10Web Booster Review: قم بتحسين كل من الواجهة الأمامية والخلفية لتسريع أداء موقع الويب
نشرت: 2022-09-12هل تبحث عن طريقة سهلة لتحسين أداء موقع الويب الخاص بك؟ يساعد استخدام مكون إضافي لتحسين السرعة في تحميل موقعك بشكل أسرع من خلال تصغير CSS و HTML ، وتحميل الصورة البطيئة ، وميزات تحسين الواجهة الأمامية الأخرى. ومع ذلك ، إذا كنت ترغب في رفع مستوى على منافسيك ، فستحتاج إلى تحسين الواجهة الخلفية أيضًا ، وهو أمر تتجاهله العديد من أدوات التحسين.
Enters 10Web Booster ، وهو مكون إضافي لتحسين سرعة WordPress يوفر تحسينًا كاملاً للواجهة الأمامية والخلفية جنبًا إلى جنب مع التشخيصات الشاملة. بمجرد التثبيت ، سيعمل تلقائيًا على تحسين سرعة موقع الويب الخاص بك ، مما يجعله يصل إلى 1 ٪ من أسرع مواقع التحميل في العالم (مع 90+ نقاط PageSpeed).
10Web ، منشئ المكون الإضافي ، ينص على أنه لا يلزم أي عمل يدوي من المستخدم - فهي تغطي الأجزاء الفنية تلقائيًا. ولكن ما مدى صحة ذلك من الناحية العملية؟ هل تقوم فقط بتثبيت 10Web Booster والجلوس ومشاهدته وهي تحقق التحسينات؟ ما هي النتائج؟
احصل على إجابة لهذه الأسئلة والمزيد في هذه المراجعة العملية الشاملة لـ 10Web Booster.
نظرة عامة على 10Web Booster

10Web Booster عبارة عن مكون إضافي مجاني لتحسين السرعة من 10Web ، وهي شركة تشتهر بإنشاء أدوات لتعزيز الأداء لمواقع WordPress. من السهل إدارتها وتثبيتها والعمل على أي استضافة ، على الرغم من أن استخدام استضافة 10Web الخاص يرفع كفاءتها (بسبب تكاملها الوثيق مع النظام الأساسي للشركة).
يمكن لـ 10Web Booster تحسين كل من الإصدارات التقليدية والمتحركة للموقع ، وتحسين تجربة المستخدم لجميع أنواع الزوار. كما أنه يوفر أدوات تشخيص — تساعدك في تحديد ما يؤثر على أداء موقعك.
تتضمن تحسينات الواجهة الأمامية لـ 10Web Booster ما يلي:
- ضغط وضغط CSS و HTML
- iFrame و lazyload الفيديو
- JS التصغير والضغط
- الصورة البطيئة
- استخدام CSS الحرجة
- تحويل تنسيق الصورة إلى WebP
- تحسين الصورة
- تحسين توصيل الخط
- ذاكرة التخزين المؤقت للصفحة والموارد
- وعاء
- تأخير أو إزالة JS لجهة خارجية غير بالغة الأهمية
بالإضافة إلى ذلك ، يقدم 10Web Booster:
- موقع التخزين المؤقت
- تحسين الواجهة الخلفية لتحسين الأداء
- مضمون 90+ درجة PageSpeed لاجتياز "أساسيات الويب الأساسية"
- إصدارات حديثة من PHP و MySQL
عند استخدام المكون الإضافي ، ستتمكن من الاختيار من بين أربعة مستويات مختلفة من التحسين: قياسي ، ومتوازن ، وقوي ، ومتطرف. يمكن الوصول إليها جميعًا من خلال حساب 10Web الخاص بك.
التدريب العملي مع 10Web Booster
فكيف يمكنك الاستفادة من 10Web Booster لموقعك الخاص؟ أدناه ، سأشارك الخطوات الدقيقة المطلوبة لتثبيت المكون الإضافي وإعداده ، بالإضافة إلى النتائج التي حققتها بعد استخدامه على موقع WordPress الخاص بي.
المقال يستمر أدناه
تثبيت البرنامج المساعد
خطوات تثبيت 10Web Booster هي نفسها لأي مكون إضافي آخر.
أولاً ، قم بتنزيل 10Web Booster من WordPress.org. بعد ذلك ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الإضافات > إضافة جديد . الآن قم بتحميل ملف .zip الخاص بالمكون الإضافي وقم بتثبيته وتنشيطه . (ملاحظة: يمكنك أيضًا الحصول على 10Web Booster من خلال البحث عنه في قسم WordPress Plugins).
بمجرد التنشيط ، ستحتاج إلى مزامنته مع موقع ويب 10Web. للقيام بذلك ، انتقل إلى Settings> 10Web Booster وانقر فوق الزر Sign Up & Connect .
تحسين موقع الويب الخاص بك
بمجرد توصيل المكون الإضافي بمنصة 10Web ، سيبدأ تحسين الواجهة الأمامية. في البداية ، ستكون مشتركًا في الخطة المجانية لـ 10Web Booster ، والتي تتيح لك تحسين الصفحة الرئيسية وخمس صفحات داخلية لما يصل إلى عشرة مواقع ويب.
لقد قمت بتوصيل أحد مواقعي بمنصة 10Web. يبدأ التحسين على الفور ، لكن الأمر يستغرق بضع دقائق حتى تكتمل العملية برمتها. بمجرد التحسين ، تتم إعادة توجيهك إلى لوحة معلومات 10Web ، حيث يمكنك رؤية النتائج والوصول إلى ميزات أخرى.
فيما يلي الأقسام المختلفة في لوحة القيادة:
عام
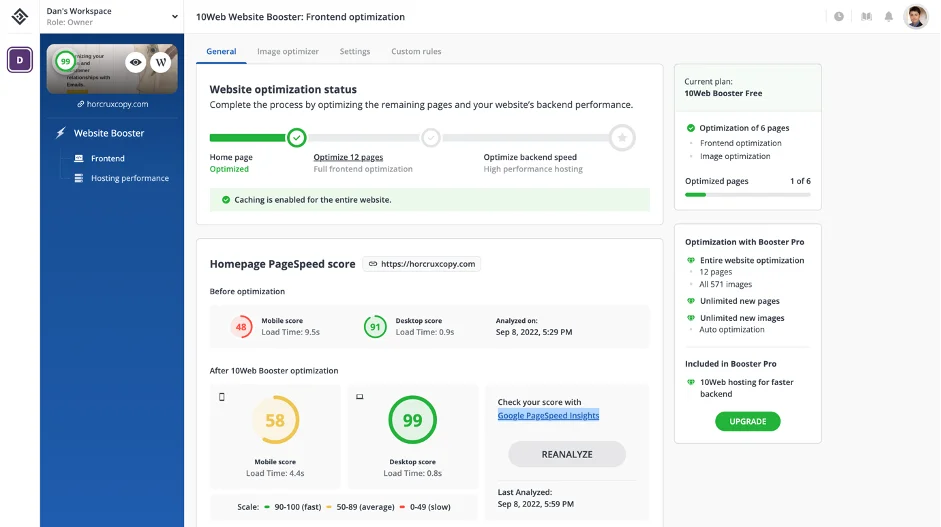
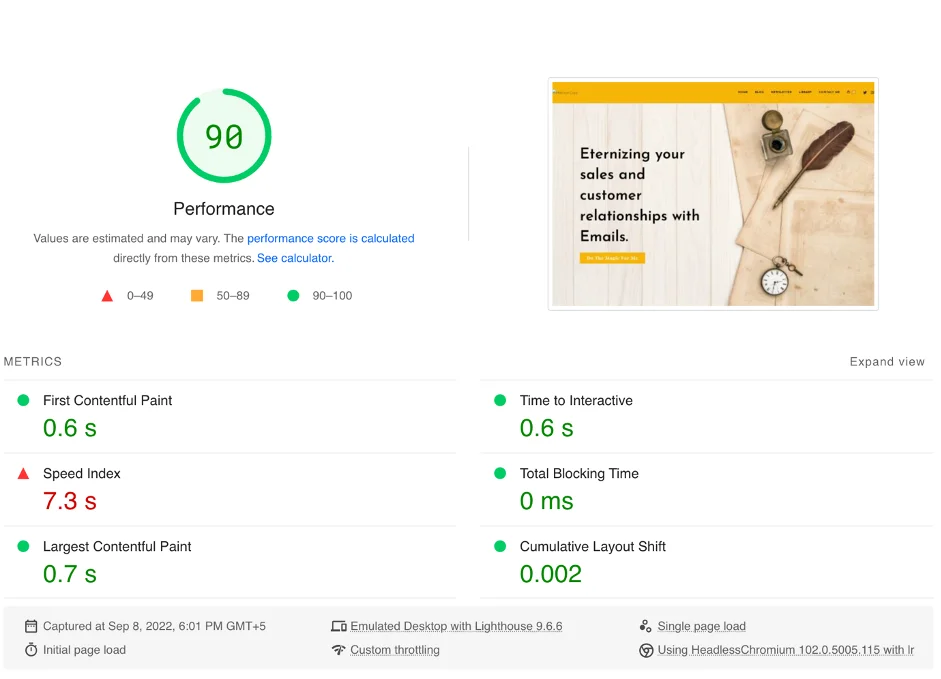
يوضح هذا القسم حالة تحسين موقع الويب ، أي درجة الصفحة الرئيسية PageSpeed الخاصة بك. يمكنك معرفة النتيجة التي كانت عليها قبل التحسين وما الذي تستخدمه 10Web Booster. يمكنك إعادة تحليل درجاتك ، وكذلك التحقق منها باستخدام Google PageSpeed Insights.
تحسنت نتيجة الصفحة الرئيسية لموقعي على PageSpeed لسطح المكتب من 91 إلى 99 بعد تحسين 10Web Booster.

أظهر Google PageSpeed Insights درجة 90 ، والتي كانت قفزة 14 نقطة عن 76 السابقة.
المقال يستمر أدناه


لتحسين الواجهة الخلفية ، يتعين على المستخدمين الترقية إلى 10Web Booster Pro. قبل القيام بذلك ، تحقق من معايير الاستضافة الحالية من خلال قائمة Website Booster على اليسار. يعرض المكون الإضافي أيضًا تحسينات الأداء المتوقعة المرتبطة باستضافة 10Web عالية الأداء.

الحقيقة التي يجب إخبارها ، استضافة 10Web مثالية لتحسين الواجهة الخلفية للأسباب التالية:
- Google Cloud Partner: يتيح لك 10Web الاختيار من بين 12 مركزًا للبيانات لتقليل القفزات والمسافة ، مما يؤدي إلى نقل آمن وسريع لبيانات موقعك.
- التحجيم المرن: باستخدام 10Web ، تتكيف استضافتك تلقائيًا مع ارتفاعات حركة المرور دون الحاجة إلى تغيير خطة الاشتراك.
- ضمان وقت التشغيل بنسبة 99٪: المواقع المستضافة على 10Web مستقرة وتعمل بنسبة 99٪ من الوقت دون أي خلل بسبب Google Cloud.
- النسخ الاحتياطية في الوقت الفعلي: توفر النسخ الاحتياطية التلقائية نقاط استعادة وحماية للبيانات لضمان استمرارية الأعمال.
- برنامج إزالة البرامج الضارة: يقوم 10Web بفحص ومراقبة جميع مواقع الويب المستضافة ويبدأ تلقائيًا في إزالة البرامج الضارة في حالة اكتشاف رمز غير صالح.
- شهادة SSL الآلية: يمكنك الحصول على شهادات SSL مجانية يتم تجديدها تلقائيًا بمجرد انتهاء صلاحيتها بنقرة واحدة.
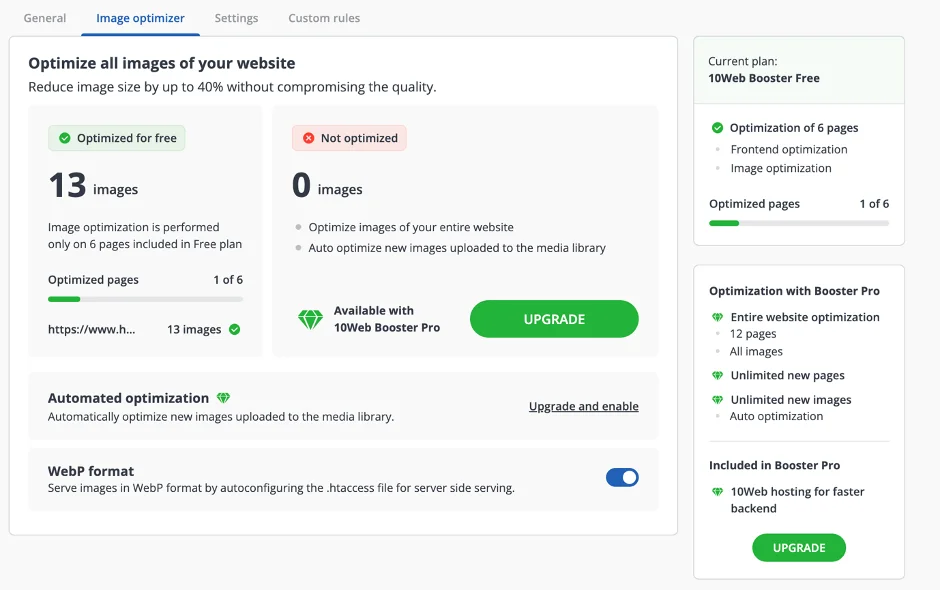
تحسين الصورة
في هذا القسم ، يخبرك 10Web Booster بعدد الصور التي قام بتحسينها على موقع الويب الخاص بك. لاحظ أن المكون الإضافي يعمل فقط على تحسين الصور في 6 صفحات في الخطة المجانية. تتيح لك الترقية إلى خطة Pro تحسين الصور عبر موقعك بالكامل وأيضًا تكوين المكون الإضافي لتحسين تلقائي للصور الجديدة التي تقوم بتحميلها إلى مكتبة الوسائط.

إعدادات
الإعدادات هي المكان الذي يمكنك فيه الاختيار بين المستويات الأربعة التي ذكرتها سابقًا. إليك بعض الأشياء التي يجب ملاحظتها قبل اتخاذ أي إجراء:
- يؤدي تغيير المستوى إلى مسح ذاكرة التخزين المؤقت بالكامل
- تؤثر المستويات على جميع الصفحات بالإضافة إلى الصفحات التي تضيفها في قائمة القواعد المخصصة
مع وضع ذلك في الاعتبار ، قد ترغب في استخدام وضع الاختبار أولاً ، وهو إعداد ينشئ بيئة معزولة لاختبار موقعك باستخدام 10Web Booster (دون التأثير على نسخته الحية). تحقق من مستويات التحسين المختلفة في بيئة الاختبار ، ثم طبق المستوى الذي يناسبك في الوقت الفعلي.
القواعد المخصصة
هذا القسم مناسب فقط لمستخدمي Pro. في الأساس ، تهدف إلى مساعدتك في تخصيص مستويات التحسين أو إدارتها لصفحات معينة على موقعك. بعد إضافة الصفحات إلى قائمة القواعد ، يمكنك اختيار التكوين الأنسب.
ضمان 10Web Booster Works
لجعل 10Web Booster يعمل بشكل صحيح ، تأكد من أنك لا تستخدم أي مكونات إضافية لتقوية السرعة أثناء استخدام الأداة. ذلك لأن المكونات الإضافية قد تتعارض مع بعضها البعض. بالإضافة إلى ذلك ، تأكد من أن موقع الويب الخاص بك يحتوي على شهادة SSL ، وقم بمسح ذاكرة التخزين المؤقت الخاصة به.
المقال يستمر أدناه

يمكنك العثور على مزيد من النصائح لاستكشاف الأخطاء وإصلاحها وتعزيز كفاءة 10Web Booster في قاعدة معارف البرنامج المساعد.
10Web Booster التسعير
10Web Booster يقدم نسختين من البرنامج المساعد: Free و Pro.
يقدم الإصدار المجاني :
- تحسين مجاني للواجهة الأمامية لما يصل إلى 10 صفحات رئيسية لموقع الويب + 5 صفحات أخرى
- تحسين أساسيات الويب الأساسية
- التخزين المؤقت لجميع المواقع
تتطلب خطة Pro الاشتراك في خطط منصة 10Web المدفوعة. فإنه يوفر:
- تحسين الواجهة الأمامية الممتازة لجميع الصفحات
- تم ترحيل تحسين الواجهة الخلفية للمواقع إلى نظام 10Web
يتم تقديم تحسين سرعة الواجهة الخلفية من خلال 10Web Automated Hosting ، والذي يوفر:
- تعزيز أداء ووردبريس
- تسريع أداء الخادم
- TTFB أسرع من 200 مللي ثانية
بالإضافة إلى ذلك ، يمكنك الوصول إلى جميع الميزات الأخرى التي تأتي كجزء من اشتراك 10Web. يتضمن ذلك مُنشئ WordPress يعمل بنظام AI ، واستضافة Google Cloud ، وميزات تعاون المستخدم ، والمزيد.
الحكم النهائي
ليس سراً أن العديد من الأشخاص عالقون في مواقع الويب ذات الأداء الضعيف بشكل مؤسف. لحسن الحظ ، هذا شيء يمكنك التغلب عليه باستخدام المكون الإضافي 10Web Booster.
أفضل جزء؟ يعمل المكون الإضافي على تحسين كل من الواجهة الأمامية والخلفية تلقائيًا ، مما يقلل من خطر كسر الواجهات.
سيعمل 10Web Booster على تحسين نقاط PageSpeed بشكل كبير ، مما يعزز تجربة مستخدم الزائرين ويحسن معدلات التحويل. بالإضافة إلى ذلك ، ستساعدك على اجتياز جميع Core Web Vitals ، والتي يمكنها تحسين ترتيب موقعك في صفحات نتائج محرك البحث.
لقد حصلت على درجات أداء وسرعات ممتازة مع 10Web Booster ، مما يعني أنه يؤدي وظيفته بشكل جيد. يمكنك تجربتها بنفسك ومعرفة ما إذا كانت تلبي احتياجاتك وتعمل بشكل أفضل من أدوات تحسين السرعة الأخرى.
احصل على 10Web Booster
