10 أمثلة على اختبارات A / B للحصول على المزيد من العملاء المحتملين والتحويلات
نشرت: 2022-09-29إذا كنت ترغب في جذب المزيد من الزائرين لشراء منتجاتك ، والاشتراك في رسالتك الإخبارية ، وقراءة المزيد من المنشورات على مدونتك - أو القيام بأي إجراء تحويل آخر - ، فإن الأداة التي ستمنحك أفضل النتائج هي اختبار A / B. تسمح لك اختبارات A / B باختبار إصدارات مختلفة من تصميم و / أو محتوى أي عنصر من عناصر موقع الويب الخاص بك ومعرفة أي منها يمنحك أفضل النتائج.
جدول المحتويات
- الخطوات السابقة
- قم بتحليل موقع الويب الخاص بك لاكتشاف المشكلات التي يمكن تحسينها
- استخدم أداة لإنشاء اختبارات A / B
- اختبارات لتحسين رسالتك
- جرب نصوص عناوين مختلفة
- تغيير نصوص نص الرسالة
- اختبارات نصوص عناوين مختلفة ووصف المنتج
- تغيير نصوص زر الحث على اتخاذ إجراء
- تعديل العناوين والنصوص الميدانية في النماذج
- اختبارات لتحسين التصميم
- اختبار الأنماط والأحجام وألوان النص المختلفة
- تغيير أنماط الأزرار والحجم ولون الخط
- تغيير ألوان الصفحة
- حاول تغيير الصور ومقاطع الفيديو
- تغيير موضوع موقع الويب الخاص بك بالكامل
- استنتاج
الخطوات السابقة
قبل أن أعرض عليك أمثلة لاختبارات A / B التي يمكنك تجربتها على موقع الويب الخاص بك ، أود مناقشة بضعة أسئلة يجب مراعاتها قبل إنشاء الاختبار الأول.
قم بتحليل موقع الويب الخاص بك لاكتشاف المشكلات التي يمكن تحسينها
لتحقيق أقصى استفادة من عملية تحسين التحويل لموقعك على الويب ، يجب عليك أولاً تحليله وتحديد المشكلات التي يواجهها والعناصر التي يمكن تحسينها. للقيام بذلك ، قم بتقييم الصفحات الأكثر زيارة واسأل نفسك ما إذا كانت تلبي الأهداف التي تم إنشاؤها من أجلها أو إذا كان بإمكانك تحسين نتائجها:
- هل تلبي الصفحة توقعات المستخدم من حيث المحتوى والتصميم؟
- كيف يمكن لنا ان نحسن ذلك؟
- هل محتويات الصفحة وعروضها واضحة بقدر الإمكان؟
- هل يمكننا جعلها أوضح أم أبسط؟
- ما الذي يسبب الشكوك في هذه الصفحة أو يجعل العملية برمتها أكثر صعوبة؟
- هل يمكننا تبسيطها؟
- ماذا يوجد في الصفحة ولا يساعد المستخدم على التصرف؟
- هل يمكننا زيادة تحفيز المستخدم؟
من الآن فصاعدًا ، لديك بالفعل قائمة بالمشكلات التي تمثل نقطة انطلاق لتكوين فرضيات للتحسين. على سبيل المثال ، إذا كنت قد حددت أن زوار موقعك لا يمررون أبدًا إلى القسم الأول من الصفحة ، فمن المنطقي أن تعتقد أن هذا القسم بحاجة إلى التحسين ، أليس كذلك؟
وكما ذكرت في بداية هذا المنشور ، تسمح لك اختبارات A / B باختبار إصدارات مختلفة من التصميم أو المحتوى لأي عنصر من عناصر موقع الويب الخاص بك لمعرفة أيهما يمنحك أفضل النتائج. في المثال أعلاه ، سيكون من المنطقي إنشاء اختبار A / B حيث تقوم بإنشاء متغيرات للصفحة المعنية ، وتعديل النص و / أو تصميم الطية الأولى. بعد ذلك ، سيتعين عليك تحليل النتائج وتعديلها وفقًا لذلك.
استخدم أداة لإنشاء اختبارات A / B
عندما تنوي إنشاء أي اختبار A / B ، سواء كان يتعلق بالمحتوى أو تصميم موقع الويب الخاص بك ، استخدم أداة تهتم بكل شيء. أي أداة تتيح لك إنشاء متغيرات الاختبار بسهولة ، وتقسيم حركة المرور بين زوارك ، وإظهار المتغير الأفضل لك ، وأخيرًا ، يسمح لك بتطبيق المتغير الفائز باعتباره الخيار النهائي.
على وجه الخصوص ، نوصي باستخدام Nelio A / B Testing (إصدار مجاني ومتميز يبدأ من 29 دولارًا شهريًا) ، لأنه الأداة الوحيدة التي تم إنشاؤها بالكامل كمكوِّن إضافي لبرنامج WordPress بحيث يكون متوافقًا بنسبة 100٪ مع محرر الكتلة ولست بحاجة إلى تعلم أو استخدام أي أداة خارجية أخرى لتشغيلها. باستخدام Nelio A / B Testing ، فإن إنشاء بدائل لأي اختبار A / B هو نفسه تمامًا مثل إنشاء أي صفحة أو منشور أو قائمة أو ما إلى ذلك في WordPress. ولكن بالإضافة إلى ذلك ، فإنه يوفر عليك الحاجة إلى تقسيم حركة المرور إلى موقع الويب الخاص بك ويزودك مباشرة بالمقاييس والنتائج التي تبحث عنها. في هذا المنشور ، لديك دليل كامل حول كيفية إنشاء اختبارات A / B باستخدام محرر قوالب WordPress باستخدام Nelio A / B Testing.
فيما يلي بعض الأفكار حول اختبارات A / B التي يمكنك إنشاؤها لتحسين موقع الويب الخاص بك.
اختبارات لتحسين رسالتك
إذا كنت تريد أن يكون للزائرين سبب وجيه لإجراء عملية شراء ، أو الاشتراك في رسالتك الإخبارية ، أو الاشتراك في أحد البرامج ، وما إلى ذلك ، فعليك الحصول على النص والرسالة بشكل صحيح لدعوة الزائر للقيام بهذا الإجراء. للقيام بذلك ، أقترح عليك إجراء اختبارات A / B التالية المتعلقة بنسخة صفحاتك:
جرب نصوص عناوين مختلفة
بالتأكيد ، تشتمل جميع صفحاتك المقصودة على أكثر من قسم واحد تقوم فيه بدعوة المستخدم لاتخاذ إجراء. وإذا لم يفعلوا ذلك ، فأنت تعرف من أين تبدأ في تحسين موقع الويب الخاص بك.



من الناحية النظرية ، يمكن للنصوص الأطول وصف الرسالة بشكل أفضل ، لكن توصيتنا هي أن تجرب نصوصًا ذات تعقيد أقل. حاول إدخال الأرقام ، وأن تكون أكثر مباشرة ، واستخدام العواطف ، واستخدام الكلمات التي تخلق إحساسًا بالإلحاح ، وما إلى ذلك.
باختصار ، قم بإنشاء اختبارات A / B بعناوين مختلفة باتباع هذه التوصيات لمعرفة ما إذا كانت النسخة المتغيرة تعمل بشكل أفضل من النسخة التي تستخدمها الآن.
تغيير نصوص نص الرسالة
إن نسخة الجسم الرائعة لا تقل أهمية عن العنوان القوي في إقناع الزائر باتخاذ إجراء. لذلك ، تحتاج أيضًا إلى القيام بذلك بشكل صحيح.
يمكنك إضافة لمسة من الفكاهة إلى النص الخاص بك لمعرفة ما إذا كان جمهورك يحب ذلك. أو أضف أسئلة تدعو المستخدم للإجابة عن طريق تنفيذ إجراء ما. أوصي أيضًا بإضافة تعليقات أو آراء من عملائك حول منتجاتك لبناء الثقة. جرب نصوصًا طويلة أو نصوصًا قصيرة أو حتى تخلص من نص الرسالة واعرض العنوان الرئيسي فقط. تذكر أنه حتى تقوم بإجراء اختبارات A / B على هذه التغييرات ، فلن تعرف ما هو الأفضل.
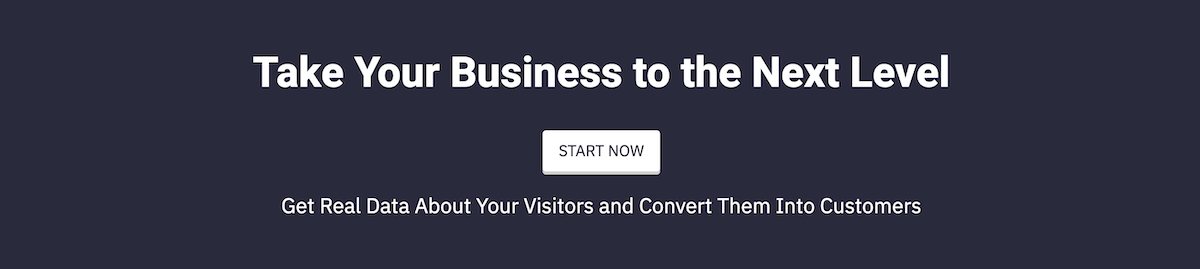
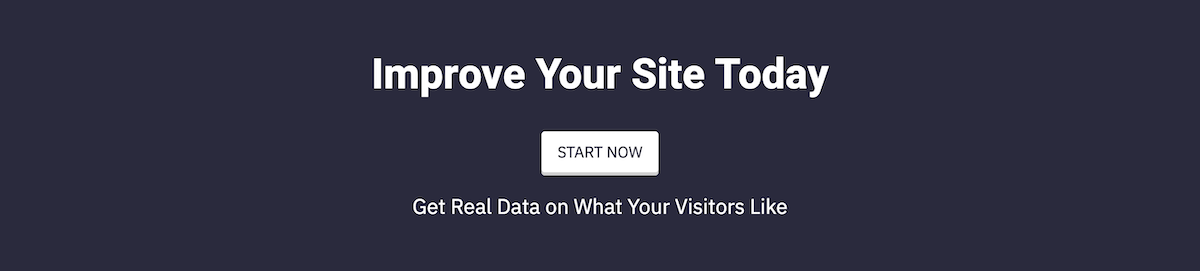
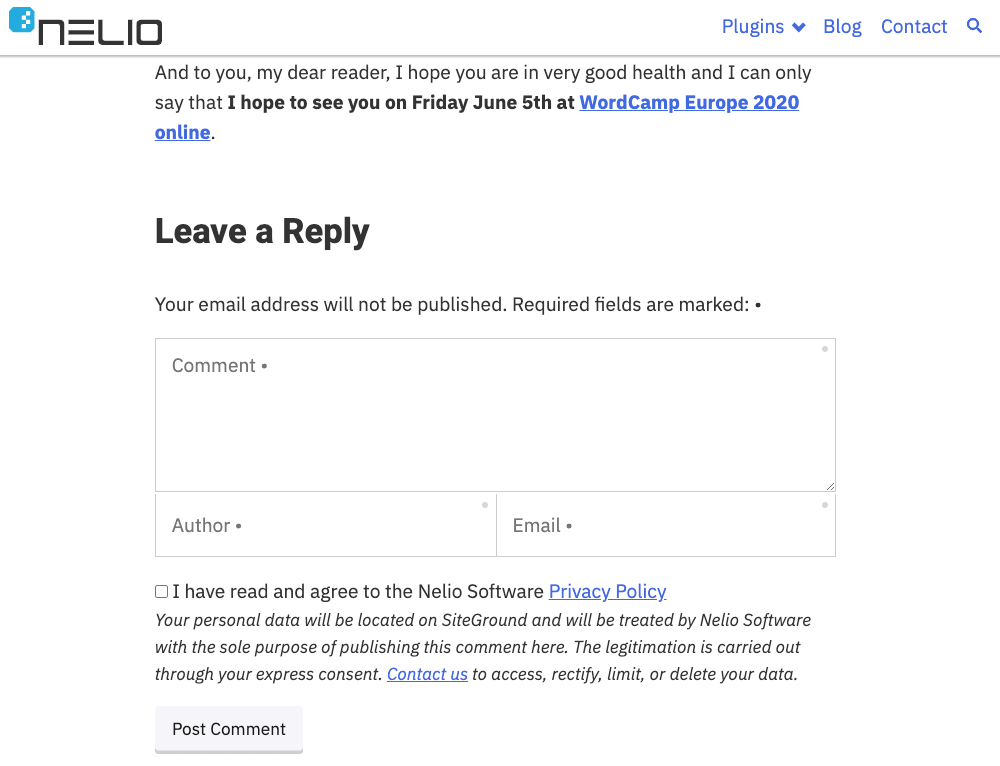
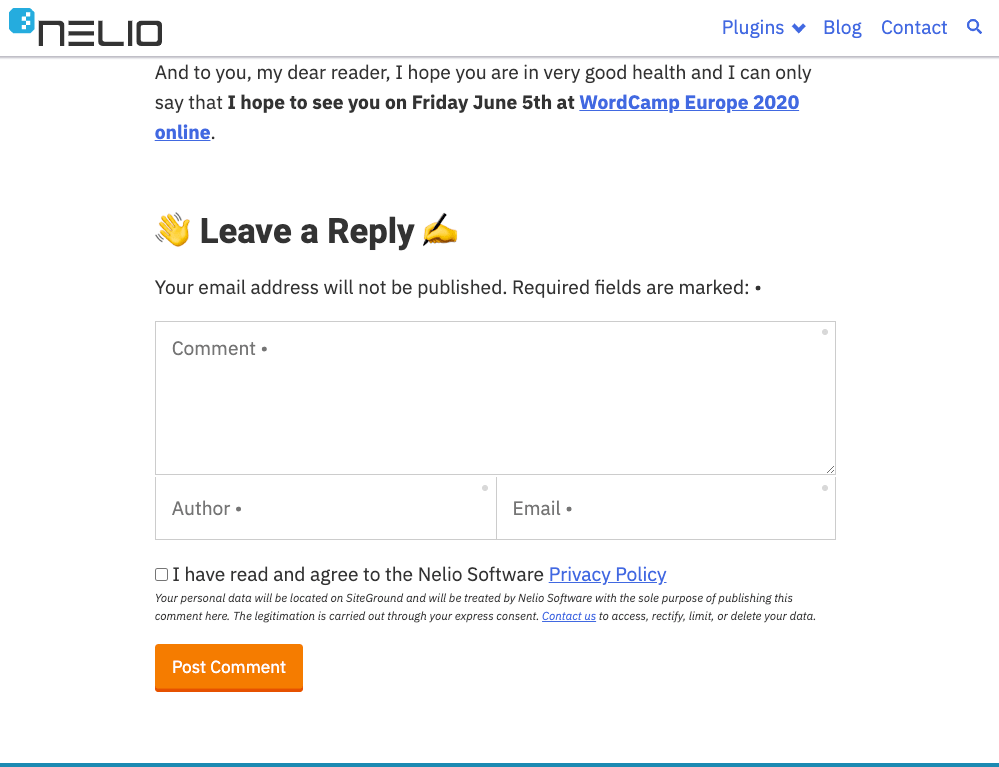
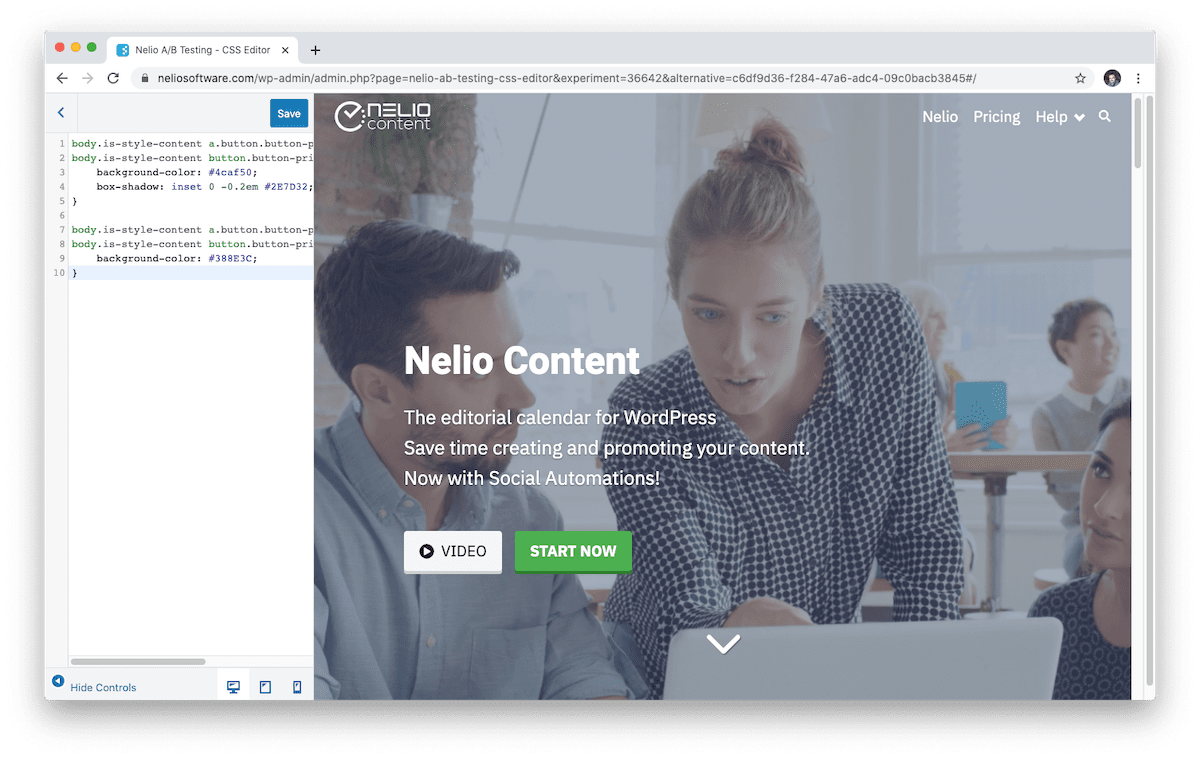
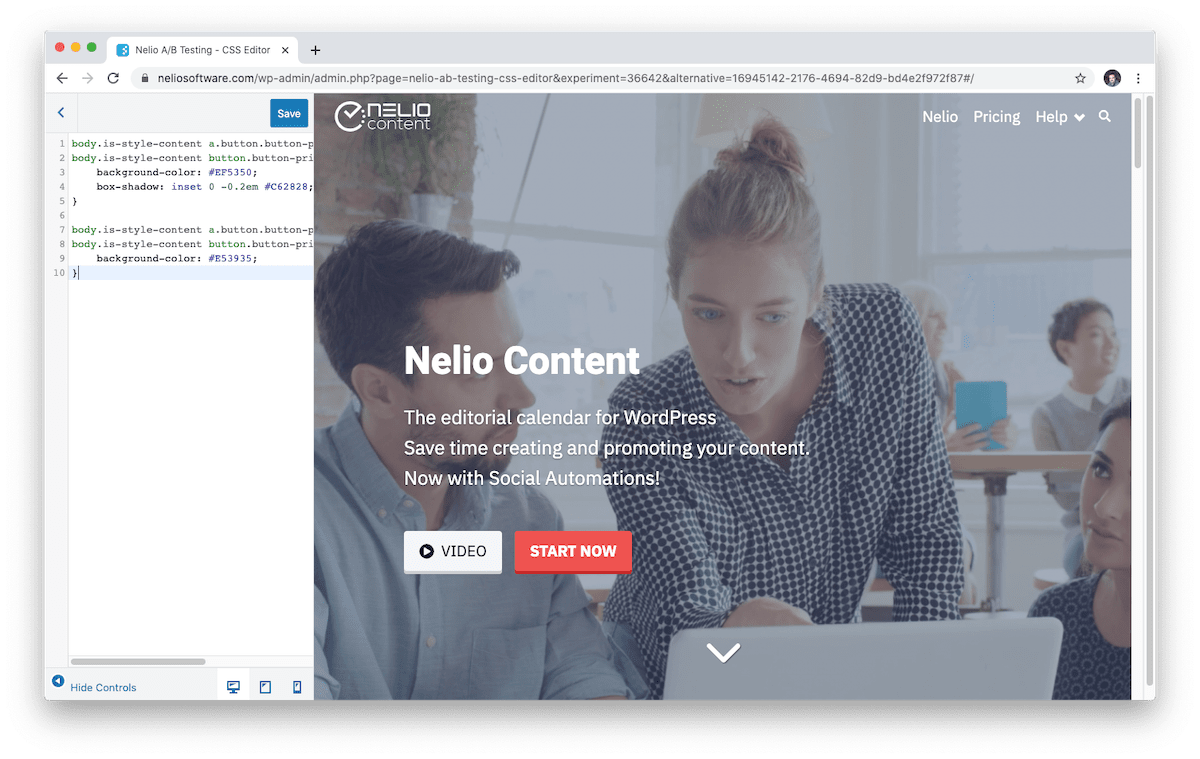
على سبيل المثال ، في الصفحة المقصودة لاختبار Nelio A / B ، أجرينا اختبار A / B حيث قمنا بتعديل عنوان الطية الأولى.


ومن المثير للاهتمام ، أننا حصلنا على نتائج مختلفة في اللغة الإنجليزية مقارنة بالإسبانية.


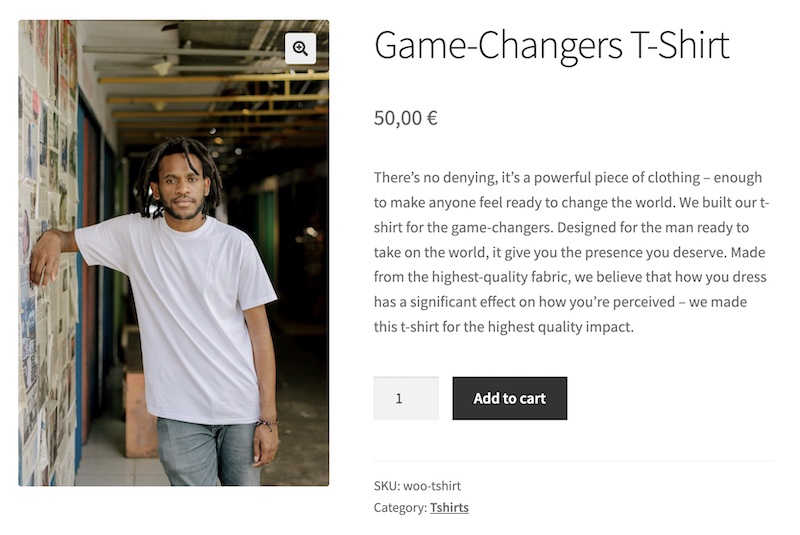
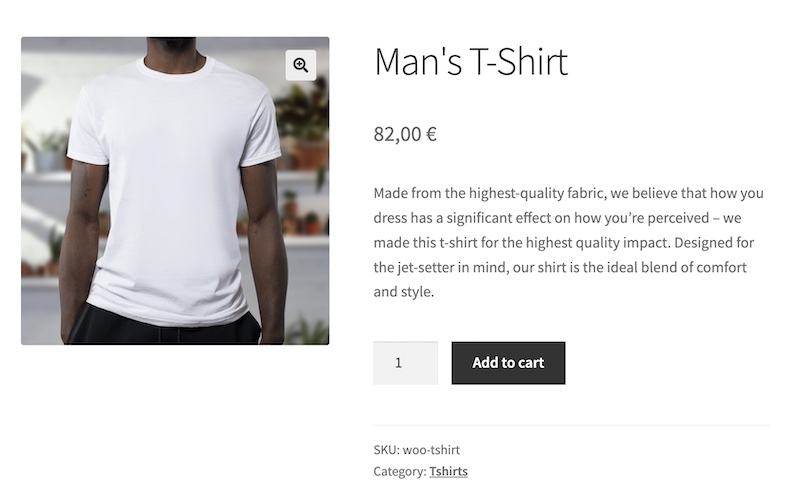
اختبارات نصوص عناوين مختلفة ووصف المنتج
كما رأينا في الصفحات ، إذا كان لديك متجر WooCommerce ، فإن اختبارات ملخص المنتج هي نوع من الاختبارات التي يجب أن تجربها. قم بتغيير العنوان ووصف المنتجات (يمكنك أيضًا تغيير الصورة والسعر) وتحليل البديل الذي ستحصل على المزيد من المبيعات به.



تغيير نصوص زر الحث على اتخاذ إجراء
ما هو نص الزر الذي سيجعلك تحصل على أكبر عدد من النقرات؟ حاول التفكير في نص واضح يدعو أيضًا إلى النقر. على سبيل المثال ، حاول إضافة الكلمات "الآن" أو "مجاني" إلى الزر الخاص بك لنقل رسالة عاجلة أو فرصة ، على التوالي.


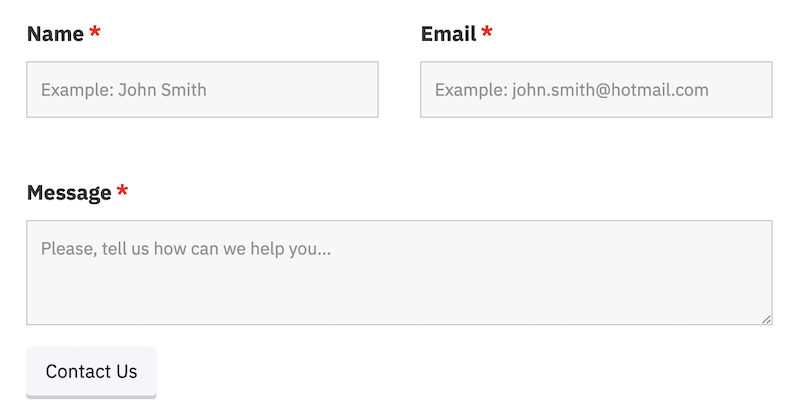
تعديل العناوين والنصوص الميدانية في النماذج
جرب نصوصًا مختلفة في النماذج الخاصة بك لجعلها أكثر جاذبية ليتم ملؤها. قم بتعديل تسميات الحقول أو إضافة عناصر نائبة لمساعدة المستخدم على ملء الحقل.


اختبارات لتحسين التصميم
كما رأيت بالفعل في بعض الأمثلة السابقة ، بالإضافة إلى كتابة نصوص مقنعة ، يجب أن تجعل موقع الويب الخاص بك جذابًا بصريًا. قم بإنشاء اختبارات بأنواع مختلفة من أنظمة الألوان وأنماط الخطوط والعناصر الرسومية لجعل موقع الويب الخاص بك أكثر جاذبية ولتحسين التحويل.
اختبار الأنماط والأحجام وألوان النص المختلفة
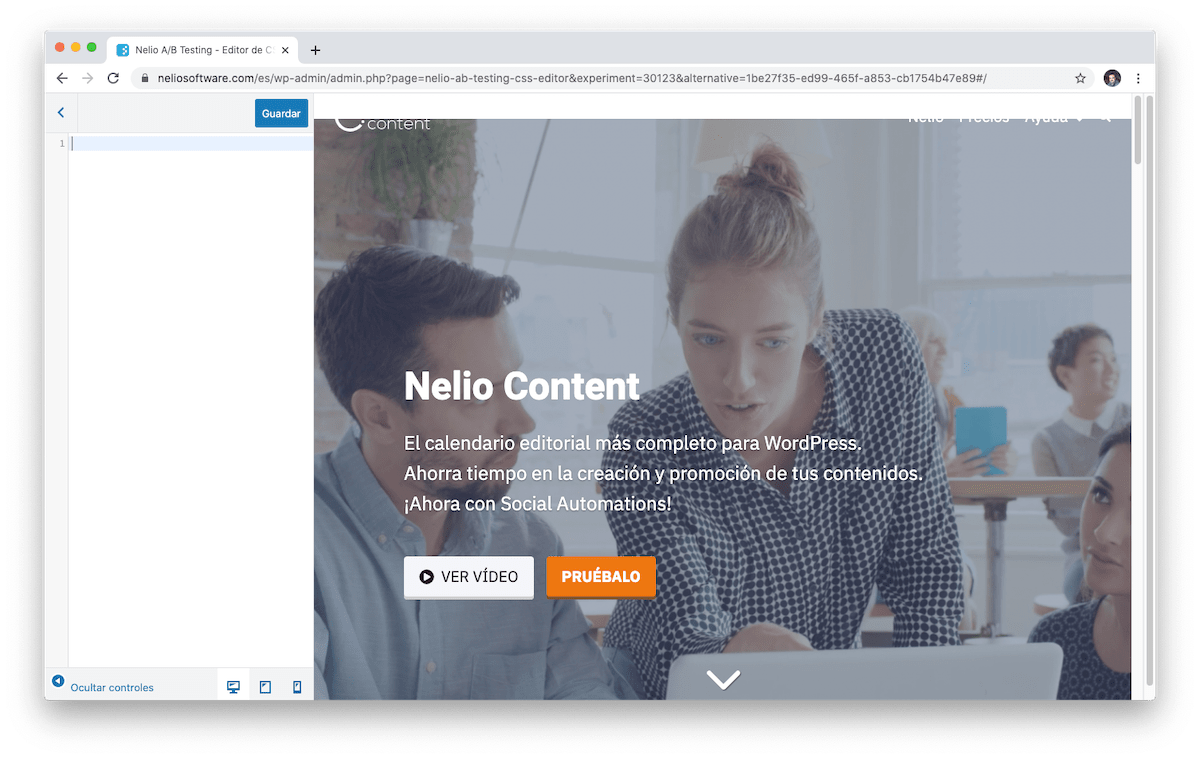
في بعض الأحيان لا يتعلق الأمر فقط بما تقوله ، ولكن أيضًا كيف تقوله. ونمط الخط الذي تستخدمه على موقع الويب الخاص بك له تأثير على التحويل. ما هو نمط الخط الذي يجب استخدامه: Arial ، و Times New Roman ، و Lato ، و Calibri…؟ ما الحجم وما اللون؟ لا يمكنك معرفة كل هذا إلا إذا قمت بإنشاء اختبارات A / B. عند استخدام أداة مثل Nelio A / B Testing ، يكون لديك خيار إنشاء اختبارات CSS A / B واختبار أنماط وأحجام وألوان مختلفة لكل نص من نصوصك.


تغيير أنماط الأزرار والحجم ولون الخط
وينطبق الشيء نفسه على الأزرار. قم بتغيير نمط الأزرار وحجمها ولونها ومعرفة ما هو الأفضل. للقيام بذلك ، فإن أبسط شيء هو إنشاء اختبار CSS A / B حيث تضيف قواعد نمط CSS في المتغيرات المراد اختبارها.



تغيير ألوان الصفحة
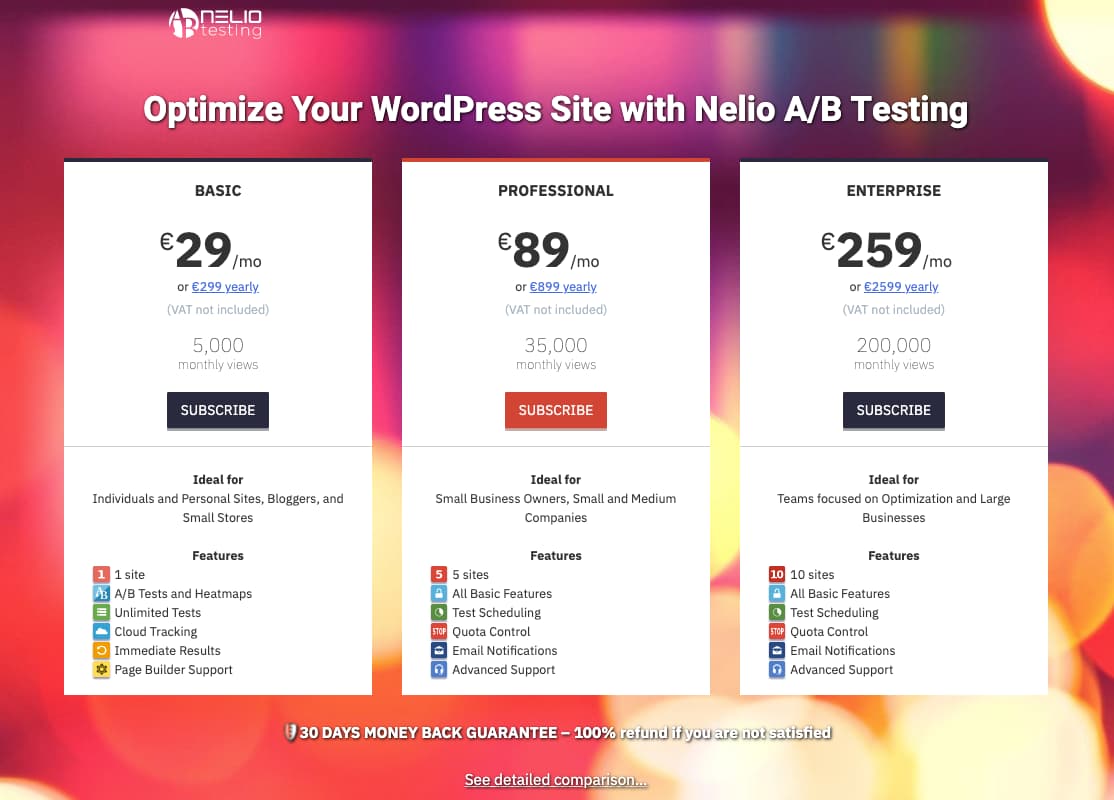
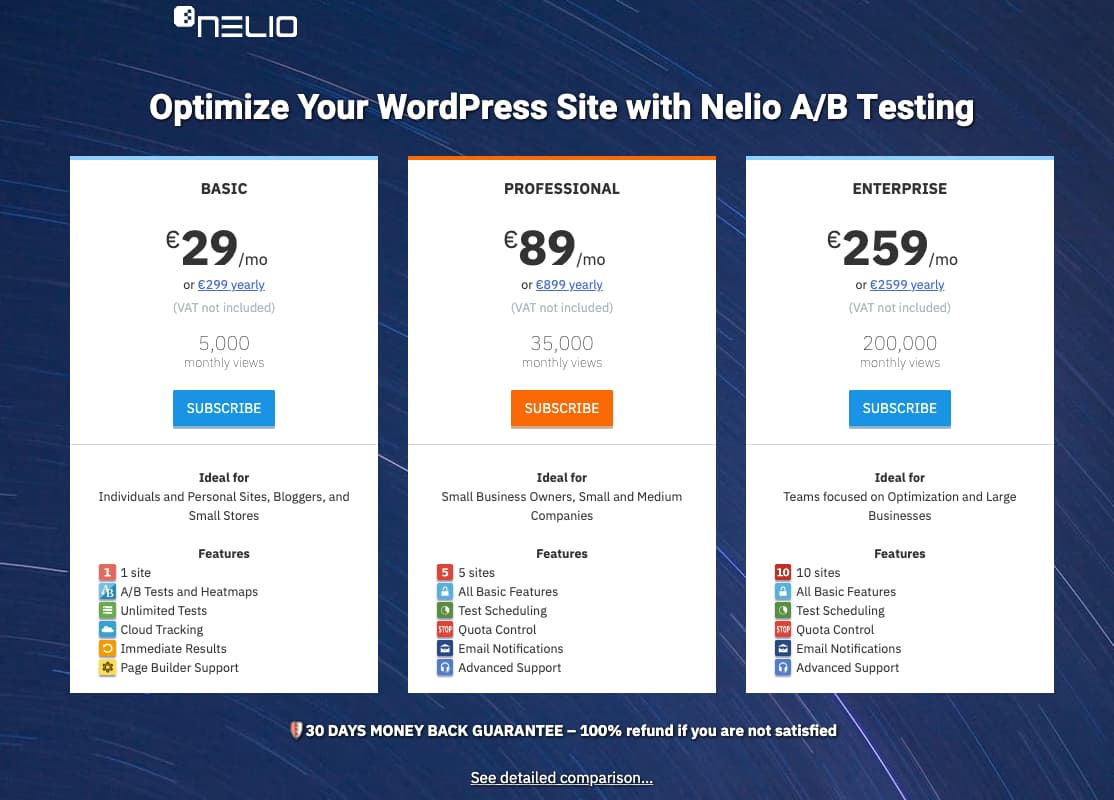
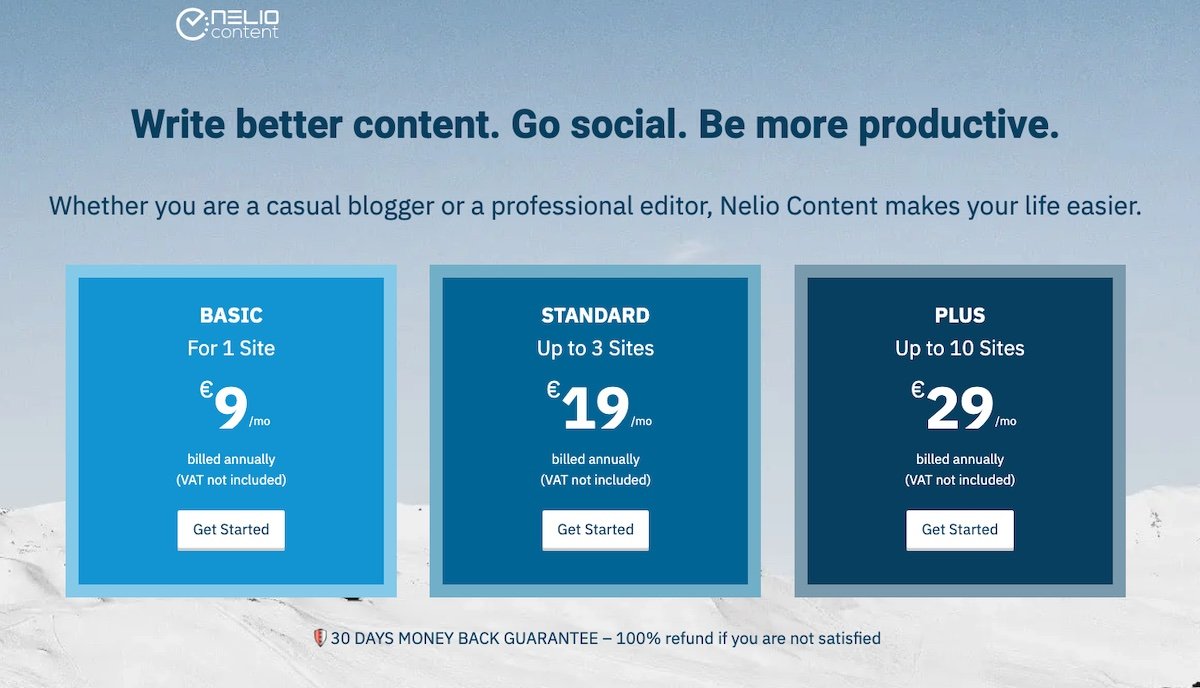
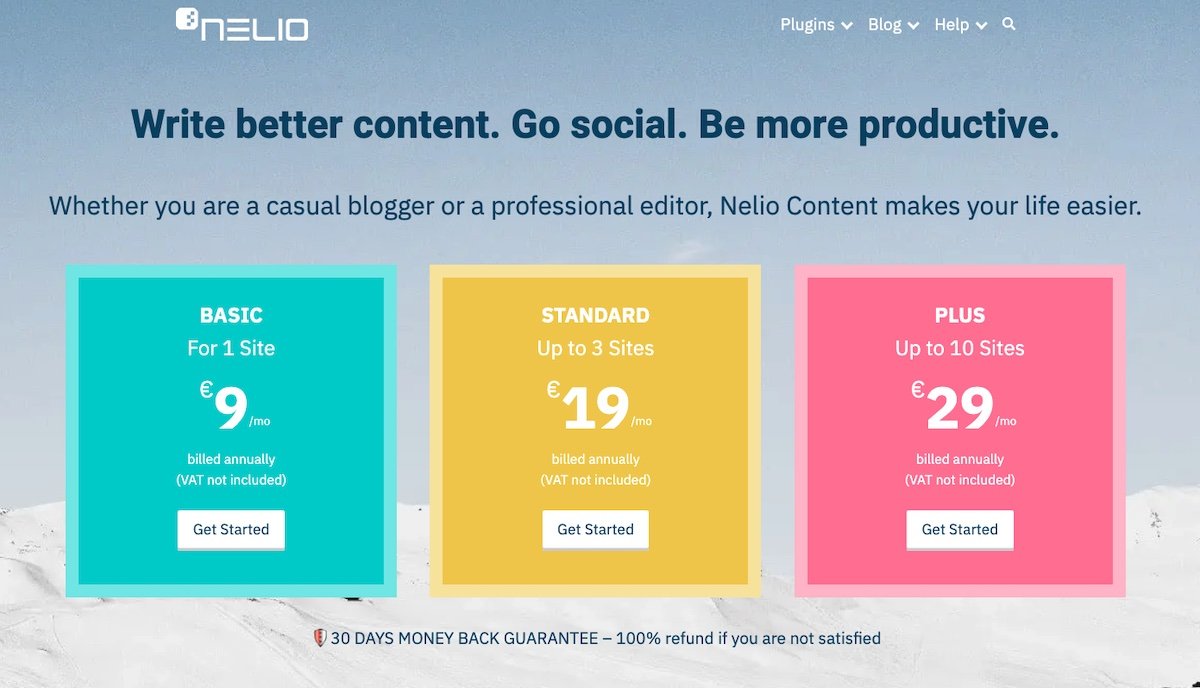
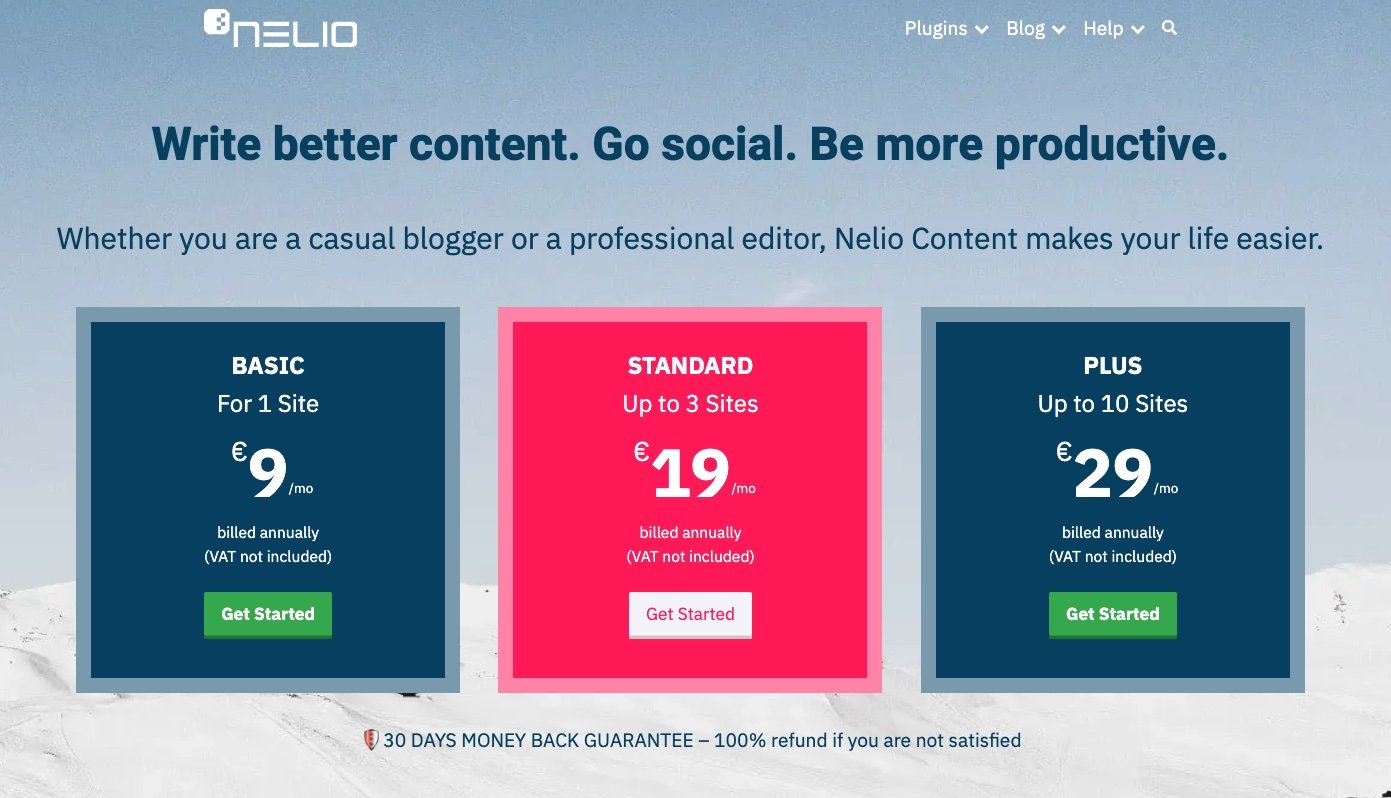
ليس فقط الأزرار التي يتفاعل معها زوار موقعك هي التي لها تأثير. ألوان الموقع ذات صلة أيضًا. حاول تغيير الألوان المعروضة على أي من صفحاتك ، وحلل ما إذا كان زوار موقعك يحبون الألوان الناعمة أو حتى المجموعات المجنونة.


الصفحة التي تعرض فيها أسعار منتجاتك هي الصفحة التي لها أكبر تأثير على تحويل موقع الويب الخاص بك. قضاء الوقت في تحسينها. إذا كنت تقدم خططًا أو خدمات مختلفة ، فحاول تغيير ألوانها وتحليل المجموعة الأكثر جاذبية.



حاول تغيير الصور ومقاطع الفيديو
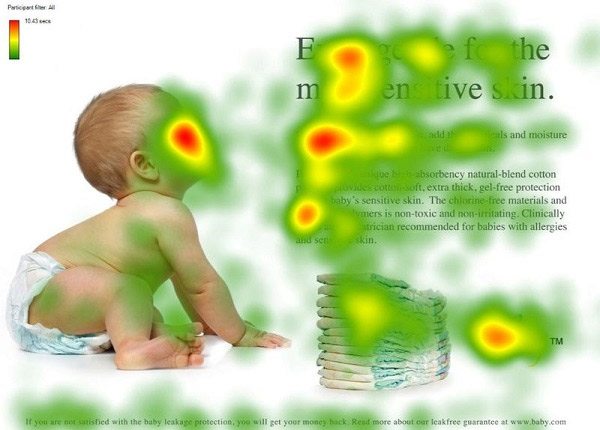
عندما تصف منتجًا أو تريد التأثير على زوار موقعك ، فإن الصورة تساوي ألف كلمة. لكن الصورة الأجمل لا تولد بالضرورة المزيد من التحويل. اختبر الصورة التي تعمل بشكل أفضل.


حاول أيضًا تبديل الصور بمقاطع الفيديو وشاهد أيها يعمل بشكل أفضل.


تغيير موضوع موقع الويب الخاص بك بالكامل
أخيرًا ، قبل إعادة تصميم موقع الويب الخاص بك بالكامل ، أوصيك بإجراء بعض اختبارات السمات. جرب العديد من قوالب WordPress البديلة بطريقة سهلة واكتشف أكثر ما يحبه جمهورك. لقد تحدثنا من قبل عن كيفية إنشاء اختبار موضوع باستخدام Nelio A / B Testing.
استنتاج
في هذا المنشور ، اقترحنا مجموعة من الأفكار للتغييرات التي يجب عليك اختبارها على موقع الويب الخاص بك لتحسينه. لإنشاء اختبارات A / B بسرعة وسهولة ، من الأفضل تثبيت أداة مثل Nelio A / B Testing على موقع الويب الخاص بك. بدون كتابة سطر واحد من التعليمات البرمجية ، سترى مدى سهولة تحسين تحويل موقع الويب الخاص بك.
صورة مميزة لـ Khamkeo Vilaysing على Unsplash .
