صفحات وتخطيطات عنصر اختبار A / B
نشرت: 2022-04-10في هذا البرنامج التعليمي ، سنلقي نظرة على بعض الطرق التي يمكنك من خلالها اختبار A / B لصفحات وتخطيطات Elementor. يعد اختبار A / B مهمًا للغاية ، وهو مفيد جدًا للجميع بين الشركات الصغيرة والشركات الكبيرة. يتيح لك فهم ما يصلح وما لا يصلح.
يُعد Elementor builder المرشح المثالي عندما يتعلق الأمر باختبار A / B ، لأنه من السهل جدًا إجراء التغييرات بسرعة. لا تحتاج إلى المرور بمطور ، باستخدام الباني المرئي ، يمكنك إجراء التغييرات بنفسك وضمان أقصى قدر من التحويل.
في هذه المقالة ، سنقوم بعدة طرق يمكنك من خلالها اختبار A / B لصفحات Elementor ، وخفض معدل الارتداد وزيادة معدل التحويل.
اختبار A / B: Crash Course
قبل أن نناقش كيفية اختبار A / B في Elementor ، دعنا نراجع ما يعنيه هذا بالضبط. يعد اختبار A / B طريقة سريعة وسهلة للبحث في كيفية تأثير التغييرات التي تطرأ على واجهة المستخدم على أهدافك المحددة. عادةً ما تكون هذه الأهداف إما تحويل أو ارتداد أو حركة مرور.
يمكنك محاولة زيادة حركة المرور الخاصة بك من خلال التأثير بشكل إيجابي على موضع تصنيف محرك البحث الخاص بك ، والتركيز على تجربة المستخدم. وبالمثل ، يمكنك خفض معدل الارتداد وزيادة الوقت الذي تقضيه على الصفحة من خلال تعديلات طفيفة على واجهة المستخدم أيضًا.
باستخدام اختبار A / B ، يمكنك تجربة ما يصلح وما لا يصلح. على سبيل المثال ، هل يؤدي تغيير هذا اللون لزر الحث على الشراء إلى مزيد من النقرات عليه؟ هل جعل هذا النموذج متعدد الخطوات يؤدي إلى زيادة عدد العملاء المتوقعين الذين يولدونه؟ هل زيادة حجم الخط في منشور مدونة بمقدار .2 EM يؤدي إلى قضاء وقت أطول في الصفحة؟ يمكن الإجابة على كل هذه الأسئلة والمزيد بسرعة وسهولة باستخدام اختبار A / B.
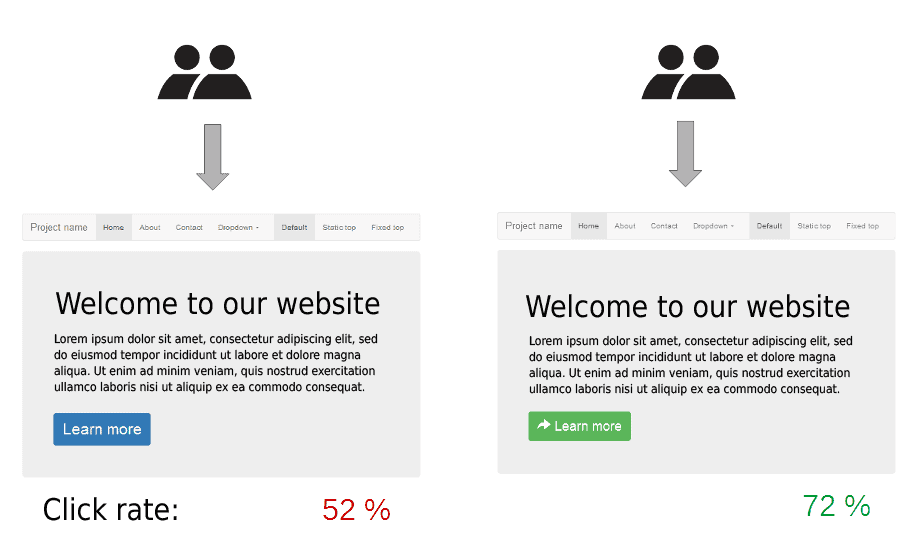
كما قلنا أعلاه ، يعد Elementor هو المنشئ المثالي للقيام بذلك ، نظرًا للبساطة والسهولة في إجراء هذا النوع من التغييرات. يوضح لك هذا الرسم البياني بالضبط كيف يعمل اختبار A / B:

لديك شكل متحكم فيه للصفحة ، وهو عادةً النسخة الأصلية. هذا ما ينتهي به المطاف عند غالبية زوار موقعك ، وهي الصفحة التي تريد زيادة المقاييس عليها (الصفحة أ). للقيام بذلك ، تقوم بإنشاء صفحة أخرى متشابهة للغاية ، مع وجود اختلافات طفيفة. يُطلق على هذا اسم صفحة التباين (الصفحة ب) ، وهو يحتوي على التعديلات التي تعتقد أنها قد تزيد من تجربة المستخدم وتعزز مقاييس هدفك. تقوم بعد ذلك بتحويل جزء من حركة المرور الخاصة بك إلى هذه الصفحة ، والسماح لها بجمع المقاييس لبضعة أيام أو أسابيع ، ثم مقارنة كلا الإصدارين من الصفحة لمعرفة أيهما أكثر فعالية.
اختبار A / B سهل ويؤدي إلى نتائج أفضل.
أنت أيضًا لا تقتصر على تشغيل عنصر تحكم واحد فقط. يمكنك القيام بذلك لجميع أقسام وأجزاء موقع الويب الخاص بك ، على الرغم من أنه يعمل بشكل جيد حقًا على الصفحات التي يصل إليها المستخدمون في البداية ، مثل صفحتك الرئيسية أو منشور المدونة أو الصفحة المقصودة.
الآن بعد أن فهمنا ماهية اختبار A / B ، والفوائد التي يمكن أن يجلبها لشركتك وموقعك على الويب ، دعنا نلقي نظرة على طريقتين لاختبار A / B باستخدام Elementor.
لماذا يعتبر Elementor مرشحًا جيدًا لاختبار A / B؟
لقد ذكرناها بالفعل مرتين ، لكنني أريد أن أذكرها مرة أخرى لأن لديك ميزة هائلة هنا.
لا يقتصر الأمر على وجود مجموعة رائعة من الأدوات التي تعمل بشكل جيد مع اختبار Elementor A / B ، ولكن المحرر نفسه مصمم تقريبًا لغرض إجراء تغييرات طفيفة سريعة وسهلة. باستخدام Elementor ، يمكنك تكرار صفحة بسرعة وإجراء تغييرات طفيفة وتطبيقها على موقع الويب الخاص بك. إنشاء التباين بسيط للغاية.
علاوة على ذلك ، يمكنك استخدام قوالب Elementor Theme Builder لتطبيق هذه التغييرات على مساحات كبيرة من موقع الويب الخاص بك. على سبيل المثال ، إذا كان لديك قالب منشور واحد تريد اختبار التباين عليه ، فأنت لا تحتاج فقط إلى التقديم على صفحة فردية ، بل يمكنك التقديم على النطاق بأكمله على الموقع.
الآن بعد أن عرفنا ماهية اختبار A / B ، ولماذا يسهل إجراء اختبار Elementor A / B ، دعنا نلقي نظرة على بعض الأساليب والأدوات التي يمكنك استخدامها لاختبار A / B بسهولة لصفحات Elementor الخاصة بك.
اختبار العنصر أ / ب: الأدوات والطرق
الطريقة اليدوية لاختبار العنصر أ / ب
أولاً ، دعنا نناقش الطريقة اليدوية التي يمكنك استخدامها في اختبار A / B Elementor. لنفترض أن لديك صفحة مقصودة واحدة وتريد تجربة تلوين زر CTA. إن أبسط طريقة للقيام بذلك هي إجراء شكل مختلف للصفحة عن طريق تكرارها ، ثم تغيير لون الزر في هذا الشكل. كل شيء آخر يبقى كما هو. تقوم بعد ذلك بإعادة توجيه 50٪ من الزوار إلى هذا الشكل الجديد للصفحة. يستمر الـ 50٪ الآخرون في الانتقال إلى صفحة التحكم.

ومع ذلك ، لا يُنصح بهذا لفترة طويلة من الوقت ، لأن المحتوى المكرر يمكن أن يكون له تأثيرات تحسين محركات البحث.
إذا كنت قلقًا بشأن هذا الأمر ، فيمكنك أولاً جمع البيانات لصفحة التحكم ، وإجراء التغيير على تلك الصفحة دون إنشاء نسخة مكررة ، ثم جمع البيانات من أجل الشكل الجديد. نوصي بتشغيل عملية جمع بيانات صفحة التحكم لمدة أسبوعين. ثم بعد إجراء التغيير ، اجمع البيانات عن تلك الصفحة لمدة أسبوعين آخرين. في نهاية الشهر ، قارن البيانات من الصفحة الأصلية بالبيانات من صفحة الشكل. أيهما سيفوز هو إصدار الصفحة الذي يجب أن تلتزم به.
يجعل Elementor طريقة A / B هذه سهلة للغاية لأنها تحتوي على تاريخ مراجعة. يمكنك ببساطة الرجوع إلى النسخة الأصلية من الصفحة إذا كانت الأفضل من الاثنين.
لجمع البيانات الفعلية ، نوصي باستخدام أداة تحليلات مثل Matomo أو Google Analytics.
ومع ذلك ، إذا كنت تبحث عن المزيد من الميزات أو ترغب في اختبار A / B على نطاق أوسع ، فمن المحتمل أن يكون استخدام مكون إضافي مخصص يساعدك في اختبار Elementor A / B هو السبيل للذهاب. دعنا نلقي نظرة على عرضين (أحدهما مجاني والآخر مدفوع).
البرنامج المساعد: سبليت اختبار للعنصر
المكون الإضافي الذي يمكننا استخدامه لاختبار A / B Elementor (يُعرف أيضًا باسم اختبار الانقسام ، ومن هنا اسم المكون الإضافي) هو Split Test For Elementor.

هذا سهل الاستخدام وسهل الاستخدام ، ويتكامل مباشرة مع Elementor ، ولا يتطلب خدمة مدفوعة من جهة خارجية.

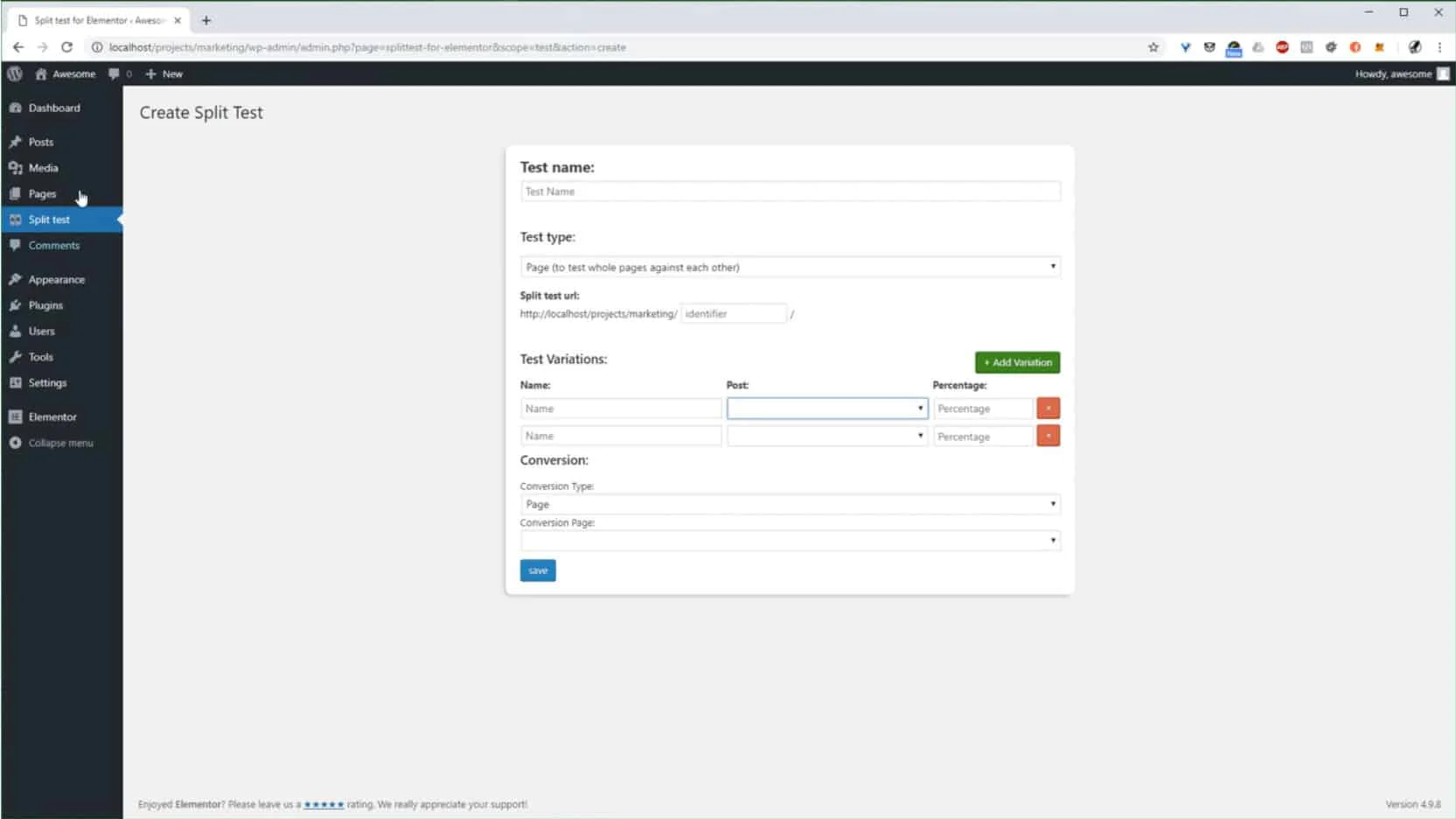
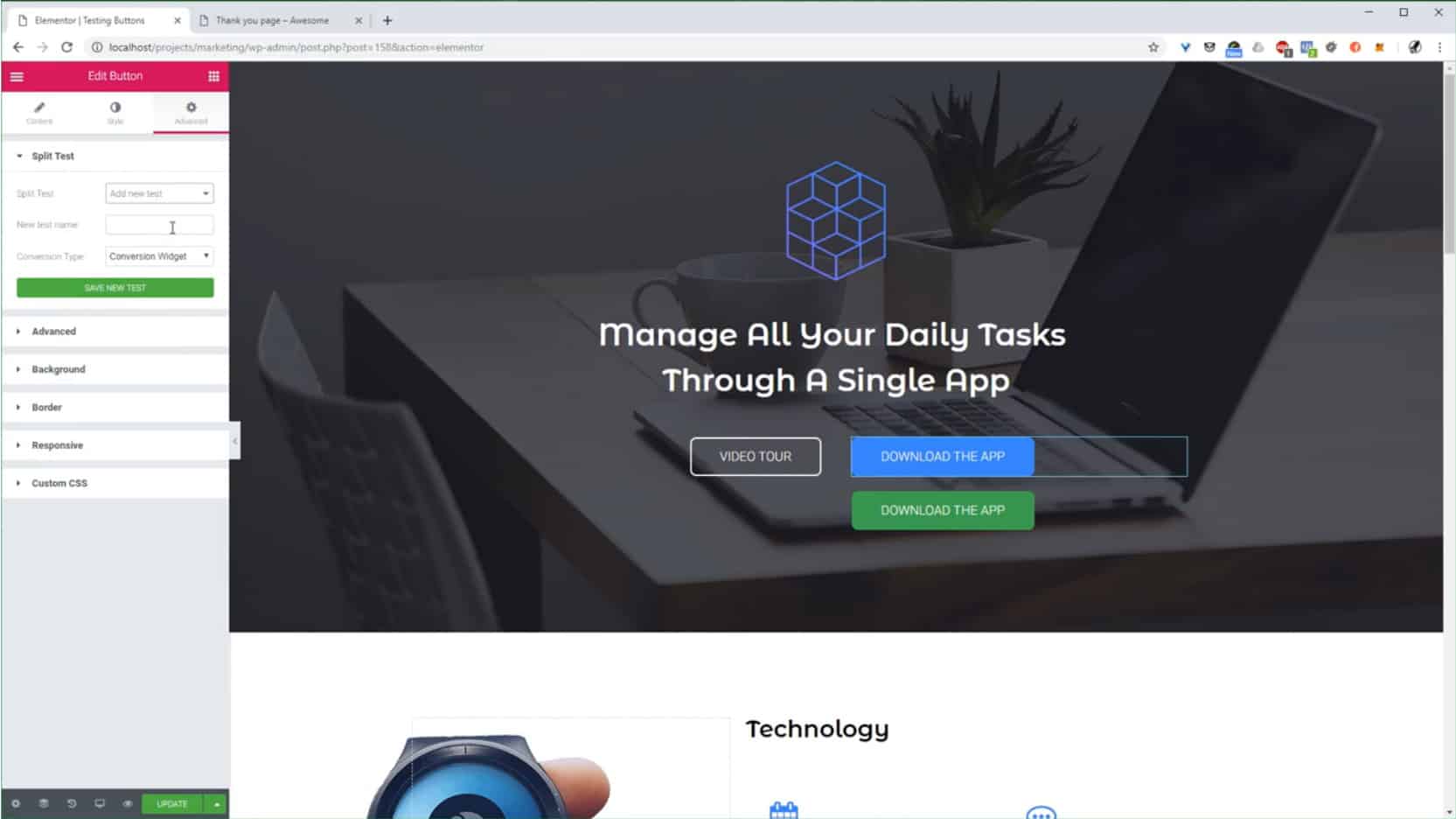
بالنسبة إلى مكون إضافي مجاني ، يعد هذا حلاً قويًا جدًا. قم بإنشاء اختبار A / B الخاص بك عن طريق تحديد النوع واختيار عنوان URL المقسم وإعداد التباينات واختيار هدف التحويل. بمجرد إعداد الاختبار الخاص بك ، يمكنك إنشاء صفحات التباين في Elementor ، حيث يعمل المكون الإضافي بسلاسة مع المنشئ. هذا هو المكان الذي يضيء حقًا ، حيث تستخدم صفحة فردية ، وتضيف عنصرين إليها. على سبيل المثال ، إذا كان زرًا ، فأنت تضيف عنصر تحكم وتباينًا في نفس العمود.

سيعرض المكون الإضافي لاختبار A / B بعد ذلك زر التحكم لـ 50٪ من الزوار ، وزر التباين على الـ 50٪ الأخرى. يتم ذلك في نفس الصفحة ، مما يعني عدم وجود محتوى مكرر ، ولا تحدث عمليات إعادة توجيه مجنونة.
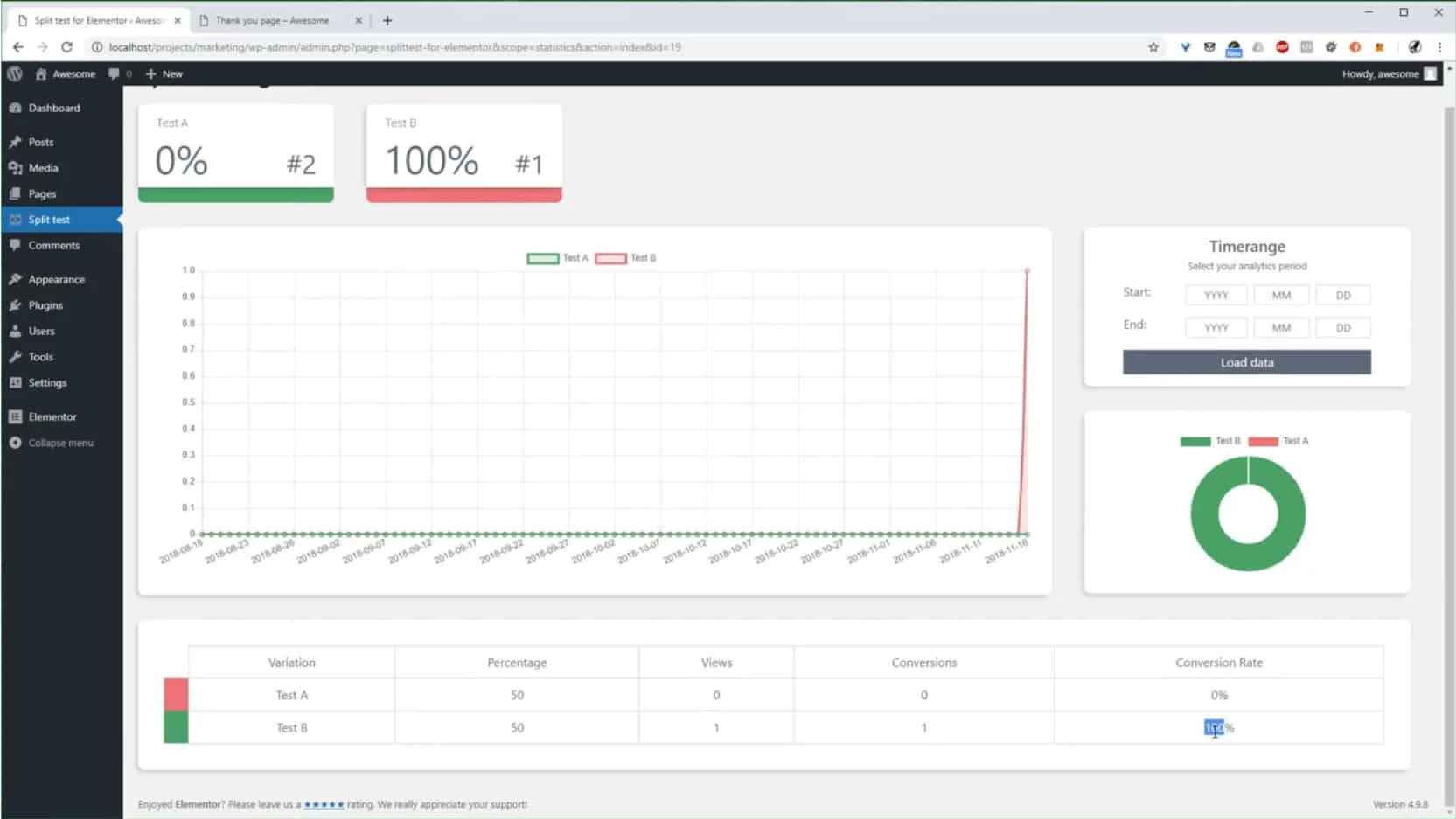
يمكنك بعد ذلك تتبع نتائج اختبار A / B الخاص بك باستخدام لوحة معلومات مرئية مع المخططات والرسوم البيانية.

كما ترى ، يعد هذا مكونًا إضافيًا قويًا للغاية يدمج اختبار A / B مباشرةً في مُنشئ صفحة Elementor. يأتي أيضًا مع لوحة تحكم قوية جدًا ، والأفضل من ذلك ، أنه مجاني تمامًا.
خاتمة
يجب أن يتم تشغيل هذه المقالة من خلال طريقتين يمكنك من خلالها بسهولة اختبار A / B وصفحة ويب أو قالب Elementor. يؤدي اختبار A / B إلى زيادة معدلات التحويل ، وهو أداة مفيدة جدًا لأي جهة تسويق. باستخدام Elementor builder ، يمكنك بسهولة إجراء هذه الاختلافات ودفعها مباشرة إلى موقعك. يعد القيام بذلك يدويًا أو استخدام المكون الإضافي طريقة رائعة للحصول على البيانات بسرعة وسهولة.
