5 نصائح لإنشاء أسرع مواقع الويب في Divi 5 (ألفا العامة)
نشرت: 2024-10-24Divi 5 هو نتيجة سنوات من الجهد لإنشاء أفضل تجربة لـ WordPress. لقد كان تحسين كل تفاعل وجوانب Visual Builder والواجهة الأمامية جزءًا رئيسيًا من هذا. في النهاية، هذه التحسينات متاحة لك لتستمتع بها، ولكن هناك طرقًا يمكنك من خلالها البناء على Divi 5 للحصول على أفضل النتائج.
ستستكشف هذه المقالة فوائد الأداء المضمنة في Divi 5 وكيف يمكنك الاستفادة الكاملة من هذه التحسينات لإنشاء أسرع مواقع الويب الممكنة.
تعرف على المزيد حول Divi 5 Public Alpha وكيفية تنزيله.
قم بتنزيل Divi 5 Alpha جرب الإصدار التجريبي من Divi 5 وكن أحد مختبري الأخطاء في Divi 5
- تم تصميم 1 Divi 5 ليكون سريعًا
- 2 5 نصائح لإنشاء أسرع مواقع Divi 5
- 2.1 1. تقليل عدد أنواع الوحدات النمطية على الصفحة
- 2.2 2. الاستفادة من الإعدادات المسبقة العالمية لتقليل CSS
- 2.3 3. تجنب محتوى Divi 4 لتحسين الأداء
- 2.4 4. الحد من الرسوم المتحركة والتأثيرات، خاصة فوق الطية
- 2.5 5. استخدم الصور المصغرة القابلة للنقر عليها لمقاطع الفيديو المضمنة
- 3 خلاصة: 5 نصائح لمواقع Divi 5 الأسرع
- 4 الاستنتاج
تم تصميم Divi 5 ليكون سريعًا
تمت إعادة كتابة Divi 5 بالكامل، مع وضع الأداء كأولوية قصوى. على عكس Divi 4، الذي تم إنشاؤه باستخدام الرموز القصيرة، يستخدم Divi 5 بنية أكثر حداثة تعتمد على الكتل. وقد أدى هذا التحول وحده إلى تقليل الوقت المستغرق في معالجة المحتوى وتحميل الصفحات بشكل كبير. لقد سمح لنا إطار العمل الجديد هذا أيضًا بتقليل تحميل HTML بشكل كبير، مما يعني تحميل صفحاتك بشكل أسرع، خاصة في التخطيطات الطويلة والمعقدة.

بالإضافة إلى ذلك، يتضمن Divi 5 بنية ملفات JavaScript أصغر حجمًا وأكثر كفاءة. يتم تجريد كافة البرامج النصية ويتم إدراجها في قائمة الانتظار فقط عند الحاجة إليها، مما يعني أن التعليمات البرمجية غير الضرورية لا تؤدي إلى إبطاء أداء موقع الويب الخاص بك. تعرف على المزيد حول تحسينات أداء Divi 5.
كل هذه التحسينات تجعل Divi 5 أسرع، ولكن هناك العديد من الخطوات التي يمكنك اتخاذها لجعل مواقعك أسرع.
5 نصائح لإنشاء أسرع مواقع Divi 5
أصبح الآن إنشاء موقع ويب سريع بشكل لا يصدق باستخدام Divi أسهل. ويرجع كل هذا إلى الزيادات الهائلة في أداء Divi 5 والميزات المضمنة فيه والتي تسهل إنشاء مواقع ويب عالية الأداء. نحن واثقون من أننا نستفيد من أفضل ما في Divi ونستعيد الأرض.
1. قم بتقليل عدد أنواع الوحدات النمطية على الصفحة
واحدة من أكبر مزايا إعادة بناء Divi 5 هي أنها لا تقوم بتحميل الأصول غير المطلوبة دون داع. يتم ملاحظة ذلك مع وحدات Divi على وجه الخصوص، حيث تضيف كل وحدة أنماطًا ونصوصًا فريدة خاصة بها إلى الصفحة. كلما زاد تنوع استخدامك لأنواع الوحدات النمطية، زادت الحاجة إلى الموارد لعرض الصفحة. الآن، هذه ليست مشكلة كبيرة، ولكن إذا كنت مهتمًا بالأداء، فمن المهم أن تتذكرها (وهذا ينطبق على أي موقع ويب أو منشئ صفحات).

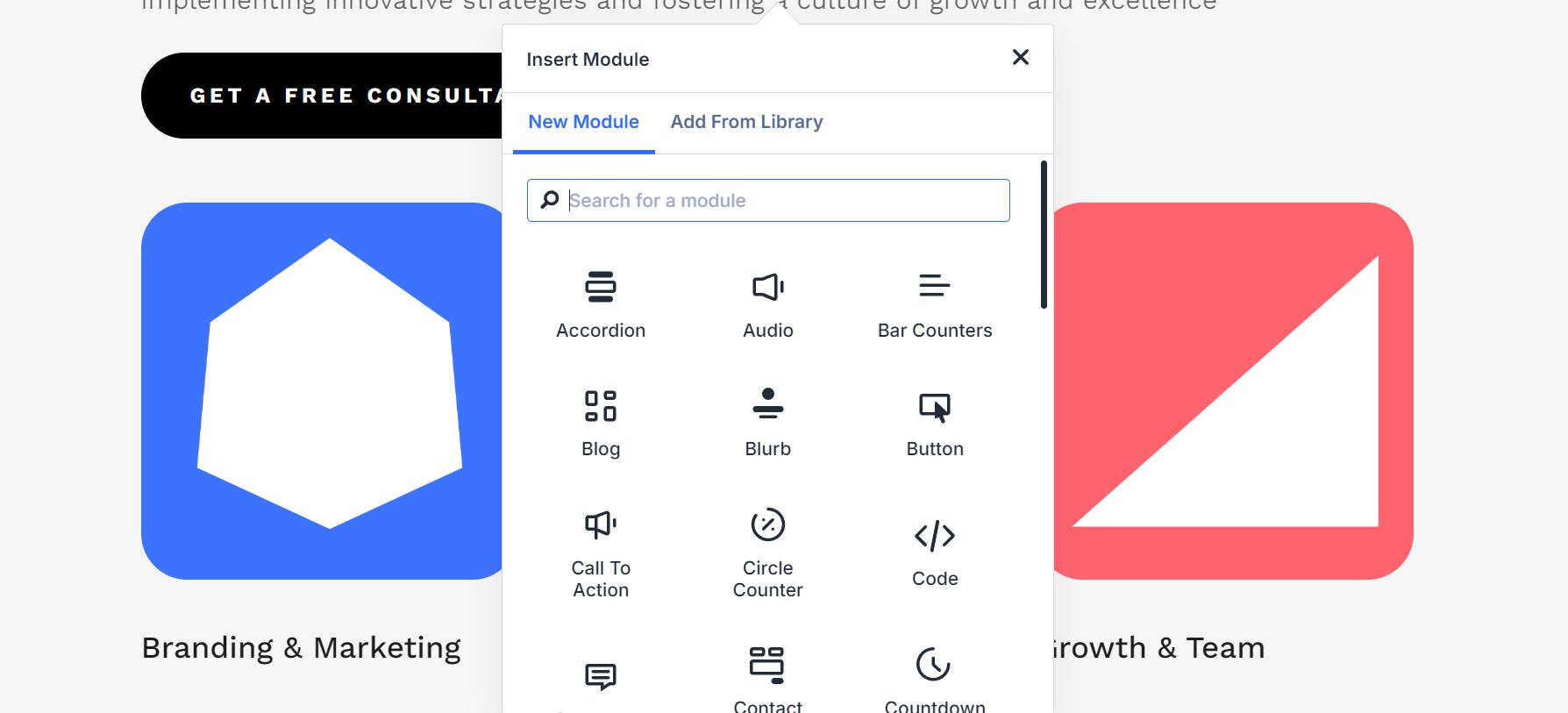
عرض وحدة إدراج Divi's 5
لتبسيط الموارد وتسريع موقعك، ركز على استخدام عدد محدود من أنواع الوحدات الأساسية في أي صفحة معينة. هناك طريقة رائعة لتنفيذ هذه الإستراتيجية وهي استخدام مكتبة Divi وDivi Cloud. يمكنك بسهولة إعادة استخدام العناصر المصممة مسبقًا عن طريق حفظ الوحدات النمطية والأقسام والتخطيطات الفردية. ويضمن ذلك تطبيق نفس الأنماط والوحدات بشكل متسق، مما يقلل من فرصة تضخم الصفحة بتنوعات غير ضرورية.

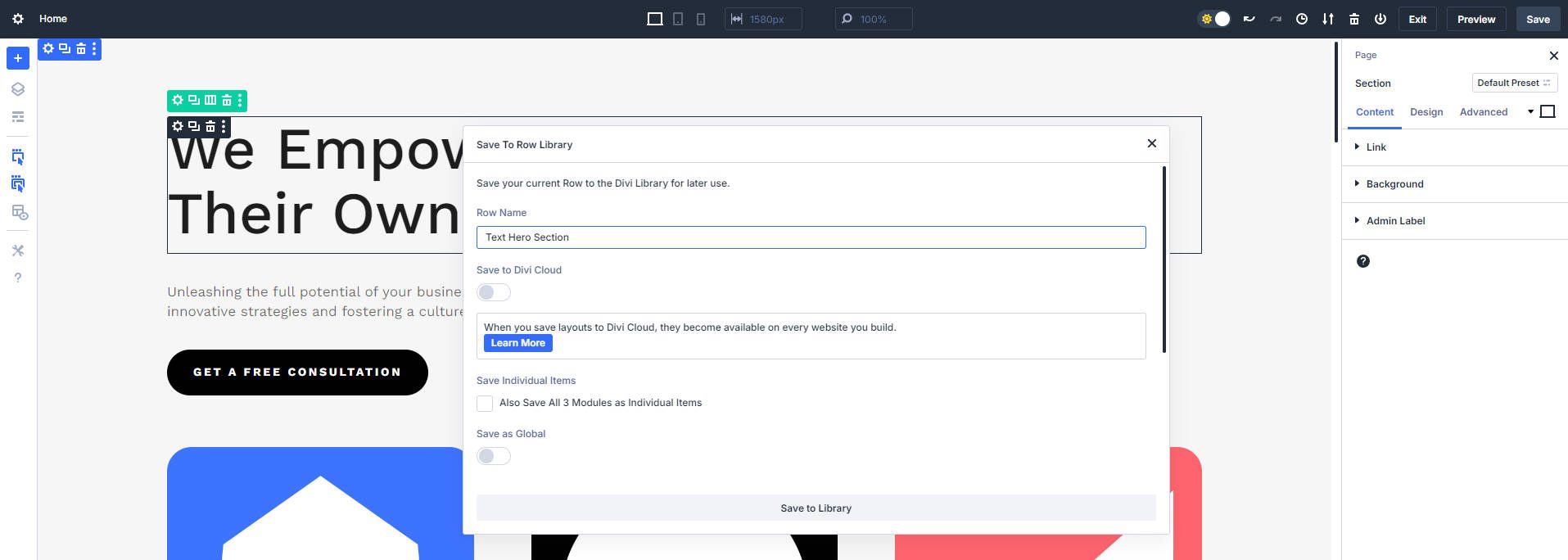
يتيح لك حفظ الصف/القسم/الوحدات إعادة استخدام هذه العناصر بسهولة (بنفس إعدادات النمط) في أي مكان آخر على صفحتك أو موقع الويب الخاص بك.
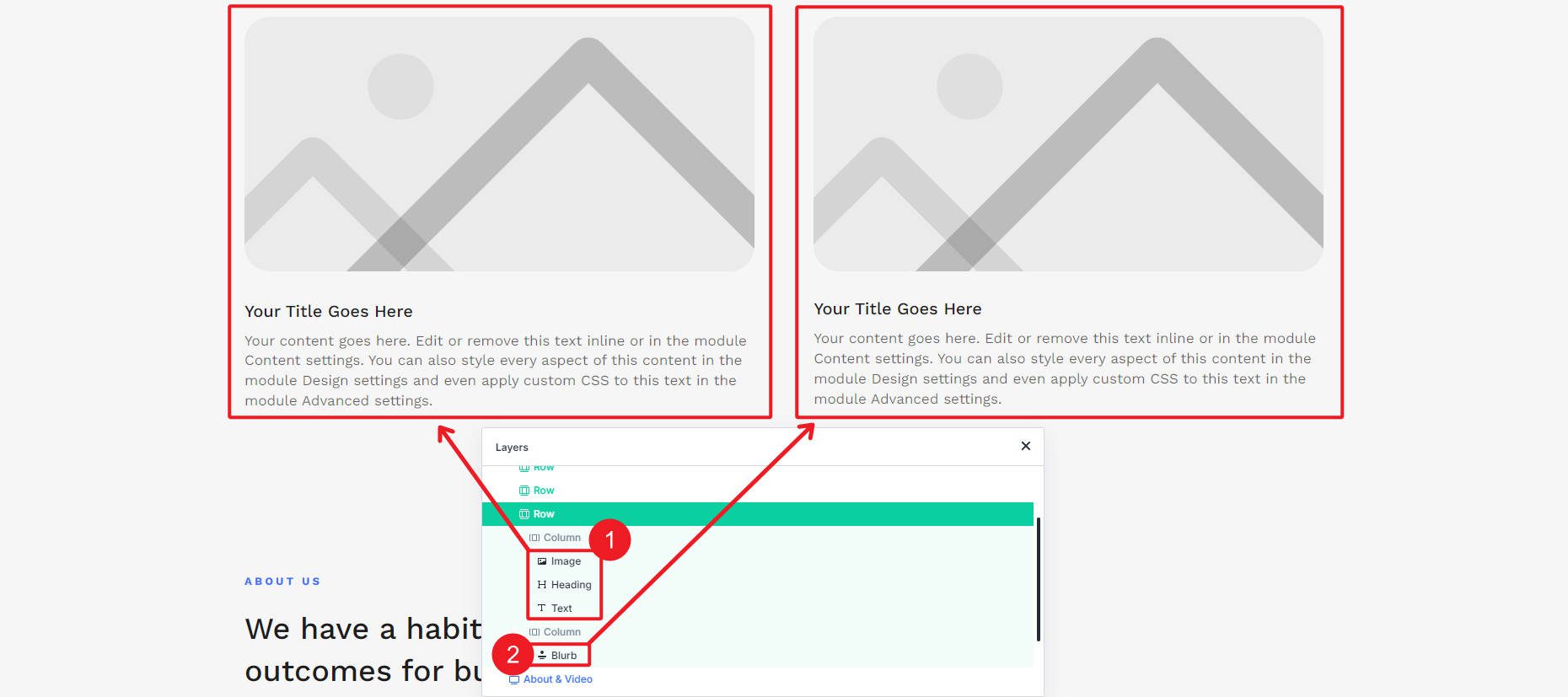
يبدو أن تذكر الوحدات التي استخدمتها بالفعل على الصفحة قد يحد منك، ولكن هناك أكثر من طريقة لتصميم الصفحة. يوضح المثال أدناه طريقتين لإنشاء نفس الشيء مع ترتيبات مختلفة للوحدات النمطية. اعتمادًا على ما إذا كانت وحدة Blurb مستخدمة بالفعل في الصفحة أم لا، يمكنك اختيار تصميم هذا الجزء من الصفحة بها أو عن طريق تقسيمها.

استخدام 3 وحدات منفصلة (يسار) أو وحدة Blurb (يمين). أي واحد تختاره قد يعتمد على الوحدات التي استخدمتها بالفعل.
الآن، لا تقلق كثيرًا بشأن هذا. إذا كانت صفحتك تتطلب عنصرًا معينًا، فيجب عليك بنائه. ولكن عندما يكون لديك طرق متعددة لبناء شيء ما، يمكنك بسهولة استخدام الوحدات المستخدمة بالفعل في الصفحة حتى لا يتم تحميل موارد إضافية.
2. استخدم الإعدادات المسبقة العالمية لتقليل CSS
إحدى الطرق الأكثر فعالية لتعزيز أداء موقع الويب الخاص بك في Divi 5 هي استخدام الإعدادات المسبقة. عند تطبيق إعدادات مسبقة على عنصر ما، يقوم Divi 5 بإنشاء CSS أقل لأنه يستخدم نظامًا قائمًا على الفصل يشترك في الأنماط عبر عناصر متعددة. عندما تستخدم عناصر متعددة نفس الأنماط، فإن صفحتك تنتج كمية أقل من CSS لنفس مستوى التصميم.


يؤدي إنشاء إعدادات مسبقة عامة للوحدات النمطية المستخدمة بشكل متكرر - مثل الأزرار والعناوين والأقسام - إلى إلغاء الحاجة إلى ضبط الأنماط يدويًا لكل مثيل جديد. يؤدي هذا إلى تقليل إجمالي حجم CSS المخصص الذي تم إنشاؤه بشكل كبير، ناهيك عن الوقت الذي يستغرقه تصميم موقع الويب الخاص بك.
فيما يلي بعض الأفكار حول كيفية البدء في استخدام الإعدادات المسبقة في تدفق التصميم الخاص بك:
- الإعداد المسبق للصف : يمكنك إضافة إعدادات مثل بنية العمود وعرض التوثيق والمساحة المتروكة وأنماط الخلفية إلى الإعداد المسبق للصف. ويساعد ذلك في الحفاظ على تباعد متسق وأنماط مرئية للصفوف في جميع أنحاء موقعك.
- الإعداد المسبق للقسم : تتيح لك الإعدادات المسبقة للقسم تحديد ألوان الخلفية أو التدرجات أو الصور والحشو والمسافات وإعدادات الرؤية مثل شروط العرض أو CSS المخصص لأجهزة معينة.
- الإعداد المسبق للوحدة (على سبيل المثال، وحدة الأزرار) : يتيح لك الإعداد المسبق للوحدة إضافة إعدادات مثل أنماط نص الزر والألوان وتأثيرات التمرير ونصف قطر الحدود والظلال والمحاذاة. وهذا يضمن أن تبدو الأزرار الموجودة على موقع الويب الخاص بك متسقة وتتوافق مع موضوع التصميم الخاص بك. يمكنك إنشاء العديد من الأشكال المختلفة، لكن استخدام نفس الإعدادات المسبقة عبر صفحة واحدة سيؤدي إلى مضاعفة توفير النمط.
3. تجنب محتوى Divi 4 لتحسين الأداء
إذا كنت تريد أفضل أداء من Divi 5، فستحتاج إلى ترحيل كل صفحة بالكامل. منذ أن أطلقنا Divi 5 كنسخة ألفا عامة، هناك بعض الميزات المفقودة التي ستكون متاحة قريبًا (على الرغم من أن معظم ما تتوقعه موجود بالفعل). إذا كانت صفحتك تستخدم عنصرًا لا يدعمه Divi 5 حتى الآن، فلا يمكن ترحيل هذه الصفحة بالكامل إلى D5. في هذه الأحداث، يتم تحميل إطار عمل Divi 4 لتلك الصفحات (للتوافق مع الإصدارات السابقة)، مما يعني أن الصفحة لا تزال تعمل ولكنها لا تتمتع بمزايا سرعة صفحة Divi 5.

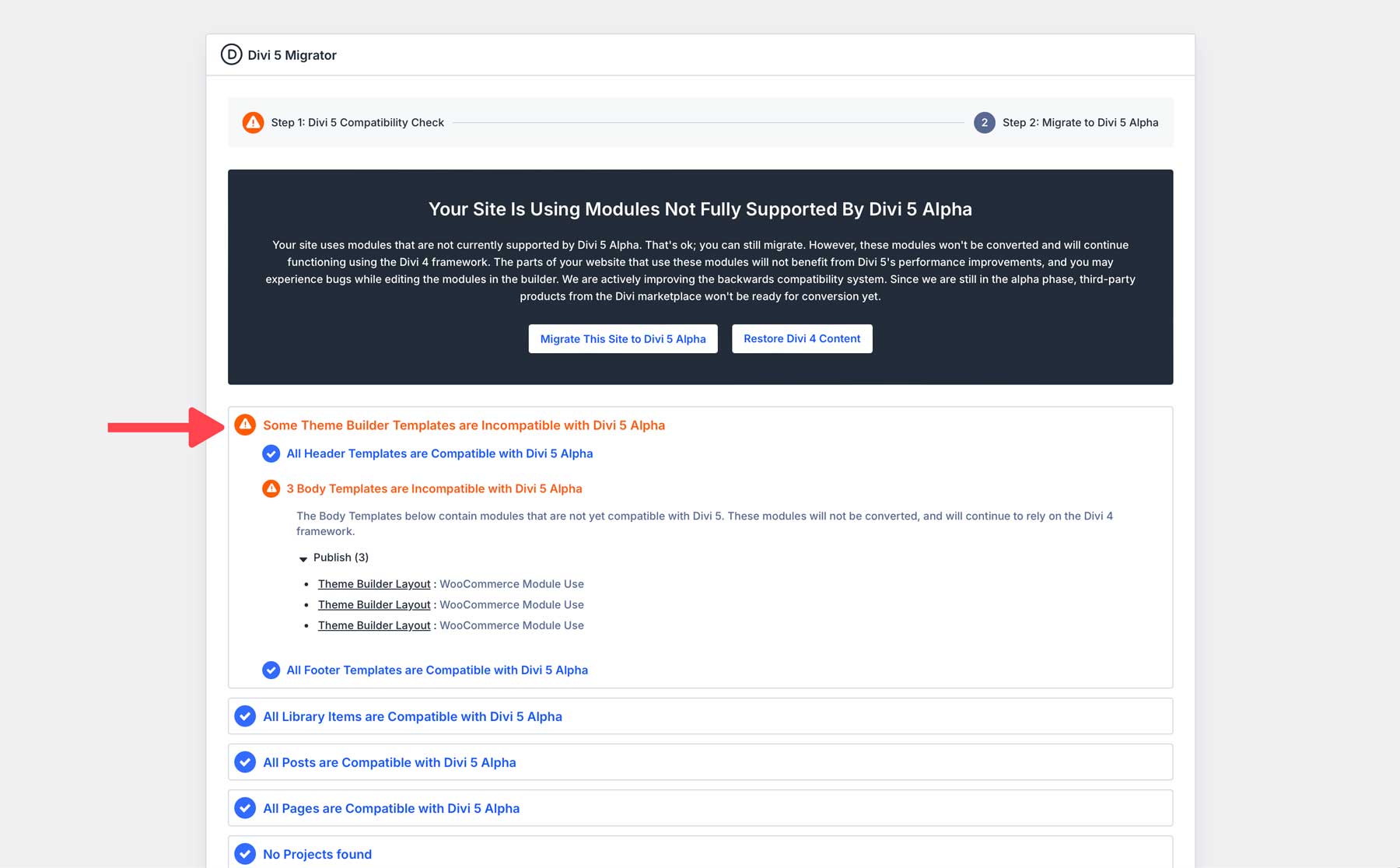
مثال على Divi 5 Migrator الذي يكتشف محتوى D4 غير مدعوم
لتحقيق الاستفادة الكاملة من تحسينات Divi 5، استخدم أداة الترحيل المضمنة لفحص موقع الويب الخاص بك بحثًا عن محتوى Divi 4. سيقوم المُرحِّل بتسليط الضوء على أي وحدات أو قوالب أو مكونات إضافية غير مدعومة بعد في Divi 5.
إذا كنت ترغب في الاستفادة الكاملة من Divi 5 الآن، فسيتعين عليك تحويل هذه العناصر أو استبدالها بعناصر متوافقة مع Divi 5. إذا لم تكن في عجلة من أمرك، فيمكنك انتظار تحديثات Divi 5 Public Alpha المتعاقبة، والتي قد توفر المزيد من التوافق للعناصر المعروضة حاليًا على أنها غير مدعومة. تعرف على المزيد حول ترحيل Divi 5.
4. قم بالحد من الرسوم المتحركة والتأثيرات، خاصة فوق الجزء المرئي
قد تعمل الرسوم المتحركة والتأثيرات على تحسين تصميم موقع الويب، ولكنها ستضيف بالتأكيد وقت تحميل إضافي، خاصة للمحتوى الموجود في الجزء المرئي من الصفحة. تعتبر هذه المنطقة ضرورية للأداء المدرك لأنها أول ما يراه المستخدمون. يمكن أن تؤثر أوقات التحميل البطيئة هنا سلبًا على كل من تجربة المستخدم وعناصر الويب الحيوية الأساسية لموقعك على الويب، وخاصة المقاييس مثل أكبر رسم للمحتوى (LCP) وتغيير التخطيط التراكمي (CLS).
قم بتقييد الرسوم المتحركة والتأثيرات أو إزالتها في قسم البطل والمحتويات الأخرى في الجزء العلوي من الصفحة لتحسين أداء موقعك. بدلاً من ذلك، ركز على تقديم عناصر صفحة ثابتة وخفيفة الوزن يتم تحميلها بسرعة.
إذا كان يجب عليك استخدام الرسوم المتحركة، فتأكد من أنها ضئيلة ولن تتداخل مع التحميل الأولي للصفحة. يعد استخدام الإعدادات المسبقة للوحدة طريقة رائعة لضمان استخدام الرسوم المتحركة بشكل متسق عبر الوحدات (وبالتالي عدم التحميل في أنماط الرسوم المتحركة الإضافية دون داع).
5. استخدم الصور المصغرة القابلة للنقر لمقاطع الفيديو المضمنة
يمكن أن يؤدي تضمين مقاطع الفيديو مباشرة من منصات مثل YouTube إلى إبطاء وقت تحميل صفحتك نظرًا للنصوص الإضافية والموارد التي تتطلبها عمليات التضمين هذه. بدلاً من تضمين الفيديو بالكامل، استخدم صورة مصغرة قابلة للنقر عليها لفتح الفيديو في مربع مبسط أو في علامة تبويب جديدة. بهذه الطريقة، لن يتم تحميل الفيديو والموارد المرتبطة به حتى يتفاعل المستخدم معها، مما يقلل وقت التحميل الأولي لصفحتك.
وحدة فيديو Divi تجعل هذا الأمر سهلاً حقًا. ضمن علامة التبويب "المحتوى"، سترى منطقة خيارات بعنوان " التراكبات ". يمكنك بعد ذلك إضافة صورة محسنة كتراكب أو إنشاء صورة تلقائيًا من فيديو YouTube نفسه.
تمنع هذه التقنية تقديم طلبات غير ضرورية عند تحميل الصفحة لأول مرة، مما يساعد موقعك على الويب على الأداء بشكل أسرع. إنها طريقة بسيطة لتحسين أداء الصفحة مع الاستمرار في توفير محتوى الفيديو.
خلاصة: 5 نصائح لتسريع مواقع Divi 5
- تقليل عدد أنواع الوحدات: قم بتقليل عدد الوحدات المختلفة على الصفحة لتبسيط عملية تحميل الموارد.
- استخدم الإعدادات المسبقة العامة: قم بتطبيق الإعدادات المسبقة لتقليل CSS المخصص وإنشاء تصميمات متسقة.
- الترحيل بالكامل إلى Divi 5: استخدم Divi 5 Migrator لمسح واستبدال أي محتوى Divi 4 غير مدعوم.
- الحد من الرسوم المتحركة: قم بتقليل الرسوم المتحركة والتأثيرات، خاصة في قسم البطل، من أجل التحميل الأولي بشكل أسرع.
- استخدم الصور المصغرة القابلة للنقر لمقاطع الفيديو: استبدل مقاطع الفيديو المضمنة بالصور المصغرة القابلة للنقر لتجنب تحميل البرامج النصية غير الضرورية.
خاتمة
يقدم Divi 5 العديد من تحسينات الأداء المضمنة، مما يجعله أسرع أصلاً من الإصدارات الأقدم من Divi. إن التخلص من الرموز القصيرة، والبناء على تقنيات أفضل (أحدث)، والميزات التي تركز على الأداء، كلها تساهم في تجربة مستخدم أكثر سلاسة وسرعة. يجب عليك أيضًا استخدام أفضل الممارسات القياسية مثل تحسين الصور، واستخدام مضيف سريع وموثوق، واستخدام CDN أو التخزين المؤقت على الحافة، وإزالة الملفات/الأكواد غير المستخدمة.
لتلخيص ما قمنا بتغطيته، يمكنك تحسين أداء موقع الويب الخاص بك بشكل كبير عن طريق تقليل عدد أنواع الوحدات في كل صفحة، والاستفادة من الإعدادات المسبقة العامة، وضمان ترحيل المحتوى الخاص بك بالكامل من Divi 4، وتقليل الرسوم المتحركة، واستخدام الصور المصغرة لمقاطع الفيديو. تساعدك هذه التعديلات الصغيرة على الاستفادة الكاملة من بنية Divi 5 المحسنة، مما يضمن أن تبدو مواقع الويب الخاصة بك رائعة ويتم تحميلها بسرعات فائقة.
تذكر، على الرغم من أن Divi 5 تم تصميمه مع أخذ السرعة في الاعتبار، إلا أن كيفية إنشاء صفحاتك وهيكلتها لا تزال تلعب دورًا حاسمًا في تعظيم هذا الأداء.
قم بتنزيل The Divi 5 Alpha جرب The Divi 5 التجريبي
ساعدنا في جعل Divi 5 أفضل من خلال المشاركة في عملية اختبار الأخطاء! ستساعدنا ملاحظاتك في تحسين Divi 5 وإصلاح المشكلات في وقت مبكر من عملية التطوير.
كن أحد مختبري الأخطاء في Divi 5
