6 اتجاهات تصميم الويب لشهر أغسطس 2022
نشرت: 2022-08-25الأكثر شيوعًا ، يعتقد الناس أن اتجاهات تصميم الويب هي عناصر مرئية ، ولكن يمكن أن تتضمن الاتجاهات أيضًا الكثير من الوظائف. ربما تحتوي أفضل الاتجاهات على القليل من الاثنين.
فيما يلي ستة اتجاهات رائعة يجب مراعاتها هذا الشهر:
1. صفحات المنتج المخصصة

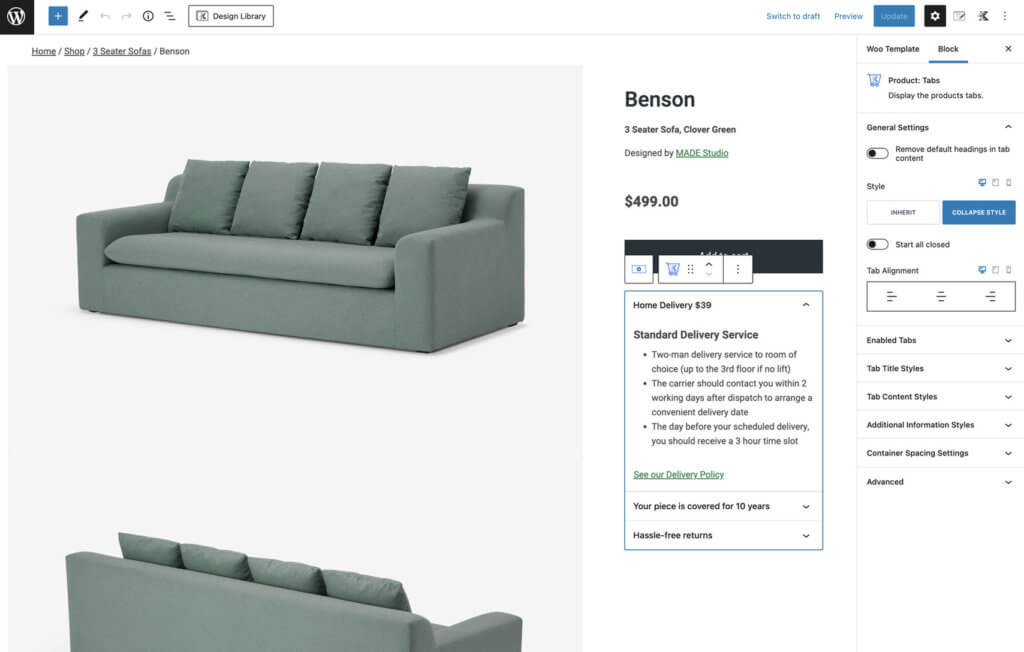
هذا اتجاه تصميم وظيفي يبدو جيدًا أيضًا: يتفرع المزيد من المصممين من صفحات منتجات WooCommerce التقليدية الموجودة على ما يبدو في كل مكان للحصول على المزيد من الخيارات المخصصة. يأتي هذا المثال إلينا من Kadence WP.
تتيح لك صفحة المنتج الأكثر تخصيصًا استخدام جميع الميزات القوية لـ WooCommerce بتصميم يشبهك ويشعر به. يوفر الإصدار الجديد من Kadence Shop Kit 2.0 الفرصة لتخصيص تخطيطات صفحة المنتج بأي طريقة يمكنك تخيلها.
يمكنك إنشاء تصميم شائع باستخدام أدوات Kadence التي تعرفها بالفعل باستخدام أداة إنشاء السحب والإفلات.
2. الخروج خالية من الهاء

يتم دعم تبسيط صفحات الخروج من خلال بحث يوضح أن 17٪ من العملاء المحتملين يتخلون عن عربات التسوق عند الخروج نظرًا لأن عملية الدفع طويلة جدًا ومعقدة . (اقرأ المزيد حول أسباب التخلي عن عربة WooCommerce وكيفية إصلاحها.)
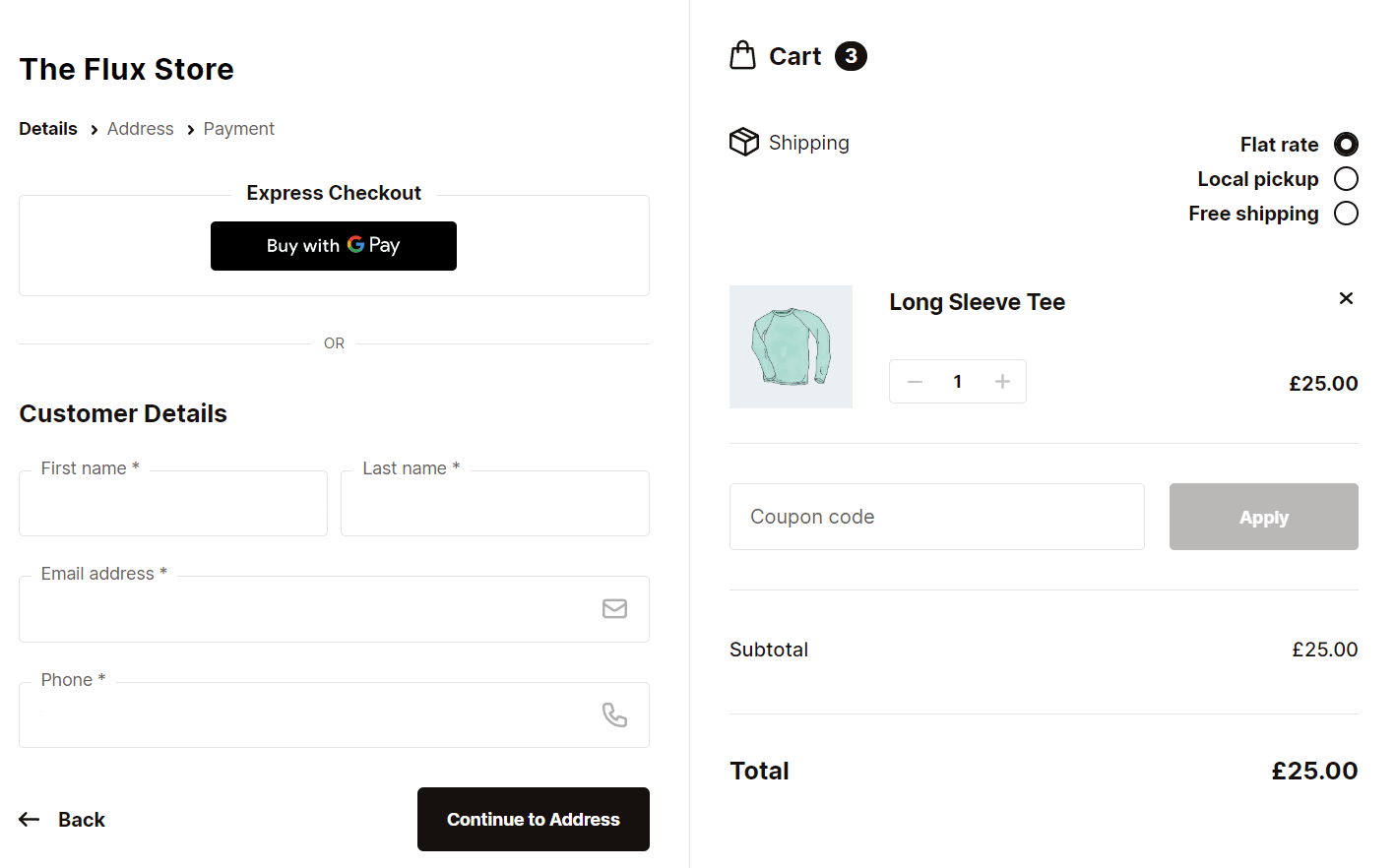
للمساعدة في إنشاء تجربة سداد خالية من الإلهاء ، ضع في اعتبارك كيف يمكنك تبسيط تجربة الخروج من خلال إنشاء عملية دفع خطوة بخطوة متعددة الصفحات. يقوم Flux Checkout for WooCommerce بالكثير من هذا العمل من أجلك بتصميم يسهل على العملاء فهمه وبسرعة فائقة - مما يساعدهم على الخروج بسهولة.
والأفضل من ذلك ، أصدر Flux Checkout للتو موضوعًا جديدًا يسمى Modern. المظهر الحديث الجديد بسيط ونظيف ، مع مظهر أنيق. الحديث متعدد الخطوات ، سريع البرق ، ومصمم لمنع العربات المهجورة.
3. بوابات وظيفية أفضل

نعلم جميعًا أن الوظائف والتوظيف يمثلان مشكلة كبيرة في الوقت الحالي. لذلك كانت مسألة وقت فقط قبل أن تبدأ الشركات في القيام بعمل أفضل مع تصميم ووظائف البوابات الوظيفية.
تم إدراج هذه المواقع بشكل تقليدي مع الكثير من الكلمات وليس الكثير من العناصر المرئية أو الوظائف. تصفح القائمة وتطبيق. هذا كان هو.
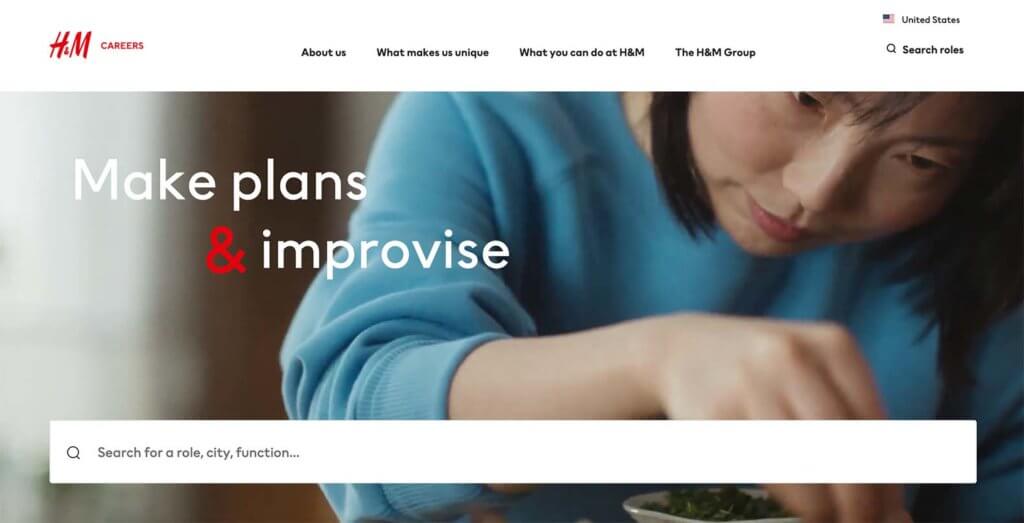
هذا الجيل الجديد من مواقع التوظيف أكثر تفاعلًا مع الفيديو والمحتوى الرائع ، كما في المثال أعلاه من H&M. وهي تشمل الصور والمعلومات التي تجعلك ترغب في العمل لدى شركة. ميزات المكافأة مثل البحث أو التطبيقات السهلة هي الكرز في المقدمة.
4. صفحات تسوق جميلة

تتحسن المتاجر عبر الإنترنت في كل وقت. ينطبق هذا على الصور بالإضافة إلى الوظائف. من المرجح أن تشتري شيئًا ما من متجر عبر الإنترنت إذا كان يبدو رائعًا وسهل الاستخدام. يمكنك رؤية هذا في العمل في Atelier Camille.
تنتقل المزيد من واجهات المحلات التجارية عبر الإنترنت إلى صور أكبر بمزيد من التفاصيل والعناصر البيئية بحيث يمكنك تصور ما يتم بيعه - من الملابس إلى الأدوات إلى الأثاث.

5. التلعيب الخفيف

كان هناك وقت كان فيه التلعيب المكثف هو المحرك الأساسي لإنشاء تفاعلات عبر الإنترنت. في حين أن التلعيب - إنشاء تجارب شبيهة باللعبة لخلق تفاعل مستدام - لم يختف ، فهو أقل ارتباطًا بشعور أخف.
يتضمن التحفيز الخفيف تصميمات مواقع الويب والتفاعلات التي تستغرق بضع دقائق فقط لإكمالها بدلاً من مدة أطول. يحصل المستخدمون على الرضا الفوري لإكمال التحدي أو التفاعل بمكافأة في النهاية.
غالبًا ما يتم إقران الوظيفة ، كما هو الحال في المثال من J-Crew ، بصور أخف وزنا ، وحتى كرتونية ، لخلق تجربة طفولية يمكن أن تخرج المستخدمين من "العالم الحقيقي" لمدة دقيقة للتفاعل عبر الإنترنت.
6. المزيد من مقاطع الفيديو التي يمكن الوصول إليها

انسَ كل مقاطع الفيديو التي يتم تشغيلها تلقائيًا. يمكن الوصول إلى الفيديو بتنسيق.
ماذا يعني ذلك؟
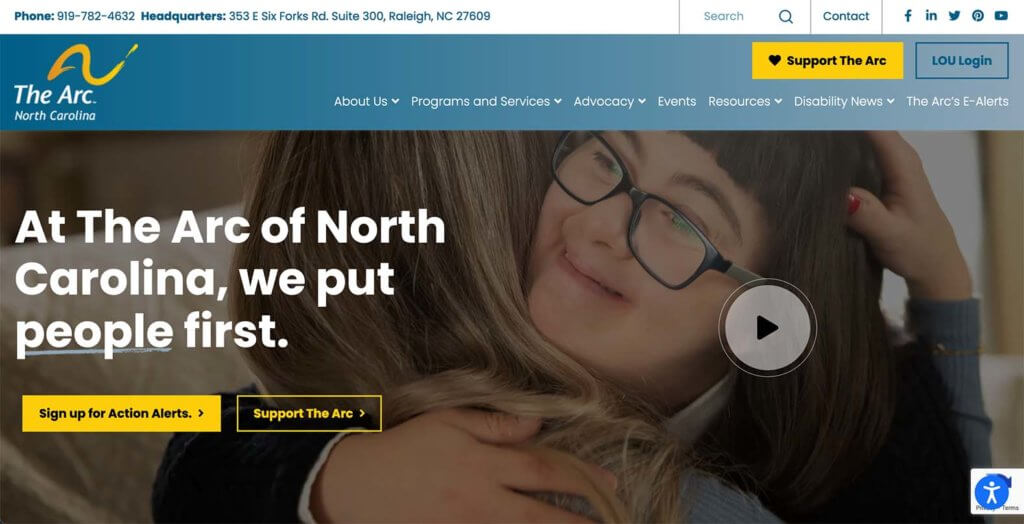
الفيديو الذي يبدأ في التوقف ويحتوي على زر تشغيل يتحكم فيه المستخدم. يعد تشغيل الفيديو الذي يمكن الوصول إليه مجرد عنصر واحد من عناصر محتوى الفيديو الذي يمكن الوصول إليه عبر الإنترنت. تتضمن العناصر الأخرى استخدام تسميات توضيحية للفيديو (حيوية للمستخدمين الذين يستخدمون برامج قراءة الشاشة) ، واستخدام نصوص الفيديو ، وإنشاء أوصاف صوتية وعلامات بديلة للمحتوى الصوتي. ما عليك سوى إلقاء نظرة على هذا المثال من The Arc North Carolina.
يمكن أن يساعد استخدام أي من هذه العناصر في التصميم في جعل المحتوى الخاص بك في متناول المزيد من الأشخاص. إنه أكثر من مجرد اتجاه ، لقد أصبح ضرورة.
ضع كل شيء معا
تعد اتجاهات تصميم الويب في WordPress عنصرًا ممتعًا ولكن لا تشعر أنه يتعين عليك تجربة كل اتجاه جديد يأتي. اختر ما هو مناسب لموقعك على الويب وعلامتك التجارية لإبقائها حديثة وعصرية.
تتمتع Carrie Cousins بخبرة تزيد عن 15 عامًا في مجال الإعلام والتصميم وتسويق المحتوى. تعمل في مجال التسويق الرقمي وهي أيضًا كاتبة ومصممة مستقلة متخصصة في إنشاء تجارب مذهلة عبر الإنترنت للشركات الصغيرة. ظهرت أعمالها في منشورات مثل Design Shack و Webdesigner Depot و The Next Web و Fast Company. إنها عداء شغوف ، وهو مفيد مع الرعاة الأستراليين في المنزل.
