20 من عناصر التصميم والمبادئ التي يجب أن يعرفها كل مصمم
نشرت: 2023-02-19كان هناك وقت كان فيه التصميم متحكمًا للغاية. منقوشة جدا. آمن جدا.
لكن التطور أمر لا مفر منه ، وبدأ المصممون في تجربة أكثر من ذلك بقليل.
من هناك ، أصبحت التصميمات أكثر جرأة وأفضل. بدأ المصممون في التعمق أكثر في العلم وراء سلوك جمهورهم ، مما سمح لهم بأن يصبحوا مرنين لما يطلبه السوق.
[twitter_link] اليوم ، أصبح التصميم أكثر من مجرد أنماط واتجاهات. لقد أصبح أسلوب حياة. [/ twitter_link] شيء يتم نسجه بعناية في كل رد فعل بشري وروتين. وتحت التعقيدات التي تأتي مع نمط الحياة هذا ، يوجد 20 مبدأ تصميم مختلفًا تجعل هذا العالم مكانًا أكثر إبداعًا وجميلًا للعيش فيه.
دعنا نلقي نظرة على هذه المبادئ ونصائح لتسخيرها في تصميماتك.
خطوط

انظر في أي مكان حولك وسترى خطوطًا. حواف شاشة جهاز الكمبيوتر الخاص بك. جوانب كل مفتاح على لوحة المفاتيح. حتى الأحرف الموجودة على هذه المفاتيح تتكون من خطوط ، بعضها مستقيم ، وبعضها منحني ، وبعضها مائل.
هذا هو بالضبط مدى أهمية الخطوط. بدونهم ، كل شيء سيمتزج ببعضه البعض بلا حدود ، مما يجعل العالم نقطة واحدة.
ما يجعل السطور أكثر روعة ، بصرف النظر عن حقيقة أنها تحدد شكل كل شيء ، هو حقيقة أنها تترجم أيضًا إلى مشاعر وأفكار تستدعي ردود فعل مماثلة. ضع خطًا متعرجًا بجانب خط عمودي مستقيم ، على سبيل المثال ، وستبدأ في التفكير في النظام والقوة من جانب والفوضى والارتباك من ناحية أخرى. يمكن أن يكون هذا مفيدًا جدًا إذا كنت تحث جمهورك على الاستجابة لبعض العبارات التي تحث المستخدم على اتخاذ إجراء. في اللحظة التي يتم فيها ضبط حالتهم المزاجية وعواطفهم ، يكون من الأسهل فقط التنقل عبر عبارة تحث المستخدم على اتخاذ إجراء.
الدور الآخر الذي تلعبه الخطوط في تصميم الويب هو حقيقة أنها تقود أعين الجمهور نحو النقاط المحورية لكل صفحة. على سبيل المثال ، ستساعد الخطوط الرئيسية القوية الموجودة أسفل اسم العلامة التجارية في بحر من النصوص الصغيرة الأخرى على إبراز هذا الاسم.
حجم

مقياس يحدد كيف ستحجم العناصر المختلفة في تصميم واحد. إنه يجمع المنطق بشكل أساسي في قطعة ، أو يأخذها بعيدًا. على سبيل المثال ، إذا كنت سترسم نملة بجوار كلب مباشرةً ، فمن المنطقي أن تجعل الكلب أكبر كثيرًا من النملة (ما لم يفرض التصميم أن تنحرف بعيدًا عن الواقع).
المقياس هو أيضًا أفضل طريقة لإنشاء الدراما. كما تم التلميح أعلاه ، ستكون هناك حالات يتعين عليك فيها الابتعاد عن الواقعية وإنشاء تأثيرات مذهلة عن طريق تحديد حجم بعض العناصر أصغر أو أكبر من غيرها.
يعد القياس أيضًا طريقة رائعة للتأكيد على التسلسل الهرمي. خذ ملصقات الأفلام ، على سبيل المثال. الممثلون ذوو الأدوار الرئيسية عادة ما تكون صورهم تبرز فوق البقية ، ليس لأنهم أطول أو أكبر من الممثلين الداعمين ، ولكن لأن شخصياتهم أكثر أهمية.
الآن ، لنفترض أنك تعمل على شيء يحتوي على الكثير من النصوص وليس الكثير من الصور. لا يزال القياس هو أفضل طريقة لتأكيد بعض التفاصيل على الأخرى. الإحصائيات ، على سبيل المثال ، يمكن توسيع نطاقها بشكل كبير لجذب أعين الجمهور مباشرة إلى تلك القطعة من البيانات.
لون

إنه لأمر لا يصدق مدى تأثير اللون على كل شيء. كانت هناك دراسة تلو الأخرى حول تأثيرات اللون ليس فقط على مزاج الشخص وعواطفه ، ولكن أيضًا على ردود أفعاله وقرارات الشراء.
هل يمكنك أن تتخيل رؤية شركة بيئية لا تستخدم سوى الأسود والأبيض لعلامتها التجارية؟ أو شركة تريد إضفاء هالة احترافية وقيم تقليدية باستخدام ألوان نيون زاهية؟ أعتقد أن هذا شرح كافٍ يوضح الدور الذي يلعبه اللون في التصميم.
تناسق

عندما تفكر في Coca-Cola ، هل تتخيل الألوان الخضراء أو الزرقاء؟ ربما لا - يقفز عقلك تلقائيًا إلى اللون الأحمر.
هذا هو كل شيء عن الاتساق.
التصميم للعلامة التجارية هو كل شيء عن الاتساق. يتعلق الأمر كله باستخدام نفس الظلال والنغمات والصبغات من نفس اللون بالضبط ، بالإضافة إلى نفس أنواع الخطوط بالضبط. تقارير المكتب واللوحات الإعلانية وإعلانات البانر - يجب أن يكون كل شيء مرتبط بالعلامة التجارية متسقًا دائمًا. بعد كل شيء ، إذا قامت شركة Coca-Cola بتغيير مخطط ألوانها كل عام أو نحو ذلك ، فهل تعتقد أنه سيستمر في إحضار نفس العلامة التجارية التي تذكرها الآن؟ لا أعتقد ذلك.
مساحة بيضاء

لا تعني المساحة البيضاء بالضرورة أنها بيضاء ، ولكنها تعني دائمًا نفس الشيء بغض النظر عن لونها. إنها المساحة غير المستخدمة بين عناصرك ، تلك المساحة السلبية التي يشعر بها الكثير من المصممين بالجنون.
بالنسبة للبعض ، كل تلك المساحة غير المستخدمة تبدو مضيعة. لكن انتظر حتى تستخدم هذه المساحة لصالحك من خلال تركها فارغة بشكل استراتيجي. يمكنك فتح مستوى جديد تمامًا من الإبداع الذي من شأنه أن يفجر عقول جمهورك.
لا تصدقني؟ تحقق من MC Escher Sky and Water وستحصل على ما أعنيه بالضبط.
تناظر

هل تعلم أن عينيك تنجذبان بشكل طبيعي إلى أي شيء متماثل؟ هذا هو المفهوم الذي استفادت منه علامات تجارية مثل Target و Chanel ، مما جعل شعاراتها لا تُنسى بشكل لا يصدق.
التناسق هو أحد الأشياء التي تضفي إحساسًا بالتوازن والنظام في أي تصميم. قد لا يكون الأمر واضحًا في بعض الأحيان ، ولكن لكل قطعة فنية رائعة تأتي طريقة فريدة لتشكيل التناظر لإرضاء العين.
التعتيم

تُظهر عتامة عنصر التصميم كيف "ترى من خلاله". إنها تحدد مدى شفافية كل شيء. أي شيء لديه عتامة أقل يكون أفتح بشكل أساسي ، في حين أن العناصر التي لديها عتامة أعلى تكون أكثر صلابة للعين.
يمكن أن تساعدك العتامة على وضع عناصر مختلفة فوق بعضها البعض دون القضاء تمامًا على وجود العناصر الموجودة تحتها. كما أنها تستخدم لإضافة إحساس بالحركة إلى الصورة.
نَسِيج

بدون نسيج ، يمكن أن يبدو أي تصميم فارغًا وبسيطًا. أضف بعض الملمس وظهر التصميم على قيد الحياة ، مما يجعله يبدو وكأنه جاهز للخروج من الشاشة أو السطح المطبوع عليه.
هذا لا يعني أن كل قطعة تصميم تتطلب نسيجًا. ستكون هناك دائمًا مشاريع تصميم تبدو أفضل عندما تكون نظيفة وحادة. ومع ذلك ، ستكون هناك أيضًا حالات لا يضر فيها القليل من الملمس.
يمكنك تحسين نسيج التصميم الخاص بك عن طريق إضافة خلفية تضيف عمقًا إلى السطح. يمكنك أيضًا محاولة نقش بعض العناصر.
توازن

قد يتم الخلط أحيانًا بين التوازن والتماثل ، لكنهما في الواقع شيئان مختلفان. عندما تكون الأشياء متماثلة ، فقد ينتهي كل عنصر على نفس الهامش أو قد يكون هناك نفس عدد العناصر على جانبي الصفحة. بينما ينتج عن هذا عادةً إحساس بالتوازن ، يمكنك أيضًا تحقيق هذا الشعور دون استخدام تصميم متماثل.
لنفترض ، على سبيل المثال ، أنك ترغب في تصميم صفحة عن مع بعض النص والصورة. يمكنك أن تجد إحساسًا بالتوازن مع تخطيط من عمودين على الرغم من أن النص ليس عنصرًا مطابقًا للصورة.
التوازن هو مجرد شيء يجعل قطعة التصميم تبدو كاملة. عندما تكون الصورة غير متوازنة ، فقد تبدو نصف مخبوزة ، أو أسوأ من ذلك ، غير ملهمة.
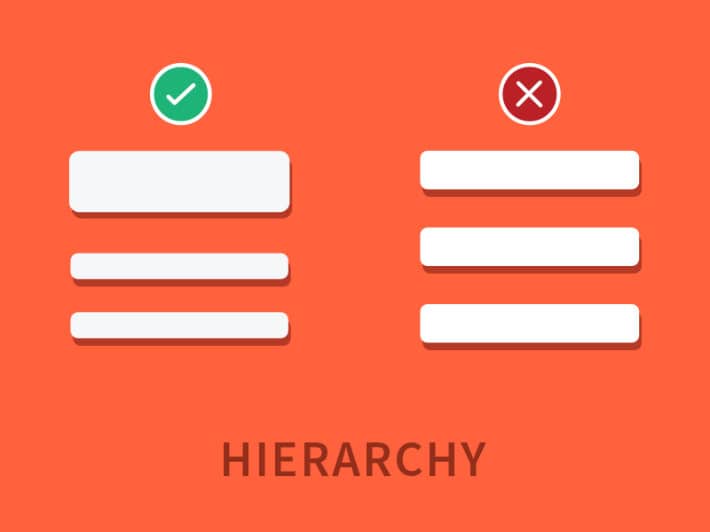
تَسَلسُل

يظهر التسلسل الهرمي العناصر الأكثر أهمية على كل شيء آخر. هذا لا يعني أن العناصر الموجودة في نهاية التسلسل الهرمي (المغذيات السفلية ، إذا جاز التعبير) هي أشياء يمكنك الاستغناء عنها. بعد كل شيء ، بدون العناصر الموجودة على الطرف الآخر من التسلسل الهرمي ، لن تتمكن من الحصول على مقدار التأثير الذي تهدف إليه.

يمكن التعبير عن التسلسل الهرمي بعدة طرق مختلفة بصرف النظر عن القياس. يمكنك استخدام ألوان أكثر إشراقًا لمن هم في الجزء العلوي من السلسلة الغذائية ، مع جعل اللون أفتح كلما تحركت لأسفل أكثر.
مقابلة

التباين هو قاعدة الأضداد. إنه يميز بشكل أساسي الضوء عن الظلام ، الكبير مقابل الصغير. بالنسبة للمصممين الذين يهدفون دائمًا إلى إخراج عنصر أو عنصرين من تصميمهم ، يكون التباين عادةً أحد الأساليب التي يستخدمونها.
لكن التباين أعمق بكثير من مجرد جماليات. يؤثر التباين أيضًا على قابلية القراءة. استخدم لونين متطابقين تقريبًا للنص والخلفية ، وربما تخدش عينيك في محاولة قراءة ما يقوله النص. باستخدام لونين بتباين عالٍ ، سترى عيناك على الفور ما يفترض أن تراه.
تأطير

شاهد كيف يضع الإطار حدودًا حول الصور التي تضعها فيه؟ هذا هو بالضبط ما هو التأطير. إنه يوضح لك بشكل أساسي ما يجب وما لا يجب أن يكون جزءًا من الصورة.
المربعات التفصيلية ، الهوامش - كل هذه أشكال من التأطير. كما يسمح لك بتمييز عناصر معينة على العناصر الأخرى ، مثل اقتباس واحد في منتصف صفحة مليئة بالنص.
يمكنك أيضًا أن تكون مبدعًا وتستخدم أشياء أخرى لإطارك بعيدًا عن الخطوط والهوامش المعتادة. على سبيل المثال ، يمكن لملصق يحمل طابع الشاطئ أن يستخدم الأصداف المصطفة حول النص لتأطيرها بشكل فعال.
شبكة

قد تكون محاولة محاذاة الأشياء على مساحة فارغة أمرًا صعبًا ، ولهذا السبب تعتبر الشبكات مهمة جدًا في التصميم.
تساعد الشبكات المصممين على محاذاة العناصر وترتيبها. وخير مثال على ذلك هو الأعمدة الموجودة في صفحة مجلة أو صحيفة. هل يمكنك تخيل وضع كل هذا النص بشكل عشوائي دون توجيه من شبكة؟ سيكون من الكارثة محاولة فهمها.
من ناحية أخرى ، إذا كنت تريد تصميمًا أقل صرامة ، فإن كسر الشبكة هو طريقة رائعة لخلق إحساس بالفوضى على الفور. تميل أعيننا إلى البحث بشكل طبيعي عن تخطيط وشبكة التصميم ، لذا فإن الخروج من هذا الهيكل سيساعد في خلق شعور بالفوضى.
عفوية

طبعا طبعا. نحن بحاجة إلى التوازن. نحن بحاجة إلى التناظر. اتبع الشبكة. استخدم الخطوط لتأطيرها. لكن كل هذا لا يعني أن كل شيء يجب أن يتم وفقًا للدليل. في بعض الأحيان ، يكون القليل من الجنون ضروريًا أيضًا لإنشاء تصميم مذهل.
فقط لأن لديك بالفعل تقسيم واضح بين الأعمدة والصفوف لا يعني أنه لا يمكنك فجأة وضع عرض أسعار في المنتصف دون اتباع الإطارات الموجودة. إذا كانت هذه هي أفضل طريقة لإبراز هذا الخط ، فليكن.
أثناء التصميم ، خذ قسطًا من الراحة من "القواعد" الخاصة بك وابحث عن مساحة لقليل من العفوية - شيء غير متوقع. قد يكون هذا هو الشيء الذي يحتاجه التصميم الخاص بك.
اتجاه

يمكن أيضًا الإشارة إلى ذلك بالإشارات المرئية أو الرسومية. ضع صورة لشخص يشير إلى زر الحث على اتخاذ إجراء وستنتقل عيون كل قارئ تقريبًا على الفور إلى هذا الزر.
بالطبع ، تتبع العيون أيضًا أنماطًا معينة أثناء استعراضها للصفحة. تظهر الدراسات ، على سبيل المثال ، أن الأنماط الأكثر شيوعًا التي تتبعها العيون هي شكل E أو F أو Z. هذا هو السبب في أنه من الأفضل وضع المحتوى الأكثر أهمية في الجزء العلوي الأيسر من الصفحة ، حيث أن غريزة العين الطبيعية هي الانتقال من أعلى اليسار إلى أعلى اليمين أولاً.
قواعد
نعم ، على الرغم من أن الإبداع غالبًا ما يكون تلقائيًا ، إلا أنه لا يزال هناك الكثير من قواعد التصميم التي يجب عليك اتباعها. ولكن مرة أخرى ، فإن كسر هذه القواعد في كثير من الأحيان سيدفعك أيضًا إلى إنشاء قطع جميلة بشكل مدهش.
إذن كيف تعرف متى تتبع القواعد ومتى تخرقها؟
أولاً ، يجب أن تكون على دراية بالأساسيات حتى تعرف بالضبط ما الذي ستكسره. بعد ذلك ، تأكد من أن كسر القواعد يتوافق مع النقطة التي تحاول توضيحها.
حركة

لست بحاجة إلى السحر لإنشاء حركة على التصميم المطبوع. هناك العديد من التأثيرات التي يمكنك استخدامها والتي من شأنها أن تسمح لك بإعطاء انطباع بأن الصورة تتحرك.
في صورة طفل يركب دراجته ، على سبيل المثال ، يمكنك تشويش بقية الصورة من حوله لإظهار أنه يتأرجح بكل ما يمر به. يمكنك أيضًا استخدام خطوط الحركة ، وكذلك تأثيرات الموجة. يمكنك أيضًا استخدام العتامة لإعطاء الوهم البصري للحركة ، كما هو الحال مع هذا الشعار الذي صممه فلاديمير ميرزويان أعلاه.
عمق

من المؤكد أن التصميمات المسطحة كانت شائعة منذ عامين حتى الآن. عليك أن تعترف على الرغم من أن إضافة العمق إلى بعض تصميماتك لا تزال مناسبة بشكل أفضل. بعد كل شيء ، ما مدى روعة أن شيئًا ماديًا ثنائي الأبعاد يمكن أن يبدو في الواقع وكأنه يظهر في الصفحة مباشرة؟
هناك العديد من الأساليب التي يمكنك استخدامها لخلق عمق في تصميماتك ، مثل:
- الظلال
- تداخل
- اللعب بمنظور (ينتج عنه تأثير ثلاثي الأبعاد)
إذا كان تصميمك يبدو أنه قد يستخدم القليل من الحياة ، فجرب أيًا من هذه الأساليب وشاهد الصورة قبل أن ترتفع عن سطحها.
الطباعة

قد يكون لديك جميع الصور والأنسجة والخلفيات والعناصر الأخرى لتصميمك ، ولكن إذا احتاجت الطباعة الخاصة بك إلى بعض العمل ، فسيتم اختراق تصميمك بالكامل. الطباعة هي أكثر من مجرد أنماط الخطوط وأحجامها. كما أن لها علاقة بالقياس والتباعد واللون والكثير من مفاهيم التصميم الأساسية الأخرى.
نظرًا لأن الطباعة تغطي مساحة كبيرة ، فمن المحتمل أن تكون أكثر استنارة إذا قرأت هذه الكتب حول كيفية تحسين أسلوب الطباعة لديك.
تعبير

بدلاً من أن يكون عنصرًا قائمًا بذاته ، فإن التكوين هو في الواقع مزيج من بعض العناصر التي ناقشناها سابقًا. المقياس والتسلسل الهرمي والعمق - كل هذه الأشياء وغيرها تساهم كثيرًا في التكوين العام للتصميم.
التركيب ، بمعناه الأساسي ، يغطي الترتيب العام لكل عنصر من عناصر التصميم الخاص بك. فقط تخيل كل العناصر التي ناقشناها - عند مزجها معًا ، هل تعمل النتيجة النهائية أم لا؟ هذه هي الطريقة التي تقيس بها التركيب.
20 عنصرًا مختلفًا ، 20 طريقة مختلفة لإنشاء أو كسر التصميم. احتفظ دائمًا بقائمة بهذه العناصر بجانبك أثناء عملك واجعلها دليلك أثناء محاولتك تخطي التحديات التي تأتي مع استكمال مشروع التصميم التالي.
