7 نصائح احترافية لتصميم الويب من أجل موقع ويب للأعمال يجذب الانتباه
نشرت: 2019-09-17

يستغرق الأمر 0.05 ثانية فقط للزوار لتكوين رأي حول موقع الويب الخاص بك. ومما قد يبدو محيرًا للعقل ، فإن الحقيقة هي أن 75 ٪ منهم سيشكلون آراء قوية حول شركتك بناءً على تصميم موقع الويب. في الواقع ، 94٪ من الانطباعات الأولى مرتبطة بالتصميم.
إذا كانت هناك قصة واحدة تنسجها مثل هذه الإحصائيات ، فهي - الفروق الدقيقة في تصميم الويب هي التي تفصل موقع الويب الوظيفي عن قطعة فنية. لا يقتصر دورهم على جذب الانتباه فحسب ، بل يتضاعفون أيضًا كتكتيك للاحتفاظ.
إذا كنت تهدف إلى بناء (أو إعادة بناء) موقع الويب الخاص بعملك ، فإليك بعضًا من أفضل نصائح تصميم الويب التي ستمكنك من إنشاء موقع ويب يجذب الانتباه ، والذي يؤدي إلى معظم التحويلات.
1. هندسة الويب والملاحة
انتبه إلى بنية التصميم والتسلسل الهرمي المرئي الذي سيستفيد منه موقع الويب الخاص بك. ابحث الآن عن مكان جيد بين إدراج جميع العناصر الأساسية والجانب الملاحي لصفحات الويب.
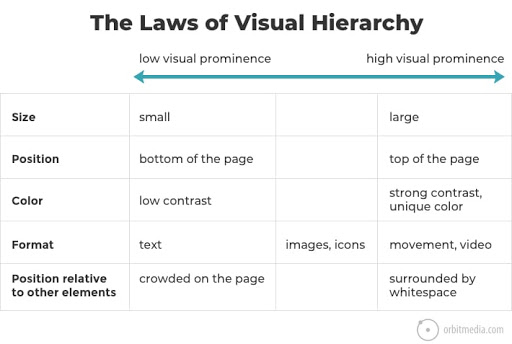
لجذب انتباه الزائرين إلى العناصر التي تريد تحديد أولوياتها ، اتبع قوانين التسلسل الهرمي المرئي:

مصدر الصورة
الآن أجب على هذا السؤال ، كيف سينتقل زائر معين من النقطة أ إلى النقطة ب على موقع الويب؟ سيؤثر هذا في النهاية على جميع المقاييس الرئيسية مثل التحويلات والمبيعات ومعدلات الارتداد. تتضمن بعض الممارسات الملاحية المفيدة ما يلي:
- إبراز كل عنصر نص تشعبي.
- تبسيط شريط التنقل.
- إبقاء الأشرطة الجانبية منفصلة.
- وجود تصميم تذييل مجامل. ربط الملاحة بأولويات العمل.
- الحصول على إصدارات مواقع الويب والجوّال سريعة الاستجابة.
2. إضافة عناصر UX / UI المثالية
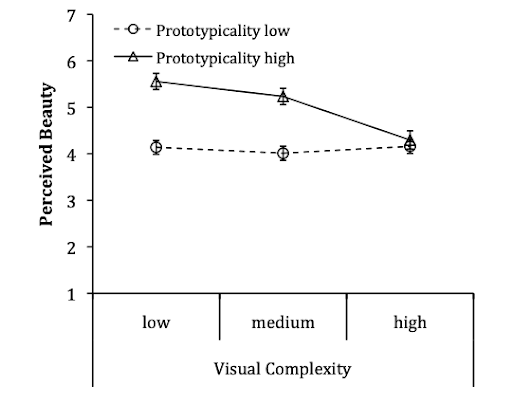
اعرض شيئًا واحدًا في كل مرة. هذا يلخص تمامًا النتائج النهائية المثالية لما يجب أن يدعو إليه تزامن عناصر UX / UI. وهذا بالضبط ما كان استنتاجه جوجل في دراسة رائدة.

مصدر الصورة
بكلمات بسيطة ، يتناقص الجمال المدرك للتصميم المرئي المعقد مع زيادة تعقيد التصميم. ومن ثم ، فإن عناصر UI / UX البسيطة والأنيقة هي مفتاح مواقع الويب الجذابة.
تتضمن عناصر UI / UX الأساسية لتصميمات الويب الجذابة ما يلي:
- أشرطة التمرير : تتضمن الخيارات هنا استخدام التنقل المصغر لشرائح التمرير ، وعرض الصور في Lightbox Popup ، واستخدام شاشات العرض Carousels.
- الرسوم البيانية: تصور أي مقاييس في شكل رسوم بيانية. اجعلها بسيطة ومركزة على الجمهور المستهدف.
- الصور : استخدام المزيد من الصور الموجهة للأشخاص مع تجنب الصور الفوتوغرافية للوجوه.
- الألوان: بصرف النظر عن اختيار نظام ألوان أنيق يساعد علامتك التجارية ، ضع في اعتبارك أيضًا كيف تؤثر الألوان المختلفة على المشاعر. ضع في اعتبارك ديموغرافيتك النهائية وعمرهم وجنسهم قبل التعمق في الخيارات.
3. دمج الدعم في الوقت الحقيقي لمشاركة أفضل
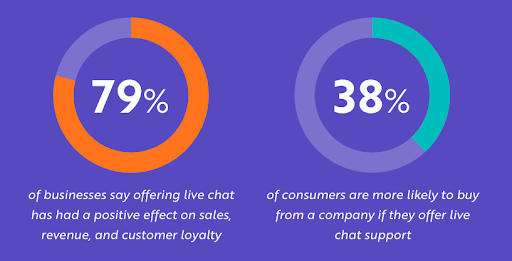
برز تضمين أحكام الدعم في الوقت الفعلي في مواقع الويب إلى الصدارة مؤخرًا. لماذا ا؟ ببساطة لأن توقعات العملاء ترتفع أعلى وأعلى. وتتفق الشركات مع الفوائد.

مصدر الصورة
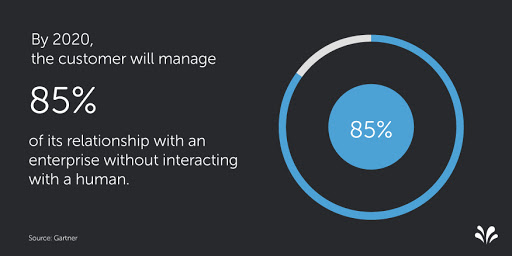
في الواقع ، تعد الدردشة الحية وروبوتات الدردشة من الهذيان اليوم لدرجة أن هذا ما تتوقعه شركة Gartner:

مصدر الصورة
إن الابتكار المستمر في المجال من قبل لاعبين في السوق مثل Acquire يمهد الطريق لهذه الثورة. على سبيل المثال ، يتم تشغيل أداة Live Chat بواسطة ذكاء اصطناعي ذكي في الواجهة الخلفية يمكنه التعرف على كلمات رئيسية محددة واقتراح الردود الجاهزة تلقائيًا. يمكن للفرق إرسال رسائل سياقية للغاية للعملاء بناءً على شروط محددة مسبقًا وتوزيع الدردشات تلقائيًا بين أعضاء الفريق.
4. الاستثمار في عناصر تحسين محركات البحث على الصفحة
يُترجم إنشاء تواجد طويل الأمد على الويب إلى إنتاج موقع ويب يمكن العثور عليه. هذا يعني وجود إستراتيجية مُخصصة لتحسين محركات البحث (SEO) تتفحص باستمرار عمليات بحث المستخدمين النهائيين لتحديد تلك الأكثر صلة بهم. عندها فقط يمكن وضع استراتيجية فعالة لتحسين محركات البحث.

فيما يلي سمات صفحة الويب المحسّنة تمامًا لتحسين محركات البحث على الصفحة:
- لديك الكلمة الأساسية الخاصة بك في علامة العنوان. في الواقع ، كلما اقتربت العلامة من بداية العلامة ، زادت ملاءمتها.
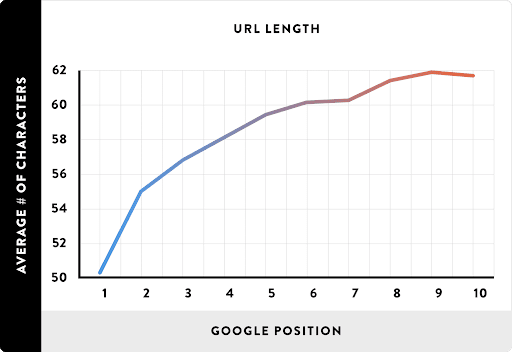
- أنشئ عناوين URL صديقة للسيو. تعطي Google وزنًا أكبر لأول 3-5 كلمات في عنوان URL ، حيث يمثل 50 حرفًا هو العدد المثالي للأحرف.

مصدر الصورة
- ضع العنوان داخل علامة H1. هذا ينقل محتويات صفحة الويب إلى محركات البحث.
- استخدم المقدار الصحيح من محتوى الوسائط المتعددة في الصفحات ، مثل الصور ومقاطع الفيديو والرسوم البيانية. قم بتحسين كل منها ليتم تحميلها في وقت التحميل المثالي.
- قم بتضمين الكلمة الرئيسية المستهدفة في أول 100 كلمة ومع علامة H2 واحدة على الأقل.
- تمتع بتصميم ويب سريع الاستجابة يتم تحميله بسلاسة متساوية على جميع الأجهزة. هذا أيضًا يقودنا إلى النقطة التالية.
5. تحسين موقع الويب للجوال
80٪ من مستخدمي الإنترنت يمتلكون هاتفاً ذكياً اليوم. ماذا بعد؟ من غير المحتمل أن يعود ما يصل إلى 61٪ من هؤلاء المستخدمين إلى موقع ويب للجوال واجهوا صعوبة في الوصول إليه في المقام الأول.
كل هذا وأكثر يجعل من الأهمية بمكان أن يكون لديك موقع ويب للجوال لا تشوبه شائبة يوفر تجربة سلسة للزائرين. تتضمن بعض ممارسات التصميم في هذا الصدد ما يلي:
- بما في ذلك تكديس المحتوى ذي الصلة ونقاط التوقف المنطقية.
- إخفاء قائمة التنقل أسفل أيقونة الهامبرغر أعلى الصفحة الرئيسية.
- تحسين صفحة الويب وفقًا لأحكام AMP (Accelerated Mobile Pages).
- تقليص أحجام الخطوط الكبيرة لجعلها ملائمة للأجهزة المحمولة.
- جعل الأزرار كبيرة بما يكفي لتكون مرئية وصغيرة بما يكفي لعدم التغلب عليها.
- الاستفادة بشكل استراتيجي من المساحات البيضاء لتصميمات أنظف.
- تحسين الصور إلى الحجم المناسب دون خسارة كبيرة في الجودة أو زيادة وقت التحميل.
6. تنفيذ اختبار A / B الذكي
قد تعتبر أن حدسك هو ذراعك القوية في حين أنه قد يحصل بالفعل على أفضل ما لديك. مع وجود العديد من خيارات التصميم ، قد يكون من الصعب تخمين المسار المثالي.
أفضل إجراء في مثل هذه المواقف هو اختبار A / B لصفحات الويب لفهم ما الذي يجعل موقع الويب الخاص بك بارزًا. تحت هذا ، يتم عرض إصدارات مختلفة من صفحة الويب نفسها لمشاهدين مختلفين بشكل عشوائي.

مصدر الصورة
يتم بعد ذلك تعيين أنماط المشاركة الخاصة بهم للانتقال إلى أفضل إصدار من صفحة الويب أداءً. تشمل العناصر التي يمكن اختبارها ما يلي:
- يدعو إلى العمل.
- الصور.
- عناوين صفحات الويب.
- الخطوط.
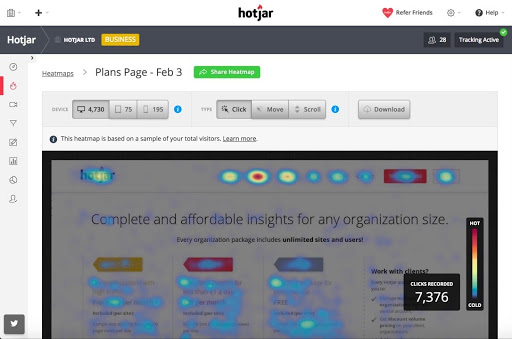
7. مراجعة أنشطة المستخدم في الوقت الفعلي مع Hotjar
Hotjar هو نظام أساسي آخر رائع لمشاركة المستخدمين يمكّنك من تصور كيفية تفاعل المستخدمين مع موقع الويب الخاص بك. يقوم بذلك من خلال أدوات وقنوات مثل:
- الخرائط الحرارية لنقرات المستخدم وإجراءاته.
- تسجيلات جلسات المستخدم.
- جمع آراء المستخدمين عبر الاستطلاعات واستطلاعات الرأي.
- تقارير مسار التحويل.
- تحليل نماذج المستخدم.

مصدر الصورة
بهذه الطريقة ، يمكنك بناء فهم قوي ومدعوم بالبيانات للمستخدمين الذين يتفاعلون مع موقع الويب الخاص بك. سيساعدك هذا بشكل أساسي على تحديد العناصر التي تعمل لصالحك والقضاء على العناصر التي تسبب الاختناقات في مسار التحويل.
خاتمة
إن الوصول إلى تصميم ويب مثالي هو بالفعل موضوع معقد ، له تأثير كبير على نجاح موقع الويب الخاص بك. ستساعدك هذه النصائح في الوصول إلى تصميم يلبي احتياجات عملائك مع زيادة تحويلاتك أيضًا.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 