18 أفضل صفحة عني (أمثلة) 2022
نشرت: 2022-12-30هل تبحث عن أفضل صفحات عني لاكتساب الإلهام وخلق أفضل ما لديك لعملك؟
تعد صفحة "نبذة عني" أو "نبذة عنا" جزءًا من كل موقع ويب تقريبًا.
لا يهم إذا كنت تدير موقعًا شخصيًا أو صفحة شركة أو متجرًا عبر الإنترنت ، وما إلى ذلك ؛ إنه قسم على موقعك يمكنك من خلاله تقديم نفسك وعملك وفريقك بشكل مقنع.
استخدم صفحة "نبذة عني" لبيع نفسك والترويج لخدماتك وأعمالك.
ومع ذلك ، إذا لم تكن متأكدًا من كيفية التعامل معها ، فنحن نرحب بك للتحقق من هذه التصميمات الحديثة والإبداعية.
يغطي هذا المنشور:
- أفضل صفحات عني
- كيفية إنشاء الصفحة المثالية "نبذة عني"
- استنتاج
أفضل صفحات عني ومن نحن
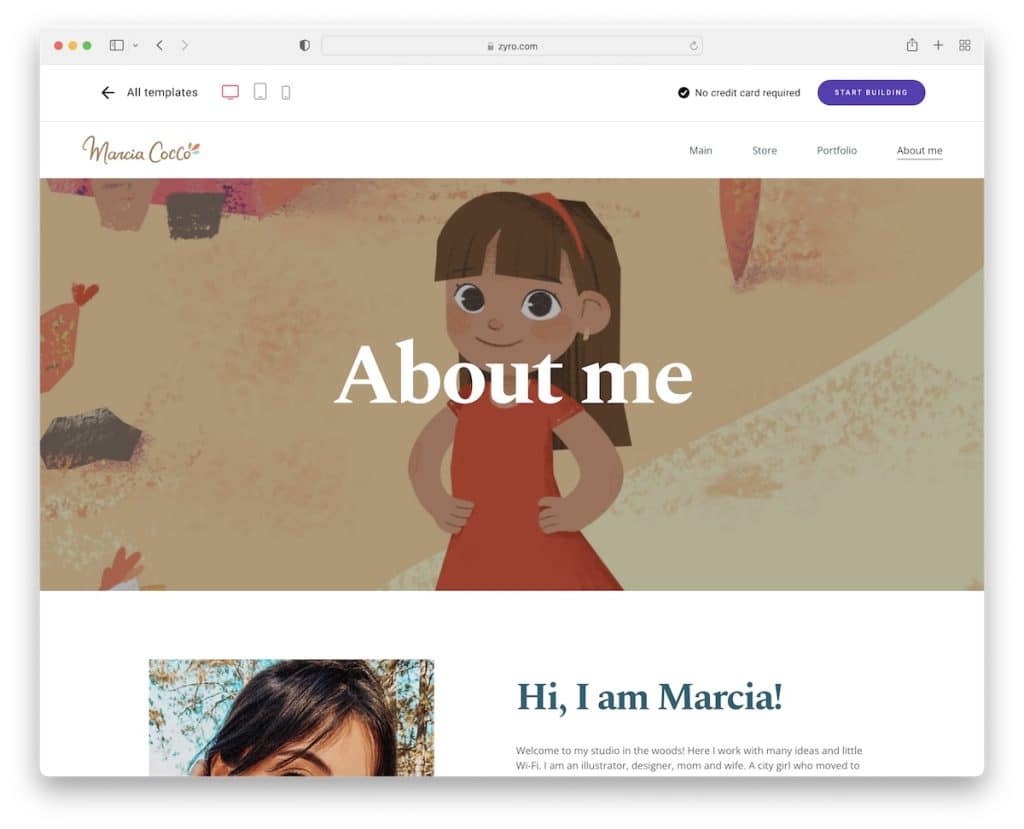
1. مارسيا كوكو
بنيت مع : Zyro

Marcia Cocco هو مثال جذاب يبدأ بشعار كامل العرض ، متبوعًا بأقسام متعددة تقسم الأشياء بشكل جيد.
من الحياة اليومية والشركاء إلى الروابط إلى المحفظة والمتجر والأسئلة الشائعة ، كل ذلك في صفحة واحدة ، بالإضافة إلى نموذج الاتصال.
ملاحظة : استخدم صفحتك عني لمشاركة حياتك الشخصية والمهنية.
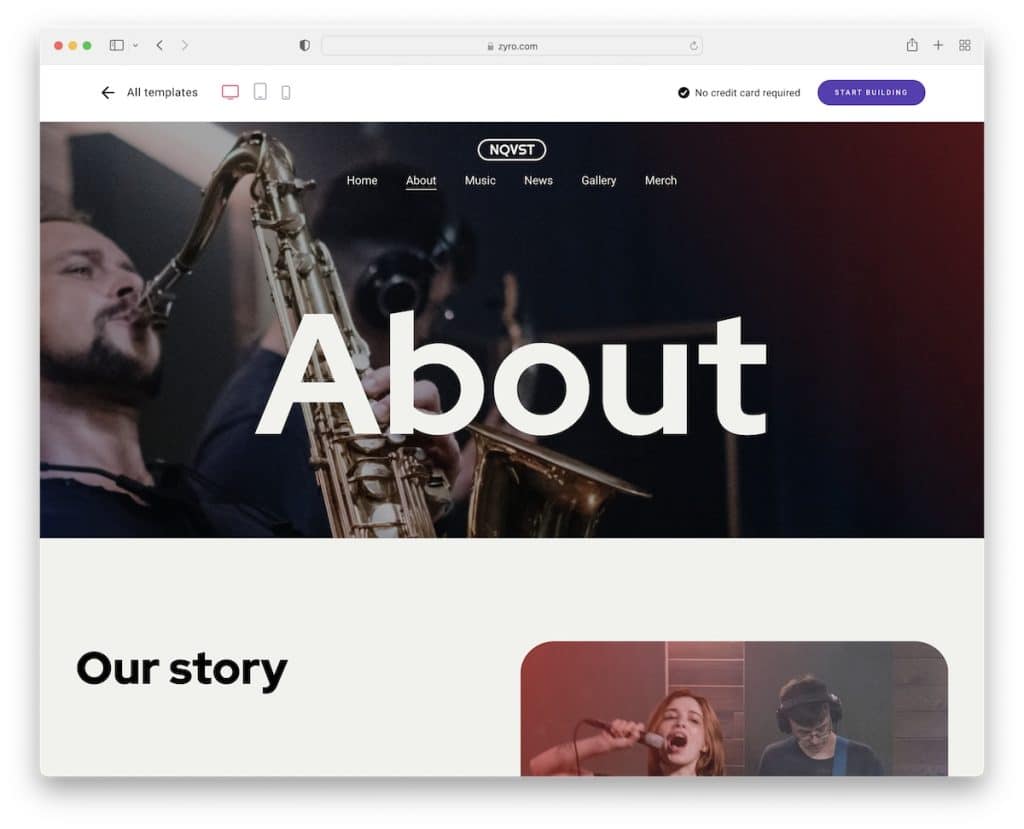
2. نقفيست
بنيت مع : Zyro

يعرض قسم البطل في Nqvist صورة برأس شفاف لإلقاء نظرة نظيفة على موقع الويب. يحتوي على قسم لأعضاء الفرقة مع الأدوار وروابط وسائل التواصل الاجتماعي.
علاوة على ذلك ، يستخدم Nqvist قسمًا كبيرًا آخر لخلفية الصورة للترويج للتذاكر وعنصر صفحة إخبارية حديثة مرقمة ومرقمة ، والتي تعد دائمًا ميزة إضافية.
أيضًا ، يطفو العنوان أعلى الشاشة حتى تتمكن من الوصول إلى الصفحات الأخرى في أي وقت.
ملاحظة : قدم جميع الأعضاء الذين لديهم روابط اجتماعية كفرقة على صفحة "من نحن" الخاصة بك.
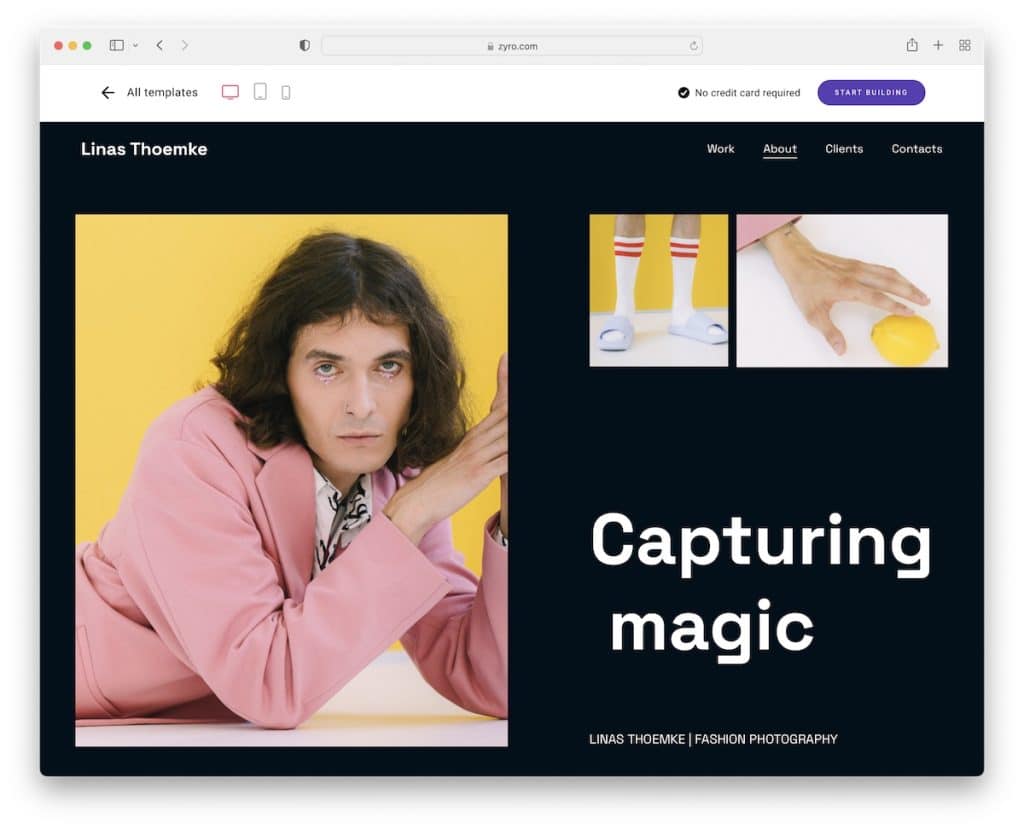
3. ليناس ثومكي
بنيت مع : Zyro

تخلق صور Linas Thoemke الكبيرة والمساحة البيضاء والخلفيات الداكنة والخفيفة تجربة تفاعلية.
إلى جانب السيرة الذاتية القصيرة وإعلانات المعرض ، ترتبط صفحة "عني" أيضًا بصفحات أخرى لمعرفة المزيد عن العملاء وللتواصل عبر نموذج الاتصال.
ملاحظة : بدلاً من إدراجها كلها في صفحة واحدة ، استخدم الارتباط الداخلي حتى يتمكن الزوار من الحصول على جميع المعلومات التي يحتاجون إليها.
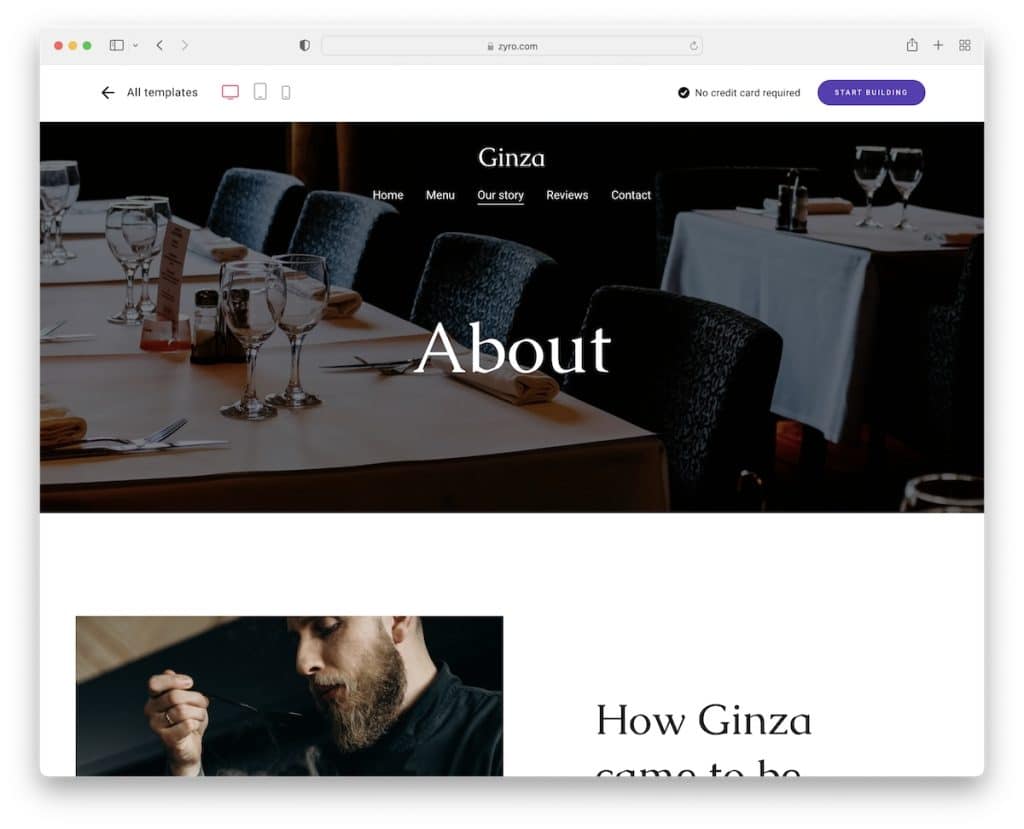
4. جينزا
بنيت مع : Zyro

Ginza هو مثال حديث وبسيط عن الصفحة لمطعم. تعرض صورتان الموقع وأحدهما يظهر الطاهي الرئيسي في العمل.
أيضا ، خط العنوان كبير ، لكن خط الفقرة صغير. ومع ذلك ، فإن استخدام المساحة البيضاء يجعل من اللطيف تصفحها.
ستجد أيضًا زر الحث على اتخاذ إجراء (CTA) لحجوزات الطاولات التي تفتح على صفحة جديدة.
ملاحظة : لا تنس إضافة أزرار CTA في كل صفحة لزيادة إمكانية تسجيل المزيد من التحويلات.
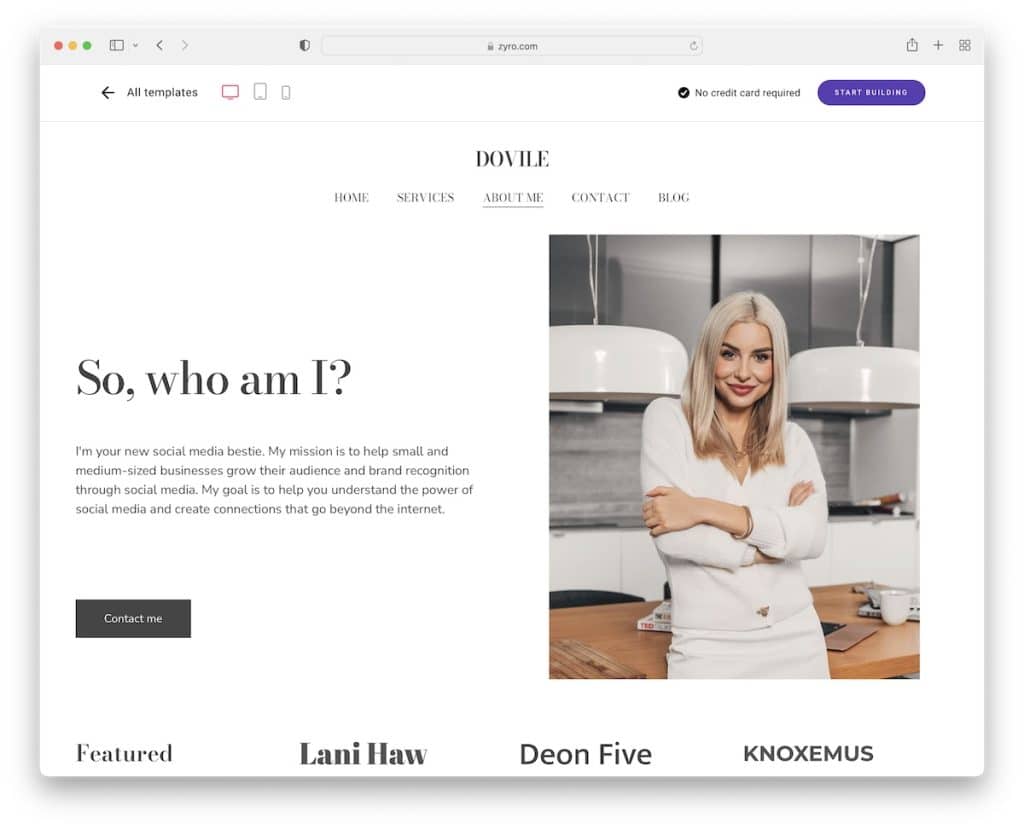
5. مطيع
بنيت مع : Zyro

Dovile هو مثال ممتاز لصفحة عني بلمسة أنثوية. تصميم الويب سريع الاستجابة هذا نظيف للغاية ، ويركز على النصوص وشعارات العميل والصور.
يتوفر الرأس العائم البسيط دائمًا لزيارة الصفحات الأخرى ، بينما يتضمن التذييل فقط الرموز الاجتماعية والروابط المؤدية إلى شروط الخدمة.
ملاحظة : دع تصميم صفحتك يعبر عن شخصيتك.
لدينا أيضًا قائمة كاملة بمواقع الخدمة إذا كنت بصدد إنشاء صفحة كاملة.
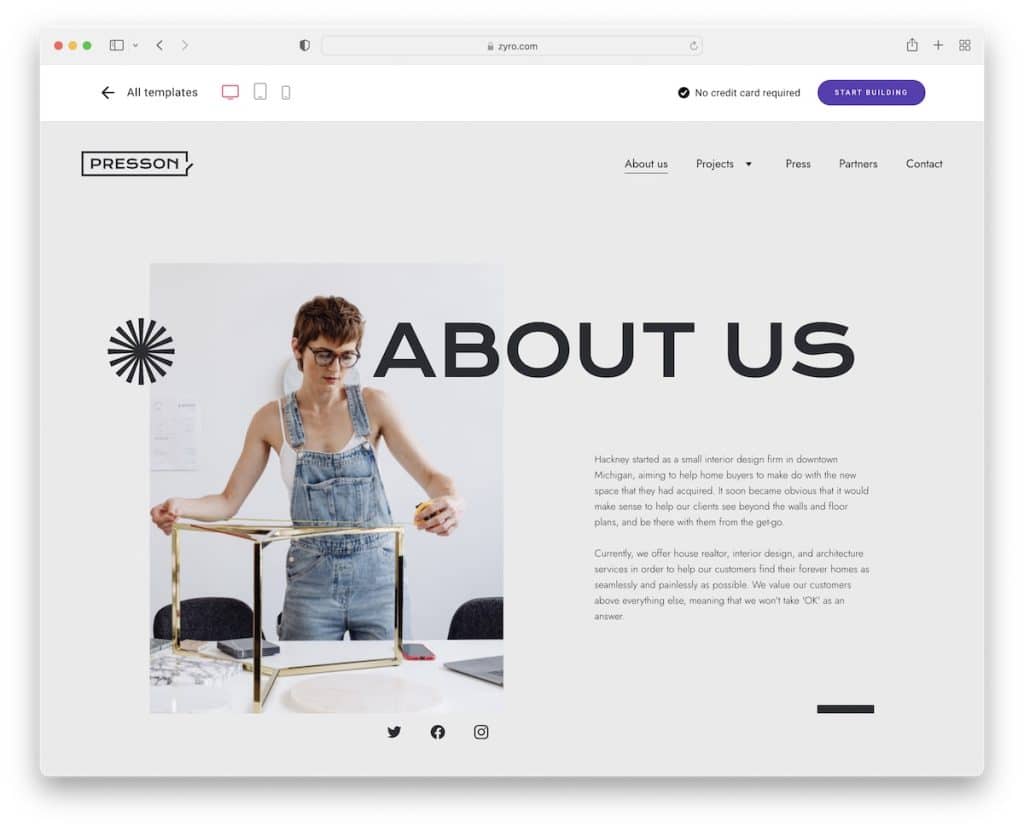
6. اضغط على
بنيت مع : Zyro

مثال صفحة Presson حولنا إبداعي ولكنه ضئيل للغاية ، مما يضمن ظهور كل شيء بشكل جيد على الرغم من أن بعض النص قد يكون صغيرًا بعض الشيء للقراءة على سطح المكتب.
إلى جانب النص المتعلق ، هناك أيضًا أقسام لـ "مهمتنا" و "رؤيتنا" وفريق ونموذج الاتصال. أيضًا ، نحب استخدام أيقونات الوسائط الاجتماعية في قسم الجزء المرئي من الصفحة.
ملاحظة : استخدام التصميم البسيط مع بعض العناصر الإبداعية يتطلب تجربة تصفح رائعة.
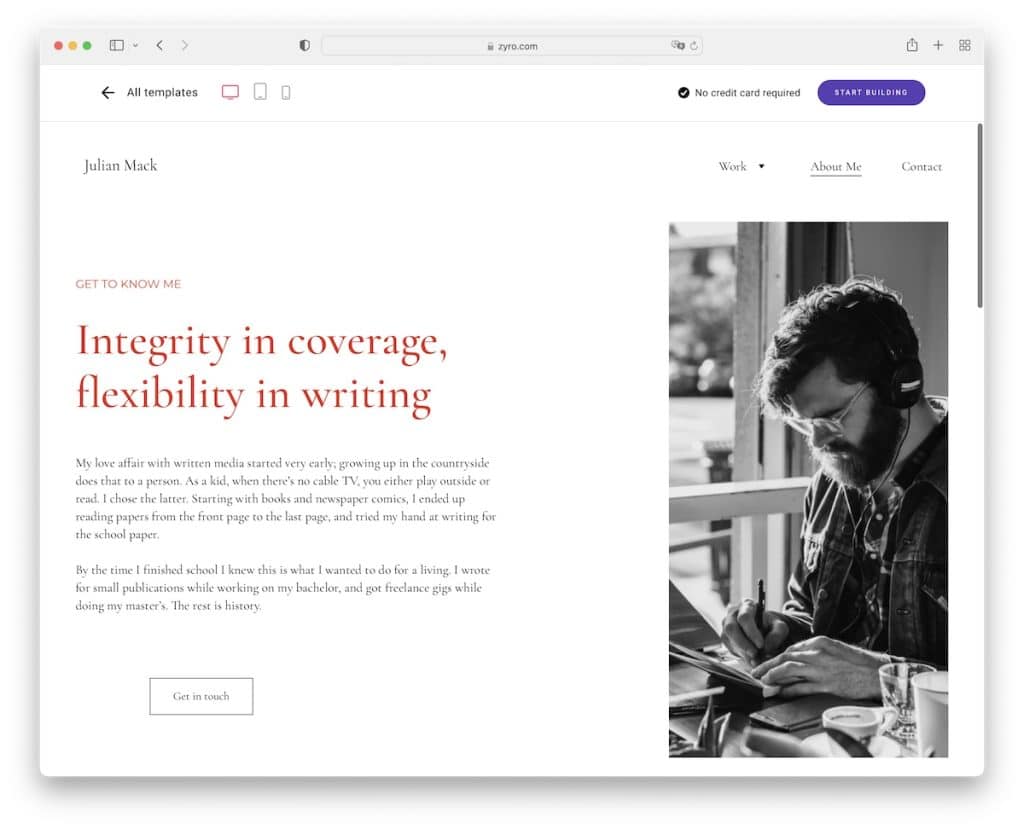
7. جوليان ماك
بنيت مع : Zyro

Julian Mack هو مثال جميل وبسيط لصفحة عني تحتوي على قسم بطل مقسم إلى نص 2/3 وزر CTA وصورة 1/3.
تعرض بقية الصفحة اقتباسًا شائعًا وبعض الأعمال ونموذج اتصال. لا يحتوي التذييل إلا على الأزرار الاجتماعية ولكن لديه خلفية حمراء (مثل نص العنوان) تجعله يبرز بشكل جيد.
ملاحظة : دع علامتك التجارية تظهر عبر موقع الويب بالكامل من خلال التركيز على التفاصيل (مثل اختيار اللون في حالة Julian Mack.)
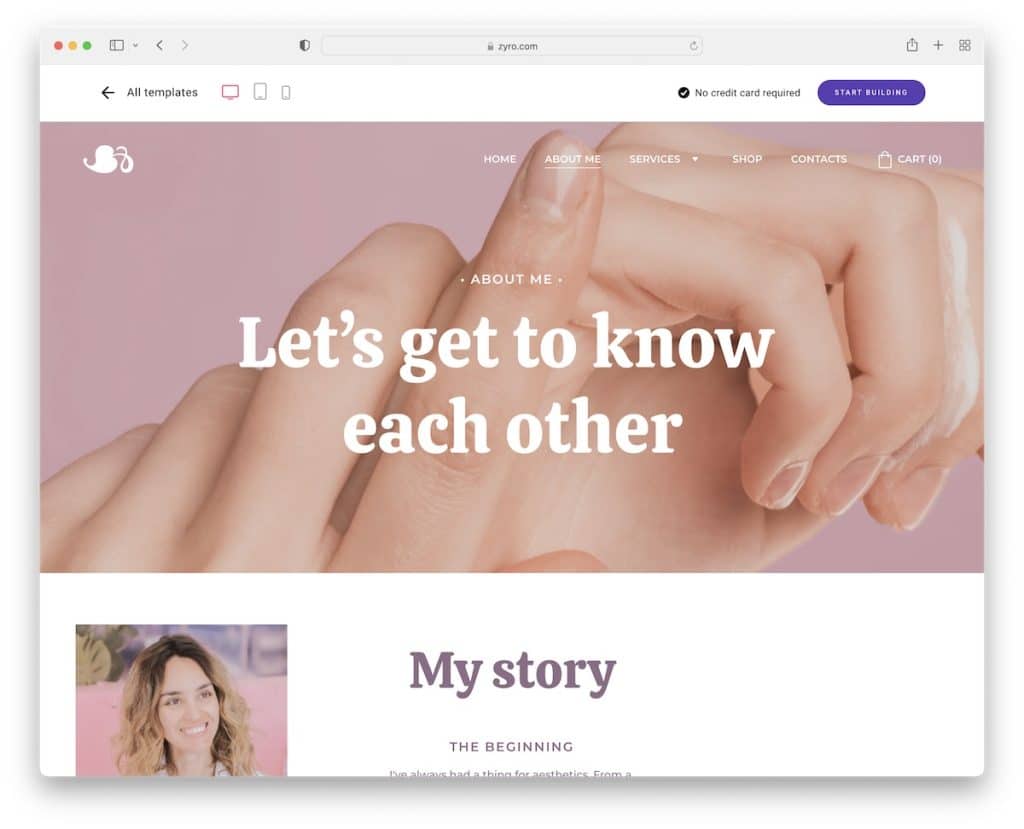
8. كريستين
بنيت مع : Zyro

يبدو قسم كريستين عني وكأنك تشاهد صفحة مقصودة تحتوي على قسم القصة والشهادات ونموذج الاتصال ومنشورات IG التي تحتوي على روابط.
يكون العنوان مثبتًا بقائمة منسدلة ويتميز التذييل بنموذج اشتراك في رسالة إخبارية.
ملاحظة : أنشئ دليلًا اجتماعيًا من خلال دمج الشهادات في صفحتك.
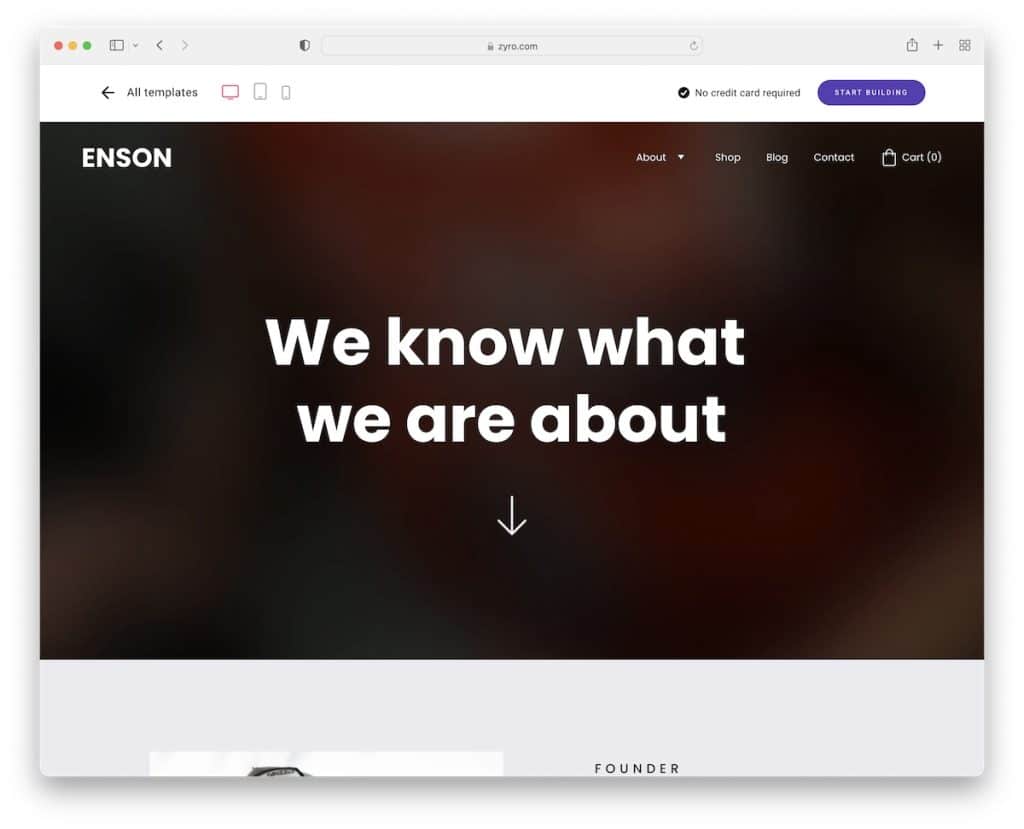
9. إنسون
بنيت مع : Zyro

يتميز قسم بطل Enson بخلفية متدرجة مع نص وسهم يشير للأسفل. يحتوي التصميم على نظام ألوان جميل وقسم خلفية للصورة مع نص و CTA قبل التذييل مباشرة.
عند الحديث عن التذييل ، فإنه يحتوي على تفاصيل العمل / جهات الاتصال ، وقائمة وأداة اشتراك.
ملاحظة : بدلاً من استخدام صورة أو مقطع فيديو لقسم الأبطال ، اجعله نصًا فقط.
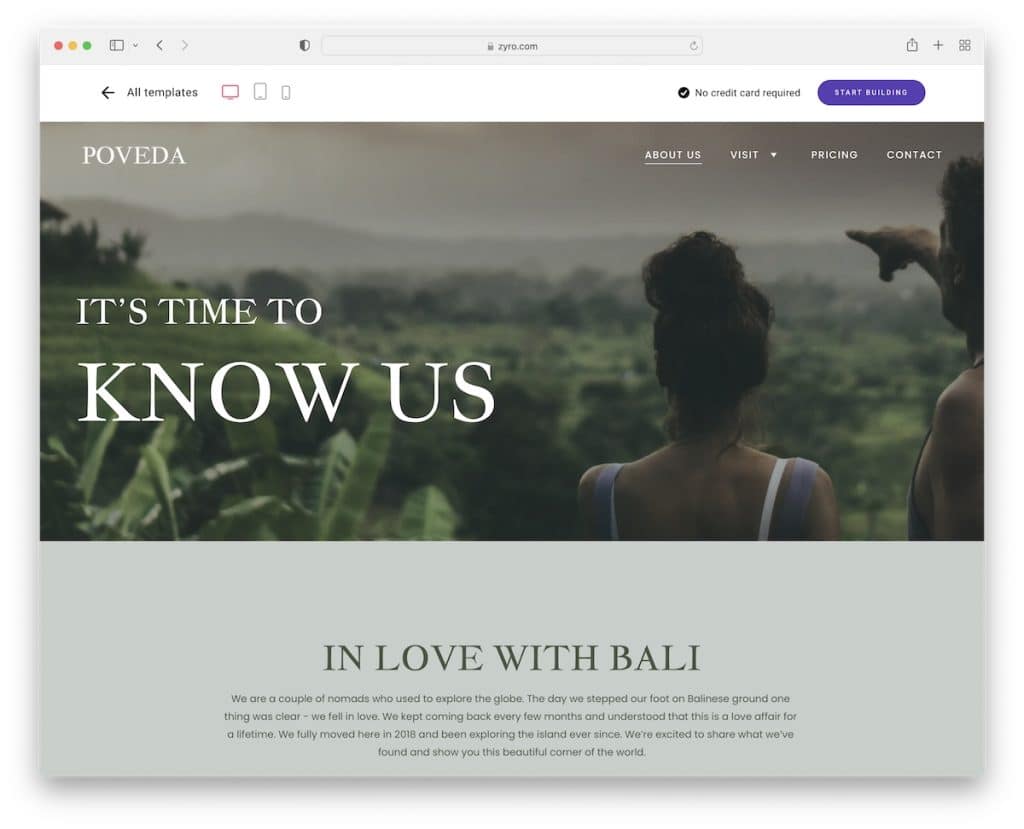
10. بوفيدا
بنيت مع : Zyro

ألوان الخلفية الجميلة والصور والرأس العائم الشفاف تجعل من Poveda ممتعًا جدًا للتمرير.
بينما يستخدم الكثيرون شهادات عملاء متعددة على مواقعهم ، فإن لدى Poveda واحدة فقط. يوجد أيضًا قسم لخلاصة Instagram ونموذج اتصال مصحوبًا ببعض النصوص.
ملاحظة : يعد موجز IG طريقة رائعة لإضافة المزيد من المحتوى إلى صفحتك ، حتى في قسم "نبذة عني".
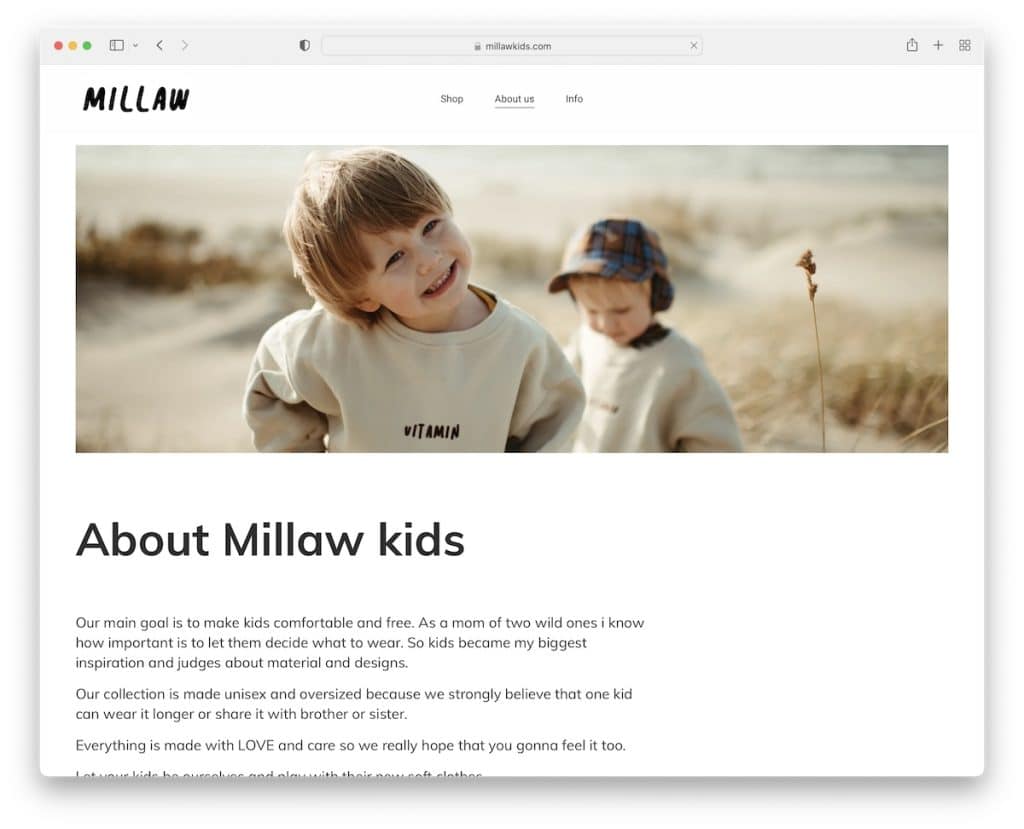
11. ميلو
بنيت مع : Zyro

تحافظ Millaw على الأشياء ثقيلة الصورة على صفحتها من نحن مع نص كافٍ فقط لشرح ما تدور حوله.
كما أنها تتميز بتغذية شبكة Instagram وأيقونات اجتماعية وقسم خلفية بلون صلب جذاب مع شعار.
ملاحظة : لا ترغب في كتابة الكثير من النصوص المقنعة؟ استخدم الصور بدلاً من ذلك!
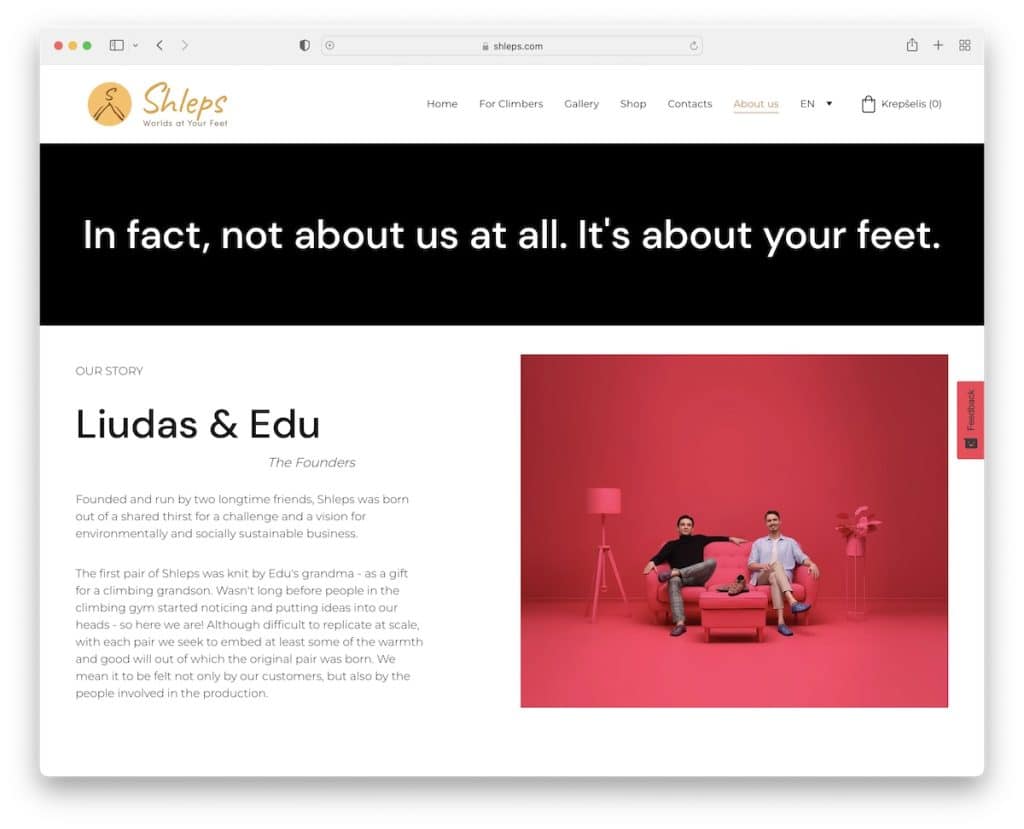
12. شلبس
بنيت مع : Zyro

Shleps هو عكس Millaw تمامًا ، حيث يستخدم الكثير من النصوص والصور الصغيرة.

إذا كان هناك الكثير من المعلومات المفيدة التي ترغب في مشاركتها حول علامتك التجارية ورؤيتك ومنتجاتك ، فإن صفحة عنا هي المكان المثالي لنشرها.
يُعد زر الشريط الجانبي الأيمن اللاصق الذي يطلب منك تقييم تجربتك مع الرموز التعبيرية والنص إضافة رائعة.
ملاحظة : إذا كانت لديك طريقة مع الكلمات ، فلا تخف من إضافة نص إضافي - فقط اجعله قابلاً للقراءة.
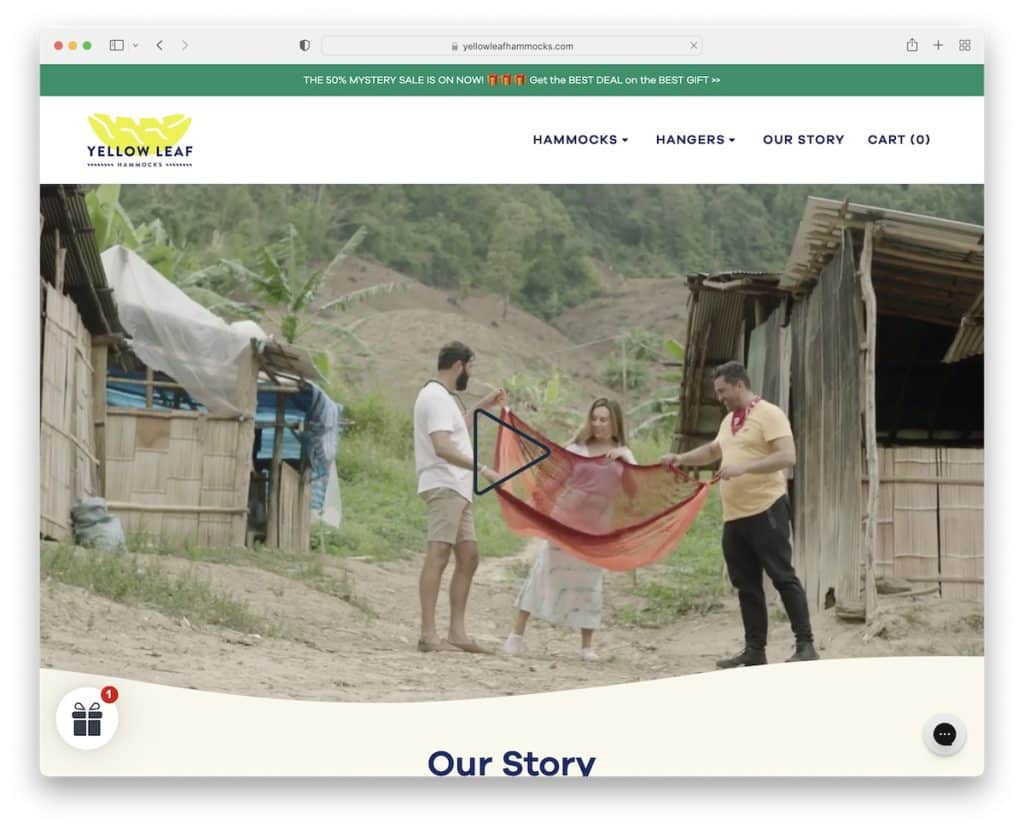
13. ورقة صفراء
بنيت مع: Shopify

تبدأ Yellow Leaf في صفحتها الخاصة بنا بفيديو تقديمي يمكنك إيقافه مؤقتًا وتشغيله بالنقر فوقه.
قسم قصتهم عبارة عن مزيج من الصور والنصوص التي يسهل تصفحها. أضافوا أيضًا روابط لمزيد من المعلومات ، و CTA إلى المتجر ودوامة تعرض العمال مع صورة رمزية وسيرة ذاتية قصيرة.
ومن المثير للاهتمام أنهم يستخدمون أيضًا قسمًا للترويج لثلاثة من عناصرهم بأزرار مرتبطة بصفحات المنتج.
ملاحظة : استخدم مقطع فيديو ترويجيًا في قسم الأبطال بدلاً من صورة أو شريط تمرير أو نص فقط لجعله أكثر جاذبية.
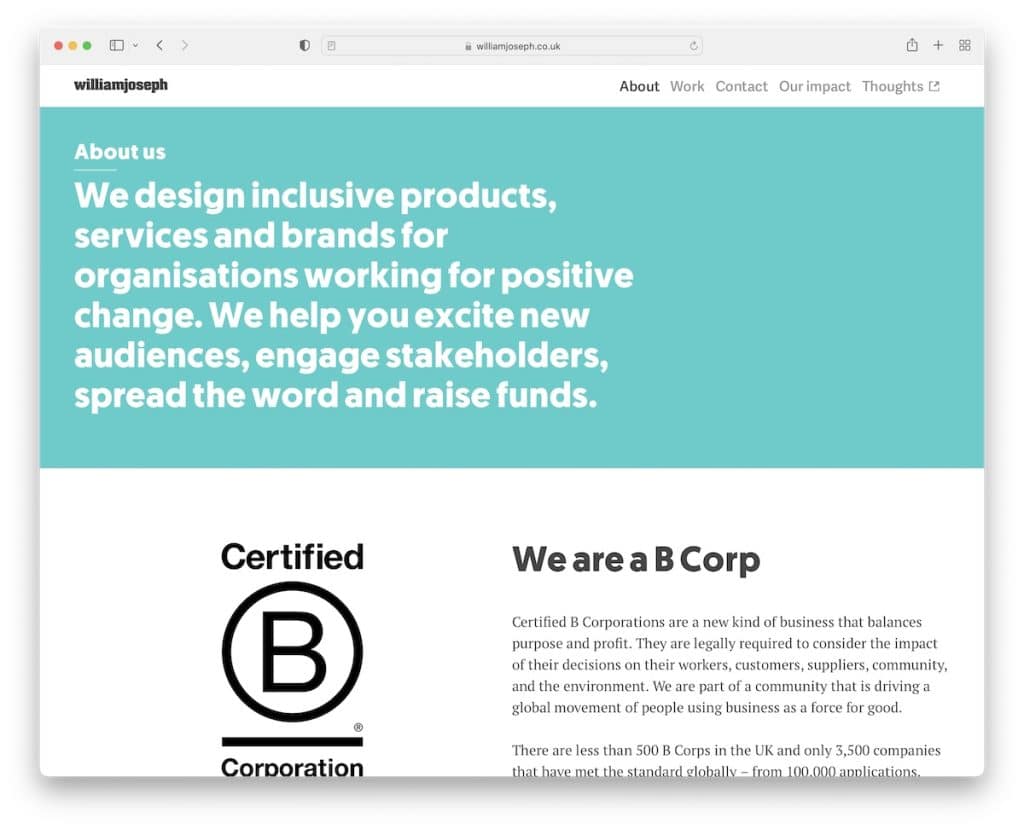
14. وليام جوزيف
بنيت مع : Craft CMS

على الرغم من أن استخدام النص فقط في قسم الأبطال نادر الحدوث ، إلا أنه يمكن أن يعمل بشكل جيد حقًا. تعد صفحة William Joseph's "نبذة عنا" مثالًا رائعًا على البساطة مع رسوم متحركة رائعة حقًا تضفي الحيوية على المظهر العام النظيف.
يوجد أيضًا قسم واسع مخصص للفريق به صور شخصية وأدوار وسير ذاتية. ويتكون قسم "نحن نعمل مع" من شعارات العميل وأيقونة قائمة منسدلة تكشف القائمة الكاملة.
ملاحظة : إذا كنت قد عملت مع العديد من العملاء أو حتى بعض الشركات والمؤسسات الكبيرة ، فافخر بهم واعرضهم على موقع الويب الخاص بك.
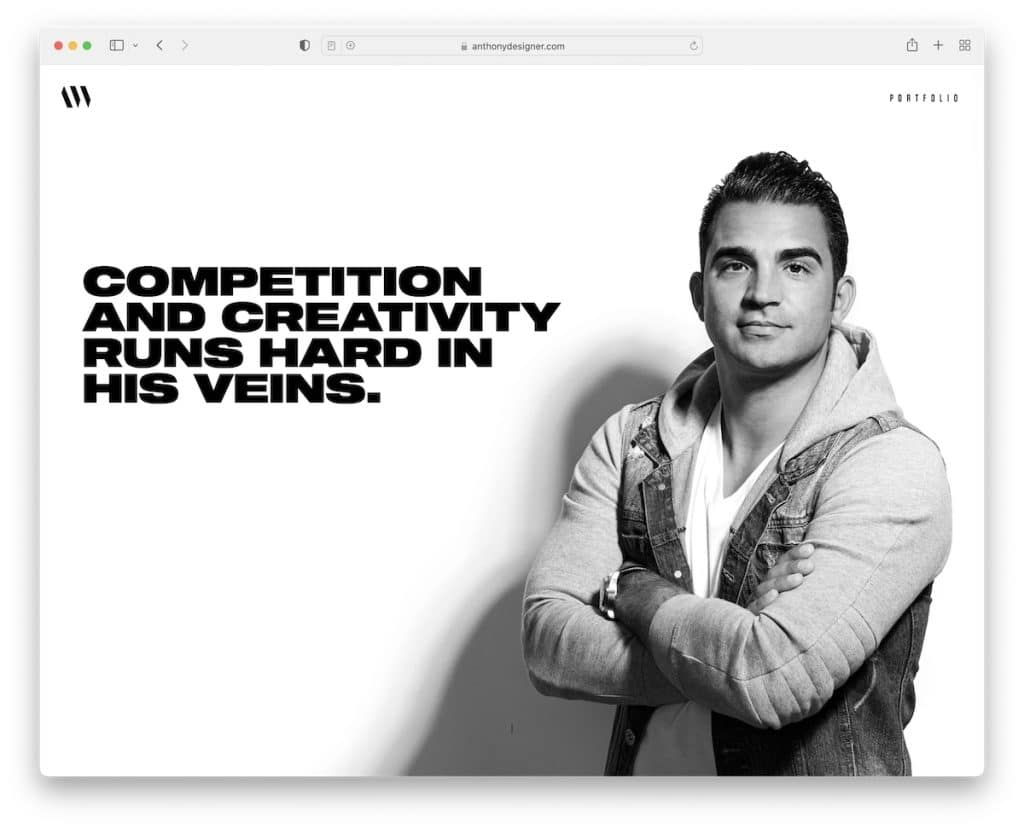
15. أنتوني فيكتور
بنيت مع : غاتسبي

لدى Anthony Wiktor صفحة فريدة عني تقوم بالتبديل بين الخلفيات الفاتحة والداكنة التي تغلف صورة الخلفية الخاصة به.
يؤدي اختيار الطباعة العادية والجريئة إلى جعل عملية قص النص أسرع بكثير وقائمة العملاء واسعة النطاق ، مما يتيح لك معرفة أن عمل أنطوني عالي الجودة.
التذييل غير تقليدي ، مع روابط اجتماعية إبداعية ، ورابط اتصال وزر من أعلى إلى أعلى.
ملاحظة : اجعل قسم "حول" الخاص بك يضفي مزيدًا من التألق على كل ما تفعله - اجعله يروّج لك!
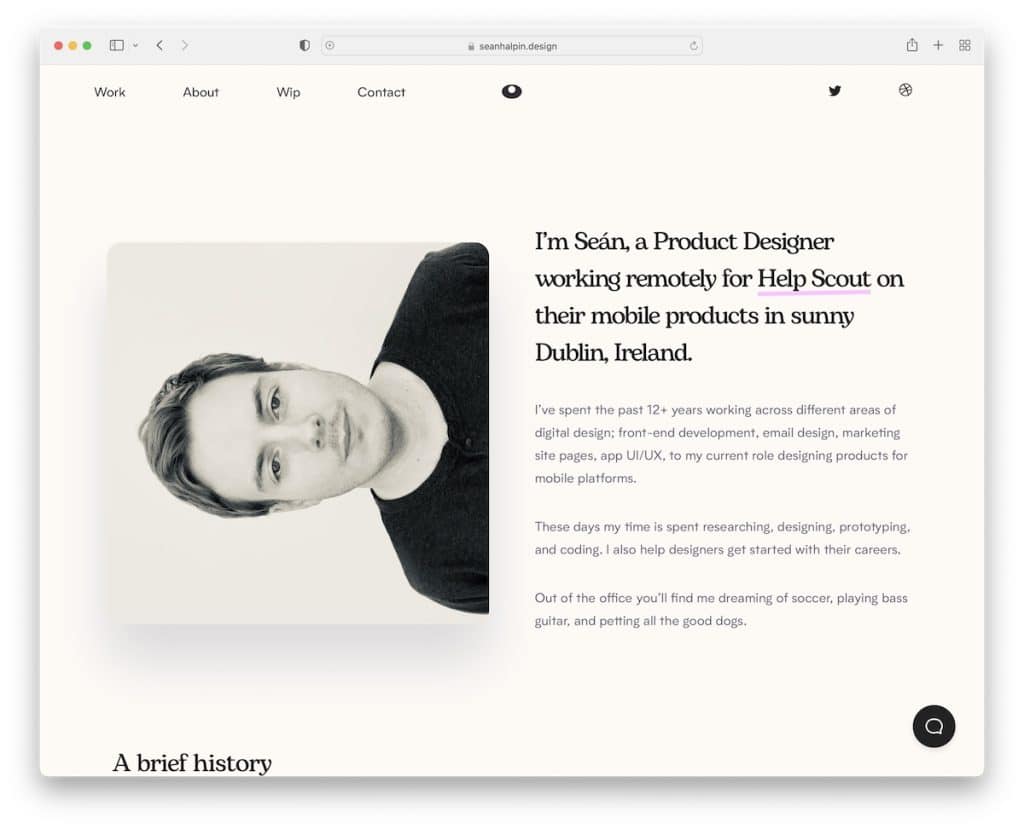
16. شون هالبين
بنيت مع : صفحات جيثب

يحتوي Sean Halpin على قسم بطل ملفت للانتباه مع تخطيط منقسم ، يعرض صورة على اليسار وسيرة ذاتية قصيرة على اليمين.
كما أنشأ جدولًا زمنيًا رائعًا يعرض خبرته في العمل وقسمًا يعرض ثلاثة كتب يقرأها حاليًا.
و chatbot طريقة ذكية لجعل الناس يتعلمون المزيد عن Sean أو توظيفه للعمل.
ملاحظة : هناك دائمًا طريقة لفعل الأشياء بشكل مختلف ، حتى لو كان ذلك يعني تدوير طلقة رأسك إلى اليسار.
هل تريد رؤية المزيد من المواقع الشخصية واستئناف العمل؟ لا تفوت مجموعتنا!
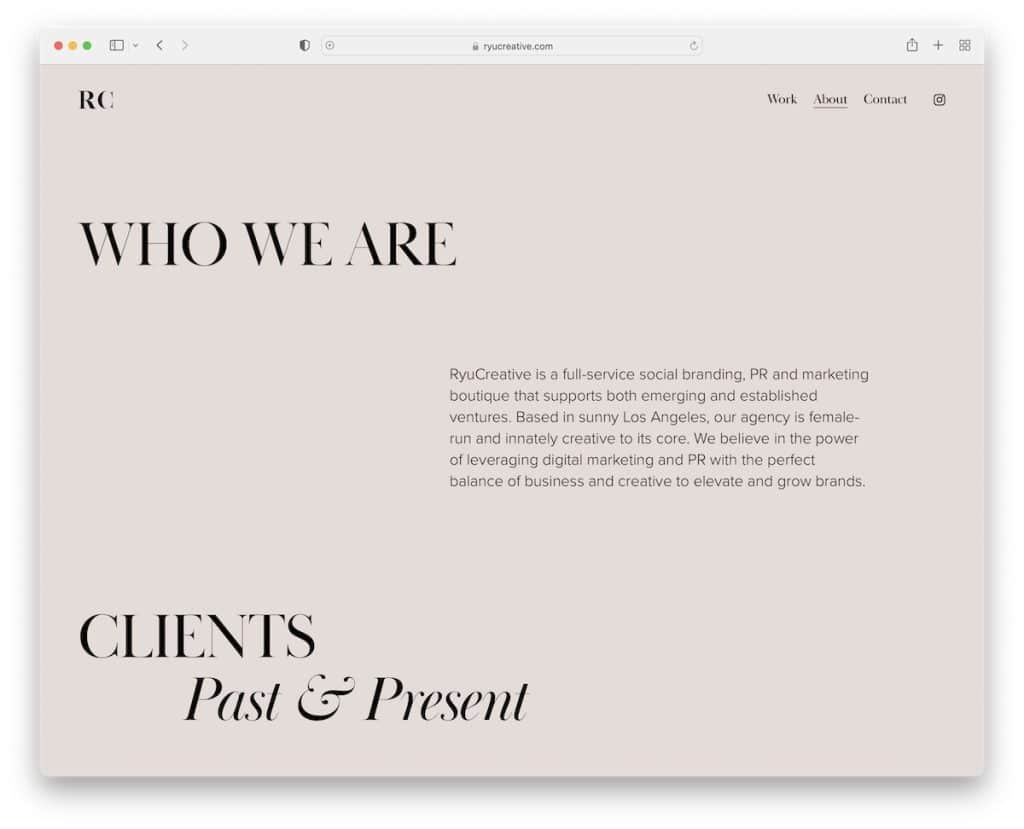
17. RyuCreative
بنيت مع : Squarespace

يبدأ RyuCreative بعنوان كبير ونص يشرح ما يفعلونه ، مع الاستمرار في شعارات العميل وقسم الفريق بالصور والسير.
لا تستخدم صفحة "معلومات عني" أي تذييل ، بل مجرد رأس أساسي به ثلاثة روابط وأيقونة IG.
ملاحظة : دع العملاء المحتملين يتعرفون على من يقف وراء العلامة التجارية من خلال إضافة قسم فريق شامل.
يجب أيضًا ألا تفوتك أمثلة موقع Squarespace الرائعة هذه لترى مدى تنوع برنامج إنشاء المواقع هذا.
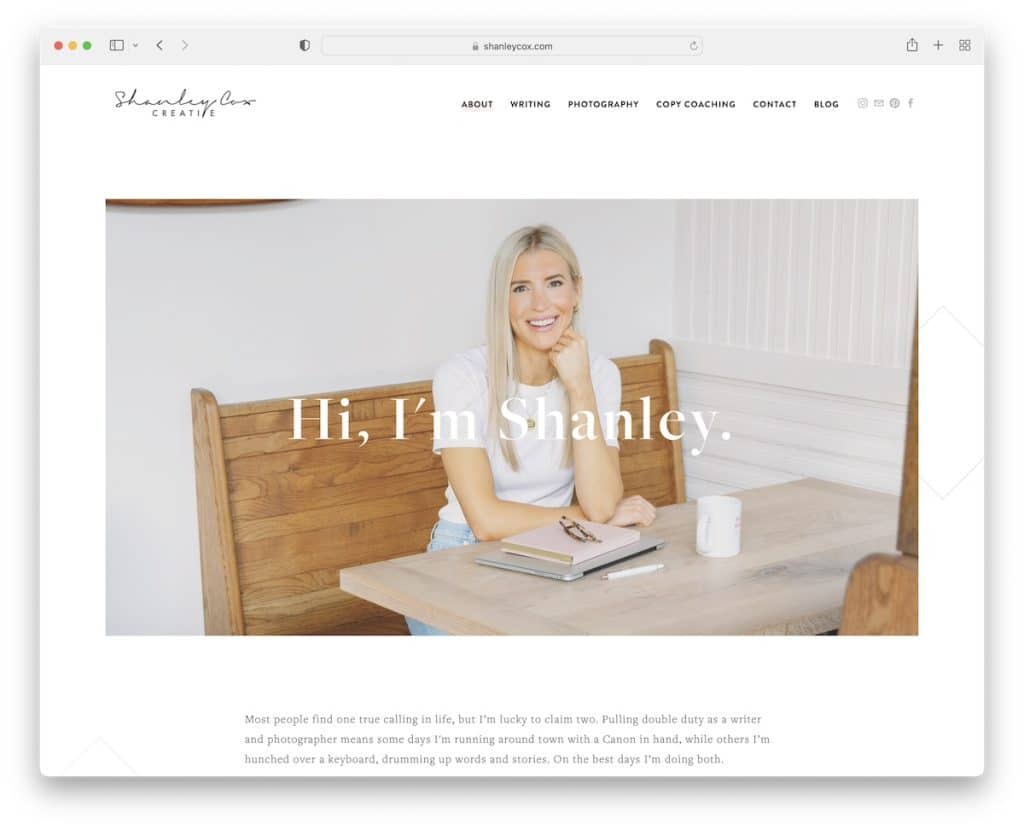
18. شانلي كوكس
بنيت مع : Squarespace

تعرض شانلي كوكس صورة لها ونص مقدمة بسيط في الجزء المرئي من الصفحة ، وهو ما لا يمكن القيام به بشكل أفضل. لا حاجة لتعقيد الأمور.
لكن شانلي أيضًا لا تعقد بقية الصفحة الخاصة بها ، وذلك باستخدام النص ونموذج الاتصال وموجز Instagram وقسم التذييل المكون من ثلاثة أعمدة.
هذا هو.
ملاحظة : إذا كنت لا تعرف الصورة التي تريد إضافتها ، فاستخدم صورة لنفسك.
كيفية إنشاء الصفحة المثالية "نبذة عني"
يعد إنشاء أو تحديث صفحتك عني أسهل مما تعتقد.
لا تحتاج إلى أي خبرة لتحقيق ذلك ، لكنك تريد التفكير في نصائحنا لجعلها في نهاية المطاف.
بعد كل شيء ، أنت تريد المزيد من العملاء ، أليس كذلك؟
وذلك عندما يأتي دور ملحمة عني.
1. اختر نموذجًا
بدلاً من بنائه من الصفر وإضاعة الكثير من الوقت ، يمكنك اختيار قالب والبدء على الفور.
هذا يعني أيضًا أنه يمكنك أن تكون مبتدئًا تمامًا ولكن لا يزال لديك فرصة لبناء نتيجة احترافية.
تأكد من اختيار النموذج الذي يتدفق مع موقع الويب الخاص بك وعملك وشخصيتك.
ومع ذلك ، يمكنك تعديل أي قالب وتخصيصه ، وإثرائه بلمساتك الإبداعية.
نصيحة : استهدف الحصول على مظهر بسيط لموقع الويب.
2. اختر العنوان والخط الافتتاحي / النص
يمكنك الاحتفاظ بالعنوان بسيطًا واستخدام اسمك أو اسم عملك. يمكنك حتى اختيار إضافة شعار.
لكن حاول أن تبتكر سطرًا افتتاحيًا جريئًا مكونًا من جملة أو جملتين لإجبار الزائر وإثارة اهتمامه بمعرفة المزيد عنك وعن أعمالك.
تذكر ، بينما يضيف البعض ما يفعلونه فقط ، يتضمن البعض الآخر سيرة ذاتية. لحسن الحظ ، يمكن أن يعمل كلا الأسلوبين بشكل جيد حقًا ، لذا فإن الأمر متروك لك لتقرير ما هو صحيح - أو ، إذا قلنا ، يشعر بك!
3. إضافة الصور
في حين أن بعض الأشخاص الجريئين لا يستخدمون سوى نصوص في صفحاتهم ، فإننا نشجعك على استخدام الصور ومقاطع الفيديو لجعلها أكثر جاذبية. (يمكن أن يعمل الخيار الأول بشكل رائع حقًا إذا كنت كاتبًا / مؤلف إعلانات.)
يمكنك أيضًا استخدام أشرطة التمرير والمحافظ مع تأثير Lightbox.
استخدم المحتوى المرئي لإظهار نفسك وعملك والعملية وأي شيء آخر تعتقد أنه يستحق التضمين.
4. أخبر عن مهاراتك وخبراتك القيمة
بالطبع ، لا تنس أن تخبر المزيد عن نفسك وعملك ومهاراتك وخبراتك وحتى تعليمك وعملائك الحاليين والسابقين.
يمكنك أيضًا تخصيص قسم كامل لخدماتك باستخدام أزرار CTA لجهة الاتصال الخاصة بك / الحصول على نموذج عرض أسعار.
5. استخدم الروابط و Call To Actions
كما ذكرنا أعلاه ، قم بتضمين أزرار CTA ، بحيث يمكن للمهتمين بالعمل معك اتخاذ إجراءات فورية.
ولكن يمكنك أيضًا إضافة روابط إلى الوسائط الاجتماعية الخاصة بك وأجزاء أخرى من مواقع الويب الخاصة بك ، مثل المحفظة والمدونة وما إلى ذلك.
استنتاج
مع كل الأمثلة المذكورة أعلاه ونصائحنا وتوصياتنا ، لديك الآن كل ما تحتاجه لإنشاء صفحة قوية عني سترفع من إمكاناتك إلى السماء.
اسمح لصفحتك حول مشاركة المزيد حول هويتك وعملك وفريقك ورؤيتك وعمليتك.
اجعلها مثيرة ومثيرة للاهتمام بحيث يقرأها الجميع بفرح.
حان دورك الآن.
حظًا سعيدًا!
