أفضل 7 أدوات لإنشاء صفحات السحب والإفلات لـ WordPress
نشرت: 2022-11-03هل تواجه مشكلة في جذب العملاء على الرغم من امتلاكك لموقع ويب؟ في عام 2022 ، لا يكفي أن يكون لديك موقع على شبكة الإنترنت. يجب أن يتنافس موقع الويب الخاص بك مع العديد من الشركات الأخرى التي تبيع نفس المنتج.
تتمثل إحدى طرق تمييز موقع الويب الخاص بك في الحصول على واجهة احترافية تقنع العملاء أنك شرعي. موقع على شبكة الإنترنت لا يستطيع الاستثمار فيه إلا كبار اللاعبين في الصناعة.
لكن ، قد لا تكون مطورًا ، وتوظيفهم يكلف الكثير من المال. سيتيح لك مُنشئ صفحات WordPress إنشاء موقع الويب هذا بنفسك بسعر رخيص.
لا تحتاج إلى أي مهارات ترميز أو خلفية في التصميم ، فقط الدافع والباني المناسب.
فيما يلي أفضل 7 أدوات لإنشاء صفحات الويب بالسحب والإفلات والتي ستنشئ صفحات لموقع WordPress الخاص بك في دقائق.
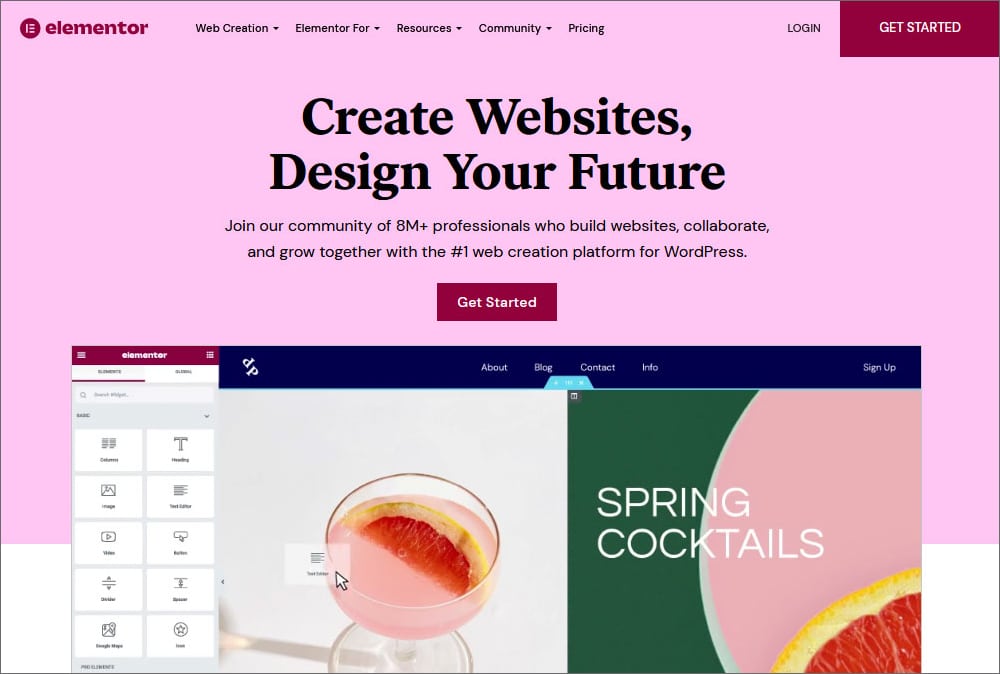
العنصر

تتيح لك أكثر من 90 عنصر واجهة مستخدم ومكتبة من القوالب المعدة مسبقًا إنشاء سمات لموقع الويب بالكامل وإنشاء تخطيطات مخصصة. يمكنك تحويل تصميم موقع الويب الخاص بك بالكامل دون تبديل السمات أو الترميز. ما عليك سوى إضافة المكون الإضافي أعلى موقع الويب الحالي الخاص بك.في الإصدار المجاني ، يمكنك الاستفادة من 40 أداة أساسية. مقابل 49 دولارًا سنويًا ، ستحصل على جميع عناصر واجهة المستخدم البالغ عددها 90 وما يزيد عن 300+ قوالب Pro للصفحة المصممة مسبقًا.
الايجابيات:
- لا تحتاج إلى أي ترميز. ما عليك سوى استيراد قالب صفحة مُصمم مسبقًا أو استخدام إحدى الأدوات ، وتعديلها وفقًا لصورة علامتك التجارية ، وتكون بذلك قد انتهيت.
- واحد للكل. الكثير من المكونات الإضافية ستثقل كاهل موقع الويب الخاص بك. سوف يمنحك Elementor نفس الوظيفة مع مكون إضافي واحد فقط من خلال ميزاته الأساسية والمتقدمة ، مثل الرسوم المتحركة والخطوط المخصصة والأيقونات المخصصة.
- يجب أن يبدو موقع الويب الخاص بك بالشكل الذي تريده. يتيح لك Elementor تحقيق التوازن المثالي بين التخصيص والتصميم المسبق بحيث يبدو موقع الويب الخاص بك احترافيًا ولكن أيضًا لك.
- يمكنك إنشاء صفحات مقصودة عالية التحويل ، ودمج نماذج متعددة الخطوات ، وإنشاء نوافذ منبثقة مخصصة. كل ذلك بدون تشفير ، من مكون إضافي واحد.
سلبيات:
- لقد وجدنا أن التحديثات الأخيرة تسببت في بعض الثغرات. لذلك ، يجب عليك إنشاء نسخة احتياطية من موقع الويب الخاص بك قبل تنفيذ أي تغييرات رئيسية في المكونات الإضافية. بهذه الطريقة يمكنك استعادتها إذا أساءت إحدى الميزات.
- دعم العملاء ليس رائعًا. مع وجود أكثر من 5 ملايين عملية تثبيت نشطة ، فقد فشلوا في توفير البنية التحتية لدعم جميع الاستعلامات.
- إنه ليس أسهل باني للمبتدئين. كن مستعدًا لمنحنى التعلم.
بيفر بيلدر

يعد Beaver builder واحدًا من أكثر أدوات إنشاء السحب والإفلات سهولة في السوق. يمكنك الاختيار من بين أكثر من 30 قالبًا للصفحة المقصودة و 33 تصميمًا لصفحة المحتوى.هناك 3 خيارات تسعير مختلفة: قياسي (99 دولارًا في السنة) ، برو (199 دولارًا في السنة) ، ووكالة (399 دولارًا في السنة).
الايجابيات:
- ليس عليك أن تبدأ من الصفر. فقط قم باستيراد القوالب الجاهزة.
- انتقل إلى التحرير سريع الاستجابة وشاهد كيف يبدو موقع الويب الخاص بك على الهواتف المحمولة والأجهزة اللوحية.
- قم بإجراء تغييرات على التصميم في الوقت الفعلي.
- استخدم البرنامج المساعد من ترخيص واحد.
سلبيات:
- لا توجد خيارات للتراجع والإعادة.
- ميزة إمكانية المواقع المتعددة متاحة فقط للإصدار المحترف والوكالة.
- حتى أرخص خطة أغلى مقارنة ببناة آخرين.
WPBakery

يتيح لك محرر الواجهة الأمامية في WordPress إنشاء صفحات جميلة لموقع الويب الخاص بك دون أي ترميز. اعمل مع أي سمة WordPress واستخدم أداة إنشاء الجلد المدمجة لتصميم صورة علامة تجارية فريدة.الايجابيات:
- هناك مرونة كبيرة في التصميم. قم بتعديل كل شيء من المحتوى إلى الصفوف والأعمدة.
- لا يبطئ موقع الويب الخاص بك.
- وهو متوافق مع معظم الإضافات والسمات.
- لا يوجد منحنى تعلم. أنت فقط بحاجة ليوم واحد.
سلبيات:
- إذا قمت بإلغاء تثبيت الصفحات المبنية على كود WPBakery ، فمن المحتمل أن ينهار موقع الويب الخاص بك أو ستتحول التصميمات إلى نص.
- لا يمكن تحرير بعض المكونات الإضافية مثل BuddyPress.
- المكوّن الإضافي ليس مجانيًا. السعر العادي هو 56 دولارًا و 299 دولارًا. ومع ذلك ، يمكنك تجربتها مجانًا من خلال زيارة الموقع التجريبي عبر الإنترنت وإنشاء صندوق رمل تجريبي شخصي.
جوتنبرج وورد

سيساعدك محرر Gutenberg WordPress المعروف أيضًا باسم محرر قوالب WordPress في إنشاء منشورات وصفحات بمرونة أكثر من أدوات الإنشاء الأخرى في السوق. تعد إضافة محتوى غني مثل الصوت أو الصورة أو الفيديو مع تراكب النص أمرًا سهلاً وممتعًا للغاية.
الايجابيات:
- كان Gutenberg هو محرر WordPress الافتراضي منذ 16 ديسمبر 2018 عندما تم إصدار WordPress 5.0.
- يمكنك تثبيت واختبار كتل WordPress التابعة لجهات خارجية من داخل المكون الإضافي من خلال دليل كتلة WordPress.
- تحصل على مربع معلومات مفيد يتيح لك التحقق من عدد الكلمات والعناوين والفقرة وعدد من الكتل.
- تحصل على محرر TinyMCE القديم الذي يتيح لك استخدام الكتلة الكلاسيكية.
سلبيات:
- لا يمكنك دمج بعض المكونات الإضافية مع المحرر الجديد.
- العديد من الاختصارات الحالية لم تعد تعمل. على سبيل المثال ، لا يمكنك عمل عنوان H2 بالضغط على Alt + Shift + 2.
- تختلف واجهة مستخدم Gutenberg عن محرر TinyMCE. يجب تقسيم المحتوى إلى كتل. وبالتالي ، هناك منحنى تعليمي.
- لا يمكنك تحرير المحتوى من الواجهة الأمامية.
ديفي

Divi هي واحدة من أشهر منشئي الصفحات في WordPress. يتيح لك استبدال محرر منشور WordPress القياسي بمحرر مرئي. يمكنك تصميم صفحتك في الوقت الفعلي ومشاهدة النتائج على الفور.الايجابيات:
- تراجع وأعد وتتبع محفوظات التحرير الخاصة بك.
- يمكنك إنشاء أنظمة تصميم مسبقًا وحتى إعادة استخدامها لاحقًا لأنها تتيح لك حفظ تصميمات مخصصة غير محدودة وإدارتها.
- اجمع بين عناصر التحكم في التصميم المرئي لـ Divi مع CSS المخصص الخاص بك.
- الوصول إلى موضوع وورد مجلة اكسترا.
سلبيات:
- تكون الواجهة بطيئة عند العمل مع صفحات أطول.
- لا يوجد منشئ النوافذ المنبثقة.
- لا يمكنك شراء منتج واحد ، يجب عليك التسجيل بمبلغ 89 دولارًا في السنة.
الملحن المرئي

يجعل Visual Composer مهمة تصميم صفحتك سهلة وسريعة للغاية. يمكنك استخدام القوالب والكتل والعناصر والإضافات.إنه خيار ممتاز لأصحاب المتاجر عبر الإنترنت. يمكنك استخدام المحرر المرئي لتصميم صفحتك وأيضًا الاستفادة من تحسينات تحسين محركات البحث المضمنة.
الايجابيات:
- ادمج منصات الوسائط الاجتماعية الخاصة بك لجذب جمهور أوسع.
- اختر من بين 300+ قوالب قابلة للتخصيص.
- تتكيف تلقائيًا مع الأجهزة المحمولة والأجهزة اللوحية.
- يمكنك التحكم في عرض وسلوك كل عمود من أي جهاز.
سلبيات:
- الواجهة بطيئة مقارنة بمنشئي صفحات WordPress الآخرين.
- تحصل فقط على 30 عنصرًا و 10 قوالب في الإصدار المجاني.
- لقد وجدنا بعض الأخطاء التي لم يتم حلها ، خاصة أثناء دمج السمات التي لم يتم تحسينها للمكوِّن الإضافي.
Themify Builder

Themify Builder هو الخيار الأفضل للأشخاص الذين يجدون صعوبة في تحديد ميزة واحدة. يمنحك الكثير من أشكال التصميم والمواقع التجريبية المضمنة للاختيار من بينها.الايجابيات:
- يمكنك إنشاء تصميمات صفحة جديدة من البداية أو تحرير المحتوى التجريبي المتوفر مع خطة Ultra.
- احصل على أكثر من 60 تخطيطًا مُصممًا مسبقًا للمُنشئ وأكثر من 60 تأثيرًا للرسوم المتحركة.
- متجاوب عبر الأجهزة.
- منشئ الواجهة الأمامية والخلفية.
سلبيات:
- لقد لاحظنا أن التحديثات الجديدة غالبًا لا تتوافق مع الصفحة الحالية
- تفتقر إلى منشئ الرأس / التذييل.
- لا توجد خطط مجانية. أرخص خطة تكلف 59 دولارًا.
لقد تحدثنا عن أفضل أدوات إنشاء صفحات السحب والإفلات. ولكن لإنشاء موقع WordPress على الويب ، فأنت بحاجة إلى تحديد احتياجاتك والبحث عن الأدوات التي يمكن أن تلبيها. يجب أن يكون مُنشئ الصفحات الخاص بك سهل الاستخدام ومتوافقًا مع مهاراتك وأن يحتوي على قوالب مسبقة الصنع.
ما أداة إنشاء السحب والإفلات التي يجب أن أستخدمها في WordPress؟
إذا كنت ترغب في تحويل موقع الويب الخاص بك بالكامل مرة واحدة ، فإن Elementor هو اختيارك. يعد Elementor أيضًا الخيار الأكثر قابلية للتطبيق من الناحية المالية إذا كنت تريد فقط إنشاء صفحة مقصودة واحدة. لن يبطئ WPBakery سرعة موقع الويب الخاص بك. ومع ذلك ، إذا كنت تستخدمه على المدى الطويل ، فسيقوم WP Page Builder بدمج احتياجاتك بشكل أفضل.
