13 نموذجًا خفيفًا لاستخدامها على موقع الويب الخاص بك
نشرت: 2022-09-27تعتبر الألوان مهمة لمساعدة الأشخاص في التعرف عليك ولكنها تلعب أيضًا دورًا مهمًا في تجربتهم مع موقعك. على سبيل المثال ، غالبًا ما يغادر الزوار موقع الويب لأنهم يجدون صعوبة في قراءة محتواه. عادةً ما تكون القوالب الخفيفة خيارات جيدة لتجنب ذلك ، لأنها تسمح بإنشاء تباين عالٍ مع النص . دعنا نتعلم معًا لماذا يجب أن تفكر في إنشاء نموذج خفيف لموقعك.
المعنى وعلم النفس للبيض
اللون الأبيض له معاني مختلفة في الثقافة الغربية والشرقية. في الثقافة الغربية يرتبط بالبراءة والخير والنظافة . ومع ذلك ، في العديد من الثقافات الشرقية ، يرتبط اللون الأبيض بالموت والحزن. غالبًا ما يستخدمون هذا اللون في الجنازات بدلاً من الغربيين الذين يستخدمونه في حفلات الزفاف.
يشبه الأبيض حالة فارغة ، والتي ترمز إلى بداية جديدة ، مثل بداية جديدة. يحب المصممون الداخليون استخدامه لجعل الغرفة تبدو أكثر اتساعًا. في حين أن الغرف البيضاء بالكامل قد تبدو فسيحة ، إلا أنها قد تبدو فارغة وغير ودية. بالطبع ، ليس هذا هو السبب في أن اللون الأبيض شائع الاستخدام في المستشفيات. في الواقع ، غالبًا ما تستخدم المستشفيات اللون الأبيض لأنه يخلق إحساسًا بالعقم .
لماذا يجب علي استخدام الألوان الفاتحة على الويب؟
يستخدم مصممو الويب الألوان الفاتحة بمصطلحات جماعية للأبيض والظلال الفاتحة للألوان الأخرى ، مثل الرمادي أو الأزرق . يساعد في خلق الشعور بالنقاء والنضارة والنظافة وخلق التباين. بالإضافة إلى ذلك ، غالبًا ما يستخدمه المصممون لإنشاء خلفية محايدة والسماح للألوان الأخرى بتسليط الضوء .
تعد القوالب الخفيفة خيارات شائعة لإنشاء تصميمات مبسطة . باختصار ، التصميم البسيط هو تقنية تجريد كل شيء إلى شكله الأساسي. ولا يوجد شيء أساسي أكثر من ظلال الألوان البيضاء وغيرها من الألوان الفاتحة.
تتميز الألوان الفاتحة أيضًا بتباين عالٍ مع النص الأسود في قوالب مواقع الويب. في الواقع ، تعتبر الخلفية ذات اللون الأبيض والنص الغامق أفضل تركيبة لونية لسهولة القراءة.
13 نموذج خفيف
تساعد القوالب الخفيفة في إنشاء تصميم بسيط (بمعنى آخر: مظهر عصري). لذلك ، يجدر التفكير في الألوان الفاتحة لموقعك على الويب. أدناه جمعت 13 نموذجًا خفيفًا للإلهام. إذا أعجبك أي منها ، يمكنك استيرادها إلى Smart Slider بنقرة زر واحدة.
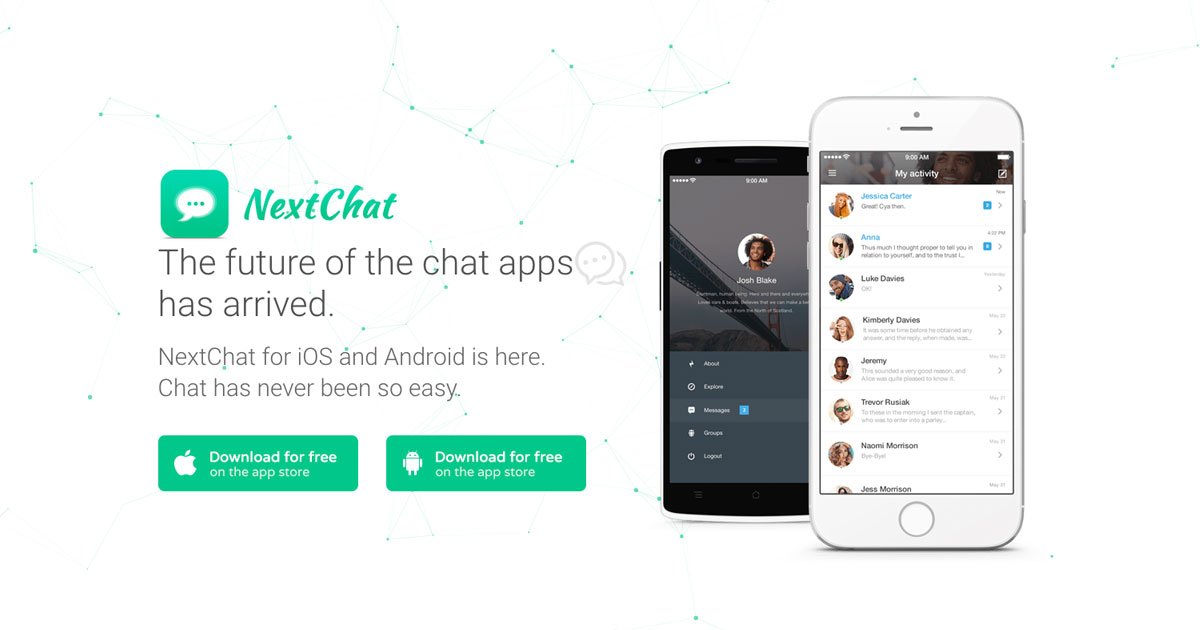
1. حظر الدردشة التالي

NextChat هو المثال الكلاسيكي لاستخدام قالب خفيف لمساعدة الألوان الأخرى على التألق. في هذه الحالة ، تساعد الخلفية البيضاء والنص الرمادي الغامق في تمييز الأزرار الخضراء.
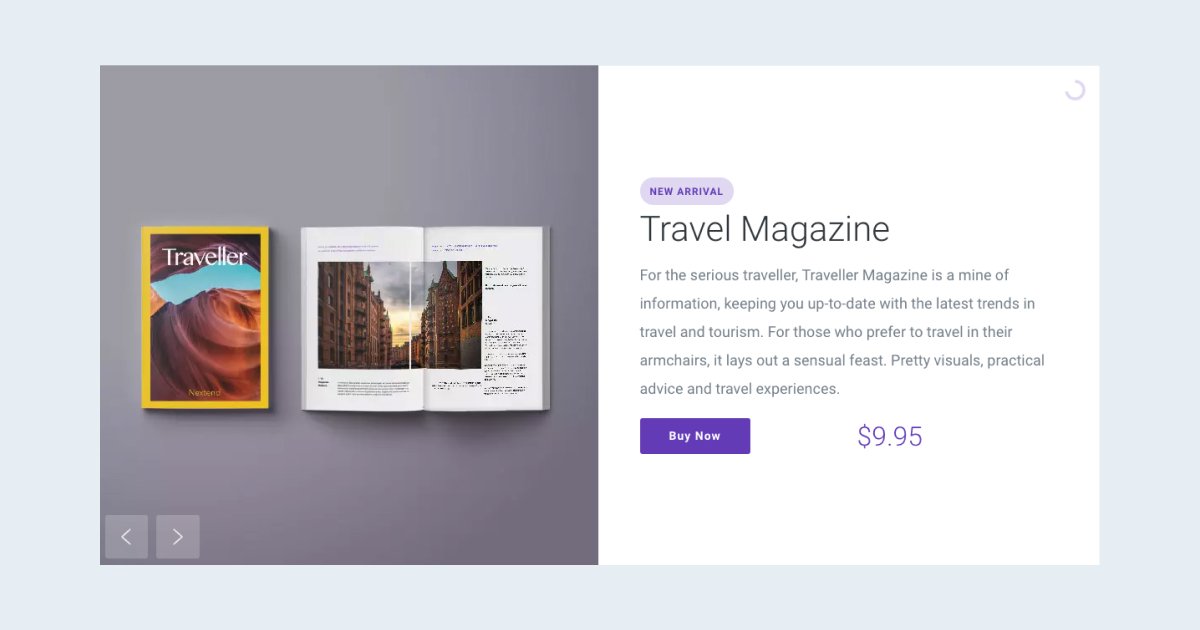
2. المنتج محاصر المنزلق

في هذا القالب الفاتح ، يمكنك رؤية نصوص رمادية على خلفية بيضاء. تساعد خيارات الألوان هذه في إبراز زر CTA الأزرق.
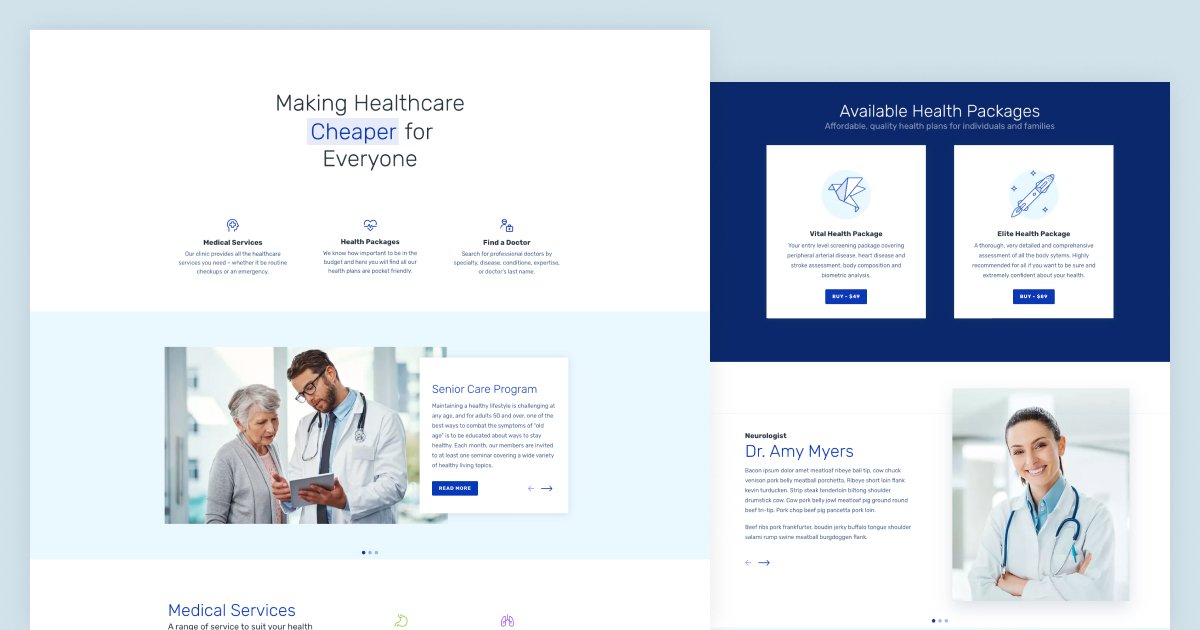
3. الرعاية الصحية

غالبًا ما تحتوي المستشفيات على غرف بيضاء اللون ويرتدي الأطباء ملابس بيضاء للإحساس بالعقم. يعزز اللون الأزرق الثقة والاعتمادية. نتيجة لذلك ، تعتبر مجموعات اللونين الأزرق والأبيض رائعة لمواقع الرعاية الصحية.
4. نشر الرف الدائري

ما يميز هذا النموذج هو أنه يستخدم خلفية رمادية فاتحة لمحتواه وخلفية بيضاء للنصوص. تزيد هذه الممارسة من الوضوح ويبرز اللون الأبيض أيضًا منطقة المحتوى.
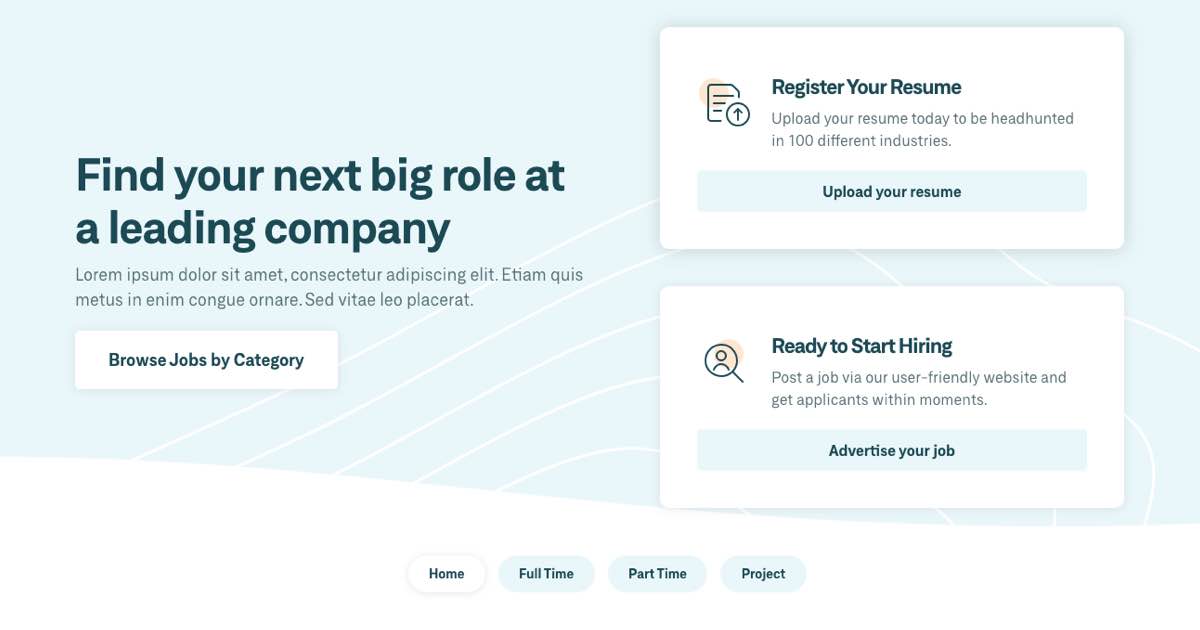
5. الوظيفي

قاعدة هذا النموذج الفاتح لونها أزرق فاتح. يستخدم اللون الأبيض لعدة أغراض مختلفة. أولاً ، لإنشاء تباين عالٍ بين النص وخلفيته. ثانيًا ، إنه لون تمييز للزر والرموز النقطية. بالإضافة إلى ذلك ، فإن مقسم الشكل المتحرك أبيض أيضًا.

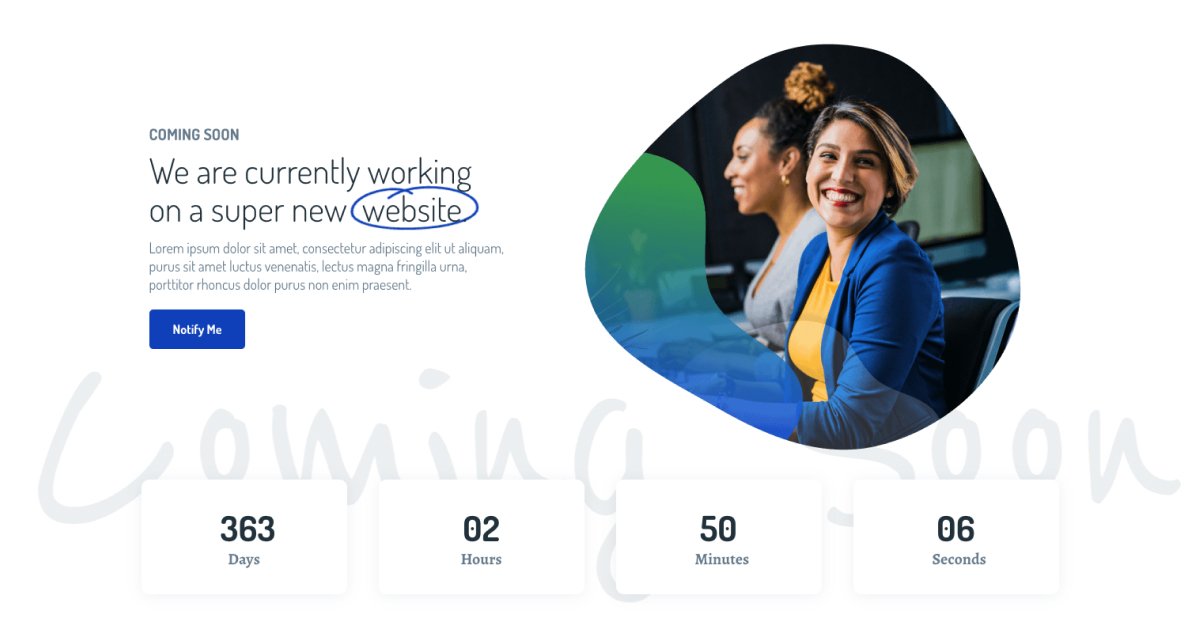
6. قريبا

يحتوي هذا القالب على تباين ممتاز بين الخلفية والمحتوى النصي. الخلفية بيضاء والنصوص ذات ظلال رمادية داكنة. نتيجة لذلك ، هناك تباين كافٍ والمحتوى سهل القراءة ، مما يجعل هذا مثالًا رائعًا لقالب خفيف. تعمل الألوان الزرقاء أيضًا بشكل رائع لإبراز المحتوى.
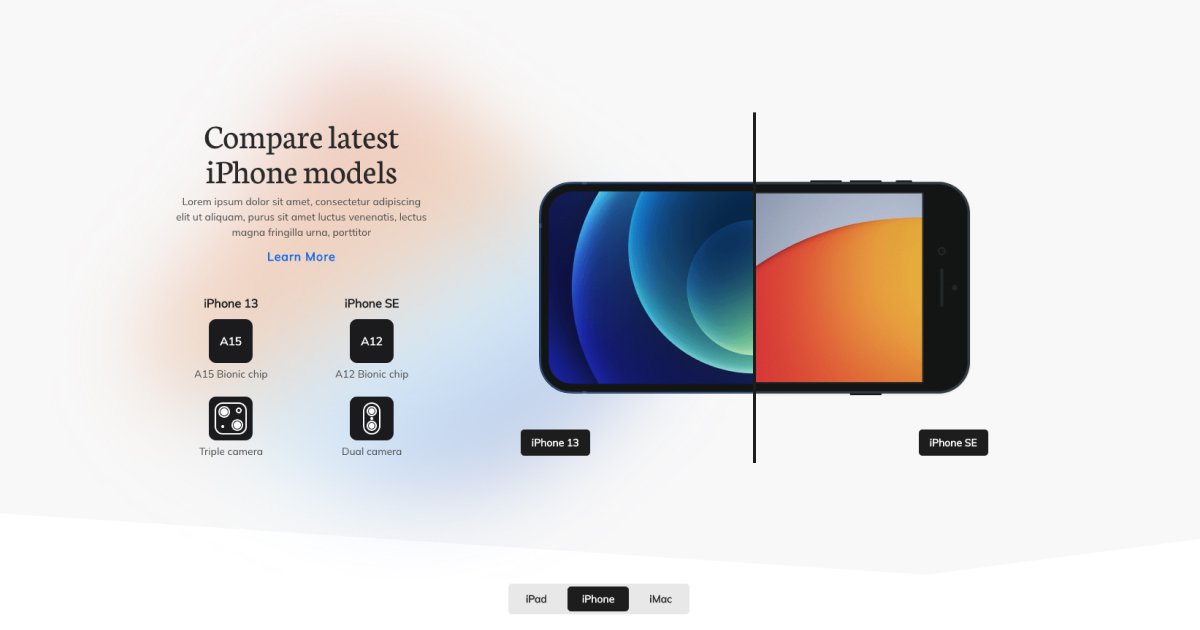
7. مقارنة المنتج

يستخدم هذا القالب ألوانًا فاتحة غير واضحة في خلفيته وألوانًا داكنة عالية التباين لنصوصه. كما أن لديها مقسم شكل أبيض لجعلها تبدو أخف وزنا.
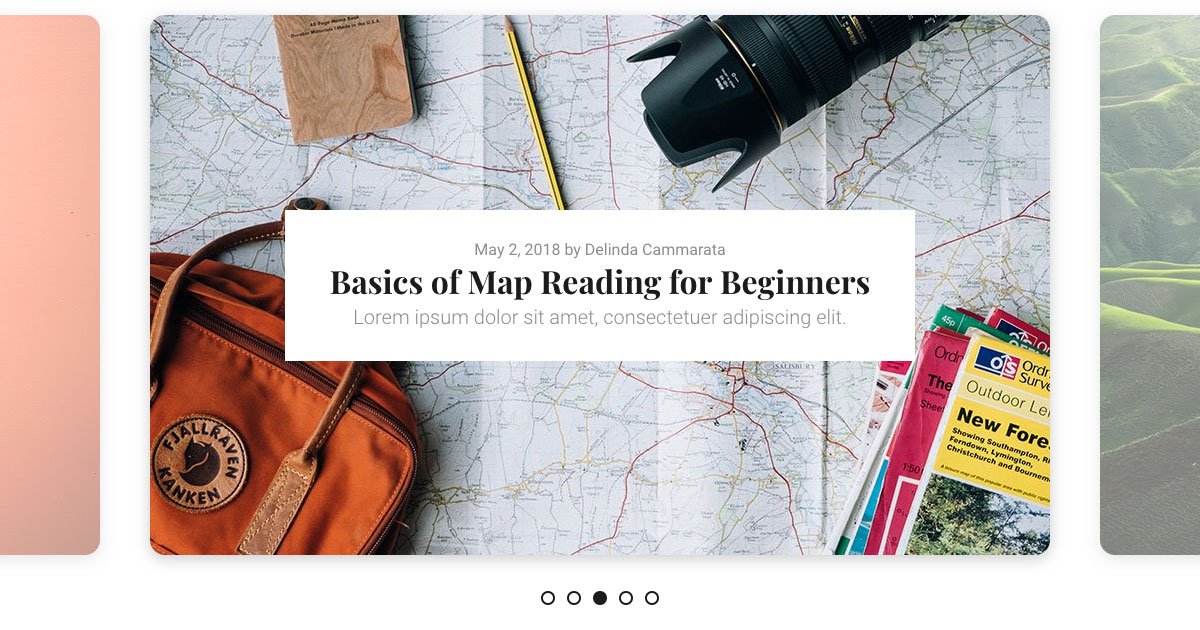
8. مشاركة عرض شريط التمرير

هذا القالب الخفيف هو قالب رائع بالأبيض والأسود. الألوان الوحيدة تأتي من الصور. في الواقع ، الصور الموجودة على الجانبين شبه شفافة ، لذا فهي تبدو أفتح. الخلفيات بيضاء ، والنصوص رمادية لذا فهي متباينة بشكل كبير.
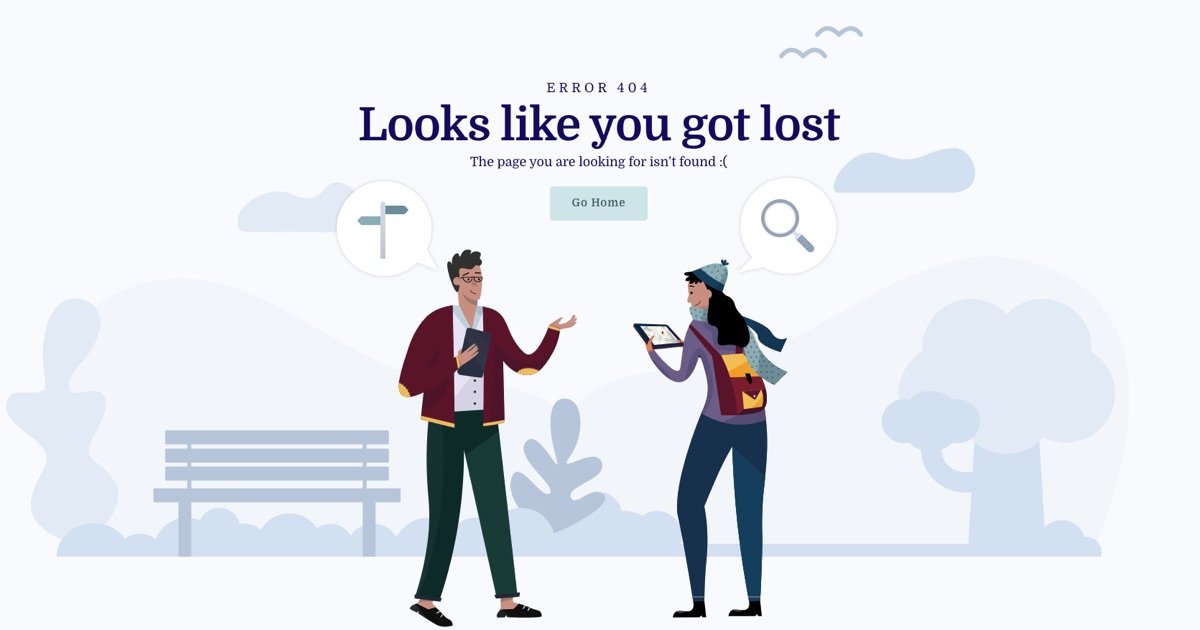
9. 404 توضيح

تحتوي قاعدة هذا القالب الفاتح الرائع على خلفية رمادية فاتحة مع عناصر رمادية مزرقة عليها. النصوص باللون الأزرق الغامق لذا فهي ذات تباين عالٍ مع الخلفية.
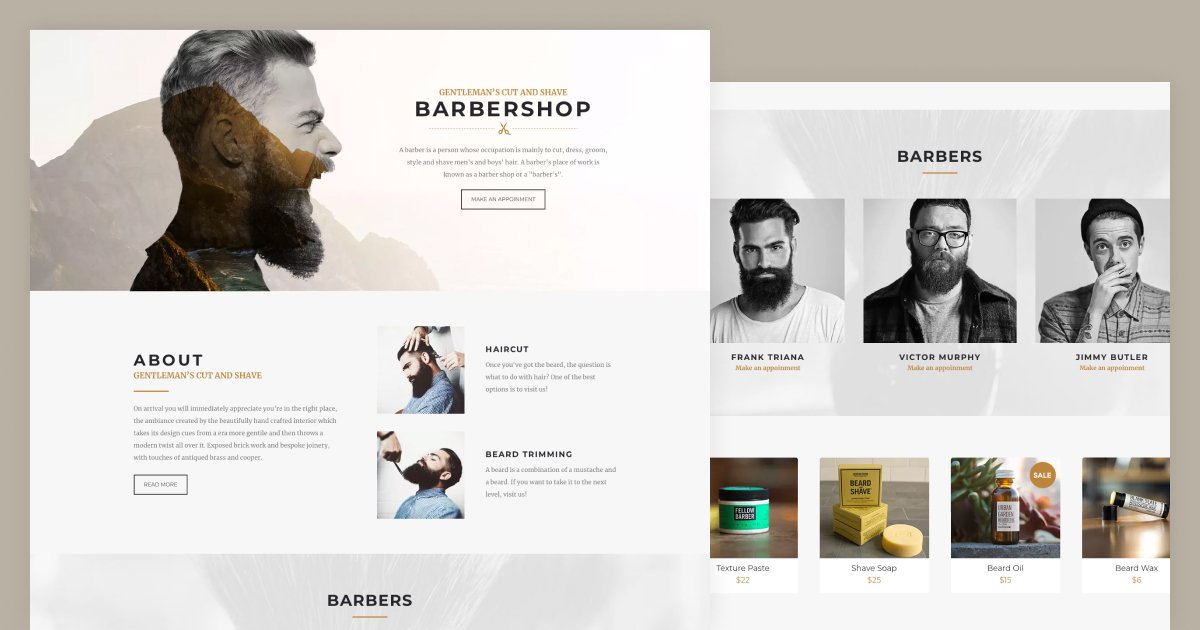
10. حلاق

ما يجعل هذا المثال نموذجًا ضوئيًا رائعًا هو أنه يستخدم نصوصًا داكنة اللون على خلفية فاتحة. بالإضافة إلى ذلك ، فإنه يستخدم لونًا ذهبيًا لإبراز بعض العناصر.
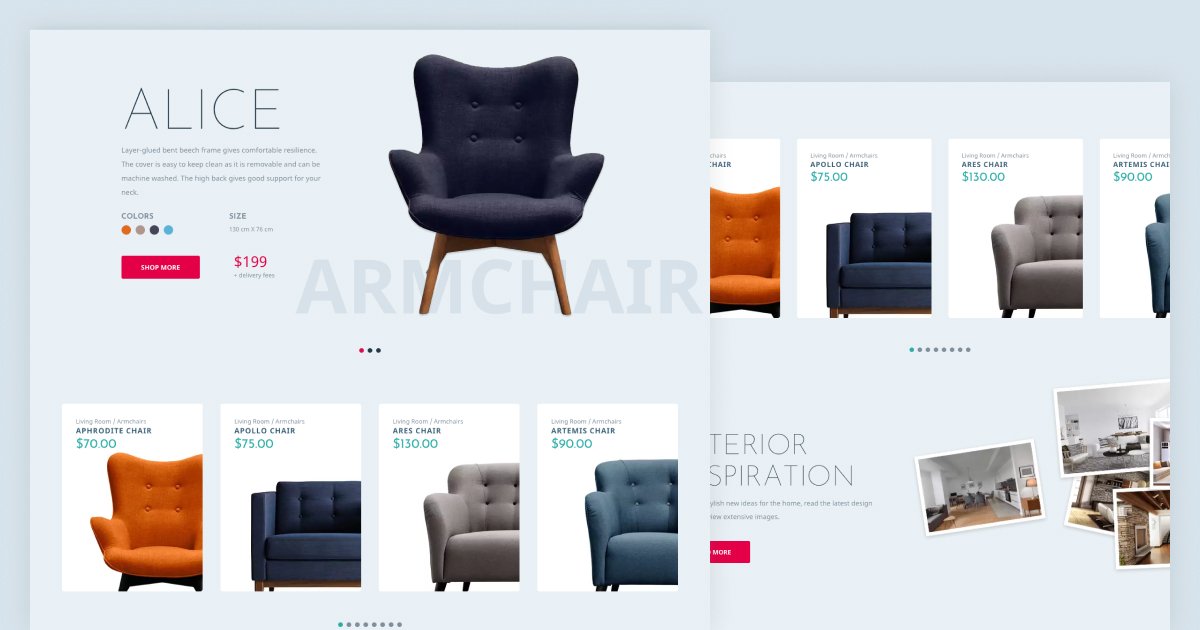
11. الداخلية

يستخدم هذا القالب لون خلفية أزرق فاتح. نصوصها ذات ظلال رمادية مزرقة أغمق مما يجعلها لطيفة على التباين. يستخدم أيضًا اللون الأبيض لإنشاء مزيد من التباين بين الخلفية والنص.
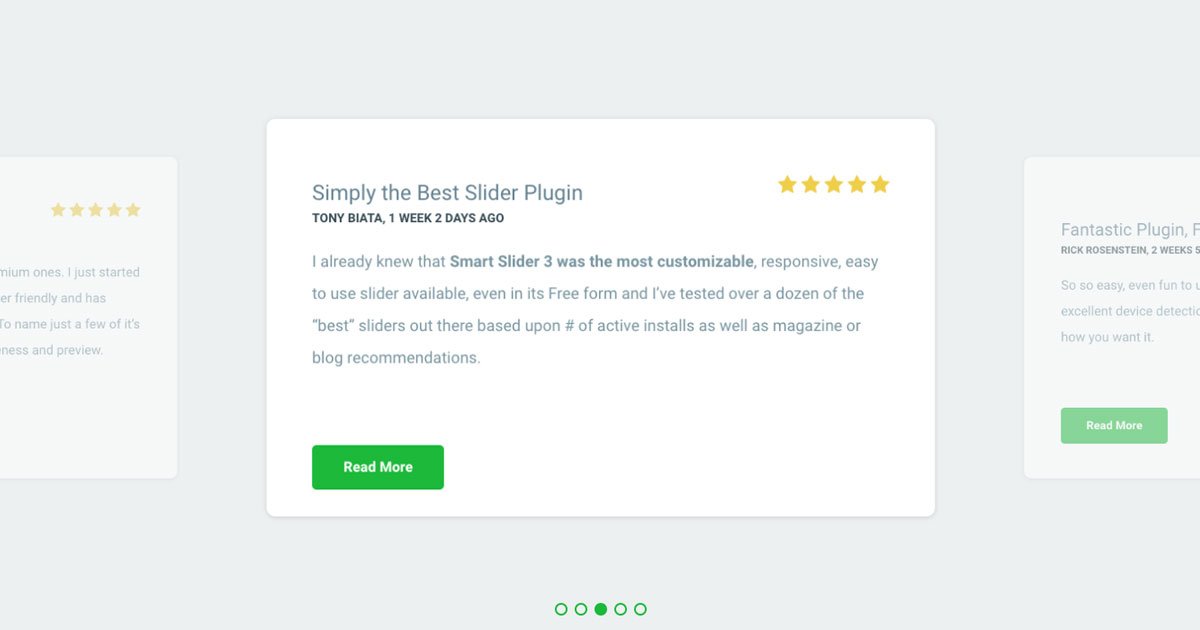
12. معرض الشهادات

يعد الرمادي والأبيض تركيبات ألوان شائعة لإنشاء قالب فاتح. في هذا المثال ، يكون اللون الرمادي هو الخلفية الرئيسية. ومع ذلك ، فإن المحتوى النصي موجود على خلفية بيضاء مما يساعد على زيادة قابلية القراءة. ثم هناك لون أخضر لإبراز زر الحث على الشراء والتنقل. لذا فإن اللون الرمادي المحايد والأبيض الفارغ يجعلان اللون الأخضر يسلط الضوء.
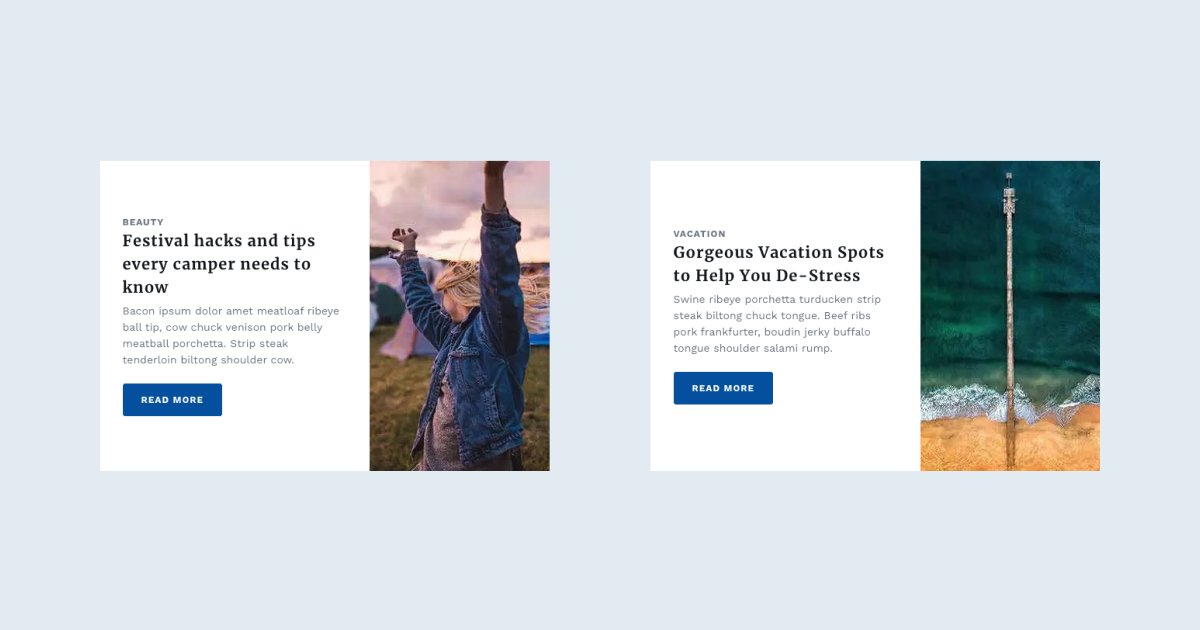
13. العرض الدائري الكامل للمنتج

الأبيض والأسود (أو الرمادي الداكن) يخلقان تباينًا رائعًا. نتيجة لذلك ، من السهل قراءة النصوص الداكنة على قالب خفيف. لجعل المنتجات تبدو أكثر إثارة للاهتمام ، قمنا بتسليط الضوء على كل صورة منتج بلون الباستيل. تجعل ظلال الألوان الفاتحة القالب يبدو أكثر تشويقًا. بالإضافة إلى ذلك ، يحافظون على المظهر البسيط.
استنتاج
تجعل الخلفية البيضاء والنص الأسود النص سهل القراءة. إنه مزيج ألوان بسيط وسهل يساعد على زيادة قابلية قراءة نصوص موقعك. غالبًا ما تبدو قوالب Lig ht بسيطة ، والأهم من ذلك أنها حديثة . يحب الزوار دائمًا رؤية صفحات الويب ذات المظهر الحديث ، لذلك يجدر التفكير في نموذج خفيف لموقعك.
