6 أنواع الحقول التي يمكنك إضافتها إلى وحدة نموذج جهة اتصال Divi (ومتى يتم استخدامها)
نشرت: 2023-03-01تعد نماذج الاتصال جزءًا أساسيًا من أي موقع ويب - سواء كنت ترغب في جذب المزيد من العملاء المحتملين ، أو تتبع الاستفسارات ، أو إنشاء قائمة تسويق عبر البريد الإلكتروني ، أو ببساطة أن تكون قادرًا على التواصل عند الطلب مع المستخدمين. تجعل وحدة نموذج الاتصال الخاصة بـ Divi من السهل التواصل وجمع البيانات المهمة من زوار موقع الويب الخاص بك.
دعنا نستكشف الحقول المتوفرة في وحدة نموذج الاتصال الخاصة بـ Divi ومتى يتم استخدامها. سنستخدم نموذج الاتصال من Wedding Photographer Layout Pack المتوفرة مع اشتراكك في Elegant Themes.
- 1 خيارات وحدة نموذج الاتصال لديفي
- 2 1. مجال الإدخال
- 2.1 كيفية تكوين حقل إدخال وحدة نموذج الاتصال Divi
- 3 2. حقل البريد الإلكتروني
- 3.1 تمكين حقل البريد الإلكتروني
- 4 3. مجال Textarea
- 4.1 تمكين حقل منطقة النص
- 5 4. حقل مربعات الاختيار
- 5.1 كيفية تكوين خانة الاختيار
- 6 5. مجال أزرار الراديو
- 6.1 كيفية تكوين حقل زر الراديو
- 7 6. تحديد حقل القائمة المنسدلة
- 7.1 كيفية تكوين اختيار حقل القائمة المنسدلة
- 8 التفاف الأشياء
خيارات وحدة نموذج الاتصال لديفي
تتكون وحدة نموذج الاتصال القوية من Divi من الحقول التالية: الإدخال والبريد الإلكتروني ومنطقة النص ومربعات الاختيار وأزرار الاختيار وحقل القائمة المنسدلة المحدد. يمكن استخدام هذه الحقول بعدة طرق لبناء عملك. قبل أن نعالج كل حقل واستخداماته ، دعنا ننتقل إلى كيفية تحديد نوع الحقل الذي تريد استخدامه في وحدة نموذج الاتصال.
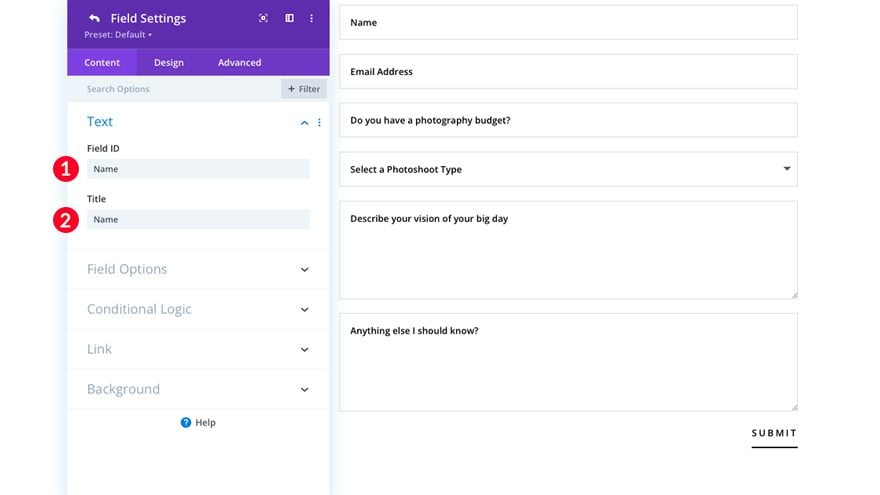
- الخطوة الأولى هي إعطاء حقلك معرف الحقل. يساعدك هذا في فهم الحقل الذي يتوافق مع المعلومات المملوءة في النموذج.
- امنح مجالك عنوانًا.

- اختر الحقل المراد عرضه. اختياراتك هي الإدخال أو البريد الإلكتروني أو منطقة النص أو مربعات الاختيار أو أزرار الاختيار أو تحديد القائمة المنسدلة.

بعد ذلك ، دعنا ننتقل إلى كل خيار حقل في وحدة نموذج الاتصال Divi. سنناقش مؤخرًا كيف يمكن تهيئة كل منها لتلائم احتياجاتك الخاصة.
1. حقل الإدخال
يعد حقل الإدخال أحد أقوى الحقول التي يمكنك استخدامها في نموذج الاتصال الخاص بك. يمكنك التقاط أي نوع من المعلومات النصية. يعد الحصول على اسم العميل المحتمل أو اسم النشاط التجاري أو العنوان الفعلي أو رقم الهاتف أو نصوص إعلامية أخرى متنوعة من الخيارات. الاحتمالات لا حصر لها.

عند صياغة نموذج الاتصال الخاص بك ، تذكر أن تطلب المعلومات الأكثر صلة التي تحاول جمعها. في الماضي ، اعتقد الناس أن الشكل الأقصر هو أفضل شكل. في السنوات الأخيرة ، تغيرت عمليات التفكير وراء إنشاء النموذج. نحن نعيش الآن في "عصر المعلومات" ، لذلك أصبح الناس أكثر اعتيادًا على ملء نماذج أطول من أي وقت مضى وهم على استعداد للقيام بذلك.
مع الأخذ في الاعتبار الأهداف التي ترغب في تحقيقها من خلال النموذج الخاص بك ، من المهم أن تتذكر طرح أهم الأسئلة المتعلقة بعملك . يجب أن يكون اسم المستخدم أو اسم الشركة في أعلى قائمة الأسئلة المطلوب طرحها. تعتبر الأسماء و / أو أسماء الأنشطة التجارية معلومات مهمة يجب الحصول عليها ، لا سيما في عملية المتابعة مع المستخدمين. يجب أن يكون اتباع الاسم واسم النشاط التجاري (إن أمكن) معلومات اتصال مهمة أخرى مثل أرقام الهواتف و / أو العناوين. فيما يلي بعض الأمثلة على الاستخدام الفعال لحقل الإدخال:
- الاسم الأول أو اسم العائلة أو الاسم الكامل
- عنوان
- مدينة
- ولاية
- الرمز البريدي
- رقم التليفون
- الاسم التجاري
- موضوع
- أسئلة ذات إجابات قصيرة
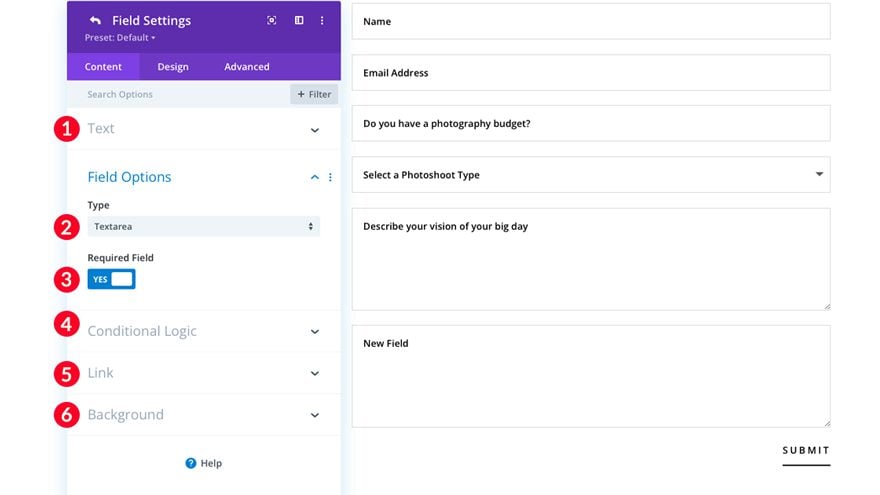
كيفية تكوين حقل إدخال وحدة نموذج الاتصال Divi
دعنا نلقي نظرة على كيفية تعديل حقل الإدخال.
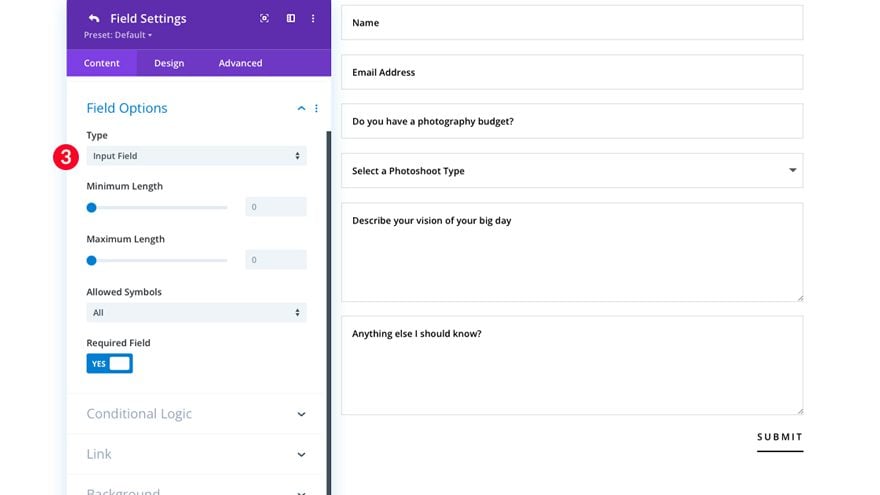
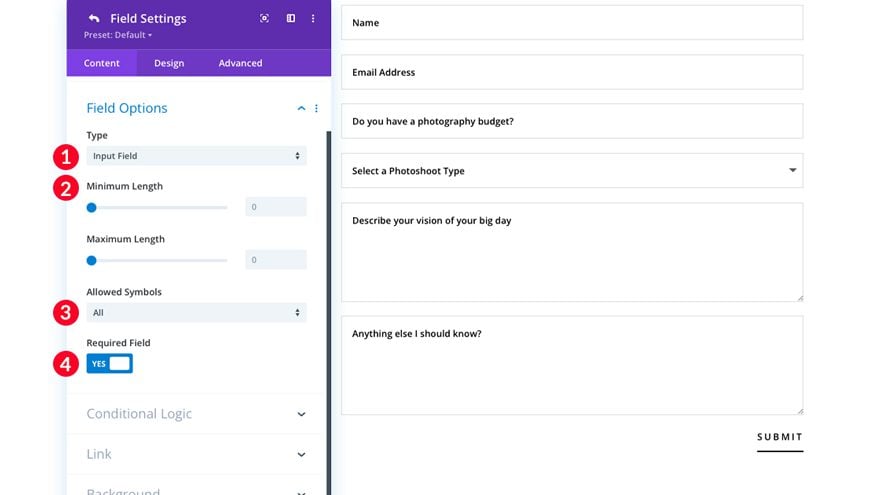
- حدد الإدخال كنوع الحقل.
- قرر ما إذا كنت ستختار الحد الأدنى والحد الأقصى لطول الأحرف المسموح به.
- بعد ذلك ، حدد ما إذا كنت ستسمح لجميع الرموز أو الأحرف فقط أو الأرقام فقط أو الأحرف الأبجدية الرقمية. على سبيل المثال ، إذا تم استخدام حقل إدخال النص كحقل رقم هاتف ، فقم بتعيين هذا الخيار إلى "أرقام فقط". سيؤدي هذا إلى عدم السماح بإدخال أي أحرف كرقم هاتف ، مما يقلل من أخطاء المستخدم.
- عيّن ما إذا كان هذا الحقل اختياريًا أم مطلوبًا.

- تمكين أو تعطيل المنطق الشرطي. المنطق الشرطي مفيد في نموذج إذا كنت ترغب في تعيين سؤال متابعة أو معلومات لعرضها بناءً على إجابة حقل معين. لمعرفة المزيد حول المنطق الشرطي ، اقرأ كيفية إنشاء نموذج اتصال Divi متعدد الاستخدامات باستخدام المنطق الشرطي.
- اختر ما إذا كنت تريد تعيين ارتباط إلى حقلك.
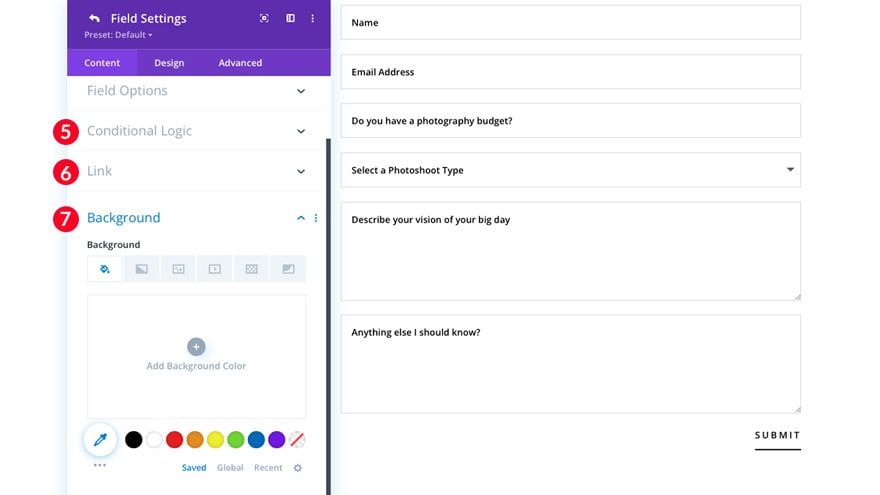
- اختر ما إذا كنت تريد تعيين لون خلفية أو تدرج أو صورة لحقلك.

2. حقل البريد الإلكتروني
بالإضافة إلى حقل النص المذكور أعلاه ، يعد حقل البريد الإلكتروني جزءًا مهمًا من المعلومات للمساعدة في تواصلك مع المستخدمين. يعمل حقل البريد الإلكتروني على تسهيل التقاط العملاء المتوقعين لموقعك على الويب وإضافة مستخدمين إلى قائمة بريدية ، والأهم من ذلك ، توفير طريقة سهلة للتواصل مع مستخدمي موقع الويب الخاص بك.

في السنوات الأخيرة ، يتفق الجميع على أن وسائل التواصل الاجتماعي أصبحت أداة قيّمة في الاتصالات التجارية ، لكن البريد الإلكتروني لا يزال أداة مهمة وضرورية للغاية لتنمية عملك. بعد كل شيء ، حتى يكون لديك حساب على وسائل التواصل الاجتماعي ، يجب أن يكون لدى المرء عنوان بريد إلكتروني محدد. مع وضع ذلك في الاعتبار ، يعد حقل البريد الإلكتروني أمرًا بالغ الأهمية في التواصل بنجاح مع المستخدمين. بدون تمكين حقل البريد الإلكتروني في النموذج الخاص بك ، لن تتمكن من إضافة هذا المستخدم إلى قائمة بريدية أو الرد مباشرة على البريد الإلكتروني لتأكيد النموذج الذي تم تلقيه على موقع الويب الخاص بك.
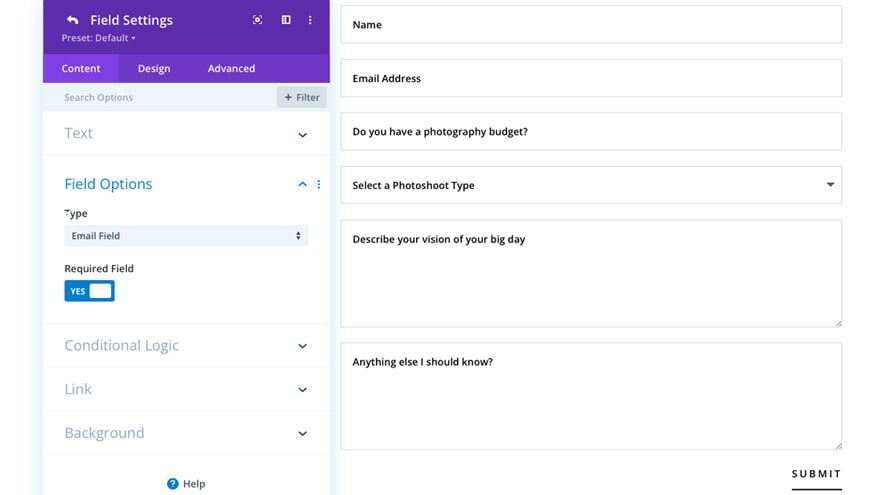
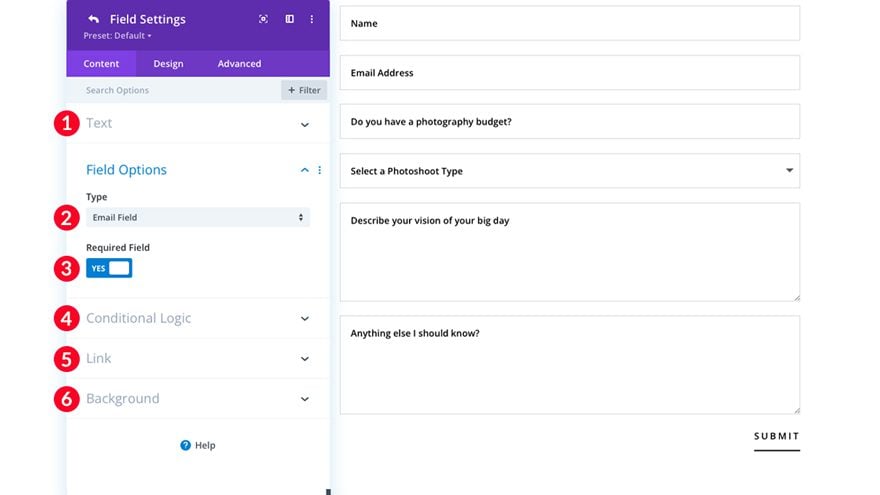
تمكين حقل البريد الإلكتروني
دعونا نرى كيف يمكنك تمكين حقل البريد الإلكتروني في Divi Contact Form Module.
- قم بتسمية المجال الخاص بك ومنحه معرف الحقل.
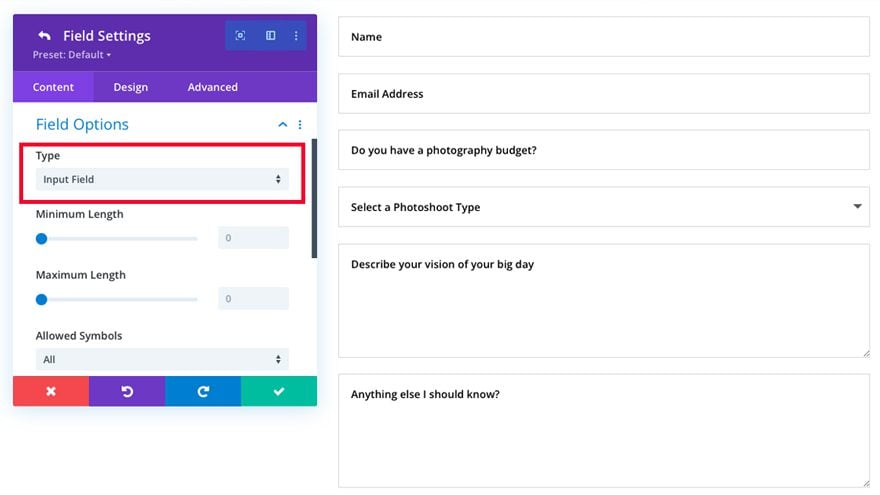
- حدد "حقل البريد الإلكتروني" كنوع الحقل الخاص بك.
- اختر ما إذا كنت تريد تمكين أو تعطيل "الحقل المطلوب". ملاحظة: من الضروري أن تطلب ذلك لأنه لن يتم التقاط أي معلومات بريد إلكتروني في الحقل الخاص بك إذا نسي المستخدم ملء عنوان بريده الإلكتروني.
- اختر ما إذا كنت تريد تمكين المنطق الشرطي أم لا.
- إذا رغبت في ذلك ، اختر رابطًا لحقلك.
- إذا رغبت في ذلك ، اختر لون الخلفية أو التدرج أو الصورة لحقل البريد الإلكتروني الخاص بك.

3. حقل Textarea
عند إنشاء النموذج الخاص بك باستخدام وحدة نموذج الاتصال Divi ، يعد حقل textarea أداة رائعة لاستخدامها في جمع المعلومات من المستخدمين - سواء كان ذلك من خلال طرح الأسئلة أو التماس المدخلات أو التعليقات أو قبول كميات أكبر من المعلومات ذات الصلة.


مثال على ذلك موضح في حزمة تخطيط Wedding Photographer. هنا ، تطرح الشركة بعض الأسئلة المحددة المتعلقة بأعمالهم. "هل لديك ميزانية للتصوير الفوتوغرافي؟" ، "صف رؤيتك ليومك الكبير" ، و "أي شيء آخر يجب أن أعرفه؟" كما في هذا المثال ، يعد حقل منطقة النص طريقة رائعة للتعرف على المستخدمين والخدمات التي يحتاجون إليها منك.
مثال آخر على الاستخدام الكبير لمجال textarea هو استخدامه في نموذج طلب التوظيف. يمكنك طرح أي عدد من الأسئلة مع مجال النص مثل المعلومات الأساسية المتعلقة بتجربة العمل ذات الصلة ، وأي سمات شخصية تود أن تكون على دراية بها ، وأهداف وتطلعات المرشح المحتمل ، وأكثر من ذلك بكثير.
تعد حقول Textarea أيضًا أدوات مفيدة في مواقف التجارة الإلكترونية. على سبيل المثال ، إذا كان لديك متجر عبر الإنترنت ، فمن المحتمل أنك مهتم بمعرفة كيف يشعر عملاؤك بشأن مشترياتهم الأخيرة. ربما ترغب في قبول اقتراحات المنتجات المستقبلية. باستخدام حقل textarea ، يمكنك بسهولة استرداد تلك المعلومات واستخدامها لصالحك.
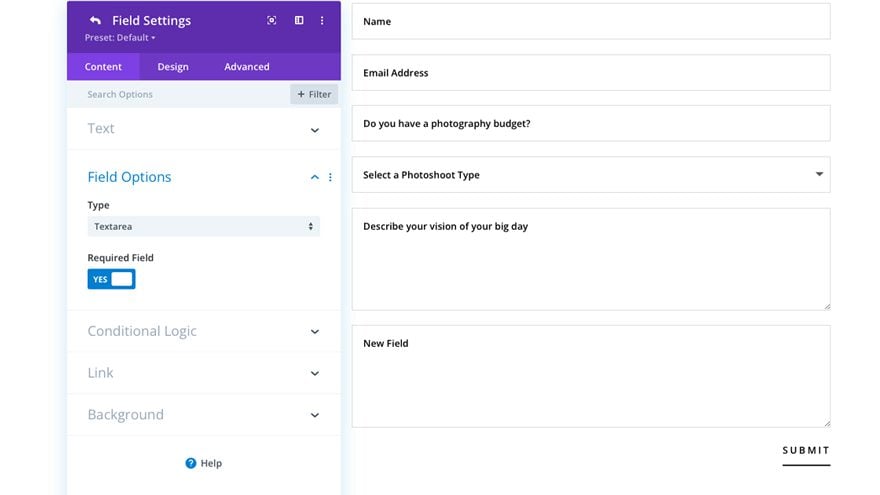
تمكين حقل منطقة النص
دعونا نرى كيف يمكنك تمكين حقل منطقة النص في Divi Contact Form Module.
- قم بتسمية المجال الخاص بك ومنحه معرف الحقل.
- حدد "Textarea" كنوع مجالك.
- اختر ما إذا كنت تريد تمكين "حقل مطلوب" أو تعطيله.
- اختر ما إذا كنت تريد تمكين المنطق الشرطي أم لا.
- إذا رغبت في ذلك ، اختر رابطًا لحقلك.
- إذا رغبت في ذلك ، اختر لون الخلفية أو التدرج أو الصورة لحقل البريد الإلكتروني الخاص بك.

4. حقل مربعات الاختيار
تعد مربعات الاختيار طريقة رائعة لعرض الخيارات في النموذج الخاص بك. على سبيل المثال ، لنفترض أنك تقوم بإنشاء موقع ويب لعملك حيث تخطط لتقديم العديد من الخدمات المختلفة لعملائك. يمكنك استخدام حقل مربعات الاختيار لسؤال عملائك عن عروض الخدمة التي يهتمون بها. بالإضافة إلى ذلك ، يكون حقل مربعات الاختيار مفيدًا عندما تريد طرح سؤال متابعة لن يتم عرضه إلا عندما يحدد المستخدم خيارًا معينًا في خانة الاختيار الخاصة بك (المنطق الشرطي). إذا كنت ترغب في معرفة المزيد حول المنطق الشرطي وكيفية عمله ، فراجع منشورنا حول كيفية إنشاء نموذج اتصال Divi متعدد الاستخدامات باستخدام المنطق الشرطي.

يمكن استخدام مربعات الاختيار في النماذج الموجودة على موقعك عندما تريد جمع مدخلات من عملائك حول منتج أو خدمة معينة قد تكون لديك قيد التطوير. يمكنك أيضًا استخدام مربعات الاختيار في نماذج استبيان ضمان الجودة. على سبيل المثال ، يمكنك أن تطلب من المستخدمين إخبارك بمدى رضاهم عن منتج أو خدمة اشتروها منك.
أخيرًا ، هناك مثال آخر على الاستخدام الجيد لمربعات الاختيار في نموذج اتصال Divi الخاص بك وهو استخدامها لجمع المعلومات في الاستبيان. لنفترض أن لديك موقع ويب يحتوي على وصفات. إذا كنت تريد معرفة المزيد عن إبداءات الإعجاب وعدم الإعجاب لدى الشخص فيما يتعلق بالطعام ، فستكون مربعات الاختيار طريقة رائعة لطرح هذه الأسئلة.
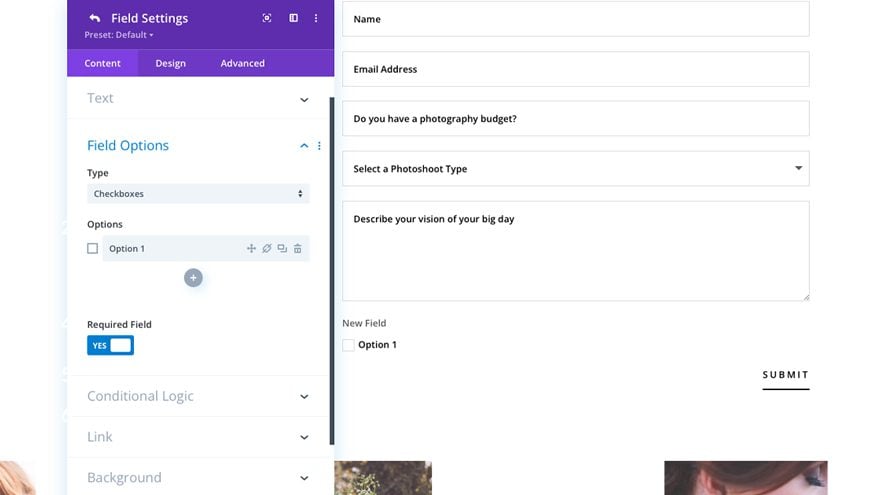
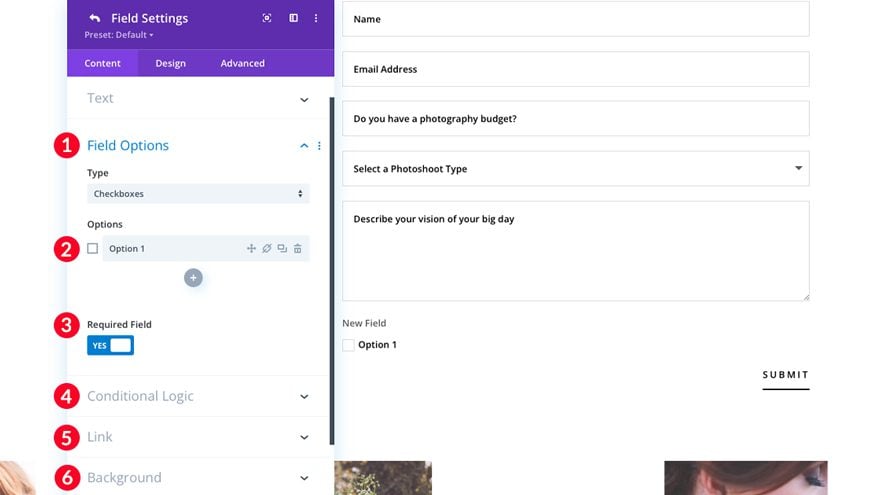
كيفية تكوين خانة الاختيار
لنقم بتكوين حقل مربعات الاختيار في وحدة نموذج الاتصال في Divi.
- في مربع خيارات الحقول ، اختر "مربعات الاختيار".
- تحت الخيارات ، اكتب في خيارك الأول. لإضافة المزيد من الخيارات ، انقر فوق علامة "+" الموجودة أسفل خيارك الأول.
- اختر ما إذا كان هذا الحقل مطلوبًا أم لا.
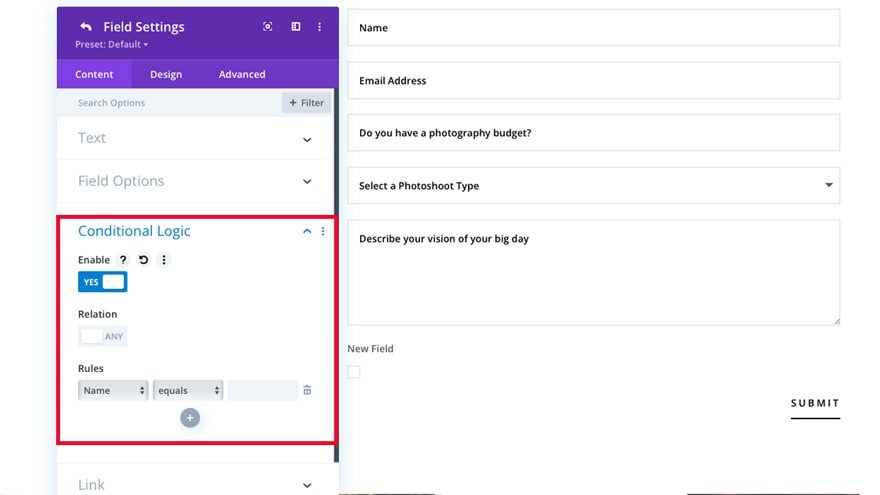
- أضف أي منطق شرطي إلى مجالك. انقر على "تمكين" ، ثم قم بتبديل "العلاقة" لتعيين خيار مربع الاختيار هذا إلى حقل ذي صلة. يكون هذا مفيدًا إذا كنت ترغب في عرض سؤال متابعة أو حقل مرتبط فقط بهذا الخيار في حقل مربع الاختيار الخاص بك.

- أضف ارتباطًا إلى حقل مربع الاختيار الخاص بك (اختياري).
- أضف لون الخلفية أو التدرج أو الصورة إلى حقل مربع الاختيار الخاص بك (اختياري).

5. مجال أزرار الراديو
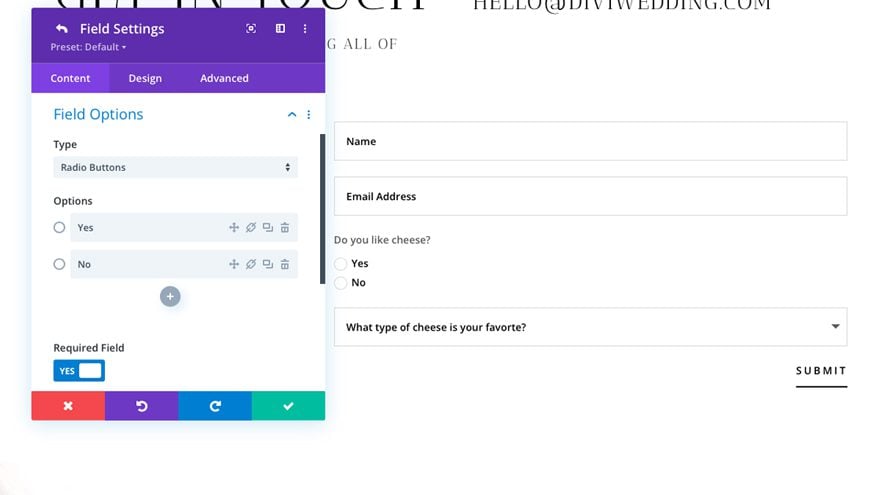
يتم استخدام حقل أزرار الاختيار في وحدة نموذج الاتصال Divi على نطاق واسع لمنح المستخدمين الاختيار بين الخيارات في النموذج الخاص بك. نظرًا لأنه يمكن تحديد زر واحد فقط ، فهو خيار رائع عند طرح أسئلة بنعم أو لا. على سبيل المثال ، يمكنك استخدام أزرار الاختيار لسؤال المستخدم عما إذا كان يحب شيئًا معينًا. في هذا المثال ، يتم طرح السؤال "هل تحب الجبن". ينقر المستخدم على زر الاختيار نعم أو لا لتسجيل إجابته.

تعد أزرار الاختيار مفيدة جدًا في بناء النموذج لأن المستخدم قادر على عرض جميع الإجابات على السؤال دون الحاجة إلى النقر فوق القائمة المنسدلة. تتطلب أزرار الاختيار نقرات أقل لإكمالها ، مما يجعل حقل زر الاختيار خيارًا ممتازًا لعمليات إرسال النماذج السريعة والبسيطة. يجب عليك أيضًا التفكير في استخدام أزرار الاختيار إذا كنت تريد التأكيد على إجابات مجالك.
من الأفضل استخدام خيارات الراديو إذا كان هناك أقل من 5 إجابات في مجال عملك. إن استخدام أزرار الاختيار لأكثر من خمس إجابات يجب أن يستخدم على الأرجح حقل قائمة منسدلة محدد ، والذي سنقوم بتغطيته في القسم التالي.
لنفترض أن لديك موقع عضوية به ثلاثة مستويات وتريد أن يميز المستخدمون بسهولة بين المستويات الثلاثة. يمكنك استخدام أزرار الاختيار للتمييز بين الخطط ، وإظهار جميع الخيارات للمستخدم حتى يتمكن من اتخاذ قرار بناءً على جميع الخيارات المتاحة له للوهلة الأولى.
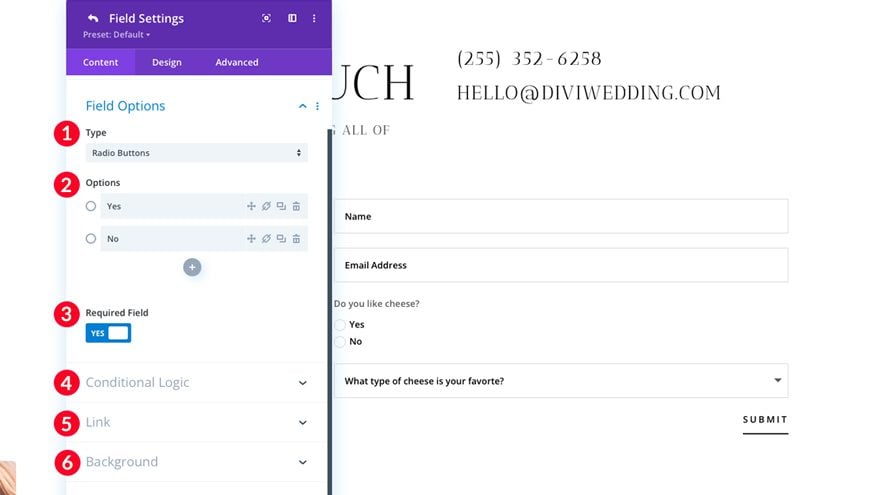
كيفية تكوين حقل زر الراديو
لنقم بتهيئة حقل زر الاختيار في وحدة نموذج الاتصال في Divi.
- حدد حقل أزرار الراديو.
- ضمن الخيارات ، أضف العديد من خيارات حقل زر الاختيار حسب الرغبة.
- اختر ما إذا كنت تريد الحقل أم لا.
- أضف أي منطق شرطي إلى الحقل.
- اختر ارتباطًا اختياريًا لمجالك.
- أضف لونًا للخلفية أو تدرجًا لونيًا أو صورة خلفية لحقلك.

6. تحديد حقل القائمة المنسدلة
يقودنا هذا إلى حقلنا الأخير للمناقشة - حقل القائمة المنسدلة المختارة. يعد حقل التحديد المنسدلة خيارًا جيدًا عندما يكون لديك مجموعة متنوعة من الخيارات (أكثر من 5) للاختيار من بينها. على سبيل المثال ، إذا كان لديك شركة عبر الإنترنت تعمل في جميع الولايات الخمسين ، ولكنك تريد تقسيم المستخدمين حسب الولاية ، مع تحديد الخيارات لجميع الولايات الخمسين بطريقة فعالة لتحقيق النتيجة المرجوة.

ومع ذلك ، يمكن أن يتسبب الاستخدام المفرط لحقول القائمة المنسدلة في حدوث أخطاء في التحقق من الصحة والتوتر إذا أعطيت المستخدمين لديك الكثير من الخيارات. كقاعدة عامة ، يجب تجنب تحديد حقل القائمة المنسدلة إذا كان هناك أكثر من 10 خيارات في القائمة المنسدلة. على سبيل المثال ، إذا كنت تمارس نشاطًا تجاريًا في بلدان متعددة ولكن ليس جميعها ، فمن الممارسات الجيدة أن تدرج فقط البلدان التي تعمل فيها.
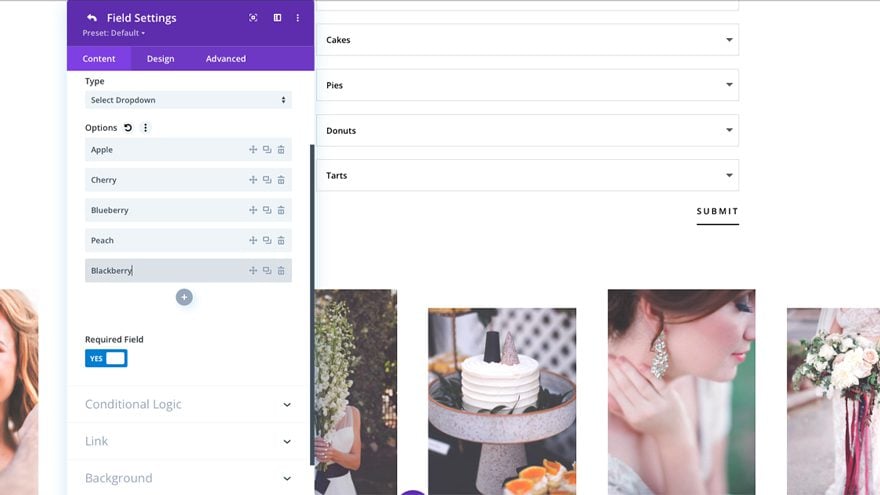
مثال آخر على وقت استخدام حقل القائمة المنسدلة هو المكان الذي سيتم فيه تقديم حقول متعددة. لنفترض أنك تمتلك شركة توزيع مخابز. لديك العديد من المنتجات والخيارات ضمن فئة - كعك ، وفطائر ، وكعك ، وفطائر. تريد أن يخبرك المستخدم عن أي من هذه المنتجات يرغب في حملها في متاجره. كنت قد أعددت اختيار حقل القائمة المنسدلة لكل فئة. بعد ذلك ، يمكنك إضافة خيارات لكل حقل. ستكون أزرار الراديو أو مربعات الاختيار مرهقة وستشغل مساحة كبيرة. تعد القوائم المنسدلة المحددة خيارًا أفضل بكثير لتقديم تلك المعلومات إلى المستخدم بطريقة منظمة.
كيفية تكوين تحديد حقل القائمة المنسدلة
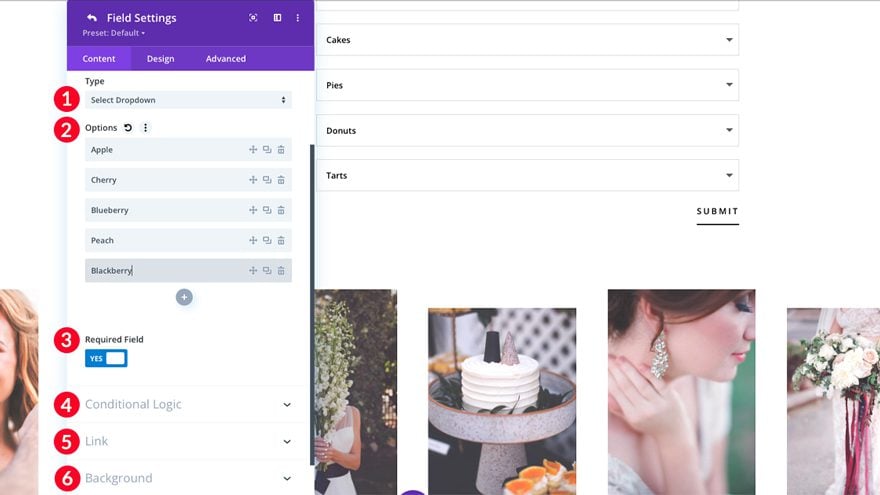
لنقم بتكوين حقل القائمة المنسدلة المحدد في وحدة نموذج الاتصال في Divi.
- حدد حقل تحديد القائمة المنسدلة.
- ضمن الخيارات ، أضف العديد من خيارات حقول القائمة المنسدلة حسب الرغبة.
- اختر ما إذا كنت تريد الحقل أم لا.
- أضف أي منطق شرطي إلى الحقل.
- اختر ارتباطًا اختياريًا لمجالك.
- أضف لونًا للخلفية أو تدرجًا لونيًا أو صورة خلفية لحقلك.

التفاف الأشياء
وحدة نموذج الاتصال الخاصة بـ Divi مليئة بالخيارات الممتازة عند إنشاء نموذج لمتجرك أو مدونتك أو عملك على الإنترنت. يمكّنك من الاختيار من بين العديد من الحقول المختلفة (الإدخال ، البريد الإلكتروني ، منطقة النص ، مربعات الاختيار ، أزرار الاختيار ، أو تحديد الحقول المنسدلة) التي ستساعدك على تقييم من هو عميلك ، وماذا يريد ، وكيف يمكنك مساعدتهم.
شاركنا بأفكارك حول كيفية استخدامك لنموذج الاتصال على موقع الويب الخاص بك عن طريق إضافة تعليقك أدناه.
