5 نصائح لإنشاء تذييل سهل الاستخدام مع Divi
نشرت: 2021-12-23غالبًا ما يتم تجاهل التذييل عندما يتعلق الأمر بتصميم الصفحة. ومع ذلك ، فهو أيضًا أحد أهم المواقع على الصفحة. يجب أن تكون مصممة جيدًا وقابلة للاستخدام تمامًا مثل أي جزء من الصفحة. لحسن الحظ ، من السهل القيام بذلك مع Divi. في هذه المقالة ، سنلقي نظرة على 5 نصائح لإنشاء تذييل Divi سهل الاستخدام.
5 نصائح لإنشاء تذييل ديفي سهل الاستخدام
1. قم بتضمين العناصر الرئيسية
نصيحتنا الأولى لإنشاء تذييل Divi سهل الاستخدام هو تضمين العناصر الرئيسية. يحتاج كل تذييل إلى بعض العناصر الأساسية. لقد فصلتهم إلى خمس فئات ، وهناك خيارات متعددة لكل فئة. أوصي باستخدام واحدة أو اثنتين على الأكثر من كل فئة من هذه الفئات. يمكن أن تتضمن بعض الروابط ، مثل الروابط ، مجموعة واحدة أو مجموعتين من العناصر. كلما قل عدد العناصر التي تستخدمها ، كان ذلك أفضل. يساعد ذلك في الحفاظ على تذييل الصفحة صغيرًا ومرتبًا.
فيما يلي بعض النصائح لكل فئة من الفئات. أنا أستخدم أمثلة من قوالب تخطيط رأس وتذييل Divi المجانية. يمكنك العثور عليها من خلال البحث عن "تذييل مجاني" في مدونة Elegant Themes.
الرسومات

تبرز الرسومات وتساعد في جذب الانتباه إلى التذييل. أضف شعارك أو صورة صغيرة. يعد هذا أمرًا رائعًا لإظهار الشركاء والعملاء والشبكات الاجتماعية ومنتجًا معينًا وما إلى ذلك. لا تقم بتضمين الكثير ، على الرغم من ذلك ، أو قد يبدو التذييل مشوشًا ويصعب قراءته. يوضح هذا المثال شعار موقع الويب في منطقة صغيرة عن الشركة.
من الأفضل استخدام رمز بدلاً من كلمة عندما يقدم كلاهما نفس المعلومات. على سبيل المثال ، بدلاً من تهجئة كلمة Twitter ، استخدم رمز Twitter. بدلاً من تهجئة اسم العميل ، اعرض شعاره. أضف الاسم في النص البديل وكتلميح أداة تمرير.
دعوة للعمل

يمكن أن يكون التذييل مساحة تحويل قيمة. يمكن أن تكون عبارة صغيرة تحث المستخدم على اتخاذ إجراء في التذييل هي فرصتك الأخيرة للحصول على رد من الزائر. قم بتضمين عبارة واحدة تحث المستخدم على اتخاذ إجراء مثل نموذج الاشتراك بالبريد الإلكتروني ، أو زر يرتبط بمتجرك ، أو صندوق تبرعات ، وما إلى ذلك. يجب أن يكون منفصلاً عن أي شيء آخر وأن يكون من السهل فهمه.
يضيف هذا المثال عبارة حث على اتخاذ إجراء في أعلى التذييل تتضمن عنوانًا كبيرًا ووصفًا قصيرًا وزرًا ذي نمط.
الروابط

يجب أن تتضمن الروابط صفحات مثل صفحة "حول" ، وصفحة الاتصال ، ومعلومات الشركة ، وأعضاء الفريق ، والمعلومات القانونية ، وما إلى ذلك. يمكنك أيضًا تضمين روابط لأحدث منتجاتك أو منشوراتك المميزة ، وما إلى ذلك. يضيف هذا المثال عمودين مع روابط إلى الخدمات والموارد.

نوع آخر مهم من الروابط هو وسائل التواصل الاجتماعي الخاصة بك. قم بتضمين أيقونات لكل شبكة من الشبكات الاجتماعية حتى يتمكن زوار موقعك من فهمها في لمح البصر. يمكنك جعلها كبيرة أو صغيرة. هذا المثال يضعهم في الأسفل.
معلومات الاتصال الأساسية

قدم معلومات الاتصال الأساسية التي توضح أسهل طريقة للاتصال بك. يمكن أن يشمل ذلك بريدك الإلكتروني أو عنوانك أو رقم هاتفك أو حتى نموذج اتصال صغير. رابط لصفحة الاتصال الخاصة بك لمزيد من المعلومات التفصيلية. يضيف هذا المثال المعلومات كنص ضمن معلومات الشركة.
معلومات الشركة

تتضمن معلومات الشركة بيانات المهمة ، وروابط لأعضاء فريقك ، وإشعار حقوق النشر ، ومعلومات حول استخدامك لملفات تعريف الارتباط. عادةً ما يتم وضع إشعار حقوق النشر في الجزء السفلي ويتضمن اسم الشركة والسنة. يمكنك تهجئة كلمة حقوق النشر أو استخدام رمز حقوق النشر أو تضمين كليهما.
يضيف هذا المثال فقرة صغيرة بمعلومات الشركة داخل منطقة بارزة من التذييل. يتم وضع حقوق النشر في الجزء السفلي ويتم تصغيرها.
2. تبسيط العناصر

نصيحتنا الثانية لإنشاء تذييل Divi سهل الاستخدام هو استخدام إصدارات أبسط من العناصر. يعد الحفاظ على أي تصميم بسيط قاعدة عامة جيدة ، ولكن هذا أكثر أهمية في التذييل. من المهم أن تحافظ على تذييل الصفحة من أن تبدو مشوشة. استخدم إصدارات أبسط من العناصر أكثر من التي تستخدمها داخل نص موقع الويب. يوضح هذا المثال عناصر مبسطة في مناطق منفصلة مع وجود الكثير من المسافات بينها.

بدلاً من نموذج الاتصال الذي يحتوي على الكثير من الأسئلة ، استخدم أقل عدد ممكن من الحقول. للحصول على مثال للعمل ، لا تقم بتضمين أمثلة مع الكثير من التفاصيل. بدلاً من ذلك ، استخدم صورة صغيرة وجملة قصيرة أو عنوانًا. للحصول على عبارة تحث المستخدم على اتخاذ إجراء ، ما عليك سوى استخدام زر بجملة قصيرة أو عنوان. استخدم الكثير من المساحات البيضاء بين العناصر لإبقائها نظيفة وسهلة الرؤية.
3. دمج تصميم الموضوع الخاص بك

نصيحتنا الثالثة لإنشاء تذييل Divi سهل الاستخدام هو دمج تصميم المظهر الخاص بك. يجب أن يبدو التذييل وكأنه ينتمي إلى موقع الويب الخاص بك. لا ينبغي أن يبدو مثل الصندوق الذي تم وضع علامة عليه في الأسفل. يجب أن تكون مصممة. في الوقت نفسه ، يجب أن تكون بسيطة وسهلة الاستخدام. يتم ذلك عادةً بألوان أغمق وألوان أقل وتصميم أكثر بساطة. يمكنك أيضًا استخدام ألوان خلفية مختلفة لأقسام التذييل المختلفة.

استخدم Divi Theme Builder لإنشاء تذييل عالمي واستخدام عناصر التصميم من موقع الويب الخاص بك. استخدم عددًا قليلاً من الألوان والخطوط والأزرار نفسها وما إلى ذلك. يوضح هذا المثال التذييل من الصورة السابقة التي تم فتحها في Divi Theme Builder.
إذا كنت تريد أن يكون التذييل الخاص بك منفصلاً عن موقع الويب الخاص بك ، فيمكنك استخدام خطوط وأزرار أصغر والاستفادة من الألوان الداكنة. للخطوط ، استخدم sans serif وأوزان أخف. لا يجب أن يكون تصميم التذييل الخاص بك منفصلاً عن باقي الصفحة ، ولكنه شيء يجب مراعاته في تصميم موقع الويب الخاص بك.
4. تحقق من التباين

نصيحتنا الرابعة لإنشاء تذييل Divi سهل الاستخدام هو استخدام تباين جيد. يمكن أن تكون العناصر الأقل أهمية أصغر حجمًا ولها تباين أقل من باقي مواقع الويب الخاصة بك. هذا مثالي للعناصر الموجودة أسفل التذييل. هذا يخبر الزائر أنه ليس شيئًا يحتاج إلى التركيز عليه في كل مرة يشاهدون الصفحة.
على سبيل المثال ، يمكن أن يكون الحد الأدنى لمعلومات حقوق النشر هو أدنى تباين بحيث لا يصرف الانتباه عن بقية التذييل. ومع ذلك ، لا يزال يتعين تصميم تباين التذييل مع مراعاة سهولة الاستخدام.

يمكنك اختبار ألوانك باستخدام أدوات عبر الإنترنت مثل WebAIM Contrast Checker. أدخل الألوان التي تستخدمها ، وستمنحك درجة مع نصائح حول سبب نجاحها أو كيفية تحسينها.
5. تحقق من كافة أحجام الشاشات

نصيحتنا الخامسة لإنشاء تذييل Divi سهل الاستخدام هو التأكد من استجابته. تمامًا مثل باقي موقع الويب الخاص بك ، يجب أن يكون التذييل سريع الاستجابة. اختبره على أكبر عدد ممكن من الأجهزة وأحجام الشاشات. يجب أن يكون كل عنصر قابلاً للقراءة ويمكن استخدامه من أي جهاز.

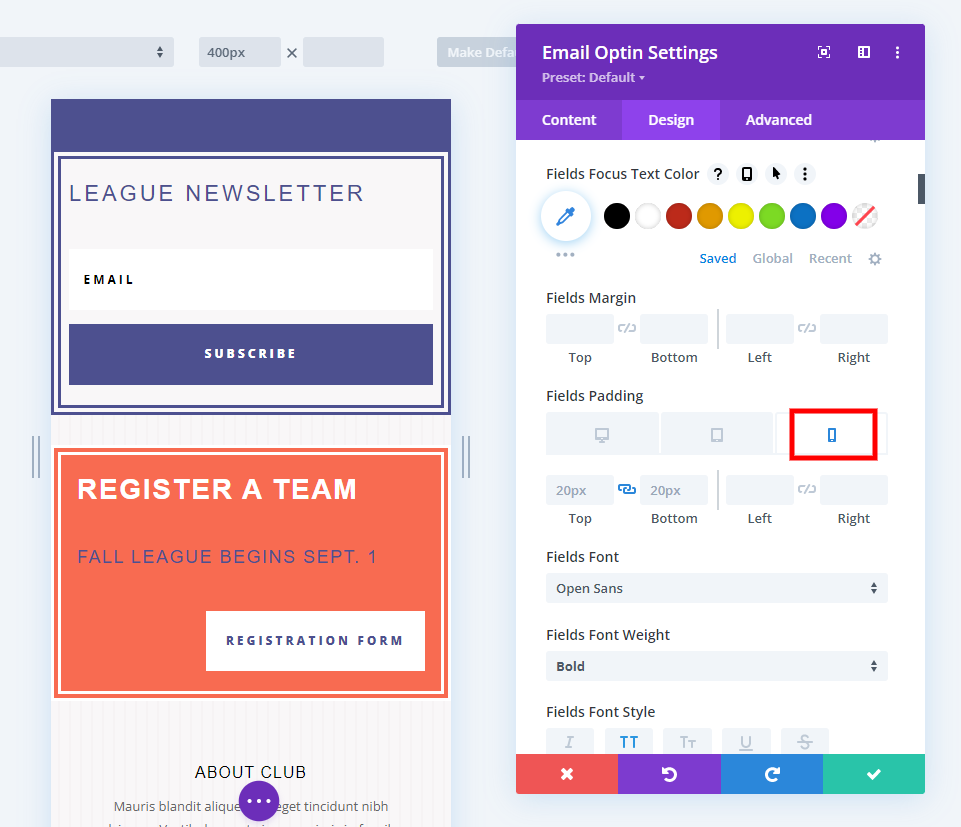
يتضمن Divi Builder الإعدادات التي تجعل من السهل ضبط الأحجام بناءً على نوع الجهاز. حدد رمز الجهاز لضبط إصدارات سطح المكتب والجهاز اللوحي والهاتف لموقع الويب بشكل مستقل. اضبط المساحة المتروكة وأحجام الخطوط وأحجام الرموز وما إلى ذلك لكل جهاز. إذا لم تقم بضبط الجهاز اللوحي والهاتف ، فسوف يتبعون أحجام سطح المكتب.
أفكار ختامية حول إنشاء تذييل ديفي سهل الاستخدام
هذه هي نظرتنا إلى 5 نصائح لإنشاء تذييل سهل الاستخدام باستخدام Divi. مفتاح كل شيء في التذييل هو إبقائه بسيطًا. استخدم إصدارات مبسطة من العناصر من صفحاتك مثل النماذج الأصغر وعبارات CTA الأبسط وما إلى ذلك. استخدم الألوان والخطوط والرسومات التي تتوافق مع موقعك. افصل بين العناصر لمنحهم مساحة كبيرة. سيساعدك اتباع هذه النصائح في إنشاء تذييل Divi سهل الاستخدام يساعدك على تحقيق أهداف موقع الويب الخاص بك.
نريد أن نسمع منك. هل لديك أي نصائح لإنشاء تذييل Divi سهل الاستخدام؟ اسمحوا لنا أن نعرف في التعليقات.
