دليل إلى WordPress Gutenberg
نشرت: 2022-06-30تم إصدار WordPress 5.0 في 6 ديسمبر ، ومعه جاء محرر WordPress Gutenberg. مصمم لجعل إنشاء مواقع ويب رائعة أسهل ، أحدث محرر Gutenberg موجات في مجتمع WordPress.
غيّر المحرر الجديد تجربة إنشاء الموقع بشكل ملحوظ. تم تصميم إضافة نظام كتل جديد لتسهيل الأمور على المبتدئين ، ولكن قد يستغرق الأمر بعض الوقت للتعود على مستخدمي WordPress المخضرمين.
سواء كنت قد انتقلت إلى WordPress 5.0 ، أو ما زلت تفكر فيما إذا كانت الترقية تستحق ذلك ، فسوف يرشدك هذا الدليل إلى كيفية إدارة الصفحة ومحتواها باستخدام Gutenberg. هذا هو دليلنا إلى جوتنبرج.
ما هو WordPress Gutenberg؟
Gutenberg هو محرر WordPress الجديد ، وهو مصمم لتوسيع وتحسين وظائف محرر WordPress الكلاسيكي. يأتي اسم Gutenberg من Johannes Gutenberg ، الرجل المسؤول عن الإنشاء الأصلي للمطبعة منذ مئات السنين. مثلما غيّر يوهانس غوتنبرغ وجه النشر المطبوع ، يهدف البرنامج المساعد غوتنبرغ إلى تغيير وجه النشر الرقمي باستخدام WordPress.
واحدة من أكبر التغييرات التي أدخلها Gutenberg على WordPress هي خيارات التخطيط المتقدمة. أصبح العديد من مستخدمي WordPress محبطين من قيود WordPress WYSIWYG (ما تراه هو ما تحصل عليه) فيما يتعلق بالتنسيق. عالج جوتنبرج هذه المشكلة بما يطلق عليه فريق التطوير الكتل . استمر في القراءة لمعرفة ما هي الكتل وكيف تعمل.
"Gutenberg هو ذلك الشيء النادر الذي أحدث ثورة حقًا ويجعل طريقة تفاعلنا مع العالم الرقمي أبسط ، وكل ذلك مع منحنا قدرة أكبر على إنشاء المحتوى الذي نريد رؤيته."
إليك إرشاداتنا حول كيفية التثبيت والبدء في WordPress Gutenberg استعدادًا لإطلاقه الكامل.
نوصي بتدوير موقع مطور حتى لا يتم العبث ببيئة الإنتاج الخاصة بك بواسطة المكون الإضافي الجديد. لا يزال Gutenberg غير جاهز للاستخدام مع بيئات الإنتاج.
ملاحظة للمطورين
إذا كنت مطورًا (أو لديك شيء تريد أن يراه منشئو Gutenberg) ، يمكنك المساهمة في المناقشة من خلال التوجه إلى Gutenberg Github . يمكنك أيضًا المساهمة من خلال منتدى دعم WordPress Gutenberg أو قناة WordPress Slack .
كيفية تثبيت وتنشيط محرر جوتنبرج

يأتي Gutenberg مع جميع عمليات تثبيت WordPress 5.0. لتثبيت Gutenberg ، ما عليك سوى تحديث إصدار WordPress الخاص بك. هذا ممكن من وسيلة شرح على لوحة تحكم لوحة المشرف الخاصة بك. إذا كنت لا ترى وسيلة الشرح هذه ، يمكنك أيضًا التحقق من علامة التبويب "التحديثات" في اللوحة اليمنى.
بمجرد أن تقرر التحديث ، سيقوم WordPress بتثبيت المكونات الجديدة بسرعة ثم يأخذك إلى شاشة فريدة لتقديمك إلى Gutenberg. ستغطي هذه الشاشة بعضًا من أقوى ميزات Gutenberg. 
بمجرد التثبيت ، سيعمل Gutenberg كمحرر أساسي لك. بينما كان من الممكن في السابق تثبيت المحرر كمكوِّن إضافي ثم إلغاء التثبيت إذا لم يعجبك ، اعتبارًا من 5.0 ، لم يعد هذا خيارًا. لكن…
ماذا لو لم يعجبني محرر جوتنبرج؟
استمر Automattic في السماح بالوصول إلى محرر WordPress الكلاسيكي عن طريق تنزيل مكون إضافي. إذا كنت مهتمًا أكثر بالميزات الرائعة التي تأتي مع WordPress 5.0 ، ولكنك لا تريد Gutenberg ، فيمكنك العودة بسهولة إلى المحرر الكلاسيكي عن طريق تنزيله كمكوِّن إضافي.
للقيام بذلك ، توجه إلى Plugins → Add New وابحث عن محرر كلاسيكي. في وقت كتابة هذا التقرير ، كان حاليًا في الصفحة الأولى. في وقت كتابة هذا التقرير ، سيستمر المحرر الكلاسيكي في تلقي الدعم من Automattic حتى عام 2021. 
نظرة عامة على WordPress Gutenberg

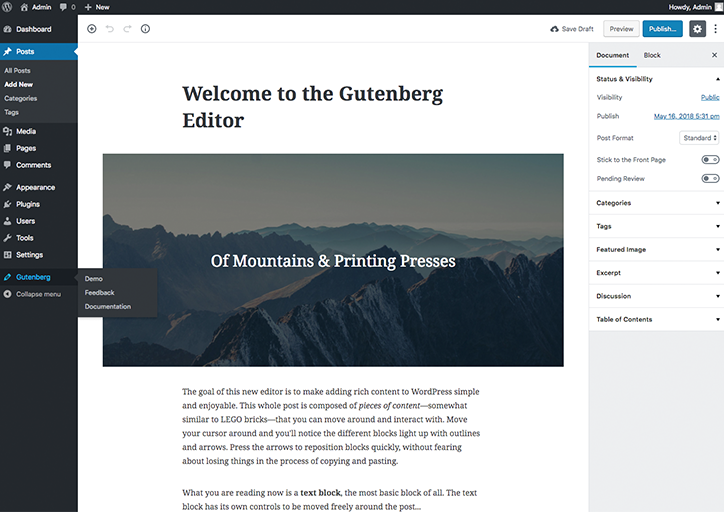
بمجرد أن تتمكن من تثبيت Gutenberg وتنشيطه ، حان الوقت لنرى كيف يبدو المحرر الجديد بالفعل. كانت هناك العديد من التغييرات على ما قد تكون معتادًا عليه. حتى الآن ، وجدنا أنها جميعها بديهية وسهلة الاستخدام. يمكنك مشاهدة عرض WordPress مكتمل لـ Gutenberg أسفل عنوان Gutenberg على الشريط الجانبي الأيسر. بدلاً من ذلك ، يمكنك إنشاء صفحة جديدة والبدء في إدخال المحتوى الخاص بك.
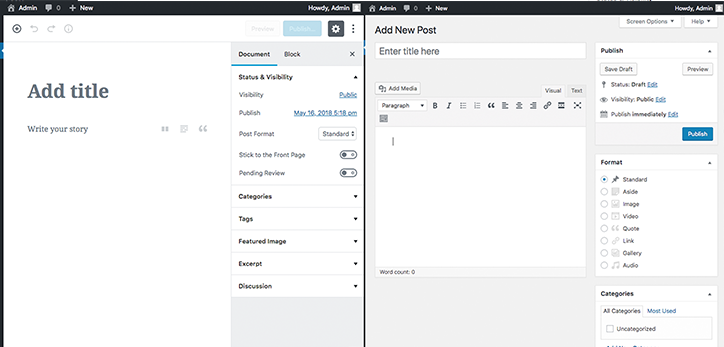
بمجرد اختيارك لأحد هذه الخيارات ، يتم الترحيب بك بالمحرر الجديد. يعرض الشريط الجانبي الموجود على اليمين الآن علامتي تبويب ، بدلاً من علامة تبويب واحدة. ترتبط هذه الإعدادات بإعدادات المستند (الفئات والعلامات والصورة المميزة والمقتطفات والمزيد) وإعدادات الحظر ، على التوالي. سيتغير ما تراه في إعدادات الحظر اعتمادًا على نوع الكتلة التي حددتها. سننظر في هذا أكثر لاحقًا.

في مقارنة جنبًا إلى جنب مع محرر WordPress WYSIWYG ، فإن أحد أكبر الاختلافات التي ستلاحظها هو مقدار المساحة التي يقدمها Gutenberg للكتابة الفعلية. يمكن توسيع هذا بإخفاء الشريط الجانبي.
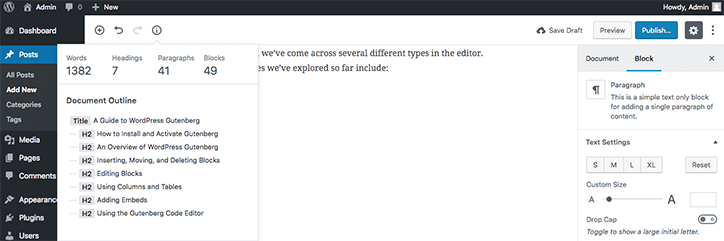
ومع ذلك ، فإن هذا التركيز على الكتابة لم يجرّد الوظائف. بينما سنستكشف بمزيد من التعمق لاحقًا ، يتضمن محرر WordPress Gutenberg الجديد في الواقع العديد من الميزات الرائعة غير الموجودة في المحرر الحالي. واحد واضح على الفور هو قسم جدول المحتويات الذي ستجده في الشريط الجانبي للمستند . هذه أداة تنقل بسيطة مصممة لمساعدتك على التنقل في المحتوى الخاص بك. من الرائع أيضًا معرفة كيف سيبدو إدراج جدول محتويات. نظرًا لأن المحتوى الطويل أصبح الآن من أفضل الطرق لتحسين مُحسّنات محرّكات البحث ، فقد أصبح هذا سريعًا أفضل ممارسة لكتاب المدونات.
إدراج كتل ونقلها وحذفها

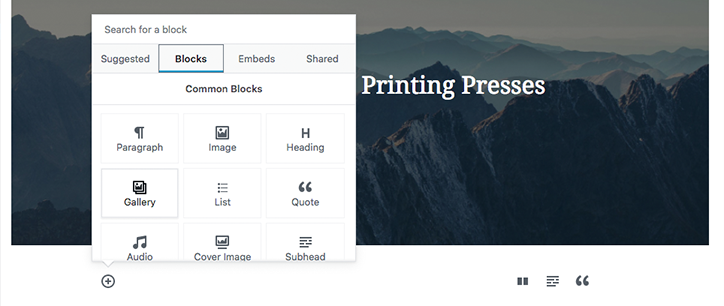
لإدراج كتلة ، حرك مؤشر الماوس إلى الجانب الأيسر من المحرر وانقر فوق الزر +. من هنا ، سيتم استقبالك بسلسلة من الخيارات لما يجب إدراجه. ضمن الكتل ، ستجد عناوين الكتل المشتركة والتنسيق وعناصر التخطيط والأدوات . ستجد أيضًا العديد من خيارات التضمين سهلة الاستخدام ضمن علامة التبويب التضمينات . انقر فوق المدونة التي اخترتها لإضافتها إلى المنشور.
إذا كنت ترغب في إضافة كتلة بين كتلتين موجودتين ، فانقر فوق الكتلة قبل الموقع الذي تريده واضغط على رجوع. ثم اتبع الخطوات المذكورة أعلاه.
بمجرد قيامك بإدراج كتلة في منشورك ، يمكنك نقله بسهولة إما عن طريق السحب والإفلات ، أو النقر فوقه ثم استخدام الأسهم الموجودة على اليسار. إذا أدخلت كتلة عن طريق الخطأ أو أردت حذفها ، فيمكنك القيام بذلك عن طريق الضغط على مفتاح الحذف على لوحة المفاتيح.
تحرير الكتل
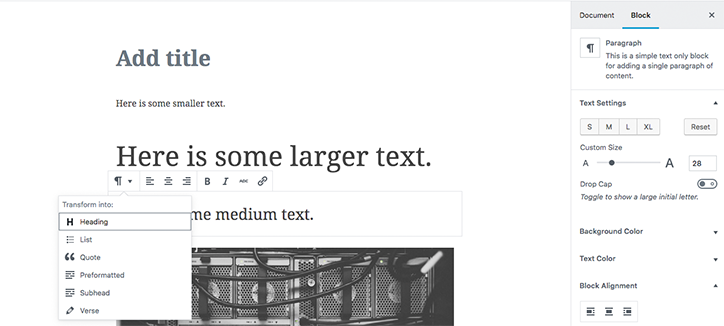
بمجرد إضافة كتلة إلى المحرر ، يمكنك أيضًا إجراء تعديلات على خصائصه على الجانب الأيمن. هذا مفيد بشكل خاص عندما تريد تضمين نص بأحجام مختلفة في نص المنشور.


يمكنك أيضًا تغيير لون النص ولون الخلفية والمحاذاة. لقد كنت قادرًا على القيام بذلك باستخدام WordPress من قبل ، ولكن سيتضمن ذلك الانغماس في قسم HTML لإجراء تعديلات على رمز المنشور الخاص بك. علاوة على ذلك ، في كثير من الأحيان ، لن يكون الأمر سلسًا مثل التكامل هنا.
من الممكن أيضًا إجراء تغييرات على النص من خلال النقر على الكتلة نفسها والنظر في الخيارات الموجودة أعلى يسار الكتلة. يمكن أن يكون هذا مفيدًا بشكل خاص في عمليات التحرير البسيطة بما في ذلك إضافة الارتباطات التشعبية أو إضافة نص غامق أو مائل أو التلاعب بأنماط مختلفة. عند النظر إليها جنبًا إلى جنب مع عروض الأسعار ، يمكنك أيضًا تحديد أنماط اقتباس مختلفة ، بدلاً من الاضطرار إلى الالتزام بما يقرره موضوعك.
استخدام الأعمدة والجداول
تتمثل إحدى ميزات التنسيق الجديدة الأكثر فائدة في Gutenberg في تضمينه للجداول والأعمدة في المحرر المرئي. هذه ، مرة أخرى ، تضاف بسهولة من خلال أداة الواضع.

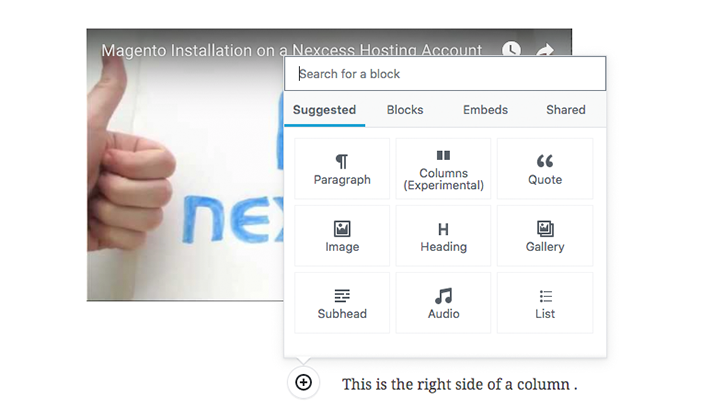
بمجرد إدراج عمود ، يقوم Gutenberg تلقائيًا بفصل الصف إلى كتلتين. يمكن تحرير أنواع الكتل هذه بشكل فردي باستخدام رموز + الخاصة بها لتغيير نوعها. هذا يجعل محاذاة التضمين أسهل بكثير للإدارة.

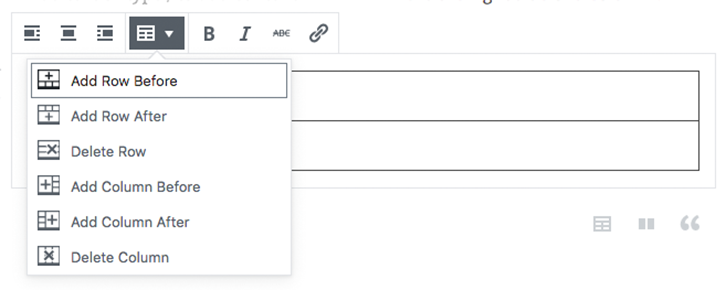
باستخدام الجداول ، يتم تحويل الكتلة تلقائيًا إلى جدول يتغير ديناميكيًا بما يتماشى مع المحتوى الذي تقوم بإدراجه. بهذه الطريقة ، لن تكون مقيدًا بنسب محددة مسبقًا وموضع محرج. يمكن بسهولة إضافة الصفوف والأعمدة وحذفها من خلال شريط التنسيق لكتلة الجدول.
مضيفا التضمينات
أصبحت إضافة التضمينات الآن أسهل من أي وقت مضى مع Gutenberg. يعد هذا أمرًا رائعًا إذا كنت مدونًا للفيديو أو الصوت.
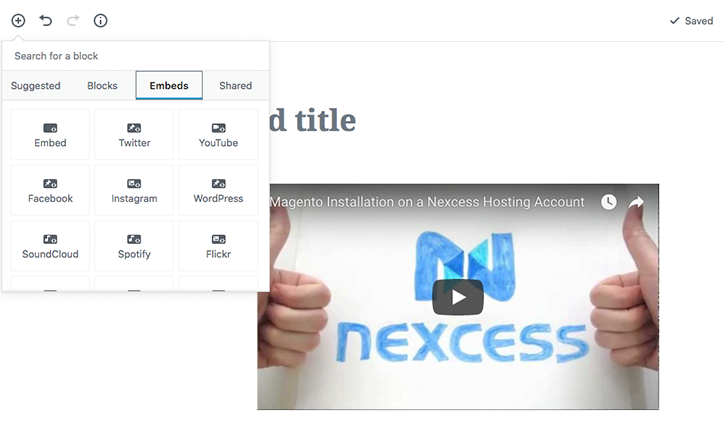
يمكنك إضافة تضمين بالنقر فوق الزر + لإضافة كتلة جديدة ثم تحديد علامة التبويب التضمين. ستجد هنا عددًا كبيرًا من الخدمات المختلفة التي يمكنك تضمينها منها. قم بالتمرير لأسفل لرؤية كل منهم. إذا لم تكن خدمتك مغطاة في القائمة ، فيمكنك دائمًا تحديد خيار تضمين وإدخال رمز مخصص. 
مرة أخرى ، لديك خيارات المحاذاة والتنسيق القياسية ، بالإضافة إلى خيار الارتباط بعنوان URL فريد. لا يزال بإمكانك إضافة فئات CSS إضافية إلى التضمين ، والذي يتم إجراؤه بسهولة من الشريط الجانبي.
باستخدام محرر كود جوتنبرج

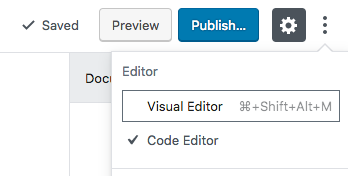
بينما تعد الكتل إضافة رائعة إلى WordPress (نعتقد) ، فهي لا تساعد فقط في التخطيط المرئي لمقالات WordPress. من خلال النقر على النقاط الثلاث في أعلى يمين المحرر (أو الضغط على Ctrl + Shift + Alt + M) ، يمكنك فتح محرر الكود.

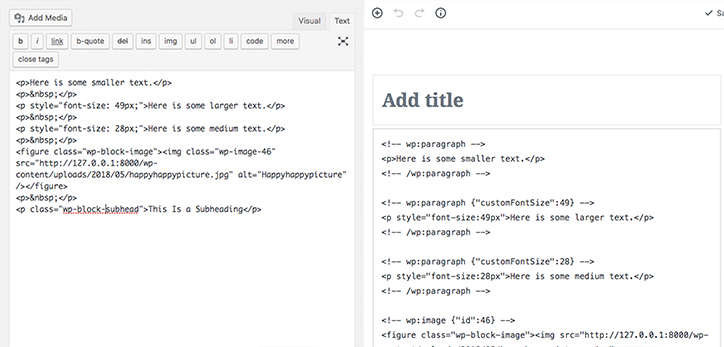
تجعل المقارنة جنبًا إلى جنب الأمر يبدو كما لو أننا ننظر إلى واجهتين مصممتين في عزلة تامة عن بعضهما البعض. قام المحرر الحالي بتجميع الشفرة معًا ، مما يجعل من الصعب التنقل إذا لم تكن محرر HTML متمرسًا. مع Gutenberg على الرغم من ذلك ، تم تمييز الكتل بعلاماتها الخاصة ، وتتم إضافة مسافات واضحة تلقائيًا بين كل منها.
تستخدم كل من علامات الحظر جزءًا مشابهًا من التعليمات البرمجية للتمييز بين الأنواع المختلفة. حتى الآن ، صادفنا عدة أنواع مختلفة في المحرر. تتضمن بعض أنواع الكتل التي اكتشفناها حتى الآن ما يلي:
- فقرة
- صورة
- عنوان فرعي
- الأعمدة
- صوتي
- فيديو
- صالة عرض
- قائمة
- يقتبس
يمكنك إدراج الكتلة الخاصة بك من خلال محرر التعليمات البرمجية عن طريق كتابة الرمز أدناه واستبدال [type] بأحد تلك الموضحة أعلاه.
وظائف إدارية أخرى

في واجهة WordPress Gutenberg ، ما زلت تحصل على خيارات المسؤول القياسية في الجزء العلوي من المنشور. يتضمن ذلك التراجع عن التغييرات وإعادتها ، والتحقق من عدد الكلمات والإحصائيات الأخرى ، وحفظ المنشور كمسودة ، والمعاينة ، والنشر.
تذكر أن الخيارات الأخرى التي ربما تكون معتادًا عليها موجودة ضمن علامة التبويب المستند على الشريط الجانبي.
ما نحب
يجعل المحرر إنشاء محتوى حسن المظهر أمرًا سهلاً حقًا
صحيح أن محرر Gutenberg يجعل تجميع المحتوى الحديث الجميل أمرًا سهلاً للغاية. نحن سعداء حقًا بالطريقة التي استخدم بها المحرر الكتل ، وخيارات التضمين تعني أننا لسنا عالقين مع التعليمات البرمجية المعطلة. سيكون من المثير للاهتمام معرفة الكتل التي ينشئها المجتمع بمجرد إصدار WordPress 5.0.
إنه سريع الاستجابة ويعمل على الهواتف المحمولة
أصبح هذا أكثر أهمية في السنوات الأخيرة - خاصة لأولئك الذين يسافرون في مدونة. تعد القدرة على تحديث المحتوى وتحريره بسرعة بين الوجهات أمرًا رائعًا حقًا وهي ميزة نحبها كثيرًا.
المزيد من المساحة البيضاء تعني المحررين الأقل تشتيتًا
نحن معجبون بشدة بإصلاح واجهة مستخدم المحرر وزيادة المساحة البيضاء - خاصةً عندما يتعلق الأمر بمحرر الكود. نحن أيضًا من أشد المعجبين بالتباعد التلقائي بين الكتل المختلفة لواجهة الشفرة.
ما لا نحبه
لا يمتلك Gutenberg حاليًا دعم Markdown
بينما يمكن الوصول إلى جميع ميزات التنسيق الخاصة بـ Markdown من خلال واجهة Gutenberg المرئية ، ما زلنا حزينين قليلاً لرؤيتها تذهب. نأمل أن يقوم فريق Gutenberg بتنفيذه بحلول الوقت الذي ينتقل فيه Gutenberg إلى الإنتاج.
قد تواجه مُحسّنات محرّكات البحث بعض المشكلات
نشهد حاليًا بعض الدعم لإعدادات تحسين محركات البحث وما زالت مزايا WordPress الواضحة موجودة. ومع ذلك ، يبدو أن Gutenberg يفتقر إلى بعض ميزات تحسين محركات البحث التي يمكنك رؤيتها باستخدام المحرر الحالي. من الممكن الآن إضافة مربعات التعريف إلى مشاركاتك ، لكننا ما زلنا نتساءل عن كيفية تأثير تصميم الكتلة على كيفية إدراك محركات البحث لمشاركاتك.
بعض الأشياء لا تعمل
كانت هذه دائمًا مشكلة في تغيير طريقة عمل WordPress. مع وجود أكثر من 55000 مكون إضافي وموضوع متوفر حاليًا ، قد تكون مشكلة أكبر مما كان متوقعًا في الأصل. حتى أن بعض المطورين ذهبوا إلى حد القول إنه لا ينتمي إلى WordPress .
الأفكار النهائية حول جوتنبرج
WordPress Gutenberg رائع. إنه حقًا. أطلق الإصدار الكامل مع WordPress 5.0 بداية حقبة جديدة لتطوير الويب وإمكانية الوصول. واجهة المستخدم مصقولة وسهلة التنقل ، بينما تجعل بنية الكتلة التنقل في الصفحات أمرًا بسيطًا. هناك بعض المشكلات المتعلقة بمعدل التبني ، ولا تزال بعض المكونات الإضافية والسمات تتعطل عند استخدامها مع الإصدار 5.0.
ومع ذلك ، كان معروفًا دائمًا أنه ستكون هناك بعض آلام التكيف في مجتمع WordPress. لا تزال تحديثات المكونات الإضافية والسمات جارية بالنسبة للبعض وقد وجد المستخدمون المخضرمون أنفسهم غير راضين عن التغيير الجذري للإجراء.
سيتعين علينا أن نرى كيف ستسير الأمور ، لكننا نتطلع إلى رؤية Gutenberg يبدأ في تولي بيئات إنتاج WordPress حول العالم.