4 طرق لتحريك وحدة Divi Blurb الخاصة بك
نشرت: 2023-10-11تعمل وحدة Divi المغلوطة على تسهيل عرض صورة أو أيقونة مجمعة مع عنوان وبعض النص الأساسي. إنها طريقة رائعة لتسليط الضوء على بعض الميزات أو الخدمات أو حتى توضيح خطوات العملية. ضمن إعدادات وحدة الدعاية المغلوطة، لديك سيطرة كاملة على التصميم ويمكنك أيضًا إضافة رسوم متحركة فريدة إلى وحدات الدعاية المغلوطة لمساعدتها على التميز على موقع الويب الخاص بك.
في هذا البرنامج التعليمي، سنعرض لك 4 طرق مختلفة يمكنك من خلالها تطبيق تأثيرات الرسوم المتحركة على وحدة الدعاية المغلوطة الخاصة بك. إذا كنت تبحث عن طريقة لإضافة بعض الحركة إلى تصميم موقع الويب الخاص بك باستخدام Divi، فهذا البرنامج التعليمي مناسب لك.
هيا بنا نبدأ!
- 1 نظرة خاطفة
- 1.1 الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
- 1.2 الرسوم المتحركة الدعاية المغلوطة 2: الرسوم المتحركة فليب
- 1.3 الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
- 1.4 الرسوم المتحركة الدعاية المغلوطة 4: تتلاشى الرسوم المتحركة
- 2 ما تحتاجه للبدء
- 3 4 طرق لتحريك وحدة Divi Blurb الخاصة بك
- 3.1 قم بإنشاء صفحة جديدة بتخطيط مسبق الصنع
- 3.2 الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
- 3.3 الرسوم المتحركة المغلوطة 2: الرسوم المتحركة فليب
- 3.4 الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
- 3.5 الرسوم المتحركة الدعاية المغلوطة 4: تتلاشى الرسوم المتحركة
- 4 النتيجة النهائية
- 4.1 الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
- 4.2 الرسوم المتحركة المغلوطة 2: الرسوم المتحركة الوجهية
- 4.3 الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
- 4.4 الرسوم المتحركة المغلوطة 4: الرسوم المتحركة التلاشي
- 5 الأفكار النهائية
نظرة خاطفة التسلل
فيما يلي معاينة لما سنقوم بتصميمه.
الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
دعاية مبسطة للرسوم المتحركة 2: فليب الرسوم المتحركة
الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
دعاية مبسطة للرسوم المتحركة 4: تتلاشى الرسوم المتحركة
ما تحتاجه للبدء
قبل أن نبدأ، قم بتثبيت وتنشيط سمة Divi وتأكد من أن لديك أحدث إصدار من Divi على موقع الويب الخاص بك.
الآن، أنت جاهز للبدء!
4 طرق لتحريك وحدة Divi Blurb الخاصة بك
أنشئ صفحة جديدة بتخطيط معد مسبقًا
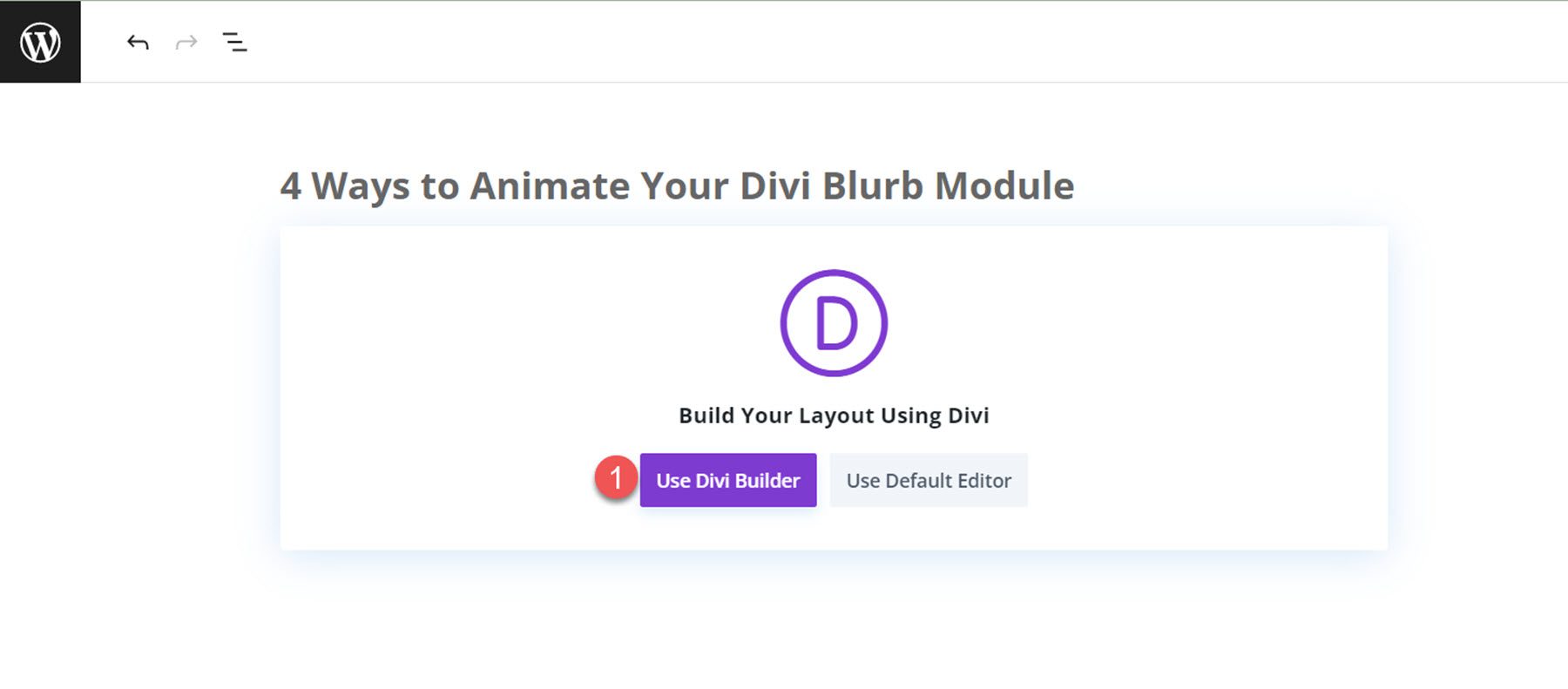
لنبدأ باستخدام تخطيط معد مسبقًا من مكتبة Divi. بالنسبة لهذا التصميم، سوف نستخدم الصفحة المقصودة للتدريب من حزمة تخطيط التدريب. ابدأ بإضافة صفحة جديدة إلى موقع الويب الخاص بك وإعطائها عنوانًا. بعد ذلك، حدد خيار استخدام Divi Builder.
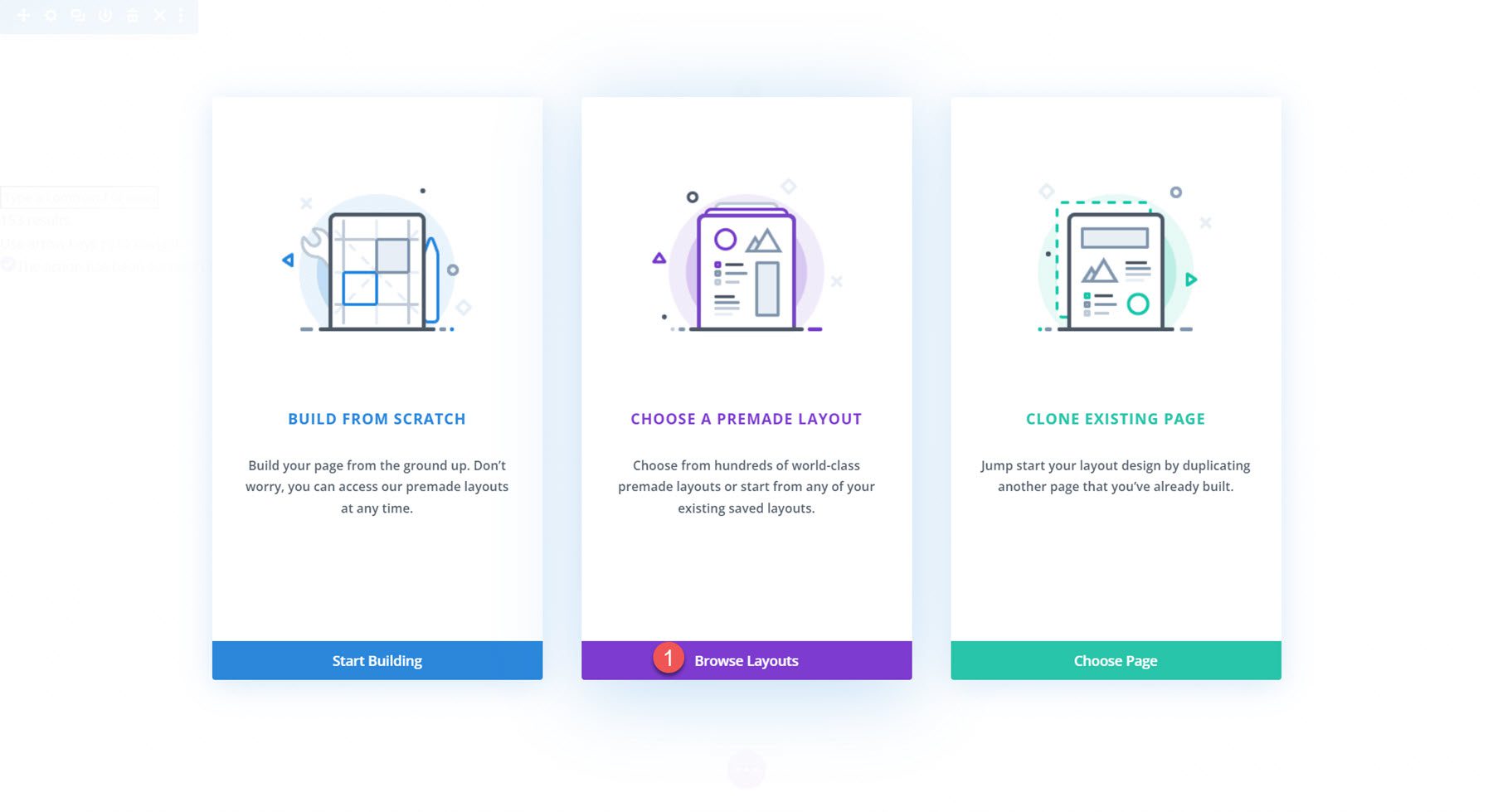
سنستخدم تخطيطًا تم إعداده مسبقًا من مكتبة Divi لهذا المثال، لذا حدد Browse Layouts.

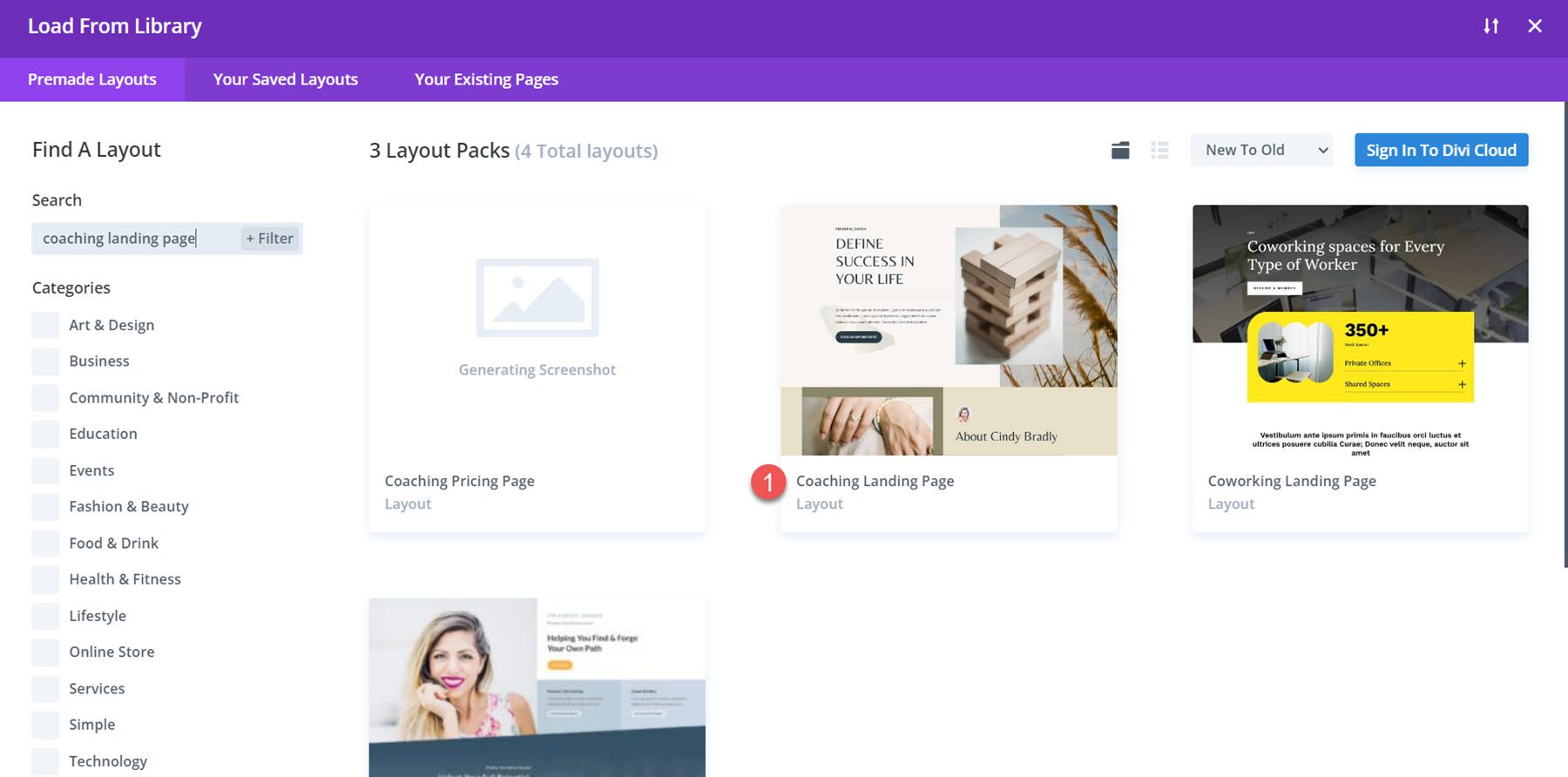
بعد ذلك، ابحث عن تخطيط الصفحة المقصودة للتدريب وحدده.

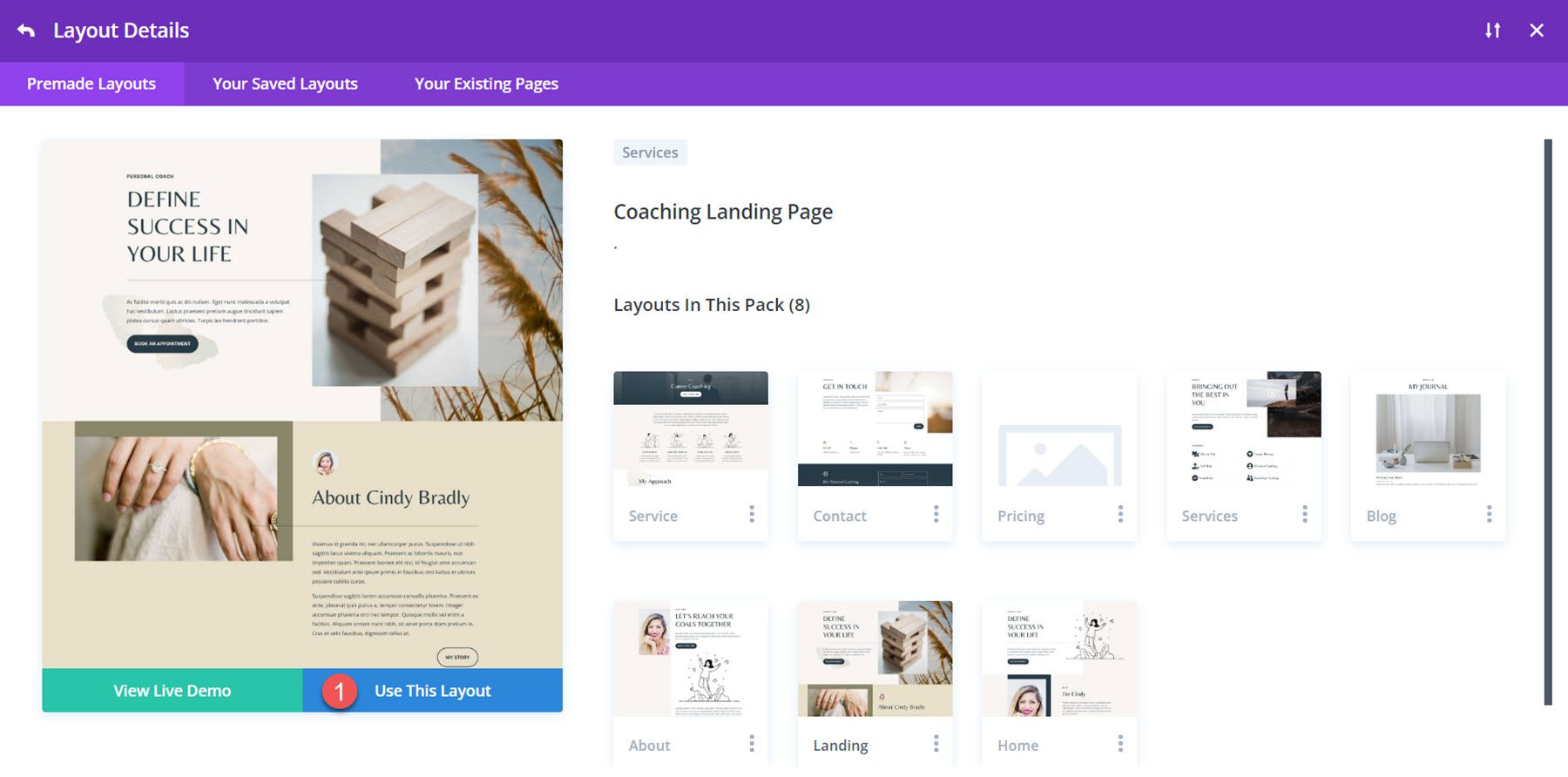
حدد استخدام هذا التخطيط لإضافة التخطيط إلى صفحتك.

الآن، نحن على استعداد لبناء تصميمنا.
الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
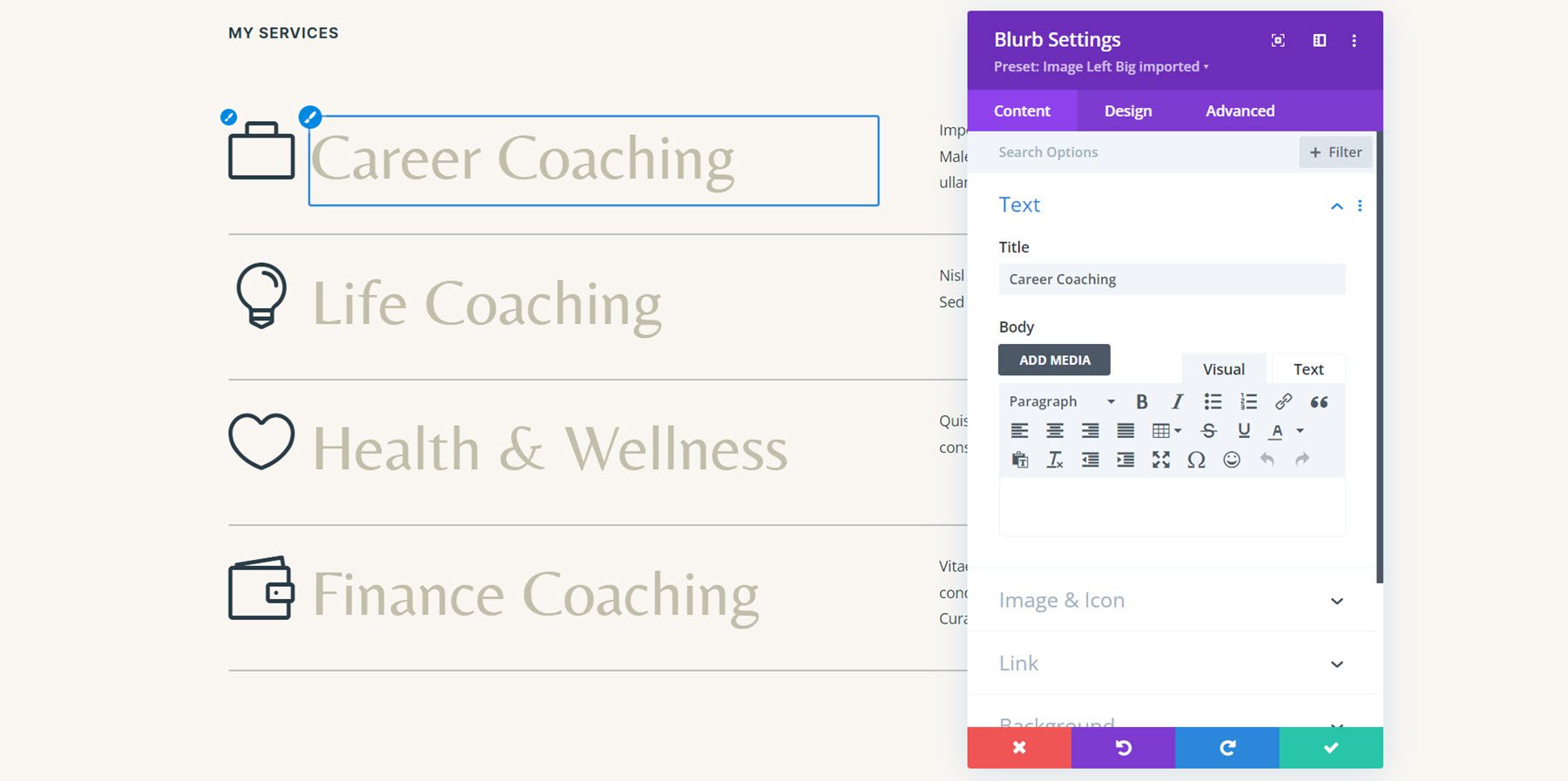
في أول برنامج تعليمي للرسوم المتحركة المبسطة، سنستخدم المحتوى الموجود في قسم "خدماتي" في هذه الصفحة. في هذا القسم، يتم عرض عنوان الخدمة وأيقونتها باستخدام وحدات دعاية مغالى فيها.

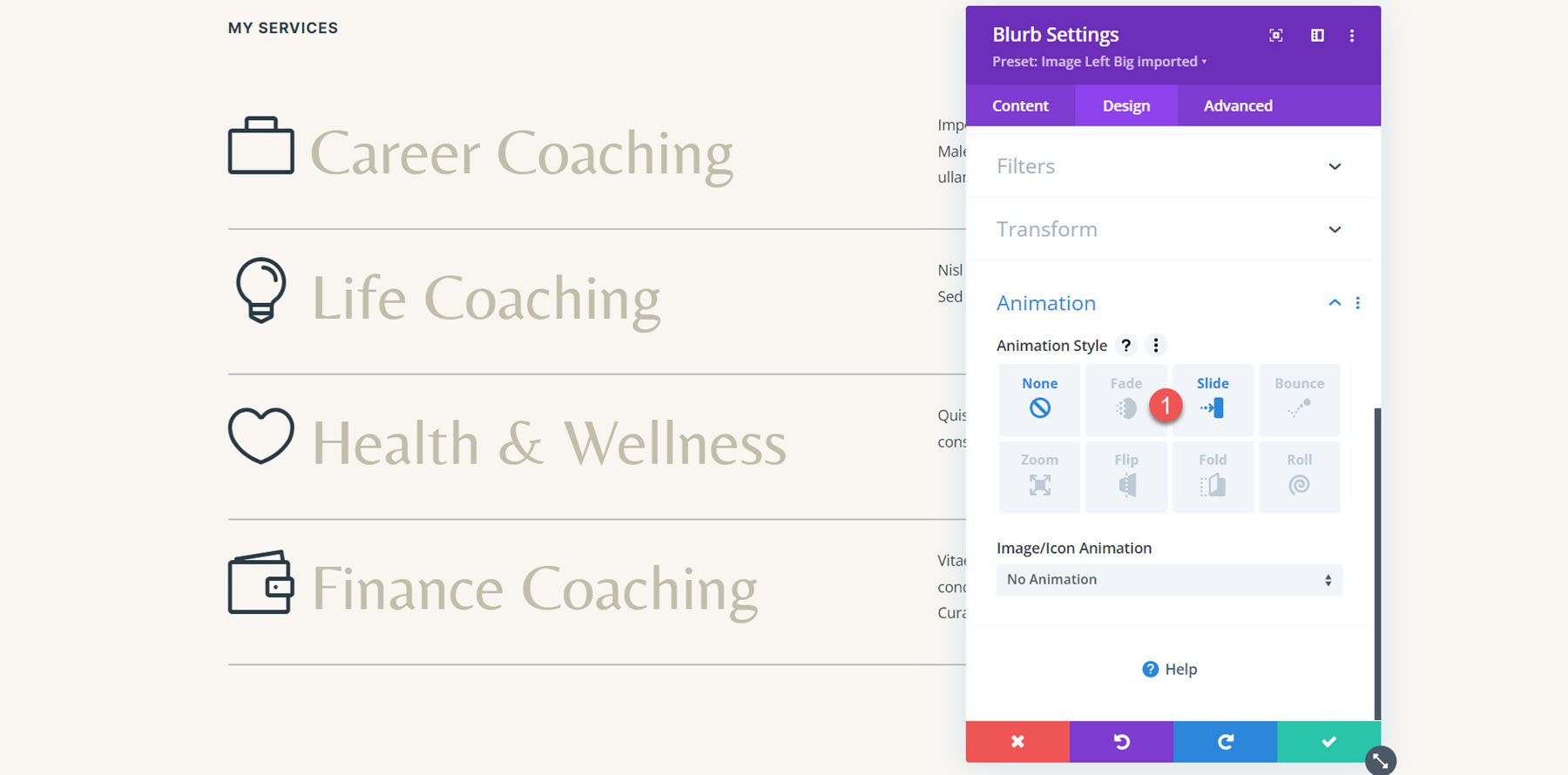
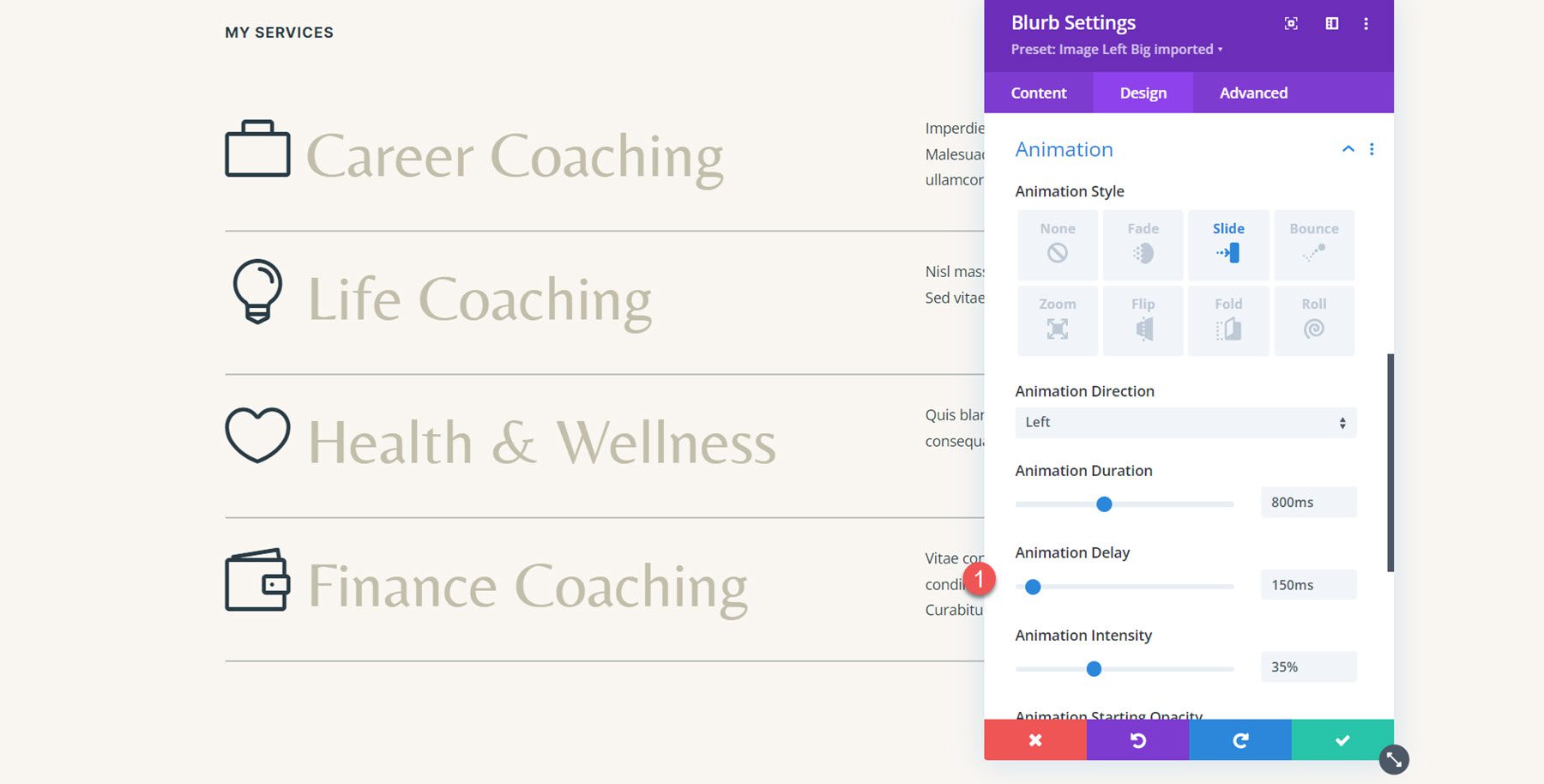
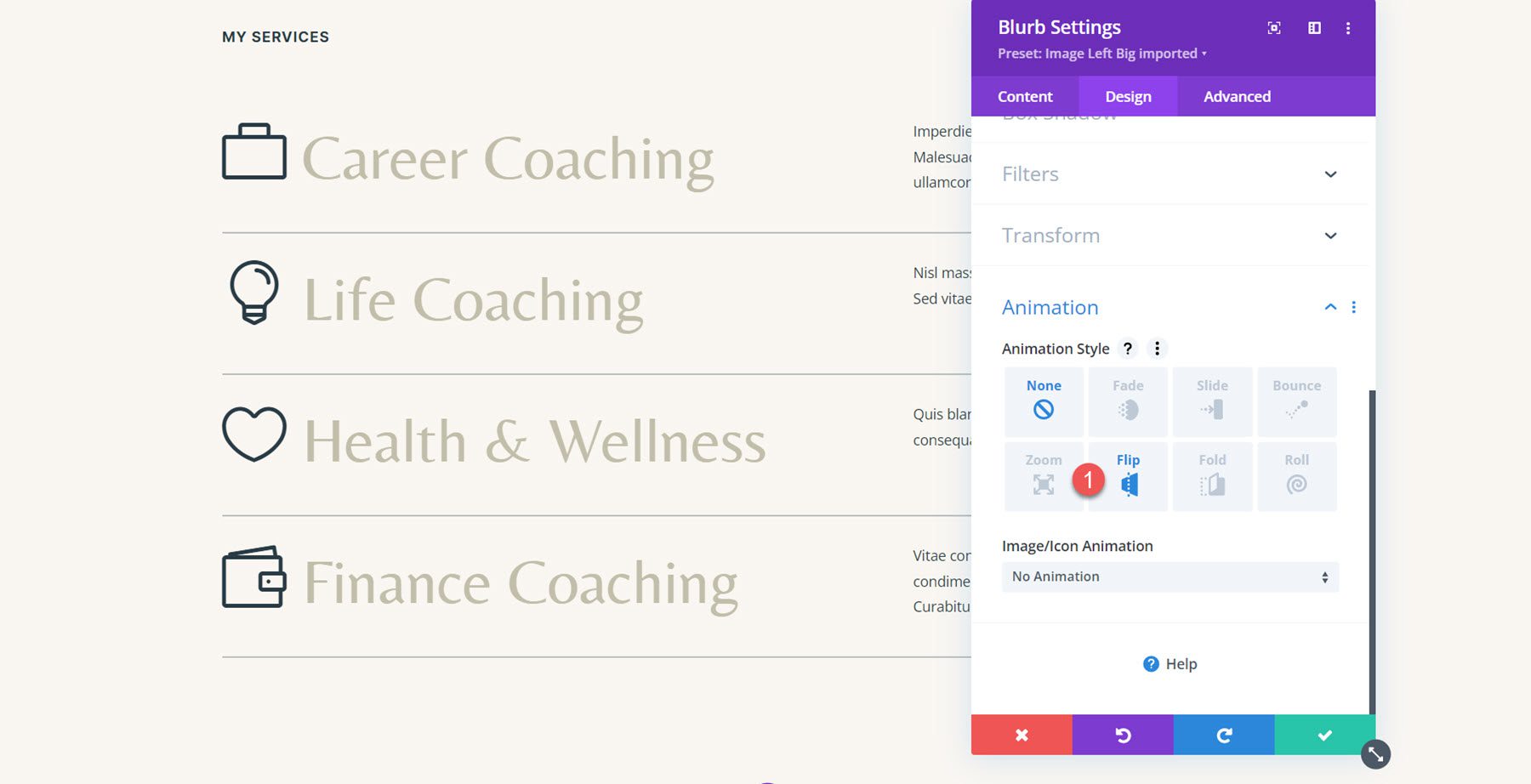
نظرًا لأن المحتوى الخاص بنا موجود بالفعل في وحدة دعاية مغالى فيها، فيمكننا الانتقال مباشرة إلى إضافة الرسوم المتحركة. افتح إعدادات الوحدة النمطية الأولى لخدمة التدريب المهني، ثم انتقل إلى إعدادات الرسوم المتحركة في علامة تبويب التصميم. بالنسبة لهذا التصميم، حدد نمط الرسوم المتحركة للشريحة.

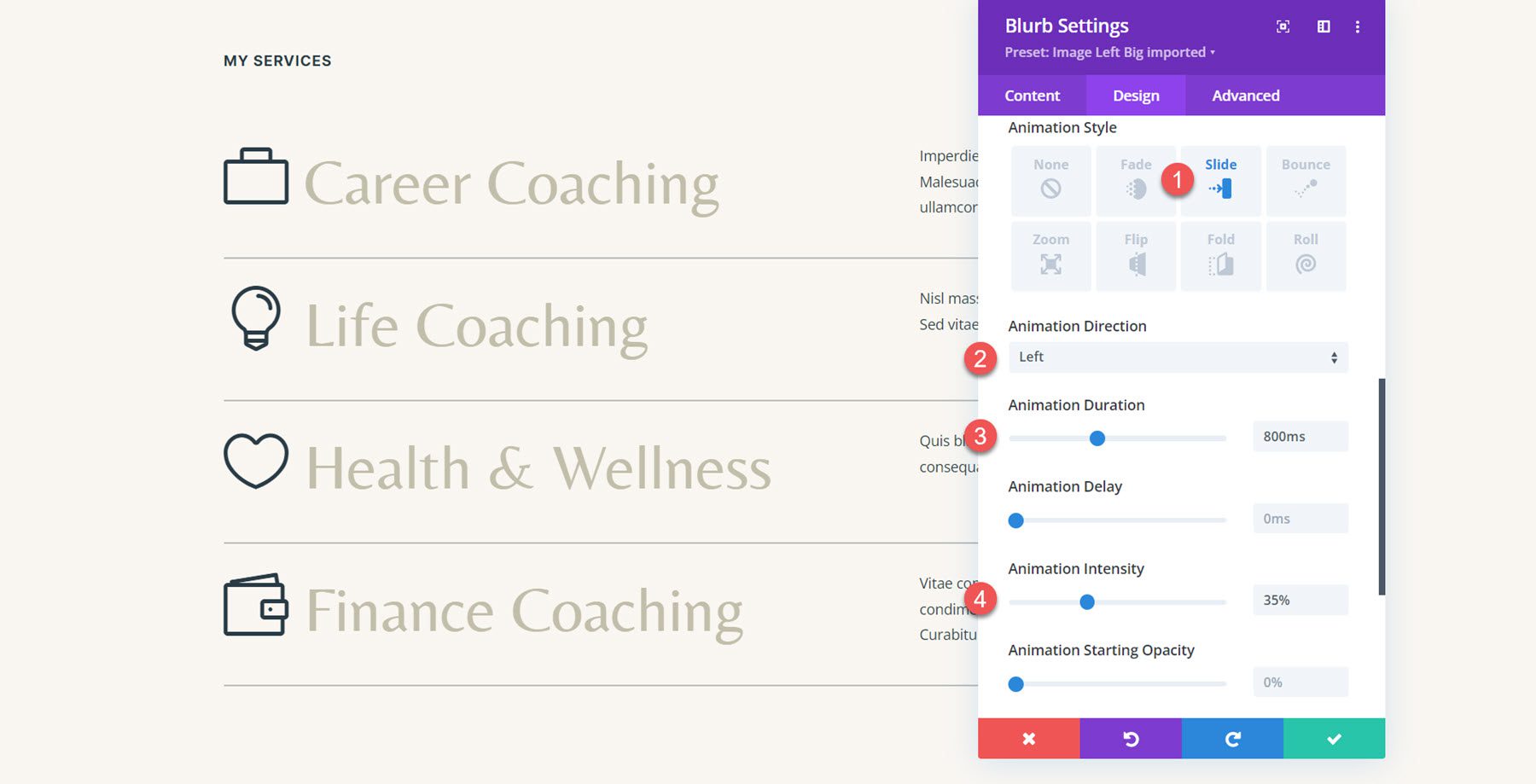
من خلال تحديد نمط الرسوم المتحركة للشرائح، يمكننا تخصيص الطريقة التي تظهر بها الرسوم المتحركة وتتصرف بها. أقوم بتعيين اتجاه الرسوم المتحركة إلى اليسار، وتقليل مدة الرسوم المتحركة قليلاً إلى 800 مللي ثانية، وضبط كثافة الرسوم المتحركة على 35%.

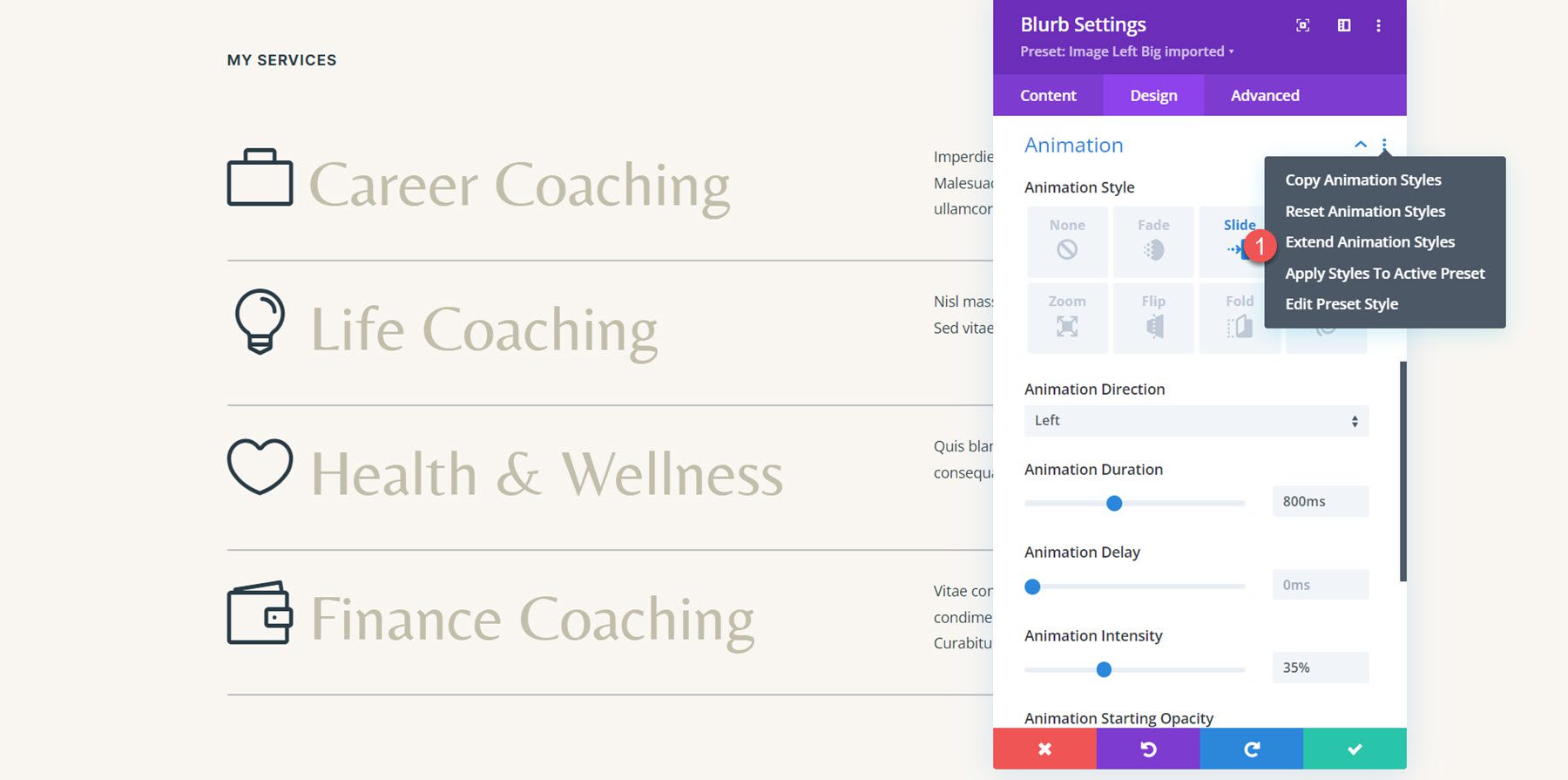
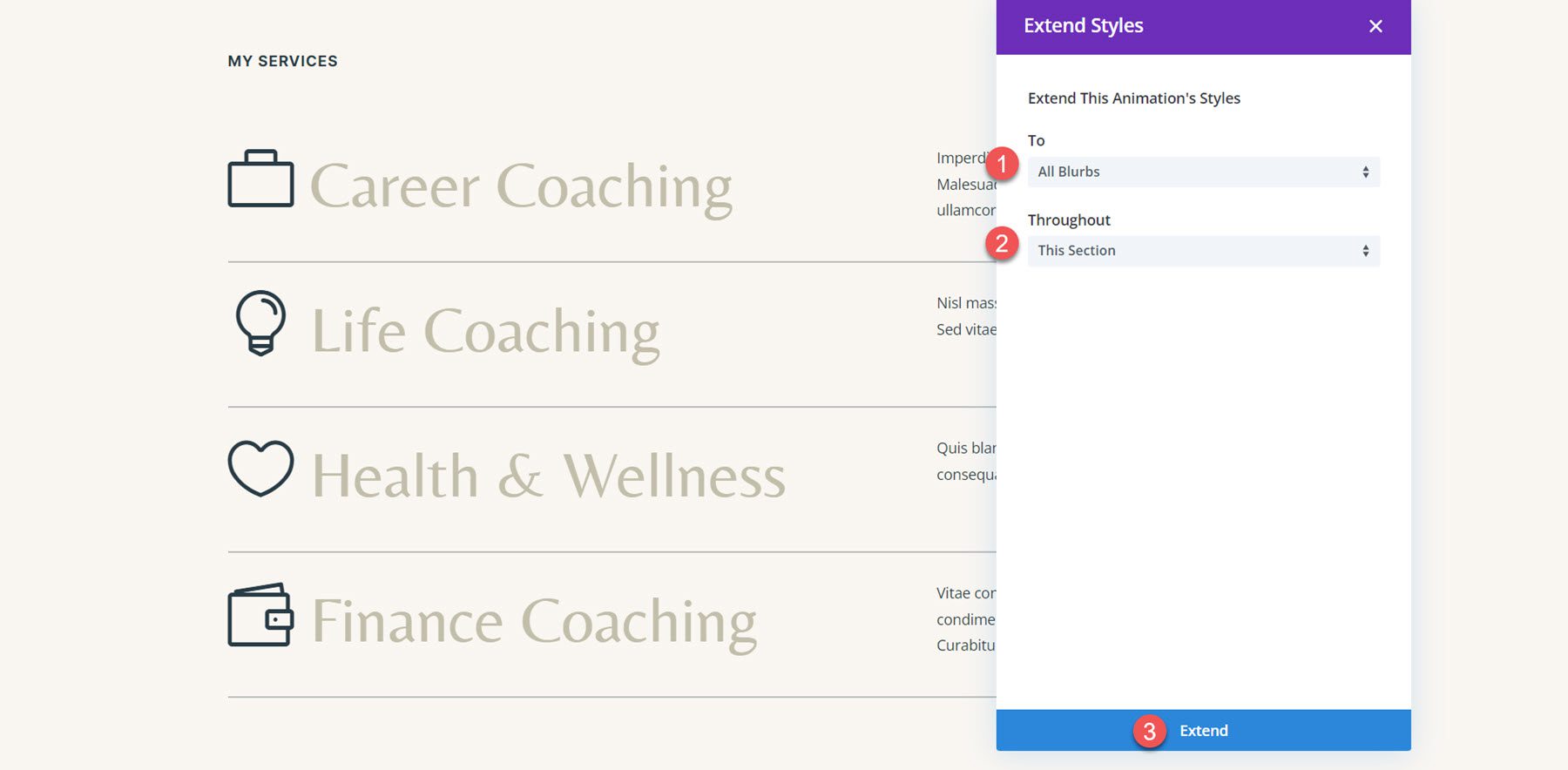
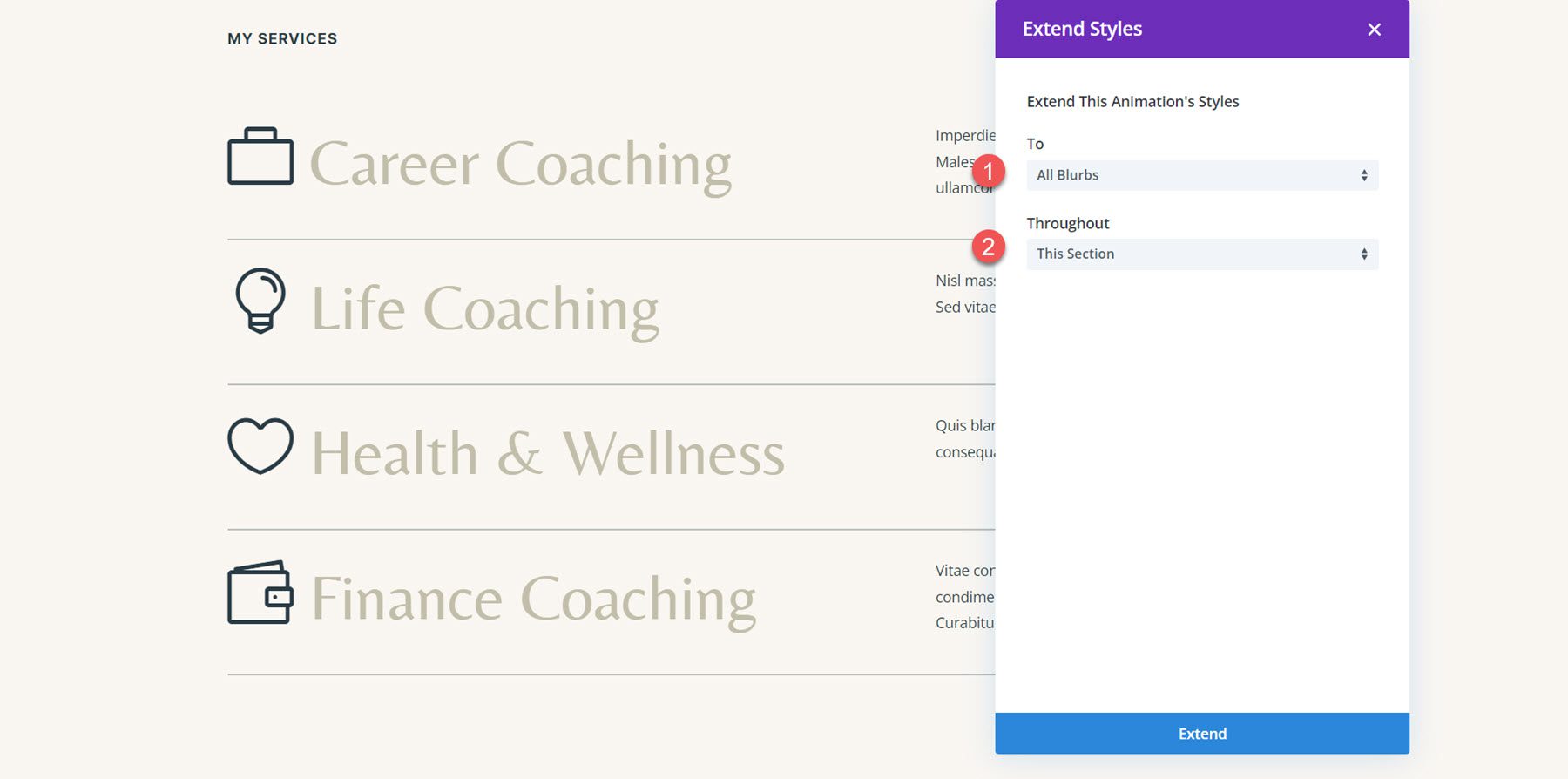
الآن، نريد تطبيق نفس الرسوم المتحركة على بقية وحدات الدعاية المغلوطة في هذا القسم. للقيام بذلك، ما عليك سوى النقر على النقاط الثلاث في رأس قسم الرسوم المتحركة، ثم تحديد توسيع أنماط الرسوم المتحركة.

بعد ذلك، اختر توسيع أنماط الرسوم المتحركة لتشمل جميع النصوص الدعائية في هذا القسم، ثم انقر فوق "توسيع" لتطبيق التغييرات.

الآن، جميع الدعاية المغلوطة لها نفس تأثير الرسوم المتحركة. ومع ذلك، أريد إضافة القليل من التأخير لإعطاء الرسوم المتحركة تأثيرًا متدرجًا وتوفير بعض التمييز البصري بين الدعاية المغلوطة عند تحميلها. افتح إعدادات الرسوم المتحركة للدعاية المغلوطة حول Life Coaching، ثم اضبط تأخير الرسوم المتحركة على 150 مللي ثانية. من خلال إضافة هذا التأخير، سيتم تنشيط دعاية التدريب على الحياة قليلاً بعد أول دعاية مغلوطة للتدريب المهني، مما يخلق تأثيرًا متأخرًا لطيفًا.

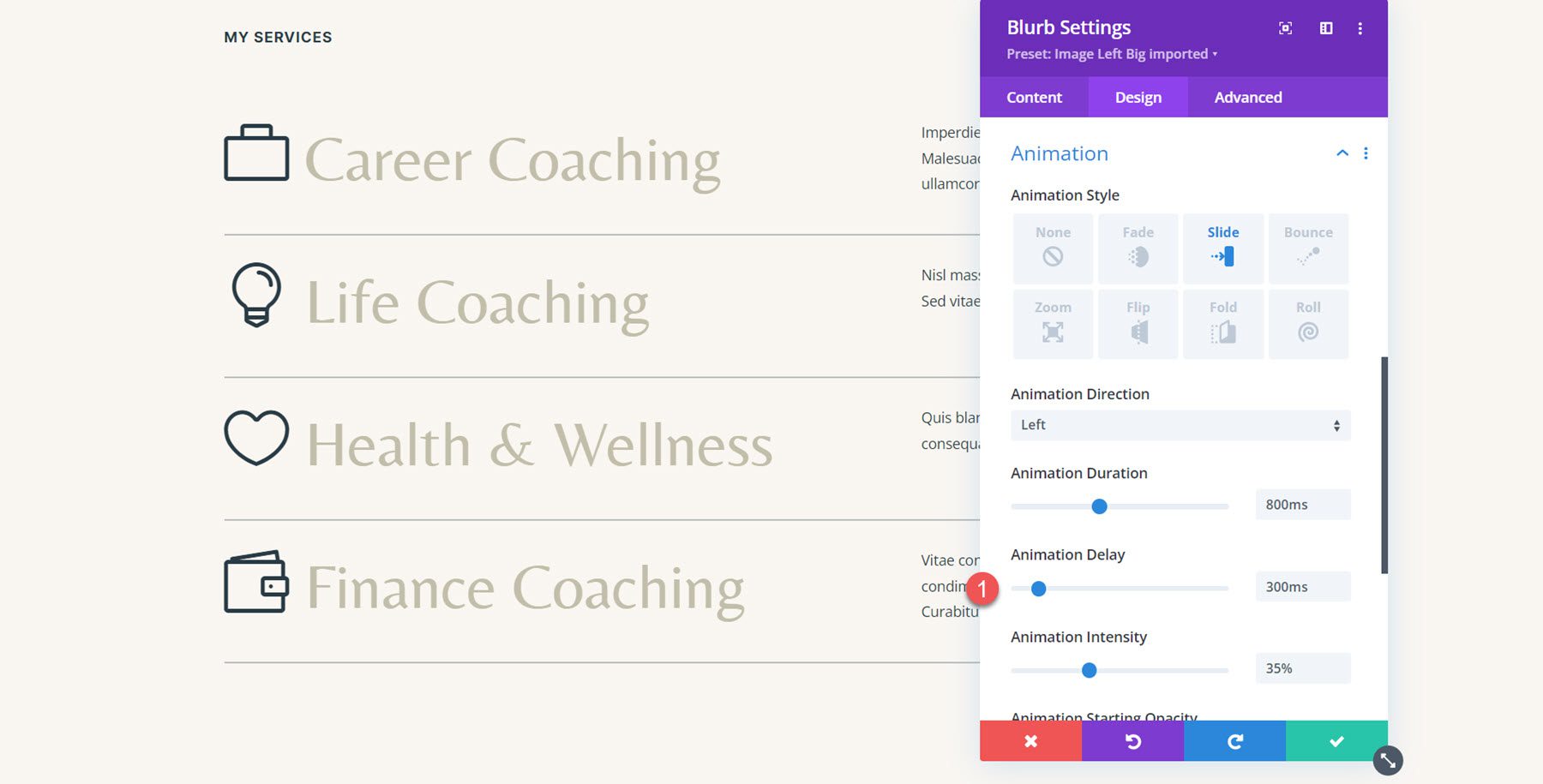
بعد ذلك، أضف تأخير الرسوم المتحركة إلى الدعاية المغلوطة المتبقية. بالنسبة للتعريف الثالث (الصحة والعافية)، اضبط تأخير الرسوم المتحركة على 300 مللي ثانية.

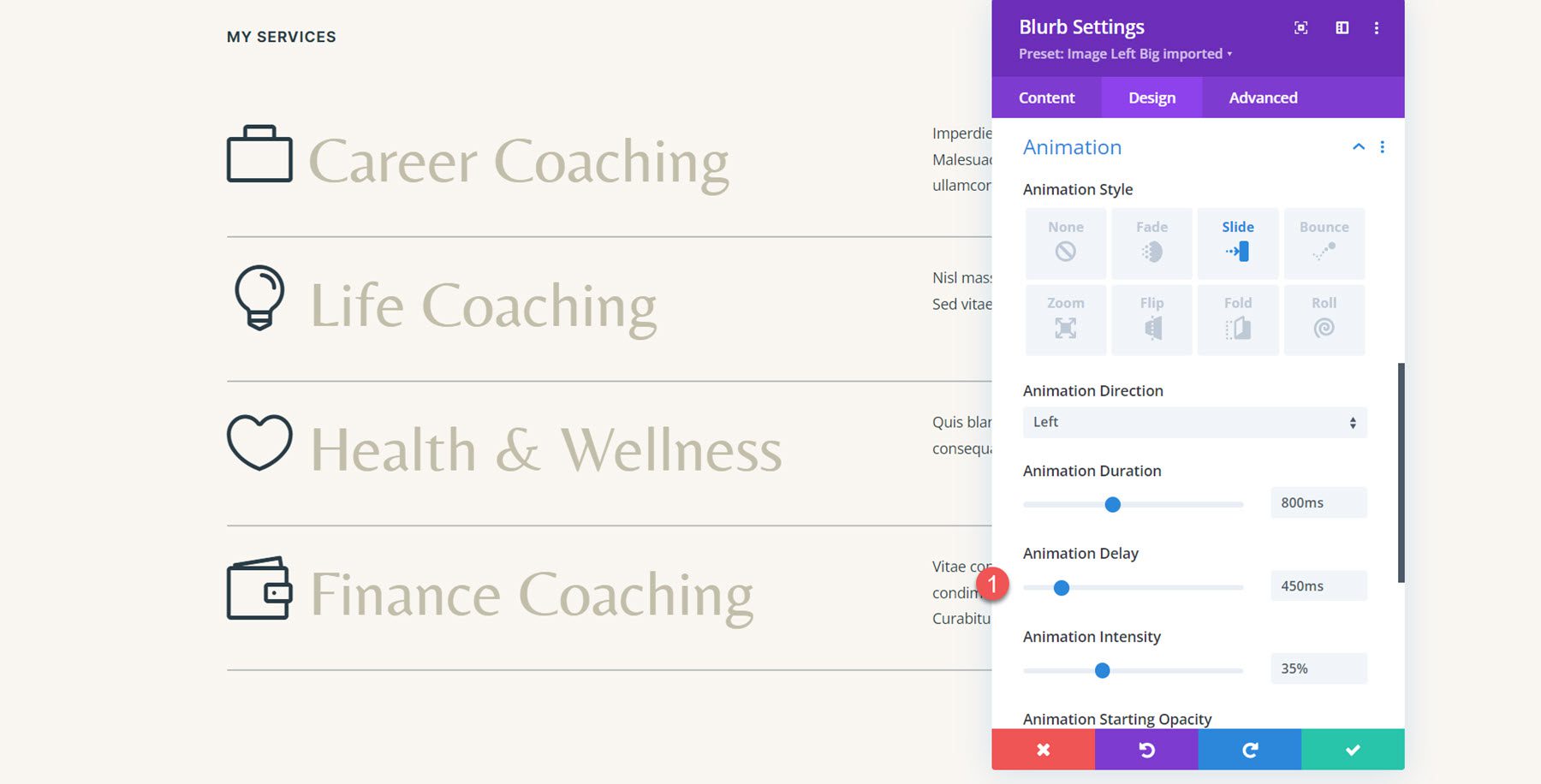
بالنسبة للتعريف النهائي للتدريب المالي، قم بتعيين تأخير الرسوم المتحركة إلى 450 مللي ثانية.

النتيجة النهائية
هنا هو التصميم المكتمل مع الرسوم المتحركة على يسار الشريحة.
دعاية مبسطة للرسوم المتحركة 2: فليب الرسوم المتحركة
بالنسبة للرسوم المتحركة المبسطة الثانية، سنستخدم نفس قسم الخدمات ونطبق رسمًا متحركًا بنمط الوجه على كل دعاية مبسطة. افتح إعدادات أول دعاية مغالى فيها وانتقل إلى إعدادات الرسوم المتحركة في علامة التبويب تصميم. بعد ذلك، حدد نمط الرسوم المتحركة الوجه.

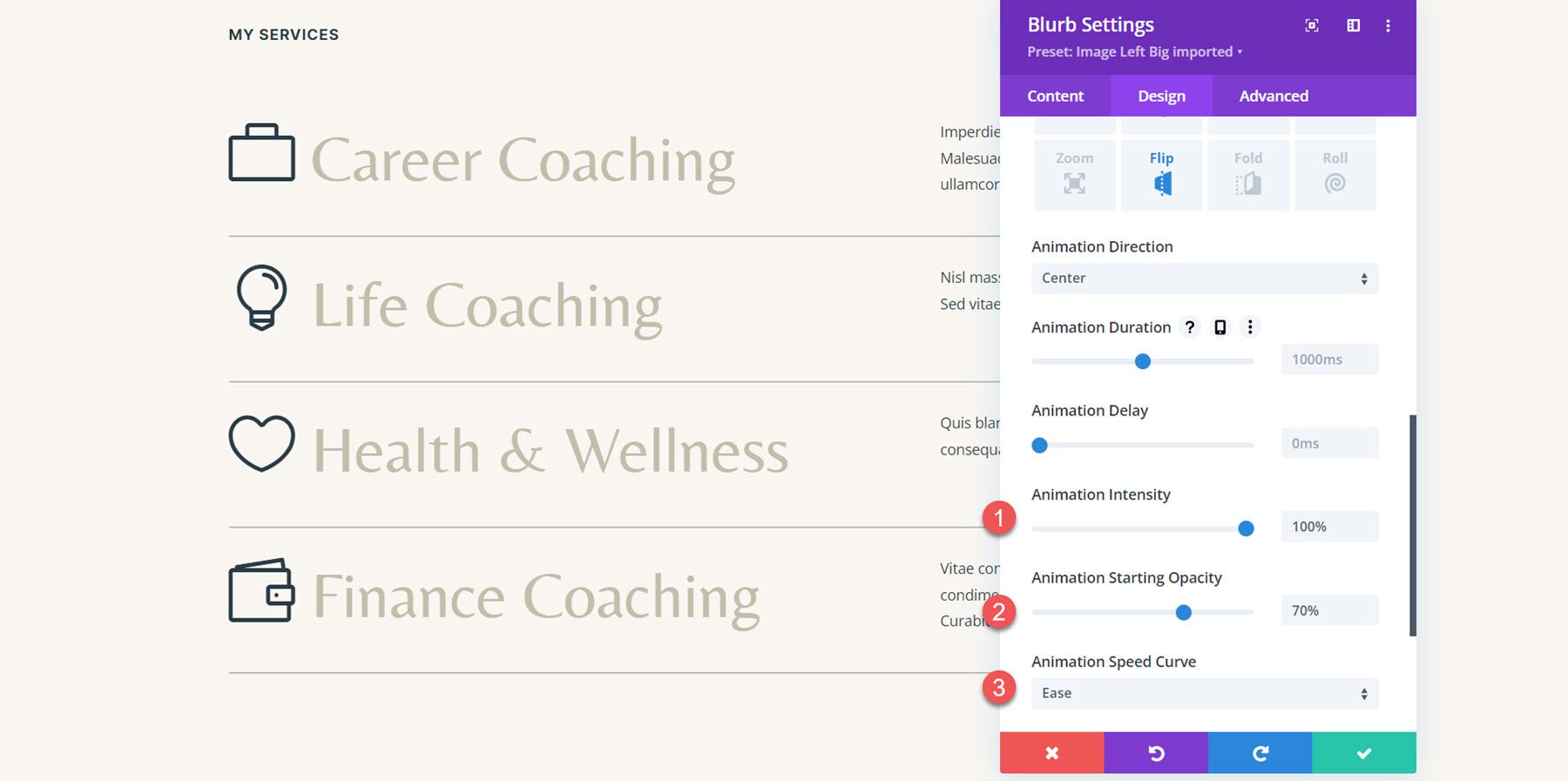
اضبط اتجاه الرسوم المتحركة على المركز. بعد ذلك، قم بتعيين كثافة الرسوم المتحركة على طول الطريق حتى 100%. بالإضافة إلى ذلك، قم بزيادة عتامة بدء الرسوم المتحركة إلى 70%. وأخيرًا، قم بضبط منحنى سرعة الرسوم المتحركة على نحو سلس.

بعد ذلك، قم بتوسيع نمط الرسوم المتحركة ليشمل جميع الدعاية المغلوطة في القسم.

النتيجة النهائية
هنا هو التخطيط مع الرسوم المتحركة بنمط الوجه المطبقة على جميع الدعاية المغلوطة.

الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
بالنسبة للرسوم المتحركة الثالثة، دعنا ننتقل إلى قسم Let's Grow في التخطيط. يتم إنشاء التخطيط باستخدام وحدات الصورة والنص، لذا سيتعين علينا أولاً إعادة إنشاء التخطيط باستخدام وحدات دعاية مغالى فيها.
إعادة إنشاء التخطيط باستخدام وحدات Blurb
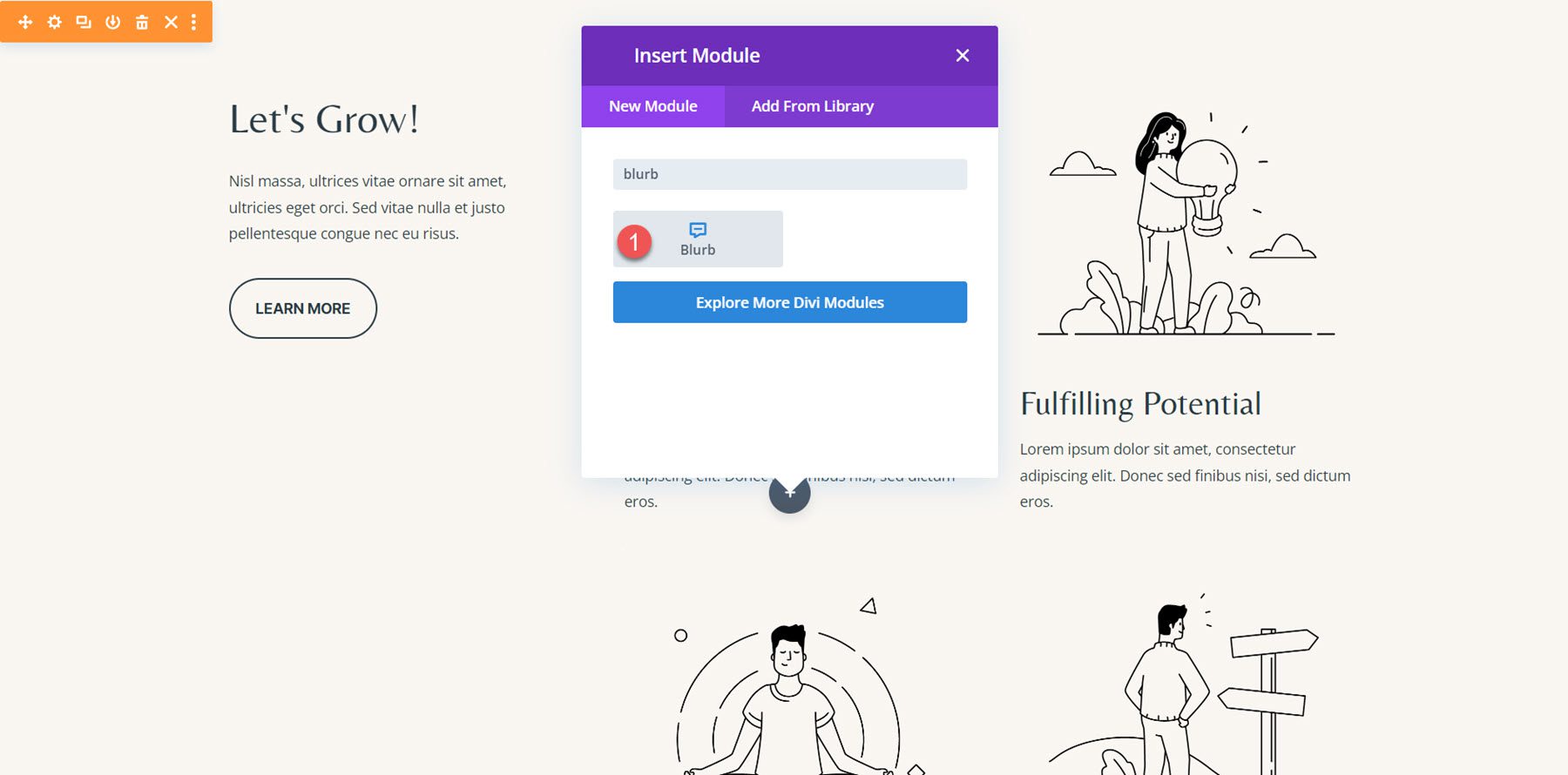
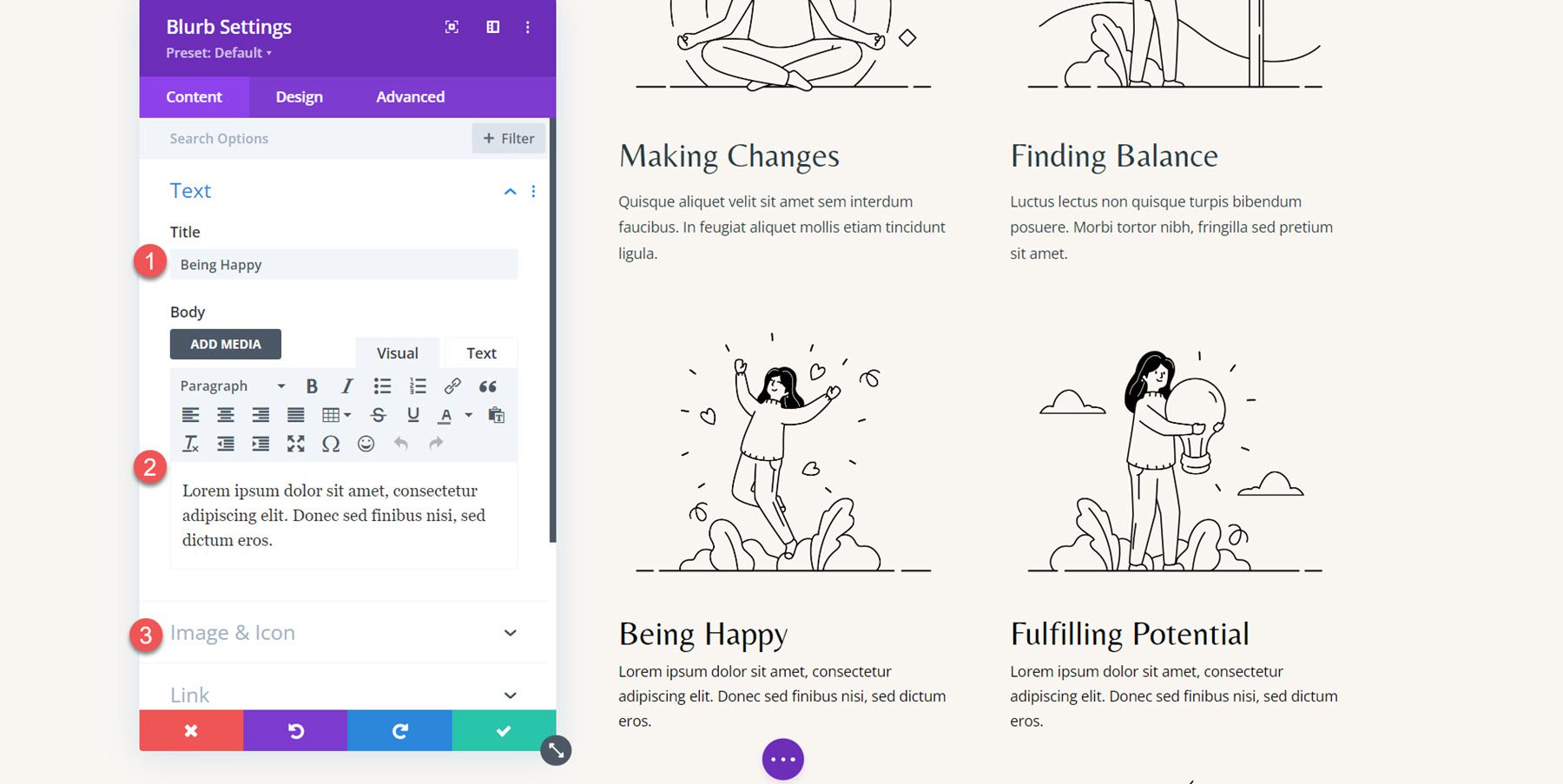
ابدأ بإضافة وحدة دعاية مغالى فيها جديدة إلى التخطيط.

ثم قم بتعديل المحتوى ليطابق المثال الأصلي.
- العنوان: أن تكون سعيدا
- الجسم: لوريم إيبسوم دولور سيت أميت، كونسيتور أديبيسينج إيليت. Donec sed finibus nisi، sed dictum eros.
- الصورة: التدريب-35.png

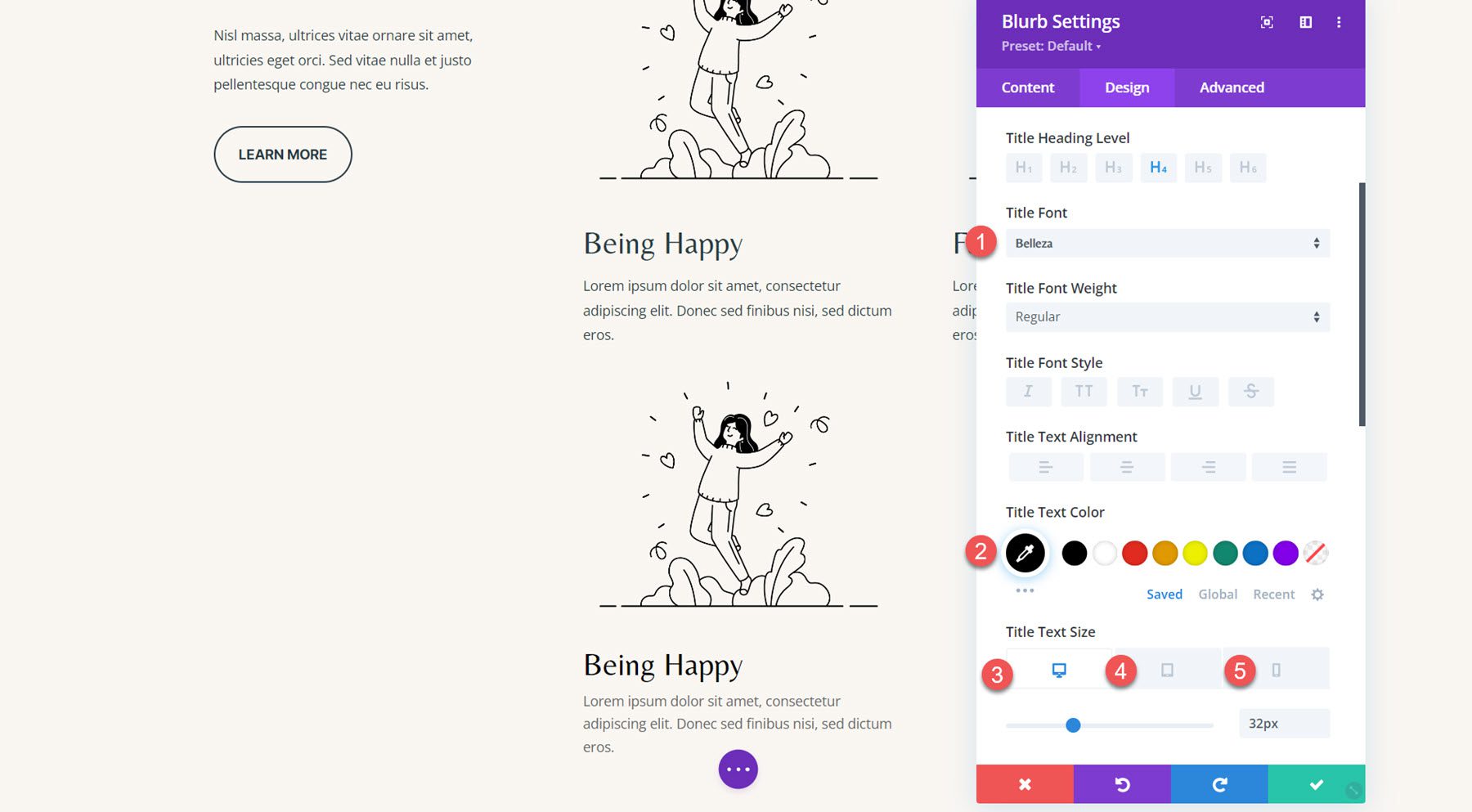
في علامة تبويب التصميم، قم بتعديل الخيارات التالية ضمن إعدادات خط العنوان.
- خط العنوان: بيليزا
- لون نص العنوان: #000000
- حجم نص العنوان سطح المكتب: 32 بكسل
- حجم نص العنوان اللوحي: 16 بكسل
- حجم نص العنوان الجوال: 15 بكسل

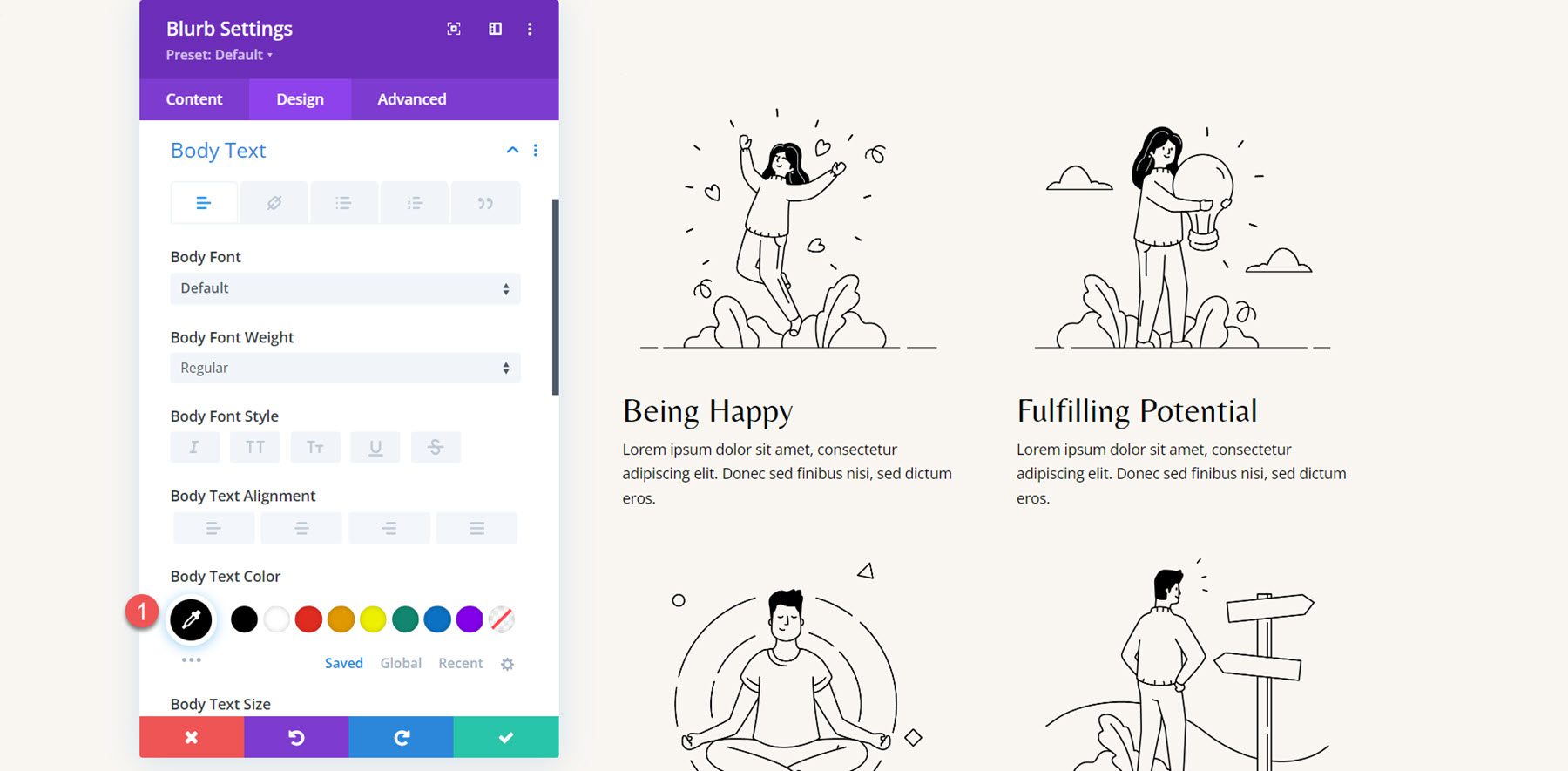
بعد ذلك، قم بتعديل لون النص الأساسي.
- لون النص الأساسي: #000000

كرر هذه الخطوات لإعادة إنشاء الأقسام الأربعة جميعها باستخدام وحدة الدعاية المغلوطة، ثم احذف الأقسام القديمة.

دعاية مبسطة للرسوم المتحركة
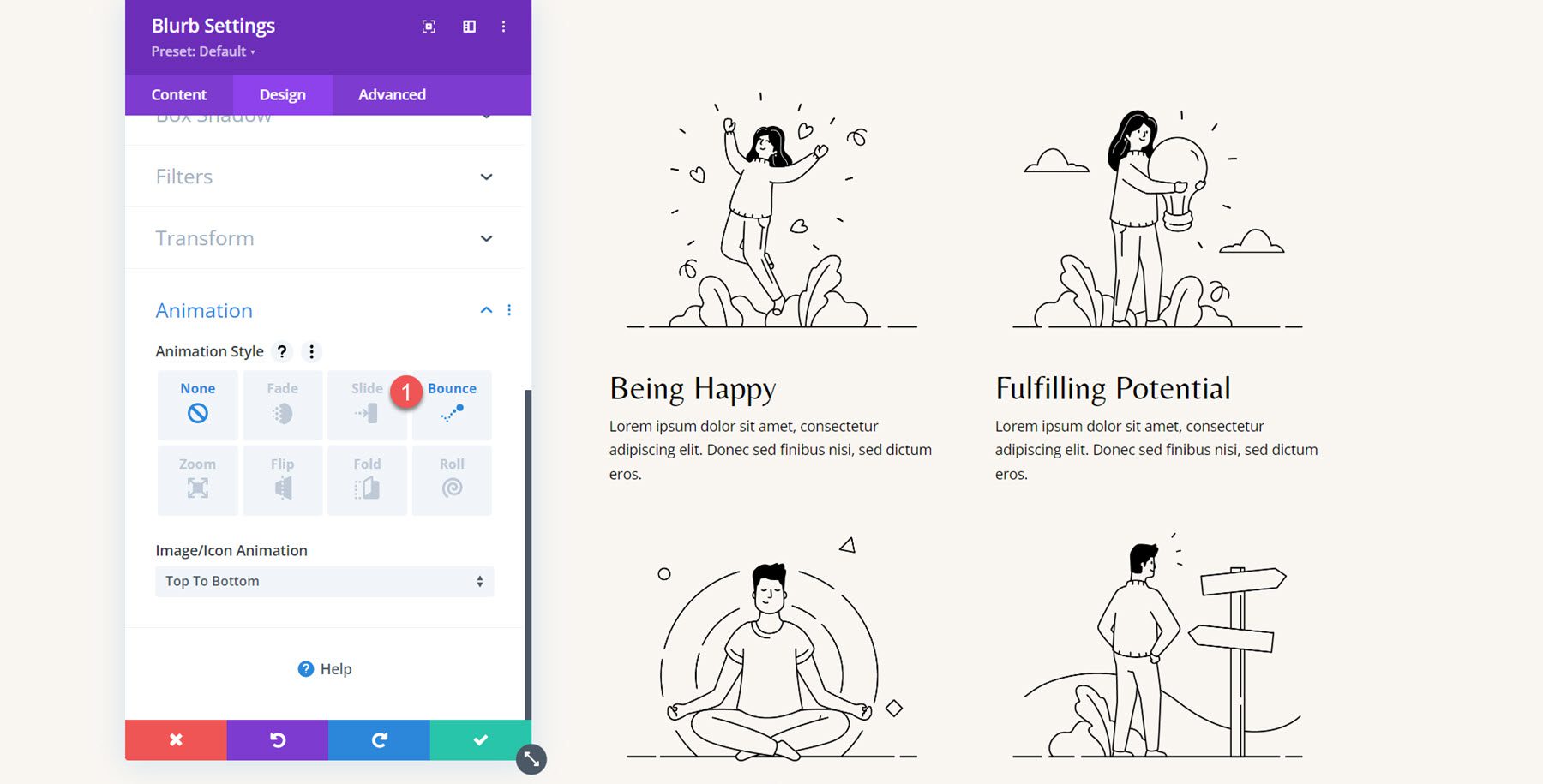
بعد اكتمال التخطيط، يمكننا إضافة إعدادات الرسوم المتحركة الخاصة بنا. افتح إعدادات أول دعاية مغالى فيها وانتقل إلى إعدادات الرسوم المتحركة ضمن علامة التبويب تصميم، ثم حدد نمط الرسوم المتحركة المرتدة.

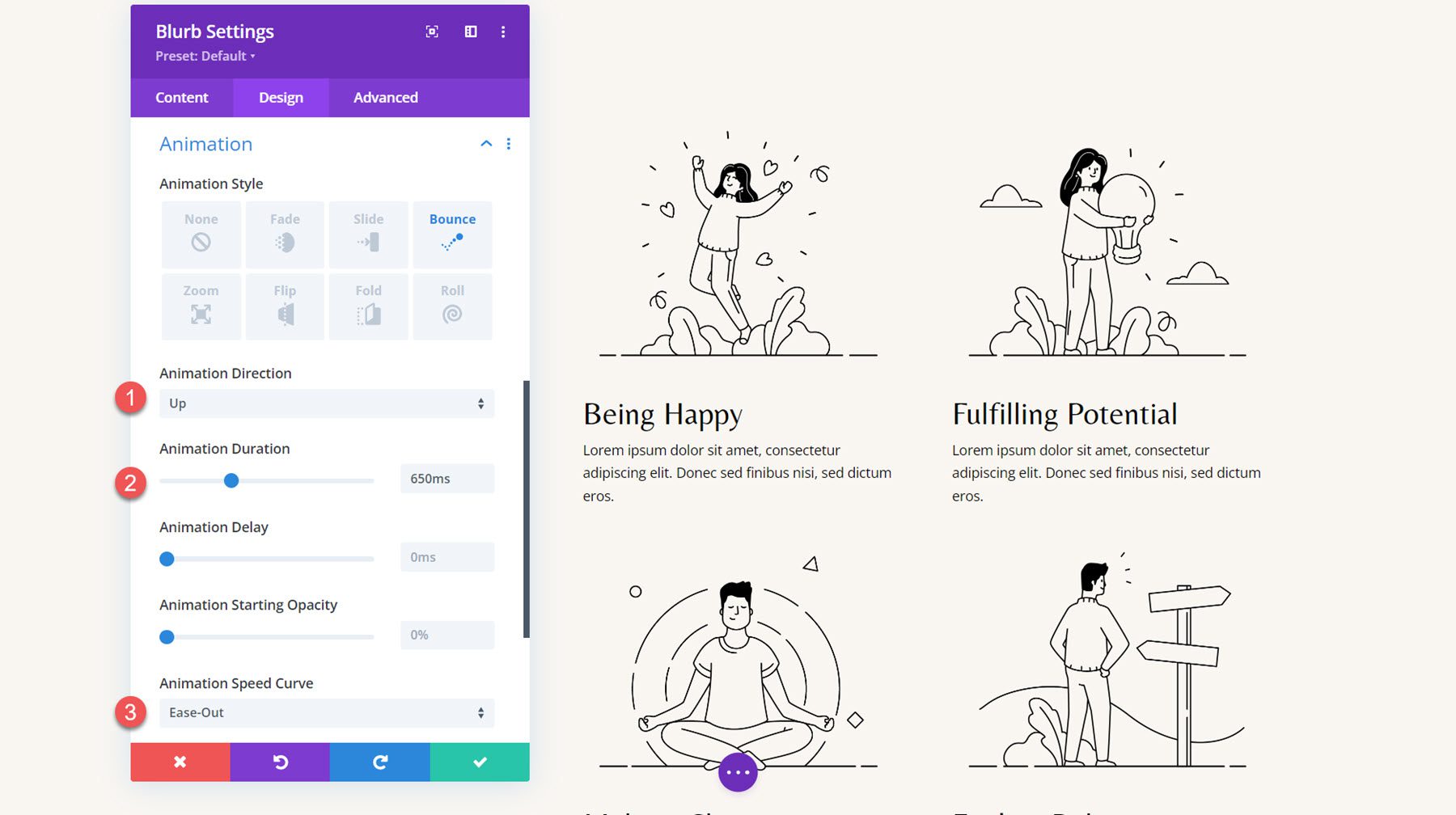
بعد ذلك، قم بتعيين أنماط الرسوم المتحركة كما يلي:
- اتجاه الرسوم المتحركة: لأعلى
- مدة الرسوم المتحركة: 650 مللي ثانية
- منحنى سرعة الرسوم المتحركة: سهولة الخروج

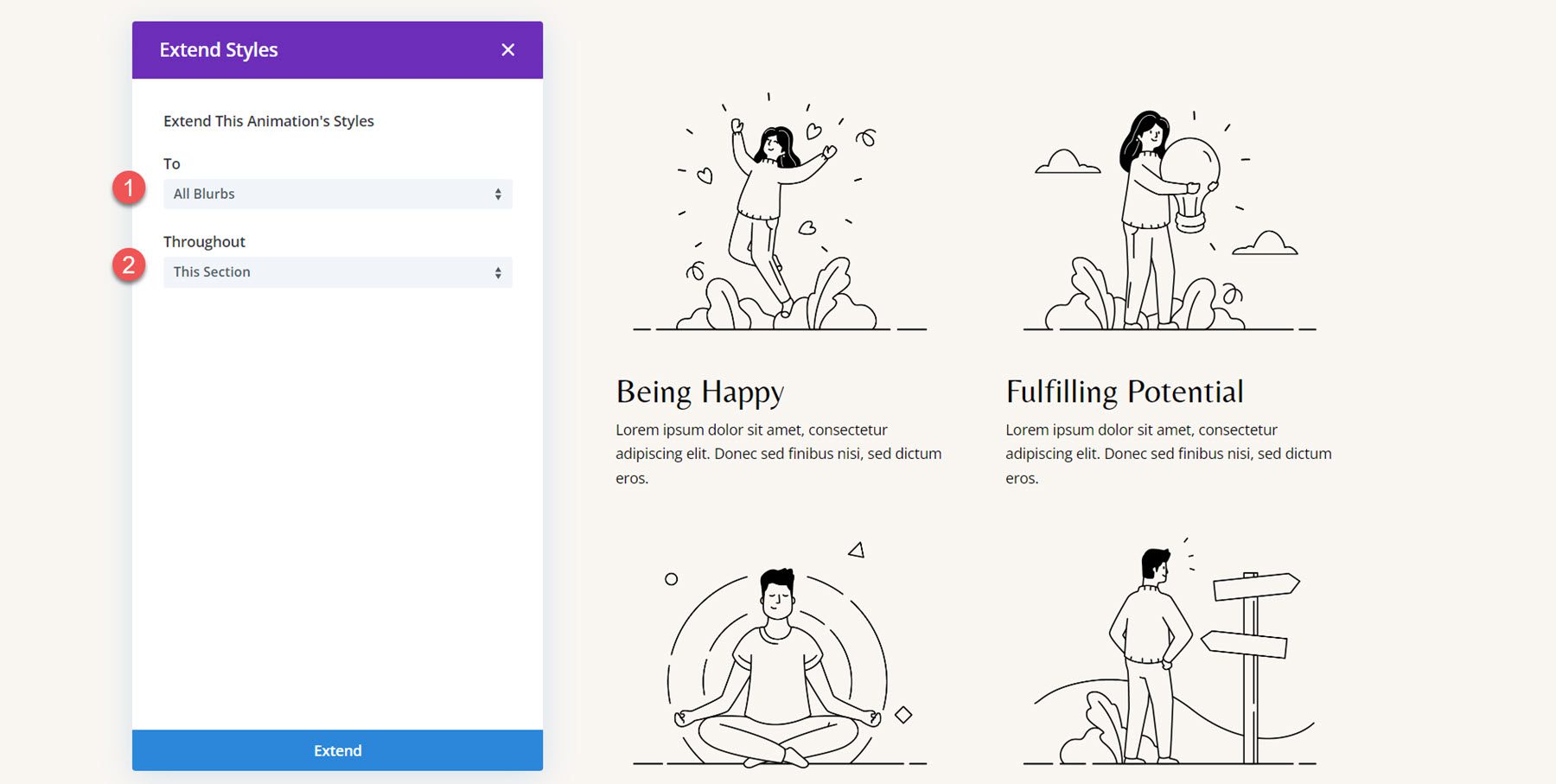
قم بتوسيع أنماط الرسوم المتحركة لتشمل دعاية مغالى فيها أخرى.

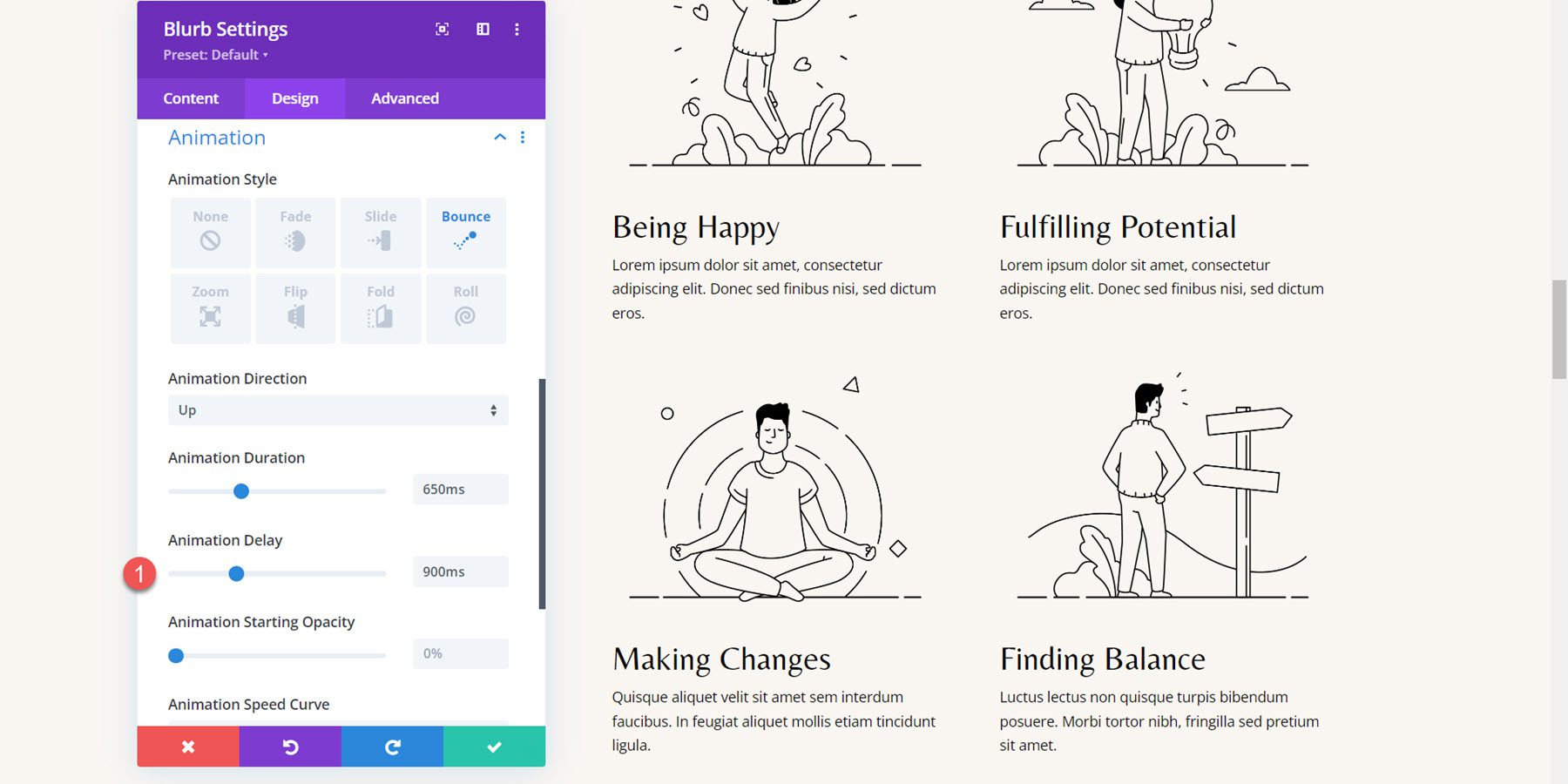
أريد إضافة تأخير متدرج للرسوم المتحركة لكل دعاية مغالى فيها حتى لا تحدث الرسوم المتحركة في وقت واحد. قم بتعيين مدة الرسوم المتحركة التالية للنصوص المغرضة.
- تأخير الرسوم المتحركة لـ Blurb 2: 300 مللي ثانية
- تأخير الرسوم المتحركة لـ Blurb 3: 600 مللي ثانية
- تأخير الرسوم المتحركة لـ Blurb 4: 900 مللي ثانية

النتيجة النهائية
هنا هو التصميم المكتمل مع الرسوم المتحركة المرتدة.
دعاية مبسطة للرسوم المتحركة 4: تتلاشى الرسوم المتحركة
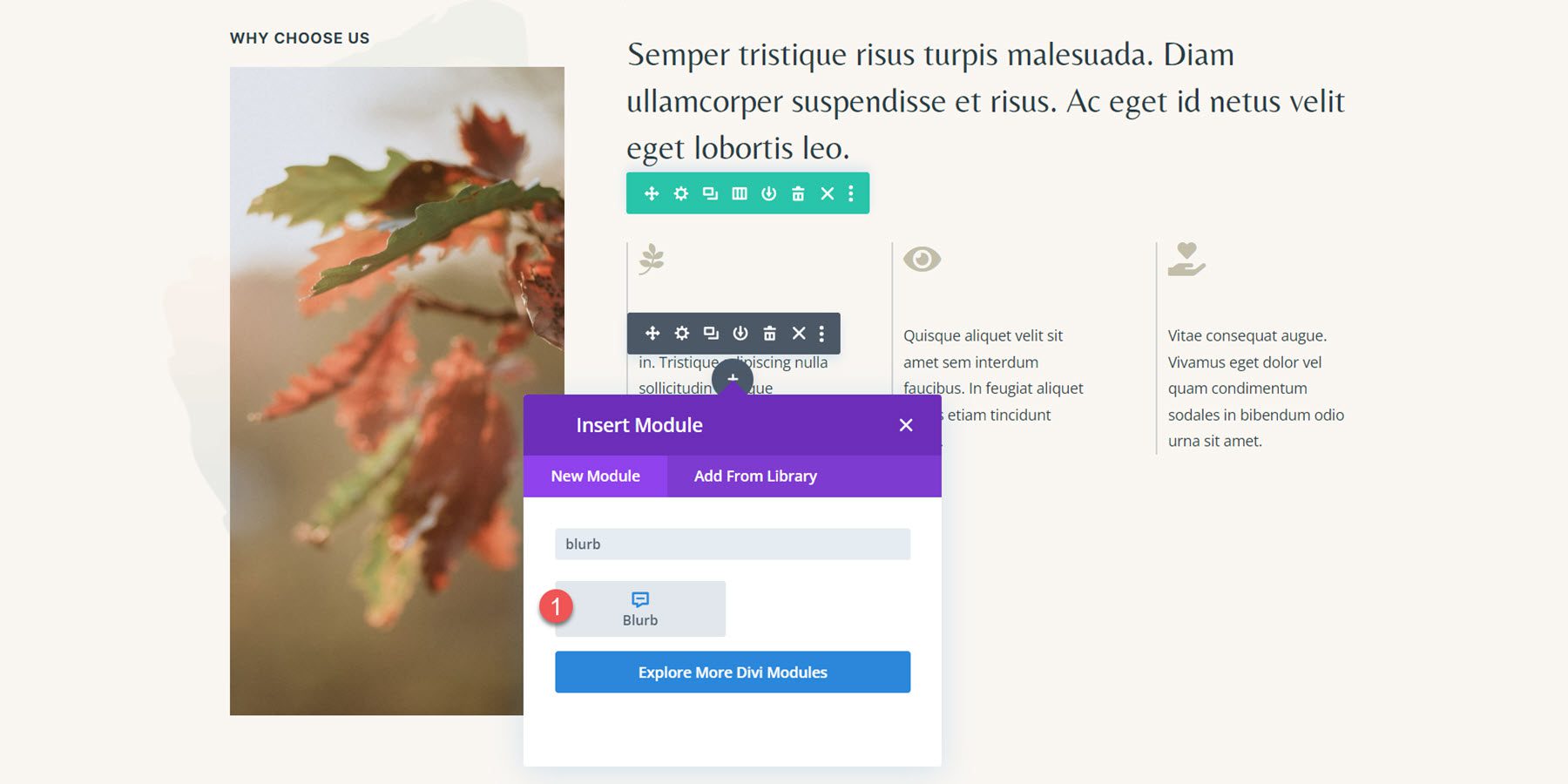
بالنسبة للمثال الأخير، ننتقل إلى قسم لماذا تختارنا في قالب الصفحة المقصودة للتدريب. تم حاليًا إعداد تخطيط الإعلانات المغلوطة الثلاثة باستخدام وحدة الأيقونات ووحدة النص. سنبدأ بإعادة إنشاء القسم باستخدام وحدة دعاية مغالى فيها.
إعادة إنشاء التخطيط باستخدام وحدات Blurb
للبدء، قم بإضافة وحدة دعاية مغالى فيها إلى العمود الأول.

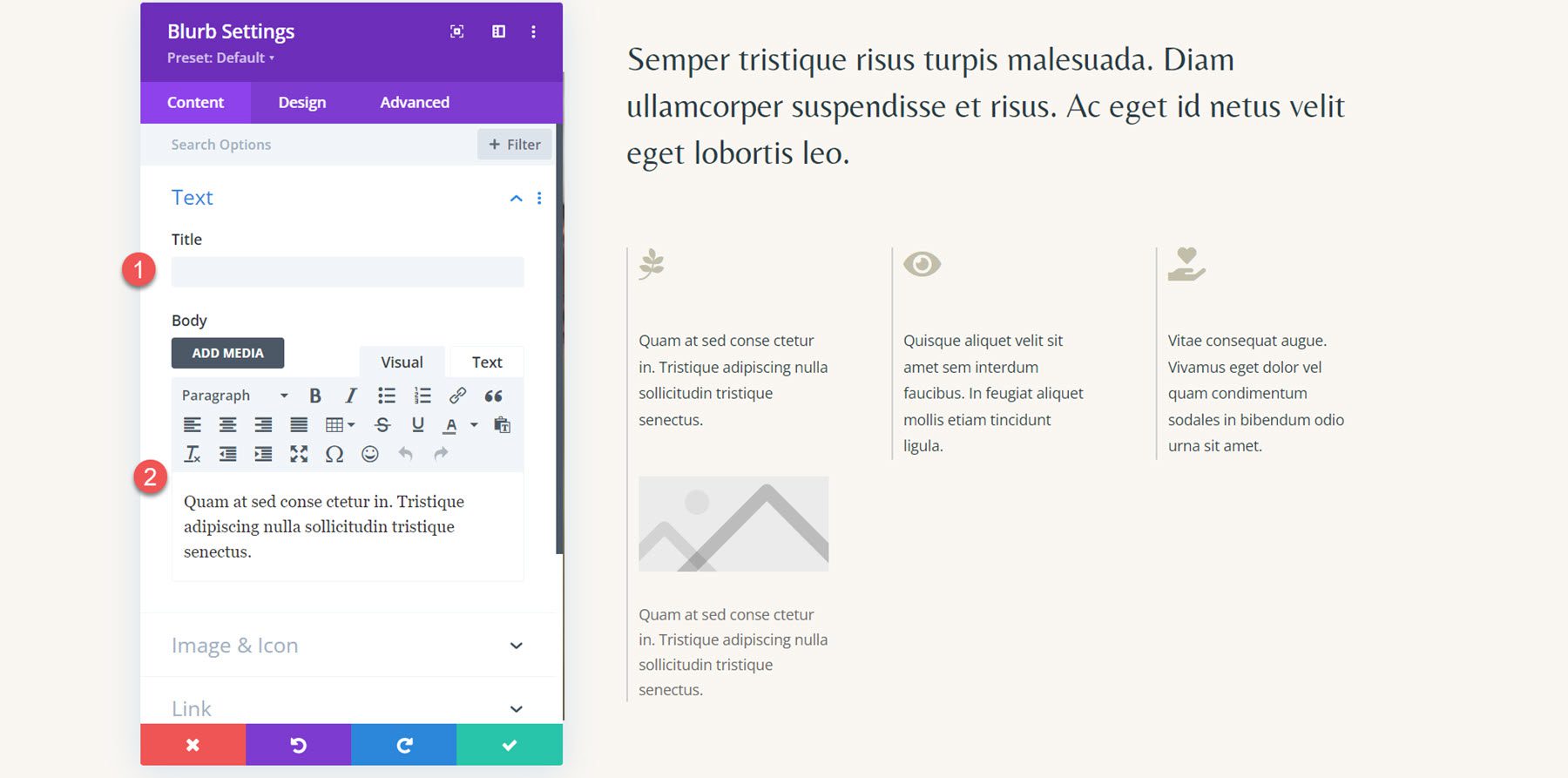
بعد ذلك، قم بإزالة العنوان من وحدة الدعاية المغلوطة وأضف محتوى النص.

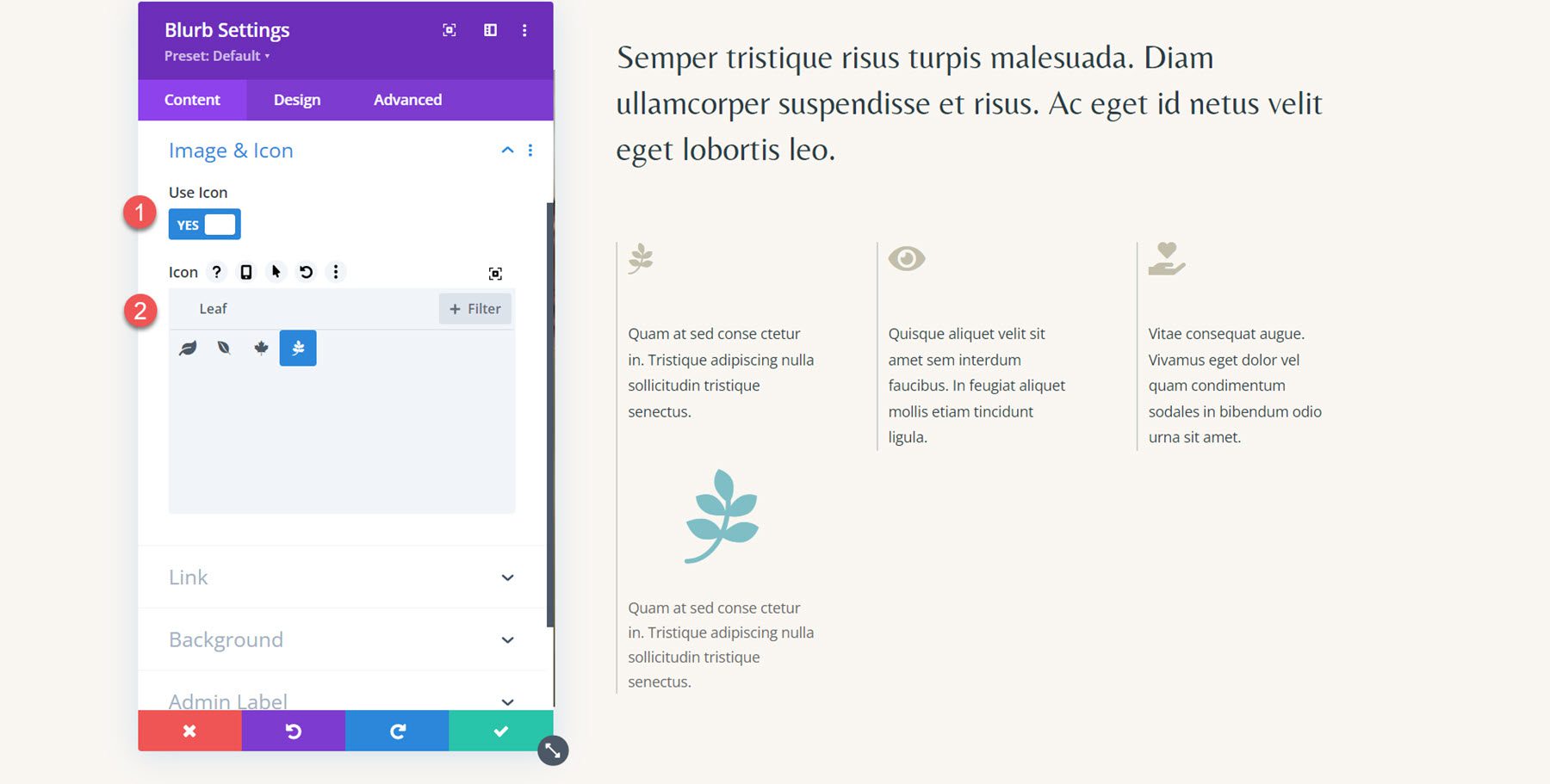
قم بتمكين خيار الأيقونة في إعدادات الصورة والرمز، ثم حدد رمز الورقة للدعاية المغلوطة الأولى.

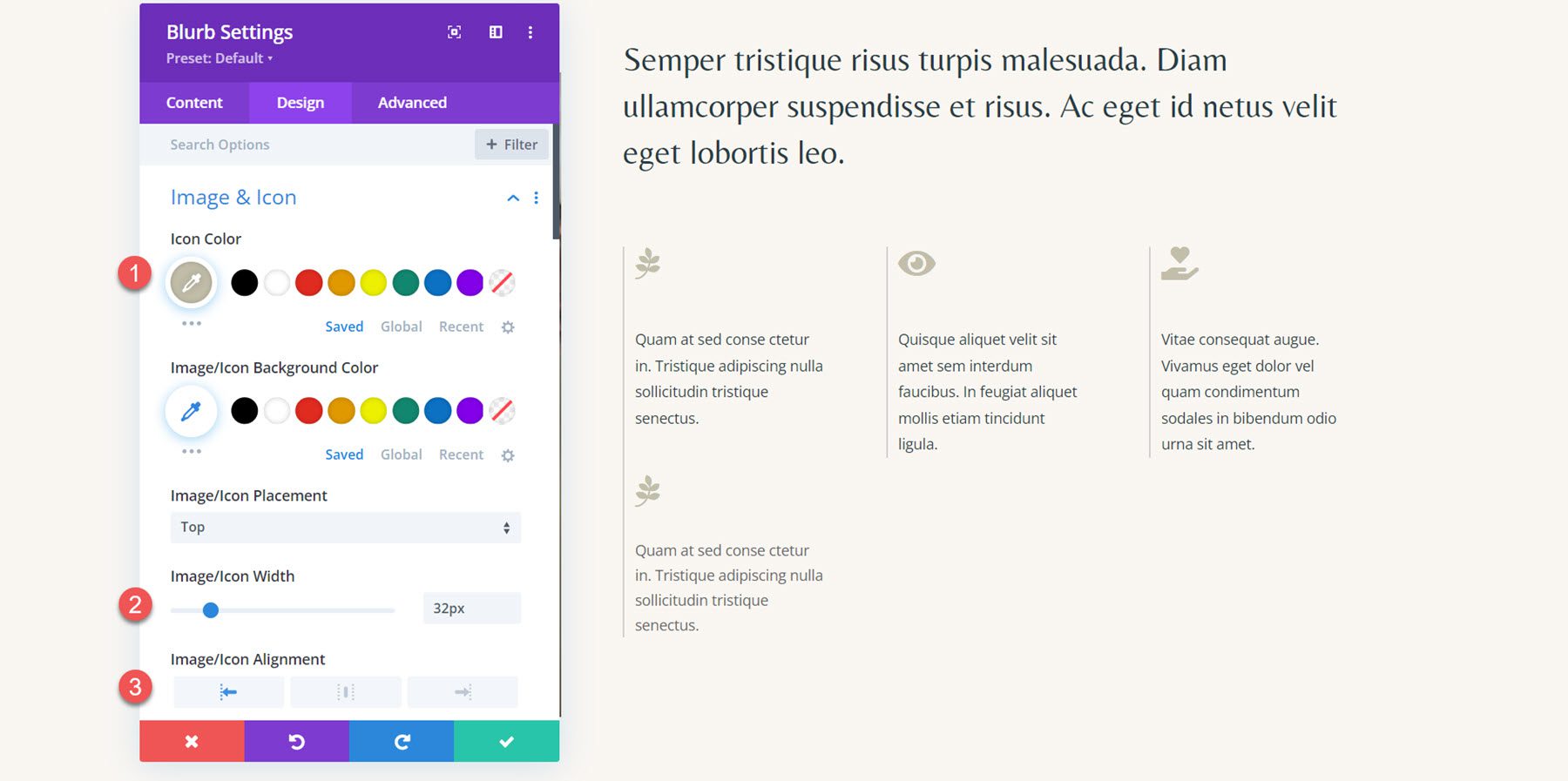
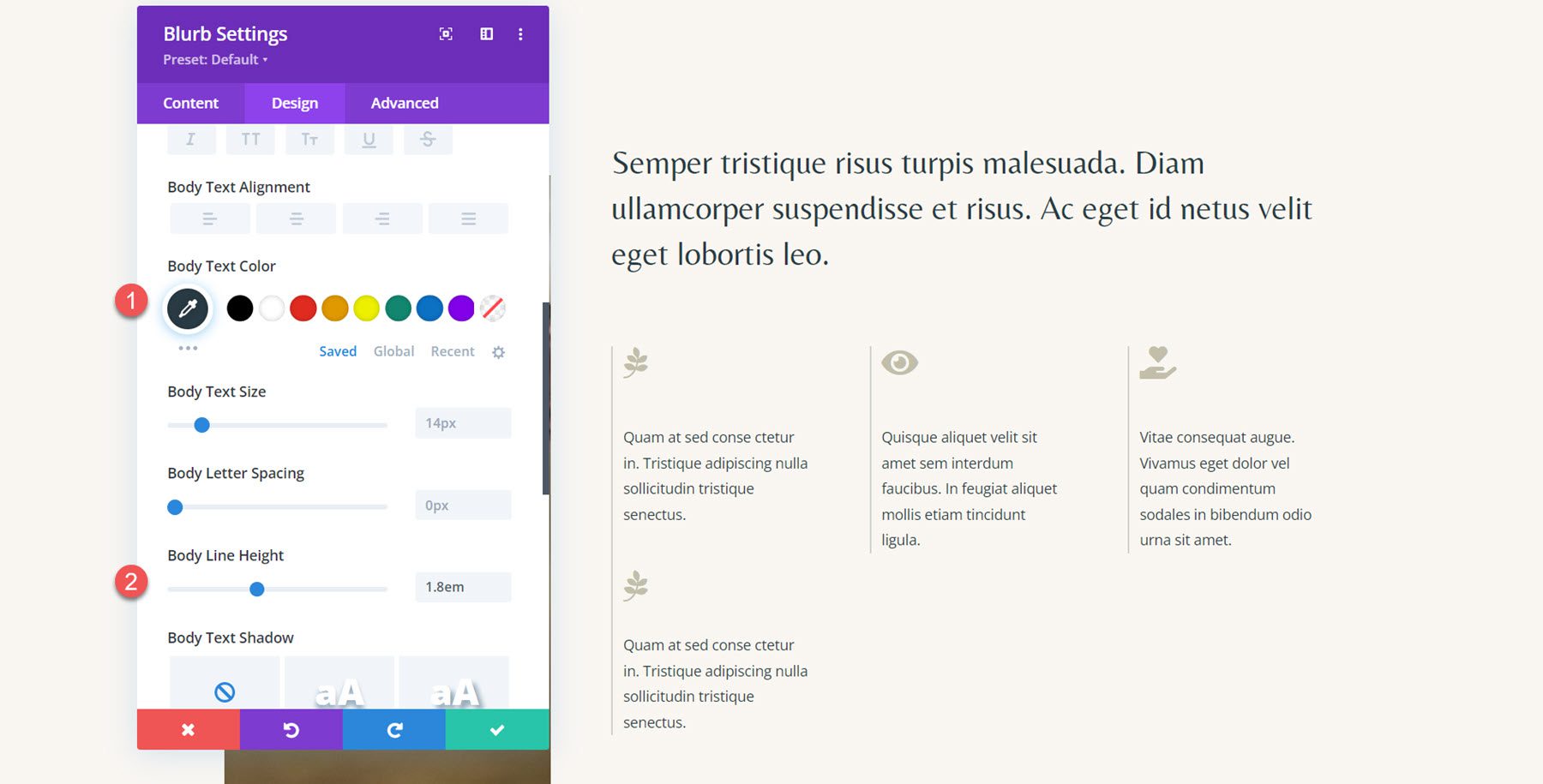
بعد ذلك، انتقل إلى علامة التبويب "التصميم" وافتح إعدادات الصورة والأيقونات. قم بتعيين لون الرمز وعرض الصورة/الرمز ومحاذاة الصورة/الرمز.
- لون الرمز: #c2beaa
- عرض الصورة/الرمز: 32 بكسل
- محاذاة الصورة/الرمز: لليسار

وأخيرًا، قم بتعيين لون النص وضبط ارتفاع السطر في إعدادات النص الأساسي.
- لون النص الأساسي: #293b45
- ارتفاع خط الجسم: 1.8 م

كرر الخطوات لإعادة إنشاء الأقسام الثلاثة.
دعاية مبسطة للرسوم المتحركة
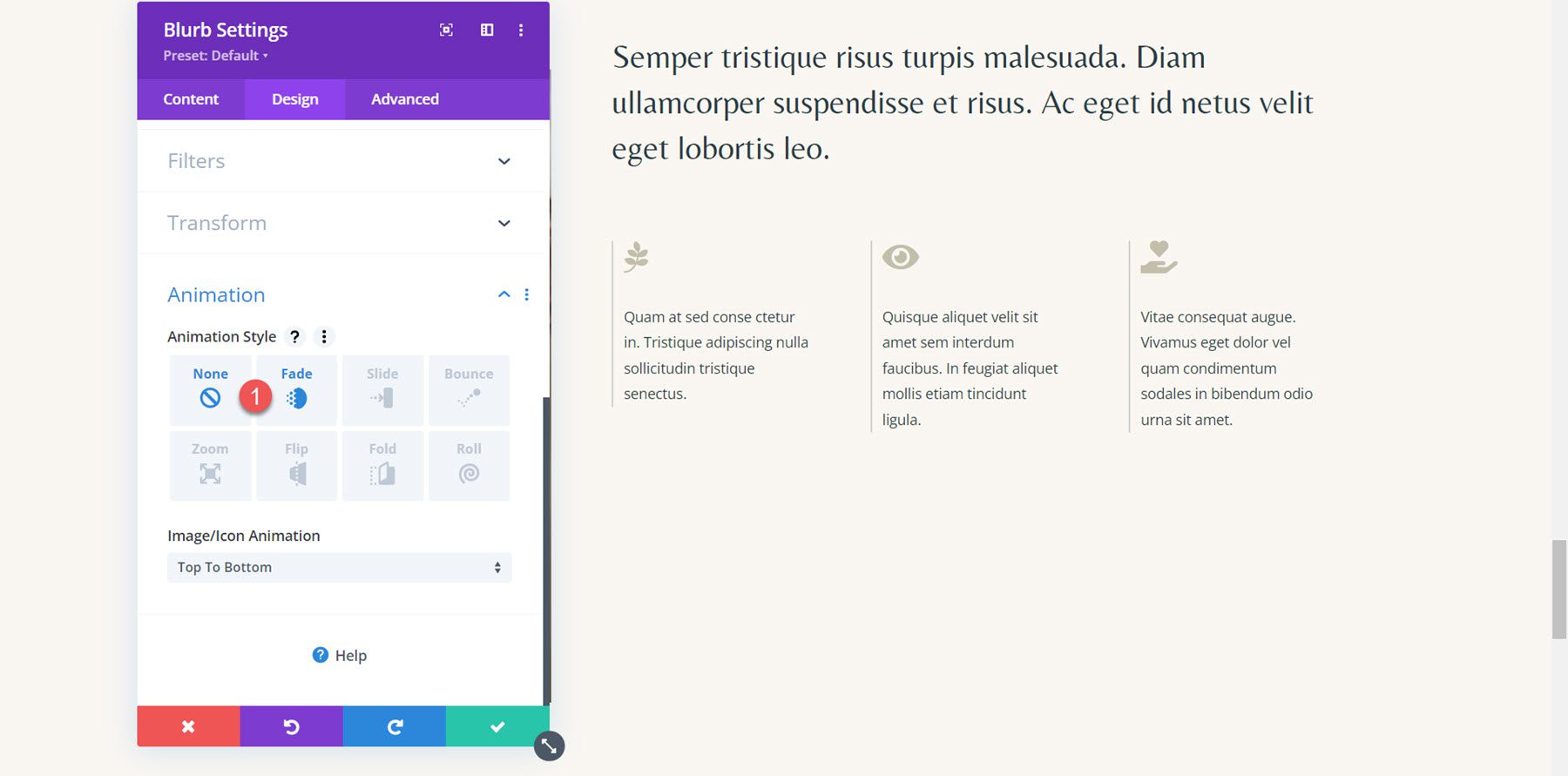
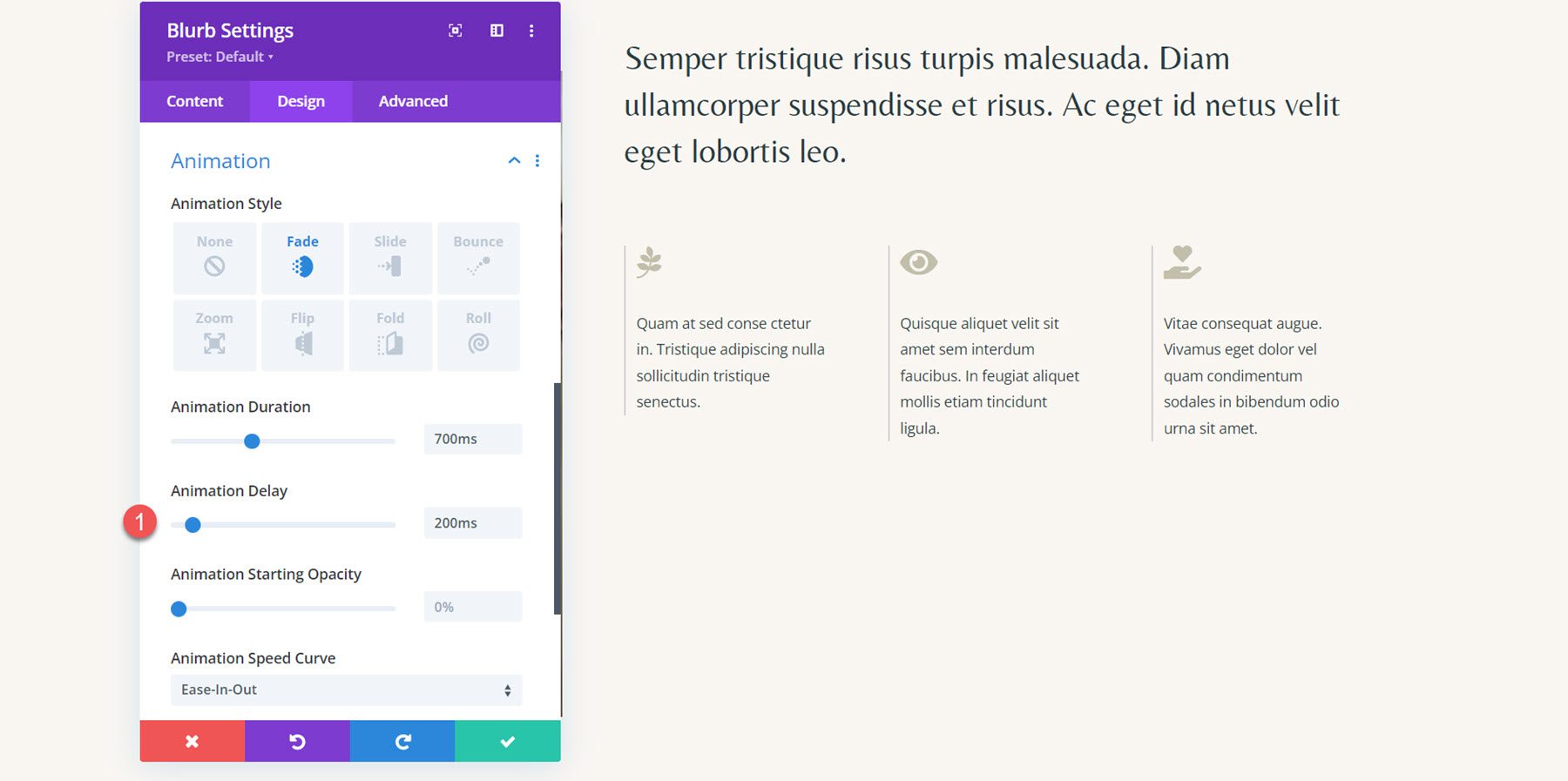
الآن بعد أن تم تخطيط كل قسم باستخدام دعاية مغالى فيها، يمكننا تطبيق أنماط الرسوم المتحركة الخاصة بنا. بالنسبة لهذا التخطيط، سنقوم بإنشاء تأثير رسوم متحركة بسيط للتلاشي مع رمز للرسوم المتحركة. افتح إعدادات الرسوم المتحركة في علامة التبويب "تصميم"، ثم حدد نمط الرسوم المتحركة المتلاشي للدعاية المغلوطة الأولى.

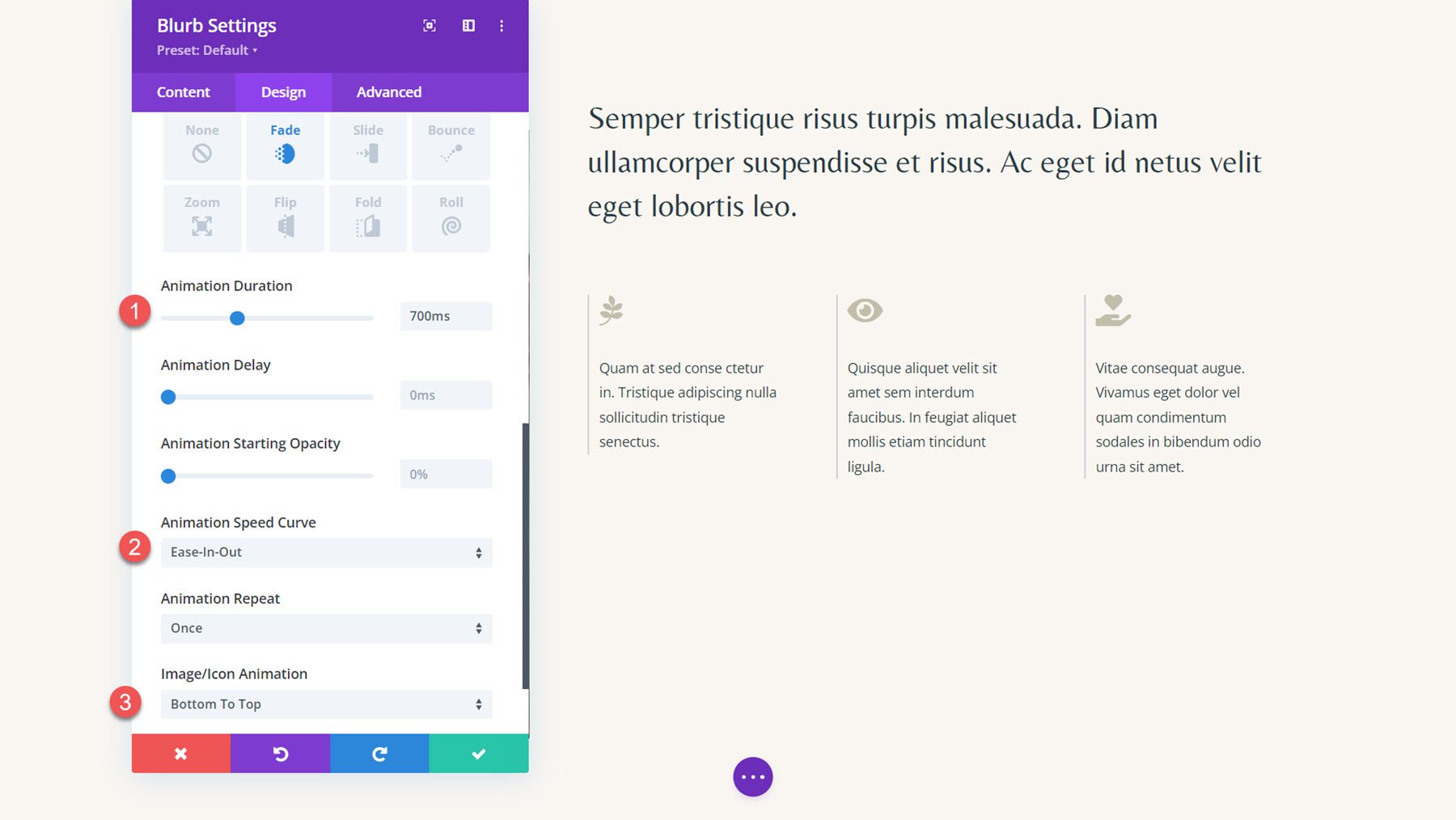
بعد ذلك، قم بضبط إعدادات الرسوم المتحركة كما يلي:
- مدة الرسوم المتحركة: 700 مللي ثانية
- منحنى سرعة الرسوم المتحركة: سهولة الدخول والخروج
- الرسوم المتحركة للصورة/الأيقونات: من الأسفل إلى الأعلى

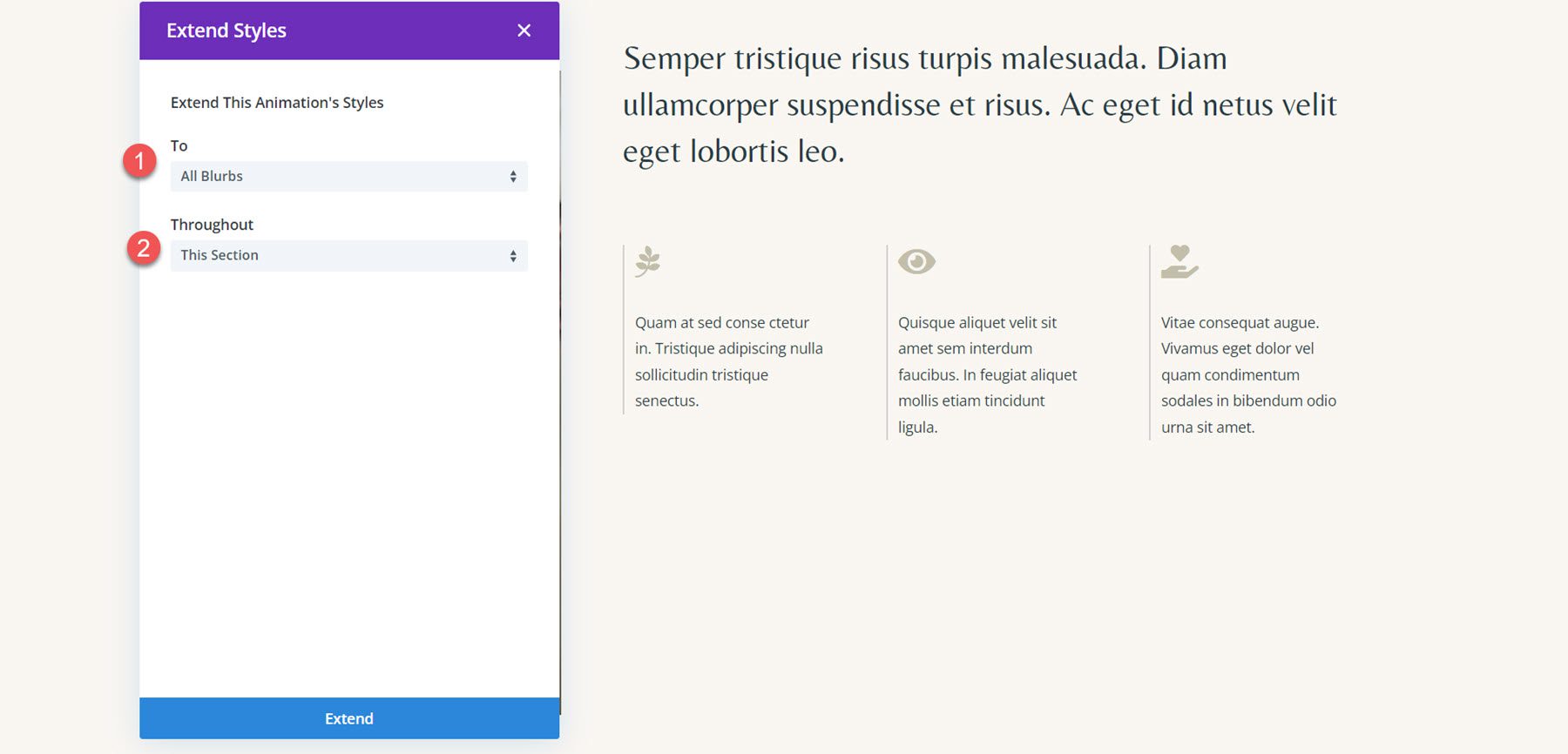
قم بتوسيع إعدادات الرسوم المتحركة لتشمل الوحدتين الأخريين في القسم.

وأخيرًا، أضف بعض التأخير إلى الرسوم المتحركة للوحدة الثانية والثالثة.
- تأخير الرسوم المتحركة لـ Blurb 2: 200 مللي ثانية
- تأخير الرسوم المتحركة لـ Blurb 3: 400 مللي ثانية

النتيجة النهائية
وهنا هو التصميم النهائي مع الرسوم المتحركة للتلاشي والرسوم المتحركة للأيقونات من الأسفل إلى الأعلى.
النتيجة النهائية
دعونا نلقي نظرة أخرى على تصاميم الرسوم المتحركة النهائية.
الرسوم المتحركة المغلوطة 1: الرسوم المتحركة للشرائح
تستخدم الرسوم المتحركة الأولى نمط الرسوم المتحركة بالشريحة اليسرى.
دعاية مبسطة للرسوم المتحركة 2: فليب الرسوم المتحركة
تستخدم هذه الرسوم المتحركة الرسوم المتحركة بأسلوب الوجه.
الرسوم المتحركة المغلوطة 3: الرسوم المتحركة المرتدة
في هذه الرسوم المتحركة، يتم تطبيق نمط الرسوم المتحركة المرتدة على الدعاية المبسطة.
دعاية مبسطة للرسوم المتحركة 4: تتلاشى الرسوم المتحركة
وأخيرًا، يتميز الرسم المتحرك الرابع بتأثير الرسوم المتحركة المتلاشي.
افكار اخيرة
يمكن استخدام وحدة Divi المغلوطة لعرض خدماتك بشكل إبداعي أو تسليط الضوء على النقاط الرئيسية على موقع الويب الخاص بك. بالإضافة إلى ذلك، من خلال إضافة الرسوم المتحركة إلى التصميم الخاص بك، يمكنك التركيز على الدعاية المبسطة ولفت انتباه المستخدم نحو هذا المحتوى. في هذا البرنامج التعليمي، قمنا بتغطية أربعة خيارات فقط لكيفية تحريك وحدة الدعاية المغلوطة الخاصة بك؛ ومع ذلك، هناك تصميمات لا حصر لها يمكنك تحقيقها باستخدام خيارات تصميم Divi وإمكانية تخصيص إعدادات الرسوم المتحركة. لمزيد من المعلومات حول وحدة Blurb، راجع هذا البرنامج التعليمي: كيفية الإبداع باستخدام خلفية أيقونة Blurb في Divi.
هل قمت بتطبيق أنماط الرسوم المتحركة على وحدة Divi المغلوطة في تصميماتك؟ اسمحوا لنا أن نعرف في التعليقات!