دليل لكتل جوتنبرج المخصصة
نشرت: 2022-11-08في حال تأخرت عن حفلة WordPress ، فستكون الكتل موجودة .
يستمر WordPress في تطوير وتحسين تجربة Gutenberg ، الأمر الذي يدفع العديد من المطورين إلى التساؤل عما إذا كان ينبغي عليهم إنشاء كتل Gutenberg مخصصة.
في هذا المنشور ، ننظر في كيفية عمل الكتل المخصصة ، ومتى يتم استخدامها ، والخيارات البديلة لبناء موقع الويب الخاص بك ، وكيفية إنشاء كتل Gutenberg.
ما هي كتل جوتنبرج المخصصة؟
الكتل هي الوحدة الأساسية لبناء الصفحات والمشاركات في WordPress. قدم WordPress الكتل مع تجربة تحرير Gutenberg في عام 2018. يتضمن WordPress العديد من كتل أنواع المحتوى الافتراضية ، بما في ذلك عناوين المنشورات والصور والمعارض. بالإضافة إلى ذلك ، تضيف المكونات الإضافية أيضًا كتلها الخاصة إلى تجربة التحرير الخاصة بك. على سبيل المثال ، قدمت بعض أحدث إصدارات WooCommerce كتلًا جديدة لتسهيل إضافة المنتجات ووظائف التجارة الإلكترونية إلى أي صفحة أو منشور في WordPress.
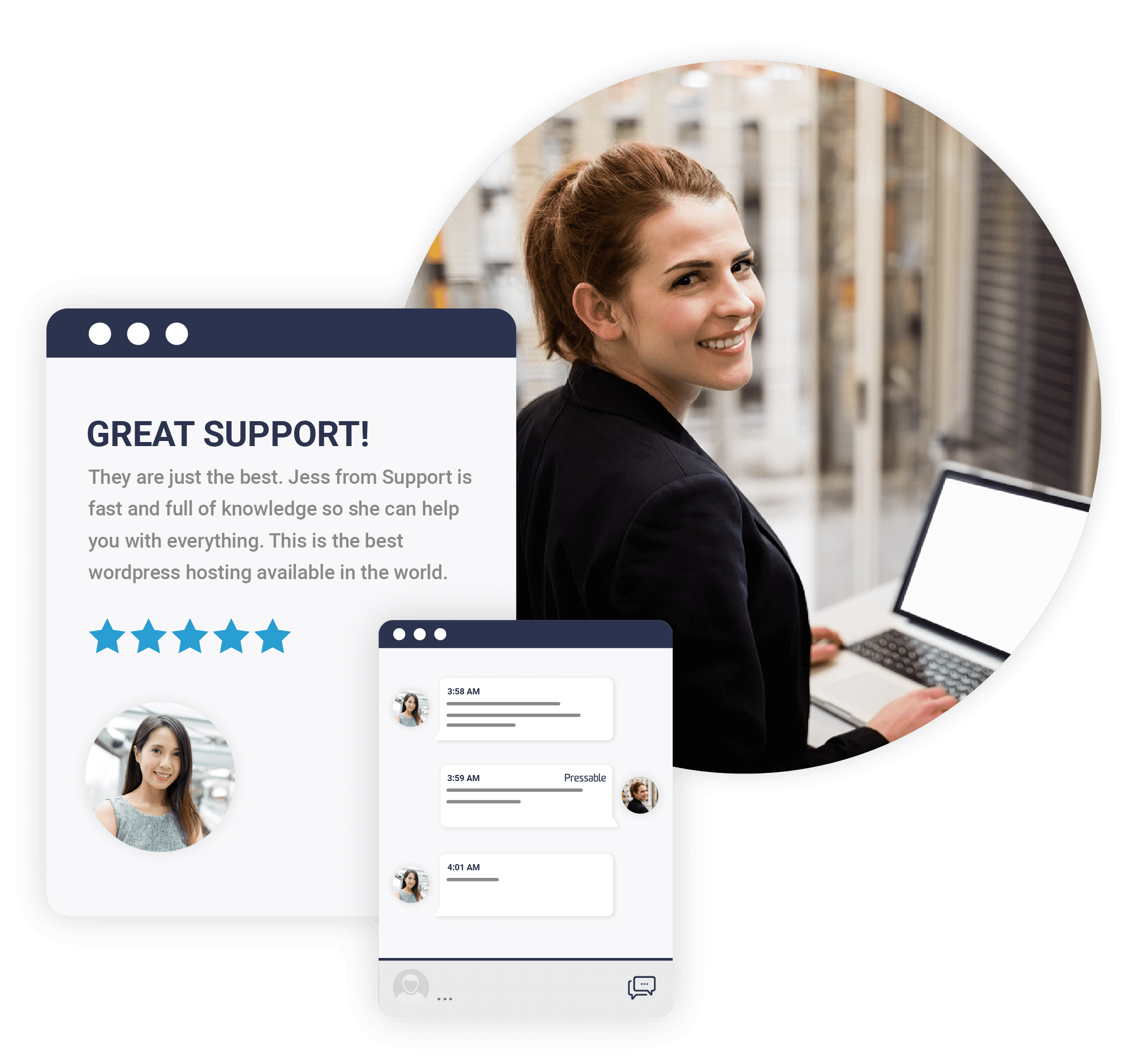
يتيح لك إنشاء كتلة Gutenberg مخصصة استخدام هذا الحظر في أي صفحة أو منشور على موقعك. على سبيل المثال ، يمكنك إنشاء قالب يسحب شهادات العملاء ويعرضونها.
إذا كنت مترددًا في احتضان الكتل بالكامل ، فأنت في عداد المفقودين. تركز جميع ميزات WordPress الأحدث على تحسين تجربة محرر الكتلة. ستحتاج إلى استخدام الكتل للاستفادة من العديد من ميزات WordPress الحديثة والقادمة .
قم بتنزيل كتابنا الإلكتروني عند البدء في تحرير الموقع بالكامل لمعرفة المزيد حول كيفية استخدام الكتل لبناء وتحرير موقعك بالكامل.
متى تستخدم قوالب جوتنبرج المخصصة
يمكنك إنشاء كتلة Gutenberg مخصصة عندما لا تناسب خيارات الحظر الحالية احتياجاتك ولا يمكنك العثور على بديل قابل للتطبيق مع المكونات الإضافية أو السمات.
عادة لا يكون إنشاء كتلة Gutenberg المخصصة مشروعًا صديقًا للمبتدئين. السببان الأكثر شيوعًا لترميز كتل Gutenberg المخصصة الخاصة بك هما عندما تقوم بتطوير مكون إضافي أو إنشاء المظهر الخاص بك.
لا يعد إنشاء الكتلة مشروعًا يضطلع به معظم الأشخاص لموقع ويب واحد ما لم يكن مشروعًا على مستوى المؤسسة مع مطور مخصص أو فريق تطوير. نحن نشارك بعض الطرق البديلة التي قد تعمل بشكل أفضل إذا كنت بحاجة إلى حظر مخصص لموقع واحد فقط.
بدائل لاستخدام كتل Gutenberg المخصصة
قبل أن تمر بجميع أعمال اكتشاف الكتل المخصصة ، ضع في اعتبارك ما إذا كان أحد هذه البدائل قد يعمل من أجلك.

أنماط الكتلة أو الكتل القابلة لإعادة الاستخدام
إذا لم تكن بحاجة إلى سحب محتوى ديناميكي وتريد حقًا كتلة لتكرار التخطيط ، فاستخدم ميزة Block Patterns الجديدة أو الكتل القابلة لإعادة الاستخدام بدلاً من ذلك. هذا الخيار مناسب للمبتدئين ويمكن إنجازه بقليل من كتابة التعليمات البرمجية أو بدونها.
تشبه الأنماط نموذجًا مصغرًا يمكنك استخدامه في أي مكان على موقعك. يمكنك إدراجه في صفحة ثم تحريره. تعمل الكتل القابلة لإعادة الاستخدام بطريقة مماثلة. يتمثل الاختلاف الكبير في كيفية معاملتهم بعد استخدامهم في صفحة أو منشور.
النمط هو نقطة البداية. بمجرد أن تكون على الصفحة ، فإن أي تعديلات تقوم بإجرائها تكون فريدة لتلك الصفحة. إذا قمت بتغيير النمط لاحقًا ، فلن يتغير مكان استخدامه بالفعل.
تظل الكتل القابلة لإعادة الاستخدام مرتبطة ببعضها البعض. إذا قمت بتحديث الكتلة ، فسيتم تطبيق التغييرات على كل مكان استخدمته فيه.
كود بلوك
استخدم مقطع التعليمات البرمجية لإدراج رمز مخصص على الصفحة. ينشئ مطورو السمات والمكونات الإضافية كتلًا مخصصة لاستخدامها عبر مواقع متعددة. إذا كنت تعمل على موقع واحد ، فيمكنك على الأرجح تحقيق نفس الهدف في وقت أقل عن طريق إضافة مقتطف مخصص من التعليمات البرمجية. كلا الخيارين يتطلب نفس المستوى من الخبرة الفنية.
الحالة الوحيدة التي قد يكون من المفيد فيها التفكير في إنشاء كتلة مخصصة خاصة بك هي إذا كنت مطورًا تريد تحويل الموقع إلى عميل. قد يكون العميل قادرًا على العمل مع الكتلة المخصصة الخاصة بك باستخدام محرر Gutenberg ولكنه سيفقد تمامًا أثناء محاولة تحرير التعليمات البرمجية الخاصة بك.
كيفية إنشاء قالب Gutenberg مخصص
لديك خياران لإنشاء كتلة Gutenberg مخصصة. يمكنك ترميزه بنفسك أو استخدام مكون إضافي لإنشاء الكتلة. كلا الخيارين يتطلب بعض الترميز. ستحتاج إلى صقل أساسيات تطوير الويب قبل أن تجربها.
ترميزها بنفسك
يتطلب بناء كتل مخصصة خبرة في التطوير. إذا كنت ترغب في التمسك بمحرري WYSIWIG وتسابق قلبك في أي وقت تنقر فيه بطريق الخطأ على خيار إظهار الكود ، فهذا ليس مناسبًا لك.
يتطلب إنشاء كتل مخصصة معرفة وسيطة بـ HTML و CSS و JavaScript و React.
ابدأ بإعداد بيئة وأدوات التطوير الخاصة بك. ستحتاج إلى بيئة WordPress و Node و NPM ومحرر كود. بعد ذلك ، اتبع هذا البرنامج التعليمي حول إنشاء أول كتلة لك من كتيب محرر قوالب WordPress الرسمي.
باستخدام البرنامج المساعد
إذا كنت مرتاحًا لاستخدام HTML و CSS وجافا سكريبت ولكنك لست مستعدًا لترميز كل شيء من البداية ، ففكر في نهج المكون الإضافي. يعد استخدام مكون إضافي لإنشاء كتل مخصصة خيارًا رائعًا عندما تحتاج إلى كتلة مخصصة للاستخدام على موقع ويب واحد.
يعد المكون الإضافي Genesis Custom Blocks هو المكون الإضافي الأكثر شيوعًا لإنشاء كتل مخصصة. ستقوم بإنشاء حقول الكتلة باستخدام واجهة WordPress المألوفة. بعد إعداد الحقول ، ستحتاج إلى توفير قالب HTML و CSS و JavaScript و PHP لجعل الكتلة تعمل.
على الرغم من أنه أسهل ، إلا أنه لا يزال يتطلب بعض الترميز. الفرق هو أنه يمكنك القيام بكل ذلك من خلال مسؤول WordPress الخاص بك دون إعداد بيئة تطوير محلية. يسهل المكون الإضافي أيضًا اختبار الكتلة ومعاينتها للتأكد من أنها تعمل بشكل صحيح.
مهما كان ما تقوم ببنائه ، يمكننا المساعدة
بغض النظر عن كيفية بناء موقعك ، باستخدام الكتل المخصصة ، أو إذا كنت لا تزال تستخدم المحرر الكلاسيكي ، فأنت بحاجة إلى مضيف موثوق. تفخر Pressable بكونها المكان الذي يعمل فيه WordPress بشكل أفضل للجميع من رائد الأعمال إلى فريق المطورين المتقدمين.
يوفر Pressable واجهة سهلة الاستخدام وأعلى مستوى من الأمان وسرعات فائقة. مع استضافة Pressable ، سيكون موقعك سهل التحديث وبسيطًا على عملائك للعثور عليه واستخدامه.
اشترك اليوم وابدأ في بناء موقعك أو تعرف على المزيد حول نقل موقع موجود. يسعدنا مساعدتك في ترحيل مواقعك!