3 تدرجات ملفتة للنظر يمكنك تطبيقها على وحدة الرأس Fullwidth الخاصة بك باستخدام أداة Divi Gradient Builder
نشرت: 2022-12-21تجعل وحدة Divi Fullwidth Header من السهل إنشاء أقسام رأس ديناميكية لموقع الويب الخاص بك دون الحاجة إلى إضافة وحدات متعددة لكل مكون. باستخدام وحدة Fullwidth Header Module ، يمكنك إضافة وتخصيص مظهر النص والصور والخلفية والتباعد والمزيد - كل ذلك من وحدة واحدة. عند استخدامها مع إعدادات التدرج الخلفية المدمجة في Divi ، يمكنك إنشاء تصميمات لافتة للنظر للترويج لعملك أو خدمتك.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء ثلاثة تخطيطات فريدة للرأس بعرض كامل مع خلفيات متدرجة.
هيا بنا نبدأ!
نظرة خاطفة
هنا معاينة لما سنصممه.
التدرج 1


التدرج 2


التدرج 3


ما تحتاجه للبدء
قبل أن نبدأ ، قم بتثبيت وتنشيط Divi Theme وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن ، أنت جاهز للبدء!
هيا بنا نبدأ!
التدرج 1
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
لنبدأ باستخدام تخطيط معدة مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم ، سنستخدم الصفحة الرئيسية لوصفات الطعام من حزمة تخطيط وصفات الطعام.
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

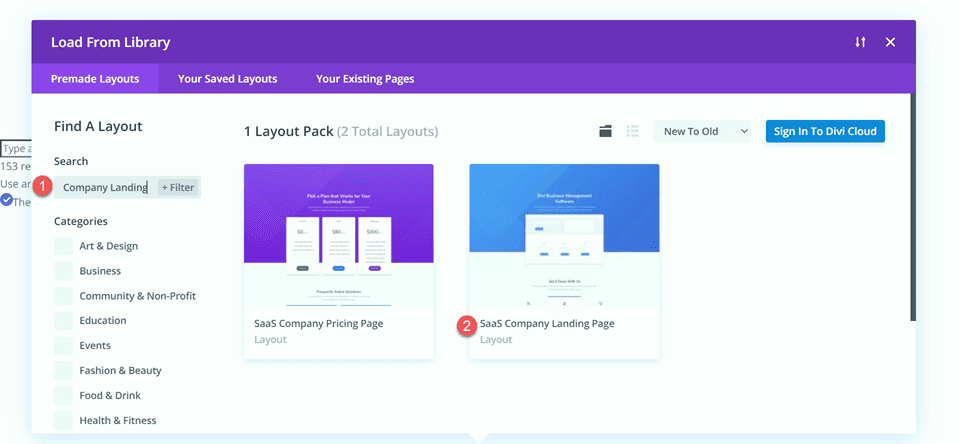
سنستخدم تخطيطًا معدًا مسبقًا من مكتبة Divi لهذا المثال ، لذا حدد استعراض التخطيطات.

ابحث عن تخطيط الصفحة الرئيسية وصفات الطعام وحدده.

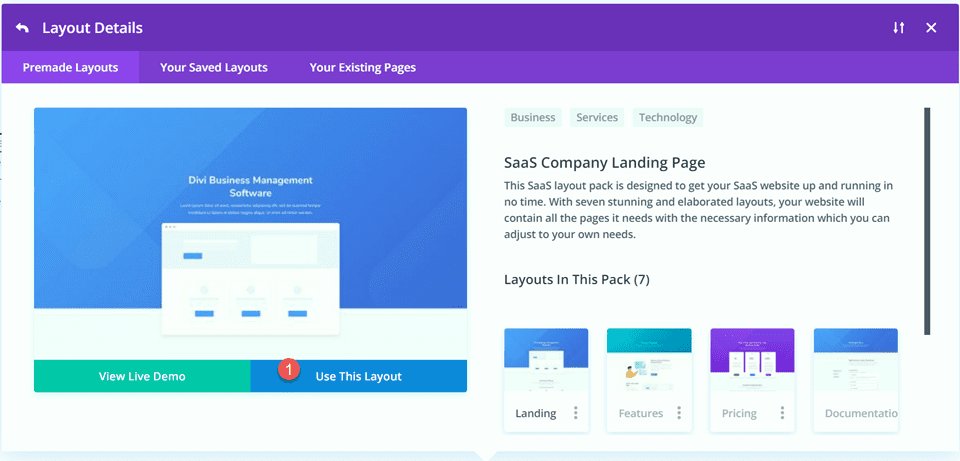
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
أعد إنشاء قسم البطل باستخدام وحدة الرأس ذات العرض الكامل
أولاً ، سنبدأ بإعادة إنشاء قسم البطل في الجزء العلوي من هذا التخطيط باستخدام وحدة Fullwidth Header Module. أضف قسمًا جديدًا بعرض كامل إلى الصفحة ، أسفل قسم البطل الحالي مباشرةً.

بعد ذلك ، أضف وحدة Fullwidth Header Module إلى قسم fullwidth.

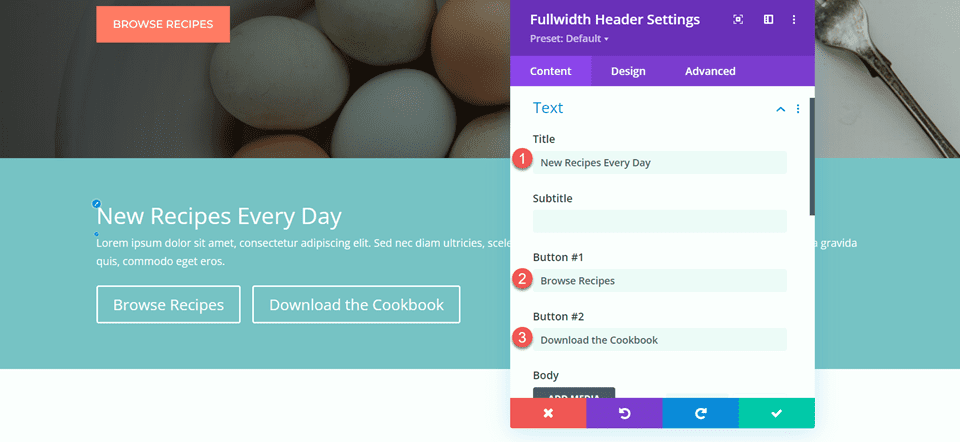
الآن بعد أن أصبحت وحدة الرأس الخاصة بنا في مكانها الصحيح ، فلنقم بتحديث محتوى الرأس في قسم النص في علامة التبويب "المحتوى".
- العنوان: وصفات جديدة كل يوم
- الزر رقم 1: تصفح الوصفات
- الزر رقم 2: قم بتنزيل كتاب الطبخ

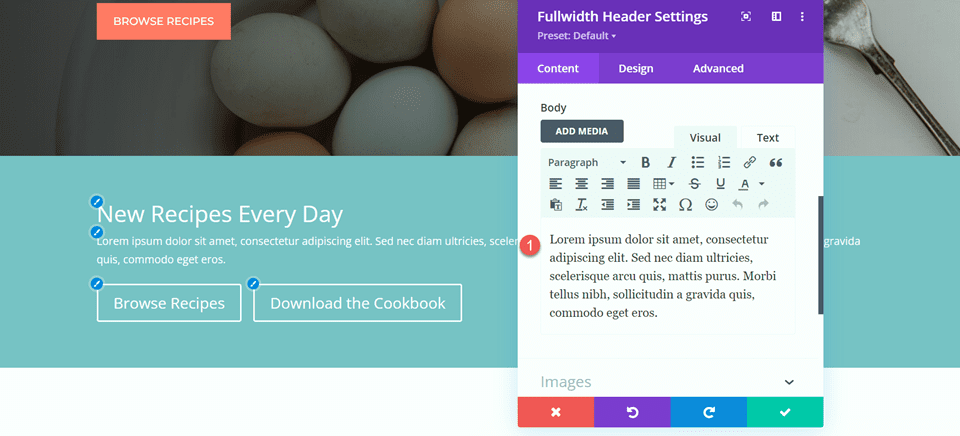
- النص: Lorem ipsum dolor sit amet، consectetur adipiscing elit. Sed nec diam ultricies ، scelerisque arcu quis ، mattis purus. Morbi tellus nibh، sollicitudin a gravida quis، good eget eros.

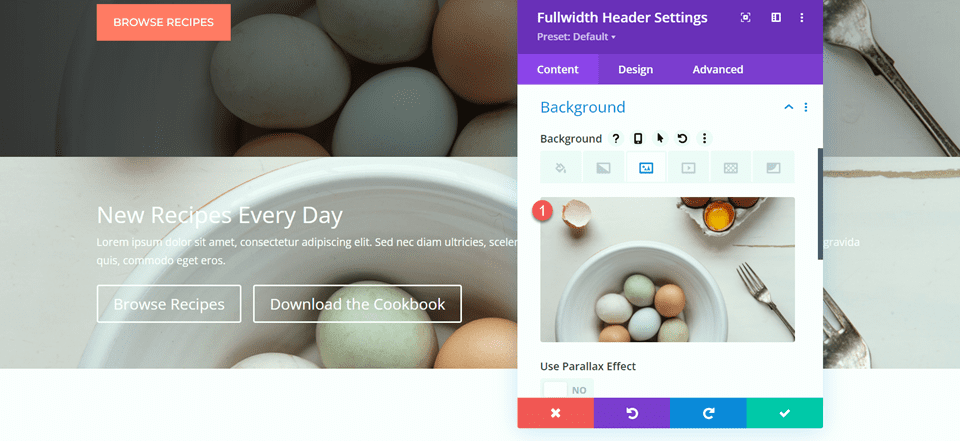
ضمن الخلفية ، قم بإزالة لون الخلفية الافتراضي وأضف صورة الخلفية.

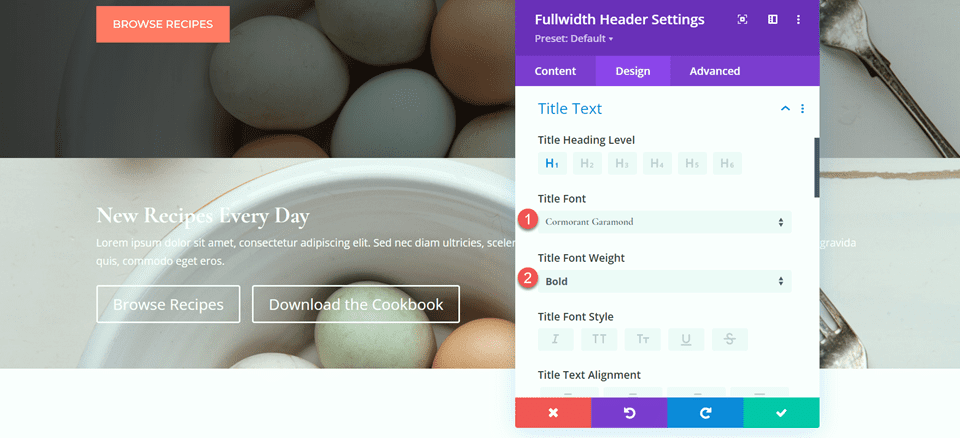
انتقل إلى علامة تبويب التصميم وافتح إعدادات نص العنوان. قم بتخصيص الإعدادات كما يلي:
- خط العنوان: الغاق Garamond
- وزن العنوان: جريء

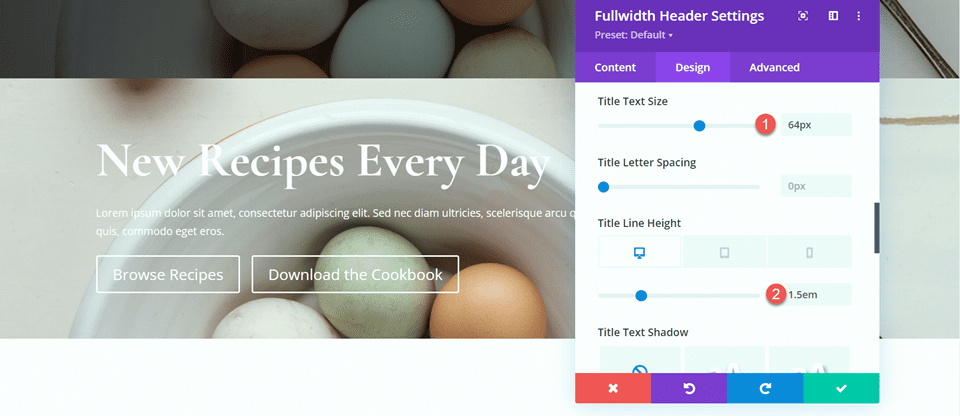
بعد ذلك ، قم بتعيين حجم نص العنوان وارتفاع الخط.
- حجم نص العنوان: 64 بكسل
- ارتفاع خط العنوان على سطح المكتب: 1.5em

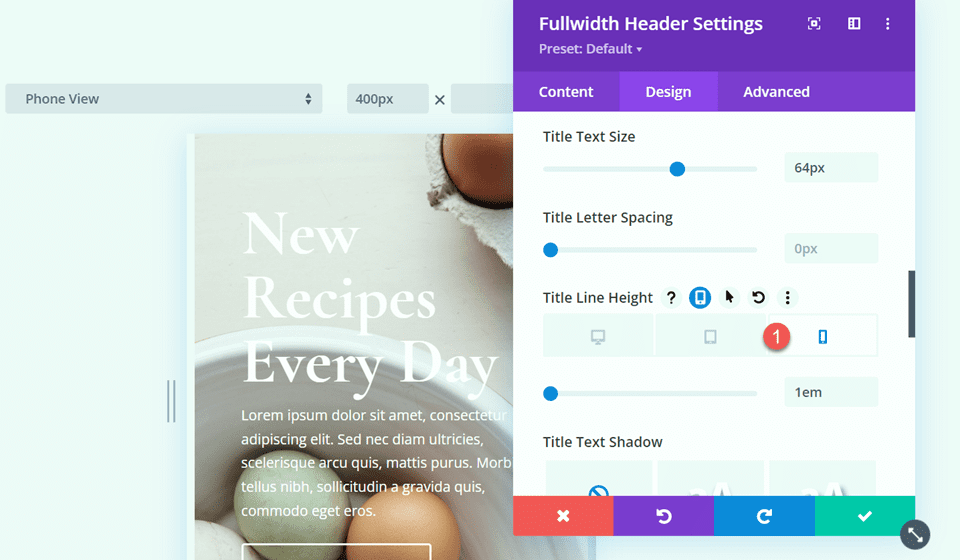
لتحسين التصميم للأجهزة المحمولة ، نحتاج إلى تقليل حجم ارتفاع سطر العنوان على الهاتف المحمول. حدد الإعدادات سريعة الاستجابة ، ثم اضبط ارتفاع خط الهاتف المحمول.
- ارتفاع سطر العنوان على الهاتف المحمول: 1em

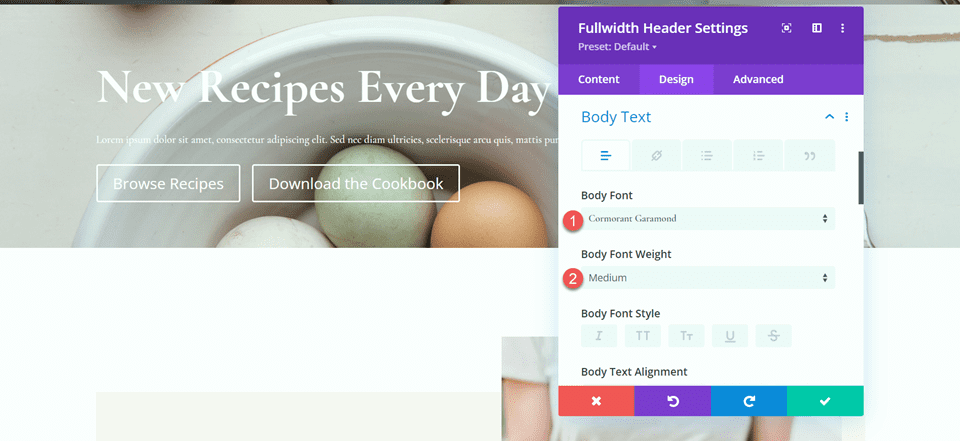
الآن دعنا نخصص خيارات خط الجسم. ها هي الإعدادات:
- خط الجسم: الغاق Garamond
- وزن خط الجسم: متوسط

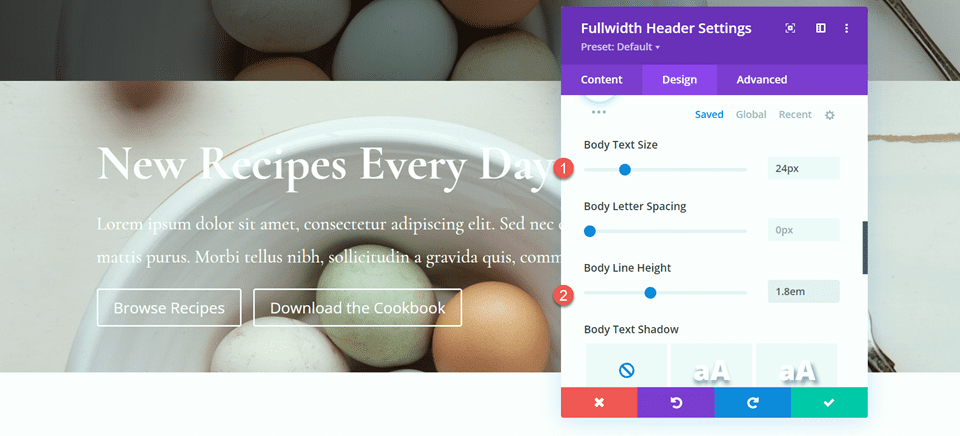
- حجم النص الأساسي: 24 بكسل
- ارتفاع خط الجسم: 1.8em

تخصيص أنماط الأزرار
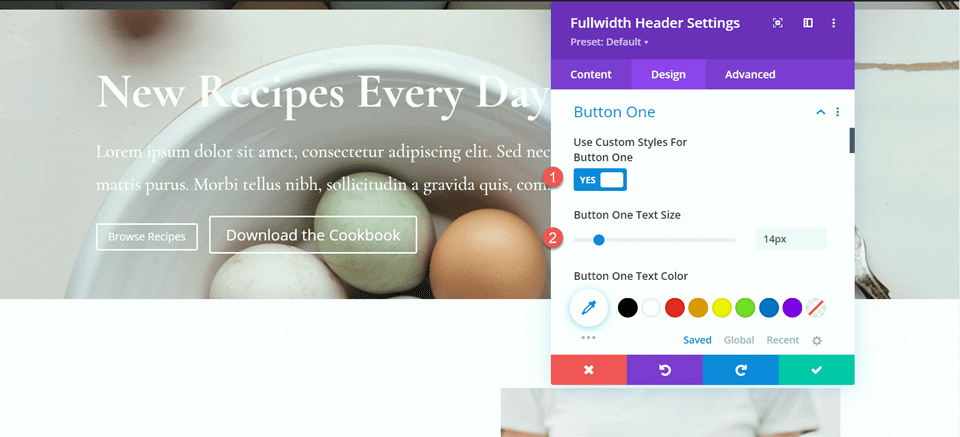
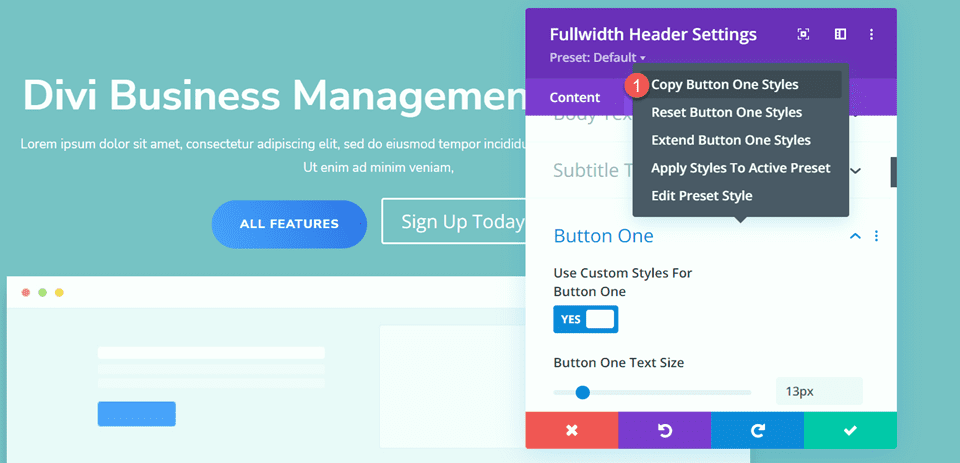
بعد ذلك ، افتح إعدادات الزر الأول. قم بتمكين الأنماط المخصصة ، ثم قم بتعيين حجم النص.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 14 بكسل

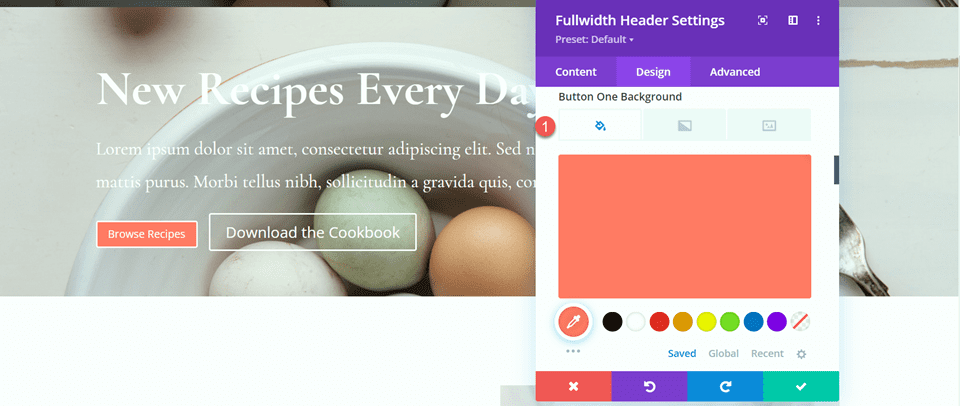
أضف لون الخلفية إلى الزر.
- خلفية الزر الأول: # FF7864

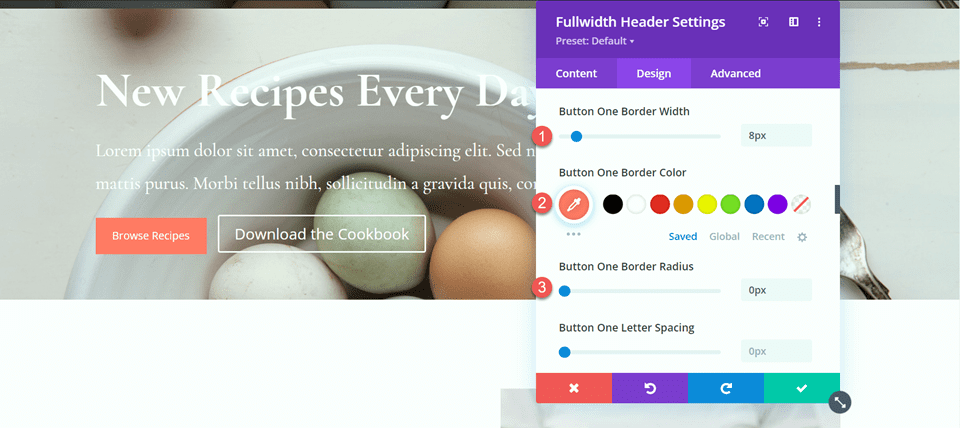
تخصيص إعدادات حدود الزر:
- عرض زر واحد الحد: 8 بكسل
- لون حدود الزر الأول: # FF7864
- نصف قطر الحد الواحد للزر: 0 بكسل

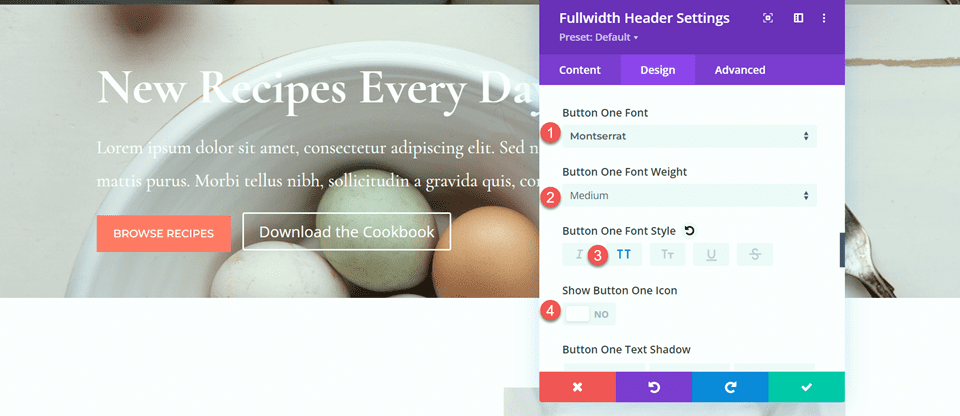
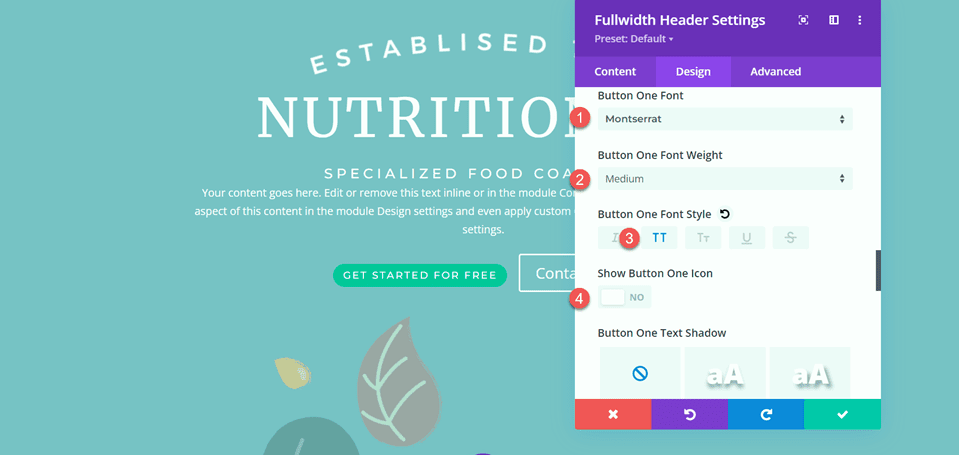
بعد ذلك ، قم بتخصيص الخط وتعطيل رمز الزر.
- زر واحد الخط: مونتسيرات
- وزن خط الزر الأول: متوسط
- نمط خط الزر الأول: TT (بأحرف كبيرة)
- إظهار رمز الزر الأول: لا

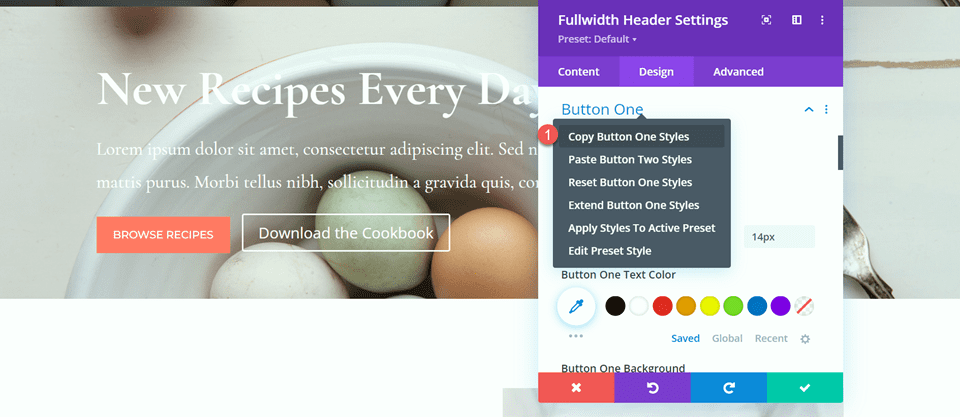
بعد ذلك ، سنخصص الزر الثاني. التصميم في الغالب هو نفس الزر الأول ولكن بألوان مختلفة. لتخطي بعض الخطوات المتكررة ، دعنا ننسخ نمط الزر الأول إلى الزر الثاني ، ثم نخصص التصميم من هناك.
أولاً ، انقر بزر الماوس الأيمن فوق الزر إعدادات واحدة وانسخ أنماط الزر الأول.

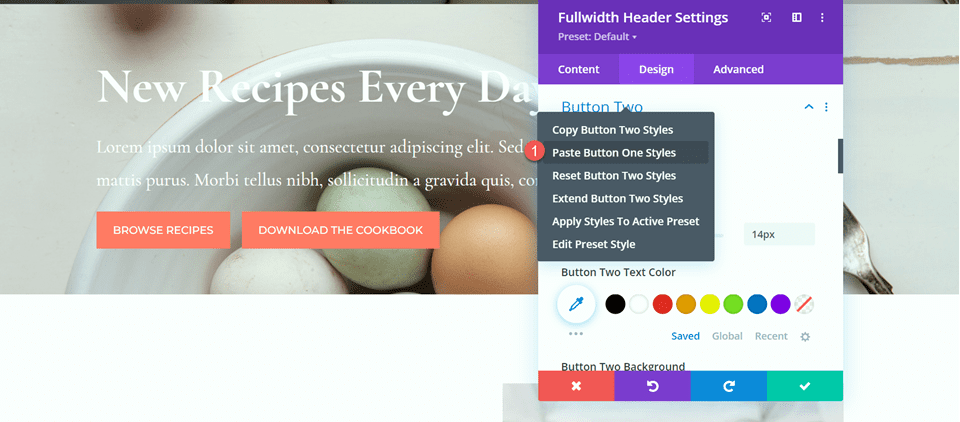
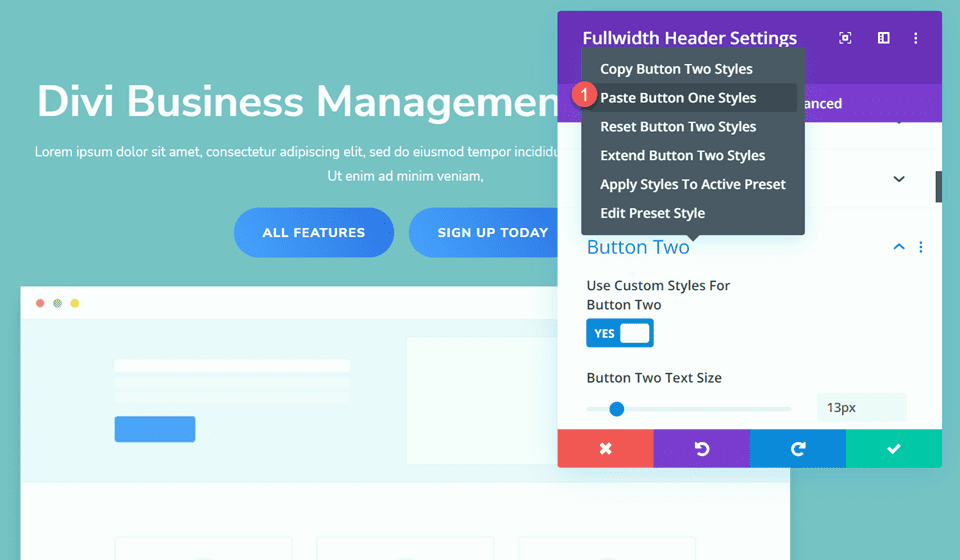
بعد ذلك ، انقر بزر الماوس الأيمن على الزر إعدادين والصق الزر الأول.

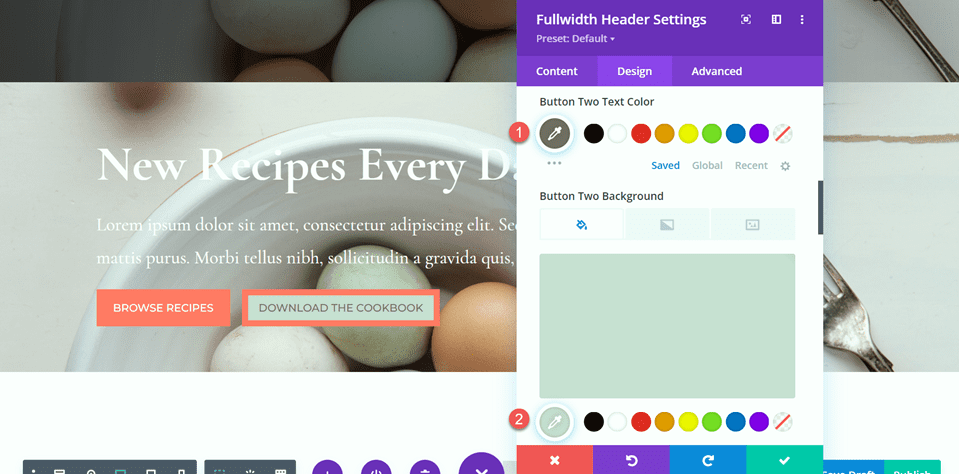
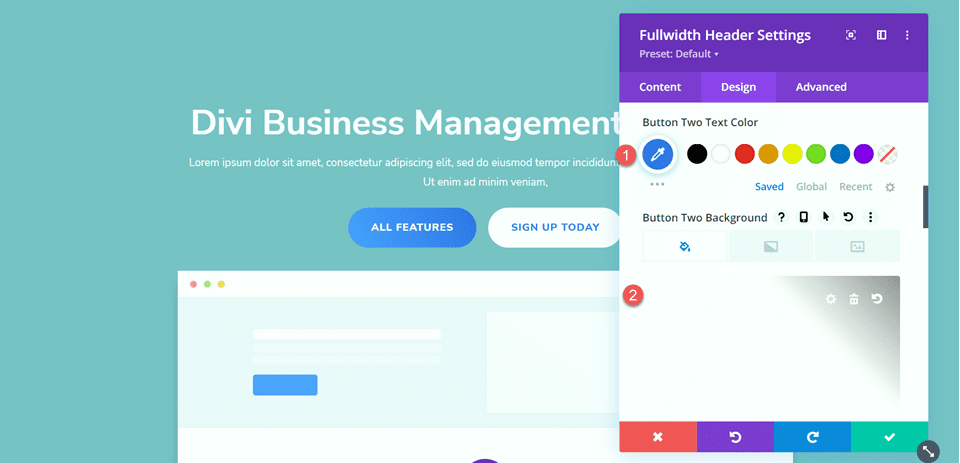
تغيير لون النص ولون الخلفية للزر الثاني.
- لون الزر الثاني: # 726D64
- الزر الثاني الخلفية: # CBDBD2

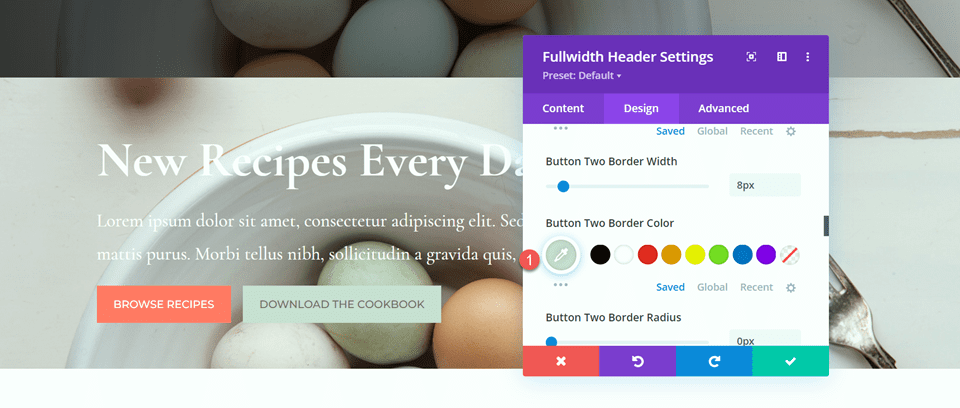
قم بتغيير الزر اثنين من لون الحدود أيضًا.
- زر اثنين من لون الحدود: # CBDBD2

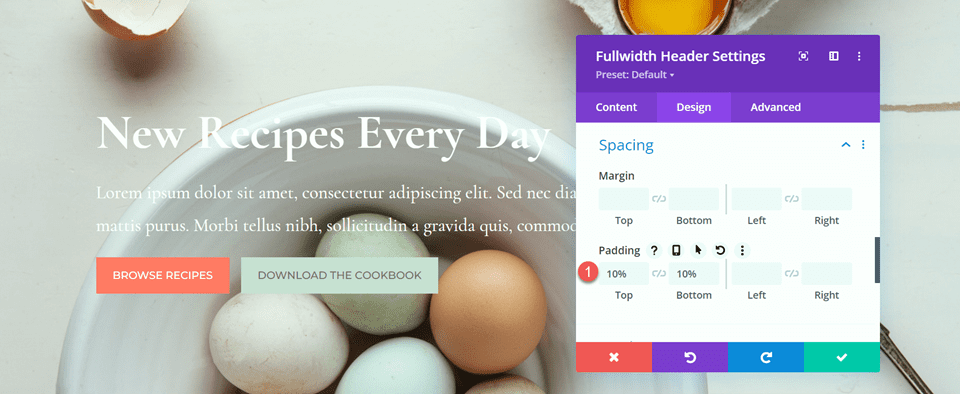
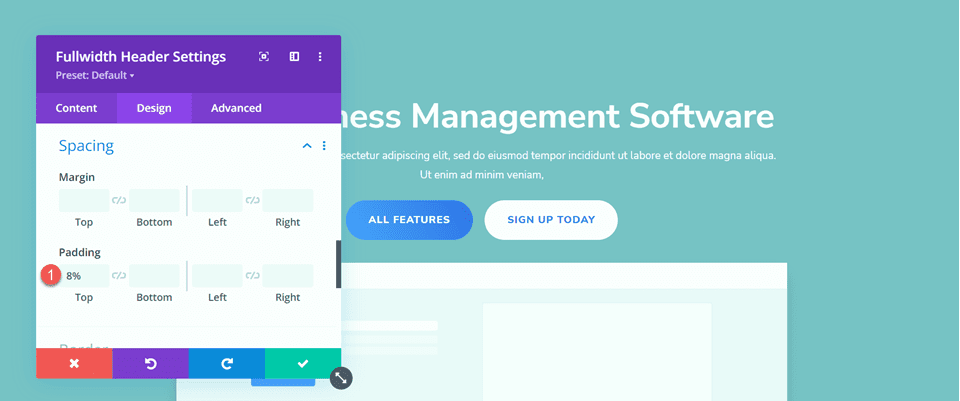
الآن وقد اكتملت الأزرار الخاصة بنا ، افتح إعدادات التباعد واضبط الحشوة العلوية والسفلية.
- حشو علوي: 10٪
- الحشو السفلي: 10٪

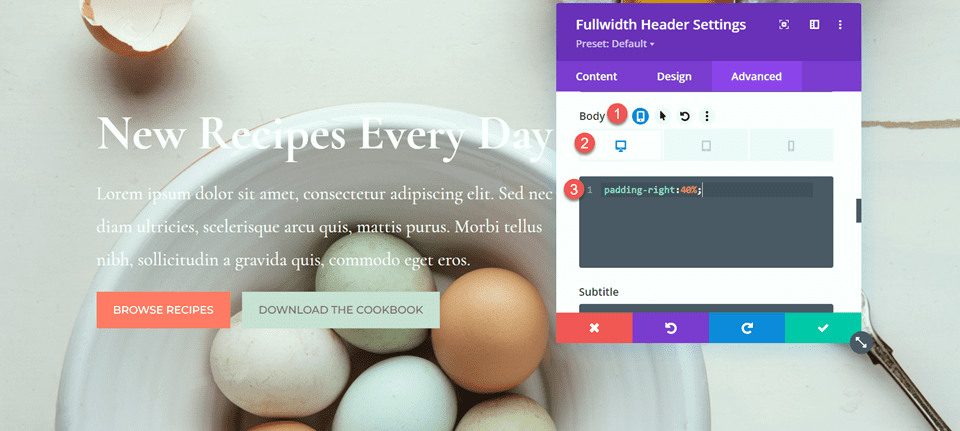
أخيرًا ، افتح إعدادات CSS المخصصة ضمن علامة التبويب المتقدمة. حدد الإعدادات سريعة الاستجابة لأننا سنضيف فقط CSS المخصص لتصميم سطح المكتب. أضف CSS مخصصًا إلى قسم Body CSS.
padding-right: 40%;

أضف التدرج اللوني إلى وحدة الرأس Fullwidth
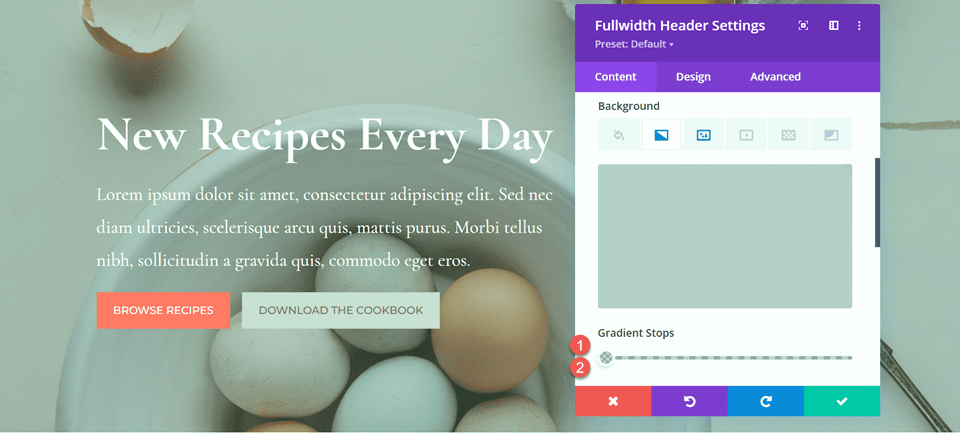
الآن اكتمل تصميم رأس العرض الكامل الخاص بنا ويمكننا إضافة التدرج اللوني. انتقل مرة أخرى إلى علامة تبويب المحتوى وافتح إعدادات الخلفية. حدد علامة التبويب التدرج وأضف التدرج كما يلي:
- 0٪: rgba (116،170،159،0.42)
- 1٪: rgba (79،127،108،0.35)

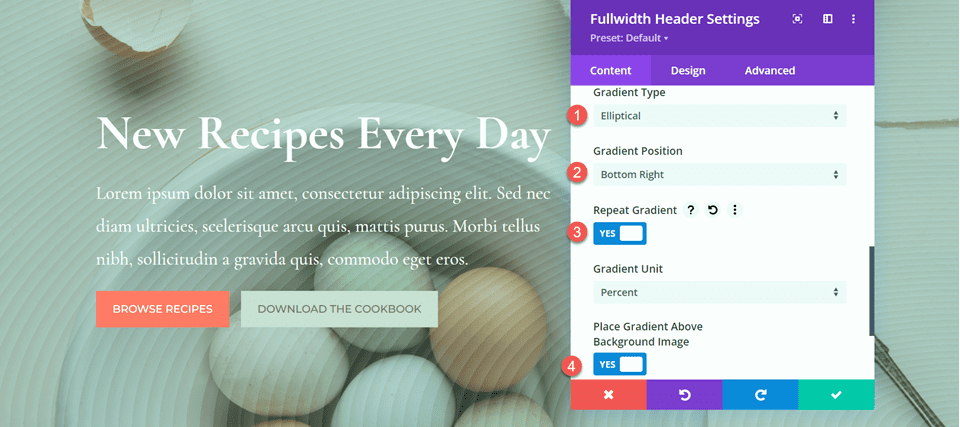
بعد ذلك ، قم بتخصيص إعدادات التدرج اللوني:
- نوع التدرج: بيضاوي الشكل
- موقف التدرج: أسفل اليمين
- كرر التدرج: نعم
- وضع التدرج فوق صورة الخلفية: نعم

أخيرًا ، احذف قسم الرأس القديم من التخطيط الأصلي.

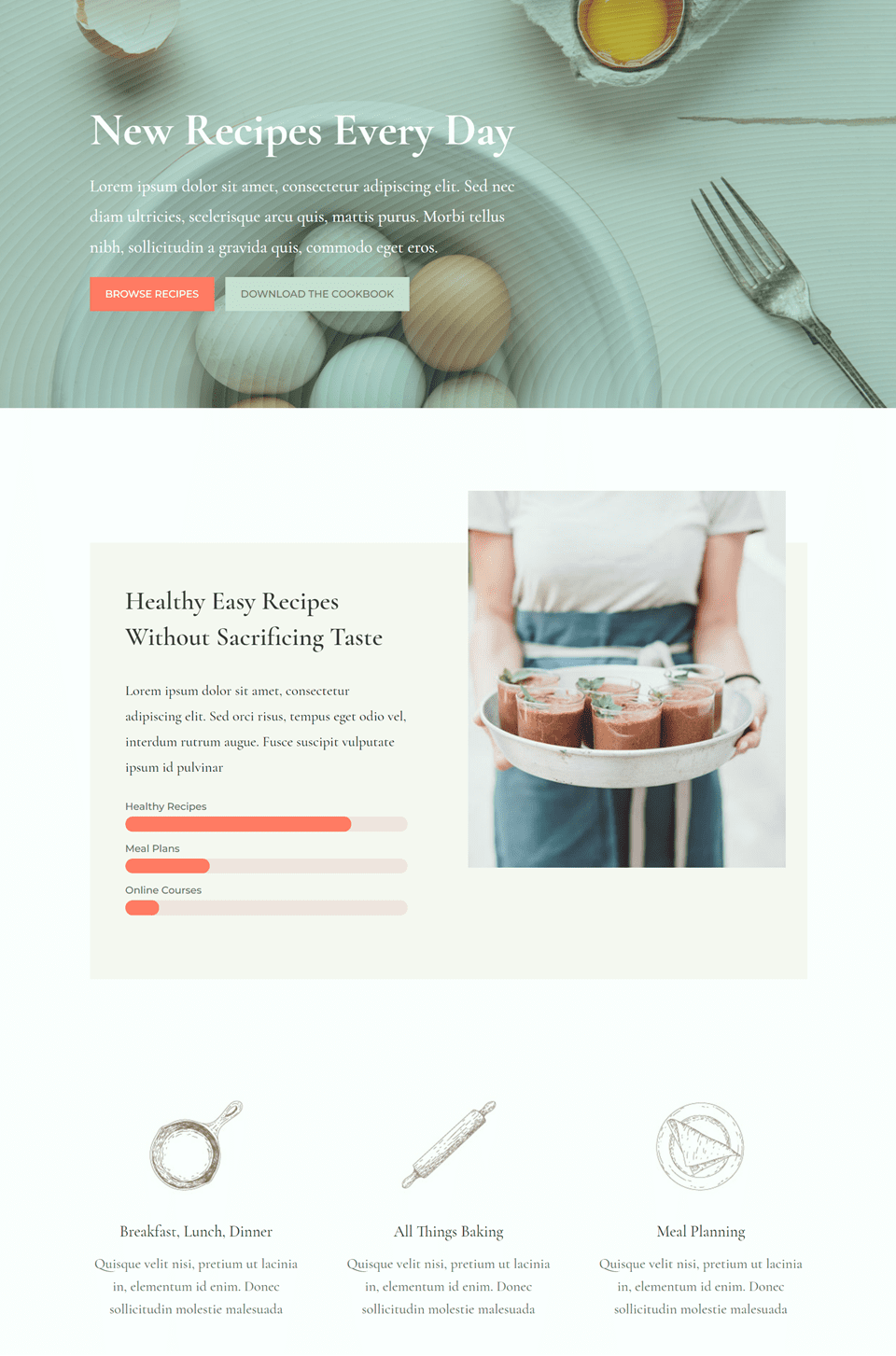
تصميم نهائي
هذا هو التصميم النهائي لرأس التدرج الأول لدينا. كما ترى ، فإن التدرج اللوني المتكرر مع الألوان الشفافة الدقيقة يخلق خلفية مثيرة للاهتمام لقسم الرأس هذا دون التغلب على صورة الخلفية.


التدرج 2
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
بالنسبة للتصميم التالي ، سنستخدم الصفحة المقصودة لأخصائي التغذية من حزمة تخطيط أخصائي التغذية.
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

نظرًا لأننا نستخدم تخطيطًا مُعدًا مسبقًا من مكتبة Divi ، حدد استعراض التخطيطات.

ابحث عن تخطيط الصفحة المقصودة لأخصائي التغذية وحدده.

حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
أعد إنشاء قسم البطل باستخدام وحدة الرأس ذات العرض الكامل
سنقوم بإعادة إنشاء قسم البطل الحالي باستخدام Fullwidth Header Module. ابدأ بإضافة قسم كامل العرض إلى الصفحة ، أسفل قسم البطل الحالي.

بعد ذلك ، أضف وحدة Fullwidth Header Module إلى القسم.

ضمن علامة تبويب المحتوى ، أضف نص الوحدة كما يلي:
- العنوان: اختصاصي تغذية
- العنوان الفرعي: تدريب متخصص في الغذاء
- الزر رقم 1: ابدأ مجانًا
- الزر رقم 2: اتصل بي
يمكنك أيضًا إزالة النص الأساسي في هذه الخطوة ، على الرغم من أننا نقوم بإزالته لاحقًا في البرنامج التعليمي.

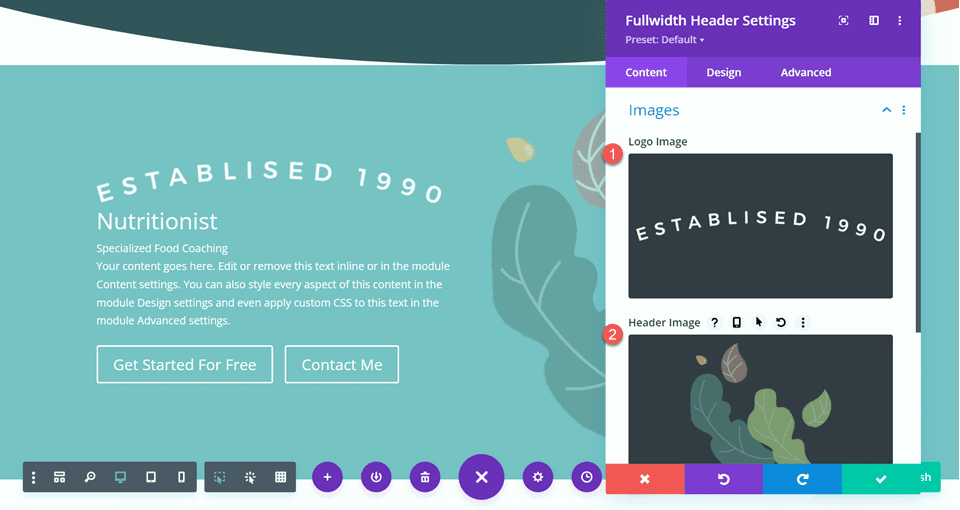
افتح إعدادات الصورة. اضبط صورة الشعار على صورة "تأسست عام 1990" واضبط صورة الرأس على رسم الأوراق.

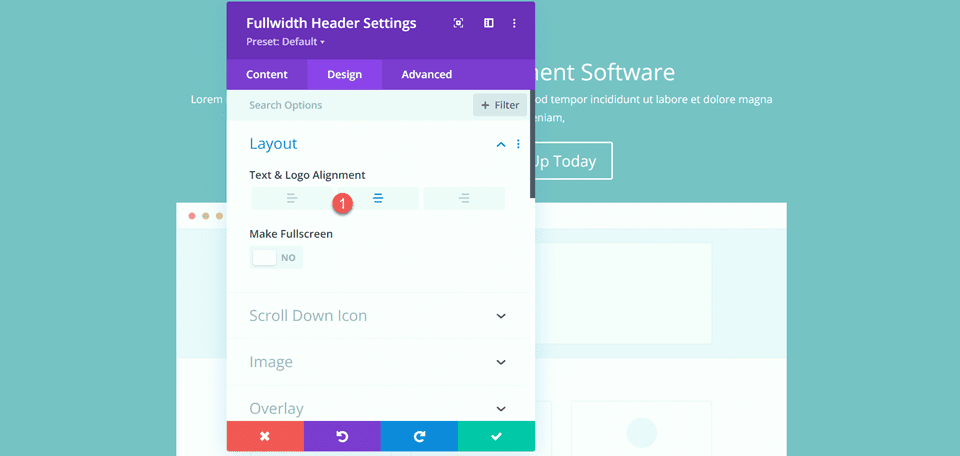
بعد ذلك ، انتقل إلى علامة التبويب "التصميم". اضبط محاذاة النص والشعار إلى المركز.
- محاذاة النص والشعار: الوسط

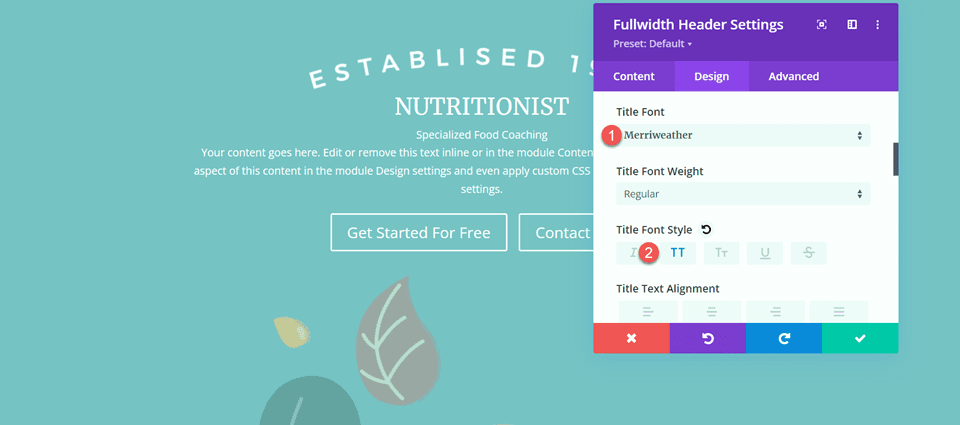
تخصيص خط العنوان كما يلي:
- خط العنوان: Merriweather
- نمط خط العنوان: TT (بأحرف كبيرة)

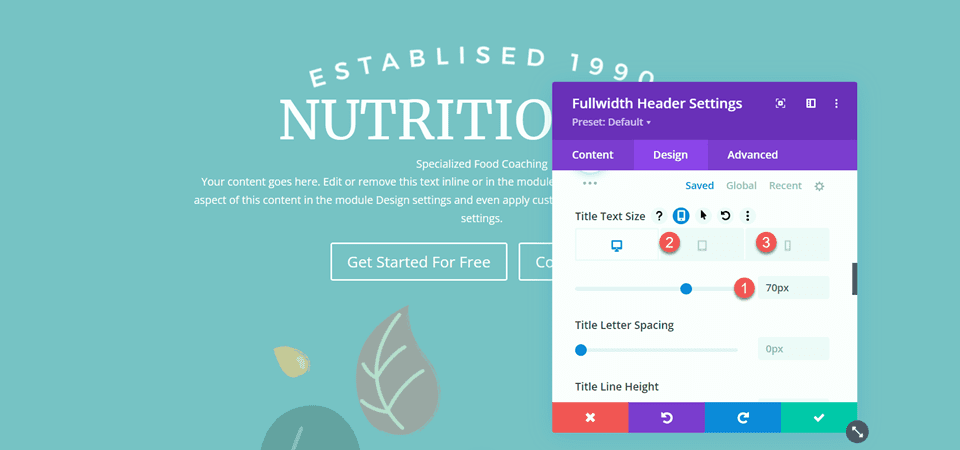
لتحسين تصميم الجهاز اللوحي والجوال ، سنستخدم الإعدادات سريعة الاستجابة لإضافة أحجام نصوص مختلفة.
- حجم نص العنوان - سطح المكتب: 70 بكسل
- حجم نص العنوان - الجهاز اللوحي: 50 بكسل
- حجم نص العنوان - الجوال: 30 بكسل

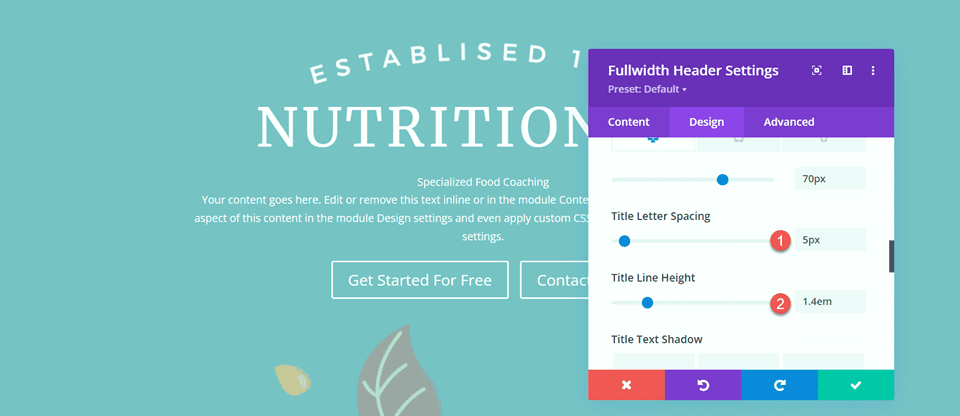
بعد ذلك ، قم بتعيين تباعد حروف العنوان وارتفاع السطر.
- تباعد حروف العنوان: 5 بكسل
- ارتفاع خط العنوان: 1.4em

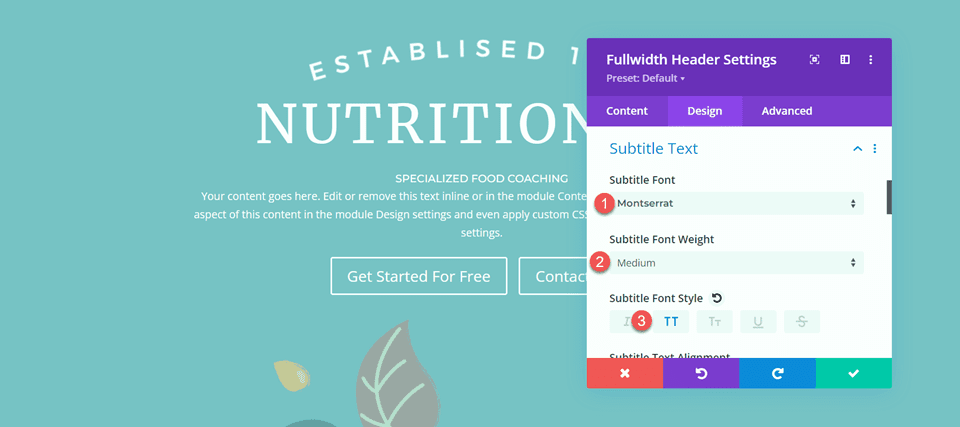
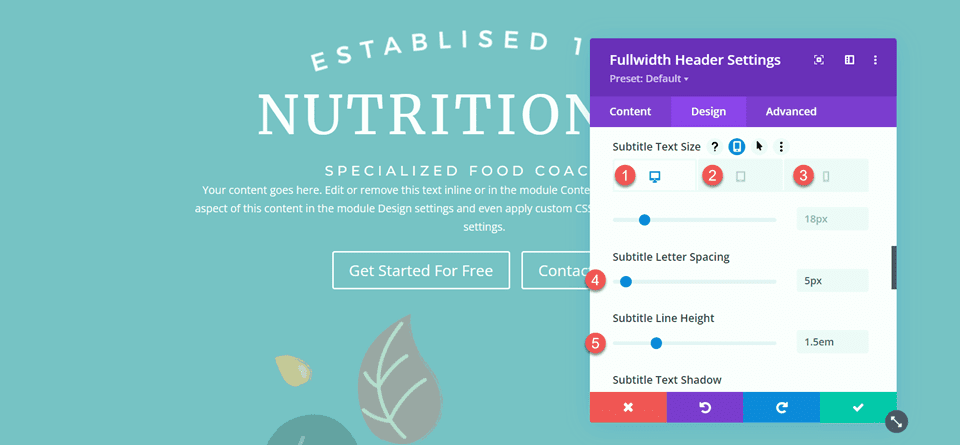
افتح إعدادات الترجمة وخصص الخط.
- خط الترجمة: مونتسيرات
- وزن خط الترجمة: متوسط
- نمط خط الترجمة: TT (بأحرف كبيرة)

سنقوم أيضًا بتعيين أحجام نصية سريعة الاستجابة للترجمة. الأحجام كالتالي:
- حجم نص الترجمة - سطح المكتب والكمبيوتر اللوحي: 18 بكسل
- حجم نص الترجمة - الجوال: 12 بكسل
بالإضافة إلى ذلك ، قم بتعيين تباعد أحرف الترجمة وارتفاع السطر.
- تباعد حرف الترجمة ؛ 5 بكسل
- ارتفاع خط الترجمة: 1.5em

تخصيص أنماط الأزرار
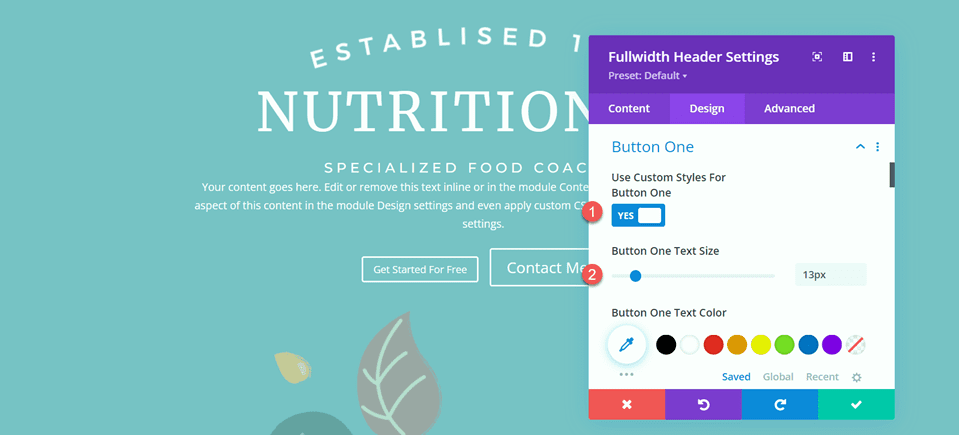
انتقل إلى إعدادات Button One. تمكين الأنماط المخصصة وتعيين حجم النص.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 13 بكسل

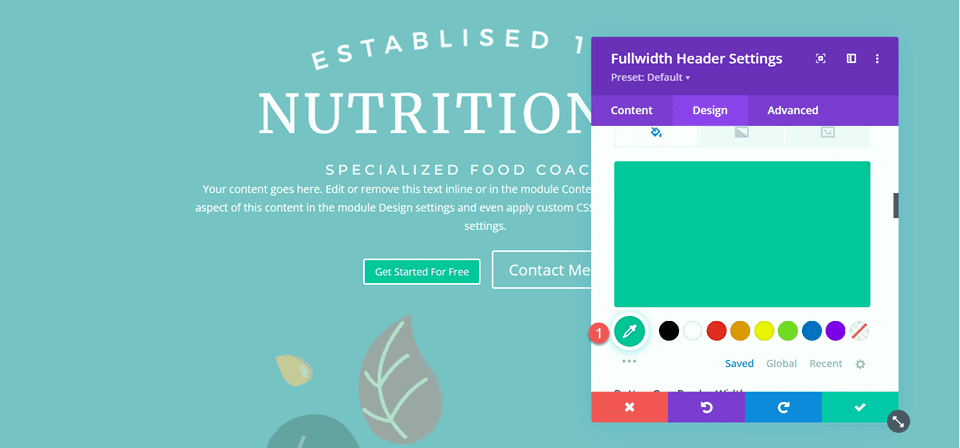
أضف لون الخلفية.
- خلفية اللون 1: # 15C39A

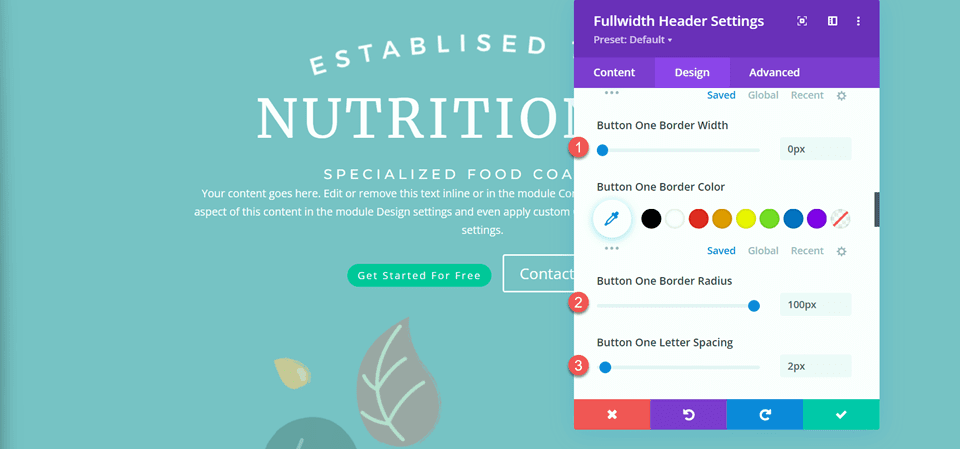
بعد ذلك ، قم بتعيين عرض الحدود ونصف القطر ، وتباعد الأحرف.
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 100 بكسل
- زر تباعد حرف واحد: 2 بكسل

قم بتعديل إعدادات الخط كما يلي:
- زر واحد الخط: مونتسيرات
- وزن خط الزر الأول: متوسط
- نمط خط الزر الأول: TT (بأحرف كبيرة)
- إظهار رمز الزر الأول: لا

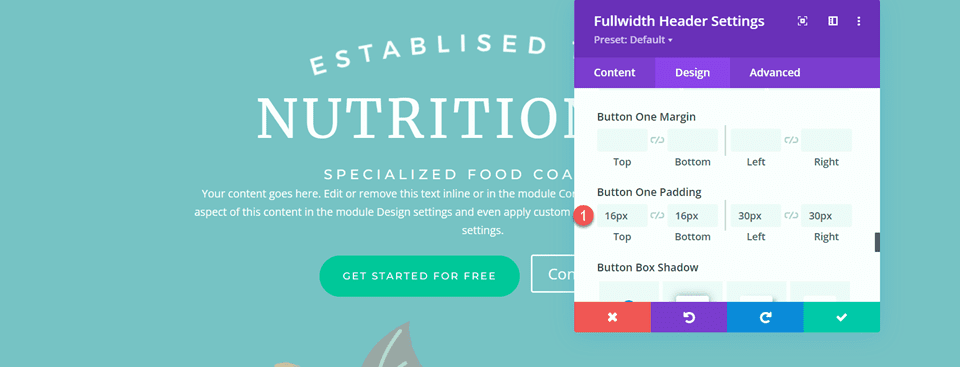
أخيرًا ، أضف الحشوة إلى الزر.
- المساحة المتروكة للزر الأول - الأعلى: 16 بكسل
- مساحة الزر الأول - أسفل: 16 بكسل
- مساحة الزر الأول - اليسار: 30 بكسل
- مساحة الزر الأول - اليمين: 30 بكسل

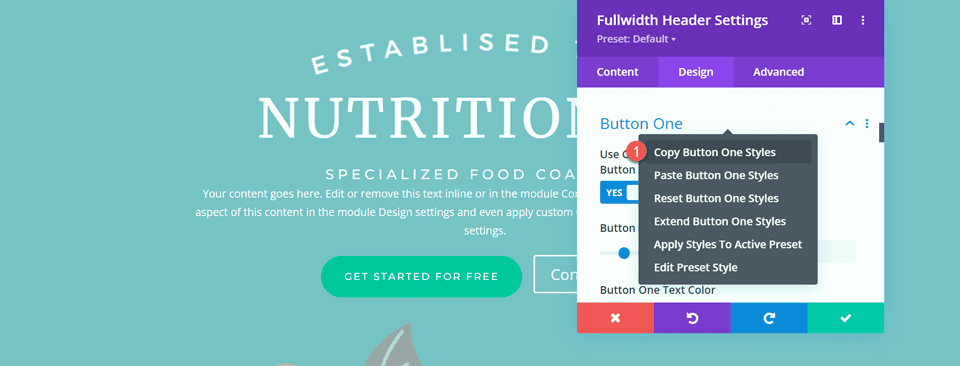
تتشابه أنماط Button Two إلى حد كبير مع Button One ، لذلك سنقوم بنسخ Button One Styles إلى Button Two ثم إجراء تغيير بسيط على الألوان.
أولاً ، انقر بزر الماوس الأيمن فوق إعدادات Button One وانسخ الأنماط.

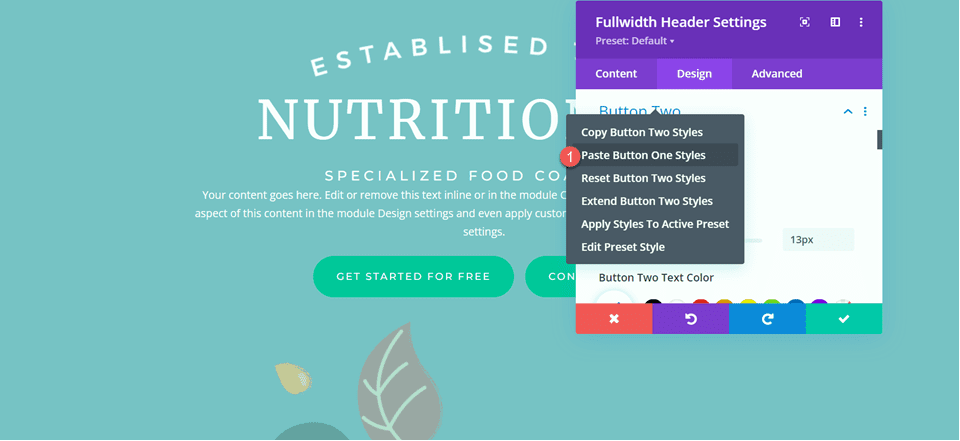
ثم ، انقر بزر الماوس الأيمن فوق إعدادات Button Two والصق أنماط Button One.

تغيير خلفية الزر الثاني.
- الزر الثاني للخلفية: # BAB66F

بعد ذلك ، انتقل إلى إعدادات التباعد واضبط المساحة المتروكة على النحو التالي:
- حشو علوي: 10٪
- المساحة المتروكة: 0 بكسل


افتح قسم الرسوم المتحركة ضمن علامة التبويب تصميم واضبط الوحدة على التلاشي.
- نمط الرسوم المتحركة: تتلاشى

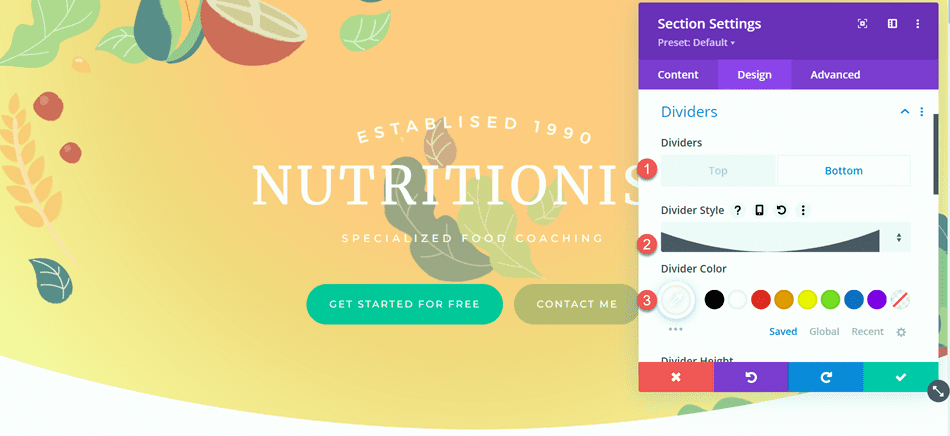
أضف التدرج اللوني إلى وحدة الرأس Fullwidth
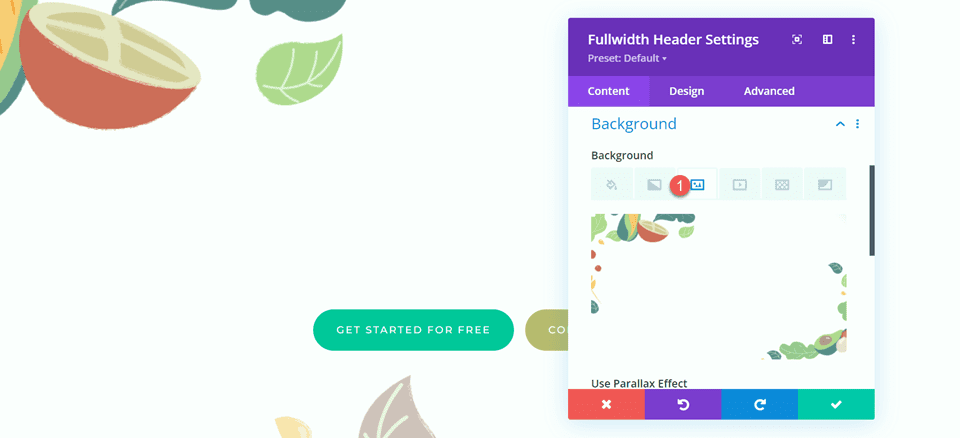
انتقل إلى علامة تبويب المحتوى وافتح إعدادات الخلفية. أولاً ، قم بإزالة لون الخلفية الموجود.

بعد ذلك ، أضف صورة الخلفية.

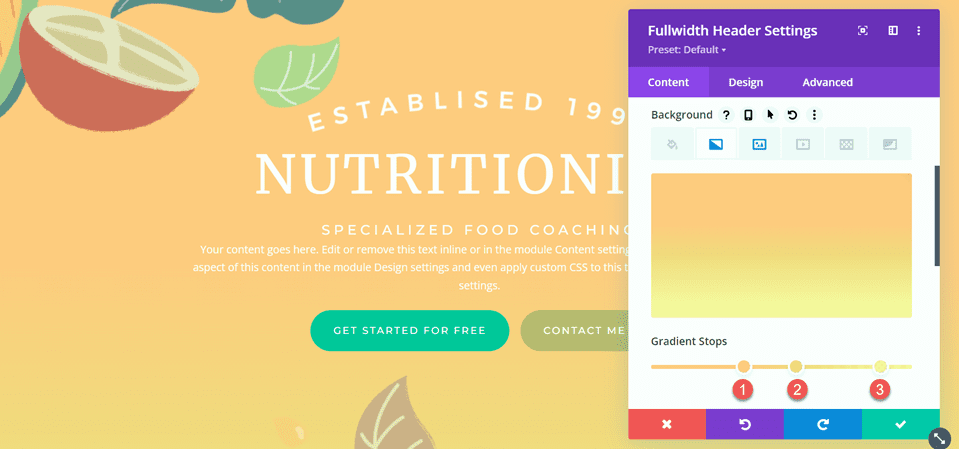
انتقل إلى علامة التبويب التدرج وأضف تدرج الخلفية.
- 35٪: # FFC77F
- 56٪: # F2D57D
- 90٪: rgba (247،242،145،0.88)

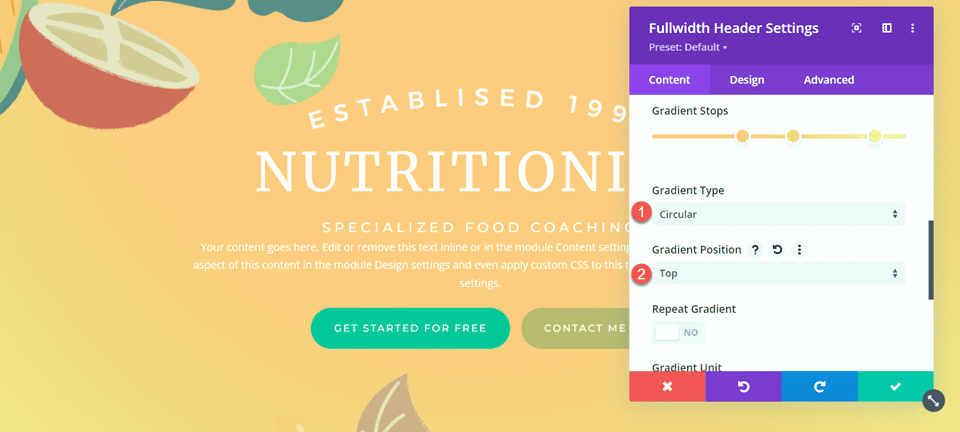
اضبط نوع التدرج وموضع التدرج.
- نوع التدرج: دائري
- موقف التدرج: أعلى

قم بإزالة النص الأساسي إذا لم تكن قد قمت بذلك بالفعل.

أخيرًا ، احذف قسم البطل الأصلي أعلاه.

لغة تنسيق ويب حسب الطلب
الآن جميع إعداداتنا الأساسية في مكانها الصحيح ، لكننا نحتاج إلى الدخول مع بعض CSS المخصصة لإكمال التصميم وتعديل بعض صور الرأس. انتقل إلى علامة التبويب خيارات متقدمة وافتح قسم CSS المخصص.
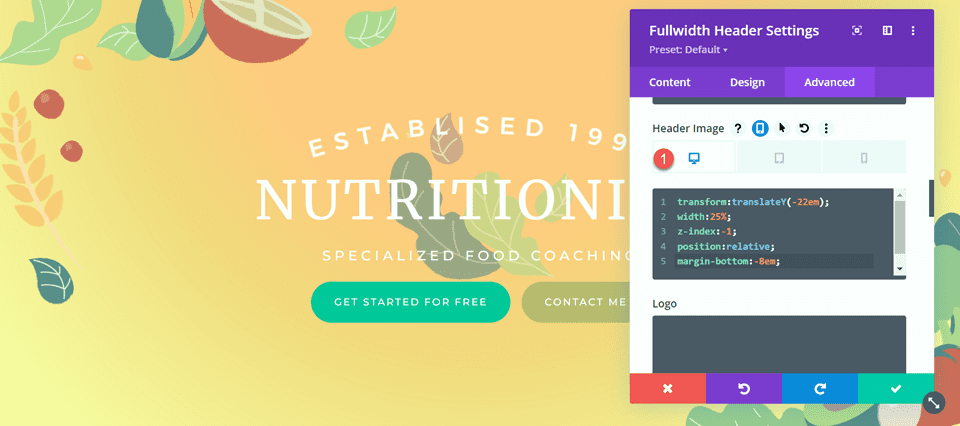
أولاً ، دعنا نخصص CSS لصورة الرأس. سنستخدم خيارات سريعة الاستجابة لتعيين CSS مختلفة لأحجام الأجهزة المختلفة. ستعمل هذه الإعدادات على تحريك صورة الورقة المركزية لأعلى وخلف نص الرأس كما تقوم أيضًا بضبط الحجم والهوامش. أضف CSS المخصص التالي إلى إعدادات سطح المكتب.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

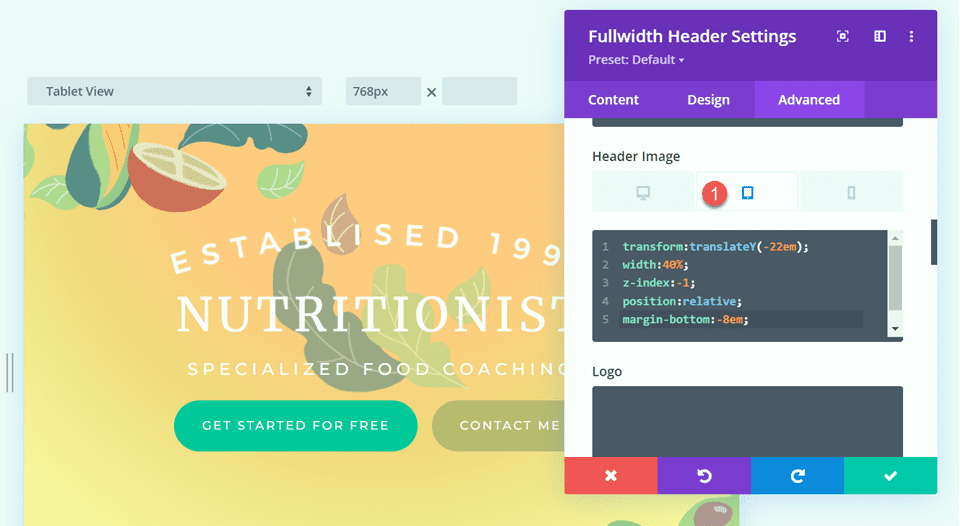
بعد ذلك ، أضف CSS المخصص التالي إلى إعدادات الجهاز اللوحي لقسم صورة الرأس.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

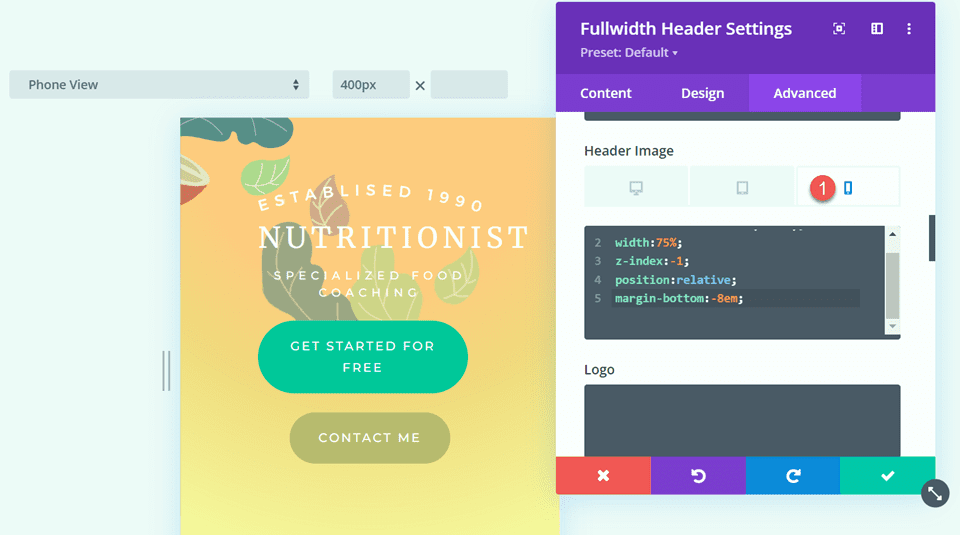
أخيرًا ، أضف CSS المخصص التالي إلى إعدادات الهاتف المحمول لقسم صورة الرأس.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

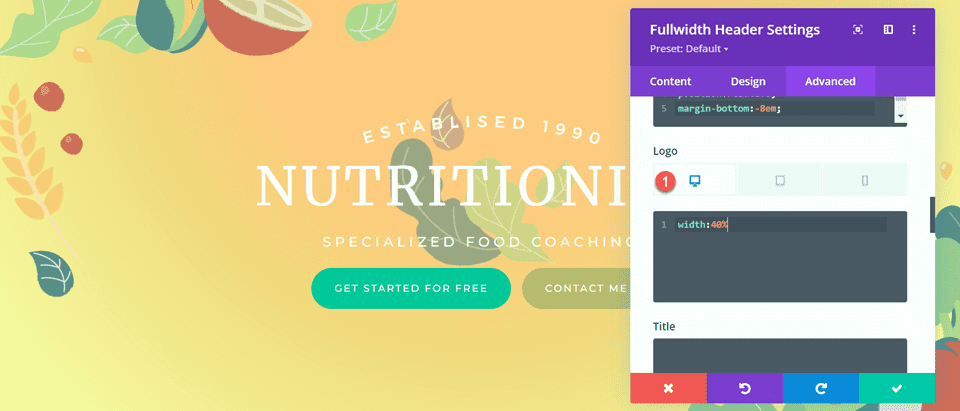
سنضيف أيضًا CSS مخصصًا إلى قسم الشعار. ستكون هذه الإعدادات مستجيبة أيضًا.
أولاً ، أضف CSS المخصص التالي إلى إعدادات سطح المكتب لقسم الشعار.
width: 40%;

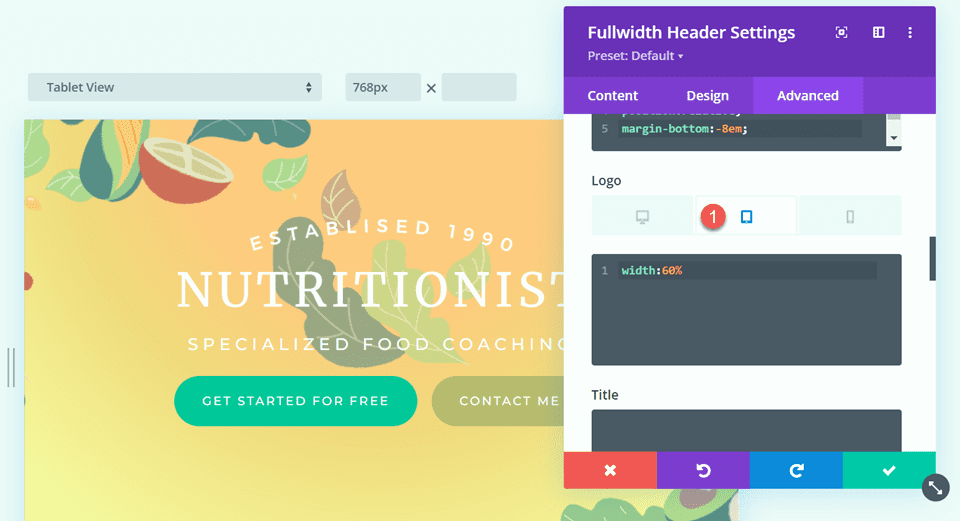
بعد ذلك ، أضف CSS المخصص التالي إلى إعدادات الجهاز اللوحي لقسم الشعار.
width: 60%;

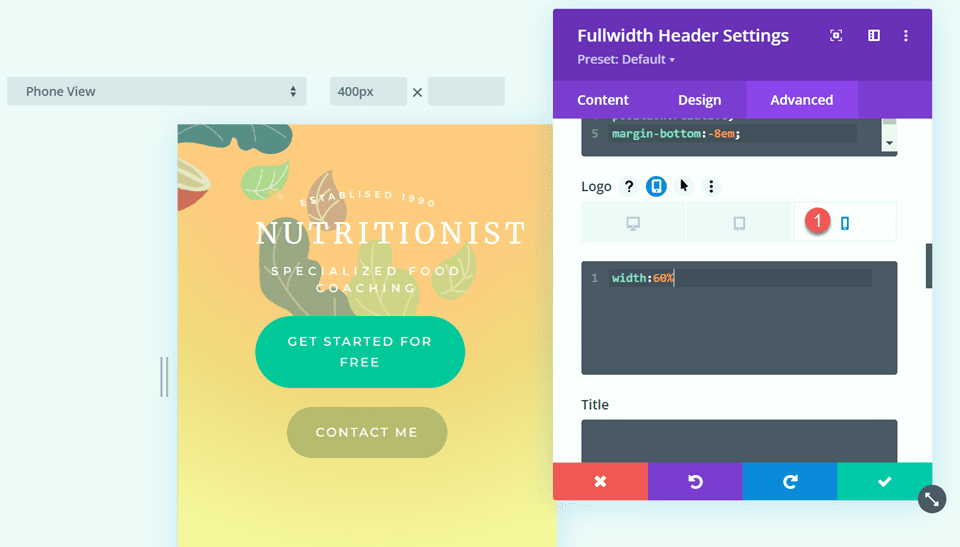
ثم أضف CSS المخصص التالي إلى إعدادات الهاتف المحمول لقسم الشعار.
width: 60%;

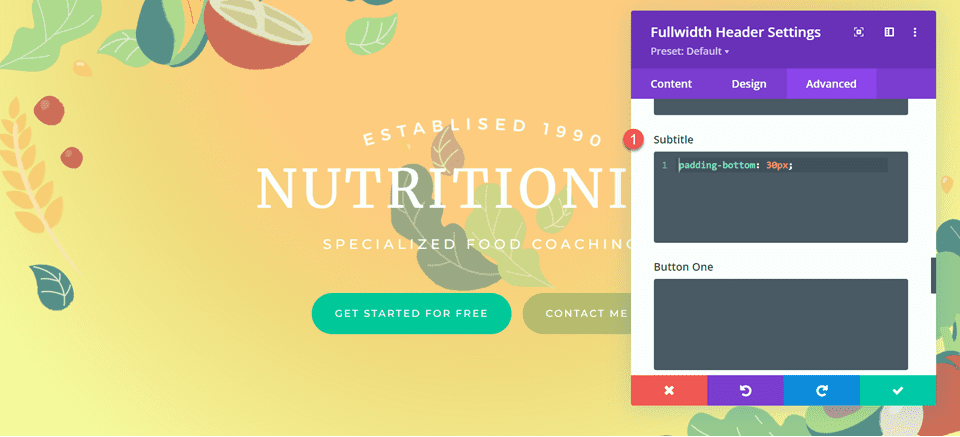
أخيرًا ، أضف CSS المخصص التالي إلى قسم الترجمة.
padding-bottom: 30px;

للخطوة الأخيرة في هذا التصميم ، نحتاج إلى إضافة الفاصل السفلي المستدير. افتح إعدادات قسم العرض الكامل وانتقل إلى علامة تبويب التصميم. افتح إعدادات Dividers وأضف مقسمًا سفليًا.
- الفواصل: القاع
- نمط المقسم: منحني
- لون الفاصل: #FFFFFF

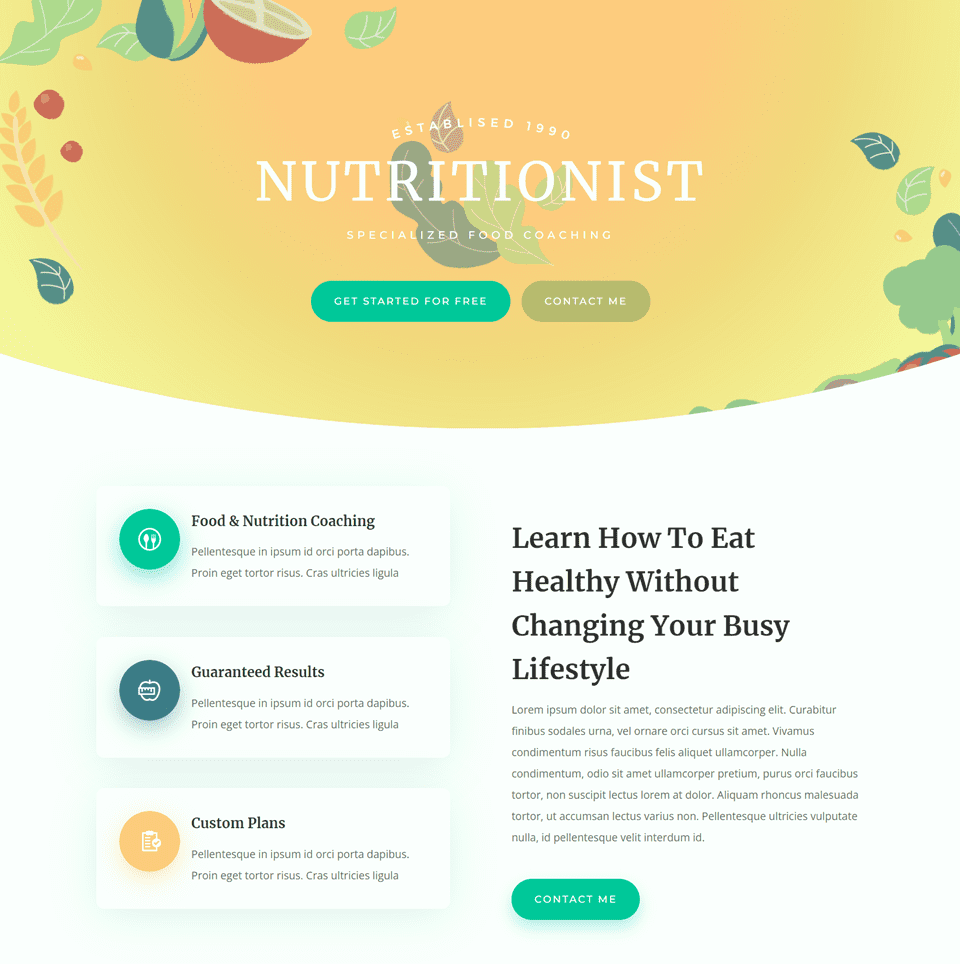
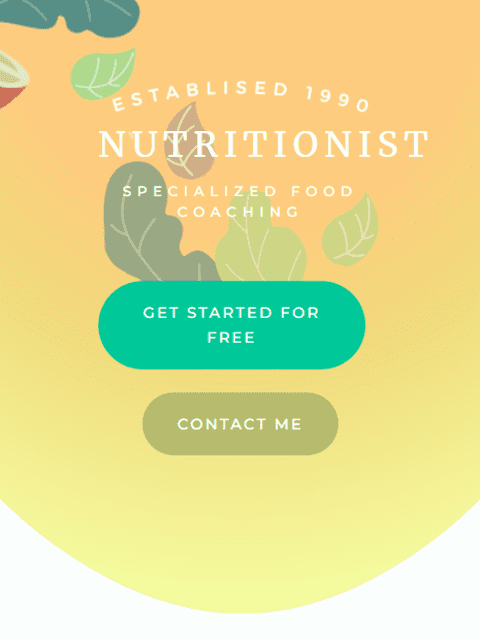
تصميم نهائي
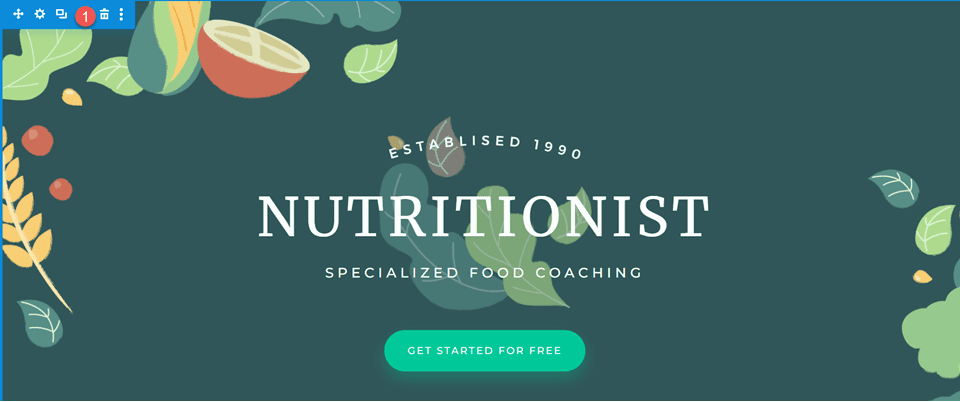
وهنا التصميم النهائي لقسم الرأس هذا.


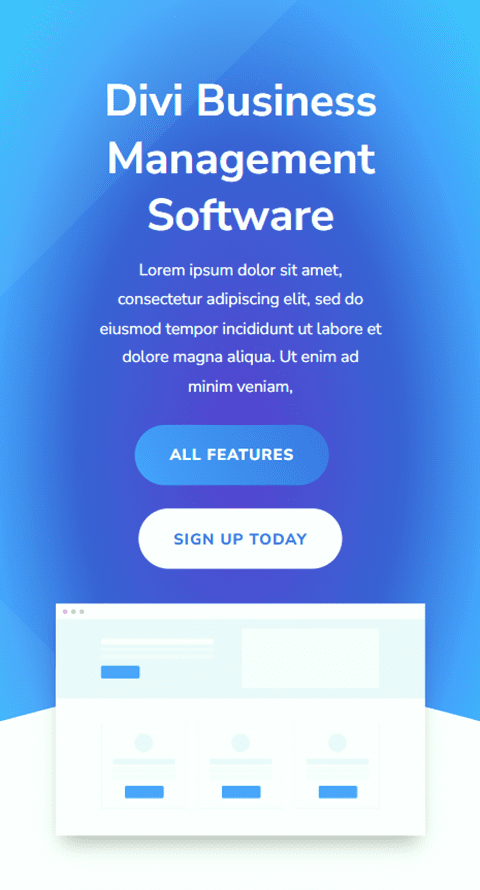
التدرج 3
قم بإنشاء صفحة جديدة باستخدام تخطيط مسبق الصنع
من أجل تصميم رأس التدرج النهائي الخاص بنا ، سنستخدم تخطيط SaaS Landing Page من حزمة تخطيط SaaS.
أضف صفحة جديدة إلى موقع الويب الخاص بك وأعطها عنوانًا ، ثم حدد خيار استخدام Divi Builder.

نحن نستخدم تصميمًا مُعدًا مسبقًا من مكتبة Divi ، لذا حدد استعراض التخطيطات.

ابحث عن تخطيط الصفحة المقصودة SaaS وحدده.

حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن نحن جاهزون لبناء تصميمنا.
أعد إنشاء قسم البطل باستخدام وحدة الرأس ذات العرض الكامل
أولاً ، أضف قسم عرض كامل أسفل قسم الرأس الحالي.

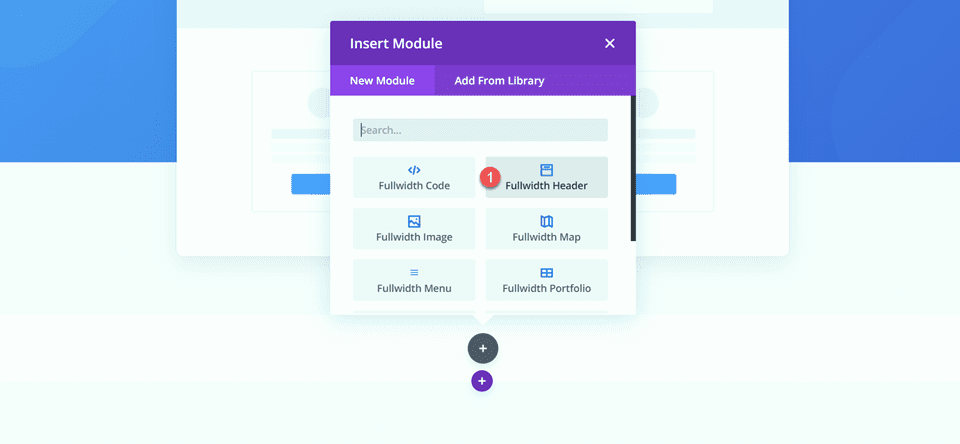
حدد وأضف وحدة Fullwidth Header Module إلى القسم.

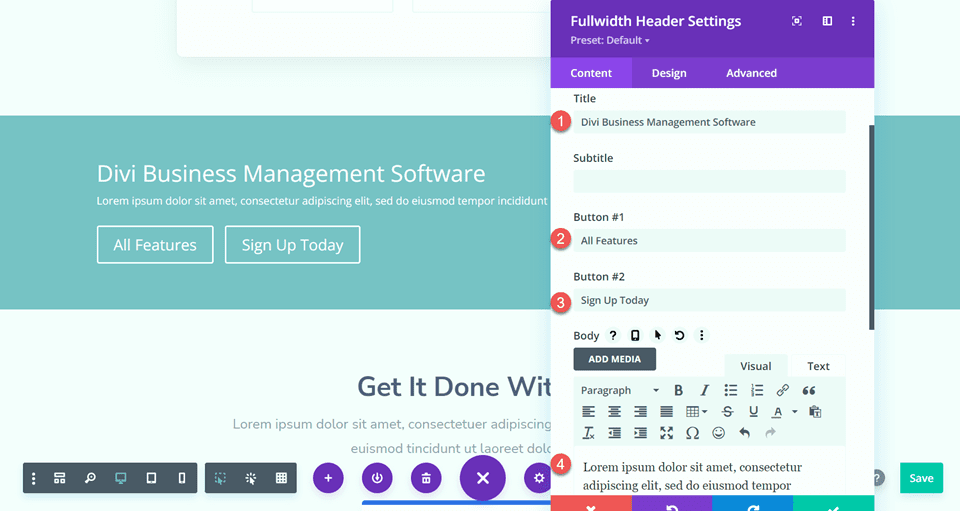
افتح إعدادات الوحدة وأضف النص التالي:
- العنوان: Divi Business Management Software
- الزر رقم 1: جميع الميزات
- الزر رقم 2: اشترك اليوم
- الجسم: Lorem ipsum dolor sit amet، consectetur adipiscing elit، sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam،

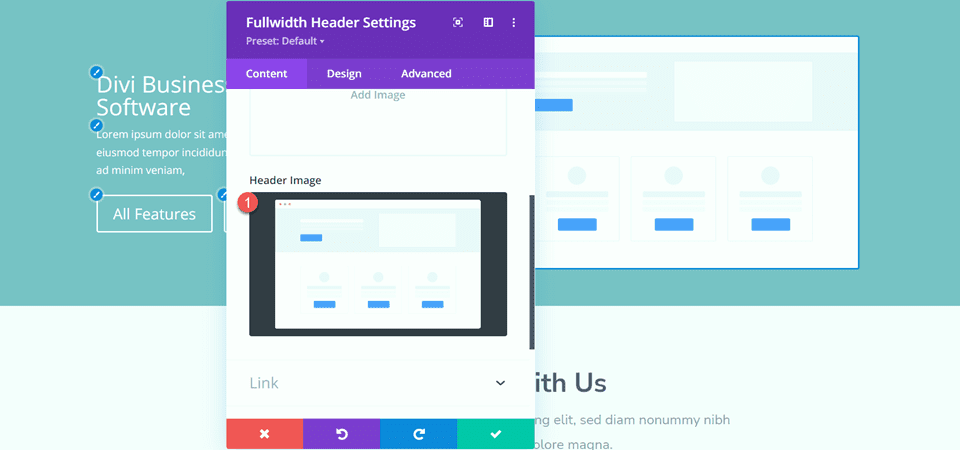
تحت قسم الصور ، أضف صورة العنوان.

سنعود إلى علامة تبويب المحتوى لإضافة خلفيتنا لاحقًا. في الوقت الحالي ، احذف قسم الرأس الأصلي أعلاه.

افتح إعدادات رأس العرض الكامل وانتقل إلى علامة تبويب التصميم. أولاً ، قم بتوسيط النص ومحاذاة الشعار.
- محاذاة النص والشعار: الوسط

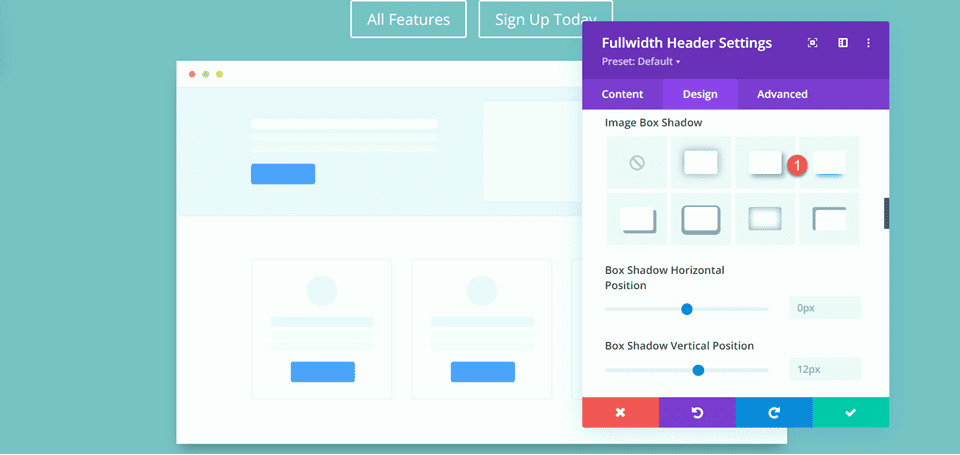
افتح إعدادات الصورة وأضف ظل مربع إلى صورة الرأس.
- ظل مربع الصورة: أسفل

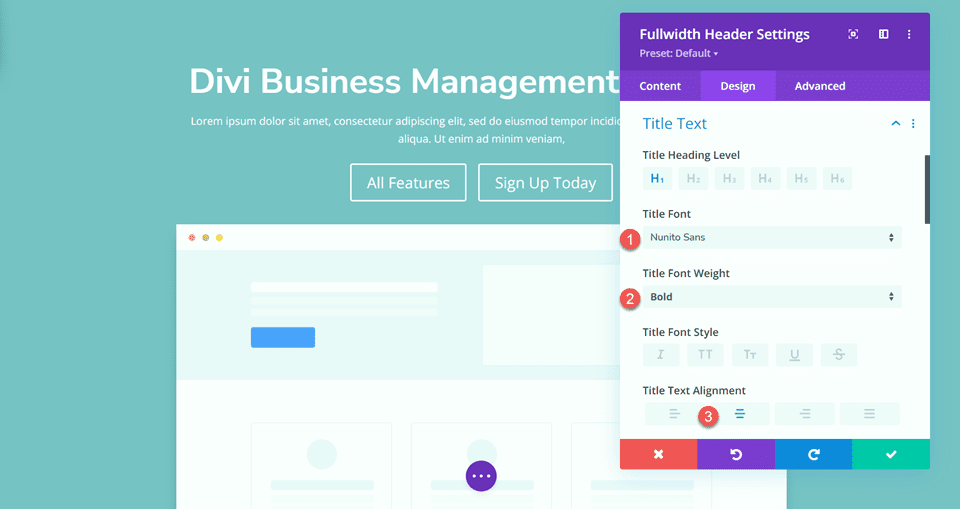
بعد ذلك ، افتح إعدادات نص العنوان وخصص الخط.
- خط العنوان: Nunito Sans
- وزن خط العنوان: غامق
- محاذاة نص العنوان: الوسط

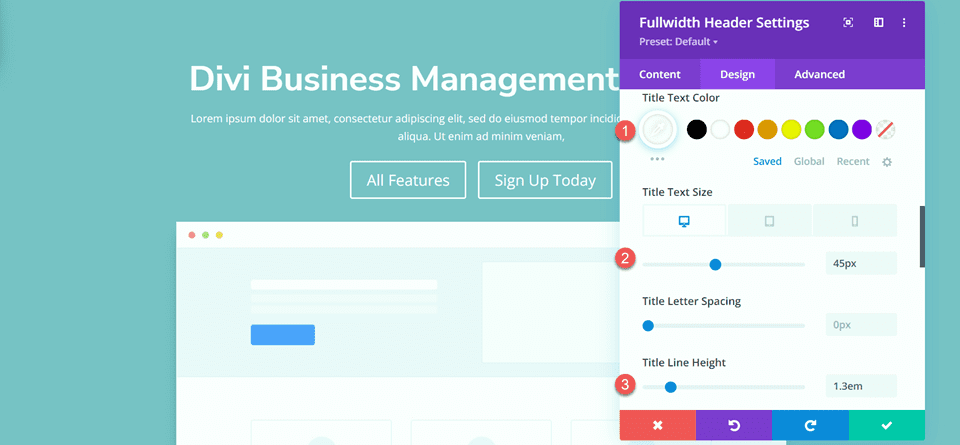
قم بتغيير اللون والحجم وارتفاع الخط أيضًا.
- لون نص العنوان: #FFFFFF
- حجم نص العنوان: 45 بكسل
- ارتفاع خط العنوان: 1.3em

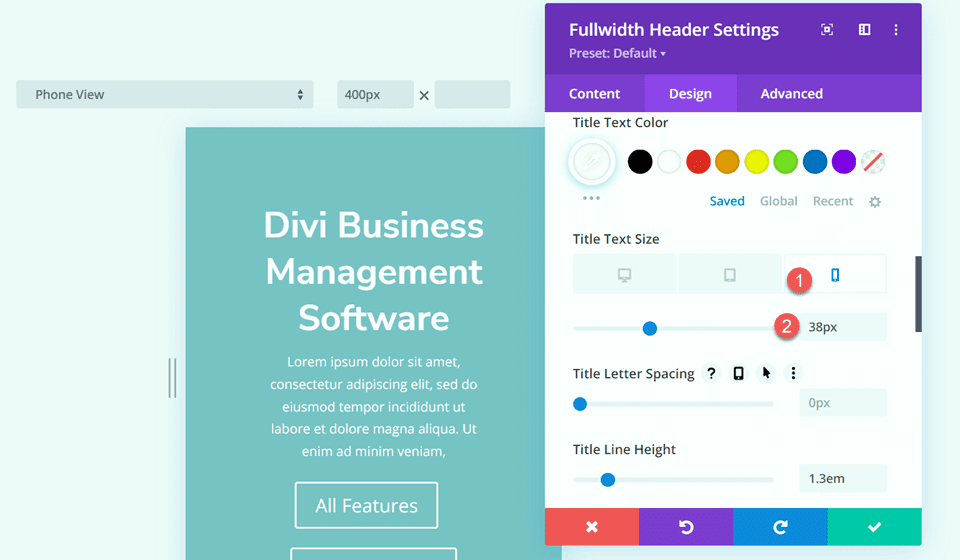
نريد حجم خط أصغر على الأجهزة المحمولة ، لذا حدد الإعدادات سريعة الاستجابة لخيار حجم نص العنوان وأضف حجم خط مختلفًا.
- حجم نص العنوان - الجوال: 38 بكسل

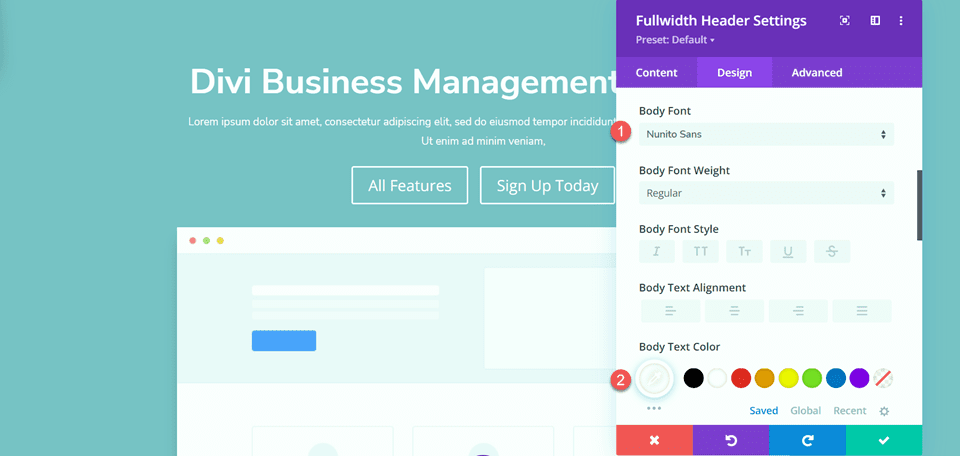
انتقل إلى قسم النص الأساسي وقم بتخصيص الخط على النحو التالي:
- خط الجسم: Nunito Sans
- لون النص الأساسي: #FFFFFF

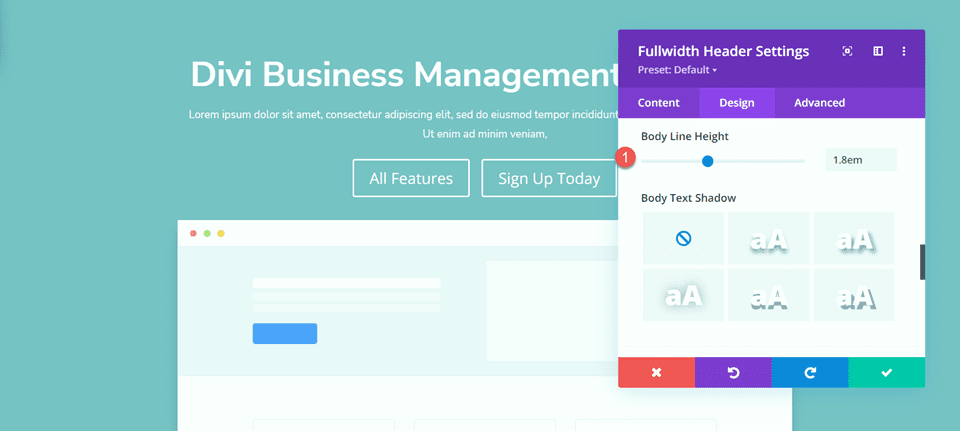
تعيين ارتفاع خط الجسم.
- ارتفاع خط الجسم: 1.8em

تخصيص أنماط الأزرار
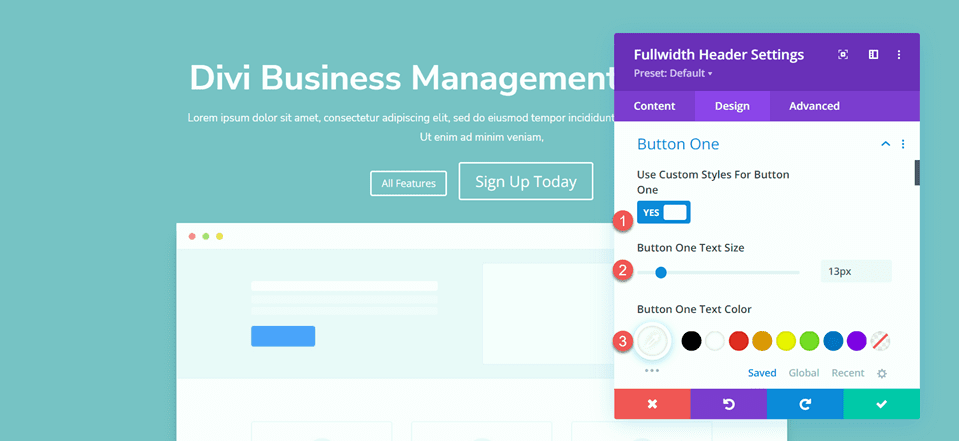
بعد ذلك ، دعنا نخصص الزر الأول. قم بتمكين الأنماط المخصصة ثم قم بتغيير حجم النص ولونه.
- استخدام الأنماط المخصصة للزر الأول: نعم
- حجم نص الزر: 13 بكسل
- لون نص الزر: #FFFFFF

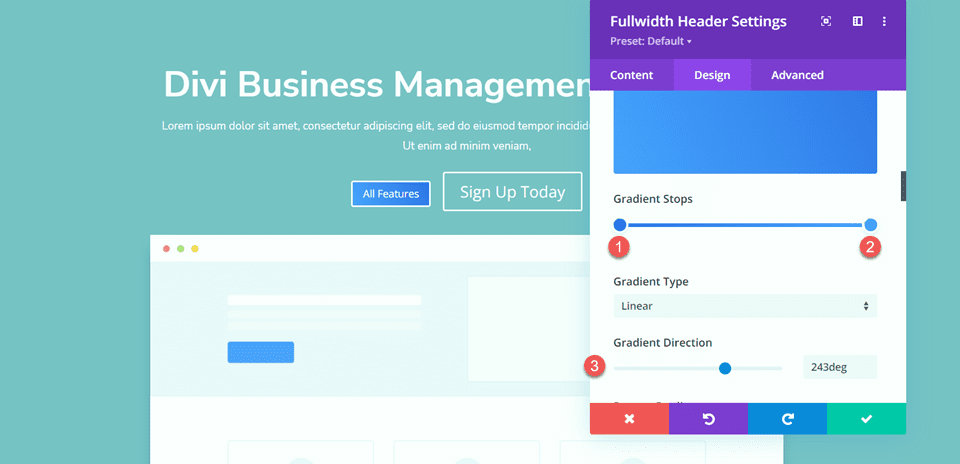
سيكون لهذا الزر خلفية متدرجة. أضف التدرج اللوني كما يلي:
- 0٪: # 3d72e7
- 100٪: # 53a0fe
- اتجاه التدرج: 243deg

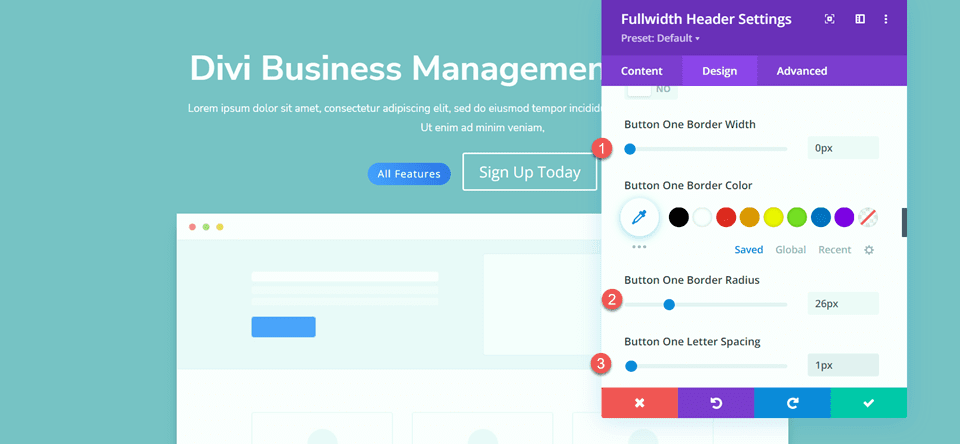
بعد ذلك ، قم بتغيير إعدادات حدود الزر.
- عرض زر واحد الحد: 0 بكسل
- نصف قطر الحد الواحد للزر: 26 بكسل
- زر تباعد حرف واحد: 1 بكسل

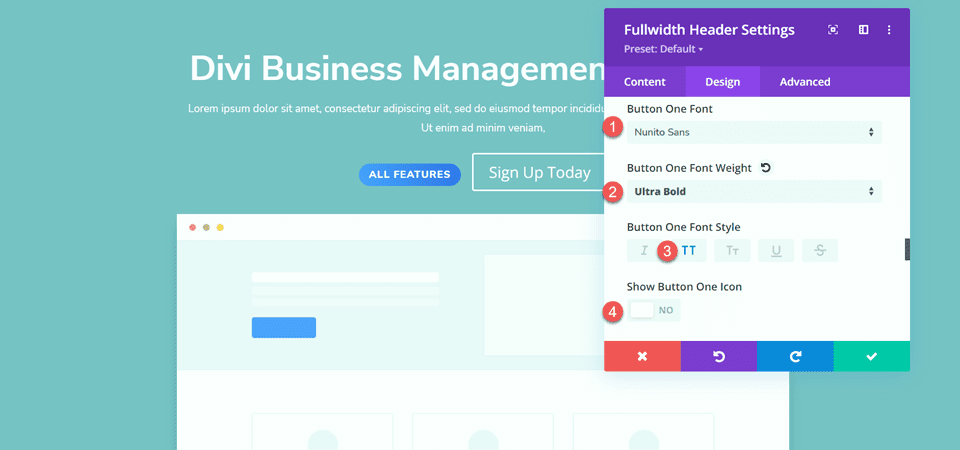
قم بتغيير إعدادات خط الزر.
- زر واحد الخط: نونيتو بلا
- وزن خط الزر الأول: غامق للغاية
- نمط خط الزر الأول: TT (بأحرف كبيرة)
- إظهار رمز الزر: لا

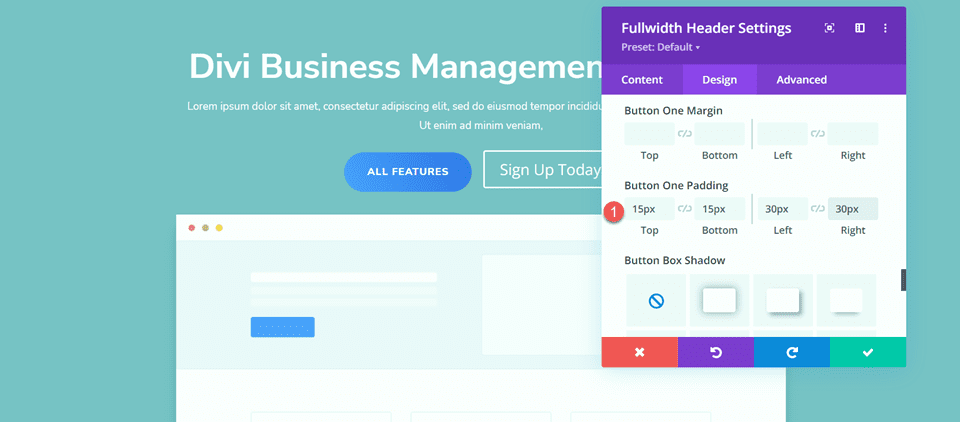
أخيرًا ، أضف حشوة الزر.
- زر واحد أعلى الحشو: 15 بكسل
- الحشو السفلي للزر الأول: 15 بكسل
- زر واحد من الحشو الأيسر: 30 بكسل
- الحشوة على الزر الأول لليمين: 30 بكسل

مرة أخرى ، يشبه تصميم Button Two إلى حد كبير تصميم Button One ، ولكن بألوان مختلفة فقط. سنتخطى خطوات التصميم المتكررة عن طريق نسخ أنماط Button One. للقيام بذلك ، ما عليك سوى النقر بزر الماوس الأيمن على إعداد Button One ونسخ أنماط Button One.

ثم ، انقر بزر الماوس الأيمن فوق إعدادات Button Two والصق أنماط Button One.

الآن قم بتغيير لون الزر الثاني ولون الخلفية.
- لون الزر الثاني: # 4078ea
- لون الخلفية: #FFFFFF

انتقل إلى قسم التباعد وأضف بعض المساحة المتروكة العلوية.
- حشو علوي: 8٪

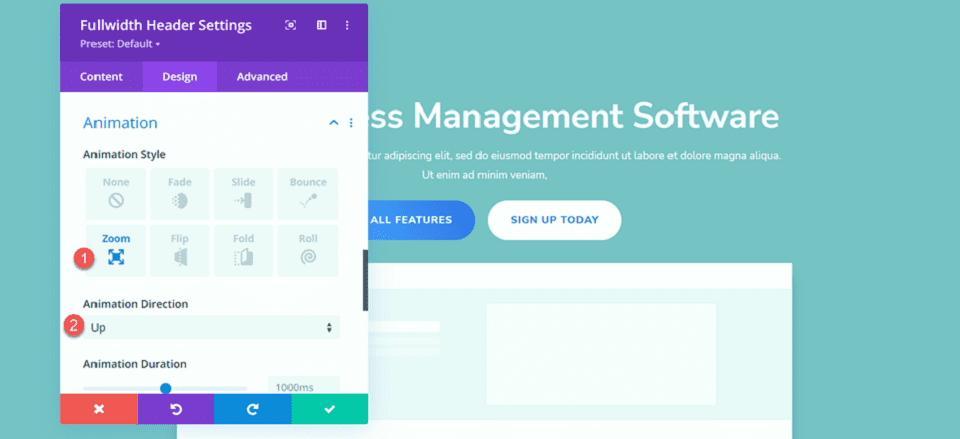
بعد ذلك ، انتقل إلى إعدادات الرسوم المتحركة واضبط نمط الرسوم المتحركة على النحو التالي:
- نمط الرسوم المتحركة: تكبير
- اتجاه الرسوم المتحركة: لأعلى

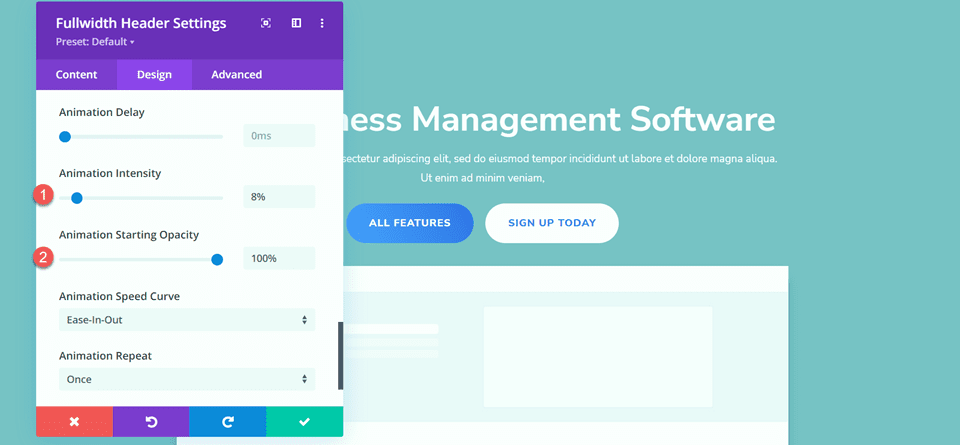
أخيرًا ، قم بتغيير كثافة الرسوم المتحركة وبدء التعتيم.
- كثافة الرسوم المتحركة: 8٪
- بدء تعتيم الرسوم المتحركة: 100٪

أضف التدرج اللوني إلى وحدة الرأس Fullwidth
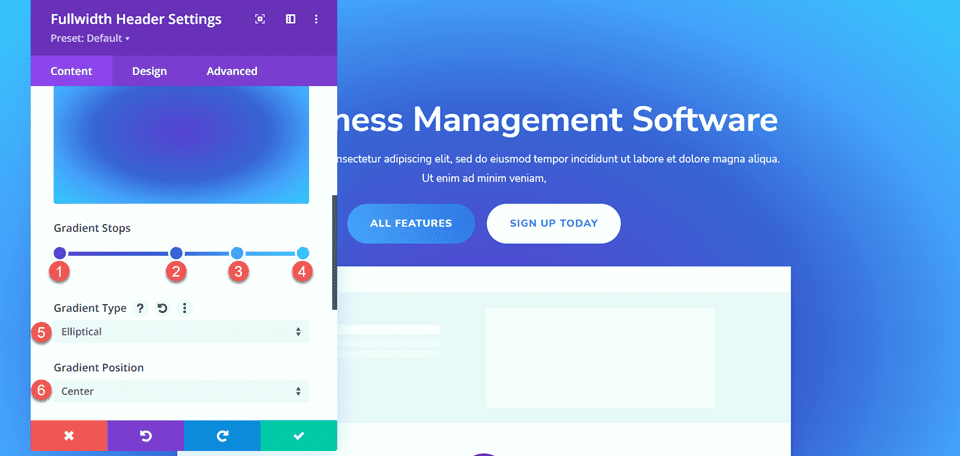
الآن بعد اكتمال التصميم الأساسي ، يمكننا إضافة تدرج الخلفية. انتقل إلى علامة التبويب "المحتوى" وافتح إعدادات الخلفية. ستتألف خلفيتنا من مزيج من التدرج والصورة والقناع. أولاً ، أضف تدرج الخلفية.
- 22٪: # 5b40d1
- 50٪: # 4161d4
- 73٪: # 53a0fd
- 100٪: # 4bc4fc
- نوع التدرج: بيضاوي الشكل
- موقف التدرج: المركز

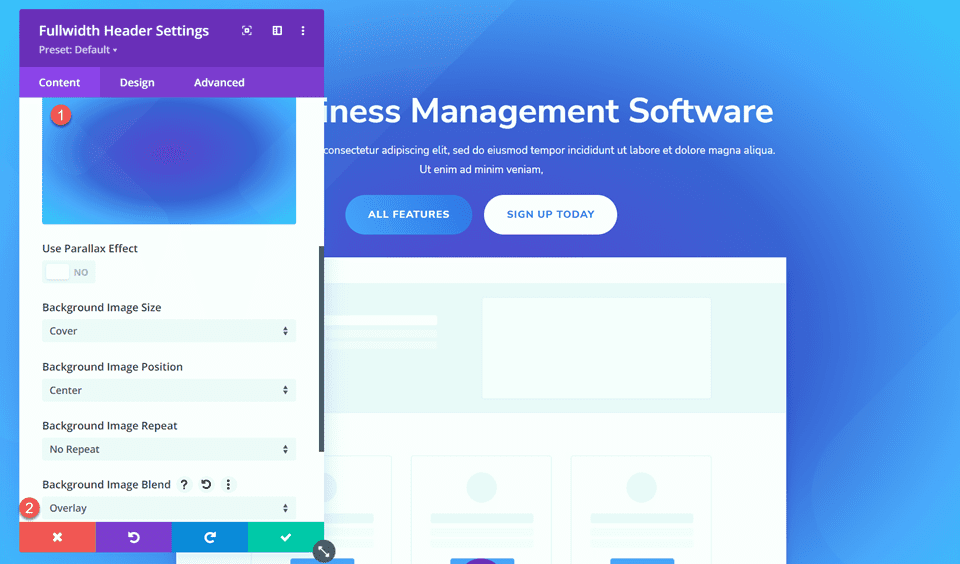
بعد ذلك ، أضف صورة الخلفية. سنستخدم نفس صورة الخلفية التي تم استخدامها لتصميم الرأس الأصلي. يجب أن ترى هذا في مكتبة الوسائط الخاصة بك مع العنوان geometric-bg-overlay-01.jpg. استخدم إعداد التراكب لمزج الصورة بخلفية التدرج.
- مزيج صورة الخلفية: تراكب

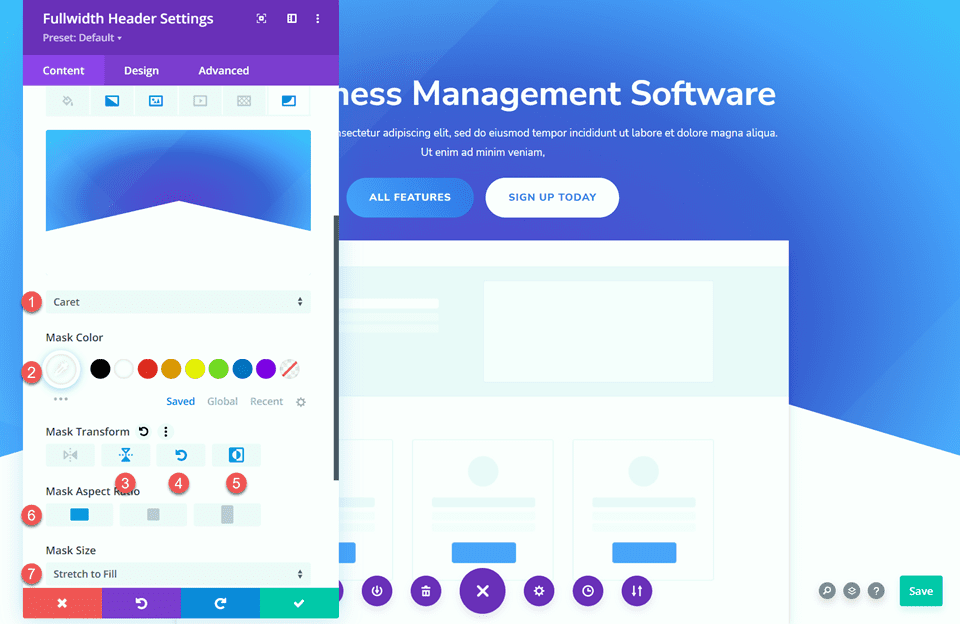
أضف الآن قناع الخلفية.
- القناع: علامة الإقحام
- لون القناع: #FFFFFF
- تحويل القناع: أفقي
- تحويل القناع: تدوير
- تحويل القناع: عكس
- نسبة عرض القناع: أفقي
- حجم القناع: تمتد للملء

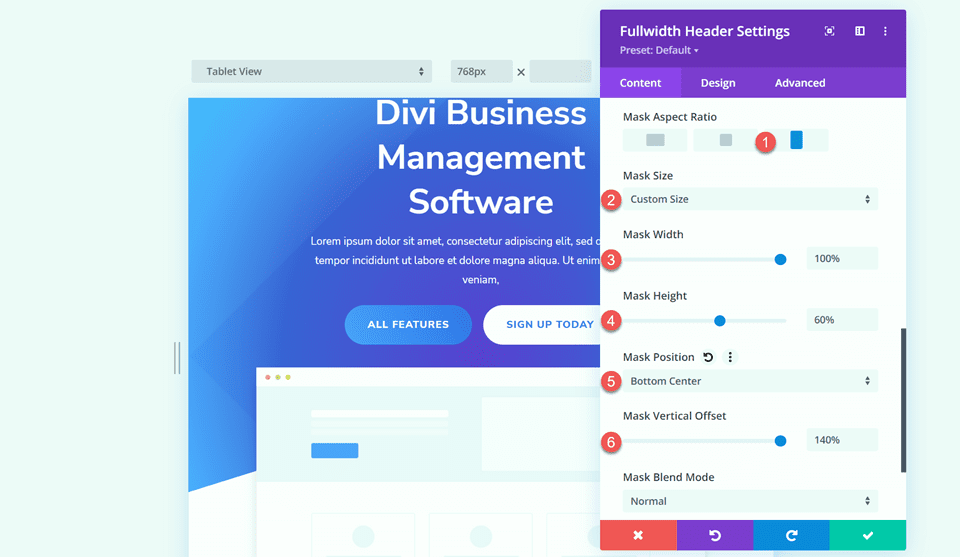
بعد ذلك ، استخدم الإعدادات سريعة الاستجابة لتخصيص قناع الخلفية للأجهزة اللوحية والأجهزة المحمولة. لنبدأ بتصميم الجهاز اللوحي.
- نسبة عرض القناع: عمودي
- حجم القناع: حجم مخصص
- عرض القناع: 100٪
- ارتفاع القناع: 60٪
- وضع القناع: مركز القاع
- الإزاحة العمودية للقناع: 140٪

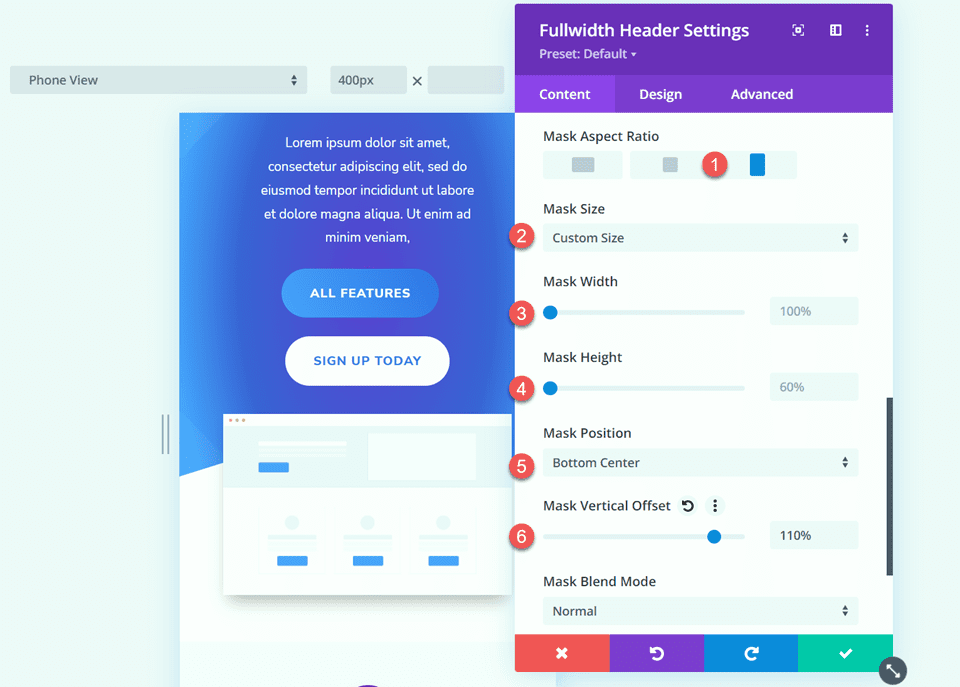
أخيرًا ، قم بتعديل تصميم الهاتف المحمول.
- نسبة عرض القناع: عمودي
- حجم القناع: حجم مخصص
- عرض القناع: 100٪
- ارتفاع القناع: 60٪
- وضع القناع: مركز القاع
- الإزاحة العمودية للقناع: 110٪

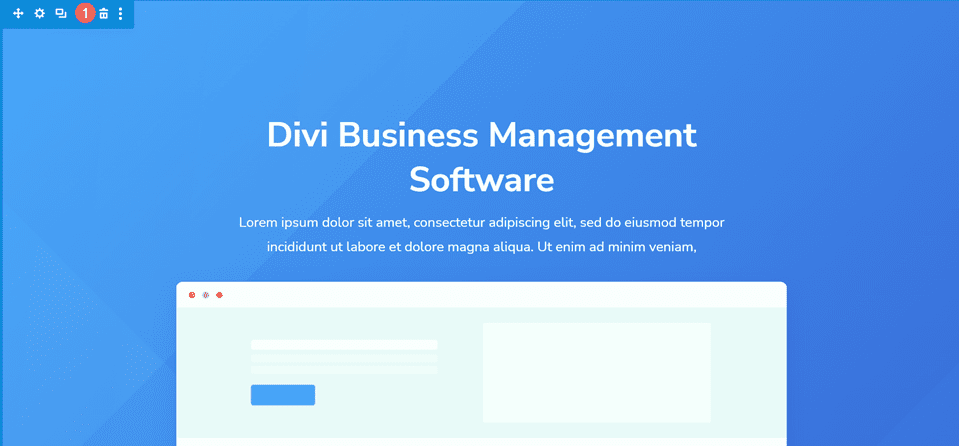
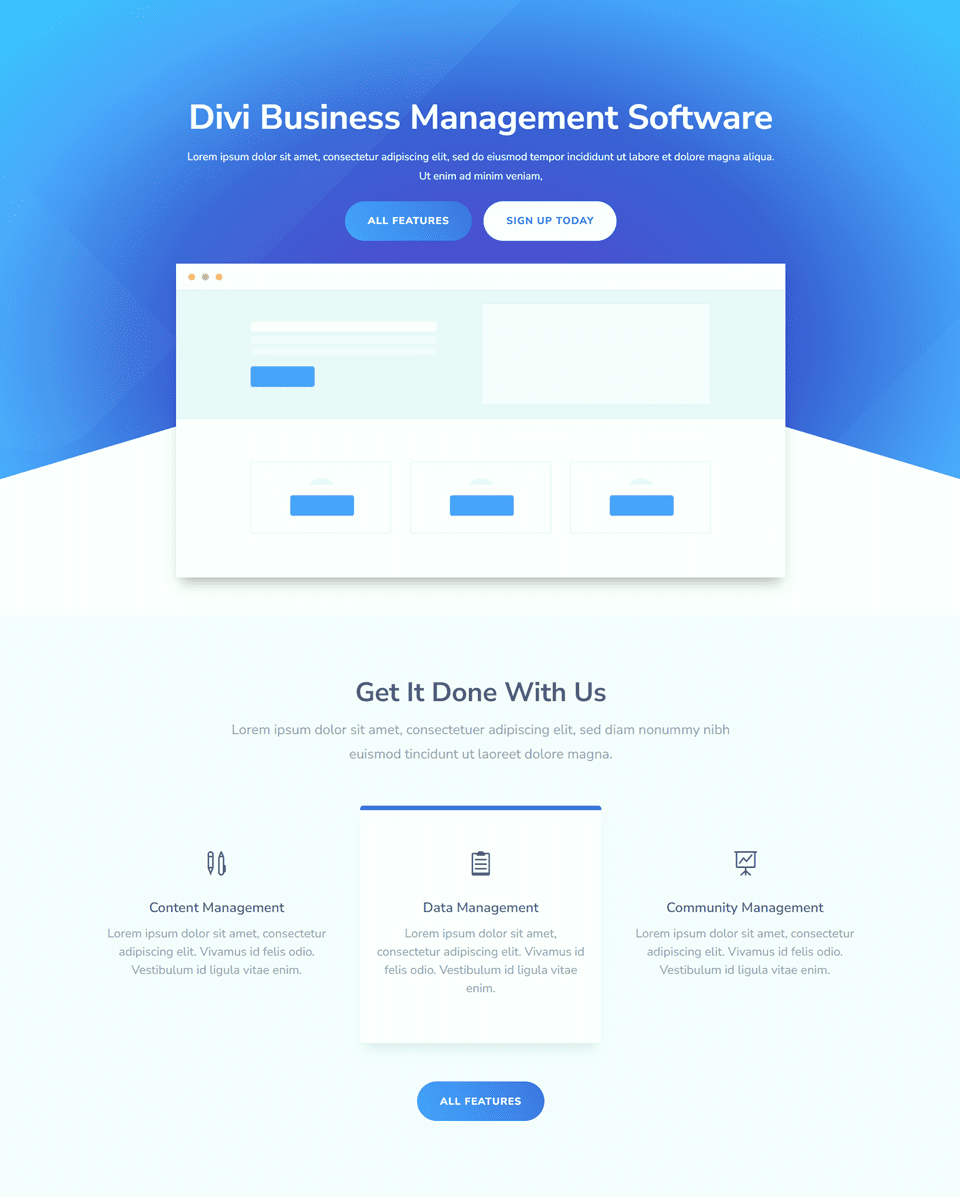
تصميم نهائي
هذا هو التصميم النهائي لهذا القسم.


النتيجة النهائية
الآن دعنا نلقي نظرة على وحدات رأس التدرج الثلاثة.
التدرج 1


التدرج 2


التدرج 3


افكار اخيرة
من السهل تخصيص وحدة Fullwidth Header وتوفر الكثير من المرونة عندما يتعلق الأمر بشكل وتصميم تصميم الرأس الخاص بك. عند دمجها مع عناصر تصميم فريدة مثل التدرجات ، يمكنك إنشاء تصميم مميز حقًا لجذب انتباه زوار موقعك على الويب إلى الخدمات التي تقدمها. للحصول على 5 برامج تعليمية أكثر إبداعًا في Fullwidth Header ، راجع هذه المقالة. هل تستخدم وحدة Fullwidth Header على موقع Divi الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات!
