5 طرق لتصميم وحدة Divi Circle Counter
نشرت: 2023-07-19اعرض الإحصائيات والمهارات والمزيد مع وحدة Divi's Circle Counter Module. يساعد استخدام هذه الوحدة في تفكيك الرتابة التي يمكن أن تكون موجودة في الصفحات التي تحتوي على الكثير من البيانات الرقمية. تمنحك وحدة عداد الدائرة طريقة جميلة وجذابة بصريًا لعرض نقطة بيانات واحدة. عند تحميل الصفحة ، تحتوي الوحدة على رسوم متحركة لافتة للنظر تعرض البيانات بطريقة مثيرة. قل وداعا للجداول المملة على صفحات الويب الخاصة بك! في منشور المدونة اليوم ، سنتعلم كيفية تصميم وحدة Divi's Circle Counter ، بمساعدة بعض حزم التخطيط المجانية التي تأتي مع Divi.
- 1 أمثلة على وحدة عداد دائرة Divi How-to Style
- 1.1 الخيار الأول: Divi Streamer
- 1.2 النمط الثاني: Divi Chocolatier
- 1.3 تصميم ثلاثة: مصمم مجوهرات ديفي
- 1.4 لوك فور: ديفي هوستل
- 1.5 ديمو فايف: ديفي توي ستور
- 2 التحضير لنمط وحدة ديفي دائرة مضادة
- 2.1 إنشاء القسم الخاص بك
- 2.2 تحديد الأعمدة الخاصة بك
- 2.3 إضافة وحدات عداد الدائرة
- 3 نمط قدم واحد. حزمة تخطيط Divi Streamer
- 3.1 تحضير القسم
- 3.2 إضافة وحدة عداد الدائرة
- 3.3 إضافة المحتوى الخاص بك
- 3.4 نمط وحدة عداد الدائرة
- 3.5 وحدة النسخ والتحديث
- 4 تصميم اثنين مع حزمة تخطيط Divi Chocolatier
- 4.1 إزالة المحتوى الحالي
- 4.2 تحديث العناوين
- 4.3 إضافة وحدات الدائرة
- 4.4 إضافة البيانات إلى وحدات الدائرة
- 4.5 تصميم وحدة عداد الدائرة
- 4.6 مكرر وإنهاء
- 5 Style Three مع حزمة تصميم Divi Jewelry Designer
- 5.1 إزالة الوحدات
- 5.2 تحديث القسم وتصميم الصف والبنية
- 5.3 إضافة وحدة دائرة
- 5.4 نمط عدادات دائرتك
- 5.5 حفظ عملنا ونسخه
- 6 Design Four ft. Divi Hostel
- 6.1 إزالة الوحدات من القسم
- 6.2 إضافة وحدة دائرة
- 6.3 إضافة محتوى
- 6.4 ابدأ في تصميم وحدة عداد الدائرة
- 6.5 أضف الحدود والحشو
- 6.6 تكرار وتحديث الوحدة النمطية الخاصة بك
- 7 مثال أخير: متجر Divi Toy
- 7.1 إضافة صفوف إلى القسم
- 7.2 تغيير هيكل العمود وإضافة وحدة نمطية
- 7.3 إضافة محتوى إلى وحدة عداد الدائرة
- 7.4 نمط وحدة عداد الدائرة
- 7.5 إضافة لهجات إلى وحدة عداد الدائرة
- 8 أفكار أخيرة
أمثلة على وحدة عداد دائرة Divi How-to Style
سنستخدم مجموعة متنوعة من حزم التخطيط خلال هذا البرنامج التعليمي. كل حزمة تخطيط هي من قطاع مختلف. سيعرض هذا أن هناك العديد من الحالات التي يمكن فيها استخدام وحدة عداد الدائرة.
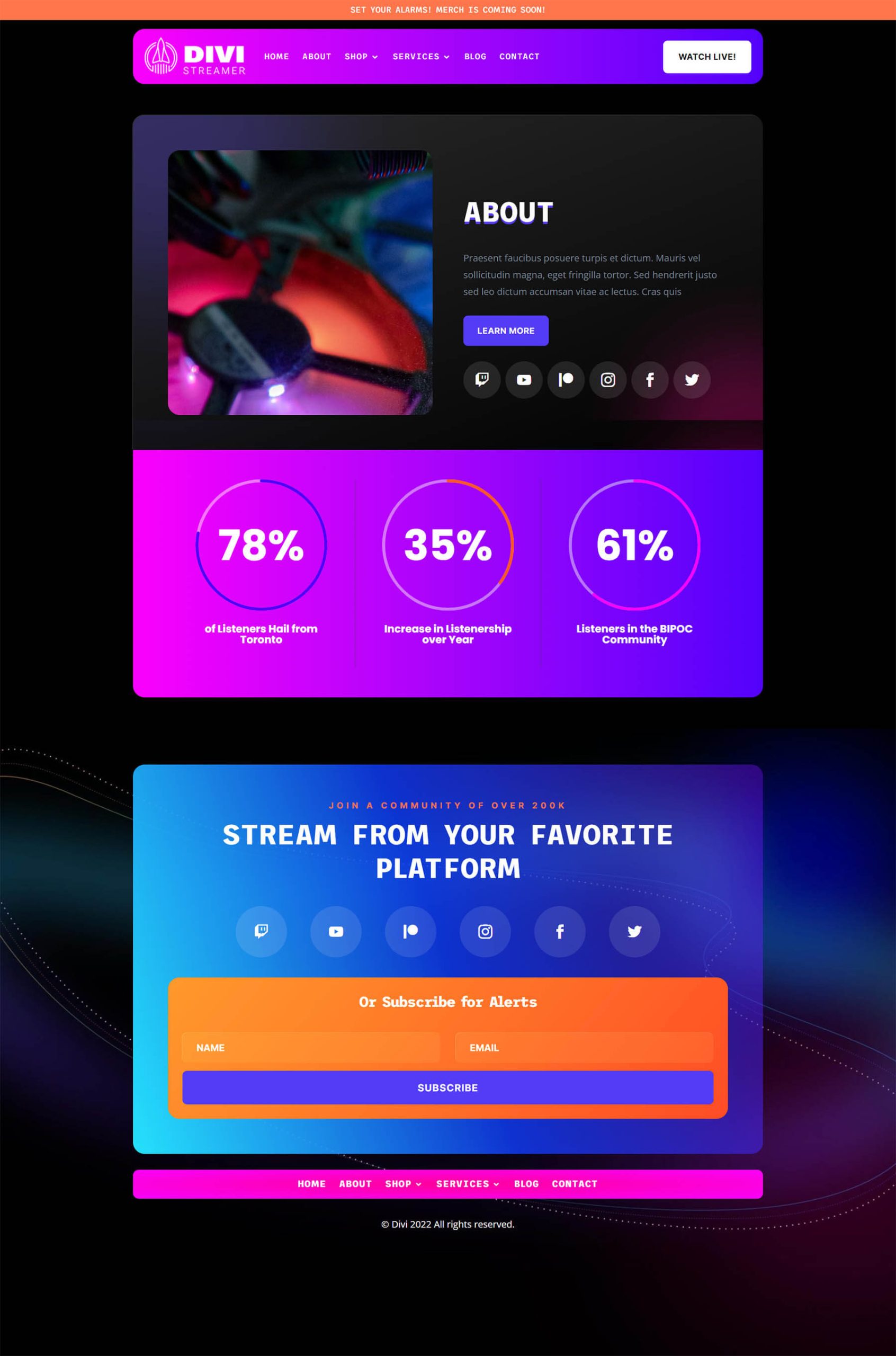
الخيار الأول: Divi Streamer
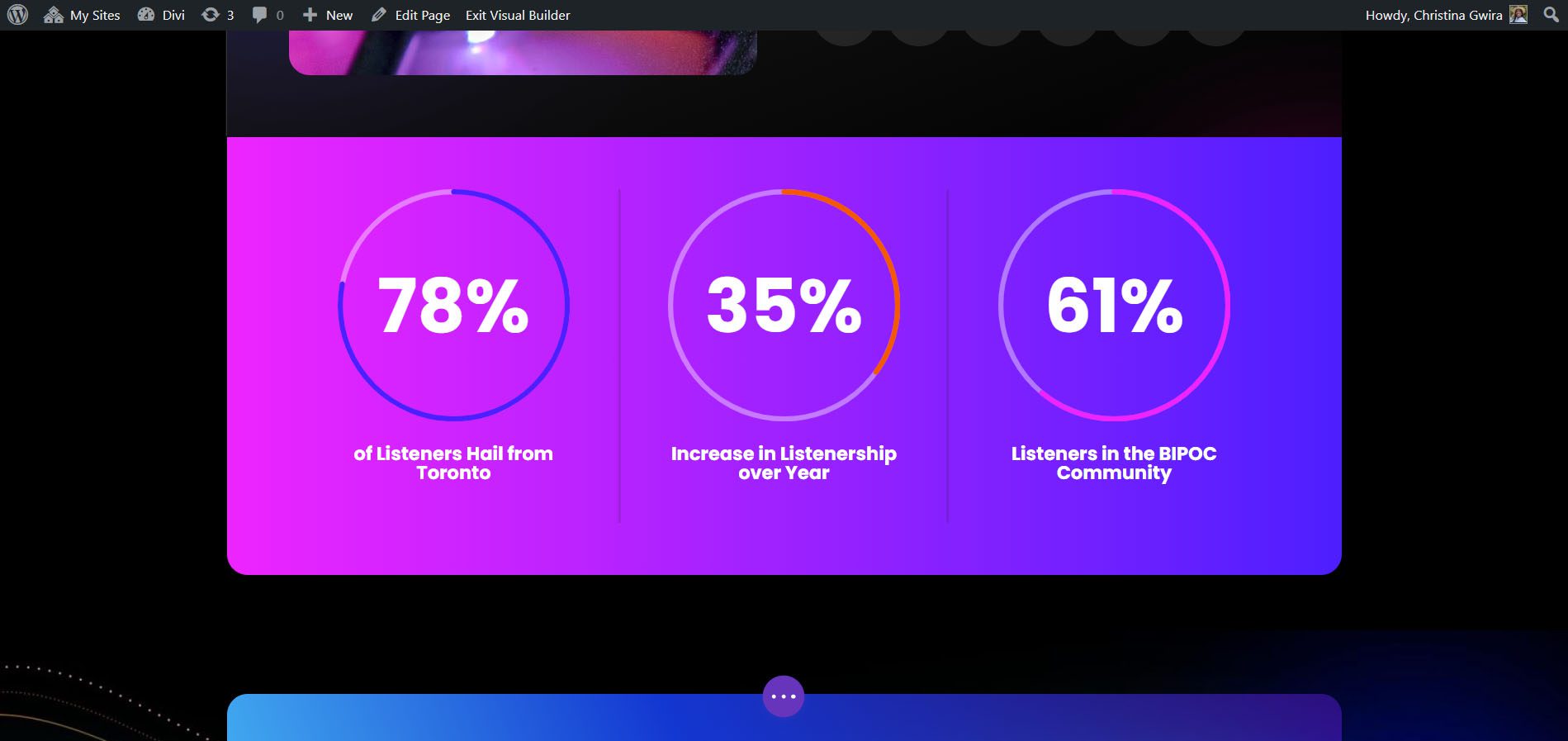
باستخدام حزمة التخطيط هذه ، استخدمنا وحدة عداد الدائرة لعرض الإحصائيات الديموغرافية لـ Divi Streamer.

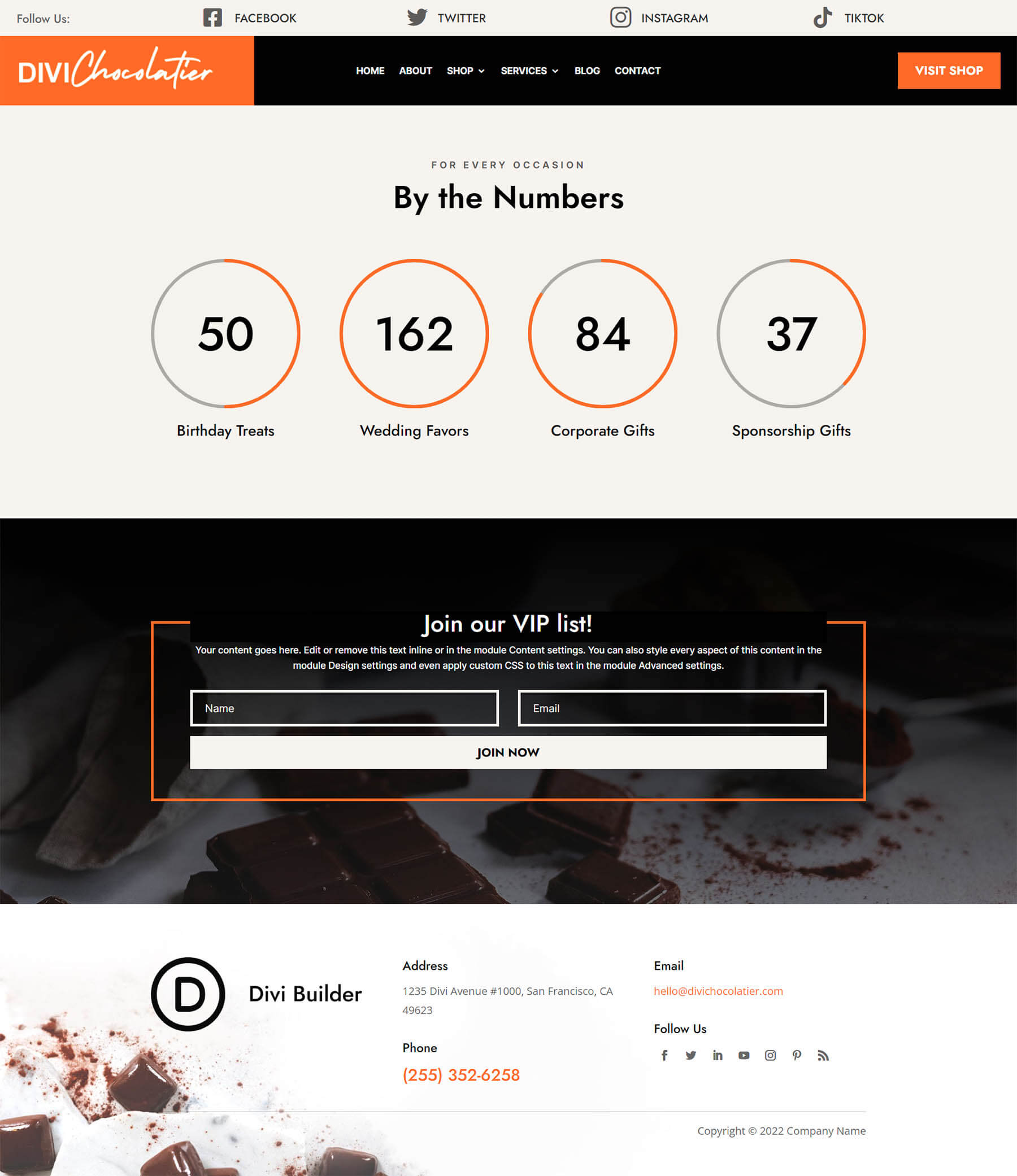
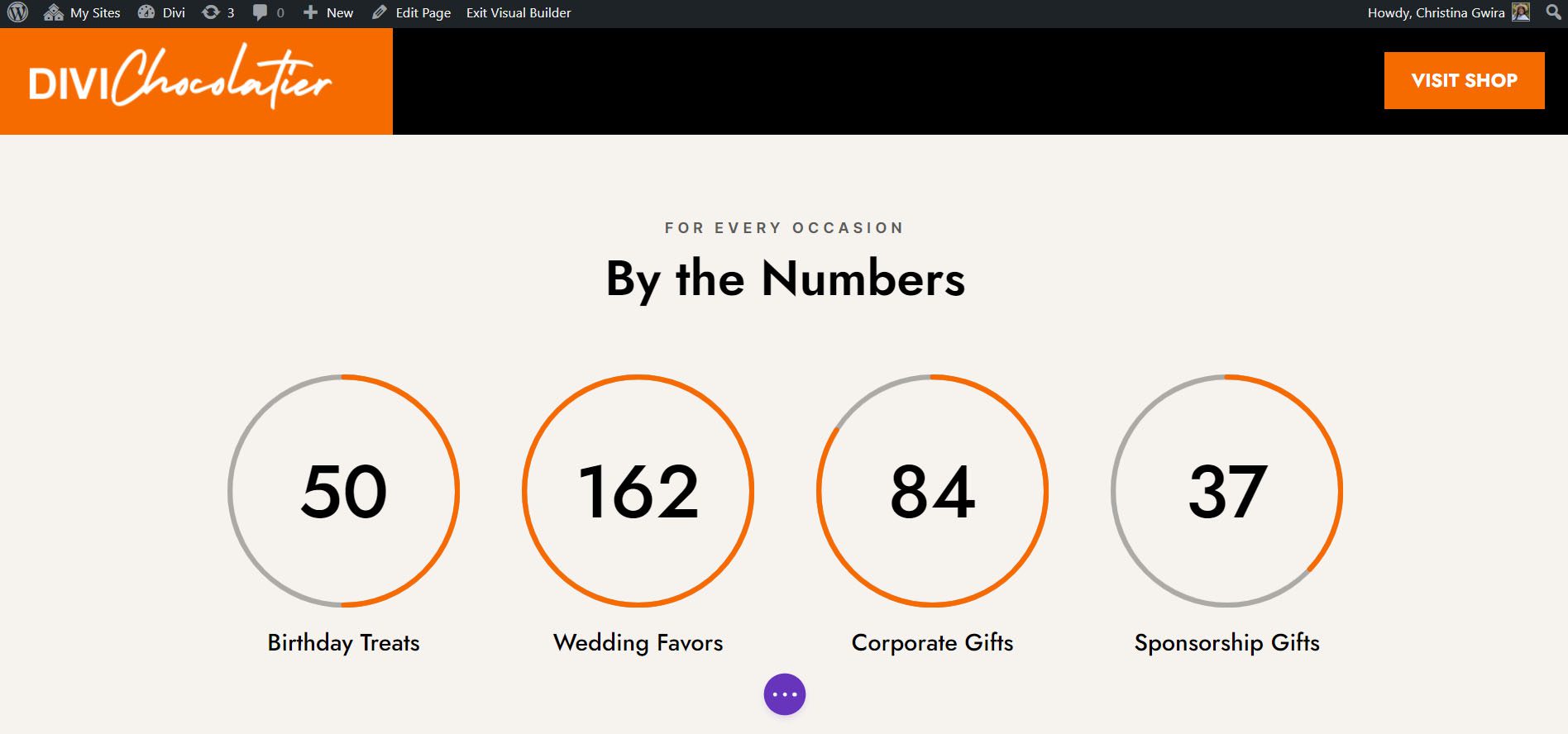
النمط الثاني: Divi Chocolatier
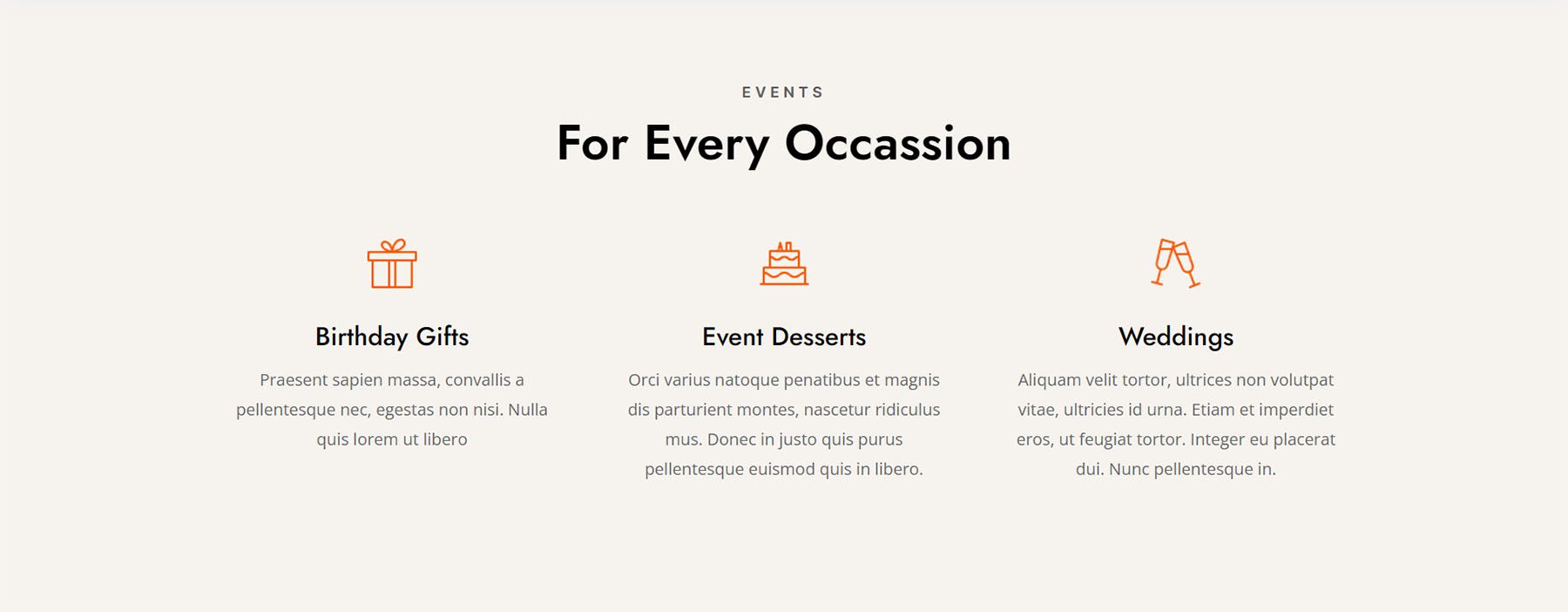
بالنسبة إلى صانع الشوكولاتة ، استخدمنا الوحدات النمطية لعرض عدد الطلبات التي وصلت إلى العمل.

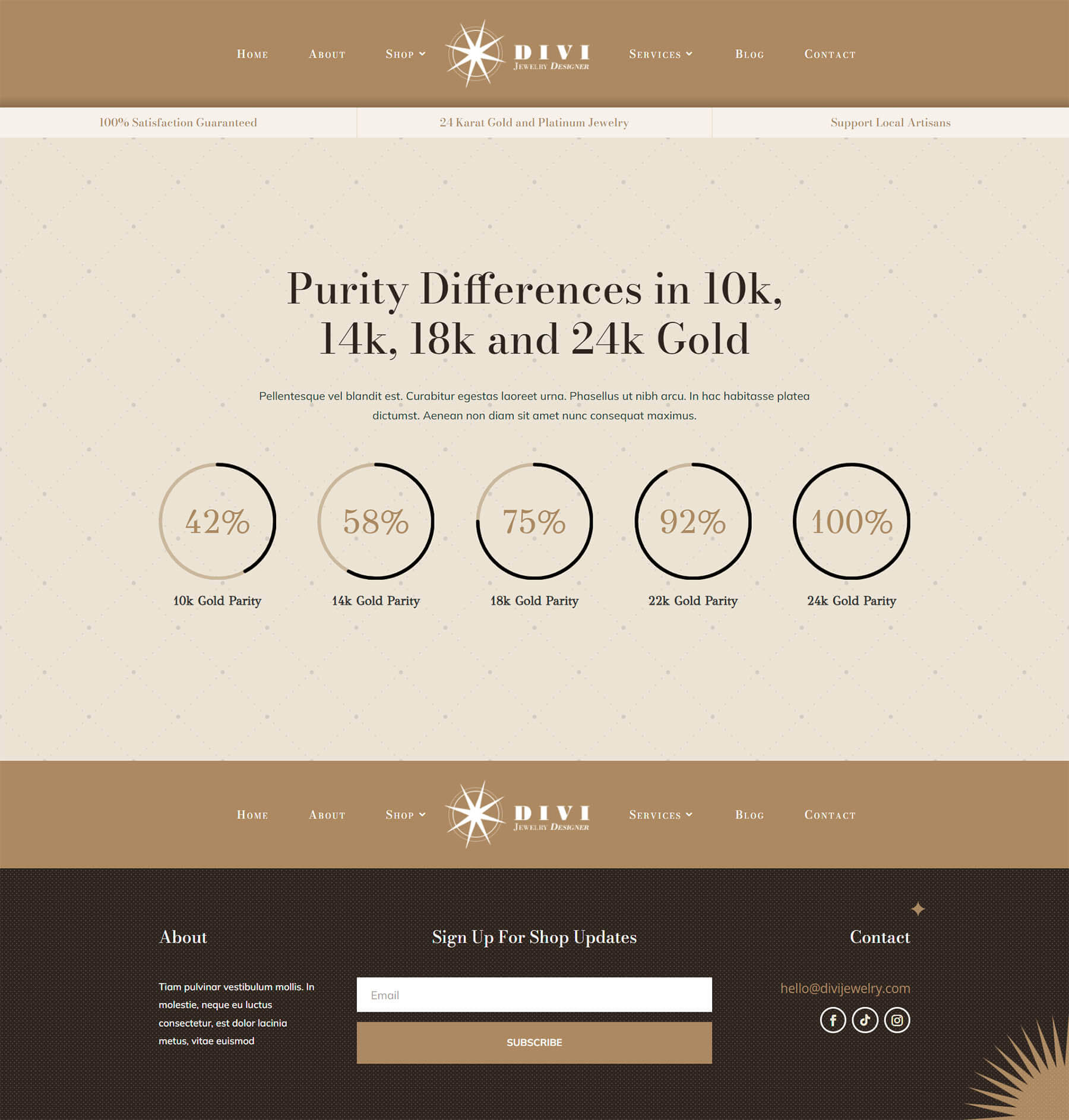
التصميم الثالث: مصمم مجوهرات ديفي
في هذه الحالة ، استخدمنا وحدة عداد الدائرة لتقديم المعلومات إلى المشاهد.

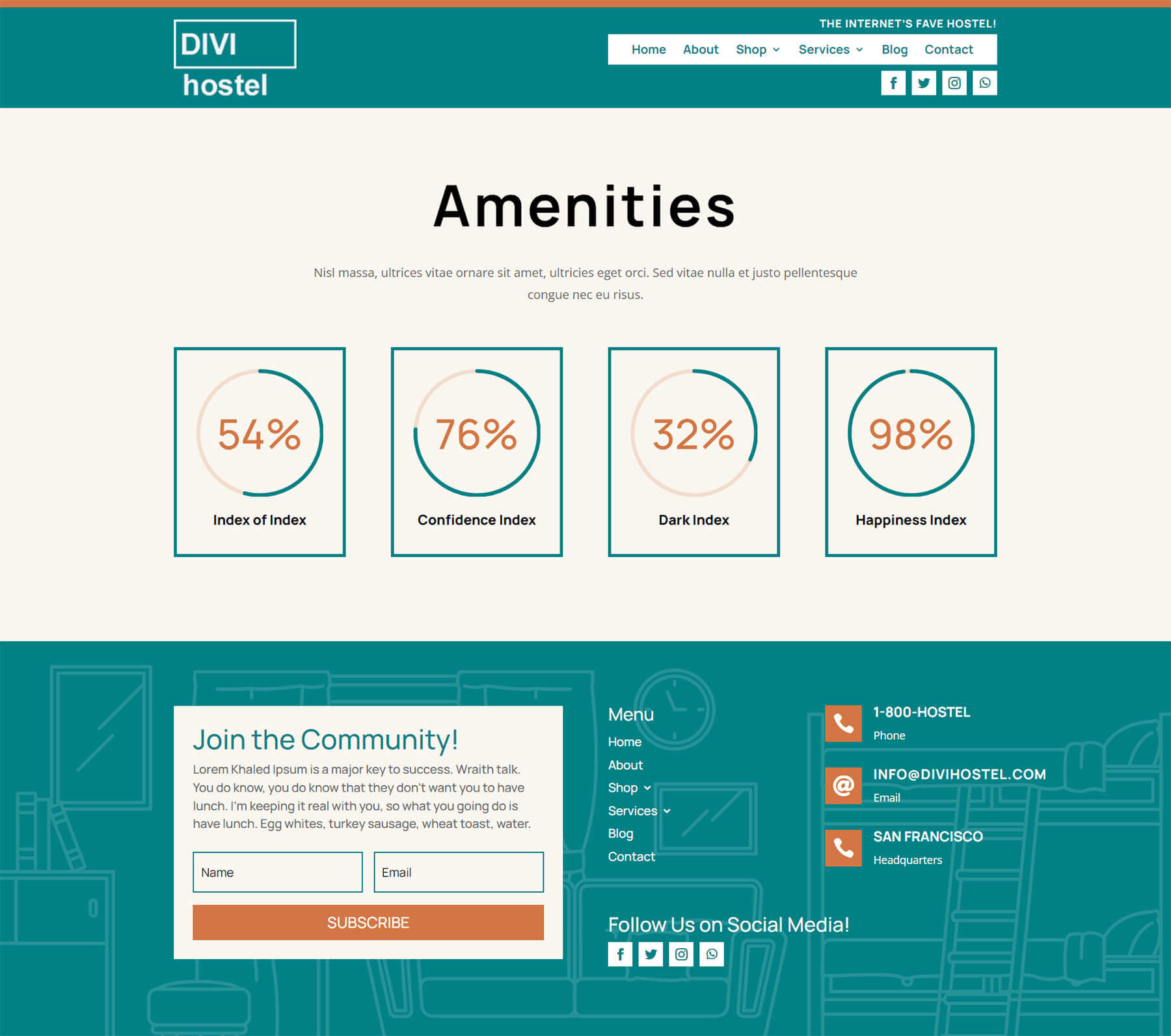
نظرة أربعة: ديفي هوستل
من المنطقي قياس "حاصل السعادة" بين الضيوف باستخدام وحدة متحركة.

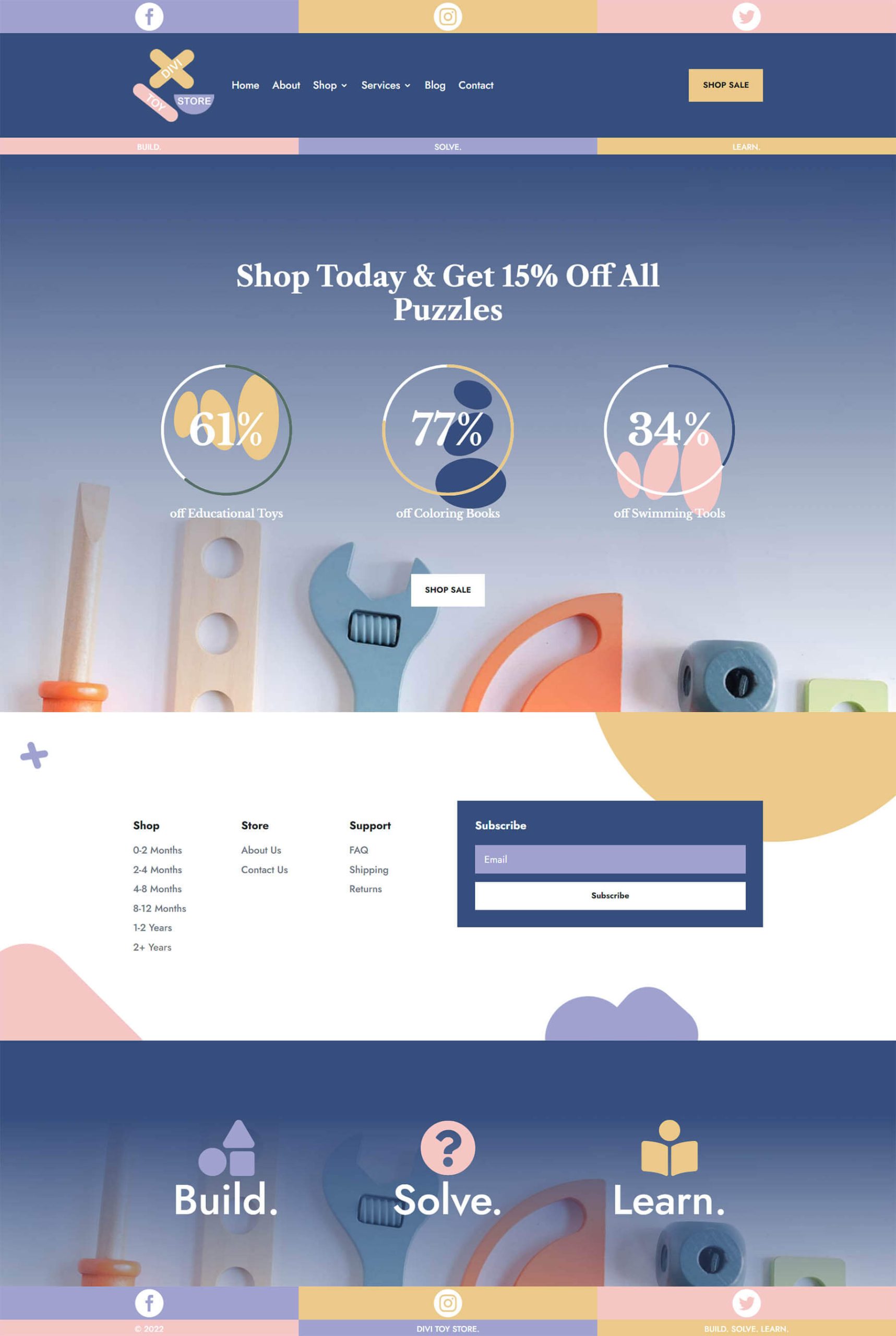
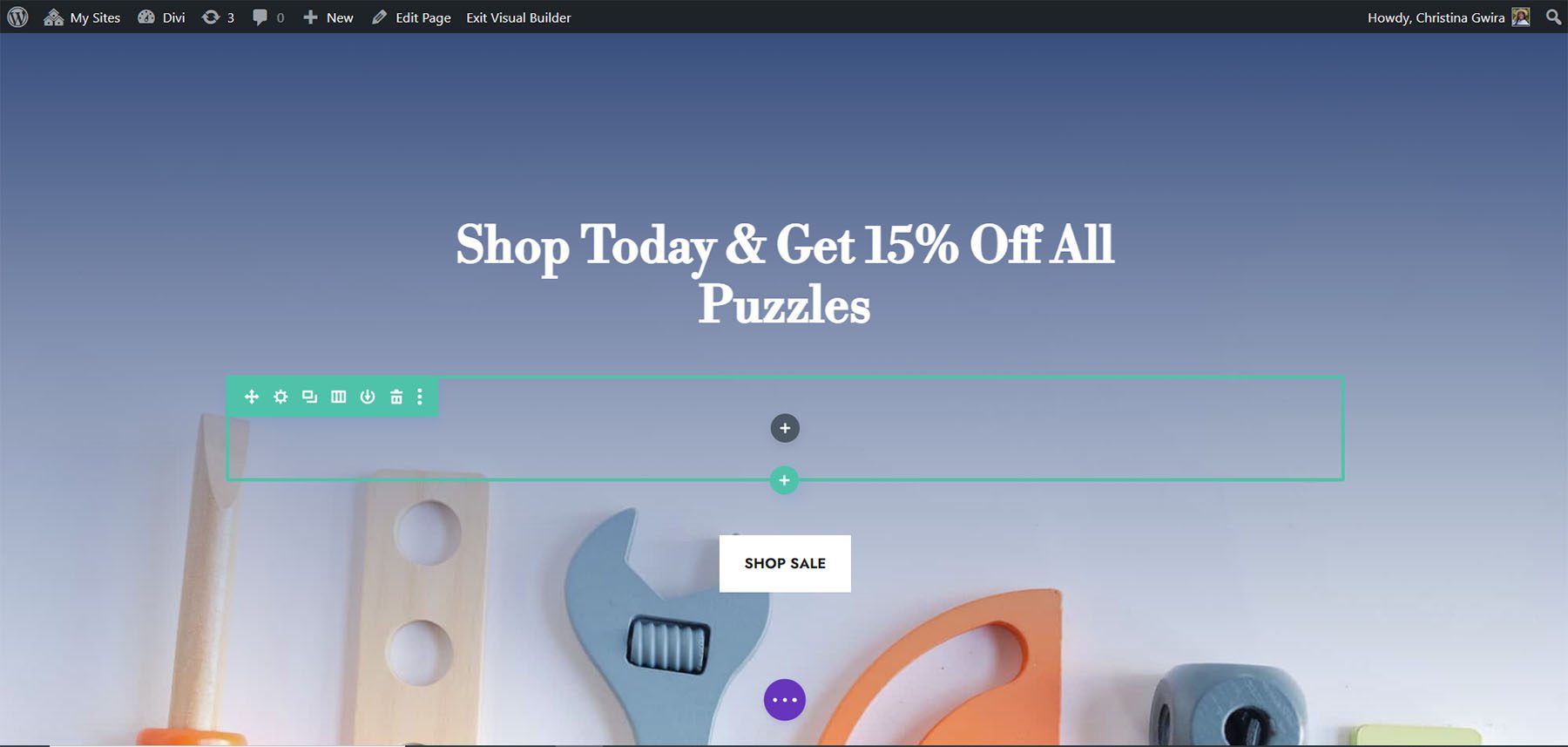
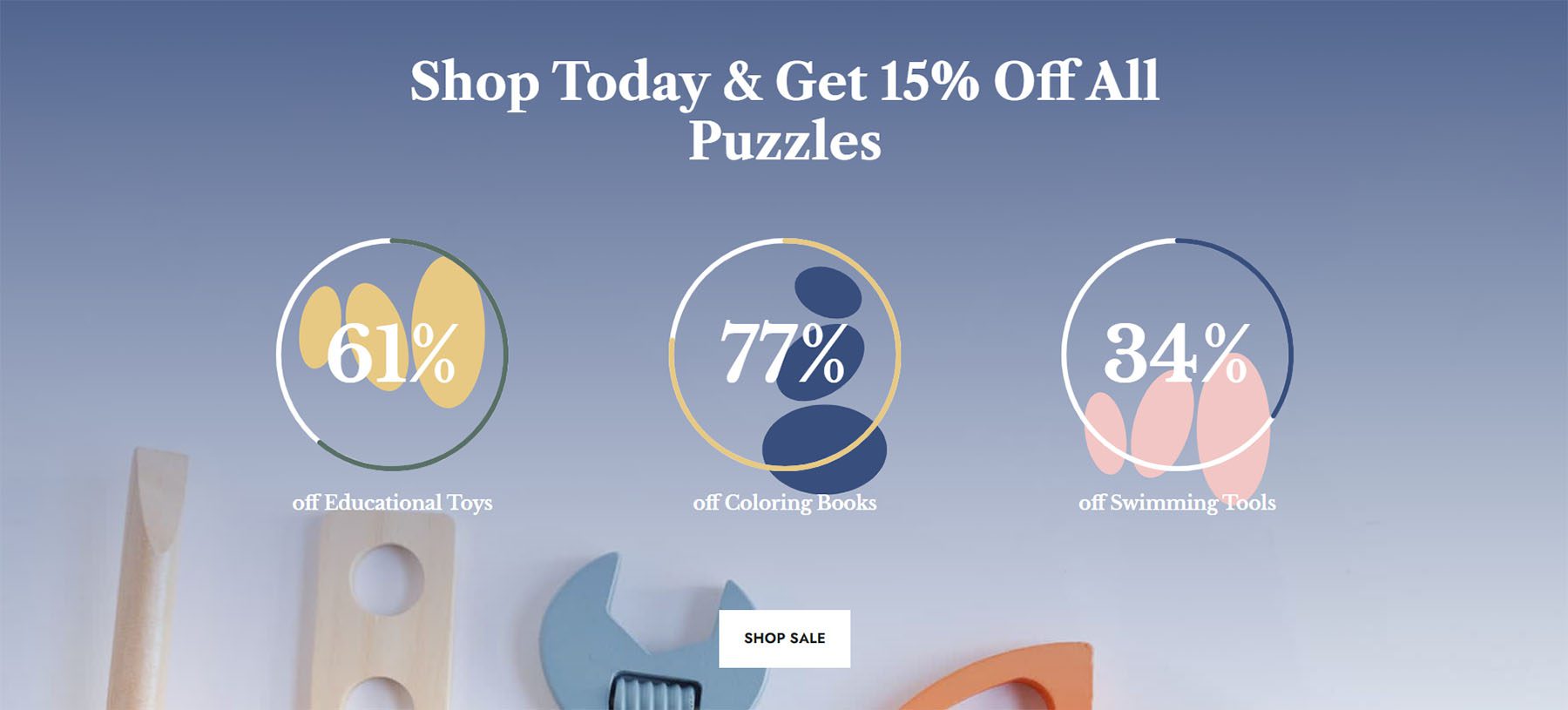
ديمو فايف: ديفي توي ستور
نحن نستخدم وحدات الدائرة هنا للترويج لعملية بيع في متجر على الإنترنت.

التحضير لأسلوب وحدة Divi Circle Counter
قبل أن نبدأ في تصميم وحدة Divi Circle Counter ، نحتاج أولاً إلى إنشاء قسم منفصل يضم هذه الوحدات. سواء كنت تضيف هذا القسم إلى صفحة جديدة أو صفحة موجودة ، سوف تحتاج إلى القيام بنفس الإعداد. قبل التصميم ، حدد نقاط البيانات التي ترغب في عرضها في وحدة عداد الدائرة. بعد ذلك ، ستحتاج إلى إنشاء قسم للوحدات النمطية الخاصة بك. ثالثًا ، ستحتاج إلى تحديد عدد الأعمدة الموجودة داخل الصف. هذا هو السبب في أنك ستحتاج إلى معرفة نقاط البيانات التي ستقوم بتعبئة البيانات لوحدة عداد الدائرة الخاصة بك. ستؤثر نقاط البيانات الخاصة بك على عدد الأعمدة التي ستستخدمها. بمجرد إعداد هذا ، ستقوم بعد ذلك بإضافة وحدة عداد الدائرة الخاصة بك إلى كل عمود.
إنشاء القسم الخاص بك
أولاً ، انقر فوق رمز زائد الأزرق . سيؤدي هذا إلى إضافة قسم جديد إلى صفحتك.

اختيار الأعمدة الخاصة بك
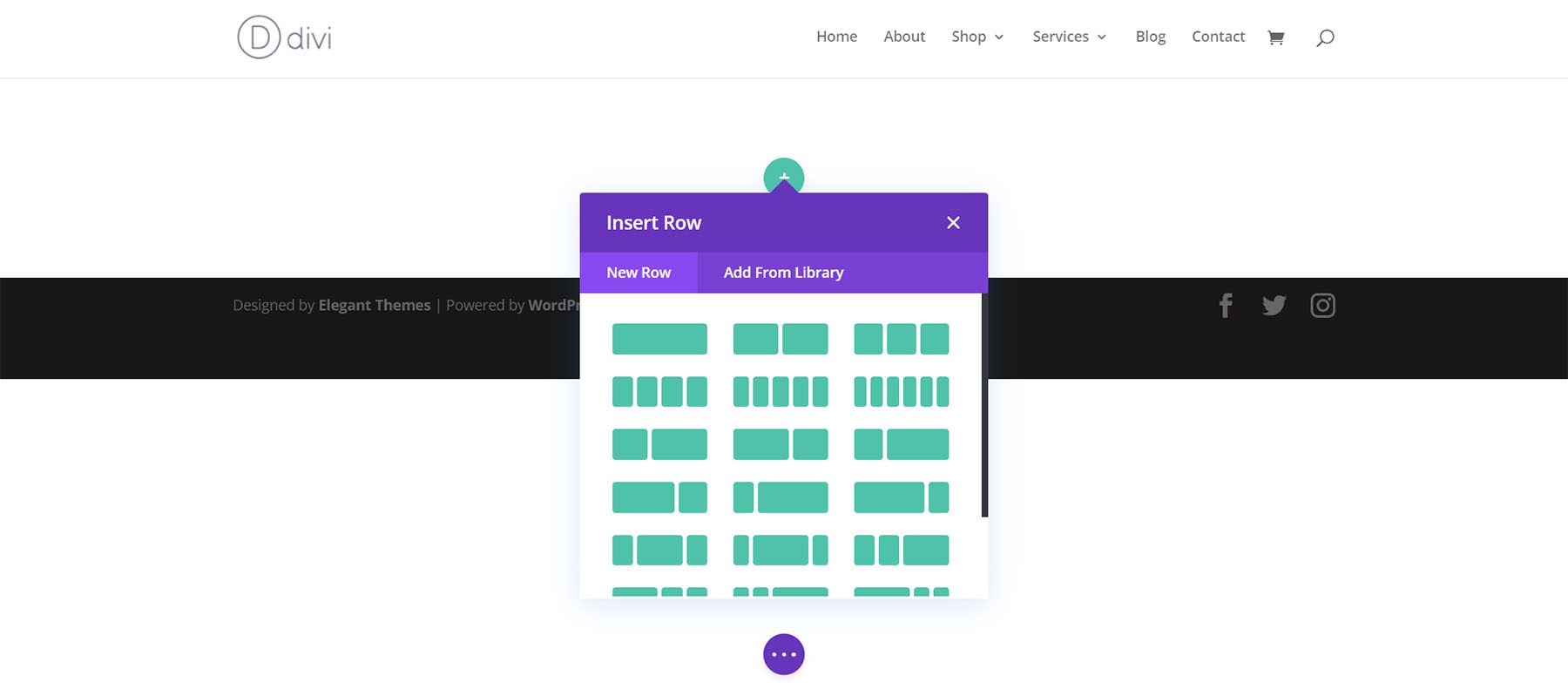
بعد ذلك ، ستستخدم رمز الجمع الأخضر لإضافة صف بعدد الأعمدة التي ستستخدمها. سيحتوي كل عمود على وحدة واحدة لعداد الدائرة.

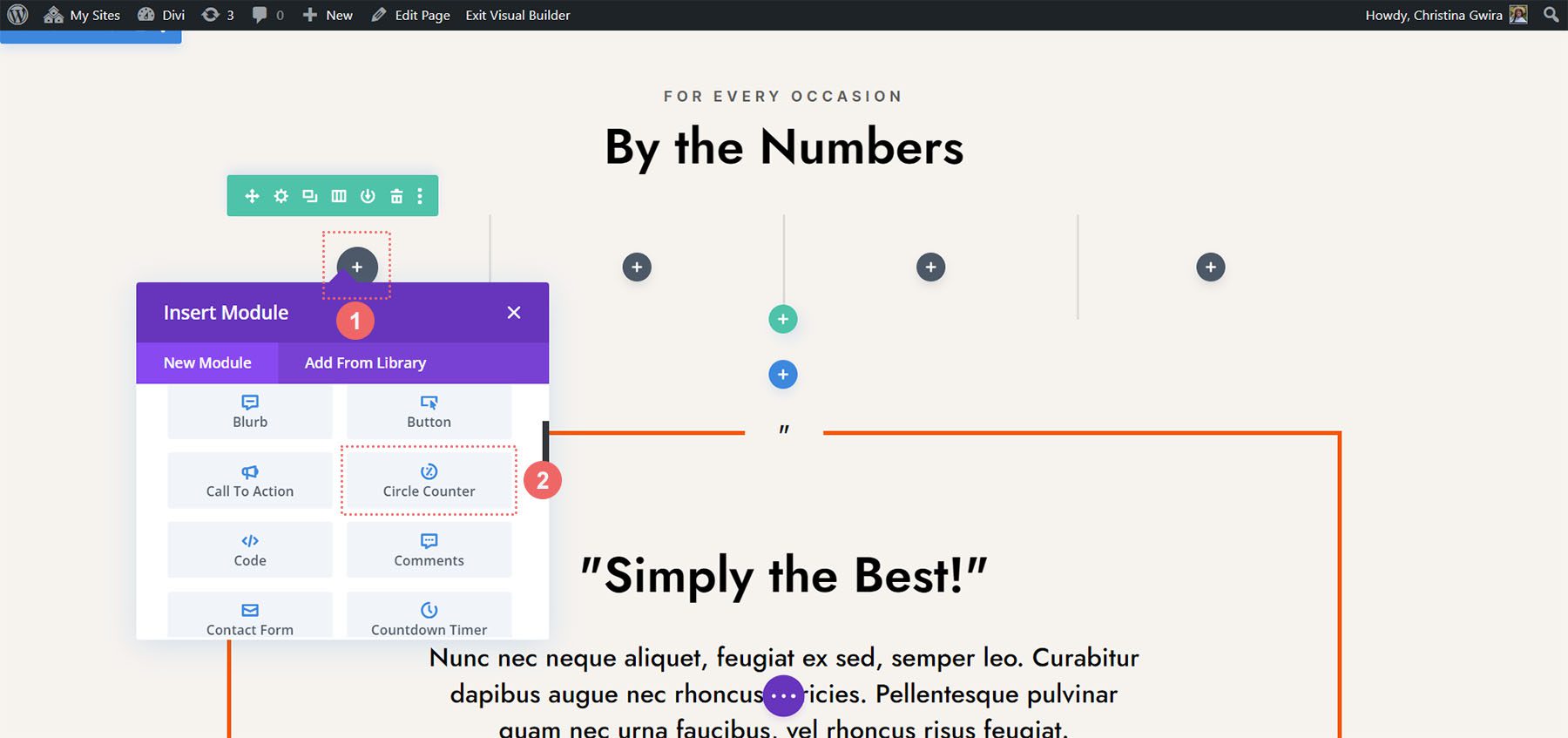
إضافة وحدات عداد الدائرة
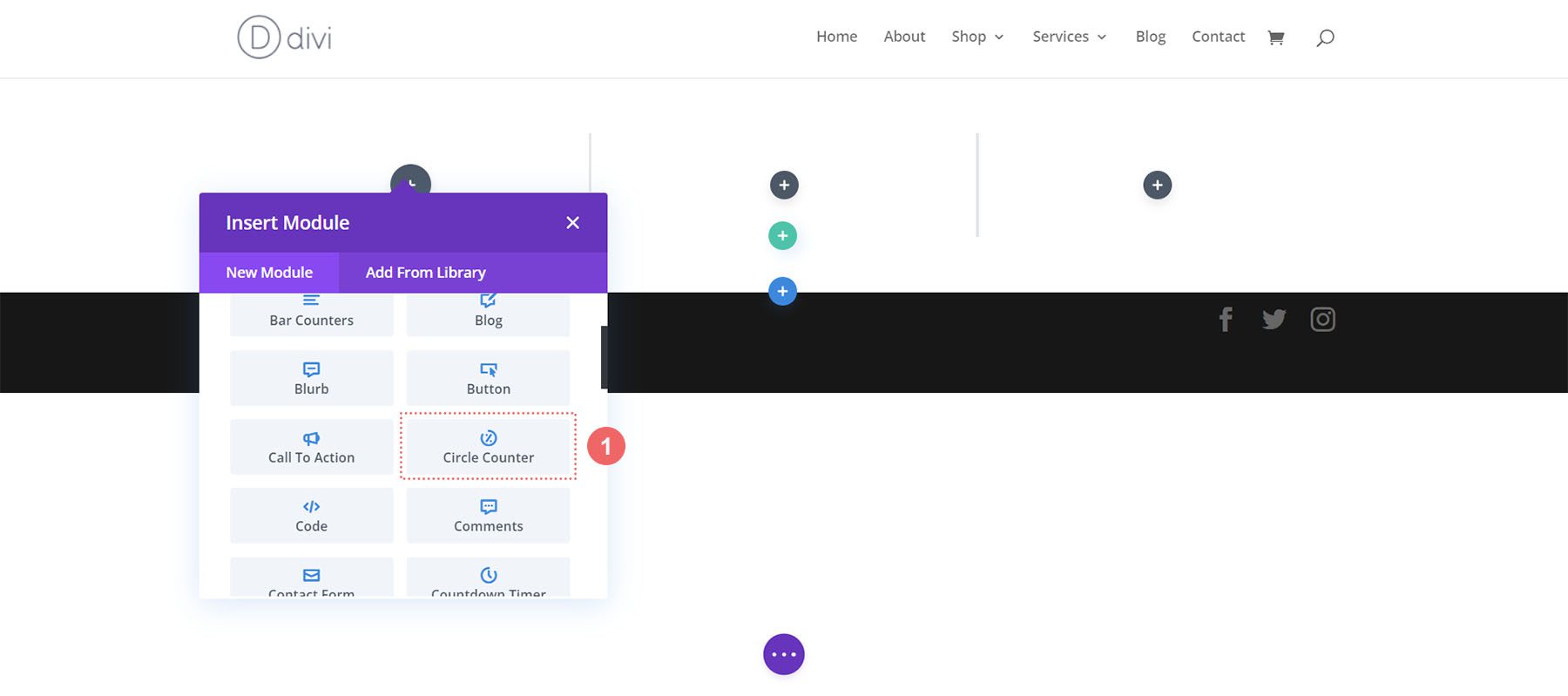
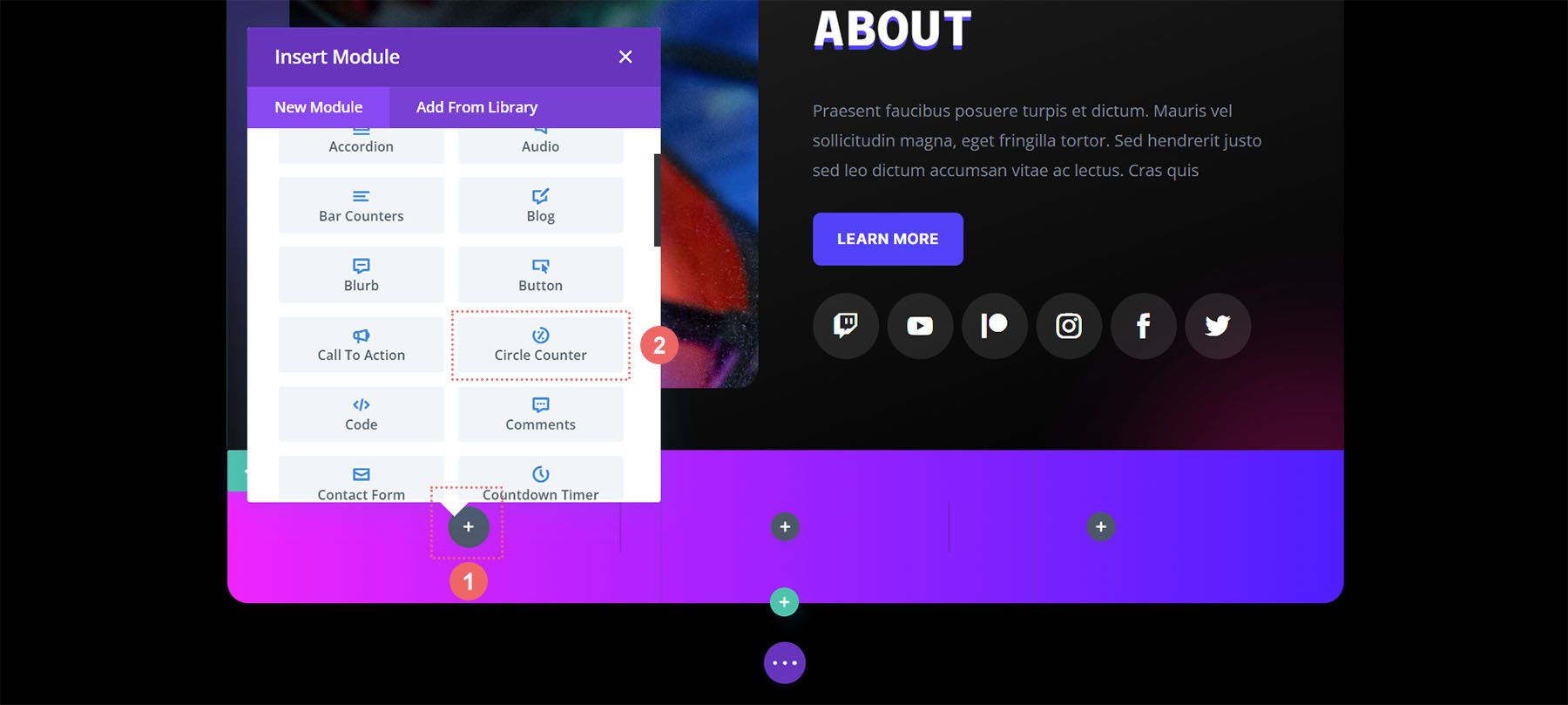
بمجرد إنشاء الأعمدة الخاصة بك ، انقر فوق رمز زائد الرمادي . سيؤدي هذا إلى فتح Modules Modal. من هنا ، حدد وحدة عداد الدائرة .

من أجل الاتساق ، أوصي بتصميم وحدة عداد دائرة واحدة في كل مرة. بعد ذلك ، استخدم قائمة Divi للنقر بزر الماوس الأيمن لتكرار كل وحدة عداد دائري وتعديل نقطة البيانات بداخلها.
الآن بعد أن أصبح لدينا الأساسيات باتباع الخطوات ، فلنبدأ في تصميم الوحدة.
نمط قدم واحد. حزمة تخطيط Divi Streamer
يمكنك متابعة منشور المدونة هذا لمعرفة أي تخطيط من حزمة Divi Streamer Layout يناسب احتياجاتك بشكل أفضل. في هذا البرنامج التعليمي ، سنقوم بتعديل قسم حول داخل تخطيط الصفحة المقصودة.

اعداد القسم
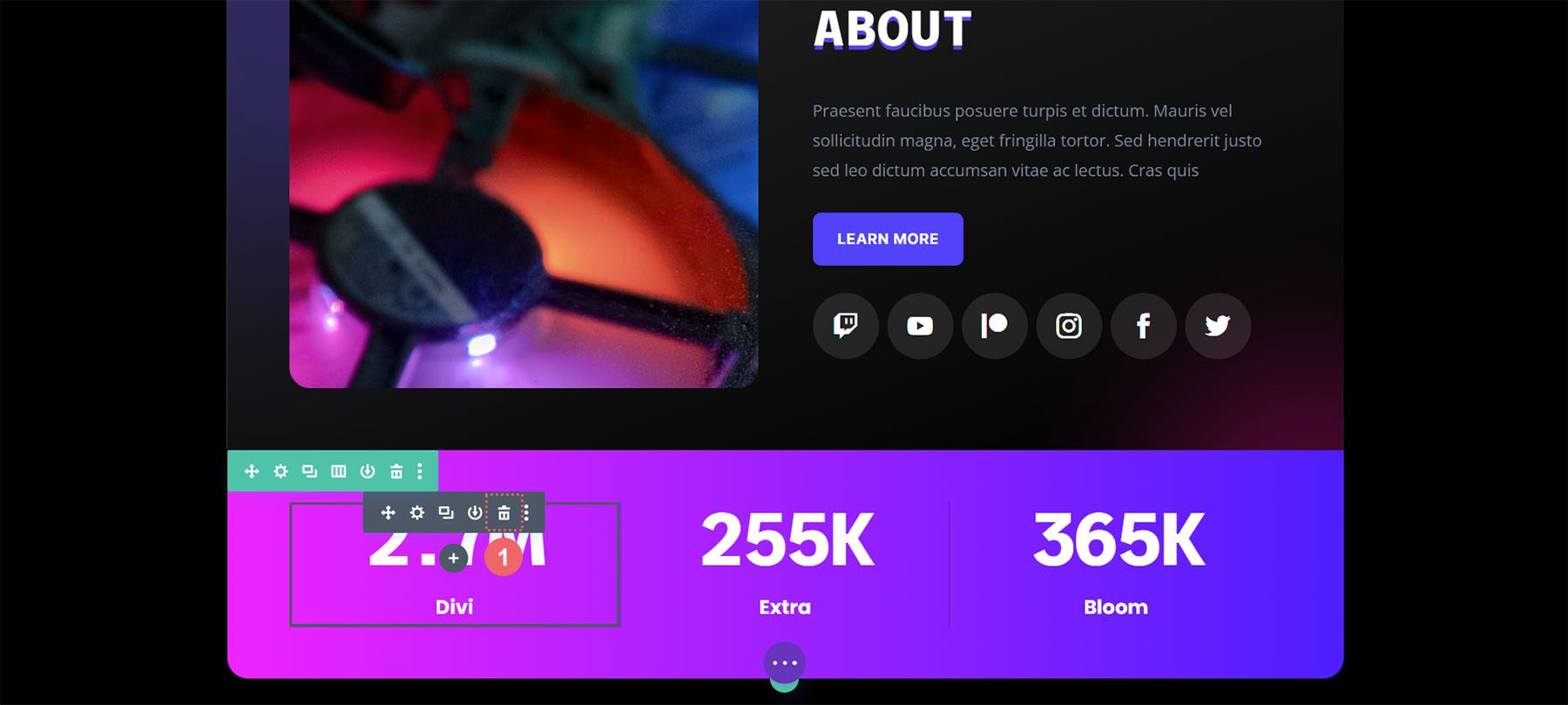
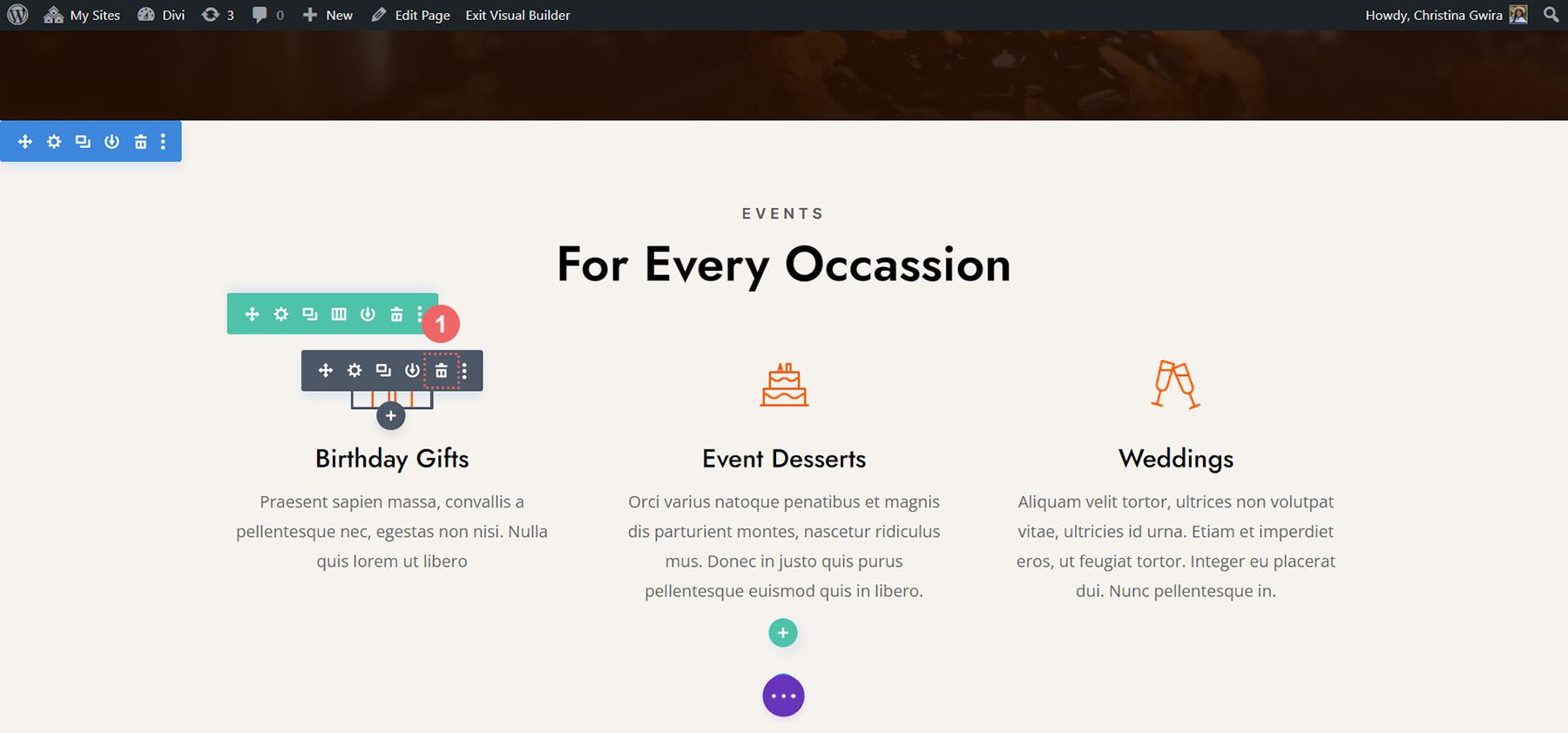
أولاً ، دعنا نحذف وحدات عداد الأرقام الموجودة حاليًا في هذا القسم. مرر مؤشر الماوس فوق الوحدة النمطية ، ومن القائمة المنبثقة الرمادية التي تظهر ، انقر فوق رمز سلة المهملات .

كرر هذا للوحدة النمطية الأخرى لعداد الأرقام داخل القسم.
إضافة وحدة عداد الدائرة
بعد ذلك ، انقر فوق رمز زائد الرمادي لإضافة وحدة عداد دائرة إلى العمود الأول من صفك. بعد ذلك ، انقر فوق رمز عداد الدائرة لإضافة إحدى الوحدات النمطية إلى العمود.

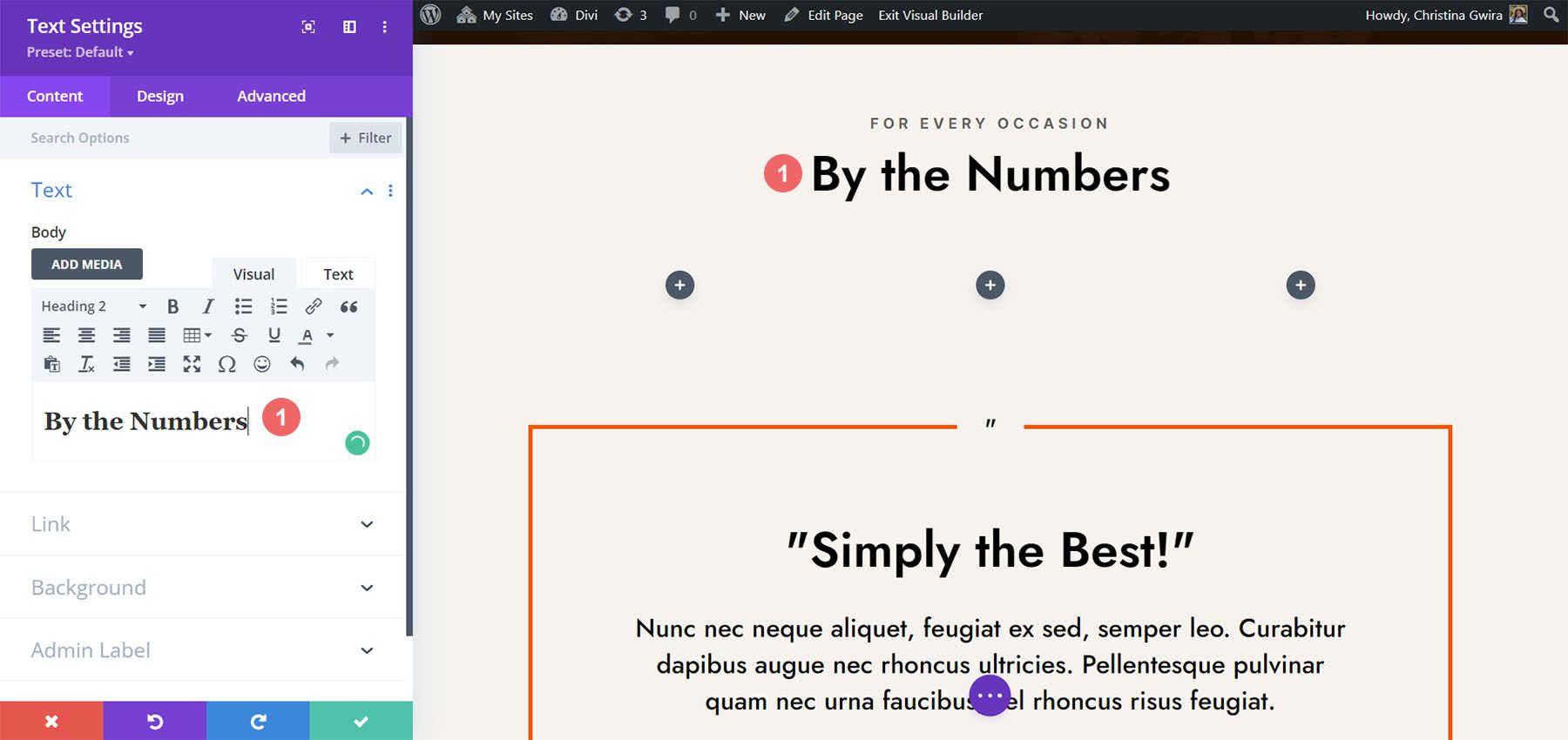
إضافة المحتوى الخاص بك
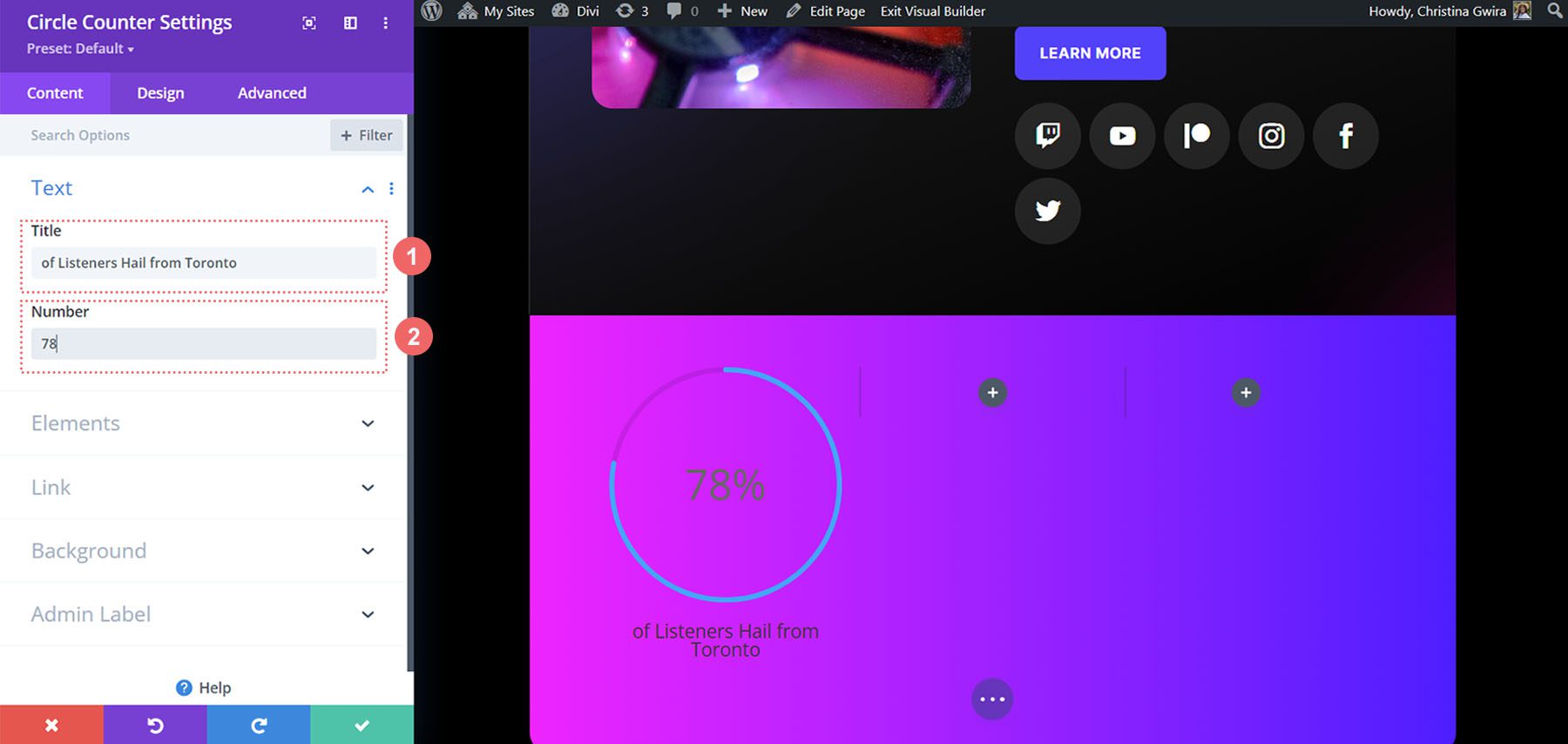
بمجرد إضافة وحدة عداد الدائرة الأولى ، ستحتاج الآن إلى إدخال نقطة البيانات الخاصة بك. في علامة التبويب "المحتوى" الخاصة بالوحدة النمطية ، أدخل وصفًا لنقطة البيانات الخاصة بك. في حالتنا ، سنعرض نسبة مئوية من المستخدمين من تورونتو. لذلك ، أدخلنا نصنا والرقم 78 (بدون علامة النسبة المئوية!)

نمط وحدة عداد الدائرة
سننتقل الآن إلى علامة التبويب التصميم. نظرًا لأن القسم الخاص بنا هو جزء من حزمة Divi Streamer Layout Pack ، فسنستخدم الخط والنص والألوان التي تعد جزءًا من الحزمة للتأثير على تصميم الوحدة الخاصة بنا.
تصميم الرسم البياني الدائري
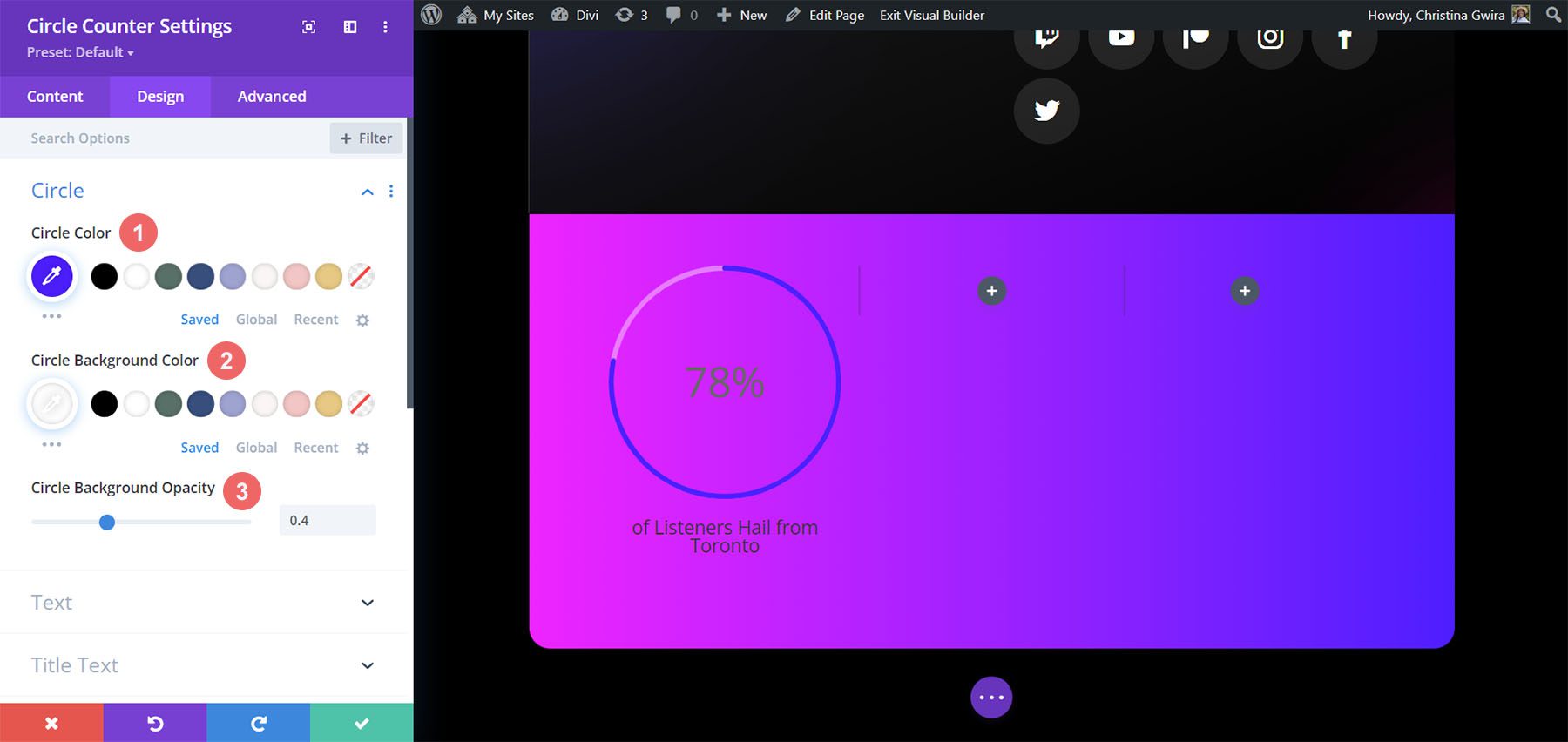
لنبدأ أولاً بالنقر فوق علامة التبويب الدائرة لتحديد الألوان المستخدمة لجزء الدائرة من الوحدة النمطية.
إعدادات تصميم الدائرة:
- لون الدائرة: # 5200ff
- لون خلفية الدائرة: #ffffff
- تعتيم خلفية الدائرة: 0.4

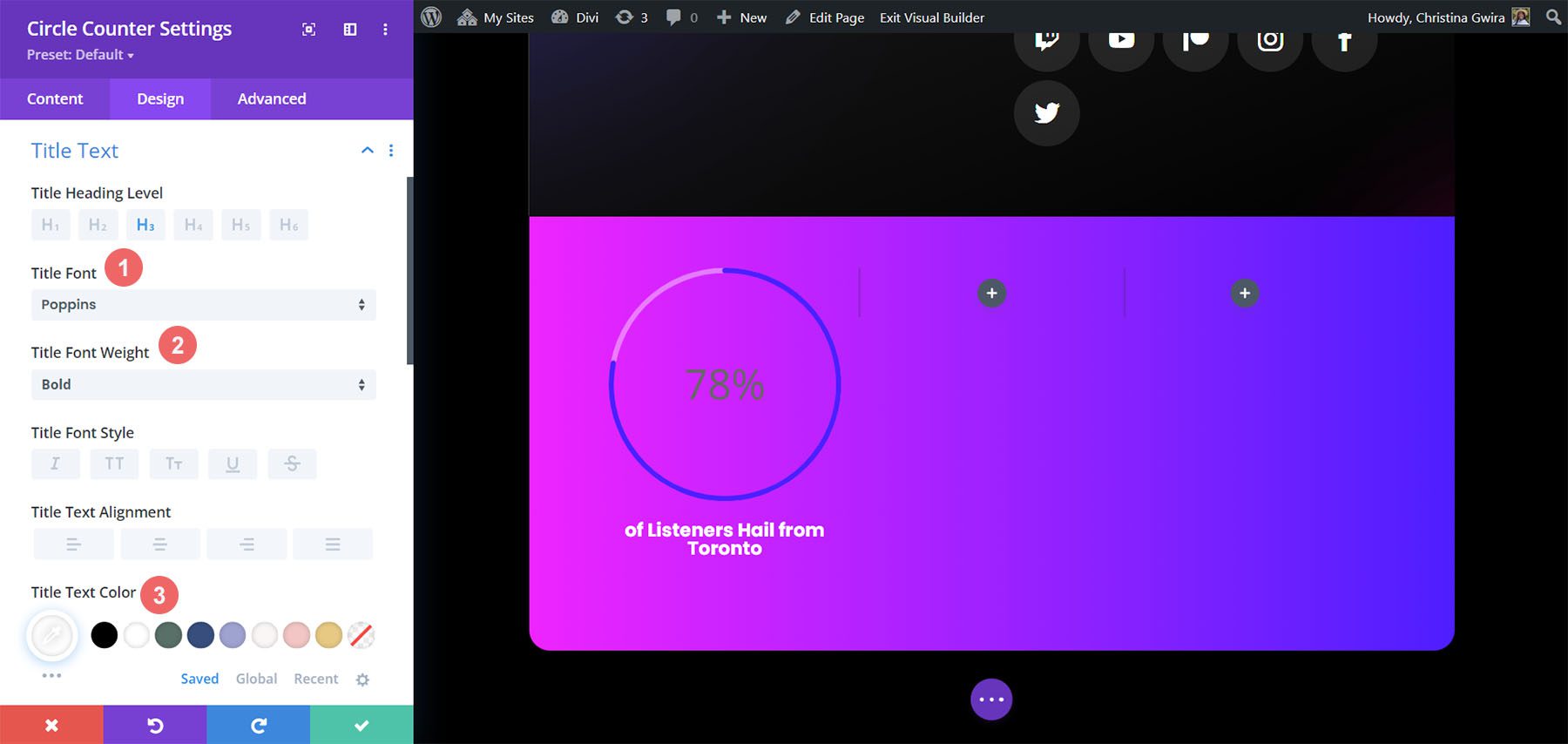
تصميم نص العنوان
بعد تصميم الرسم البياني الدائري ، سننتقل إلى نص العنوان للوحدة. انقر فوق علامة التبويب نص العنوان ، ثم استخدم الإعدادات التالية لإضافة بعض الحياة إلى نص العنوان لوحدة عداد الدائرة.
إعدادات نص العنوان:
- خط العنوان: بوبينز
- وزن خط العنوان: غامق
- لون خط العنوان: #ffffff

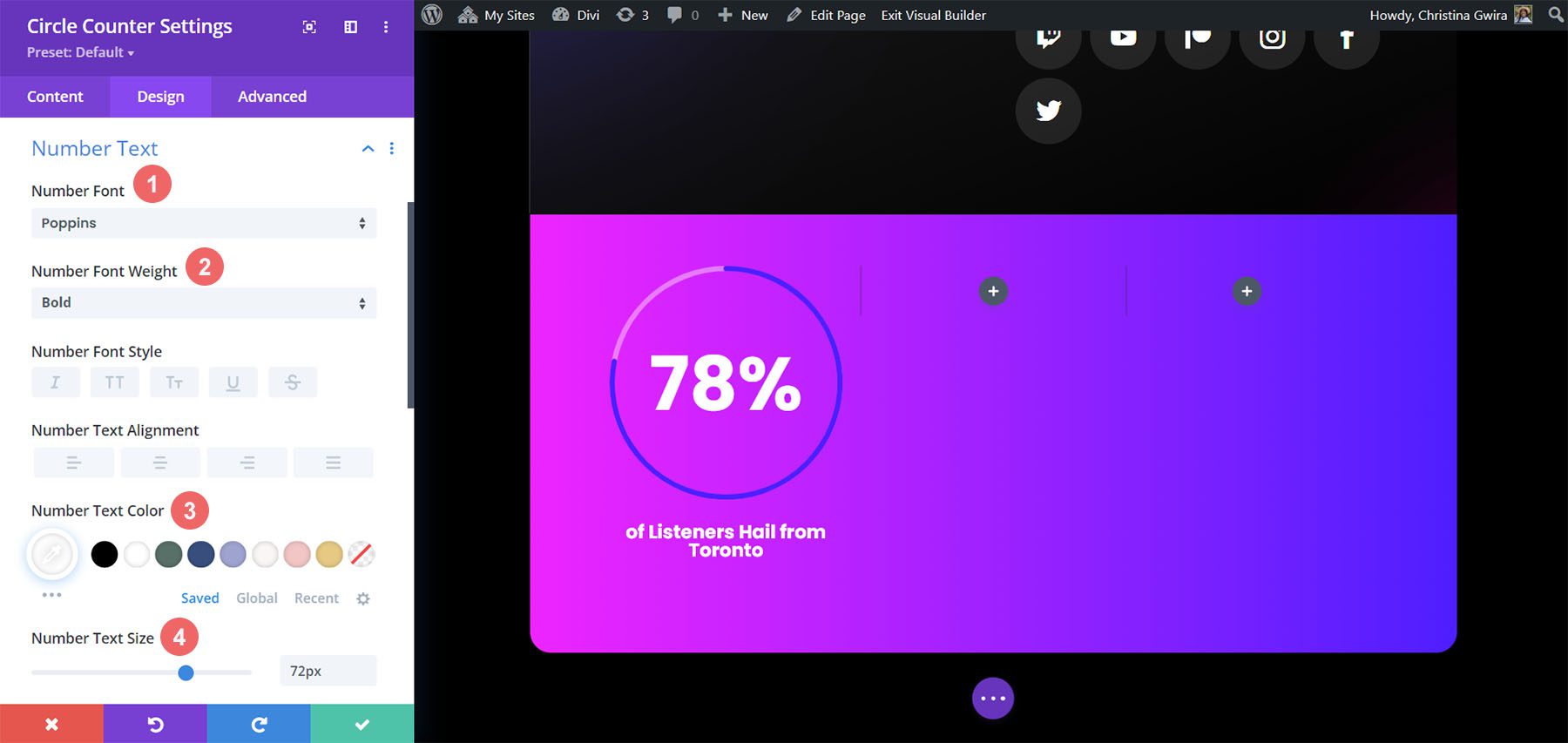
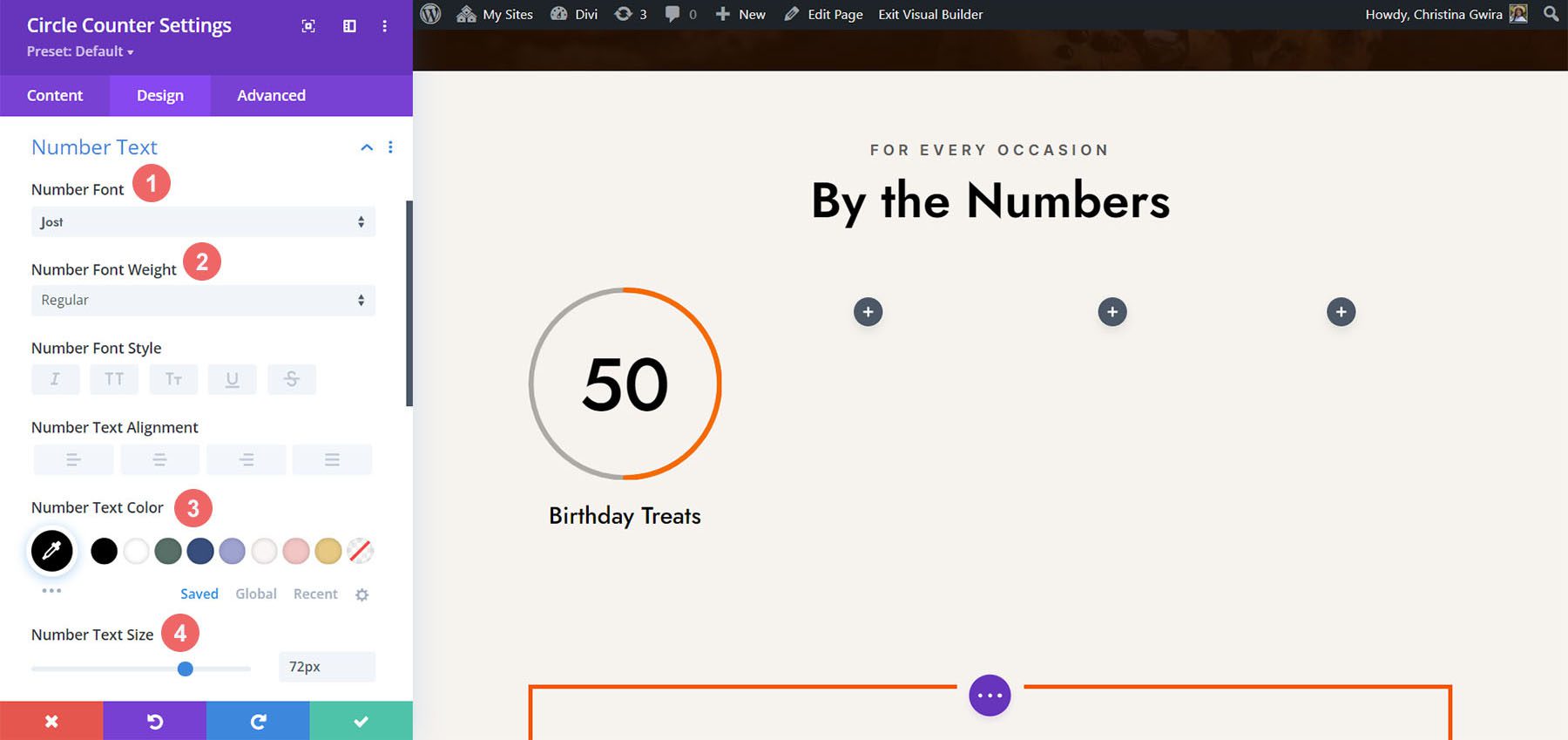
إضافة نمط إلى نص الرقم
أخيرًا وليس آخرًا ، سنصلح الأرقام داخل وحدة عداد الدائرة. لهذا ، نضغط على علامة التبويب Number Text . بعد ذلك ، سنستخدم الإعدادات التالية للتصميم. لاحظ أننا استمدنا الإلهام من حزمة التخطيط ، ولكن أيضًا من وحدات عداد الأرقام التي كانت موجودة من قبل.
إعدادات نص الرقم:
- رقم الخط: بوبينز
- رقم الخط الوزن: غامق
- رقم نص اللون: #ffffff
- حجم نص الرقم: 72 نقطة

بمجرد الانتهاء من هذه التعديلات النهائية ، انقر فوق علامة الاختيار الخضراء في الجزء السفلي من المربع الشرطي. هذا سوف يحفظ التغييرات الخاصة بك.
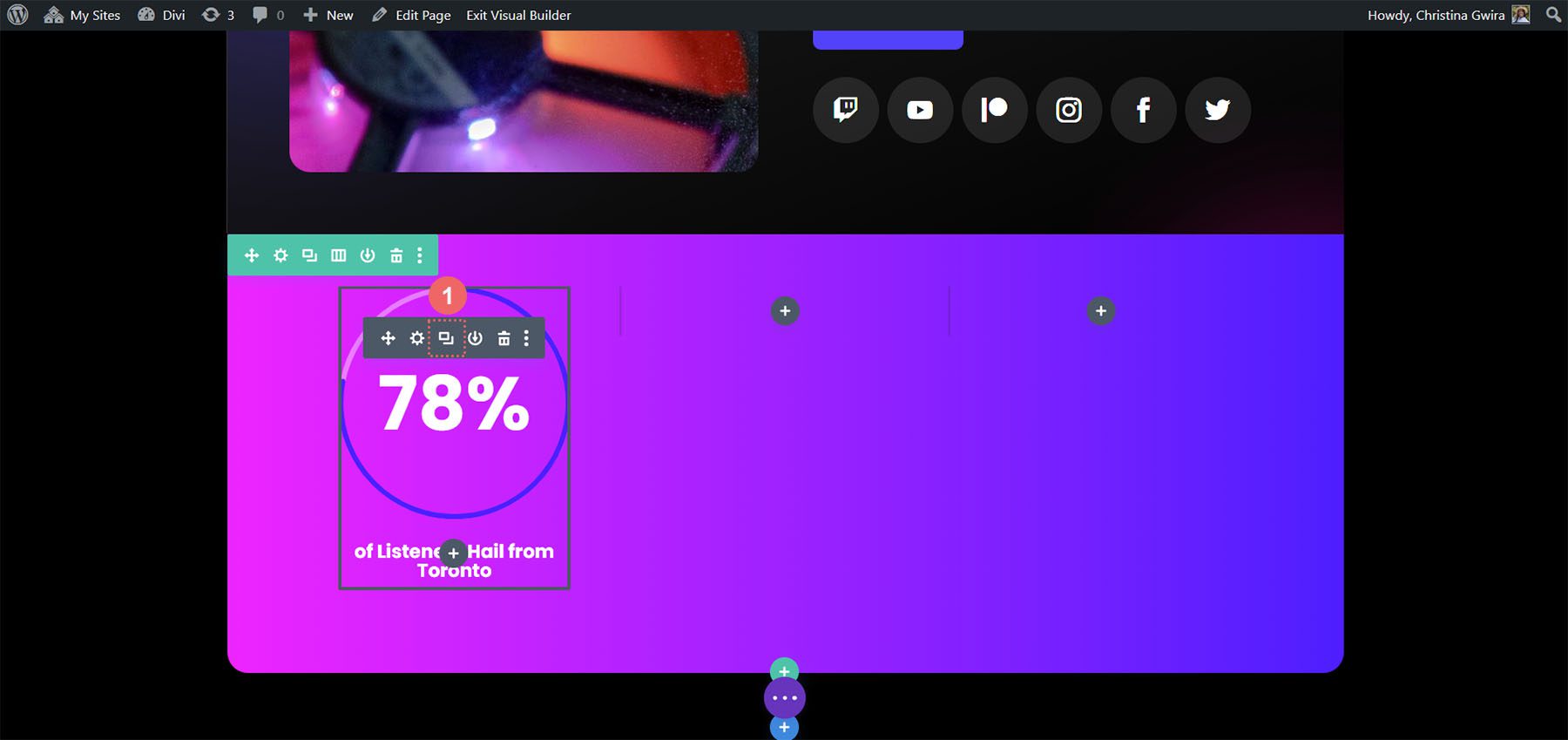
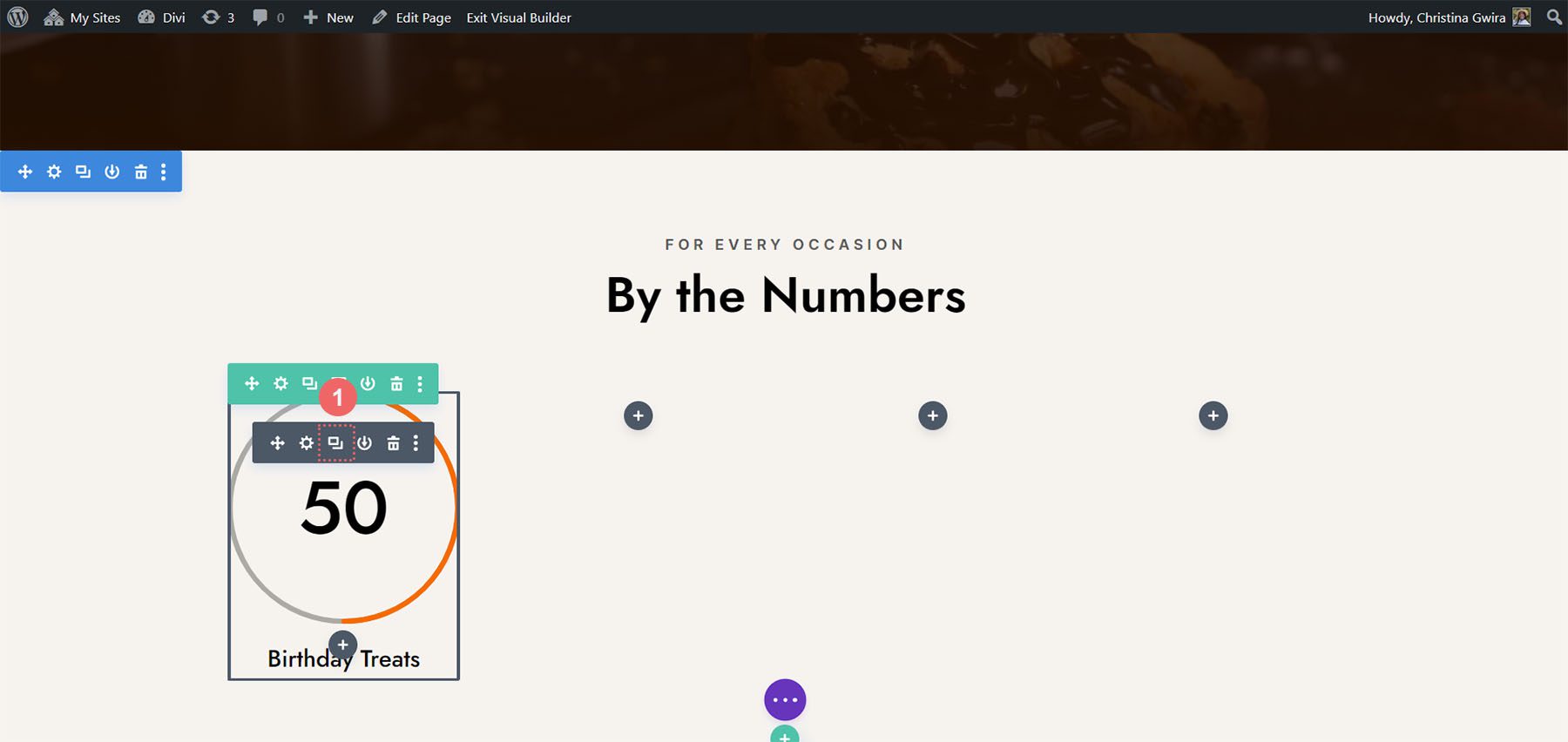
وحدة النسخ والتحديث
بعد اكتمال التصميم ، يمكننا الآن تكرار هذه الوحدة. سنقوم بتعديله مع نقاط البيانات الأخرى لدينا والعناوين المقابلة لها. للقيام بذلك ، قم بالمرور فوق الوحدة النمطية. سيؤدي ذلك إلى إظهار قائمة إعدادات الوحدات المنبثقة. انقر فوق رمز النسخ . ثم انقل الوحدة النمطية إلى الأعمدة الأخرى في صفك.

في حالتنا ، بالإضافة إلى تحديث العنوان وبيانات الوحدة ، قمنا أيضًا بتغيير الألوان لتتناسب مع حزمة التخطيط.

تصميم اثنين مع حزمة تخطيط Divi Chocolatier
اتبع منشور مدونة Divi Chocolatier Layout Pack لمعرفة كيفية تثبيت التخطيط على موقع الويب الخاص بك. سنقوم بتعديل أقسام الأحداث في تخطيط الصفحة الرئيسية. دعنا نضيف بعض وحدات عداد الدائرة لعرض بيانات حول عدد الطلبات التي تم جمعها.

إزالة المحتوى الحالي
أولاً ، نريد إزالة الوحدات الحالية. بينما تبدو وحدات النص والصورة هنا رائعة ، إلا أنها ثابتة تمامًا. باستخدام وحدات عداد الدائرة ، سنضيف بعض الإثارة والرسوم المتحركة إلى هذا القسم. مرر مؤشر الماوس فوق كل وحدة وانقر على أيقونة سلة المهملات . سيظهر الرمز في قائمة إعدادات الوحدة المنبثقة.

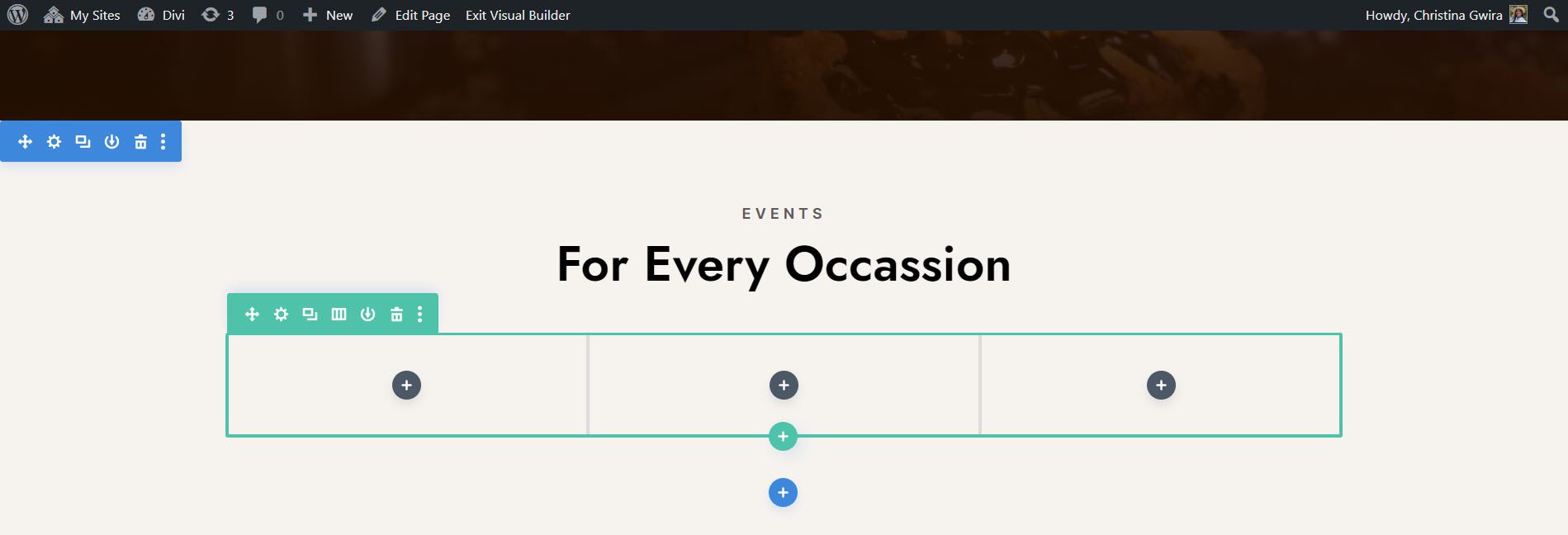
سننتهي بصف مكون من 3 أعمدة فارغًا.

تحديث العناوين
قد ترغب أيضًا في التفكير في تحديث الوحدات النمطية النصية للعناوين إلى شيء أكثر انسجامًا مع المحتوى القادم للقسم. للقيام بذلك ، قم بالتمرير فوق وحدات النص ، وانقر فوق رمز الترس لتعديل نص الوحدة.

أضف وحدات الدائرة
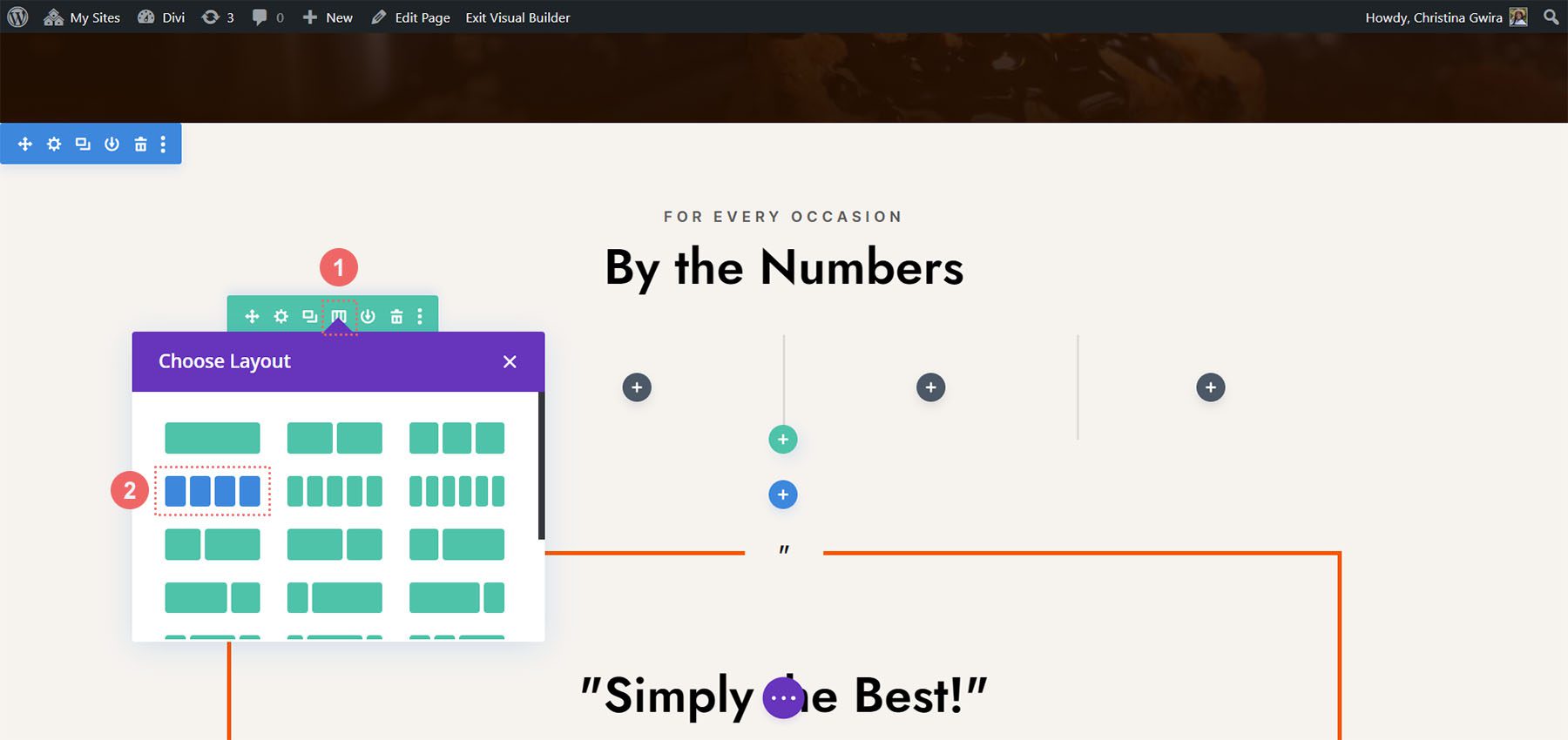
قبل أن نضيف وحدات عداد الدائرة الخاصة بنا ، سنقوم بتغيير رقم العمود لصفنا. قم بالمرور فوق الصف ، ولعق على أيقونة الشبكة . سيؤدي هذا إلى ظهور نافذة منبثقة حيث يمكننا تحديد عدد الأعمدة التي نحتاجها. بالنسبة لهذا التصميم ، سنقوم بتصور أربع أجزاء من البيانات. لذلك ، سنختار إضافة أربعة أعمدة إلى هذا الصف. انقر فوق أيقونة الأعمدة الأربعة .

الآن ، سنقوم بإضافة وحدات عداد الدائرة إلى العمود الأول من خلال النقر على أيقونة علامة الجمع الرمادية . بعد ذلك ، عندما تظهر الوحدة المنبثقة ، نضغط على أيقونة عداد الدائرة لإضافة وحدة عداد الدائرة الأولى.

أضف البيانات إلى وحدات الدائرة
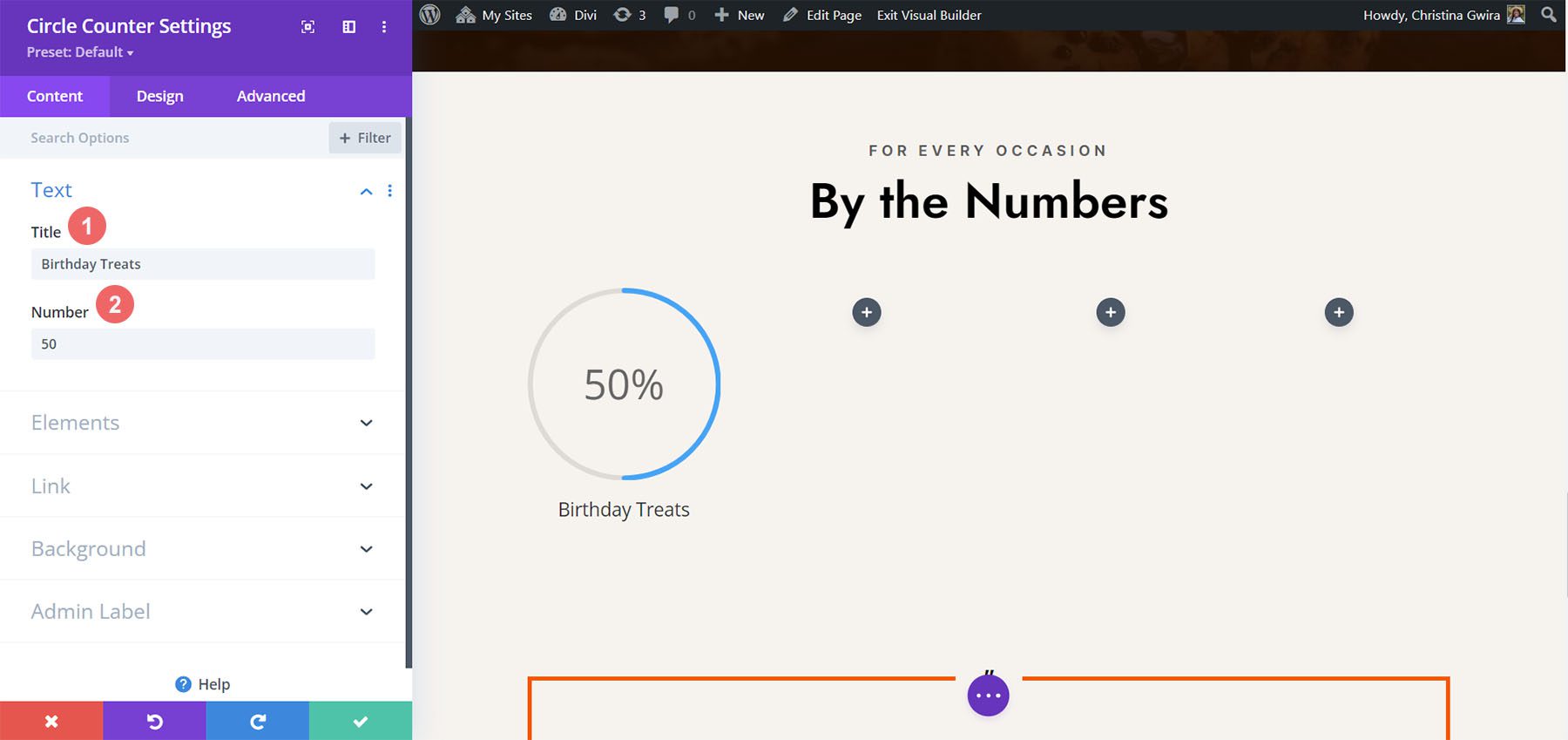
مع أول وحدة لدينا في مكانها الصحيح ، يمكننا البدء في تصميم وإضافة محتوى إليها. أولاً ، دعنا نضيف عنواننا لهذه الوحدة . بعد ذلك ، سنضيف نقطة البيانات الخاصة بنا .

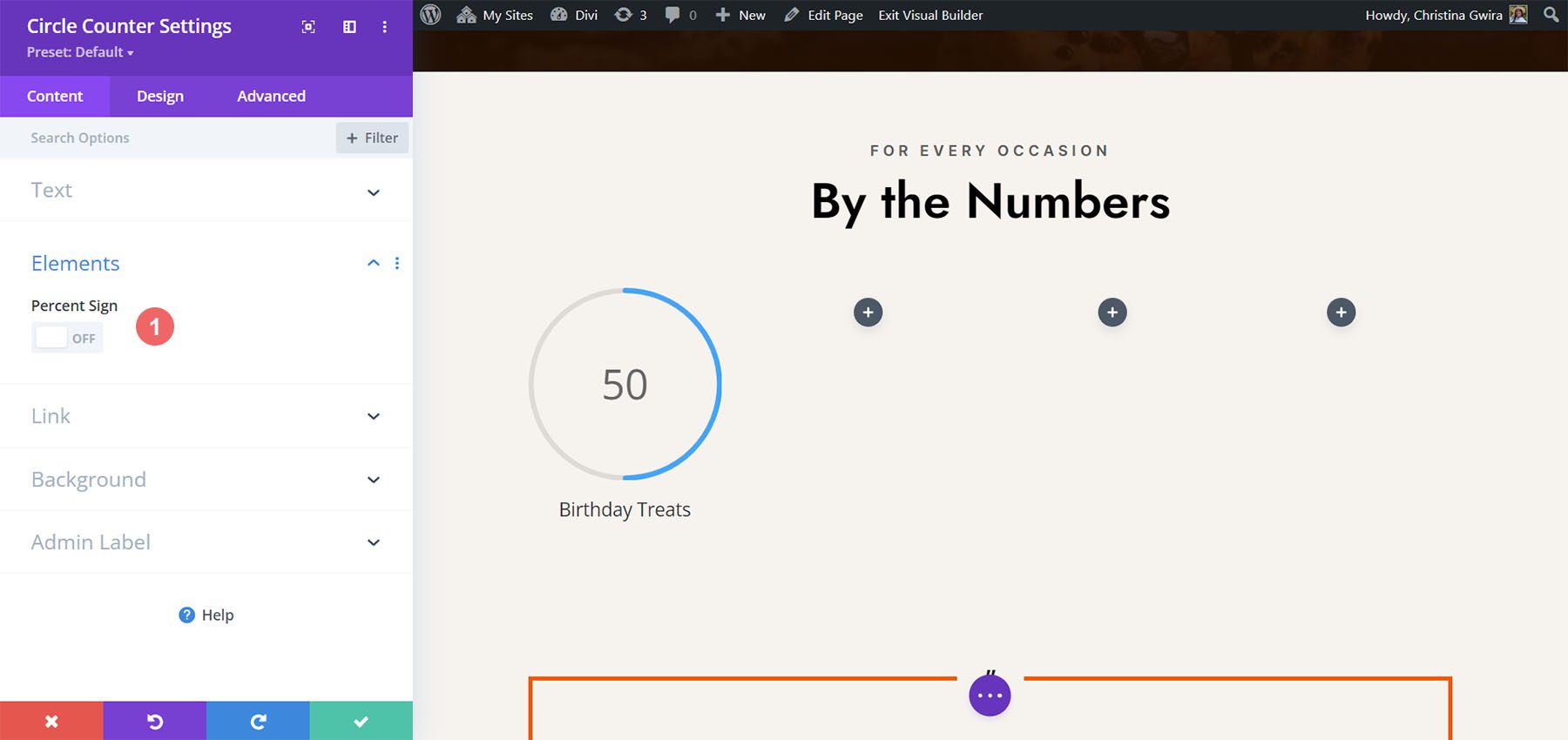
بالنسبة لهذا التصميم ، سنزيل علامة النسبة المئوية التي تأتي مع الوحدة بشكل افتراضي. للقيام بذلك ، نضغط على علامة التبويب العناصر . بعد ذلك ، نقوم بإلغاء تحديد زر التبديل بجوار خيار النسبة المئوية للتسجيل .

الآن ، يمكننا تصميم هذه الوحدة.
تصميم وحدة عداد الدائرة
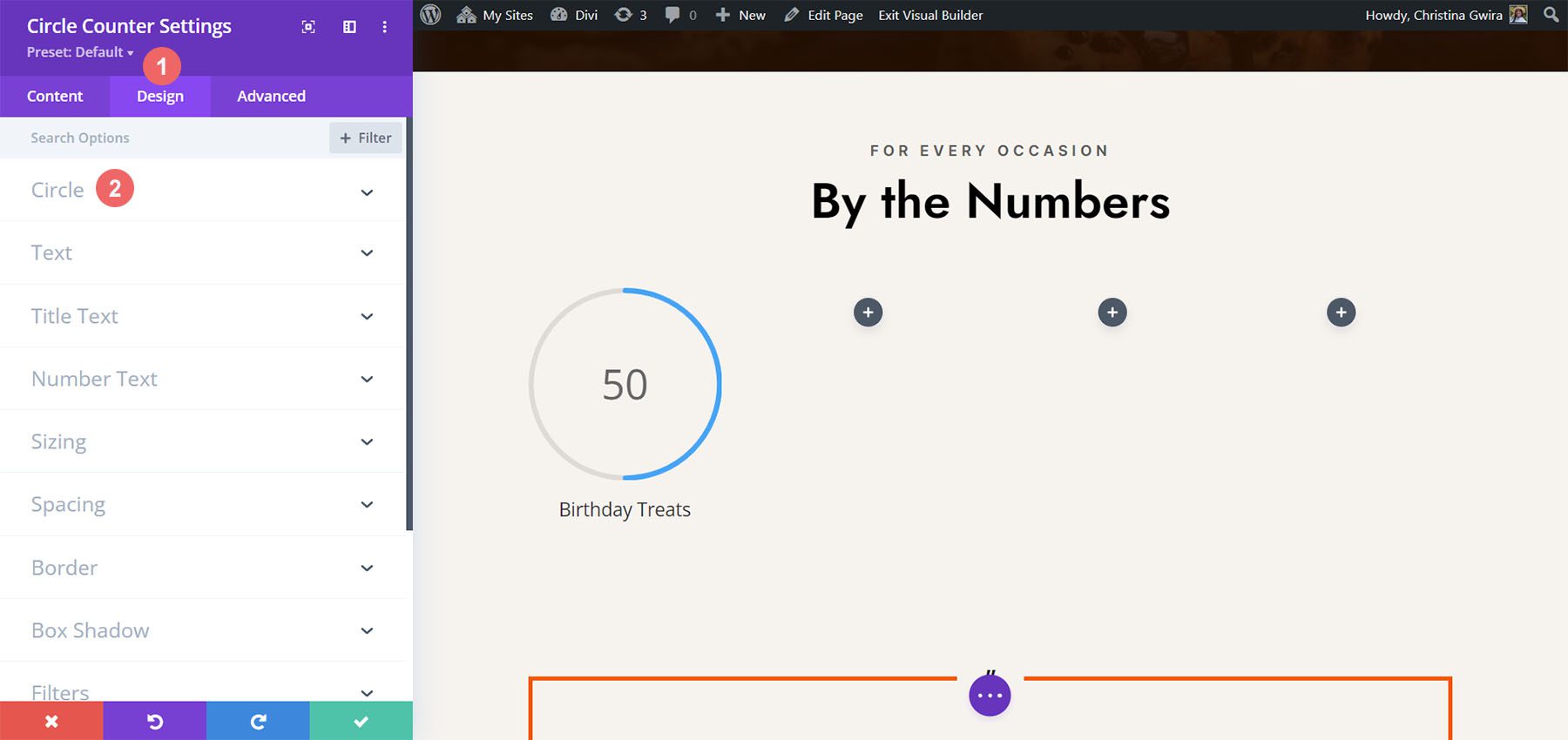
للبدء ، ننتقل إلى علامة تبويب التصميم الخاصة بالوحدة.

إضافة العلامة التجارية إلى الرسم البياني الدائري
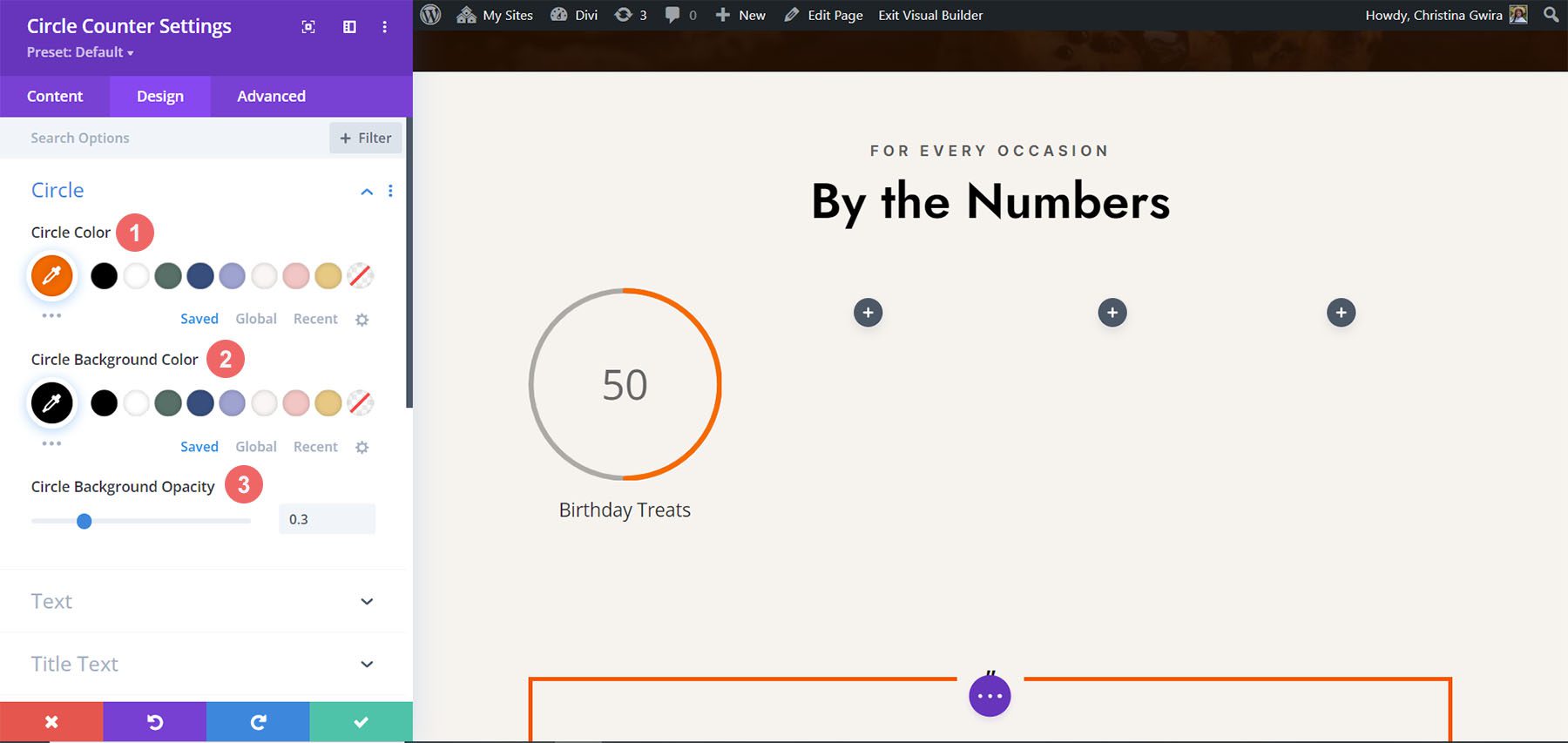
بعد ذلك ، نضغط على زر تبديل الدائرة للوصول إلى إعدادات التصميم لجانب الرسم البياني الدائري للوحدة النمطية. سنستخدم الإعدادات التالية لتصميمه:
إعدادات تصميم الدائرة:
- لون الدائرة: # ff6a28
- لون خلفية الدائرة: # 000000
- تعتيم خلفية الدائرة: 0.3

تبسيط نص العنوان
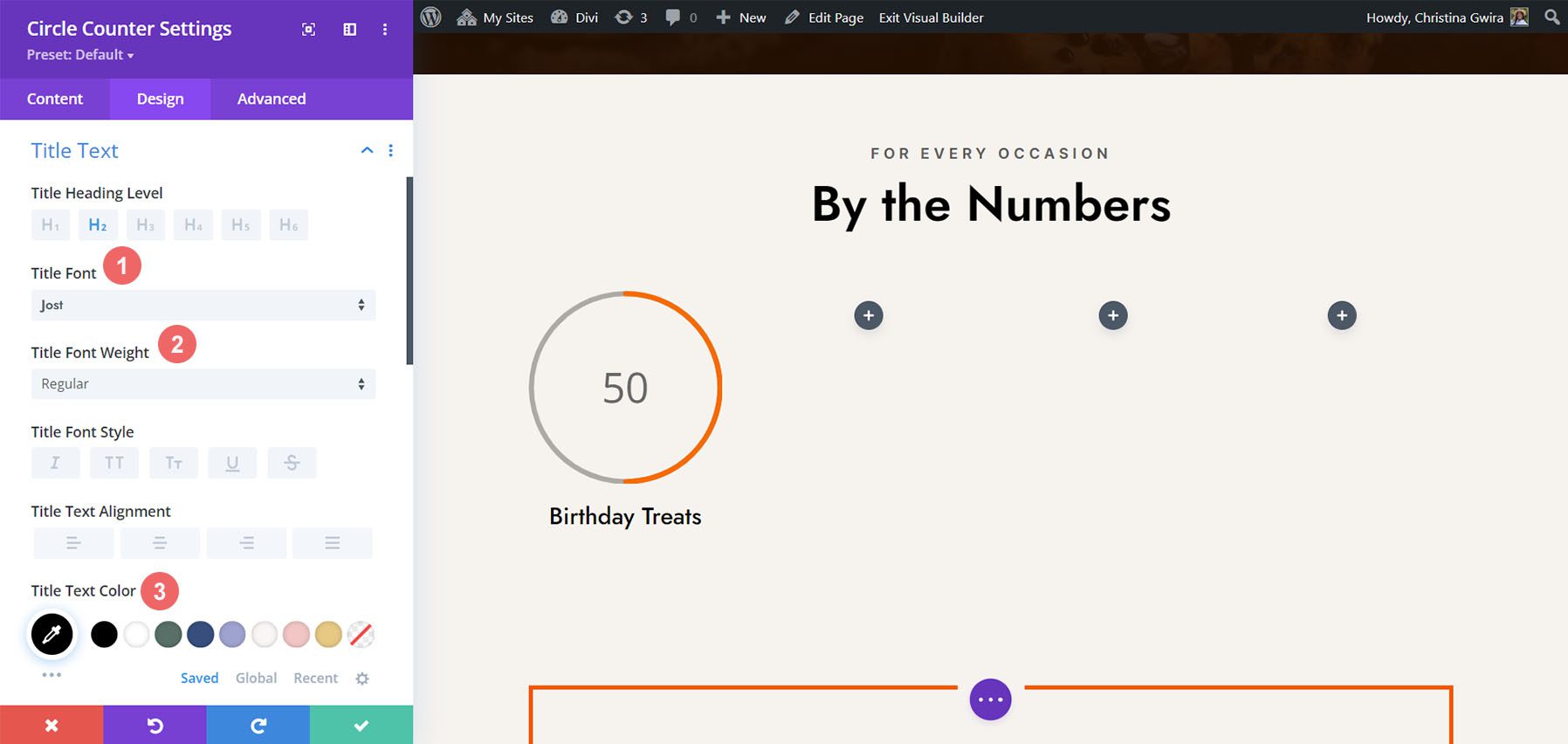
بالنسبة إلى نص العنوان ، سنستخدم الإعدادات التالية بعد النقر فوق علامة التبويب نص العنوان :
إعدادات نص العنوان:
- خط العنوان: Jost
- وزن خط العنوان: عادي
- لون نص العنوان: # 000000


تصميم نص الرقم.
سنستخدم نفس الخط واللون لنص الرقم. ومع ذلك ، سنقوم بتغيير الحجم. لدينا مساحة أكبر داخل وحدة عداد الدائرة نظرًا لأننا لا نستخدم علامة النسبة المئوية. سنستخدم هذا لصالحنا في تصميمنا. انقر فوق علامة التبويب Number Text ، وأدخل الإعدادات التالية:
إعدادات نص الرقم:
- رقم الخط: Jost
- وزن خط الرقم: عادي
- رقم نص اللون: # 000000
- حجم نص الرقم: 72 بكسل

مكرر وإنهاء
الآن وقد صممنا أول وحدة لعداد الدائرة ، يمكننا المضي قدمًا وتكرارها.

سننقل النسخ المكررة إلى الصف الخاص بهم ، ونقوم بتحديث المحتوى الموجود بالداخل للكشف عن منتجنا النهائي.

النمط الثالث مع حزمة تخطيط Divi Jewelry Designer
بالنسبة لهذا التصميم ، استخدمنا حزمة تخطيط Divi Jewelry Designer كنقطة انطلاق. أردنا إضافة قسم تعليمي إلى صفحة المنتج الخاصة بهذا التصميم ، وسنستخدم وحدة عداد الدائرة لعرض هذه المعلومات. سنقوم بتحويل قسم الشهادة في أسفل الصفحة إلى هذا.

إزالة الوحدات
كما هو الحال مع عملنا السابق ، نحتاج إلى الدخول وحذف الوحدات الحالية في هذا القسم.

تحديث القسم وتصميم الصف والهيكل
بالنسبة لحزمة التخطيط هذه ، نريد أيضًا تغيير خلفية القسم لإضافة بعض الاهتمام. انقر فوق رمز الترس في قائمة الإعدادات الزرقاء للقسم.

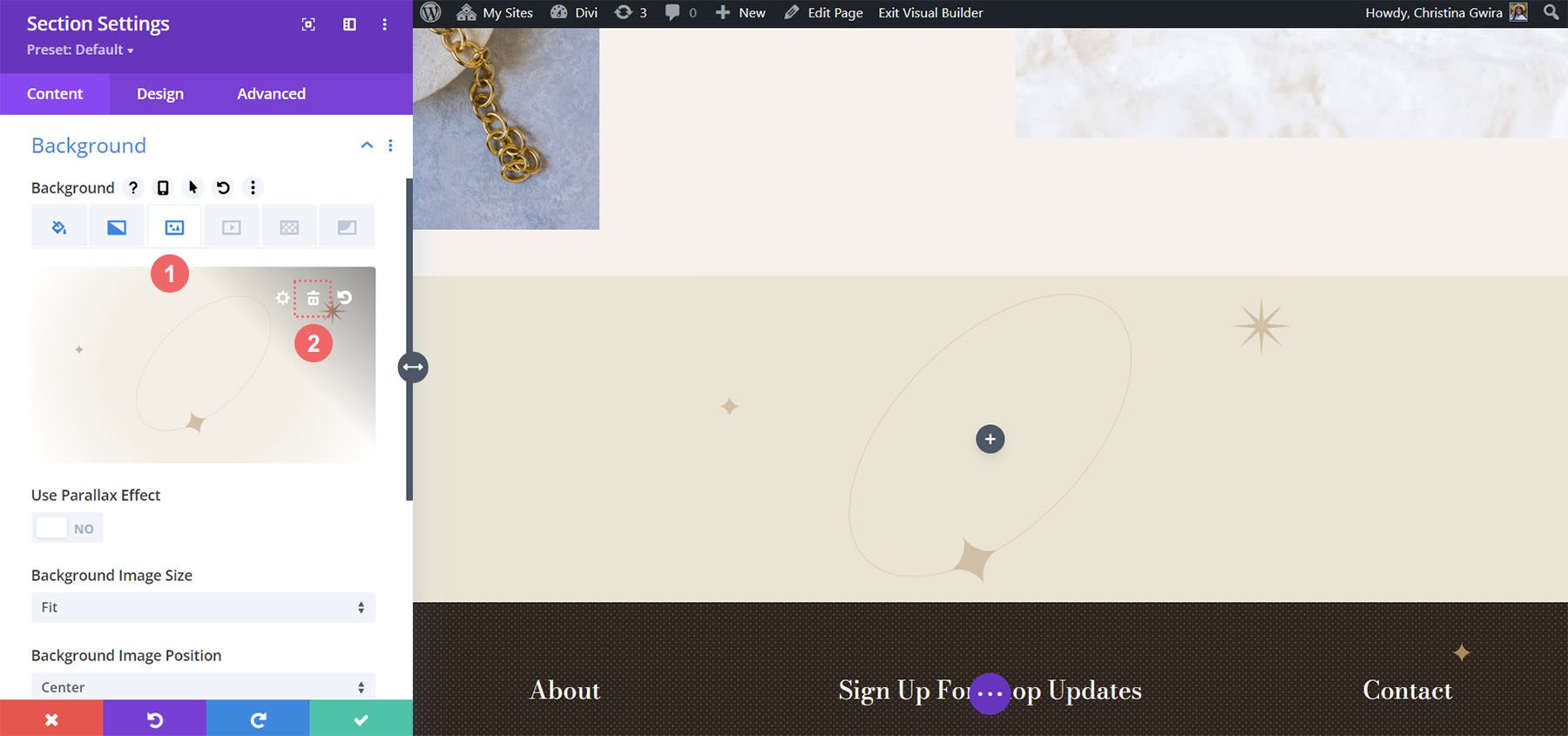
أولاً ، دعنا نزيل صورة الخلفية. انقر فوق علامة التبويب الخلفية . ثم اضغط على أيقونة الصورة . أخيرًا ، انقر فوق أيقونة سلة المهملات لإزالة صورة الخلفية.

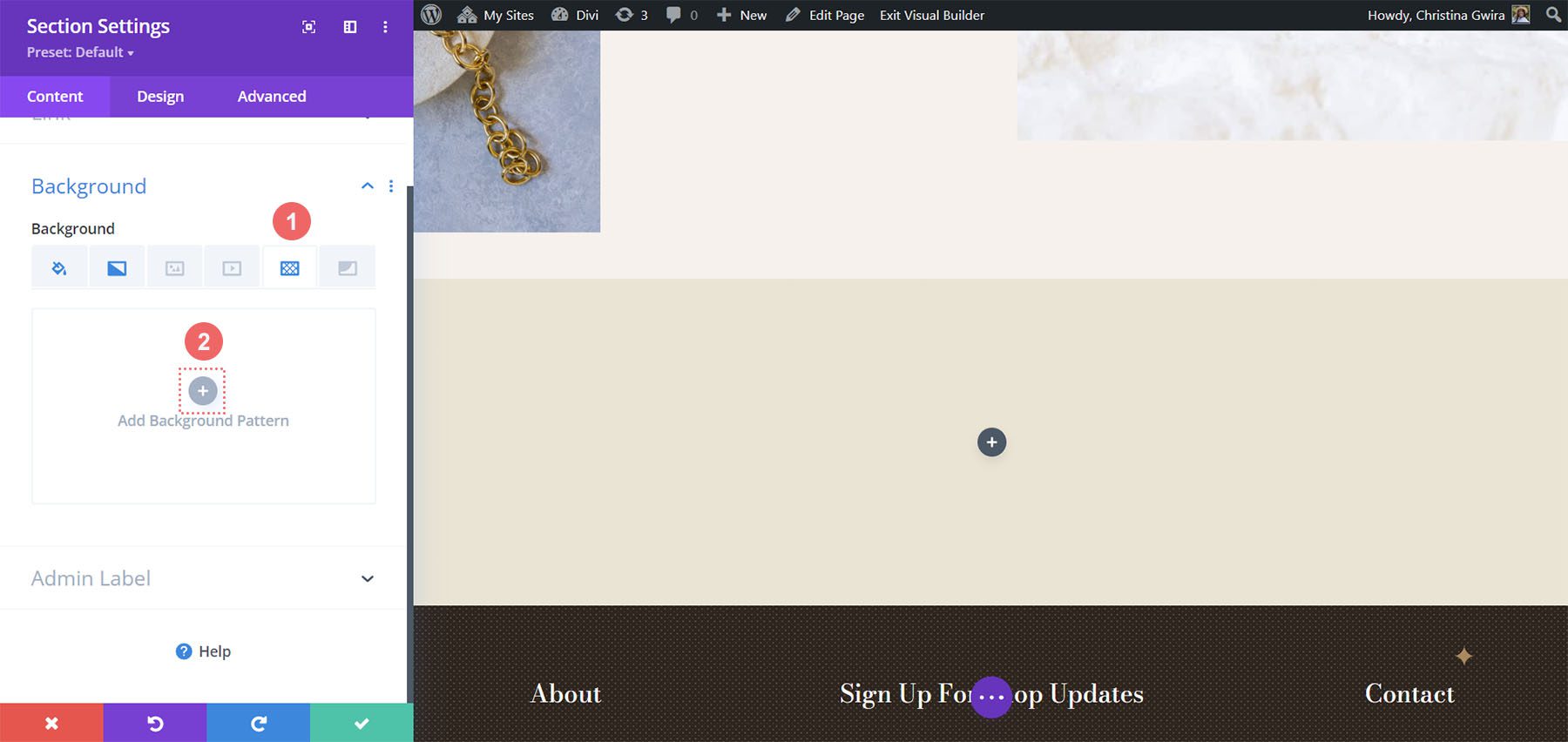
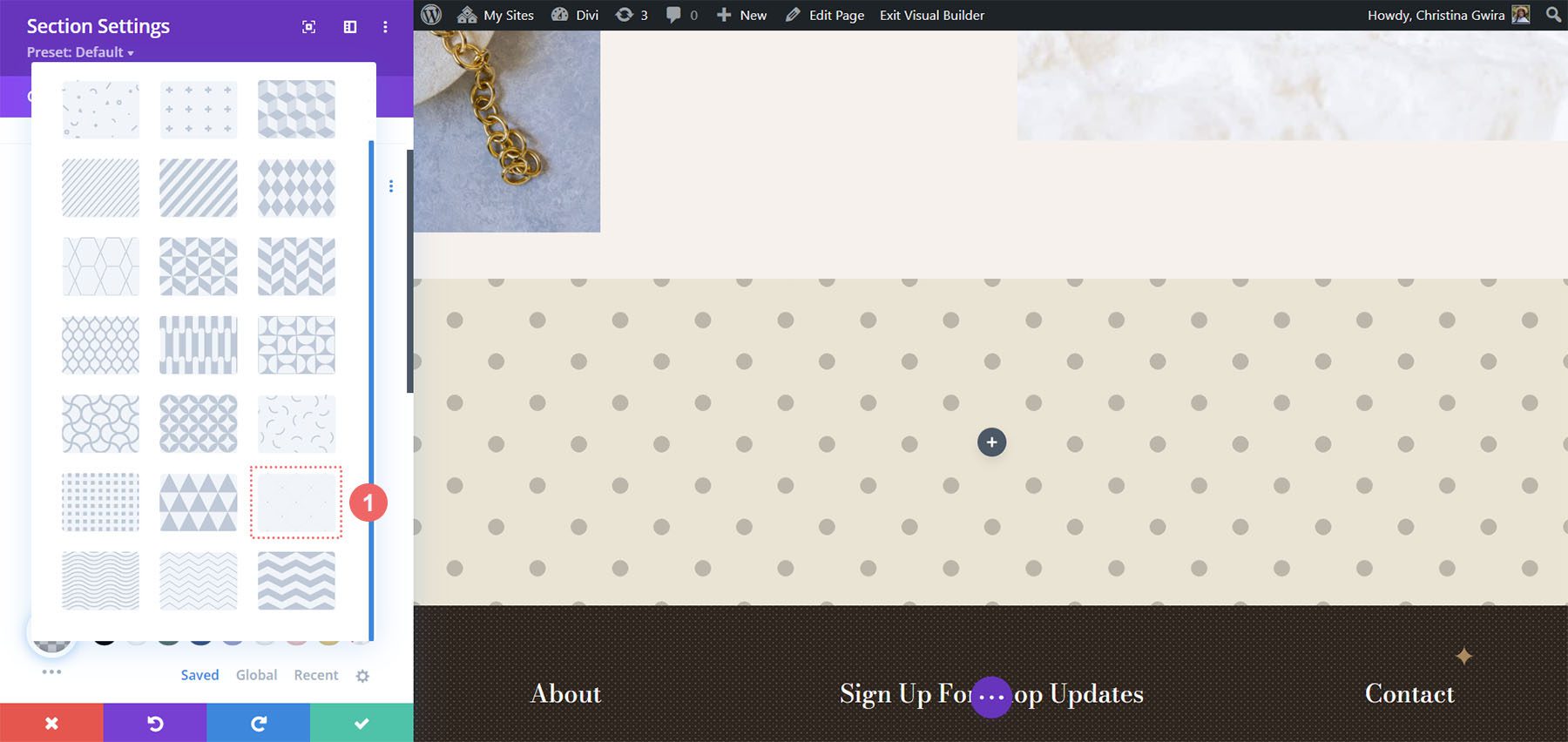
نريد ترك تدرج الخلفية واللون. الآن ، دعنا نضيف نمط خلفية إلى القسم. انقر على أيقونة نمط الخلفية . ثم ، انقر فوق رمز علامة الجمع لإضافة نمط الخلفية.

سنستخدم نمط الخلفية التالي.

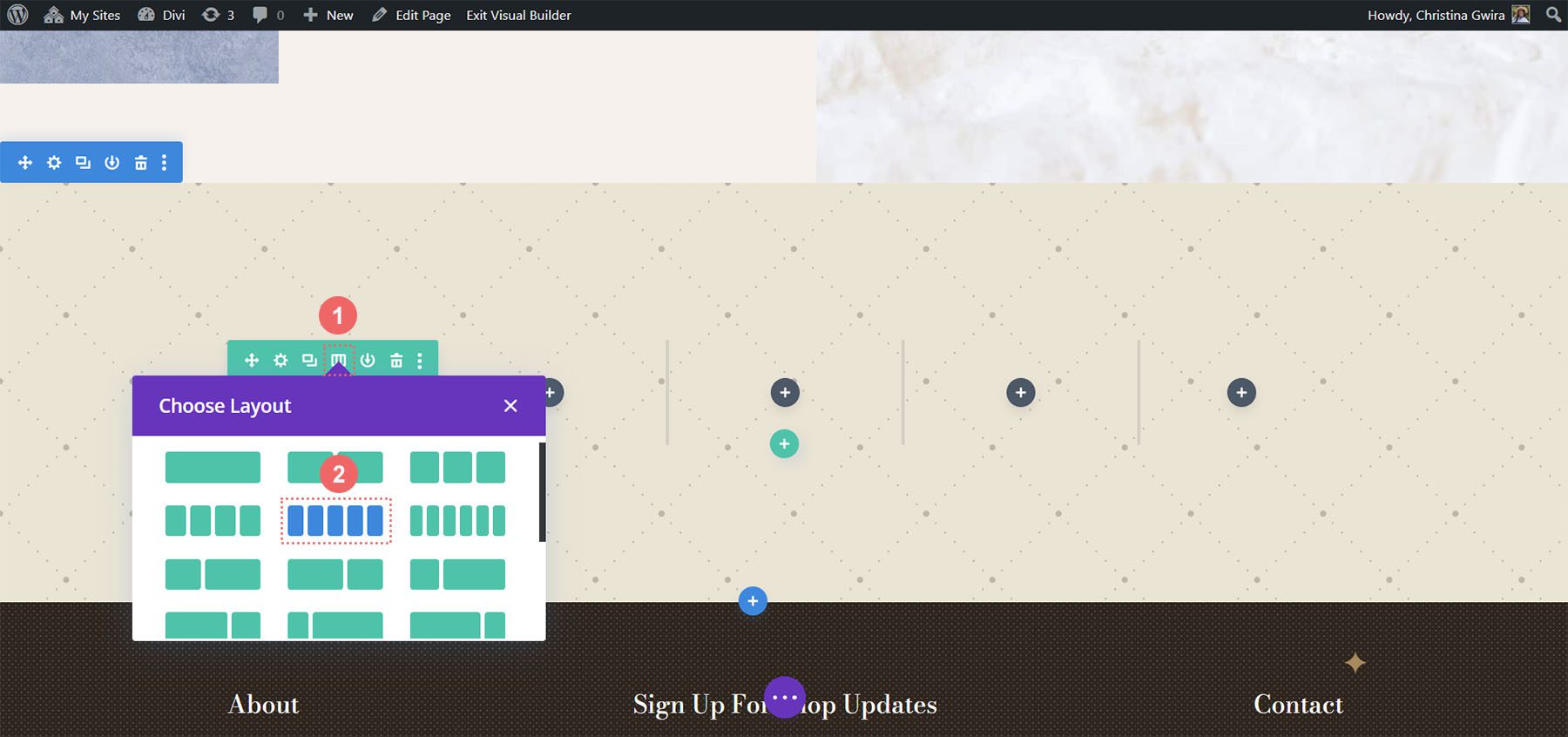
انقر فوق رمز الاختيار الأخضر لحفظ الإعدادات الخاصة بك للقسم. سنقوم الآن بتغيير عدد الأعمدة في صفنا. بالنسبة لهذا التصميم ، سيكون لدينا خمسة أعمدة لوحدات عداد الدائرة.

أضف وحدة الدائرة
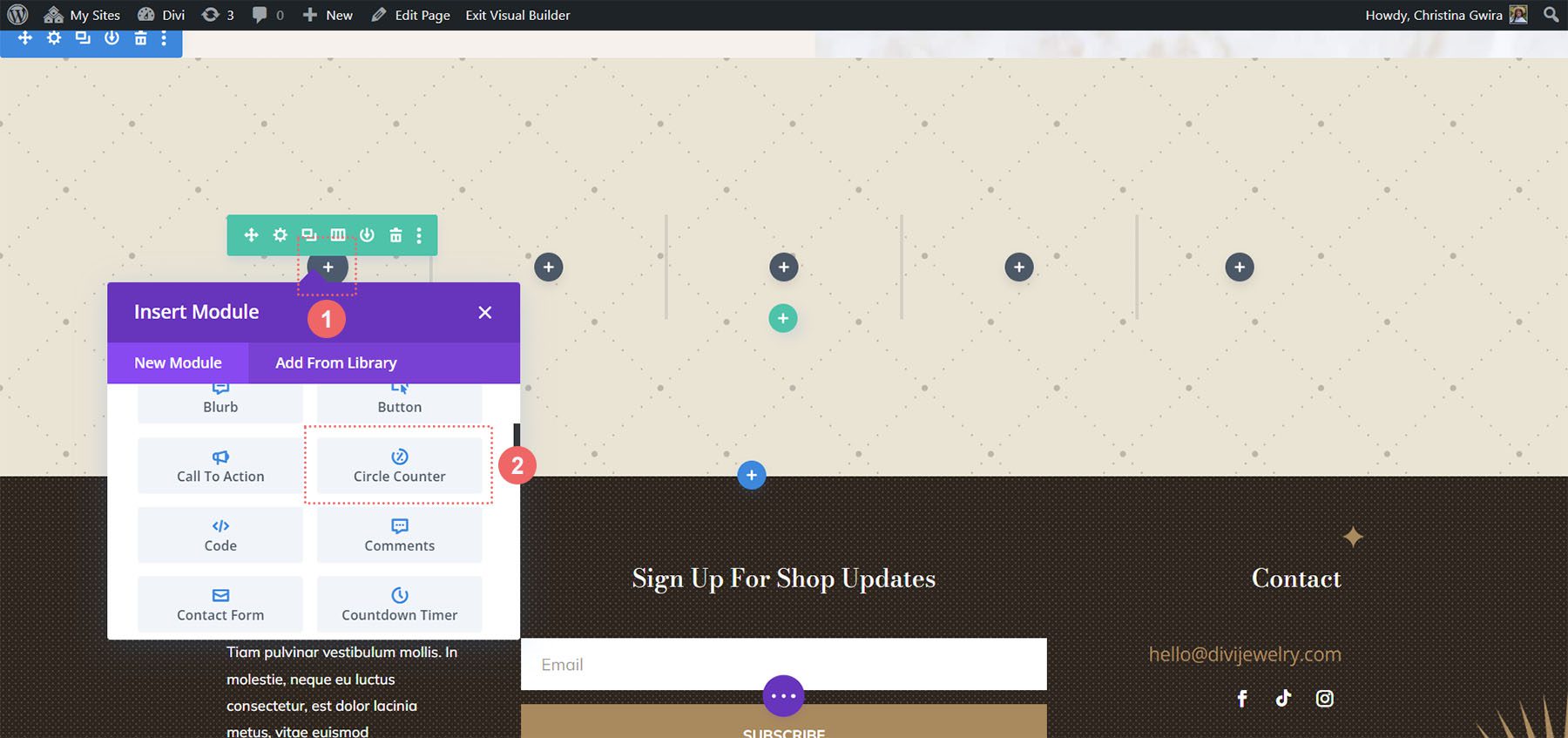
مع إنشاء الأعمدة والأقسام ، انقر فوق رمز زائد الرمادي لإضافة وحدة عداد الدائرة الخاصة بنا.

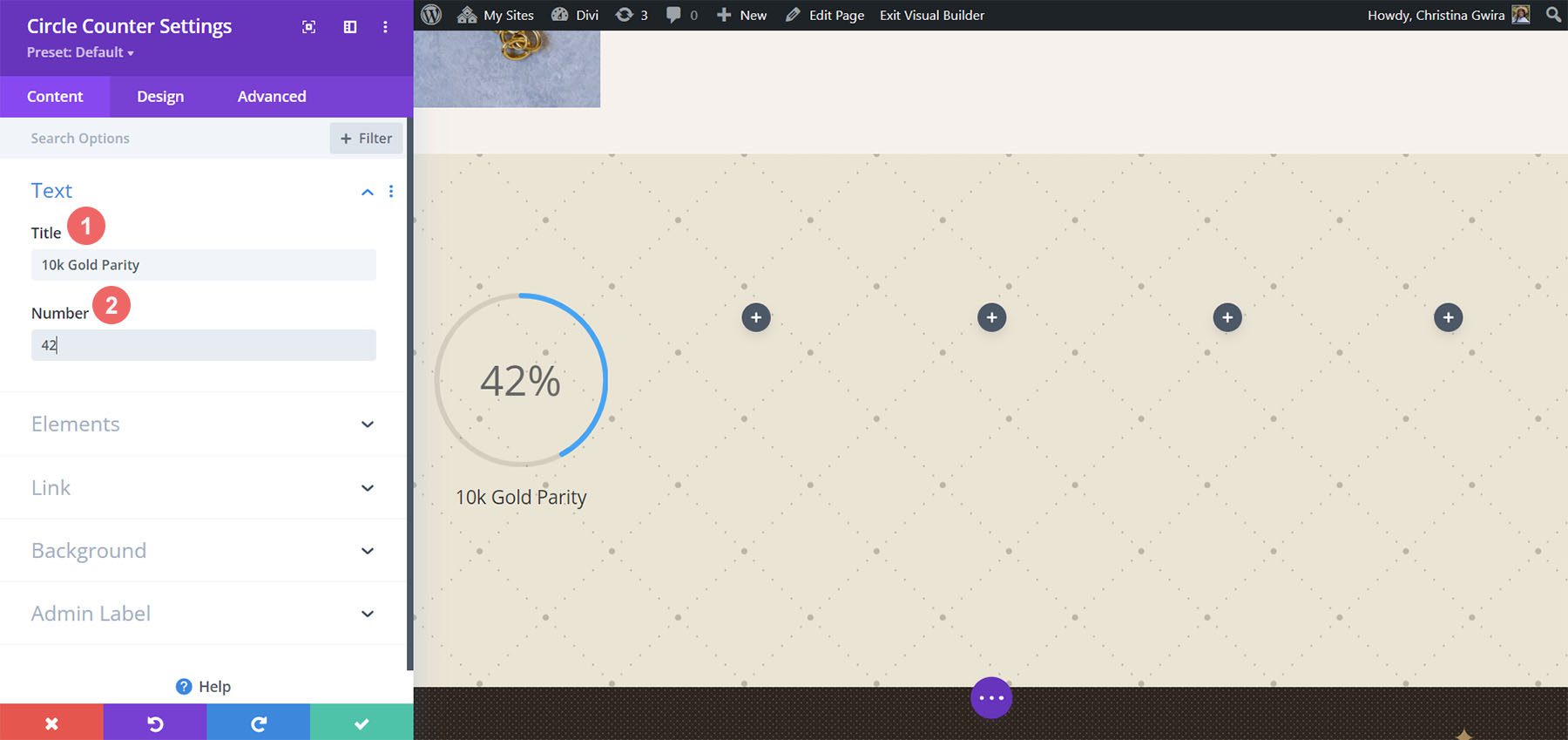
مع إضافة الوحدة إلى العمود ، كما كان من قبل ، نضيف المحتوى الخاص بنا. سنستخدم علامة النسبة المئوية في هذا التصميم.

صمم عدادات دائرتك
الآن ، سنبدأ في تصميم عداداتنا.
تبسيط الرسم البياني الدائري
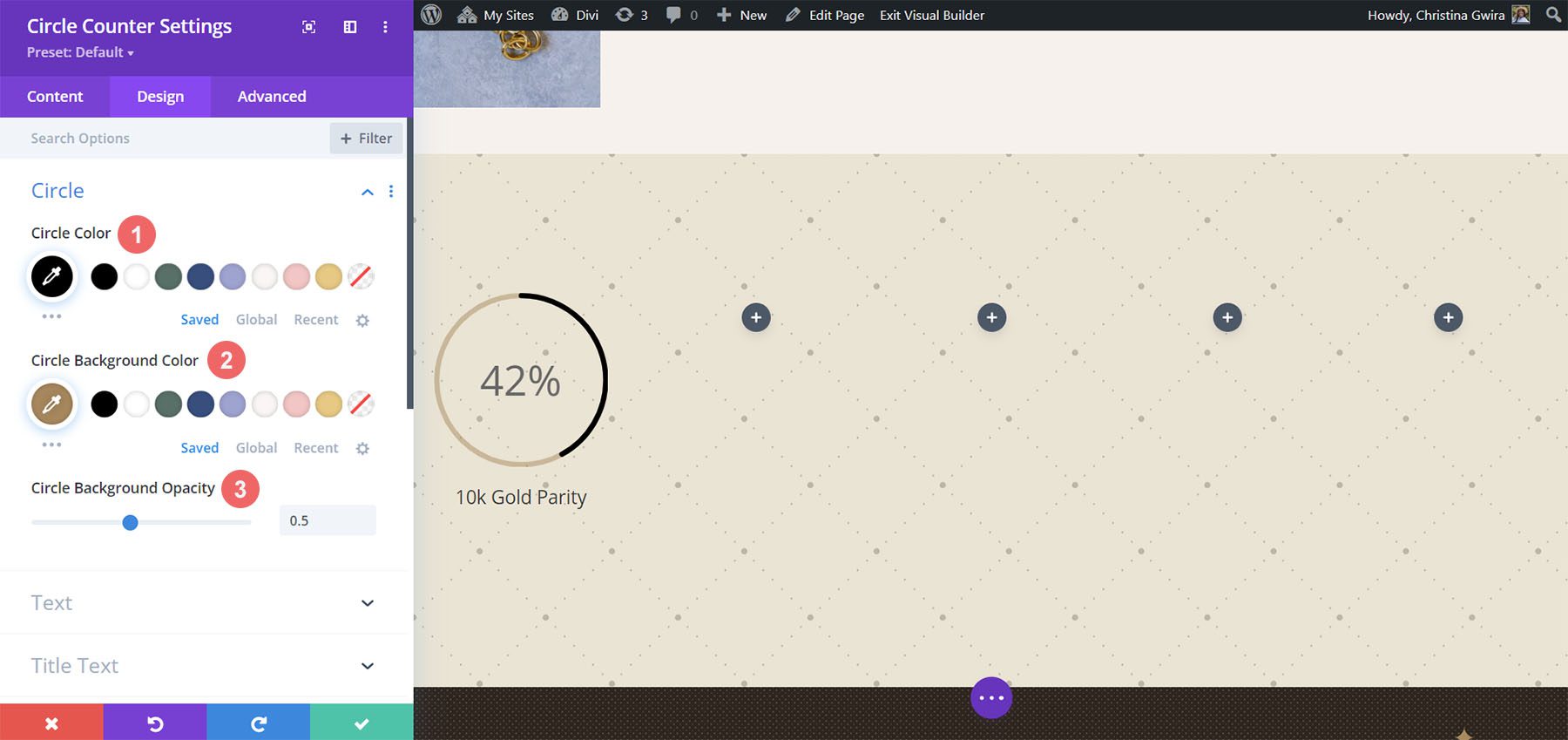
نبدأ أولًا بجزء الدائرة من العداد. سيتم استخدام الإعدادات التالية:
إعدادات تصميم الدائرة:
- لون الدائرة: # 000000
- لون خلفية الدائرة: # ac8961
- تعتيم خلفية الدائرة: 0.5

لاحظ كيف قمنا بتغيير تعتيم الخلفية لهذا التصميم. ذهبنا بلون بيج مشابه ، لكننا زدنا من التعتيم لإضافة جو من الفخامة لتصميمنا.
إضافة نمط إلى نص العنوان
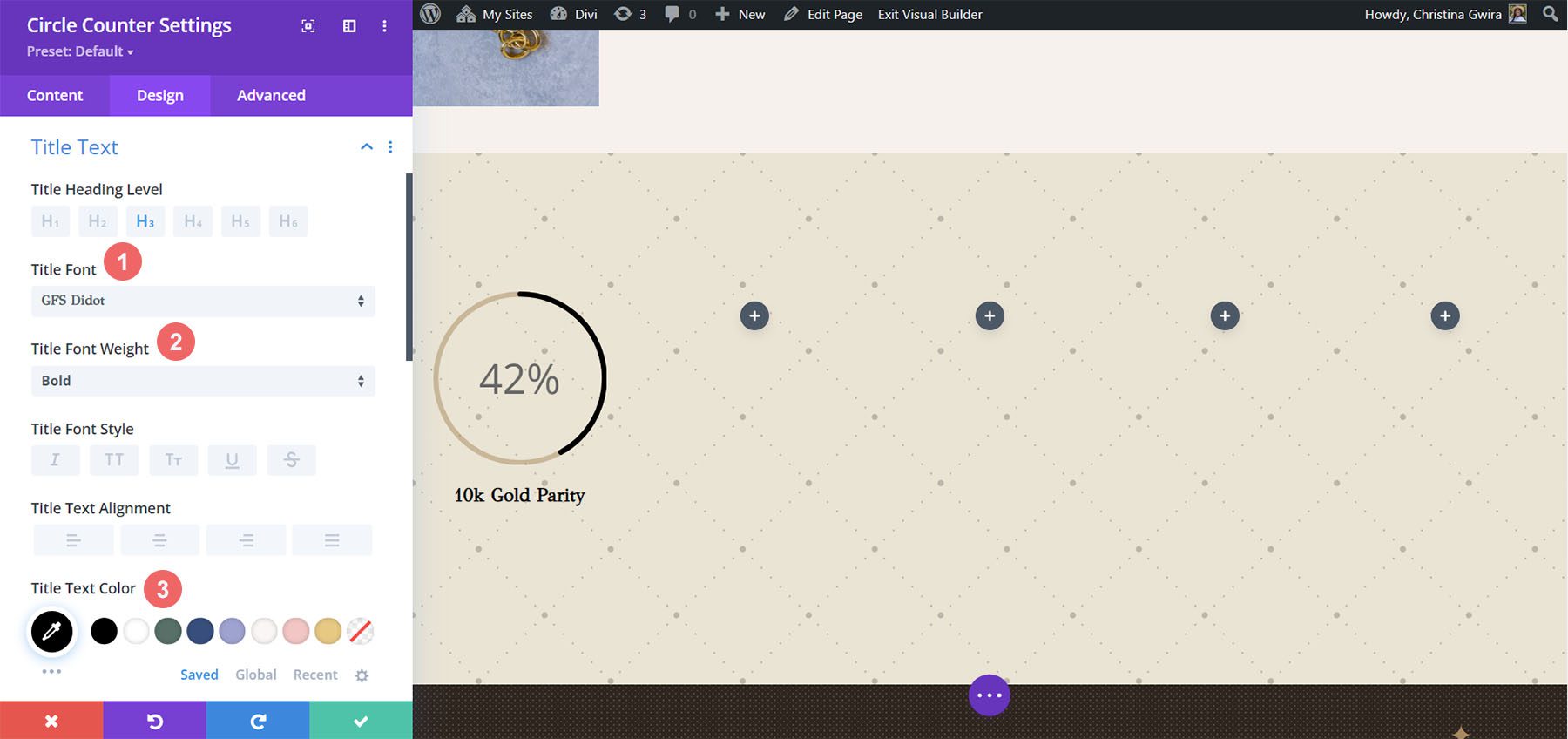
بالنسبة إلى نص العنوان ، سنستخدم نفس عائلة الخطوط المستخدمة في حزمة التخطيط. يمكنك العثور على الإعدادات بالنقر فوق علامة التبويب نص العنوان. أدناه ، ابحث عن الإعدادات التي تم استخدامها لتصميم نص العنوان:
إعدادات نص العنوان:
- خط نص العنوان: GFS Didot
- وزن خط العنوان: غامق
- لون نص العنوان: # 000000

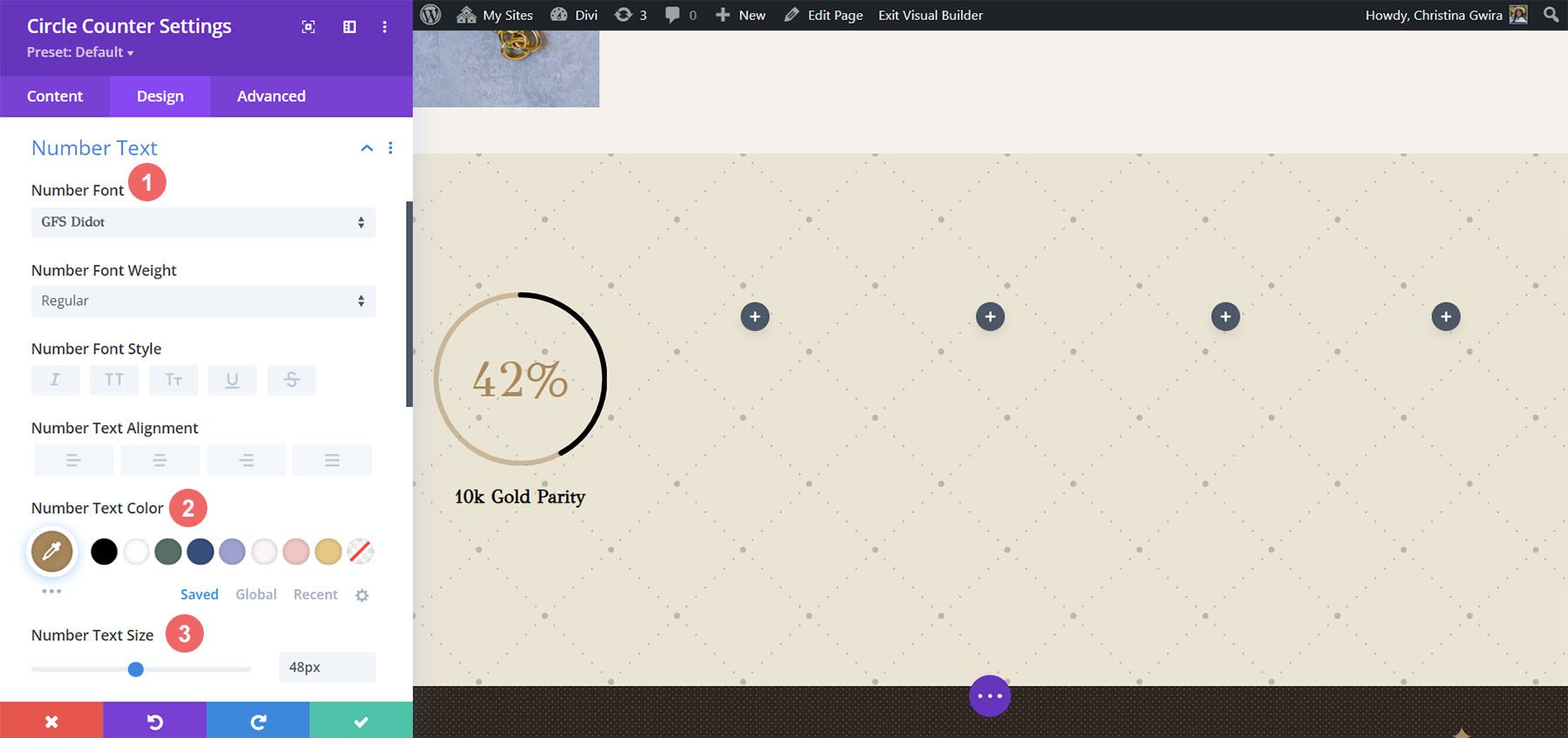
تصميم نص الرقم
بالنسبة إلى نص الرقم ، سنستخدم لونًا ذهبيًا لمعاودة الاتصال بالألوان المستخدمة في العلامة التجارية لحزمة التخطيط هذه. نضغط على علامة التبويب Number Text لإدخال الإعدادات التي سنستخدمها أدناه:
تنسيق نص رقمي:
- رقم الخط: GFS Didot
- رقم نص اللون: # ac8961
- حجم نص الرقم: 48 بكسل

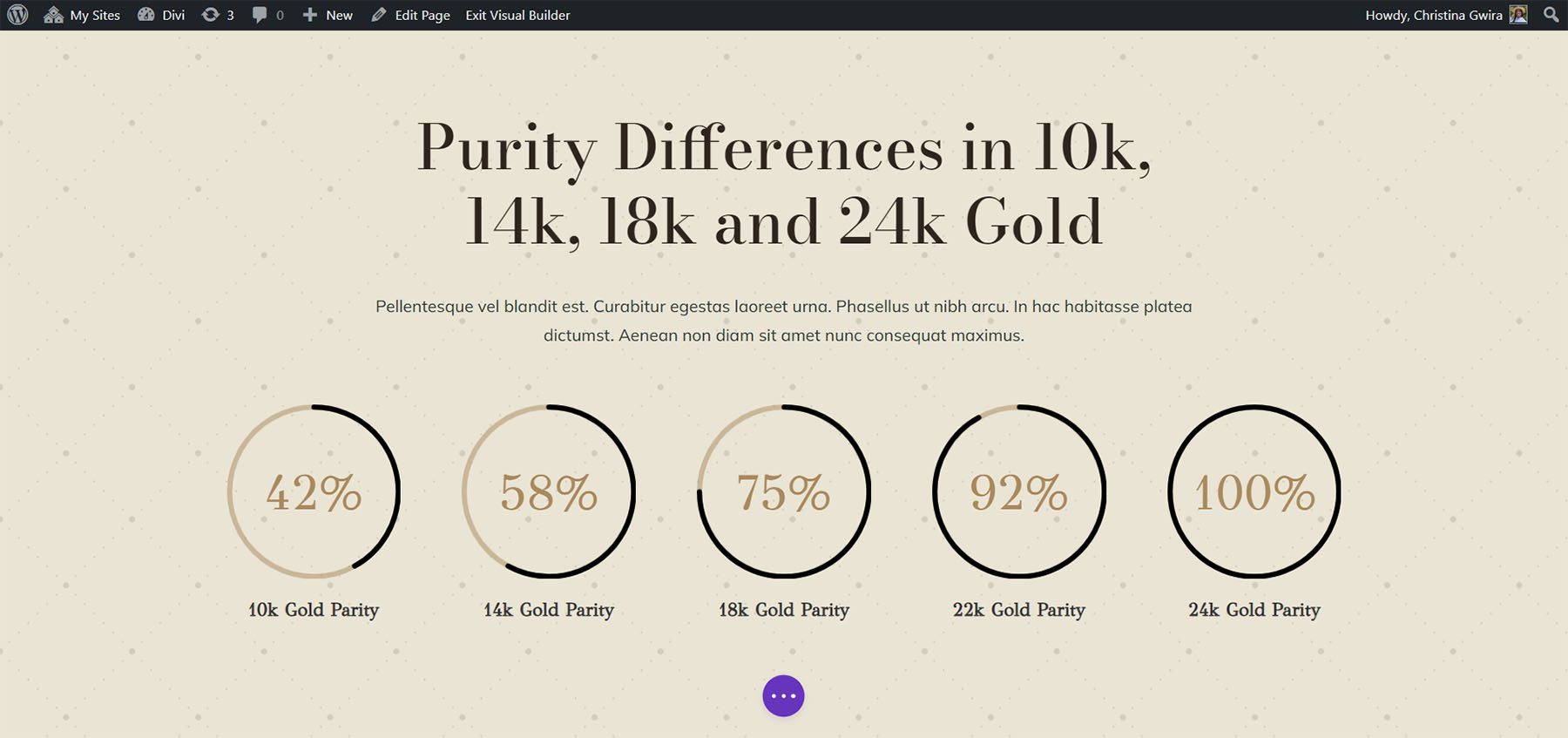
حفظ عملنا ونسخه
بمجرد إدخال كل هذه الإعدادات ، نضغط الآن على علامة الاختيار الخضراء في أسفل مربع الإعدادات. هذا سيوفر كل عملنا الشاق. الآن ، يمكننا تكرار الوحدة ، كما فعلنا في الأنماط السابقة ، وتعديل المحتوى بالبيانات المتبقية.

أضفنا أيضًا بعض الوحدات النصية في صف آخر أعلى وحدات الدائرة لدينا لإضافة سياق إلى نقاط البيانات الخاصة بنا.
في التصميم القادم!
ديزاين فور قدم ديفي هوستل
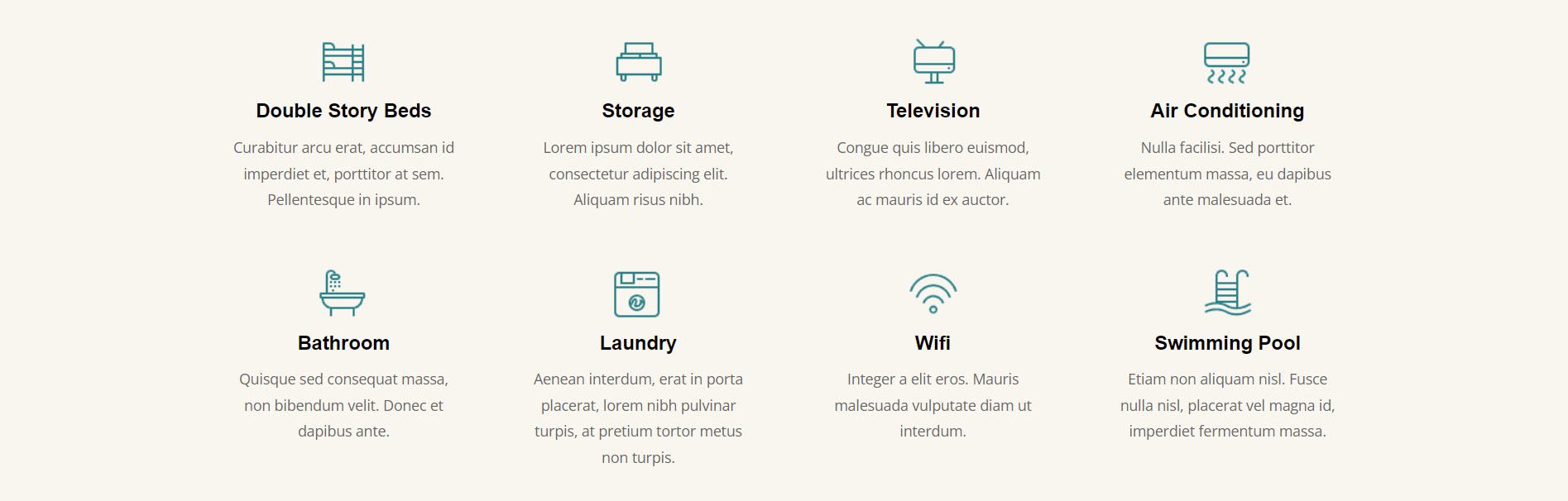
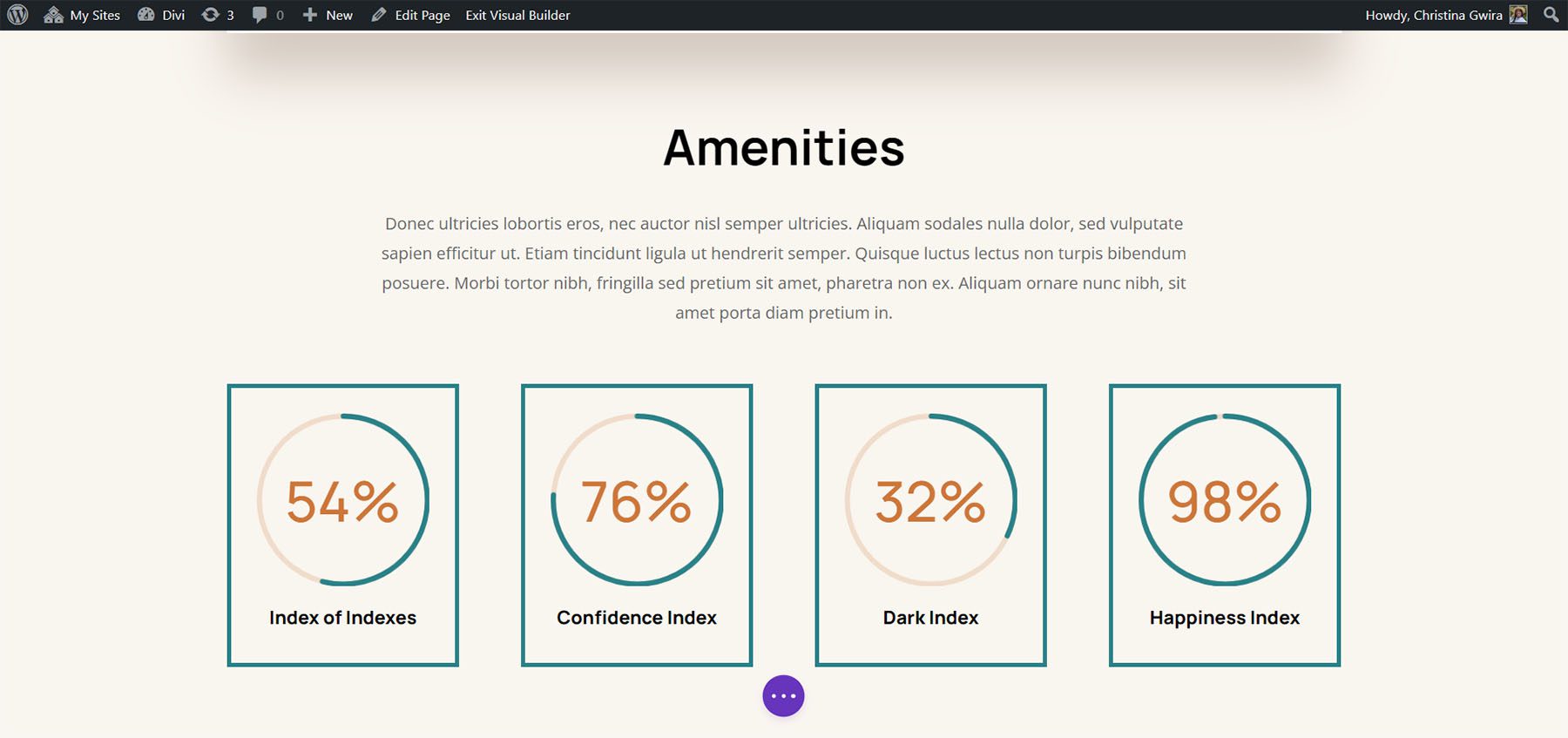
سنستخدم حزمة Divi Hostel Layout Pack لتصميمنا الرابع لهذا المنشور. على وجه التحديد ، سنقوم بتعديل قسم وسائل الراحة في قالب الصفحة المقصودة.

إزالة الوحدات من القسم
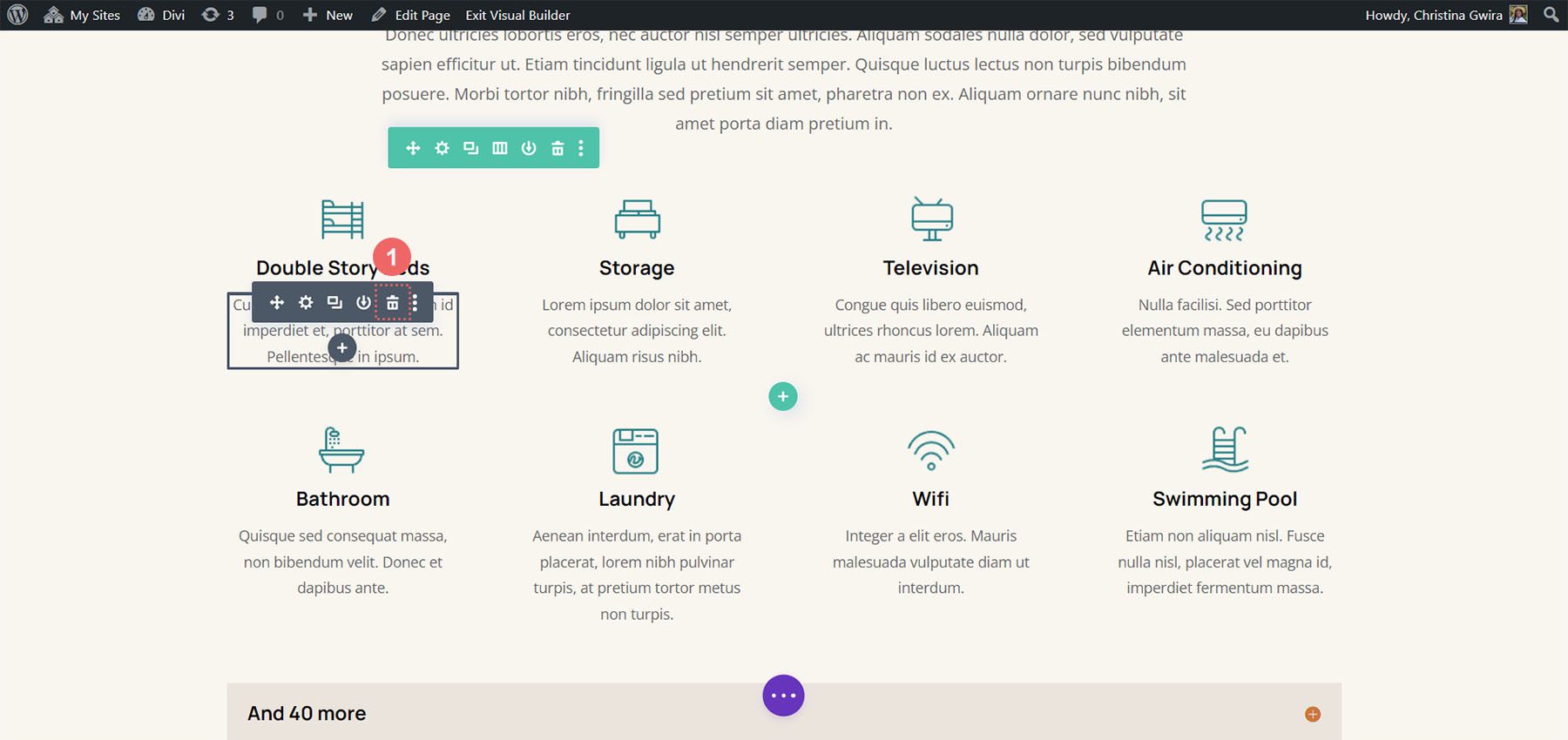
للتحضير لوحدة الدائرة الخاصة بنا ، نحتاج إلى إزالة الوحدات الموجودة داخل القسم.

نريد أن يكون لدينا أربعة أعمدة لوحدات الدائرة الخاصة بنا ، لذلك سنترك بنية الصف كما هي.
أضف وحدة الدائرة
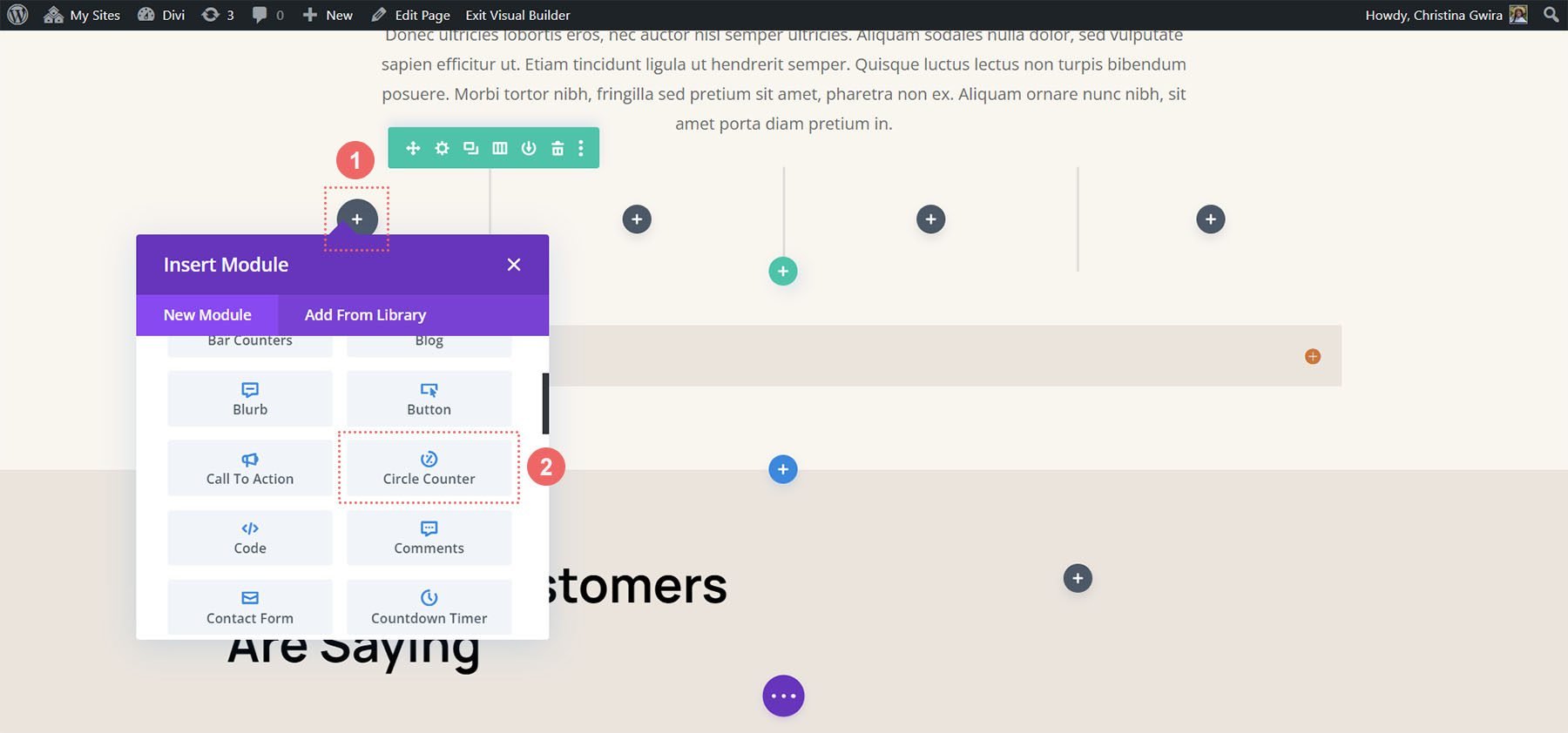
انقر فوق رمز زائد الرمادي لإضافة وحدة عداد الدائرة إلى العمود الأول من الصف.

إضافة محتوى
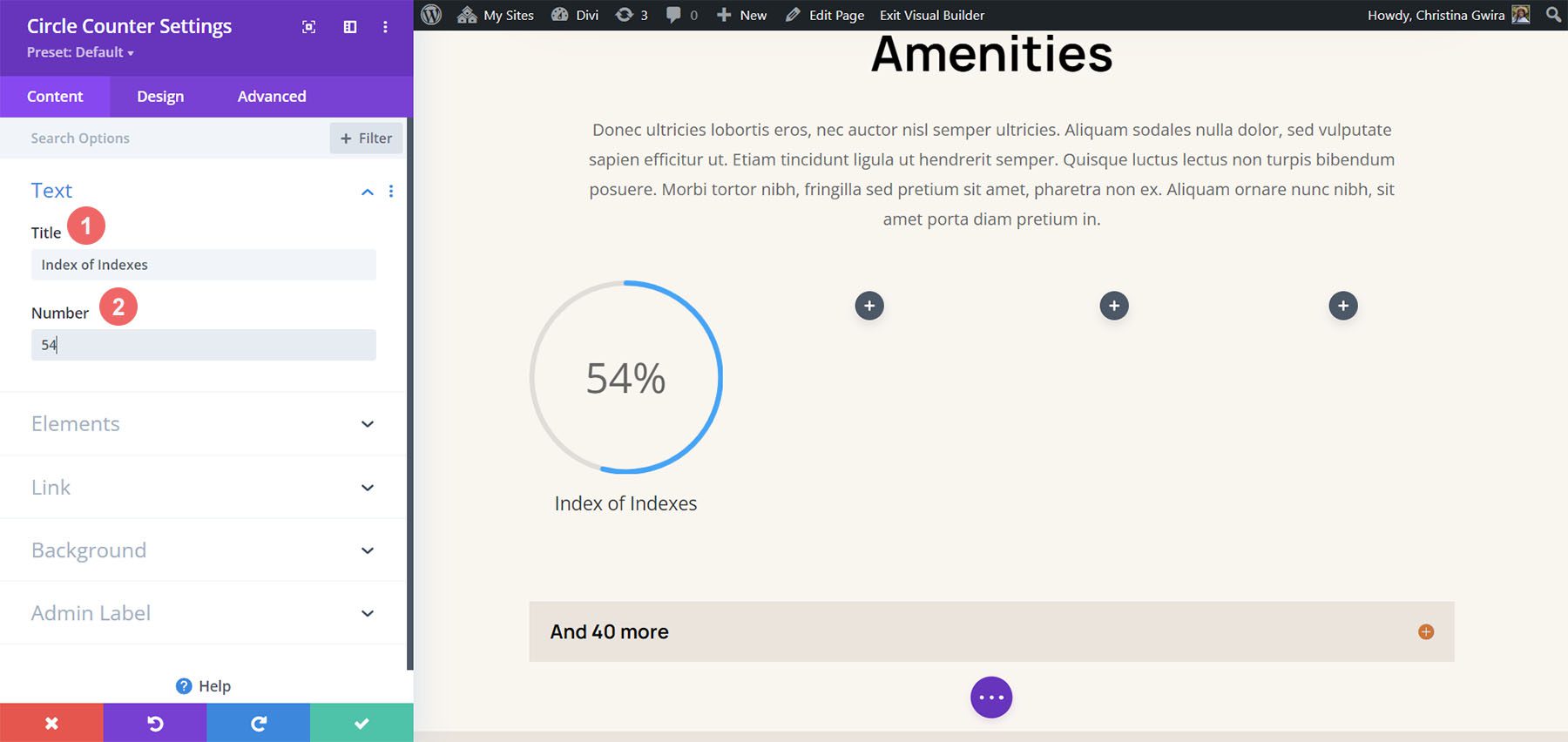
بمجرد دخولك إلى علامة التبويب "المحتوى" في إعدادات الوحدة النمطية ، أضف العنوان ونقطة البيانات.

ابدأ في تصميم وحدة عداد الدائرة
قم بالتبديل إلى علامة التبويب Design لبدء تصميم وحدة عداد الدائرة. سنبدأ بالرسم البياني الدائري.
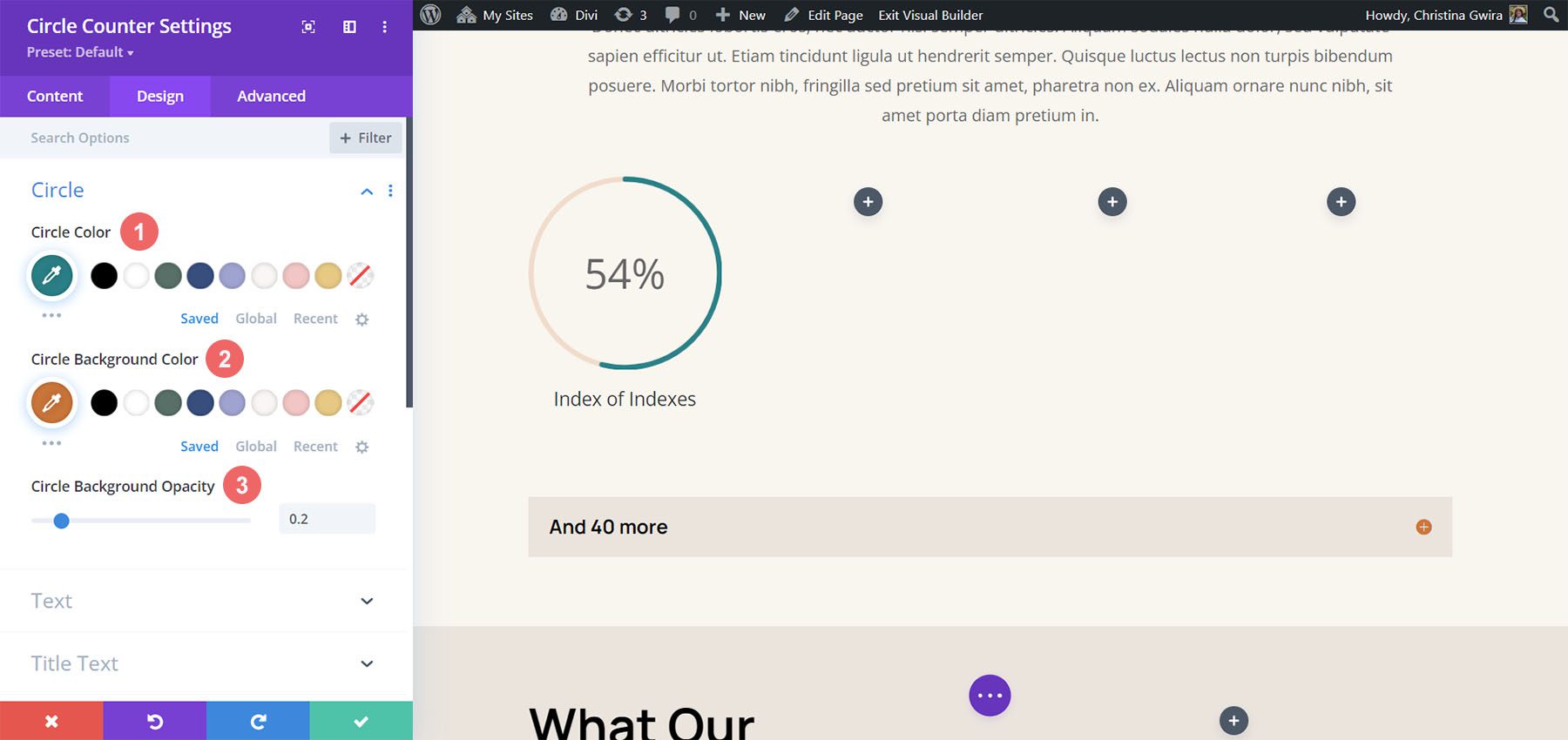
تصميم دائرة وحدة عداد الدائرة
سنستخدم الإعدادات التالية لتصميم الرسم البياني للدائرة للوحدة:
إعدادات تصميم الدائرة:
- لون الدائرة: # 008186
- لون خلفية الدائرة: # d37643
- تعتيم خلفية الدائرة: 0.2

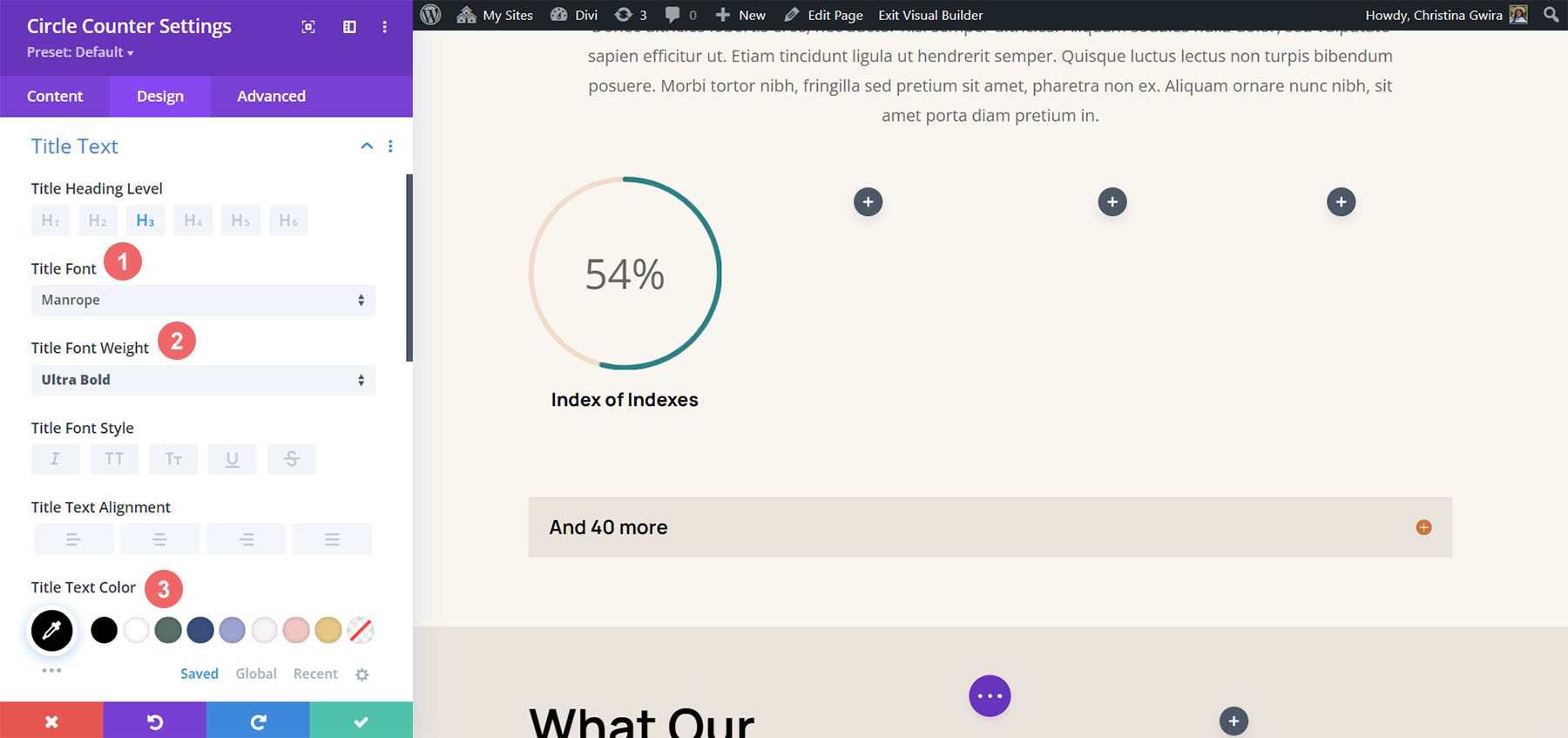
تنسيق نص العنوان
بعد ذلك ، سننتقل إلى تصميم نص العنوان للوحدة. سنستخدم الإعدادات التالية:
إعدادات نص العنوان:
- خط نص العنوان: مانروب
- وزن خط العنوان: غامق للغاية
- لون نص العنوان: # 000000

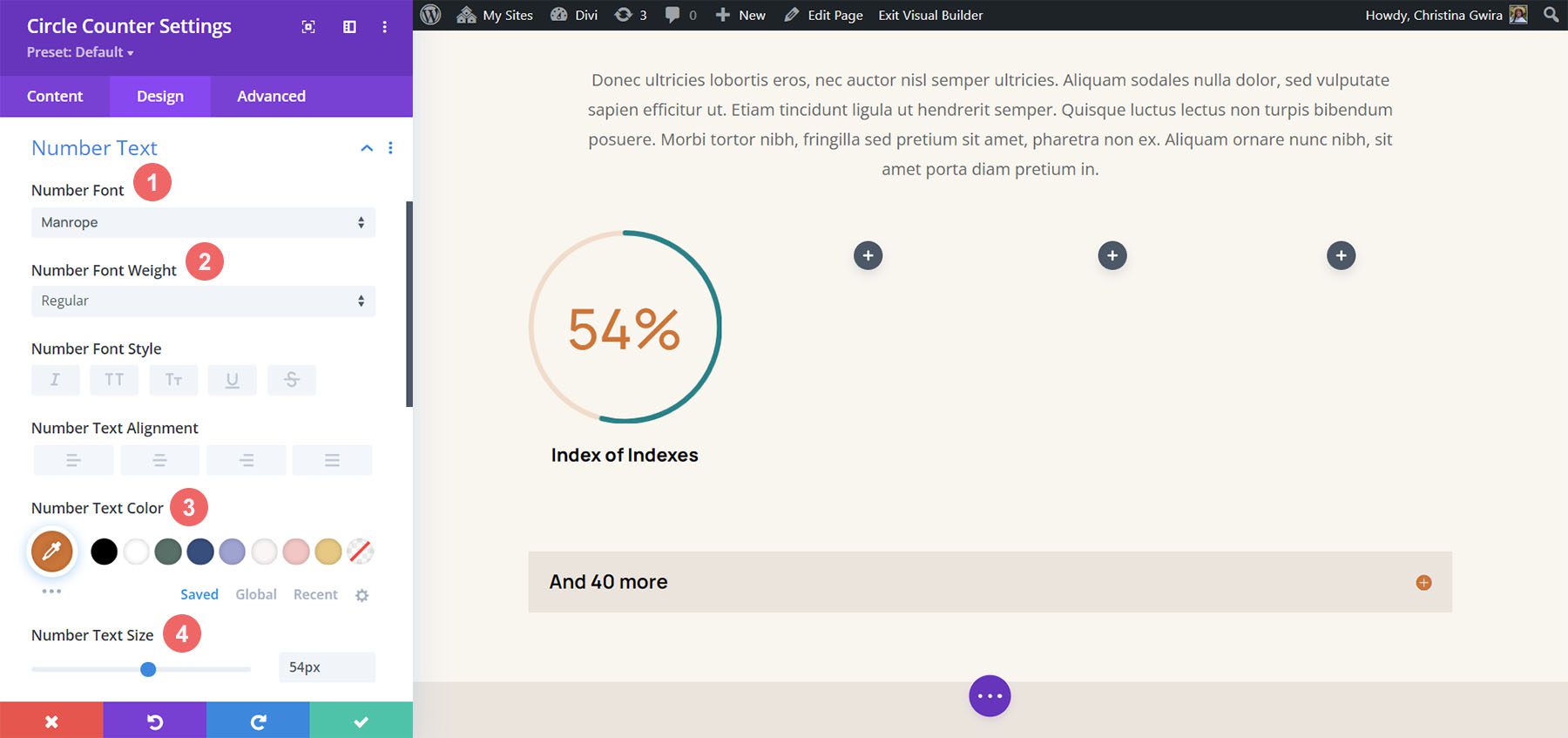
أنماط نص الأرقام
أخيرًا ، سنقوم بتصميم الرقم داخل وحدة عداد الدائرة. الإعدادات التي سنستخدمها هنا:
تنسيق نص رقمي:
- رقم الخط: Manrope
- رقم الخط: عادي
- رقم نص اللون: # d37643
- حجم نص الرقم: 54 بكسل

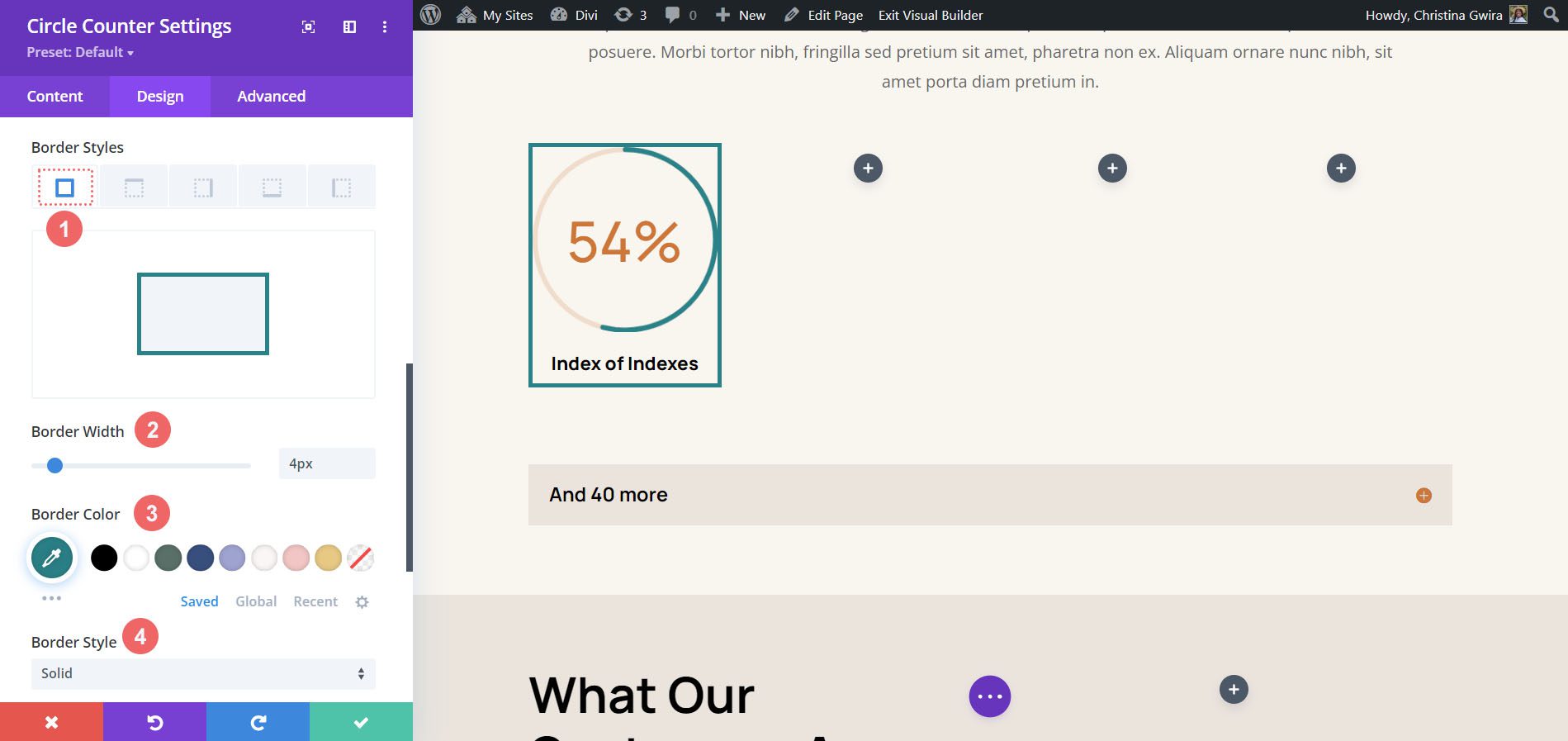
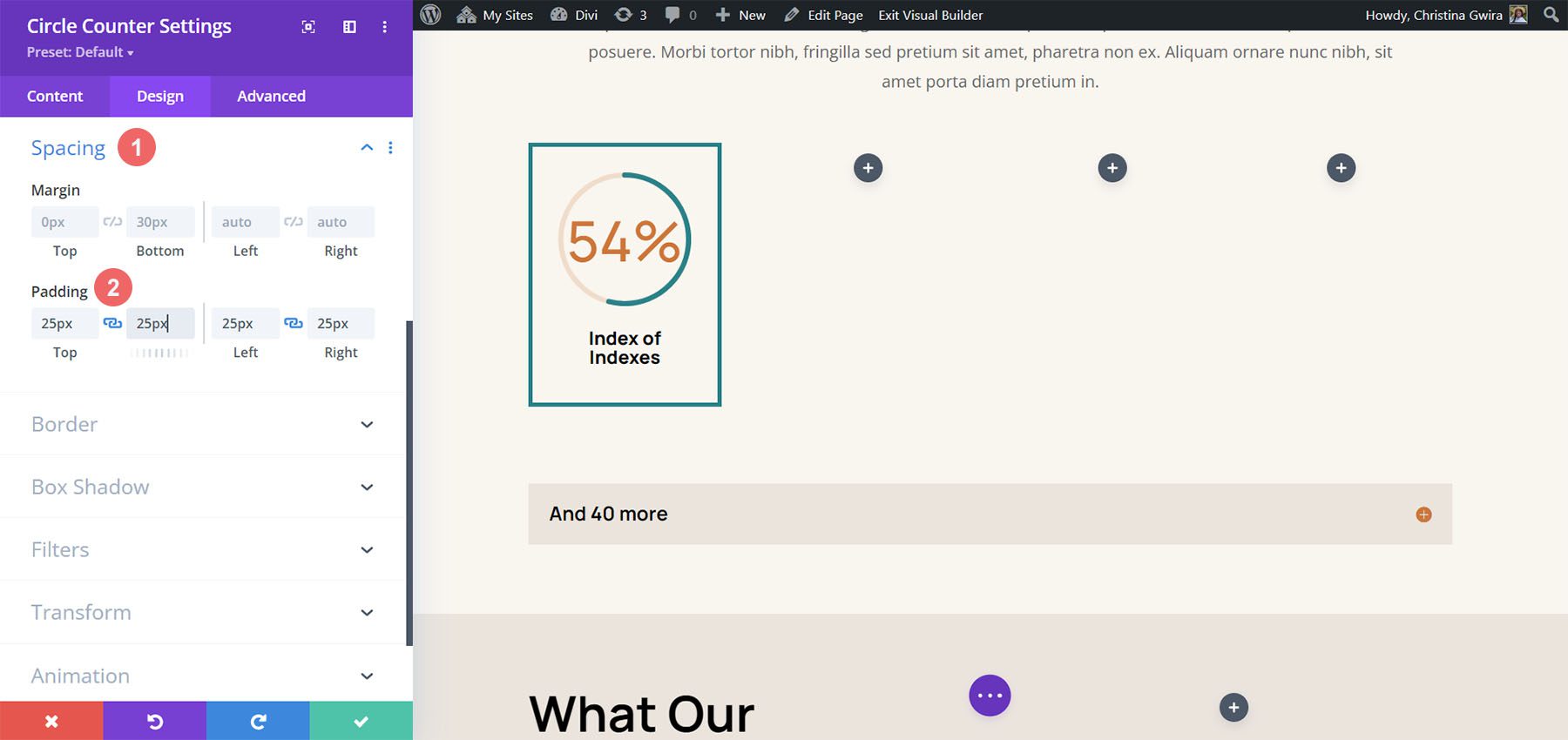
أضف الحدود والحشو
دعنا نضيف حدًا وبعض التباعد إلى الوحدة النمطية لإضافة بعض الاهتمام إلى وحدة عداد الدائرة. ضمن علامة التبويب تصميم إعدادات عداد الدائرة ، انقر فوق علامة التبويب الحدود . هناك ، فيما يلي الإعدادات التي يجب استخدامها:
إعدادات الحدود:
- الحدود: كل الحدود
- عرض الحدود: 4 بكسل
- لون الحدود: # 008186
- نمط الحدود: صلب

كما ترى ، نحتاج إلى إضافة بعض الحشو إلى الوحدة النمطية حتى لا تلتصق الحدود بالوحدات النمطية. أولاً ، نضغط على علامة التبويب Spacing . بعد ذلك ، سنستخدم حشوة 25 بكسل لجميع الجوانب.

تكرار وتحديث الوحدة النمطية الخاصة بك
لتوفير الوقت ، سنستخدم قائمة النقر بزر الماوس الأيمن لتكرار عملنا النهائي للأعمدة الأخرى. انقر بزر الماوس الأيمن فوق وحدة عداد الدائرة النهائية ، وانقر فوق رمز النسخ . قم بتحديث المحتوى حسب الحاجة لاحتياجاتك.

مثال أخير: متجر ألعاب Divi
في مثالنا الأخير على تصميم وحدة Divi's Circle Counter ، سنستخدم حزمة Toy Store Layout Pack. سنقوم بتعديل تخطيط الصفحة الرئيسية داخل الحزمة ، على وجه التحديد ، قسم الدعوة إلى اتخاذ إجراء في أسفل الصفحة.

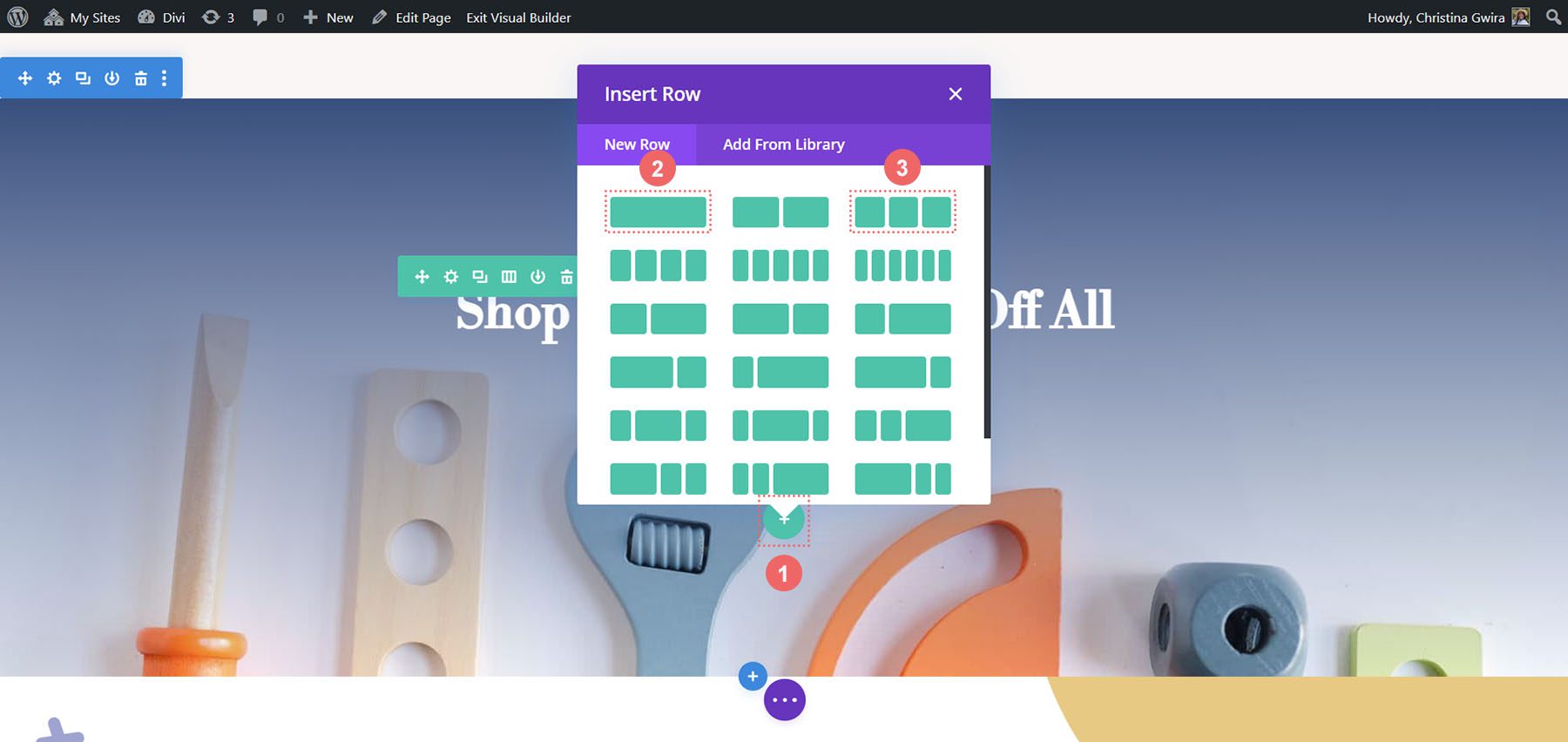
إضافة صفوف إلى القسم
على عكس الأمثلة السابقة ، سنضيف صفين إلى هذا القسم. سيكون هذا الصف حيث سنضيف وحدات عداد الدائرة الخاصة بنا. لإضافة صف جديد ، مرر الماوس فوق الصف وانقر على رمز زائد الأخضر . افعل هذا مرتين.

ثم انقل وحدة الأزرار من الصف الأول إلى الصف الثالث. لذلك ، لدينا ثلاثة صفوف داخل هذا القسم الآن: الصف الأول سيحتوي على عبارة الحث على اتخاذ إجراء ، وسيظل القسم فارغًا (في الوقت الحالي) ، وسيحتوي الصف الثالث على الزر.

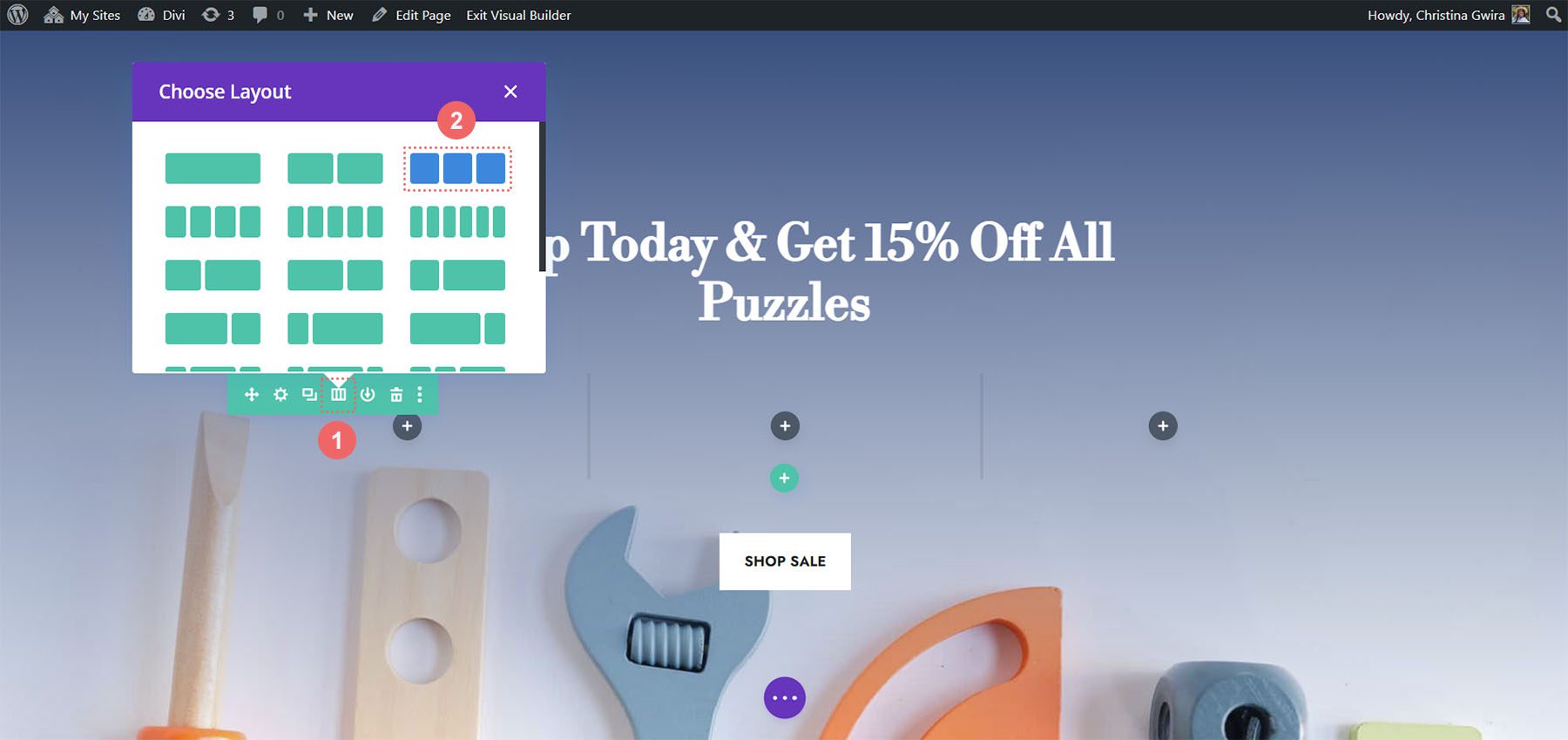
تغيير هيكل العمود وإضافة وحدة نمطية
الآن ، دعنا نغير هيكل الصف الذي سيحتوي على وحدة عداد الدائرة. للقيام بذلك ، قم بالتمرير فوق رمز الشبكة في قائمة الصف الأخضر. حدد الهيكل المكون من 3 أعمدة ، وسنضيف ثلاث وحدات إلى هذا الصف.

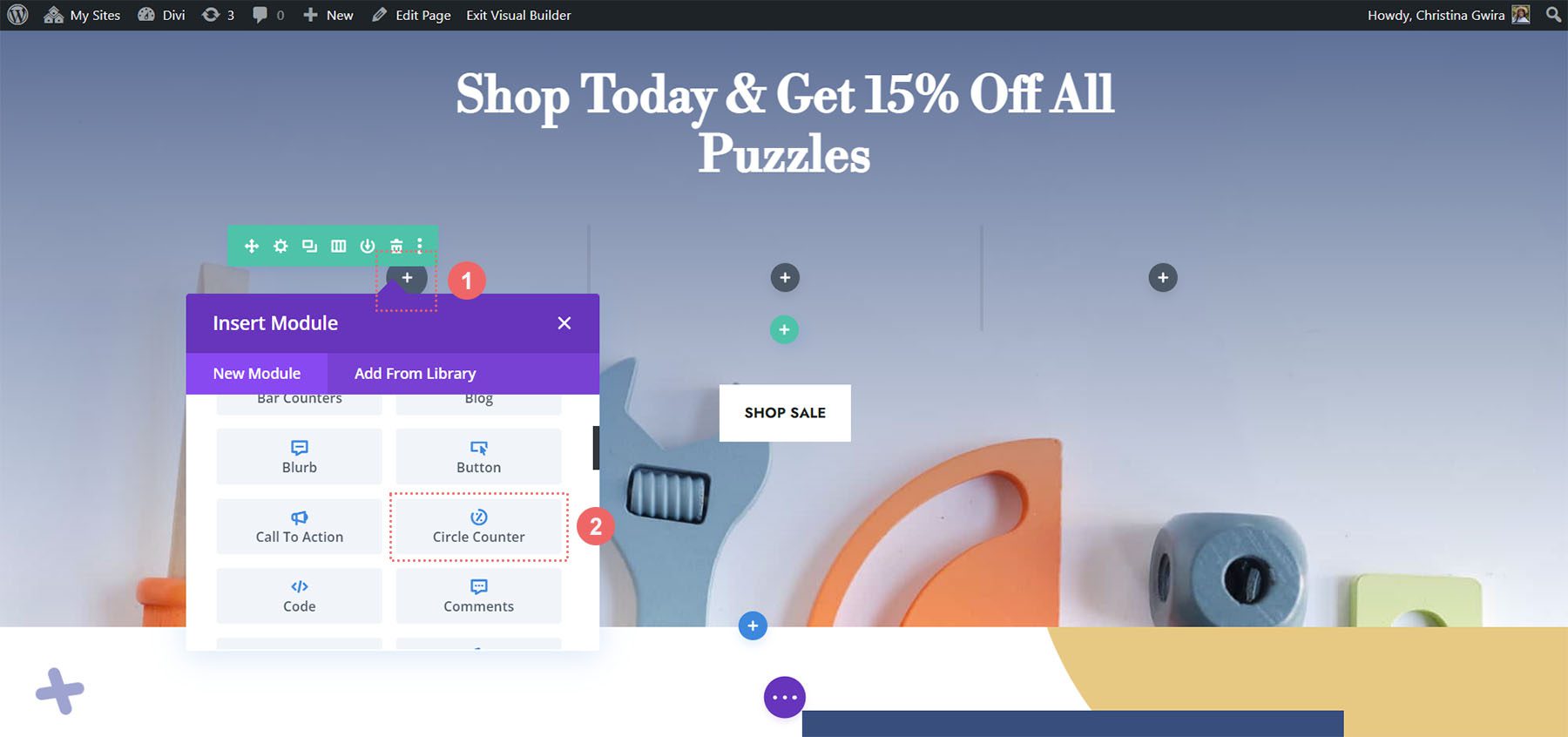
في الأعمدة الأولى ، سنقوم بإضافة وحدة عداد الدائرة عن طريق النقر فوق رمز زائد الرمادي ، ثم النقر فوق رمز وحدة عداد الدائرة .

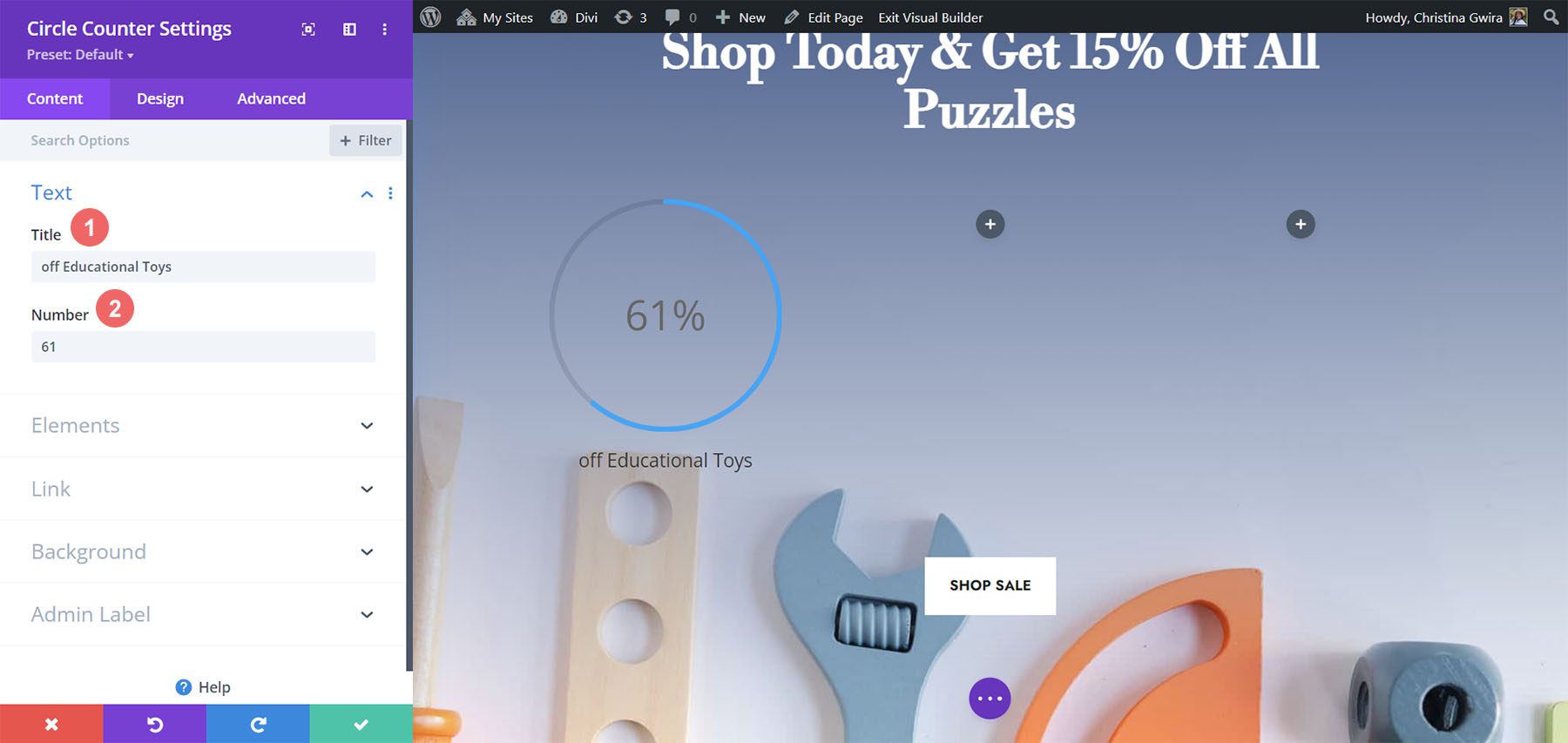
إضافة محتوى إلى وحدة عداد الدائرة
الآن ، سنقوم بإضافة المحتوى والبيانات الخاصة بنا إلى وحدة عداد الدائرة.

نمط وحدة عداد الدائرة
كما هو الحال مع الأمثلة السابقة ، ننتقل إلى علامة التبويب "تصميم" لتصميم نص العنوان ونص الرقم والمزيد. ومع ذلك ، سنفعل شيئًا مختلفًا قليلاً لاستكمال هذا البرنامج التعليمي.
تصميم عداد الدائرة
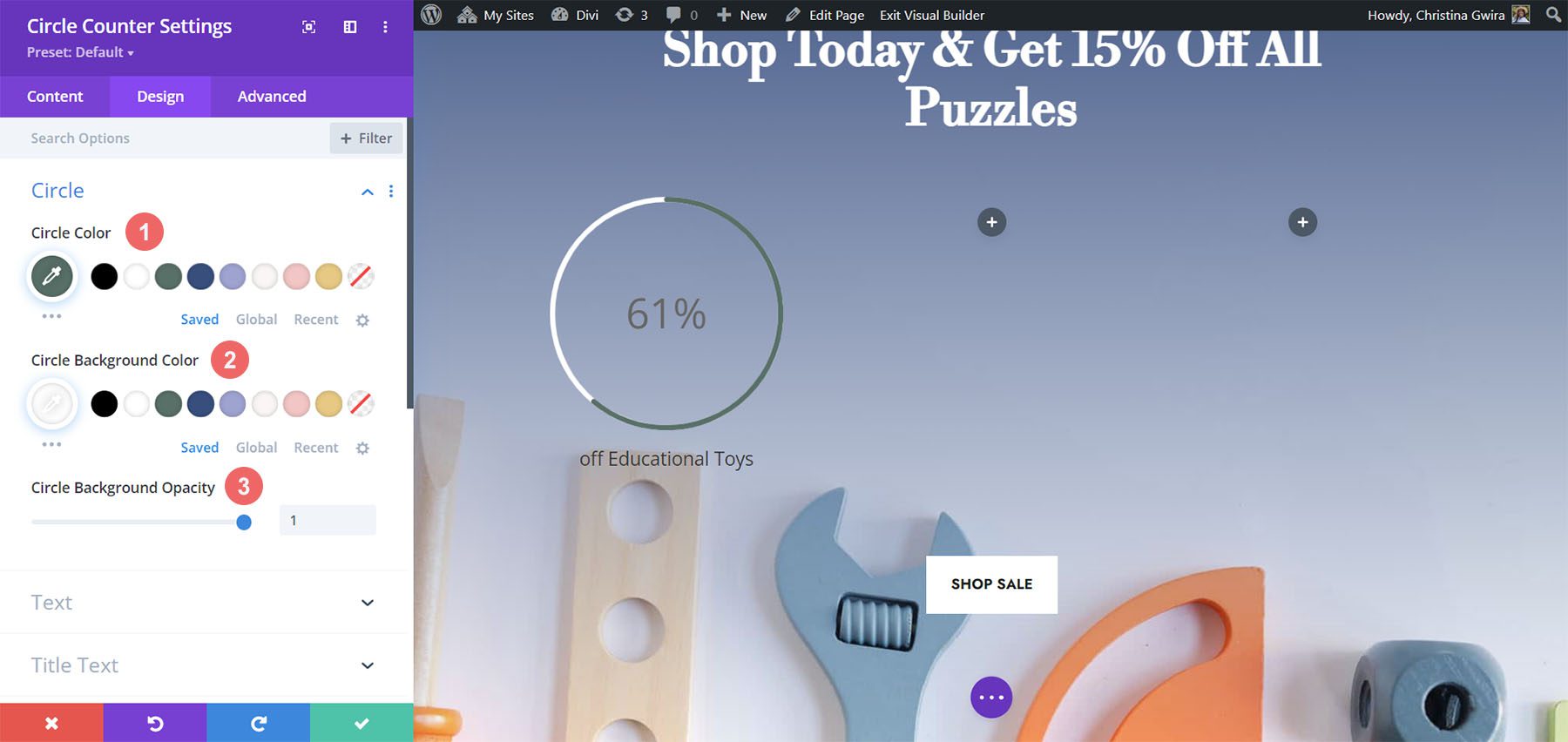
سنبدأ بتصميم عداد الدائرة بالإعدادات التالية:
إعدادات تصميم الدائرة:
- لون الدائرة: # 557068
- لون خلفية الدائرة: #ffffff
- تعتيم خلفية الدائرة: 1

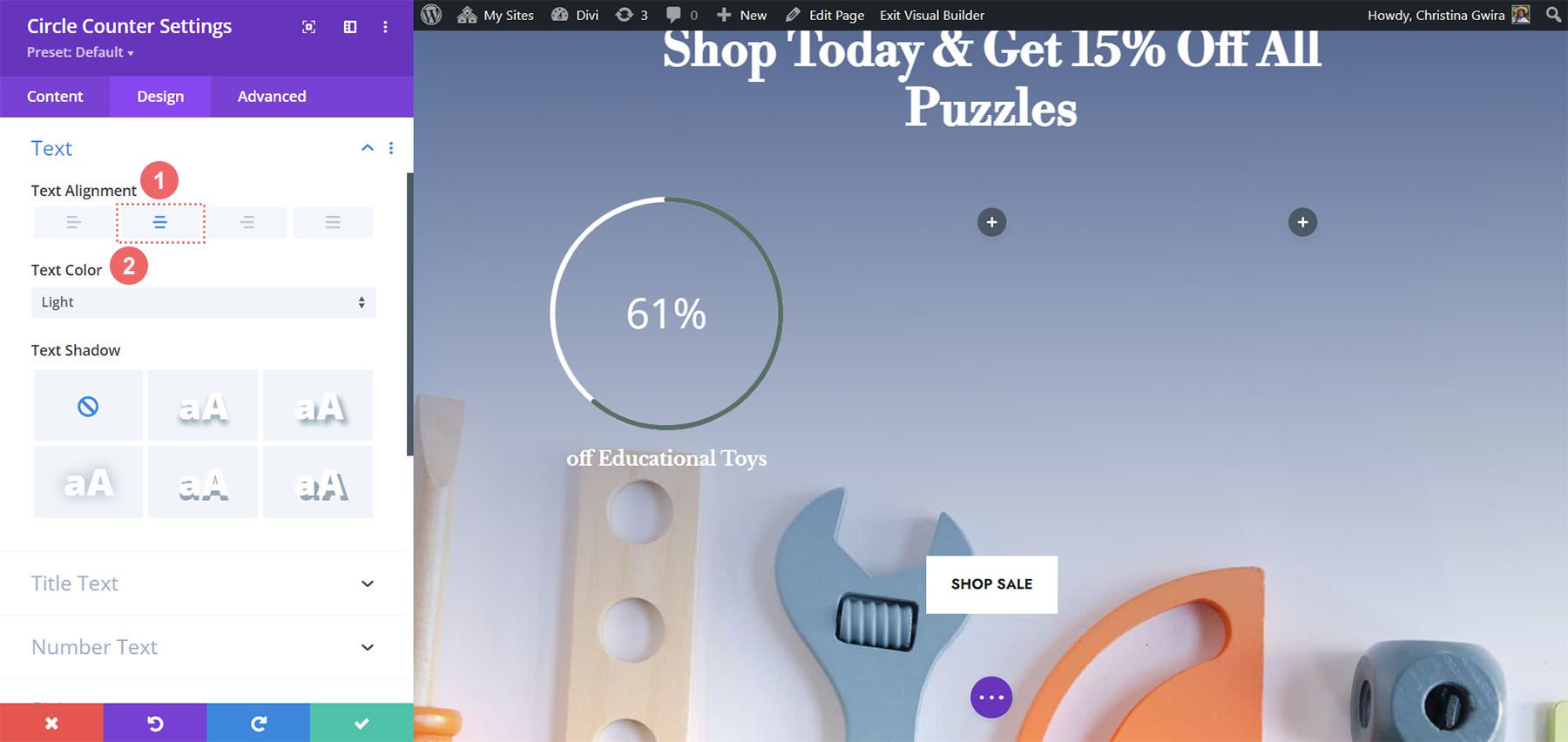
لاحظ كيف أننا لا نستخدم شفافية لتعتيم خلفية الدائرة. بالنسبة لهذا التصميم ، سننقر فوق علامة التبويب "نص" ، ونختار "فاتح" كلون للنص . سيؤدي هذا إلى جعل العنوان والرقم أبيضًا ، أو اللون الذي قمت بتعيينه كلون خط فاتح للصفحة.
إعدادات تصميم النص:
- محاذاة النص: الوسط
- لون النص: فاتح

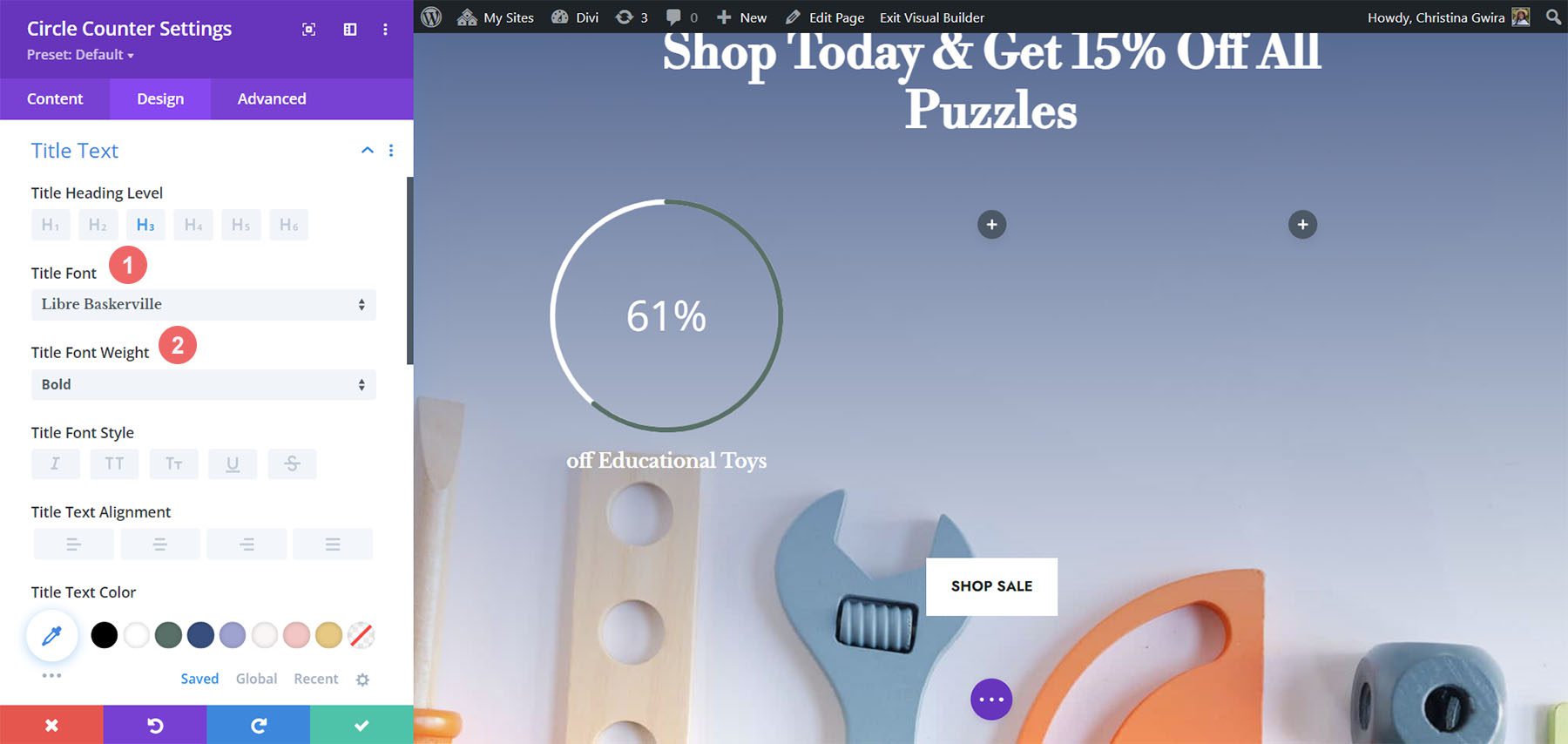
إضافة نمط إلى نص العنوان
لتصميم نص العنوان ، سنستخدم نفس الخط المستخدم من خلال حزمة تخطيط Divi Toy Store. فيما يلي الإعدادات التي يجب استخدامها:
إعدادات نص العنوان:
- خط العنوان: Libre Baskerville
- وزن خط العنوان: غامق

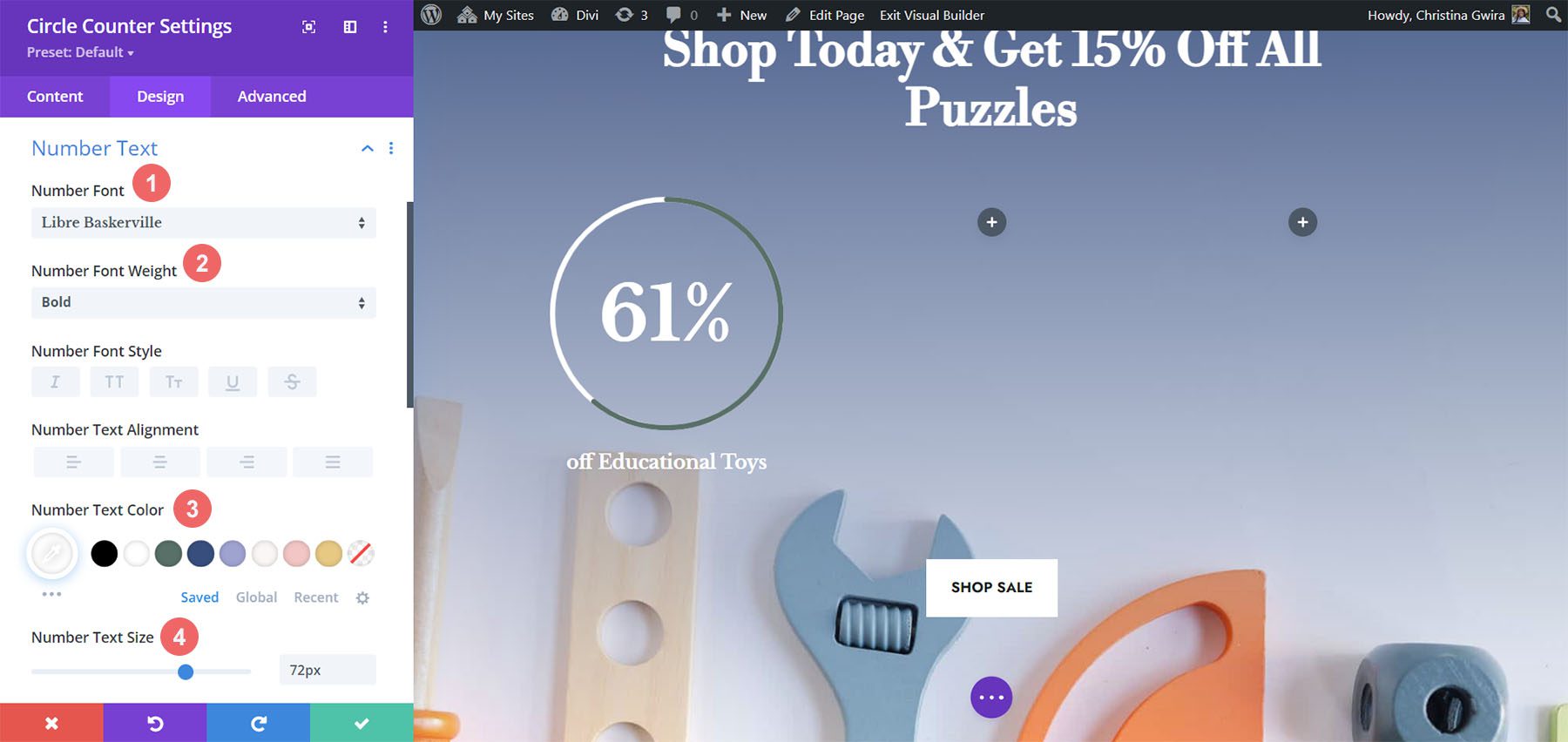
تصميم نص الرقم
بالنسبة إلى نص الرقم ، سنستخدم الإعدادات التالية:
إعدادات نص الرقم:
- رقم الخط: Libre Baskerville
- رقم الخط الوزن: غامق
- رقم نص اللون: #ffffff
- حجم نص الرقم: 72 بكسل

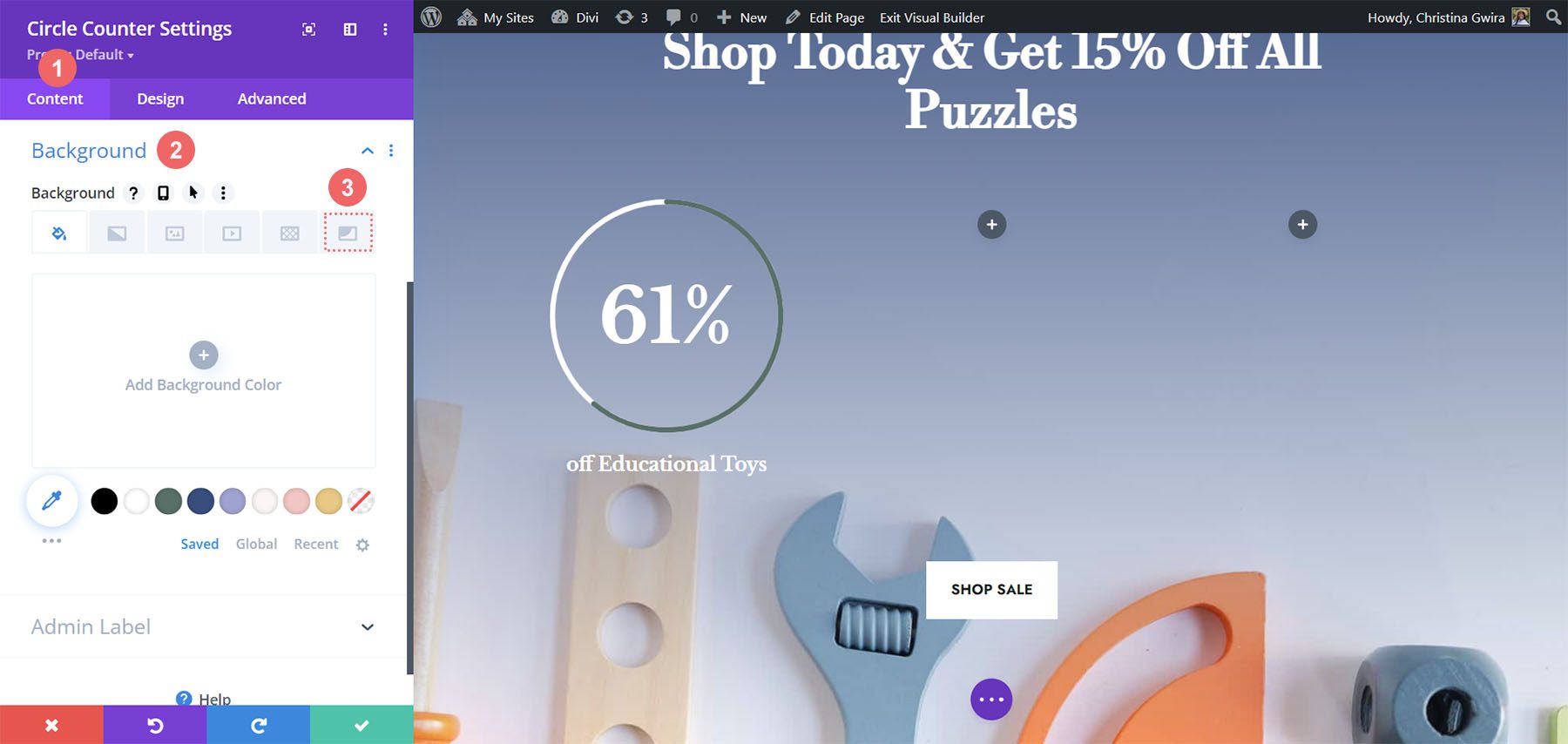
إضافة لهجات إلى وحدة عداد الدائرة
لإنهاء هذا البرنامج التعليمي ، سنعود إلى علامة التبويب "المحتوى". سنقوم بعد ذلك بالنقر فوق علامة التبويب "الخلفية" لإضافة بعض اللكنات إلى وحدة عداد الدائرة. سننتقل بعد ذلك إلى أيقونة قناع الخلفية .

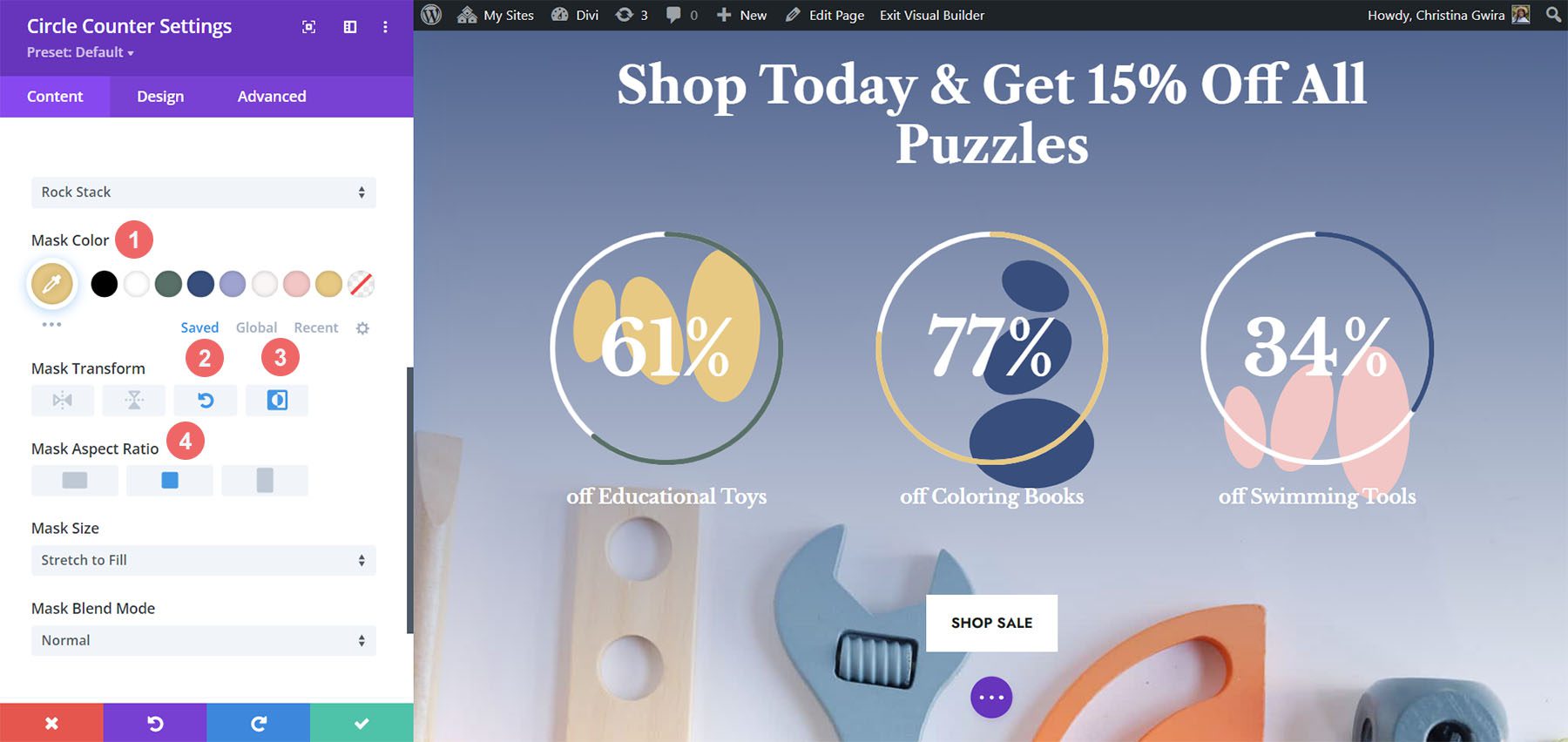
تصميم قناع الخلفية لوحدة عداد الدائرة
بالنسبة لقناع الخلفية ، سنستخدم الإعدادات التالية لإضافة تمييز إلى وحدة عداد الدائرة
إعدادات قناع الخلفية:
- تصميم قناع الخلفية: Rock Stack
- لون القناع: # eac989
- تحويل القناع: تدوير ، عكس
- نسبة عرض القناع: مربع

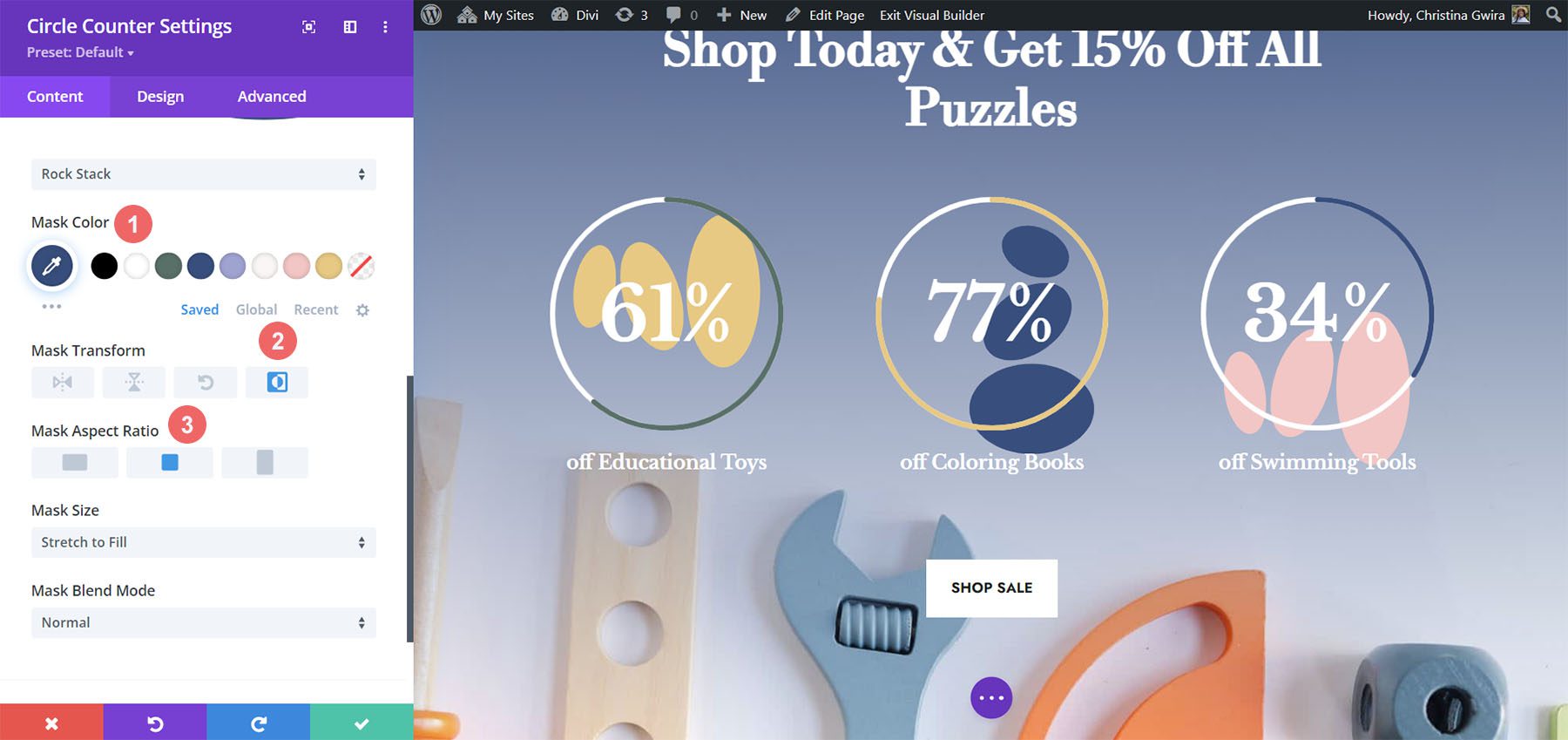
بالنسبة للوحدة الثانية ، نستخدم الإعدادات التالية:
إعدادات قناع الخلفية (الوحدة 2):
- تصميم قناع الخلفية: Rock Stack
- لون القناع: # 354e7c
- تحويل القناع: عكس
- نسبة عرض القناع: مربع

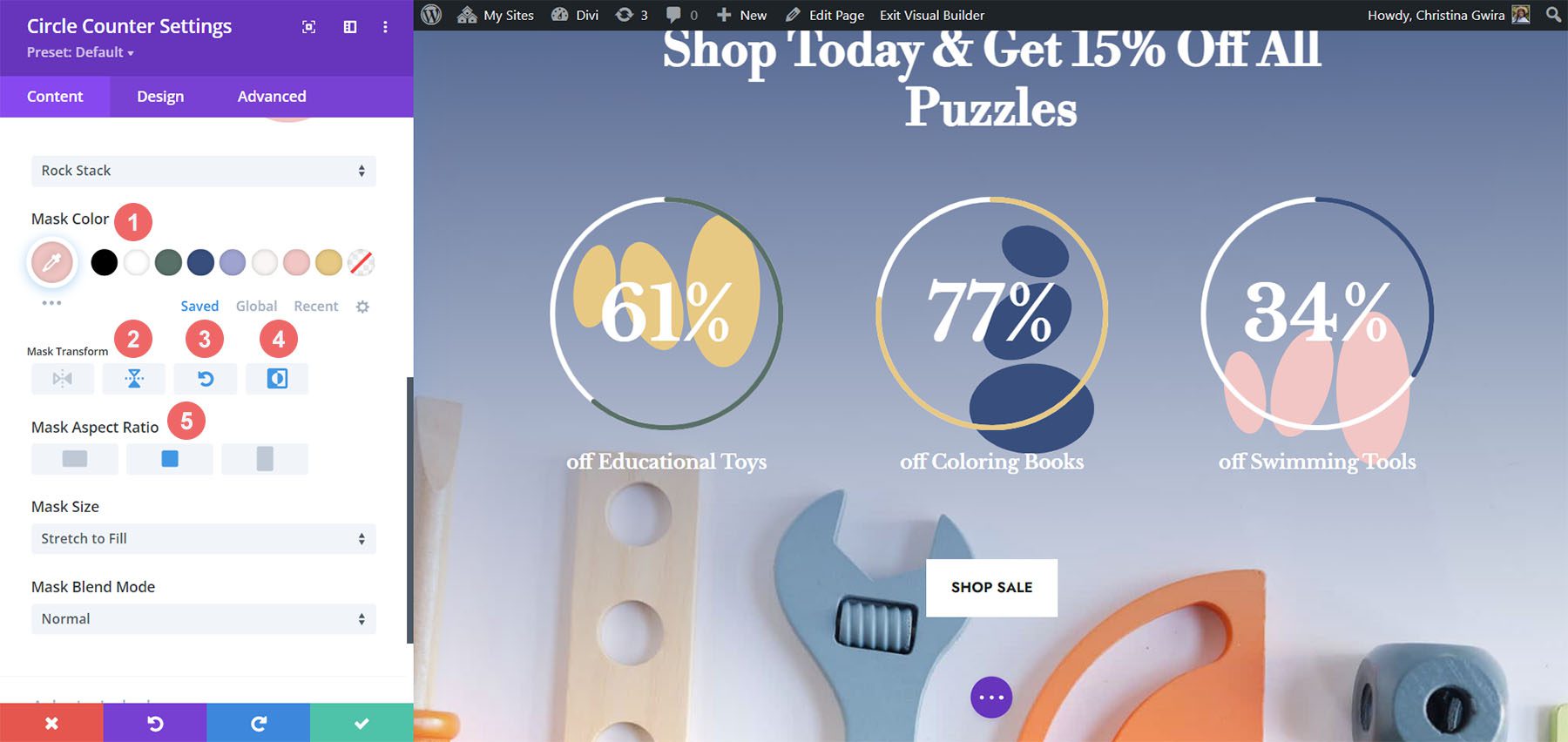
بالنسبة للوحدة الأخيرة ، هذه هي الإعدادات التي يجب استخدامها:
إعدادات قناع الخلفية (الوحدة 3):
- تصميم قناع الخلفية: Rock Stack
- لون القناع: # f6c6c5
- تحويل القناع: انعكاس أفقي ، تدوير ، عكس
- نسبة عرض القناع: مربع

مع كل اللكنات في مكانها الصحيح ، هذا ما يبدو عليه المنتج النهائي:

افكار اخيرة
من خلال بعض الإرشادات والبيانات الرائعة ، يمكنك تغيير الطريقة التي سيتفاعل بها المستخدمون مع المحتوى الموجود على موقعك. يساعد استخدام وحدة عداد الدائرة على إضافة بعض الاهتمام إلى صفحتك أثناء عرض المعلومات حول منتجك أو خدمتك بطريقة لافتة للنظر. نتطلع إلى رؤيتك تقوم بتنفيذ بعض هذه البرامج التعليمية على موقعك. إذا كنت مصدر إلهام ، فأخبرنا بذلك في قسم التعليقات أدناه!
