10 أمثلة لتصميم صفحات ملحمية 404 من أعمال من ستة أرقام
نشرت: 2022-09-17هل تبحث عن أمثلة لتصميم صفحات ملحمية 404 لتلهمك بنفسك؟
يمكن أن تساعدك صفحة 404 الصحيحة بالفعل في زيادة العملاء المحتملين والتحويلات التي كنت ستفقدها بالتأكيد. ولكن ما الذي يجعل صفحة 404 جيدة حقًا؟ هل يمكنك إنشاء صفحة 404 قاتلة دون الحاجة إلى استئجار مطور؟ هل يهم كيف تبدو صفحة 404 عالية الجودة؟
سنجيب على هذه الأسئلة مرة واحدة وإلى الأبد.
في هذا المنشور ، سنغطي 10 من أفضل أمثلة تصميم 404 صفحة رأيناها. بعد ذلك ، سنشرح سبب عملهم .
دعنا نتعمق.
ما هي صفحة 404 ولماذا يجب أن تهتم؟
صفحة 404 هي صفحة مخصصة تقوم بإنشائها على موقعك ويتم عرضها عندما يحاول شخص ما الوصول إلى عنوان URL على موقعك لم يعد موجودًا. الغرض من صفحة 404 هو منع هؤلاء الزوار من الخروج من موقعك على الفور.
لذلك ، بالطبع ، إذا لم يكن لديك صفحة 404 ، فستفقد هؤلاء الزوار. وأخطاء 404 أكثر شيوعًا مما تعتقد. أي موقع تم تشغيله لفترة من الوقت سيحذف الصفحات والمشاركات.
يمكن أن يساعدك التصميم الجيد لصفحة 404 في الاحتفاظ بالزائرين الذين يتعثرون في الخطأ 404 ويمكنهم بعد ذلك تحويل هؤلاء الزوار عن طريق إعادة توجيههم إلى صفحة أخرى.
أفضل أمثلة تصميم 404 صفحة
الآن بعد أن عرفت ما يمكن أن يفعله لك تصميم صفحة 404 ، فقد حان الوقت للتحقق من قائمة أفضل التصميمات التي رأيناها. إذا كنت تبحث عن إنشاء صفحة 404 الخاصة بك ، فإننا نوصي باستخدام SeedProd للقيام بذلك. يتيح لك SeedProd إنشاء صفحات مقصودة مخصصة في WordPress (بما في ذلك صفحات 404) دون أي تشفير.
اذهب للتحقق من مراجعتنا الكاملة لـ SeedProd وأنشئ صفحة 404 الخاصة بك. أو الغوص مباشرة في قائمتنا للحصول على بعض الإلهام أولاً.
# 1. PushEngage

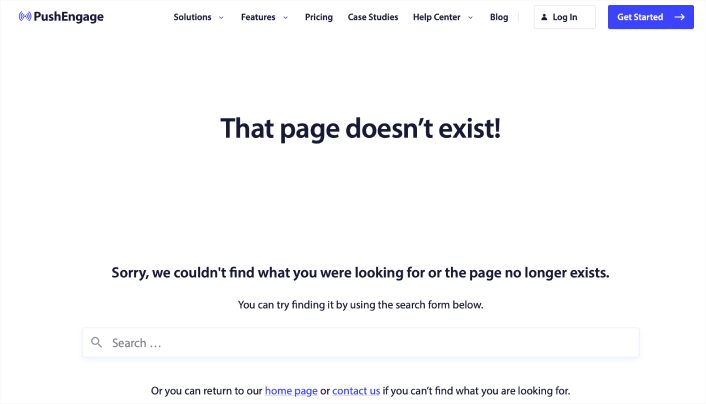
تصميم صفحة PushEngage 404 هو المثال المثالي لكل ما تحتاجه من صفحة خطأ. هناك رسالة اعتذار واضحة وشريط بحث يشجعك على البقاء على الموقع والبحث عن المورد الذي تحتاجه.
يمنحك أيضًا خيار الانتقال إلى الصفحة الرئيسية أو الاتصال بالفريق.
بهذه الطريقة ، يكون للزوار خيار البقاء على الموقع والاستمرار في تصفح المزيد من المحتوى. ولكن الأهم من ذلك هو استخدام قائمة التنقل. تسهل قائمة التنقل على المستخدم الانتقال إلى أي مكان على الموقع على الفور. كما أن وجود قائمة تنقل في تصميم صفحة 404 يجعل الصفحة تبدو وكأنها جزء من نفس الموقع بدلاً من رسالة خطأ عشوائية.
مع تصميم صفحة 404 هذا ، يكون الهدف بسيطًا: إبقاء الأشخاص على موقع PushEngage.
يمكنك استخدام صفحة 404 كقالب. إنه بسيط للغاية وفعال للغاية. لذلك ، يمكنك إعادة إنشاء الصفحة في غضون دقائق.
# 2. 9 غاغ

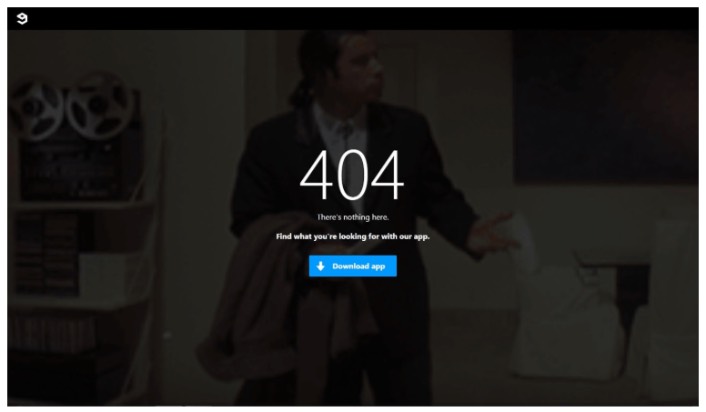
9gag لديه واحد من أكثر 404 صفحة تصميمات مباشرة وواضحة رأيناها على الإطلاق. لا يوجد شيء على الإطلاق للنظر فيه للزائر. تحصل على عبارة واضحة تحث المستخدم على اتخاذ إجراء لتنزيل تطبيقهم.
إنه يركز بشكل كبير على تحويل زوار الويب إلى مستخدمي التطبيق وهذا كل ما يقدمه. الصفحة صغيرة للغاية وصورة GIF لجون ترافولتا تبدو مفقودة هي لمسة رائعة.
نعم ، لقد تحدثنا للتو عن تقديم طرق مختلفة للاحتفاظ بالزائر. لكن لا يمكنك إرهاقهم بالعديد من الخيارات أيضًا. لمطوري التطبيقات ، هذا القالب من الذهب الخالص. يمكنك بسهولة إنشاء صفحة رئيسية للتطبيق والارتباط بها من صفحة 404 الخاصة بك.
# 3. بيكسار

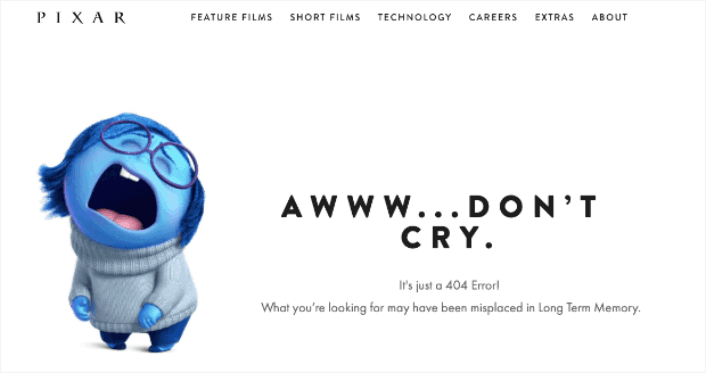
تأخذ Pixar الكعكة دائمًا بإبداع. لديهم واحدة من أكثر الأمثلة متعة وإبداعًا وجاذبية في تصميم صفحات 404.
مع إحدى الشخصيات من فيلمهم Inside Out ، يتلاعبون بمدى الإحباط الذي قد يسببه الهبوط على الصفحة الخطأ. ثم يمكن للأشخاص استخدام القائمة الرئيسية أعلى الصفحة للعودة عبر الموقع.
النقد الوحيد الذي لدينا هو أنه لا يوجد شريط بحث لمساعدة المستخدمين في العثور على مورد ذي صلة. إذا كنت تقوم بتشغيل موقع WordPress ، فيمكنك إعداد محرك بحث واسع النطاق لموقع مخصص بسرعة كبيرة باستخدام SearchWP.
تحقق من مراجعتنا لـ SearchWP لمعرفة المزيد.
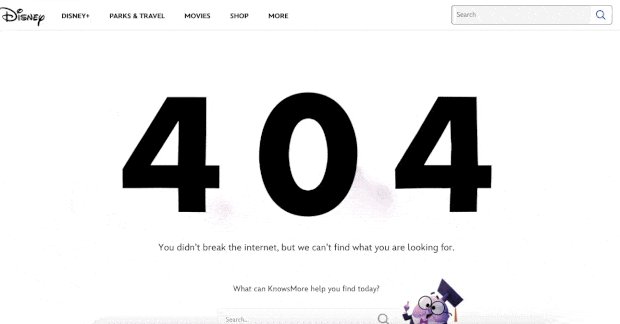
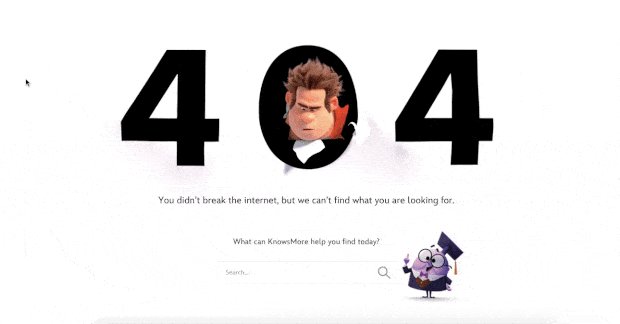
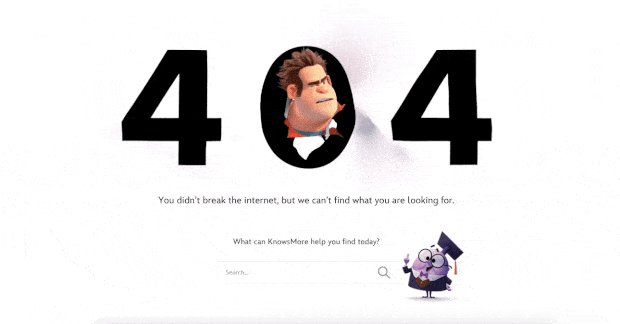
# 4. ديزني

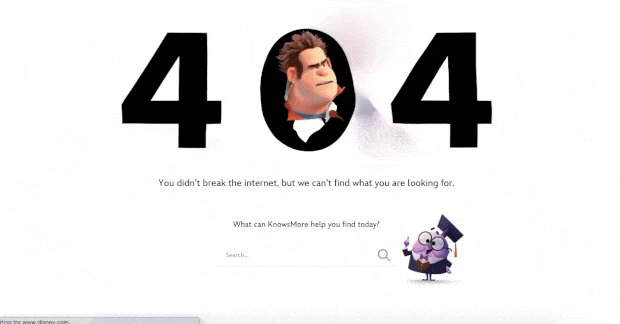
تصميم صفحة 404 من Disney رائع أيضًا. تحصل على شريط بحث للعثور على الموارد ذات الصلة.
ولكن الأهم من ذلك ، أن كل شيء يتعلق بالصفحة يبدو وكأنه علامة تجارية مع Disney. التأثير المتحرك مع شخصيتهم الشهيرة Wreck It Ralph من فيلمهم الناجح Ralph Breaks the Internet لطيف للغاية.
يمكنك أيضًا الحصول على قائمة تنقل في الأعلى للوصول بسهولة إلى أي صفحة تريد البحث عنها. يعد هذا تحسينًا على تصميم صفحة 404 لشركة Pixar. إذا ألقيت نظرة فاحصة على قائمة التنقل ، فسترى أنها تشير إلى صفحات المتجر والمتنزهات والسفر والأفلام . هؤلاء جميعًا صانعو أموال وفي كل مرة يحصلون فيها على شخص ما للتحويل من صفحة 404 ، فإنهم كانوا سيخسرون أموالًا لولا ذلك.
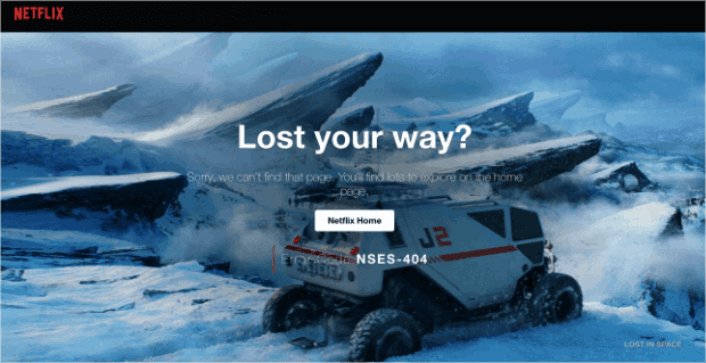
# 5. نيتفليكس

يعد Netflix منصة اكتشاف أكثر من كونه محرك بحث. لذا ، لمرة واحدة ، سنترك الحقيقة تنزلق بأنه لا يوجد شريط بحث في صفحة 404 الخاصة بهم. وإلى جانب ذلك ، كيف يمكنك أن تغضب من هذا التصميم؟ الخلفية هي مشهد من فيلم Lost in Space.

من المناسب جدًا أنهم تمكنوا من تحقيق ذلك.
الشيء الرئيسي الذي يجب ملاحظته هنا هو زر CTA الكبير في المنتصف: Netflix Home . إنها بسيطة وفعالة وجذابة للغاية. تعتبر مشاهدة صفحة 404 تجربة سيئة للغاية للمستخدم. لكن في بعض الأحيان ، كل ما تحتاجه لتقديم تجربة مستخدم جيدة هو زر يحمل علامة واضحة.
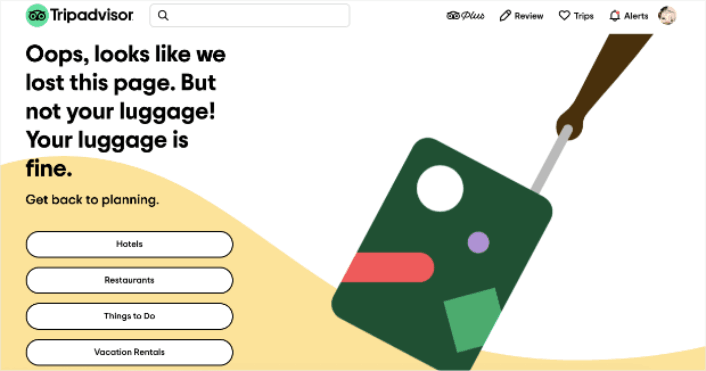
# 6. Tripadvisor

يحتوي موقع Tripadvisor على مثال لصفحة 404 مرحة وحيوية. إنها مناسبة تمامًا لعلامتهم التجارية وتشعر الصفحة بالحيوية والمرح. تقريبا مثل ... القيام برحلة مع صديق مضحك.
تحقق من نكتة العنوان حول فقد الصفحة ولكن ليس أمتعتك. هذا هو النوع المثالي من الفكاهة لموقع السفر ، ويدعو المستخدم إلى الانتقال إلى 4 أقسام رئيسية في موقعه:
- الفنادق
- مطاعم
- الأشياء الذي ينبغي فعلها
- إيجارات العطلات
طريقة ممتازة لإعادة إشراك المستخدم ومساعدته على التخطيط لعطلتهم القادمة دون أن تكون ملاحقًا.
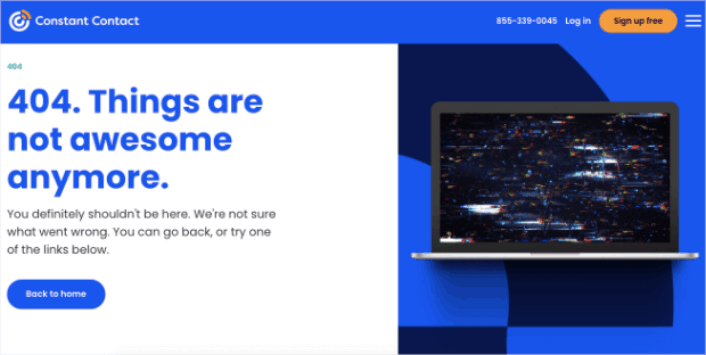
# 7. اتصال متواصل

يقدم Constant Contact خدماته في الغالب لأصحاب الأعمال الشباب والمسوقين. لذلك ، في حين أن لغتهم قد تبدو غير رسمية إلى حد ما ، فهذه هي الطريقة التي تم تصميمها ليشعروا بها.
تصميم صفحة 404 هذا بسيط وأنيق ويفهم عقلية المستخدم. لاحظ كيف أن النسخة تبدو اعتذارية ومفيدة حتى مع لغتهم غير الرسمية.
إذا كانت هناك مشكلة واحدة لدينا ، فهي تتعلق بالجزء الأخير من النسخة. تقول أنه يمكنك "تجربة أحد الروابط أدناه" وتوفر رابطًا واحدًا فقط للنقر عليه. نوصي إما بتغيير الصياغة حول الزر أو تقديم المزيد من الروابط لاستكشافها.
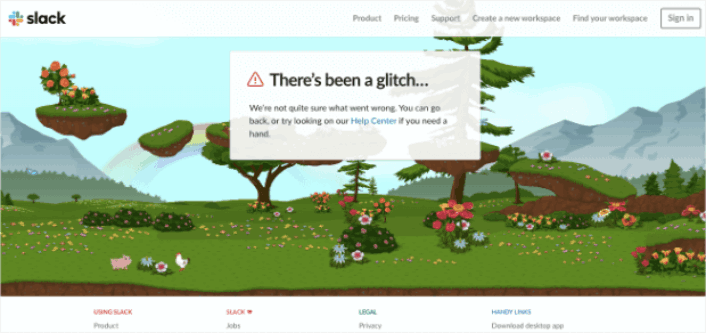
# 8. تثاقل

صنع Slack خلفية متحركة كاملة لصفحة الخطأ 404. لذلك ، فهي جذابة للغاية ومصممة لإبقاء الأشخاص على الموقع لفترة أطول.
بالطبع ، لديهم رابط يعيد المستخدمين إلى مركز المساعدة مع مجموعة من الروابط الأخرى لصفحات مختلفة.
لا يوجد رابط للصفحة الرئيسية وهذا هو الشيء الوحيد الذي تشعر أنه مفقود. هنا ، لا يحتاج تصميم صفحة 404 إلى تضمين شريط بحث لأنه يرتبط بمركز المساعدة حيث تحصل على بحث الموقع.
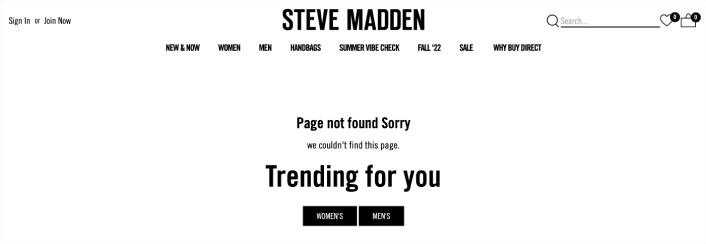
# 9. ستيف مادن

يوفر تصميم صفحة 404 الخاص بـ Steve Madden خيارات متعددة للزوار المفقودين. يمكنك استخدام شريط البحث الخاص بهم للعثور على المنتجات على الموقع. ولكن هناك أيضًا قائمة تنقل للعثور على صفحات الفئات.
بعد ذلك ، تحصل أيضًا على عبارتين للحث على اتخاذ إجراء تعيد توجيهك إلى المنتجات الشائعة.
تم تحسين كل شبر من تصميم صفحة 404 للنقرات لزيادة متوسط الوقت الذي يقضيه الموقع. من السهل جدًا إنشاء صفحة مثل هذه أيضًا. كل ما عليك فعله هو استخدام كتل التجارة الإلكترونية الخاصة بـ SeedProd.
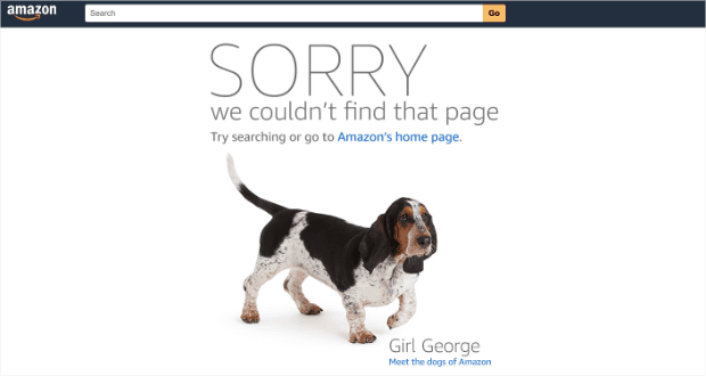
# 10. أمازون

إذا كانت أمازون تستمتع بتصميم صفحة 404 ، فهذا مؤشر واضح على أنه يجب عليك ذلك أيضًا!
تبدأ الصفحة باعتذار بأحرف كبيرة وجريئة. ثم يعيد توجيه المستخدمين إلى الصفحة الرئيسية لموقع أمازون أو يسمح للمستخدمين بمقابلة "كلاب أمازون". تُعد إعادة التوجيه المبهجة طريقة رائعة لإبقاء الأشخاص على مواقعهم لفترة أطول.
بعد كل شيء ، من لا يحب الكلاب؟
ماذا تفعل بعد الانتهاء من تصميم صفحة 404؟
هذا كل شيء لهذا ، أيها الناس!
يعد إنشاء تصميم صفحة 404 في الواقع أسهل جزء من بناء عمل تجاري عبر الإنترنت. الجزء الصعب هو توليد حركة المرور على موقعك وجعل الناس يشترون منك باستمرار.
توصيتنا هي البدء بإشعارات الدفع. تعد الإشعارات الفورية أدوات رائعة لزيادة التفاعل والتحويلات أيضًا. غير مقتنع؟ تحقق من هذه الموارد المذهلة في حملات الإشعارات الفورية:
- كيفية تحويل المشتركين إلى مشترين باستخدام إشعارات الدفع عبر الويب
- كيفية إخطار المشتركين في منشورات ووردبريس الجديدة
- كيفية إرسال إخطارات العودة في المخزون للحصول على المزيد من المبيعات
نوصي باستخدام PushEngage لإرسال الإشعارات الفورية.
PushEngage هو البرنامج رقم 1 لإشعارات الدفع في العالم. لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم!
