9 برامج تعليمية مذهلة حول Divi's Gradient Builder
نشرت: 2023-11-01تعد التدرجات طريقة رائعة لإضافة الاهتمام البصري والألوان إلى تصميم موقع الويب الخاص بك. باستخدام أداة إنشاء التدرج، يمكنك بسهولة إضافة تدرجات مذهلة إلى تخطيطاتك مباشرة داخل Divi. بالإضافة إلى ذلك، يمكنك تخصيص التدرج الخاص بك من خلال توقفات متعددة، وأنواع واتجاهات مختلفة للتدرج، وخيارات التكرار، والمزيد، مما يسمح بإمكانيات تصميم لا حصر لها.
في هذا المنشور، سنسلط الضوء على 9 برامج تعليمية ممتازة حول منشئ التدرج الخاص بـ Divi والتي يمكنك استكشافها لمعرفة المزيد حول منشئ التدرج والبدء في إنشاء تصميمات متدرجة فريدة خاصة بك.
- 1 ما هو Divi's Gradient Builder ومتى يتم استخدامه
- 1.1 تخصيص التدرج
- 2 9 دروس تعليمية مذهلة حول Divi's Gradient Builder
- 2.1 1. الجمع بين منشئ تدرج خلفية Divi والأقنعة والأنماط
- 2.2 2. استخدام Divi Gradient Builder لتصميم أشكال خلفية دائرية فريدة
- 2.3 3. استخدام Divi Gradient Builder لمزج ألوان متدرجة متعددة
- 2.4 4. مقارنة أنواع التدرج في Divi's Gradient Builder
- 2.5 5. استخدام خيار تكرار التدرج في Divi لإنشاء أنماط خلفية مخصصة
- 2.6 6. 18 تدرجات باستيل مجانية تم تصميمها باستخدام أداة Divi's Gradient Builder
- 2.7 7. تصميم خلفية بطبقتين من التدرجات والأقنعة والأنماط في Divi
- 2.8 8. تشكيل صورك باستخدام Gradient Builder الخاص بـ Divi
- 2.9 9. إنشاء خلفية صورة ذات اختلاف المنظر مع تراكب متدرج مختلط
- 3 الأفكار النهائية
ما هو Divi's Gradient Builder ومتى يتم استخدامه
باستخدام منشئ التدرج الخاص بـ Divi، يمكنك إنشاء تصميمات متدرجة لافتة للنظر لموقعك على الويب. يتوفر منشئ التدرج في إعدادات الخلفية لكل قسم أو صف أو وحدة في Divi Builder. هذا يعني أنه يمكنك إضافة تأثيرات متدرجة إلى أي شيء تقريبًا! يمكن استخدام التدرجات كخلفيات للأقسام، وأزرار، وعبارات حث على اتخاذ إجراء، ورؤوس، والمزيد. إنها طريقة رائعة لإضافة بعض الألوان إلى تصميمك ويمكن استخدامها لإنشاء بعض التخطيطات المثيرة للاهتمام.

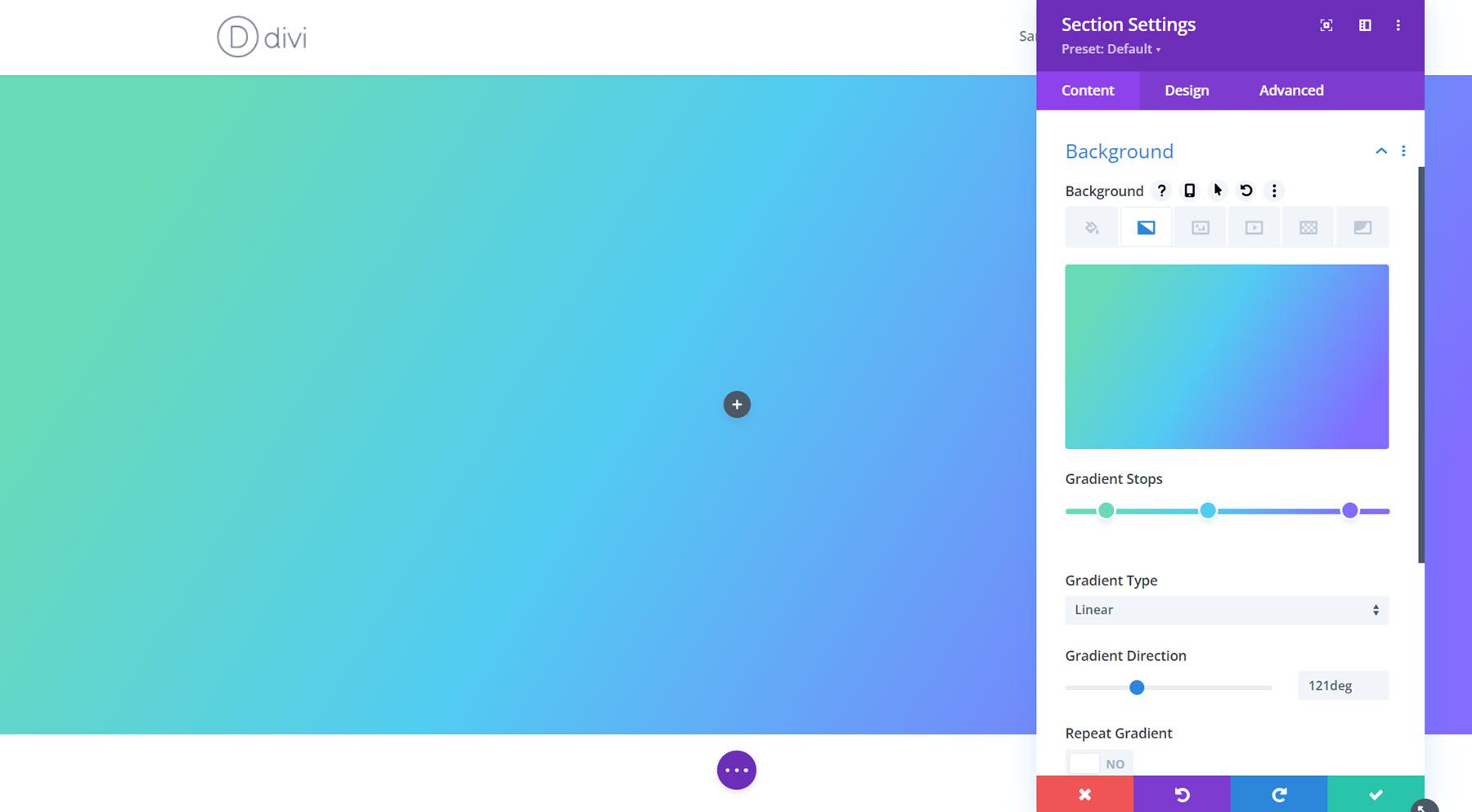
تخصيص التدرج
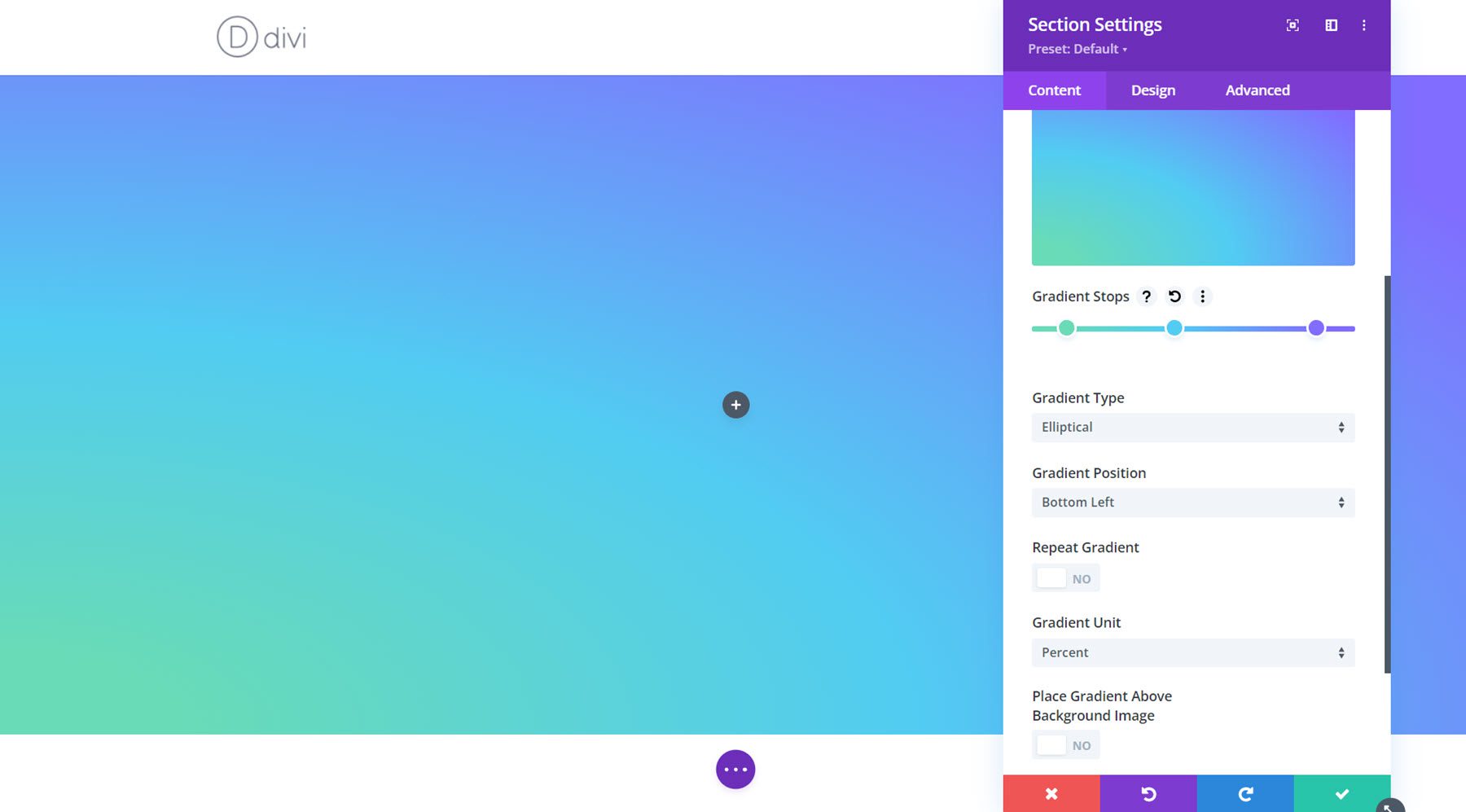
يمنحك منشئ التدرج الخاص بـ Divi قدرًا كبيرًا من التحكم في تصميم التدرج الخاص بك. يمكنك إضافة نقاط توقف متعددة إلى التدرج اللوني الخاص بك وضبط موضع كل نقطة توقف لمزج ألوان متعددة. يمكنك أيضًا الاختيار من بين أربعة أنواع مختلفة من التدرج (خطي أو دائري أو بيضاوي أو شعاعي)، وتعيين اتجاه التدرج أو موضعه، وتكرار التدرج، ووضع التدرج فوق صورة الخلفية. مع توفر العديد من خيارات التخصيص، فإن إمكانيات التصميم لا حصر لها!

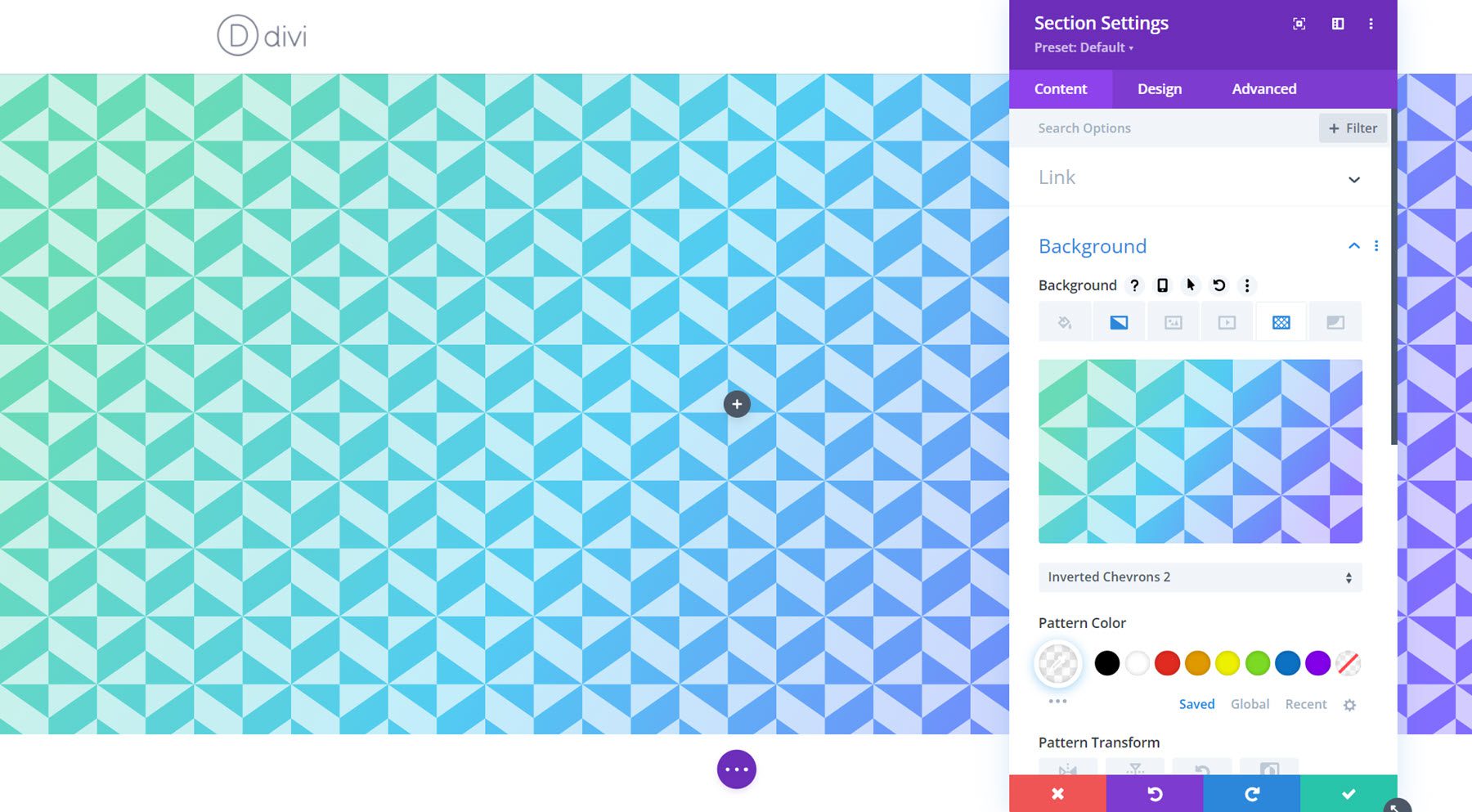
والأفضل من ذلك في أداة إنشاء التدرج في Divi هو مدى سهولة دمج التدرج مع خيارات خلفية Divi الأخرى. يتيح لك الجمع بين أنواع الخلفية الارتقاء بتصميماتك بسهولة إلى المستوى التالي. يمكنك تطبيق التدرج فوق صورة الخلفية لإنشاء تأثير تراكب متدرج. يمكنك دمجه مع نمط الخلفية لإنشاء تأثير مثير للاهتمام، كما هو الحال في هذا المثال.

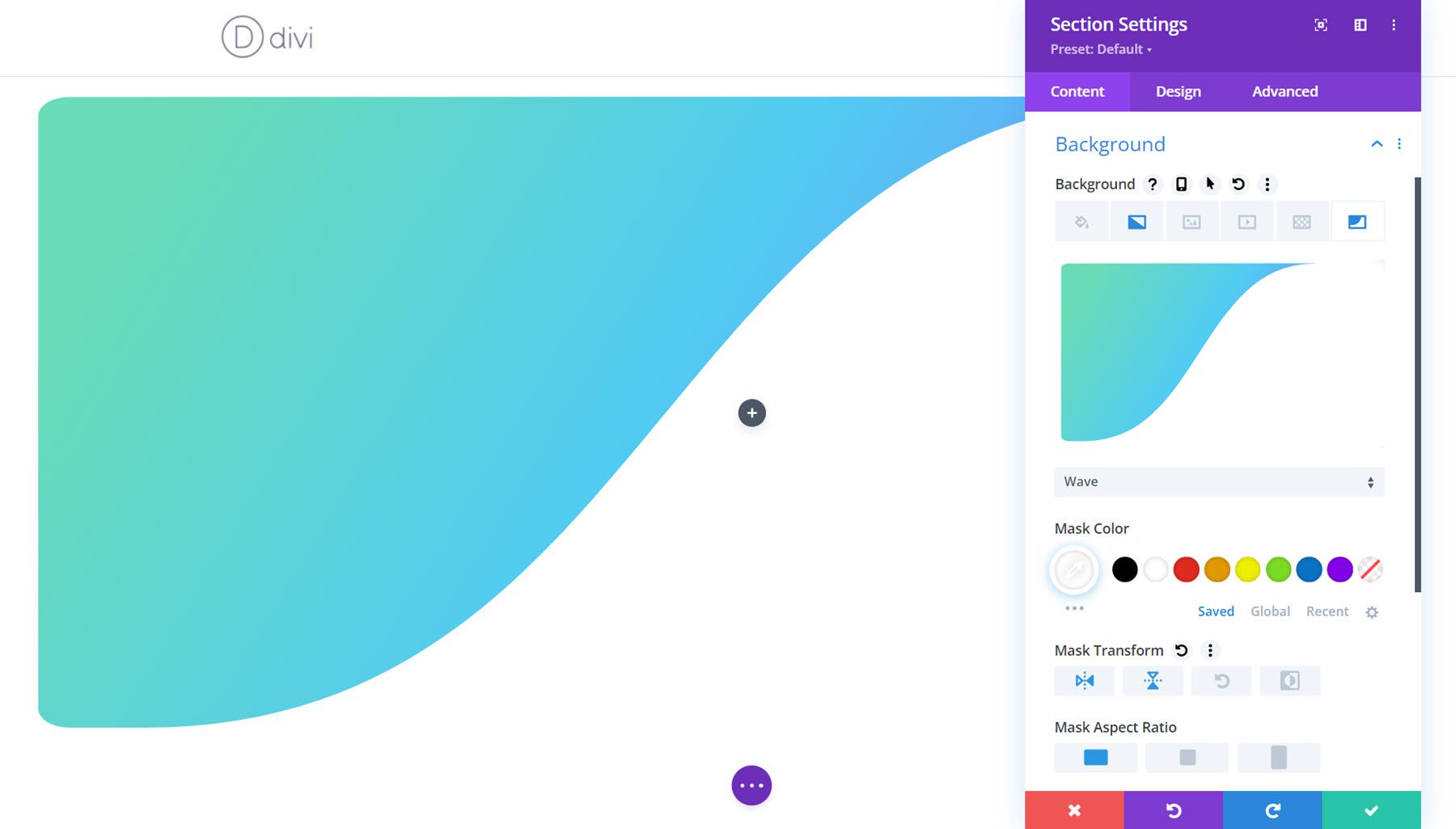
فيما يلي مثال على التدرج المدمج مع قناع الخلفية لإنشاء خلفية قسم فريدة يمكن استخدامها لقسم البطل.

يمكن لأداة إنشاء التدرج تطبيق تصميمات متدرجة على جميع أنواع الوحدات والأقسام والصفوف المختلفة، مما يجعل من السهل إنشاء تصميمات متدرجة جذابة لموقع الويب الخاص بك. استمر في القراءة لاكتشاف 9 برامج تعليمية مذهلة يمكنك متابعتها لمعرفة المزيد حول منشئ التدرج الخاص بـ Divi وكيف يمكنك الجمع بين أدوات تصميم Divi لإنشاء تصميمات متدرجة فريدة.
9 برامج تعليمية مذهلة حول Divi's Gradient Builder
الآن بعد أن استعرضنا نظرة عامة سريعة على Divi's Gradient Builder وما يفعله، دعنا نلقي نظرة على 9 برامج تعليمية يجب عليك الاطلاع عليها!
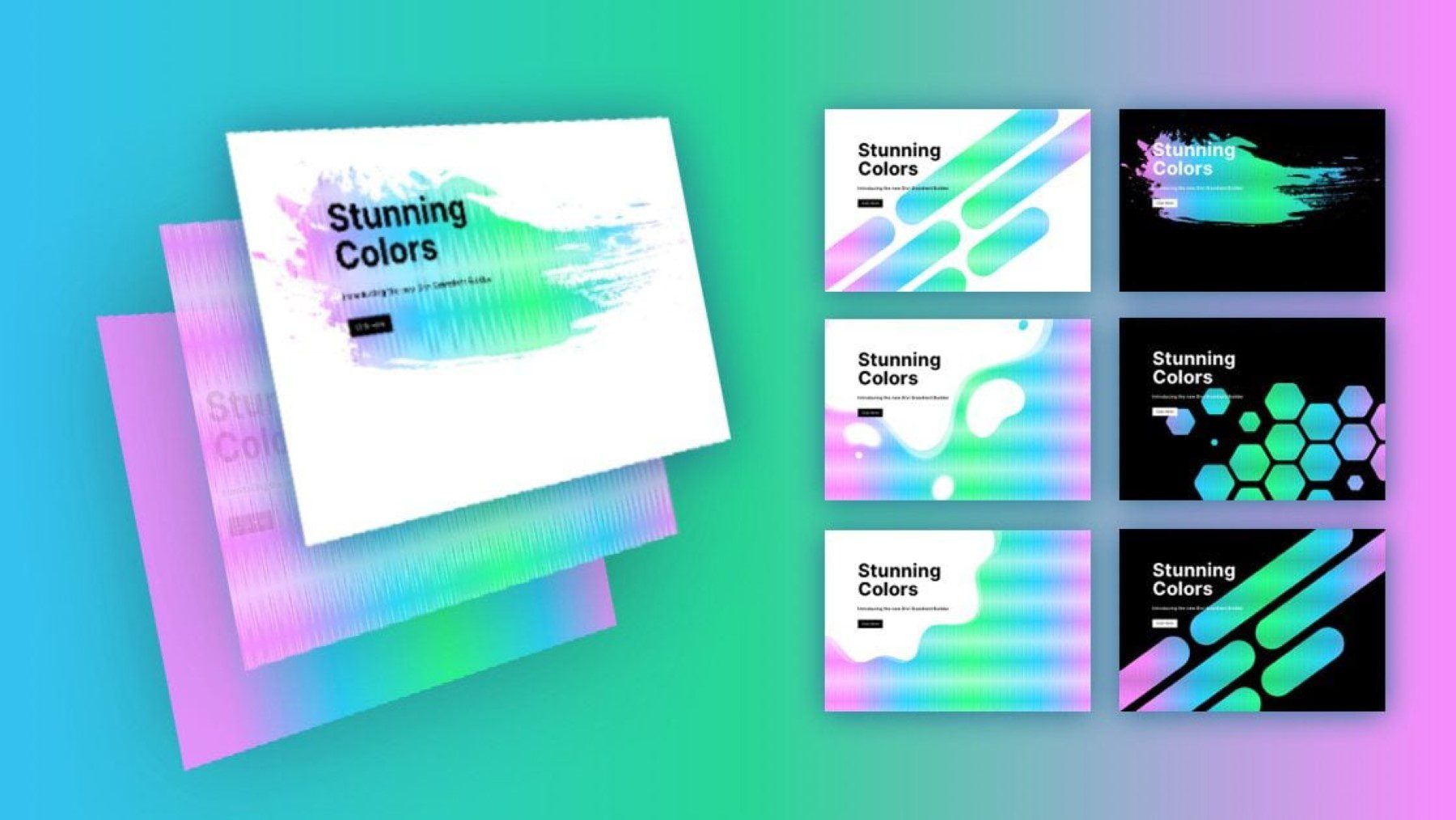
1. الجمع بين منشئ تدرج خلفية Divi والأقنعة والأنماط

يوضح المنشور الأول كيف يمكنك الجمع بين أداة إنشاء تدرج خلفية Divi والأقنعة والأنماط لإنشاء تصميمات خلفية فريدة. يغطي المنشور العديد من الطرق المختلفة التي يمكنك من خلالها دمج هذه الإعدادات لإنشاء صور جذابة لموقعك على الويب. بالإضافة إلى ذلك، يمكنك تنزيل تصميم التخطيط من البرنامج التعليمي، مما يجعل من السهل الانتقال مباشرة والبدء في إنشاء رسومات الخلفية الخاصة بك باستخدام أداة إنشاء التدرج والأقنعة والأنماط.

عرض البرنامج التعليمي
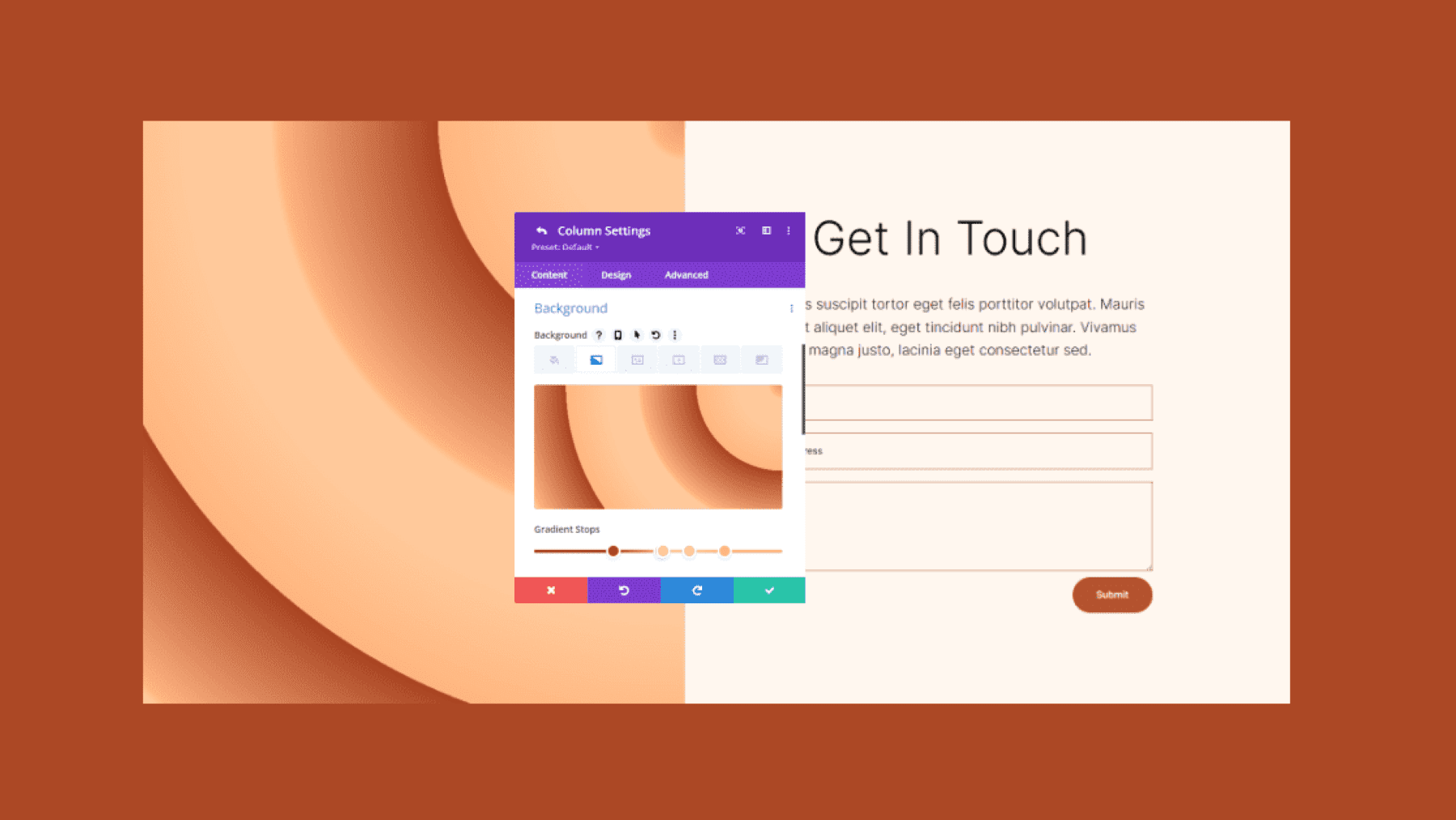
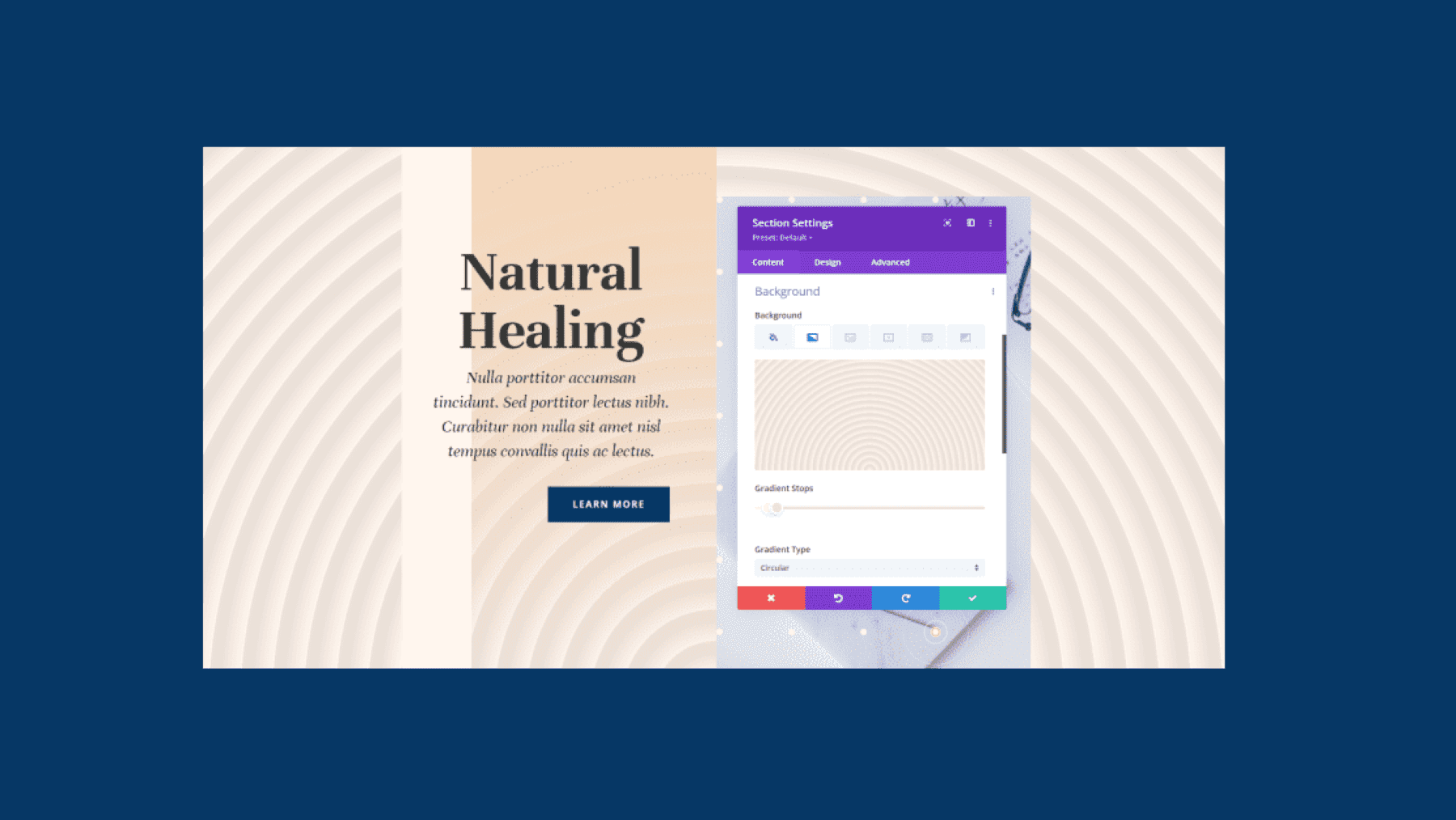
2. استخدام Divi Gradient Builder لتصميم أشكال خلفية دائرية فريدة

في هذا المنشور، يمكنك معرفة كيفية تصميم أشكال خلفية دائرية باستخدام أداة إنشاء التدرج الخاصة بـ Divi. يتيح لك الجمع بين نقاط التوقف المتدرجة المختلفة ونوع التدرج الدائري إنشاء عناصر تصميم فريدة تضيف اهتمامًا بصريًا إلى تصميمك. سيأخذك هذا البرنامج التعليمي خلال كل خطوة تحتاجها لتصميم قسم اتصال بأربعة تأثيرات متدرجة دائرية مختلفة.
عرض البرنامج التعليمي
3. استخدام Divi Gradient Builder لمزج ألوان متدرجة متعددة

إذا كنت تريد معرفة كيفية إنشاء تدرجات مذهلة تبدو رائعة وتتبع مبادئ التصميم المهمة، فهذا المنشور مناسب لك. يأخذك هذا إلى بعض أفضل الممارسات للجمع بين نقاط التوقف المتدرجة المتعددة ويوضح هذه المبادئ من خلال ثلاثة أمثلة عملية يمكنك اتباعها لإعادة إنشاء التصميم بنفسك.
عرض البرنامج التعليمي
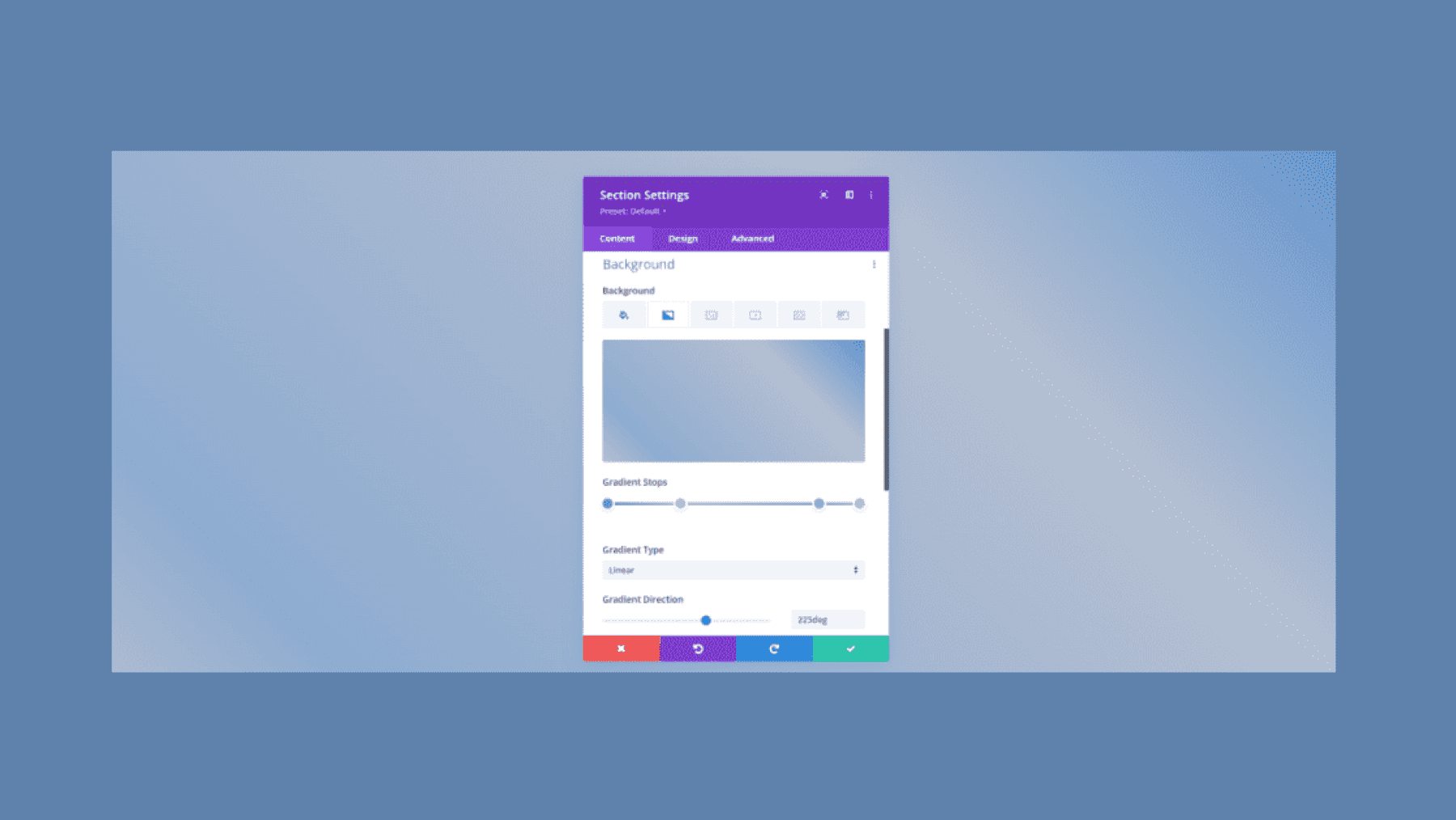
4. مقارنة أنواع التدرج في Divi's Gradient Builder

باستخدام التدرجات المختلفة، يمكنك إنشاء تأثيرات فريدة وإضافة الاهتمام إلى التصميم الخاص بك. يحتوي منشئ التدرج في Divi على أربعة أنواع مختلفة من التدرج: الخطي والدائري والإهليلجي والمخروطي. يغطي هذا البرنامج التعليمي ثلاثة أمثلة لكل نوع من أنواع التدرج، مما يوفر لك نظرة عامة رائعة على جميع إمكانيات التصميم التي يمكنك استكشافها باستخدام منشئ التدرج. سواء كنت تبحث عن نظرة شاملة لأنواع التدرجات المختلفة أو ترغب في استكشاف بعض خيارات التصميم الجديدة، فإن هذا المنشور رائع.
عرض البرنامج التعليمي
5. استخدام خيار تكرار التدرج في Divi لإنشاء أنماط خلفية مخصصة

يفتح خيار التكرار في أداة إنشاء التدرج في Divi إمكانيات فريدة لإنشاء أنماط خلفية مثيرة للاهتمام لموقعك على الويب. في هذا المنشور، يمكنك معرفة كيفية استخدام خيار تكرار التدرج لإنشاء أربعة أنماط خلفية مختلفة. يرشدك البرنامج التعليمي أيضًا خلال إنشاء قسم الرأس الموجود في المنشور.
عرض البرنامج التعليمي
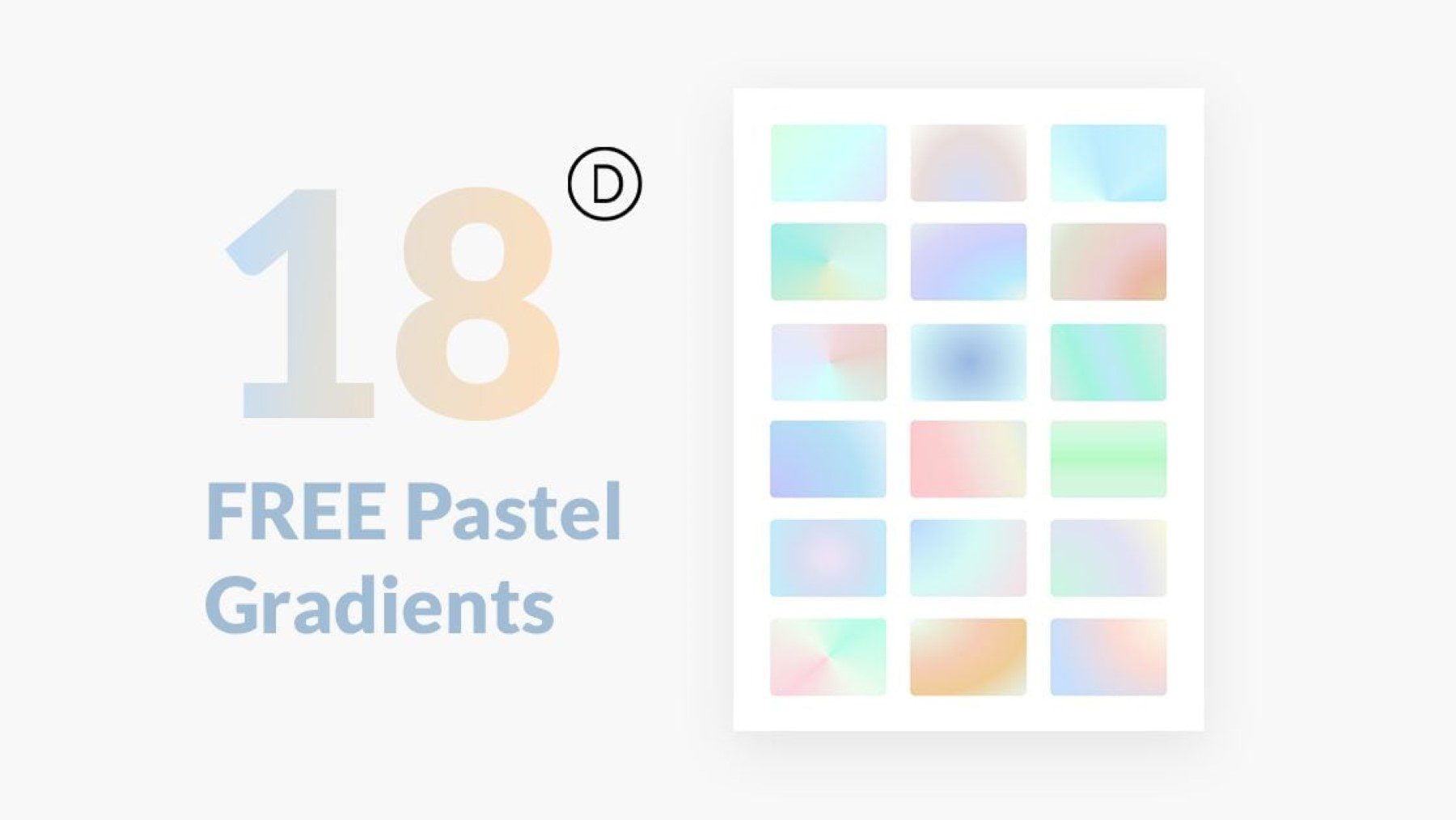
6. 18 تدرجًا باستيلًا مجانيًا تم تصميمه باستخدام أداة Divi's Gradient Builder

يوفر هذا المنشور 18 تدرجًا باستيلًا مجانيًا يمكنك تنزيله واستخدامه في تصميماتك الخاصة. تضيف تدرجات الباستيل تأثيرًا ناعمًا ودقيقًا على الخلفية والذي يبدو رائعًا في جميع أنواع التخطيطات. بالإضافة إلى ذلك، يوضح البرنامج التعليمي كيف يمكنك تطبيق هذه التدرجات بسهولة على تخطيط باستخدام إمكانات النسخ واللصق القوية في الخلفية من Divi. إذا كنت تبحث عن بعض موارد التدرج لاستخدامها في تصميماتك، فتأكد من مراجعة هذا المنشور.
عرض البرنامج التعليمي
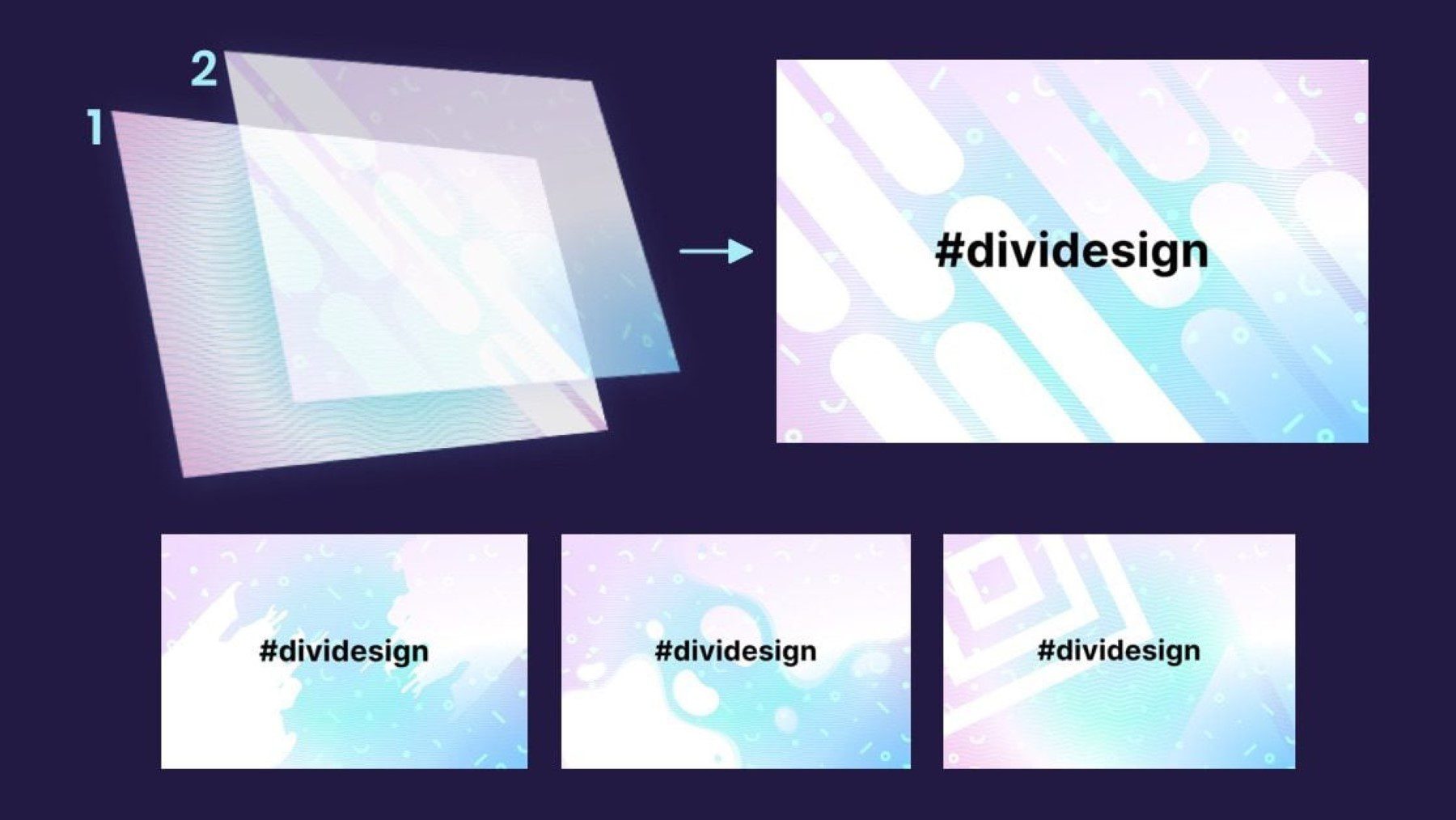
7. تصميم خلفية بطبقتين من التدرجات والأقنعة والأنماط في Divi

تتيح لك خيارات تصميم الخلفية في Divi وضع طبقات من عناصر الخلفية المتعددة لإنشاء تأثيرات تصميم مثيرة للاهتمام بسهولة. في هذا المنشور، سوف تتعلم كيفية المضي قدمًا بهذه الخطوة عن طريق إضافة تأثيرات الخلفية إلى القسم الخاص بك وإلى الصف الخاص بك، والجمع بين طبقتين مختلفتين من التدرجات والأقنعة والأنماط. يمكنك أيضًا تنزيل التخطيط من المنشور لاستكشاف التصميم بنفسك.
عرض البرنامج التعليمي
8. تشكيل صورك باستخدام Gradient Builder الخاص بـ Divi

يوضح هذا البرنامج التعليمي طريقة أخرى مثيرة يمكنك من خلالها استخدام أداة إنشاء التدرج الخاصة بـ Divi لإضافة تأثيرات الشكل إلى صورك. يمكن القيام بذلك عن طريق إضافة بعض التوقفات الشفافة إلى التدرج واستخدام نوع التدرج وموضعه وخيارات أخرى لإنشاء أشكال صور فريدة. من خلال متابعة البرنامج التعليمي، يمكنك استكشاف بعض الطرق المثيرة للاهتمام لاستخدام أداة إنشاء التدرج وإضافة صور جذابة إلى تصميمك.
عرض البرنامج التعليمي
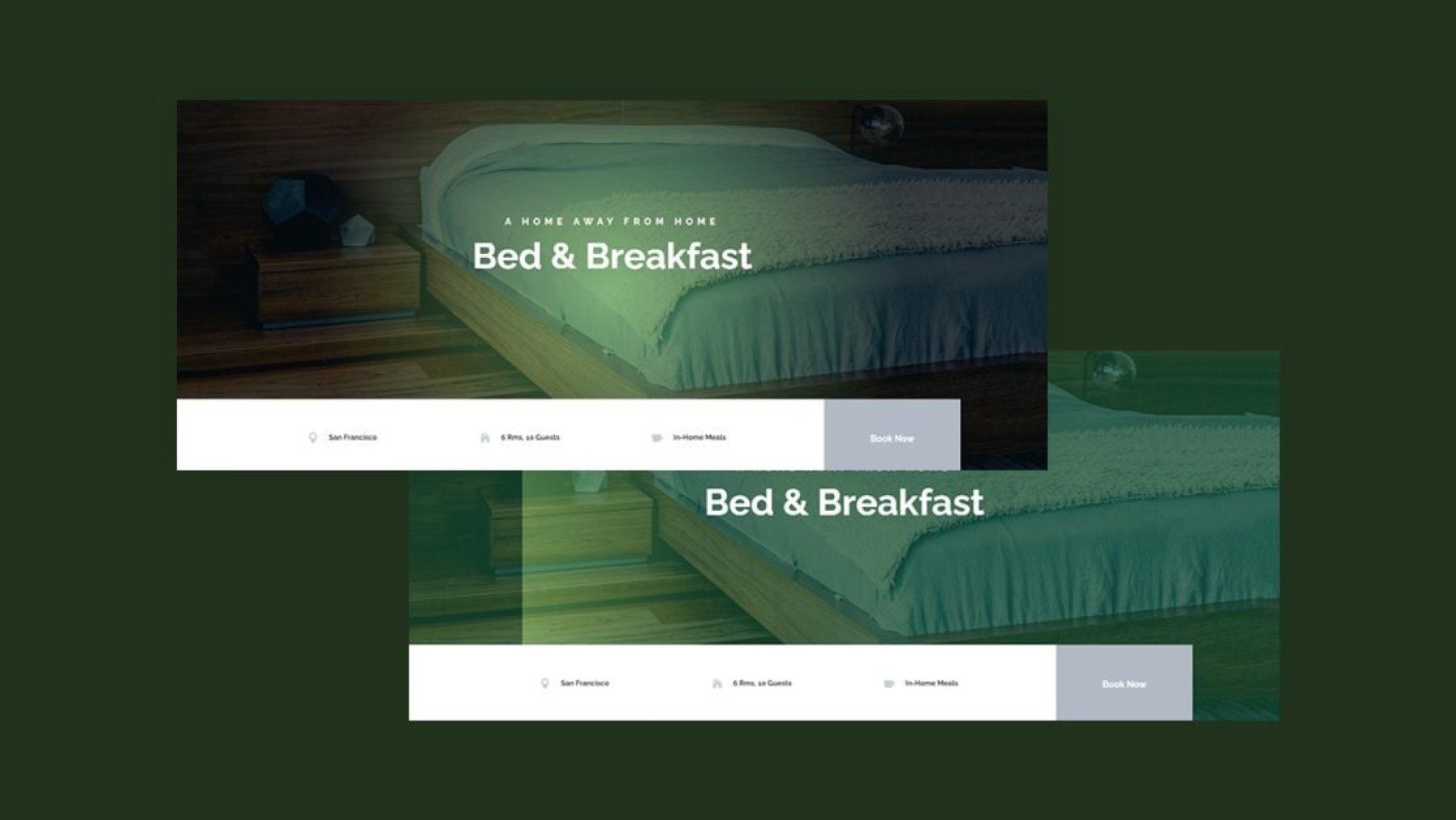
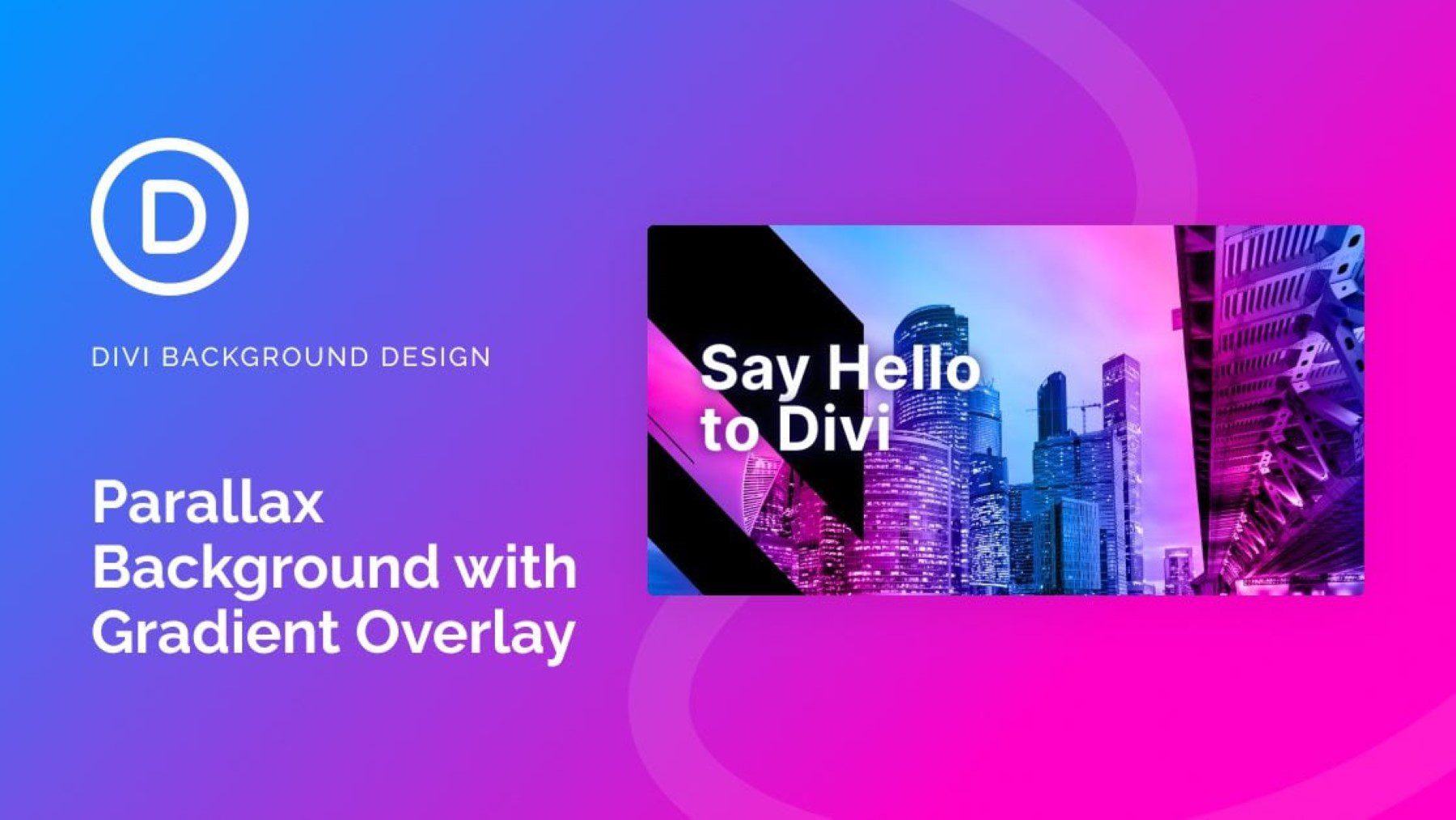
9. إنشاء خلفية صورة ذات اختلاف المنظر مع تراكب متدرج مختلط

يوضح هذا المنشور كيف يمكنك إضافة تراكب متدرج مختلط إلى خلفيات الصور المنظرة. وهو يغطي كلا من طريقة اختلاف المنظر الحقيقي وطريقة اختلاف المنظر في CSS، والتي تنتج تأثيرات مختلفة. يمكنك أيضًا تنزيل التخطيطات من المنشور للبدء بتصميمات المنظر المتدرج.
عرض البرنامج التعليمي
افكار اخيرة
كما ترون، هناك العديد من الطرق المختلفة التي يمكنك من خلالها استخدام أداة إنشاء التدرج في Divi لإنشاء خلفيات وتخطيطات مذهلة لموقعك على الويب. عند دمجها مع إعدادات Divi وخيارات الخلفية الأخرى، يمكنك إنشاء تخطيطات وتأثيرات أكثر إثارة للاهتمام يمكنها جذب انتباه المستخدم وتسليط الضوء على المعلومات الموجودة على صفحتك. تعد هذه البرامج التعليمية طريقة رائعة لتعلم كيفية استخدام منشئ التدرج واستكشاف خيارات التصميم المثيرة للاهتمام لمشاريعك الخاصة.
كنا نحب أن نسمع منك! هل وجدت أي من هذه الدروس مفيدة؟ اسمحوا لنا أن نعرف في التعليقات.
