10 اتجاهات ساخنة لتصميم الويب يجب اتباعها في عام 2022
نشرت: 2022-07-07
التصميم مجال تتغير فيه الاتجاهات بسرعة كبيرة. العقول التي تقف وراء التصميم مبدعة ومبتكرة للغاية. إنهم دائمًا ما يزدهرون للقيام بشيء ما خارج الصندوق بإبداعهم ، خاصة عندما يتعلق الأمر بتصميم الويب.
يحتاج مصممو الويب إلى أن يكونوا مبدعين للغاية لأنه كلما وصل شخص ما إلى موقع الويب الخاص بك ، فإن أول ما يراه هو تخطيط صفحتك. لذلك ، مثل كل عام ، تغيرت اتجاهات تصميم الويب لعام 2022.
مع التقدم في تقنية العرض للأجهزة ، يستخدم العديد من الأشخاص محتوى الويب ، ولن يذهب مصممو الويب إلى رش مجموعة من الألوان النابضة بالحياة والخلطات الإبداعية التي لم يتم تجربتها من قبل.
دعونا نناقش أحدث عشرة اتجاهات لتصميم الويب يجب اتباعها في عام 2022.
الوضع المظلم
بعد إدخال الوضع المظلم في أكتوبر 2022 بواسطة Instagram ، أصبح الوضع المظلم هو الاتجاه الأساسي. بحلول عام 2020 ، قدم كل تطبيق تقريبًا الوضع المظلم.
لا تبدو تصميمات الويب ذات الوضع المظلم حديثة للغاية فحسب ، بل إنها أيضًا مريحة للعينين ، مما يجعل اللون وعناصر التصميم بارزة.
بالنسبة لأولئك الذين لا يعرفون ، فإن الوضع المظلم هو واجهة مستخدم ذات إضاءة منخفضة تعرض في الغالب أسطحًا داكنة. فائدتا استخدام الوضع المظلم هما:
1- يساعد المظهر الداكن في تقليل إجهاد العين عن طريق ضبط ضوء الشاشة مع ظروف الإضاءة الحالية. 2- تحافظ على طاقة بطارية الأجهزة عن طريق تقليل استخدام وحدات البكسل الضوئية. هذا هو السبب في أن السمات المظلمة مناسبة لشاشات OLED.
طباعة جريئة
اكتسبت الحروف كبيرة الحجم أو الطباعة الجريئة زخمًا حيث يسعى أصحاب مواقع الويب إلى جعل التصميمات أكثر بساطة. يقومون بتوظيف مطوري الويب من الشركات التي تبقي نفسها على اطلاع بأحدث الاتجاهات.
تضاريس جريئة لها بعض الفوائد الحية. على سبيل المثال ، يمكنك لفت الانتباه إلى اسم علامتك التجارية أو دافع عملك عن طريق كتابته بخط ضخم وعلى الصفحة الرئيسية لموقعك على الويب. سيترك هذا بالتأكيد تأثيرًا على زائر موقع الويب الخاص بك.
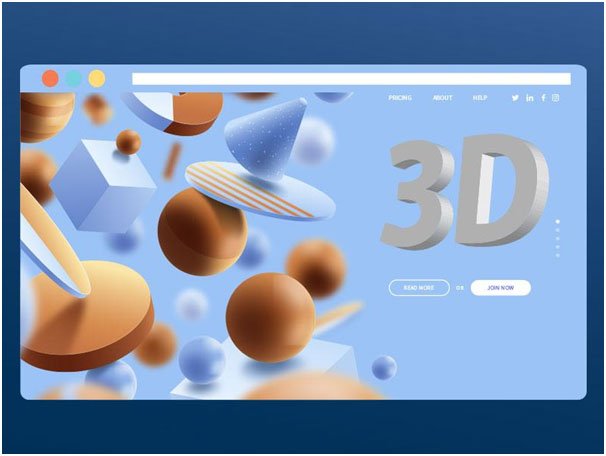
تصميم ثلاثي الأبعاد

بشكل نمطي ، سيطرت تقنية 3D على عالم الألعاب والترفيه لفترة طويلة. ولكن مع زيادة قوة معالجة الجهاز ، ظهرت كائنات ثلاثية الأبعاد على مواقع الويب العادية. هذا ممكن لكل من الإصدارات المحمولة وسطح المكتب.
حتى يصبح الواقع الافتراضي أكثر انتشارًا وفعالية من حيث التكلفة ، فإن 3D الواقعية المفرطة التي غالبًا ما تشغل الشاشة بأكملها هي أفضل طريقة لإنشاء تجربة تصميم غامرة لموقعك.
هذه ليست ميزة للمستخدمين فقط ولكن أيضًا لأصحاب مواقع الويب حيث يميل المستخدمون إلى البقاء لفترة أطول لزيادة مشاركة العملاء.
مع حلول عام 2022 ، استعد لرؤية تفاعلات أكثر واقعية على مواقع الويب التي تم إنشاؤها بمساعدة 3D و 3D الزائف.
الظلال الناعمة والعناصر العائمة
إذا كنت ترغب في خلق عمق في تصميم الويب الخاص بك ، فهذا الاتجاه يناسبك. أيضًا ، إذا كنت تحب التأثير ثلاثي الأبعاد ولكنك تريد تخفيفه ، فاستخدم الظلال الناعمة.
تضيف العناصر العائمة والظلال الناعمة الاهتمام بالإضافة إلى العمق مما يمنح موقع الويب تأثيرًا "ثلاثي الأبعاد". لا يدعم هذا التأثير الرسومات فحسب ، بل يكمل أيضًا النص والصور.
تخطيطات غير متماثلة

بشكل عام ، تعتمد مواقع الويب على الشبكة. الشبكة هنا غير مرئية لنا لأنها خط وهمي يساعد في ترتيب عناصر الصفحة. حسن الترتيب ليس خطيئة ، لكن عام 2022 وضع اتجاهاً جديداً.

يحب أصحاب مواقع الويب تجربة أشياء جديدة لجذب الزوار. اختبار التناظر هو أحد هذه الأشياء. تقنيات الشبكة المعطلة ووضع عناصر التصميم بشكل عشوائي هي بعض طرق تنفيذ عدم التناسق في تصميمات الويب.
عيب هذا التصميم هو أنه لا يمكن تنفيذه على مواقع الويب التي تحتوي على كميات كبيرة من المحتوى لأنه قد يخلق تجربة فوضوية لقرائها. لذا اختر بحكمة. يمكنك أيضًا استشارة شركة تصميم مواقع ويب جيدة لتنفيذ الأفكار بشكل أفضل.
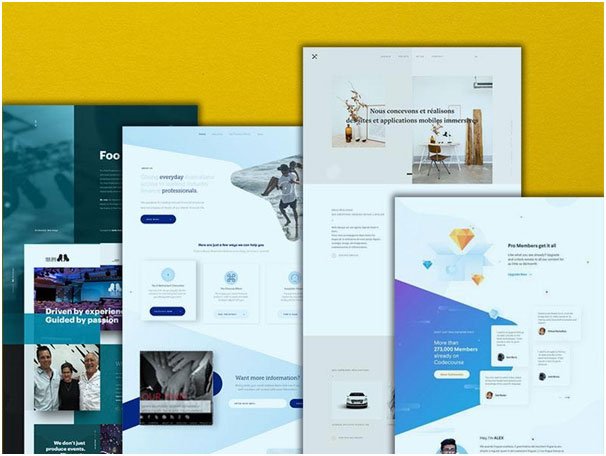
خلط الصور بالرسومات
يعطي استخدام الصور الحقيقية الممزوجة بالرسوم التوضيحية مظهرًا جذابًا لموقع الويب الخاص بك. يمكن أن تكون الصور لأشخاص أو منتجات ويمكن استخدامها للعلامة التجارية ، مما يجعل موقع الويب الخاص بك يبرز في الدوري.
يخلق تداخل الصور الحقيقية مع الرسومات صورة مرئية لا تُنسى للمشاهدين. يمكن استخدام هذا الاتجاه لإضافة الجاذبية أو السحر إلى صور المنتجات اللطيفة. يمكن أن يساعدك أيضًا على التواصل بشكل أفضل مع الموضوعات المعقدة مثل التمويل.
المنظر تصميم الويب
ينشأ تصميم الويب المنظر من ألعاب الفيديو. في ألعاب الفيديو ، تتحرك الخلفية بسرعات مختلفة بشكل مشابه في تمرير الويب المنظر ، ويتم تمرير خلفية صفحة الويب مع الصفحة التي تخلق تأثيرًا زائفًا ثلاثي الأبعاد.
تستخدم مواقع الويب التي تم إنشاؤها بواسطة التمرير قوة تأثيرات الحركة والرسوم المتحركة لجذب انتباه المستخدمين وإدخال الديناميكية في تفاعلات المستخدم. تضيف هذه التأثيرات معنى إضافيًا إلى المحتوى الحالي لصفحة الويب ، مما يجعلها لا تنسى للمستخدم.
الرسومات المتجهات قابلة لل
عندما يتعلق الأمر بجذب الزوار والاحتفاظ بهم ، فإن الناس يحبون مواقع الويب القائمة على الوسائط المتعددة أكثر من المواقع النصية.
في وقت سابق ، كان على مواقع الويب التي تحتوي على وسائط متعددة ومحتوى غني أن تعاني من بطء أوقات تحميل الصفحات. بعد إدخال الصور المتجهة ، يمكن لهذه المواقع أن تتنهد الصعداء.
ما تفعله الصور المتجهة هو أنها تتناسب مع حجم شاشتها مع الحفاظ على جودة رسوماتها الأصلية. لن يضطر أحد الآن إلى التضحية بتجربته في مشاهدة الوسائط الغنية.
نماذج ملء الشاشة

كما تمت مناقشته أعلاه ، فإن الطباعة الجريئة تحظى بشعبية خاصة بين مالكي مواقع الويب الذين يفضلون البساطة. هذا هو المكان الذي جاءت فيه فكرة إنشاء نماذج اتصال بملء الشاشة.
تعد إضافة نماذج ملء الشاشة في الصفحة الرئيسية اتجاهًا آخر ناجحًا لتصميمات الويب لعام 2022. كما أنه يبسط عملية تقديم النموذج للزوار.
التنقل البسيط للغاية
مع ظهور الأجهزة القابلة للارتداء مثل الساعات الذكية ، بدأ تصميم الويب بشكل عام في التفكير بشكل أصغر. المنطقة الأكثر تأثرًا بهذا هو التنقل ، وهو الغراء الذي يربط موقع الويب معًا.
بمساعدة التنقل المخفي ، يمكنك توفير مساحة كبيرة على موقع الويب الخاص بك. لا تتردد في استخدام اتجاه التصميم هذا لأنه سيساعد في جعل تصميمك يبدو أكثر وضوحًا وأنيقًا.
ما هو اختيارك؟
حتى الآن ، يجب أن تكون قد اتخذت قرارك بشأن اتجاه التصميم الذي ستتبعه في عام 2022. كل هذه الأمور عصرية ويمكن أن تساعد في تعزيز عملك. هذا لأنه عندما يرضي عين المشاهد ، فإنه سيصل إلى قلبه بالتأكيد.
إذا كنت قد اخترت ما يناسبك ، فاتصل بشركة تطوير الويب الأفضل في فئتها. يمكن للخبير فقط تنفيذ الأفكار الرائعة بطريقة رائعة. حافظ على الاتجاه!
