10 استراتيجيات فعالة لتعزيز تجربة المستخدم من خلال تصميم الموقع
نشرت: 2024-02-28
مقدمة
مرحبًا بكم، زملائي عشاق الويب والمصممين الطموحين! لقد وصلت إلى المكان الصحيح إذا كانت الكلمات "تجربة المستخدم" و"تصميم موقع الويب" تثير اهتمامك.
تعريف تجربة المستخدم وأهميتها في تصميم المواقع
أولاً، دعونا نتعمق في ما تعنيه تجربة المستخدم، والتي غالبًا ما يتم اختصارها بـ UX. في الأساس، يشير المصطلح إلى مشاعر الشخص واتجاهاته عند استخدام منتج أو نظام أو خدمة معينة. في عالم تصميم مواقع الويب، تشير تجربة المستخدم الإيجابية عادةً إلى أن الزوار لا يجدون موقعك جذابًا من الناحية المرئية فحسب، بل أيضًا سهل التنقل والاستخدام. كلما كانت تجربة المستخدم أفضل، زادت فرص بقاء زوار موقعك لفترة أطول وأن يصبحوا مستخدمين مخلصين ومتكررين.
نظرة عامة على غرض المدونة وبنيتها
في هذه المدونة، نقوم بتكبير الاستراتيجيات الفعالة لتعزيز تجربة المستخدم من خلال تصميم موقع الويب. سنأخذك في رحلة بدءًا من فهم سبب أهمية صور الخلفية، وكشف كيف يمكن للتصميم الاستراتيجي أن يغير مساحتك على الإنترنت حقًا. لذا، قم بفتح الإشارة المرجعية الخاصة بك واستعد لرحلة مفيدة!
لماذا تعتبر تجربة المستخدم مهمة في تصميم مواقع الويب؟
تجربة المستخدم ليست مجرد كلمة طنانة في العالم الرقمي؛ إنه جزء ضروري من إنشاء موقع ويب ناجح. أهميتها تمتد إلى ما هو أبعد من الجماليات. تعمل تجربة المستخدم على زيادة وظائف موقع الويب الخاص بك وسهولة استخدامه وكفاءته بشكل عام، وهي مكونات مهمة للحفاظ على تفاعل الزوار وعلى المسار الصحيح ليصبحوا عملاء مخلصين.
تأثير تجربة المستخدم على نجاح الموقع والتحويلات
يركز مفهوم تجربة المستخدم على جعل موقع الويب الخاص بك سهل الاستخدام وبديهيًا وجذابًا. من خلال التركيز على هذه العناصر، يمكنك تحويل المتصفحات العادية إلى زوار متكررين أو حتى عملاء يدفعون. دعونا ننظر في بعض الفوائد:
– زيادة المشاركة: من المرجح أن يبقى المستخدمون لفترة أطول على موقع الويب الخاص بك إذا كان من السهل التنقل والمشاركة.
– انخفاض معدلات الارتداد: تساعد تجربة المستخدم الجيدة على منع الزوار من مغادرة موقعك بشكل مفاجئ.
– مصداقية معززة: عندما يقدم موقع الويب الخاص بك تجربة مستخدم مُرضية، فإن ذلك يزيد من مصداقية علامتك التجارية.
أمثلة على مواقع الويب الناجحة ذات تجربة المستخدم الرائعة
هناك العديد من مواقع الويب التي تستثمر بشكل كبير في تجربة المستخدم. هناك مثالان ناجحان هما Airbnb وDropbox. تتميز مواقعهم الإلكترونية بتنقل بديهي وعبارات واضحة تحث المستخدم على اتخاذ إجراء. إن الاهتمام بالتفاصيل في تصميم موقع الويب الخاص بهم لم يؤدي إلى تحسين تجربة المستخدم فحسب، بل أدى أيضًا إلى زيادة التحويلات.
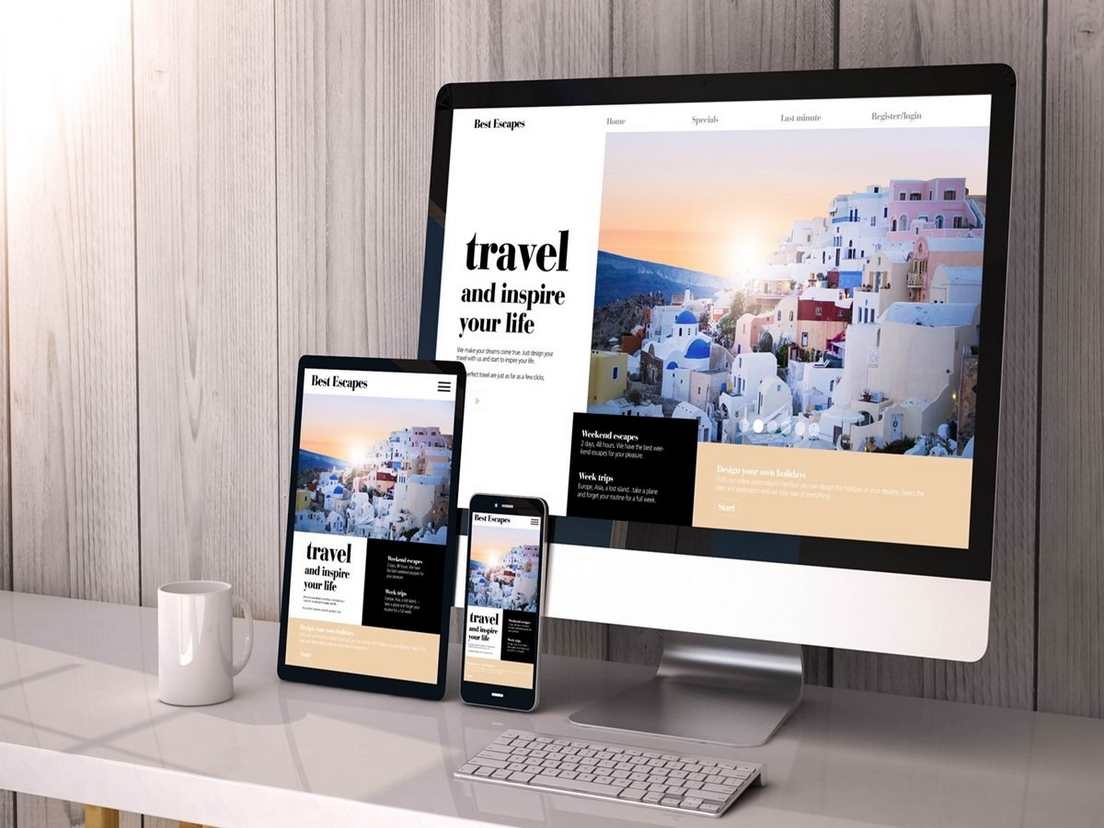
الإستراتيجية 1: تصميم سريع الاستجابة ومتوافق مع الأجهزة المحمولة
لم تعد استجابة موقع الويب خيارًا؛ إنها ضرورة. في عصر الهواتف الذكية، يجب أن يبدو موقع الويب الخاص بك رائعًا وأن يعمل بسلاسة على جميع الأجهزة، بدءًا من سطح المكتب إلى الجهاز اللوحي وحتى الهاتف المحمول.
أهمية التصميم سريع الاستجابة في عالم اليوم الذي يعتمد على الهاتف المحمول.
ارتفع استخدام الإنترنت عبر الهاتف المحمول بشكل كبير خلال السنوات القليلة الماضية، ولا تظهر أي علامات على التباطؤ. إذا لم يكن موقع الويب الخاص بك متوافقًا مع الجوّال، فإنك تخاطر بتنفير جزء كبير من جمهورك المحتمل. أكد على ذلك، أن مزايا موقع الويب سريع الاستجابة والمتوافق مع الأجهزة المحمولة هائلة، بدءًا من تجربة المستخدم المحسنة وحتى تصنيفات محرك البحث الأعلى.
النصائح وأفضل الممارسات لإنشاء موقع ويب متوافق مع الجوّال.
عند إنشاء موقع متوافق مع الجوّال، ضع في اعتبارك النصائح التالية:
- حافظ على بساطة تصميمك: يمكن للتصميم المرتب الذي يحتوي على نص مقروء وتنقل بديهي أن يعزز تجربة المستخدم بشكل كبير.
– قم بإنشاء نسخة أصغر من موقع الويب الخاص بك بدلاً من إزالة العناصر الأساسية.
- استخدم أزرارًا كبيرة يسهل النقر عليها: سيؤدي ذلك إلى تسهيل التنقل في موقعك على شاشات اللمس الأصغر حجمًا.
– قم بتضمين المعلومات الأساسية فقط على موقع الهاتف المحمول الخاص بك: سيساعد ذلك في تحميل صفحاتك بشكل أسرع وجذب انتباه جمهورك.
تذكر أن الهدف هو جعل تجربة المستخدم ممتعة وسهلة قدر الإمكان!
الإستراتيجية 2: التنقل المبسط
يعد التنقل الموجه بعناية أحد الركائز الأساسية لتحسين تجربة المستخدم في تصميم موقع الويب. إنها بمثابة خريطة طريق لموقعك وتساعد الزائرين على فهم مكان تواجدهم والمكان الذي يجب عليهم الذهاب إليه. عندما يكون التنقل في موقع الويب الخاص بك موجهًا نحو المهام ويسهل فهمه، فمن المرجح أن يبقى المستخدمون ويتفاعلون بشكل أكبر مع موقعك.
دور التنقل الواضح والبديهي في تعزيز تجربة المستخدم
يؤدي التنقل الواضح والبديهي إلى تقليل العبء المعرفي على المستخدم. وهذا يعني أنهم يقضون وقتًا أقل في التعرف على كيفية التنقل في موقعك ووقتًا أطول في التفاعل مع المحتوى الخاص بك. علاوة على ذلك، يلعب نظام الملاحة الفعال دورًا رئيسيًا في بناء ثقة المستخدم في النظام الأساسي الخاص بك.
تقنيات لتبسيط التنقل في موقع الويب وتحسين تدفق المستخدم
يمكن اعتماد العديد من التقنيات لتبسيط التنقل في موقع الويب. ومع ذلك، إليك بعض الأشياء التي يمكنك البدء بها: - تنفيذ قائمة منظمة بشكل جيد: فكر في التسلسل الهرمي وترتيب الصفحات.
- استخدم إشارات التنقل المألوفة: فتات الخبز، على سبيل المثال، هي المفضلة لدى المستخدم.
- اجعل العناصر القابلة للنقر واضحة: وضع خط تحت الروابط والألوان المختلفة والأيقونات وما إلى ذلك.
يمكن للتنقل المبسط والمصمم بشكل جيد أن يعزز تجربة المستخدم الشاملة من خلال توفير رحلة سلسة عبر موقعك.
الإستراتيجية 3: التسلسل الهرمي المرئي والتخطيط الواضح
الانطباعات الأولى مهمة، خاصة على الويب. سيبقى المستخدمون لديك على موقعك أو يرتدون سريعًا، كل ذلك يعتمد على التسلسل الهرمي المرئي لموقع الويب الخاص بك وتصميم التخطيط.
استخدام التسلسل الهرمي المرئي لتوجيه المستخدمين وتوصيل المعلومات الأساسية
لا يقتصر التسلسل الهرمي المرئي على جعل موقعك يبدو جميلًا فحسب، بل يتعلق بشكل أساسي بتنظيم المحتوى الخاص بك وتحديد أولوياته بطريقة توصل المستخدم إلى ما يجب التركيز عليه أولاً وثانيًا وما إلى ذلك. ويمكن تحقيق ذلك من خلال:
* حجم النص ولونه: غالبًا ما يلفت النص الأكبر حجمًا أو الغامق أو ذو الألوان الزاهية الانتباه بسرعة.
* المساحة والتجمعات: من خلال تباعد المحتوى الخاص بك بشكل جيد وتجميع العناصر ذات الصلة معًا، يمكن للمستخدمين التنقل في موقعك بشكل حدسي.
مبادئ التصميم لتخطيط نظيف ومنظم
التصميم النظيف والمنظم يجعل تجربة موقع الويب سهلة الاستخدام. فيما يلي بعض المبادئ التوجيهية التي يمكنك تطبيقها لتحقيق ذلك:
* الاتساق: تأكد من استخدام عناصر التصميم باستمرار في جميع أنحاء موقعك.
* البساطة: تجنب التحميل الزائد للمعلومات عن طريق الحفاظ على عناصر التصميم في أضيق الحدود.
* التنقل: تأكد من أنه من السهل على المستخدمين العثور على ما يبحثون عنه باستخدام قوائم وخرائط موقع واضحة ومنطقية.
الإستراتيجية 4: العلامة التجارية المتسقة والهوية المرئية
إن بناء هوية علامة تجارية قوية لا يقتصر فقط على وجود شعار جذاب؛ يتعلق الأمر بشكل كبير بمظهر ومظهر موقع الويب الخاص بك. يلعب هذا العنصر دورًا مهمًا في تحسين تجربة المستخدم الشاملة.
تأثير العلامة التجارية المتسقة على ثقة المستخدم وتقديره
تساعد العلامة التجارية المتسقة والهوية المرئية المستخدم على التعرف على علامتك التجارية على الفور وتعزيز الثقة. في كل مرة يزور فيها المستخدمون موقعك، يجب أن يواجهوا بيئة مألوفة من حيث نظام الألوان والصور والطباعة. تشير الدراسات إلى أن المستخدمين أكثر عرضة للثقة والتفاعل مع المواقع التي تقدم تجربة مرئية متماسكة.
نصائح للحفاظ على هوية مرئية متماسكة عبر موقع الويب
لتحقيق هوية بصرية متماسكة لموقعك الإلكتروني، عليك مراعاة النصائح التالية:
- استخدم نظام ألوان ونمط خط متسقين في جميع الصفحات.
– اعتمد على صور ورسومات ذات جودة احترافية تتناسب مع علامتك التجارية.
– لا تتردد في تعديل تصميم موقعك وتحسينه بانتظام مع الحفاظ على الهوية الأساسية سليمة.
من خلال التركيز على اتساق العلامة التجارية، لن تقوم فقط بتحسين تجربة المستخدم ولكن أيضًا تعزيز مكانة علامتك التجارية في الفضاء الرقمي.
الإستراتيجية 5: سرعة التحميل السريعة
عند تصفح مواقع الويب، هناك أشياء قليلة تكون أكثر إحباطًا للمستخدم من صفحة بطيئة التحميل. في الواقع، من المسلم به على نطاق واسع أن سرعة التحميل لها علاقة مباشرة برضا المستخدم.
العلاقة بين سرعة الموقع ورضا المستخدم
تظهر العديد من الدراسات أن المستخدمين سيتخلون عن الموقع إذا استغرق تحميل صفحة الويب أكثر من 3 ثوانٍ. علاوة على ذلك، يمكن أن تؤدي سرعة التحميل البطيئة إلى انخفاض ترتيب موقعك على محركات البحث، مما قد يؤدي إلى انخفاض كبير في عدد الزوار ومعدلات التحويل المحتملة. وبالتالي، يعد الحفاظ على سرعة استجابة موقعك وتفاعله أمرًا بالغ الأهمية لضمان رضا المستخدم الأمثل.

استراتيجيات لتحسين وقت تحميل موقع الويب وتحسين الأداء
– التقليل من استخدام الصور الخلفية الثقيلة وعالية الدقة
- استخدم أدوات ضغط مواقع الويب لتقليل أحجام الملفات
– تنفيذ شبكات توزيع المحتوى (CDNs) التي توزع عبء تسليم المحتوى
– الاستفادة من التخزين المؤقت للمتصفح، والذي يقوم بتخزين بيانات موقع الويب مؤقتًا على جهاز المستخدم، مما يقلل أوقات التحميل اللاحقة.
ومن خلال دمج هذه الأساليب، يمكنك توفير تجربة تصفح أسرع وأكثر سلاسة، مما يؤدي في النهاية إلى تعزيز رضا المستخدم ومشاركته.
الإستراتيجية 6: المحتوى الجذاب والمركّز على المستخدم
إحدى الطرق الحاسمة لتحسين تجربة المستخدم على موقع الويب الخاص بك هي التأكد من أن المحتوى الخاص بك جذاب ويركز على المستخدم. يجب أن تكون المعلومات ذات صلة باحتياجات المستخدم، وأن يتم تقديمها بتنسيق يسهل استيعابه. إن وجود محتوى فوضوي أو معقد يمكن أن يؤدي بسهولة إلى إبعاد زوار موقعك وردعهم عن المزيد من التصفح.
أهمية المحتوى ذي الصلة والمقدم بشكل جيد في تعزيز تجربة المستخدم
المحتوى هو الملك لسبب ما، ودوره في تعزيز تجربة المستخدم لا يمكن المبالغة فيه. المحتوى ذو الصلة والمقدم بشكل جيد:
- يتصل مباشرة باحتياجات جمهورك أو اهتماماته
- يشجع الزوار على البقاء على موقع الويب الخاص بك لفترة أطول
- يعزز تصنيف محرك البحث الخاص بك
تقنيات إنشاء محتوى جذاب يركز على المستخدم
لا يقتصر إنشاء محتوى جذاب على ربط الكلمات معًا فحسب. انها مشتركة:
• فهم جمهورك: اكتشف اهتماماتهم واحتياجاتهم ولغتهم. سيوجه هذا أسلوب وأسلوب المحتوى الخاص بك.
• صياغة عناوين مقنعة: هذا هو أول ما يراه المستخدمون، لذا اجعله مهمًا.
• تخطيطات جذابة بصريًا: استخدم القوائم والصور والرسوم البيانية لتقسيم النص وجعل المحتوى الخاص بك أكثر جاذبية وأقل إرهاقًا.
الإستراتيجية 7: استخدام المساحة البيضاء وغرفة التنفس البصري
تلعب المساحة البيضاء، التي غالبًا ما يتم تجاهلها، دورًا حاسمًا في تصميم موقع الويب. إنها أداة قوية يستفيد منها الحرفيون في العالم الرقمي لتحسين تجربة المستخدم بشكل كبير.
فوائد المساحة البيضاء في إنشاء موقع ويب جذاب بصريًا
جمال المساحة البيضاء يكمن في بساطتها. فهو يوفر استراحة بصرية، مما يجعل موقع الويب أكثر قابلية للقراءة والإدارة. من خلال وضع مساحة بيضاء بشكل استراتيجي حول النص والصور، فإنك تسمح للمستخدمين بالتركيز بشكل أكثر فعالية على المحتوى الخاص بك. إنه البطل المجهول الذي يمهد الطريق لـ:
- فهم أفضل وسهولة القراءة
- زيادة تفاعل المستخدم
- تعزيز الجاذبية الجمالية الشاملة
مبادئ التصميم لدمج المساحة البيضاء بشكل فعال
إن دمج المساحة البيضاء لا يعني ترك مساحات فارغة كبيرة على موقعك. بل يتعلق الأمر بإنشاء تصميم متوازن يمنح عناصرك مساحة للتنفس. فيما يلي بعض المؤشرات للقيام بذلك بفعالية:
- استخدم مسافة بيضاء بين الفقرات وهوامش أكبر لتسهيل القراءة.
- ضع مسافة بيضاء حول أزرار الحث على اتخاذ إجراء (CTA) لجذب الانتباه.
- تجنب حشر الكثير من العناصر في صفحة واحدة، واستخدم المساحة البيضاء لتقسيم الأقسام المختلفة بشكل واضح. مع وضع هذه الاستراتيجيات في الاعتبار، يمكنك تحسين تصميم موقع الويب الخاص بك دون عناء. تذكر، في عالم التصميم، أحيانًا يكون الأقل هو الأكثر بالفعل.
الإستراتيجية 8: تحسين العبارات التي تحث المستخدم على اتخاذ إجراء
إن إنشاء موقع ويب سهل الاستخدام لا ينتهي بجماليات جميلة. ومن المهم أيضًا توجيه الزائرين بشأن ما يجب فعله بعد ذلك، وهنا يأتي دور أزرار الحث على اتخاذ إجراء (CTA).
أهمية أزرار الحث على اتخاذ إجراء الموضوعة بشكل جيد والمقنعة
تعمل عبارات الحث على اتخاذ إجراء كعلامات توجيهية توجه الزائرين نحو الإجراءات المفضلة مثل الاشتراك أو الشراء أو التنزيل. لا تساهم أزرار الحث على اتخاذ إجراء (CTA) الموضوعة بشكل جيد والمقنعة في تحسين تجربة المستخدم فحسب، بل تعمل أيضًا على تحسين معدلات التحويل بشكل كبير.
نصائح لتصميم عناصر الحث على اتخاذ إجراء فعالة
لكي تعمل عبارات الحث على اتخاذ إجراء بشكل حقيقي، إليك بعض الإرشادات:
- اجعلها قصيرة ومباشرة - قواعد البساطة.
– اجعلها بارزة – استخدم التباين أو المسافة البيضاء.
- أضف إلحاحًا - خلق شعورًا بالندرة أو الوقت المحدود.
- التأكد من أن عبارات الحث على اتخاذ إجراء لها صدى لدى المستخدمين؛ يجب أن تتماشى مع آمال وأحلام وقيم جمهورك المستهدف، مما يجعل موقعك ليس جذابًا بصريًا فحسب، بل جذابًا نفسيًا أيضًا.
الاستراتيجية 9: إمكانية الوصول
لا يقتصر تصميم الويب على الجماليات فحسب، بل يتعلق أيضًا بتوفير تجربة مستخدم مثالية للجميع. يتضمن ذلك جعل موقع الويب الخاص بك متاحًا وشاملاً للأفراد ذوي الإعاقة.
خلق تجربة مستخدم شاملة للأفراد ذوي الإعاقة
إن إنشاء تجربة شاملة يعني إنشاء موقع الويب الخاص بك بطريقة يمكن للجميع الوصول إليها واستخدامها. قد يعني هذا التأكد من توافق موقع الويب الخاص بك مع التقنيات المساعدة أو استخدام نص بديل للصور. يمكن للتغييرات الصغيرة مثل استخدام خطوط أكبر لتسهيل القراءة ومقاطع الفيديو ذات التسميات التوضيحية المغلقة وتقديم خيارات تحويل النص إلى كلام أن تعمل على تحسين تجربة المستخدم للأشخاص ذوي الإعاقة بشكل كبير.
إرشادات لتصميم مواقع الويب التي يمكن الوصول إليها
لإنشاء موقع ويب يمكن الوصول إليه:
- تأكد من وجود تباين بين النص وصور الخلفية.
- استخدم لغة بسيطة وتعليمات واضحة.
– تجنب الاعتماد بشكل كامل على اللون لنقل المعلومات، حيث قد يواجه المستخدمون الذين يعانون من عمى الألوان صعوبة في ذلك.
- التأكد من إمكانية الوصول إلى جميع الوظائف عبر لوحة المفاتيح للأفراد الذين لا يستطيعون استخدام الماوس.
تذكر أن موقع الويب الذي يسهل الوصول إليه لا يوفر تجربة مستخدم أفضل فحسب، بل يساعد أيضًا في تحسين تحسين محركات البحث لموقعك على الويب.
الإستراتيجية 10: اختبار المستخدم والتكرار المستمر
اختبار المستخدم ليس مجرد استراتيجية؛ إنها ضرورة أساسية لإتقان تصميم موقع الويب الخاص بك لضمان تجربة المستخدم المثالية. من خلال تقييم كيفية تفاعل المستخدمين مع موقع الويب الخاص بك، يمكنك تحديد المجالات التي تحتاج إلى تحسين، وإجراء التحسينات الأساسية، وإنشاء تصميم موقع ويب يلبي احتياجات جمهورك حقًا.
الحاجة إلى اختبار المستخدم لقياس تجربة المستخدم وتحسينها
ومع ذلك، فإن اختبار المستخدم ليس نشاطًا لمرة واحدة. يجب أن تكون دورية ومتكررة. يوفر لك اختبار المستخدم المستمر رؤية لا تقدر بثمن حول:
- تغيرات في سلوك المستخدم
– الاتجاهات الناشئة في احتياجات واجهة المستخدم
– مدى فعالية التغييرات السابقة التي قمت بتنفيذها
أفضل الممارسات لإجراء اختبار المستخدم والتحسين المستمر
إلى جانب الممارسات المعتادة لإجراء استطلاعات رأي المستخدمين وجلسات التعليقات، تشمل استراتيجيات اختبار المستخدم الفعالة الأخرى اختبار قابلية الاستخدام واختبار A/B. التحليل والتكرار المنتظم سيجعل تصميم موقع الويب الخاص بك ليس فقط جذابًا من الناحية المرئية ولكن أيضًا سليمًا من الناحية الفنية. تذكر أن التصميم الجيد ليس فقط ما يبدو جيدًا، بل ما يعمل بشكل جيد أيضًا!
خاتمة
دعونا نلقي نظرة أخيرة على ما تعلمناه.
تلخيص الاستراتيجيات العشرة لتعزيز تجربة المستخدم من خلال تصميم موقع الويب
لقد استكشفنا العديد من التصميمات والاستراتيجيات التي يمكنها تحسين تجربة المستخدم على مواقع الويب بشكل فعال. وشمل ذلك تبسيط التنقل، وتحسين سرعة تحميل الموقع، وجعله مناسبًا للجوال، وإشراك جمهورك بالتصميمات التفاعلية. لقد تعلمنا كيفية استخدام صور الخلفية ذات الصلة وذات الجودة العالية، بالإضافة إلى تحسين وضوح وسهولة قراءة موقع الويب الخاص بك. تمت أيضًا مناقشة دمج أنظمة التعليقات وتخصيص تجربة المستخدم والحفاظ على اتساق موقع الويب الخاص بك.
التشجيع على تنفيذ هذه الاستراتيجيات لتحسين أداء الموقع
توفر كل واحدة من هذه الاستراتيجيات فوائد فريدة لتعزيز تجربة المستخدم الشاملة لموقعك على الويب، وبالتالي زيادة رضا العملاء وولائهم. نأمل أنه من خلال تنفيذ هذه الاستراتيجيات، سوف تتمكن من إنشاء موقع ويب أكثر سهولة في الاستخدام وجاذبية وفعالية. تذكر أن تصميم موقع الويب هو عملية مستمرة يجب تحسينها وتحديثها باستمرار. استمع دائمًا لمستخدميك - فهم أفضل مصدر للمعلومات حول كيفية تحسين تجربتهم على موقع الويب الخاص بك! حظا سعيدا في مغامرات التصميم الخاصة بك!
