3 طرق لإنشاء تخطيطات WordPress التي يمكن لعملائك تعديلها بسهولة
نشرت: 2014-07-02خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


لقد رأينا جميعا أنه تم القيام به مرات عديدة. ما الذي أتحدث عنه؟ محرر WordPress، محشو بـ HTML أو الرموز القصيرة لإنشاء تخطيط صفحة مخصص. قد يكون هذا أمرًا جيدًا ورائعًا إذا كنت مطورًا والشخص الوحيد الذي يعمل على الصفحة، ولكن ماذا لو كانت الصفحة التي أنشأتها مخصصة لعميل يريد إجراء تغييرات بمجرد الانتهاء من ذلك؟
كارثة! كل ما يتطلبه الأمر هو ضغطة واحدة غير صحيحة على المفتاح لتدمر كل عملك الشاق تمامًا وتتلقى بريدًا إلكترونيًا عاجلاً من عميلك لإعلامك بأن السماء قد سقطت.
لحسن الحظ، هناك عدد من الطرق لإنشاء تخطيطات مخصصة في WordPress تجعل تجربة التحرير أسهل لعملائك بينما لا تزال تمنحك المرونة التي يتطلبها المطور.
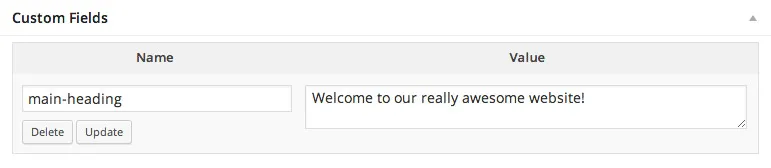
عند إنشاء صفحة في WordPress ربما لاحظت مربع الحقول المخصصة أسفل المحرر. يسمح لك هذا المربع بإدخال اسم الحقل والقيمة المرتبطة به. ماذا يمكنك أن تفعل بهذا ولماذا هو قوي؟
لنفترض أنك قمت بترميز قالب صفحة مخصص للصفحة الرئيسية لعميلك وتريد جعل بعض النص قابلاً للتحرير. أسهل طريقة للقيام بذلك هي تحرير النص مباشرة في ملف القالب، ولكن هذا ليس سهل الاستخدام للغاية. بدلاً من ذلك، يمكن أن يسمح لك استخدام الحقول المخصصة بعرض أجزاء من قالب صفحة مخصص لعملائك لتحريرها، دون القلق بشأن إخلالهم بالتخطيط. وإليك كيف…
أول شيء عليك القيام به هو إضافة حقل مخصص جديد. في مربع الحقول المخصصة، حدد اسمًا موجودًا أو أدخل اسمًا جديدًا، ثم أدخل القيمة المطلوبة. في هذا المثال، سنقوم بجعل رأس قالب الصفحة المخصص لدينا قابلاً للتحرير. إليك ما يبدو عليه الحقل المخصص الجديد لدينا.

الآن بعد أن أصبح لدينا حقل مخصص، فلنضيفه إلى قالب الصفحة المخصصة لدينا باستخدام الكود أدناه.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>في هذا المقتطف، نستخدم وظيفة get_post_meta لسحب قيمة الحقل المخصص لدينا من قاعدة بيانات WordPress وتكرارها ضمن علامة h1. يُسمى الحقل المخصص لدينا "العنوان الرئيسي"، لذا تأكد من تبديل ذلك في استدعاء الوظيفة إذا كان حقلك مختلفًا.
يمكن تكرار هذه التقنية التي تستخدم الحقول المخصصة عدة مرات حسب رغبتك لتمكين التحرير لأجزاء مختلفة من تخطيطك.
تعمل الحقول المخصصة بشكل جيد، ولكن لها حدودها. أولاً، عند استخدام الحقول المخصصة، تفقد القدرة على استخدام وظائف المحرر الأساسية مثل الخط الغامق والمائل. كما أنها ليست سهلة الاستخدام للغاية إذا كنت تحاول جعل أي شيء آخر غير النص، مثل الصورة، قابلاً للتحرير. وهنا يأتي دور أحد المكونات الإضافية المفضلة لدي، وهو المكون الإضافي Advanced Custom Fields (ACF).

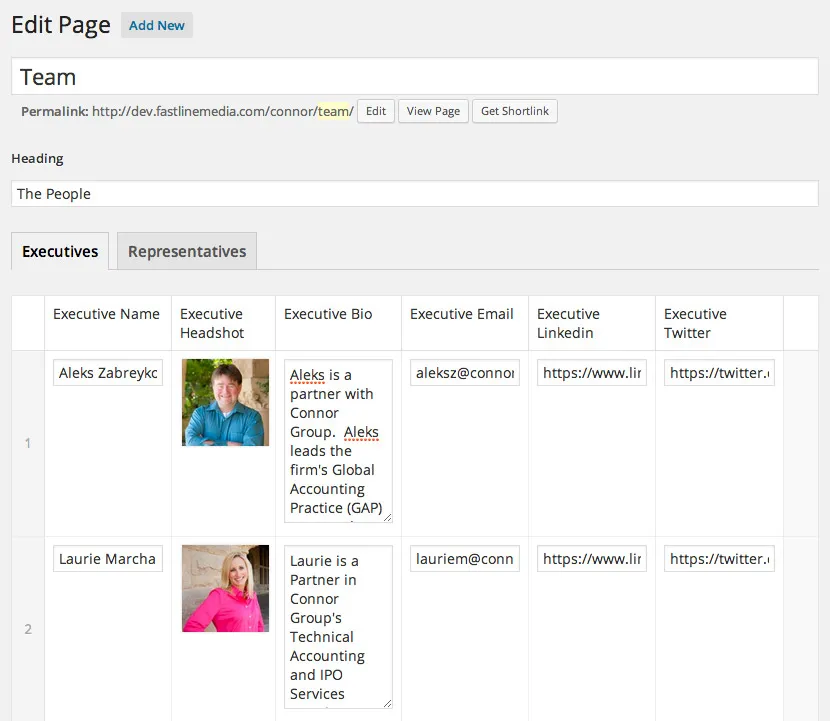
يتيح لك ACF القيام ببعض الأشياء الرائعة حقًا، مثل استبدال المحرر الافتراضي بإعدادات الصفحة المخصصة الخاصة بك. وهذا ما نقوم به حاليًا مع العديد من الصفحات المخصصة على موقع WordPress الجديد التابع لمجموعة Connor Group. تعرض صفحة الفريق، على سبيل المثال، شبكة من الصور المصغرة للموظفين القابلة للنقر والتي تفتح على السيرة الذاتية للموظف. لقد قمنا ببناء واجهة بسيطة باستخدام ACF والتي ستسمح لفريق التسويق في Connor Group بإضافة الموظفين أو إزالتهم بسهولة أثناء قدومهم وذهابهم.

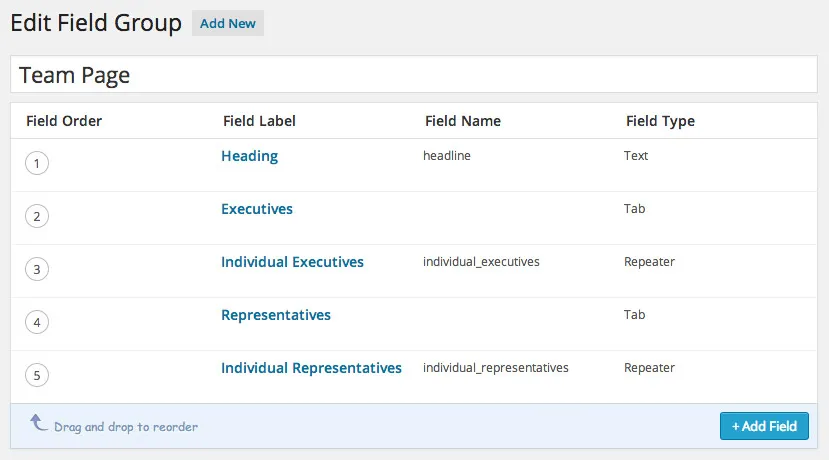
من السهل تحقيق إضافة هذا النوع من الوظائف عن طريق إنشاء مجموعات حقلية باستخدام واجهة السحب والإفلات الخاصة بـ ACF. يمكن أن تحتوي كل مجموعة على أي عدد من أنواع الحقول المختلفة، بل وتتضمن أيضًا مجموعات متداخلة من حقول التكرار التي يمكن إضافتها أو إزالتها مثل إعدادات صفحة فريق Connor Group.

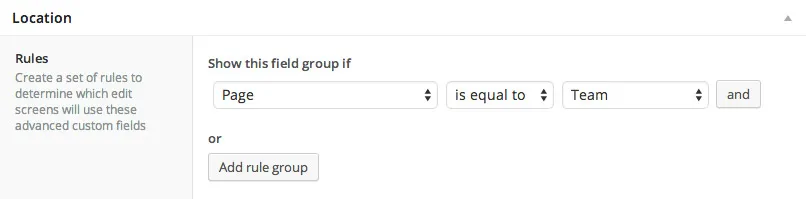
يمكن إضافة مجموعات الحقول إلى أي شاشة تحرير منشور بناءً على مجموعة من القواعد التي تحددها. على سبيل المثال، يتم تطبيق الإعدادات الموجودة في لقطة الشاشة أعلاه فقط على شاشة تحرير المنشور عندما يكون المنشور الحالي الذي يتم تحريره هو صفحة الفريق.

يجب أن يكون استخدام قيم ACF في قوالب الصفحات المخصصة أمرًا مألوفًا لأن القيام بذلك يشبه استخدام الحقول المخصصة القياسية في WordPress.
<div class="my-heading">
<h1><?php the_field( 'headline' ); ?></h1>
</div>كما ترون في المثال أعلاه، فإن الكود الذي نستخدمه يبدو مشابهًا بشكل لافت للنظر للكود الذي استخدمناه في الحقول المخصصة القياسية. والفرق الوحيد هو أننا نستخدم وظيفة ACF the_field بدلاً من وظيفة WordPress get_post_meta. سيؤدي تمرير هذه الوظيفة إلى اسم الحقل الخاص بك إلى إخراج أي محتوى تم إدخاله أو عنوان URL لصورة إذا كنت تستخدم حقل صورة.
تعد Advanced Custom Fields مكونًا إضافيًا قويًا حقًا يفتح عالمًا من الإمكانيات للمطورين. إذا لم تكن قد فعلت ذلك بالفعل، فأنا أقترح عليك تجربتها بشدة. في تجربتي، كان تنفيذه ممتعًا جدًا وكانت استجابة عملائنا إيجابية للغاية.
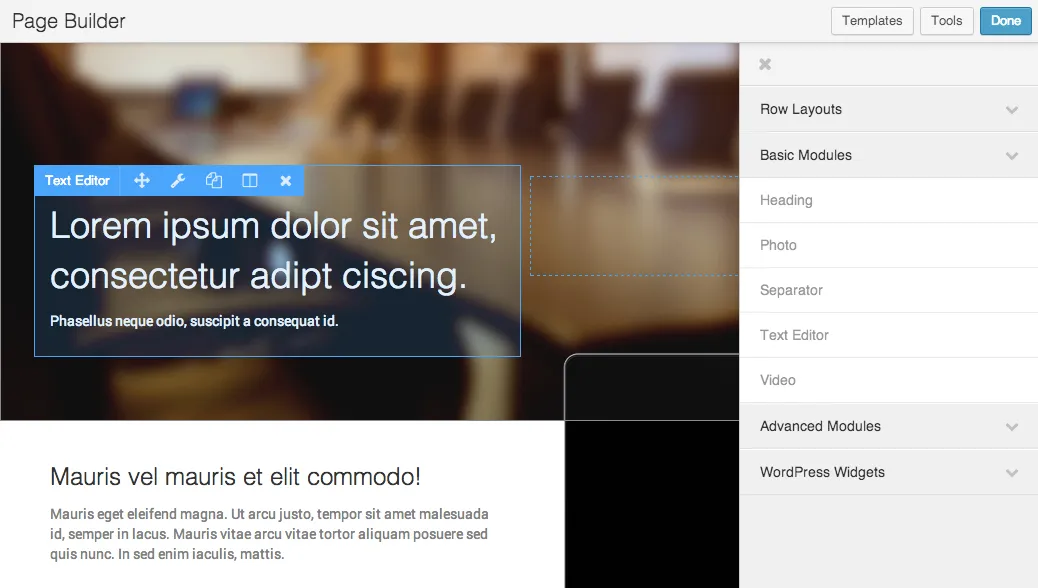
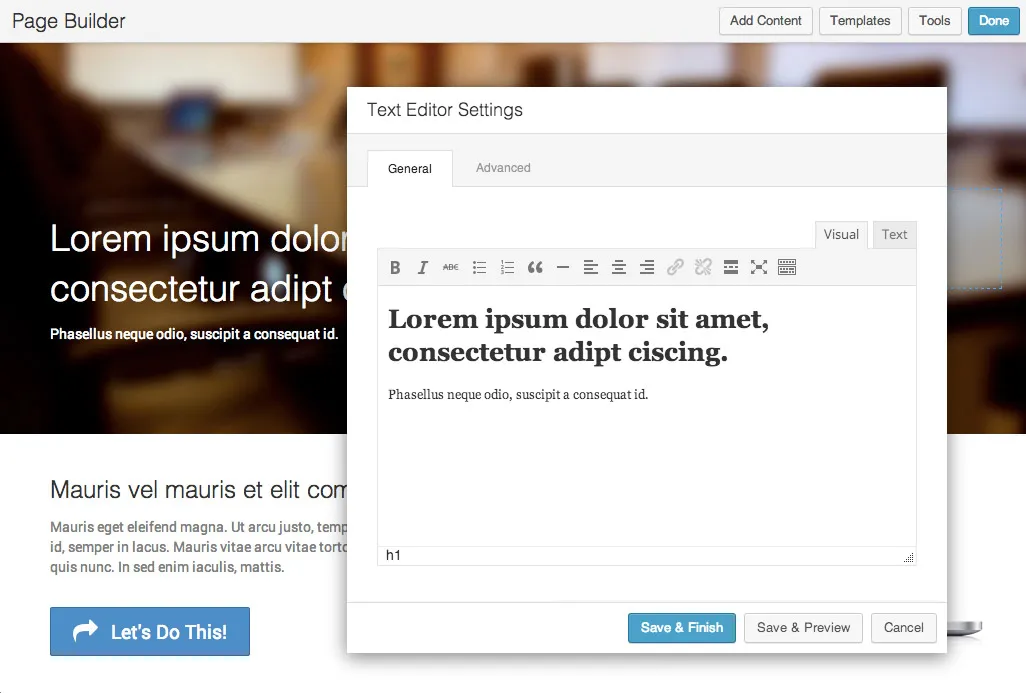
يعد منشئو صفحات WordPress الأمامية خيارًا جديدًا ومثيرًا للاهتمام نسبيًا. على الرغم من أنه سيتعين عليك التضحية ببعض المرونة كمطور، إلا أن هناك الكثير من السيناريوهات التي يمكن أن يوفر فيها استخدام أحد هذه السيناريوهات الكثير من الوقت ويجعل تحرير الصفحة أكثر سهولة لعملائك.

يتيح لك استخدام أداة إنشاء الصفحات تخطيط الصفحات بشكل مرئي وبسرعة. منذ إنشاء أداة إنشاء الصفحات الخاصة بنا، كانت هناك العديد من السيناريوهات التي لم نتمكن فيها حتى من فتح Photoshop. وبدلاً من ذلك، نقوم بإنشاء نماذجنا بالحجم الطبيعي مباشرةً في المتصفح، ومراجعتها مع العميل وإجراء التغييرات حسب الحاجة. قد لا يعمل سير العمل هذا مع كل صفحة تقوم بإنشائها، لذا فالأمر متروك لك لتحديد الحل الأفضل في سياق ما يحاول عملاؤك تحقيقه.
الهدف من كل هذا هو تسهيل عملية التحرير لعملائك وهذا بالضبط ما يمكن أن يفعله استخدام أداة إنشاء الصفحات الأمامية. بدلاً من العمل في مسؤول WordPress، سيتمكن عملاؤك من الإشارة إلى محتوى صفحاتهم والنقر عليه لتحريره في واجهة أمامية بديهية.

عندما يتعلق الأمر بإنشاء تخطيطات مخصصة في WordPress، في بعض الأحيان كل ما تحتاجه هو حل بسيط مثل الحقول المخصصة المضمنة. وفي أحيان أخرى، قد تحتاج إلى شيء أكثر قوة مثل المكون الإضافي Advanced Custom Fields أو شيء أكثر سهولة يسمح بالتطوير السريع مثل أداة إنشاء الصفحات الأمامية. في نهاية المطاف، يساعد كل حل من هذه الحلول على تحقيق نفس الشيء، وهو جعل تحرير التخطيطات المخصصة في WordPress أسهل لعملائك.
هذه ثلاثة من الحلول المفضلة لدي في صندوق أدوات تطوير WordPress الخاص بي لبناء مواقع العملاء. ما هي الحلول التي وجدتها مناسبة لك ولعملائك؟
تشرح خيارات الحقول المخصصة والحقول المخصصة المتقدمة فقط كيفية *عرض* الحقول على الواجهة الأمامية. لا شيء يتعلق بكيفية جعل الحقول قابلة للتحرير من الواجهة الأمامية لسهولة استخدام العميل.
هل هذا مخصص لمحرر Wordpress.com عبر الإنترنت أم لبرنامج Wordpress.org؟