42 خدعة مفيدة للغاية لملف وظائف WordPress
نشرت: 2023-09-16هل تتساءل عما يمكنك فعله بملف وظائف WordPress؟
تأتي جميع سمات WordPress مع ملف jobs.php. يعمل هذا الملف كمكون إضافي، مما يسمح لمطوري القوالب والمستخدمين العامين بإضافة تعليمات برمجية مخصصة في WordPress بسهولة.
سنعرض لك في هذه المقالة بعض الحيل المفيدة لملف وظائف WordPress.

ما هو ملف الوظائف في ووردبريس؟
ملف jobs.php هو ملف سمة WordPress يأتي مع جميع سمات WordPress المجانية والمتميزة.
إنه بمثابة مكون إضافي ويسمح لمطوري السمات بتحديد ميزات السمات. يمكن للمستخدمين أيضًا استخدامه لإضافة مقتطفات التعليمات البرمجية المخصصة الخاصة بهم في WordPress.
ومع ذلك، فإن الاحتفاظ بالكود المخصص في ملف وظائف القالب الخاص بك ليس أفضل طريقة لحفظ تخصيصاتك. إذا قمت بتحديث القالب الخاص بك، فسيتم الكتابة فوق ملف function.php، وستفقد مقتطفات التعليمات البرمجية المخصصة الخاصة بك.
بدلاً من ذلك، نوصي الجميع باستخدام WPCode، وهو مكون إضافي مجاني يتيح لك إدراج مقتطفات من التعليمات البرمجية في موقع WordPress الخاص بك دون تحرير أي سمة أو مكون إضافي أو ملفات WordPress أساسية.
أفضل ما في الأمر هو أن كل التعليمات البرمجية المخصصة الخاصة بك يتم حفظها بشكل منفصل، لذا فإن أي تحديثات لـ WordPress لن تقوم بإزالتها.
كمكافأة، يحتوي المكون الإضافي WPCode على مكتبة واسعة من مقتطفات التعليمات البرمجية التي تم تكوينها مسبقًا (بما في ذلك الكثير في هذه القائمة). يمكنك نشر مقتطفات التعليمات البرمجية هذه ببضع نقرات.

وبعد قولي هذا، إليك قائمة بالعناصر التي سنغطيها في هذه المقالة. يمكنك الانتقال إلى ما يثير اهتمامك أو ببساطة المتابعة:
- كيفية إضافة مقتطفات التعليمات البرمجية هذه إلى موقع الويب الخاص بك
- إزالة رقم إصدار ووردبريس
- إضافة شعار لوحة التحكم المخصصة
- قم بتغيير التذييل في لوحة إدارة WordPress
- أضف أدوات لوحة التحكم المخصصة في WordPress
- قم بتغيير Gravatar الافتراضي في WordPress
- تاريخ حقوق النشر الديناميكي في تذييل WordPress
- تغيير لون الخلفية بشكل عشوائي في ووردبريس
- تحديث عناوين URL الخاصة بـ WordPress
- إضافة أحجام صور إضافية في ووردبريس
- أضف قوائم تنقل جديدة إلى المظهر الخاص بك
- أضف حقول ملف تعريف المؤلف
- إضافة مناطق جاهزة للأدوات أو الشريط الجانبي في سمات WordPress
- التعامل مع تذييل تغذية RSS
- إضافة صور مميزة إلى خلاصات RSS
- إخفاء أخطاء تسجيل الدخول في ووردبريس
- تعطيل تسجيل الدخول عن طريق البريد الإلكتروني في ووردبريس
- تعطيل خاصية البحث في ووردبريس
- تأخير المشاركات في تغذية RSS
- تغيير نص قراءة المزيد للمقتطفات في WordPress
- تعطيل خلاصات RSS في ووردبريس
- تغيير طول المقتطف في ووردبريس
- إضافة مستخدم إداري في ووردبريس
- تعطيل محوّل اللغة في صفحة تسجيل الدخول
- إظهار إجمالي عدد المستخدمين المسجلين في WordPress
- استبعاد فئات محددة من موجز RSS
- تعطيل روابط URL في تعليقات WordPress
- أضف فئات CSS الفردية والزوجية إلى منشورات WordPress
- أضف أنواع ملفات إضافية ليتم تحميلها على WordPress
- تغيير اسم المرسل في رسائل البريد الإلكتروني في ووردبريس
- أضف مربع معلومات المؤلف في منشورات WordPress
- تعطيل XML-RPC في ووردبريس
- ربط الصور المميزة بالمشاركات تلقائيًا
- تعطيل محرر الكتلة في ووردبريس
- تعطيل أدوات الحظر في ووردبريس
- عرض تاريخ آخر تحديث في ووردبريس
- استخدم أسماء الملفات الصغيرة للتحميلات
- تعطيل شريط إدارة WordPress في الواجهة الأمامية
- قم بتغيير نص Howdy Admin في منطقة الإدارة
- تعطيل تحرير التعليمات البرمجية في محرر الكتلة
- تعطيل البرنامج المساعد / محرر ملف الموضوع
- تعطيل البريد الإلكتروني لإشعار المستخدم الجديد
- تعطيل إشعارات البريد الإلكتروني للتحديث التلقائي
كيفية إضافة مقتطفات التعليمات البرمجية هذه إلى موقع الويب الخاص بك
قبل أن نبدأ، دعونا نلقي نظرة على كيفية إضافة مقتطفات التعليمات البرمجية في هذه المقالة إلى ملف وظائف WordPress الخاص بك.
1. أضف تعليمات برمجية مخصصة إلى ملف الوظائف باستخدام WPCode (مستحسن)
أولاً، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode. لمزيد من التفاصيل، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
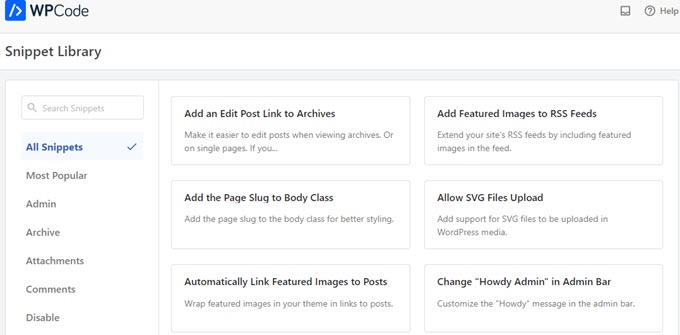
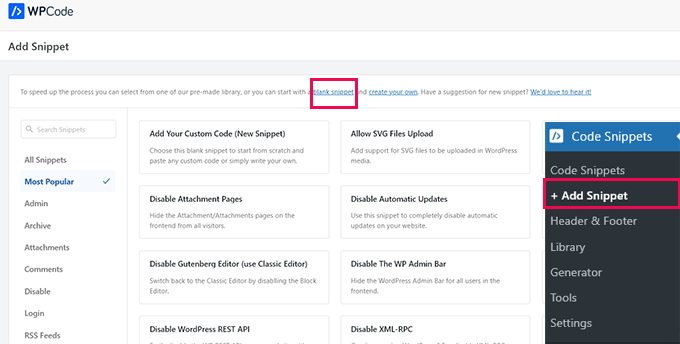
عند التنشيط، انتقل إلى صفحة Code Snippets »+ Add Snippet . ستشاهد مكتبة أكواد WPCode مع العديد من مقتطفات التعليمات البرمجية المخصصة المفيدة التي تمت إضافتها بالفعل.

إذا كان مقتطف التعليمات البرمجية الخاص بك يفعل نفس الشيء كما في المقتطفات الموجودة في المكتبة، فيمكنك تجربة المقتطف الذي تمت إضافته بالفعل هناك.
وبدلاً من ذلك، انقر فوق الرابط "مقتطف فارغ" لمواصلة إضافة مقتطف الشفرة المخصص الخاص بك.
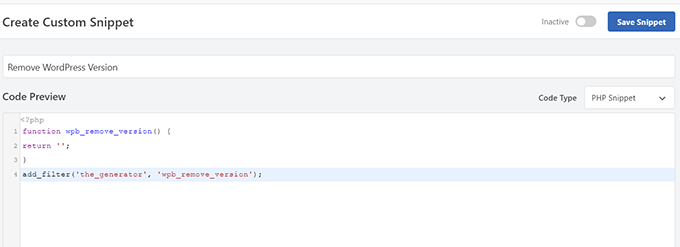
في الشاشة التالية، قم بتوفير عنوان للتعليمات البرمجية المخصصة الخاصة بك. قد يكون هذا أي شيء يساعدك على تحديد ما يفعله مقتطف الشفرة هذا.

بعد ذلك، عليك اختيار "نوع الرمز". إذا كنت تقوم بإضافة رمز يعمل في ملف jobs.php، فيجب عليك تحديد "PHP Snippet".
أدناه، تحتاج إلى نسخ ولصق الكود المخصص الخاص بك في مربع "معاينة الكود".
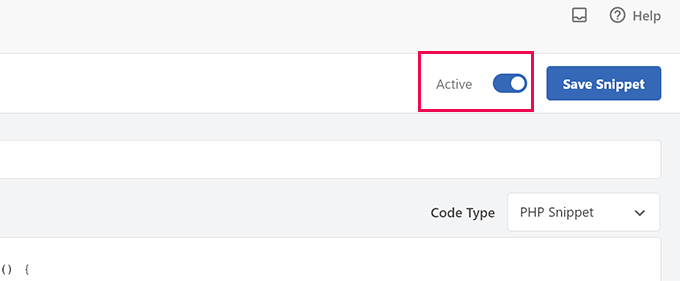
أخيرًا، يتعين عليك تعيين مقتطفك على أنه "نشط" والنقر فوق الزر "حفظ المقتطف".

سيتم الآن تشغيل مقتطفك المحفوظ كما لو كنت قد أضفته إلى ملف function.php.
يمكنك تكرار العملية لإضافة المزيد من المقتطفات عند الحاجة. يمكنك أيضًا إلغاء تنشيط المقتطف دون حذفه.
2. أضف تعليمات برمجية مخصصة مباشرة إلى ملف الوظائف
تعد طريقة WPCode دائمًا أفضل من إضافة التعليمات البرمجية إلى ملف وظائف السمة.
ومع ذلك، قد يقوم بعض المستخدمين بكتابة تعليمات برمجية لموضوع WordPress المخصص للعميل أو يفضلون ببساطة إضافة تعليمات برمجية إلى ملف jobs.php.
في هذه الحالة، إليك كيفية إضافة تعليمات برمجية إلى ملف function.php الخاص بقالب WordPress الخاص بك.
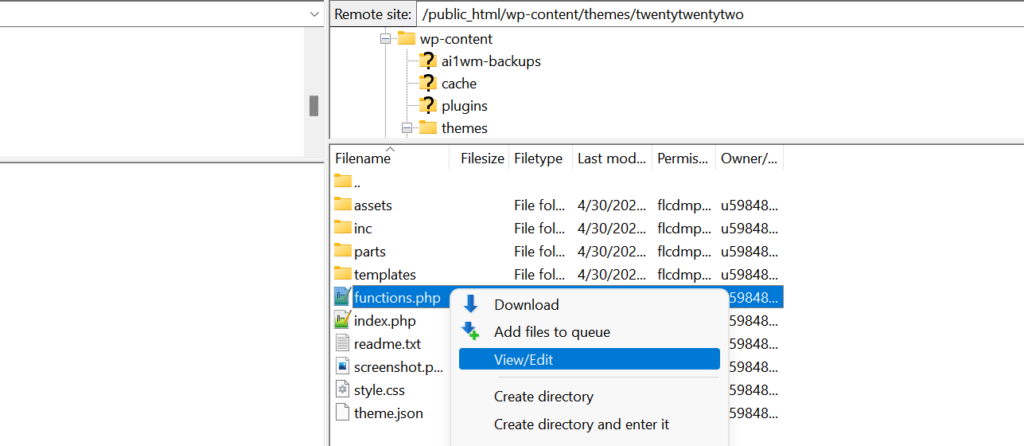
أولاً، اتصل بموقع WordPress الخاص بك باستخدام عميل FTP. بمجرد الاتصال، انتقل إلى المجلد /wp-content/themes/your-wordpress-theme/.

ستجد هناك ملف jobs.php. ما عليك سوى النقر بزر الماوس الأيمن واختيار تحرير الملف أو تنزيله على جهاز الكمبيوتر الخاص بك لتحريره.
يمكنك تحريره باستخدام أي محرر نص عادي مثل Notepad أو TextEdit.
بعد ذلك، قم بالتمرير لأسفل إلى أسفل ملف jobs.php والصق مقتطف التعليمات البرمجية الخاص بك هناك. يمكنك حفظ تغييراتك وتحميل ملف jobs.php المحدث إلى مجلد السمات الخاص بك.
يمكنك الآن زيارة موقع WordPress الخاص بك لرؤية الكود المخصص الخاص بك قيد التنفيذ.
الآن، دعونا نلقي نظرة على 42 خدعة مفيدة مختلفة لملف وظائف WordPress.
1. قم بإزالة رقم إصدار WordPress
يجب عليك دائمًا استخدام أحدث إصدار من WordPress. ومع ذلك، قد ترغب في إزالة رقم إصدار WordPress من موقعك.
ما عليك سوى إضافة مقتطف التعليمات البرمجية هذا إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
للحصول على تعليمات تفصيلية، راجع دليلنا حول الطريقة الصحيحة لإزالة رقم إصدار WordPress.
2. أضف شعارًا مخصصًا للوحة المعلومات
هل تريد وضع علامة بيضاء على منطقة إدارة WordPress الخاصة بك؟ تعد إضافة شعار لوحة التحكم المخصص هي الخطوة الأولى في العملية.
أولاً، ستحتاج إلى تحميل شعارك المخصص إلى مجلد صور القالب الخاص بك باسم custom-logo.png. يجب أن يكون شعارك المخصص بنسبة 1:1 (صورة مربعة) بحجم 16 × 16 بكسل.
بعد ذلك، يمكنك إضافة هذا الكود إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة شعار لوحة تحكم مخصص في WordPress.
3. قم بتغيير التذييل في لوحة إدارة WordPress
يعرض التذييل الموجود في منطقة إدارة WordPress الرسالة "شكرًا لك على الإنشاء باستخدام WordPress". ويمكنك تغييره إلى أي شيء تريده بإضافة هذا الكود:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
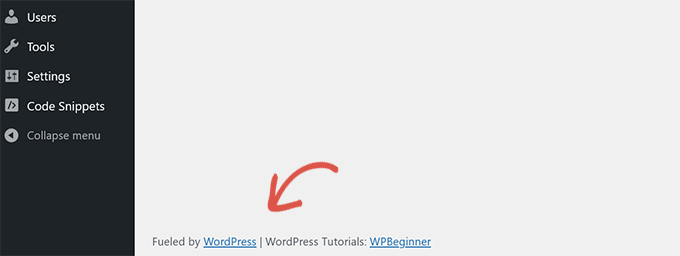
لا تتردد في تغيير النص والروابط التي تريد إضافتها. هنا كيف يبدو على موقع الاختبار لدينا.

4. أضف أدوات لوحة التحكم المخصصة في WordPress
من المحتمل أنك شاهدت الأدوات التي تضيفها العديد من المكونات الإضافية والموضوعات إلى لوحة تحكم WordPress. يمكنك إضافة واحد بنفسك عن طريق لصق الكود التالي:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
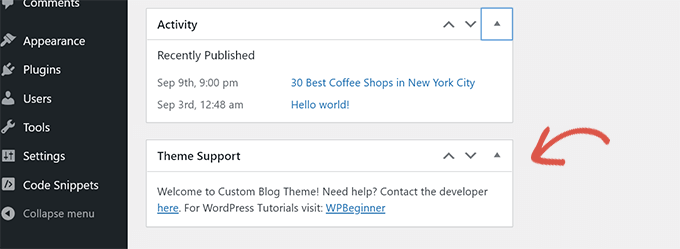
هذا ما سيبدو عليه:

للحصول على التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة عناصر واجهة المستخدم المخصصة للوحة المعلومات في WordPress.
5. قم بتغيير Gravatar الافتراضي في WordPress
هل شاهدت الصورة الرمزية الافتراضية للرجل الغامض على المدونات؟ يمكنك استبدالها بسهولة بالصورة الرمزية المخصصة التي تحمل علامتك التجارية.
ما عليك سوى تحميل الصورة التي تريد استخدامها كصورة رمزية افتراضية وإضافة هذا الرمز إلى ملف الوظائف الخاص بك أو البرنامج المساعد WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
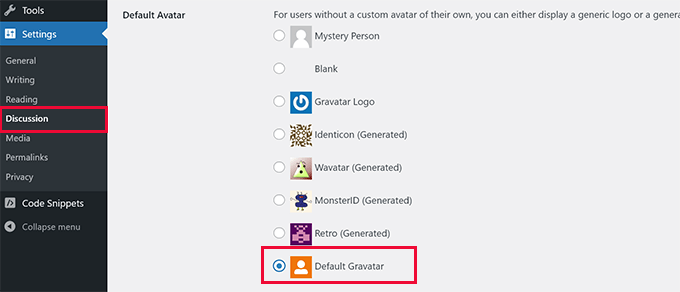
يمكنك الآن التوجه إلى الإعدادات »صفحة المناقشة وتحديد الصورة الرمزية الافتراضية الخاصة بك.

للحصول على تعليمات مفصلة، راجع دليلنا حول تغيير Gravatar الافتراضي في WordPress.
6. تاريخ حقوق النشر الديناميكي في تذييل WordPress
يمكنك ببساطة إضافة تاريخ حقوق النشر عن طريق تحرير قالب التذييل في القالب الخاص بك. ومع ذلك، لن يظهر متى بدأ موقعك، ولن يتغير تلقائيًا في العام التالي.
يمكن لهذا الكود إضافة تاريخ ديناميكي لحقوق النشر في تذييل WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
بعد إضافة هذه الوظيفة، ستحتاج إلى فتح ملف footer.php الخاص بك وإضافة الكود التالي حيث تريد عرض تاريخ حقوق النشر الديناميكي:
<?php echo wpb_copyright(); ?>
تبحث هذه الوظيفة عن تاريخ مشاركتك الأولى وتاريخ آخر مشاركة لك. ثم تقوم بإرجاع السنوات أينما قمت باستدعاء الدالة.
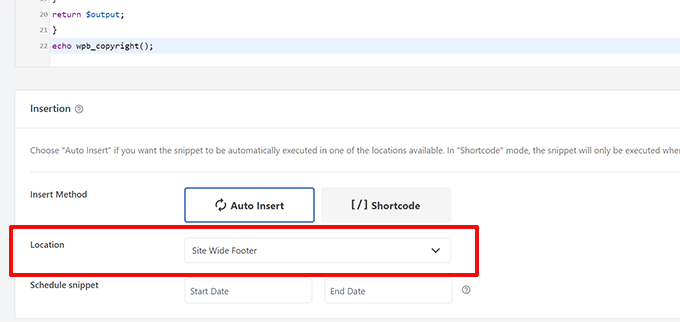
نصيحة: إذا كنت تستخدم المكون الإضافي WPCode، فيمكنك دمج مقتطفي الكود. بعد ذلك، اختر موقع "Site Wide Footer" في قسم "الإدراج" في إعدادات المقتطف. سيؤدي هذا تلقائيًا إلى عرض تاريخ حقوق الطبع والنشر في التذييل دون تعديل ملف footer.php الخاص بالقالب الخاص بك.

لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة تواريخ حقوق النشر الديناميكية في WordPress.
7. قم بتغيير لون الخلفية بشكل عشوائي في WordPress
هل تريد تغيير لون الخلفية بشكل عشوائي على مدونة WordPress الخاصة بك لكل زيارة وإعادة تحميل للصفحة؟ وإليك كيفية القيام بذلك بسهولة.
أولاً، قم بإضافة هذا الكود إلى ملف وظائف القالب الخاص بك أو البرنامج المساعد WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
بعد ذلك، ستحتاج إلى تعديل ملف header.php الموجود في القالب الخاص بك. ابحث عن الوسم <body> وأضفه واستبدله بهذا السطر:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
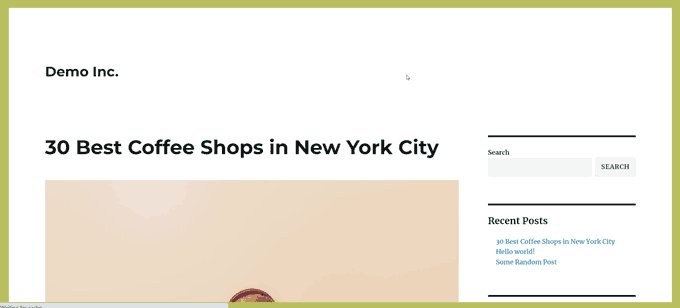
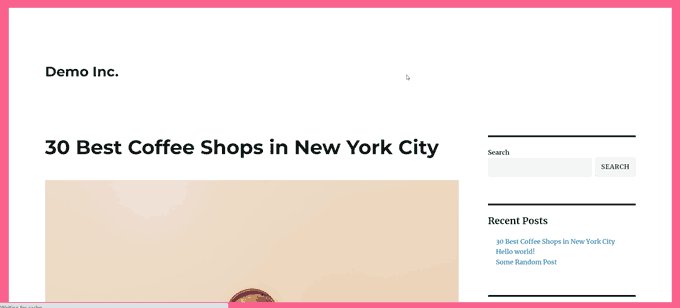
يمكنك الآن حفظ تغييراتك وزيارة موقع الويب الخاص بك لرؤية هذا الرمز قيد التنفيذ.

لمزيد من التفاصيل والطرق البديلة، راجع البرنامج التعليمي الخاص بنا حول تغيير لون الخلفية بشكل عشوائي في WordPress.
8. تحديث عناوين URL الخاصة بـ WordPress
إذا استمرت صفحة تسجيل الدخول إلى WordPress الخاصة بك في التحديث أو لم تتمكن من الوصول إلى منطقة الإدارة، فأنت بحاجة إلى تحديث عناوين URL الخاصة بـ WordPress.
إحدى الطرق للقيام بذلك هي استخدام ملف wp-config.php. ومع ذلك، إذا قمت بذلك، فلن تتمكن من تعيين العنوان الصحيح في صفحة الإعدادات. سيتم قفل حقول URL الخاصة بـ WordPress وعنوان URL للموقع وغير قابلة للتحرير.
بدلاً من ذلك، ما عليك سوى إضافة هذا الرمز إلى ملف الوظائف لإصلاح هذه المشكلة:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
لا تنس استبدال example.com باسم النطاق الخاص بك.
بمجرد تسجيل الدخول، يمكنك الانتقال إلى صفحة الإعدادات في منطقة إدارة WordPress وتعيين عناوين URL.
بعد ذلك، يجب عليك إزالة الكود الذي قمت بإضافته إلى ملف الوظائف أو WPCode. وبخلاف ذلك، فإنه سيستمر في تحديث عناوين URL هذه كلما تم الوصول إلى موقعك.
9. أضف أحجام صور إضافية في WordPress
يقوم WordPress تلقائيًا بإنشاء أحجام متعددة للصور عند تحميل صورة. يمكنك أيضًا إنشاء أحجام صور إضافية لاستخدامها في المظهر الخاص بك.
ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
يقوم هذا الكود بإنشاء ثلاثة أحجام صور جديدة بأحجام مختلفة. لا تتردد في تعديل الكود لتلبية متطلباتك.
يمكنك بعد ذلك عرض حجم الصورة في أي مكان في القالب الخاص بك باستخدام هذا الرمز:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
للحصول على تعليمات تفصيلية، راجع دليلنا حول إنشاء أحجام صور إضافية في WordPress.
10. أضف قوائم تنقل جديدة إلى المظهر الخاص بك
يسمح WordPress لمطوري السمات بتحديد قوائم التنقل ثم عرضها.
يمكنك إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد لتحديد موقع قائمة جديد في القالب الخاص بك:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
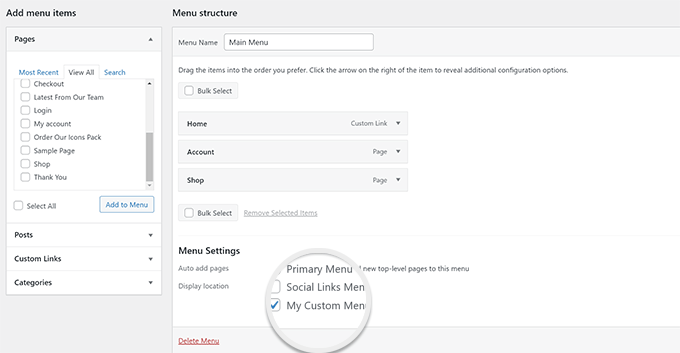
يمكنك الآن الانتقال إلى المظهر »القوائم في لوحة تحكم WordPress الخاصة بك و راجع "قائمتي المخصصة" كخيار موقع السمة.

ملحوظة: سيعمل هذا الكود أيضًا مع سمات الحظر مع ميزة التحرير الكامل للموقع. ستؤدي إضافته إلى تمكين شاشة القوائم ضمن المظهر.
أنت الآن بحاجة إلى إضافة هذا الرمز إلى المظهر الخاص بك حيث تريد عرض قائمة التنقل:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
للحصول على تعليمات مفصلة، راجع دليلنا حول كيفية إضافة قوائم تنقل مخصصة في سمات WordPress.
11. أضف حقول ملف تعريف المؤلف
هل تريد إضافة حقول إضافية إلى ملفات تعريف المؤلف الخاصة بك في WordPress؟ يمكنك القيام بذلك بسهولة عن طريق إضافة هذا الرمز إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
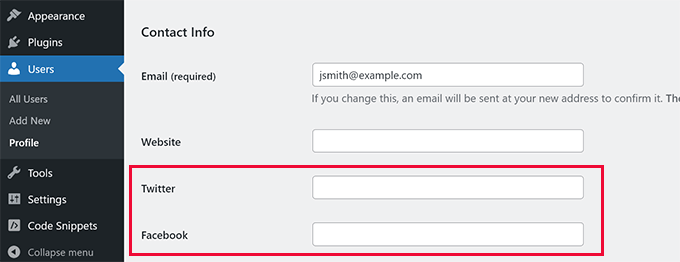
سيضيف هذا الرمز حقول Twitter وFacebook إلى ملفات تعريف المستخدمين في WordPress.

يمكنك الآن عرض هذه الحقول في قالب المؤلف الخاص بك كما يلي:
<?php echo get_the_author_meta('twitter') ?>
قد ترغب أيضًا في الاطلاع على دليلنا حول إضافة حقول إضافية لملف تعريف المستخدم في تسجيل WordPress.
12. إضافة مناطق جاهزة للأدوات أو أشرطة جانبية في سمات WordPress
يعد هذا أحد مقتطفات التعليمات البرمجية الأكثر استخدامًا، والعديد من المطورين يعرفون بالفعل كيفية إضافة مناطق جاهزة للأدوات أو أشرطة جانبية إلى سمات WordPress. لكنه يستحق أن يكون في هذه القائمة لأولئك الأشخاص الذين لا يعرفون.
يمكنك لصق التعليمة البرمجية التالية في ملف jobs.php الخاص بك أو كمقتطف WPCode جديد:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
ملحوظة: سيعمل هذا الكود أيضًا مع سمات الحظر مع ميزة التحرير الكامل للموقع. ستؤدي إضافته إلى تمكين شاشة الأدوات ضمن المظهر.
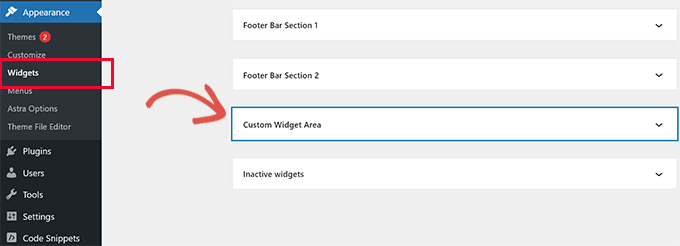
يمكنك الآن زيارة صفحة المظهر »عناصر واجهة المستخدم ورؤية منطقة عنصر واجهة المستخدم المخصصة الجديدة.

لعرض هذا الشريط الجانبي أو المنطقة الجاهزة للأداة على موقع الويب الخاص بك، ستحتاج إلى إضافة الكود التالي في القالب الذي تريد عرضه فيه:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة مناطق ديناميكية جاهزة لعناصر واجهة المستخدم وأشرطة جانبية في WordPress.
13. التعامل مع تذييل تغذية RSS
هل شاهدت مدونات تضيف إعلاناتها في خلاصات RSS الخاصة بها أسفل كل مشاركة؟ يمكنك تحقيق ذلك بسهولة من خلال وظيفة بسيطة. فقط قم بلصق الكود التالي:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
لمزيد من المعلومات، راجع دليلنا حول كيفية إضافة المحتوى والتعامل بشكل كامل مع خلاصات RSS الخاصة بك.
14. أضف الصور المميزة إلى خلاصات RSS
عادةً ما يتم عرض الصورة المصغرة للمنشور أو الصور المميزة فقط ضمن تصميم موقعك. يمكنك بسهولة توسيع هذه الوظيفة إلى موجز RSS الخاص بك باستخدام الكود التالي:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة صور مصغرة للنشر إلى خلاصة WordPress RSS الخاصة بك.
15. إخفاء أخطاء تسجيل الدخول في WordPress
يمكن للمتسللين استخدام أخطاء تسجيل الدخول لتخمين ما إذا كانوا قد أدخلوا اسم مستخدم أو كلمة مرور خاطئة. من خلال إخفاء أخطاء تسجيل الدخول في WordPress، يمكنك جعل منطقة تسجيل الدخول الخاصة بك وموقع WordPress أكثر أمانًا.
ما عليك سوى إضافة الكود التالي إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
الآن، سيرى المستخدمون رسالة عامة عندما يقومون بإدخال اسم مستخدم أو كلمة مرور غير صحيحة.

لمزيد من المعلومات، راجع البرنامج التعليمي الخاص بنا حول تعطيل تلميحات تسجيل الدخول في رسائل خطأ WordPress.
16. تعطيل تسجيل الدخول عن طريق البريد الإلكتروني في ووردبريس
يسمح WordPress للمستخدمين بتسجيل الدخول باستخدام اسم المستخدم أو عنوان البريد الإلكتروني الخاص بهم. يمكنك بسهولة تعطيل تسجيل الدخول عبر البريد الإلكتروني في WordPress عن طريق إضافة هذا الرمز إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
لمزيد من المعلومات، راجع دليلنا حول كيفية تعطيل ميزة تسجيل الدخول عبر البريد الإلكتروني في WordPress.
17. تعطيل ميزة البحث في ووردبريس
إذا كنت تريد تعطيل ميزة البحث في موقع WordPress الخاص بك، فما عليك سوى إضافة هذا الرمز إلى ملف الوظائف الخاص بك أو في مقتطف WPCode الجديد:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
يقوم هذا الرمز ببساطة بتعطيل استعلام البحث عن طريق تعديله وإرجاع خطأ 404 بدلاً من نتائج البحث.
لمزيد من المعلومات، راجع البرنامج التعليمي الخاص بنا حول تعطيل ميزة البحث في WordPress.
نصيحة احترافية: بدلاً من التخلي عن البحث في WordPress، نوصي بتجربة SearchWP. إنه أفضل مكون إضافي للبحث في WordPress في السوق والذي يسمح لك بإضافة ميزة بحث قوية وقابلة للتخصيص إلى موقع الويب الخاص بك.
18. تأخير المشاركات في تغذية RSS
في بعض الأحيان قد تنشر مقالًا يحتوي على خطأ نحوي أو خطأ إملائي.
يتم نشر الخطأ وتوزيعه على المشتركين في موجز RSS لديك. إذا كانت لديك اشتراكات بريد إلكتروني على مدونة WordPress الخاصة بك، فسيتلقى هؤلاء المشتركون أيضًا إشعارًا.
ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد لتأخير المنشورات في موجز RSS الخاص بك:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
في هذا الكود، استخدمنا 10 دقائق كوقت انتظار أو تأخير. لا تتردد في تغيير هذا إلى أي عدد من الدقائق التي تريدها.
للحصول على طريقة البرنامج الإضافي ومزيد من المعلومات، راجع دليلنا التفصيلي حول كيفية تأخير ظهور المنشورات في موجز WordPress RSS.
19. قم بتغيير نص قراءة المزيد للمقتطفات في WordPress
هل تريد تغيير النص الذي يظهر بعد المقتطف في مشاركاتك؟ ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. تعطيل خلاصات RSS في ووردبريس
لا تحتاج جميع مواقع الويب إلى خلاصات RSS. إذا كنت تريد تعطيل خلاصات RSS على موقع WordPress الخاص بك، فقم بإضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
للحصول على طريقة البرنامج الإضافي ومزيد من المعلومات، راجع دليلنا حول كيفية تعطيل خلاصات RSS في WordPress.

21. تغيير طول المقتطف في ووردبريس
يحد WordPress من طول المقتطفات إلى 55 كلمة. يمكنك إضافة هذا الرمز إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد إذا كنت بحاجة إلى تغيير ذلك:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
فقط قم بتغيير 100 إلى عدد الكلمات التي تريد إظهارها في المقتطفات.
للحصول على طرق بديلة، قد ترغب في الاطلاع على دليلنا حول كيفية تخصيص مقتطفات WordPress (لا يلزم وجود أي تعليمات برمجية).
22. أضف مستخدمًا إداريًا في WordPress
إذا نسيت كلمة المرور والبريد الإلكتروني الخاصين بـ WordPress، فيمكنك إضافة مستخدم إداري عن طريق إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك باستخدام عميل FTP:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
لا تنس ملء حقول اسم المستخدم وكلمة المرور والبريد الإلكتروني.
هام: بمجرد تسجيل الدخول إلى موقع WordPress الخاص بك، لا تنس حذف الكود من ملف الوظائف الخاص بك.
لمزيد من المعلومات حول هذا الموضوع، قم بإلقاء نظرة على البرنامج التعليمي الخاص بنا حول كيفية إضافة مستخدم إداري في WordPress باستخدام FTP.
23. قم بتعطيل محوّل اللغة في صفحة تسجيل الدخول
إذا كنت تدير موقعًا متعدد اللغات، فسيعرض WordPress محدد اللغة في صفحة تسجيل الدخول. يمكنك تعطيله بسهولة عن طريق إضافة الكود التالي إلى ملف jobs.php الخاص بك أو كمقتطف WPCode جديد:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. إظهار العدد الإجمالي للمستخدمين المسجلين في WordPress
هل تريد إظهار العدد الإجمالي للمستخدمين المسجلين على موقع WordPress الخاص بك؟ ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
يقوم هذا الرمز بإنشاء رمز قصير يسمح لك بعرض العدد الإجمالي للمستخدمين المسجلين على موقعك.
الآن تحتاج فقط إلى إضافة الرمز القصير [user_count] إلى منشورك أو صفحتك حيث تريد إظهار العدد الإجمالي للمستخدمين.
لمزيد من المعلومات وطريقة المكونات الإضافية، راجع البرنامج التعليمي الخاص بنا حول كيفية عرض العدد الإجمالي للمستخدمين المسجلين في WordPress.
25. استبعاد فئات محددة من موجز RSS
هل تريد استبعاد فئات محددة من خلاصة WordPress RSS الخاصة بك؟ يمكنك إضافة هذا الكود إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. تعطيل روابط URL في تعليقات WordPress
افتراضيًا، يقوم WordPress بتحويل عنوان URL إلى رابط قابل للنقر عليه في التعليقات.
يمكنك إيقاف ذلك عن طريق إضافة التعليمة البرمجية التالية إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
remove_filter( 'comment_text', 'make_clickable', 9 );
لمزيد من التفاصيل، راجع مقالتنا حول كيفية تعطيل الارتباط التلقائي في تعليقات WordPress.
27. أضف فئات CSS الفردية والزوجية إلى منشورات WordPress
ربما تكون قد شاهدت سمات WordPress تستخدم فئة فردية أو زوجية لتعليقات WordPress. فهو يساعد المستخدمين على تصور أين ينتهي تعليق واحد ويبدأ التعليق التالي.
يمكنك استخدام نفس الأسلوب لمشاركات WordPress الخاصة بك. يبدو رائعًا من الناحية الجمالية ويساعد المستخدمين على مسح الصفحات التي تحتوي على الكثير من المحتوى بسرعة.
ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
يضيف هذا الرمز ببساطة فئة فردية أو زوجية إلى منشورات WordPress. يمكنك الآن إضافة CSS مخصص لتصميمها بشكل مختلف.
فيما يلي بعض نماذج التعليمات البرمجية لمساعدتك على البدء:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
ستبدو النتيجة النهائية كما يلي:

هل تحتاج إلى تعليمات أكثر تفصيلاً؟ ألقِ نظرة على برنامجنا التعليمي حول كيفية إضافة فئات فردية/زوجية إلى منشوراتك في سمات WordPress.
28. أضف أنواع ملفات إضافية ليتم تحميلها على WordPress
افتراضيًا، يتيح لك WordPress تحميل عدد محدود من أنواع الملفات الأكثر استخدامًا. ومع ذلك، يمكنك تمديده للسماح بأنواع الملفات الأخرى.
ما عليك سوى إضافة هذا الرمز إلى ملف وظائف السمة الخاصة بك:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
يتيح لك هذا الكود تحميل ملفات SVG و PSD إلى WordPress.
ستحتاج إلى العثور على أنواع mime لأنواع الملفات التي تريد السماح بها ثم استخدامها في الكود.
لمعرفة المزيد حول هذا الموضوع، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة أنواع ملفات إضافية لتحميلها على WordPress.
29. تغيير اسم المرسل في رسائل البريد الإلكتروني في ووردبريس
يستخدم WordPress عنوان بريد إلكتروني غير موجود ([email protected]) لإرسال رسائل البريد الإلكتروني الصادرة بشكل افتراضي.
يمكن أن يتم وضع علامة على عنوان البريد الإلكتروني هذا كبريد عشوائي من قبل موفري خدمة البريد الإلكتروني.
يعد استخدام المكون الإضافي WP Mail SMTP هو الطريقة الصحيحة لإصلاح هذه المشكلة.

فهو يعمل على إصلاح مشكلات إمكانية تسليم البريد الإلكتروني ويسمح لك باختيار عنوان بريد إلكتروني فعلي لإرسال رسائل البريد الإلكتروني الخاصة بك على WordPress.
لمعرفة المزيد، راجع دليلنا حول كيفية إصلاح مشكلة عدم إرسال WordPress للبريد الإلكتروني.
من ناحية أخرى، إذا كنت تريد تغيير هذا بسرعة إلى عنوان بريد إلكتروني حقيقي، فيمكنك إضافة الكود التالي في ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
لا تنس استبدال عنوان البريد الإلكتروني والاسم بمعلوماتك الخاصة.
المشكلة في هذه الطريقة هي أن WordPress لا يزال يستخدم وظيفة mail() لإرسال رسائل البريد الإلكتروني، ومن المرجح أن تنتهي رسائل البريد الإلكتروني هذه في البريد العشوائي.
للحصول على بدائل أفضل، راجع البرنامج التعليمي الخاص بنا حول كيفية تغيير اسم المرسل في رسائل البريد الإلكتروني الصادرة في WordPress.
30. قم بإضافة مربع معلومات المؤلف في منشورات WordPress
إذا كنت تدير موقعًا متعدد المؤلفين وترغب في عرض السيرة الذاتية للمؤلف في نهاية منشوراتك، فيمكنك تجربة هذه الطريقة.
ابدأ بإضافة هذا الرمز إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
بعد ذلك، سوف تحتاج إلى إضافة بعض CSS المخصص لجعله يبدو أفضل.
يمكنك استخدام نموذج CSS هذا كنقطة بداية:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
هكذا سيبدو مربع المؤلف الخاص بك:

للحصول على طريقة مكون إضافي وتعليمات أكثر تفصيلاً، راجع مقالتنا حول كيفية إضافة مربع معلومات المؤلف في منشورات WordPress.
31. قم بتعطيل XML-RPC في WordPress
XML-RPC هي طريقة تسمح لتطبيقات الطرف الثالث بالتواصل مع موقع WordPress الخاص بك عن بعد. يمكن أن يسبب هذا مشكلات أمنية ويمكن استغلالها من قبل المتسللين.
لإيقاف تشغيل XML-RPC في WordPress، أضف الكود التالي إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
add_filter('xmlrpc_enabled', '__return_false');
قد ترغب في قراءة مقالتنا حول كيفية تعطيل XML-RPC في WordPress لمزيد من المعلومات.
32. ربط الصور المميزة بالمشاركات تلقائيًا
إذا لم يقوم قالب WordPress الخاص بك بربط الصور المميزة بالمقالات الكاملة تلقائيًا، فيمكنك تجربة هذه الطريقة.
ما عليك سوى إضافة هذا الرمز إلى ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
قد ترغب في قراءة مقالتنا حول كيفية ربط الصور المميزة تلقائيًا بالمشاركات في WordPress.
33. تعطيل محرر الكتلة في ووردبريس
يستخدم WordPress محررًا حديثًا وبديهيًا لكتابة المحتوى وتحرير موقع الويب الخاص بك. يستخدم هذا المحرر كتلًا للمحتوى وعناصر التخطيط شائعة الاستخدام، ولهذا السبب يطلق عليه اسم محرر الكتل.
ومع ذلك، قد تحتاج إلى استخدام المحرر الكلاسيكي الأقدم في بعض حالات الاستخدام.
أسهل طريقة لتعطيل محرر الكتل هي استخدام البرنامج الإضافي Classic Editor. ومع ذلك، إذا كنت لا تريد استخدام مكون إضافي منفصل، فما عليك سوى إضافة الكود التالي إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تعطيل محرر الكتل واستخدام المحرر الكلاسيكي.
34. تعطيل أدوات الحظر في ووردبريس
تحول WordPress من الأدوات الكلاسيكية إلى أدوات الحظر في WordPress 5.8. تعتبر عناصر واجهة المستخدم الجديدة أسهل في الاستخدام وتمنحك المزيد من التحكم في التصميم مقارنة بالعناصر المصغّرة الكلاسيكية.
ومع ذلك، قد لا يزال بعض المستخدمين يرغبون في استخدام الأدوات الكلاسيكية. في هذه الحالة، يمكنك استخدام الكود التالي في ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
add_filter( 'use_widgets_block_editor', '__return_false' );
لمزيد من التفاصيل، راجع مقالتنا حول كيفية تعطيل كتل الأدوات (استعادة الأدوات الكلاسيكية).
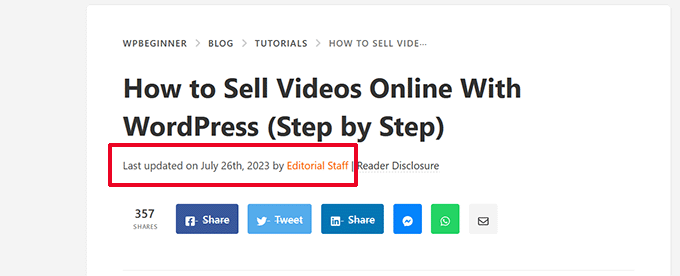
35. عرض تاريخ آخر تحديث في WordPress
عندما يشاهد الزائرون منشورًا أو صفحة على مدونة WordPress الخاصة بك، سيُظهر موضوع WordPress الخاص بك تاريخ نشر المنشور. يعد هذا أمرًا جيدًا بالنسبة لمعظم المدونات والمواقع الثابتة.
ومع ذلك، يتم استخدام WordPress أيضًا بواسطة مواقع الويب التي يتم فيها تحديث المقالات القديمة بانتظام. في هذه المنشورات، يعد عرض تاريخ ووقت آخر تعديل للمنشور أمرًا ضروريًا.

يمكنك عرض آخر تاريخ تحديث باستخدام الكود التالي في ملف وظائف القالب الخاص بك أو كمقتطف WPCode جديد:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
للحصول على طرق بديلة ومزيد من التفاصيل، راجع دليلنا حول كيفية عرض تاريخ آخر تحديث في WordPress.
36. استخدم أسماء الملفات الصغيرة للتحميلات
إذا كنت تدير موقع ويب متعدد المؤلفين، فيمكن للمؤلفين تحميل صور بأسماء ملفات بأحرف كبيرة وصغيرة.
تضمن إضافة الكود التالي أن جميع أسماء الملفات مكتوبة بأحرف صغيرة:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
ملاحظة: لن يغير الكود أسماء الملفات للتحميلات الموجودة. للحصول على طرق بديلة، راجع البرنامج التعليمي الخاص بنا حول كيفية إعادة تسمية الصور وملفات الوسائط في WordPress.
37. قم بتعطيل شريط إدارة WordPress على الواجهة الأمامية
افتراضيًا، يعرض WordPress شريط الإدارة في الأعلى عندما يقوم مستخدم قام بتسجيل الدخول بمشاهدة موقع الويب الخاص بك.
يمكنك تعطيل شريط الإدارة لجميع المستخدمين باستثناء مسؤولي الموقع. ما عليك سوى إضافة الكود التالي إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
لمزيد من التفاصيل، راجع دليلنا حول كيفية تعطيل شريط إدارة WordPress لجميع المستخدمين باستثناء المسؤولين.
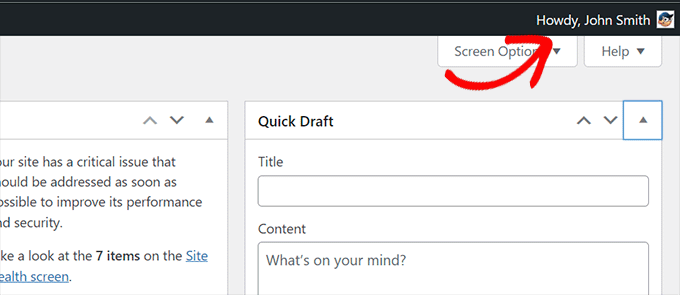
38. قم بتغيير نص Howdy Admin في منطقة الإدارة
يعرض WordPress تحية "Howdy Admin" في لوحة تحكم WordPress. يتم استبدال "المسؤول" باسم المستخدم الذي قام بتسجيل الدخول.

يمكنك تغيير التحية الافتراضية إلى تحيتك الخاصة عن طريق إضافة الكود التالي في ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
لمزيد من التفاصيل، راجع مقالتنا حول تغيير رسالة "Howdy Admin" في WordPress.
39. قم بتعطيل تحرير التعليمات البرمجية في محرر الكتلة
يتيح لك محرر الكتلة التبديل إلى محرر التعليمات البرمجية. يكون هذا مفيدًا إذا كنت بحاجة إلى إضافة بعض أكواد HTML يدويًا.
ومع ذلك، قد ترغب في إبقاء هذه الميزة مقتصرة على مسؤولي الموقع.
يمكنك إضافة التعليمة البرمجية التالية إلى ملف الوظائف الخاص بك أو كمقتطف WPCode لتحقيق ذلك:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
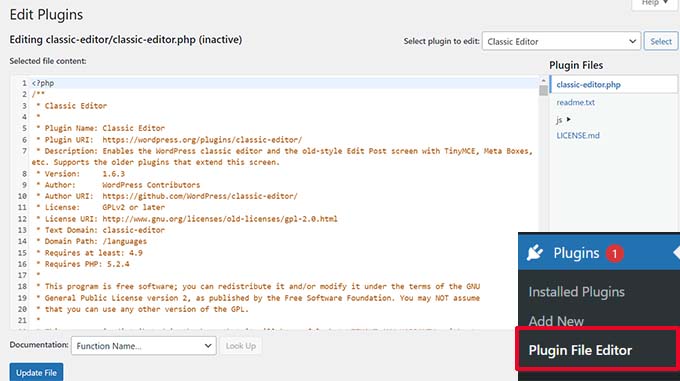
40. تعطيل البرنامج المساعد / محرر ملف الموضوع
يأتي WordPress مزودًا بمحرر مدمج حيث يمكنك تحرير ملفات المكونات الإضافية. يمكنك رؤيته بالانتقال إلى صفحة "المكونات الإضافية" »محرر ملفات المكونات الإضافية" .

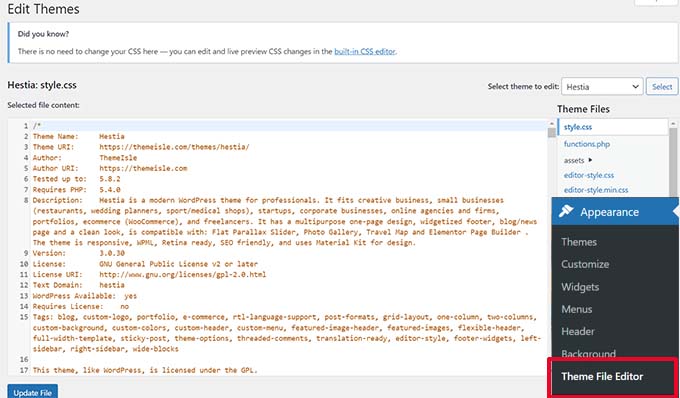
وبالمثل، يتضمن WordPress أيضًا محرر ملفات للموضوعات الكلاسيكية في Appearance »Theme File Editor .
ملاحظة: إذا كنت تستخدم سمة كتلة، فلن يكون محرر ملف السمة مرئيًا.

لا نوصي باستخدام برامج التحرير هذه لإجراء تغييرات على القالب أو المكون الإضافي الخاص بك. خطأ بسيط في التعليمات البرمجية يمكن أن يجعل موقع الويب الخاص بك غير قابل للوصول لجميع المستخدمين.
لتعطيل البرنامج المساعد/محرر السمات، قم بإضافة الكود التالي إلى ملف الوظائف الخاص بك أو كمقتطف WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تعطيل محرر المكونات الإضافية/الموضوعات في WordPress.
41. تعطيل رسائل البريد الإلكتروني لإشعارات المستخدم الجديد
افتراضيًا، يرسل WordPress إشعارًا بالبريد الإلكتروني عندما ينضم مستخدم جديد إلى موقع WordPress الخاص بك.
إذا كنت تدير موقع ويب خاص بعضوية WordPress أو تطلب من المستخدمين التسجيل، فستتلقى إشعارًا في كل مرة ينضم فيها مستخدم إلى موقع الويب الخاص بك.
لإيقاف تشغيل هذه الإشعارات، يمكنك إضافة ما يلي إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تعطيل إشعارات البريد الإلكتروني للمستخدم الجديد في WordPress.
42. قم بتعطيل إشعارات البريد الإلكتروني الخاصة بالتحديث التلقائي
في بعض الأحيان، قد يقوم WordPress تلقائيًا بتثبيت تحديثات الأمان والصيانة أو تحديث مكون إضافي به ثغرة أمنية خطيرة.
يرسل إشعارًا تلقائيًا بالبريد الإلكتروني للتحديث بعد كل تحديث. إذا كنت تدير عدة مواقع WordPress، فقد تتلقى العديد من رسائل البريد الإلكتروني هذه.
يمكنك إضافة هذا الرمز إلى ملف الوظائف الخاص بك أو كمقتطف WPCode جديد لإيقاف إشعارات البريد الإلكتروني هذه:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
لمعرفة المزيد، راجع مقالتنا حول كيفية تعطيل رسائل البريد الإلكتروني للتحديث التلقائي في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم بعض الحيل المفيدة الجديدة لملف function.php في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي لتعزيز سرعة WordPress وأدائه واختيار خبرائنا لأفضل برامج تحرير الأكواد لنظامي التشغيل Mac وWindows.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
