14 نصيحة للعنصر يجب أن تعرفها
نشرت: 2022-12-22 هل تريد معرفة النصائح التي ستجعلك أفضل مصمم ويب Elementor؟ يعد Elementor أحد أشهر منشئي صفحات مواقع الويب في WordPress. يأتي مع الكثير من الميزات التي تجعل تنفيذ تصميمات الويب الحديثة أمرًا سهلاً.
هل تريد معرفة النصائح التي ستجعلك أفضل مصمم ويب Elementor؟ يعد Elementor أحد أشهر منشئي صفحات مواقع الويب في WordPress. يأتي مع الكثير من الميزات التي تجعل تنفيذ تصميمات الويب الحديثة أمرًا سهلاً.
على الرغم من أنه شائع ، إلا أنك قد لا تعرف النصائح المفيدة التي يمكن أن توفر لك الكثير من الوقت عند إنشاء موقع الويب الخاص بك.
لذلك في هذا البرنامج التعليمي ، سنشارك نصائح وحيل Elementor المفيدة لتجعلك مستخدمًا قويًا لهذا المكون الإضافي المذهل لمنشئ السحب والإفلات. لا يمكن الوصول إلى بعض النصائح التي سنشاركها إلا من خلال الإصدار المتميز من Elementor.
قائمة المحتويات:
- هل Elementor جيد للمبتدئين؟
- 14 نصائح وحيل Elementor يجب أن تعرفها
- استخدم قالب المبتدئين
- انتقل بسهولة إلى القسم باستخدام المستكشف
- التبديل بين الصفحات باستخدام الباحث
- استخدم قوة اختصارات لوحة المفاتيح
- حفظ الأقسام كقوالب
- استخدم الأدوات العالمية
- أضف الإعدادات العامة
- استخدم المراجعات لعكس التغييرات
- نسخ ولصق الأقسام والأنماط
- لغة تنسيق ويب حسب الطلب
- دائري الخلفية (عرض شرائح للصور)
- أضف تأثيرات المنظر إلى الصور
- استبدل عناوين URL
- تمديد العنصر مع ملحقات الطرف الثالث
- أسئلة مكررة
- استنتاج
هل Elementor جيد للمبتدئين؟
كما ذكرنا سابقًا ، يعد Elementor أحد أشهر منشئي صفحات مواقع الويب. سبب هذه الشعبية هو واجهته البديهية وأدواته سهلة الاستخدام.
باستخدام Elementor ، يمكنك إنشاء موقع ويب وظيفي باستخدام أداة السحب والإفلات. يعد هذا أيضًا مثاليًا للمبتدئين لأنه لا توجد مهارات تشفير مطلوبة لاستخدام المكون الإضافي Elementor.
14 نصائح وحيل Elementor يجب أن تعرفها
في هذا القسم ، سنشارك نصائح مفيدة لمصممي الويب لتوفير الوقت عند استخدام المكون الإضافي لـ Elementor page builder.
قبل البدء ، ستحتاج إلى تثبيت المكون الإضافي Elementor وتنشيطه على موقع WordPress الخاص بك. معتقدًا أنك قمت بذلك بالفعل ، إليك 14 نصيحة مفيدة من Elementor لمواقع WordPress.
استخدم قالب المبتدئين
يحتوي Elementor على مكتبة من القوالب والكتل المصممة مسبقًا لاستخدامها كنقطة انطلاق لتصميماتك. هذه القوالب والكتل قابلة للتخصيص بالكامل ، بحيث يمكنك بسهولة تغيير الألوان والخطوط وعناصر التصميم الأخرى لتتناسب مع علامتك التجارية.
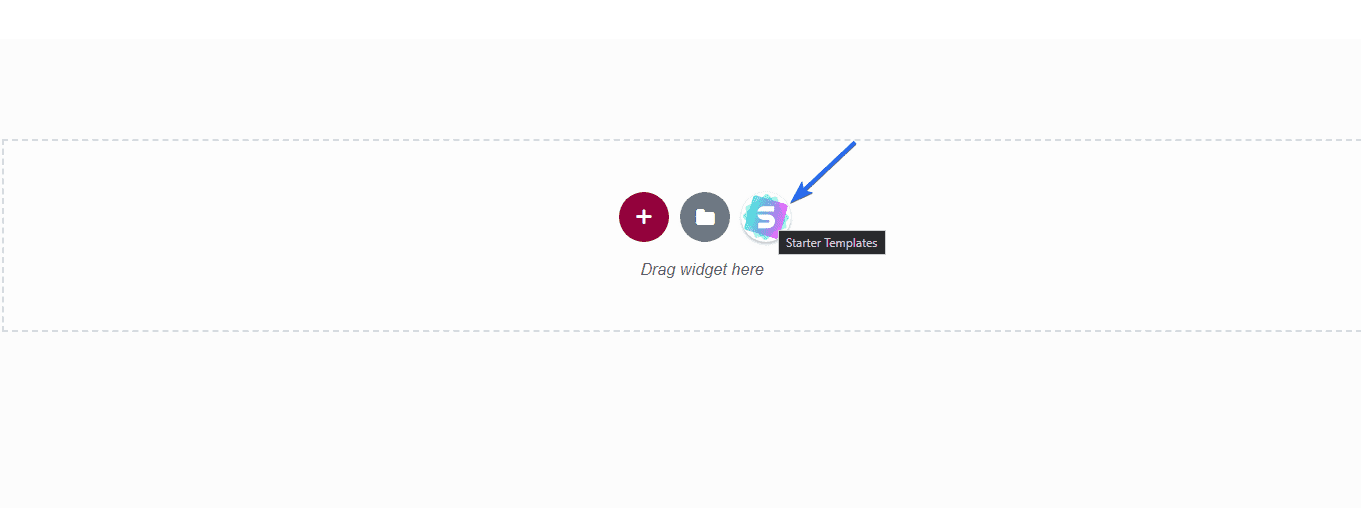
بمجرد فتح Elementor builder ، انقر فوق رمز Starter Template للبدء.

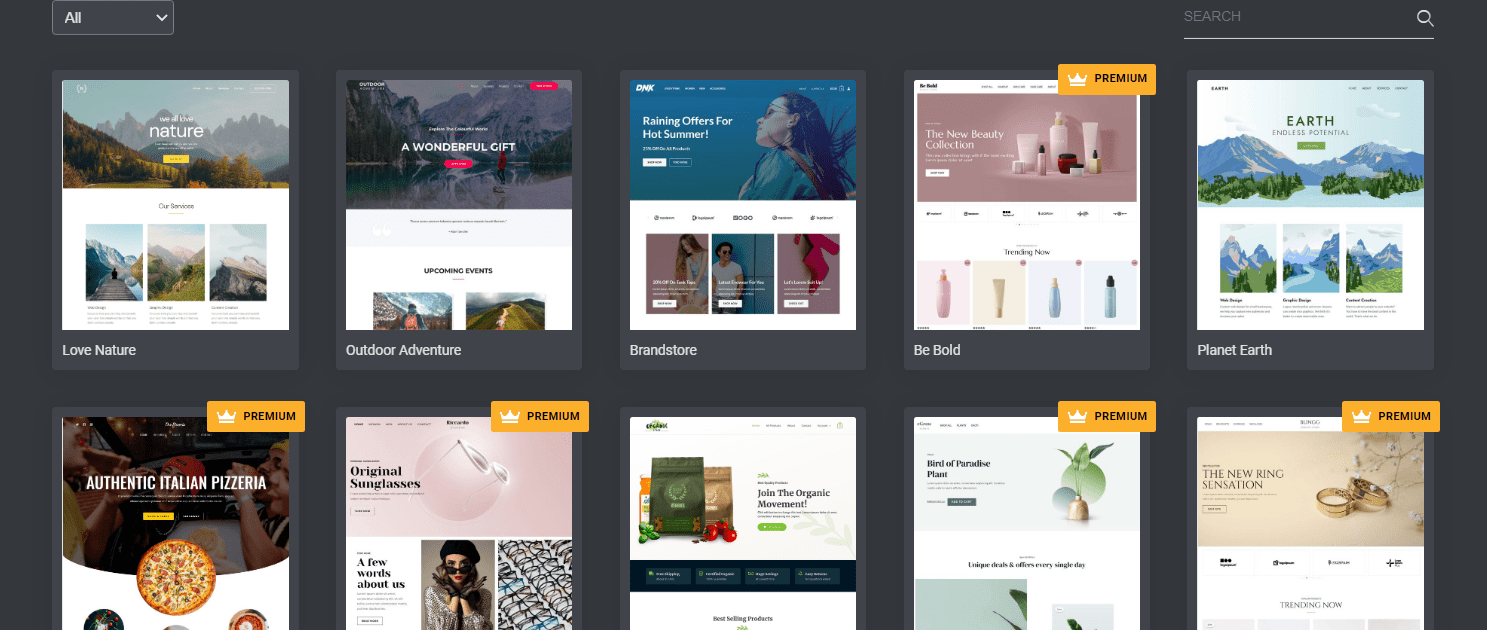
في علامة التبويب "الصفحات" ، ستجد قوالب مجانية ومتميزة يمكنك استيرادها إلى صفحتك بالنقر فوق أي منها.

لا يمكن الوصول إلى قوالب Elementor التي تحتوي على علامة Premium إلا من خلال الإصدار المحترف من المكون الإضافي.
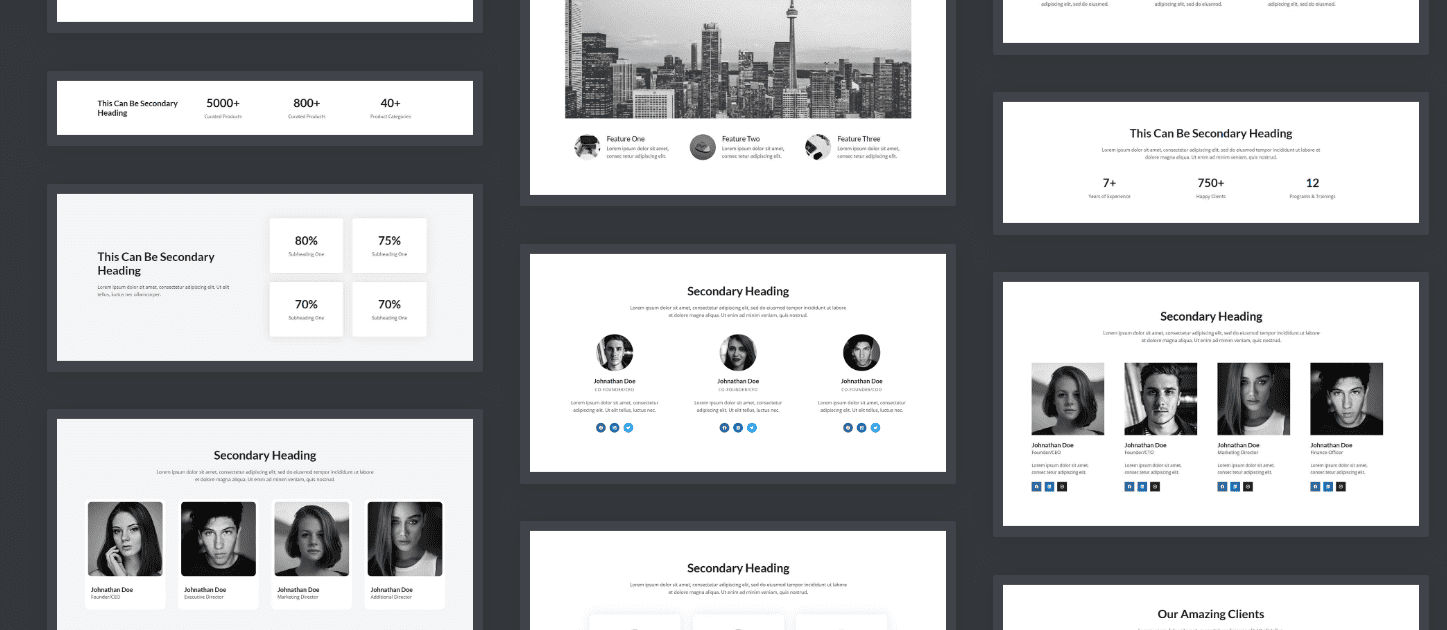
إذا كنت ترغب في استيراد قسم فقط ، فانقر فوق علامة التبويب Blocks . ستجد قائمة بأقسام الصفحة متاحة للاستيراد إلى Elementor builder.

يمكن أن تكون هذه الكتل مفيدة في إضافة أقسام الشهادات والتسعير والوحدات النمطية الأخرى المماثلة إلى صفحتك.
انتقل بسرعة إلى أحد الأقسام باستخدام ميزة المستكشف
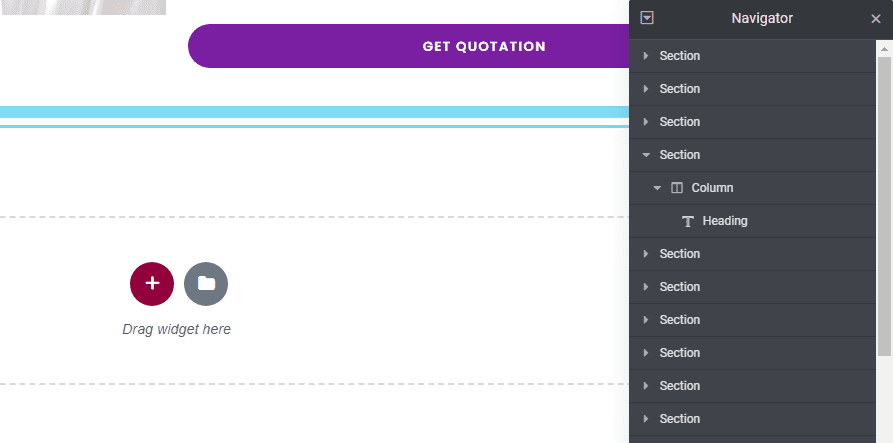
عندما تصبح الصفحة التي تقوم ببنائها أكبر ، سيكون من الصعب تحديد أقسام داخل منشئ Elementor. ولكن باستخدام ميزة Navigator ، سترى قائمة بجميع الأقسام التي أضفتها بترتيب هرمي. يمكنك النقر فوق قسم معين للانتقال إلى هذا القسم.
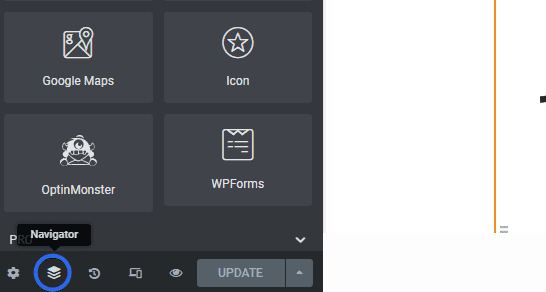
لاستخدام خيار الملاح ، انقر فوق أيقونة المستكشف في أسفل الشريط الجانبي.

سيفتح قائمة المستكشف في منطقة المعاينة. يمكنك النقر فوق قسم معين للوصول إليه.

التبديل بين الصفحات باستخدام Elementor Finder
عند العمل على صفحات متعددة ، قد تحتاج إلى التبديل بسرعة إلى صفحة أخرى من داخل Elementor builder.
بدلاً من الخروج من الصفحة الحالية وفتح الصفحة الجديدة من لوحة معلومات WordPress الخاصة بك ، يمكنك استخدام خيار Finder لتحديد موقع الصفحة التي ترغب في تحريرها.
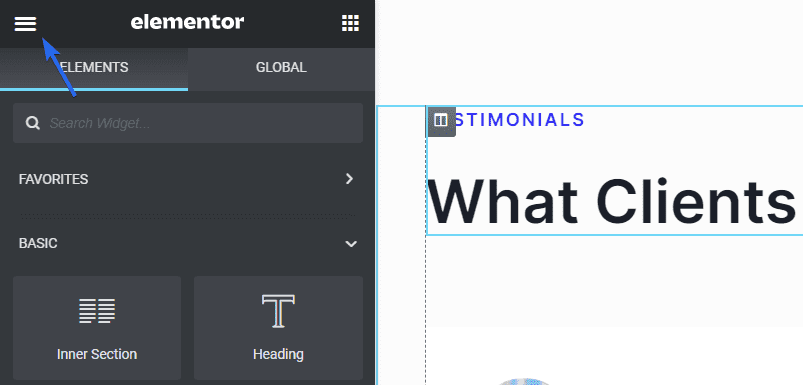
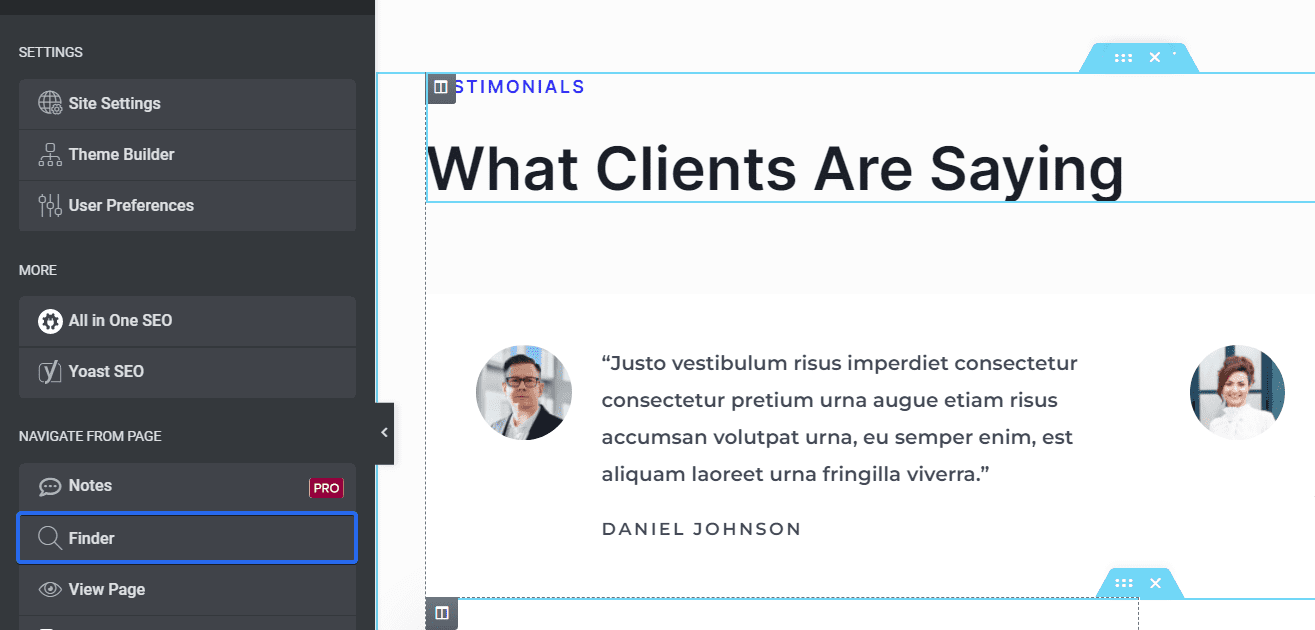
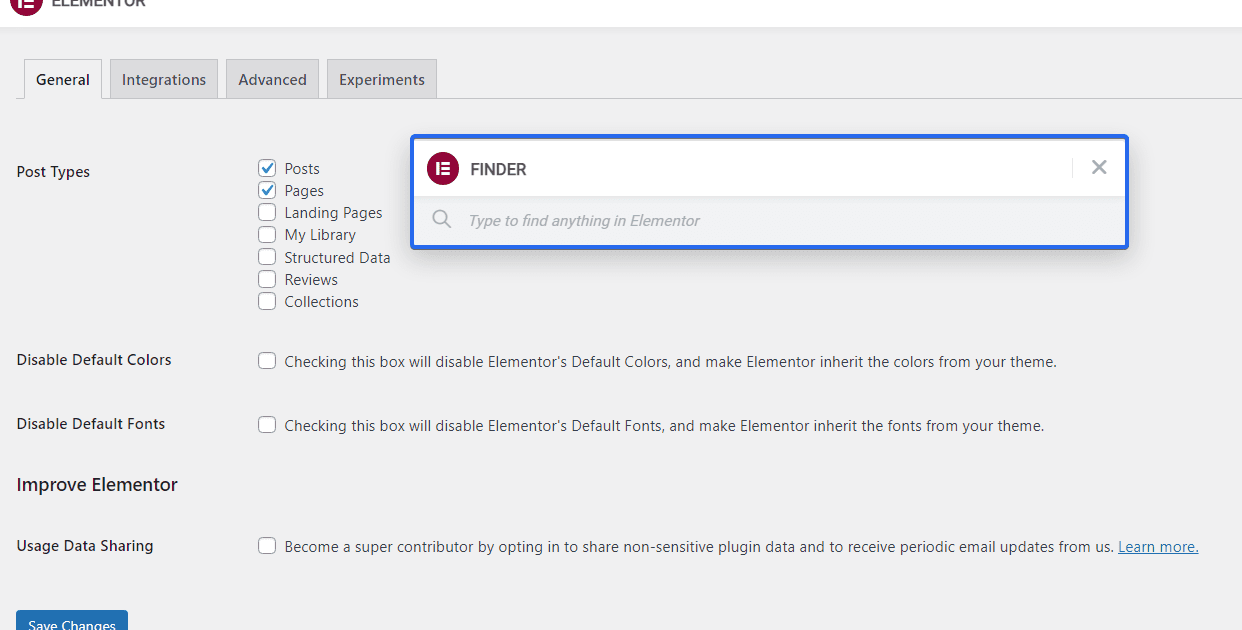
لاستخدام أداة الباحث ، انقر على أيقونة الخطوط الأفقية الثلاثة في قائمة الشريط الجانبي لمنشئ Elementor.

بعد ذلك ، حدد خيار Finder ضمن التنقل من الصفحة .

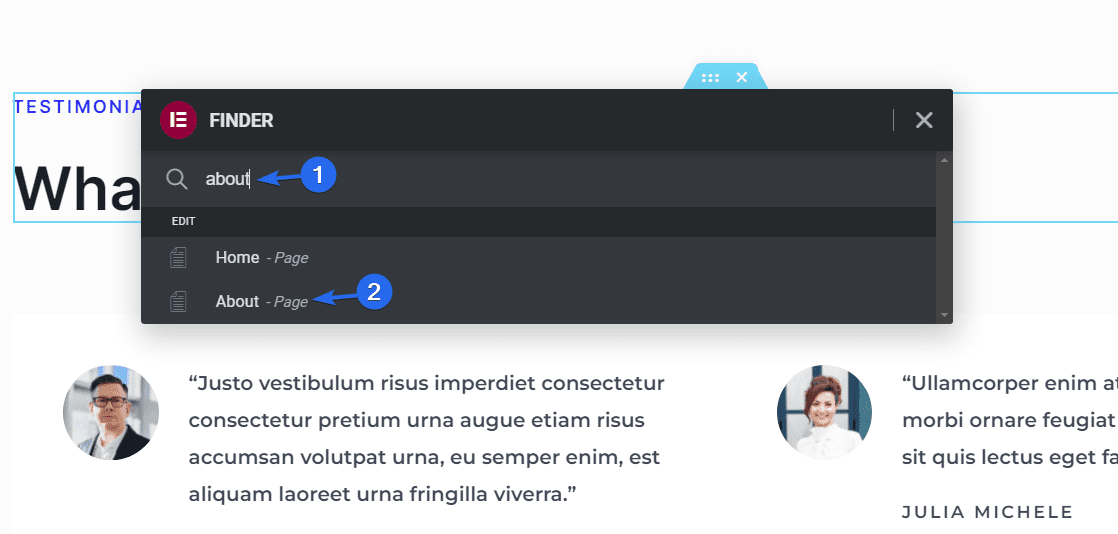
سيظهر مربع بحث جديد في منطقة المعاينة. يمكنك كتابة اسم الصفحة التي ترغب في البحث عنها ، ثم النقر عليها للتبديل إلى تلك الصفحة من داخل أداة إنشاء الصفحات.

بدلاً من ذلك ، يمكنك استخدام مفتاح الاختصار Ctrl + E لفتح خيار Finder. يعمل هذا أيضًا عندما تكون في لوحة تحكم مسؤول WordPress.

ملاحظة: هذه الميزة متاحة لكل من المستخدمين المجانيين والمتميزين.
استخدم قوة اختصارات لوحة المفاتيح
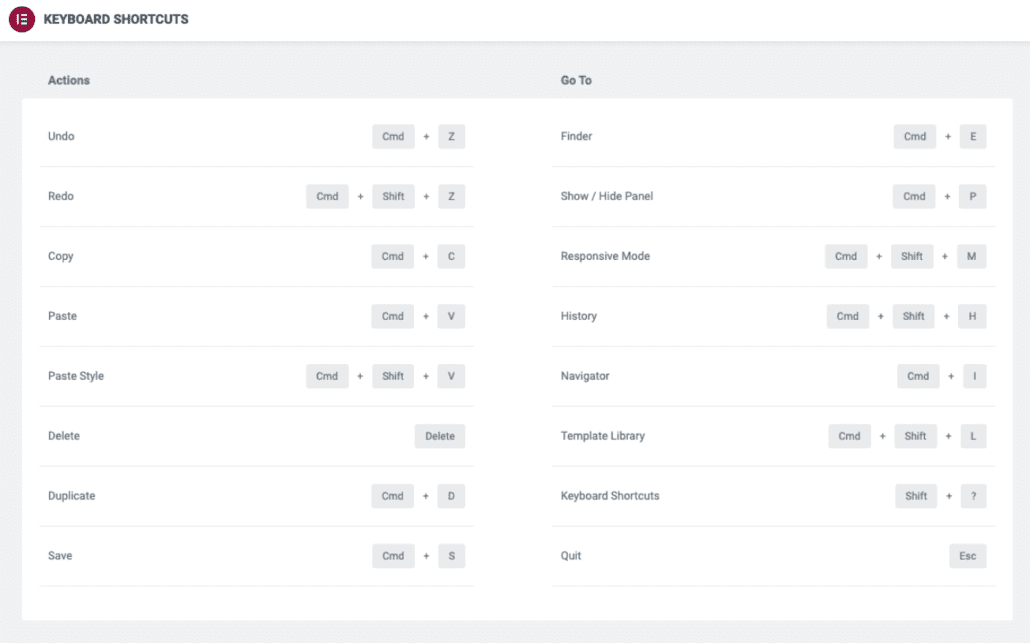
يتضمن Elementor العديد من اختصارات لوحة المفاتيح لمساعدتك على العمل بشكل أسرع وأكثر كفاءة. على سبيل المثال ، يمكنك استخدام اختصار Ctrl + S لحفظ التغييرات أو اختصار Ctrl + Z للتراجع عن إجراء.
يوجد أدناه صورة تحتوي على قائمة باختصارات لوحة المفاتيح المتاحة من Elementor.

مصدر الصورة
حفظ الأقسام كقوالب - نصيحة مفيدة للعناصر
لنفترض أن لديك قسمًا كاملاً على موقع الويب الخاص بك تريد إعادة استخدامه عبر صفحات متعددة. سيوفر لك الكثير من الوقت إذا كان بإمكانك الوصول بسرعة إلى القسم كقالب.
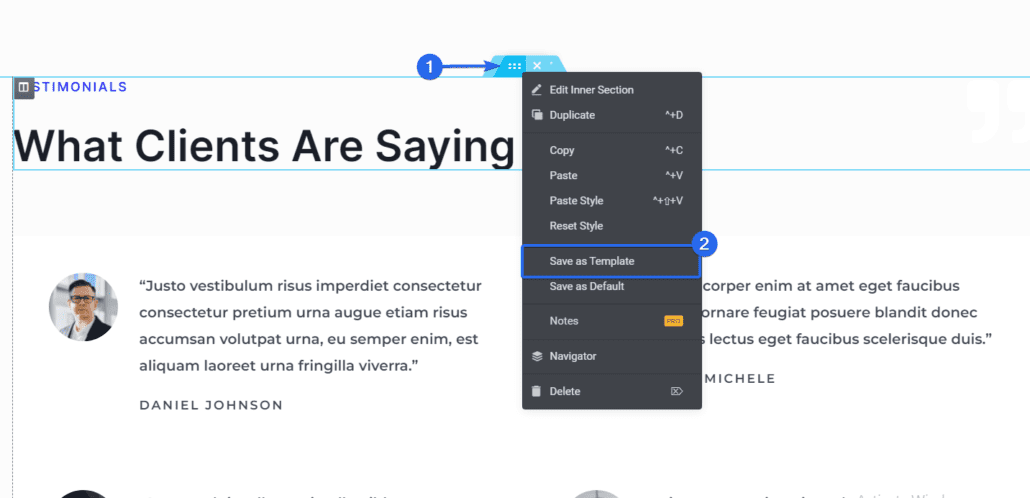
لحفظ قسم كقالب ، مباشرة في القسم الذي ترغب في حفظه. ثم حدد خيار حفظ كقالب .

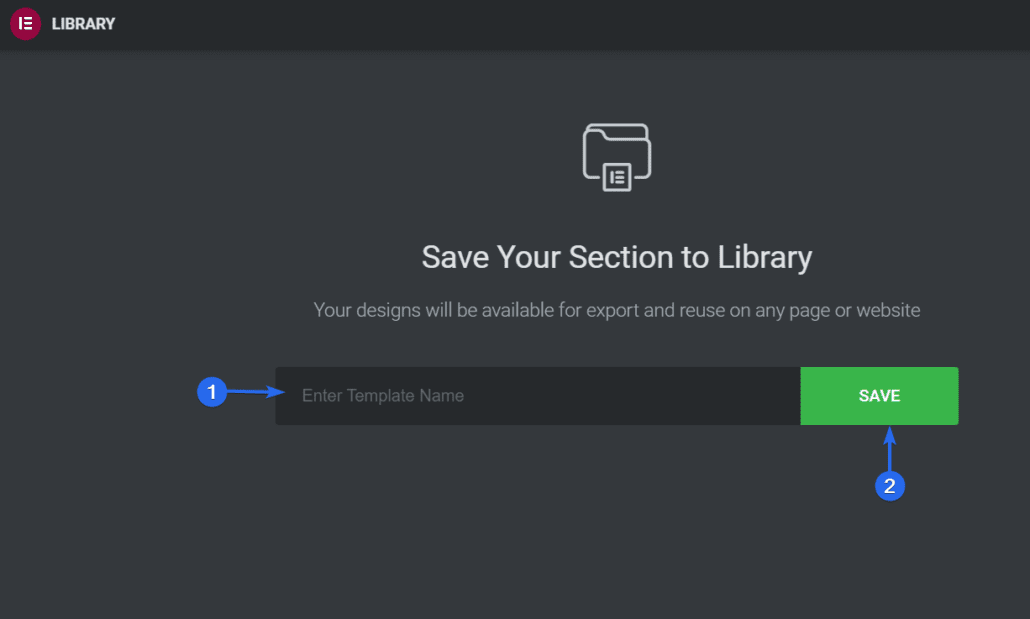
في النافذة المنبثقة التي تظهر ، أدخل اسمًا للقالب ، ثم انقر فوق حفظ لحفظ القالب الخاص بك.

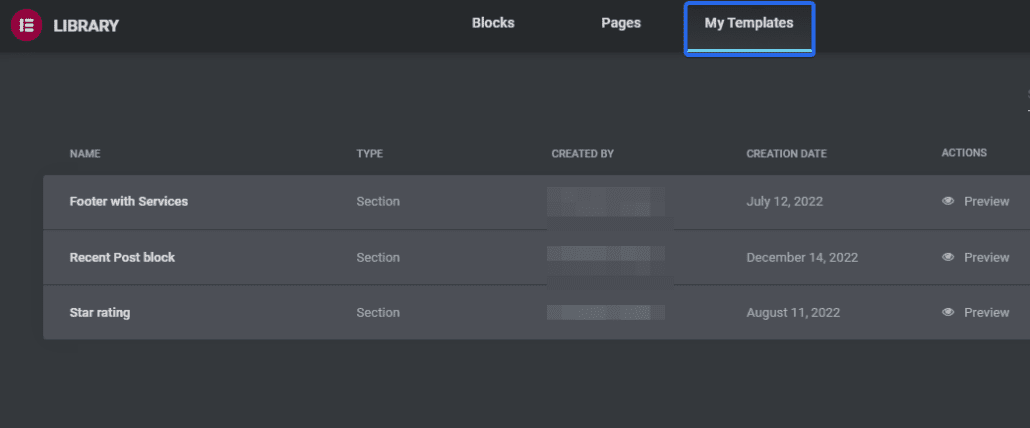
بمجرد حفظه ، يمكنك الوصول إلى القالب من قسم القوالب الخاصة بي في Elementor builder ، ويمكنك بعد ذلك إعادة استخدام قوالب القسم من هنا.

يمكنك أيضًا استخدام الرمز المختصر الذي ينشئه Elementor لإضافة القالب المحفوظ إلى منشوراتك أو صفحاتك في WordPress.
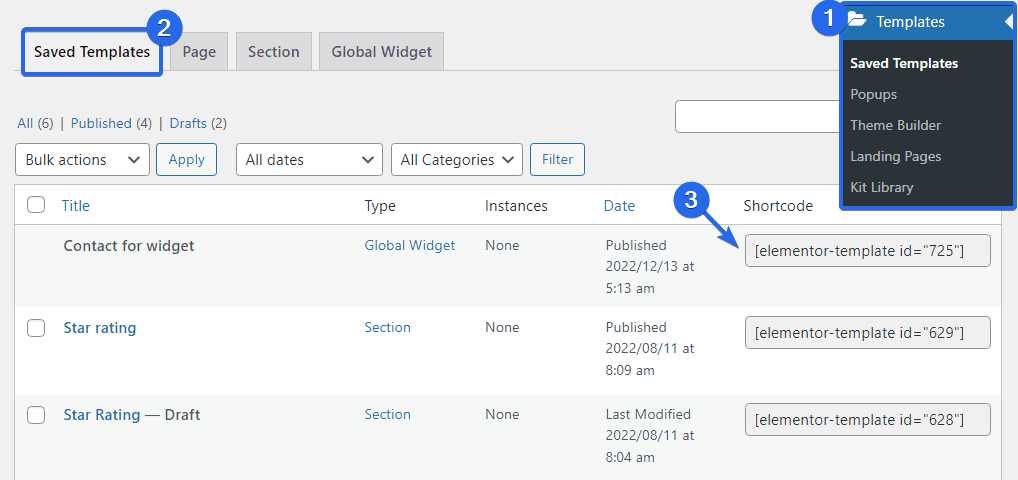
للحصول على الرمز المختصر ، انتقل إلى القوالب >> القوالب المحفوظة من لوحة معلومات WordPress الخاصة بك. في علامة التبويب "النماذج المحفوظة" ، ستجد قائمة بجميع القوالب التي حفظتها مسبقًا.

في عمود "الرمز المختصر" ، ستجد الرمز المختصر لكل نموذج. انسخ النموذج الذي ترغب في استخدامه ، ثم أضفه ببساطة إلى المنشور الذي تريد عرض القالب عليه.
يؤدي حفظ الأقسام كقوالب إلى تسهيل إعادة استخدام الأقسام الشائعة عبر صفحات متنوعة مصممة من Elementor. من الجيد أيضًا استخدام هذه الميزة لتجنب تكرار جهودك.
استخدم الأدوات العالمية - نصيحة العنصر
باستخدام عناصر واجهة المستخدم العالمية ، يمكنك إنشاء عنصر واجهة مستخدم مرة واحدة وإعادة استخدامه في صفحات أو منشورات متعددة. يمكن أن يوفر لك هذا الوقت ويجعل من السهل الحفاظ على التناسق عبر موقعك.
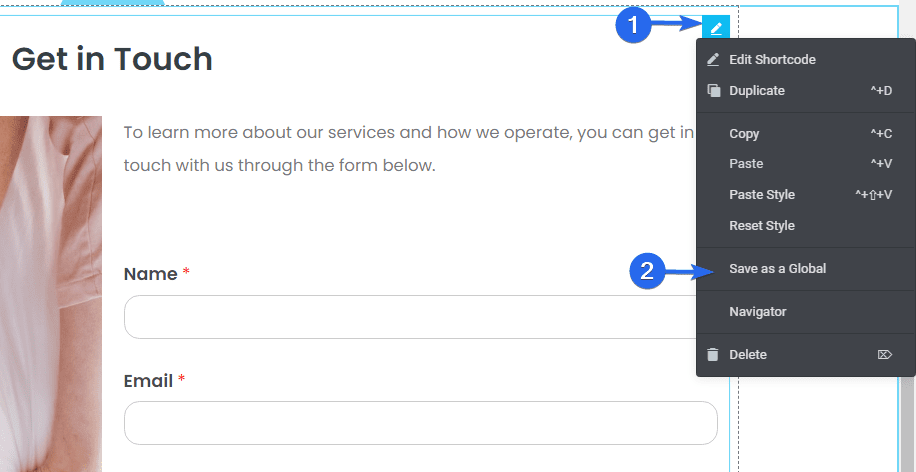
لإنشاء عنصر واجهة مستخدم عالمي ، ما عليك سوى النقر بزر الماوس الأيمن على أيقونة القطعة وتحديد خيار حفظ كخيار عالمي من الخيارات المتاحة.

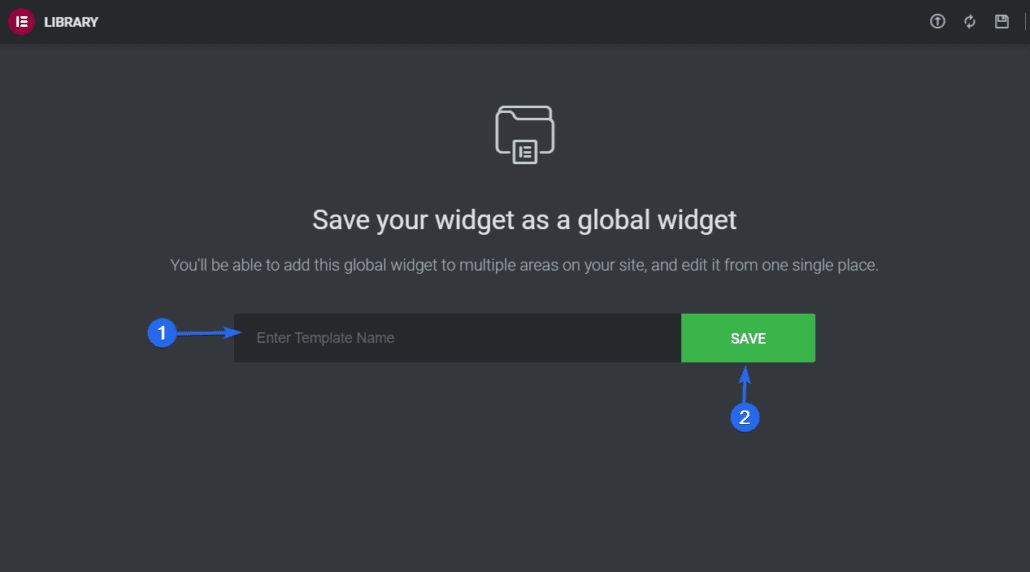
بعد ذلك ، ستحتاج إلى إدخال اسم للأداة العالمية. ثم اضغط على زر حفظ .

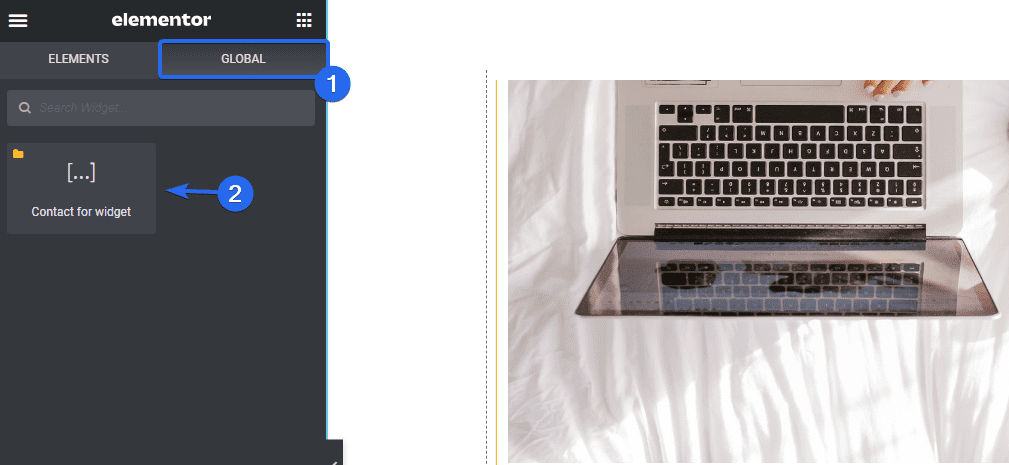
بعد ذلك ، ستتمكن من الوصول إلى هذه الأداة من علامة التبويب Global في قائمة الشريط الجانبي Elementor.

يمكنك أيضًا استخدامه في أي صفحة تقوم بتحريرها باستخدام Elementor builder بمجرد النقر عليها أو سحبها إلى منطقة عنصر واجهة المستخدم حيث ترغب في إضافة القالب العام.

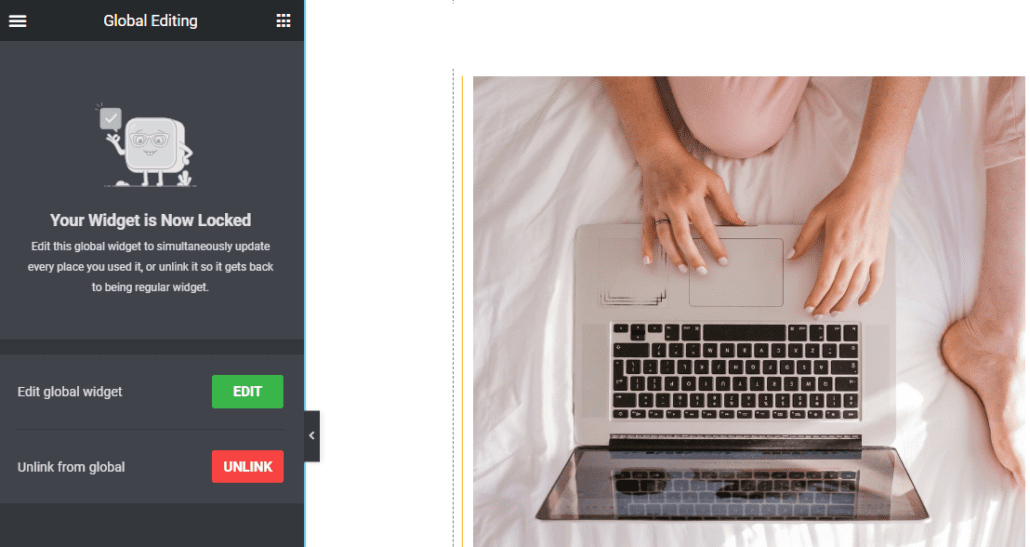
بمجرد إضافته إلى منطقة المعاينة ، يمكنك تحرير عنصر واجهة المستخدم عالميًا وتحديثه في كل مكان تم استخدام الأداة.
بدلاً من ذلك ، يمكنك النقر فوق الزر Unlink لفصل الزر الذي قمت باستيراده من الأداة Global. يتيح لك القيام بذلك تحرير الأداة وتحديثها على تلك الصفحة فقط. ومع ذلك ، فإن الأداة العالمية ستبقى كما هي.
ملاحظة: هذه الميزة متاحة مع Elementor Pro. لذلك ستحتاج إلى الترقية إلى الإصدار المتميز من Elementor قبل أن تتمكن من استخدامه.
أضف الإعدادات العامة
إذا كانت لديك صفحات متعددة على موقع WordPress الخاص بك والتي ستستخدم نفس التخطيط والعناصر ، فيمكنك استخدام ميزة الإعدادات العامة لإنشاء تخطيط افتراضي لصفحاتك.
تسمح لك الإعدادات العامة بتعيين الخطوط والألوان وأنماط السمات والتخطيطات وإجراء تغييرات على هوية موقعك والصندوق المبسط وما إلى ذلك. بشكل أساسي ، يتم التحكم في العناصر العالمية لموقع الويب الخاص بك من مكان واحد.
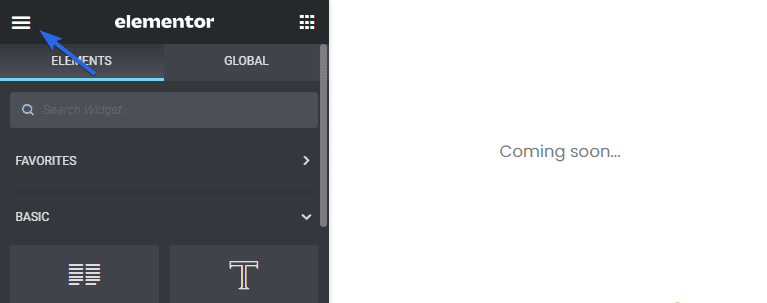
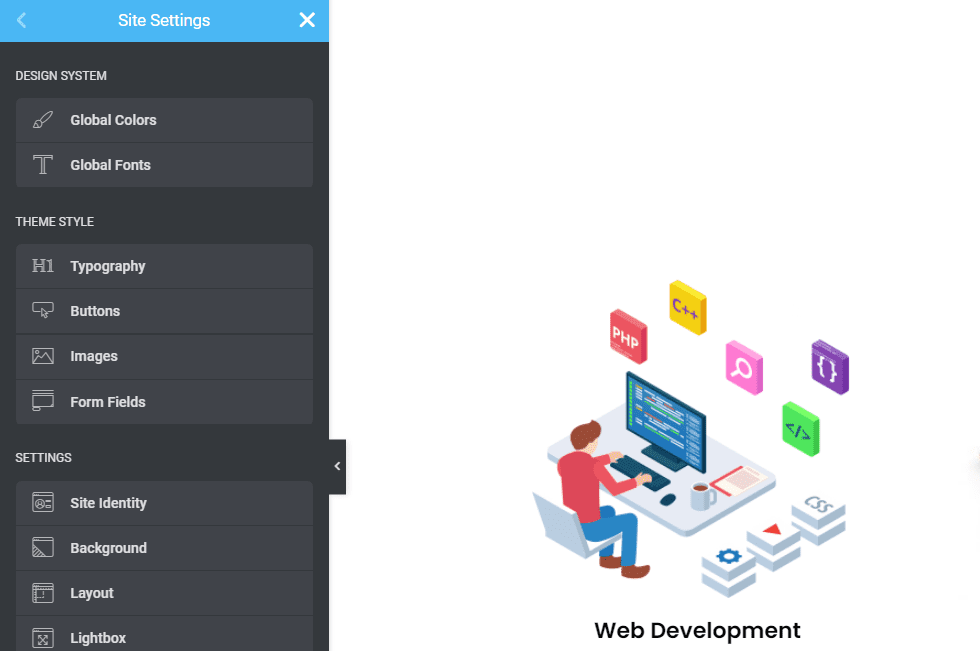
لفتح قائمة الإعدادات العامة ، انقر على أيقونة الخطوط الأفقية الثلاثة داخل Elementor builder.

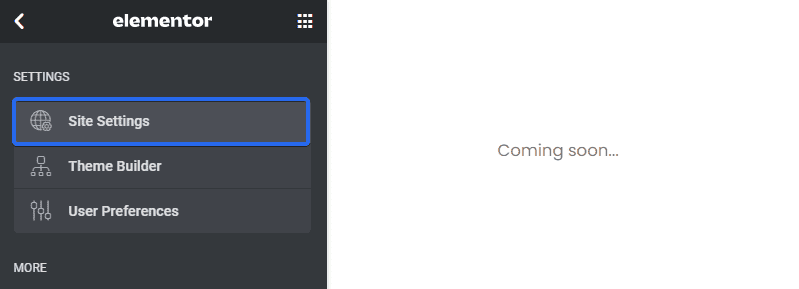
ضمن قسم "الإعدادات" ، حدد خيار إعدادات الموقع .


ستجد خيارات تخصيص متنوعة في لوحة إعدادات الموقع.

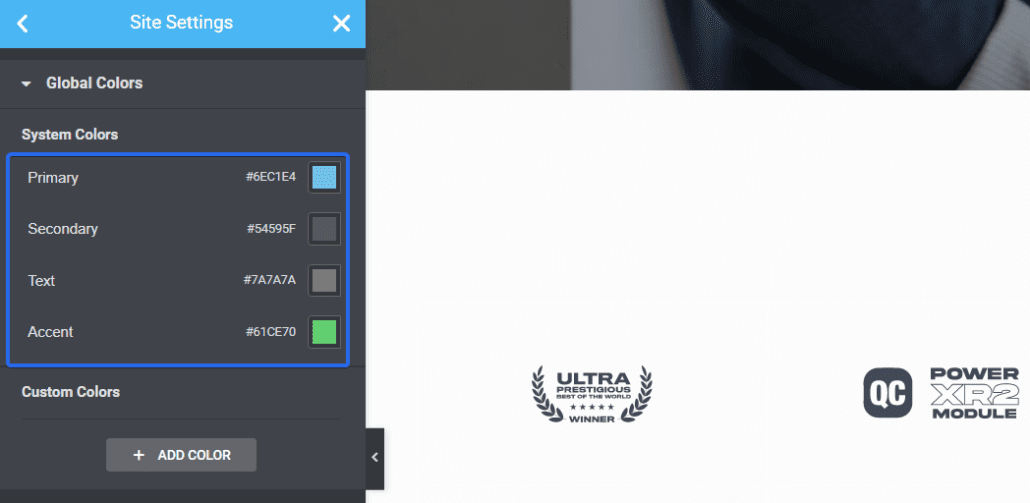
باستخدام Global Colors ، يمكنك تعيين الألوان العامة الافتراضية (أساسي ، ثانوي ، نص ، تشكيل) أو تحديد وحفظ الألوان الخاصة بك.

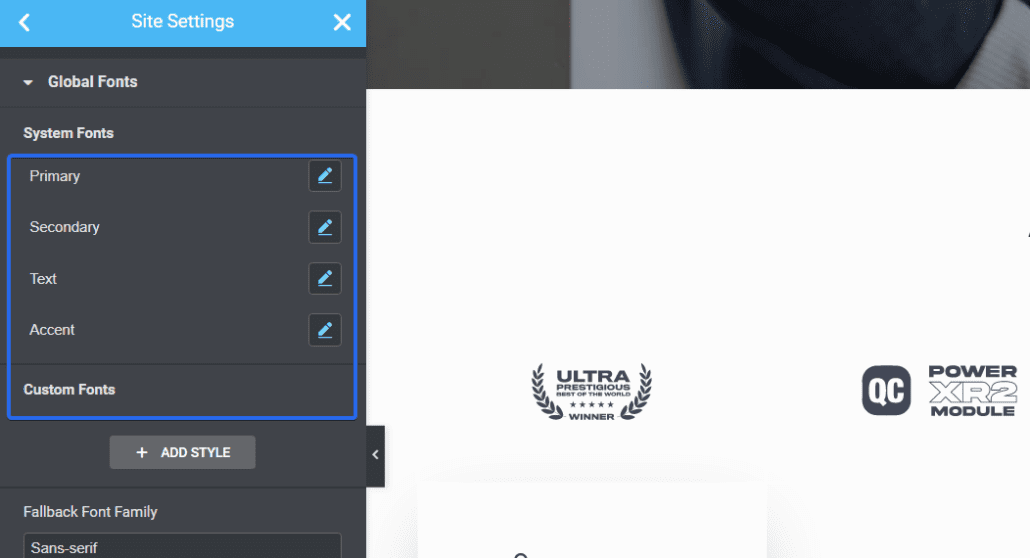
تجعل ميزة Global Fonts تعيين الخطوط وأنماط الطباعة الافتراضية أمرًا سهلاً من خلال إعدادات موقع Elementor.

تتيح لك أنماط السمات التحكم في تصميم موقع الويب الخاص بك (الأزرار والعناوين والخلفيات وحقول نموذج الاتصال وأنماط الصور وما إلى ذلك)
انطلق واستخدم الإعدادات الموجودة في هذا القسم لإنشاء معايير لموقعك بالكامل.
استخدم المراجعات لعكس التغييرات
يحتفظ Elementor بسجل مراجعة لتصميماتك ، بحيث يمكنك بسهولة الرجوع إلى الإصدار السابق إذا لزم الأمر. هذا مفيد للتراجع عن أي تغييرات لا تعجبك أو تسبب مشكلة في التصميم الخاص بك.
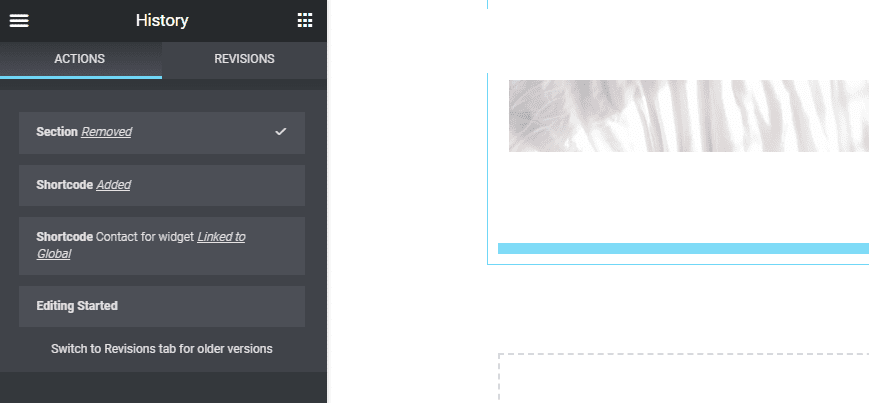
للوصول بسرعة إلى إعدادات المراجعات ، انقر فوق رمز المراجعات في أسفل الشريط الجانبي.

سيفتح قسمًا يحتوي على جميع الإجراءات الأخيرة التي قمت بها منذ أن فتحت المحرر. يمكنك النقر فوق أي منهم لعكس التغييرات التي تم إجراؤها.

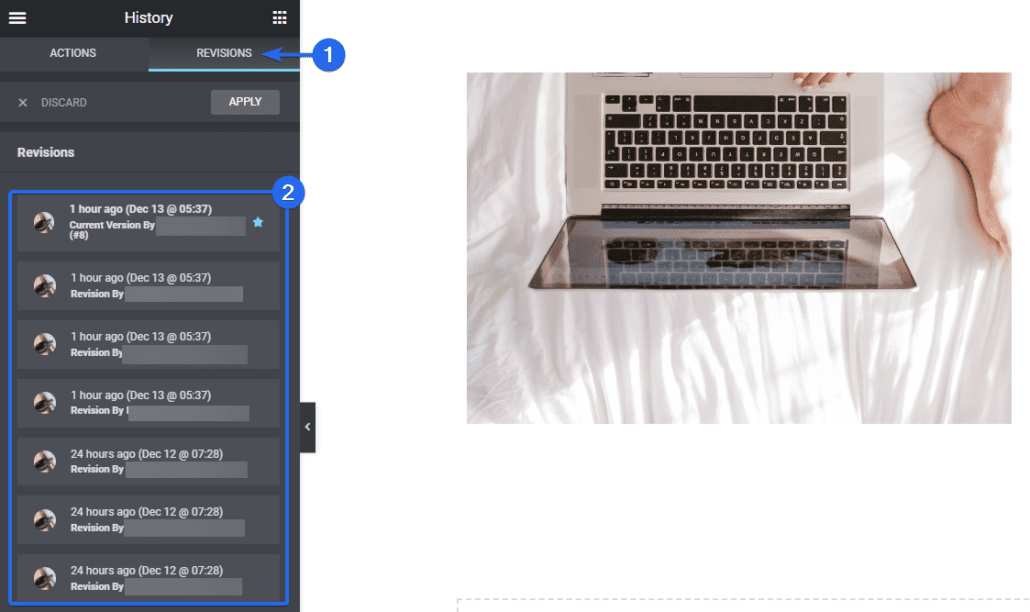
في علامة التبويب المراجعات ، ستجد الإصدارات في كل نقطة حيث تم حفظ تغييرات Elementor. في الجزء العلوي ، سيحتوي على الإصدار الحالي. أثناء التمرير لأسفل ، يعرض الإصدارات القديمة من التغييرات.

ستظهر المراجعات أيضًا المؤلف الذي أجرى التغيير على صفحة Elementor. إذا كنت ترغب في التراجع عن تغييراتك ، فما عليك سوى اختيار إصدار سابق من قائمة التنقيحات.
يمكنك الوصول إلى هذه الميزة في الإصدارات المجانية والمتميزة من Elementor.
نسخ ولصق الأقسام والأنماط
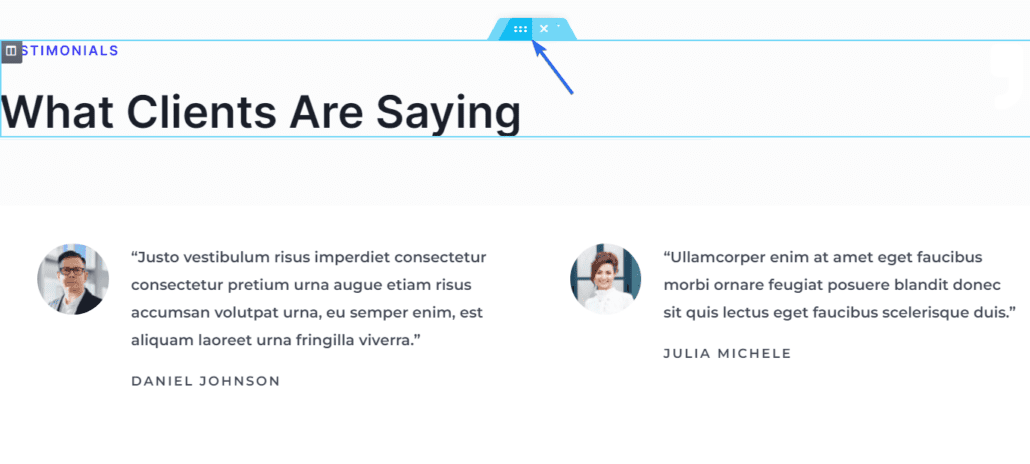
إذا كان لديك قسم في صفحة Elementor ترغب في إعادة استخدامه ، فيمكنك نسخ القسم ولصقه في صفحة مختلفة في Elementor builder.
إذا كنت ترغب في ذلك ، يمكنك أيضًا لصق الأنماط التي نسختها من قسم آخر في قسم جديد. سيوفر لك هذا تكرار التخصيصات في جميع أقسام Elementor.
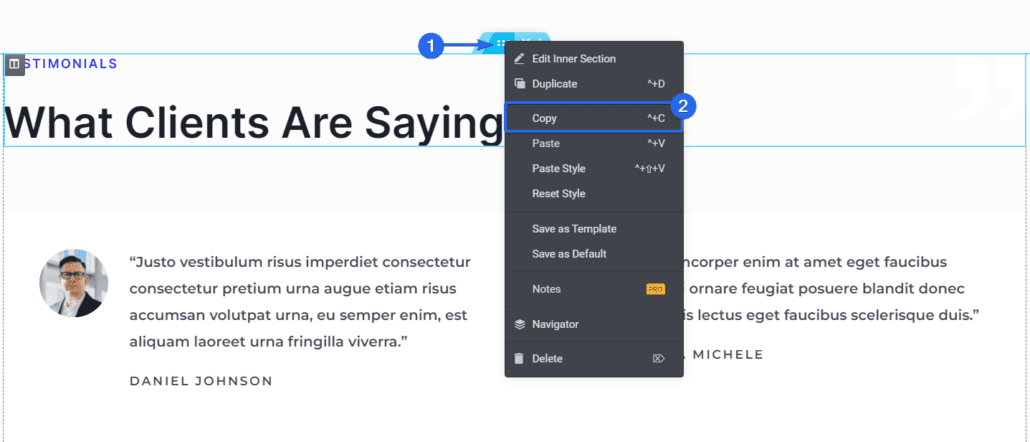
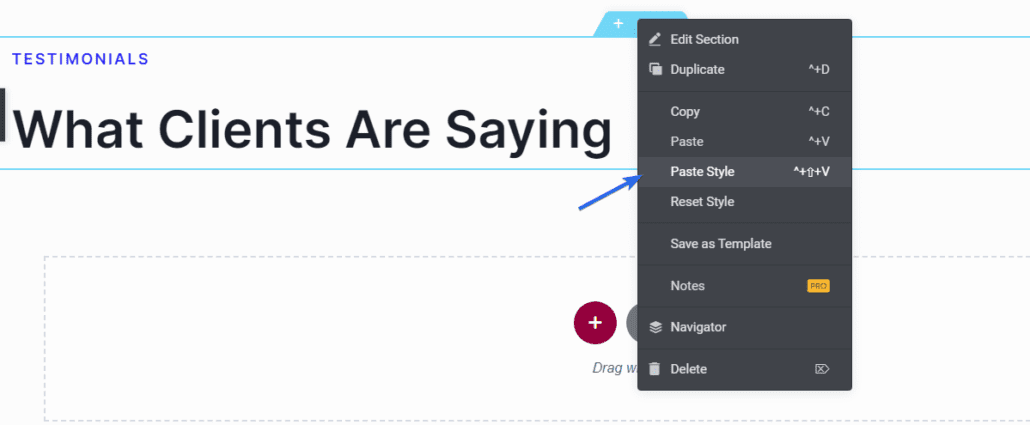
لنسخ قسم ، انقر بزر الماوس الأيمن فوق القسم الذي ترغب في نسخه. سيفتح الخيارات المتاحة. انقر فوق نسخ لنسخ القسم بأكمله.

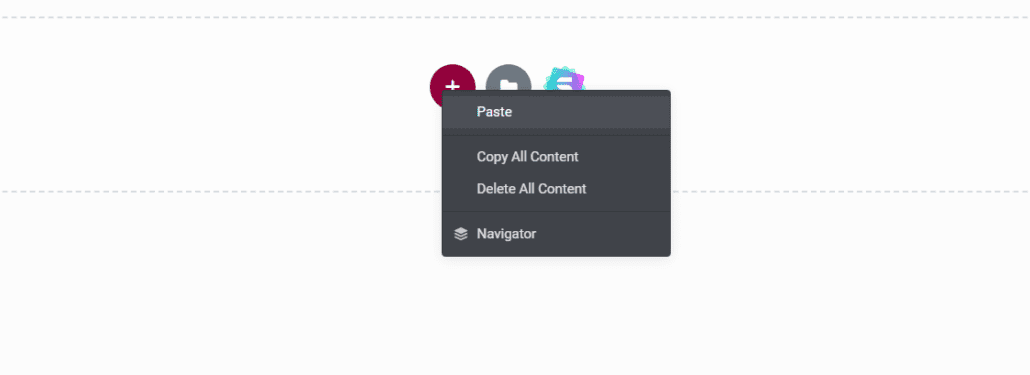
لاستخدام الأداة التي نسختها للتو ، قم بالتمرير إلى القسم الذي تريد إضافته إليه ، ثم انقر بزر الماوس الأيمن وانقر فوق لصق .

إذا كنت ترغب في لصق الأنماط فقط ، فانقر بزر الماوس الأيمن واختر خيار لصق النمط .

ستضيف أي تخصيص قمت بإعداده على الأداة إلى الأداة الجديدة.
CSS مخصص - تلميح Pro Elementor
يتيح لك خيار فئة CSS المخصصة إضافة أنماط CSS إلى أي عنصر في صفحتك. هذا مفيد لضبط التصميم الخاص بك وإضافة تأثيرات مخصصة. ستجد هذا الخيار مفيدًا إذا كنت مستخدمًا خبيرًا في التكنولوجيا.
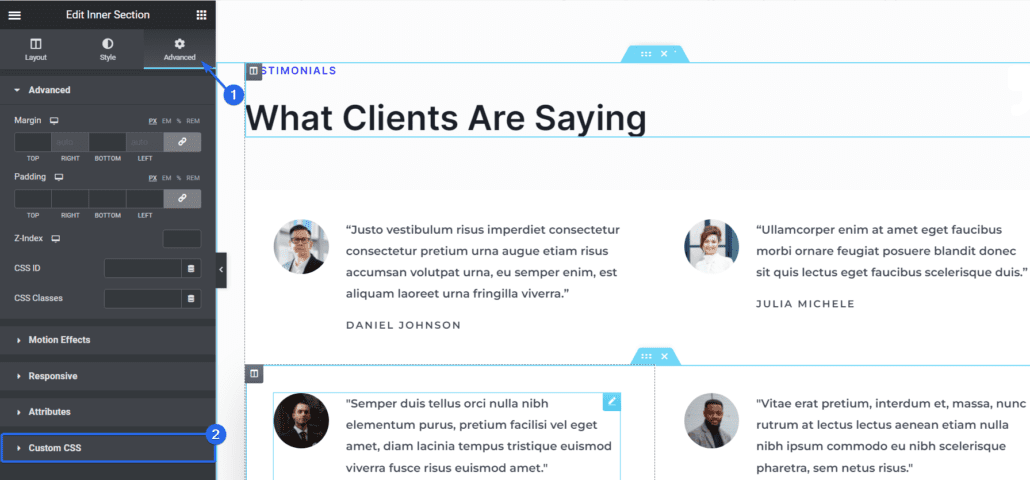
لإضافة CSS مخصص في Elementor ، ستحتاج إلى النقر فوق القسم الذي ترغب في تطبيق CSS المخصص فيه.

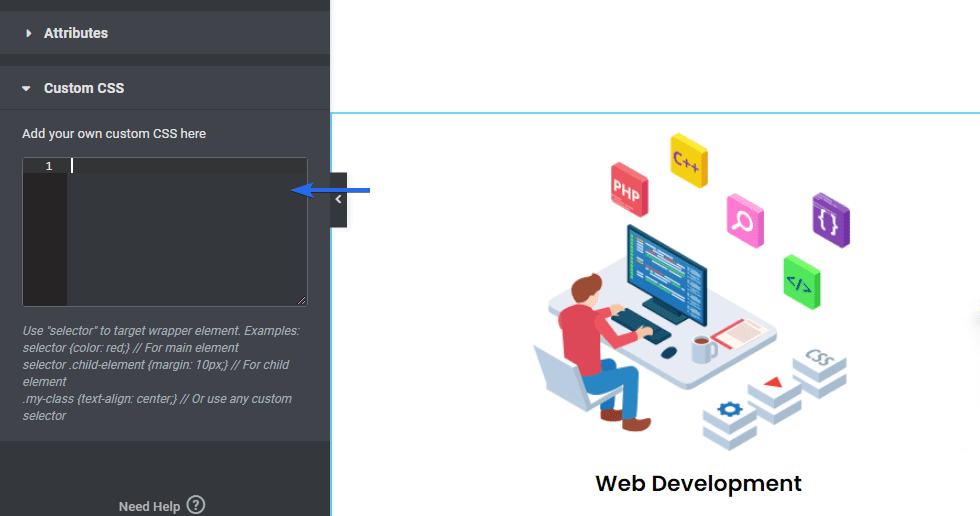
بعد ذلك ، انقر فوق علامة التبويب خيارات متقدمة في قائمة الشريط الجانبي للوصول إلى المزيد من الخيارات ، ثم قم بالتمرير لأسفل وانقر فوق خيار CSS المخصص .

داخل مربع النص ، يمكنك إضافة أنماط CSS مخصصة ، وسوف تنعكس في قسم المعاينة.

يرجى ملاحظة أن هذه الميزة مثالية للمستخدمين الذين لديهم بعض المعرفة بـ CSS. إذا لم تكن خبيرًا في التكنولوجيا ، فلا يزال بإمكانك استخدام أداة السحب والإفلات لإنشاء موقع Elementor على الويب.
ملاحظة: هذه الميزة متاحة فقط مع الإصدار المتميز من Elementor.
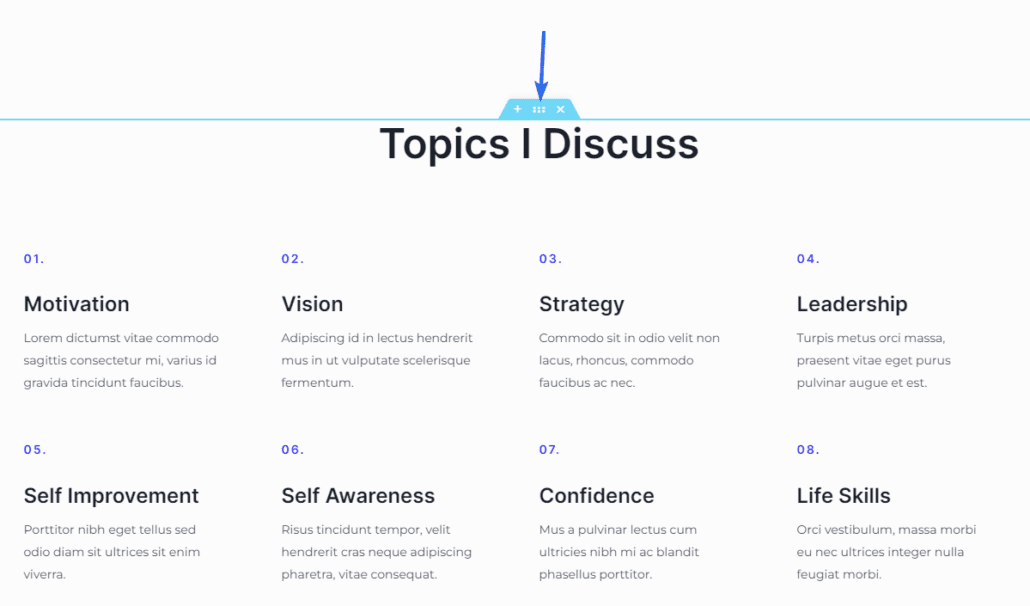
دائري الخلفية (عرض شرائح للصور)
باستخدام Elementor ، يمكنك تحديد الصور التي سيتم عرضها على خلفية القسم. هذا مفيد إذا كنت تريد إضافة عرض شرائح في الخلفية مع الحفاظ على محتوى هذا القسم.
يعمل عرض شرائح صورة الخلفية مثل دائرة الصور المضافة إلى الصفحة.
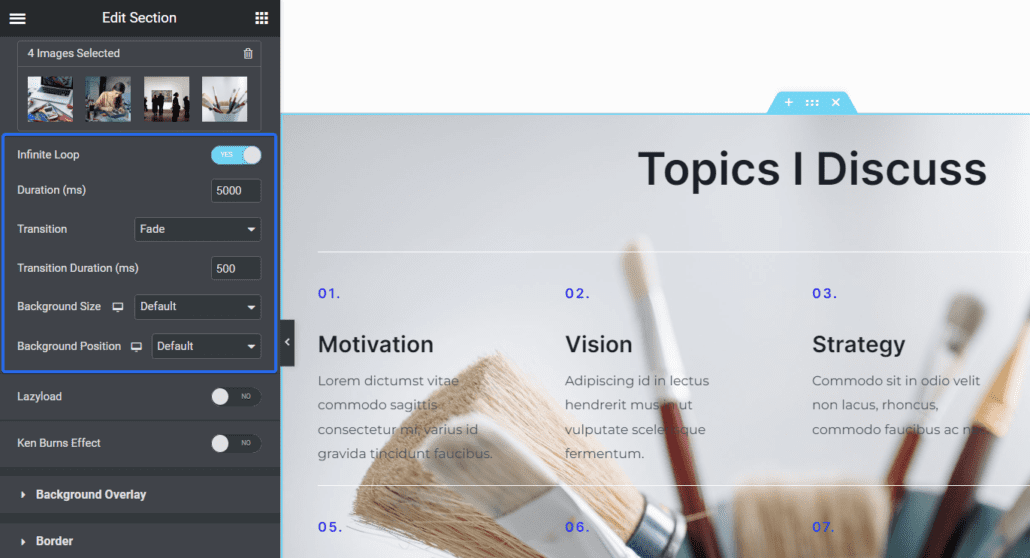
لإضافة عرض شرائح كخلفية في Elementor ، انقر فوق رمز قسم التحرير . سيفتح خيارات لهذا القسم على الشريط الجانبي الأيسر.

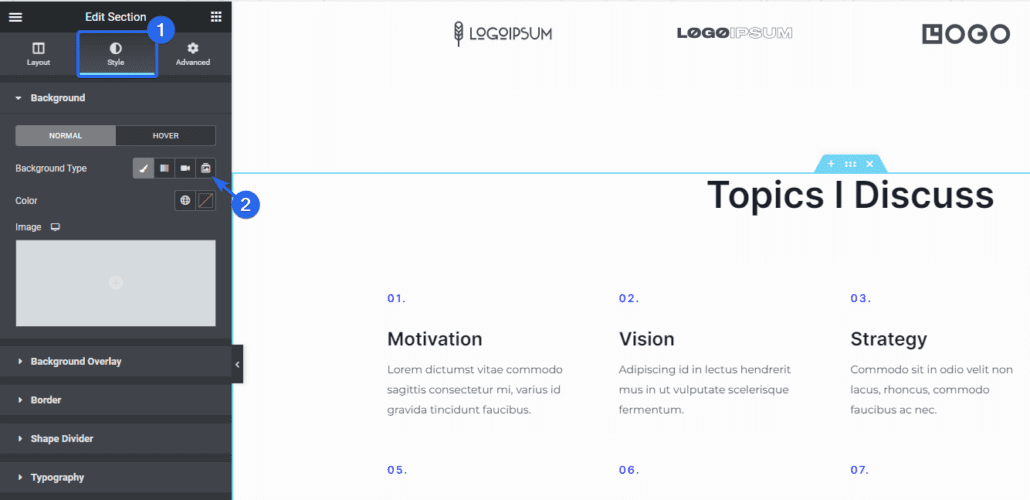
في اللوحة اليمنى ، انقر فوق علامة التبويب " النمط " وحدد رمز عرض الشرائح .

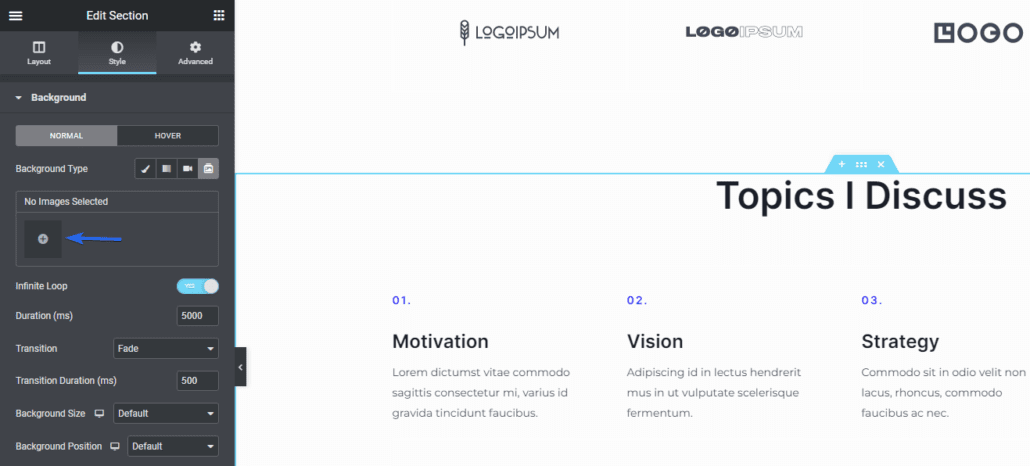
من هناك ، ستتمكن من اختيار الصور من مكتبة الوسائط الخاصة بك. لإضافة الصور ، انقر فوق رمز علامة الجمع. سينقلك إلى مكتبة الوسائط الخاصة بك ، حيث يمكنك إما تحميل صور جديدة أو تحديد صور موجودة.

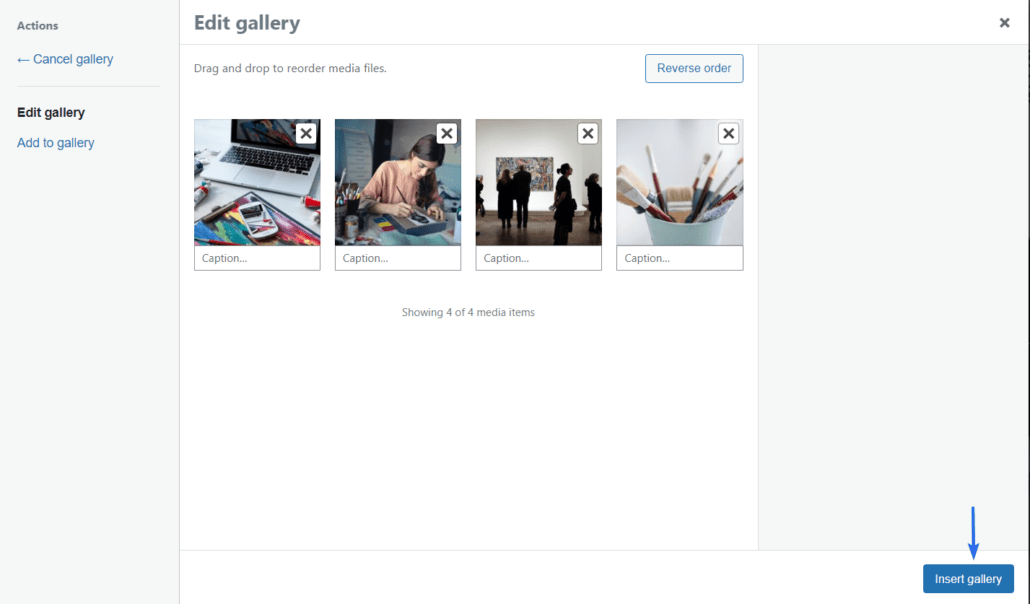
بعد تحديد الصور ، انقر فوق الزر " إدراج معرض ".

سيضيف كل الصور التي حددتها ويعرضها كعرض شرائح.
هناك خيارات متاحة لمزيد من التخصيص لكيفية عمل عرض الشرائح. يمكنك تغيير المدة والرسوم المتحركة وحجم الخلفية وموضع الصور.

يمكنك الوصول إلى هذه الميزة من خلال الإصدار المجاني من Elementor.
أضف تأثير المنظر إلى الصور
Parallax Scrolling هي تقنية تستخدم لإنشاء تأثيرات ثلاثية الأبعاد على صفحتك. مع تأثيرات اختلاف المنظر ، ستظهر بعض العناصر وكأنها تتحرك أسرع من غيرها. يمنح هذا المستخدمين تجربة مذهلة أثناء تصفح صفحتك.
لتمكين تأثيرات التمرير المنظر في Elementor ، انقر فوق القسم الذي تريد تمكينه فيه لفتح الخيارات المتاحة.

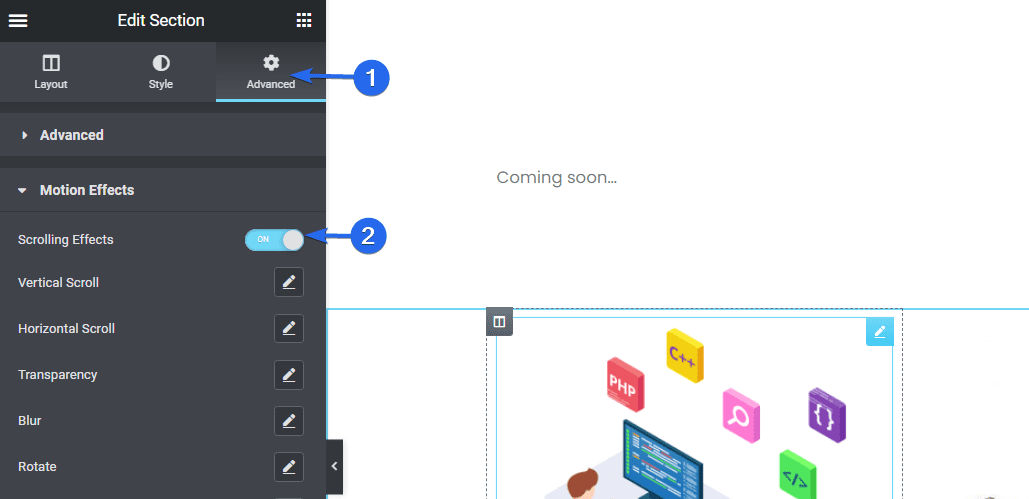
في قائمة الشريط الجانبي ، انقر فوق علامة التبويب خيارات متقدمة ، ثم حدد علامة التبويب تأثيرات الحركة . من هنا ، قم بتبديل خيار Scrolling Effects إلى وضع التشغيل .

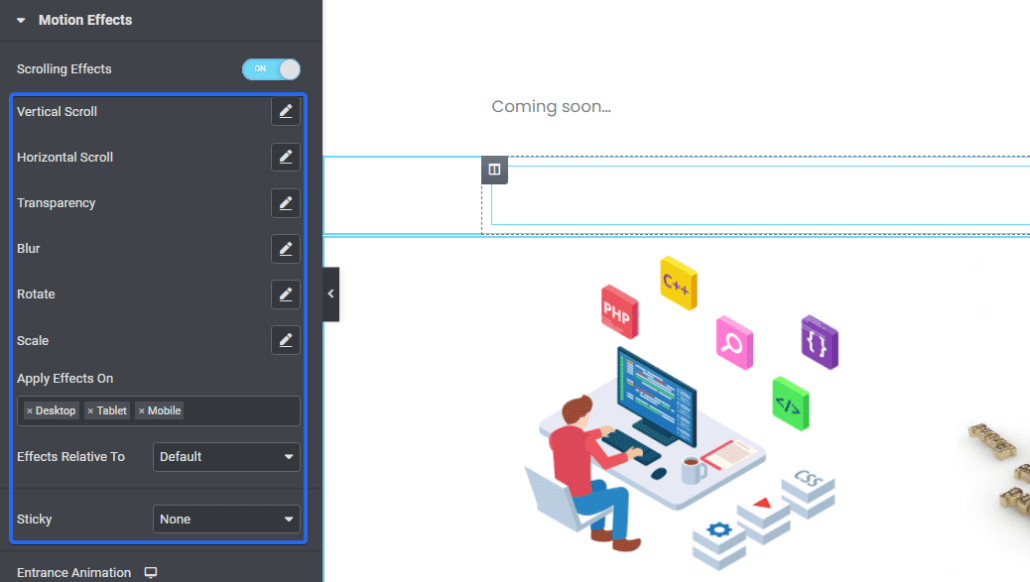
بمجرد تمكين تأثيرات التمرير ، سيتم فتح خيارات إضافية. سيضيف كل خيار متاح تأثيرات أثناء التمرير عبر منطقة عنصر واجهة المستخدم.

سترى معاينة لكيفية عملها في منطقة المعاينة أثناء تحرير صفحتك. تأكد من تحديث التغييرات بعد إضافة تأثير التمرير.
ملاحظة: تأثيرات التمرير هي نصيحة احترافية لـ Elementor ، يمكن الوصول إليها للمستخدمين المتميزين فقط.
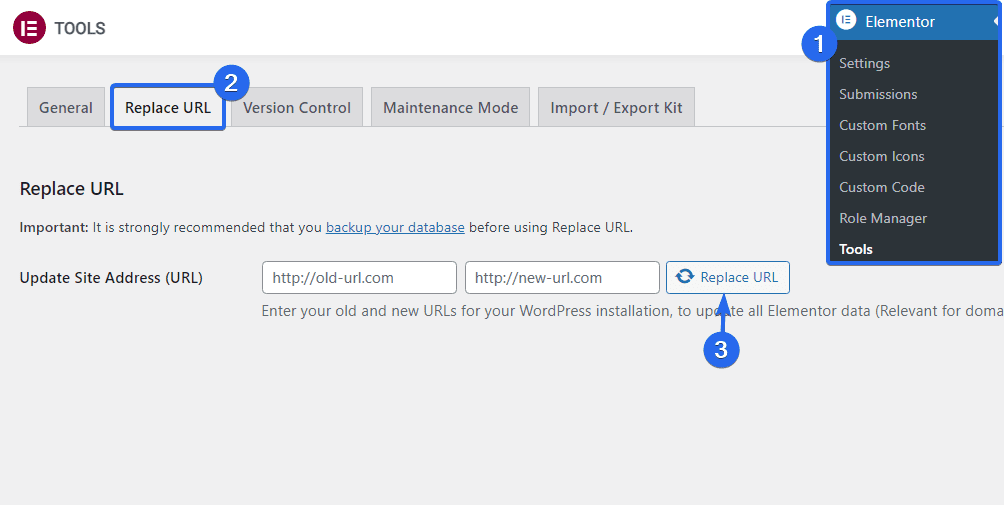
استبدال عناوين URL - نصائح العنصر
يحتوي Elementor على ميزة البحث والاستبدال التي تتيح لك تحديث الروابط على موقع الويب الخاص بك. يمكن أن يكون هذا مفيدًا عند الترحيل من اتصال HTTP غير آمن إلى اتصال SSL (HTTPS) آمن.
للوصول إلى هذه الميزة ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ثم انتقل إلى Elementor >> Tools .

ثم انقر فوق علامة التبويب استبدال URL . هنا ، أدخل عناوين URL القديمة والجديدة في المربعات الخاصة بها. بمجرد القيام بذلك ، انقر فوق الزر " استبدال عنوان URL " لتحديث روابطك.
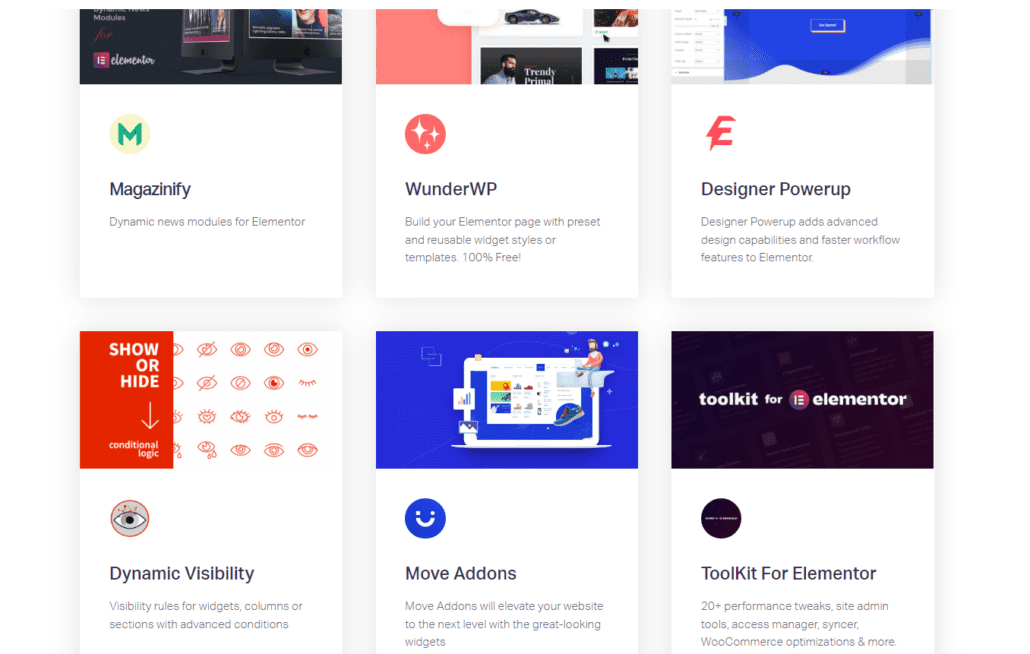
تمديد العنصر مع إضافات الطرف الثالث
يعد Elementor مكونًا إضافيًا قويًا يحتوي على الأرجح على جميع الميزات التي تحتاجها لتشغيل موقع الويب الخاص بك وتشغيله. ومع ذلك ، هناك العديد من الوظائف الإضافية لـ Elementor التي يمكنك استخدامها لتوسيع ميزات المكون الإضافي.
على سبيل المثال ، إذا كنت ترغب في تصميم قوائم التنقل على Elementor ، فيمكنك استخدام الملحق Sticky Headers and Menus لتمكين المكون الإضافي Elementor لإدارة التنقل في موقعك من أداة إنشاء السحب والإفلات.
هناك إضافات مجانية ومميزة لـ Elementor يمكنك تنزيلها من سوق Elementor.

يمكنك استخدام هذا الرابط للوصول إلى العناصر الإضافية لـ Elementor وتنزيلها.
أسئلة مكررة
فيما يلي ردود على بعض الأسئلة التي يطرحها مصممو الويب في Elementor حول استخدام المكون الإضافي.
ما هي أفضل طريقة لتعلم Elementor؟
أفضل طريقة لتعلم أي شيء عبر الإنترنت هي التدرب على كيفية استخدامه. قد ترتكب أخطاء في البداية ، لكن هذا جزء من عملية التعلم. كلما تدربت ، كلما أصبحت أفضل في استخدام Elementor. يمكنك أيضًا قراءة أدلة مثل هذا ، أو استشارة البرامج التعليمية عبر الإنترنت لتسريعها.
هل Elementor Pro يستحق كل هذا العناء؟
هذا يعتمد على حالة الاستخدام الخاصة بك. إذا كنت ترغب في استخدام Elementor لتصميم موقع الويب الخاص بك بدون كل الميزات الإضافية ، فلا داعي لاختيار المحترف. أيضًا ، إذا كنت خبيرًا في التكنولوجيا وتعجبك الطريقة اليدوية ، فيمكنك تنفيذ بعض ميزات Elementor pro عن طريق كتابة بعض أسطر التعليمات البرمجية.
ومع ذلك ، إذا كنت بحاجة إلى مزيد من المرونة في التصميم دون الحاجة إلى كتابة التعليمات البرمجية ، فإن اختيار الإصدار المحترف من Elementor يمكن أن يكون مفيدًا. يمنحك الوصول إلى الموارد والميزات المتميزة التي شرحناها في هذا الدليل.
الخلاصة - نصائح العنصر
ها أنت ذا! 14 نصيحة مفيدة لتبسيط سير عمل Elementor الخاص بك. تعمل هذه النصائح الخاصة بـ Elementor للمبتدئين وكذلك لمطوري الويب المتمرسين.
Elementor هو مكون إضافي غني بالميزات. على الرغم من أن هذا أمر رائع ، إلا أنه قد يكون له آثار جانبية تتمثل في إبطاء موقع الويب الخاص بك. إذا كنت ترغب في تسريع موقع Elementor الخاص بك ، فتأكد من مراجعة دليل تحسين السرعة للحصول على برنامج تعليمي كامل.
وإذا كنت ترغب في معرفة كيفية استخدام Elementor لإنشاء موقع ويب تجاري كامل ، فراجع دليل "كيفية إنشاء موقع ويب تجاري في WordPress".
