9 أمثلة على تصميمات الصفحة الرئيسية التي تعمل
نشرت: 2020-10-11
يمكن أن يكون تصميم صفحة رئيسية تبرز في بحر المواقع الأخرى ، والتي تتنافس جميعها على جزء على الأقل من جمهورك المستهدف ، عملاً صعبًا. تريد أن يوضح تصميمك هويتك كعلامة تجارية ، والرسالة التي تحاول نقلها ، وما تمثله. وبالطبع تريدها أن تبدو جيدة.
لمنحك بعض الإلهام ومساعدتك على البدء ، قمنا بتجميع قائمة من تسعة أمثلة لتصميم الصفحة الرئيسية تعمل ببساطة. نأمل أن يقدموا لك بعض الأفكار لصفحتك الرئيسية ، ويجعلون عملية التصميم الخاصة بك أسهل.
افتح برسالتك الرئيسية
يعتبر قسم الأبطال في صفحتك الرئيسية هو أثمن قطعة من العقارات لديك. هذا هو أول ما يراه الأشخاص عند وصولهم إلى موقع الويب الخاص بك ، وهذه هي فرصتك لجذب اهتمامهم على الفور.
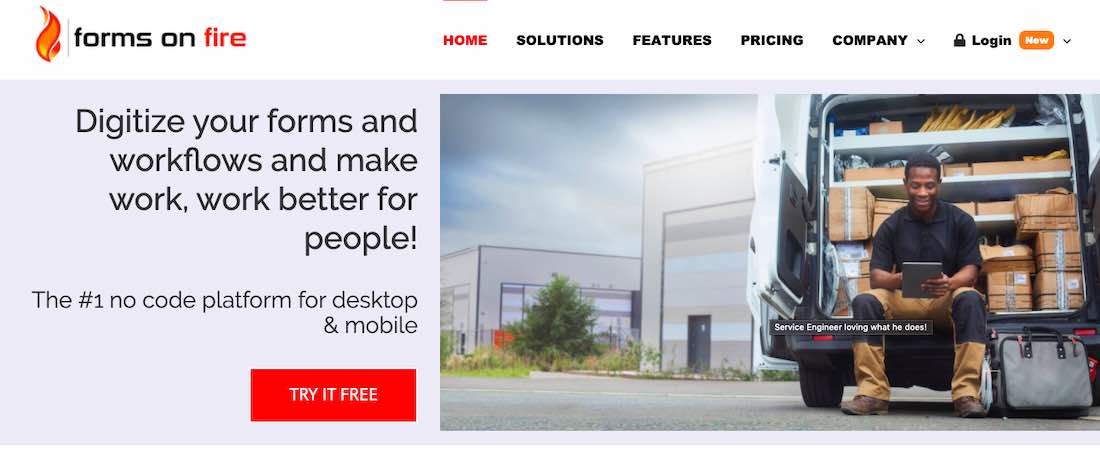
هناك طريقة جيدة للقيام بذلك وهي الانفتاح على وجهة نظرك الرئيسية. على سبيل المثال ، يتم فتح Forms on Fire برسالة المبيعات الخاصة بهم على الفور ، وليس هناك شك فيما يقدمونه. يتم تمثيل قيمتها الأساسية هنا: فهي تجعل العمل أسهل عن طريق رقمنة النماذج.

المصدر: formsonfire.com
وأضف شيئًا آخر إلى بطلك أيضًا
بصرف النظر عن تلك الرسالة الرئيسية المكتوبة بخط أكبر والتي تبرز على بطلك ، يمكنك إضافة بعض النسخ الإضافية هناك أيضًا. يعتمد ذلك على نوع العمل الذي تقوم به ، وستحتاج أولاً إلى التفكير في كيفية تفاعل جمهورك المستهدف مع نسخة مبيعات أكثر قليلاً مقدمًا.
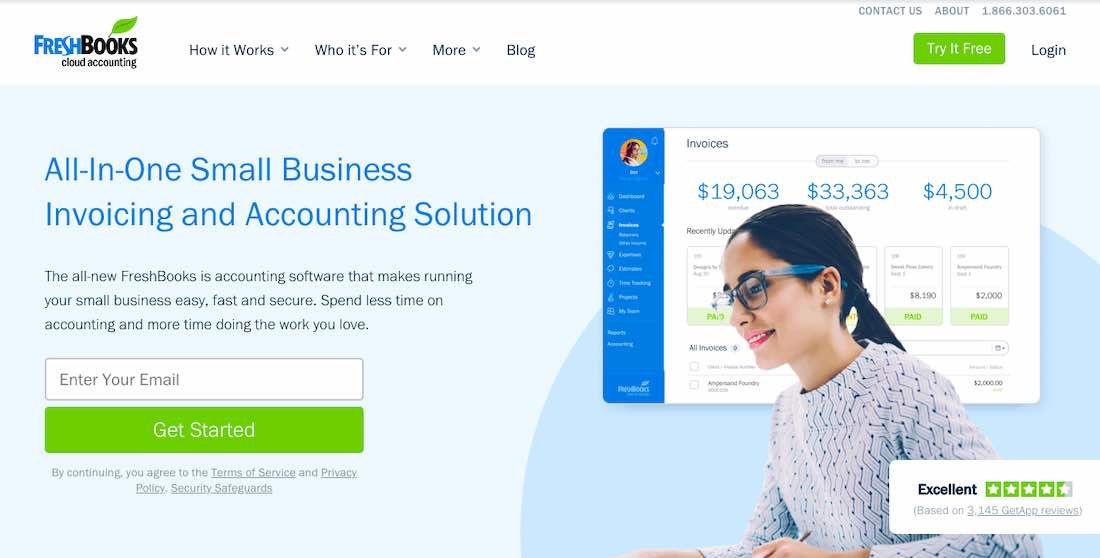
على سبيل المثال ، يحتوي Freshbooks على جملتين أخريين تمت إضافتهما إلى قسم الأبطال الخاصين بهم يعملان على تعميق شعارهم وإضافة المزيد من الكلمات القوية: سهلة وسريعة وآمنة .

المصدر: freshbooks.com
اختر الألوان التي تبرز
يمكن أن تكون الألوان التي تختارها لإبرازها في تصميمك أكثر أهمية مما تعتقد. تستدعي الألوان المختلفة أنواعًا مختلفة من المشاعر ، وقد تقوم بإرسال رسالة خاطئة عن غير قصد.
يمكن أن يتحدث مخطط الألوان الخاص بك عن الكثير عن هويتك كعلامة تجارية: سوف تتحدث الألوان النابضة بالحياة عن مرحك وموقفك المريح ، وقد يعكس موقع الويب بالأبيض والأسود جانبك الأنيق ، ويمكن أن يُعلم اللون الأخضر الأشخاص بأنك علامة تجارية صديقة للبيئة ، و حالا.
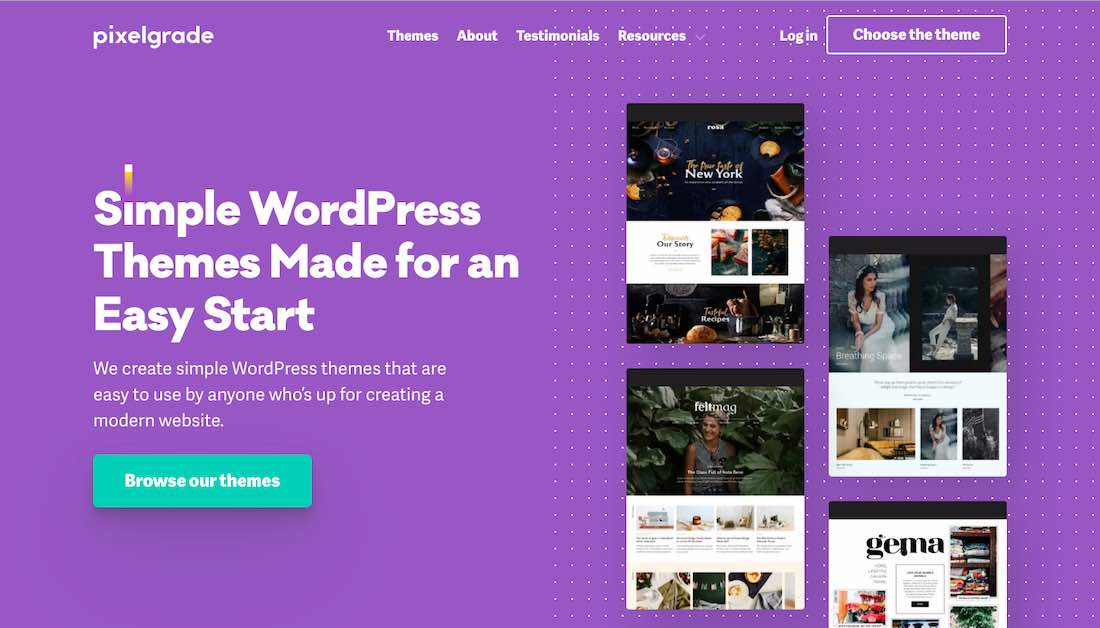
فيما يلي مثال من Pixelgrade ، التي اختارت اتباع نهج ملون للغاية - هذا النوع من التصميم يجذب انتباهك بالتأكيد ، وفي هذه الحالة ، يعرض أيضًا الأشياء المختلفة التي يمكنك فعلها بمنتجها.

المصدر: pixelgrade.com
استخدم الأرقام لتوضيح نقاطك
في بعض الأحيان ، يمكن للأرقام أن تتحدث بصوت أعلى من الكلمات. لذا بدلاً من توضيح عدد العملاء الذين عملت معهم ، سيكون الخيار الأفضل هو توجيه النقطة إلى المنزل باستخدام أرقام فعلية.
يجب عليك أيضًا إبراز هذه الأرقام - استخدم خطًا أكبر ، واستخدم لونًا متباينًا ، وضعها في قسم بارز من صفحتك.
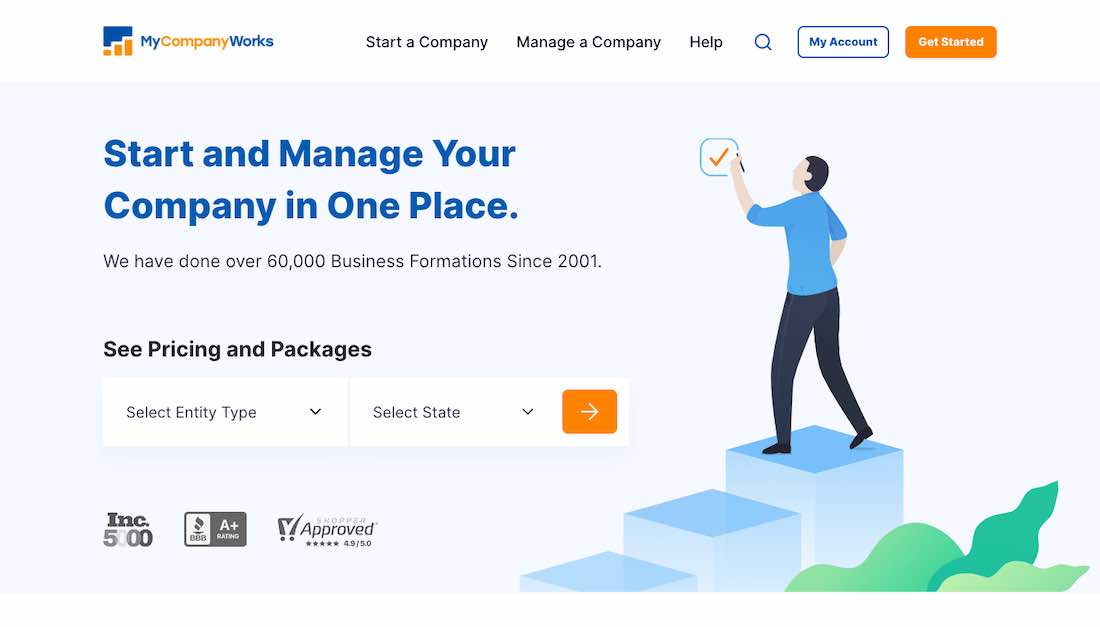
تُظهر My Company Works تجربتها مع الأرقام الصعبة ، وهذا يعمل بشكل جيد حقًا - بعد كل شيء ، فإن التفاخر بحوالي 60000 عميل ليس في الحقيقة تفاخرًا ، ولكنه أكثر من بيان.

المصدر: mycompanyworks.com
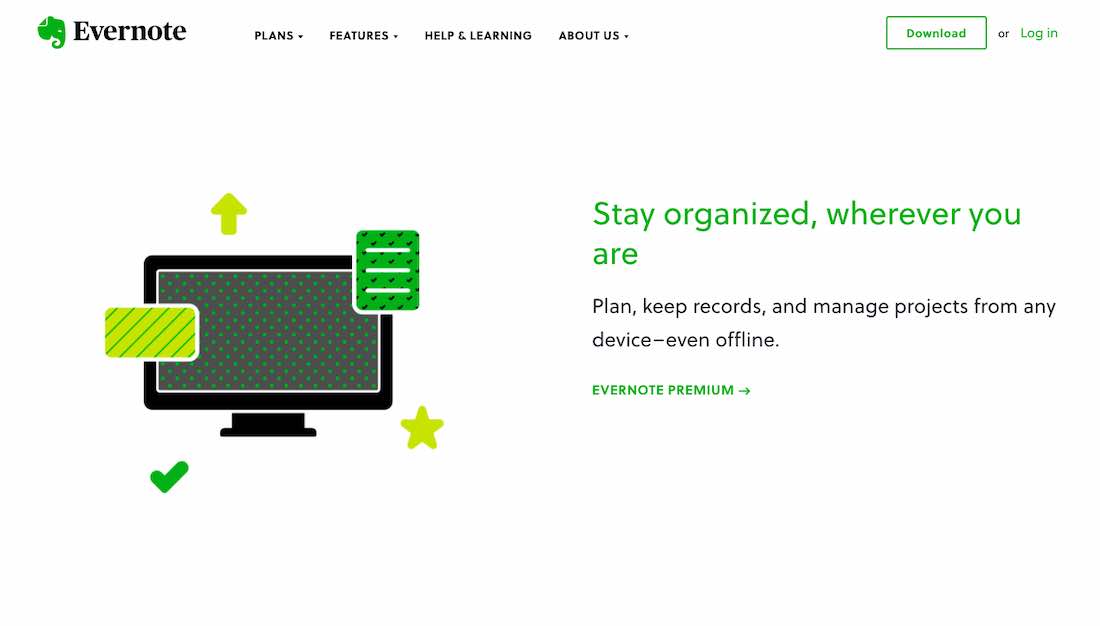
استخدم الرسوم التوضيحية المخصصة
بصرف النظر عن الأرقام والكلمات الموجودة على صفحتك الرئيسية ، يجب أن يكون هناك نوع من العناصر المرئية. يمكنك استخدام الفيديو أو الصور أو الرسوم المتحركة أو الرسوم التوضيحية. طالما أن ما تختاره مخصص تمامًا ومتوافق مع هوية علامتك التجارية ، فلا يمكنك أن تخطئ.
نحن نشدد على كلمة مخصصة هنا ، لأنك لا تريد استخدام العناصر المرئية التي قدمها شخص آخر بالفعل. لن تجعلك تبرز ، ولن تجعلك معروفًا ، وبالتأكيد لن تتطابق مع قصة علامتك التجارية بقدر ما ستفعل شيئًا أصليًا.
يحتوي Evernote على بعض الرسومات البسيطة جدًا على صفحته الرئيسية - ومع ذلك فهي توضح النقاط بشكل مثالي ، فهي متوافقة مع بقية تصميم الصفحة ، ولا تشتت الانتباه عن النسخة نفسها.


المصدر: evernote.com
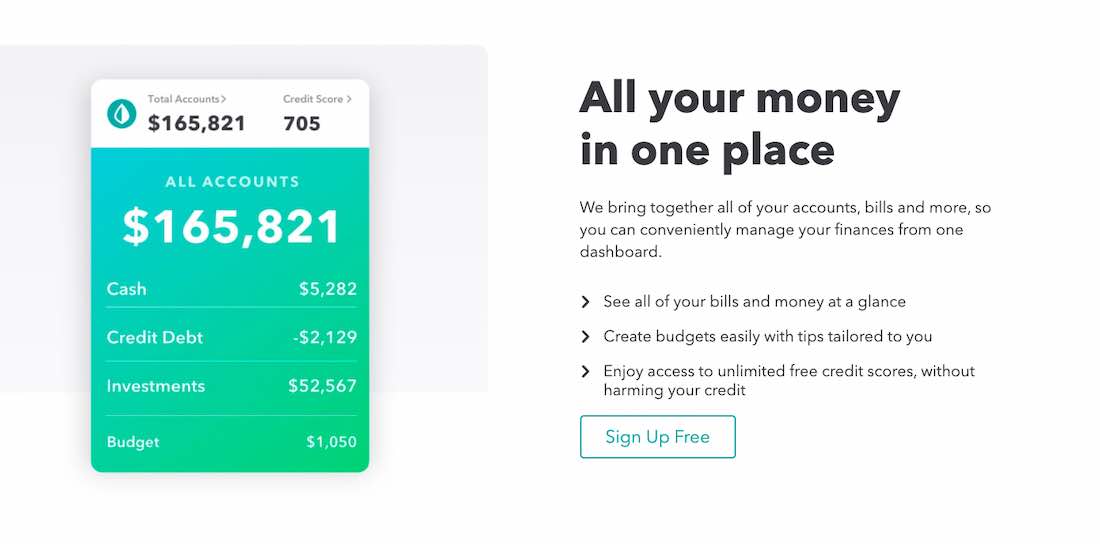
أو اعرض القليل من المنتج
يمكنك أيضًا استخدام لقطات شاشة (أو لقطات شاشة تقريبًا) تعرض المنتج الفعلي على صفحتك الرئيسية. يمكنك تحقيق نفس الغاية من خلال الفيديو التوضيحي ، ولكن مع العلم أنه لن يكون الجميع مهتمًا أو لديه وقت لمشاهدة الفيديو ، فلا يزال بإمكانك عرض المنتج والحصول على بعض العناصر المرئية الرائعة كلها بضربة واحدة.
يستخدم Mint صورًا لتطبيقهم على الصفحة الرئيسية - هذه الصور مخصصة ، وتتناسب مع التصميم العام جيدًا ، ومن الواضح أنهم يقومون بالمهمة الأساسية لإظهار ماهية المنتج وكيف يمكن أن يساعد شخصًا ما في حياته اليومية.

المصدر: mint.com
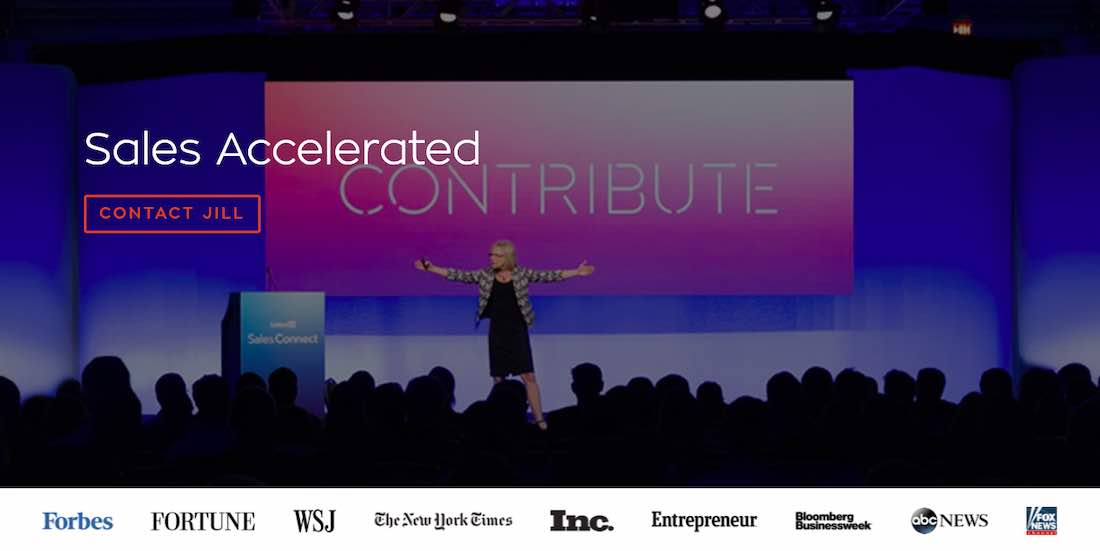
تفاخر بإنجازاتك
في حين أن هذا التكتيك لن ينجح بالتأكيد في كل صناعة ، وبالتأكيد لن يجذب كل نوع من الجمهور ، فإن التباهي في بعض الأحيان بأكبر إنجازاتك يمكن أن يجلب مجموعة كاملة من العملاء الجدد.
ومع ذلك ، كن حذرًا بشأن كيفية عرض ذلك. أنت لا تريد أن يكون كل شيء عنك. تريد أن تُظهر أفضل العقود الخاصة بك أو أهم الميزات أنك تقوم بعمل جيد وأنه يمكنك مساعدة الشخص الذي ينظر إلى صفحتك - لا يعني ذلك أنك رائع ومكلف ولا تعمل مع أي شخص فقط.
تقوم جيل كونراث بهذا باستخدام الشعارات - يحتوي قسم الأبطال في موقعها على الويب على صف من شعارات أسماء النشر الكبيرة ، ويخبرك على الفور أنها ظهرت في بعض المجلات والصحف المهمة جدًا. وهو ليس اقتحاميًا جدًا ولا في وجهك كثيرًا. إنها تعمل.

المصدر: jillkonrath.com
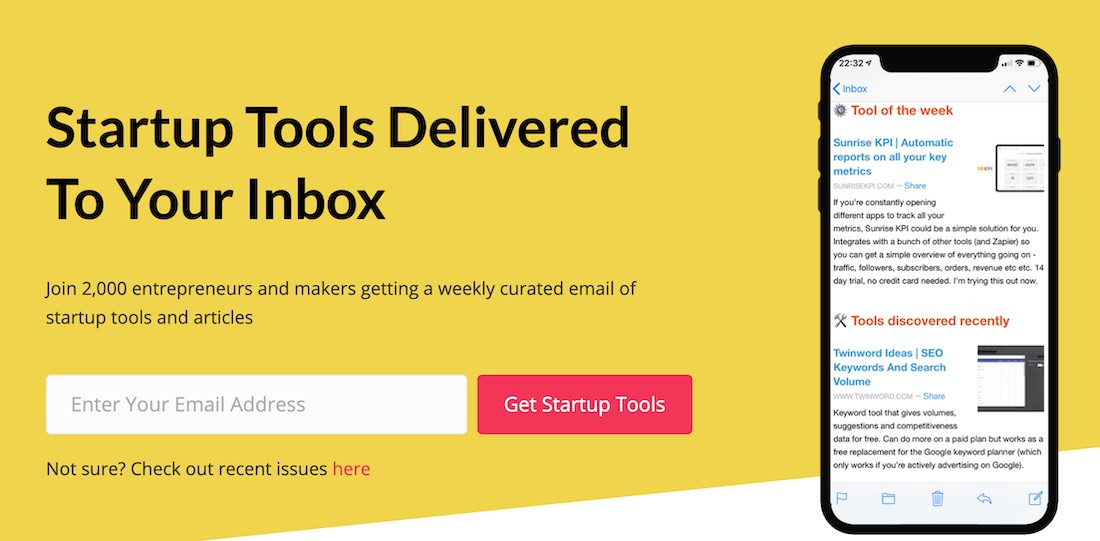
اختر CTA قويًا
يمكن أن يكون أي شيء عبارة CTA. يمكنك جعلها قصيرة ، أو تجعلها طويلة جدًا ، أو تجعلها متوقعة. كل هؤلاء "جهات الاتصال" ، "انقر هنا" وما شابه - يمكن أن يصبحوا عاديين بعض الشيء بعد فترة.
علاوة على ذلك ، يجب أن تهدف CTA أيضًا إلى توفير نوع من القيمة ، إن أمكن. إذا كنت تطلب من شخص ما الاشتراك في رسالتك الإخبارية ، فهناك بالتأكيد طريقة أفضل لقول ذلك من "التسجيل" - اعتمادًا على جمهورك المستهدف بالطبع. تستخدم الكثير من مواقع الويب مجموعة متنوعة من "المحتوى الرائع هنا". وهو يعمل.
لدى Startup Resources عبارة حث على اتخاذ إجراء رائعة ، على سبيل المثال. إنه يلخص كل ما تدور حوله العلامة التجارية: انضم إلى قائمة البريد الإلكتروني الخاصة بهم التي تضم أكثر من 2000 رائد أعمال واحصل على بريد إلكتروني أسبوعيًا من الأدوات المفيدة التي يمكنك تجربتها.

المصدر: startupresources.io
جعله خاصا بك
في النهاية ، النصيحة الرئيسية التي يجب أن تأخذها من هذه المقالة هي أن صفحتك الرئيسية يجب أن تكون خاصة بك. حتى إذا لم تلتزم بأي من النصائح التي ذكرناها أعلاه ، حتى لو لم تروق لك أي من هذه الأفكار - فهذا جيد تمامًا.
صمم صفحة رئيسية تتماشى مع ما تريده أن يكون وما تعتقد أن جمهورك سيقدره. دعها تظهر من أنت حقًا كعلامة تجارية وكمجموعة من الأفراد الذين يقفون وراء العلامة التجارية.
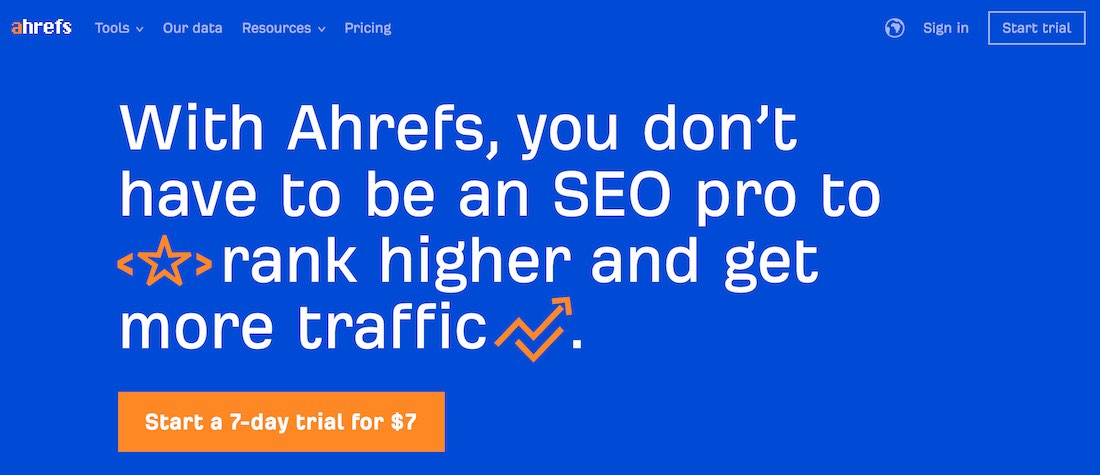
لتوضيح هذه النقطة ، إليك مثال Ahrefs. لقد قاموا بدمج بعض العناصر التي تحدثنا عنها: CTA الرائعة ، والأرقام الصلبة الباردة ، ولقطات الشاشة للمنتج ، وحقوق المفاخرة - لكن صفحتهم الرئيسية هي في الواقع أكثر من ذلك بكثير. إنه انعكاس لعلامتهم التجارية ، ولهذا السبب تعمل بشكل جيد للغاية.

المصدر: ahrefs.com
لتلخيص كل شيء
ألق نظرة على بعض أفكار التصميم التي قمنا بإدراجها وابدأ في رسم تصميم الصفحة الرئيسية الخاصة بك. تذكر أنه سيكون عملاً قيد التقدم إلى الأبد - وسيكون لديك دائمًا المزيد من الأفكار وترغب في جعله أفضل. اعزل نفسك عند النقطة التي تشعر فيها أن الصفحة تعمل ، حيث تتماشى مع علامتك التجارية والجمهور المستهدف ، واخرجها لاختبار القيادة.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 