كيفية قبول المدفوعات باستخدام WordPress وPayPal (3 طرق)
نشرت: 2024-04-02ستجد في هذا المنشور برامج تعليمية خطوة بخطوة لثلاثة حلول مختلفة لقبول المدفوعات في WordPress.
ونظرًا لأن PayPal هو معالج دفع شائع، فسوف أركز هذه الأدلة على كيفية استخدام PayPal للقيام بذلك. ومع ذلك، يمكنك أيضًا بسهولة تكييف بعض هذه الطرق مع معالجات الدفع الأخرى، مثل Stripe أو Square.
فيما يلي بعض الملخصات المختصرة للطرق الثلاثة التي سأغطيها:
- زر PayPal (لا حاجة إلى مكون إضافي) – يمكنك استخدام أدوات PayPal لإضافة أزرار محددة مسبقًا إلى موقعك. يمكنك استخدامها للدفعات لمرة واحدة والمتكررة وستكون قادرًا على تخصيص تصميمها وتكوينها.
- المكون الإضافي PayPal WordPress – يتيح لك هذا إنشاء حل عربة تسوق خفيف الوزن وقبول المدفوعات عبر PayPal. يمكن أن يكون خيارًا جيدًا إذا كنت تريد وظائف أكثر قليلاً من مجرد زر.
- WooCommerce – إذا كنت ترغب في قبول المدفوعات عبر حل كامل للتجارة الإلكترونية، فمن المحتمل أن تكون طريقة WooCommerce هي الخيار الأفضل لك. بالإضافة إلى PayPal، فهو يدعم أيضًا عددًا كبيرًا من معالجات الدفع الأخرى مثل Stripe وSquare والمزيد.
دعونا نحفر!
كيفية قبول المدفوعات باستخدام WordPress وPayPal
كما أوضحنا أعلاه، سنغطي ثلاثة حلول مختلفة لقبول المدفوعات على موقع WordPress الخاص بك. يمكنك قراءة الطرق الثلاثة جميعها أو اختيار الطريقة التي تناسبك بشكل أفضل بناءً على الأوصاف المذكورة أعلاه.
نحن نستخدم PayPal كمعالج لكل هذه الطرق، ولكن يمكنك تكييف الطريقة الثالثة مع معالجات الدفع الأخرى مثل Stripe أو Square.
دعونا نستعرض الطرق الثلاث بالترتيب...
1. قم بإعداد PayPal يدويًا (على موقع PayPal الإلكتروني)
الحل الأكثر وضوحًا لقبول المدفوعات باستخدام WordPress هو إضافة زر PayPal يدويًا إلى موقع الويب الخاص بك.
للبدء، ستحتاج إلى التوجه إلى موقع PayPal الرسمي وتسجيل الدخول إلى حسابك.
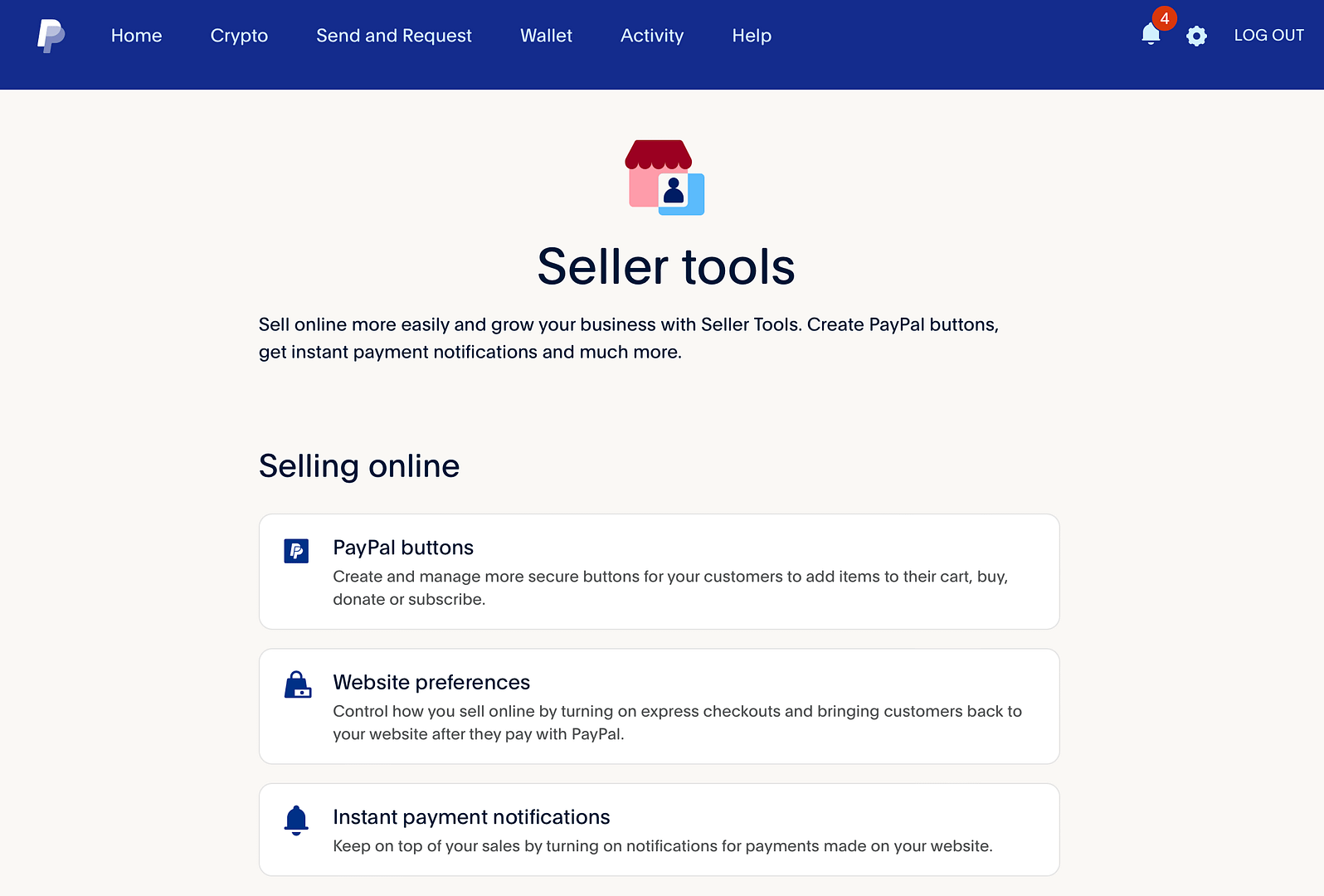
ثم اضغط على أيقونة الإعدادات بجانب جرس الإشعارات وحدد أدوات البائع من علامات التبويب الجديدة التي تظهر. الآن، انقر على أزرار باي بال :

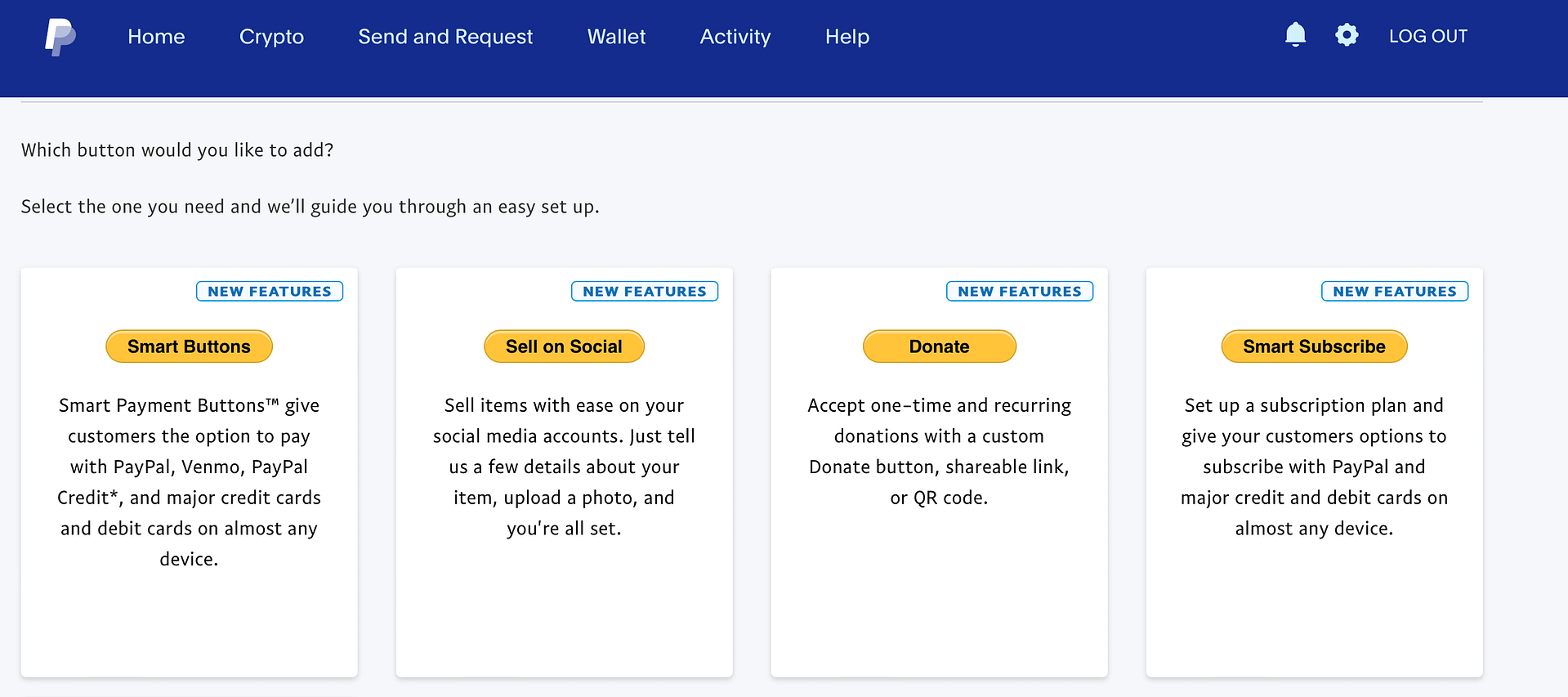
حاليًا، يمكنك الاختيار من بين أربعة أنواع من أزرار الدفع مع خيارات لقبول التبرعات والمدفوعات المتكررة والمزيد:

حدد الخيار الذي يلبي احتياجاتك للانتقال إلى الخطوة التالية.
إذا اخترت Smart Buttons ، فستكون العملية أكثر تعقيدًا وتتطلب بعض الخبرة في التطوير/الترميز. ولهذا السبب، ننصحك باختيار أحد الخيارات الثلاثة الأخرى .
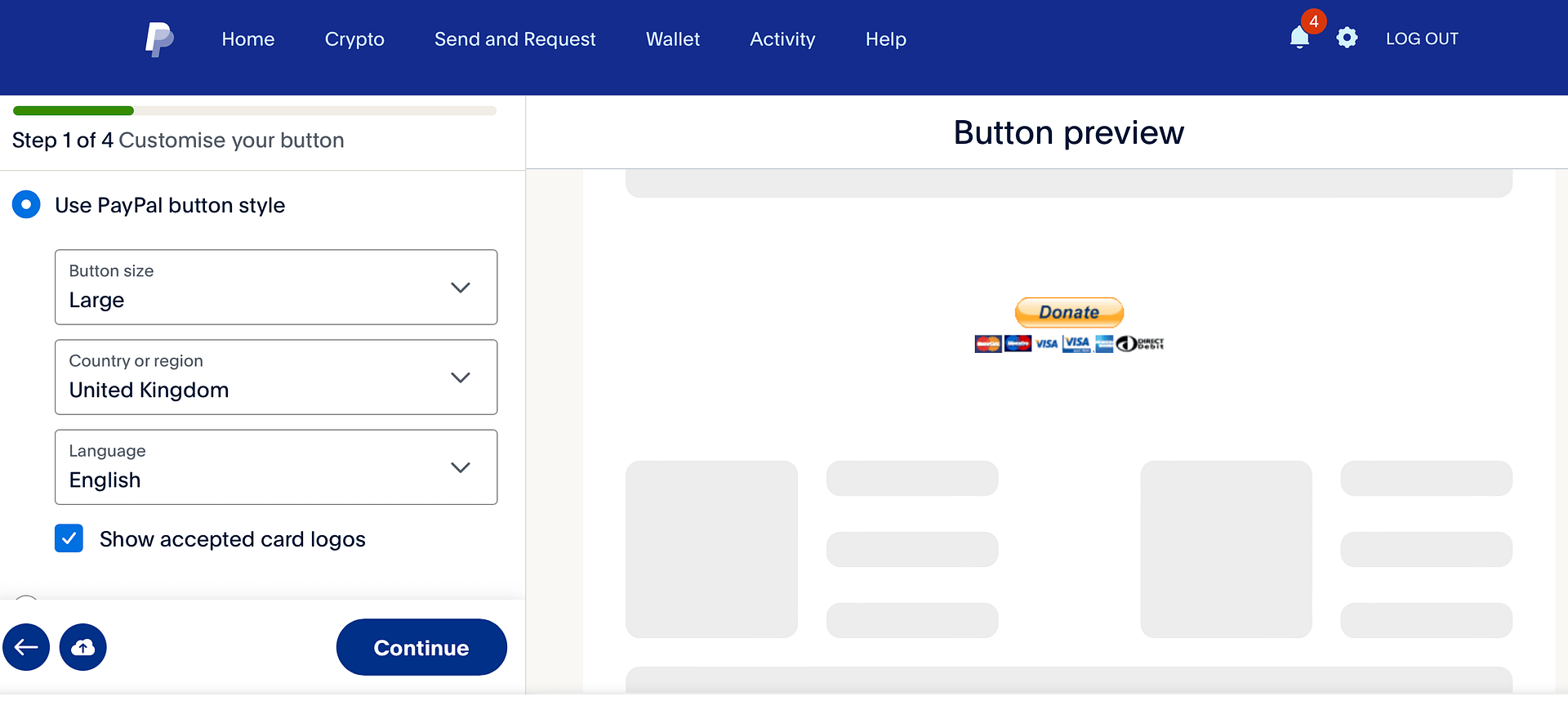
عندما تختار واحدًا منها، ستتمكن من تخصيص مظهر الزر. على سبيل المثال، يمكنك تغيير الحجم والعملة وشعارات البطاقة باستخدام خيار التبرع :

بمجرد إكمال هذه العملية، ستظهر لك نافذة منبثقة تتيح لك إضافة رمز إلى موقع الويب الخاص بك (لإضافة زر PayPal). انسخ الرمز إلى الحافظة الخاصة بك.
بعد ذلك، افتح محرر منطقة المنشور أو الصفحة أو عنصر واجهة المستخدم حيث تريد إضافة الزر.
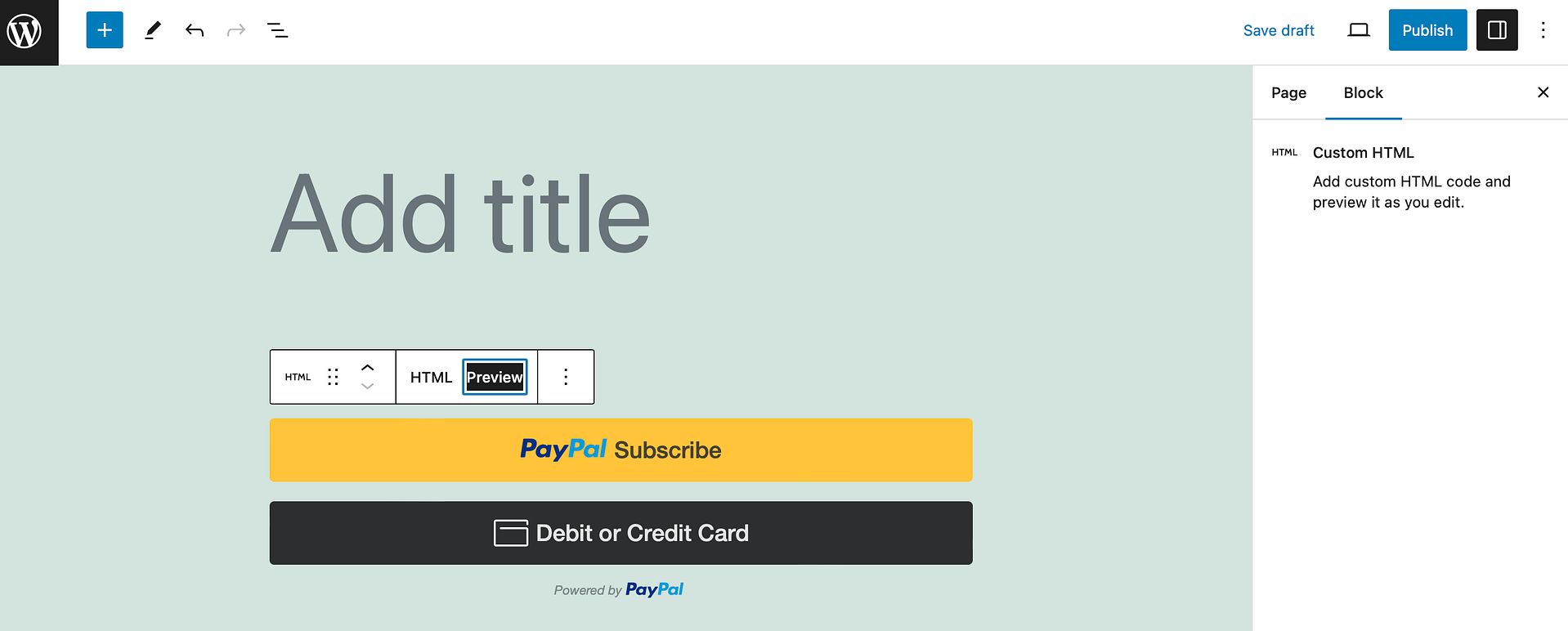
أضف كتلة HTML مخصصة ثم الصق الرمز الذي قدمه لك PayPal. إذا قمت بالتبديل إلى علامة التبويب "معاينة" في شريط أدوات كتلة HTML المخصصة ، فيجب أن ترى كيف يبدو زر PayPal الخاص بك على صفحتك:

كل ما عليك فعله هو نشر/تحديث المحتوى لتفعيل زر PayPal الخاص بك.
2. استخدم مكون PayPal الإضافي (عربة التسوق البسيطة في WordPress)
الآن، إذا كنت تبحث عن طريقة بسيطة لبيع المنتجات عبر الإنترنت، فيمكنك تثبيت المكون الإضافي WordPress Simple Shopping Cart المجاني. بهذه الطريقة، يمكن للعملاء إضافة عناصر إلى عربة التسوق ثم الخروج والدفع باستخدام PayPal.
للبدء، قم بتثبيت البرنامج الإضافي المجاني من WordPress.org.
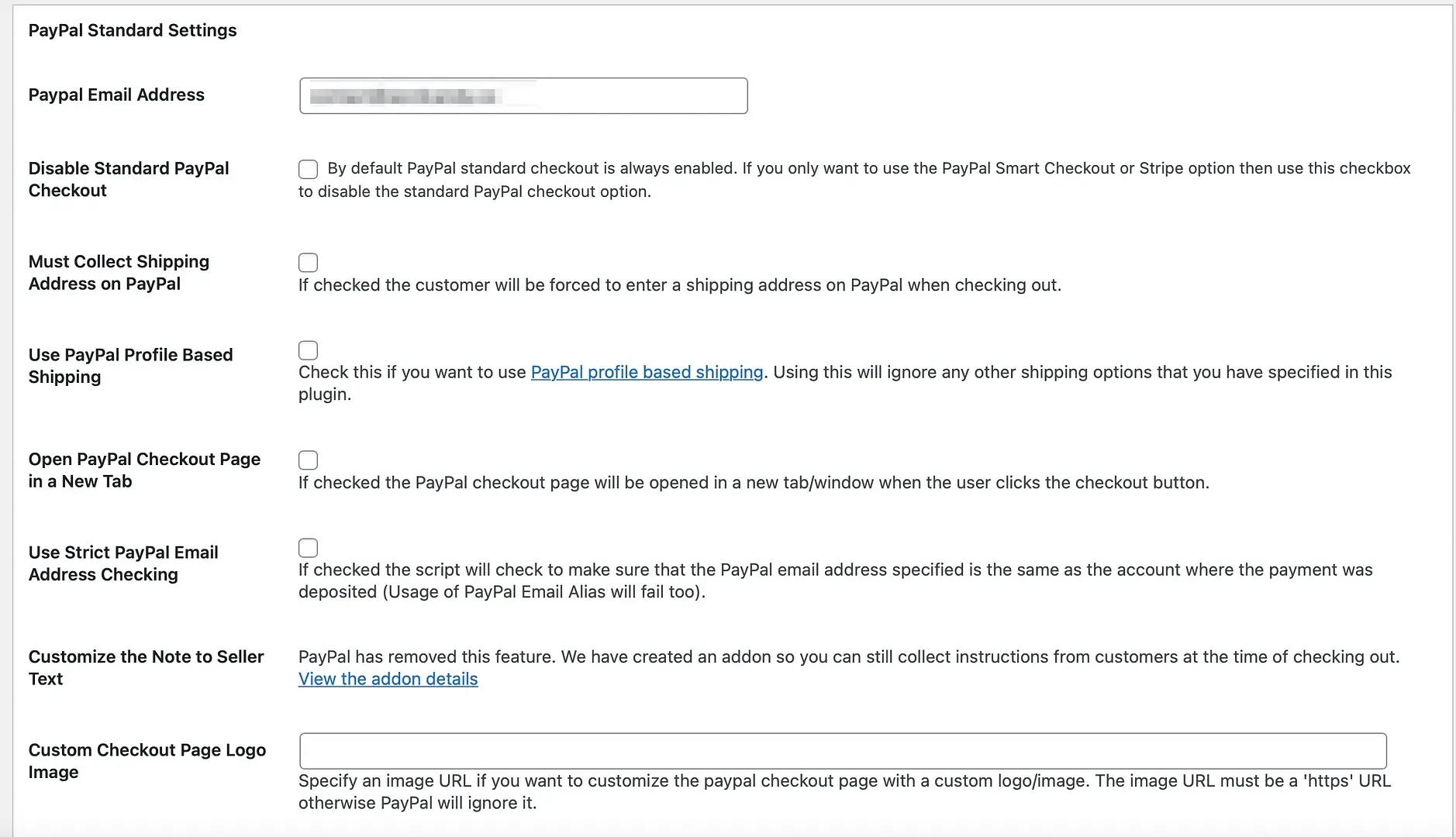
ثم انقر فوق علامة التبويب Simple Cart الجديدة وانتقل إلى الإعدادات . أدخل عنوان بريدك الإلكتروني على PayPal للسماح للعملاء بإجراء عمليات الشراء. ثم قم بضبط بقية الإعدادات:

على سبيل المثال، يمكنك تعطيل خدمة PayPal القياسية إذا كنت تريد فقط استخدام خيار Smart PayPal (أو خيار Stripe). علاوة على ذلك، يمكنك إعطاء عنوان لعربة التسوق الخاصة بك، وتغيير نص الزر "إضافة إلى سلة التسوق"، وإدخال تكلفة الشحن الأساسية.
انقر على خيارات التحديث في أسفل الصفحة. بعد ذلك، يمكنك إضافة الزر إلى منتج معين والذي سيتم إرساله إلى PayPal بالسعر المحدد.
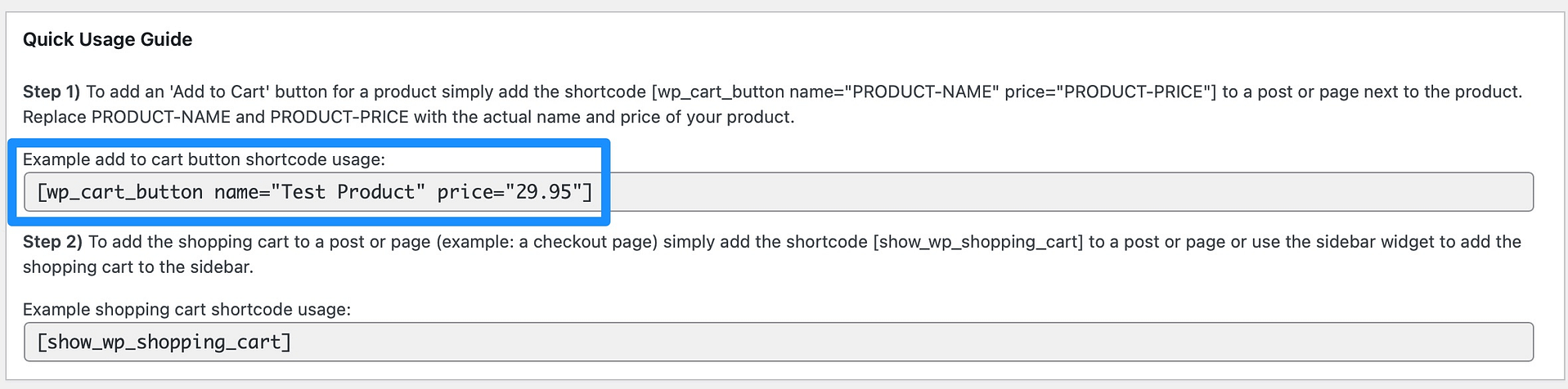
للقيام بذلك، ستحتاج إلى نسخ خيار الرمز القصير الأول في صفحة Simple Cart → الإعدادات :

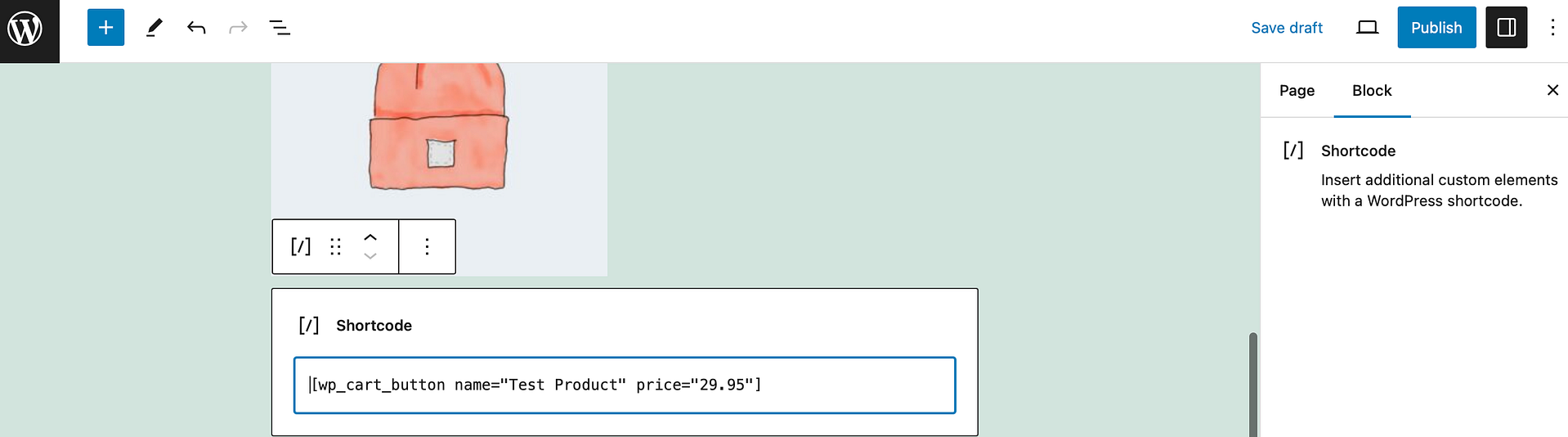
بعد ذلك، افتح منشورًا أو صفحة جديدة والصق الرمز القصير في المحرر (أدخل اسم منتجك وسعره):

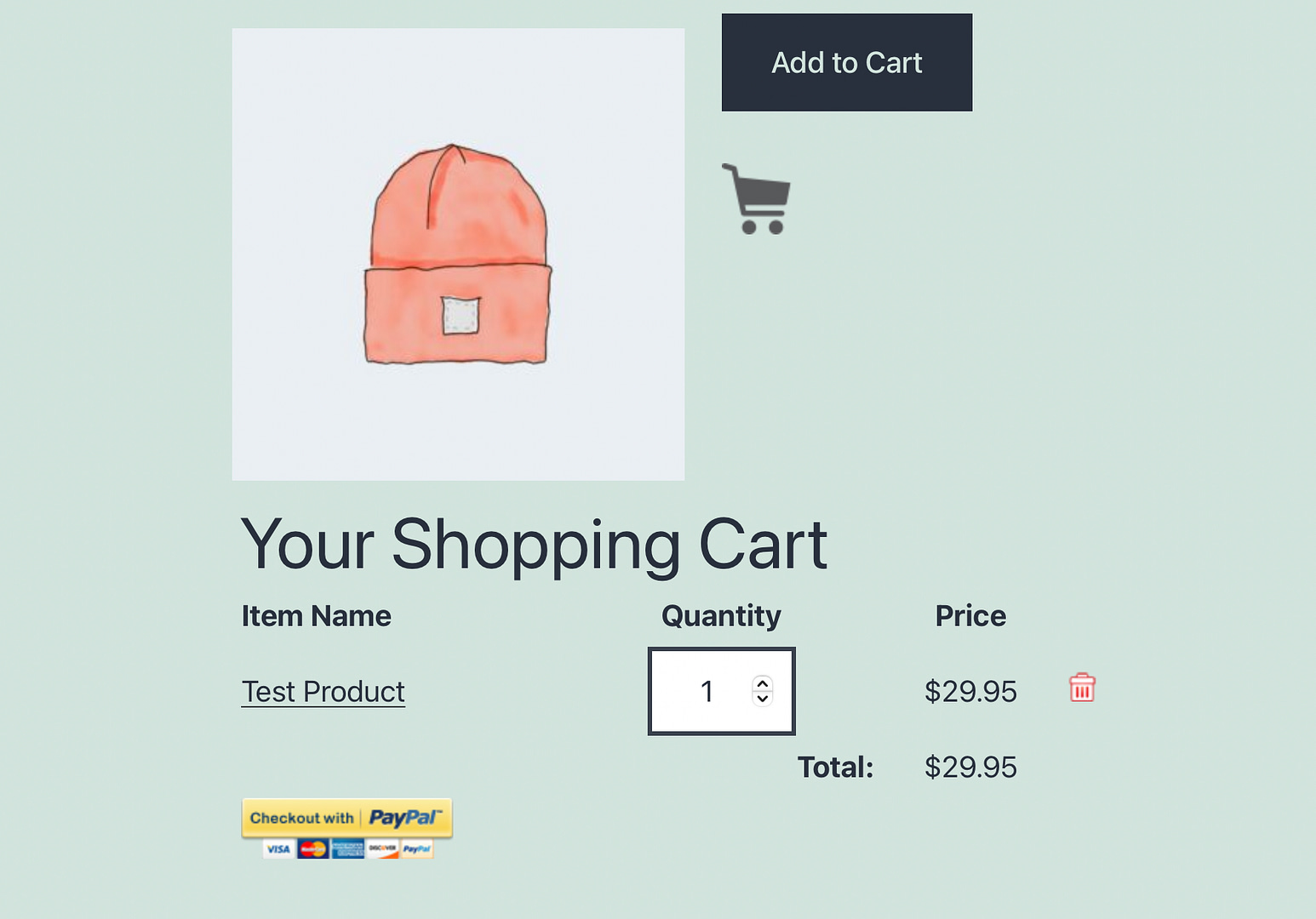
يمكنك أيضًا استخدام خيار الرمز القصير الثاني لإضافة سلة تسوق إلى المنشور أو الصفحة. كل ما عليك فعله هو لصق الرمز أسفل الرمز القصير الأول لعرض اسم المنتج والسعر والكمية وزر PayPal.
يمكنك معاينة هذا على الواجهة الأمامية:

ثم قم بحفظ صفحتك أو نشرها.
3. استخدم WooCommerce (وتمكين PayPal عبر مكونات الدفع الإضافية لـ PayPal WC)
إذا كنت ترغب في تقديم تجربة تجارة إلكترونية كاملة لزوار موقعك، فيمكنك استخدام المكون الإضافي WooCommerce لقبول الدفعات باستخدام WordPress.

يدعم WooCommerce مجموعة من بوابات الدفع المختلفة، بما في ذلك أداة WooCommerce Payments الخاصة به، بالإضافة إلى معالجات الدفع الأخرى مثل Stripe وSquare وMollie والمزيد. إذا كنت تريد استخدام PayPal، فيمكنك تثبيت المكون الإضافي Payment Plugins for PayPal WC، والذي يدعمه PayPal رسميًا.
والأفضل من ذلك، على الرغم من أن المكون الإضافي سهل الإعداد نسبيًا، إلا أنه يمكنك أيضًا السماح للعملاء بالدفع باستخدام بطاقات الائتمان، والدفع لاحقًا، وVenmo (بالإضافة إلى حسابات PayPal الخاصة بهم).
أولاً، ستحتاج إلى إعداد متجر WooCommerce الأساسي الخاص بك. لمعرفة كيفية عمل ذلك، لدينا منشور كامل حول إعداد WooCommerce.
ستحتاج بعد ذلك إلى تثبيت وتنشيط المكون الإضافي Payment Plugins for PayPal WC.
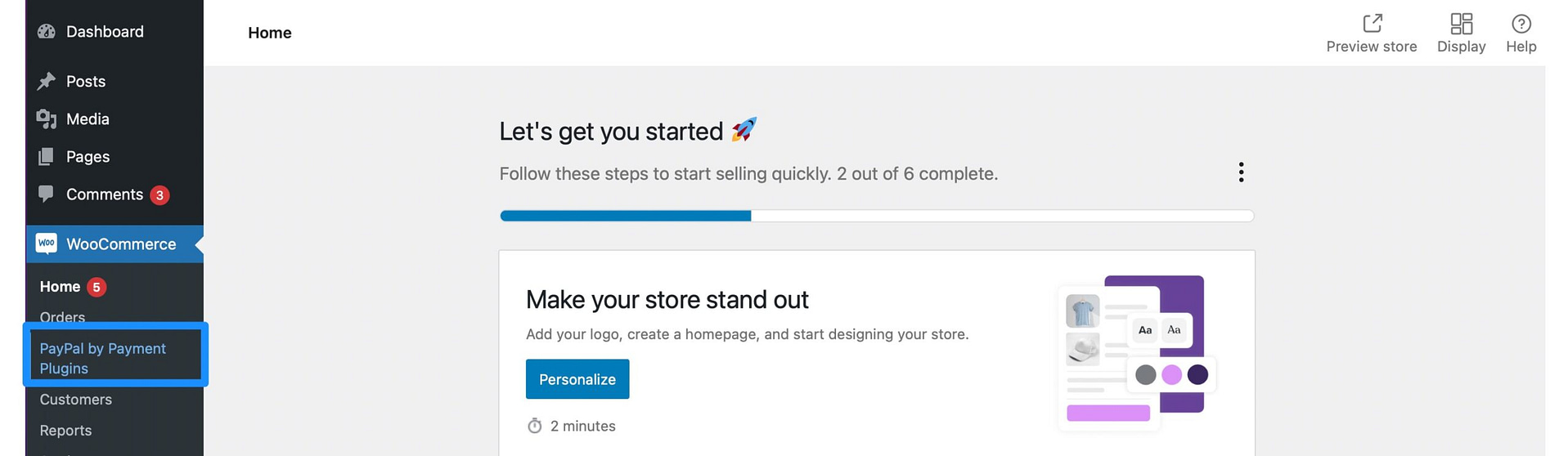
بعد القيام بذلك، يجب أن تشاهد PayPal by Payment Plugins كخيار في قائمة WooCommerce:

انقر على الرابط وانتقل إلى الإعدادات . في إعدادات واجهة برمجة التطبيقات (API) ، يمكنك النقر للاتصال بحساب PayPal الخاص بك. ملاحظة : ستحتاج إلى حساب PayPal Business حتى تنجح هذه العملية.
احفظ التغييرات في أسفل الصفحة. ثم قم بالتبديل إلى الإعدادات المتقدمة . هنا، يمكنك تكوين موقع زر سلة التسوق، وتحديد ما إذا كان سيتم استرداد الأموال تلقائيًا عند الإلغاء، والمزيد.
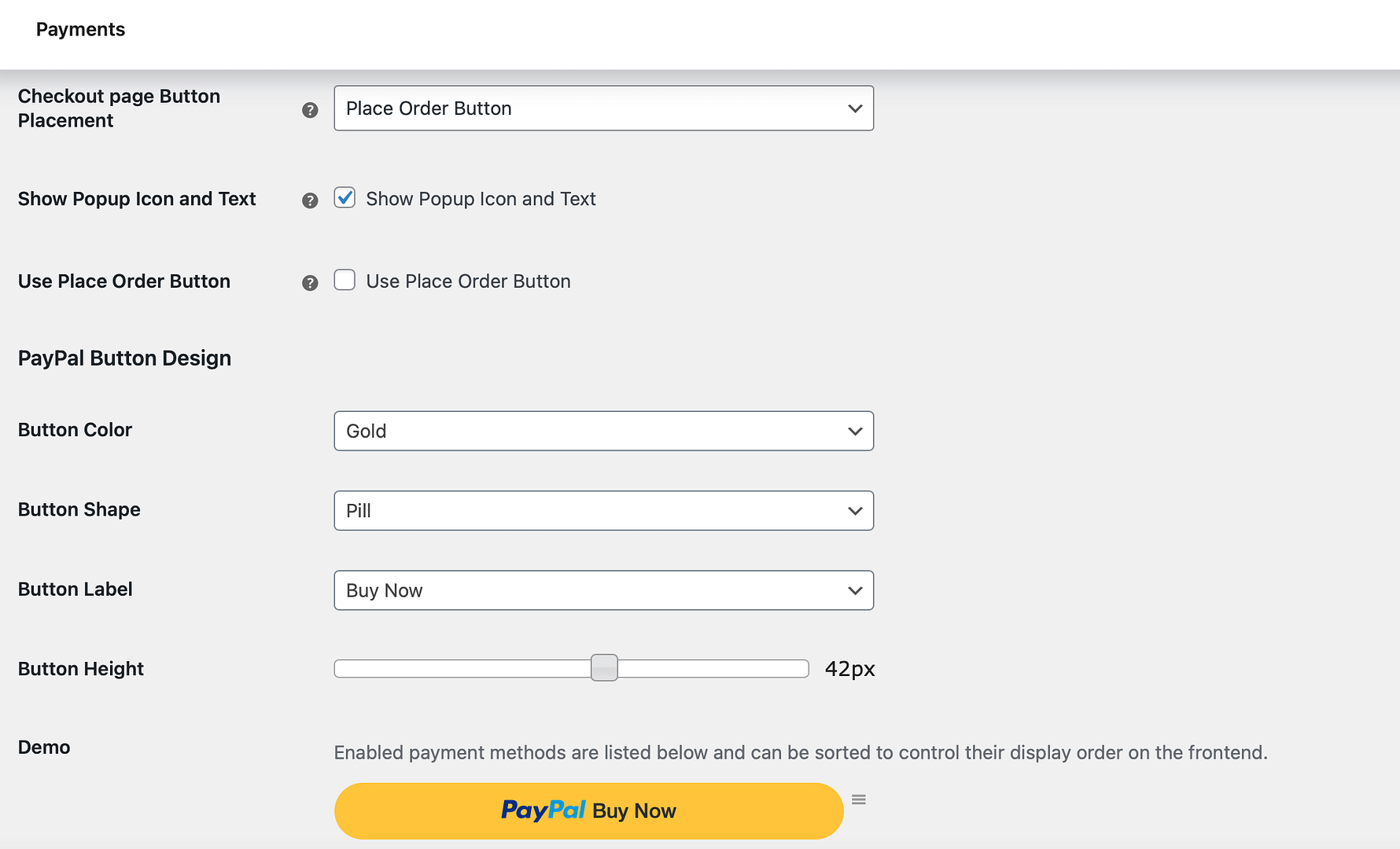
وفي الوقت نفسه، في إعدادات PayPal ، يمكنك تمكين بوابة PayPal، وتقديم عنوان ووصف، وإدراج زر "تقديم الطلب"، والمزيد. بالإضافة إلى ذلك، يمكنك تغيير تصميم زر PayPal (اللون والشكل والملصق والارتفاع):

هناك أيضًا إمكانية تمكين خيارات Venmo والدفع لاحقًا وبطاقة الائتمان في أسفل الصفحة.
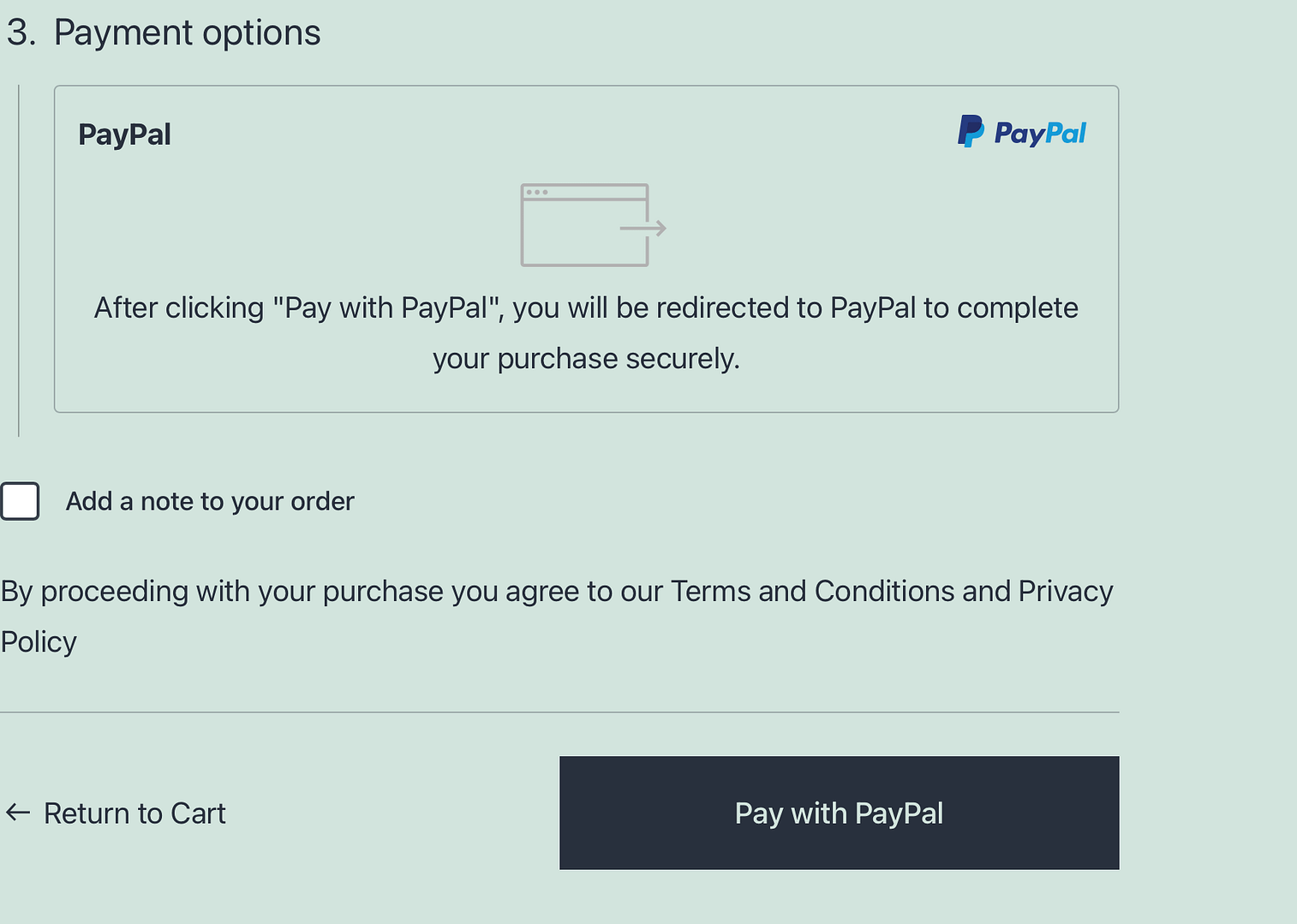
تأكد من حفظ التغييرات الخاصة بك. بعد ذلك، يمكنك اختبار العملية عن طريق إضافة منتج إلى سلة التسوق الخاصة بك والمتابعة إلى صفحة الدفع:

هنا، يجب أن ترى PayPal مدرجًا كخيار دفع.
ابدأ بقبول المدفوعات عبر الإنترنت اليوم
إذا كنت تريد قبول الدفعات باستخدام WordPress، فلديك الكثير من الخيارات. نظرًا لأن PayPal هو معالج دفع معروف، فهو مكان رائع للبدء، على الرغم من أنه يمكنك أيضًا التفكير في معالجات دفع أخرى إذا كانت تناسب احتياجاتك بشكل أفضل.
للتلخيص، إليك ثلاث طرق سهلة لقبول المدفوعات باستخدام WordPress وPayPal:
- أضف زر شراء PayPal يدويًا (لا حاجة إلى مكون إضافي).
- استخدم مكون PayPal الإضافي (مثل WordPress Simple Shopping Cart).
- تمكين PayPal في WooCommerce (باستخدام مكونات الدفع الإضافية لـ PayPal WC).
إذا كنت مهتمًا باستكشاف معالجات دفع أخرى غير PayPal، فيمكنك الاطلاع على مجموعتنا لأفضل مكونات Stripe WordPress الإضافية. أو، إذا كنت مهتمًا أكثر بمجال العملات المشفرة، فلدينا أيضًا دليل حول كيفية قبول Bitcoin على WordPress.
هل لا يزال لديك أي أسئلة حول كيفية قبول المدفوعات باستخدام WordPress وPayPal؟ اسمحوا لنا أن نعرف في التعليقات!
