4 طرق لإضافة وحدات زر Divi جنبًا إلى جنب
نشرت: 2023-10-23هناك العديد من الحالات التي قد يرغب فيها المرء في إضافة أزرار Divi جنبًا إلى جنب. بالنسبة إلى رؤوس الصفحات المقصودة، من الجيد تقديم عبارة تحث المستخدم على اتخاذ إجراء ملفتة للنظر. تعتبر الأزرار المزدوجة طريقة شائعة للقيام بذلك. كما هو الحال مع كل ما يتعلق بـ Divi، هناك أكثر من طريقة للوصول إلى النتيجة المرجوة. هناك عدة طرق يمكنك من خلالها وضع الأزرار الخاصة بك في Divi بجانب بعضها البعض. يمكنك استخدام الأعمدة، أو إضافة بعض CSS، أو تخطي استخدام وحدة Divi Button Module الأصلية تمامًا.
دعنا نتعرف على أربع طرق (ونصيحة خامسة إضافية!) لمساعدتك في جعل الأزرار الخاصة بك في Divi تلعب بشكل جيد مع بعضها البعض. باستخدام حزمة تخطيط المحفظة المجانية من Divi، سنستكشف الطرق المختلفة لتحقيق ذلك.
- 1 قم بتثبيت تخطيط الصفحة المقصودة لمحفظة Divi
- 2 كيفية إضافة أزرار Divi جنبًا إلى جنب
- 2.1 استخدم الأعمدة لإضافة أزرار Divi جنبًا إلى جنب
- 2.2 استخدام CSS لوضع أزرار Divi جنبًا إلى جنب
- 2.3 استخدام Flex Box لإضافة أزرار Divi جنبًا إلى جنب
- 2.4 الخيار غير التقليدي: استخدم وحدة الرأس ذات العرض الكامل.
- 2.5 خيار المكافأة: استخدم مكونًا إضافيًا تابعًا لجهة خارجية
- 3 التفاف كل ذلك معا
قم بتثبيت تخطيط الصفحة المقصودة لـ Divi Portfolio
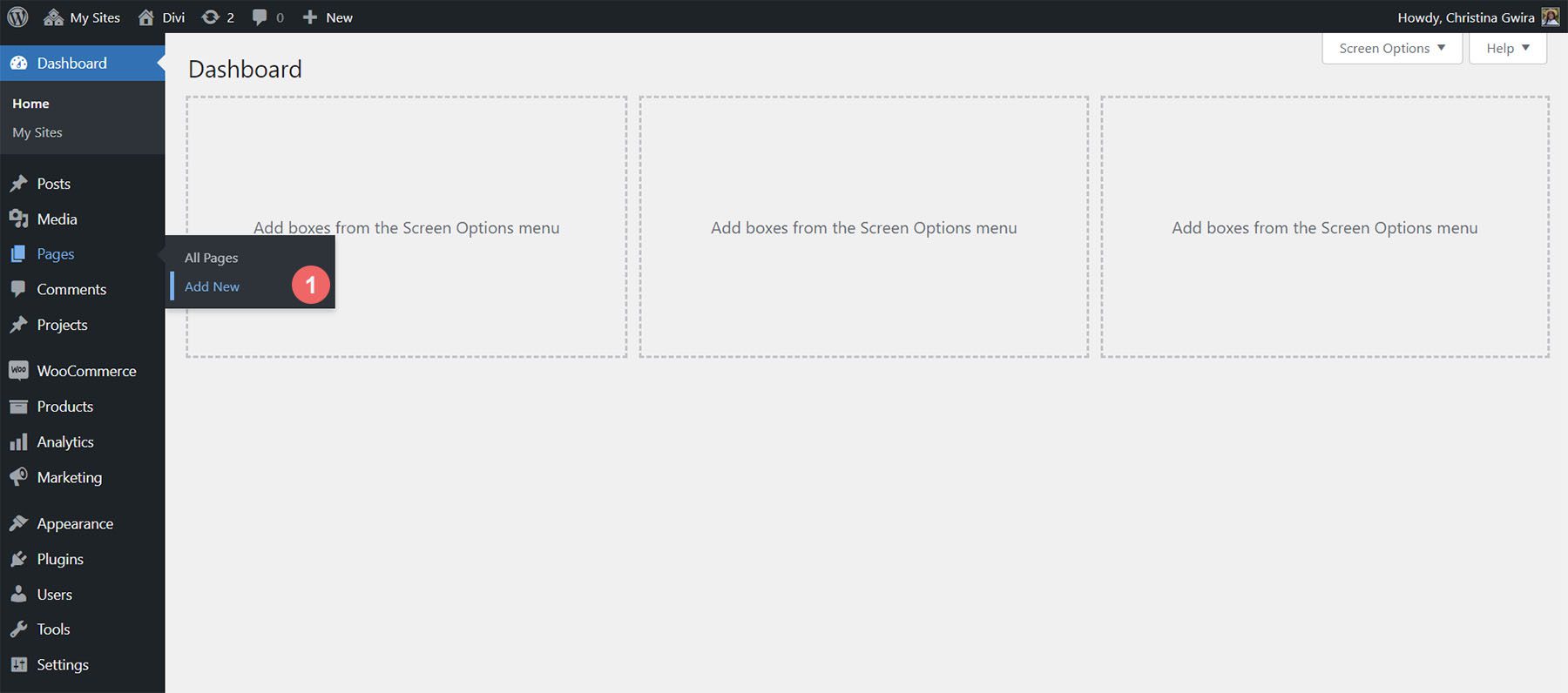
للبدء، سنقوم بتثبيت تخطيط الصفحة. نحتاج أولاً إلى إنشاء صفحة جديدة في WordPress. من لوحة تحكم WordPress، قم بالتمرير فوق عنصر قائمة الصفحات من القائمة اليمنى. وبعد ذلك نضغط على إضافة جديد .

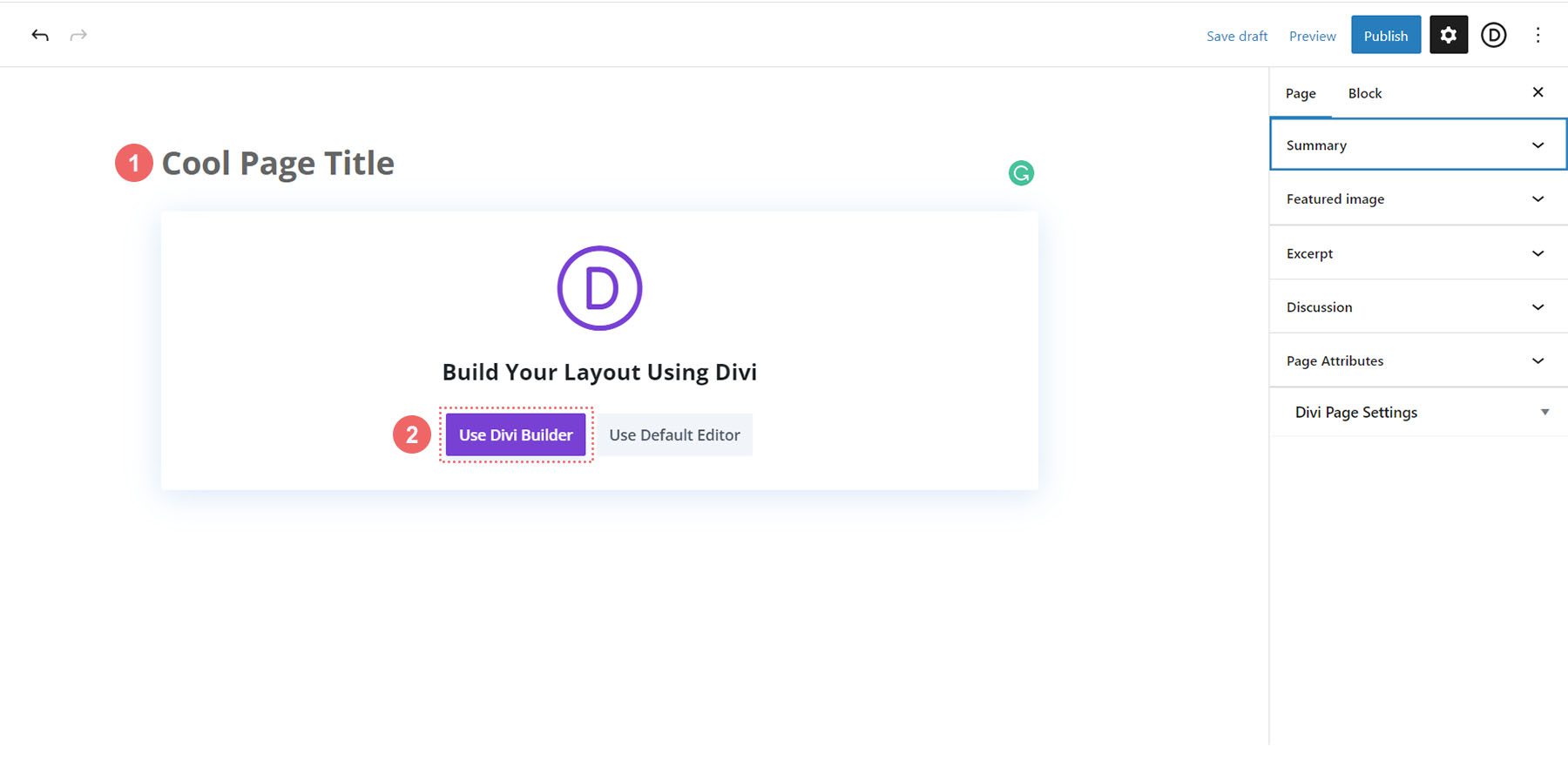
بمجرد الدخول إلى محرر WordPress الافتراضي Gutenberg، قم بتعيين عنوان لصفحتك الجديدة. بعد ذلك، انقر على الزر الأرجواني Use Divi Builder .

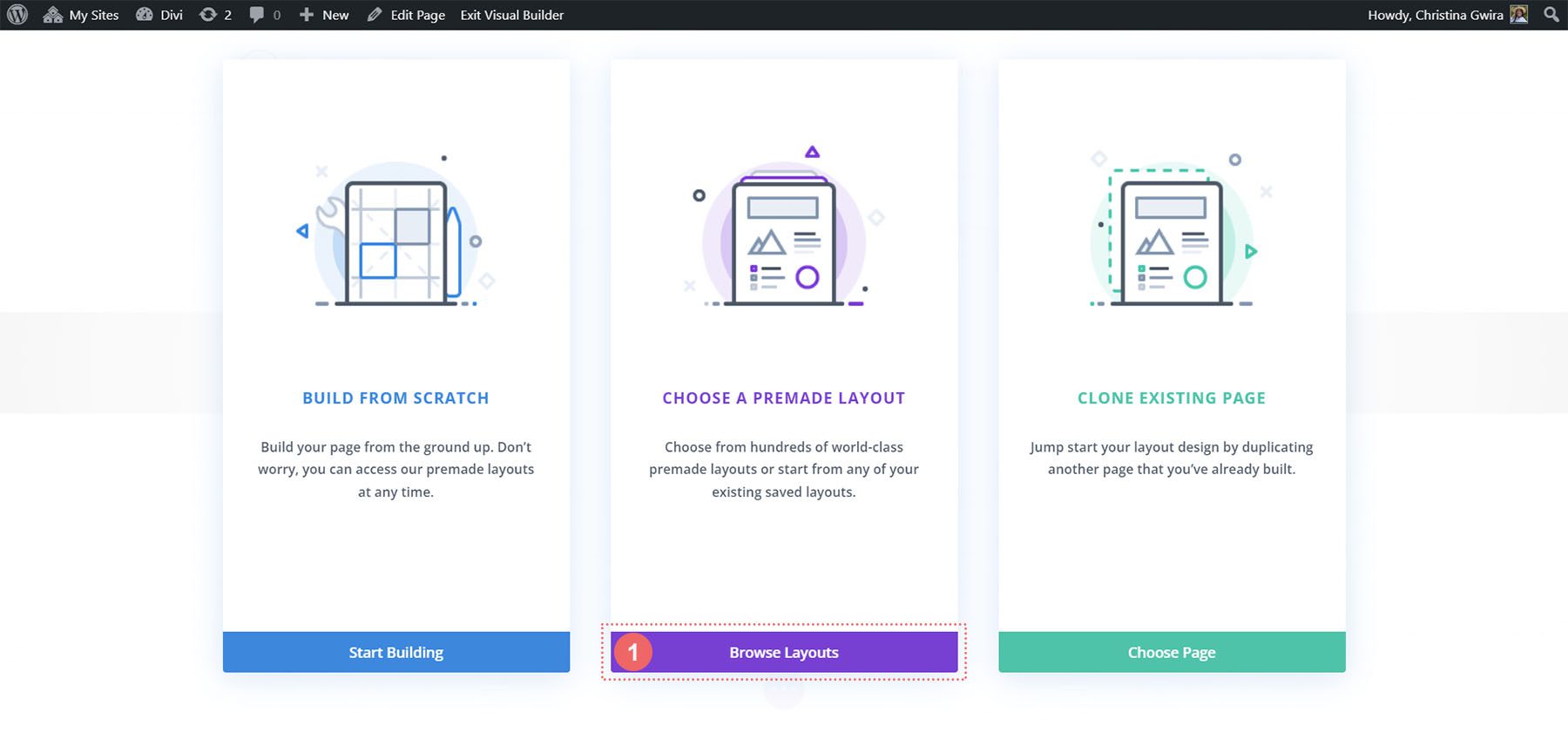
سيتم بعد ذلك تقديم ثلاثة خيارات لك. سوف نضغط على الزر الأوسط الأرجواني، تصفح التخطيطات .

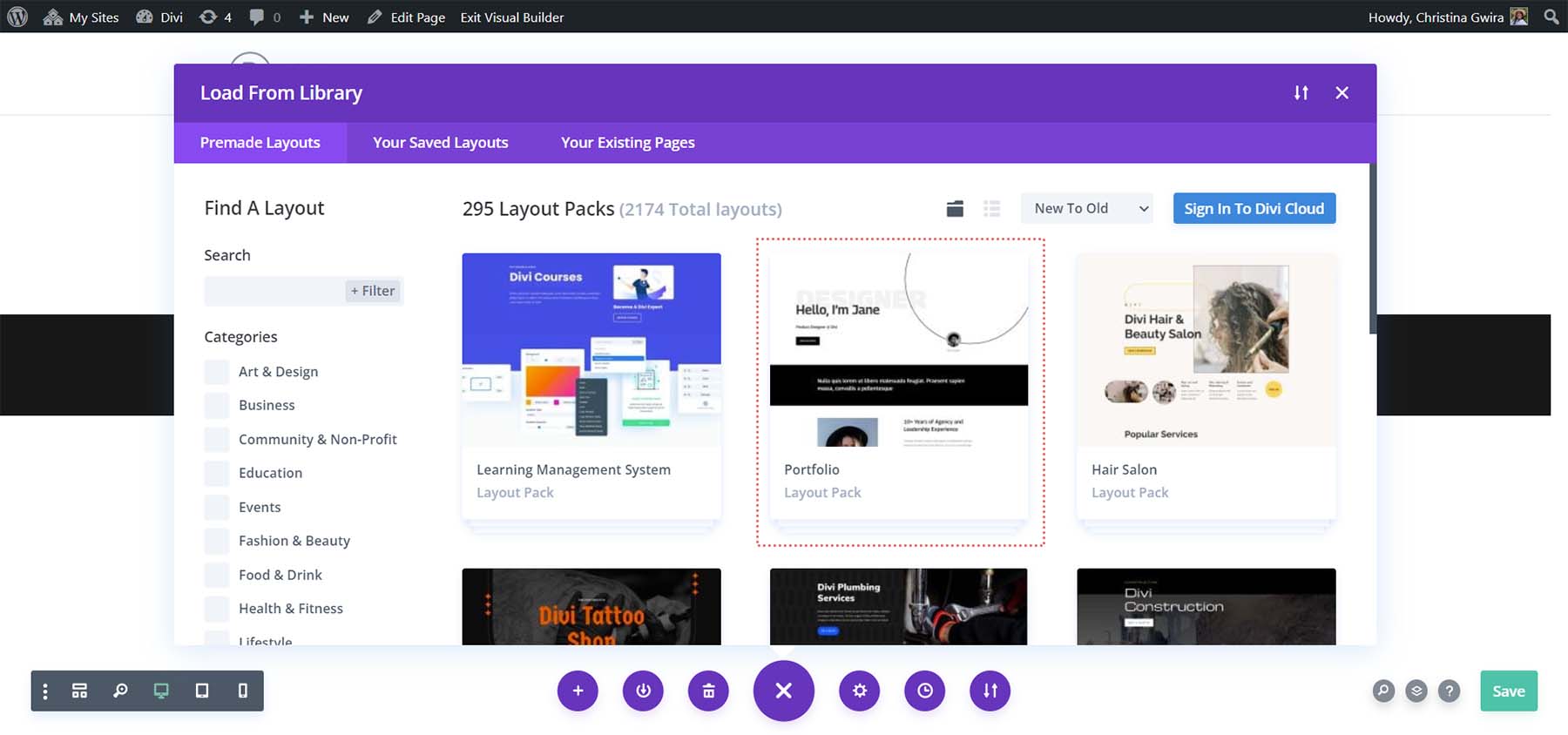
سيؤدي هذا إلى فتح مكتبة تخطيطات Divi الواسعة، والتي تأتي مليئة بصفحات مصممة مسبقًا لتختار من بينها. سنقوم باختيار حزمة تخطيط المحفظة.

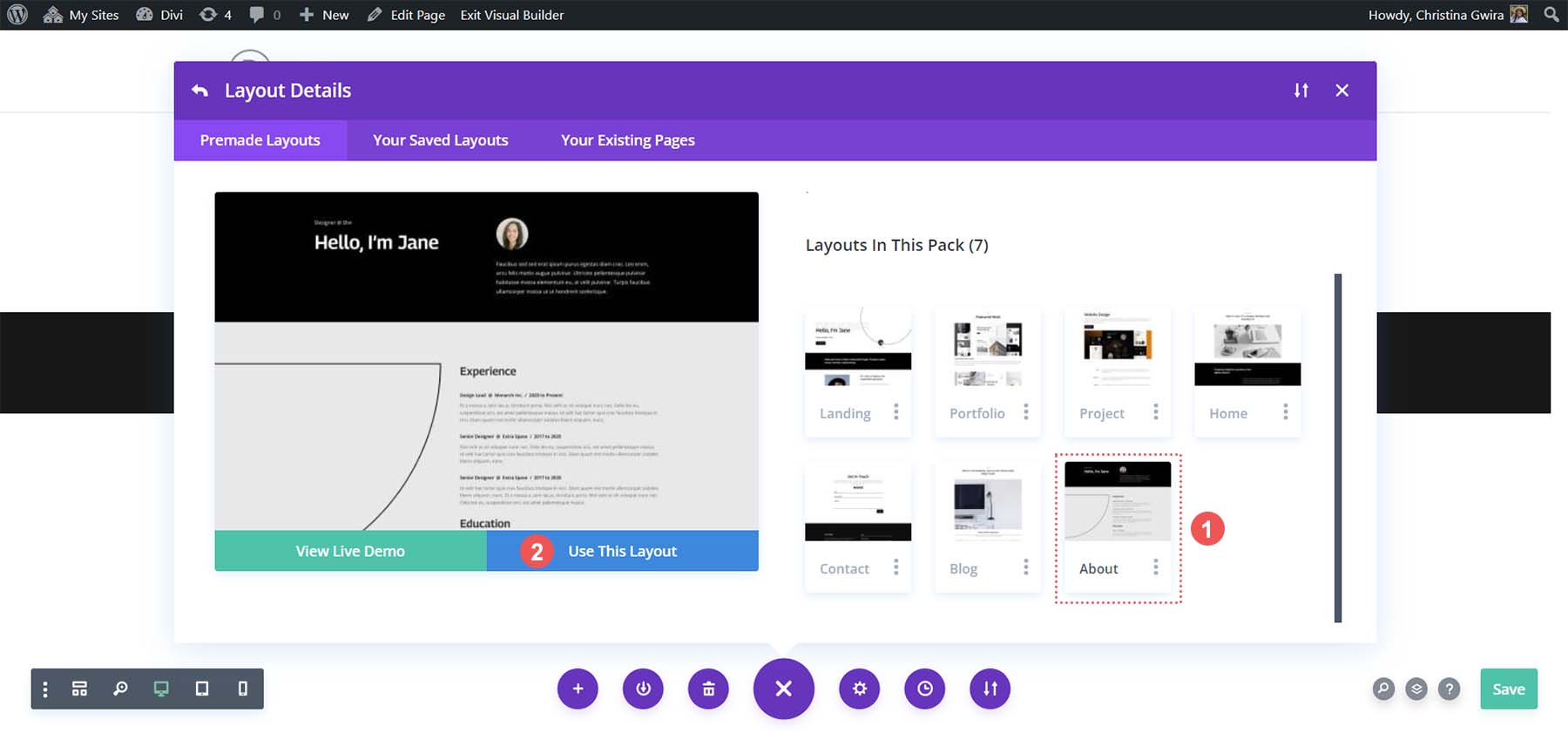
من حزمة تخطيط المحفظة، حدد حول تخطيط الصفحة .

ثم انقر فوق الزر "استخدام هذا التخطيط" الأزرق . انتظر حتى يتم تثبيت التخطيط على صفحتك الجديدة. أخيرًا، انقر فوق الزر "نشر" الأخضر لتنشيط صفحتك والتخطيط الجديد.
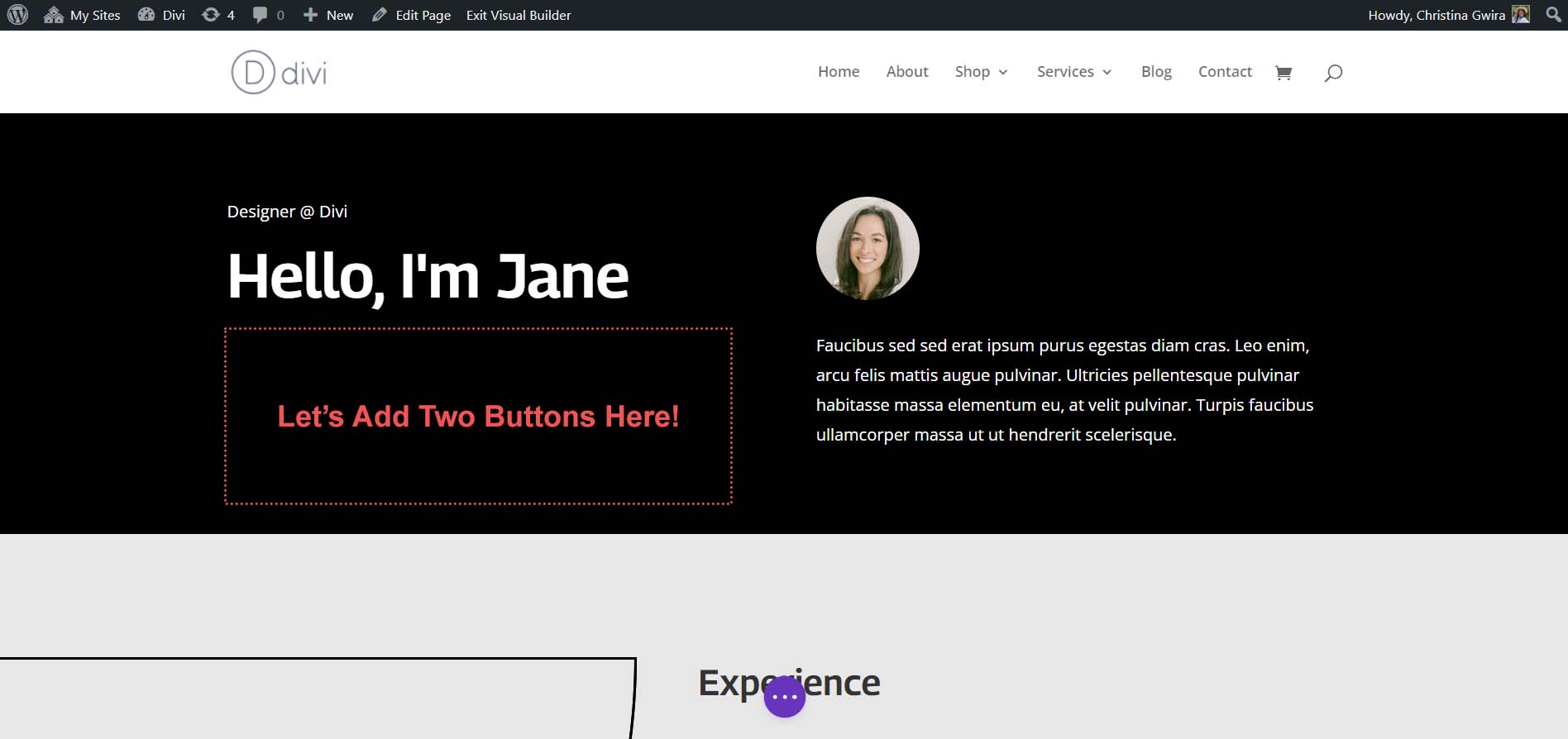
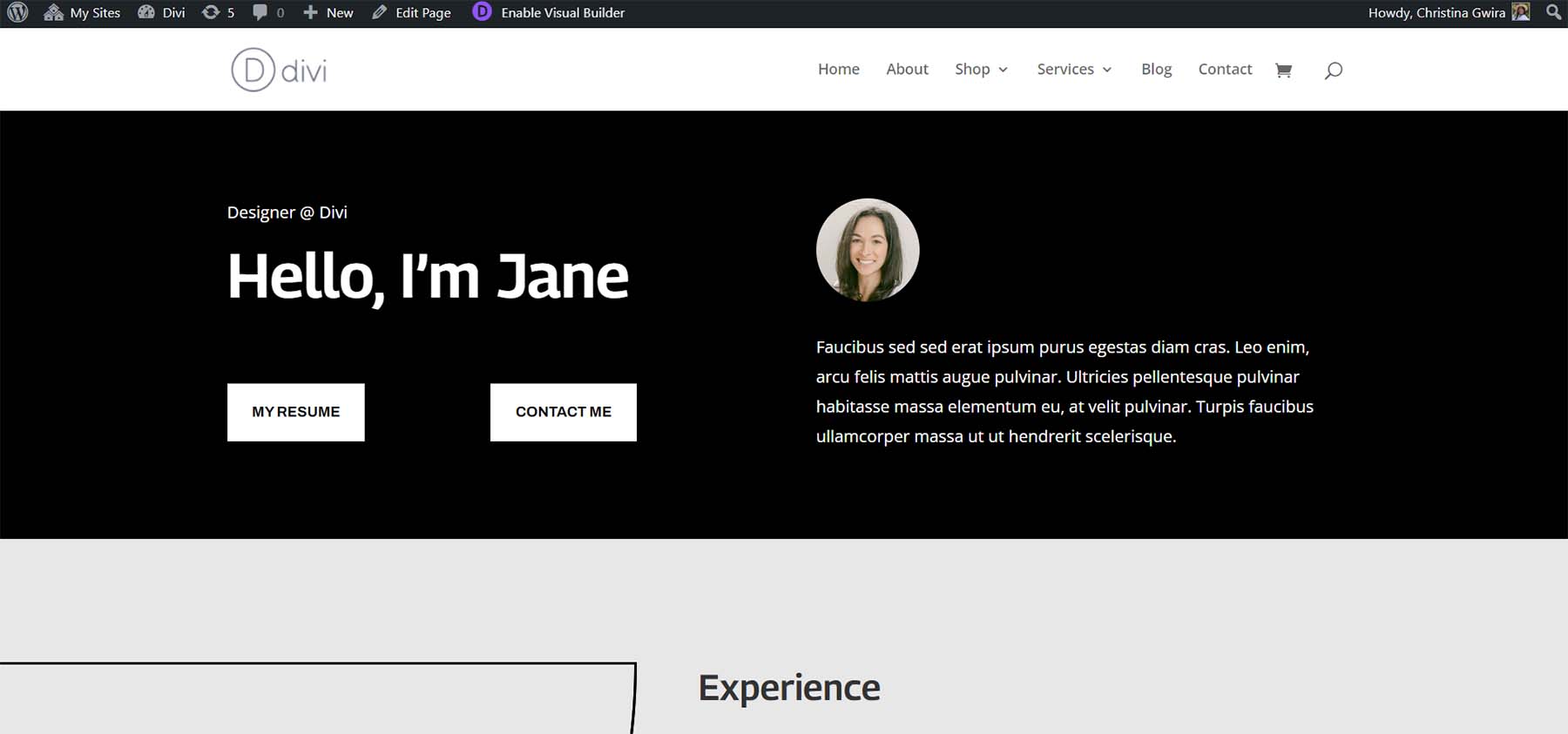
سنعمل مع قسم الرأس الأسود للتخطيط في معظم برامجنا التعليمية. دعونا نحفر!
كيفية إضافة أزرار Divi جنبًا إلى جنب
يمكنك إضافة أزرار Divi جنبًا إلى جنب بعدة طرق. ستكون طريقتنا الأولى باستخدام بنية عمود Divi الافتراضية.
استخدم الأعمدة لإضافة أزرار Divi جنبًا إلى جنب
من تخطيط صفحتنا، يمكننا أن نرى أن قسم الرأس لدينا يحتوي على عمودين. سنعيد تصميم هذا القسم بقسم خاص للسماح لنا بإضافة وحدتي أزرار جنبًا إلى جنب في العمود الأول.

إضافة قسم التخصص الجديد
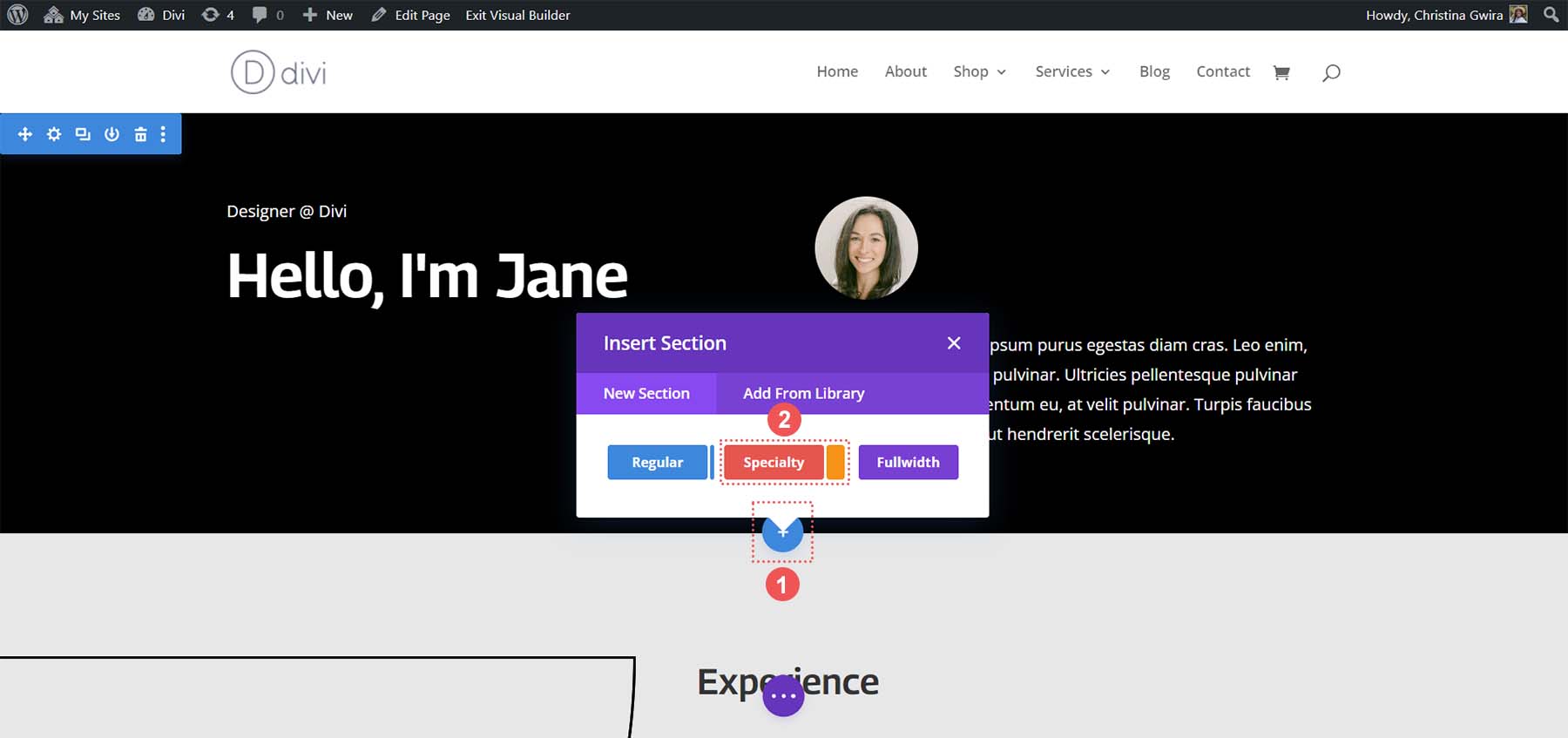
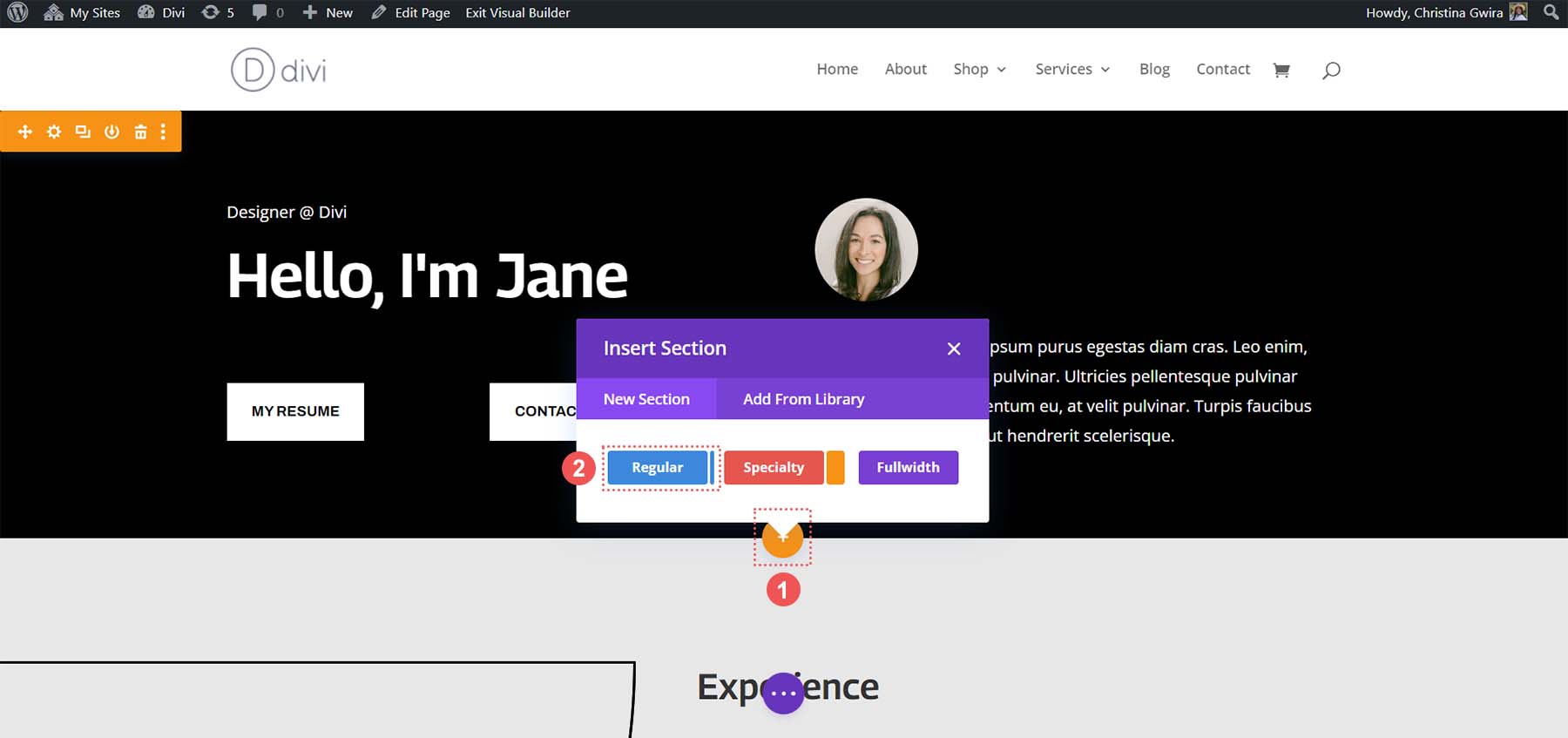
أولا نقوم بالضغط على أيقونة الإضافة الزرقاء . وهذا سيسمح لنا بإضافة قسم آخر. سوف نقوم بإضافة قسم خاص، لذا اضغط على أيقونة قسم التخصص باللون الأحمر والبرتقالي .

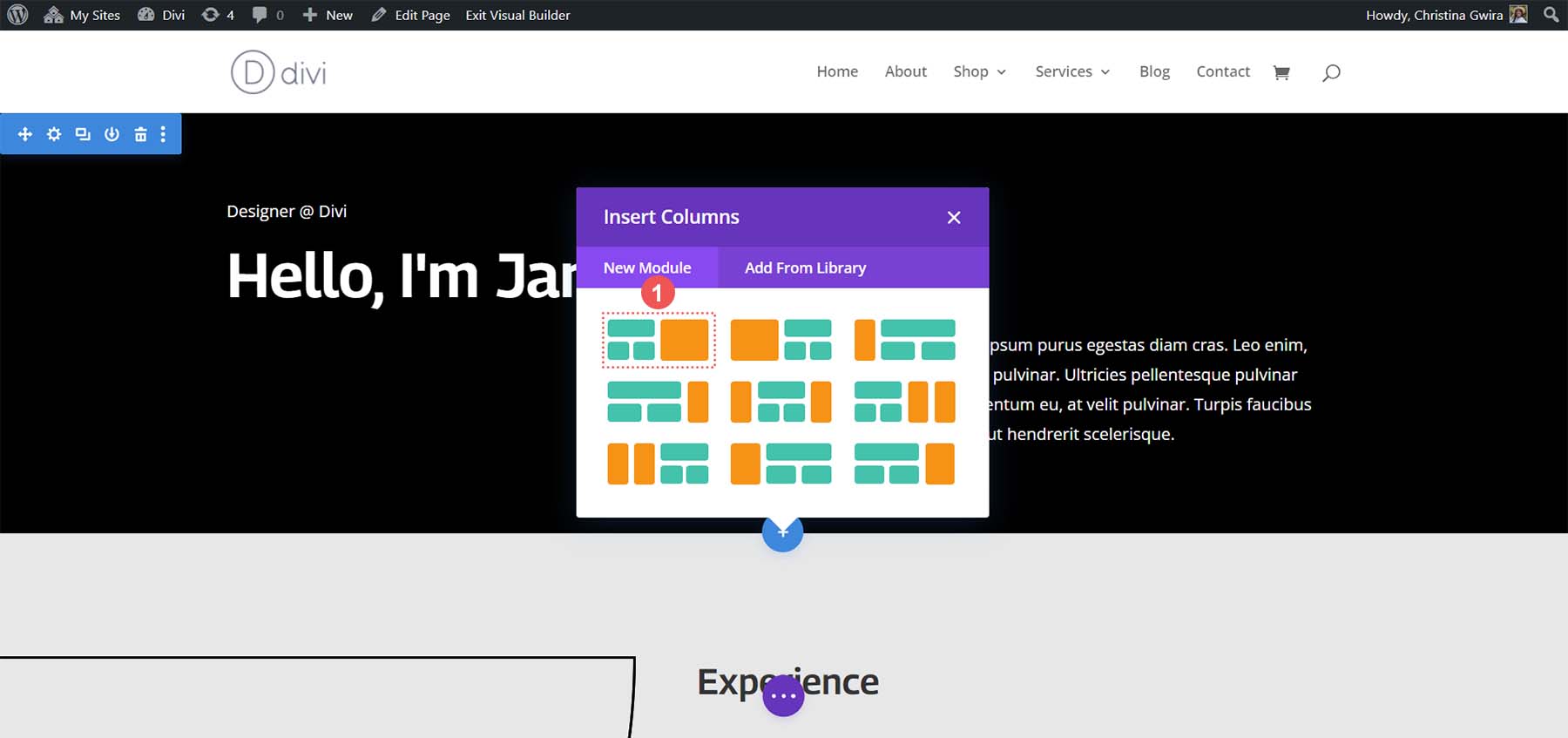
بعد الضغط على هذا الرمز، ستظهر لك مجموعة مختارة من الأقسام. لاحظ أنه، على عكس الأقسام العادية، تسمح لك الأقسام المتخصصة بدمج بنيات الأعمدة المختلفة داخل العمود. هذا هو ما سنستخدمه لوضع وحدتي أزرار جنبًا إلى جنب. حدد مجموعة الصف والعمود الأول .

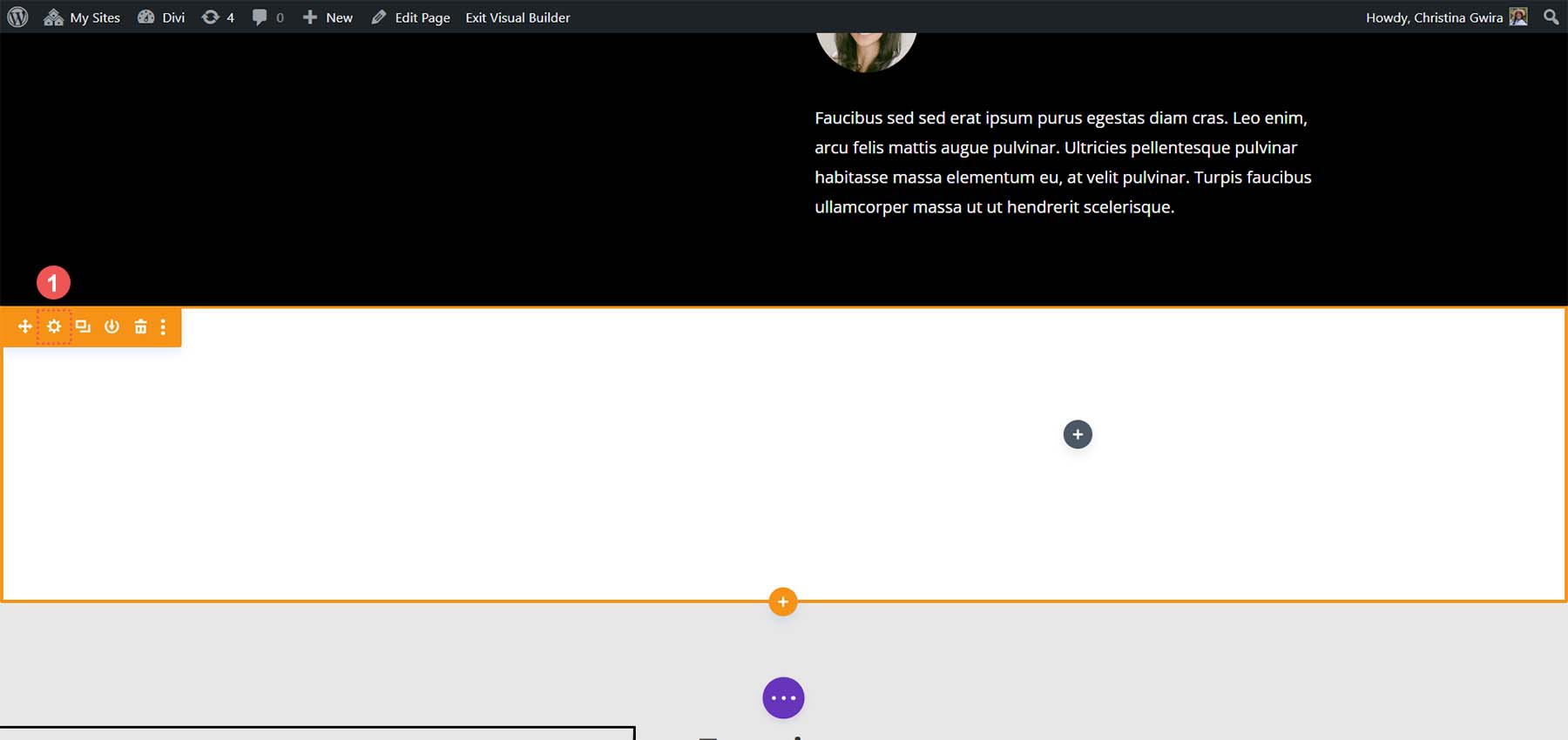
سيسمح لنا ذلك بإضافة رأس صفحتنا عبر العرض الكامل للعمود. ومع ذلك، سيسمح لنا أيضًا بوضع وحدتي أزرار جنبًا إلى جنب في الأسفل. بينما نقوم بإعادة إنشاء الرأس الافتراضي ضمن حزمة التخطيط هذه، سنقوم بتطبيق لون خلفية أسود على القسم. قم بالتمرير فوق القسم البرتقالي وحدد رمز الترس لفتح إعدادات القسم.

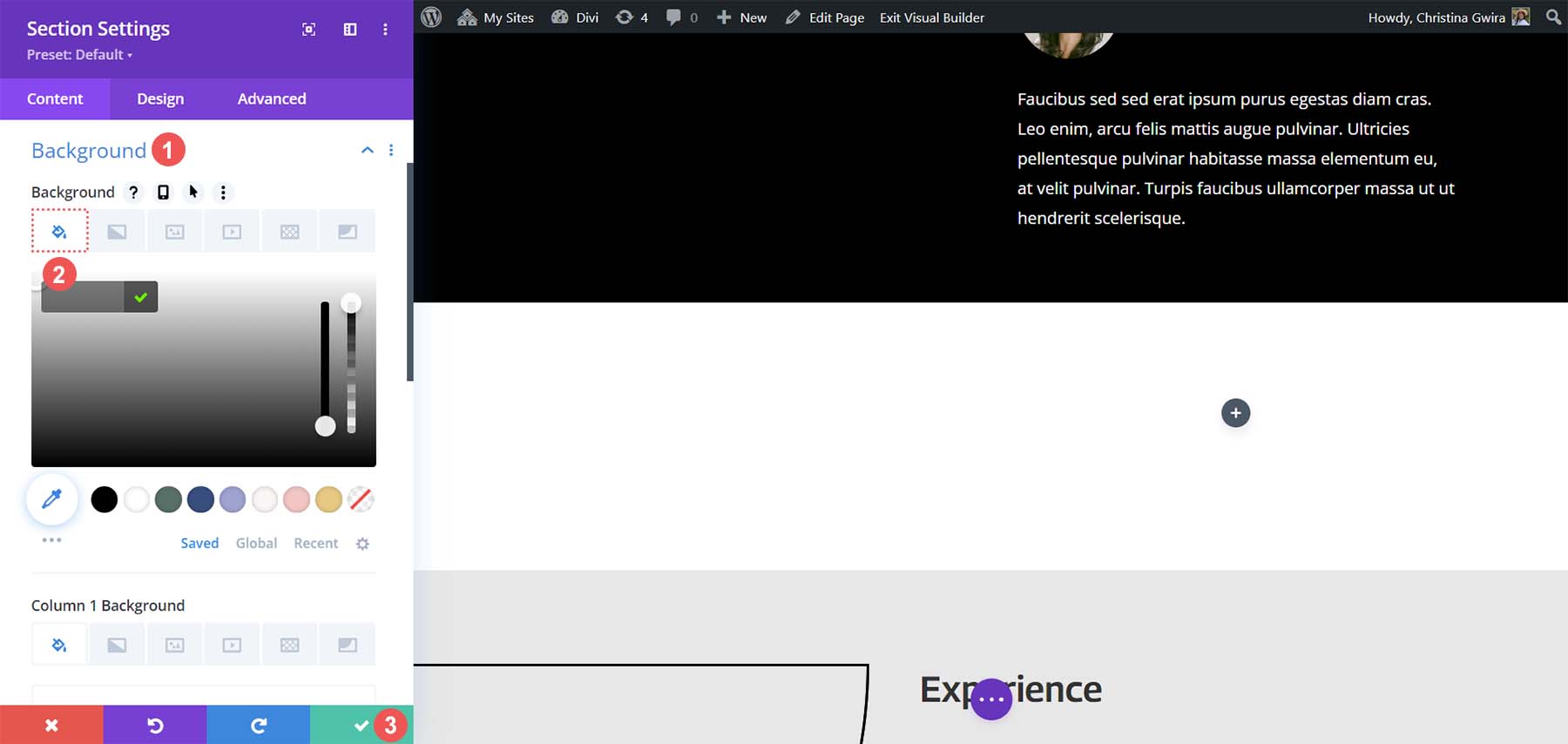
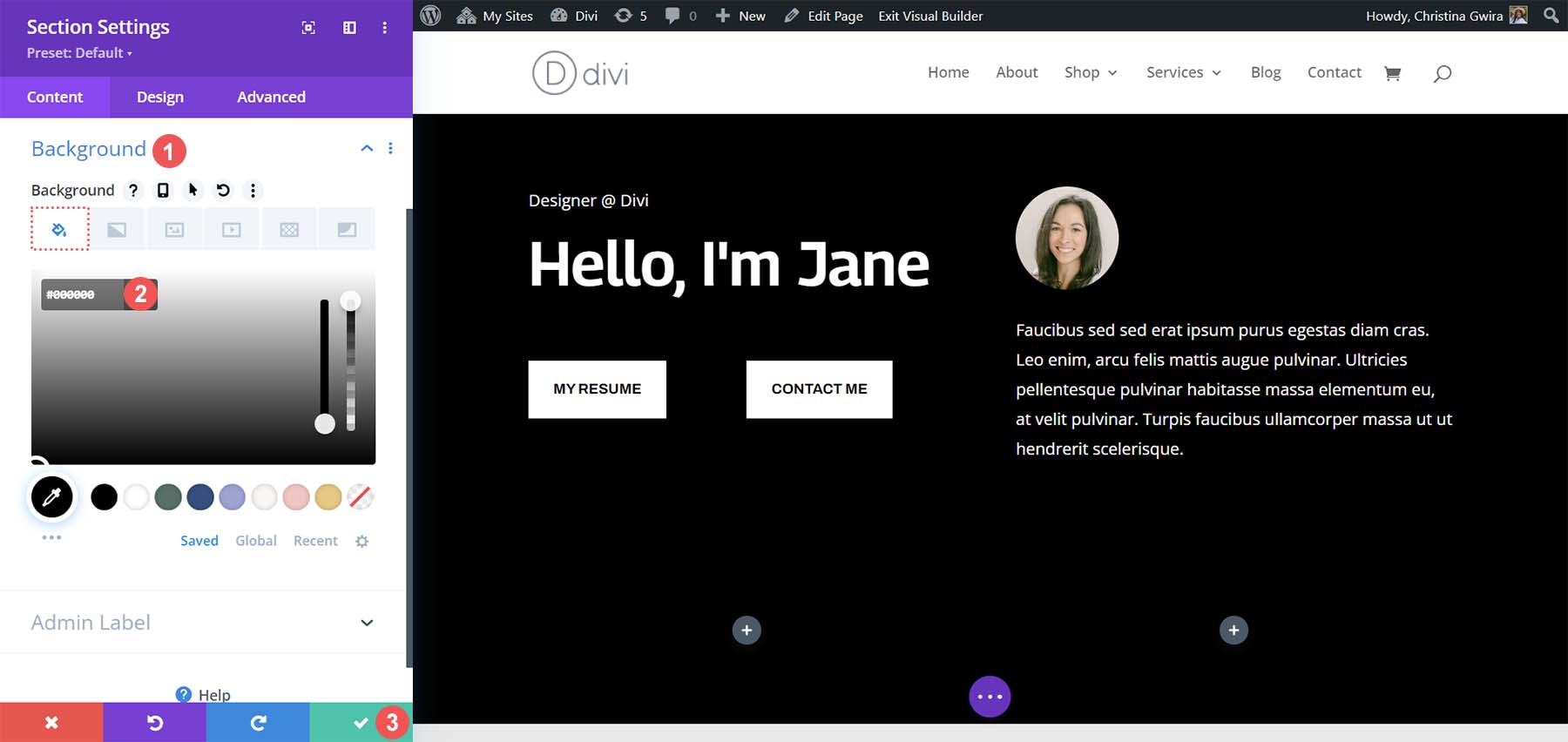
قم بالتمرير لأسفل إلى علامة التبويب "الخلفية" . حدد منتقي الألوان وقم بعمل خلفية للقسم #000000 . انقر فوق علامة الاختيار الخضراء الموجودة أسفل مربع الإعدادات لحفظ اختيار التصميم الخاص بك.

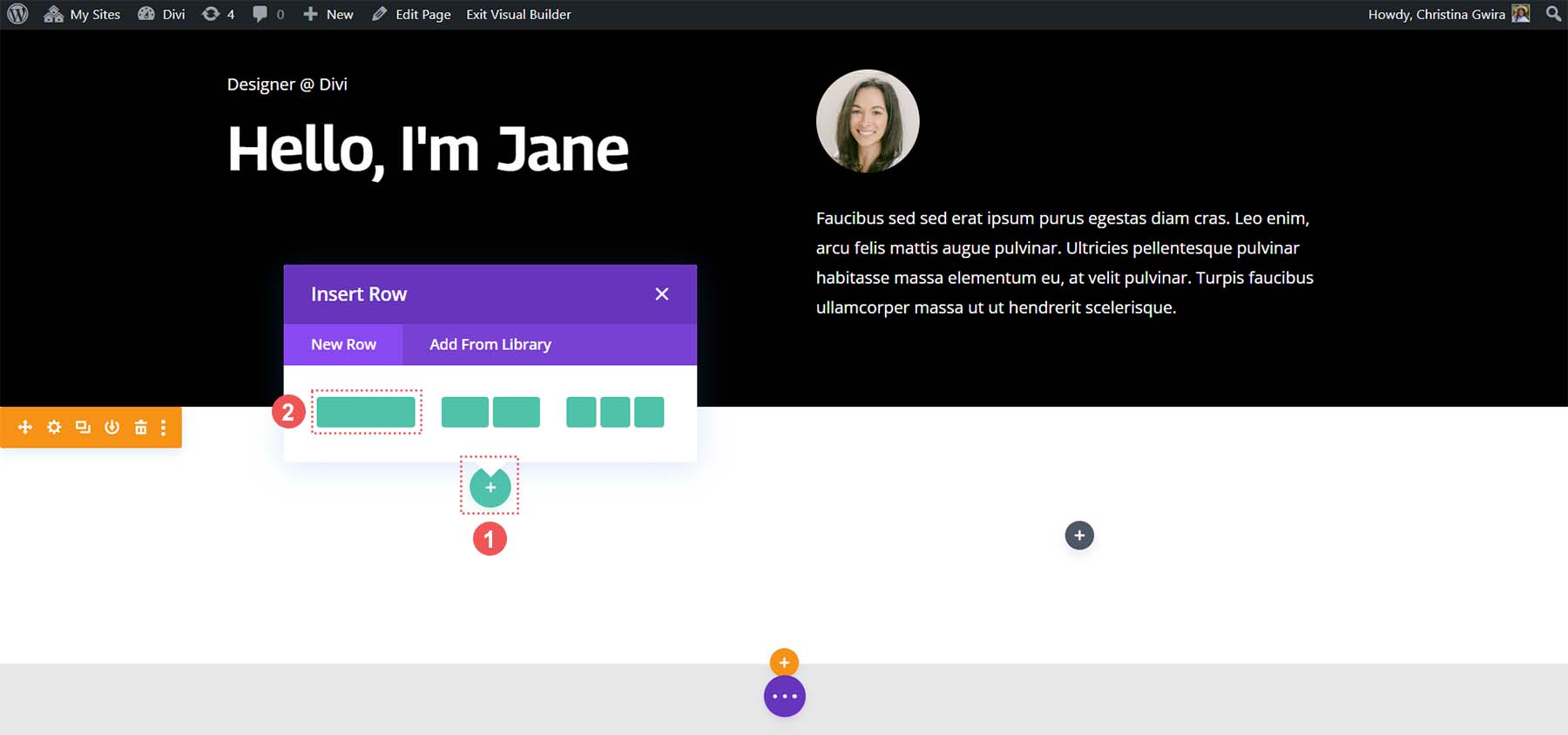
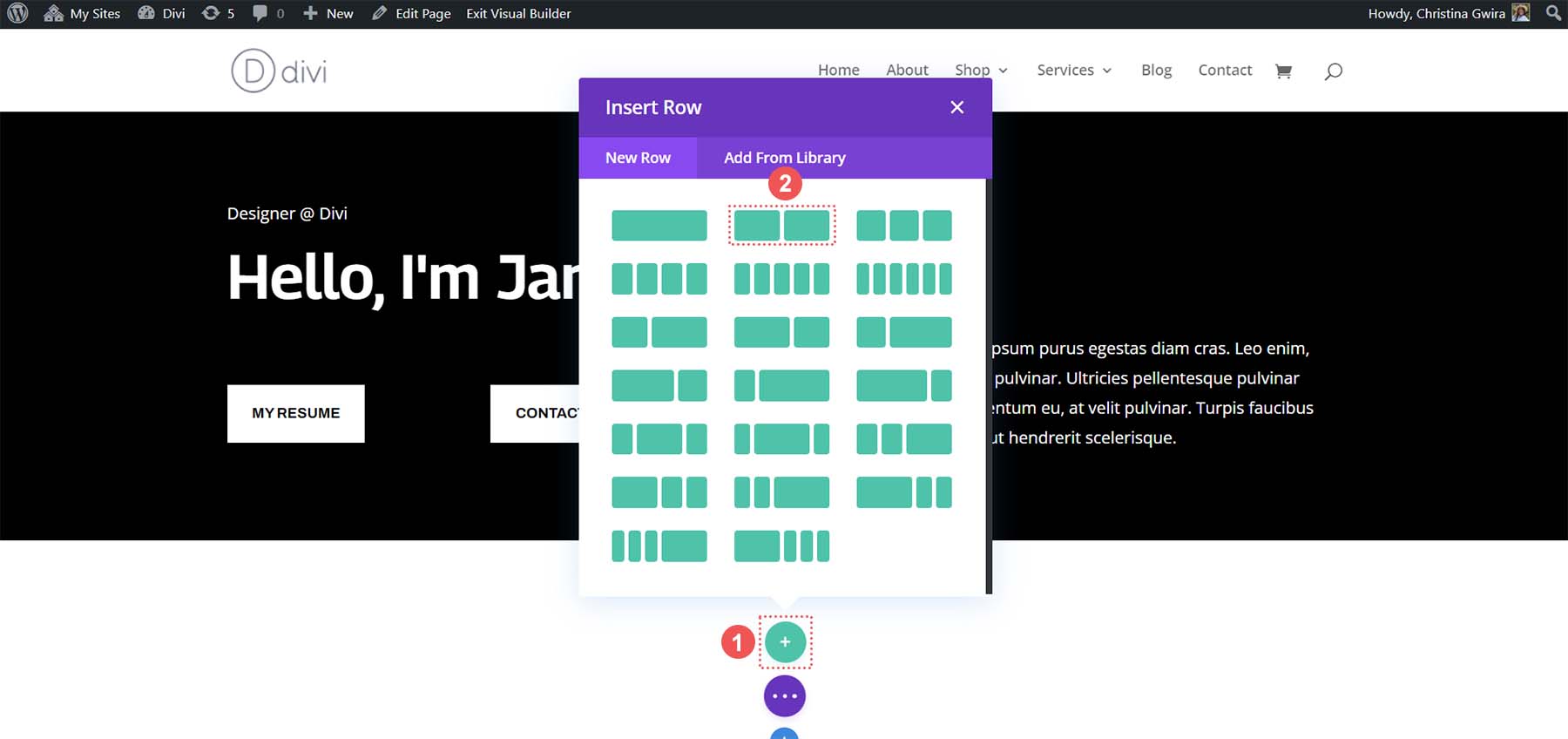
بعد إنشاء قسمنا وتصميمه، سننقر على أيقونة علامة الجمع الخضراء في العمود الأول . بعد ذلك، سنقوم باختيار تخطيط عمود واحد .

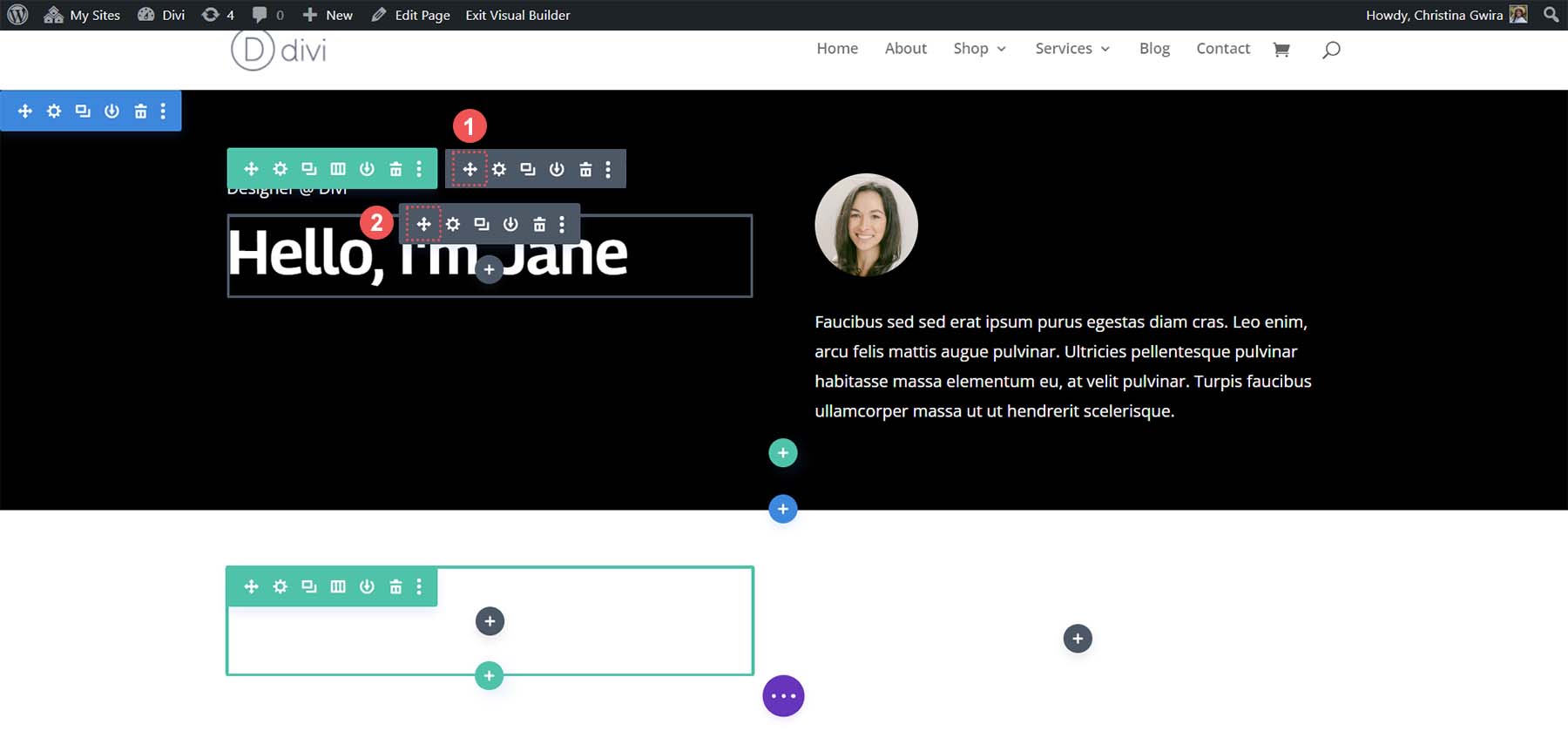
بعد وضع الصف الأول في مكانه، سنقوم بسحب محتويات العمود الأول من قسم الرأس الأولي إلى هذا الصف.

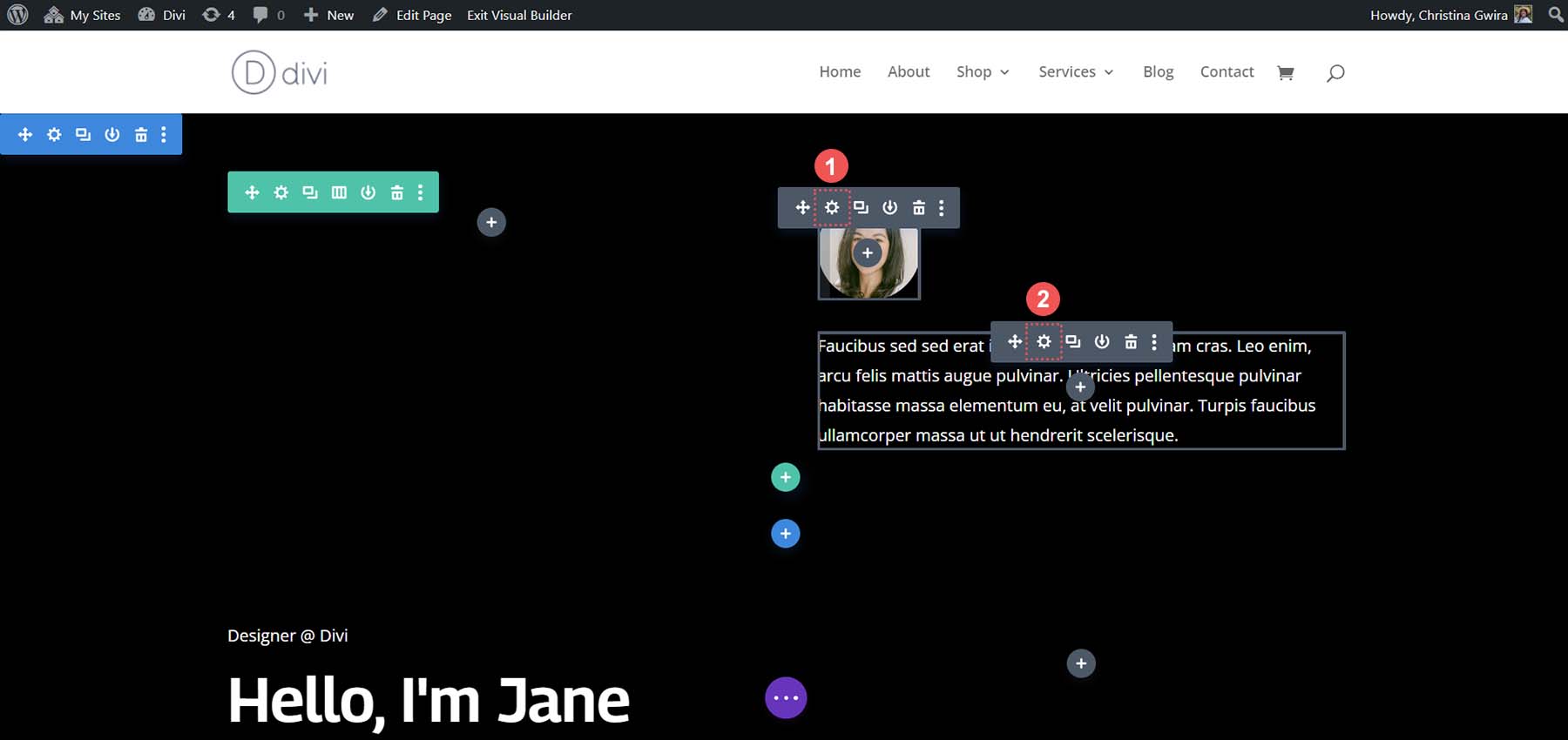
سنفعل الشيء نفسه مع محتويات العمود الثاني. نضغط على أيقونة سهم النقل ونسحب وحدة الصورة ووحدة النص إلى العمود الثاني من قسم التخصص الجديد الذي أنشأناه للتو.

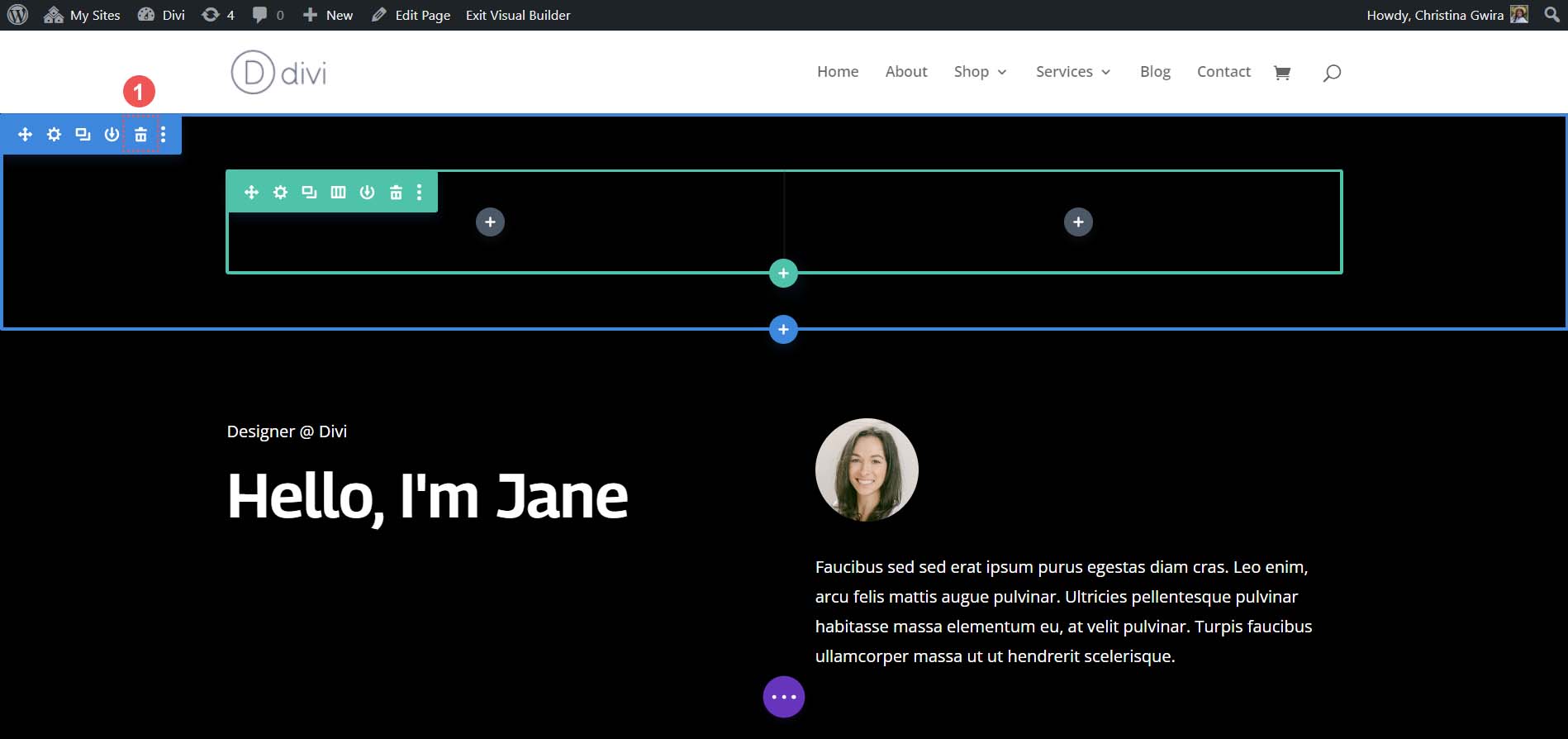
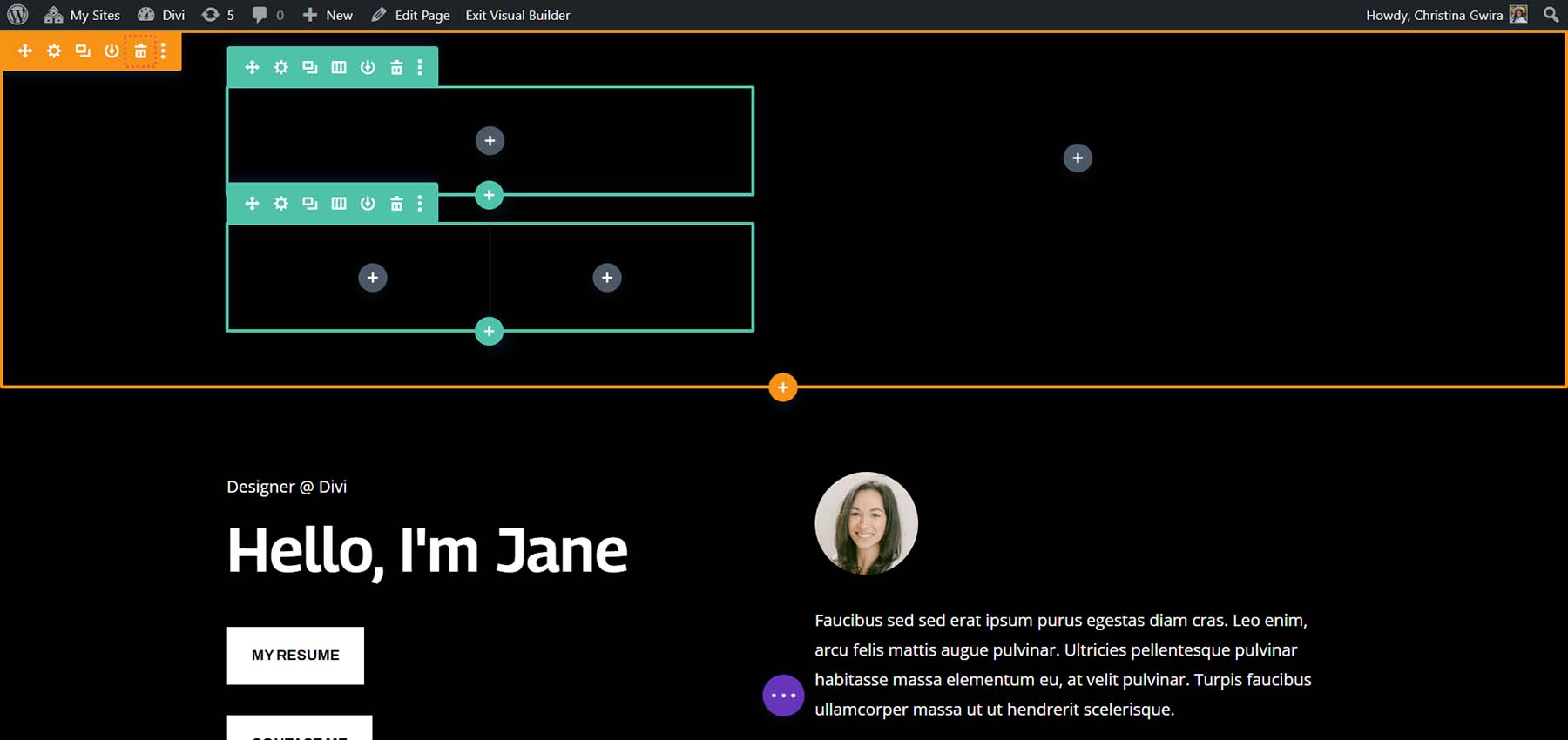
بعد أن قمنا بنقل الوحدات التي نحتاجها من القسم الأصلي، يمكننا حذفها. قم بالتمرير فوق قائمة القسم وانقر على أيقونة سلة المهملات . سيؤدي هذا إلى حذف القسم مع الصف الخاص به.

إضافة وحدات الأزرار
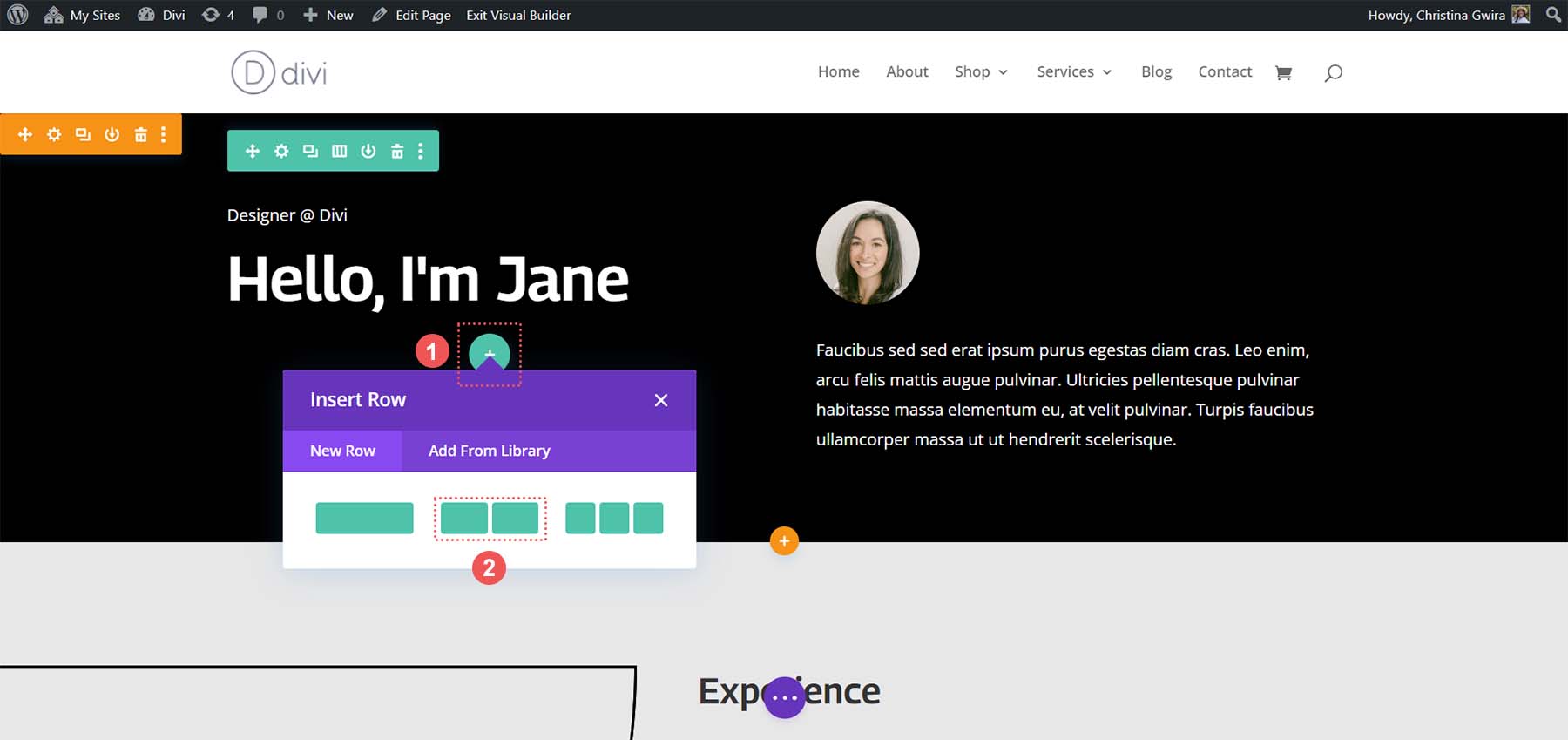
في العمود الأول من قسم تخصصنا، سوف نقوم بالضغط على أيقونة الزائد الخضراء لإضافة صف ثاني إلى هذا العمود. سنقوم بتحديد رمز التخطيط المكون من عمودين .

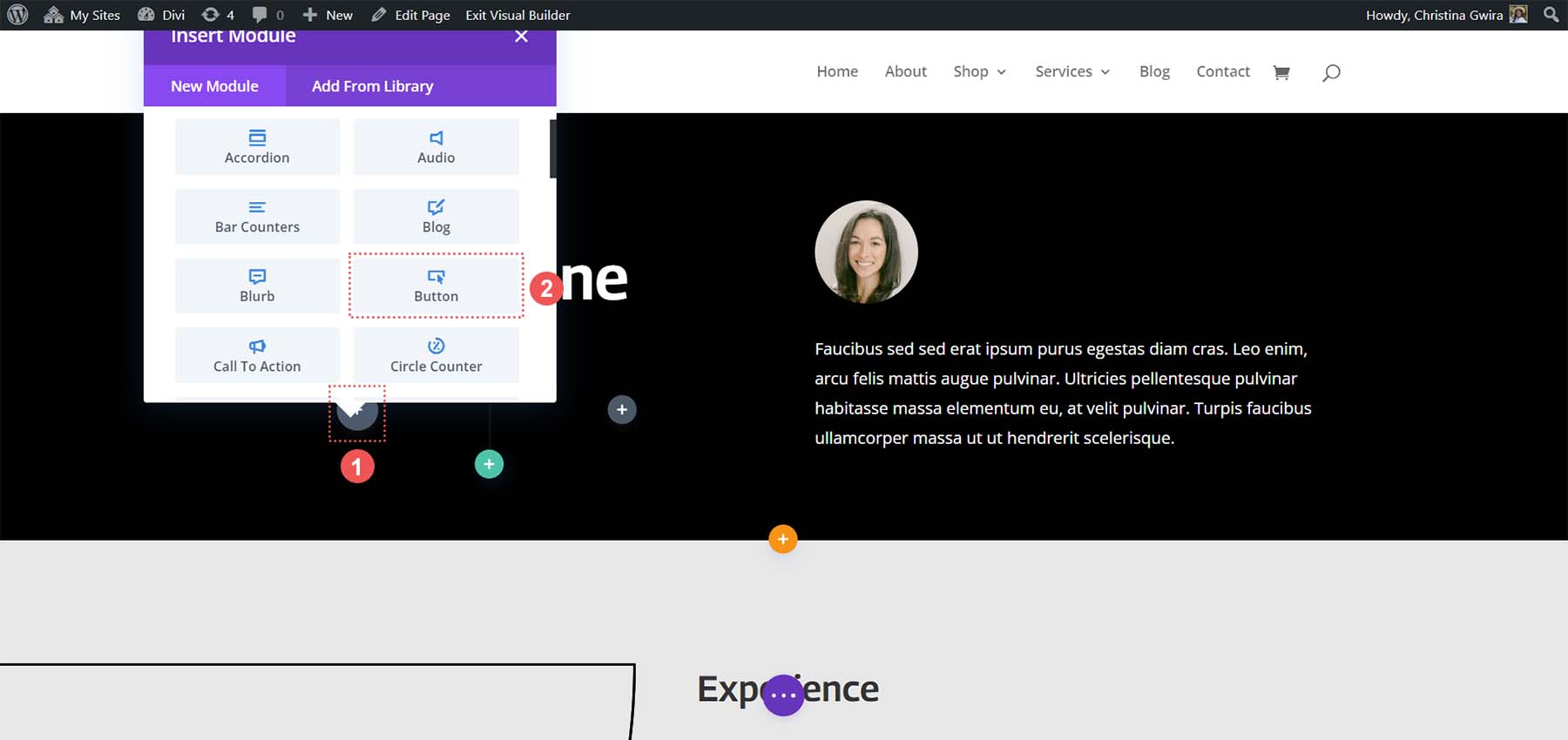
بعد ذلك، سنضيف وحدة الأزرار إلى كل عمود من أعمدة هذا الصف الجديد. للقيام بذلك، انقر فوق أيقونة علامة الزائد الرمادية ، ثم حدد أيقونة وحدة الأزرار لإضافة زر إلى العمود الأول.

تصميم وحدة الأزرار
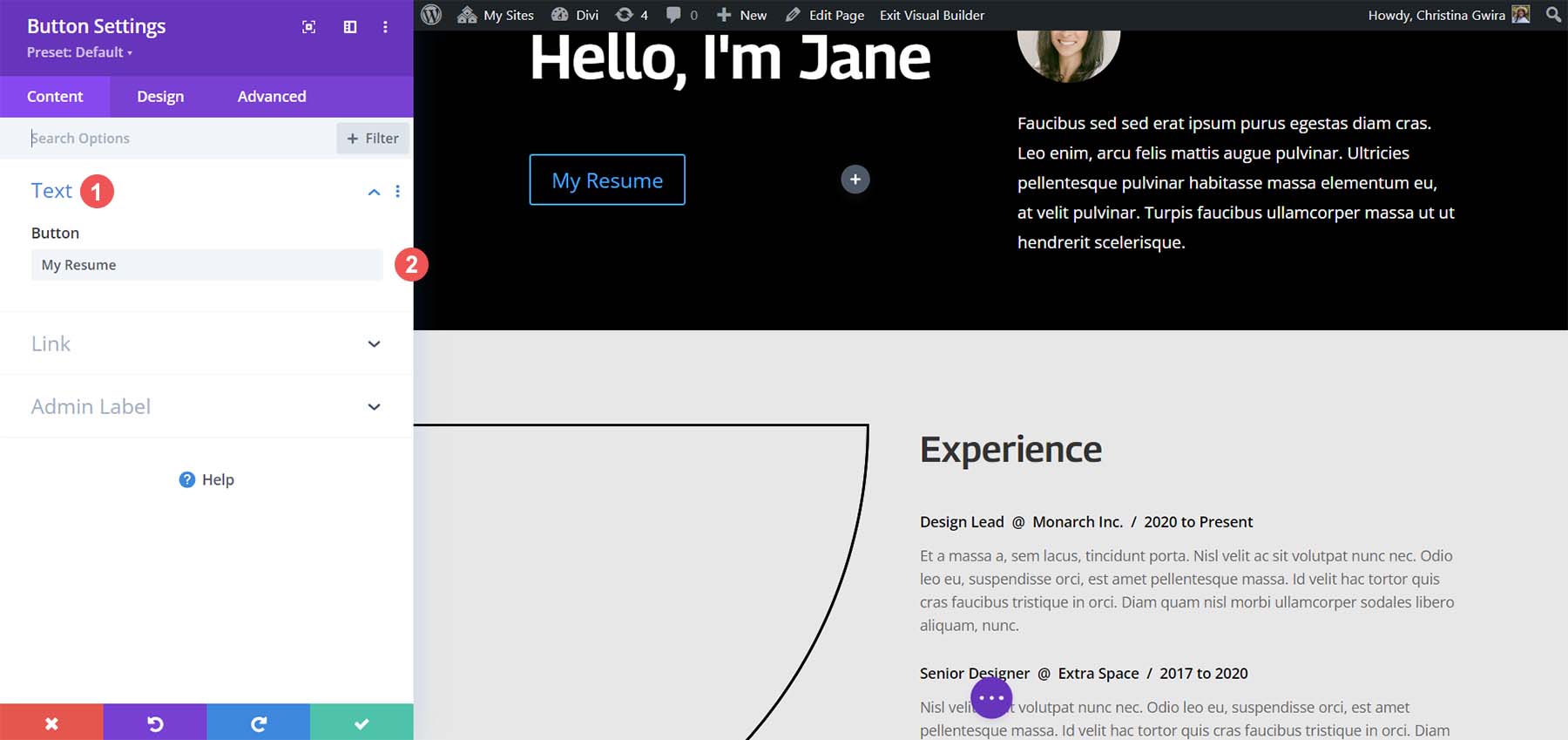
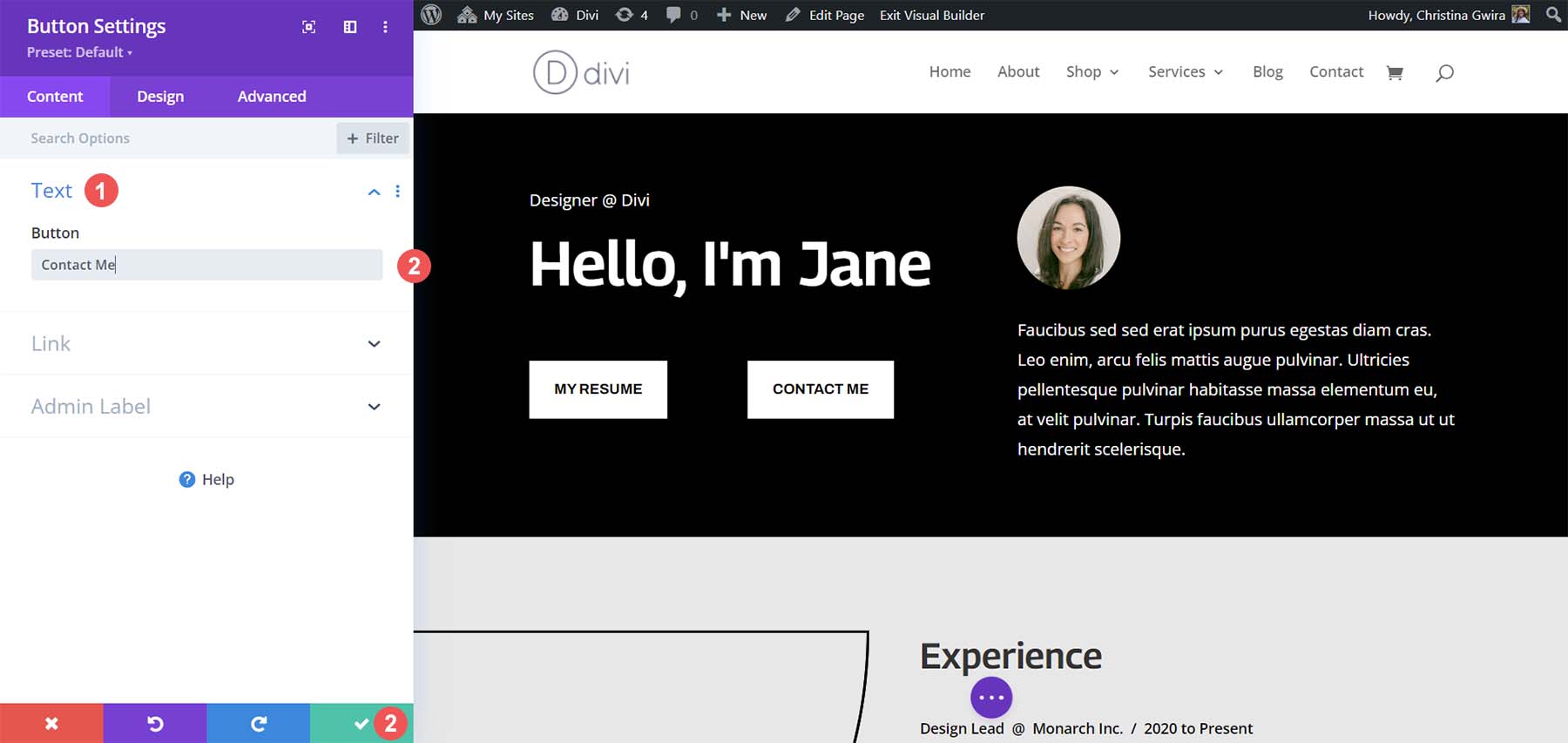
ضمن علامة التبويب "المحتوى"، قم بتحديث نص الزر ليعكس احتياجاتك. في حالتنا، قمنا بتغيير النص ليصبح My Resume.

بعد ذلك، انقر فوق علامة التبويب "تصميم" ، ثم انقر فوق علامة التبويب "زر" . استخدم الإعدادات التالية لتصميم الزر.
إعدادات تصميم الزر:
- استخدم الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #000000
- خلفية الزر: #ffffff
- عرض حدود الزر: 0 بكسل
- خط الزر: أرشيفي
- نمط خط الزر: كل الحروف الكبيرة
- إظهار رمز الزر: نعم
- رمز الزر: افتراضي
- موضع رمز الزر: صحيح
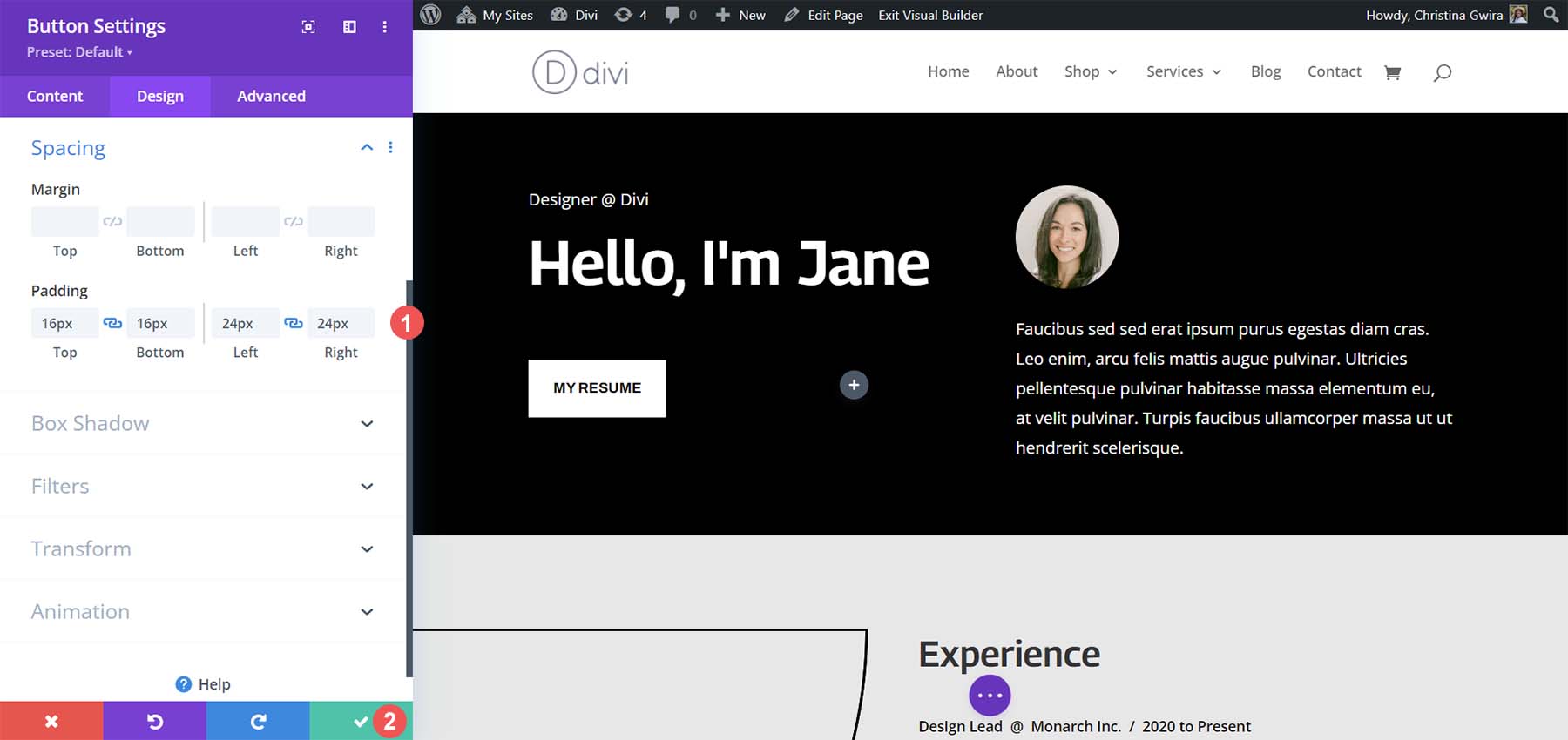
الآن، سنقوم بإضافة بعض الحشو إلى وحدة الأزرار الخاصة بنا. ثم نضغط على علامة التبويب تباعد . قم بإعطاء الزر إعدادات الحشو التالية.
إعدادات تصميم التباعد:
- الحشو العلوي والسفلي: 16 بكسل
- الحشو الأيسر والأيمن: 24 بكسل

انقر على علامة الاختيار الخضراء لحفظ خيارات التصميم الخاصة بك.
إنشاء وحدة الزر الثاني
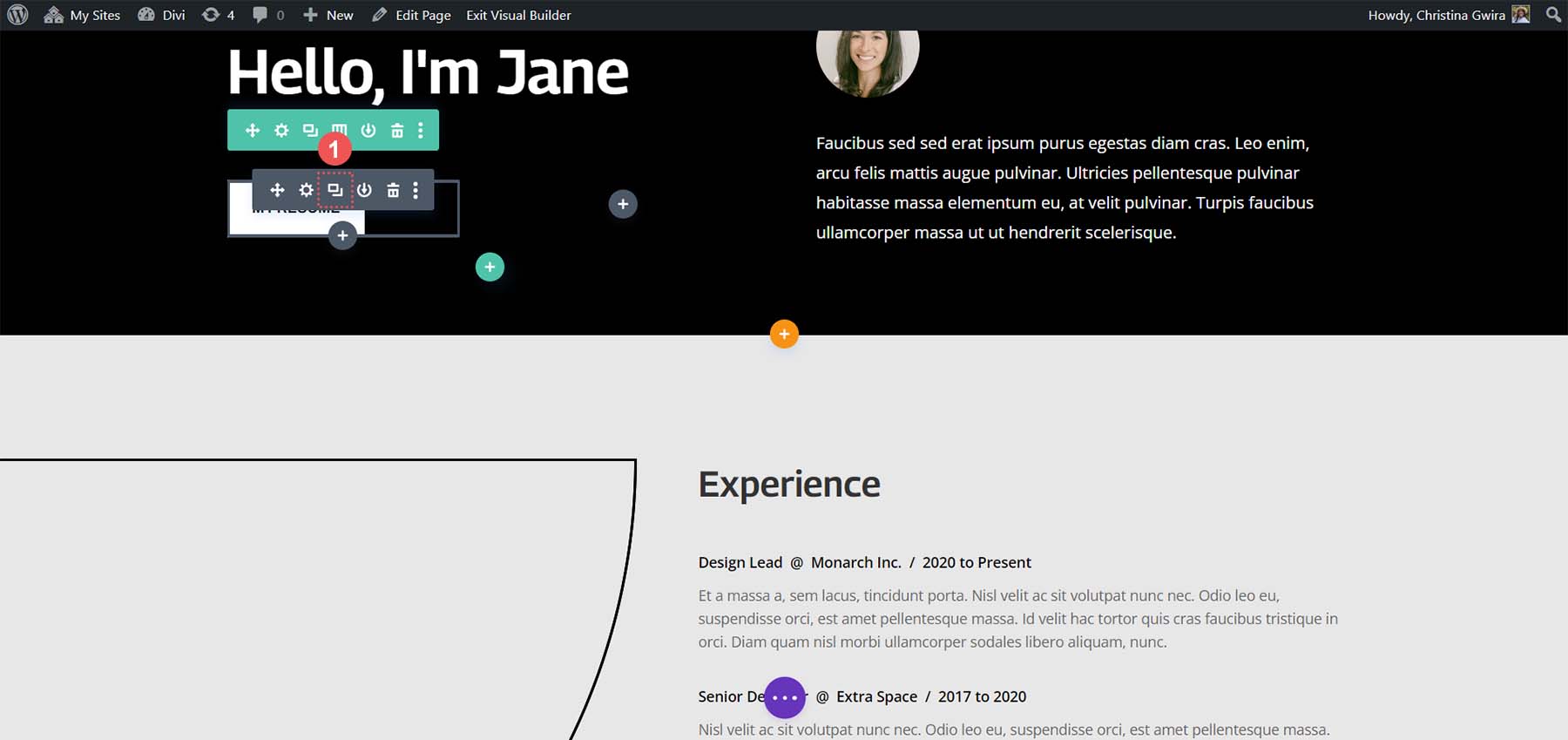
لقد حان الوقت لإنشاء الزر الثاني ووضعه بجوار الزر الأول. أولاً، قم بالتمرير فوق الزر الأول وانقر على أيقونة النسخ . سيؤدي هذا إلى تكرار الوحدة النمطية.

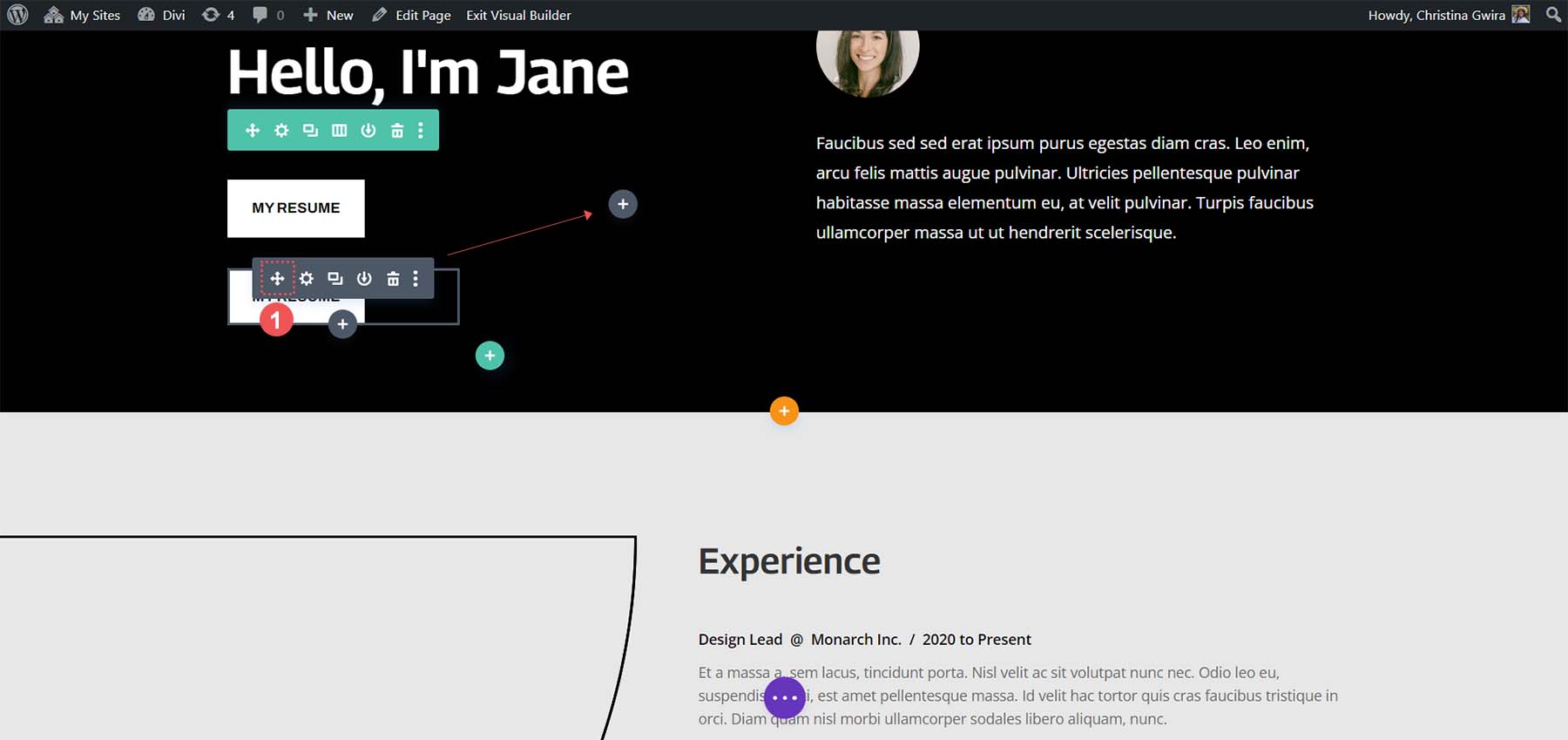
ثم اسحب الوحدة المكررة إلى العمود الثاني.

الآن بعد أن أصبحت وحدة الزر الثانية في العمود، دعنا ننقر على أيقونة الترس . سيؤدي هذا إلى فتح الإعدادات لهذا الزر.

في علامة تبويب المحتوى، قم بتحرير نص الزر ليناسب احتياجاتك.

بمجرد الدخول إلى إعدادات وحدة الأزرار، قم بتحديث نص الزر . وأخيرًا، انقر فوق علامة الاختيار الخضراء لحفظ تعديلاتك على الزر الثاني.

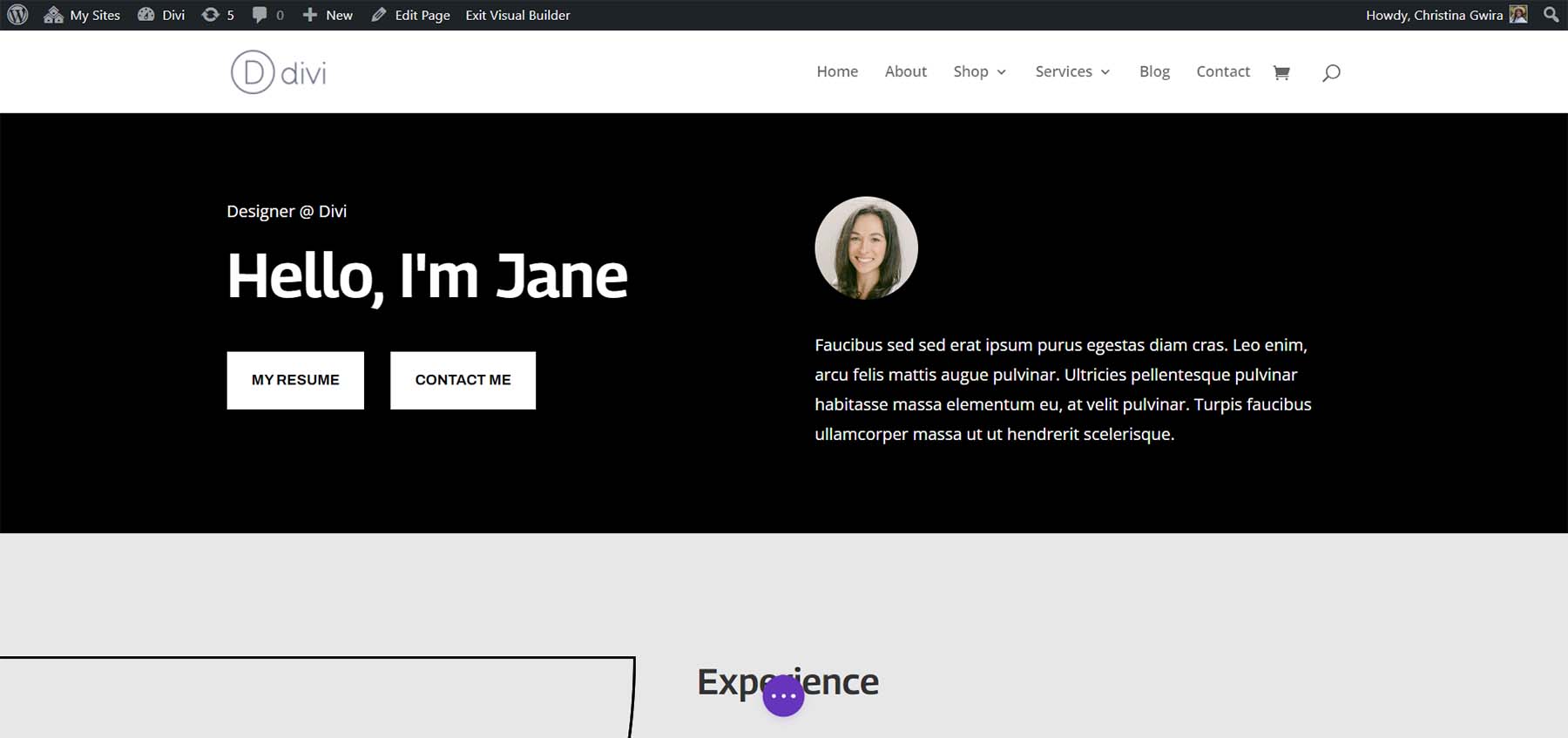
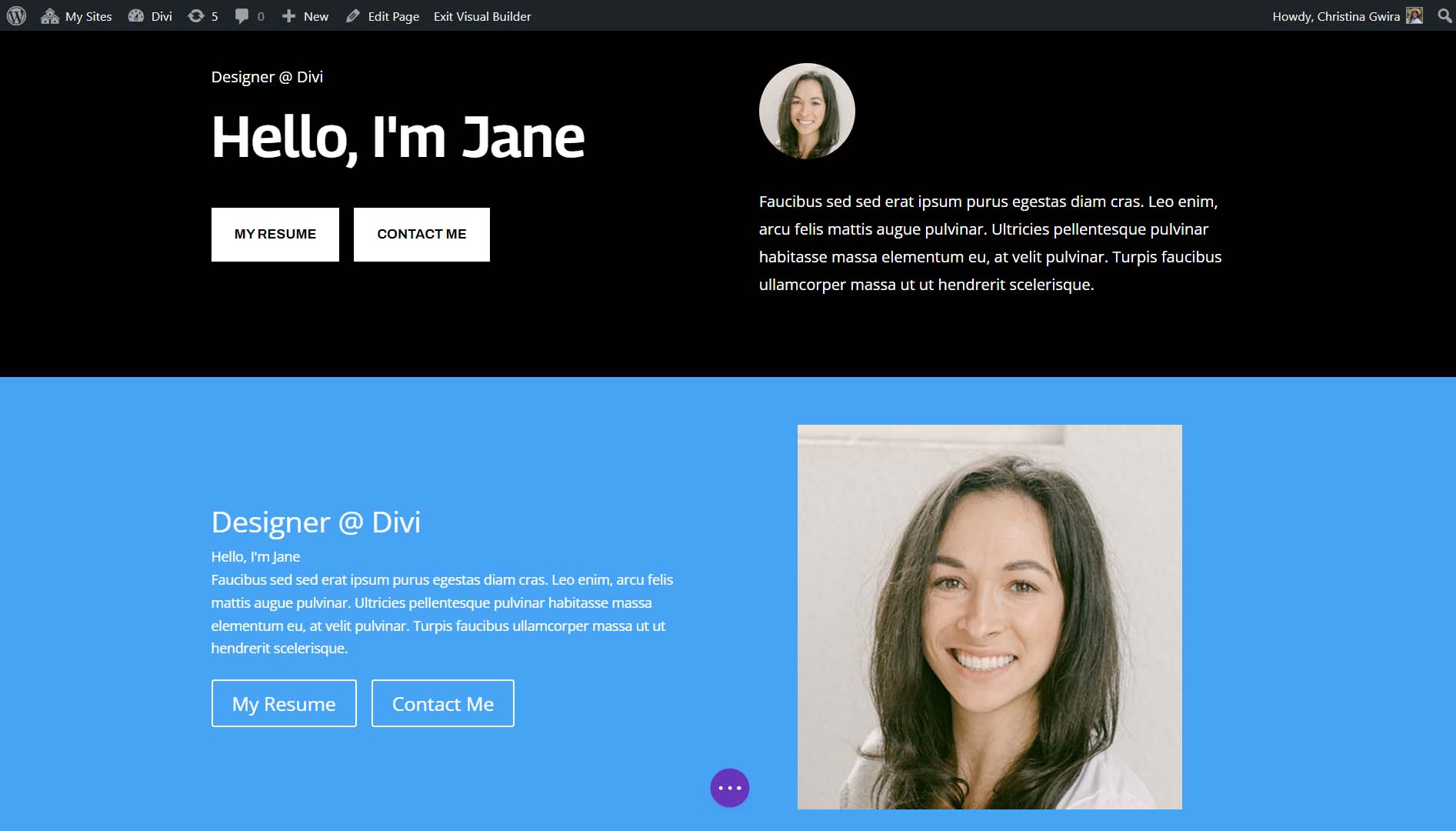
في النهاية، سيكون لديك وحدتي أزرار، جنبًا إلى جنب.

استخدام CSS لوضع أزرار Divi جنبًا إلى جنب
هناك طريقة أخرى لإضافة أزرار Divi جنبًا إلى جنب وهي استخدام CSS. باستخدام سطر واحد فقط من CSS، يمكننا تحقيق أزرار مزدوجة جنبًا إلى جنب في Divi. أولاً، دعونا نجهز قسمنا.
إعداد قسمنا
على غرار طريقتنا السابقة، سنحتاج إلى تعديل القسم الخاص بنا. في هذه الحالة، سنستخدم قسم Divi عاديًا بدلاً من قسم متخصص. للبدء، نضغط على أيقونة علامة الزائد البرتقالية ونختار أيقونة القسم العادي الزرقاء .


الآن بعد أن تم إنشاء قسمنا الجديد، سنقوم بإضافة صفوف وأعمدة. سوف نقوم باختيار العمودين 50% + 50% أيقونة التخطيط .

بما أن القسم الخاص بنا قد تم إنشاؤه، فلنعطيه خلفية سوداء، مشابهة للقسم السابق. انقر على أيقونة الترس ضمن قائمة القسم الأزرق. ثم انقر فوق علامة التبويب "الخلفية" . حدد أيقونة لون الخلفية واضبط لون الخلفية على #000000 .

انقر على علامة الاختيار الخضراء لحفظ تصميم القسم الخاص بنا. بعد ذلك، انقل جميع الوحدات من قسم التخصص إلى هذا القسم الجديد. وأخيرا، سوف نقوم بالضغط على أيقونة سلة المهملات في قسمنا السابق وحذف قسم التخصص.

لاحظ أن وحدات الأزرار ليست جنبًا إلى جنب حتى الآن. إنهم يستريحون فوق بعضهم البعض. دعونا نغير ذلك باستخدام بعض CSS.
إضافة CSS لجعل أزرار Divi الخاصة بنا بجوار بعضها البعض
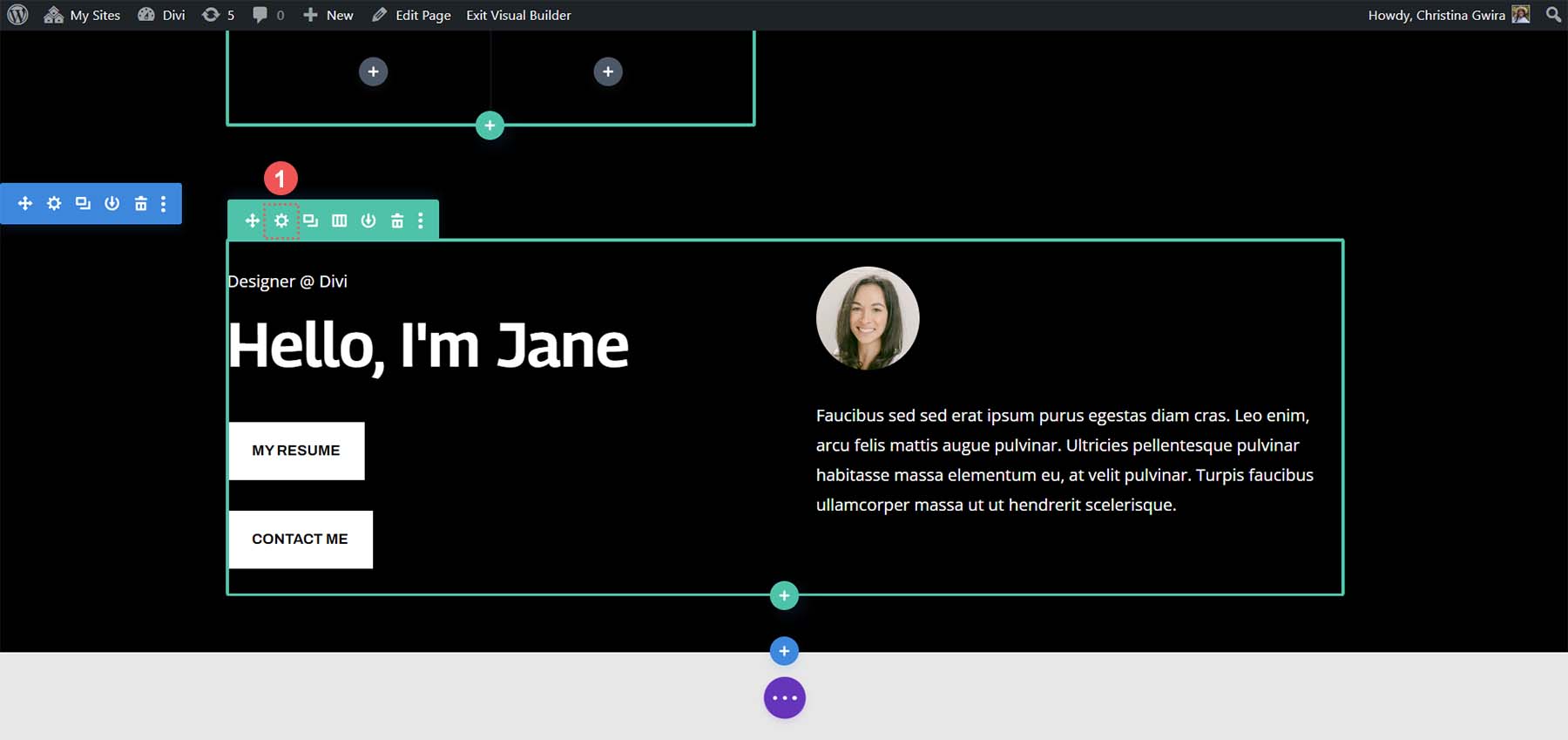
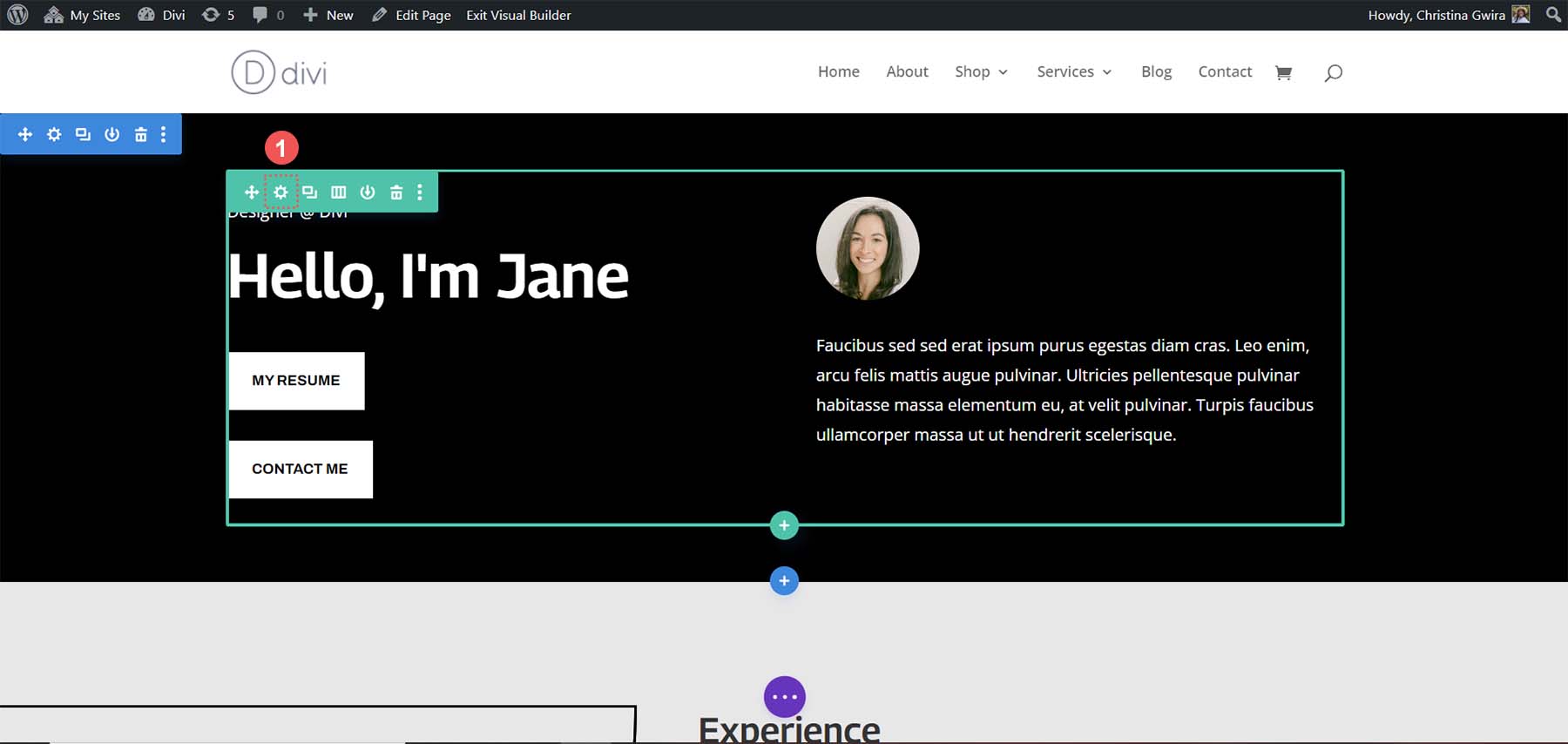
للبدء، نضغط على أيقونة الترس الخاصة بالصف.

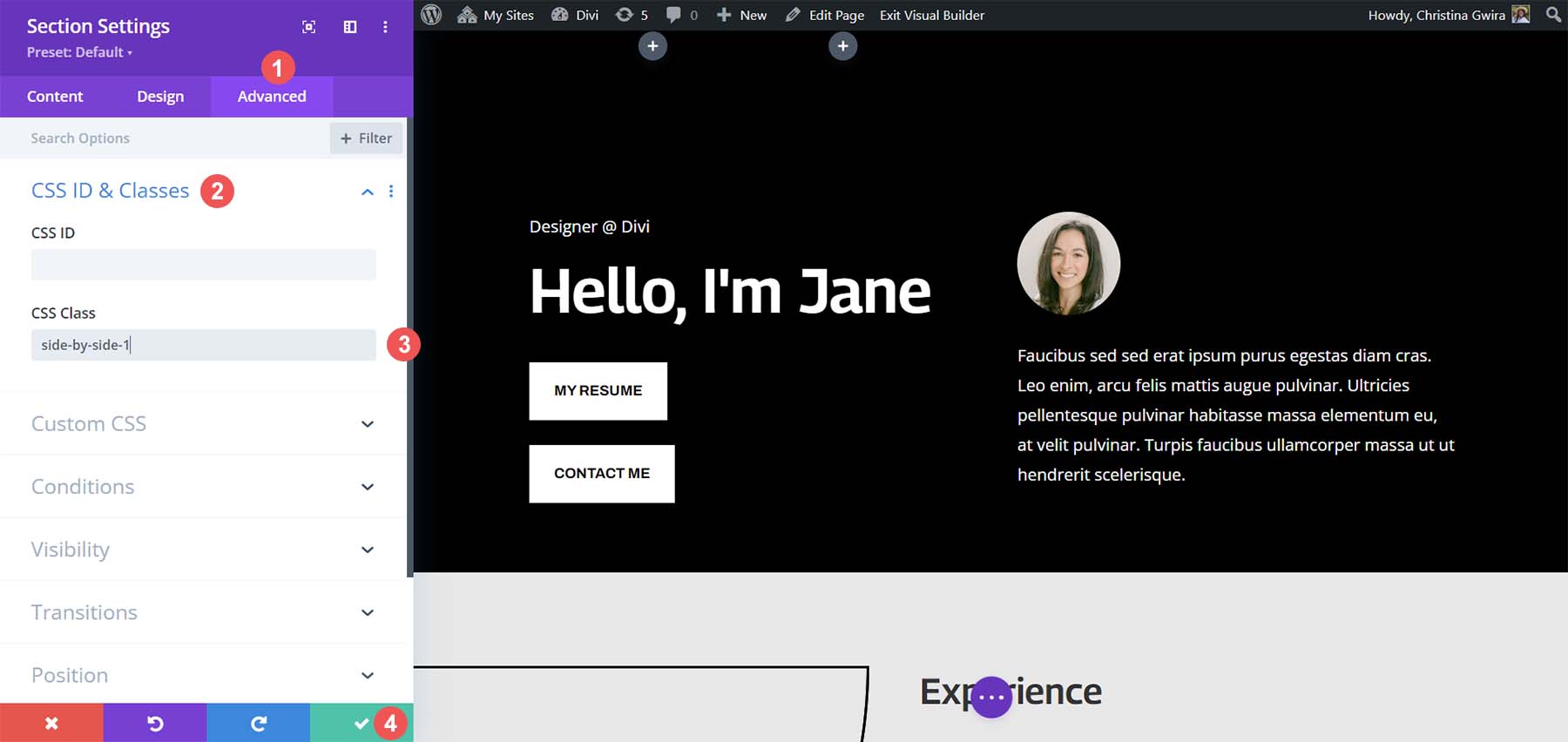
انقر فوق علامة التبويب خيارات متقدمة ثم علامة التبويب معرف CSS وفئات CSS. قم بتعيين فئة CSS للصف. في حالتنا، سنعطيها اسم فئة جنبًا إلى جنب-1.

بعد ذلك، انقر على أيقونة علامة الاختيار الخضراء لحفظ الإضافات إلى الصف . الآن، نضغط على زر الدائرة الأرجوانية في منتصف الشاشة.

بعد ذلك، انقر على أيقونة الترس الأرجوانية . سيؤدي هذا إلى فتح إعدادات الصفحة.

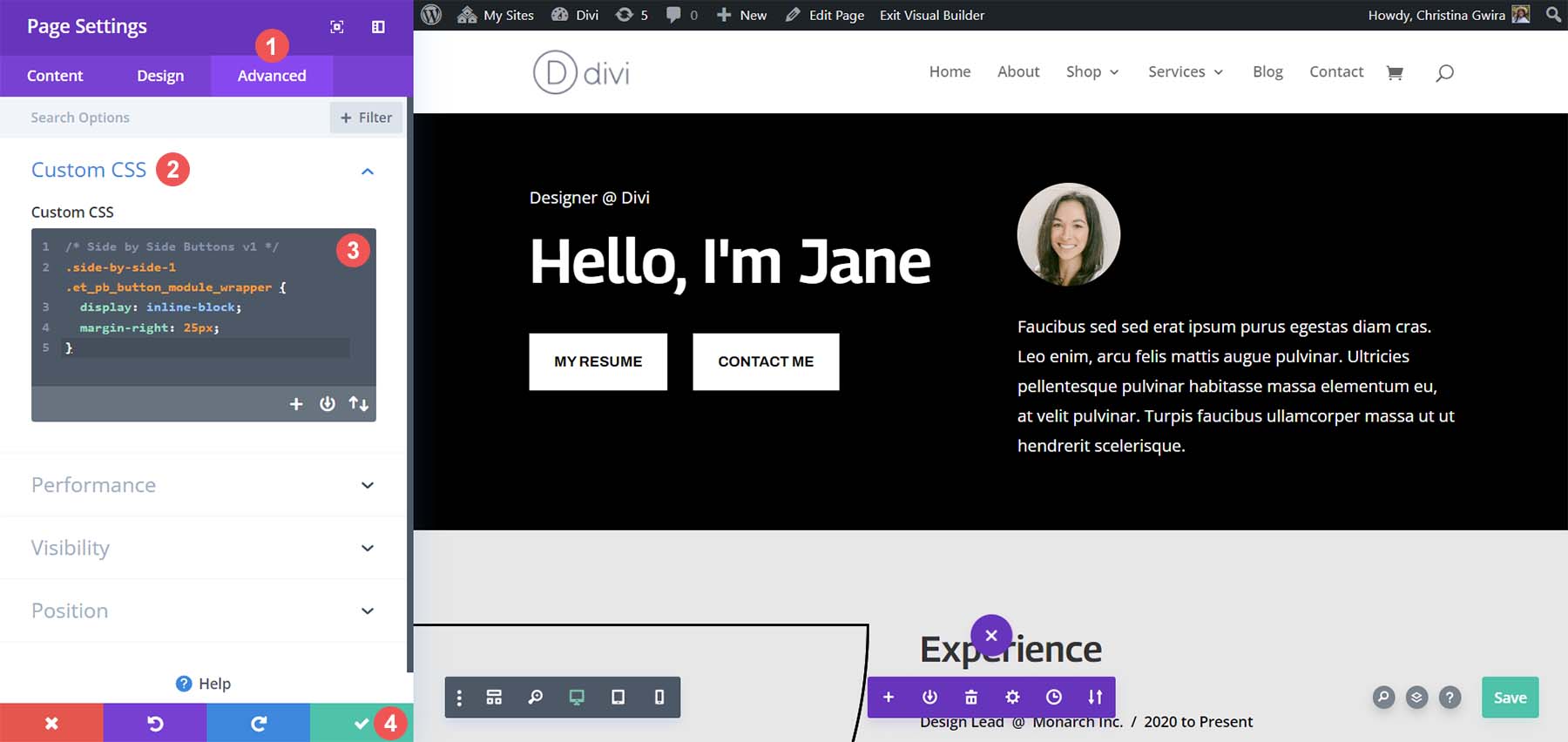
ضمن إعدادات الصفحة، انقر فوق علامة التبويب CSS المخصصة . بمجرد الوصول إلى هناك، أضف السطر التالي من CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

يمكن ضبط قيمة الهامش الأيمن لزيادة المسافة بين الزرين أو تقليلها. بمجرد رضاك، انقر فوق علامة الاختيار الخضراء لحفظ عملك!

استخدام Flex Box لإضافة أزرار Divi جنبًا إلى جنب
إذا كنت ترغب في ذلك، يمكنك أيضًا استخدام Flexbox لوضع وحدات الأزرار الخاصة بك بجوار بعضها البعض. للبدء، دعونا نخصص فئة CSS مختلفة لعمودنا. للبدء، انقر على أيقونة الترس داخل صفنا.

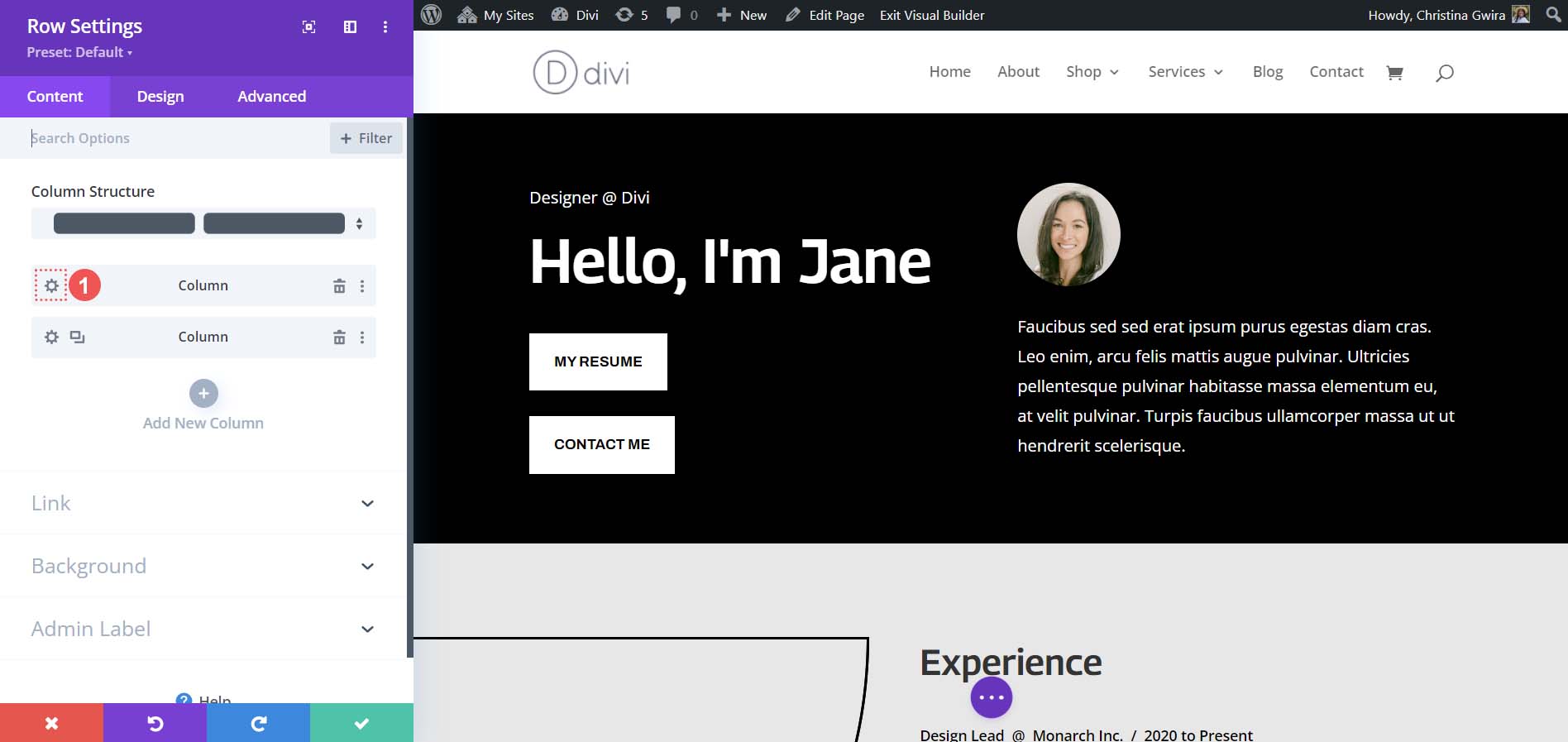
داخل المربع المشروط للصف، انقر على أيقونة الترس للعمود الأول.

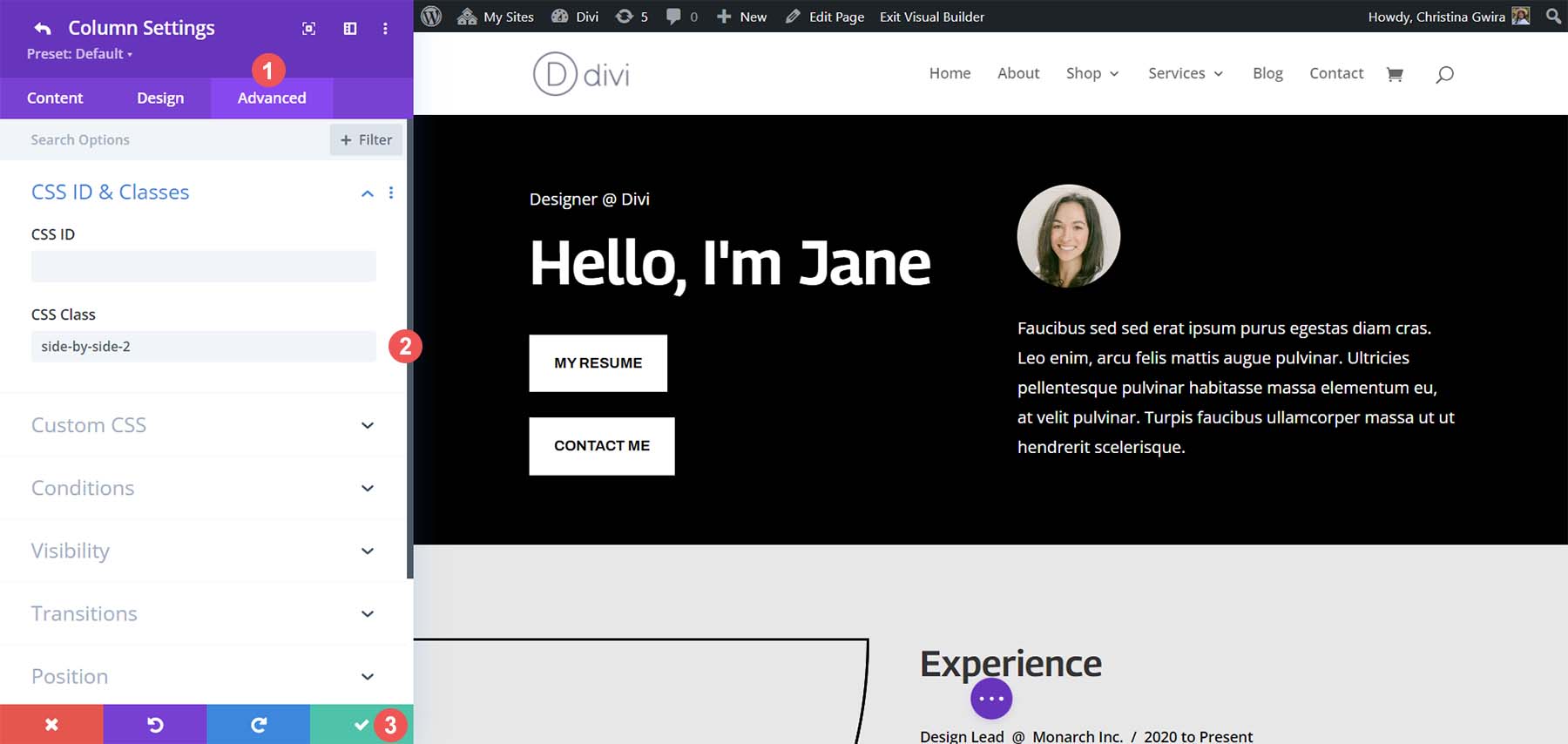
أثناء وجودك في إعدادات العمود، انقر فوق علامة التبويب خيارات متقدمة . ثم قم بإضافة فئة CSS من .side-by-side-2 إلى العمود . انقر على أيقونة علامة الاختيار الخضراء لحفظ التغييرات.

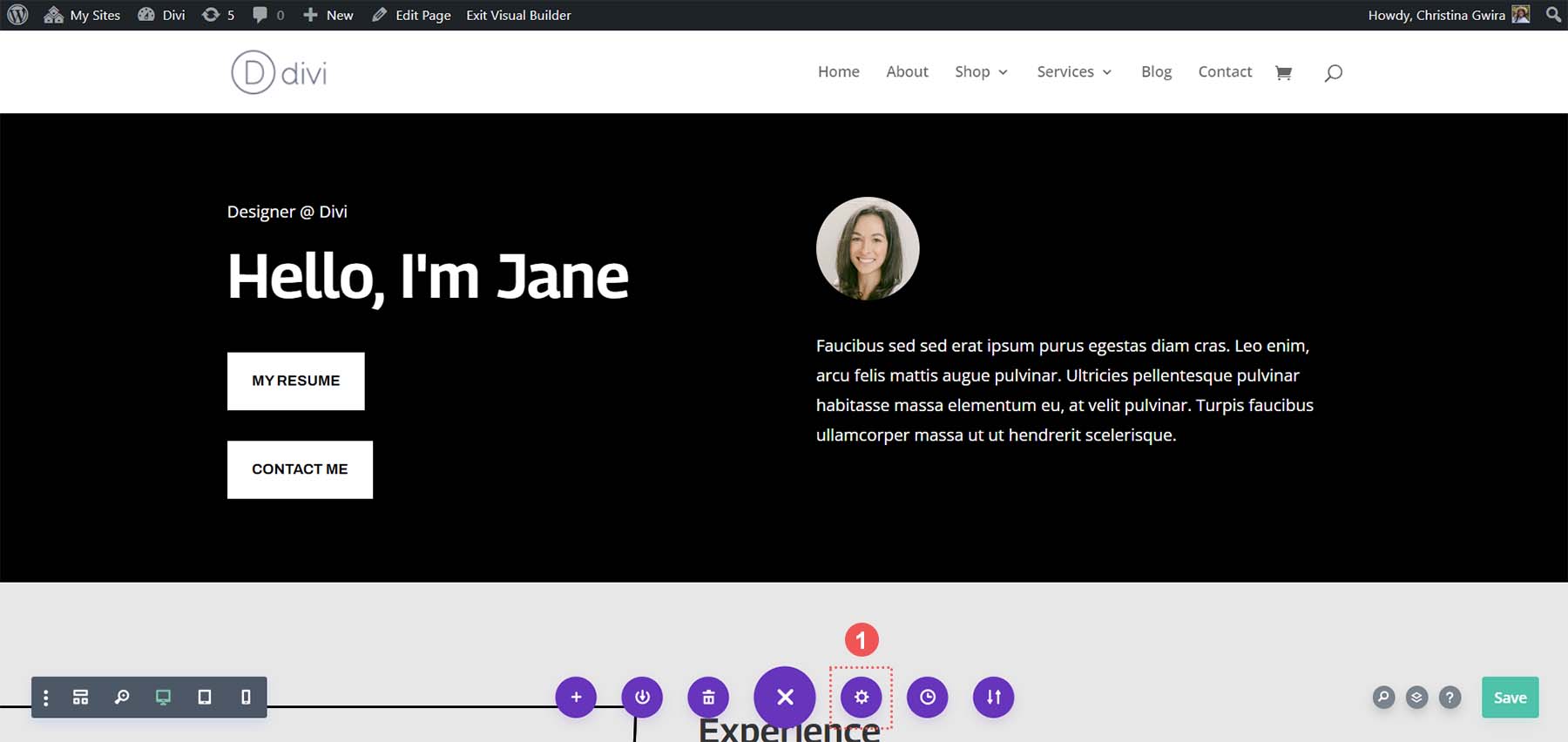
بعد ذلك، سوف نعود إلى شاشة إعدادات الصفحة. انقر على زر الدائرة الأرجوانية الذي يحتوي على ثلاث نقاط في وسط الشاشة.

ثم انقر على أيقونة الترس الأرجوانية .

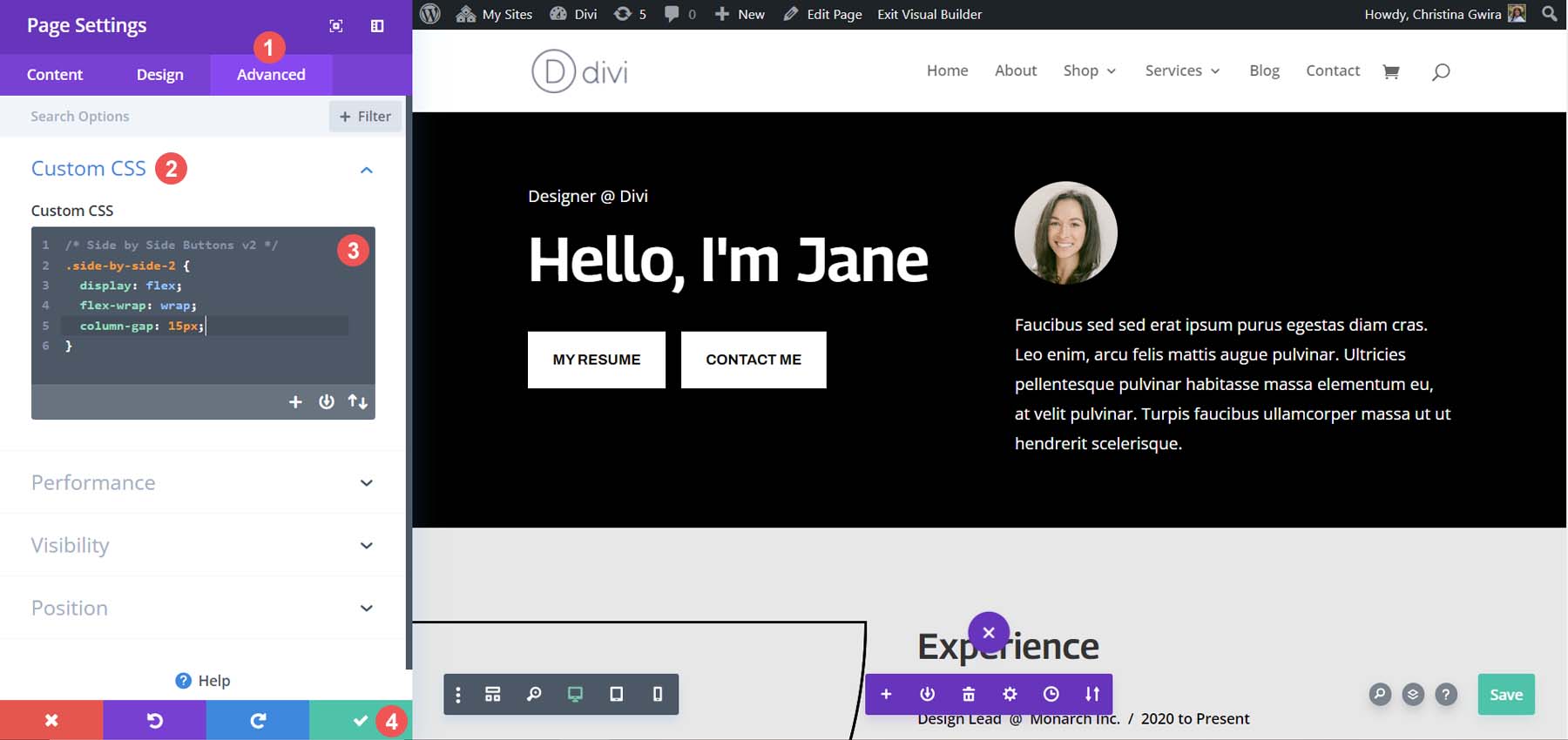
في إعدادات الصفحة لدينا، انقر فوق علامة التبويب خيارات متقدمة واستخدم مقتطف CSS التالي:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

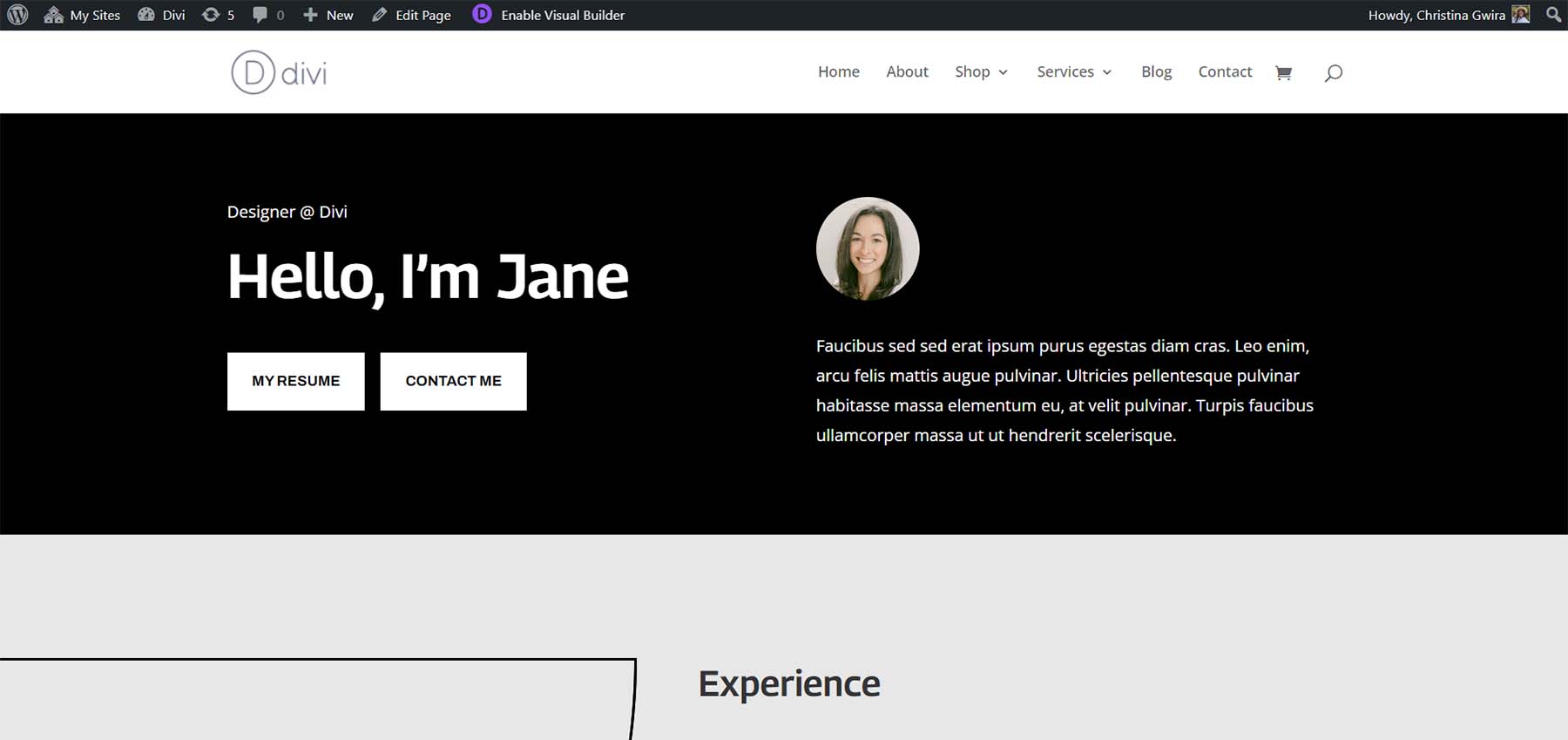
يمكن تعديل خاصية column-gap لإضافة مزيد من التباعد بين الوحدات المختلفة داخل العمود. ها هي النظرة النهائية!

الخيار غير التقليدي: استخدم وحدة الرأس ذات العرض الكامل.
من الممكن أن يكون لديك زرين في Divi جنبًا إلى جنب دون استخدام وحدتي أزرار منفصلتين. تحتوي وحدة Divi Fullwidth Header على خيار إضافة زرين بداخلها. دعونا نرى كيف يمكننا تقليد الأقسام التي أنشأناها أعلاه بوحدة واحدة.
أضف قسمًا ووحدة كاملة العرض
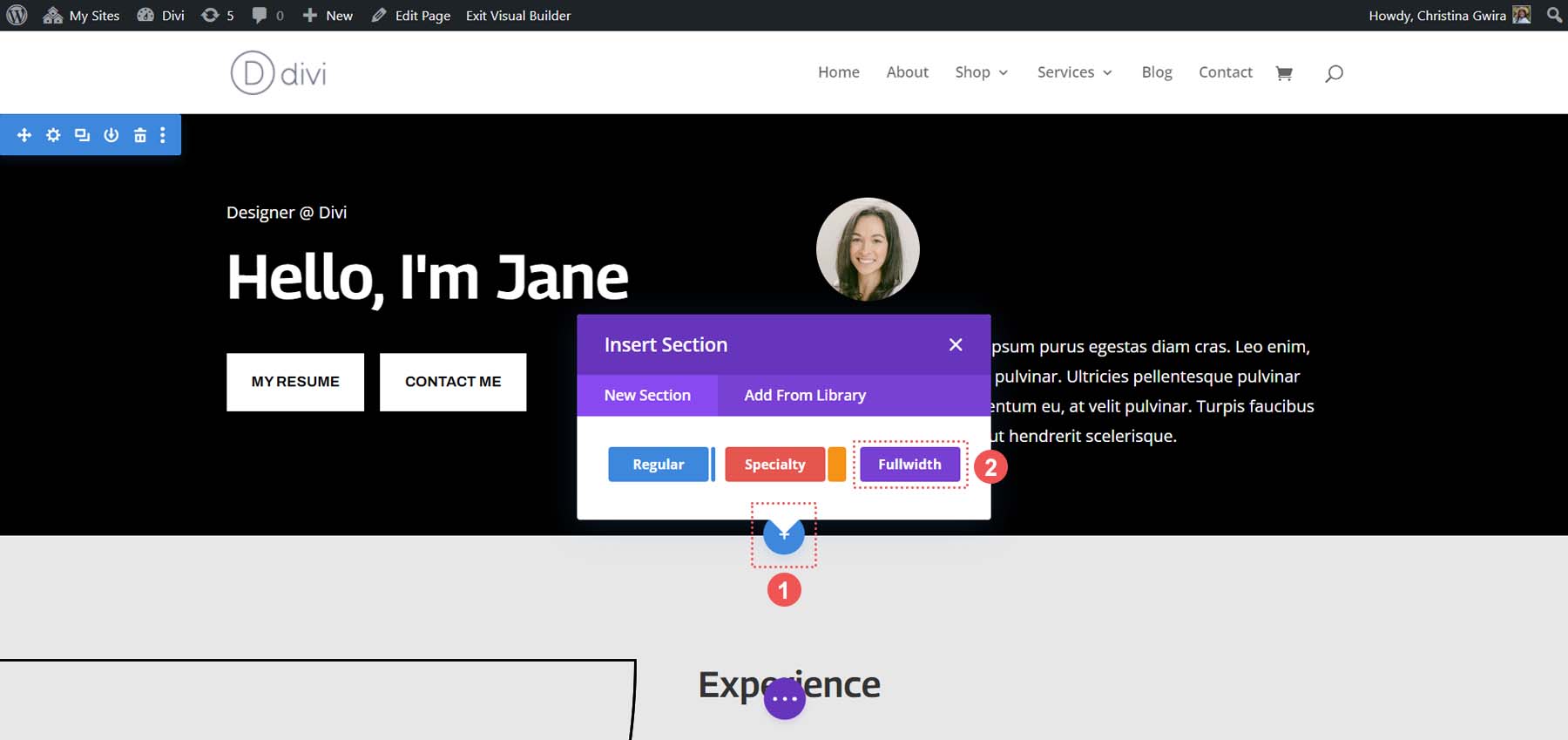
أولاً، سنحتاج إلى إضافة قسم العرض الكامل إلى صفحتنا. انقر على أيقونة الزائد الزرقاء . ثم حدد أيقونة قسم العرض الكامل باللون الأرجواني .

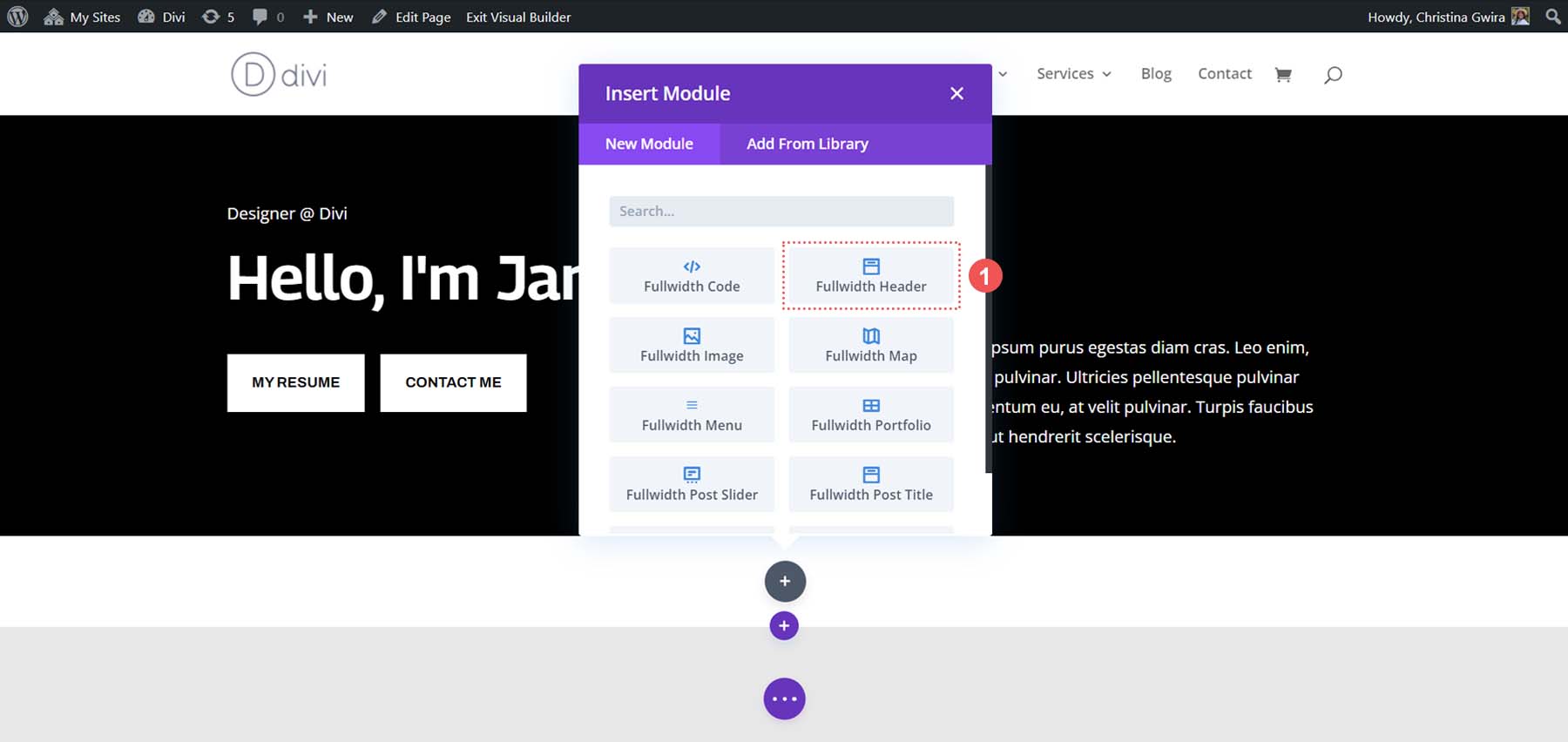
من الوحدات ذات العرض الكامل المتوفرة، انقر فوق أيقونة Fullwidth Header .

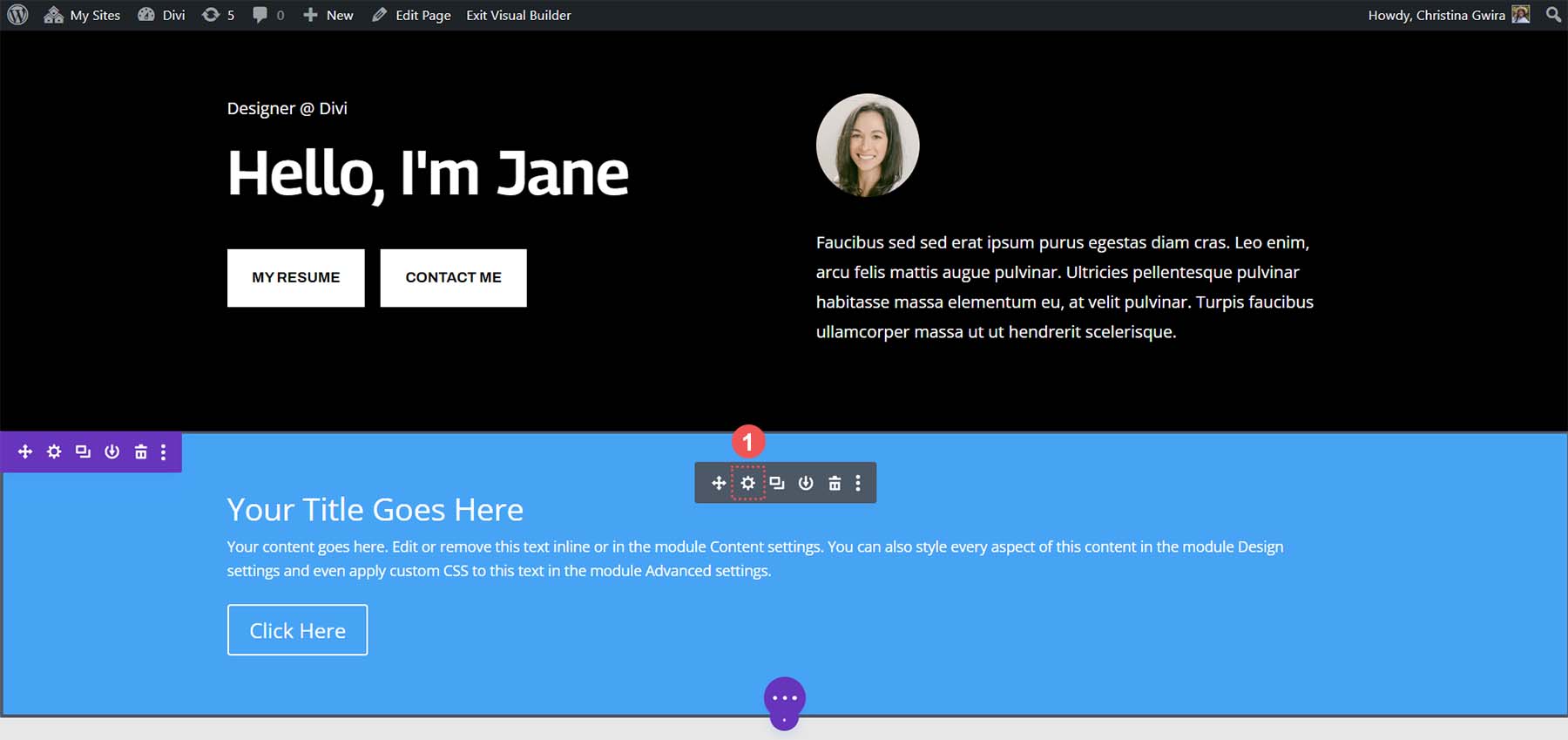
بعد إضافة الرأس ذو العرض الكامل، دعنا ننقر على أيقونة الترس الخاصة به لبدء التصميم وإضافة المحتوى إلى الوحدة.

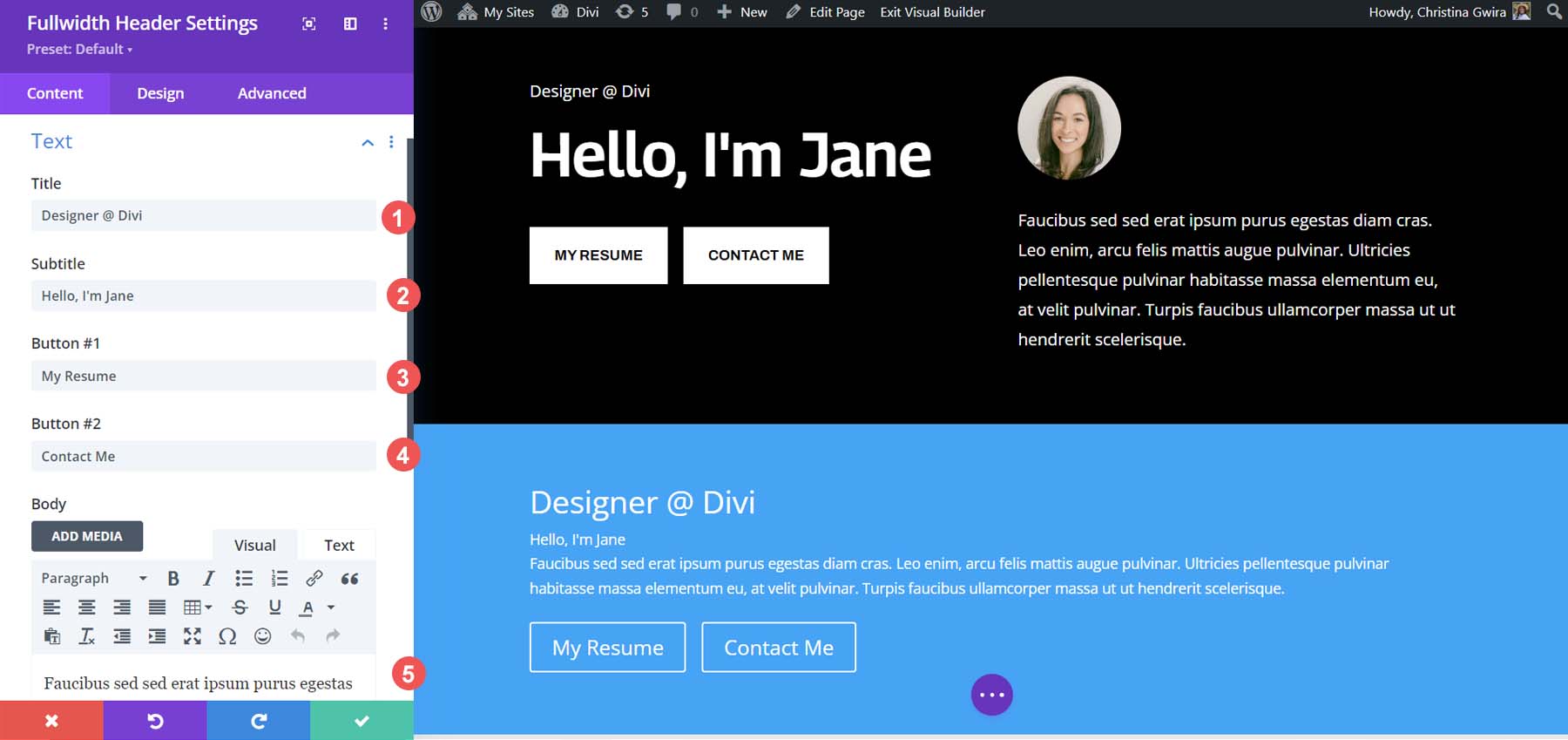
إضافة محتوى إلى الوحدة النمطية
في علامة تبويب المحتوى الخاصة بالوحدة، يمكننا استخدام المحتوى من الوحدات أعلاه لملء الحقول داخل وحدة الرأس ذات العرض الكامل.

سيكون موضع الوحدات والعناصر مختلفًا؛ ومع ذلك، فإن جميع الأجزاء - النص، والعنوان، والعنوان الفرعي، والصورة، والنص الأساسي موجودة. ما يستخدم أكثر من 5 وحدات يمكن إنجازه باستخدام وحدة واحدة، ولا يزال هناك أزرار Divi جنبًا إلى جنب.

تصميم وحدة رأس العرض الكامل
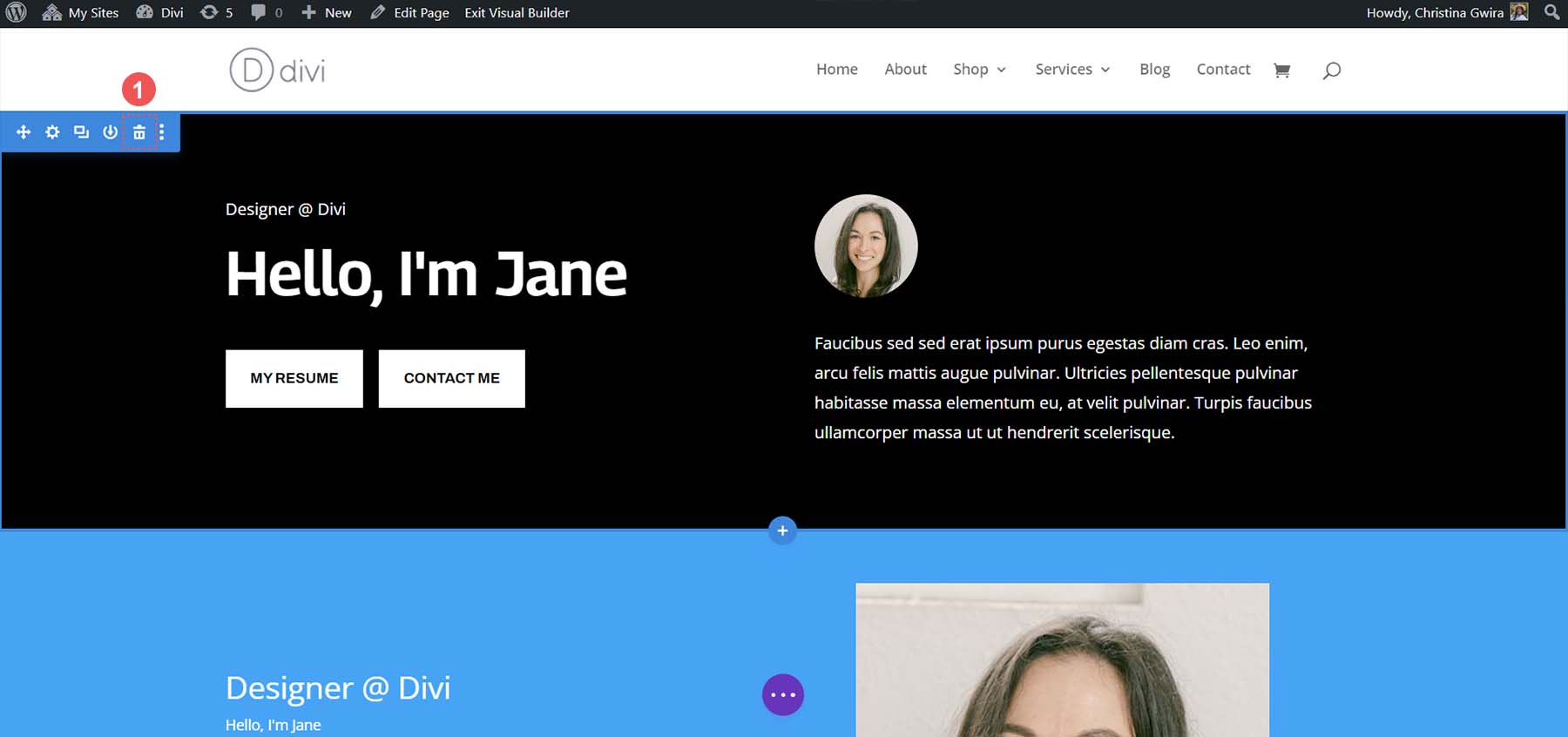
الآن بعد أن تم إدخال محتوى الوحدات في وحدة Fullwidth Header، يمكننا المضي قدمًا وحذف القسم السابق. انقر على أيقونة سلة المهملات من قائمة القسم الأزرق .

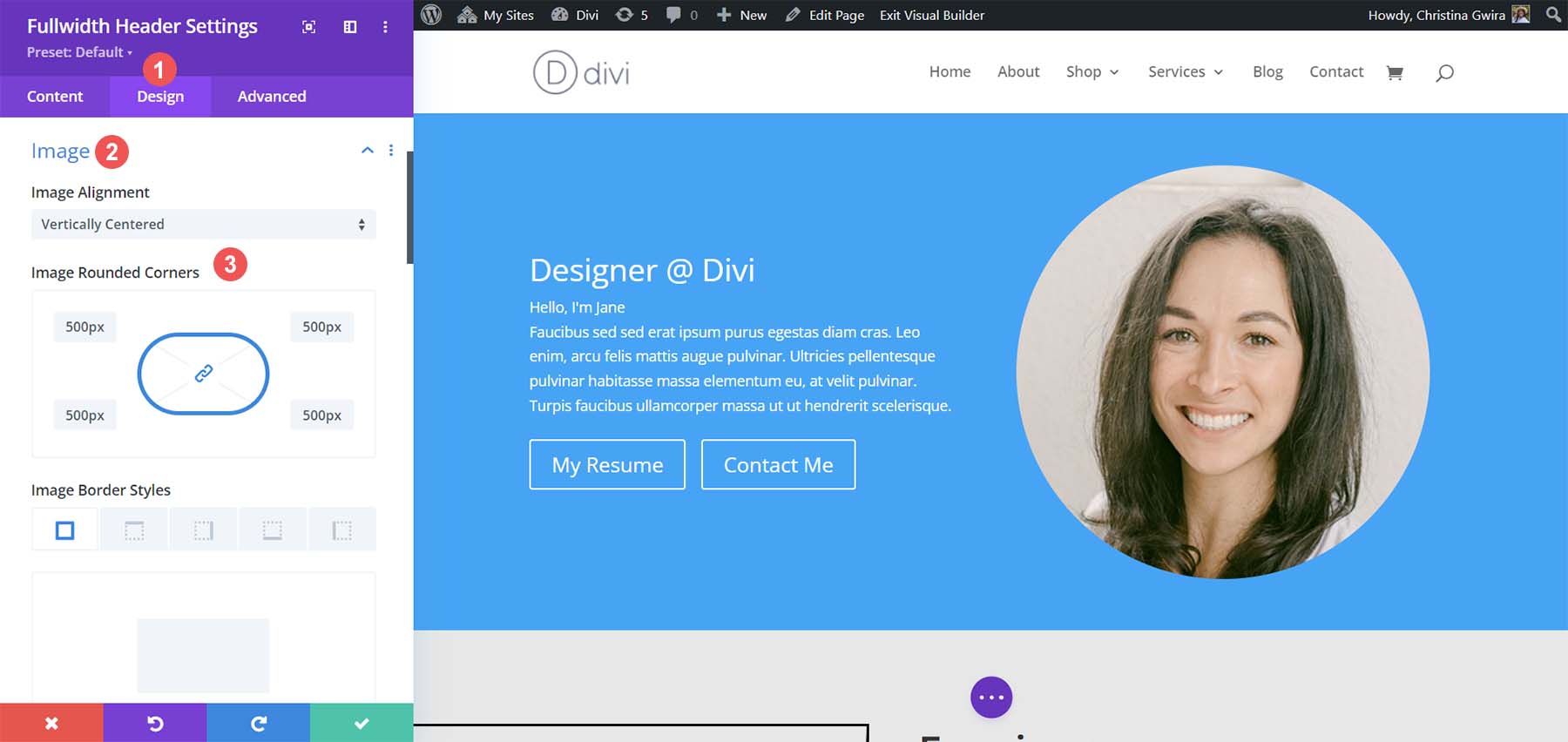
لنبدأ في تصميم وحدة Fullwidth Header الخاصة بنا لتتناسب مع حزمة التخطيط الخاصة بنا. في علامة التبويب "تصميم"، انقر فوق علامة التبويب "صورة" . ثم اضبط الزوايا الدائرية على 500 بكسل لجميع الزوايا.

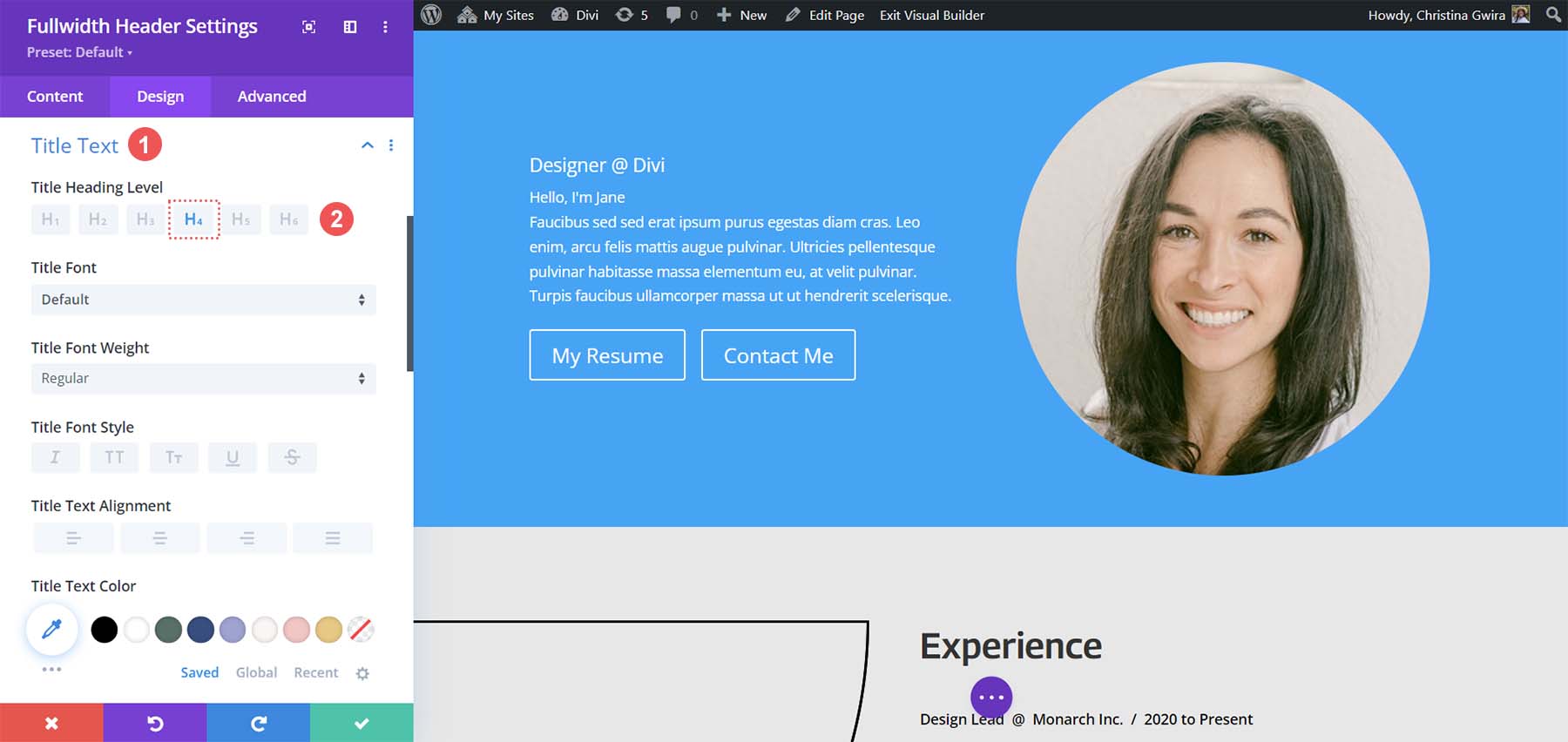
بعد ذلك، انقر فوق علامة التبويب نص العنوان . اضبط مستوى عنوان العنوان على h4 . اترك جميع الإعدادات الأخرى على وضعها الافتراضي.

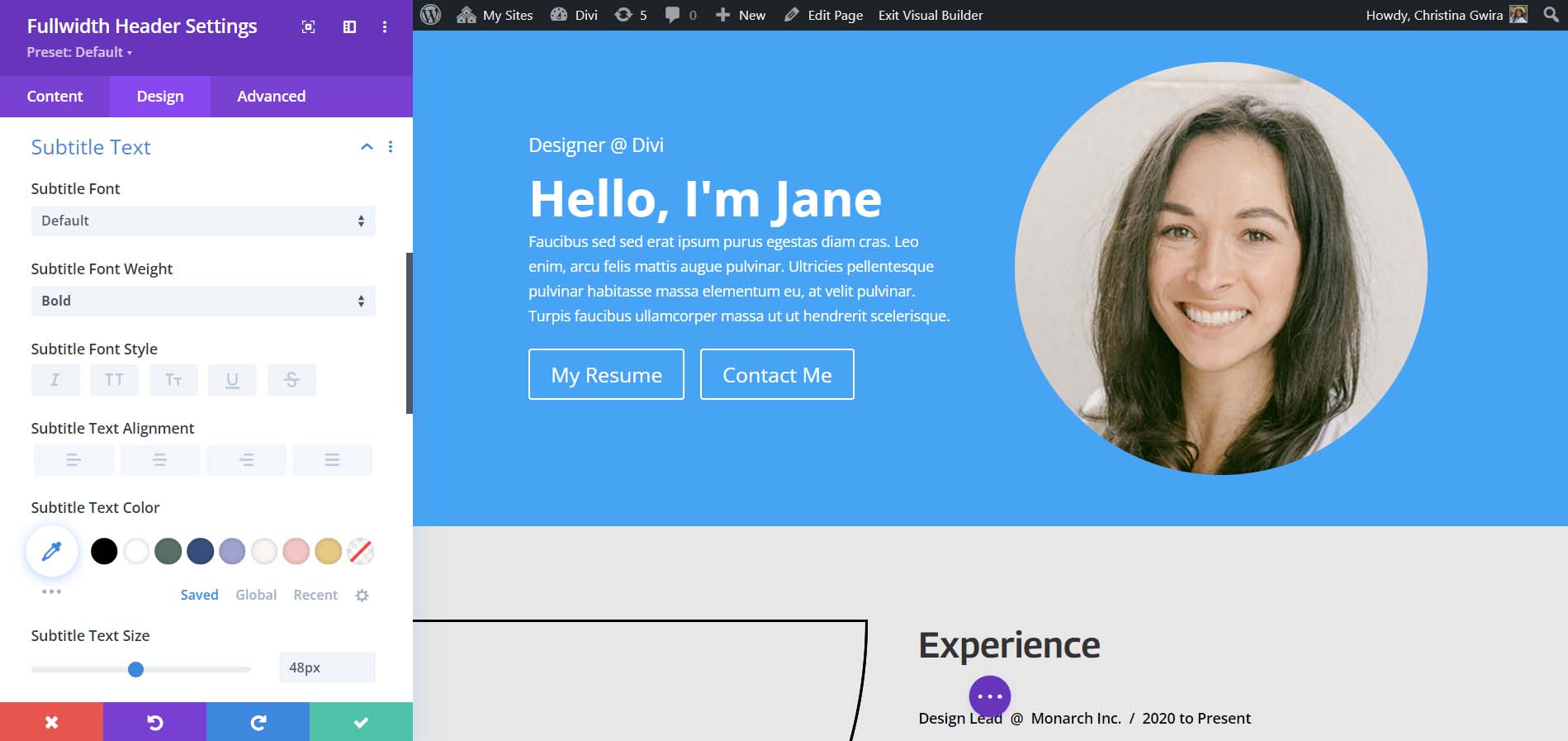
بعد ذلك، انتقل إلى نص الترجمة. انقر فوق علامة التبويب نص الترجمة، واستخدم الإعدادات التالية لتصميمه.
إعدادات تصميم نص الترجمة:
- وزن خط الترجمة: غامق
- حجم نص الترجمة: 48 بكسل
- ارتفاع خط الترجمة: 1.3em

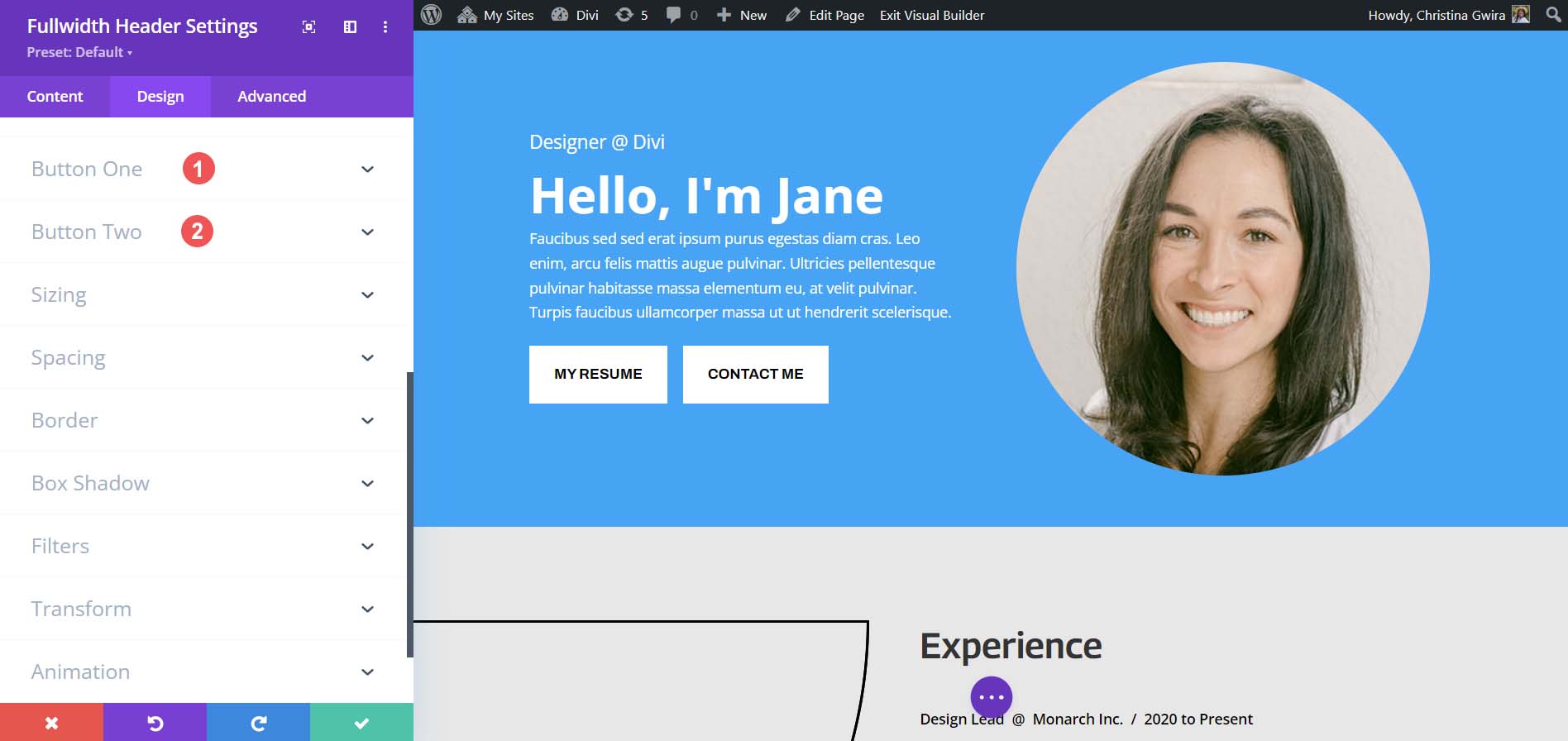
بالنسبة لعلامة التبويب "الزر"، سنستخدم نفس الإعدادات للزر الأول والزر الثاني المستخدم لوحدات الأزرار الفردية. يمكنك العثور على تلك الإعدادات أدناه.
إعدادات تصميم الزر:
- استخدم الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- لون نص الزر: #000000
- خلفية الزر: #ffffff
- عرض حدود الزر: 0 بكسل
- خط الزر: أرشيفي
- نمط خط الزر: كل الحروف الكبيرة
- إظهار رمز الزر: نعم
- رمز الزر: افتراضي
- موضع رمز الزر: صحيح
- حشوة الزر:
- الأعلى والأسفل: 16 بكسل
- اليسار واليمين: 24 بكسل

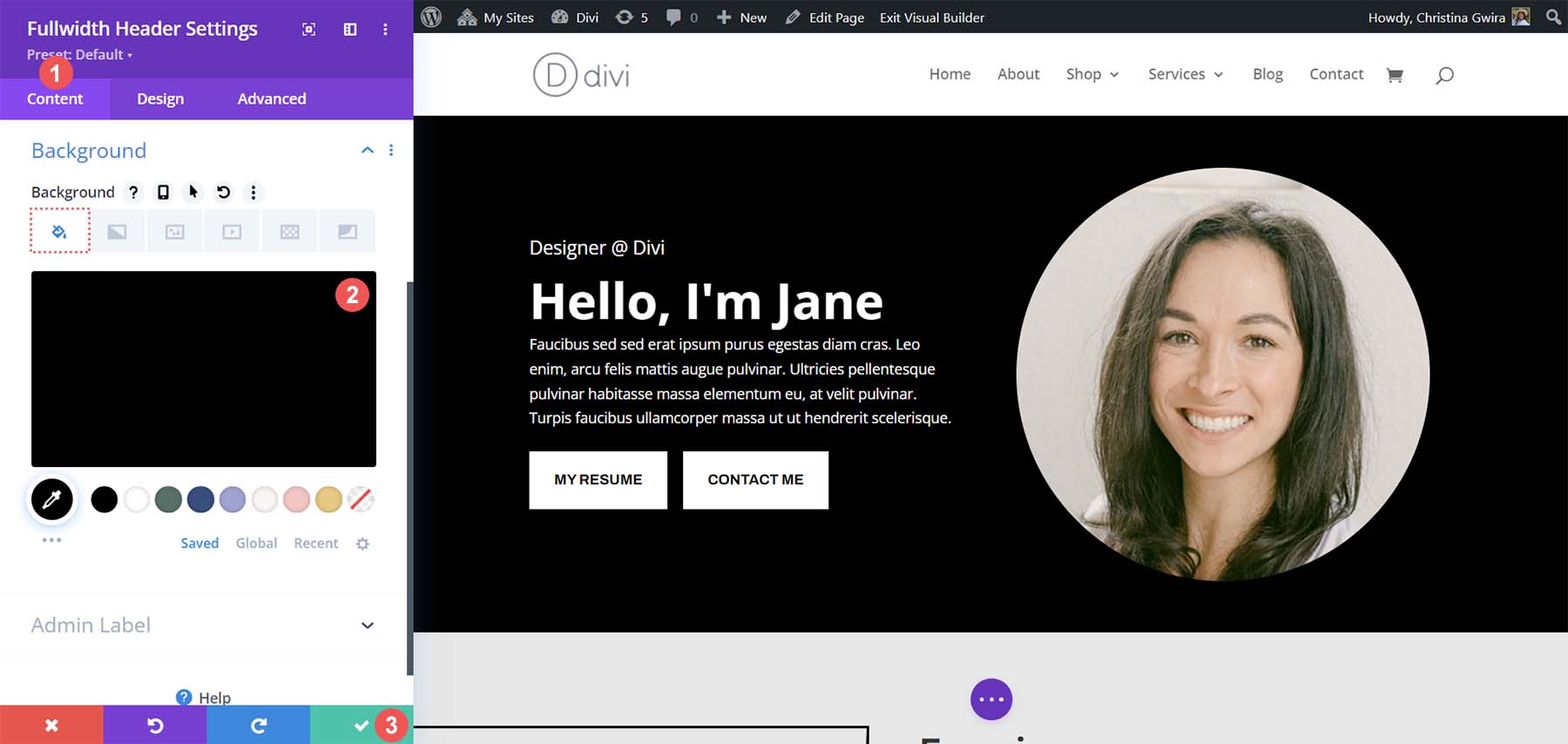
لإنهاء تصميمنا لهذه الوحدة، نعود إلى علامة التبويب "المحتوى". هنا قمنا بتعيين لون خلفية الوحدة على #000000 .

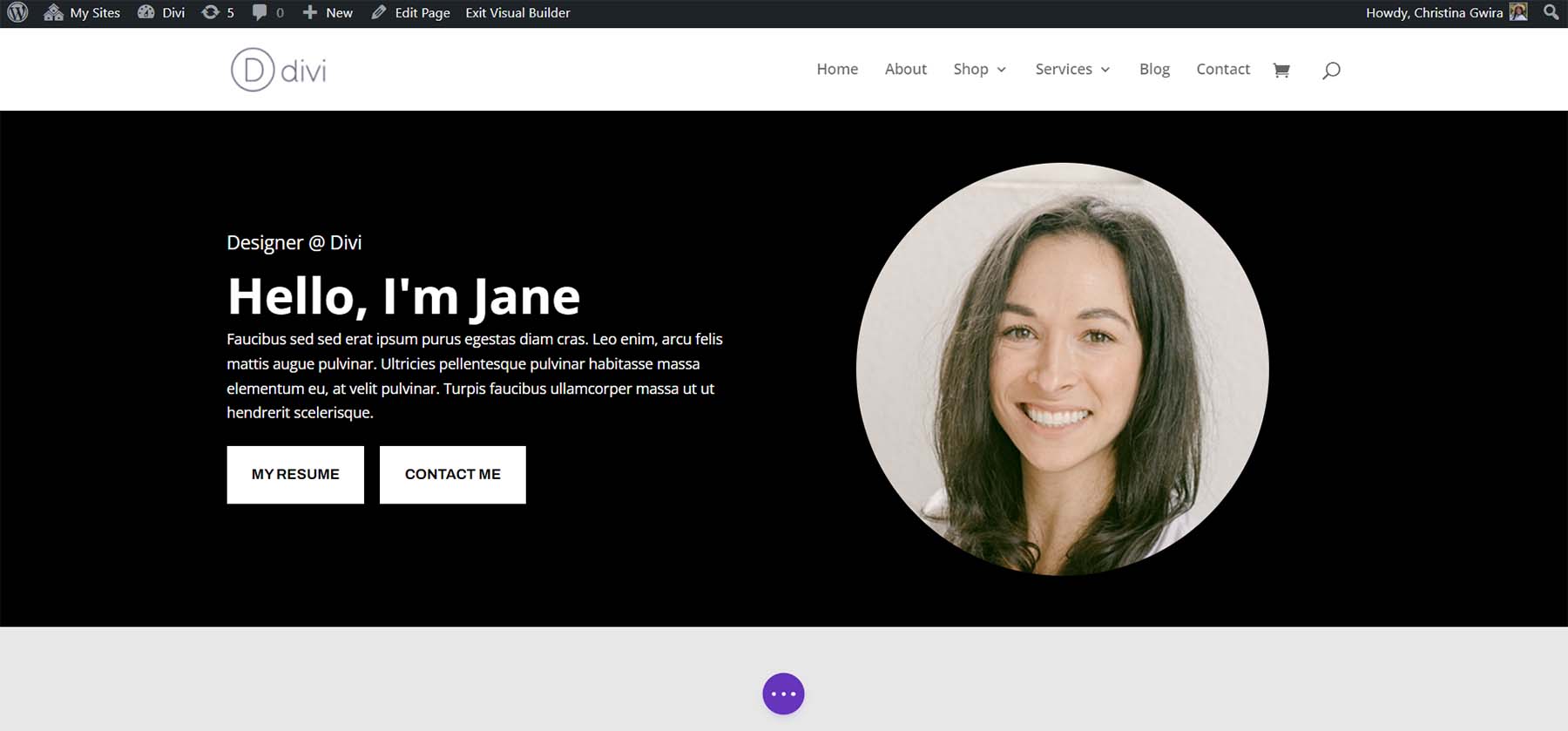
على الرغم من أن وحدة Fullwidth Header لا تبدو تمامًا مثل الرأس من التخطيط، إلا أنها قريبة جدًا. يمكننا أن نرى مدى سهولة استخدام وحدة واحدة للحصول على زري Divi بجوار بعضهما البعض.

خيار المكافأة: استخدم مكونًا إضافيًا لجهة خارجية
يمكنك الاطلاع على Divi Marketplace لمساعدتك أيضًا في وضع أزرار Divi بجانب بعضها البعض. تحتوي المكونات الإضافية مثل Divi Plus وDivi Flash وDivi Supreme Pro على وحدات تتيح لك وضع زرين أو أكثر بجوار بعضها البعض. قد تفكر في البحث في Divi Marketplace لمعرفة ما إذا كان البرنامج الإضافي لجهة خارجية قادرًا على مساعدتك في إنشاء أزرار أكثر جاذبية لمشروعك التالي.
التفاف كل ذلك معا
يتيح لك Divi تخصيص وحداته الأصلية باستخدام أدواته المدمجة أو CSS. سواء كنت تستخدم قسمًا عاديًا أو أحد أقسام التخصص، يمكنك إضافة أزرار بجانب بعضها البعض. يتيح لك CSS الحصول على التقنية في تصميمك دون التضحية بسهولة الاستخدام. إذا كنت تفضل عدم التعامل مع وحدات متعددة، يمكنك أن تجد أن وحدة Fullwidth Header يمكن أن تساعدك في وضع الأزرار بجانب بعضها البعض. أخيرًا، يمكنك أيضًا الاطلاع على Divi Marketplace للعثور على المكونات الإضافية التي تحتوي على أزرار مزدوجة أو متعددة أو وحدات الحث على اتخاذ إجراء والتي ستسمح لك بوضع الأزرار الخاصة بك بجوار بعضها البعض.
