5 أمثلة سلسة لمواقع الويب التي تم إنشاؤها بواسطة الذكاء الاصطناعي Divi (والمطالبات الخاصة بها)
نشرت: 2024-08-18لقد أحدث الذكاء الاصطناعي التوليدي ثورة في صناعة تصميم الويب، ولكن لا يزال بعض المنشئين يطلبون منك إجراء محادثة مع تقنية الذكاء الاصطناعي، والإجابة على الأسئلة حول عملك، والجمهور المستهدف، والخدمات، والمزيد. لحسن الحظ، هناك طريقة أسهل وأكثر فعالية لإنشاء موقع على شبكة الإنترنت. نقدم لكم Divi AI – أداة تغيير قواعد اللعبة التي تحول رؤيتك إلى موقع ويب مذهل في أقل من دقيقتين . انسَ الاستبيانات المملة والتخصيصات التي لا نهاية لها.
تتيح لك واجهة Divi AI البديهية إنشاء مواقع ويب كاملة بسهولة مع نصوص جذابة خاصة بالعلامة التجارية، وصور عالية الجودة، وقوالب ديناميكية. دعنا نتعمق في كيفية عمل Divi AI ونكتشف 5 أمثلة جميلة لمواقع Divi AI (ومطالباتها) التي يمكنك إنشاؤها على الفور تقريبًا. يمكنك الحصول على خصم 60% على Divi AI خلال تخفيضات الصيف، فلا تتردد!
- 1 قوة Divi AI
- 1.1 أطلق العنان لقوة Divi AI من خلال عضوية Divi
- 2 عملية إنشاء موقع ويب باستخدام Divi AI
- 2.1 الخطوة 1: تثبيت Divi
- 2.2 الخطوة 2: إنشاء موقع ويب باستخدام Divi AI
- 2.3 الخطوة 3: تعديل الإعدادات العامة لموقعك على الويب
- 2.4 الخطوة 4: تحرير قوالب Divi Theme Builder
- 2.5 الخطوة 5: تحرير إعدادات Divi العالمية المسبقة
- 3 5 أمثلة سهلة لمواقع Divi التي تم إنشاؤها بواسطة الذكاء الاصطناعي
- 3.1 مثال 1: مطعم بيتزا
- 3.2 المثال 2: وكالة سفر
- 3.3 مثال 3: مدرس الجيتار
- 3.4 المثال 4: شركة الهندسة المعمارية
- 3.5 مثال 5: المحفظة
- 4 نصائح وحيل لصياغة الموجه المثالي
- 4.1 كن واضحًا ومحددًا
- 4.2 تقديم المعلومات ذات الصلة بعلامتك التجارية
- 4.3 استخدم اللغة الوصفية
- 4.4 تكرار وتحسين المطالبة الخاصة بك
- 5 من الصفحة الفارغة إلى موقع الويب الجميل: يتمتع Divi AI بلمسة سحرية
قوة Divi AI

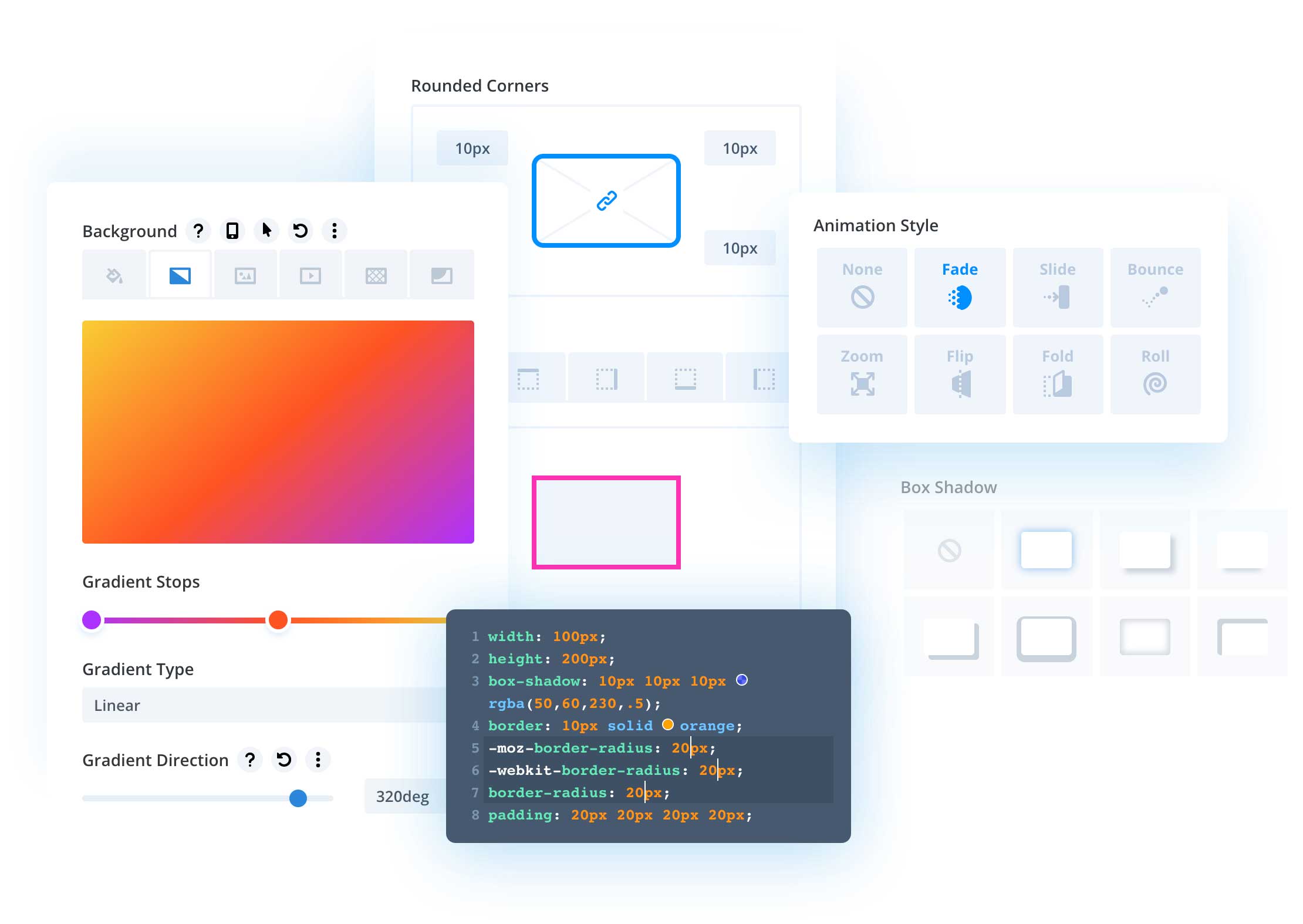
قبل أن نعرض لك بعض الأمثلة المذهلة لمواقع الويب Divi AI، يجب علينا أولاً أن نقدم لك المزيد من المعرفة حول ماهية Divi AI وما يمكن أن تفعله. Divi AI هو مساعد تصميم الذكاء الاصطناعي لمنتجنا الرائد والذي يحول أي شخص إلى نجم تصميم الويب. يعمل هذا الحل الشامل جنبًا إلى جنب مع Visual Builder القوي من Divi ويتيح لك إنشاء تخطيطات مذهلة، وكتابة محتوى جذاب، وإنشاء صور عالية الجودة، وكتابة مقتطفات كود CSS، وإنشاء مواقع ويب كاملة - كل ذلك بمطالبة نصية. مع Divi AI، ليس من الضروري أن تكون مصممًا محترفًا لتحقيق نتائج مذهلة.
تضع Divi AI قوة الكاتب المحترف ومطور الويب والفنان الرقمي في متناول يدك، مما يسمح لك بالتركيز على الأمور الأكثر أهمية: تنمية أعمالك. تخيل إنشاء مواقع ويب كاملة في دقائق ، وصياغة محتوى مقنع يلقى صدى لدى جمهورك، وإنشاء صور مرئية فريدة لجذب الانتباه - كل ذلك دون الحاجة إلى خبرة في التصميم أو البرمجة.
يتوفر Divi AI كإضافة لموضوع Divi ويكلف 12.86 دولارًا شهريًا (يتم إصدار الفاتورة يدويًا) إذا قمت بالتسجيل أثناء تخفيضات الصيف. هذا خصم 60% من السعر العادي.
احصل على Divi AI بخصم 60%
أطلق العنان لقوة Divi AI من خلال عضوية Divi

للاستفادة من Divi AI، ستحتاج أولاً إلى شراء عضوية Divi، والتي تمنحك الوصول إلى أقوى سمة WordPress في السوق، Divi. إنه يتميز بمحرر سحب وإفلات سهل الاستخدام ويأتي مزودًا بمكتبة كبيرة من القوالب المعدة مسبقًا لبدء تصميمك. يقدم Divi أيضًا ميزات قوية مثل وحدات Divi المخصصة والأنماط العالمية ومنشئ السمات ومئات عمليات التكامل لتمنحك التحكم الكامل في كل جانب من جوانب شكل موقع الويب الخاص بك ومظهره. مقابل 89 دولارًا فقط سنويًا ، يمكنك إنشاء العديد من مواقع Divi كما تريد واختبار Divi AI.
احصل على ديفي
عملية إنشاء موقع ويب باستخدام Divi AI
يعد إنشاء موقع ويب باستخدام Divi AI عملية بسيطة ومباشرة. ما عليك سوى تثبيت Divi على موقع WordPress الخاص بك، وتزويد Divi AI ببعض المعلومات حول موقع الويب الخاص بك، وسيكون موقعك جاهزًا للعمل في دقائق. دعنا نتعرف على العملية حتى ترى مدى روعة وبساطة Divi AI حقًا.
الخطوة 1: تثبيت Divi
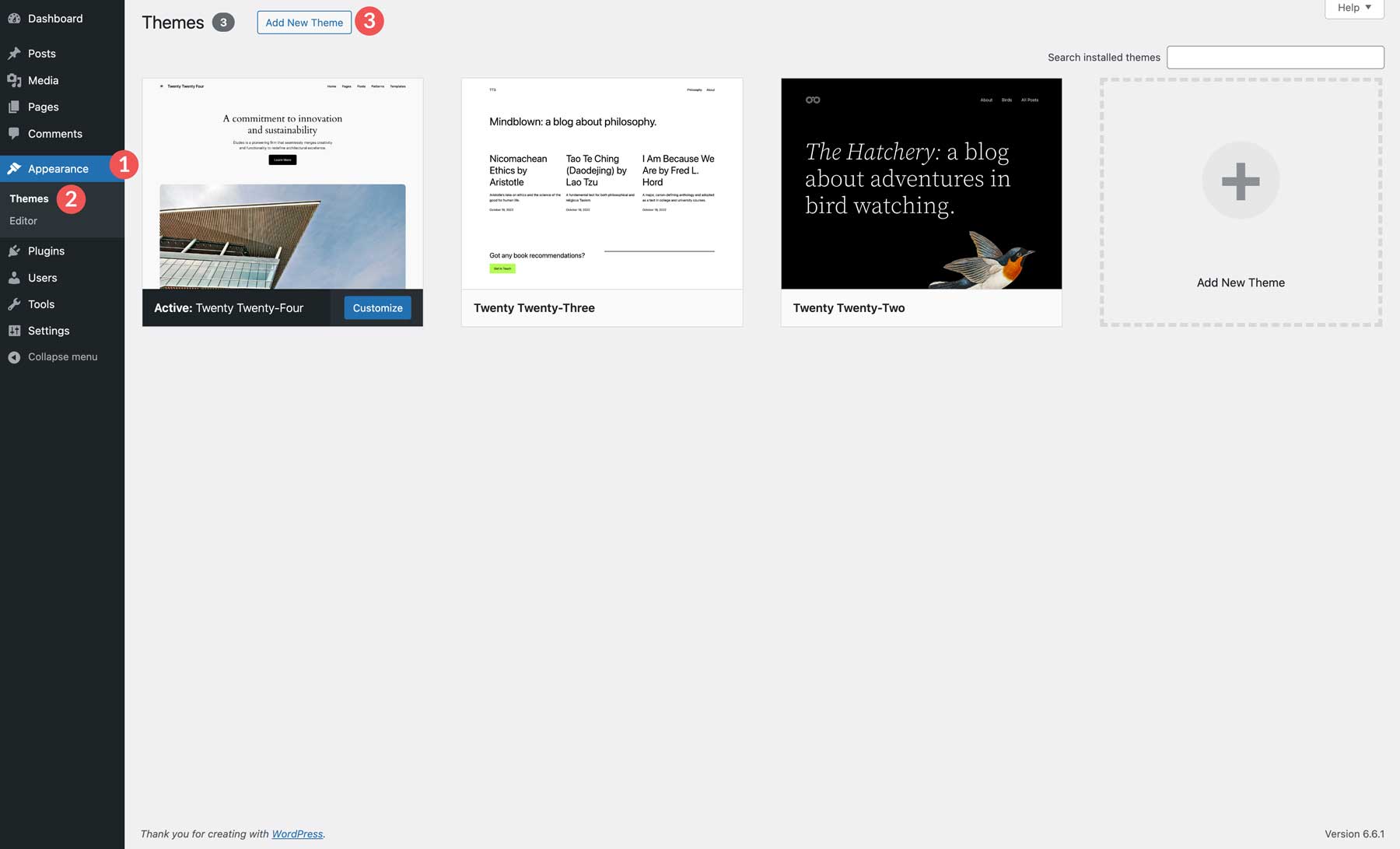
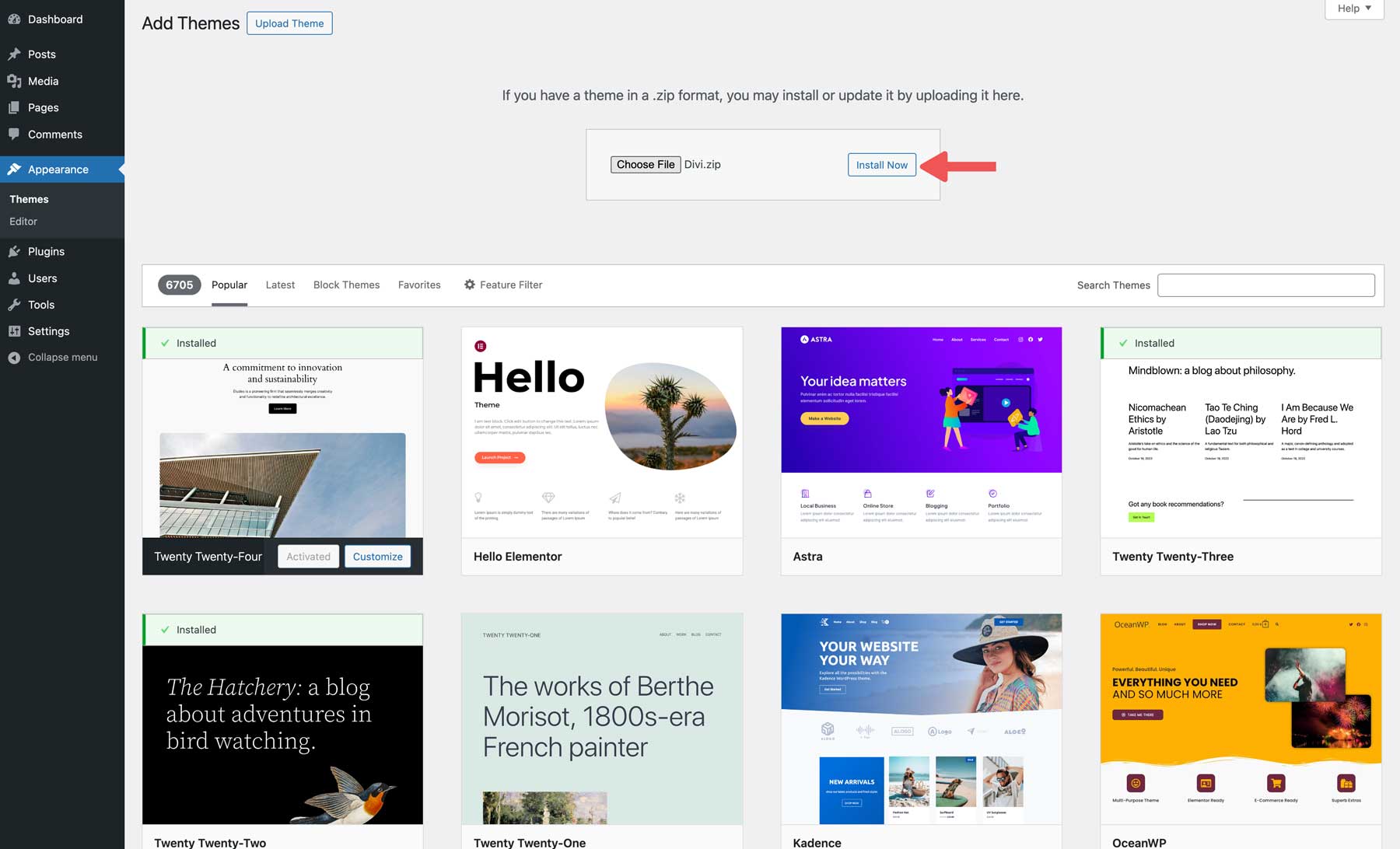
بمجرد شراء Divi، انتقل إلى تثبيت WordPress الخاص بك، وحدد موقع علامة التبويب المظهر ، وانقر على السمات . انقر فوق الزر "إضافة سمة جديدة" لتثبيت Divi.

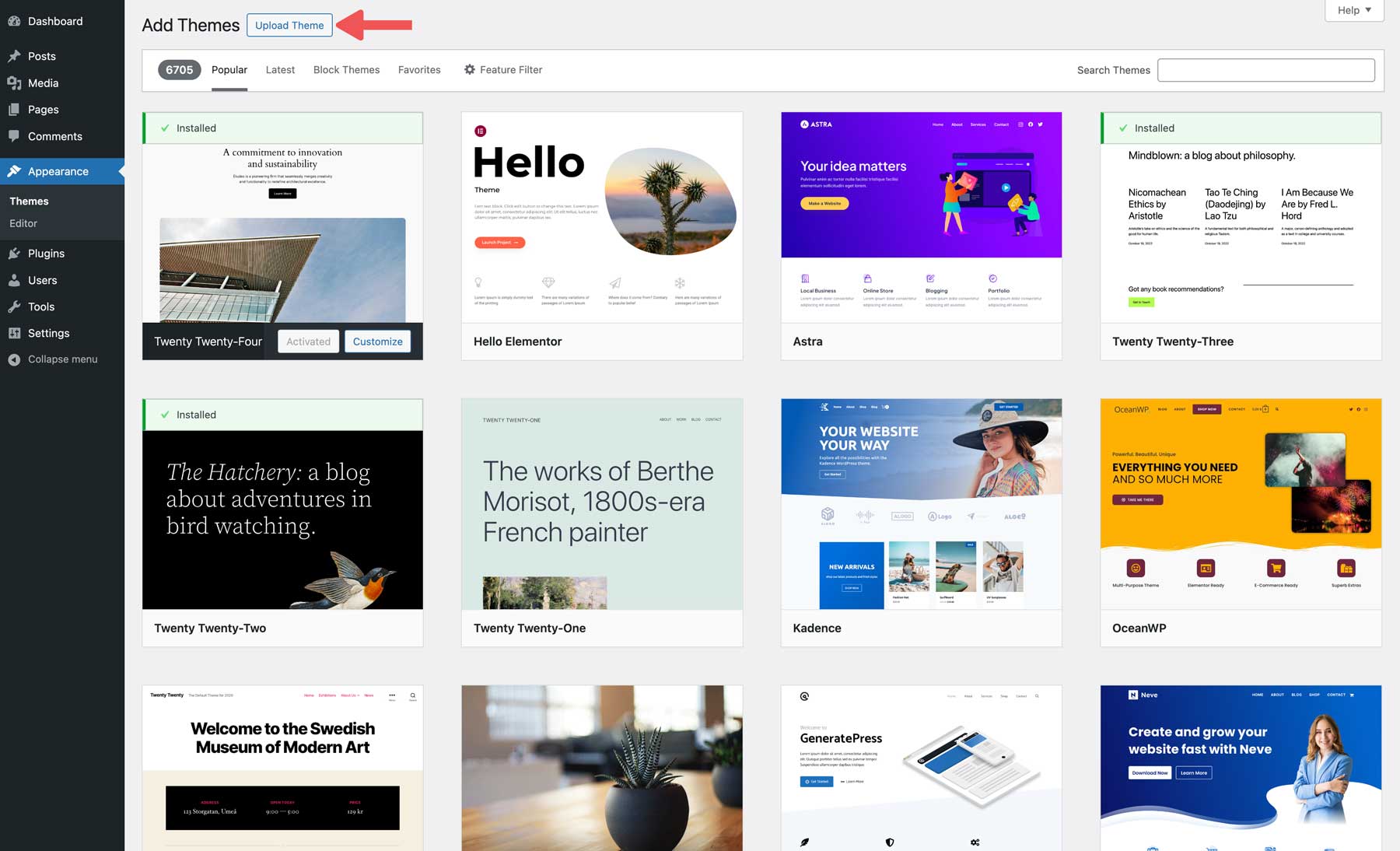
انقر فوق الزر "تحميل السمة" وحدد موقع ملف سمة Divi المضغوط على جهاز الكمبيوتر الخاص بك.

بعد ذلك، انقر فوق الزر "التثبيت الآن" لتثبيت Divi على WordPress.

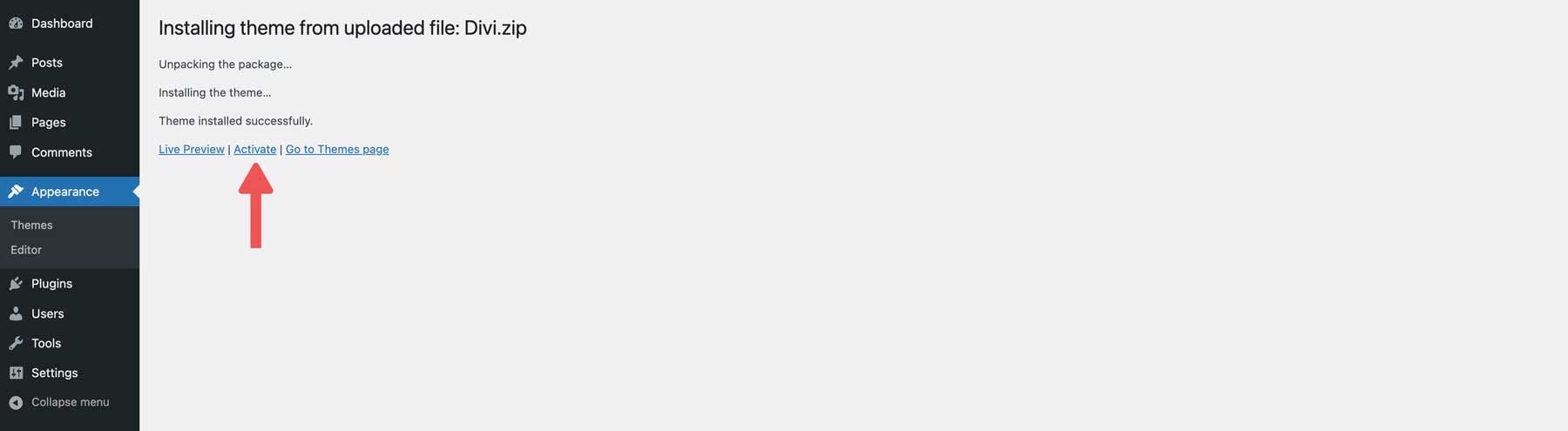
سيتخذ WordPress الخطوات اللازمة لتثبيت سمة Divi. بمجرد التثبيت، انقر فوق الزر "تنشيط" لتشغيله.

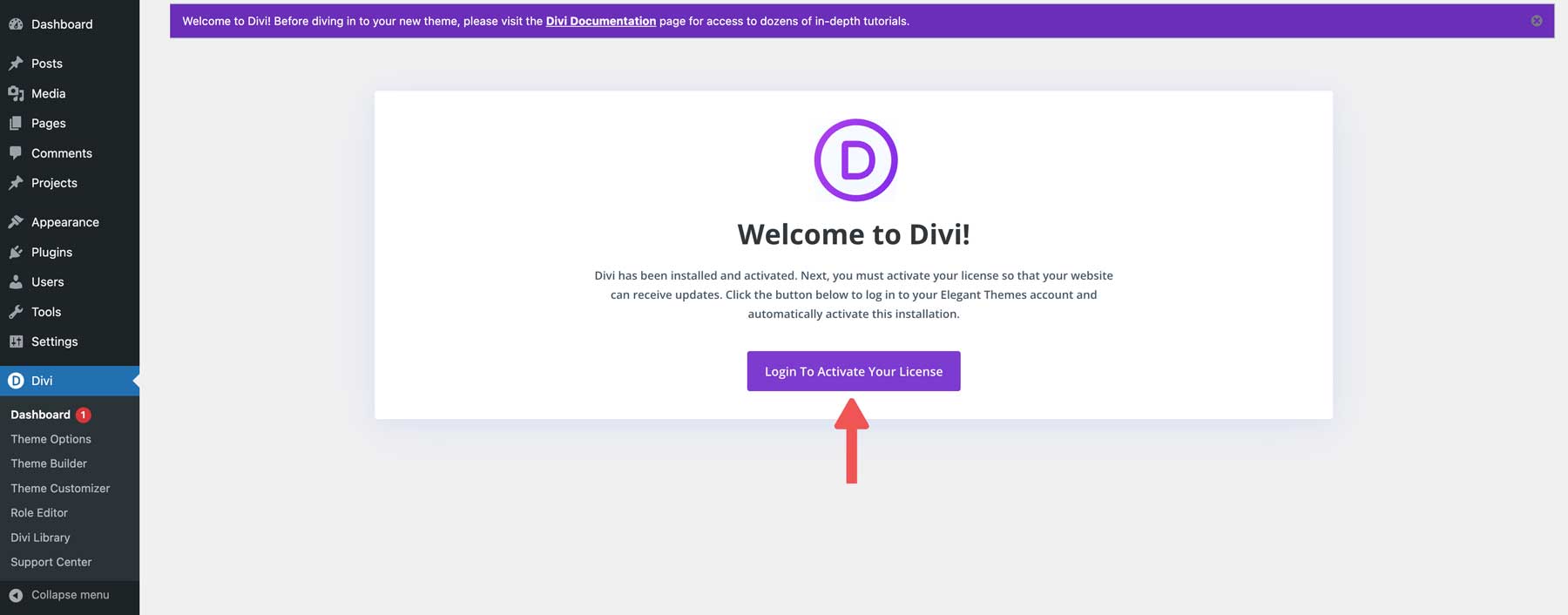
بمجرد التثبيت، يجب عليك ربط عضوية Elegant Themes الخاصة بك بتثبيت WordPress الخاص بك. انقر فوق الزر تسجيل الدخول لتنشيط الترخيص الخاص بك للمتابعة.

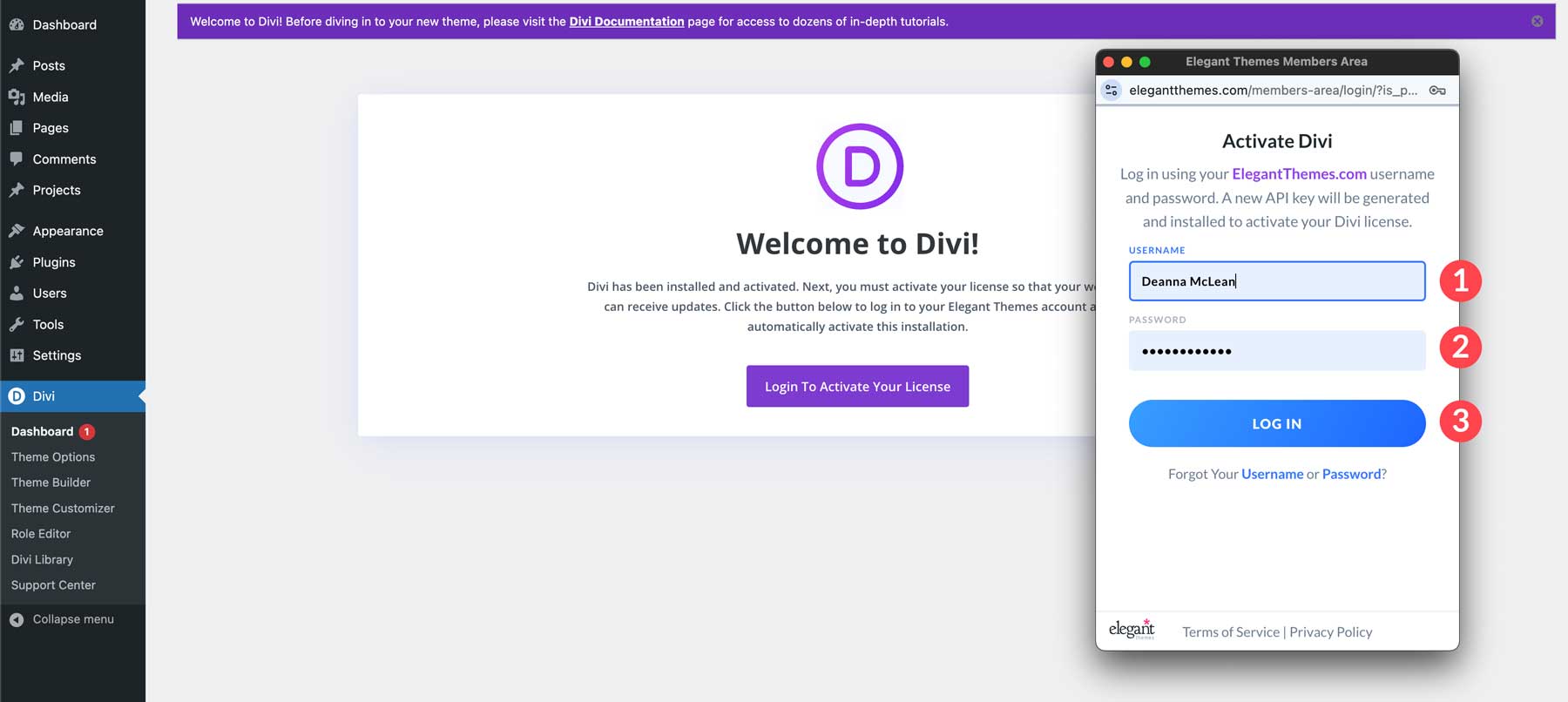
عندما يظهر مربع الحوار، أدخل اسم المستخدم وكلمة المرور الخاصين بـ Elegant Themes، ثم انقر فوق "تسجيل الدخول" .

الخطوة 2: إنشاء موقع ويب باستخدام Divi AI
بعد تثبيت Divi، يمكنك الآن استخدام Divi AI لإنشاء موقع ويب. كما ذكرنا سابقًا، يأتي كل موقع ويب تنشئه باستخدام Divi AI مزودًا بجميع صفحات الويب الأساسية والنصوص والصور وقوالب Theme Builder والأنماط العامة وجميع إعدادات تخصيص السمات التي تم تكوينها لك. تستخدم العملية مواقع Divi Quick Sites لتقديم طريقتين لإنشاء موقع ويب، بما في ذلك موقع Starter معدة مسبقًا أو موقع ويب تم إنشاؤه بواسطة الذكاء الاصطناعي.
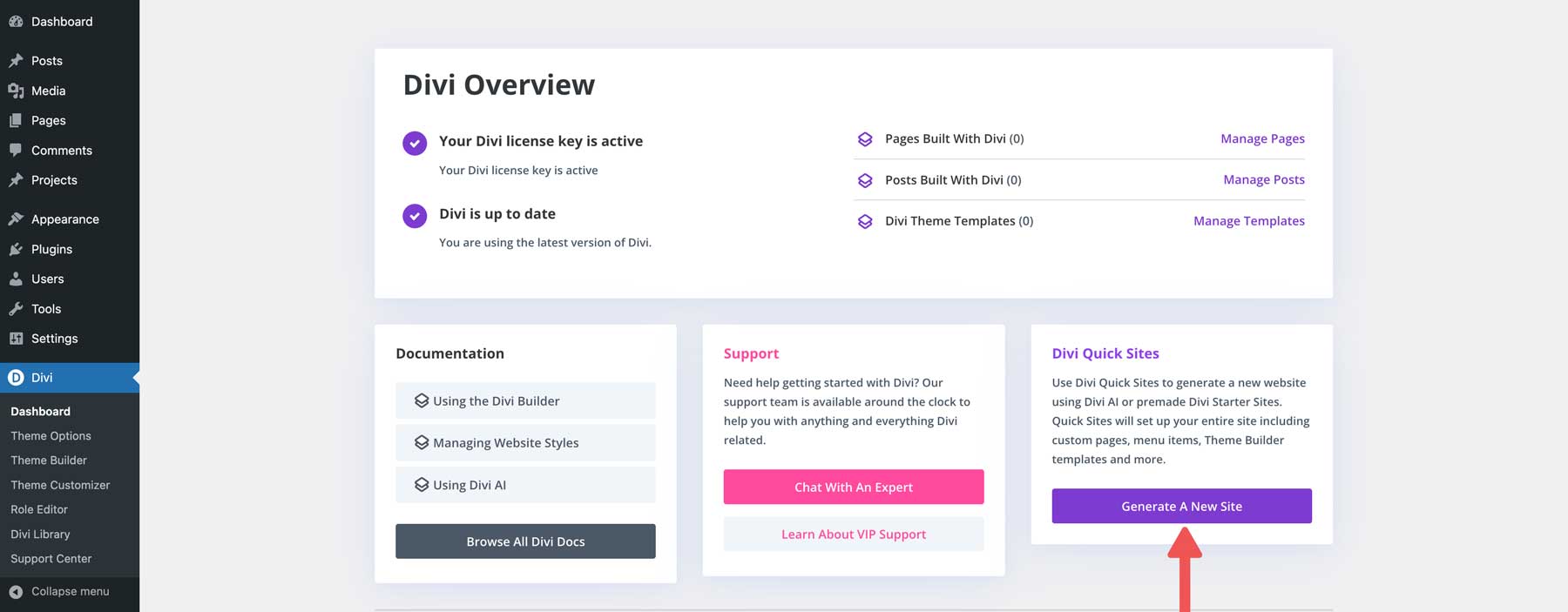
انقر فوق الزر إنشاء موقع جديد .

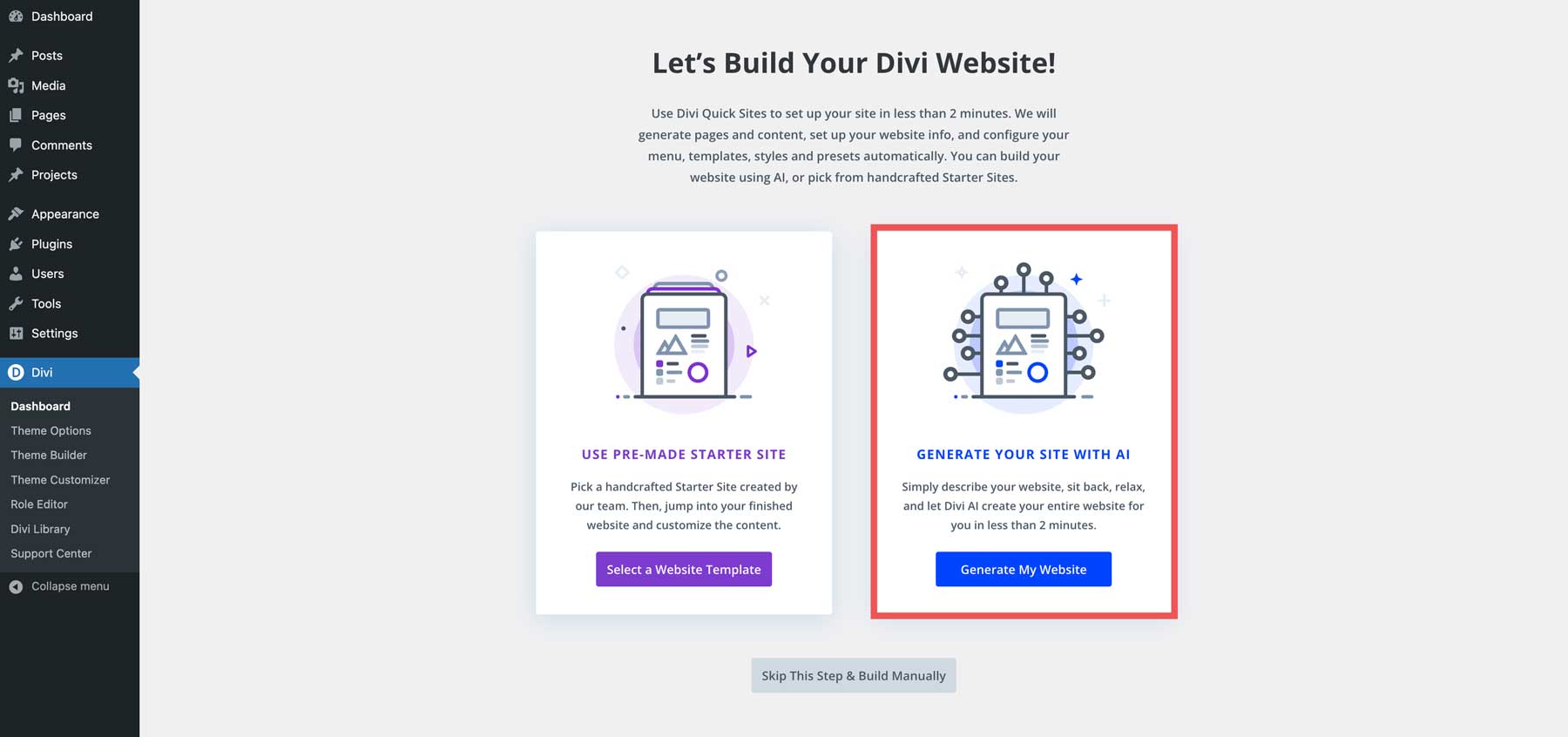
حدد الخيار الثاني، إنشاء موقعك باستخدام الذكاء الاصطناعي .

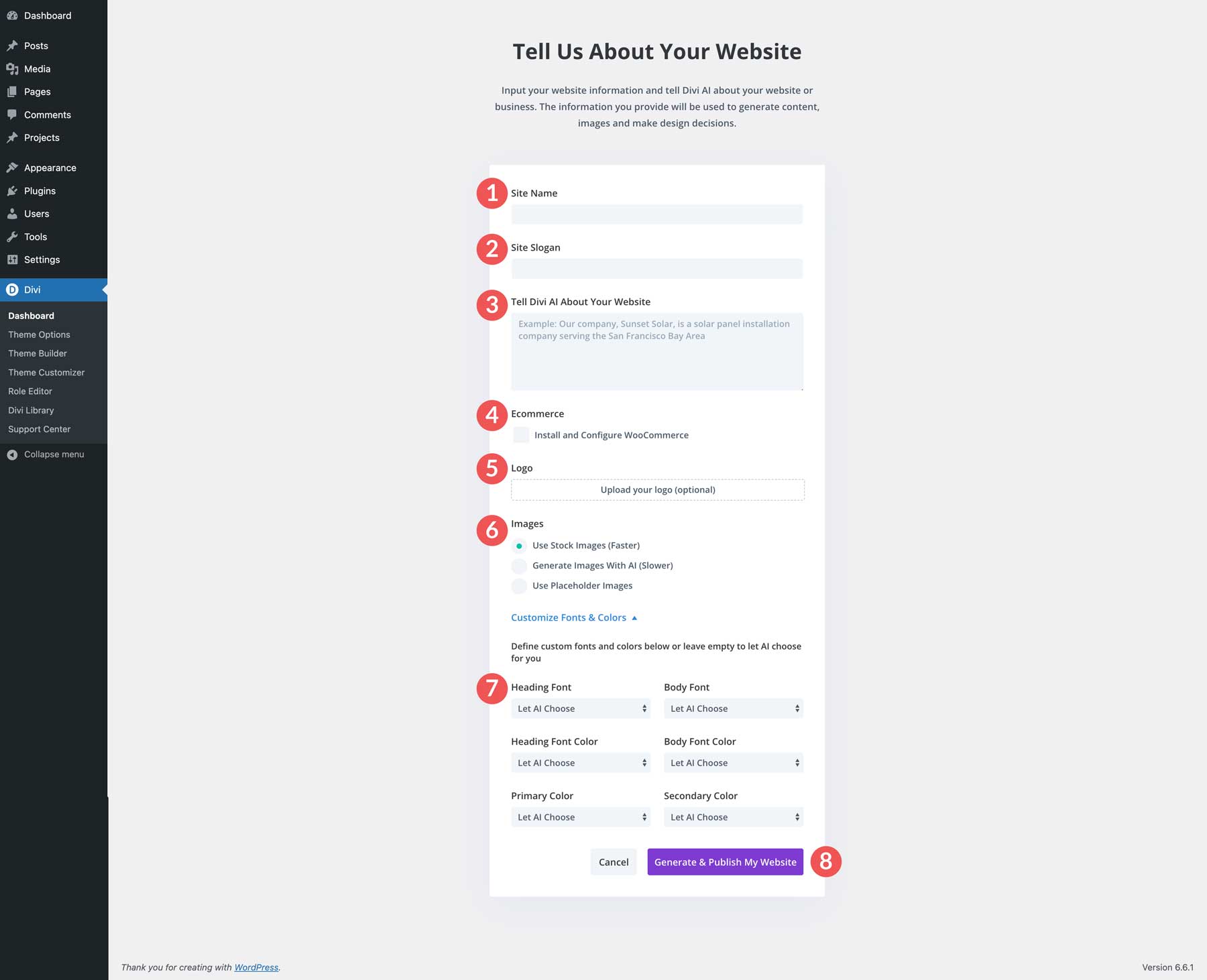
ستحصل على لمحة أولى عن واجهة Divi AI عند تحديث الشاشة. لإنشاء موقع الويب الخاص بك، أدخل اسم الموقع وشعار الموقع وأخبر Divi AI عن موقع الويب الخاص بك . يمكنك أيضًا تحميل شعار ، وتثبيت WooCommerce وتكوينه، والاختيار بين الصور المخزنة أو التي تم إنشاؤها بواسطة الذكاء الاصطناعي أو الصور النائبة. ضمن تخصيص الخطوط والألوان ، يمكنك السماح للذكاء الاصطناعي باختيار العنوان وخطوط النص والألوان الأساسية والثانوية لموقعك. ستكون هذه الألوان عالمية، بحيث يمكنك تغييرها بسهولة لاحقًا بنقرة واحدة.

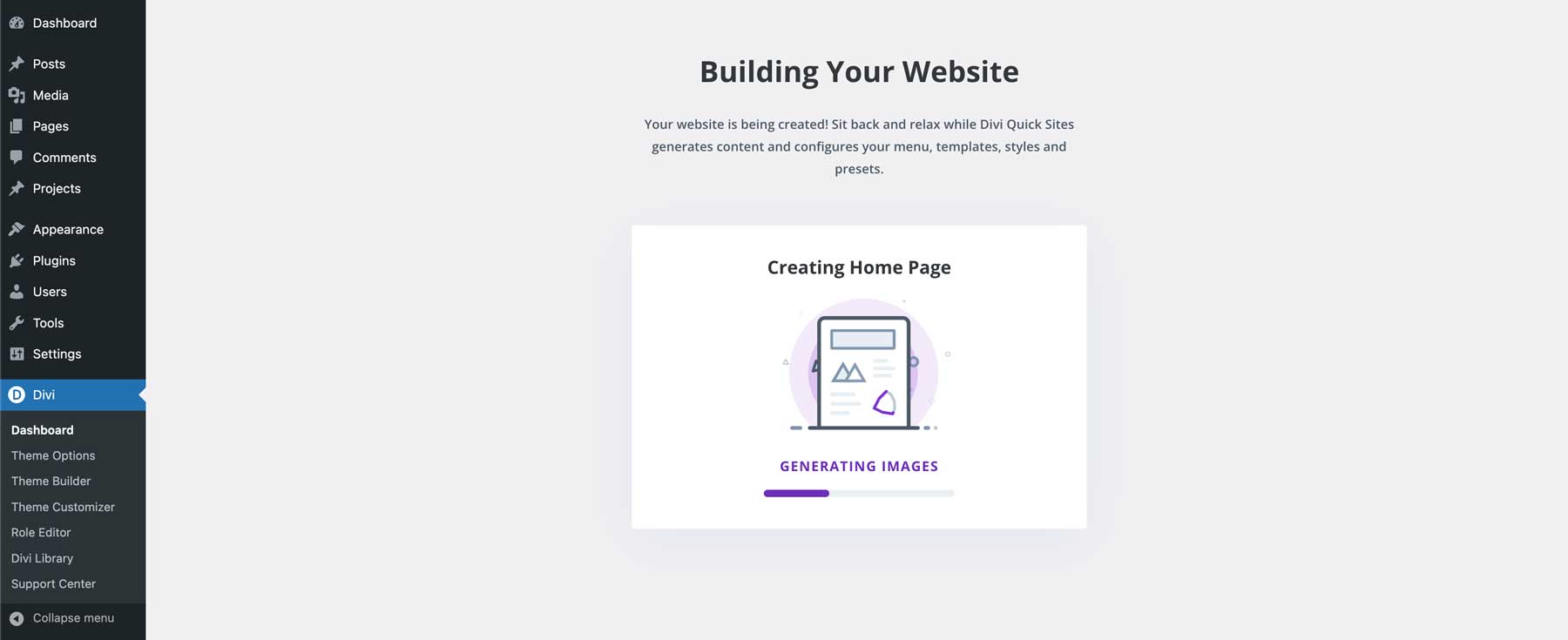
سيرشدك Divi AI خلال خطوات استيراد الإعدادات المسبقة وإنشاء النصوص والصور وتصميم تخطيطاتك.

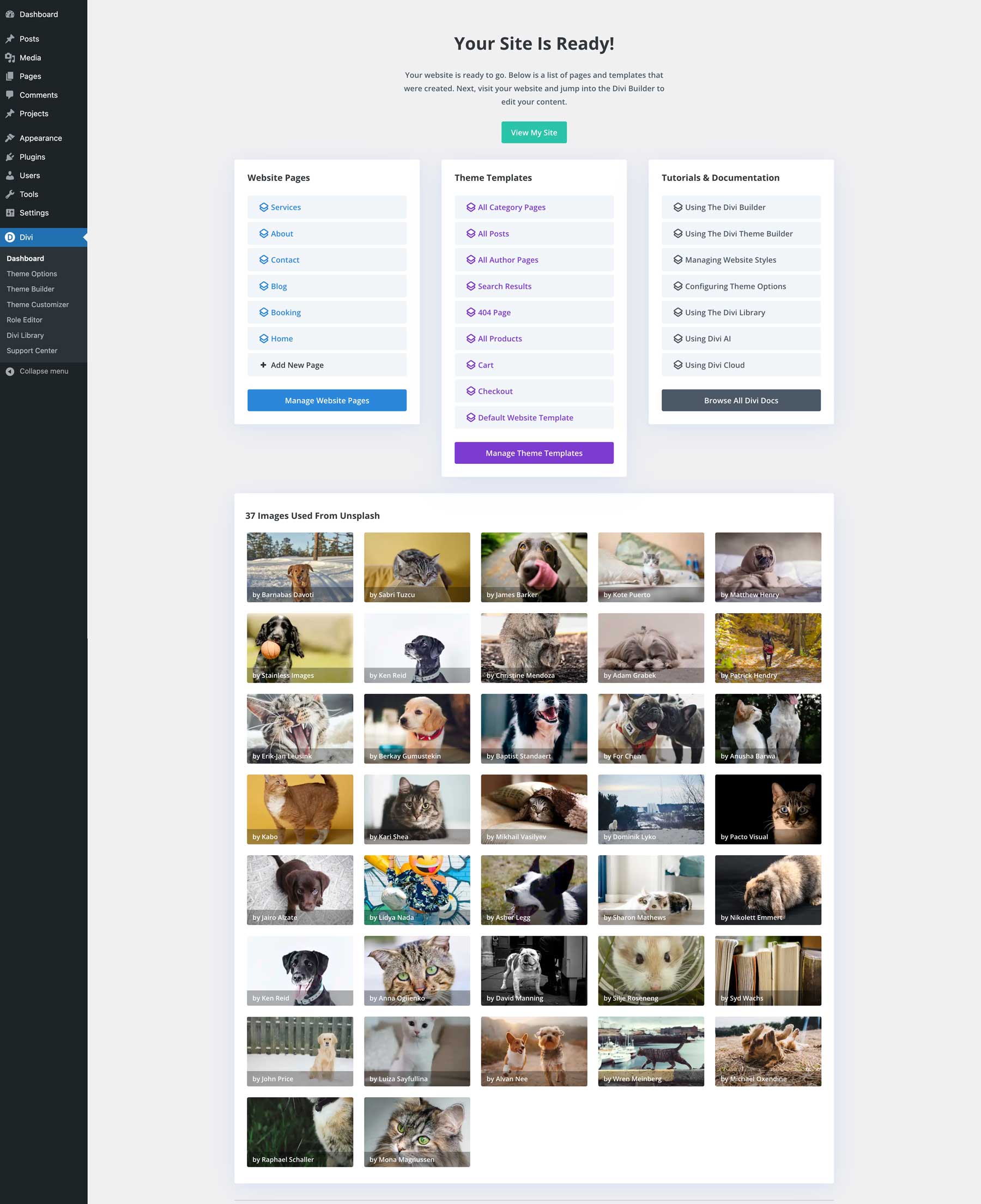
بمجرد إنشاء موقعك، ستزودك Divi AI بقائمة من الصفحات وقوالب Theme Builder ونصائح وحيل حول استخدام Divi، وإذا اخترت صورًا مخزنة، فستحصل على قائمة بهذه الصور أيضًا.

الخطوة 3: قم بتحرير الإعدادات العامة لموقع الويب الخاص بك
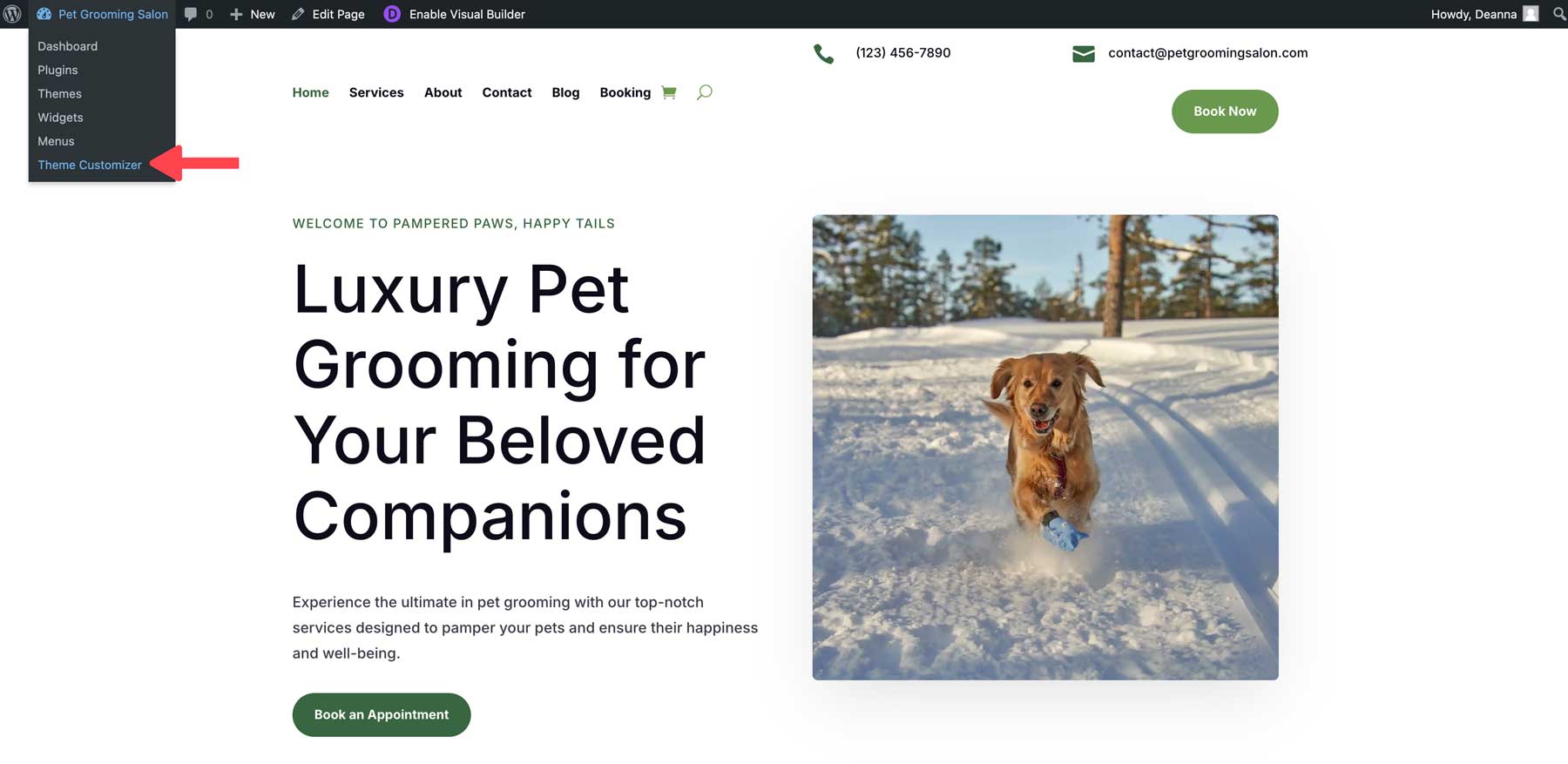
كما ذكرنا سابقًا، يقوم Divi AI بإعداد كل جانب من جوانب موقع الويب الخاص بك، بما في ذلك أداة تخصيص السمات. فهو يقوم بتعيين الخطوط والألوان وأنماط مواقع الويب الأخرى عالميًا، مما يجعل من السهل تغييرها في مكان واحد. من الواجهة الأمامية، قم بالتمرير فوق عنوان موقع الويب الخاص بك للكشف عن القائمة. حدد أداة تخصيص السمات لعرض إعدادات موقعك.

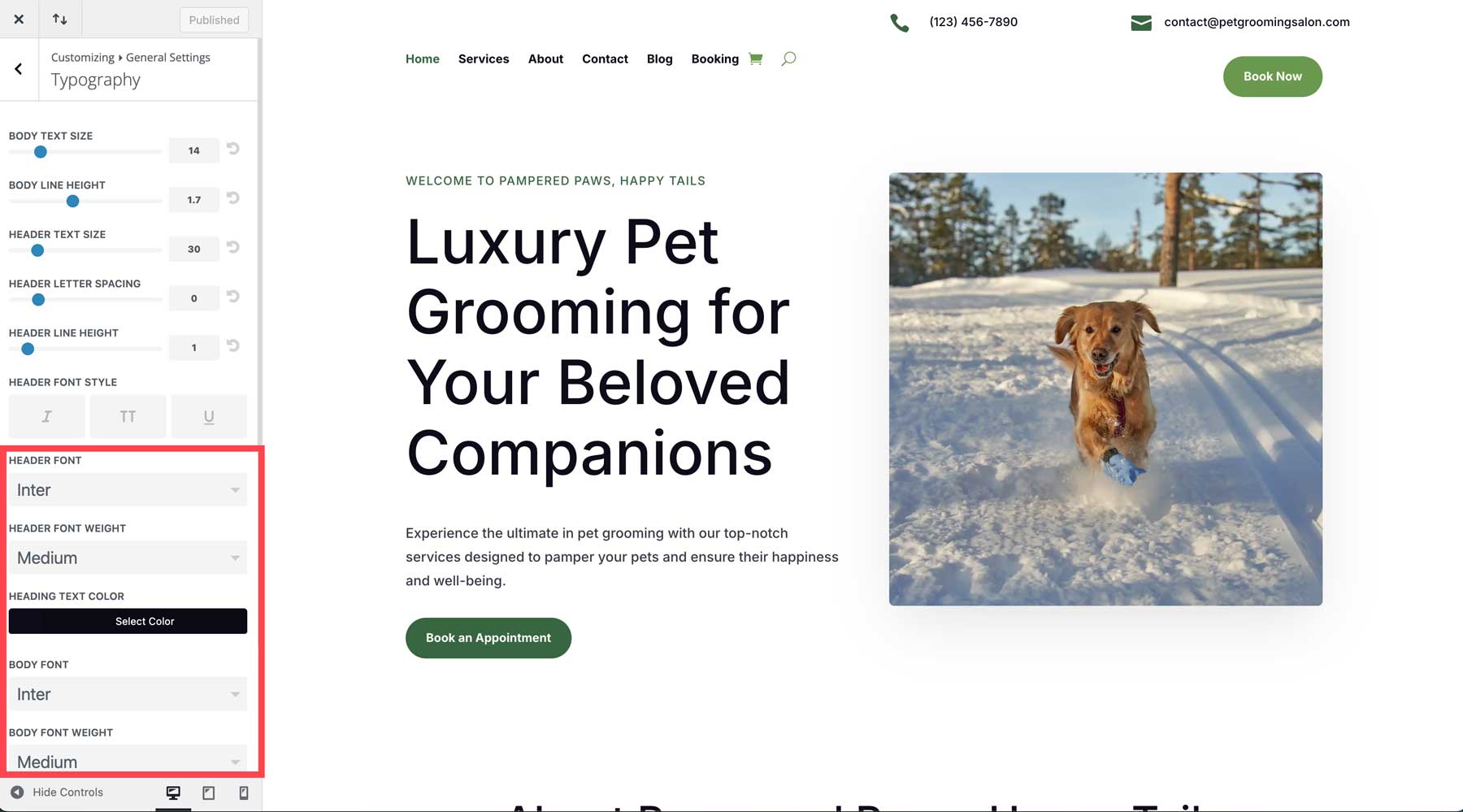
ضمن الإعدادات العامة ، يمكنك بسهولة تغيير العنوان وشعار الموقع وضبط خطوط العنوان والنص الأساسي.

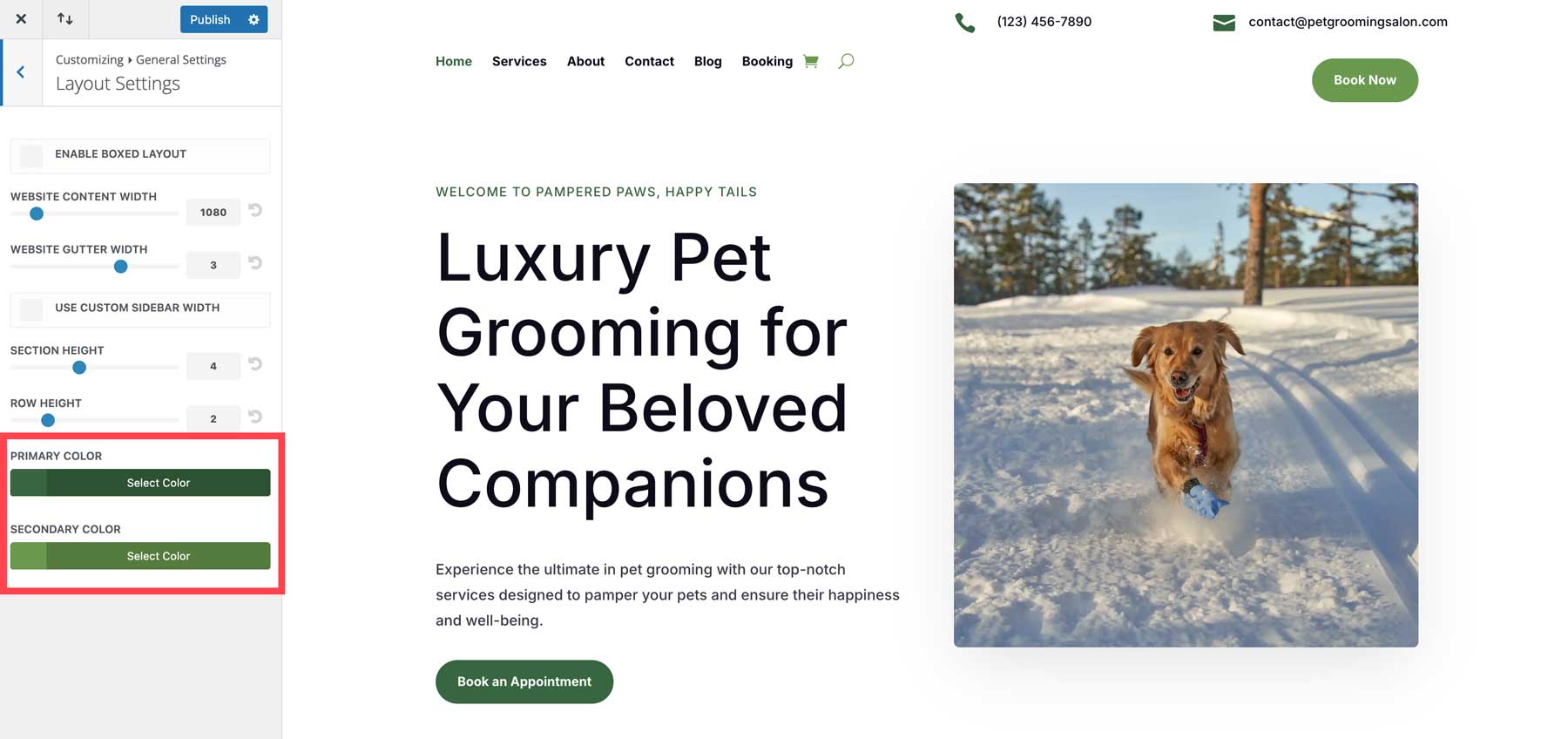
نصيحة احترافية: إذا سمحت لـ Divi AI باختيار الخطوط الأساسية والثانوية، فيمكنك تعديلها بسهولة إذا لم تكن راضيًا. انتقل إلى الإعدادات العامة > إعدادات التخطيط لعرض وتحرير الخطوط الأساسية والثانوية لموقعك. سيتم تطبيق أي تغييرات يتم إجراؤها هنا على كل منطقة يتم فيها استخدام هذه الألوان، مما يوفر لك ساعات من وقت التحرير.

الخطوة 4: تحرير قوالب Divi Theme Builder
ميزة أخرى مذهلة لإنشاء موقع ويب Divi AI هي قدرته على إنشاء قوالب Theme Builder الديناميكية للتحكم في شكل ومظهر موقعك. يحتوي كل موقع تم إنشاؤه بواسطة Divi AI على قوالب قابلة للتحرير لمشاركات المدونة وفئاتها وصفحات المؤلف ونتائج البحث والمنتجات وسلة التسوق وصفحات الدفع. يوجد أيضًا نموذج لصفحة 404، بحيث يمكنك بسهولة إعادة توجيه المستخدمين إلى صفحات أخرى على موقعك إذا واجهوا رابطًا معطلاً.
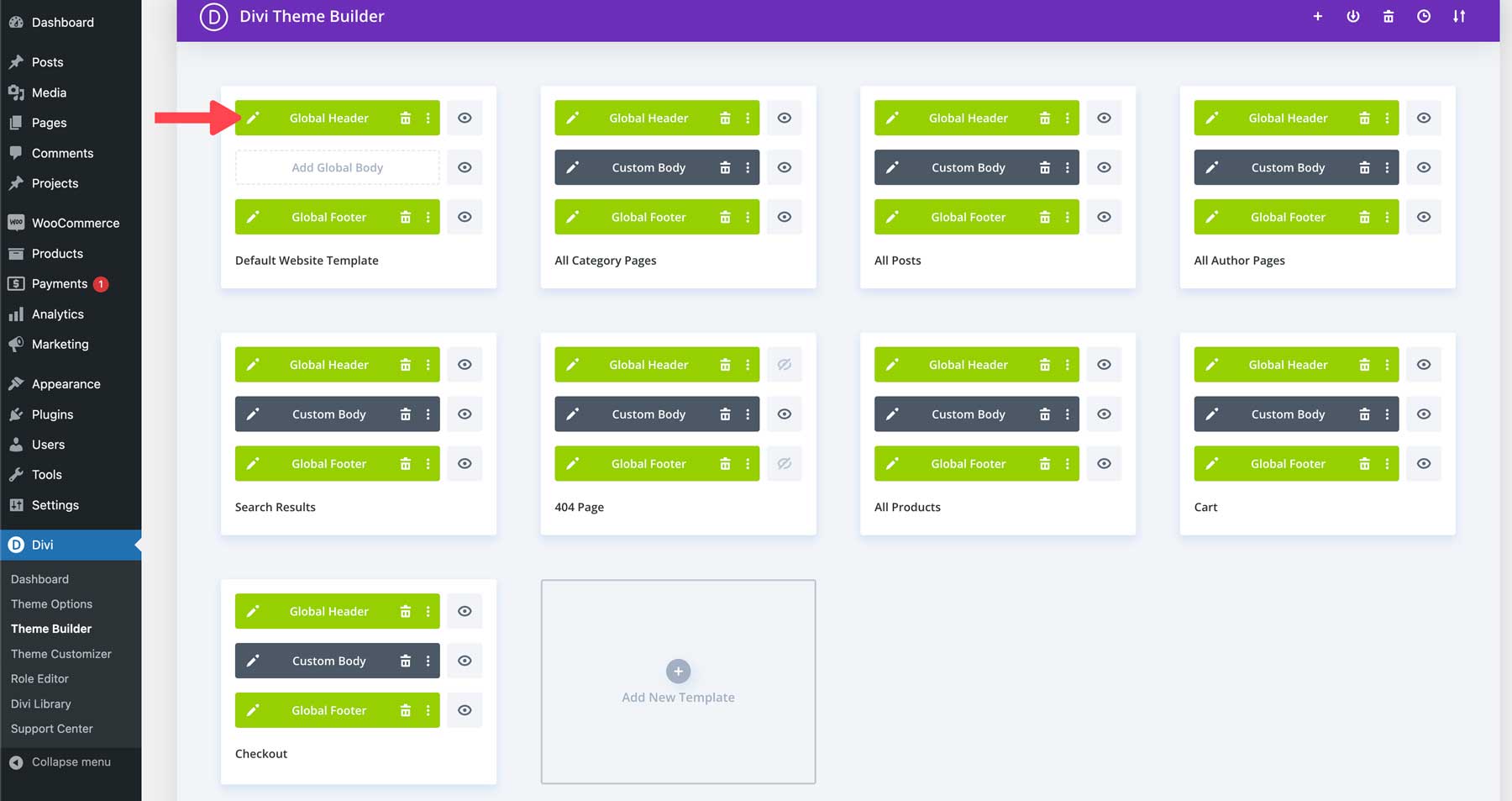
انتقل إلى Divi > Theme Builder لعرض القوالب الخاصة بك وتحريرها.

انقر على أيقونة القلم الرصاص في أي قالب لتحريره.

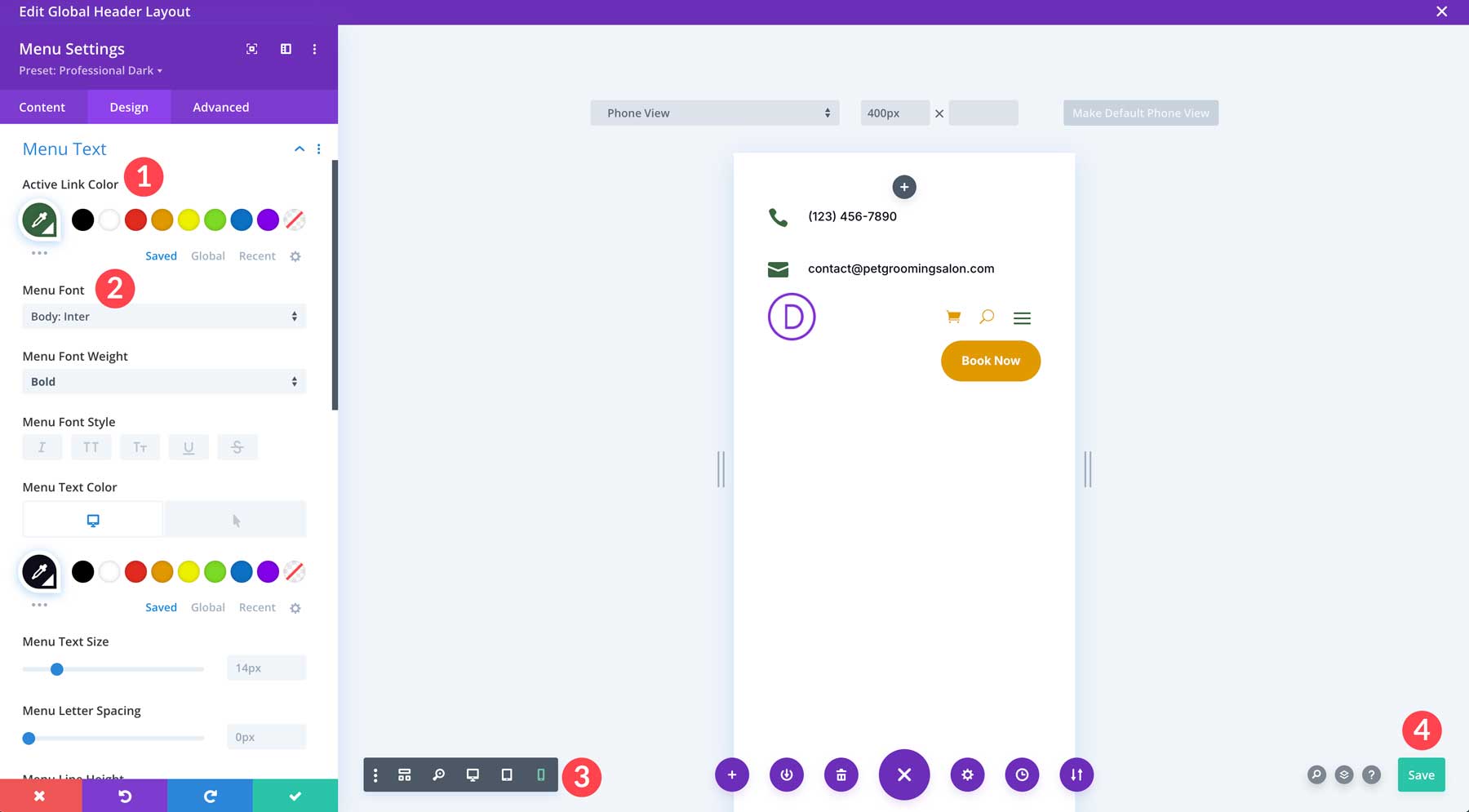
بفضل أداة Visual Builder البديهية التي تعتمد على السحب والإفلات في Divi، يمكنك إجراء أي تغييرات تريدها في التصميم. على سبيل المثال، يمكنك تعديل قائمة موقعك بسهولة عن طريق اختيار لون رابط نشط جديد، وتحديد خط قائمة جديد، والمزيد في علامة تبويب التصميم. ستسمح لك عناصر التحكم في المعاينة سريعة الاستجابة في Divi بعرض قائمتك بأحجام مختلفة للشاشة، مما يضمن تجربة سلسة عبر جميع الأجهزة. بمجرد أن تصبح راضيًا عن التغييرات، ما عليك سوى النقر فوق الزر "حفظ أخضر" لتطبيق تغييراتك عالميًا عبر جميع الصفحات التي توجد بها القائمة.

الخطوة 5: تحرير الإعدادات المسبقة العالمية لـ Divi
ميزة أخرى لتوفير الوقت في Divi هي القدرة على تحرير الإعدادات المسبقة العالمية المرتبطة بموقع Divi AI الخاص بك. تسمح لك إعدادات Divi Global المسبقة بإنشاء وإدارة أنماط افتراضية متعددة لأي عنصر Divi. يأتي كل موقع ويب تم إنشاؤه بواسطة الذكاء الاصطناعي مع إعدادات مسبقة عالمية لكل وحدة على موقع الويب الخاص بك. تنعكس التغييرات التي تم إجراؤها على الإعداد المسبق عبر موقع الويب بالكامل حيث يتم استخدام هذا الإعداد المسبق، حتى تتمكن من إجراء تغييرات على مستوى العالم بدلاً من تحرير كل وحدة على حدة.
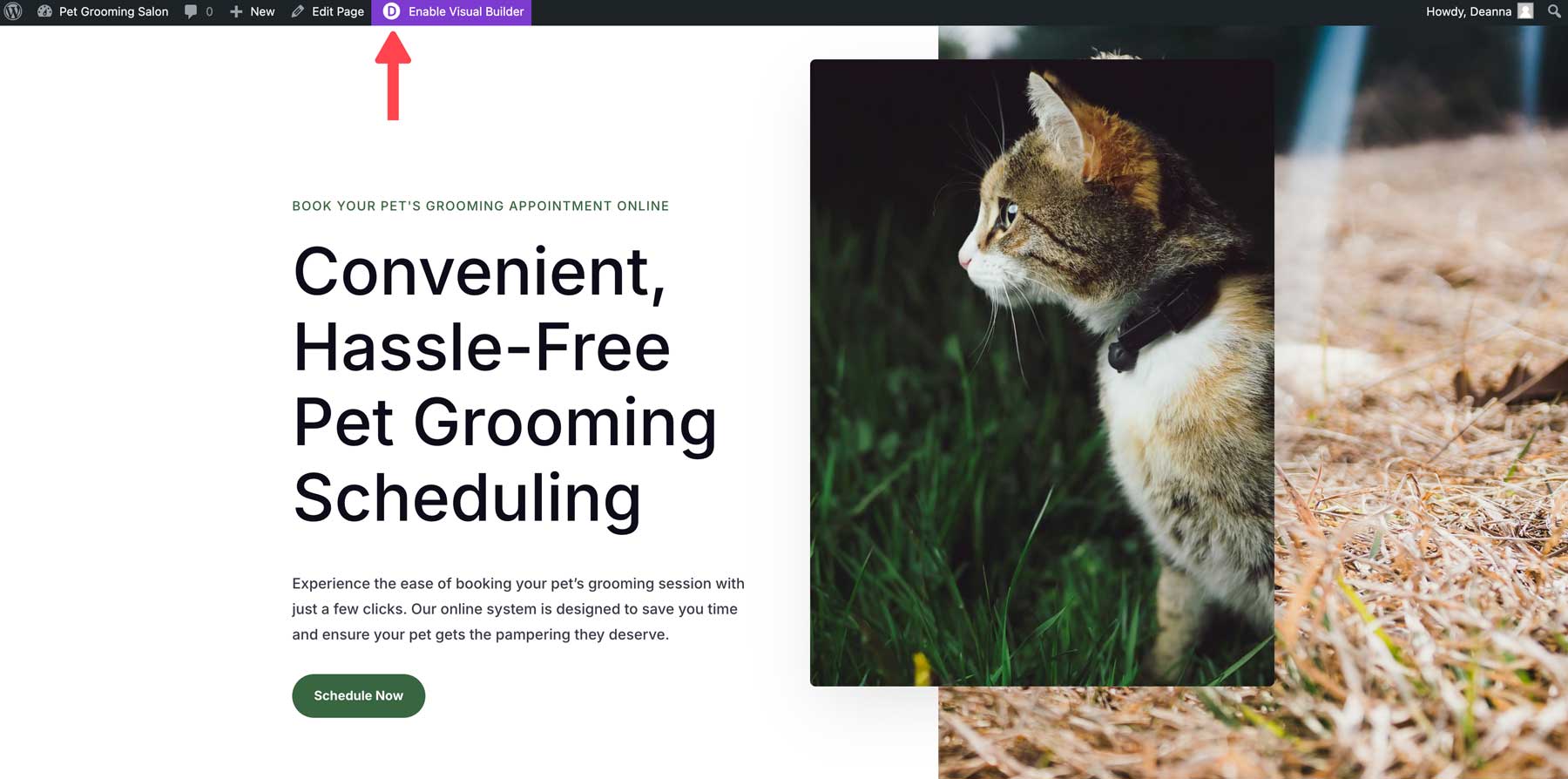
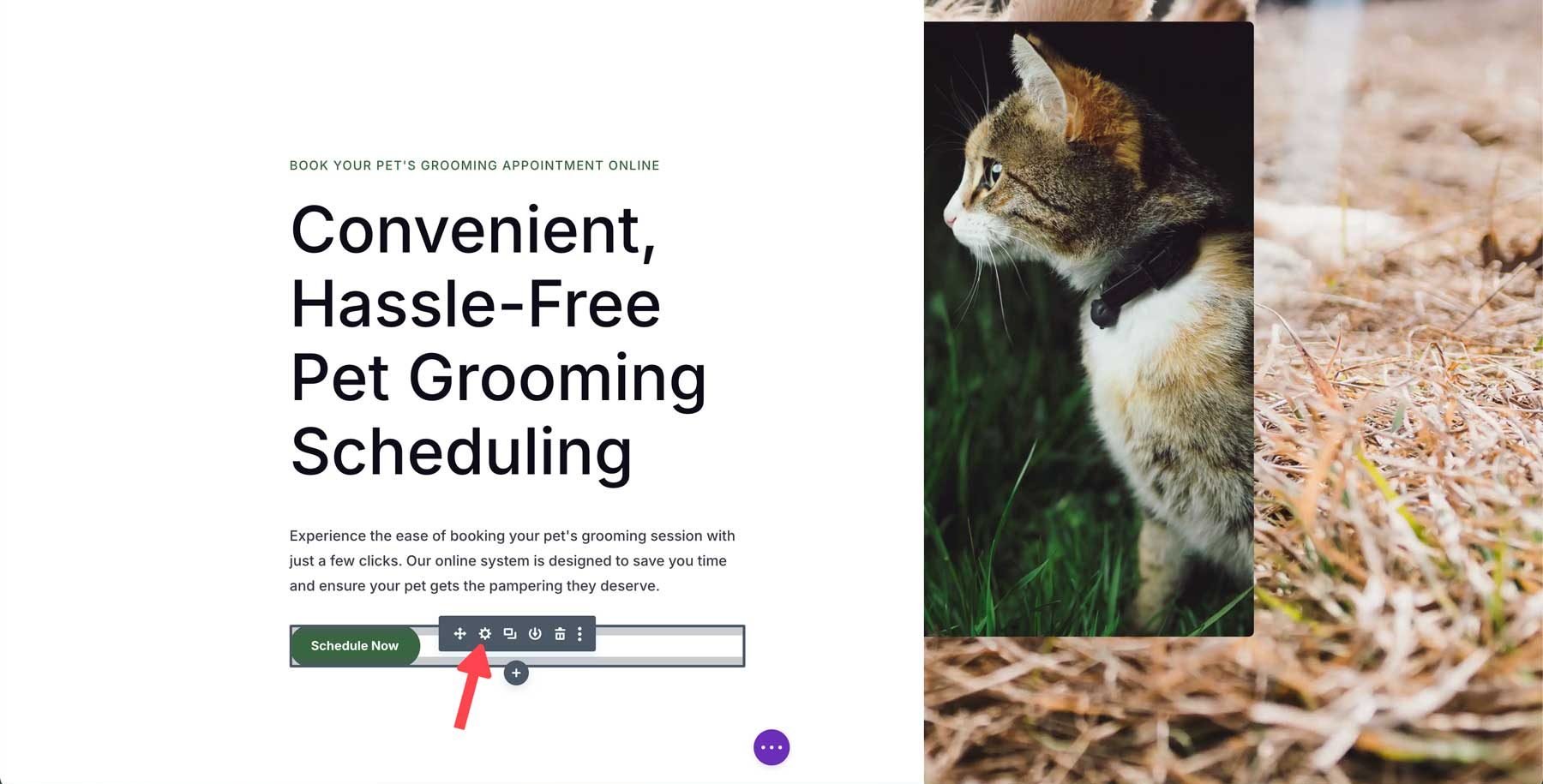
قم بتمكين Visual Builder من تحرير إعداد مسبق عام على إحدى صفحات موقعك.


قم بالتمرير فوق أي وحدة Divi للكشف عن قائمة الإعدادات الخاصة بتلك الوحدة. انقر فوق رمز الإعدادات لإظهار إعدادات الوحدة.

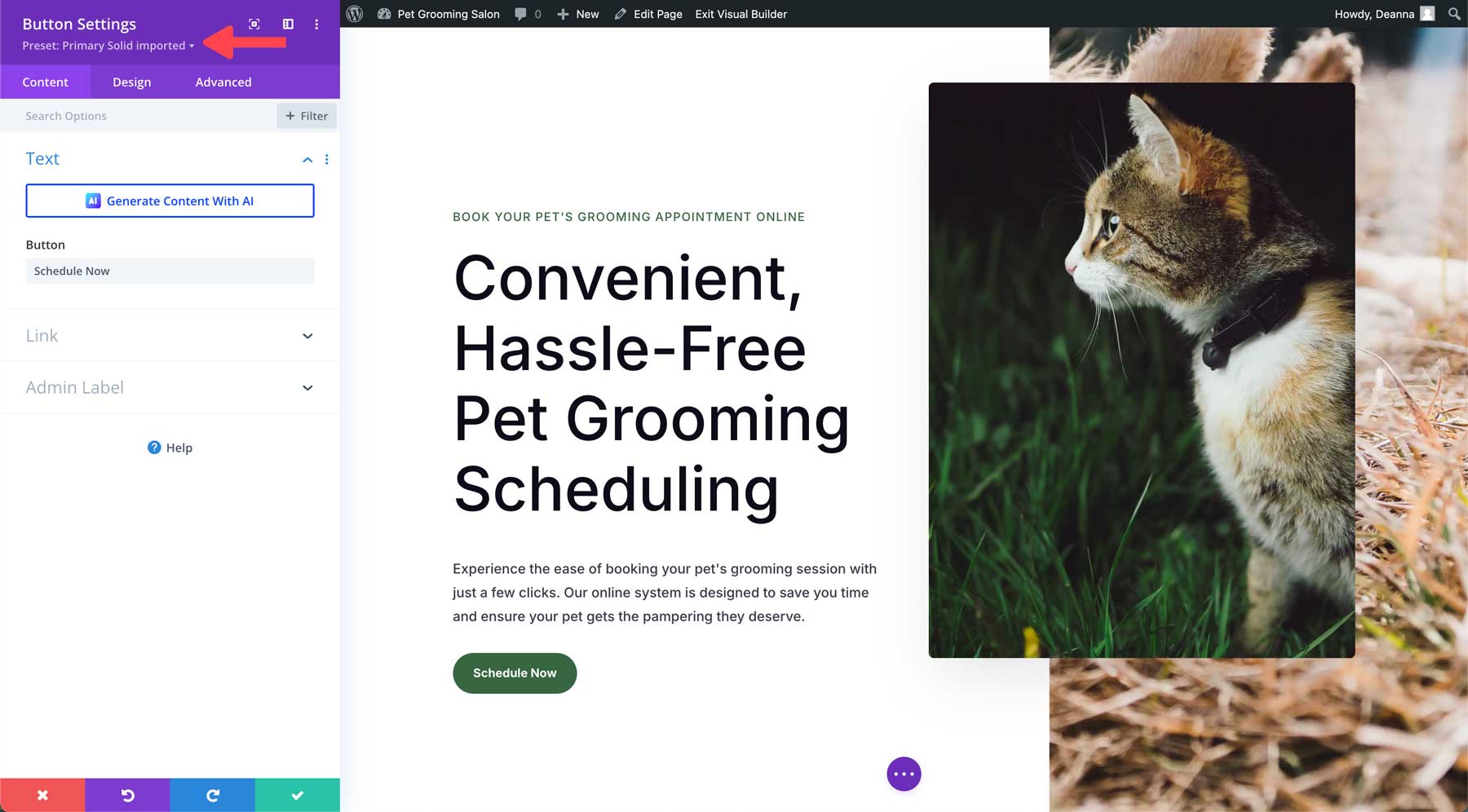
في قسم الرأس الأرجواني في الوحدة، انقر فوق القائمة المنسدلة للكشف عن جميع الإعدادات المسبقة المرتبطة.

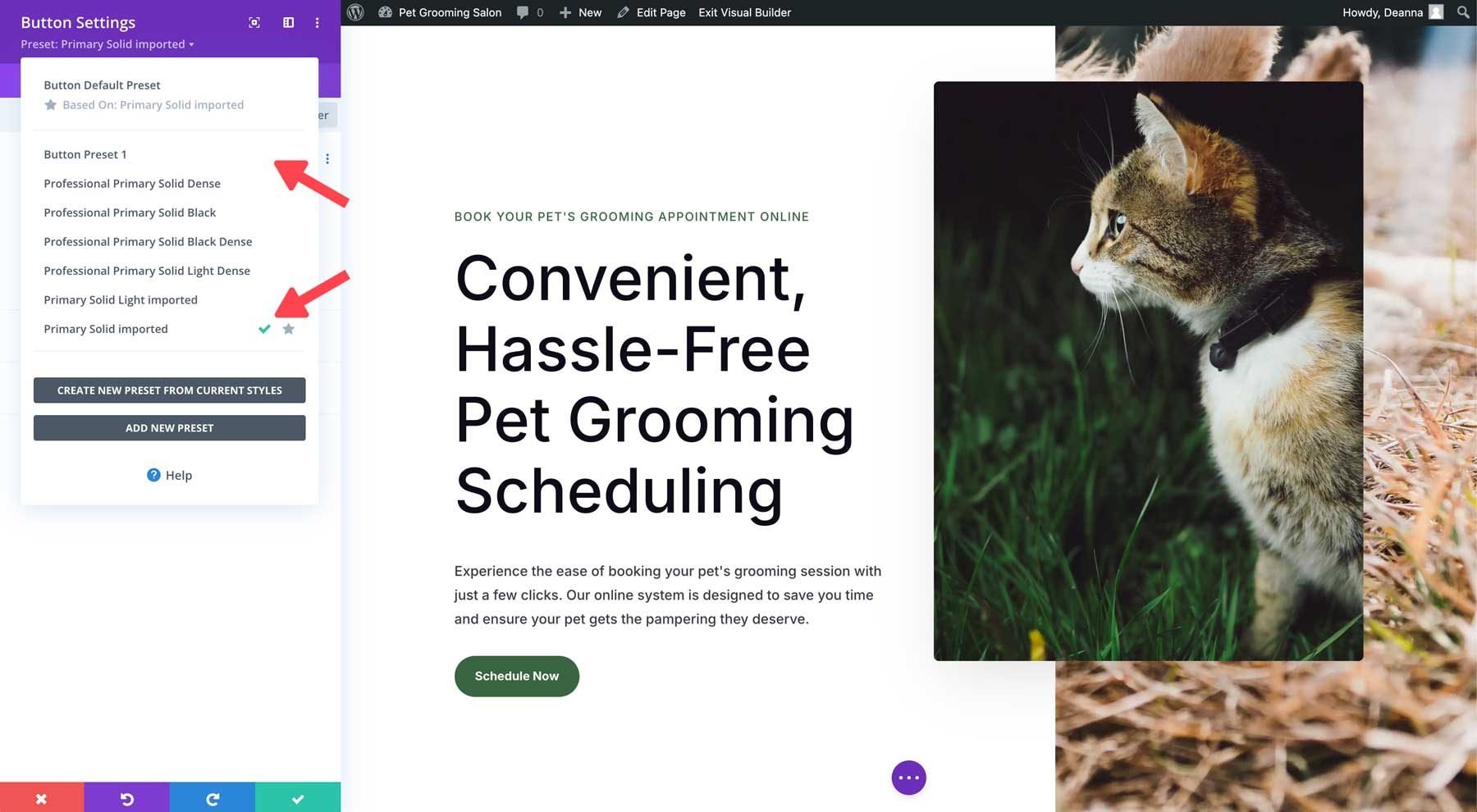
ستظهر قائمة بإعدادات Divi المسبقة لتلك الوحدة. يمكن التعرف بسهولة على الإعداد المسبق النشط باستخدام علامة اختيار خضراء.

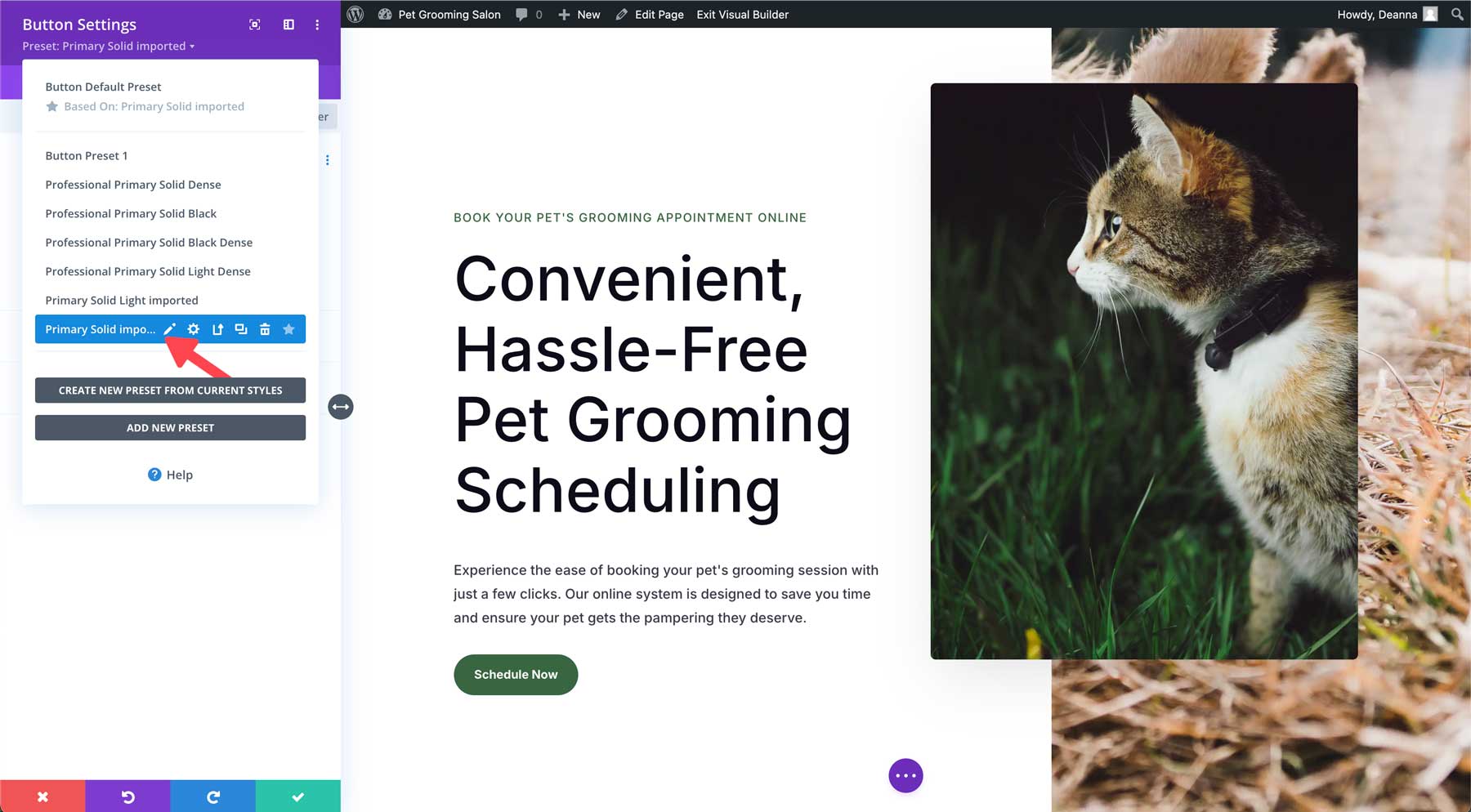
لتحرير الإعداد المسبق النشط، قم بالتمرير فوقه للكشف عن قائمة الإعداد المسبق. انقر على أيقونة القلم الرصاص لتحريره.

سيتحول رأس الوحدة إلى اللون الرمادي، للإشارة إلى حدوث تغييرات في التصميم.

قم بإجراء أي تغييرات على التصميم في علامة تبويب التصميم، ثم انقر فوق زر الحفظ الأخضر. يسألك مربع الحوار عما إذا كنت تريد تغيير إعداد مسبق عام. انقر فوق نعم للمتابعة.

لحفظ الإعداد المسبق، انقر فوق زر الحفظ الأخضر مرة أخرى.

5 أمثلة سهلة لمواقع Divi التي تم إنشاؤها بواسطة الذكاء الاصطناعي
الآن بعد أن أصبح لديك فهم قوي لإنشاء موقع ويب باستخدام Divi AI، يمكننا الوصول إلى الجزء الممتع: أمثلة على مواقع Divi AI. الآن، ليس هناك علم دقيق لهذا. يمكنك أن تكون غامضًا أو وصفيًا كما تريد. ومع ذلك، كلما زادت المعلومات التي تقدمها لـ Divi AI، كلما كانت النتائج أفضل. يمكن لـ Divi AI إنشاء أي نوع من المواقع التي تريدها، وفي أي نوع، وهي جيدة جدًا في تحديد ما تحاول إخباره به.
لذلك، دون مزيد من اللغط، إليك بعض الأمثلة على مواقع Divi ai التي لن تصدق أنها تم إنشاؤها بواسطة الذكاء الاصطناعي.
مثال 1: مطعم بيتزا
في هذا المثال، أردنا اختبار قدرة Divi AI على إنشاء موقع ويب فعال لمطعم. أردنا أن يقوم Divi AI بدمج الصفحات المشتركة المرتبطة بمواقع المطاعم، بما في ذلك صفحات القائمة والحجز. أردنا أيضًا أن يفهم الشكل والمظهر الذي نسعى إليه، لذلك طلبنا منه إنشاء موقع ويب خاص بالبيتزا مع مظهر داكن. كما ترون، قامت Divi AI بمتابعة مطالبتنا وتنفيذ معظم طلباتنا بشكل جيد. لقد اخترنا الخطوط والألوان والصور المخزنة لدينا بدلاً من تلك التي تم إنشاؤها بواسطة الذكاء الاصطناعي لتوفير الوقت.

اِسْتَدْعَى:
إنشاء موقع ويب لمطعم بيتزا. امنح التصميم مظهرًا داكنًا بخلفيات سوداء وصور كبيرة للبيتزا وألوان حمراء لعبارات الحث على اتخاذ إجراء والأيقونات والأزرار.
التركيز على التصميم: مظهر داكن بخلفيات سوداء وصور كبيرة للبيتزا وأشخاص يستمتعون بتناول الطعام. قم بتضمين أقسام كبيرة ذات خلفيات صور وخطوط نظيفة وتراكبات متدرجة وعناوين بيضاء
الصور: استخدم صورًا كبيرة وعالية الدقة للبيتزا والأشخاص الذين يتناولون البيتزا وصور نمط الحياة للأشخاص في المطاعم
الصفحات: تشمل الصفحة الرئيسية، وحول، والقائمة، والحجوزات، والمدونة، وصفحات الاتصال
أبرز القائمة: تتميز بقائمة مطعم بيتزا تعرض المقبلات والسلطات ومجموعة واسعة من البيتزا والحلويات
عبارة تحث المستخدم على اتخاذ إجراء: استخدم عبارات الحث على اتخاذ إجراء "اطلب عبر الإنترنت" بشكل بارز في جميع أنحاء موقع الويب لتوجيه الطلبات عبر الإنترنت.
الصور: استخدم صورًا عالية الجودة للبيتزا ولقطات لأسلوب حياة الأشخاص الذين يستمتعون بالبيتزا ويأكلونها في أحد المطاعم. الخطوط: دمج Oswald للعناوين و Open Sans للنسخة الأساسية.
عرض الموقع
مثال 2: وكالة سفر
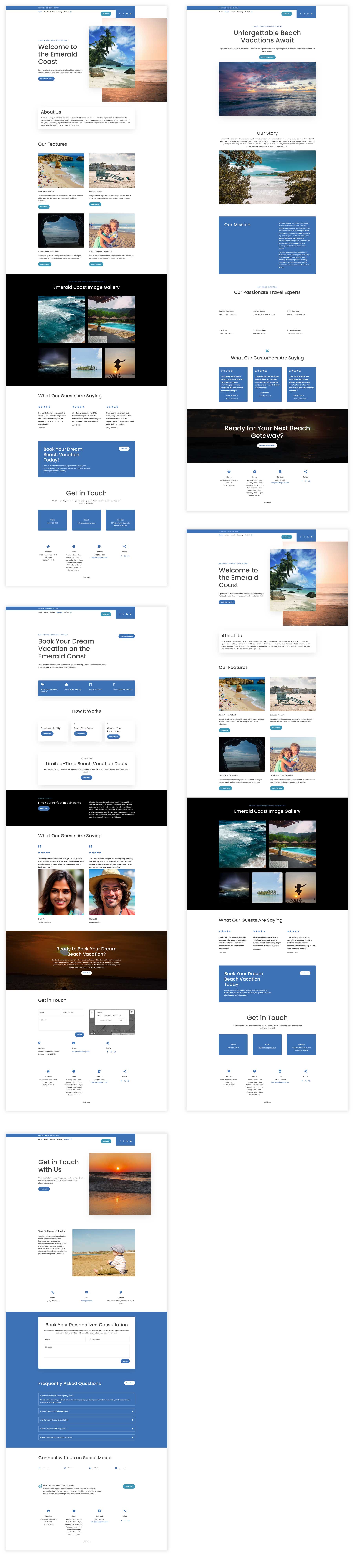
بالنسبة لهذا الموقع، أردنا إنشاء موقع ويب جذاب لوكالة سفريات ومتخصص في العطلات الشاطئية في بانهاندل بفلوريدا. لقد اخترنا ألوان الباستيل الزرقاء والخضراء المستوحاة من الشاطئ لإضفاء جو من الاسترخاء. بدلاً من ترك عملية إنشاء النسخ للذكاء الاصطناعي، قمنا بتضمين معلومات حول جعل نسخة الويب تحادثية بحيث يكون من الأسهل قراءتها وتحفيز المستخدم على اتخاذ إجراء. توضح المطالبة أدناه أننا استخدمنا رسالة أقصر لاختبار قدرات الذكاء الاصطناعي بمعلومات أقل.

اِسْتَدْعَى:
قم بإنشاء موقع ويب لوكالة سفريات يشمل الشعور بالصفاء. تركز هذه الوكالة على العطلات الشاطئية في ساحل الزمرد في فلوريدا. يجب أن يثير الموقع إحساسًا بالاسترخاء والإجازة مع الحفاظ على واجهة حديثة وسهلة الاستخدام.
النسخ: اجعل النسخة حوارية وقائمة على المبيعات وفي نفس الوقت احترافية. تجنب جعل الأمر يبدو وكأنه قطع ملفات تعريف الارتباط.
الصور: قم بدمج صور عالية الجودة لولاية فلوريدا في جميع أنحاء الموقع. استخدم أقسام البطل الكبيرة مع مشاهد الشاطئ.
الصفحات: قم بتضمين صفحات للمنزل، وحول، والإيجارات، والحجز، وجهات الاتصال.
الجمهور المستهدف: العائلات والأزواج والمجموعات التي تسعى لقضاء إجازة على الشاطئ.
عرض الموقع
مثال 3: مدرس الجيتار
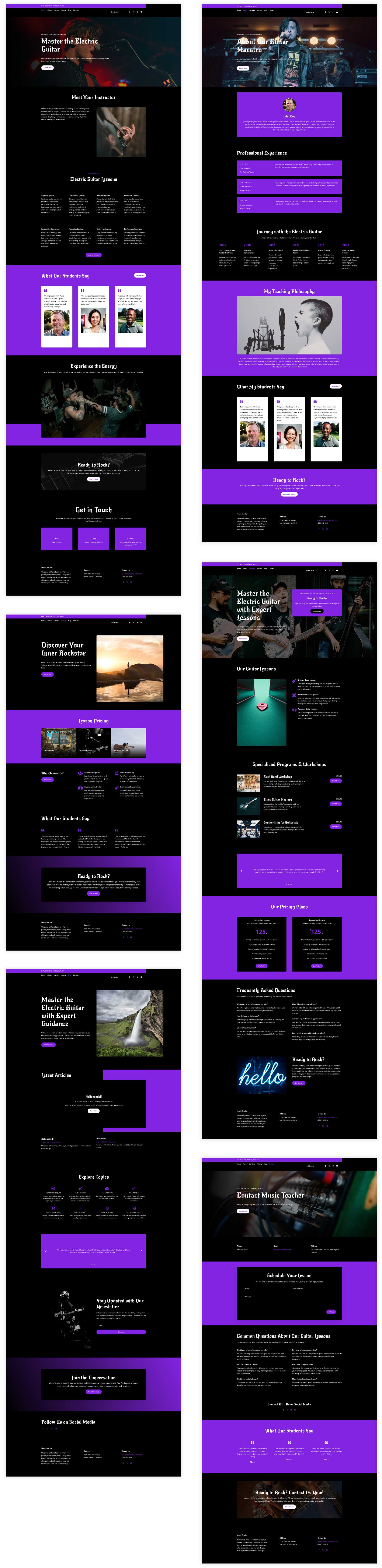
بالنسبة لهذا الموقع، قمنا بتقييد المعلومات التي قدمناها Divi AI دون التضحية بالتفاصيل المهمة. هذه المرة، وجهنا الذكاء الاصطناعي ليشمل خطوطًا وألوانًا محددة، إلى جانب المظهر الداكن. على الرغم من أن الموجه أقصر من المطالبات الأخرى، إلا أن Divi AI لا يزال يقوم بعمل رائع في ترجمة مطالبتنا إلى موقع ويب جميل وفعال. كما نسمح لـ Divi AI باختيار الخطوط وألوانها والألوان الأساسية والثانوية للموقع نيابةً عنا.

اِسْتَدْعَى:
أنشئ موقعًا إلكترونيًا لمعلم جيتار متخصص في الجيتار الكهربائي.
التصميم: مظهر داكن مع لمسات من اللون الأرجواني. خلفيات سوداء، وعناوين بيضاء، وأرجوانية للعبارات التي تحث المستخدم على اتخاذ إجراء والأزرار. يجب أن يكون الشكل والمظهر العام للموقع متطورًا وخطوطًا حادة مع طابع "نجم الروك" العام.
الصور: صور تركز على الموسيقى لفرق الروك على المسرح والقيثارات والأشخاص الذين يعزفون على الجيتار
الصفحات: الصفحة الرئيسية، حول، الخدمات، الأسعار، المدونة، جهة الاتصال الألوان: أسود وأرجواني ساطع
عرض الموقع
المثال 4: شركة الهندسة المعمارية
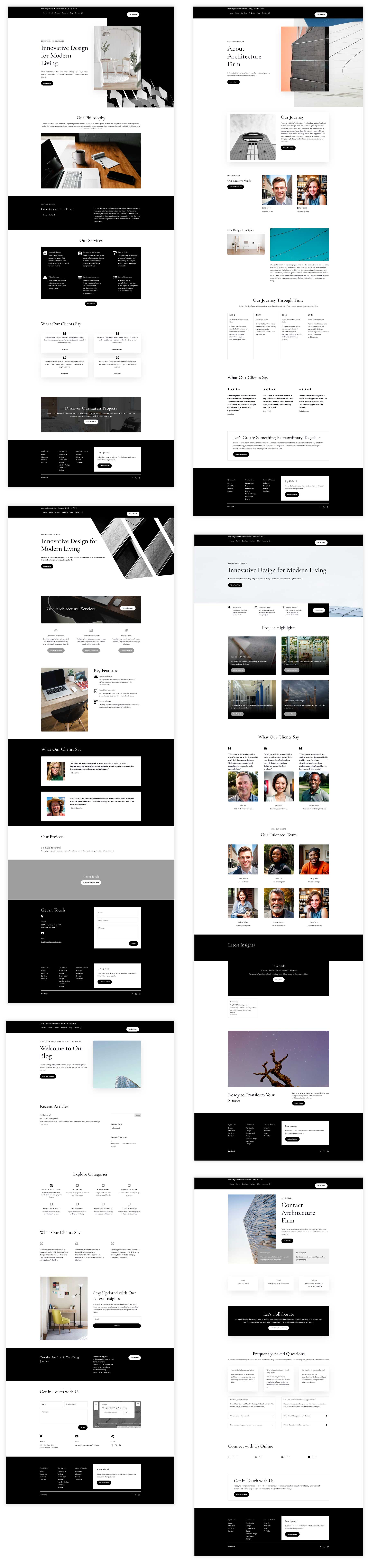
بالنسبة لموقع الويب الخاص بشركتنا المعمارية، حاولنا أن نكون مفصلين قدر الإمكان، بدءًا من الألوان والخطوط المستخدمة، وصولاً إلى الجمالية التي كنا نسعى إليها. لقد عززنا رغبتنا في الحصول على مظهر ومظهر أحادي اللون في النص الذي قدمناه. بشكل عام، قامت Divi AI بعمل رائع في إنشاء موقع الويب الحديث والأنيق الذي كنا نبحث عنه، وصولاً إلى حجم الخط في عناويننا. كما وجهناها أيضًا إلى الاتجاه العام للنسخة المكتوبة، وأنواع الصور التي يجب استخدامها، والصفحات التي يجب إنشاؤها.

اِسْتَدْعَى:
إنشاء تصميم موقع إلكتروني حديث ومبتكر لشركة هندسة معمارية. يجب أن يجسد موقع الويب الإبداع والتطور والتفكير المستقبلي. قم بدمج الخطوط النظيفة، وامنحها جمالية بسيطة ولكنها قوية تلهم، واستخدم نظام ألوان أحادي اللون. يجب أن يكون موقع الويب تفاعليًا للغاية وسهل الاستخدام، مع رسوم متحركة سلسة وتأثيرات التمرير والانتقالات.
نسخة الويب: اجعل النص حواريًا واحترافيًا من خلال عبارات الحث على اتخاذ إجراء الموضوعة بشكل استراتيجي في جميع أنحاء موقع الويب
الصور: استخدم صورًا عالية الجودة تعرض المشاريع المعمارية والمباني التجارية الحديثة والمنازل الحديثة والمتطورة.
وزن الخط: اجعل العناوين كبيرة الحجم، ولكن استخدم خطًا خفيف الوزن.
الصفحات: الصفحة الرئيسية، حول، الخدمات، مشاريعنا، المدونة، جهة الاتصال.
عرض الموقع
مثال 5: المحفظة
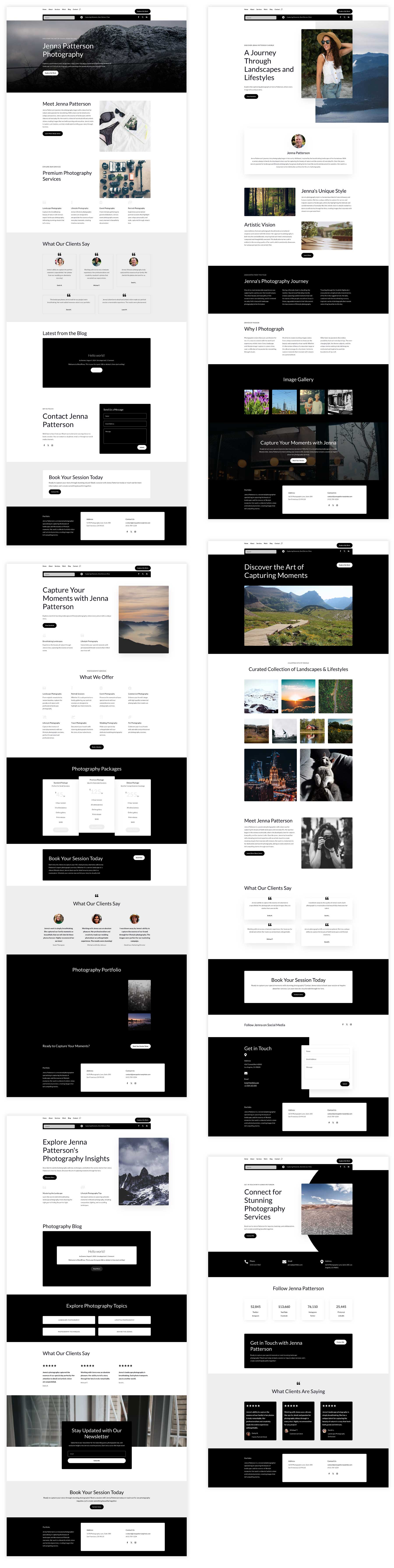
بالنسبة لمثالنا الأخير، قمنا بتزويد Divi AI بأكبر قدر ممكن من المعلومات، من الصور إلى المحتوى إلى العبارات التي تحث المستخدم على اتخاذ إجراء. لقد قدمنا موجهًا تفصيليًا يصف التصميم، مع أقسام كبيرة للأبطال ومنطقة رأسية مصممة لتشجيع الزائرين على التصرف. وقمنا أيضًا بتضمين توجيهات تفصيلية لأنواع الصور التي يجب تضمينها، وكيف أردنا تنظيم المحتوى، ومعلومات الاتصال المحددة التي يجب تضمينها في صفحة الاتصال الخاصة بالموقع.

اِسْتَدْعَى:
قم بإنشاء موقع ويب جذاب لمحفظة التصوير الفوتوغرافي لجينا باترسون، المتخصصة في تصوير المناظر الطبيعية ونمط الحياة. يجب أن يتمتع موقع الويب بجمالية حديثة ويركز على الصور عالية الجودة.
الصفحات: الصفحة الرئيسية، وحول، والخدمات، وعملي، والمدونة، وجهات الاتصال.
التصميم: يجب تصميم الرأس والتذييل لتشجيع مشاركة الزائرين وتوليد العملاء المحتملين. يجب أن تحتوي أقسام البطل في كل صفحة على خلفيات صور كبيرة وعناوين جذابة وعبارات تحث على اتخاذ إجراء.
الصور: أنشئ مجموعة مذهلة من صور المناظر الطبيعية ونمط الحياة لملء الموقع الإلكتروني. قم بتضمين معرض لجميع الصور في صفحة المحفظة. استخدم صورًا عالية الجودة في جميع أنحاء موقع الويب لإنشاء مظهر ومظهر متميز.
المحتوى: أنشئ نسخة جذابة لصفحة "حول"، تسلط الضوء على رحلة جينا في التصوير الفوتوغرافي وأسلوبها وشغفها.
دعوة للعمل: قم بتضمين عبارات حث على اتخاذ إجراء واضحة ومقنعة في جميع أنحاء الموقع، مثل "احجز الآن" أو "اتصل بي" لتحفيز الاستفسارات.
معلومات الاتصال: قدم تفاصيل الاتصال بـ Jenna، بما في ذلك رقم الهاتف وعنوان البريد الإلكتروني وروابط وسائل التواصل الاجتماعي على صفحة الاتصال.
بشكل عام، يجب أن يعكس موقع الويب العلامة التجارية الاحترافية لـ Jenna وأن يلهم العملاء المحتملين لاختيار ما يناسب احتياجات التصوير الفوتوغرافي الخاصة بهم.
عرض الموقع
نصائح وحيل لصياغة الموجه المثالي
لا ينبغي أن تكون صياغة المطالبة المثالية أمرًا صعبًا، ولكنها ضرورية لتعظيم إمكانية قيام Divi AI بتنفيذها بشكل صحيح في المرة الأولى. على الرغم من أنك قد لا تحصل على النتيجة المرجوة من المحاولة الأولى، فإن دمج هذه النصائح سيمنحك فرصة أفضل لتحقيق الشكل والمظهر الذي تريده. شيء واحد يجب تذكره هو أن Divi AI يوفر أجيالًا غير محدودة، لذلك إذا لم تحصل عليه في المكان الذي تريده في المرة الأولى، يمكنك بسهولة تعديل جوانب الموجه الخاص بك لضبط النتائج.
فيما يلي بعض النصائح لمساعدتك في صياغة المطالبة المثالية لموقع الويب الخاص بك الذي تم إنشاؤه بواسطة الذكاء الاصطناعي:
كن واضحًا ومحددًا
تأكد من توضيح ما تريد تحقيقه من خلال موقع الويب الخاص بك بوضوح. يبدأ ذلك بتحديد نوع الموقع الذي ترغب في إنشائه. هل تهدف إلى إنشاء متجر بسيط عبر الإنترنت، أو محفظة احترافية، أو منصة أعمال معقدة؟ إن توفير Divi AI بتوجيه واضح يقطع شوطًا طويلًا في إنشاء الموقع الذي تريده من البداية. من المهم أيضًا تحديد جمهورك المستهدف. إذا لم تقم بذلك، فلا بأس. بدلاً من ذلك، قم بوصف الجمهور الذي تريد جذبه. تأكد من تقديم تفاصيل حول عميلك أو زائرك المثالي حتى يتمكن الذكاء الاصطناعي من تخصيص التصميم والمحتوى بما يتناسب مع تلك الفئة السكانية.
هناك طريقة أخرى جيدة لتكون محددًا وهي تحديد تفضيلات التصميم الخاصة بك. إذا كانت لديك ألوان مفضلة في ذهنك، فأضفها إلى حقول الألوان الأساسية والثانوية في Divi AI. سيسمح هذا لـ Divi AI بمعرفة أنك تريد تضمين ألوان محددة، وسيقوم بإنشاء موقعك وفقًا لذلك. تأكد أيضًا من تحديد تفضيلات الخط والجمالية العامة المرغوبة. تذكر أنه كلما كان الأمر أكثر تحديدًا، كلما كان ذلك أفضل.
تقديم المعلومات ذات الصلة حول علامتك التجارية
للحفاظ على اتساق التصميم، من أهم الأشياء التي يجب تذكرها هو تضمين المعلومات ذات الصلة حول هوية علامتك التجارية، بما في ذلك اسم علامتك التجارية والشعار والشعار والألوان المفضلة. يمكنك أيضًا تقديم معلومات حول النص والصور التي تريد تضمينها، مما يمنح Divi AI إطارًا قويًا للعمل معه. إذا كنت بحاجة إلى وظائف محددة مثل التجارة الإلكترونية، فحدد مربع اختيار التجارة الإلكترونية في صفحة إنشاء الموقع الأولية واذكر أي نماذج اتصال أو خيارات بريد إلكتروني ترغب في تضمينها.
استخدم اللغة الوصفية
بشكل عام، كلما زادت المعلومات التي تقدمها Divi AI، كلما كانت النتائج أفضل. تأكد من استخدام كلمات وصفية لتوصيل رؤيتك. على سبيل المثال، استخدم كلمات وصفية أكثر مثل الحد الأدنى مع الخطوط الواضحة بدلاً من قول حديث . هناك شيء آخر يجب مراعاته وهو دراسة مواقع الويب الأخرى التي تعجبك والسعي لوصف شكل ومظهر تلك المواقع. إذا كنت بحاجة إلى مساعدة، يمكنك استخدام أدوات الذكاء الاصطناعي المختلفة مثل Gemini أو ChatGPT لمساعدتك في وصف تلك المواقع. إذا لم تحصل على النتائج التي تبحث عنها على الفور، فحاول استخدام صياغة مختلفة لترى مدى تأثير ذلك على النتائج.
تكرار وتحسين المطالبة الخاصة بك
لقد تطرقنا إلى هذا الأمر بإيجاز سابقًا، لكن حاول مرة أخرى إذا لم تنجح في المرة الأولى! لدى Divi AI أجيال غير محدودة، لذلك لا داعي للقلق بشأن استخدام الاعتمادات، كما هو الحال مع مولدات مواقع الويب الأخرى التي تعمل بالذكاء الاصطناعي. جرب مطالبات وأشكال مختلفة لمعرفة ما هو الأفضل.
من الصفحة الفارغة إلى موقع الويب الجميل: يتمتع الذكاء الاصطناعي Divi بلمسة سحرية
يعد Divi AI بمثابة تغيير جذري في قواعد إنشاء مواقع الويب. من خلال التخلص من الحاجة إلى الاستبيانات المعقدة التي يستخدمها منشئو مواقع الويب الآخرون الذين يعملون بالذكاء الاصطناعي، فإنه يمكّن المستخدمين من جميع مستويات المهارة من تصميم مواقع ويب مذهلة في وقت قياسي. بفضل قدرته على إنشاء نصوص وصور وتخطيطات عالية الجودة، يعمل Divi AI على تحويل رؤيتك إلى واقع بشكل فعال. مع ذلك، لا يزال الإبداع والتحسين ضروريين لموقع ويب فعال حقًا؛ يوفر Divi AI أساسًا متينًا ويسرع عملية التصميم بشكل كبير. من خلال فهم قوة المطالبات الفعالة والاستفادة من Divi AI، يمكنك إنشاء مواقع ويب ذات جودة احترافية دون عناء.
احصل على Divi AI بخصم 60%
