55+ نصائح وحيل وحيل WordPress الأكثر طلبًا
نشرت: 2023-10-20هل تساءلت يومًا ما هي النصائح والحيل والاختراقات التي تستخدمها مواقع WordPress الأكثر شيوعًا؟
هناك العديد من الطرق لتخصيص موقع WordPress الخاص بك واستخدامه بشكل أكثر كفاءة. ومع ذلك، يستغرق الأمر أشهرًا حتى يتمكن المستخدمون الجدد من اكتشاف النصائح والحيل الأكثر فائدة.
في هذه المقالة، سنشارك بعض النصائح والحيل والاختراقات الأكثر طلبًا في WordPress والتي ستساعدك على استخدام WordPress مثل المحترفين.

فيما يلي قائمة بجميع النصائح والحيل والاختراقات المذكورة في هذه المقالة. لا تتردد في الانتقال إلى الشخص الذي يثير اهتمامك.
- استخدم صفحة رئيسية مخصصة
- قم بتثبيت Google Analytics في ووردبريس
- حماية كلمة المرور لدليل إدارة WordPress
- عرض الصور في الصفوف والأعمدة
- السماح للمستخدمين بالاشتراك في التعليقات
- الحد من محاولات تسجيل الدخول
- عرض مقتطفات (ملخص المشاركة) على الصفحة الرئيسية وصفحات الأرشيف
- إضافة صورة Gravatar الافتراضية المخصصة
- إضافة CSS مخصص إلى قالب WordPress
- استخدام أداة Inspect Element لتخصيص WordPress
- إضافة صورة مصغرة للفيسبوك
- إضافة صورة مميزة أو صورة مصغرة إلى موجز RSS
- عرض مقتطفات في موجز RSS
- استخدم الرموز المختصرة داخل أدوات النص
- إصلاح إمكانية تسليم البريد الإلكتروني في WordPress
- إضافة محتوى إلى المقالات في خلاصات RSS
- تأخير المشاركات في خلاصات RSS
- عرض خلاصات الوسائط الاجتماعية على موقعك
- إضافة أيقونات الصور إلى قائمة التنقل للروابط
- افتح رابط قائمة التنقل في نافذة جديدة
- أضف تراكب بحث بملء الشاشة في WordPress
- إضافة قائمة التنقل العائمة الثابتة
- أضف مؤلفين متعددين إلى منشور WordPress
- إضافة فئات إلى صفحات ووردبريس
- قم بإنشاء موقع WordPress محلي على جهاز الكمبيوتر الخاص بك
- عرض العدد الإجمالي للتعليقات في ووردبريس
- إظهار إجمالي عدد المستخدمين المسجلين في WordPress
- إنشاء أحجام صور جديدة في ووردبريس
- قم بإعداد عمليات إعادة التوجيه بسهولة في WordPress
- تحويل الفئات إلى علامات أو العكس
- نقل المشاركات بشكل مجمّع بين الفئات والعلامات
- عرض تاريخ آخر تحديث لمشاركاتك
- كيفية عرض التواريخ النسبية في ووردبريس
- إزالة رقم إصدار ووردبريس
- قم بتحديث عناوين URL الخاصة بـ WordPress عندما لا تتمكن من الوصول إلى WP-Admin
- قم بإلغاء تنشيط جميع المكونات الإضافية عندما لا تتمكن من الوصول إلى WP-admin
- قم بإنشاء صفحة خطأ 404 مخصصة
- تضمين الفئة في عناوين URL للنشر
- عرض منشورات عشوائية في ووردبريس
- السماح بتسجيل المستخدم على موقع WordPress الخاص بك
- إنشاء نموذج تسجيل مستخدم مخصص في WordPress
- استبعاد فئات محددة من موجز RSS
- تغيير طول المقتطف في ووردبريس
- عرض تاريخ حقوق النشر الديناميكي في WordPres
- كيفية تغيير اسم المستخدم في ووردبريس
- السماح للمستخدمين بإبداء الإعجاب أو عدم الإعجاب بالتعليقات
- تكرار منشور أو صفحة WordPress
- السماح للمستخدمين بإرسال المشاركات إلى موقع WordPress الخاص بك
- قم بإيقاف تشغيل رسائل البريد الإلكتروني لإشعارات التعليق في WordPress
- تغيير اسم المرسل في رسائل البريد الإلكتروني الصادرة في WordPress
- تغيير مؤلف منشور WordPress
- إعادة ترتيب شاشة تحرير المشاركة في WordPress
- تغيير عدد المشاركات المعروضة على صفحات المدونة
- إغلاق التعليقات على المقالات القديمة تلقائيًا
- تقسيم المشاركات الطويلة إلى صفحات
1. استخدم صفحة رئيسية مخصصة
افتراضيًا، يعرض WordPress أحدث منشوراتك على الصفحة الرئيسية لموقعك على الويب. يمكنك تغيير ذلك واستخدام أي صفحة كصفحة رئيسية لموقعك.
أولا، تحتاج إلى إنشاء صفحة جديدة في ووردبريس، ويمكنك تسمية هذه الصفحة بالصفحة الرئيسية.
بعد ذلك، ستحتاج إلى إنشاء صفحة أخرى، ودعنا نسمي هذه الصفحة "مدونة" حيث ستستخدمها لعرض منشورات مدونتك.
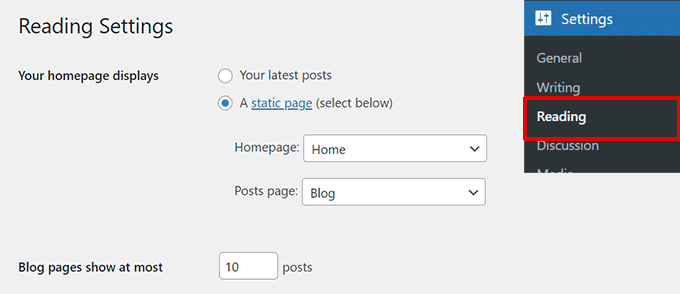
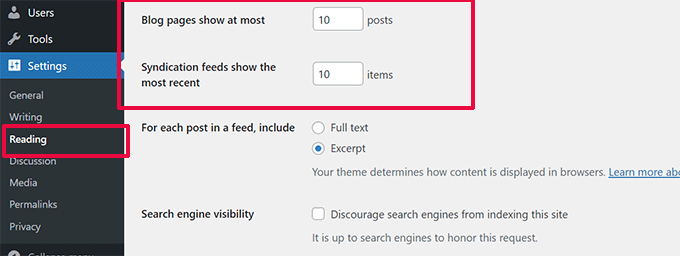
انتقل الآن إلى الإعدادات »قراءة الصفحة في مسؤول WordPress الخاص بك وضمن خيار "عروض الصفحة الأمامية" وقم بالتبديل إلى "صفحة ثابتة".
بعد ذلك، يمكنك تحديد الصفحات التي أنشأتها للتو لتكون صفحاتك الرئيسية وصفحات المدونة.

يمكنك أيضًا إنشاء قالب مخصص لصفحتك الرئيسية.
1. قم بإنشاء قالب مخصص في محرر الموقع
إذا كنت تستخدم سمة كتلة أحدث على موقع WordPress الخاص بك، فيمكنك إنشاء قالب مخصص لصفحتك الرئيسية باستخدام محرر الموقع.
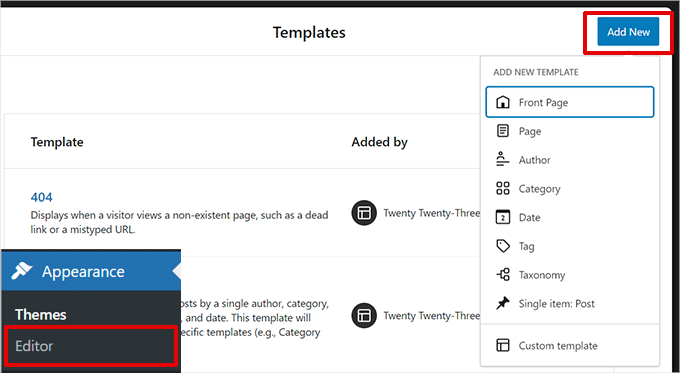
ما عليك سوى الانتقال إلى صفحة المظهر » المحرر والنقر على الزر إضافة جديد أعلى شاشة منتقي القالب.

من القائمة المنسدلة، يمكنك اختيار نوع القالب الذي تريد إنشاءه. يمكنك اختيار Front Page الذي سيتضمن تلقائيًا الرأس والإعدادات الأخرى، أو يمكنك اختيار قالب مخصص للبدء من الصفر.
إذا اخترت قالبًا مخصصًا، سيُطلب منك تسمية القالب الخاص بك. بعد ذلك، سيقوم محرر الموقع بفتحه للتحرير.

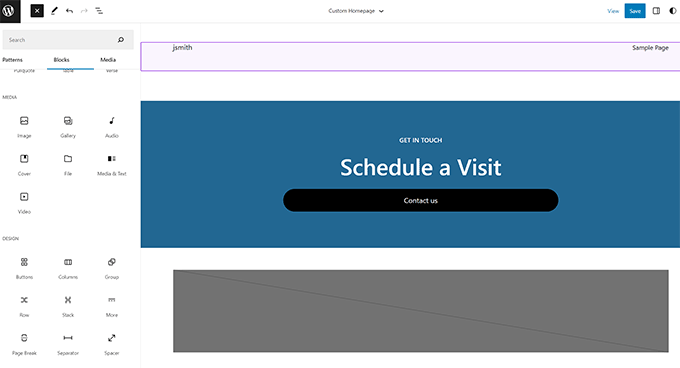
يمكنك تصميم القالب المخصص الخاص بك في محرر الكتلة. بمجرد الانتهاء، لا تنس حفظ التغييرات.
يمكنك الآن تحرير الصفحة الرئيسية التي قمت بإنشائها مسبقًا. في شاشة تحرير الصفحة، انقر فوق خيار القالب ضمن مربع الملخص في لوحة إعدادات الصفحة.

حدد قالب الصفحة الرئيسية المخصص لك من هنا.
يمكنك الاستمرار في تحرير الصفحة أو حفظ التغييرات ونشرها لرؤية تصميم الصفحة الرئيسية المخصص الخاص بك قيد التنفيذ.
2. قم بإنشاء قالب مخصص يدويًا
يمكنك استخدام هذه الطريقة إذا كنت تستخدم سمة قديمة أو تريد كتابة التعليمات البرمجية يدويًا.
ما عليك سوى إنشاء ملف جديد على جهاز الكمبيوتر الخاص بك باستخدام محرر نص عادي وإضافة هذا الرمز في الجزء العلوي منه.
<?php /* Template Name: Custom Homepage */ ?>
احفظ هذا الملف باسم custom-homepage.php على سطح المكتب لديك.
بعد ذلك، تحتاج إلى الاتصال بموقعك على الويب باستخدام عميل FTP والانتقال إلى المجلد /wp-content/themes/your-current-theme/. الآن قم بتحميل الملف الذي قمت بإنشائه مسبقًا إلى مجلد السمات الخاص بك.
ارجع إلى منطقة إدارة WordPress وقم بتحرير صفحتك الرئيسية.
ستتمكن من تحديد قالب الصفحة الرئيسية المخصص الخاص بك ضمن صندوق تعريف الملخص في عمود إعدادات النشر على اليمين.

لمزيد من التفاصيل، راجع دليلنا حول كيفية إنشاء قالب صفحة مخصص في WordPress.
الآن ستكون هذه الصفحة فارغة تمامًا، ولن تظهر أي شيء على الإطلاق. يمكنك استخدام علامات قوالب HTML/CSS وWordPress المخصصة لإنشاء تخطيط الصفحة الخاص بك. يمكنك أيضًا استخدام مكون إضافي لإنشاء الصفحات لإنشاء ملحق بسهولة باستخدام أدوات السحب والإفلات.
2. قم بتثبيت Google Analytics في WordPress
يعد Google Analytics أحد الأدوات التي يجب أن يمتلكها أصحاب مواقع WordPress. فهو يسمح لك بمعرفة من أين يأتي المستخدمون وماذا يفعلون على موقع الويب الخاص بك.
أفضل طريقة لتثبيت Google Analytics هي استخدام البرنامج الإضافي MonsterInsights. إنه أفضل مكون إضافي لـ Google Analytics لـ WordPress ويعرض تقارير جميلة مباشرة داخل منطقة إدارة WordPress الخاصة بك.
ما عليك سوى تثبيت وتفعيل المكون الإضافي MonsterInsights. لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، سيرشدك المكون الإضافي خلال عملية الإعداد. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لإنهاء الإعداد.

للحصول على تعليمات تفصيلية، راجع دليلنا خطوة بخطوة حول كيفية تثبيت Google Analytics في WordPress.
3. حماية كلمة المرور لدليل إدارة WordPress
دليل إدارة WordPress هو المكان الذي تقوم فيه بتنفيذ جميع المهام الإدارية على موقع الويب الخاص بك. إنه محمي بالفعل بكلمة مرور حيث يُطلب من المستخدمين إدخال اسم المستخدم وكلمة المرور قبل أن يتمكنوا من الوصول إلى منطقة الإدارة.
ومع ذلك، من خلال إضافة طبقة أخرى من المصادقة، يمكنك أن تجعل من الصعب على المتسللين الوصول إلى موقع WordPress الخاص بك.
فيما يلي كيفية تمكين الحماية بكلمة مرور لدليل إدارة WordPress الخاص بك.
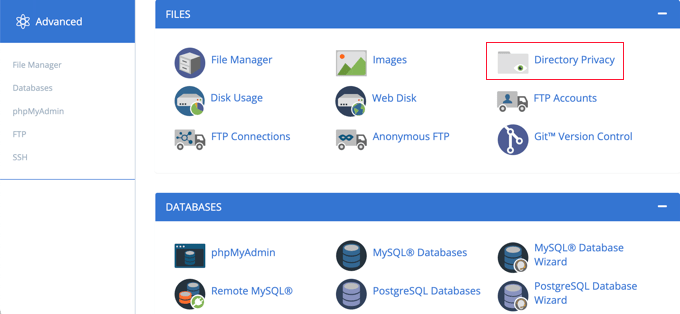
قم بتسجيل الدخول إلى لوحة تحكم حساب استضافة WordPress الخاص بك. بعد ذلك، انقر فوق خيار "خصوصية الدليل" ضمن قسم الملفات في الإعدادات المتقدمة لموقع الويب الخاص بك.

ملاحظة: سيكون لدى معظم مضيفي الويب الذين يستخدمون cPanel، مثل Bluehost، خطوات مماثلة. ومع ذلك، قد تختلف لوحة التحكم الخاصة بك قليلاً عن لقطات الشاشة لدينا، اعتمادًا على مزود الاستضافة الخاص بك.
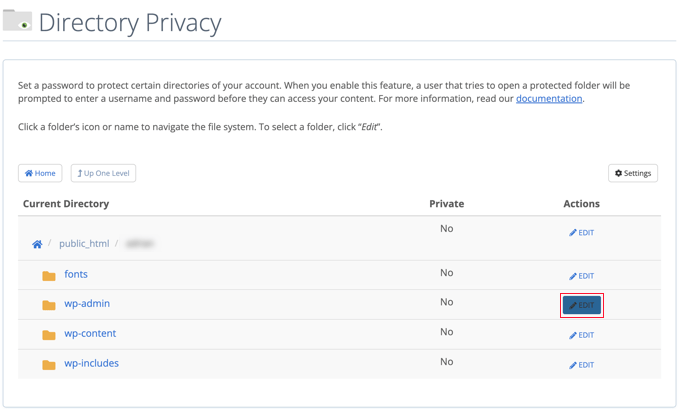
بعد ذلك، سيُطلب منك تحديد المجلدات التي تريد حمايتها.
انتقل إلى المجلد الجذر لموقع الويب الخاص بك على WordPress وانقر على زر "تحرير" بجوار مجلد wp-admin.

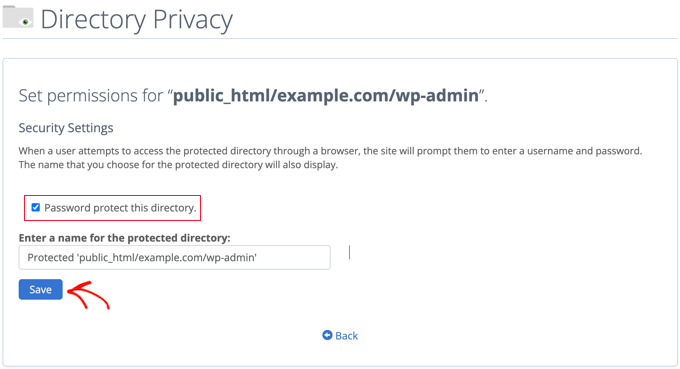
في الشاشة التالية، ما عليك سوى تحديد المربع الذي يقول "حماية كلمة المرور لهذا الدليل".
إذا أردت، يمكنك أيضًا تسمية الدليل الخاص بك باسم "منطقة الإدارة" لمساعدتك على التذكر.

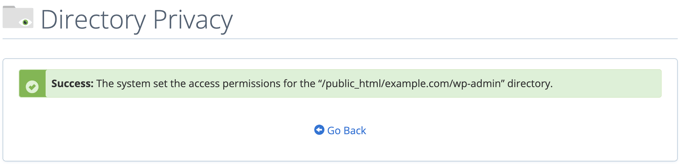
بعد ذلك قم بالضغط على زر حفظ لحفظ الإعدادات الخاصة بك.
سينقلك هذا إلى الصفحة التي ستظهر فيها رسالة التأكيد. انقر على زر العودة للمتابعة.

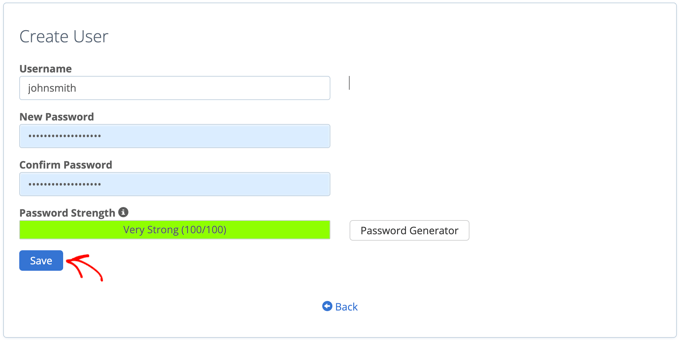
في الشاشة التالية، سيُطلب منك إدخال اسم المستخدم وكلمة المرور، ثم قم بتأكيد كلمة المرور.
تأكد من تدوين اسم المستخدم وكلمة المرور الخاصين بك في مكان آمن، مثل تطبيق إدارة كلمات المرور.

تأكد من النقر فوق الزر "حفظ" عند القيام بذلك.
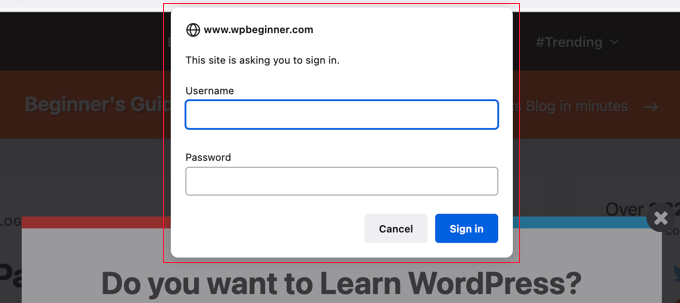
الآن، عندما يحاول شخص ما الوصول إلى دليل /wp-admin الخاص بك، سيُطلب منه إدخال اسم المستخدم وكلمة المرور اللذين قمت بإنشائهما أعلاه.

للحصول على طرق بديلة وتعليمات أكثر تفصيلاً، راجع دليلنا حول كيفية حماية دليل إدارة WordPress الخاص بك بكلمة مرور.
4. عرض الصور في الصفوف والأعمدة

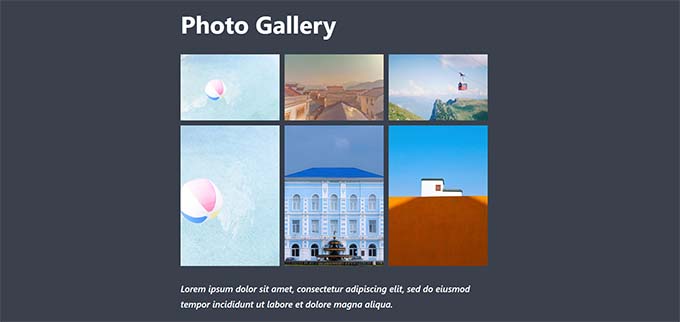
افتراضيًا، عند إضافة صور متعددة إلى منشور WordPress، فإنها ستظهر بجوار بعضها البعض أو فوق بعضها البعض.
لا يبدو هذا جيدًا جدًا لأنه سيتعين على المستخدمين لديك التمرير كثيرًا لرؤيتهم جميعًا.
يمكن حل هذه المشكلة عن طريق عرض الصور في تخطيط الشبكة. يمكنك استخدام قالب المعرض لعرض الصور في شبكة من الصفوف والأعمدة.
يمكنك أيضًا استخدام كتلة الأعمدة لعرض الصورة جنبًا إلى جنب. إذا كنت تريد عرض صورة بجوار النص، فيمكنك تجربة حظر النص والوسائط.
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة معرض صور في WordPress.
5. السماح للمستخدمين بالاشتراك في التعليقات

عادةً عندما يترك المستخدمون تعليقًا على موقع الويب الخاص بك، سيتعين عليهم زيارة نفس المقالة يدويًا مرة أخرى لمعرفة ما إذا قمت أنت أو مستخدمون آخرون بالرد على التعليقات.
ألن يكون من الأفضل أن يتمكن المستخدمون من تلقي إشعارات عبر البريد الإلكتروني حول التعليقات الجديدة على مشاركاتك؟ إليك كيفية إضافة هذه الميزة إلى موقع الويب الخاص بك.
ما عليك سوى تثبيت وتنشيط المكون الإضافي للاشتراك في التعليقات المعاد تحميلها. عند التنشيط، تحتاج إلى زيارة الإعدادات » الاشتراك في التعليقات لتكوين إعدادات البرنامج المساعد.
للحصول على تعليمات تفصيلية، راجع دليلنا حول كيفية السماح للمستخدمين بالاشتراك في التعليقات في WordPress.
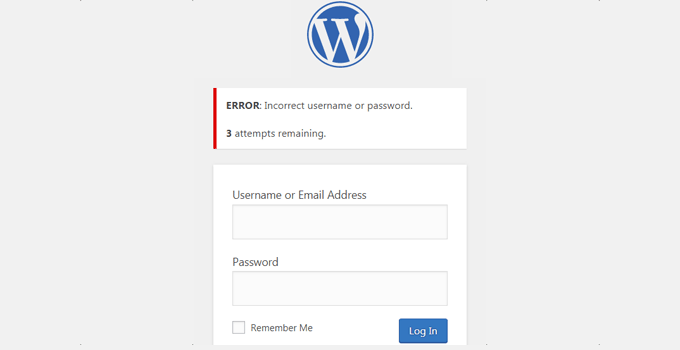
6. الحد من محاولات تسجيل الدخول

افتراضيًا، يمكن لمستخدم WordPress إجراء عدد غير محدود من المحاولات لتسجيل الدخول إلى موقع WordPress. يسمح هذا لأي شخص بمحاولة تخمين كلمة المرور الخاصة بك حتى يحصل عليها بشكل صحيح.
للتحكم في ذلك، تحتاج إلى تثبيت وتنشيط البرنامج المساعد Login LockDown. يسمح لك بوضع حدود لعدد المحاولات الفاشلة التي يمكن للمستخدم إجراؤها لتسجيل الدخول.
للحصول على تعليمات الإعداد التفصيلية، راجع دليلنا حول كيفية تقييد محاولات تسجيل الدخول في WordPress.
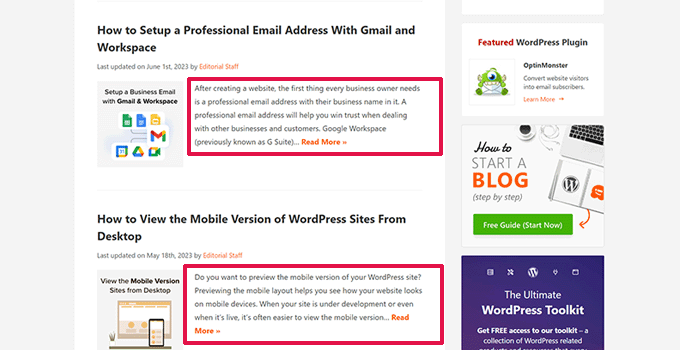
7. عرض مقتطفات (ملخص المشاركة) على الصفحة الرئيسية وصفحات الأرشيف

ربما لاحظت أن جميع المدونات الشائعة تعرض ملخصات للمقالات بدلاً من المقالات الكاملة على صفحاتها الرئيسية وصفحات الأرشيف. فهو يجعل هذه الصفحات يتم تحميلها بشكل أسرع، ويزيد من مشاهدات الصفحة، ويتجنب المحتوى المكرر عبر موقع الويب الخاص بك.
لمزيد من المعلومات حول هذا الموضوع، راجع مقالتنا حول المقتطفات (الملخص) مقابل المنشورات الكاملة في صفحات أرشيف WordPress.
تستخدم العديد من سمات WordPress المتميزة والمجانية بالفعل مقتطفات من الصفحات الرئيسية وصفحات الأرشيف. ومع ذلك، إذا لم يعرض القالب الخاص بك مقتطفات، فراجع دليلنا حول كيفية عرض مقتطفات المنشورات في سمات WordPress.
8. أضف صورة Gravatar الافتراضية المخصصة
يستخدم WordPress Gravatar لعرض صور الملف الشخصي للمستخدم في WordPress. إذا لم يكن لدى المستخدم صورة Gravatar، فإن WordPress يستخدم صورة افتراضية تسمى "Mystery Person".
ستظهر صورة Gravatar الافتراضية هذه عدة مرات في منطقة تعليقات WordPress الخاصة بك وذلك ببساطة لأن الكثير من المستخدمين ليس لديهم صورة Gravatar مرتبطة بعنوان بريدهم الإلكتروني.
يمكنك بسهولة استبدال صورة Gravatar الافتراضية هذه بصورة Gravatar الافتراضية الخاصة بك.
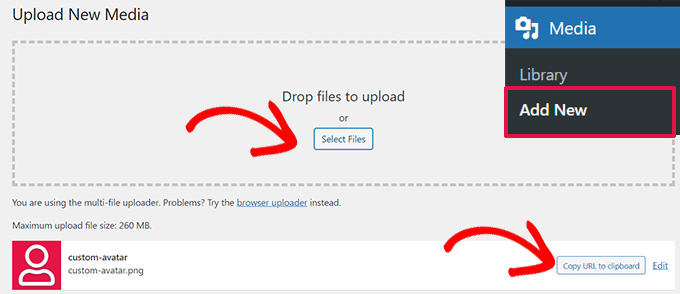
أولاً، ستحتاج إلى تحميل الصورة التي تريد استخدامها كصورة Gravatar الافتراضية إلى مكتبة وسائط WordPress الخاصة بك.
انتقل إلى الوسائط » إضافة صفحة جديدة لتحميل الصورة. بعد تحميله، انقر فوق الزر نسخ عنوان URL إلى الحافظة.

الصق عنوان URL الذي نسخته في ملف نصي على جهاز الكمبيوتر الخاص بك، وسوف تحتاج إليه في الخطوة التالية.
أنت الآن بحاجة إلى إضافة الكود المخصص التالي إلى موقع الويب الخاص بك. نقترح استخدام البرنامج المساعد WPCode المجاني.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
لا تنس استبدال قيمة $myavatar بعنوان URL لصورة Gravatar المخصصة التي قمت بتحميلها مسبقًا.
يمكنك الآن زيارة الإعدادات » صفحة المناقشة ، وستلاحظ إضافة الصورة الرمزية الافتراضية المخصصة إلى اختيارات الصورة الرمزية الافتراضية.
للحصول على تعليمات مفصلة، راجع برنامجنا التعليمي حول كيفية إضافة وتغيير Gravatar الافتراضي في WordPress.
9. إضافة CSS مخصص إلى قالب WordPress
باعتبارك مالك موقع WordPress، قد تحتاج أحيانًا إلى إضافة CSS مخصص إلى موقعك. هناك طرق متعددة لإضافة CSS مخصص في WordPress. سنعرض لك طريقتين.
1. أضف CSS مخصصًا باستخدام WPCode (مستحسن)
عادةً، يمكنك إضافة كود CSS مخصص في إعدادات السمة الخاصة بك. ومع ذلك، سيختفي CSS المخصص الخاص بك عند تغيير السمة.
ماذا لو أردت إعادة استخدام CSS على هذا الموقع أو على موقع آخر؟
يمكنك حل هذه المشكلة عن طريق إضافة CSS المخصص الخاص بك باستخدام البرنامج المساعد WPCode. إنه أفضل مكون إضافي للكود المخصص لـ WordPress ويسمح لك بإدراج كود مخصص وCSS بسهولة في أي مكان على موقع الويب الخاص بك.
بالإضافة إلى ذلك، يمكنك تنظيم مقتطفات التعليمات البرمجية الخاصة بك عن طريق إعطائها أسماء أو حفظها في المكتبة السحابية وإعادة استخدامها على مواقع الويب الأخرى.
أولاً، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode.
ملحوظة: هناك أيضًا نسخة مجانية من WPCode يمكنك تجربتها. نوصي بالترقية إلى الإصدار المدفوع لفتح المزيد من الميزات.
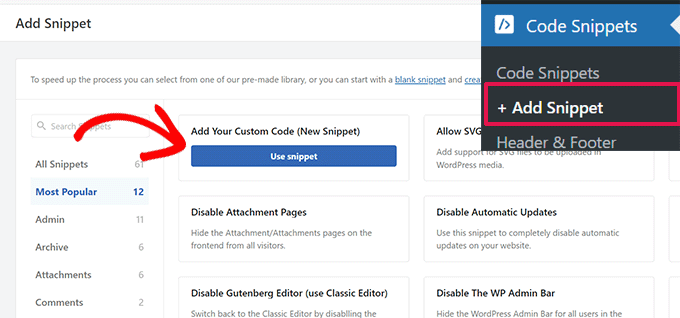
عند التنشيط، انتقل إلى صفحة Code Snippets » + Add Snippet وانقر على زر Use Snippet ضمن التصنيف "Add Your Custom Code (New Snippet)".

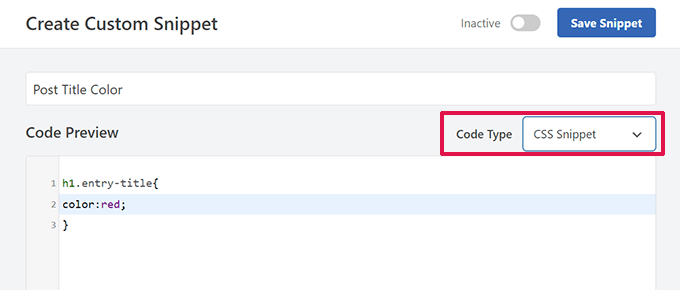
في الشاشة التالية، قم بتوفير عنوان لمقتطف CSS المخصص الخاص بك، ثم ضمن نوع الكود، حدد CSS Snippet.
بعد ذلك، يمكنك إضافة كود CSS المخصص الخاص بك في مربع Code Preview.

قم بالتمرير لأسفل إلى قسم الإدراج، ومن هنا يمكنك اختيار المكان الذي تريد إضافة مقتطف CSS المخصص إليه.
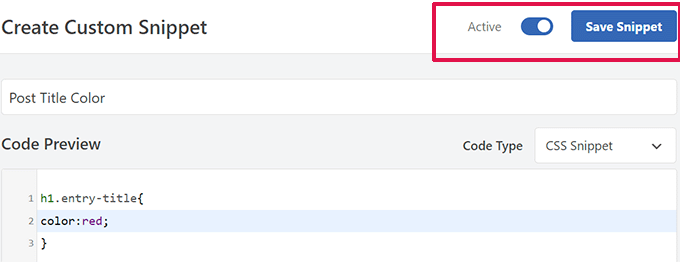
إذا كنت تريد إضافته على مستوى الموقع، فيمكنك تحديد Site Wide Header. بمجرد الانتهاء، لا تنس النقر على زر Save Snippet والنقر على زر التبديل من غير نشط إلى نشط.

سيقوم WPCode الآن بحفظ CSS المخصص الخاص بك وإضافته إلى موقع الويب الخاص بك وفقًا لإعداداتك.
2. قم بإضافة CSS مخصص في أداة تخصيص السمات
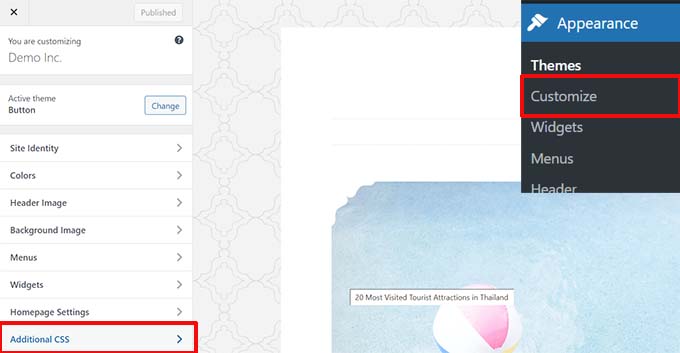
أسهل طريقة لإضافة CSS مخصص إلى أي سمة WordPress هي زيارة صفحة المظهر »تخصيص في مسؤول WordPress الخاص بك.
إذا لم تتمكن من رؤية قائمة التخصيص ضمن المظهر، فيمكنك زيارة أداة تخصيص السمات يدويًا عن طريق إضافة عنوان URL التالي في شريط العناوين بالمتصفح الخاص بك.
http://yourwebsite.com/wp-admin/customize.php
سيؤدي هذا إلى تشغيل أداة تخصيص سمات WordPress، وسترى معاينة موقع الويب الخاص بك في اللوحة اليمنى.
انقر الآن على قائمة "CSS الإضافية" في اللوحة اليمنى لتوسيعها.

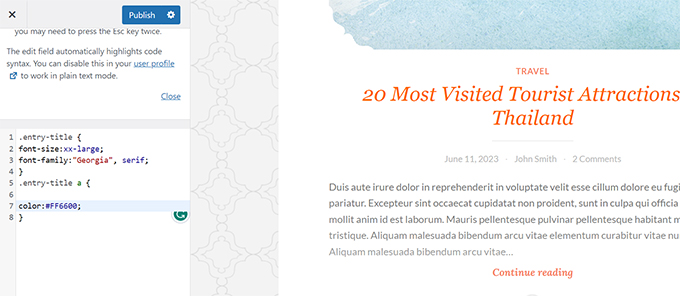
سترى مربع نص عادي حيث يمكنك إضافة CSS المخصص الخاص بك.
بمجرد إضافة قاعدة CSS صالحة، يمكنك رؤيتها مطبقة في جزء المعاينة المباشرة لموقعك على الويب.

لا تنس النقر على زر "حفظ ونشر" في الجزء العلوي عند الانتهاء.
للحصول على طرق بديلة وتعليمات أكثر تفصيلاً، راجع دليل المبتدئين الخاص بنا حول كيفية إضافة CSS مخصص في WordPress.
ملاحظة: بعض السمات، مثل Divi من Elegant Themes، لها أيضًا مكان في خيارات السمة لتضمين CSS مخصص. يعكس العديد منها قسم CSS الإضافي في أداة تخصيص السمات، ولكننا نوصي بشدة باختيار مكان واحد فقط للاحتفاظ بكود CSS على موقع الويب الخاص بك، سواء كان ذلك في WPCode، أو خيارات السمات، أو أداة التخصيص.
10. استخدام أداة Inspect Element لتخصيص WordPress
تبدو إضافة CSS مخصصة أمرًا رائعًا، ولكن كيف تعرف فئات CSS التي تريد تحريرها؟ كيف يمكنك تصحيحه دون الحاجة إلى كتابة CSS؟
باستخدام أداة Inspect Element، يمكنك تحرير كود HTML أو CSS أو JavaScript لأي صفحة ويب ورؤية التغييرات مباشرة (على جهاز الكمبيوتر الخاص بك فقط).
بالنسبة لمالك موقع ويب DIY، يمكن أن تساعدك هذه الأدوات في معاينة الشكل الذي سيبدو عليه تصميم الموقع دون إجراء التغييرات فعليًا للجميع.
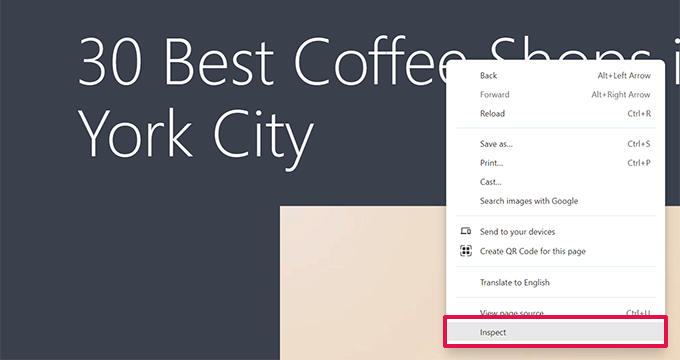
ما عليك سوى الإشارة والنقر بزر الماوس الأيمن على أي عنصر في الصفحة، ثم تحديد "فحص" من قائمة المتصفح.

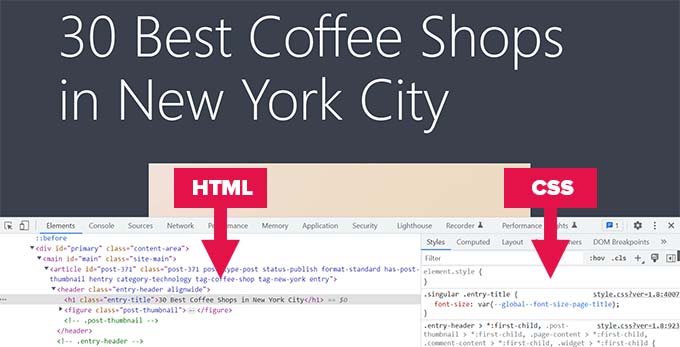
سيؤدي هذا إلى تقسيم نافذة المتصفح، مما يسمح لك برؤية كود مصدر HTML وCSS للصفحة.
يمكنك تحريك الماوس حول الرمز لرؤية المنطقة ذات الصلة المميزة في المعاينة المباشرة.

أي تغييرات تجريها هنا ستكون مرئية على الفور في الصفحة أعلاه. ومع ذلك، ضع في اعتبارك أن هذه التغييرات تحدث فقط في متصفحك، وأنك لا تقوم فعليًا بتحرير الصفحة.
يتيح لك ذلك معرفة ما تحتاج إلى تحريره وكيف. بعد ذلك، يمكنك المضي قدمًا وتغيير ملفات السمات الفعلية أو كود CSS المخصص.
لمزيد من المعلومات حول هذا الموضوع، راجع مقالتنا حول أساسيات فحص العنصر وتخصيص WordPress كمستخدم DIY.
11. أضف صورة مصغرة للفيسبوك
يمكن لفيسبوك التقاط صورة من مقالاتك تلقائيًا عندما تتم مشاركتها بواسطتك أو بواسطة أي شخص آخر. عادةً ما يختار الصورة المميزة للمقالة. ومع ذلك، في بعض الأحيان قد يختار صورة عشوائية من المقالة التي قد لا تكون مناسبة.
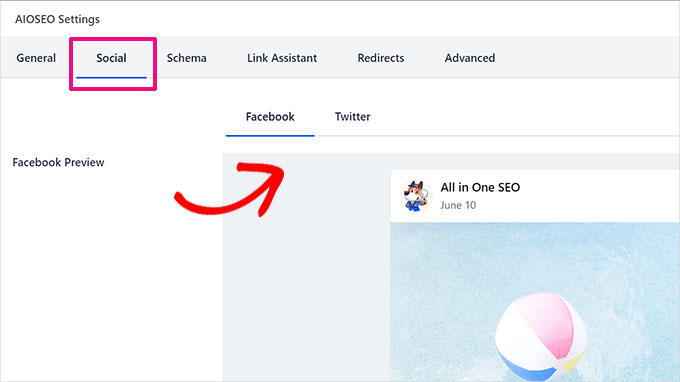
إذا كنت تستخدم المكون الإضافي All in One SEO، فيمكنك تحديد صورة مصغرة لـ Facebook في مربع إعدادات All in One SEO في شاشة تحرير المنشور، ضمن علامة التبويب Social.

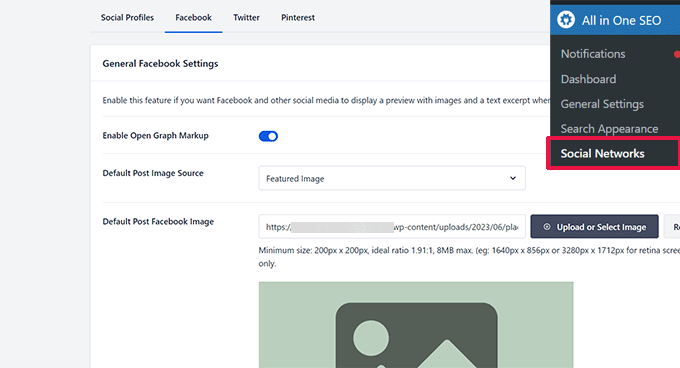
يمكنك أيضًا تحديد صورة مصغرة افتراضية لـ Facebook من خلال زيارة صفحة All in One SEO »الشبكات الاجتماعية .
يمكنك تحميل صورة مخصصة أو تحديد صورة من مكتبة الوسائط.

إذا قمت بالتمرير إلى أسفل صفحة الإعدادات هذه، فستتمكن من اختيار صورة مصغرة لصفحتك الرئيسية أيضًا.
يمكنك الاطلاع على دليلنا حول كيفية إصلاح مشكلة الصورة المصغرة غير الصحيحة لـ Facebook في WordPress لمزيد من التفاصيل.
12. أضف صورة مميزة أو صورة مصغرة إلى موجز RSS
تعرض خلاصات WordPress RSS قائمة بأحدث مقالاتك. إذا قمت بعرض المقالات الكاملة في الموجز، فسيتم عرض جميع الصور الموجودة بالداخل. ومع ذلك، فهو لا يتضمن الصورة المميزة أو الصورة المصغرة للمنشور في المقالة.
لإصلاح ذلك، يمكنك إضافة التعليمة البرمجية التالية إلى ملف function.php الخاص بموضوعك أو باستخدام WPCode، وهي طريقة أكثر أمانًا ويمكن أن تمنع موقعك من التعطل بسبب الأخطاء البسيطة.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
لمزيد من المعلومات، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة صور مصغرة للنشر إلى خلاصات RSS في WordPress.
13. عرض مقتطفات في موجز RSS
افتراضيًا، يعرض WordPress مقالتك الكاملة في موجز RSS. يسمح هذا لكاشطات المحتوى بجلب وسرقة مقالاتك الكاملة تلقائيًا. كما أنه يمنع المشتركين في موجز RSS من زيارة موقع الويب الخاص بك.
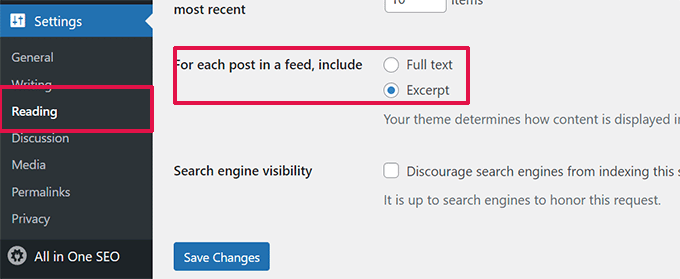
لإصلاح ذلك، انتقل إلى الإعدادات »صفحة القراءة وانتقل لأسفل إلى خيار "عرض لكل مقالة في الخلاصة". حدد الملخص ثم انقر فوق زر حفظ التغييرات.

14. أضف زر "انقر للاتصال" في WordPress
نظرًا لأن مستخدمي الهاتف المحمول يشكلون الجزء الأكبر من المستخدمين لمعظم الأنشطة التجارية، فقد تساعدك أحيانًا طريقة الاتصال الأسرع في اكتساب عملاء جدد.
على الرغم من أنه يجب أن يكون لديك نموذج اتصال على موقع الويب الخاص بك، فإن إضافة زر سريع لإجراء مكالمة فورية يمكن أن يكون أسرع بكثير للمستخدمين.
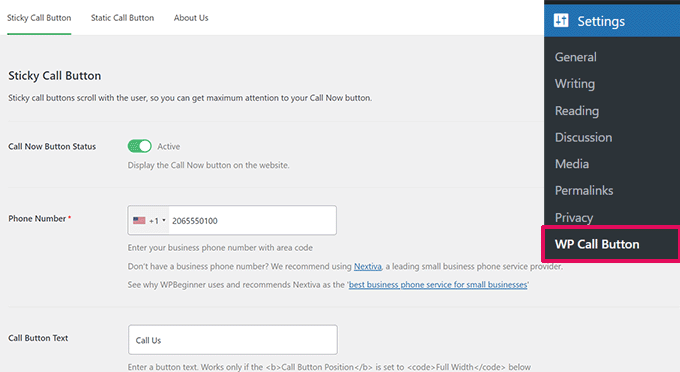
أسهل طريقة لإضافة زر "انقر للاتصال" هي استخدام المكوّن الإضافي WP Call Button. يتيح لك هذا البرنامج الإضافي المجاني إضافة رقم هاتف عملك وإظهار زر الاتصال على موقع الويب الخاص بك.

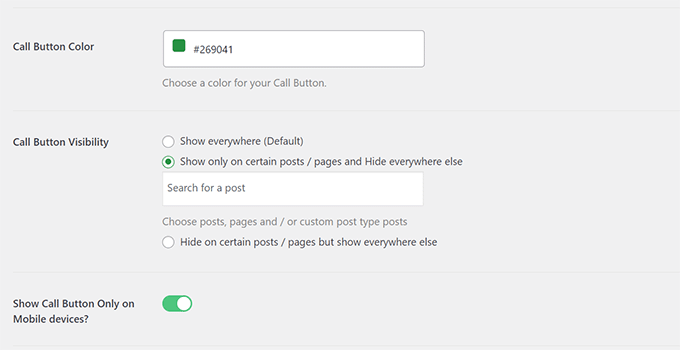
يمكنك اختيار موضع الزر ولونه ومكان عرضه على موقع الويب الخاص بك.
إذا كنت لا تريد إظهار الزر على مستوى الموقع، فيمكنك إظهاره في منشورات وصفحات محددة، أو تشغيله لمستخدمي الهاتف المحمول فقط.

أخيرًا، إذا كنت تريد وضع زر الاتصال بشكل استراتيجي داخل المحتوى الخاص بك باعتباره عبارة تحث المستخدم على اتخاذ إجراء، فيمكنك القيام بذلك بسهولة باستخدام كتلة أو باستخدام الرمز القصير.
لمزيد من التفاصيل، قم بإلقاء نظرة على برنامجنا التعليمي حول كيفية إضافة زر انقر للاتصال بسهولة في WordPress.
15. إصلاح إمكانية تسليم البريد الإلكتروني في WordPress
افتراضيًا، يستخدم WordPress وظيفة PHP mail() لإرسال رسائل البريد الإلكتروني. تقوم العديد من شركات استضافة WordPress بحظر هذه الوظيفة أو تقييدها لمنع إساءة الاستخدام.
هذا يعني أنك والمستخدمين لديك قد لا تتمكنون من تلقي إشعارات البريد الإلكتروني من موقع WordPress الخاص بك. تعتبر بعض هذه الإشعارات بالغة الأهمية، مثل رسائل البريد الإلكتروني المتعلقة بكلمة المرور المفقودة ورسائل البريد الإلكتروني الخاصة بتسجيل المستخدم الجديد والمزيد.
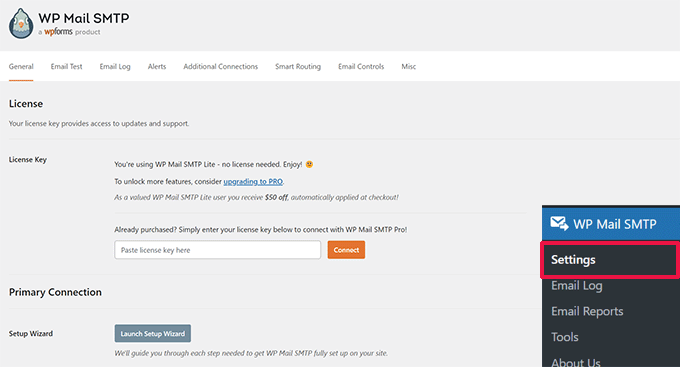
لإصلاح ذلك، تحتاج إلى تثبيت وتنشيط المكون الإضافي WP Mail SMTP. إنه أفضل مكون إضافي لـ WordPress SMTP في السوق ويسمح لك بإرسال رسائل البريد الإلكتروني الخاصة بـ WordPress باستخدام بروتوكول SMTP المناسب.

ملحوظة: هناك أيضًا إصدار مجاني يسمى WP Mail SMTP Lite يمكنك استخدامه. نوصي بالترقية إلى Pro لفتح المزيد من الميزات.
للحصول على تعليمات مفصلة، راجع البرنامج التعليمي الخاص بنا حول كيفية إعداد WP Mail SMTP مع أي مضيف.
16. إضافة محتوى إلى المقالات في خلاصات RSS
هل تريد التعامل مع خلاصات RSS الخاصة بـ WordPress عن طريق إضافة محتوى إلى مقالاتك المرئية فقط للمشتركين في خلاصات RSS لديك؟
أسهل طريقة للقيام بذلك هي استخدام البرنامج المساعد All in One SEO for WordPress. يأتي مزودًا بميزة محتوى RSS التي تتيح لك إضافة محتوى إلى المقالات في موجز RSS الخاص بك بسهولة.
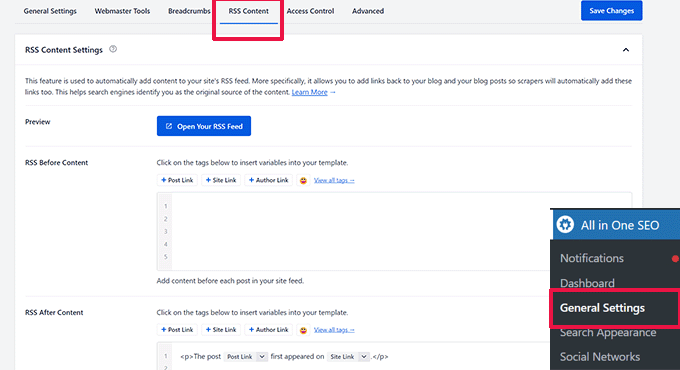
أولاً، قم بتثبيت وتنشيط المكون الإضافي All in One SEO for WordPress. بعد ذلك، انتقل إلى All in One SEO » الإعدادات العامة وقم بالتبديل إلى علامة التبويب محتوى RSS.

من هنا، يمكنك إضافة محتوى مخصص لعرضه قبل أو بعد كل عنصر في موجز RSS الخاص بك.
الطريقة البديلة:
تتطلب هذه الطريقة منك إضافة كود إلى موقع الويب الخاص بك، ويمكنك استخدام هذه الطريقة إذا كنت لا تستخدم All in One SEO لـ WordPress.
ما عليك سوى إضافة مقتطف التعليمات البرمجية المخصص التالي إلى موقع الويب الخاص بك باستخدام المكون الإضافي WPCode (موصى به) أو ملف jobs.php الخاص بقالبك.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
يعرض هذا الرمز النص "تم كتابة هذا المنشور بواسطة سيد بلخي" قبل المقالة و"التحقق من WPBeginner" بعد محتوى المقالة.
لمزيد من الطرق للتعامل مع محتوى موجز RSS، راجع دليلنا حول كيفية إضافة محتوى إلى خلاصات RSS الخاصة بـ WordPress.
17. تأخير المشاركات في خلاصات RSS
هل سبق لك أن نشرت مقالًا عن طريق الخطأ قبل أن يكون جاهزًا للنشر؟ لقد كنا جميعا هناك. يمكنك بسهولة إلغاء نشر المقالة ومواصلة تحريرها.
ومع ذلك، فإن قراء موجز RSS والمشتركين في البريد الإلكتروني قد يحصلون عليه بالفعل في صناديق البريد الوارد الخاصة بهم. هناك حل سهل لتجنب هذا - تأخير ظهور المشاركات في موجز RSS الخاص بك.
قم بإضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام البرنامج المساعد WPCode (مستحسن) أو ملف jobs.php الخاص بموضوعك.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
يعمل هذا الرمز على تأخير ظهور مشاركاتك المنشورة في موجز RSS لمدة 10 دقائق.
لمزيد من التفاصيل، راجع مقالتنا حول كيفية تأخير ظهور المنشورات في موجز WordPress RSS.
18. عرض خلاصات الوسائط الاجتماعية على موقعك
تظهر أبحاث إحصاءات التسويق الحديثة أن المستخدم العادي يقضي حوالي ساعتين و29 دقيقة على وسائل التواصل الاجتماعي.
يمثل هذا فرصة كبيرة لك لزيادة متابعتك على وسائل التواصل الاجتماعي وإعادتهم إلى موقع الويب الخاص بك.
أسهل طريقة لبناء متابعة على وسائل التواصل الاجتماعي هي الترويج لملفاتك الشخصية الاجتماعية على موقع الويب الخاص بك.
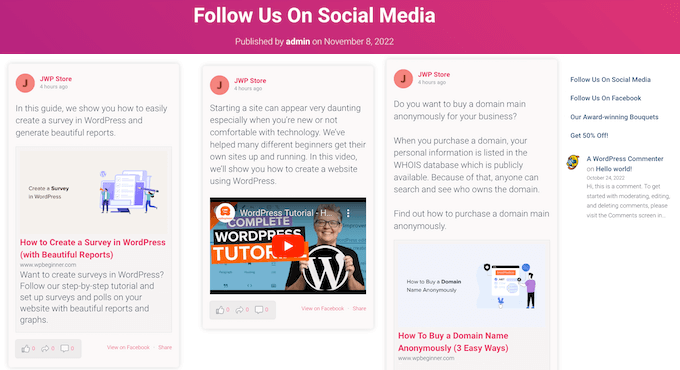
للقيام بذلك، سوف تحتاج إلى تحطيم البالون. إنها أفضل مجموعة مكونات إضافية للوسائط الاجتماعية في WordPress في السوق وتتيح لك الترويج بشكل جميل لخلاصات الوسائط الاجتماعية الخاصة بك على موقع الويب الخاص بك.

يُسهل Smash Balloon تضمين منشورات Facebook، والتغريدات، وصور Instagram، ومقاطع فيديو YouTube، والخلاصات المدمجة في جدار اجتماعي، والمزيد.
للحصول على تعليمات مفصلة، راجع البرنامج التعليمي الخاص بنا حول كيفية إضافة خلاصات الوسائط الاجتماعية في WordPress.
19. أضف أيقونات الصور إلى قائمة التنقل للارتباطات

هل تريد عرض أيقونات الصور بجوار الروابط في قائمة التنقل الخاصة بك؟ الحل الأسهل هو استخدام البرنامج المساعد Menu Image.
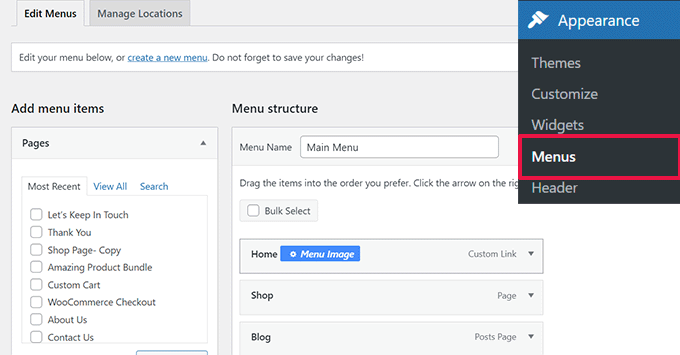
بعد تثبيت البرنامج الإضافي، ما عليك سوى التوجه إلى المظهر »القائمة ، وسوف ترى خيار إضافة صور مع كل عنصر في قائمتك الحالية.

ملاحظة: لا يعمل المكون الإضافي مع سمات الحظر ومع محرر الموقع الكامل.
إذا كنت لا ترغب، لسبب ما، في استخدام مكون إضافي وتفضل القيام بذلك يدويًا، فيمكنك ذلك.
أولاً، تحتاج إلى إنشاء الصور التي تريد استخدامها كأيقونات وتحميلها إلى مكتبة وسائط WordPress الخاصة بك. بعد ذلك، انسخ عناوين URL الخاصة بهم حتى تتمكن من استخدامها لاحقًا.
إضافة أيقونات قائمة التنقل في محرر الموقع
إذا كنت تستخدم قالب الكتلة، فهذه الطريقة مناسبة لك. ما عليك سوى تشغيل محرر الموقع بزيارة صفحة المظهر »المحرر .
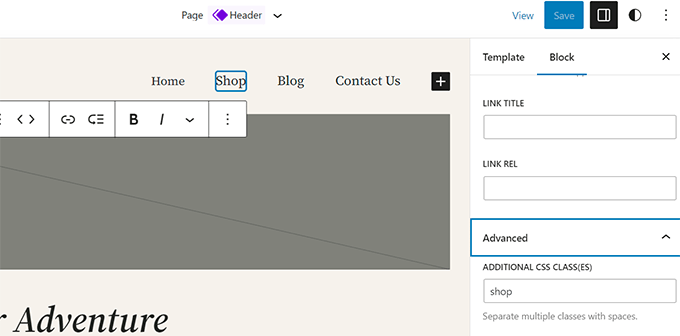
انقر فوق قائمة التنقل الخاصة بك لتحريرها ثم انقر فوق عنصر الارتباط في القائمة الخاصة بك. في إعدادات الكتلة، انقر فوق علامة التبويب خيارات متقدمة لتوسيعها ثم قم بإضافة فئة CSS مخصصة.

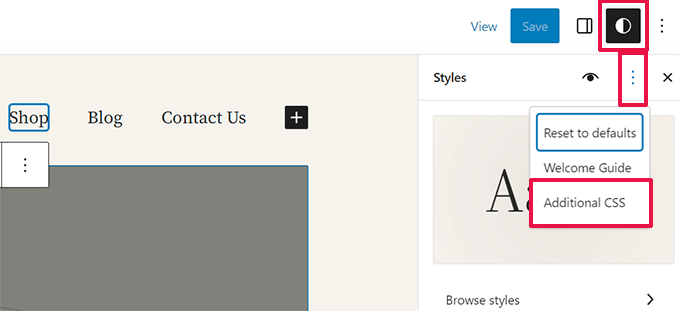
بعد ذلك، انقر على أيقونة النمط في الأعلى، وسيؤدي ذلك إلى فتح محرر الأنماط.
انقر على قائمة النقاط الثلاث في اللوحة، ثم حدد CSS إضافي.

بعد ذلك، تحتاج إلى إضافة CSS المخصص التالي إلى القالب الخاص بك.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
لا تنس استبدال عنوان URL لصورة الخلفية بأيقونة الصورة الخاصة بك وضبط المساحة المتروكة وفقًا لمتطلباتك الخاصة.
إضافة أيقونات قائمة التنقل في السمات الكلاسيكية
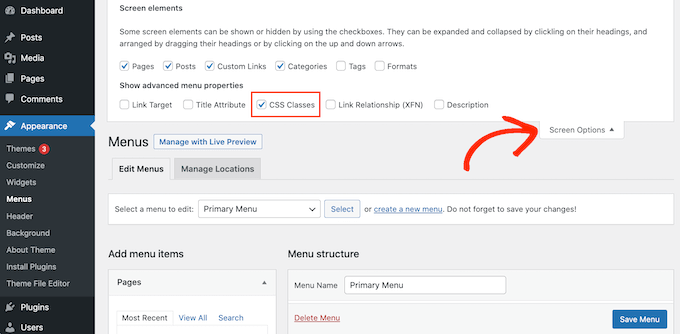
أولاً، تحتاج إلى زيارة صفحة المظهر »القوائم ثم النقر على زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة.

سيؤدي هذا إلى ظهور قائمة حيث تحتاج إلى تحديد المربع المجاور لخيار فئات CSS.
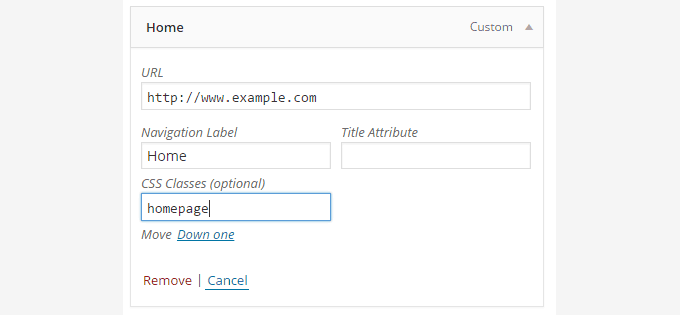
بعد ذلك قم بالتمرير لأسفل إلى قائمة التنقل الخاصة بك وانقر فوق عنصر لتوسيعه. سترى خيارًا لإضافة فئات CSS. أدخل فئة CSS مختلفة لكل عنصر قائمة.

لا تنس النقر على زر القائمة "حفظ" لتخزين تغييراتك.
بعد ذلك، تحتاج إلى تحميل أيقونات الصور إلى موقع WordPress الخاص بك عن طريق زيارة صفحة الوسائط »إضافة وسائط . بعد تحميل ملفات الصور، انسخ عناوين URL الخاصة بها حيث ستحتاج إليها في الخطوة التالية.
يمكنك الآن إضافة أيقونة صورة إلى قائمة التنقل الخاصة بك عن طريق إضافة CSS مخصص. إليك نموذج CSS يمكنك استخدامه كنقطة بداية.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
لا تنس استبدال عنوان URL للصورة بعنوان URL لملف الصورة الخاص بك.
20. افتح رابط قائمة التنقل في نافذة جديدة
في بعض الأحيان قد تحتاج إلى فتح رابط قائمة التنقل في نافذة جديدة. ومع ذلك، قد لا تتمكن من ملاحظة خيار القيام بذلك عند إضافة الروابط.
فتح رابط قائمة التنقل في نافذة جديدة في محرر الموقع
إذا كنت تستخدم قالبًا محظورًا على موقع الويب الخاص بك، فهذه الطريقة مناسبة لك.
ما عليك سوى الانتقال إلى المظهر »المحرر لتشغيل محرر الموقع. بعد ذلك قم بالنقر على الرابط الذي تريد فتحه في نافذة جديدة.

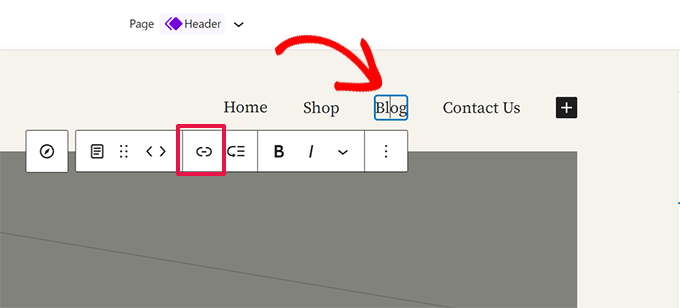
في شريط أدوات الحظر، انقر فوق الزر "رابط" لتحرير هذا الرابط.
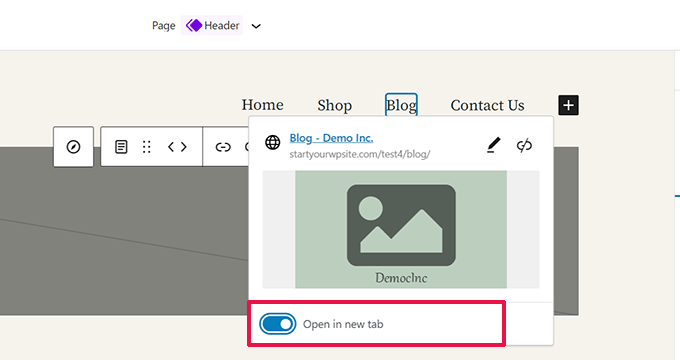
سيكشف هذا عن إعدادات الارتباط. من هنا، انقر لتحريك مفتاح التبديل بجوار خيار "فتح في علامة تبويب جديدة".

فتح رابط قائمة التنقل في نافذة جديدة في السمات الكلاسيكية
في الواقع، الخيار مخفي لإزالة الفوضى من الشاشة.
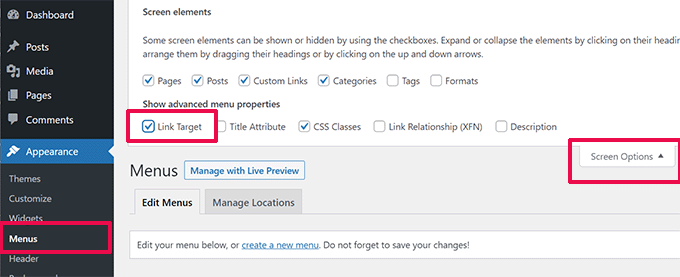
سوف تحتاج إلى النقر على زر خيارات الشاشة في الزاوية اليمنى العليا من الشاشة وتحديد خيار "هدف الرابط".

بعد ذلك، تحتاج إلى التمرير لأسفل إلى عنصر القائمة الذي تريد فتحه في نافذة جديدة.
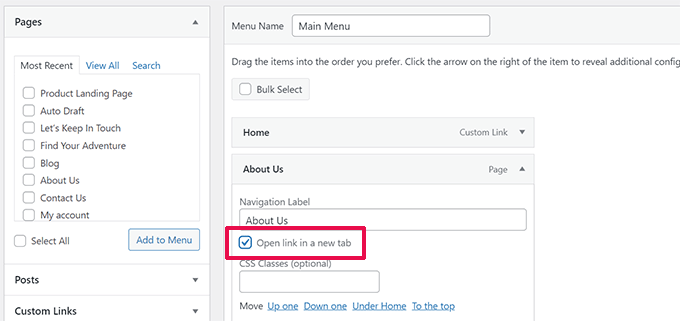
انقر على عنصر القائمة لتوسيعه، وسيظهر لك خيار فتح الرابط في علامة تبويب جديدة.

لا تنس النقر على زر القائمة "حفظ" لتخزين تغييراتك.
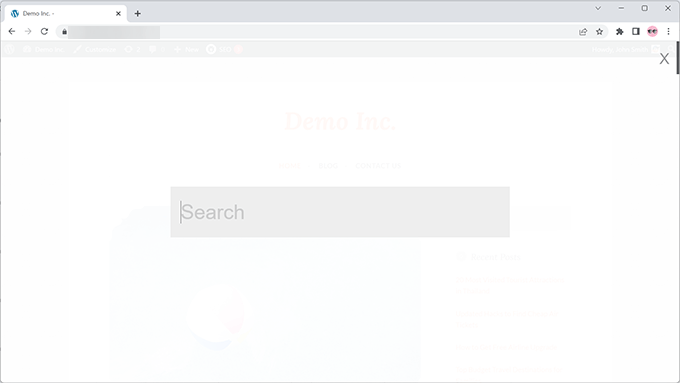
21. أضف تراكب البحث بملء الشاشة في WordPress

إذا نقرت على أيقونة البحث في الزاوية اليمنى العليا من أي صفحة على WPBeginner، فستلاحظ ظهور تراكب بحث بملء الشاشة. إنه يحسن تجربة البحث ويجعلها أكثر جاذبية.
يمكنك إضافة هذا إلى موقع WordPress الخاص بك أيضًا. أسهل طريقة للقيام بذلك هي تثبيت وتنشيط المكون الإضافي WordPress Full Screen Search Overlay.
يعمل البرنامج المساعد خارج الصندوق ولا توجد إعدادات يمكنك تكوينها.
عند التنشيط، يقوم بتحويل أي حقل نموذج بحث افتراضي في WordPress إلى تراكب بحث بملء الشاشة.
لمزيد من التفاصيل، راجع دليلنا حول كيفية إضافة تراكب بحث بملء الشاشة في WordPress.
نصيحة إضافية : مجرد إضافة تراكب البحث بملء الشاشة لن يؤثر على جودة نتائج البحث. البحث الافتراضي في WordPress ليس فعالاً على الإطلاق.
يمكنك ترقية جودة نتائج البحث على موقع WordPress الخاص بك على الفور عن طريق تثبيت البرنامج الإضافي SearchWP. إنه أفضل مكون إضافي للبحث في WordPress في السوق والذي يسمح لك بإضافة محرك البحث الخاص بك إلى WordPress.

أفضل ما في الأمر هو أنه يعمل بسلاسة وسيحل تلقائيًا محل ميزة البحث الافتراضية في WordPress.
لمزيد من التفاصيل، راجع مقالتنا حول كيفية تحسين بحث WordPress باستخدام SearchWP.
22. أضف قائمة التنقل العائمة الثابتة
تظل قائمة التنقل العائمة اللاصقة أعلى الشاشة أثناء قيام المستخدم بالتمرير لأسفل. تحتوي بعض سمات WordPress على هذه الميزة كخيار في إعداداتها. إذا لم يكن موضوعك يحتوي على هذا الخيار، فيمكنك تجربة هذه الطريقة.
أولاً، تحتاج إلى تثبيت وتنشيط القائمة اللاصقة (أو أي شيء!) على البرنامج المساعد Scroll.
عند التنشيط، انتقل إلى صفحة إعدادات المكون الإضافي الموجودة ضمن الإعدادات »القائمة الثابتة (أو أي شيء!) . أضف فئة CSS لقائمة التنقل الخاصة بك واحفظ التغييرات.
للحصول على تعليمات مفصلة، راجع برنامجنا التعليمي حول كيفية إنشاء قائمة تنقل عائمة في WordPress.
23. أضف مؤلفين متعددين إلى منشور WordPress
هل تريد أن تنسب الفضل إلى مؤلفين متعددين لمقالة على موقع الويب الخاص بك؟ افتراضيًا، يتم تعيين منشورات WordPress لمؤلف واحد. ومع ذلك، إذا كنت تحتاج في كثير من الأحيان إلى نسب الفضل إلى مؤلفين متعددين، فهناك طريقة أسهل للقيام بذلك.
سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد Co-Authors Plus.
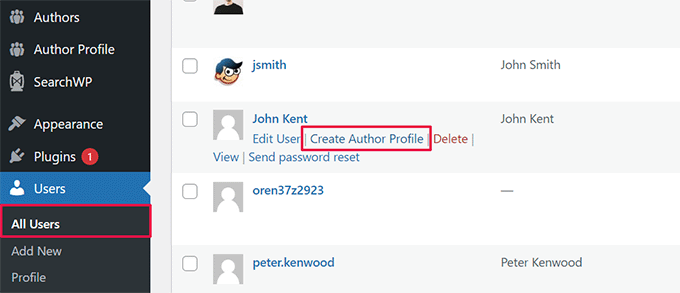
بعد ذلك، انتقل إلى صفحة المستخدمون » جميع المستخدمين وانقر على الرابط "إنشاء ملف تعريف المؤلف" الموجود أسفل المستخدم الذي تريد إضافته كمؤلف مشارك.

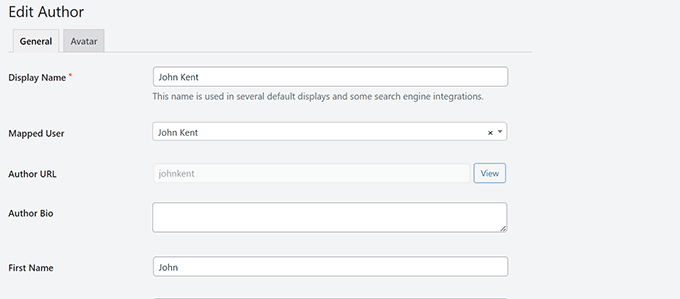
في الشاشة التالية، يمكنك إعداد الملف الشخصي للمستخدم كمؤلف على موقع الويب الخاص بك. يتيح لك البرنامج الإضافي أيضًا تحميل صورة مؤلف مخصصة.
بمجرد الانتهاء، لا تنس النقر على زر التحديث لحفظ التغييرات.

انتقل الآن وقم بتحرير المنشور أو الصفحة التي تريد أن تُنسب فيها الفضل إلى مؤلفين متعددين.
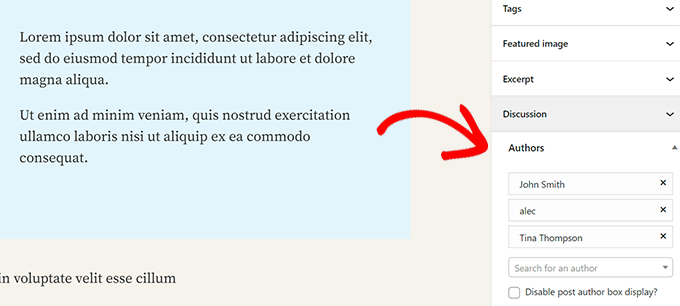
في شاشة تحرير المنشور، ستلاحظ علامة التبويب "المؤلفون" الجديدة ضمن لوحة إعدادات المنشور.

24. إضافة فئات إلى صفحات ووردبريس
هل تريد إضافة فئات وعلامات إلى الصفحات في WordPress؟ افتراضيًا، تكون متاحة فقط للمشاركات. بشكل رئيسي، لأنه من المفترض أن تكون الصفحات محتوى ثابتًا مستقلاً (انظر الفرق بين المنشورات والصفحات في WordPress).
إذا كنت تريد إضافة فئات وعلامات، فما عليك سوى إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام المكون الإضافي WPCode أو ملف jobs.php الخاص بقالبك.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. قم بإنشاء موقع WordPress محلي على جهاز الكمبيوتر الخاص بك
يقوم العديد من مالكي ومطوري مواقع WordPress بتثبيت WordPress على أجهزة الكمبيوتر الخاصة بهم. سيسمح لك القيام بذلك بتطوير موقع WordPress محليًا، وتجربة المكونات الإضافية والموضوعات، وتعلم أساسيات WordPress.

لقد أنشأنا تعليمات مفصلة خطوة بخطوة حول كيفية تثبيت WordPress على جهاز الكمبيوتر الذي يعمل بنظام Windows أو على جهاز Mac.
26. عرض العدد الإجمالي للتعليقات في ووردبريس
توفر التعليقات طريقة أسهل للمستخدمين للتفاعل مع المحتوى الموجود على موقع الويب الخاص بك. يمكن استخدام عرض العدد الإجمالي للتعليقات كدليل اجتماعي وتشجيع المزيد من المستخدمين على المشاركة في المناقشات.
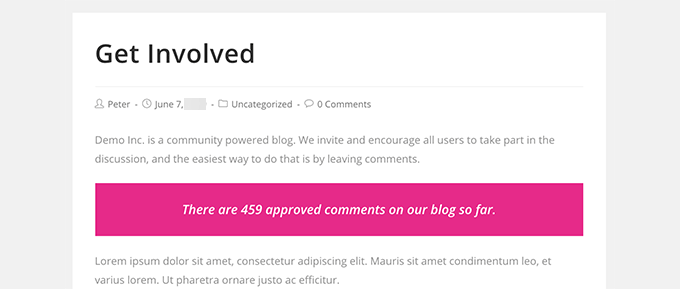
أسهل طريقة للقيام بذلك هي تثبيت البرنامج الإضافي Simple Blog Stats. عند التنشيط، يمكنك إضافة الرمز القصير [sbs_apoproved] إلى أي مشاركة أو صفحة لعرض إجمالي عدد التعليقات.

للحصول على طريقة التعليمات البرمجية والمزيد من التعليمات، راجع مقالتنا حول كيفية عرض العدد الإجمالي للتعليقات في WordPress.
27. إظهار العدد الإجمالي للمستخدمين المسجلين في WordPress

إذا سمحت للمستخدمين بالتسجيل على موقع WordPress الخاص بك، فإن عرض العدد الإجمالي للمستخدمين المسجلين يمكن أن يشجع المزيد من المستخدمين على التسجيل.
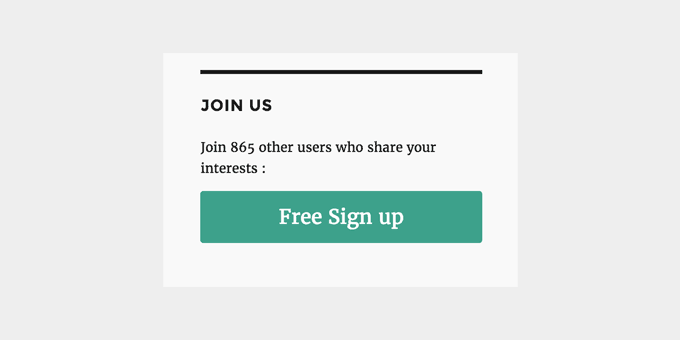
أسهل طريقة للقيام بذلك هي تثبيت البرنامج الإضافي Simple Blog Stats. عند التنشيط، يمكنك إضافة الرمز القصير [sbs_users] إلى أي مشاركة أو صفحة لعرض العدد الإجمالي للمستخدمين المسجلين.
للحصول على تعليمات أكثر تفصيلاً، راجع البرنامج التعليمي الخاص بنا حول كيفية إظهار العدد الإجمالي للمستخدمين المسجلين في WordPress.
28. إنشاء أحجام صور جديدة في WordPress
عندما تقوم بتحميل صورة إلى مدونتك، يقوم WordPress تلقائيًا بإنشاء عدة نسخ من الصورة. يمكن أيضًا لموضوع WordPress والمكونات الإضافية الخاصة بك إضافة أحجام صور جديدة.
لإنشاء أحجام صور جديدة في WordPress، تحتاج إلى إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام المكون الإضافي WPCode أو ملف jobs.php الخاص بقالبك.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
يضيف هذا الكود ثلاثة أحجام جديدة للصور. لا تنس تغيير أسماء أحجام الصور وأبعادها وفقًا لمتطلباتك الخاصة.
لمزيد من المعلومات، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء أحجام صور جديدة في WordPress.
29. قم بإعداد عمليات إعادة التوجيه بسهولة في WordPress
إذا كنت تعمل على موقع الويب الخاص بك لبعض الوقت الآن، فقد ترغب أحيانًا في تغيير عناوين URL أو دمج المحتوى.
ومع ذلك، قد يؤدي هذا إلى إنشاء خطأ 404 على المحتوى الأقدم إذا قمت بحذفه. هناك أيضًا مخاوف تتعلق بتحسين محركات البحث، مثل كيف تخبر محركات البحث بأن هذا المحتوى قد انتقل إلى موقع جديد؟
هذا هو المكان الذي تأتي فيه عمليات إعادة التوجيه 301. وهذا يسمح لك بإعادة توجيه الزائرين تلقائيًا إلى المنشورات الجديدة مع إخبار محركات البحث بأن المحتوى قد انتقل إلى هذا الموقع الجديد.
هناك العديد من الطرق لإعداد عمليات إعادة التوجيه، ولكن الطريقة الأسهل والأكثر أمانًا للقيام بذلك هي استخدام All in One SEO لـ WordPress.
يأتي All in One SEO for WordPress مزودًا بمدير عمليات إعادة التوجيه الذي يساعدك على إعداد جميع أنواع عمليات إعادة التوجيه بسهولة على موقع WordPress الخاص بك.
أولاً، تحتاج إلى تثبيت وتنشيط المكون الإضافي All in One SEO for WordPress.
ملاحظة: ستحتاج إلى خطة PRO على الأقل للمكون الإضافي لفتح مدير إعادة التوجيه.
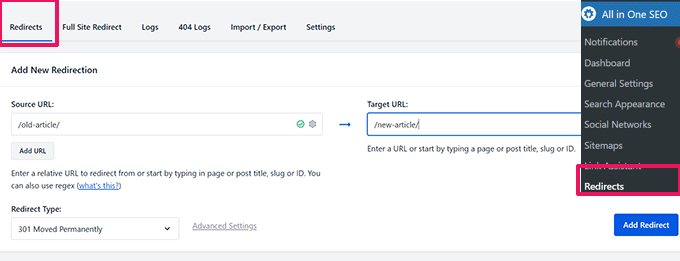
عند التنشيط، تحتاج إلى زيارة صفحة All in One SEO » عمليات إعادة التوجيه . أضف عنوان URL لمقالتك القديمة ضمن عنوان URL المصدر وموقعك الجديد ضمن حقول عنوان URL المستهدف.

اختر 301 تم نقله بشكل دائم ضمن نوع إعادة التوجيه وانقر فوق الزر "إضافة إعادة توجيه" لحفظ إعداداتك.
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية إنشاء عمليات إعادة التوجيه 301 في WordPress.
30. تحويل الفئات إلى علامات أو العكس
في كثير من الأحيان لا يكون لدى الأشخاص فكرة واضحة عن كيفية استخدام الفئات والعلامات بشكل صحيح في WordPress. في بعض الأحيان قد ينتهي بك الأمر إلى إنشاء فئات كان من المفترض أن تكون علامات أو العكس.
يمكن إصلاحه بسهولة.
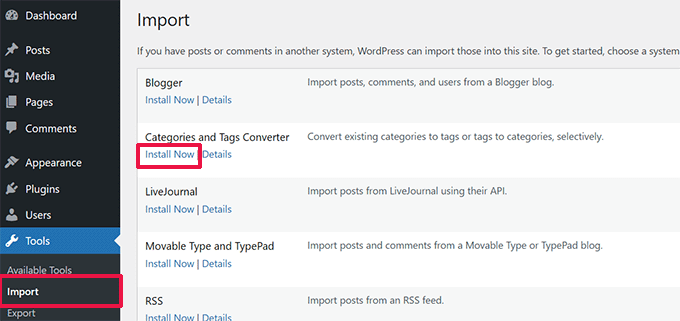
انتقل إلى صفحة الأدوات »استيراد ثم قم بتثبيت محول الفئات والعلامات.

بعد التثبيت، انقر فوق رابط تشغيل المستورد للمتابعة.
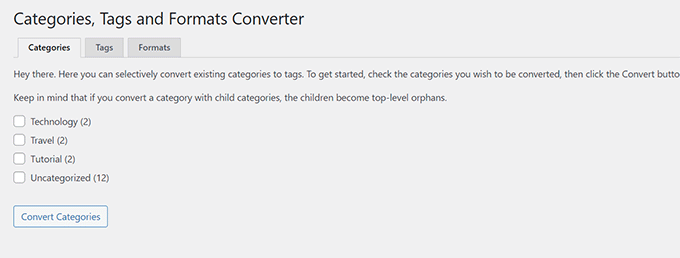
في صفحة المحول، يمكنك التبديل بين الفئات إلى علامات أو محول العلامات إلى الفئات. بعد ذلك، حدد العناصر التي تريد تحويلها ثم انقر فوق زر التحويل.

31. نقل المشاركات بشكل جماعي بين الفئات والعلامات
في بعض الأحيان قد ترغب في نقل المشاركات بشكل مجمّع بين الفئات والعلامات. قد يستغرق القيام بذلك واحدًا تلو الآخر لكل مشاركة وقتًا طويلاً.
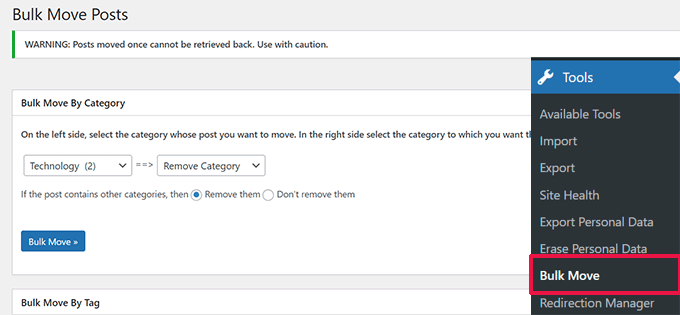
في الواقع، هناك البرنامج المساعد لذلك. ما عليك سوى تثبيت وتنشيط المكون الإضافي Bulk Move. عند التنشيط، يتعين عليك الانتقال إلى الأدوات » النقل المجمع لنقل مشاركاتك.

للحصول على تعليمات أكثر تفصيلاً، تفضل بزيارة البرنامج التعليمي الخاص بنا حول كيفية نقل المنشورات بشكل مجمّع إلى الفئات والعلامات في WordPress.
32. عرض تاريخ آخر تحديث لمشاركاتك

بشكل افتراضي، ستعرض معظم سمات WordPress تاريخ نشر المقالة. هذا أمر جيد وسيعمل مع معظم مواقع الويب والمدونات.
ومع ذلك، إذا كنت تقوم بتحديث المحتوى القديم بانتظام، فقد ترغب في أن تظهر للمستخدمين متى تم تحديث المقالة آخر مرة. وإلا فلن يلاحظ المستخدمون أن المقالة تحتوي على معلومات حالية.
يمكن تحقيق ذلك عن طريق إضافة الكود التالي لإضافة مقتطف الكود المخصص التالي باستخدام البرنامج المساعد WPCode أو ملف jobs.php الخاص بموضوعك.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
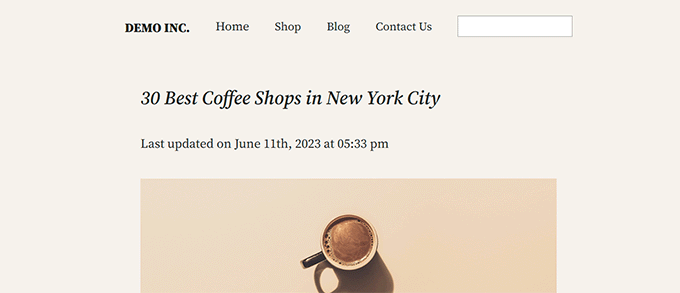
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
للحصول على تعليمات أكثر تفصيلاً، راجع دليلنا حول كيفية عرض تاريخ آخر تحديث في WordPress.
33. كيفية عرض التواريخ النسبية في ووردبريس
هل تريد عرض التواريخ النسبية مثل الأمس أو قبل 10 ساعات أو قبل أسبوع لمشاركاتك في WordPress؟ تمنح التواريخ النسبية المستخدمين فكرة عن مقدار الوقت المنقضي منذ نشر شيء ما.
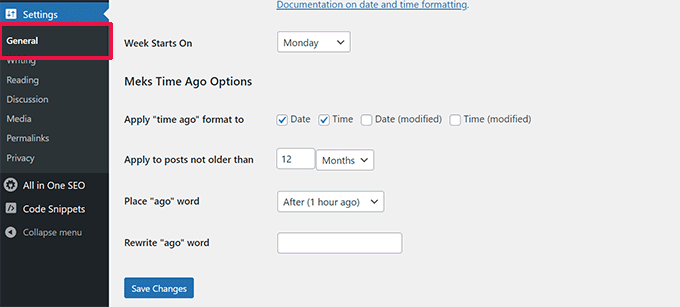
لإضافة تواريخ نسبية، تحتاج إلى تثبيت وتفعيل البرنامج الإضافي Meks Time Ago. عند التنشيط، تحتاج إلى زيارة الإعدادات » الصفحة العامة والتمرير لأسفل إلى قسم "خيارات Meks Time Ago".

يمكنك تحديد وقت الاستخدام منذ وقت وكيفية عرضه. لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
لمزيد من التفاصيل، راجع دليلنا حول كيفية عرض التواريخ النسبية في WordPress.
34. قم بإزالة رقم إصدار WordPress
افتراضيًا، يضيف WordPress إصدار WordPress إلى رأس موقع الويب الخاص بك. بعض الناس يعتقدون أنها مسؤولية أمنية. إجابتنا على هذا بسيطة: حافظ على تحديث WordPress.
ومع ذلك، إذا كنت تريد إزالة رقم إصدار WordPress، فما عليك سوى إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام المكون الإضافي WPCode أو ملف jobs.php الخاص بقالبك.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
لمزيد من المعلومات حول هذا الموضوع، راجع مقالتنا حول الطريقة الصحيحة لإزالة رقم إصدار WordPress.
35. قم بتحديث عناوين URL الخاصة بـ WordPress عندما لا تتمكن من الوصول إلى WP-Admin

في بعض الأحيان، عند نقل موقع WordPress إلى نطاق جديد أو بسبب خطأ في التكوين، قد تحتاج إلى تحديث عناوين URL الخاصة بـ WordPress.
تخبر عناوين URL هذه WordPress بمكان عرض موقعك ومكان وجود ملفات WordPress الأساسية. قد تؤدي الإعدادات غير الصحيحة إلى منعك من الدخول إلى منطقة إدارة WordPress أو إعادة توجيهك إلى موقع الويب القديم.
أسهل طريقة لتحديث عناوين URL الخاصة بـ WordPress هي عن طريق إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام المكون الإضافي WPCode أو ملف jobs.php الخاص بقالبك.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
لا تنس استبدال example.com باسم النطاق الخاص بك.
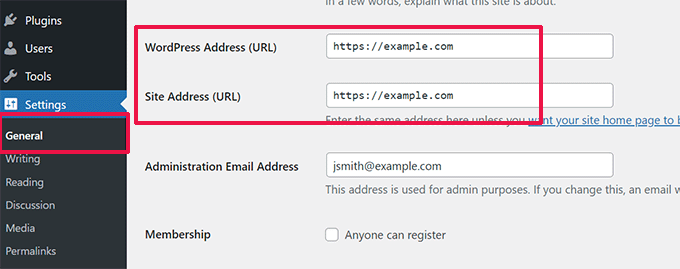
بمجرد الوصول إلى موقع WordPress الخاص بك، انتقل إلى الإعدادات »الصفحة العامة وقم بتحديث عناوين URL هناك. بعد ذلك، تحتاج إلى إزالة التعليمات البرمجية التي أضفتها إلى ملف الوظائف.
إذا كنت بحاجة أيضًا إلى تحديث عناوين URL في منشوراتك وصفحاتك، فراجع دليلنا حول كيفية تحديث عناوين URL بشكل صحيح عند نقل موقع WordPress الخاص بك.
36. قم بإلغاء تنشيط جميع المكونات الإضافية عندما لا تتمكن من الوصول إلى WP-Admin
عند استكشاف أخطاء WordPress وإصلاحها، سيُطلب منك غالبًا إلغاء تنشيط جميع مكونات WordPress الإضافية. يمكنك فقط الانتقال إلى المكونات الإضافية في لوحة التحكم الخاصة بك وإلغاء تنشيط جميع المكونات الإضافية. ولكن ماذا لو تم حظر دخولك إلى موقع WordPress الخاص بك؟
إليك كيفية إلغاء تنشيط المكونات الإضافية بسهولة عند إغلاقها خارج منطقة الإدارة.
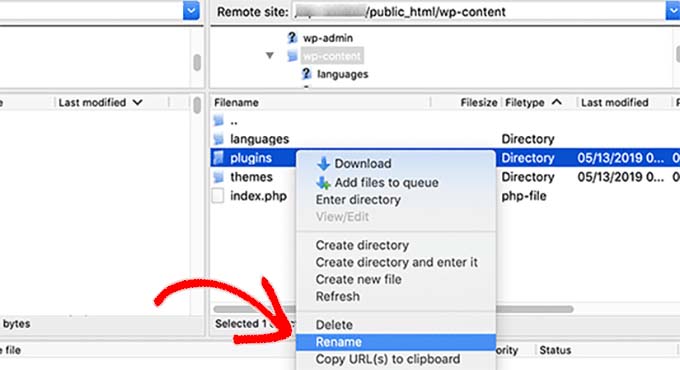
أولاً، اتصل بموقع WordPress الخاص بك باستخدام عميل FTP وانتقل إلى مجلد /wp-content/ الخاص بك. بداخله ستجد المجلد /plugins.

الآن تحتاج فقط إلى إعادة تسمية مجلد المكونات الإضافية إلى plugins.old وسيقوم WordPress تلقائيًا بإلغاء تنشيط جميع المكونات الإضافية.
للحصول على طرق بديلة ومزيد من المعلومات، راجع دليلنا حول كيفية إلغاء تنشيط جميع المكونات الإضافية عندما لا تتمكن من الوصول إلى wp-admin.
37. قم بإنشاء صفحة خطأ 404 مخصصة
يحدث خطأ 404 عندما يكتب المستخدمون عنوانًا خاطئًا أو أن العنوان غير موجود على موقع الويب الخاص بك.
افتراضيًا، سيستخدم قالب WordPress الخاص بك قالب الخطأ 404 الخاص به لعرض الخطأ.
ومع ذلك، غالبًا ما تكون هذه الصفحات عديمة الفائدة تمامًا وتترك المستخدمين لا يعرفون ما يجب عليهم فعله بعد ذلك.
يمكنك إصلاح ذلك عن طريق إنشاء صفحة الخطأ 404 المخصصة الخاصة بك دون كتابة أي تعليمات برمجية. سيسمح لك القيام بذلك بتوجيه المستخدمين إلى محتوى مفيد آخر على موقع الويب الخاص بك.
أولا، تحتاج إلى تثبيت وتفعيل البرنامج المساعد SeedProd. إنه أفضل منشئ صفحات WordPress في السوق ويسمح لك بسهولة إنشاء صفحات مخصصة وصفحات مقصودة وحتى سمات WordPress كاملة دون كتابة تعليمات برمجية.
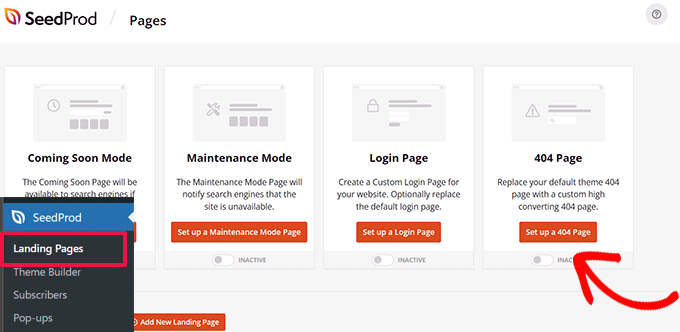
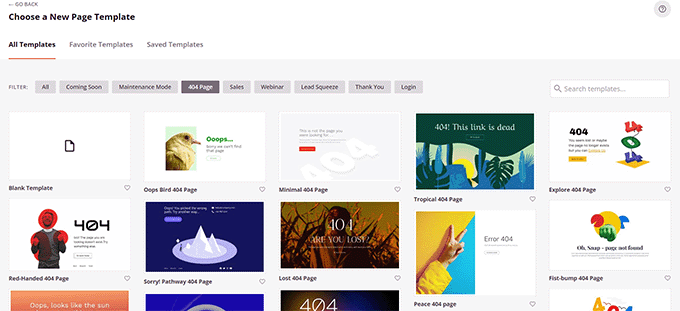
عند التنشيط، انتقل إلى SeedProd »الصفحات المقصودة وانقر على زر إعداد صفحة 404.

بعد ذلك، سيطلب منك البرنامج المساعد اختيار قالب لصفحة 404 الخاصة بك.
يأتي SeedProd مزودًا بمجموعة من قوالب الصفحات الجميلة التي يبلغ عددها 404 والتي يمكنك استخدامها كنقطة بداية.

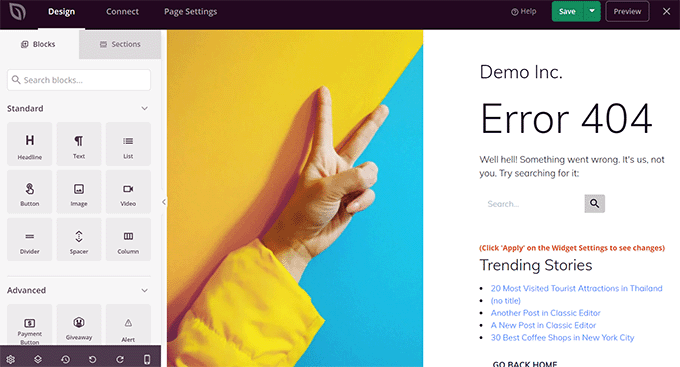
بعد ذلك، ستدخل إلى منشئ صفحات SeedProd.
إنها أداة تصميم بديهية حيث يمكنك ببساطة سحب وإفلات الكتل وتحريرها بالإشارة والنقر.

يمكنك إضافة نموذج بحث أو مقالاتك الأكثر شهرة أو المنتجات الأكثر مبيعًا أو أي شيء تريده.
بمجرد الانتهاء، ما عليك سوى النقر على زر الحفظ والنشر في الأعلى.
لمزيد من التفاصيل، راجع البرنامج التعليمي الخاص بنا حول كيفية تحسين صفحة 404 في WordPress.
38. قم بتضمين الفئة في عناوين URL للنشر
ربما لاحظت أن العديد من مواقع WordPress تستخدم الفئات في عناوين URL الخاصة بمنشوراتها. يتيح لهم ذلك إضافة المزيد من المعلومات المفيدة إلى عنوان URL وهو أمر مفيد لتجربة المستخدم بالإضافة إلى تحسين محركات البحث.
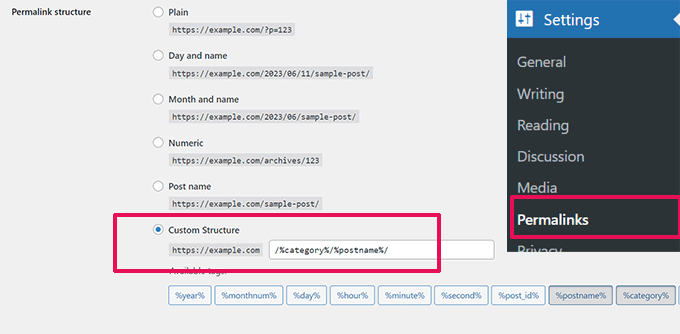
إذا كنت تريد إضافة اسم فئة إلى عناوين URL لمنشورات WordPress الخاصة بك، فانتقل إلى الإعدادات »صفحة الروابط الدائمة . انقر على البنية المخصصة وأضف /%category%/%postname%/ في الحقل المجاور لها.

لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
لمعرفة المزيد حول كيفية تعامل WordPress مع الفئات الفرعية والفئات المتعددة، راجع دليلنا حول كيفية تضمين الفئات والفئات الفرعية في عناوين URL الخاصة بـ WordPress.
39. عرض منشورات عشوائية في ووردبريس
هل تريد عرض منشورات عشوائية في الشريط الجانبي لـ WordPress الخاص بك؟ تتيح المنشورات العشوائية للمستخدمين فرصة اكتشاف المقالات التي لن يتمكنوا من رؤيتها أبدًا.
أولاً، تحتاج إلى إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام المكون الإضافي WPCode أو ملف jobs.php الخاص بقالبك.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
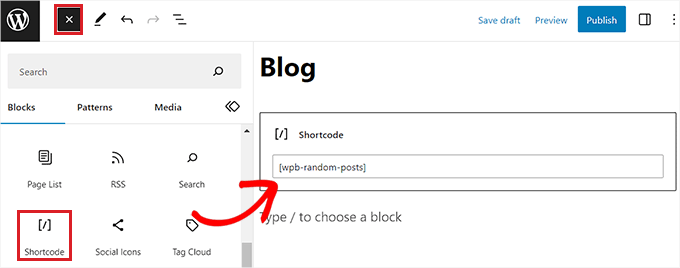
بعد ذلك، يمكنك استخدام الرمز القصير [wpb-random-posts] في منشوراتك أو صفحاتك أو عناصر واجهة المستخدم الخاصة بالشريط الجانبي لعرض منشورات عشوائية.

للحصول على طريقة بديلة، راجع دليلنا حول كيفية عرض المنشورات العشوائية في WordPress.
40. السماح بتسجيل المستخدم على موقع WordPress الخاص بك
يأتي WordPress مزودًا بنظام إدارة مستخدم قوي بأدوار وقدرات مختلفة. إذا كنت تريد السماح للمستخدمين بالتسجيل على موقعك، فإليك كيفية تشغيل هذه الميزة.
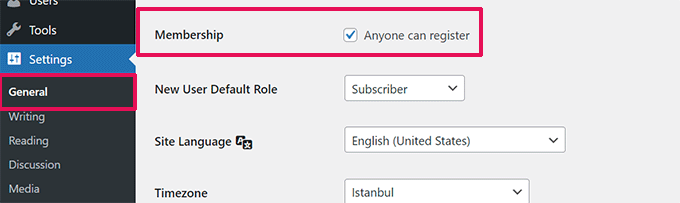
توجه إلى الإعدادات »الصفحة العامة وانقر على مربع الاختيار الموجود بجوار خيار العضوية. أدناه، تحتاج إلى اختيار الدور الافتراضي الذي سيتم تعيينه للمستخدمين الجدد، إذا لم تكن متأكدًا، فاستخدم المشترك.

لمزيد من التفاصيل، راجع دليلنا حول كيفية السماح بتسجيل المستخدم على موقع WordPress الخاص بك.
41. قم بإنشاء نموذج تسجيل مستخدم مخصص في WordPress
عندما تفتح تسجيل المستخدم على موقعك، سيستخدم المستخدمون نموذج تسجيل WordPress الافتراضي. يمكنك استبداله بنموذج تسجيل مستخدم مخصص للحصول على تجربة مستخدم محسنة.
أولاً، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms. ستحتاج إلى خطة Pro على الأقل للوصول إلى ملحق تسجيل المستخدم.
عند التنشيط، انتقل إلى WPForms » صفحة الإضافات لتثبيت وتنشيط ملحق تسجيل المستخدم.
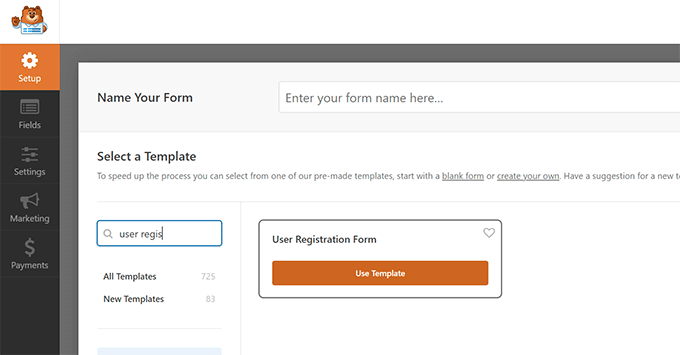
بعد ذلك، قم بإنشاء نموذج جديد بزيارة صفحة WPForms »إضافة جديد . سيؤدي هذا إلى تشغيل أداة إنشاء WPForms، حيث تحتاج إلى تحديد نموذج تسجيل المستخدم كقالب خاص بك.

بعد إنشاء النموذج الخاص بك، يتعين عليك النقر فوق زر التضمين لنسخ رمز التضمين. يمكنك الآن إضافة هذا الرمز إلى أي منشور أو صفحة WordPress لعرض نموذج تسجيل المستخدم المخصص الخاص بك.
للحصول على تعليمات أكثر تفصيلاً، راجع دليلنا حول كيفية إنشاء نموذج تسجيل مستخدم مخصص في WordPress.
42. استبعاد فئات محددة من موجز ويب لـ RSS
في بعض الأحيان قد تحتاج إلى استبعاد فئات معينة من خلاصة WordPress RSS الخاصة بك. سيؤدي القيام بذلك إلى إخفاء المنشورات الموجودة ضمن هذه الفئات من الظهور في خلاصات RSS الخاصة بك.
ما عليك سوى إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام البرنامج المساعد WPCode أو ملف jobs.php الخاص بموضوعك.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
لا تنس استبدال الرقم 15 بمعرف الفئة التي تريد استبعادها.
لمزيد من التفاصيل والطرق البديلة، راجع البرنامج التعليمي الخاص بنا حول كيفية استبعاد فئات معينة من خلاصات RSS في WordPress.
43. تغيير طول المقتطف في ووردبريس
غالبًا ما يكون طول مقتطف WordPress الافتراضي قصيرًا جدًا بحيث لا يمكن وصف ملخص المنشور. لتغيير طول المقتطف، يمكنك إضافة مقتطف التعليمات البرمجية المخصص التالي باستخدام البرنامج المساعد WPCode أو ملف jobs.php الخاص بموضوعك.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
إذا كنت لا تريد العبث بالأكواد، فراجع دليلنا حول كيفية تخصيص مقتطفات WordPress (لا يلزم وجود أي ترميز).
44. عرض تاريخ حقوق النشر الديناميكي في WordPress
لإضافة تاريخ حقوق الطبع والنشر إلى تذييل موقع WordPress الخاص بك، يمكنك تحرير قالب التذييل في القالب الخاص بك وإضافة إشعار حقوق الطبع والنشر.
ومع ذلك، فإن السنة التي تستخدمها في التعليمات البرمجية ستحتاج إلى تحديثها يدويًا في العام المقبل.
بدلاً من ذلك، يمكنك استخدام التعليمات البرمجية التالية لعرض السنة الحالية ديناميكيًا في إشعار حقوق النشر الخاص بك.
2009 – <?php echo date('Y'); ?> YourSite.com
لمزيد من الحلول المتقدمة، راجع مقالتنا حول كيفية إضافة تواريخ حقوق النشر الديناميكية في WordPress.
45. كيفية تغيير اسم المستخدم في ووردبريس
يتيح لك WordPress تغيير اسم المستخدم بسهولة، لكن لا يمكنك تغيير اسم المستخدم. هناك طريقتان للقيام بذلك.
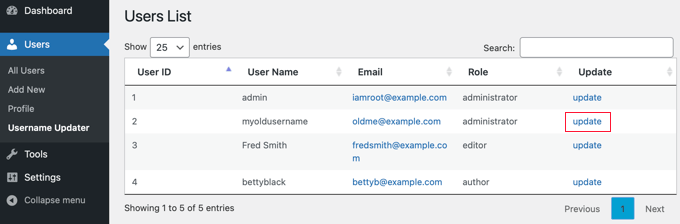
أسهل طريقة هي استخدام مكون إضافي يسمى Easy Username Updater. عند التنشيط، ما عليك سوى الانتقال إلى صفحة Users » Username Updater ثم النقر فوق الرابط "تحديث" بجوار اسم المستخدم الذي تريد تغييره.

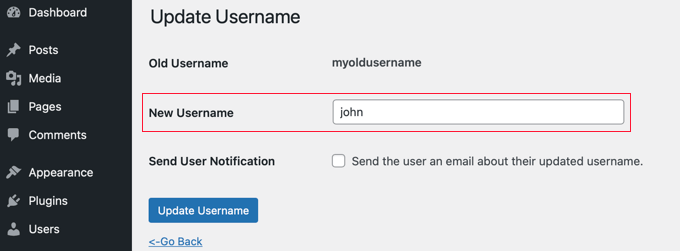
الآن يمكنك ببساطة إدخال اسم المستخدم الجديد ثم النقر فوق الزر "تحديث اسم المستخدم".
إذا كنت تريد إعلام المستخدم بالتغيير، فتأكد من تحديد المربع "إرسال إشعار المستخدم" أولاً.

للحصول على طرق بديلة، راجع مقالتنا حول كيفية تغيير اسم مستخدم WordPress الخاص بك.
46. السماح للمستخدمين بإبداء الإعجاب أو عدم الإعجاب بالتعليقات

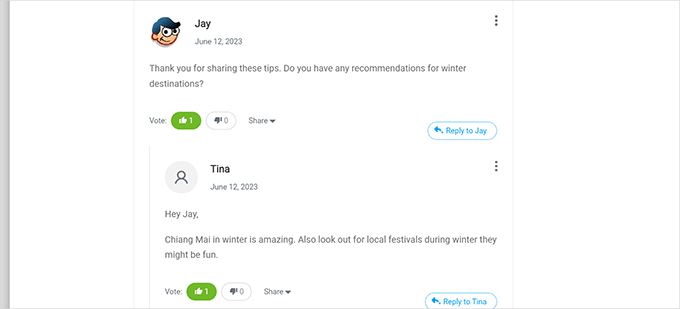
هل رأيت عدد المواقع الشهيرة مثل YouTube التي تسمح للمستخدمين بإبداء الإعجاب وعدم الإعجاب بالتعليقات؟ يؤدي هذا إلى زيادة تفاعل المستخدم مع المناقشة على موقع الويب الخاص بك.
أولاً، تحتاج إلى تثبيت وتفعيل المكون الإضافي Thrive Comments. إنه أفضل مكون إضافي لتعليقات WordPress ويساعدك على تعزيز التفاعل على موقع الويب الخاص بك.
فهو يضيف التصويت للتعليقات والشارات والمشاركة الاجتماعية وميزات المحادثة الأخرى إلى تعليقات WordPress الخاصة بك.
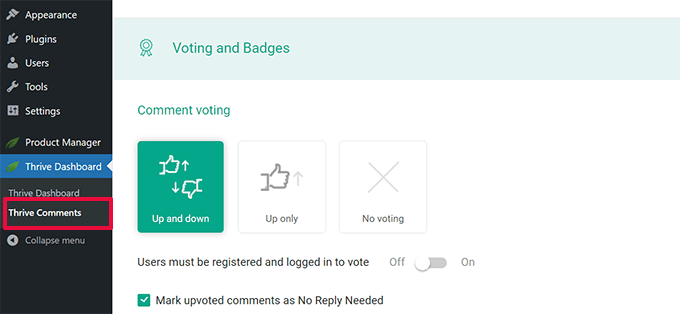
عند التنشيط، يتعين عليك زيارة صفحة Thrive Dashboard » Thrive Comments والنقر فوق علامة التبويب التصويت والشارات لتوسيعها.

من هنا، يمكنك اختيار "أعلى وأسفل" في Thrive Comments والذي سيسمح للمستخدمين بإبداء الإعجاب أو عدم الإعجاب بالتعليقات. وبعد ذلك، لا تنس حفظ التغييرات.
يمكنك الآن التحقق من تعليقات WordPress الخاصة بك لرؤية هذه الخيارات قيد التنفيذ.
47. تكرار منشور أو صفحة WordPress
تتمثل الطريقة اليدوية لتكرار المنشور في إنشاء منشور أو صفحة جديدة ثم نسخ المحتوى من المنشور القديم. ومع ذلك، لن يؤدي هذا إلى نسخ إعدادات النشر مثل الفئات والصور المميزة والعلامات وما إلى ذلك.
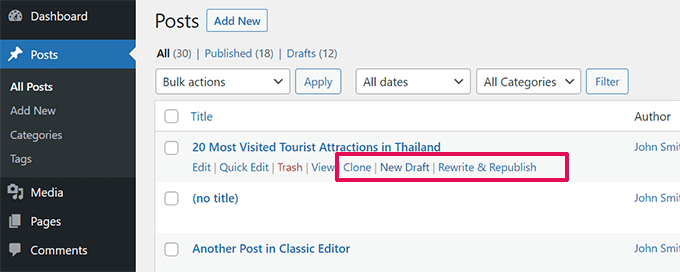
الطريقة الأكثر فعالية للقيام بذلك هي استخدام البرنامج الإضافي Duplicate Post. ما عليك سوى تثبيت المكون الإضافي وتنشيطه، ثم الانتقال إلى صفحة المنشورات »جميع المنشورات .

سيظهر لك خيار استنساخ منشور أو إنشاء مسودة جديدة.
للحصول على تعليمات أكثر تفصيلاً، راجع مقالتنا حول كيفية تكرار المنشورات والصفحات بسهولة في WordPress بنقرة واحدة.
48. السماح للمستخدمين بإرسال المشاركات إلى موقع WordPress الخاص بك
يمكن للمؤلفين على موقع WordPress الخاص بك فقط تسجيل الدخول إلى حساباتهم وكتابة المشاركات. ولكن ماذا لو كنت تريد أن يتمكن المستخدمون لديك من إرسال المشاركات مباشرةً دون إنشاء حساب؟
أفضل طريقة للقيام بذلك هي إنشاء نموذج إرسال مشاركة مدونة.
سوف تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPForms. ستحتاج إلى الإصدار الاحترافي من البرنامج الإضافي للوصول إلى الملحق بعد التقديم.
عند التنشيط، انتقل إلى صفحة WPForms » الإضافات لتنزيل وتفعيل ملحق إرسال المشاركات.
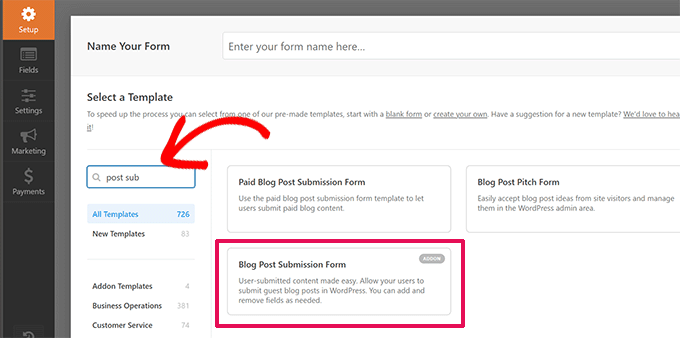
بعد ذلك يمكنك الانتقال إلى WPForms »إضافة صفحة جديدة ثم تحديد "نموذج إرسال منشور المدونة" كقالب خاص بك.

بمجرد الانتهاء من تحرير النموذج، انقر فوق زر التضمين لنسخ رمز تضمين النموذج. يمكنك الآن لصق هذا الرمز في أي منشور أو صفحة WordPress لعرض نموذج إرسال مشاركة المدونة.
سيتم تخزين المشاركات المرسلة من قبل المستخدمين في منشورات WordPress الخاصة بك على أنها في انتظار المراجعة. ويمكنك بعد ذلك مراجعتها وتحريرها ونشرها.
للحصول على تعليمات أكثر تفصيلاً، قم بإلقاء نظرة على دليلنا حول كيفية السماح للمستخدمين بإرسال منشورات إلى موقع WordPress الخاص بك.
49. قم بإيقاف تشغيل رسائل البريد الإلكتروني الخاصة بإشعارات التعليق في WordPress
يرسل WordPress تلقائيًا إشعارات عبر البريد الإلكتروني عندما يترك شخص ما تعليقًا أو عندما يكون التعليق في انتظار الإشراف. يعد هذا أمرًا مثيرًا عندما تبدأ مدونتك لأول مرة، لكنه يصبح مزعجًا للغاية بعد فترة قصيرة.
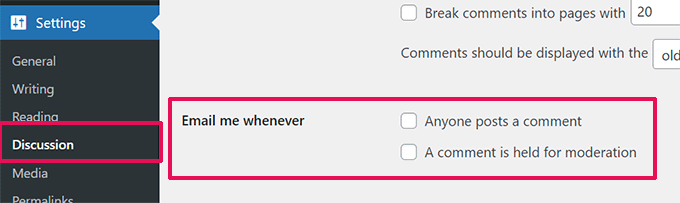
والخبر السار هو أنه يمكنك بسهولة إيقاف تشغيل هذه الإشعارات. قم بزيارة الإعدادات »صفحة المناقشة على مسؤول WordPress الخاص بك ثم قم بالتمرير لأسفل إلى قسم "أرسل لي بريدًا إلكترونيًا في أي وقت". قم بإلغاء تحديد كلا الخيارين ثم انقر فوق زر حفظ التغييرات.

50. تغيير اسم المرسل في رسائل البريد الإلكتروني الصادرة في WordPress
بشكل افتراضي، عندما يرسل WordPress إشعارًا بالبريد الإلكتروني، فإنه يستخدم "WordPress" كاسم للمرسل. يبدو هذا غير احترافي بعض الشيء، وقد ترغب في تغييره إلى شخص حقيقي أو عنوان موقع الويب الخاص بك.
أسهل طريقة للقيام بذلك هي باستخدام البرنامج المساعد WP Mail SMTP. إنه أفضل مكون إضافي لـ WordPress SMTP يعمل على تحسين إمكانية تسليم بريد WordPress الإلكتروني الخاص بك.
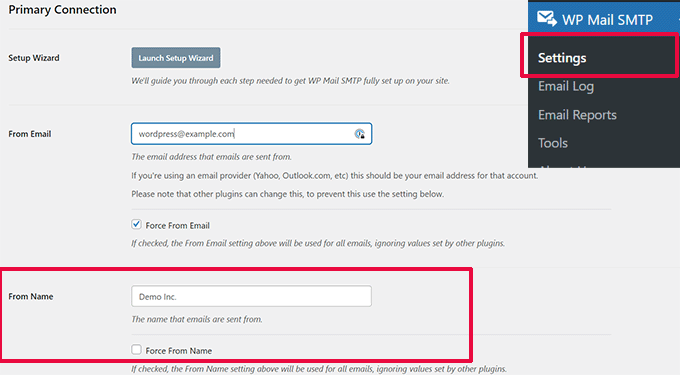
ما عليك سوى تثبيت المكوّن الإضافي WP Mail SMTP ثم الانتقال إلى WP Mail SMTP »الإعدادات . من هنا، يمكنك تغيير اسم المرسل في الحقل "من الاسم".

للحصول على طريقة التعليمات البرمجية ومزيد من التفاصيل، راجع دليلنا حول كيفية تغيير اسم المرسل في رسائل البريد الإلكتروني الصادرة في WordPress.
51. تغيير مؤلف منشور WordPress
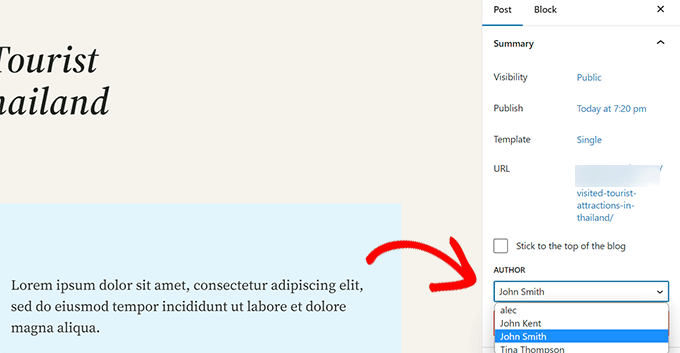
يعد تغيير مؤلف المنشور أمرًا بسيطًا للغاية. ما عليك سوى تحرير المنشور وتحديد المؤلف الجديد من القائمة المنسدلة "المؤلف" ضمن علامة التبويب "الملخص".

بعد ذلك، لا تنس حفظ المنشور أو تحديثه لتخزين تغييراتك.
من ناحية أخرى، إذا قمت بتعطيل محرر الكتل وتستخدم المحرر الكلاسيكي، فقد يكون خيار المؤلف مخفيًا على شاشتك.
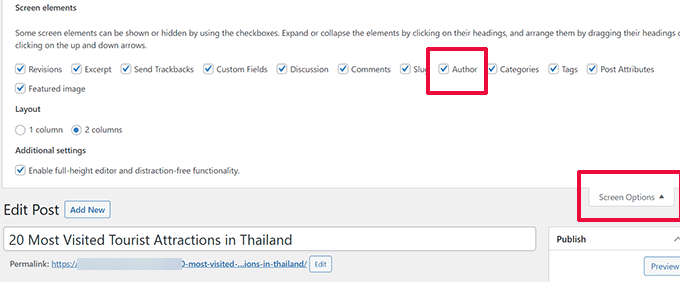
ستحتاج إلى تعديل المنشور الذي تريد تغيير اسم المؤلف فيه، ثم النقر فوق الزر "خيارات الشاشة" الموجود في الزاوية اليمنى العليا من الشاشة. حدد المربع بجوار خيار "المؤلف".

سيؤدي هذا إلى عرض مربع تعريف المؤلف في شاشة تحرير المنشور حيث يمكنك تحديد مؤلف مختلف للنشر.
لمزيد من التفاصيل، راجع مقالتنا حول كيفية تغيير مؤلف المنشور في WordPress.
52. إعادة ترتيب شاشة تحرير المشاركة في WordPress
في بعض الأحيان قد تشعر أن الفئات موجودة في أسفل شاشة تحرير المنشور، أو ربما يجب أن يكون مربع الصورة المميزة في الأعلى.
لا يلاحظ العديد من المستخدمين ذلك لفترة من الوقت، لكن جميع المربعات الموجودة على شاشة تحرير النشر مرنة تمامًا. يمكنك النقر لطيها وحتى سحبها وإفلاتها لترتيب الشاشة حسب رغبتك.

سيؤدي هذا إلى ظهور نافذة منبثقة حيث يمكنك اختيار إظهار/إخفاء اللوحات في المحرر الافتراضي.
لمعرفة المزيد، راجع البرنامج التعليمي الخاص بنا حول كيفية إعادة ترتيب شاشة تحرير المنشور في WordPress.
53. تغيير عدد المشاركات المعروضة على صفحات المدونة
افتراضيًا، يعرض WordPress 10 منشورات على صفحات مدونتك وأرشيفاتك. ويمكنك تغيير ذلك إلى أي رقم تريده.
ستحتاج إلى زيارة الإعدادات »صفحة القراءة ثم التمرير لأسفل إلى خيار "إظهار صفحات المدونة على الأكثر". أدخل عدد المشاركات التي تريد عرضها، ثم انقر على زر حفظ التغييرات.

54. إغلاق التعليقات على المقالات القديمة تلقائيًا
في بعض الأحيان قد تلاحظ أن بعض المنشورات القديمة جدًا على موقعك تبدأ في الحصول على تعليقات غير مرغوب فيها بشكل منتظم دون سبب واضح. إحدى طرق التعامل مع هذا الأمر هي إغلاق التعليقات على المقالات القديمة.
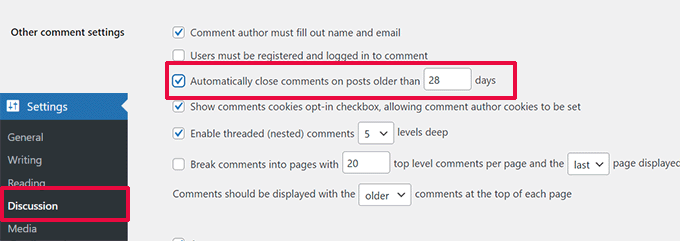
يتيح لك WordPress إمكانية إيقاف التعليقات على المقالات القديمة تلقائيًا. يلزمك زيارة الإعدادات » صفحة المناقشة في لوحة الإدارة ثم التمرير لأسفل إلى قسم "إعدادات التعليقات الأخرى".
ما عليك سوى تحديد المربع بجوار "إغلاق التعليقات تلقائيًا على المشاركات الأقدم من X أيام" واستبدال الرقم بالمدة التي تريد أن يتمكن المستخدمون من ترك تعليقات فيها.

لمعرفة كيفية التعامل مع التعليقات غير المرغوب فيها، راجع هذه النصائح لمكافحة التعليقات غير المرغوب فيها في WordPress.
55. تقسيم المشاركات الطويلة إلى صفحات
هل تريد تقسيم المشاركات الطويلة إلى صفحات حتى يتمكن المستخدمون من التنقل فيها بسهولة دون الحاجة إلى التمرير كثيرًا؟ يجعل WordPress الأمر سهلاً للغاية، ما عليك سوى إضافة الكود التالي حيث تريد تقسيم المنشور إلى الصفحة التالية.
<!––nextpage––>
سيضيف WordPress فاصل صفحات في هذه المرحلة وسيظهر باقي المنشور في الصفحة التالية. يمكنك إضافة نفس الرمز مرة أخرى عندما تريد بدء صفحة أخرى، وهكذا.
للحصول على تعليمات أكثر تفصيلاً، راجع دليلنا حول كيفية تقسيم منشورات WordPress إلى صفحات متعددة.
هذا كل شئ حتى الان! نأمل أن تساعدك هذه المقالة في العثور على بعض النصائح والحيل والاختراقات الجديدة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا النهائي لتعزيز سرعة وأداء WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
