5 طرق لتصميم الصورة الرمزية في وحدة تعليقات Divi
نشرت: 2022-12-28يسمح لك قسم التعليقات في منشورات مدونتك - أو الصفحات - في WordPress بإجراء مناقشات هادفة مع المستخدمين وقراء موقعك. كان هناك وقت كان فيه قسم التعليقات في مواقع الويب المفضلة لدينا مكانًا للتواصل مع بعضنا البعض. مع الزوال البطيء لبعض منصات التواصل الاجتماعي ، عاد الكثيرون إلى إنشاء المدونات. مع وضع ذلك في الاعتبار ، يمكننا استغلال هذه الفرصة لتجميل قسم التعليقات لدينا.
في البرنامج التعليمي اليوم ، نركز على تصميم الصورة الرمزية للتعليق في Divi. ومع ذلك ، دعنا نلقي نظرة على بعض العناصر الأخرى لوحدة تعليقات Divi التي يمكننا تصميمها.
عناصر وحدة تعليقات Divi
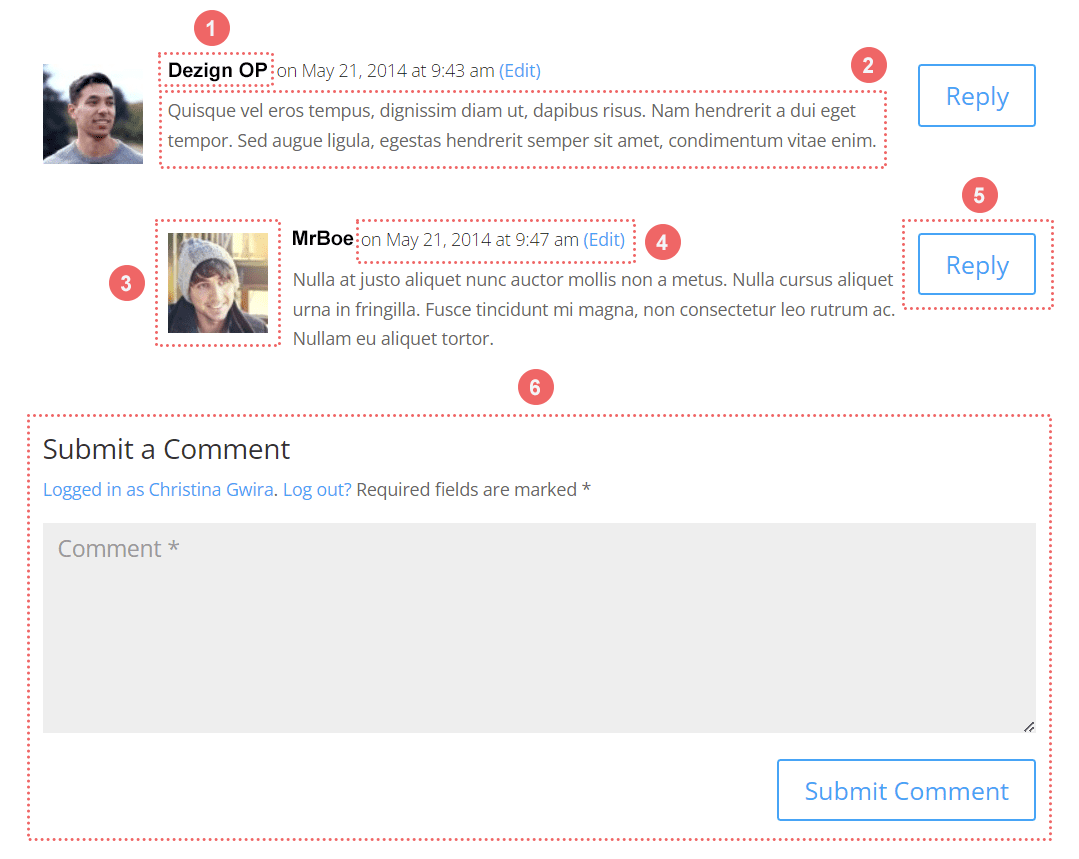
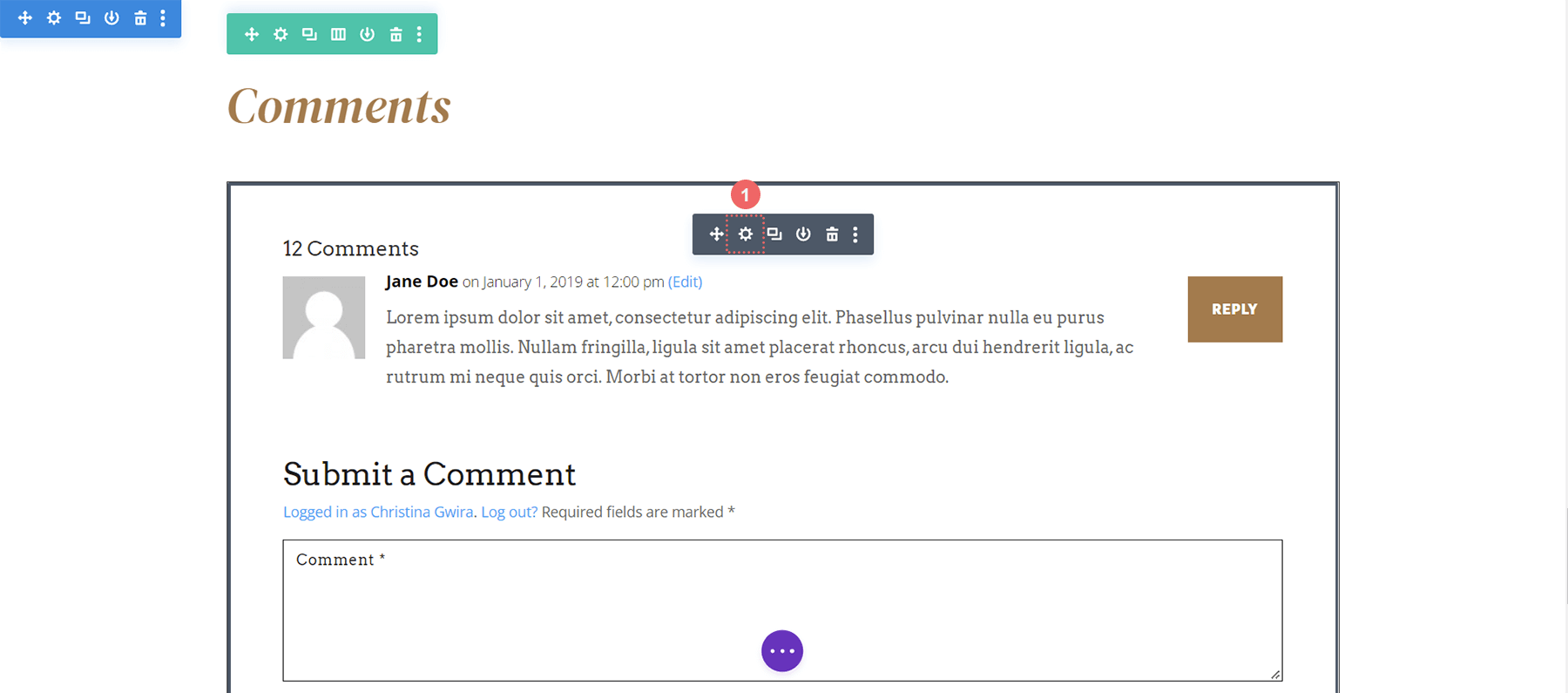
تحتوي وحدة تعليقات Divi على بعض العناصر. يمكن للمرء استخدام الوحدة لعرض التعليقات وإرسال التعليقات. تُظهر الوحدة أيضًا عدد التعليقات التي تم إرسالها ، جنبًا إلى جنب مع اسم وصورة مقدم التعليق. فيما يلي نظرة على العناصر المختلفة للوحدة:

بالترتيب ، إليك ما يتوافق مع كل قسم مرقم:
- اسم كاتب التعليق
- التعليق نفسه
- الصورة الرمزية لمؤلف التعليق
- البيانات الوصفية للتعليق (التاريخ والوقت المنشور وما إلى ذلك)
- زر الرد
- إرسال نموذج تعليق
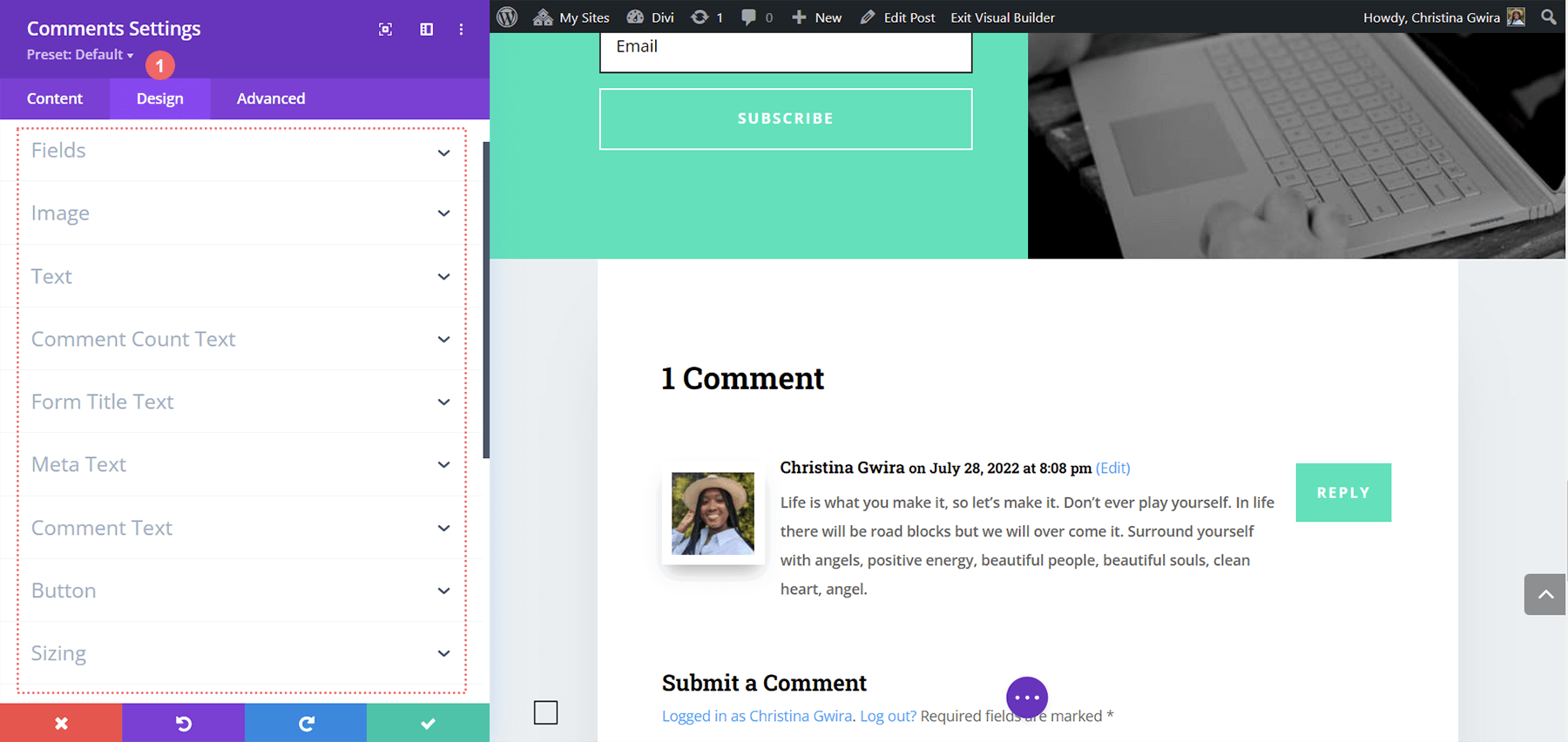
ضمن علامة تبويب التصميم في وحدة التعليقات ، يمكنك أن ترى أن لدينا العديد من الخيارات التي يمكننا استخدامها بالتبادل لتصميم الجوانب المختلفة للوحدة.

تنسيق الصورة الرمزية للتعليق في Divi
ضمن إعدادات وحدة التعليقات ، سنقضي معظم وقتنا في علامة التبويب التصميم والمتقدم. سنستخدم الميزات المضمنة لوضع إطار عمل لتصميم الصورة الرمزية للتعليق في Divi. بعد ذلك ، سوف نستخدم بضع مقتطفات من CSS لإحياء رؤيتنا. في هذا البرنامج التعليمي ، سنستخدم الهدايا المجانية المتوفرة في قسم Divi Resources في مدونتنا. عندما يتعلق الأمر بتصميم أي جانب من جوانب موقعك ، فمن الضروري استلهام الإلهام من التصميم الذي قمت بإنشائه. يساعد هذا على أن يكون هناك تماسك في عملك ويؤدي إلى بناء وعي أقوى بالعلامة التجارية لدى جمهورك.
يمكنك أن ترى كيف نخطط للقيام بذلك من خلال الأمثلة أدناه:
المثال الأول: مصنع ديفي ستون

المثال الثاني: Divi Consultant

المثال الثالث: العناية بالمنزل

المثال الرابع: Divi NGO

المثال الخامس: Divi Data Science

لكل من هذه الأمثلة ، نستمد الإلهام من الأصول والتصميمات الموجودة بالفعل في قالب التخطيط. من خلال القيام بذلك ، نضمن أنه أثناء تصميم الصورة الرمزية للتعليق في Divi ، ما زلنا نتحدث عن التصميم العام للتخطيط الذي اخترناه.
دعنا ننتقل إلى المثال الأول!
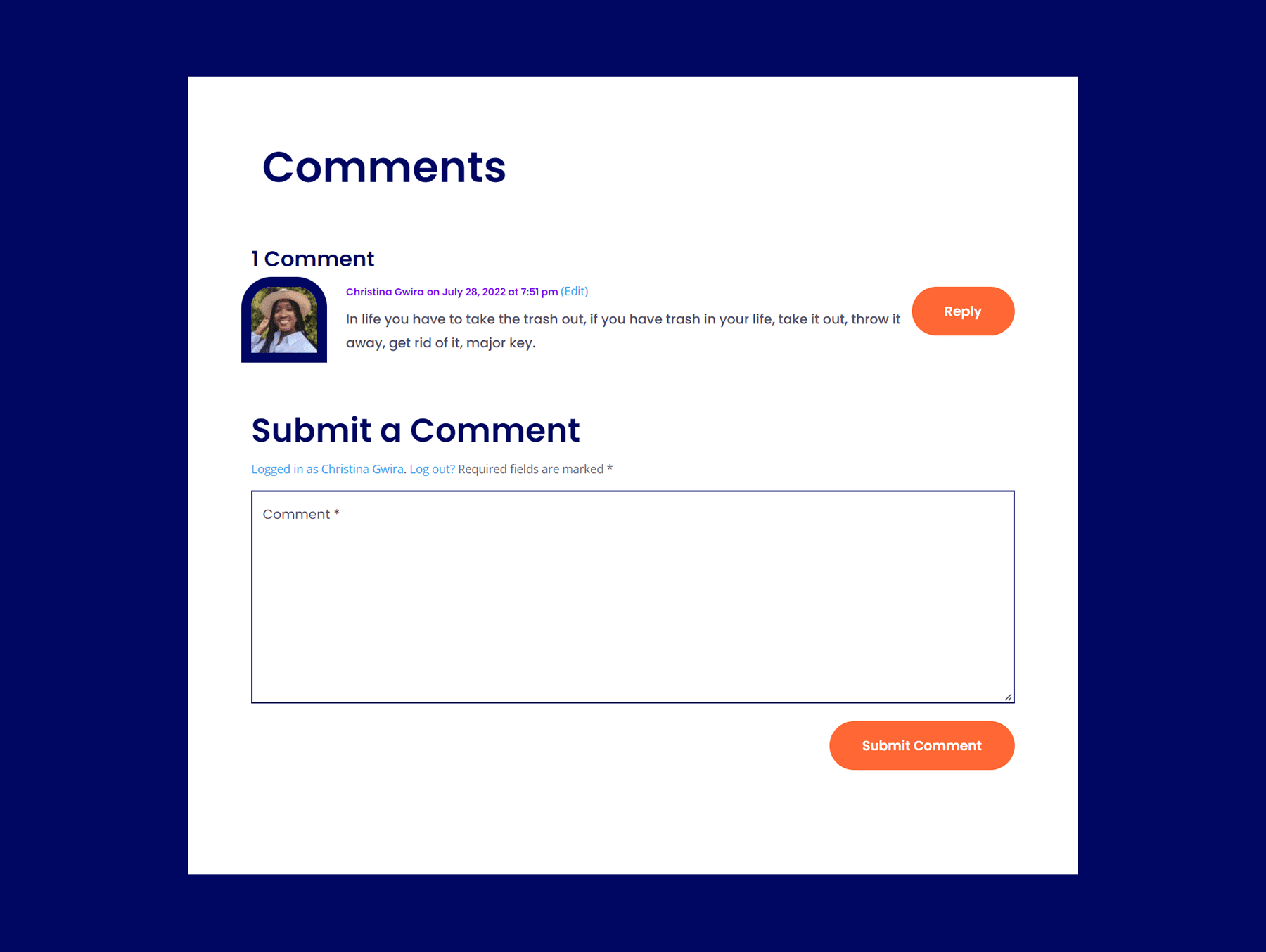
تصميم الصورة الرمزية للتعليق في Divi ft. Divi Stone Factory
أولاً ، ستحتاج إلى اتباع الإرشادات الواردة في منشور المدونة هذا لتنزيل وتثبيت قالب منشور المدونة لحزمة تخطيط مصنع Divi Stone.
تحديد الإلهام قبل تصميم الصورة الرمزية للتعليق في Divi
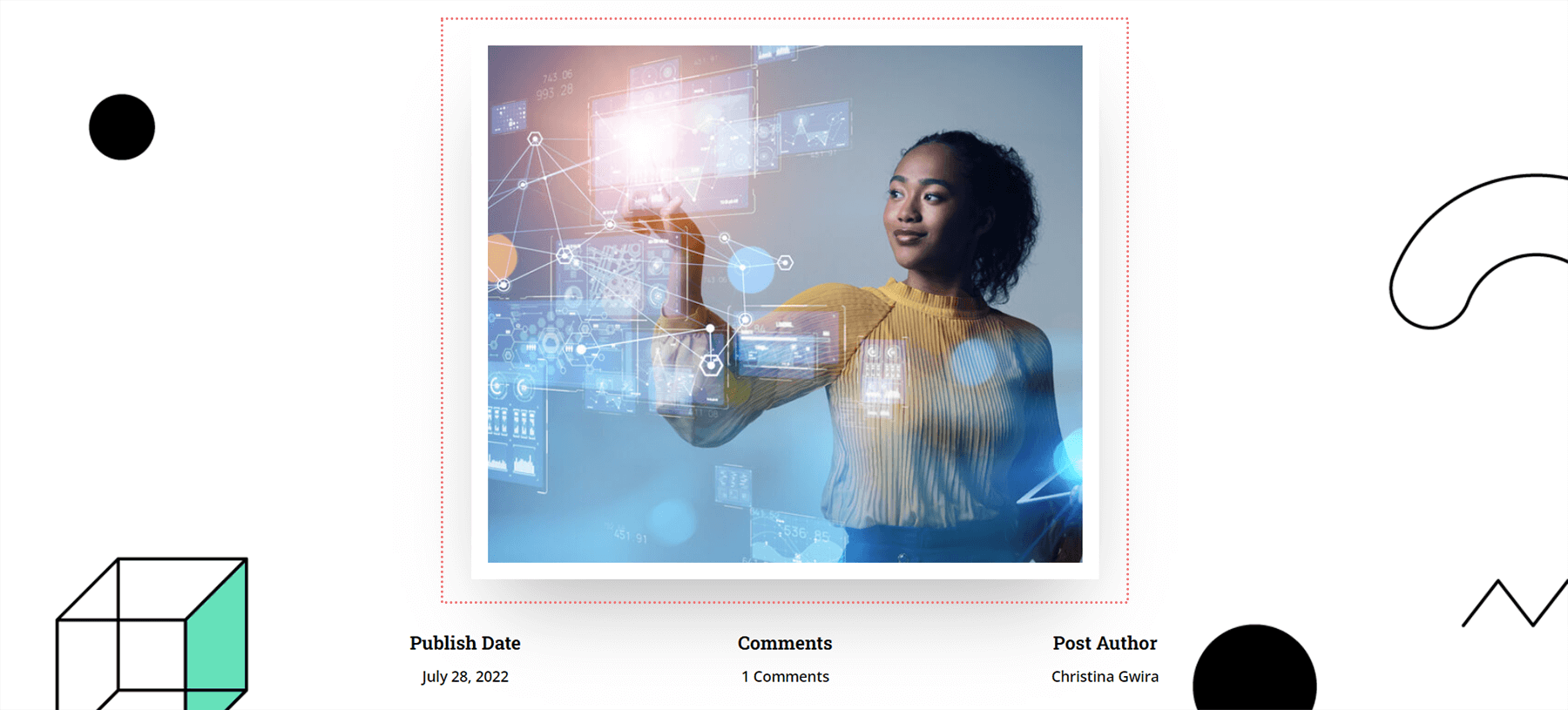
المفتاح الرئيسي في هذا البرنامج التعليمي هو التعرف على الإلهام من التصميم وتطبيقه على التصميم في جميع أنحاء التخطيط. في حالتنا ، سنستلهم طريقة تصميم الصورة المميزة. لنطرح نفس الفكرة على الصورة الرمزية للتعليقات.

افتح إعدادات وحدة التعليقات
بمجرد تثبيت التخطيط الخاص بك ، قم بالتمرير لأسفل إلى وحدة التعليقات وافتح الإعدادات .

أضف الحدود إلى الصورة الرمزية
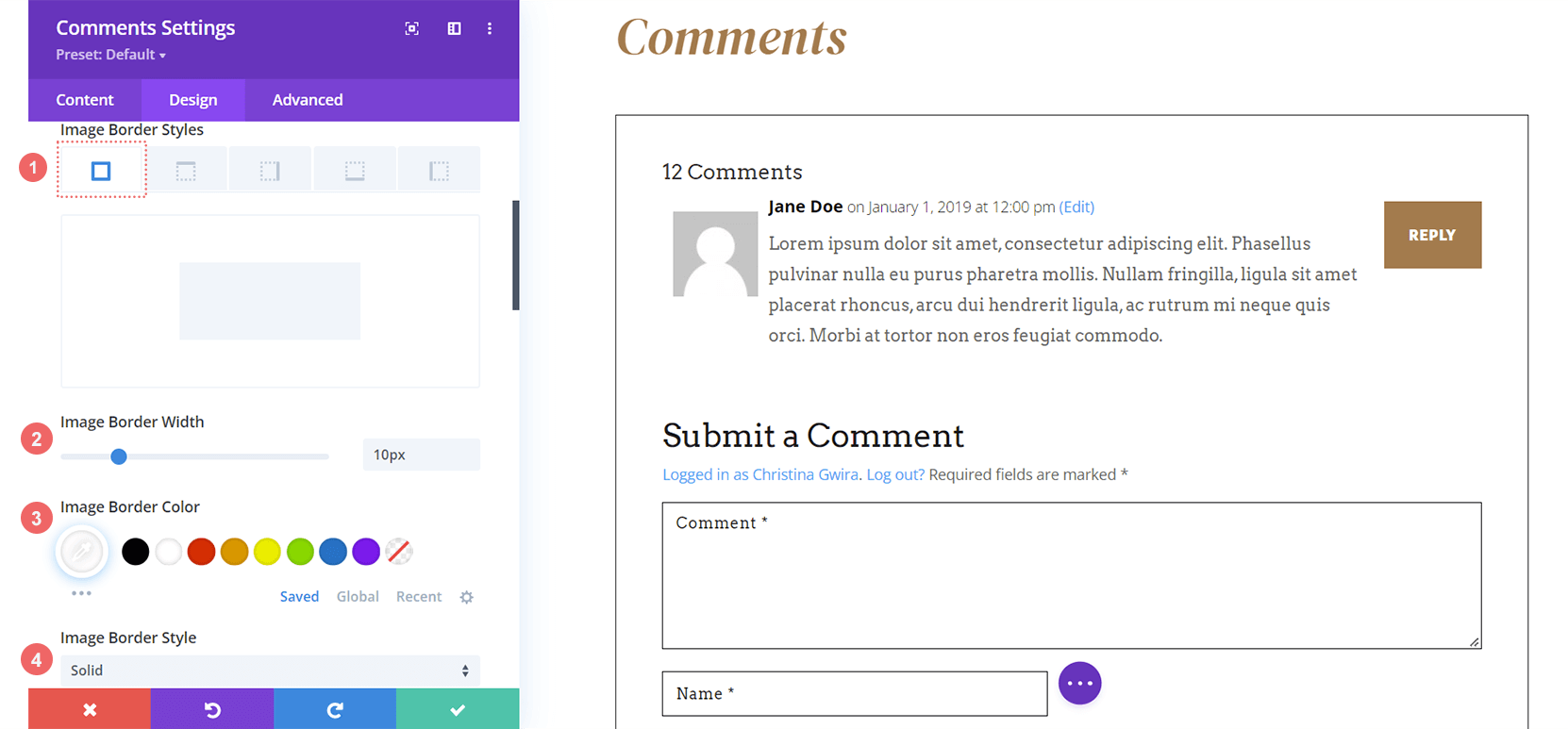
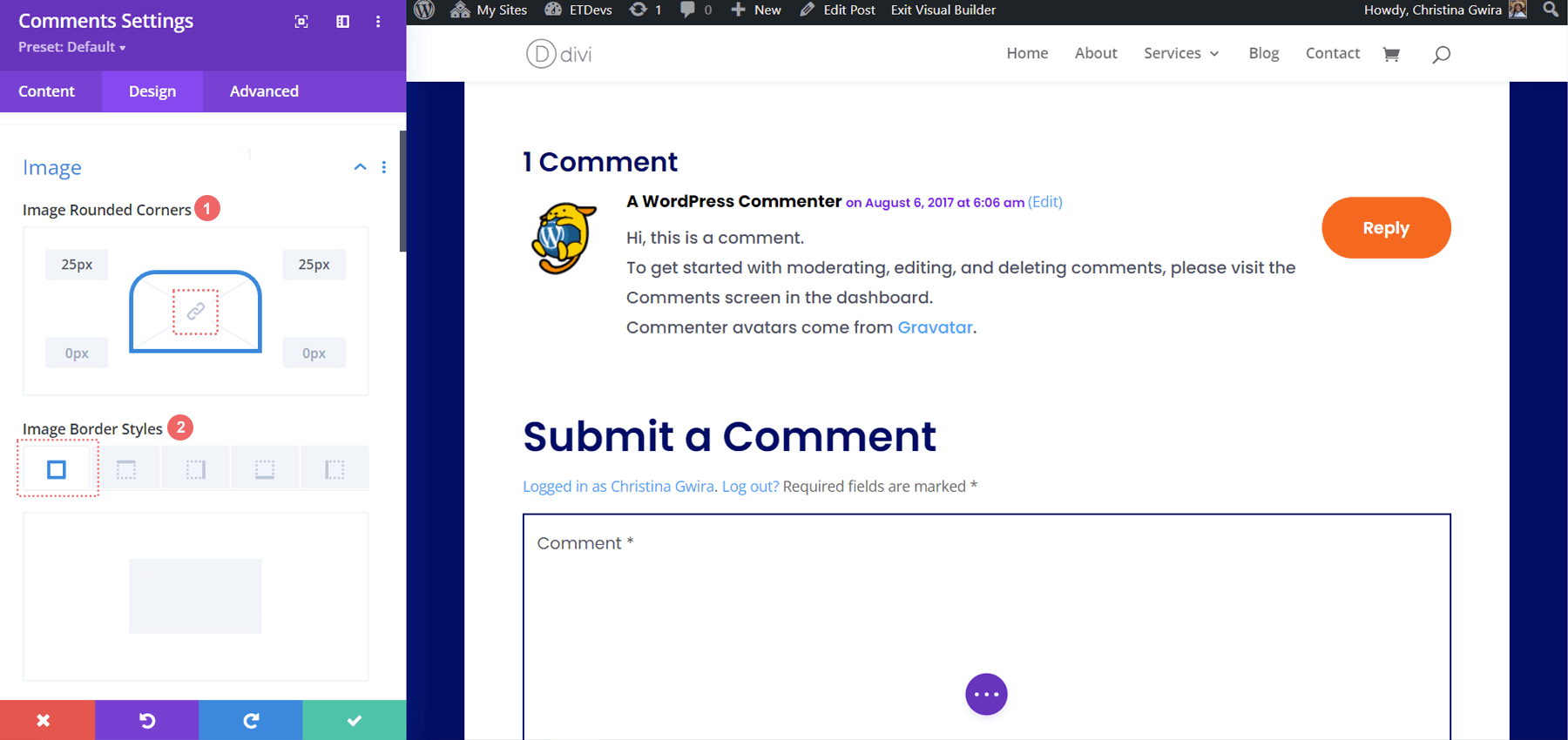
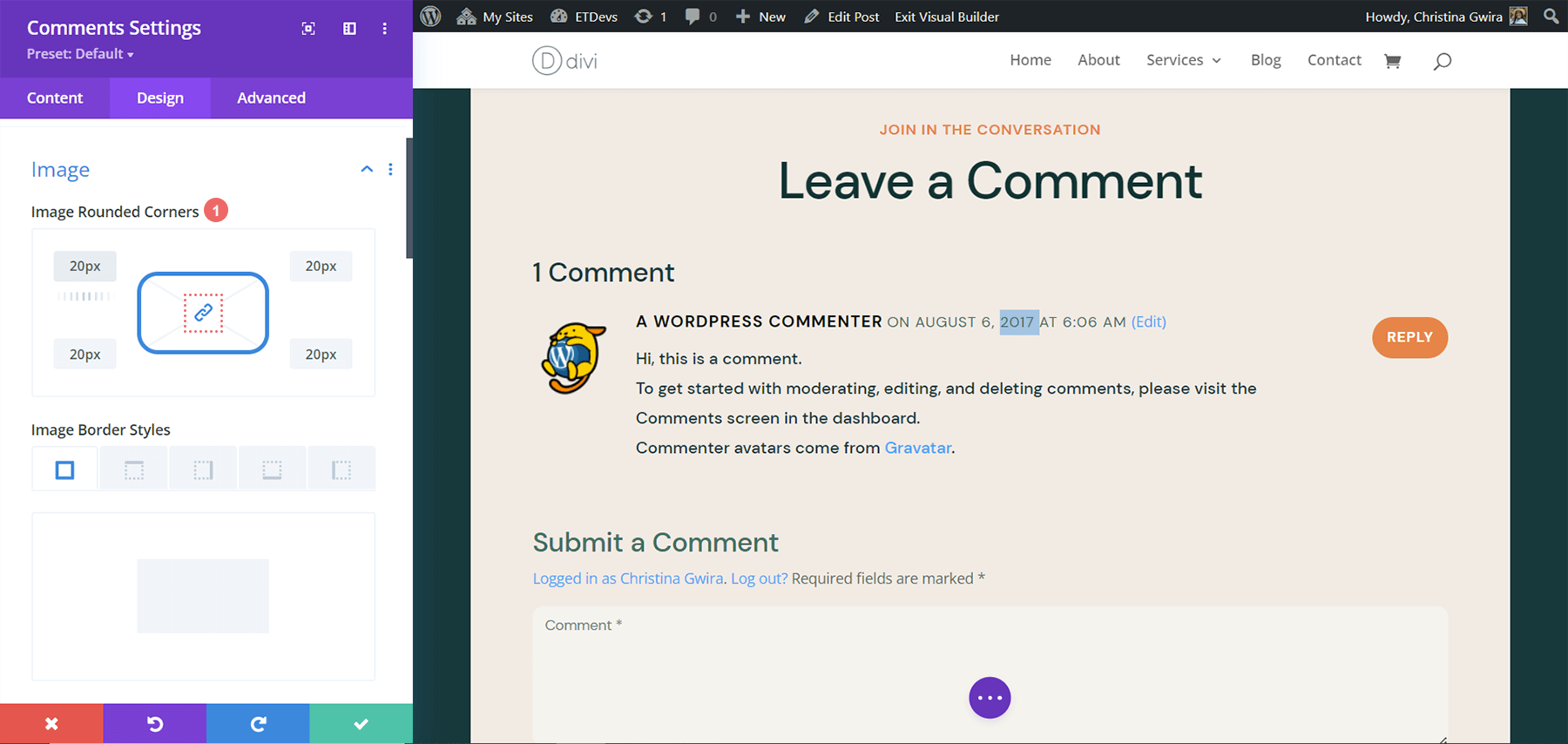
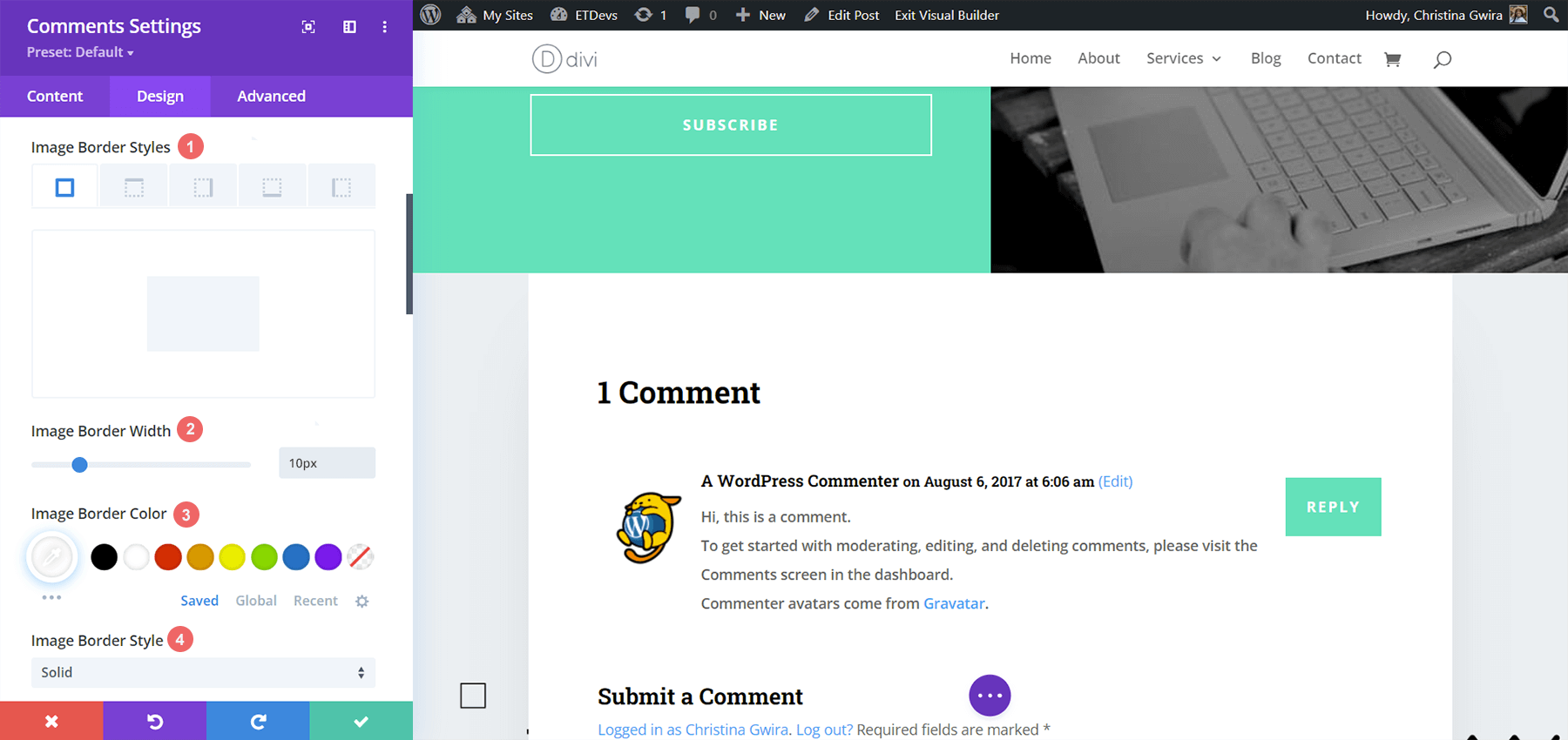
انتقل إلى علامة التبويب التصميم. انقر فوق علامة التبويب صورة . قم بالتمرير لأسفل إلى Image Border Styles وحدد الرمز الأول لكل الحدود. بعد ذلك ، أضف عرض حدود الصورة بمقدار 10 بكسل ولون حدود الصورة #FFFFFF . نريد أيضًا الحفاظ على نمط حدود الصورة ثابتًا.

إعدادات الصورة:
- أنماط حدود الصورة: كافة الحدود
- عرض حدود الصورة: 10 بكسل
- لون حدود الصورة: #FFFFFF
- نمط حدود الصورة: صلب
إضافة ظل مربع الصورة
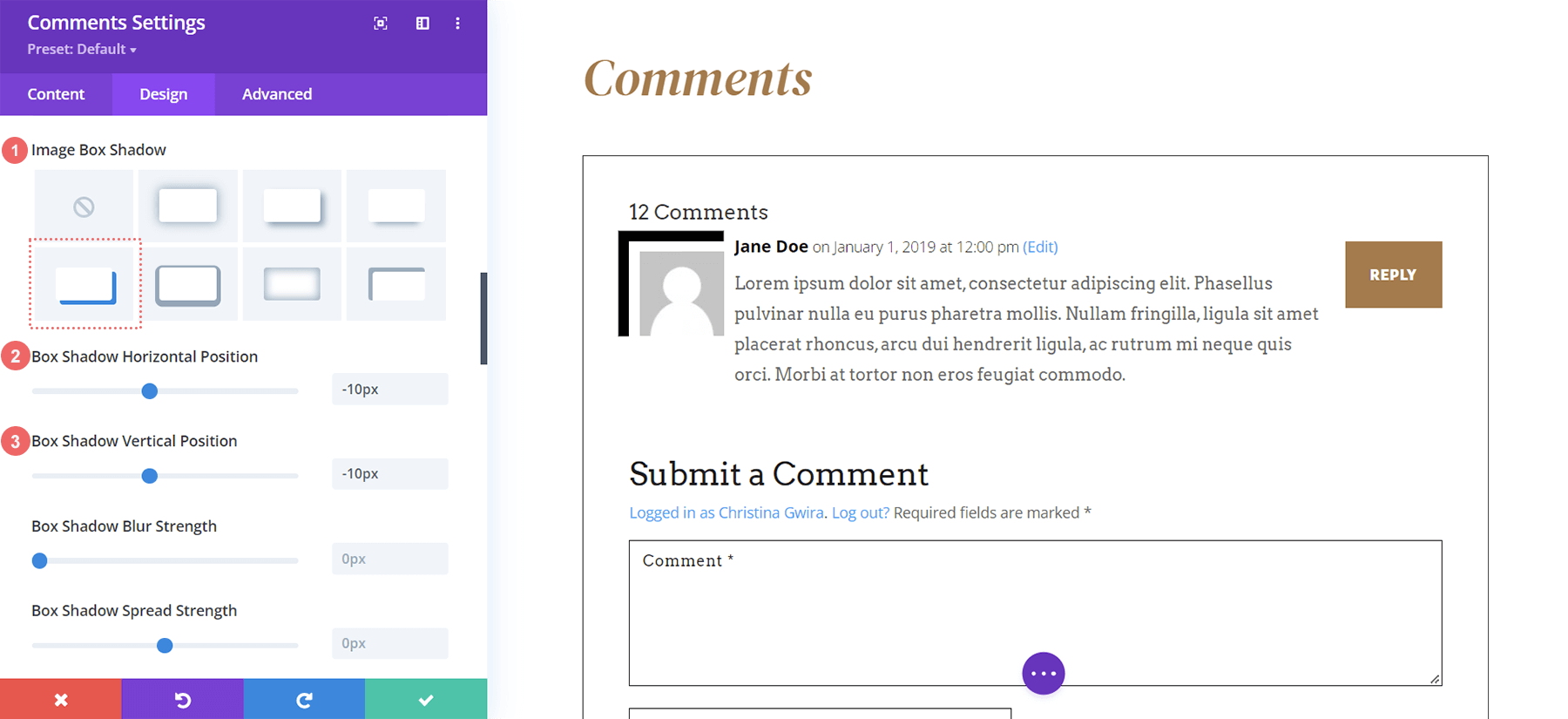
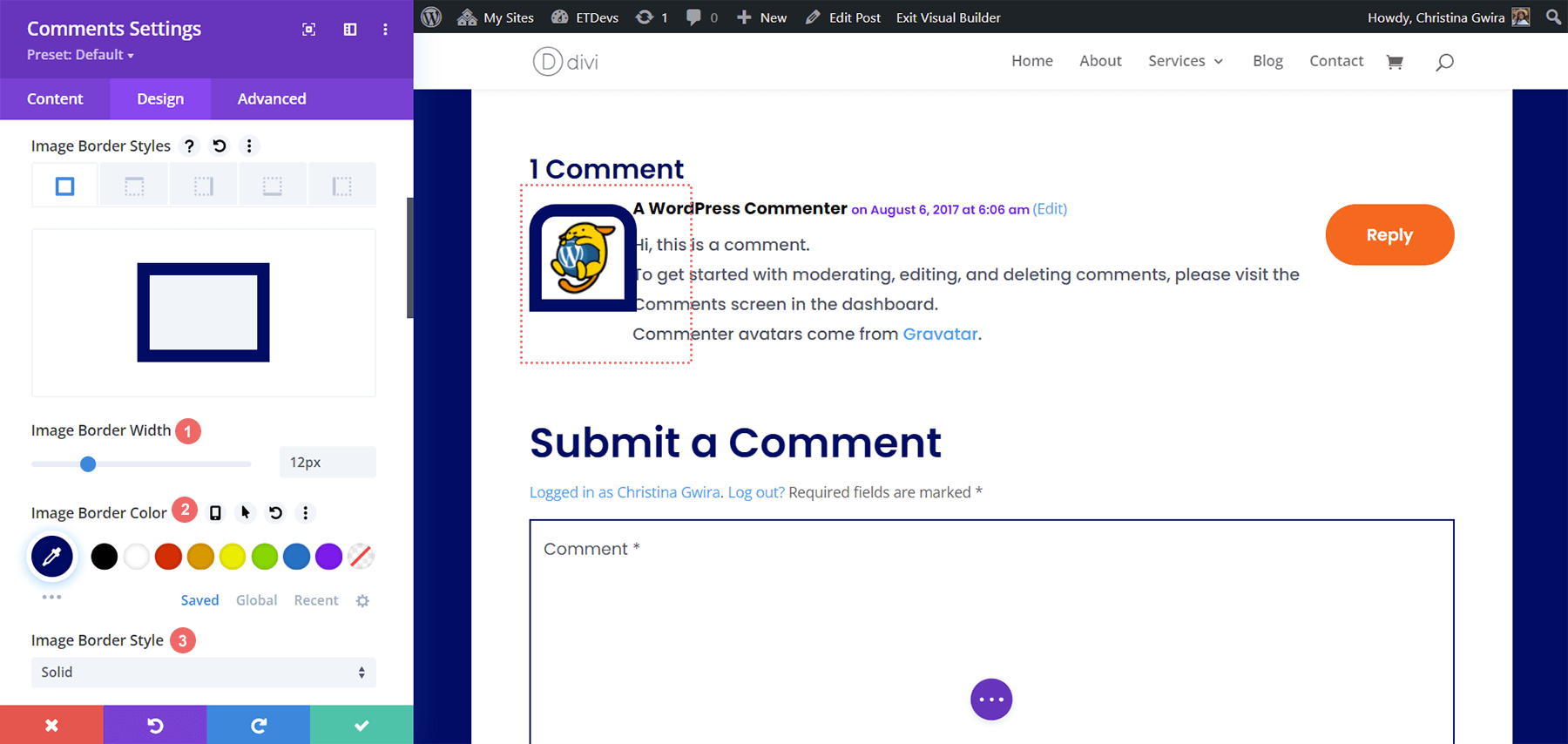
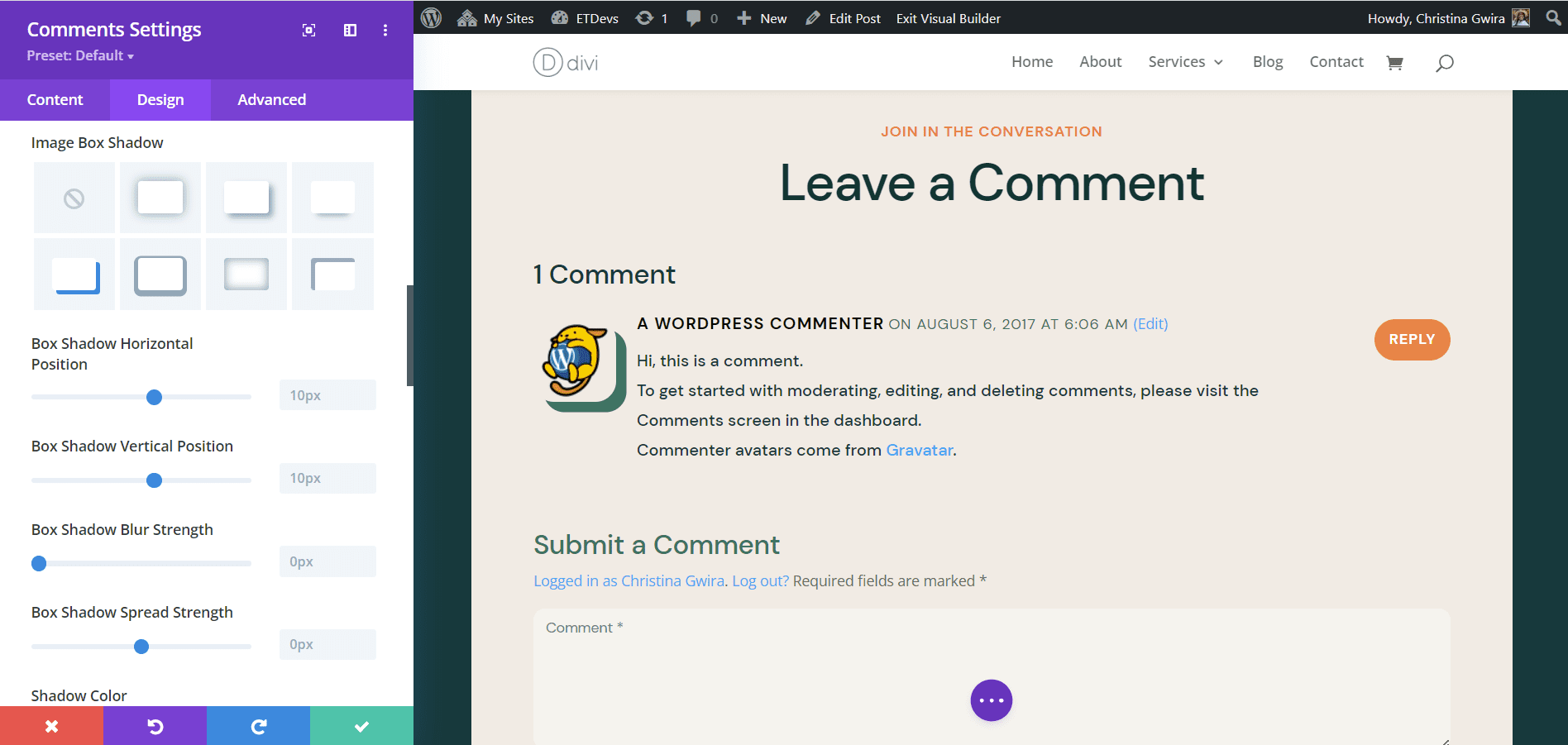
أضف Image Box Shadow إلى صورتك الرمزية. اضبط الوضع الأفقي والعمودي على -10 بكسل . بعد ذلك ، اجعل لون الظل # 000000.

إعدادات مربع الصورة:
- ظل مربع الصورة: الظل رقم 4
- مربع الظل الوضع الأفقي: -10 بكسل
- مربع الظل الوضع الرأسي: -10 بكسل
- لون الظل: # 000000
أضف CSS مخصص
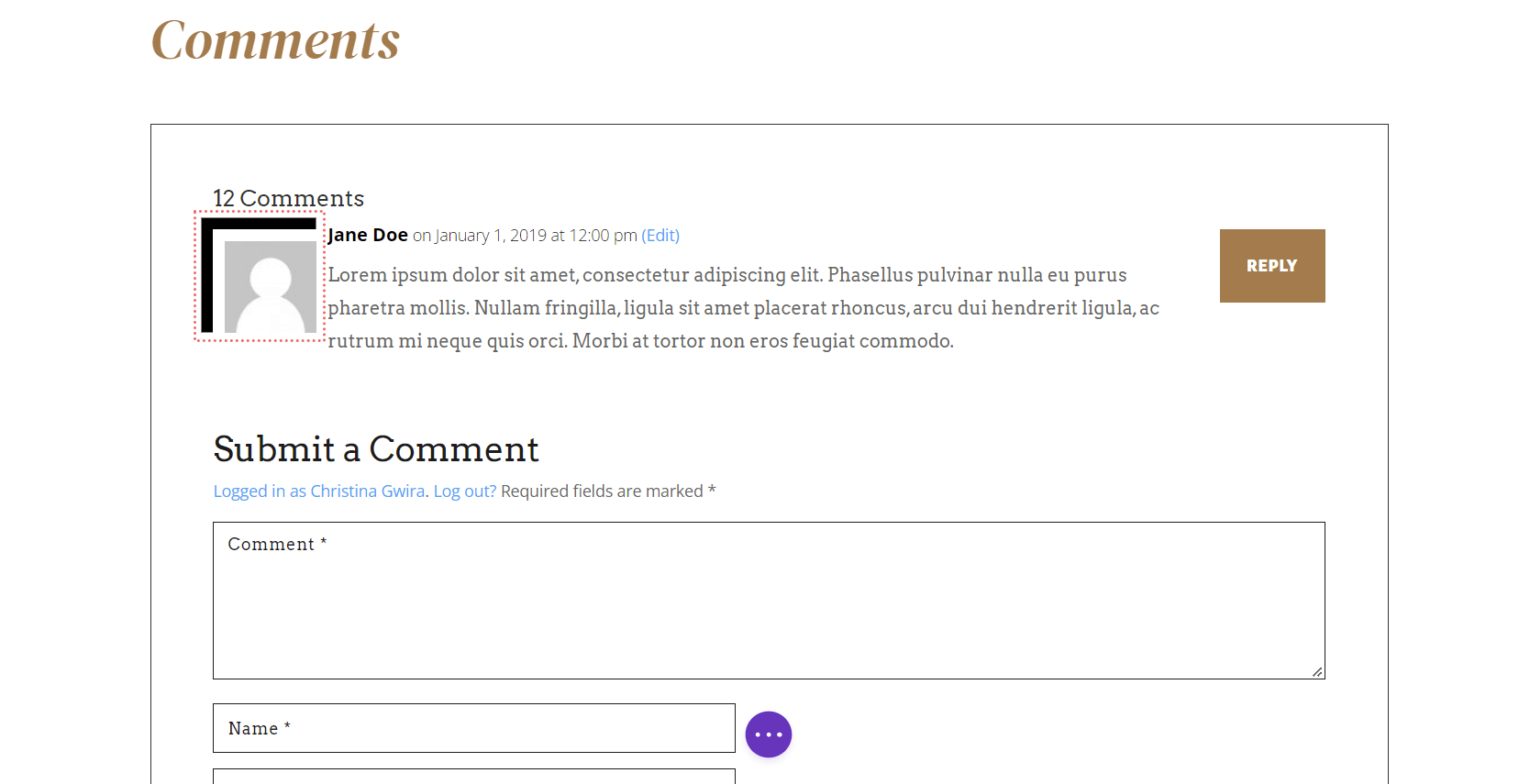
بإلقاء نظرة على الصورة الرمزية الخاصة بنا كما هي الآن ، فإنها تتداخل قليلاً مع نص التعليق. نحن أيضًا نفتقد حدًا أرق حول الصورة. سنقوم بإضافة هذا مع CSS في علامة التبويب خيارات متقدمة في صيغة إعدادات التعليقات.

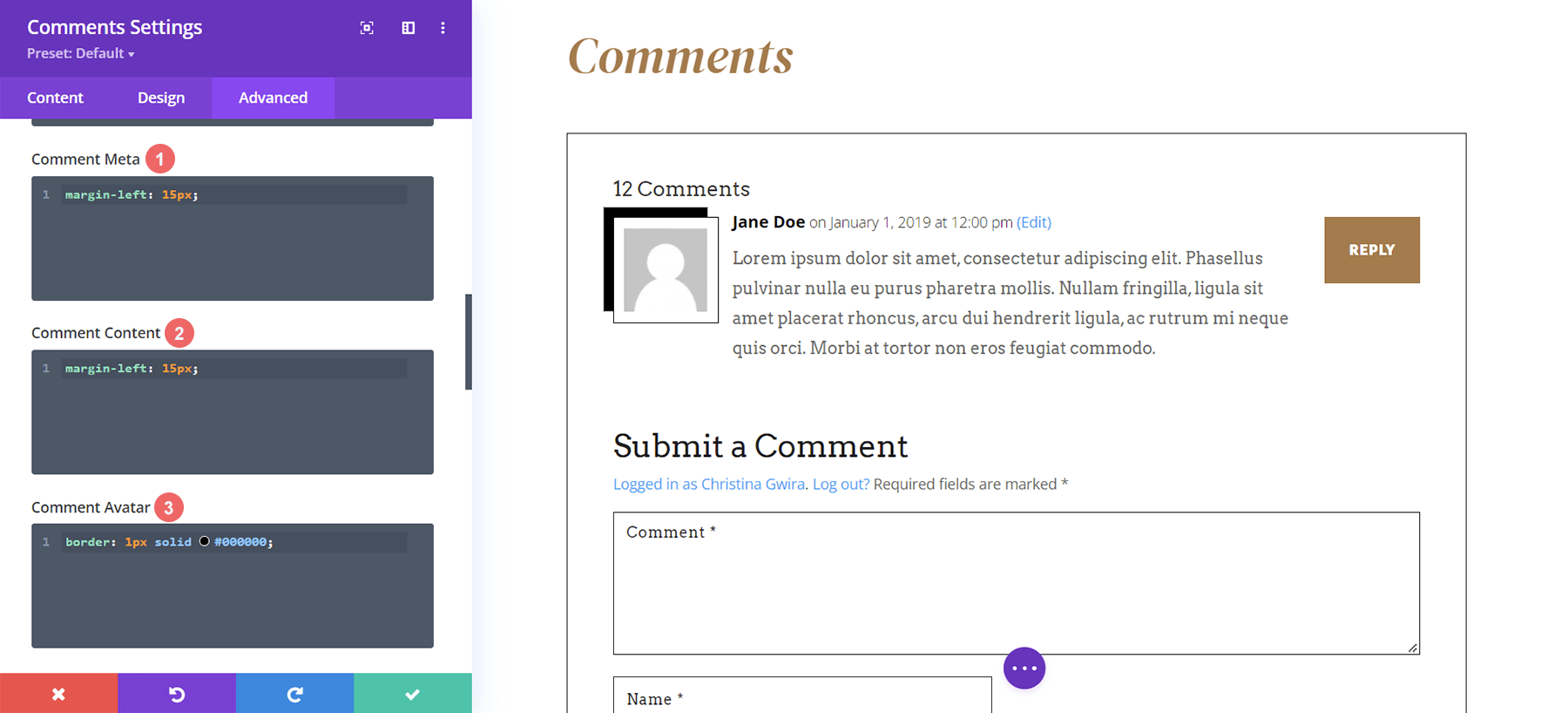
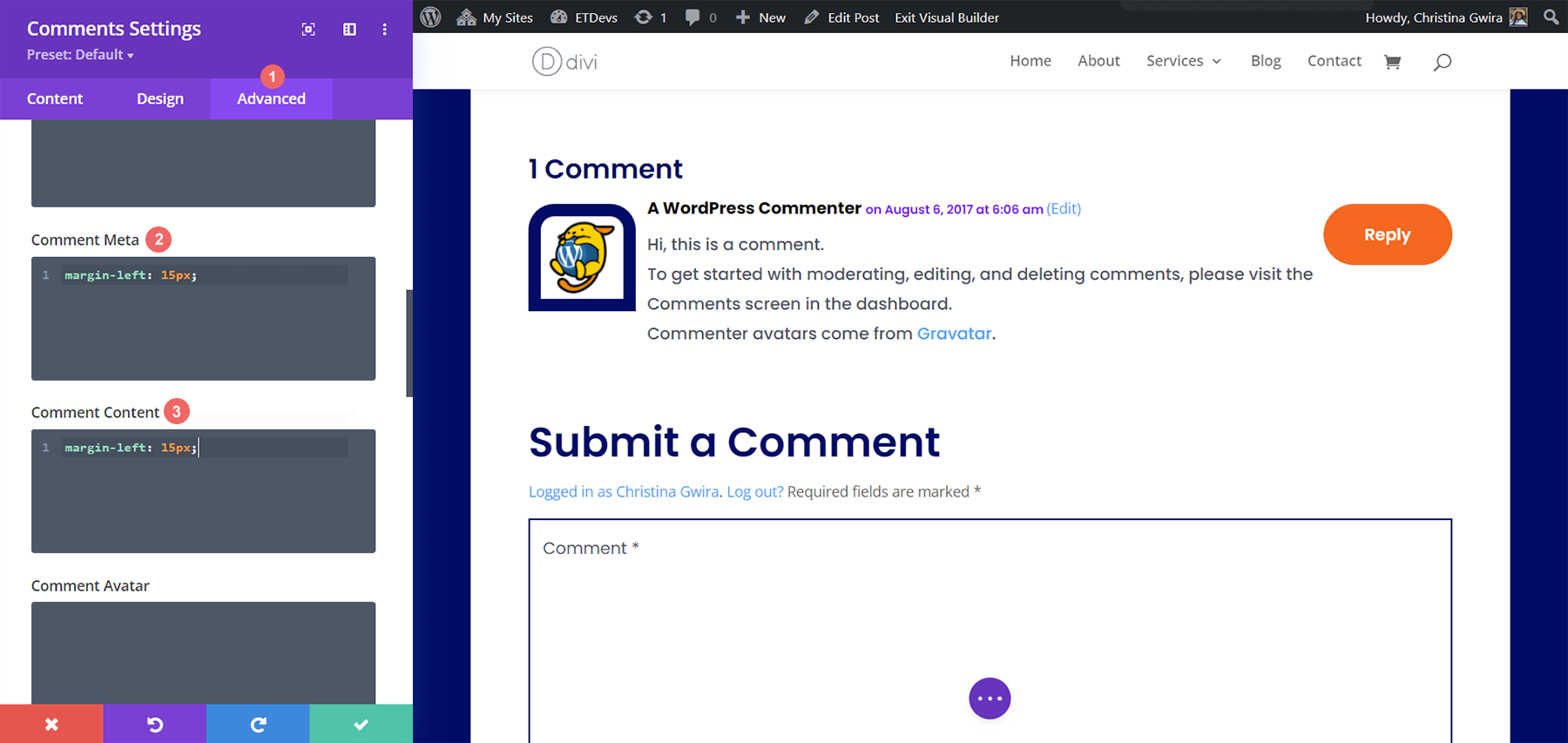
انتقل إلى علامة التبويب خيارات متقدمة ضمن إعدادات وحدة التعليقات. أضف مقتطفات CSS التالية إلى التعليقات الوصفية ومحتوى التعليق والصورة الرمزية للتعليق
لغة تنسيق ويب حسب الطلب
تعليق ميتا:
margin-left: 15px;
محتوى التعليق:
margin-left: 15px;
الصورة الرمزية للتعليق:
border: 1px solid #000000;

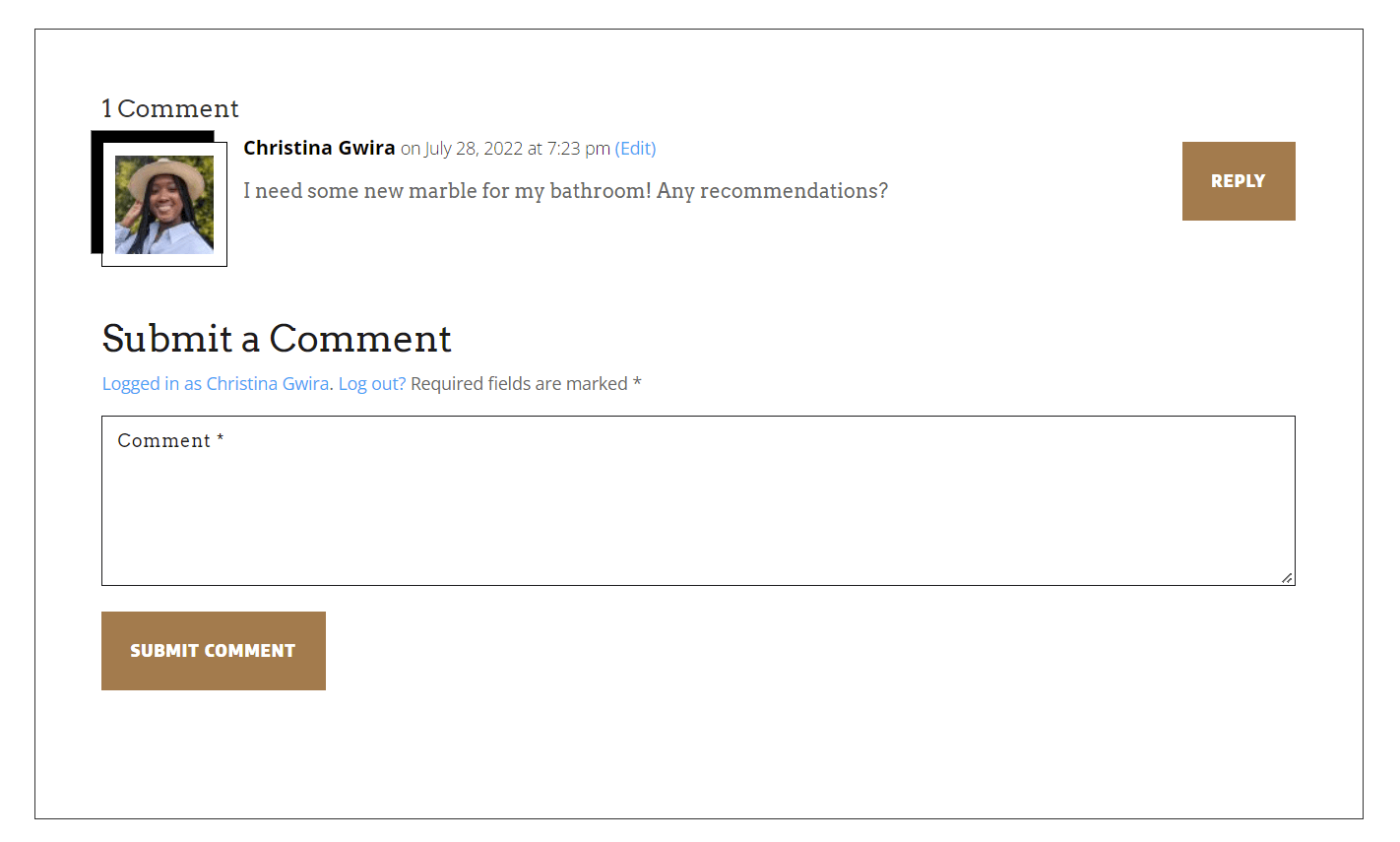
تتم إضافة الهامش الأيسر إلى محتوى التعليق والبيانات الوصفية بحيث لا تغطي الحدود المضافة إلى الصورة الرمزية نص التعليق والمعلومات الوصفية. نضيف حدًا آخر إلى الصورة الرمزية للتعليق لتكرار التصميم الذي تم العثور عليه مع الصورة المميزة.
مع كل ما قيل ، دعنا ننتقل إلى المثال الثاني مع Divi Consultant Layout Pack!
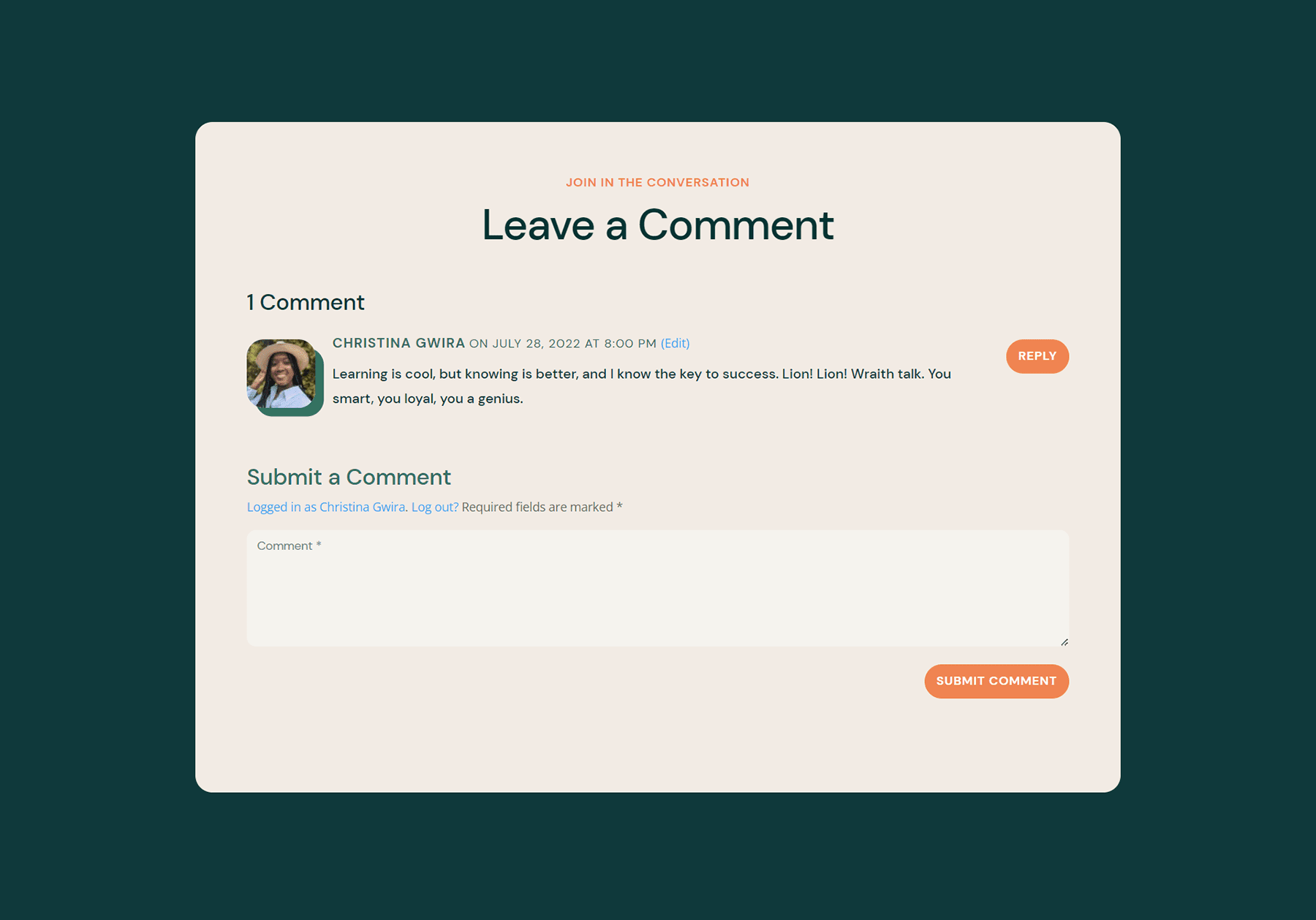
المثال الثاني: تصميم الصورة الرمزية للتعليق في Divi باستخدام قالب مشاركة مدونة Divi Consultant
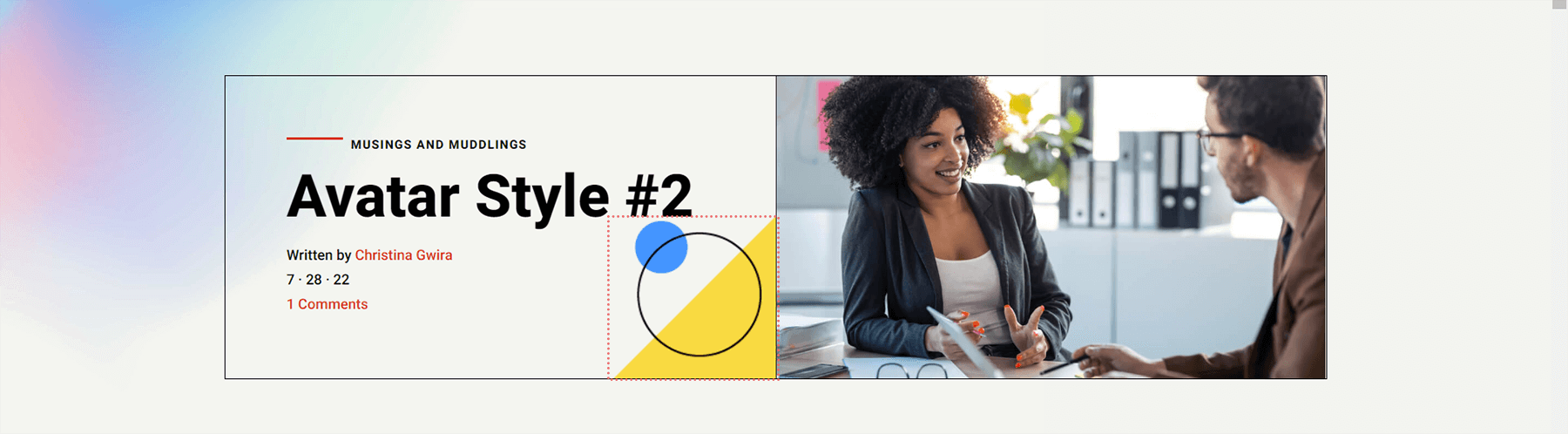
بالنسبة لمثالنا الثاني ، سنأخذ إلهامنا للصورة الرمزية للتعليق من عنصر التصميم المستخدم في حزمة التخطيط هذه.

تغيير شكل الصورة الرمزية باستخدام حدود CSS
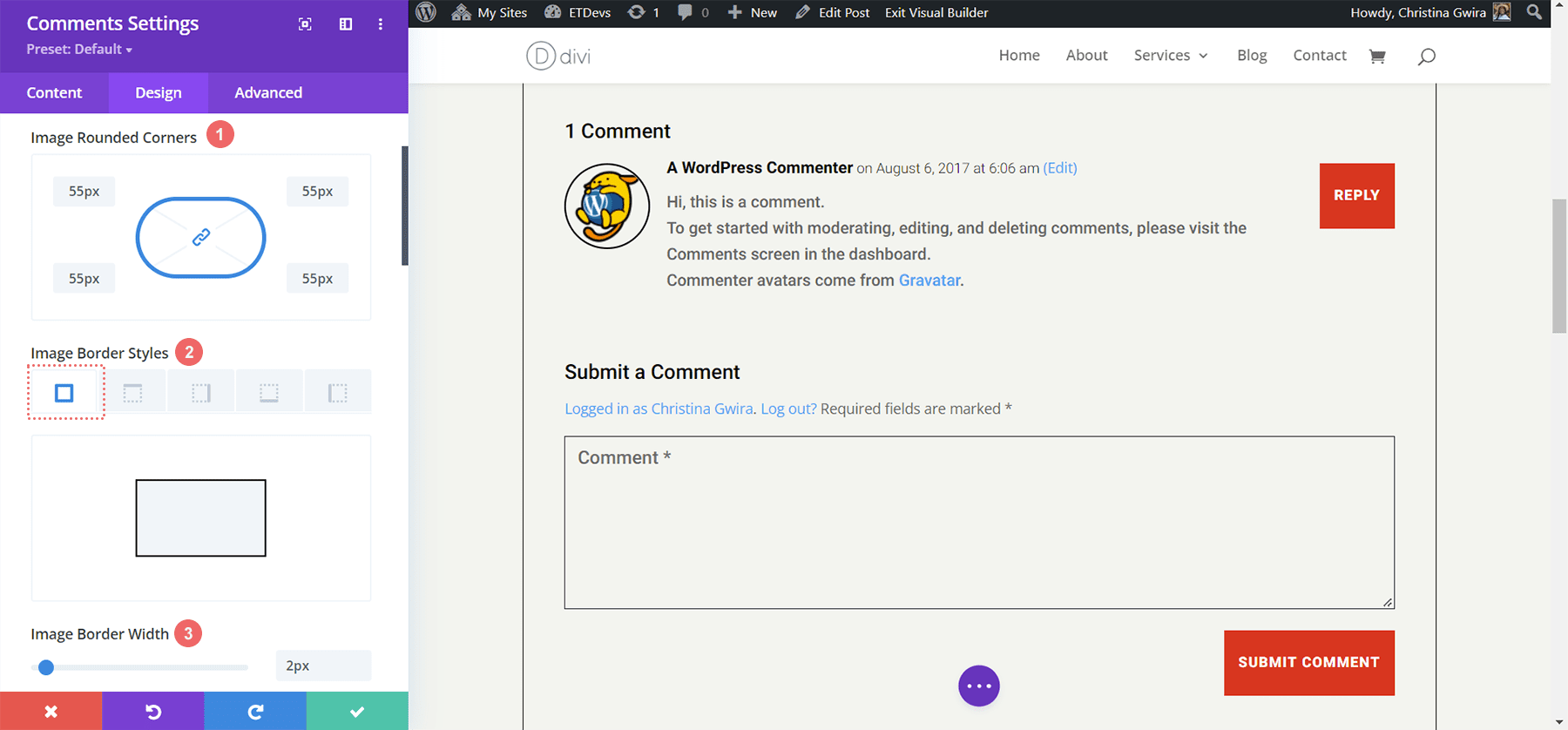
أولاً ، سننتقل إلى وحدة التعليقات والدخول إلى قائمة الإعدادات . ثانيًا ، سننتقل إلى علامة التبويب التصميم . ضمن علامة التبويب "التصميم" ، دعنا نضغط على علامة التبويب "صورة" لبدء إجراء تغييرات على حدودنا. أولاً ، لنجعل Rounded Corners على صورتنا الرمزية بقيمة 55 بكسل. هذا سيجعل صورتنا الرمزية دائرة. بعد ذلك ، سنضيف حدًا خالصًا بحجم 2 بكسل باللون الأسود.

إعدادات الصورة:

- الزوايا الدائرية للصورة: 55 بكسل ، جميع الزوايا ، مرتبطة
- أنماط حدود الصورة: كافة الحدود
- عرض حدود الصورة: 2 بكسل
- لون حدود الصورة: # 000000
إضافة لهجة إلى صورتنا الرمزية
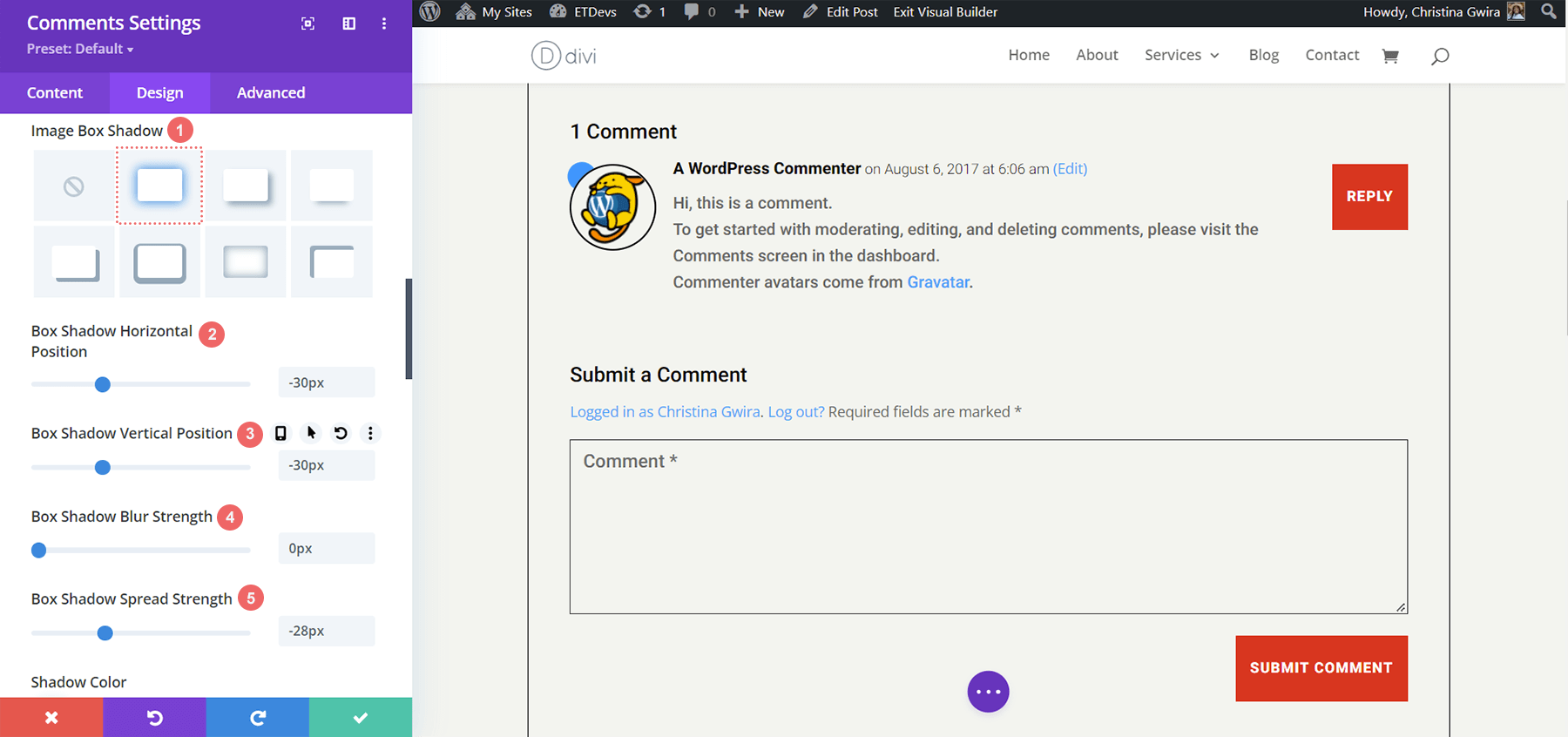
الآن ، سنضيف لهجة زرقاء لطيفة إلى صورتنا الرمزية. سنستخدم إعداد Box Shadow لإنشاء دائرة تظهر خلف كل صورة رمزية. لاحظ كيف أن هذا يستدعي الإلهام الذي أخذناه من الصورة المستخدمة داخل العنوان. للقيام بذلك ، سنستمر في التمرير عبر علامة تبويب الصورة حتى نصل إلى Image Box Shadow. هنا ، سنقوم بتحديد الخيار الأول ، وهو توهج ناعم. ومع ذلك ، سنقوم بضبط الإعدادات لتحويل هذا إلى دائرة!

إعدادات ظل المربع:
- ظل مربع الصورة: الظل رقم 1
- مربع الظل الوضع الأفقي: -30 بكسل
- مربع الظل الرأسي: -30 بكسل
- مربع قوة طمس الظل: 0 بكسل
- قوة انتشار الظل المربع: -28 بكسل
- لون الظل: # 3093fb
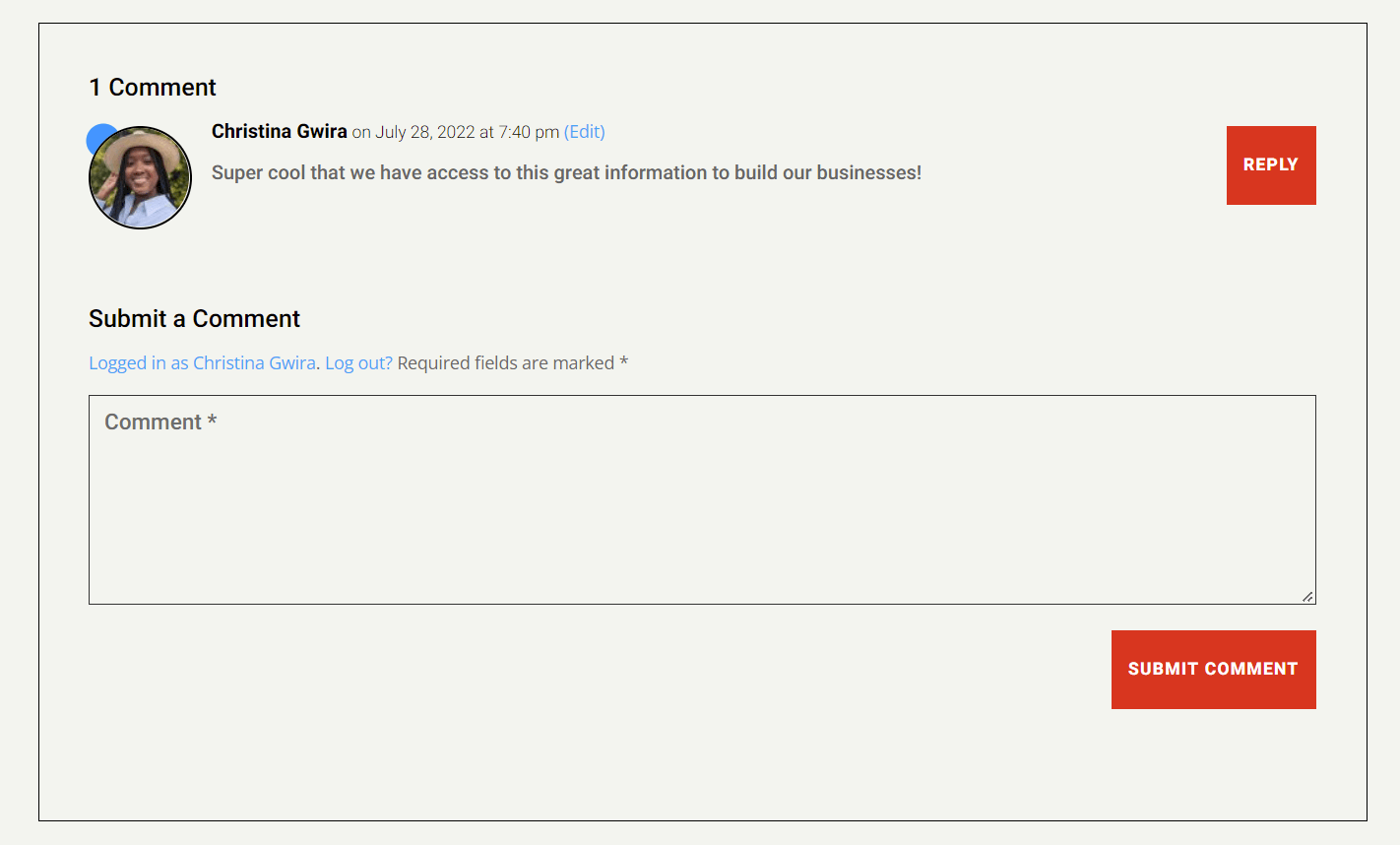
لحسن الحظ ، في هذا المثال ، لم تكن هناك حاجة لاستخدام أي CSS مخصص! تم تصميم الصورة الرمزية الخاصة بنا بالكامل باستخدام الإعدادات الموجودة أصلاً داخل Divi Builder.
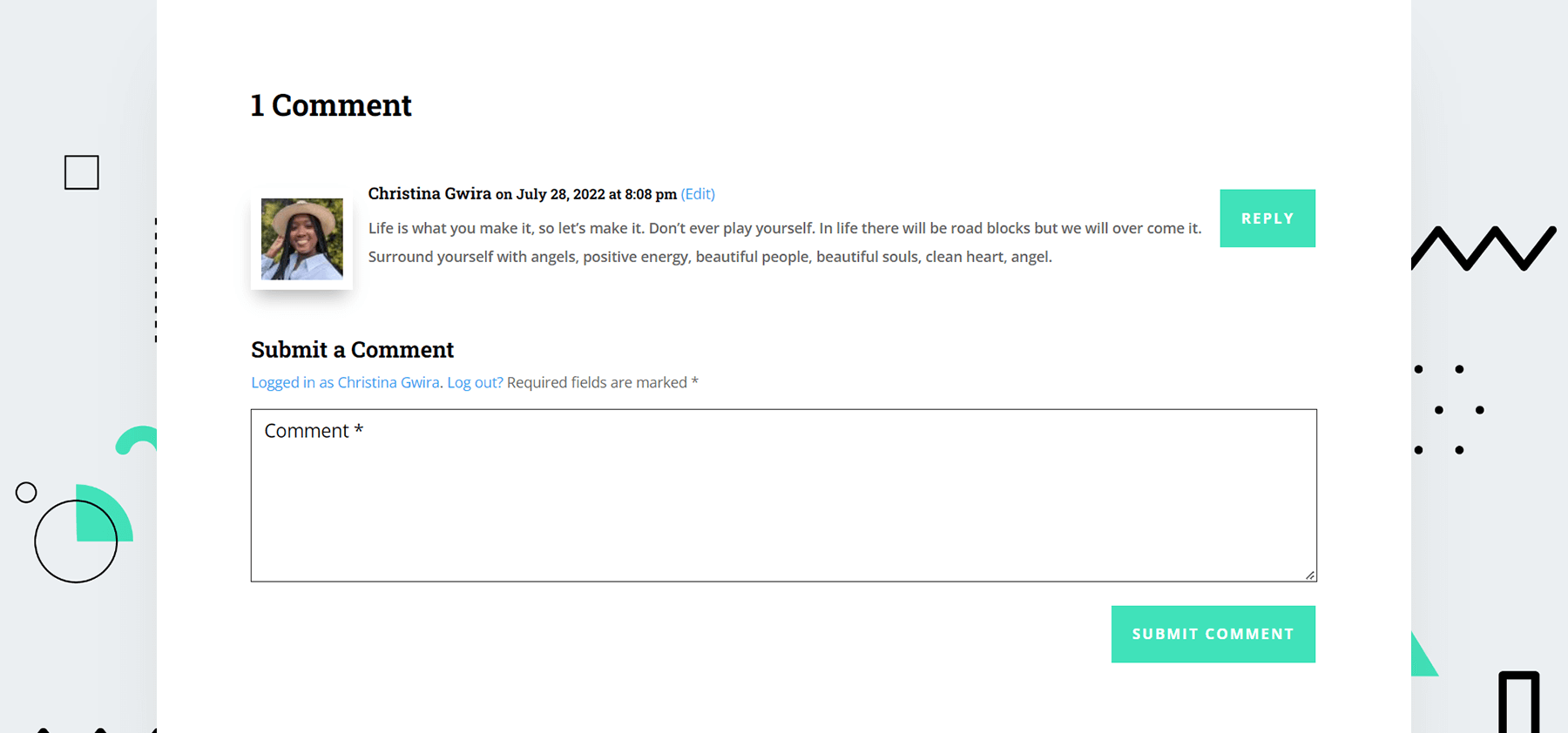
Divi Home Care: مثالنا الثالث لتصميم الصورة الرمزية داخل وحدة تعليقات Divi
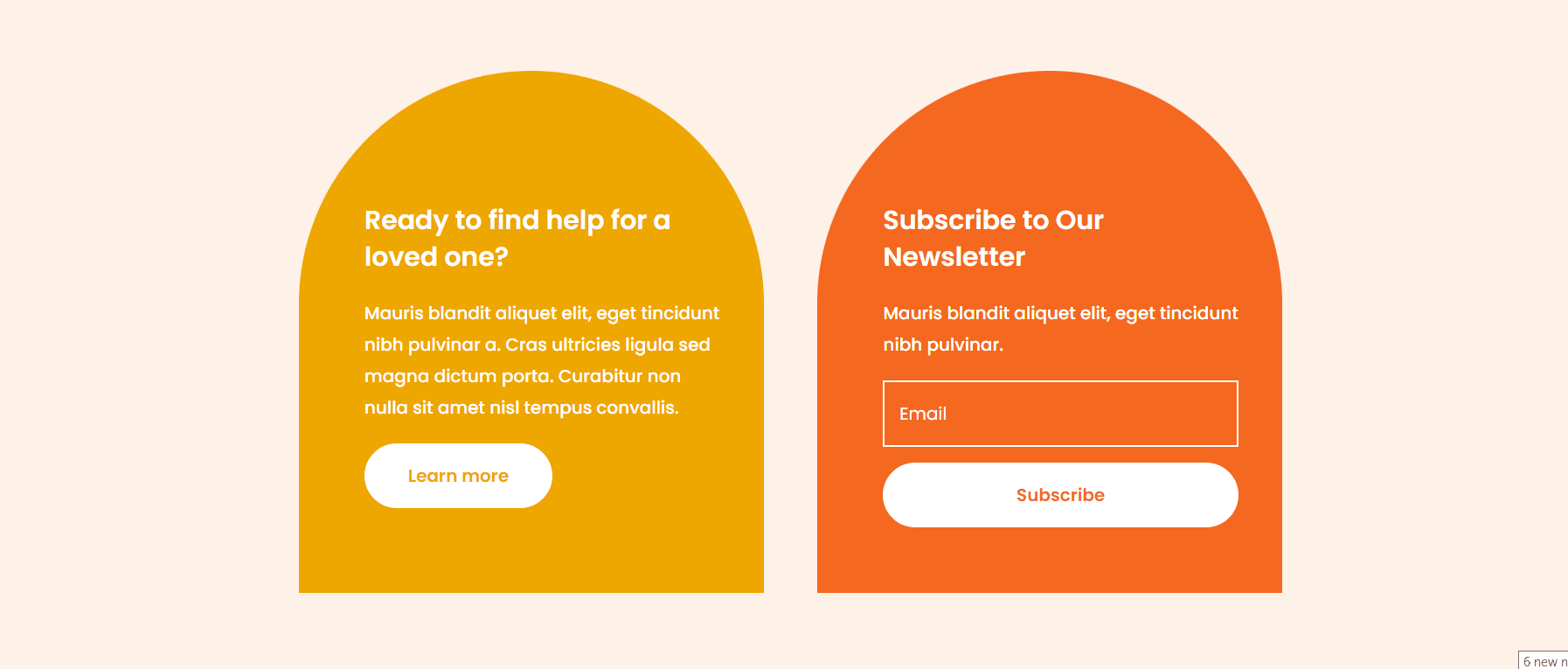
في مثالنا الثالث ، سنستخدم تخطيط نشر مدونة Divi Home Care. بالنظر إلى قسم الحث على اتخاذ إجراء ضمن هذا التصميم ، فلنقلد المربعات البرتقالية والصفراء لصورة التعليقات الرمزية.

تشكيل الصورة الرمزية لتعليقاتنا بزوايا مستديرة
استخدام الزوايا الدائرية سيعطي صورتنا شكلاً مثيرًا للاهتمام. ومع ذلك ، سنقوم فقط بتطبيق الزوايا الدائرية على الزوايا العلوية اليسرى واليمنى العلوية. سيحصل كلاهما على نصف قطر 25 بكسل. ستبقى الزاوية اليمنى السفلية والسفلية اليسرى كما هي بنصف قطر 0 بكسل. تأكد من إلغاء تحديد رمز الارتباط داخل مربع نصف قطر الحدود. سيتيح لنا ذلك الحصول على إعدادات مختلفة لكل ركن من أركان صورتنا.

إعدادات حدود الصورة:
- الزوايا الدائرية للصورة: 25 بكسل 25 بكسل 0 بكسل 0 بكسل (في اتجاه عقارب الساعة ، غير مرتبط)
- أنماط حدود الصورة: كافة الحدود
إضافة حد
الآن ، سنضيف حدًا. سيؤدي هذا إلى استدعاء وحدة Email Optin في رأس نموذج منشور المدونة هذا.

دعونا نلاحظ شيئا. بعد أن أضفنا إعدادات الحدود الخاصة بنا ، يتداخل الحد الآن فوق نص التعليق بالإضافة إلى مؤلف التعليق والمعلومات الوصفية. سنقوم بتصحيح ذلك باستخدام بضعة أسطر من CSS ضمن علامة التبويب Advanced في الوحدة النمطية.

لغة تنسيق ويب حسب الطلب
تعليق ميتا:
margin-left: 15px;
محتوى التعليق:
margin-left: 15px;
يساعد هذان السطران البسيطان من التعليمات البرمجية على إضافة مساحة للتنفس حول صورتنا الرمزية ... مع السماح لنا أيضًا بقراءة التعليقات بوضوح!
تنسيق الصورة الرمزية للتعليق في Divi ft. Divi NGO
في مثالنا الرابع ، سنستخدم قالب مشاركة مدونة Divi NGO. لاحظ نمط صورة الملف الشخصي للصورة الرمزية. هذا ما سنقوم بمحاكاته مع الصورة الرمزية داخل وحدة التعليق الخاصة بنا.

إضافة زوايا مستديرة إلى الصورة الرمزية الخاصة بنا
على غرار بعض الأمثلة السابقة ، سنستخدم ميزات Divi's Rounded Corner لتصميم الصورة الرمزية الخاصة بنا. في حالتنا ، سنجعل جميع زوايا الصورة الرمزية 20 بكسل.

إعدادات الصورة:
- الزوايا الدائرية للصورة: 20 بكسل (جميع الزوايا ، مرتبطة)
إضافة مربع الظل
الجزء الثاني من هذا التصميم هو إضافة ظل مربع صلب غير شفاف خلف الصورة الرمزية الخاصة بنا. سنستخدم نفس لون صورة المؤلف ، للحفاظ على سلاسة علامتنا التجارية في جميع أنحاء هذا النموذج. سنستخدم خيار ظل الصندوق الرابع ، ونستخدم إعدادات Divi الافتراضية لهذا الظل.

إعدادات ظل المربع:
- ظل مربع الصورة: الظل رقم 4
- مربع الظل الأفقي: 10 بكسل
- مربع الظل الرأسي: 10 بكسل
- مربع قوة طمس الظل: 0 بكسل
- قوة انتشار الظل المربع: 0 بكسل
- لون الظل: # 347362
نظرًا لتحديد موضع الظل ، لن نحتاج إلى أي CSS مخصص في هذا المثال أيضًا.
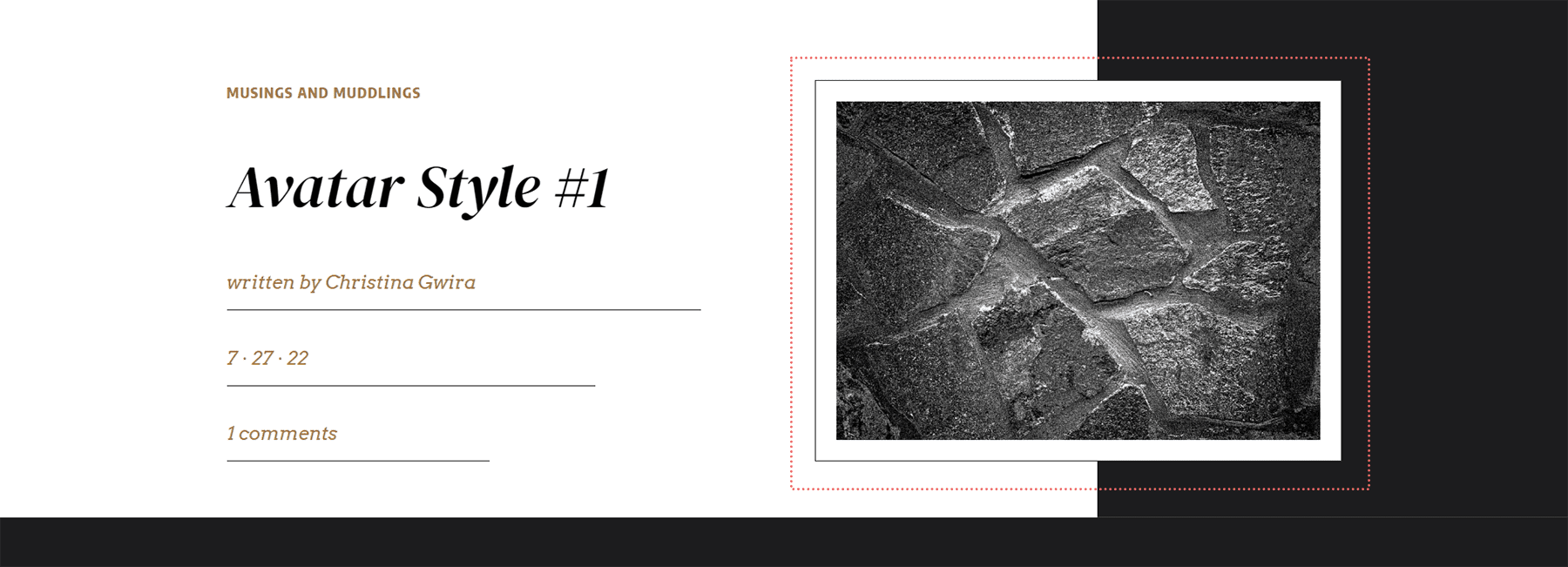
مثال أخير: تخطيط مدونة Divi Data Science
سيستخدم المثال الخامس والأخير لتصميم الصورة الرمزية للتعليق في Divi حزمة تخطيط مدونة Divi Data Science. كما في الأمثلة السابقة ، سنستوحي إلهامنا من تصميم الصورة المميزة في حزمة التخطيط هذه.

لذلك ، نعلم أننا سنضيف حدًا أبيض سميكًا وبعض ظل الصندوق إلى الصورة الرمزية للتعليق.
إضافة حد إلى الصورة الرمزية للتعليق
ستبقى هذه الصورة الرمزية مربعة ، ومع ذلك ، سنضيف حدًا لها. دعنا نمضي قدمًا وننتقل لأسفل إلى علامة تبويب الصورة ، ونضيف حدًا أبيض إلى صورتنا.

إعدادات حدود الصورة:
- أنماط حدود الصورة: كافة الحدود
- عرض حدود الصورة: 10 بكسل
- لون حدود الصورة: # 000000
- نمط حدود الصورة: صلب
إضافة الظل إلى صورتنا الرمزية
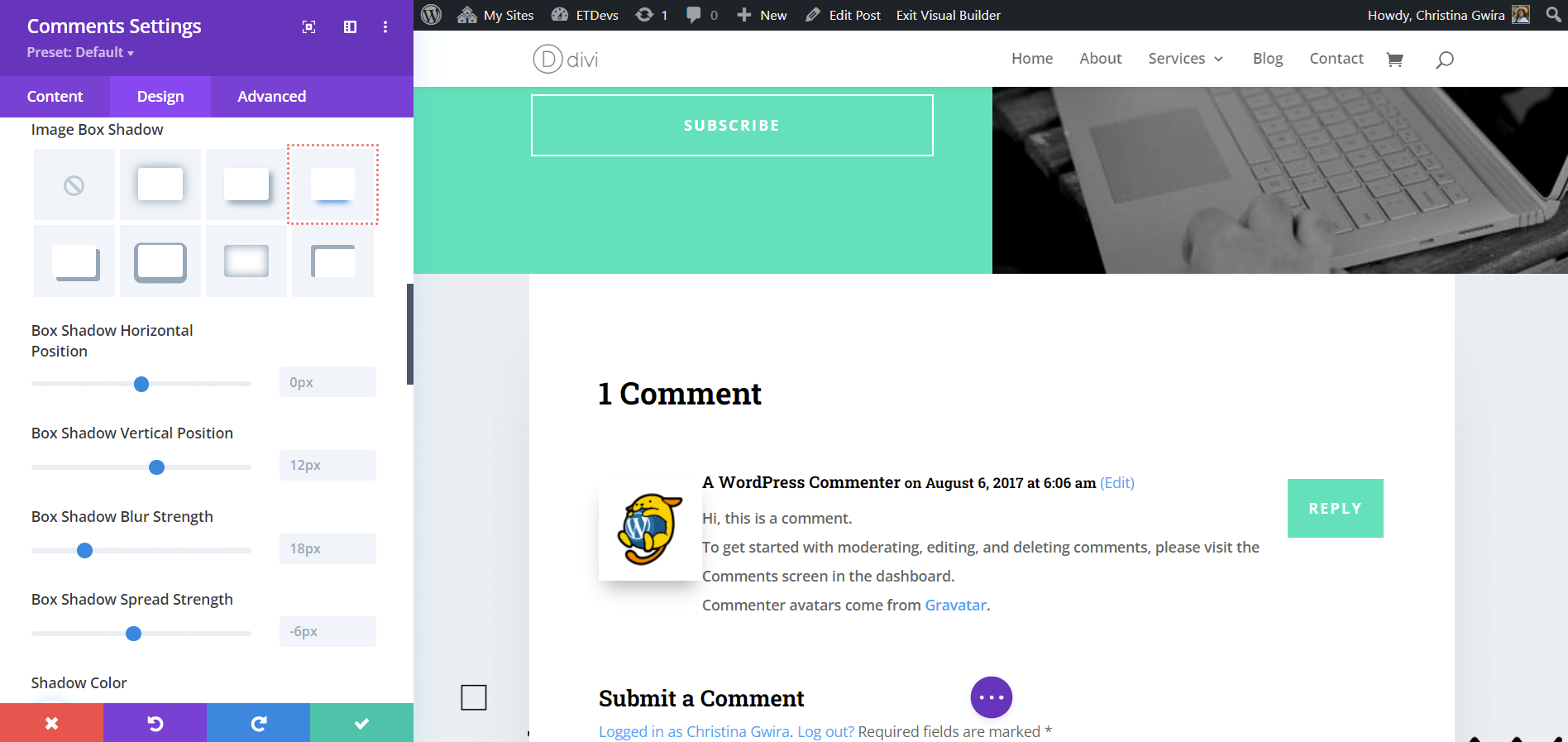
في هذا البرنامج التعليمي أيضًا ، سنستخدم إعداد Divi Box Shadow الافتراضي لإضافة ظل إلى الصورة الرمزية للتعليق. سنستخدم Box Shadow الخيار 3.

إعدادات ظل المربع:
- ظل مربع الصورة: الظل رقم 3
- مربع الظل الوضع الأفقي: 0 بكسل
- مربع الظل الرأسي: 12 بكسل
- مربع قوة طمس الظل: 18 بكسل
- قوة انتشار الظل المربع: -6px
- لون الظل: rgba (0،0،0،0.3)
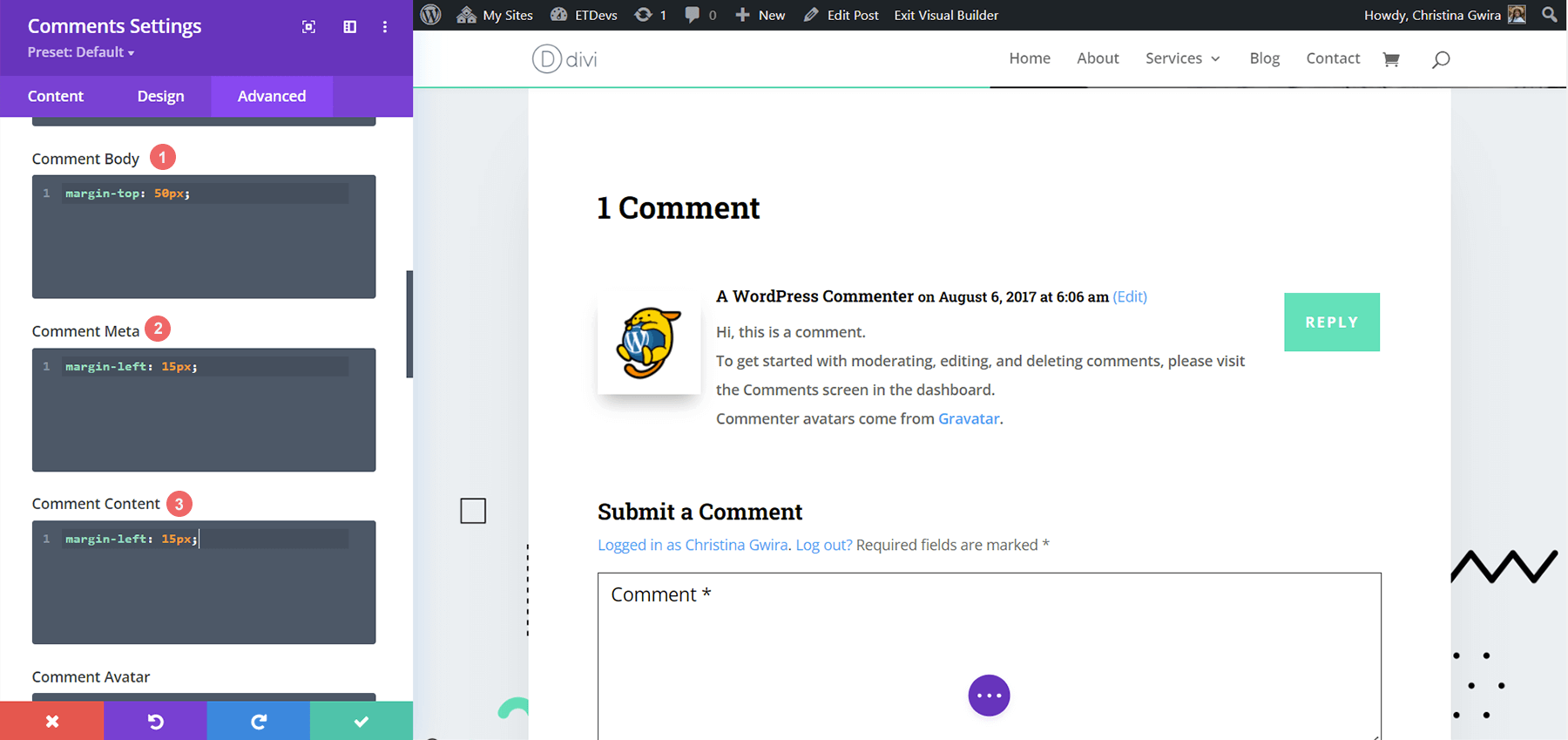
لمنع الصورة الرمزية المصممة حديثًا من إخفاء معلومات التعليقات الخاصة بنا ، سنضيف بضعة أسطر من CSS لتنظيف تصميمنا.

لغة تنسيق ويب حسب الطلب:
نص التعليق:
margin-top: 50px;
تعليق ميتا:
margin-left: 15px;
محتوى التعليق:
margin-left: 15px;
نجمعها معًا
الصورة الرمزية للتعليق هي جزء صغير من وحدة يمكن تخصيصها بعمق باستخدام أدوات CSS و Divi الأصلية. لا تنس أن تنظر إلى تصميمك لتستلهم منه. من خلال هذا الإلهام ، يمكن إنشاء تصميمات لا نهاية لها تتحدث عن علامتك التجارية!
