دليل لإنشاء مواقع الويب التي يمكن الوصول إليها باستخدام بنية رائعة
نشرت: 2022-10-08- ما هي ولوجية الويب؟
- أساسيات هندسة المعلومات
في هذه المقالة ، سأوجهك حول كيفية إتاحة الوصول إلى مواقع الويب ، لذا فلنبدأ.
تخيل أنك صاحب محل بقالة. تريد أن يكون متجرك مرحبًا وسهل الاستخدام للعملاء من جميع الأنواع. إذا جاء أحد العملاء إلى متجرك على كرسي متحرك ، فأنت تريد أن يتمكنوا من المناورة عبر الممرات والعثور على المنتجات التي يحتاجون إليها ، مع تجربة إيجابية مثل العميل الذي ليس على كرسي متحرك.
قد يبدو هذا واضحًا بالنسبة لمالك المتجر للتفكير فيه ، ولكنه أمر يحتاج مالكو مواقع الويب إلى مراعاته أيضًا. يمكن الوصول إلى موقع الويب الخاص بك من قبل المستخدمين من جميع الأنواع ، بما في ذلك ذوي الإعاقات أو القيود. كيف ستتأكد من أنه يمكنهم الوصول إلى المحتوى الخاص بك بسهولة؟ الجواب على هذا السؤال هو سهولة الوصول.
ما هي ولوجية الويب؟
الوصول إلى الويب هو ممارسة لجعل مواقع الويب قابلة للاستخدام لجميع الزوار ، بما في ذلك ذوي الإعاقة والإعاقات والقيود .
تتضمن إمكانية الوصول إلى الويب اتباع إرشادات ومبادئ تصميم معينة للتأكد من أن الأشخاص الذين يواجهون صعوبات أو قيودًا لديهم نفس التجربة أو تجربة مماثلة لمن لا يواجهونها. الهدف هو منح الجميع حق الوصول المتكافئ إلى كل المحتوى الخاص بك. وهذا بدوره سيعزز تجربة المستخدم لكل زائر من زوارك.
قد تتساءل ، هل موقع الويب الخاص بي مطلوب ليكون متاحًا؟ حسنًا ، هذا يعتمد على البلد الذي تعمل فيه ونوع العمل الذي تديره. تحقق من الإرشادات المحلية الخاصة بك لمعرفة ذلك.
ومع ذلك ، حتى إذا لم يكن عملك مطلوبًا قانونًا أن يكون لديك موقع ويب يمكن الوصول إليه ، فهذا لا يعني تلقائيًا أنك ستتجنب رفع دعوى قضائية. كانت هناك العديد من الحالات التي تم فيها مقاضاة الشركات الكبرى لعدم وجود موقع ويب يمكن الوصول إليه.
لتجنب المشاكل القانونية ، تأكد من أن موقع الويب الخاص بك لا يمنع أي شخص من استهلاك أو التنقل أو الحصول على أي من المعلومات التي تشاركها. أفضل طريقة للقيام بذلك هي الالتزام بإرشادات الوصول إلى محتوى الويب (WCAG).

ضع في اعتبارك أن إمكانية الوصول مهمة أيضًا لتصنيفات Google وهي أحد اختبارات أداء Lighthouse.
إرشادات ومعايير WCAG
يتم نشر إرشادات الوصول إلى محتوى الويب من قبل مبادرة الوصول إلى الويب (WIP) التابعة لاتحاد شبكة الويب العالمية (W3C). هذه الإرشادات مفصلة للغاية وتتضمن العديد من الاقتراحات حول كيفية ضمان إمكانية وصول جميع المستخدمين إلى موقع الويب الخاص بك. يستهدف الدليل بشكل أساسي مطوري محتوى الويب ، مثل كتّاب المحتوى ومصممي مواقع الويب ، لذا فهو أداة رائعة في متناول اليد إذا كنت أحد هؤلاء الأشخاص أو تدير هؤلاء الأشخاص.
أربعة مبادئ رئيسية للتركيز على موقع ويب يمكن الوصول إليه
- محسوس
- قابل للتشغيل
- مفهوم
- قوي
يمكن تصوره كمبدأ سهولة الوصول
يجب أن يكون الزوار قادرين على إدراك المحتوى والمعلومات المقدمة على موقع الويب الخاص بك.
الآن ، "يدرك" لا يعني بالضرورة "انظر بعينيك". غالبًا ما يتصفح المستخدمون المكفوفون أو ضعاف البصر الويب باستخدام برنامج قارئ الشاشة ، الذي يحول النص إلى طريقة برايل أو الكلام المركب.

بعض الطرق الرئيسية لجعل موقع الويب الخاص بك قابلاً للإدراك:
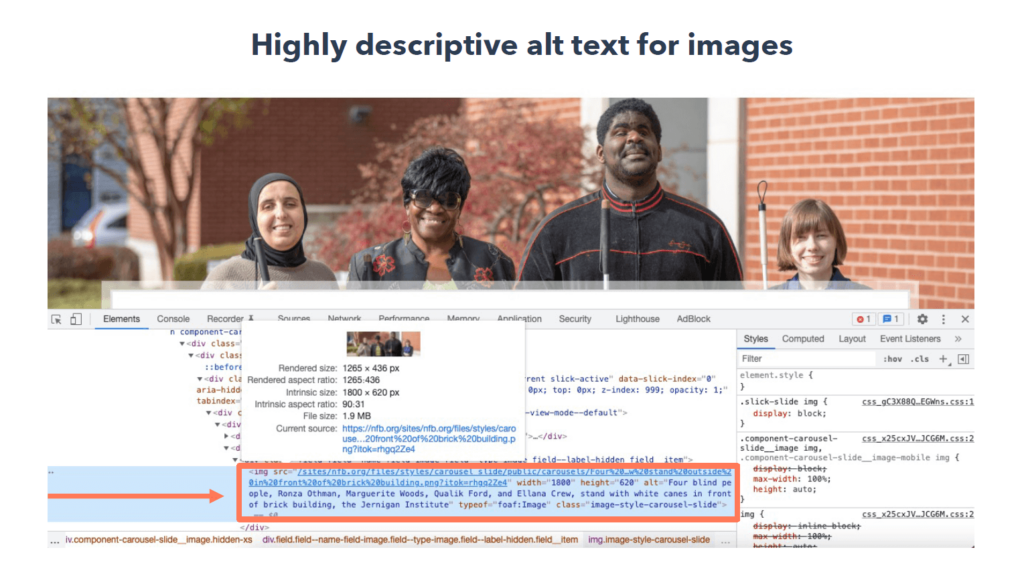
أولاً ، قم بتوفير بدائل نصية لأي محتوى غير نصي. يتضمن ذلك الصور ومقاطع الفيديو والمحتوى الصوتي ، والتي يجب أن تحتوي جميعها على بديل نصي حتى يتمكن الأفراد الذين يستخدمون برامج قراءة الشاشة من فهمها. تضمين نص بديل لجميع الصور على موقع الويب الخاص بك.
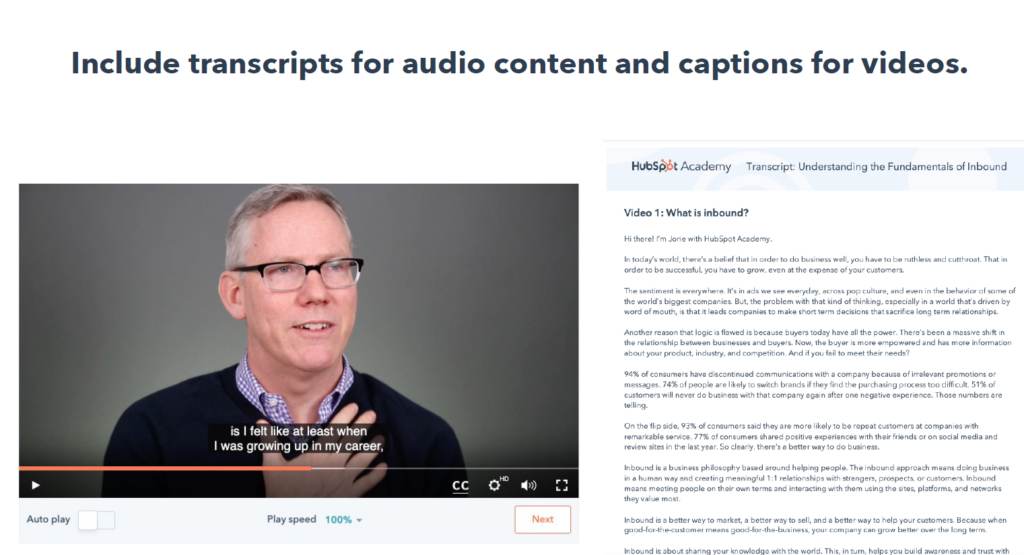
ثانيًا ، قدم بدائل للوسائط الزمنية ، مما يعني محتوى الصوت والفيديو. تضمين نصوص لمحتوى الصوت والتعليقات التوضيحية لمقاطع الفيديو.

أخيرًا ، اجعل من السهل على المستخدمين رؤية المحتوى وسماعه. يتيح التباين العالي للألوان للجميع قراءة المحتوى وفهم المعلومات المرئية على موقعك. يمكنك استخدام مدقق تباين الألوان المرتبط في قسم الموارد للتأكد من تباين الألوان التي تستخدمها بشكل صحيح.

قابلية التشغيل كمبدأ للوصول
يمكن استخدام موقع ويب قابل للتشغيل دون تعطيل المستخدم بأي شكل من الأشكال. هذا يعني أنه يمكن لجميع الزوار استخدام كل جزء من وظائف الموقع ، بما في ذلك الانتقال إلى صفحة ، واختيار ارتباط من قائمة ، وتشغيل مقطع فيديو أو إيقافه مؤقتًا.
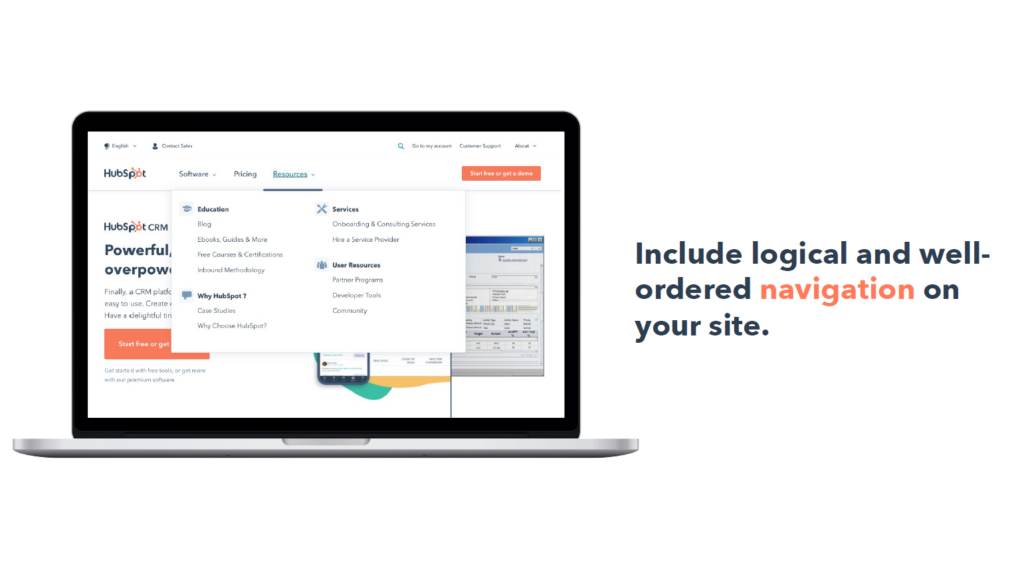
اجعل كل الوظائف متاحة من لوحة المفاتيح. على سبيل المثال ، يجب أن يسمح مفتاح Tab للمستخدمين بالتنقل بين العناصر الموجودة على الصفحة ، ويجب أن ينقر مفتاح الإرجاع على العنصر محل التركيز. قم بتضمين التنقل المنطقي والمنظم جيدًا على موقعك. سيساعد عنوان الصفحة الواضح والروابط ذات المعنى والعناوين المناسبة المستخدمين على التنقل بسهولة والعثور على المحتوى وتحديد مكانهم على موقعك.
تجنب المحتوى الوامض أو الوامض. يمكن أن يكون هذا محفزًا لنوبة وتريد بالتأكيد تجنب ذلك على موقع الويب الخاص بك. أو ، إذا لزم الأمر ، قدم تحذيرًا مسبقًا.
وفر وقتًا كافيًا للتفاعل مع موقع الويب الخاص بك. إذا تضمن أي إجراء حدًا زمنيًا ، فيجب أن يكون المستخدمون قادرين على تمديده أو إلغائه. على سبيل المثال ، إذا كان المستخدم يمرر الماوس فوق القائمة المنسدلة ، فمن المفترض أن يكون هناك تأخير بسيط قبل اختفاء القائمة.
الفهم كمبدأ من مبادئ الوصول
يحتوي موقع الويب المفهوم على بعض المكونات الأساسية: أولاً ، يجب أن يكون المحتوى النصي مباشرًا ومقروءًا. يجب أن تكون كتاباتك مفهومة بسهولة من قبل أكبر عدد ممكن من القراء.
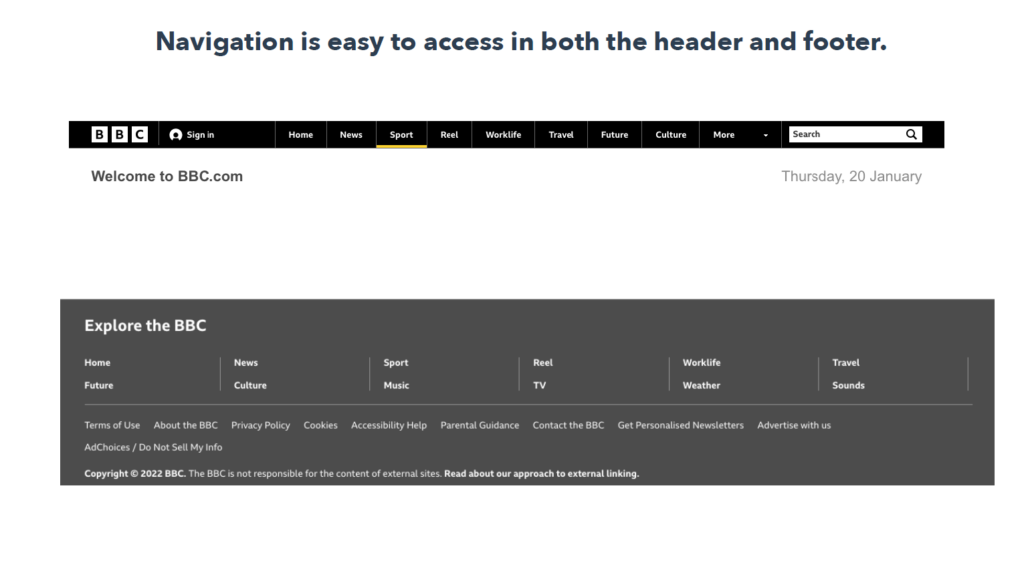
ثانيًا ، يجب تنظيم الصفحات بشكل منطقي. استخدم اصطلاحات تسمية وتصفح متسقة عبر جميع الصفحات على موقعك. توجد قوائم التنقل عادةً في رأس وتذييل كل صفحة.
ثالثًا ، ساعد المستخدمين على تجنب الأخطاء وتصحيحها. قم بتضمين رسائل خطأ مفيدة عندما يرتكب شخص ما خطأ ، مثل فقدان سؤال مطلوب في نموذج ويب.
قوية كمبدأ أساسي للوصول.
أخيرًا ، يجب أن يكون موقع الويب الخاص بك قويًا. يجب أن يتم تفسير المحتوى بسهولة واستهلاكه من قبل جميع الزوار ، بما في ذلك أولئك الذين يستخدمون التكنولوجيا المساعدة مثل قارئات الشاشة. يتعلق هذا المبدأ في الغالب بتشفير موقع الويب الخاص بك وكتابة HTML الخاص بك بطريقة يمكن للتقنيات المساعدة تحليلها وفهمها. ضع في اعتبارك استخدام أداة تقييم إمكانية الوصول إلى موقع الويب.
أمثلة المواقع
يركز موقع الويب الخاص بالاتحاد الوطني للمكفوفين على دعم المكفوفين أو ضعاف البصر ، وهذا هو السبب في أن وجود موقع ويب يمكن الوصول إليه سيكون أمرًا مهمًا بالنسبة لهم.
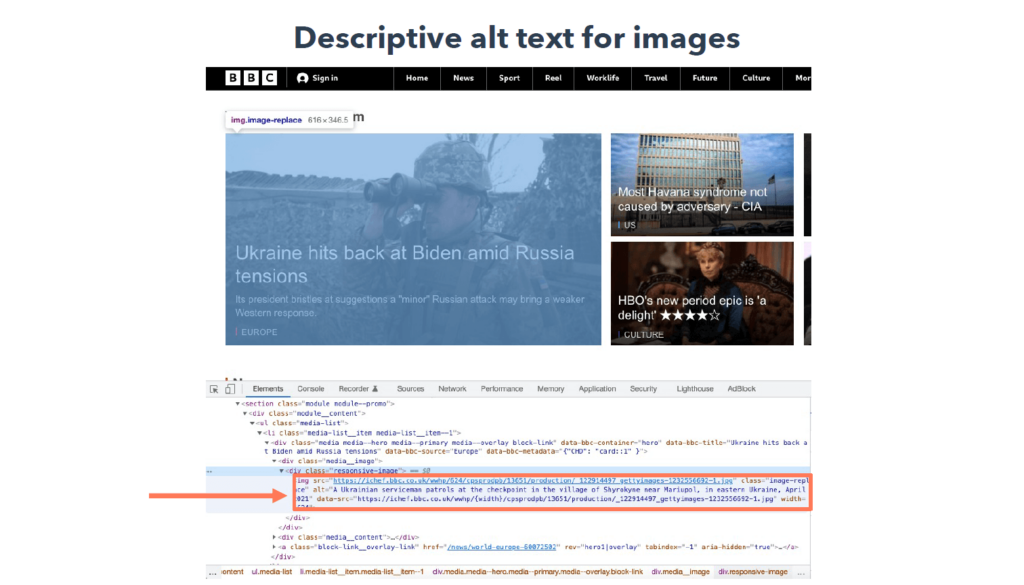
أولاً ، لاحظ النص البديل الوصفي للغاية لصورة الرأس. هذا يعني أن الزائرين الذين يستخدمون تقنية قارئ الشاشة سيعرفون بالضبط ما تصوره هذه الصورة.

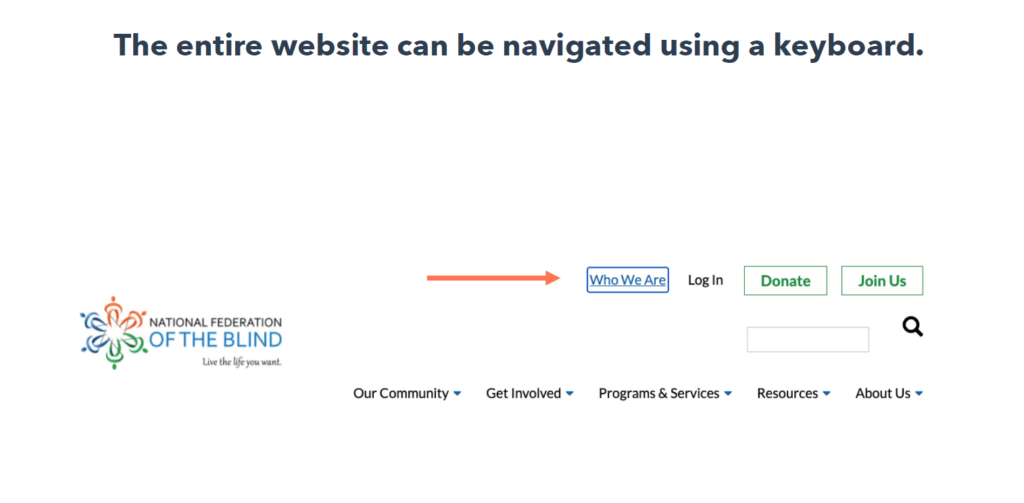
يمكن تصفح الموقع بأكمله باستخدام لوحة المفاتيح.

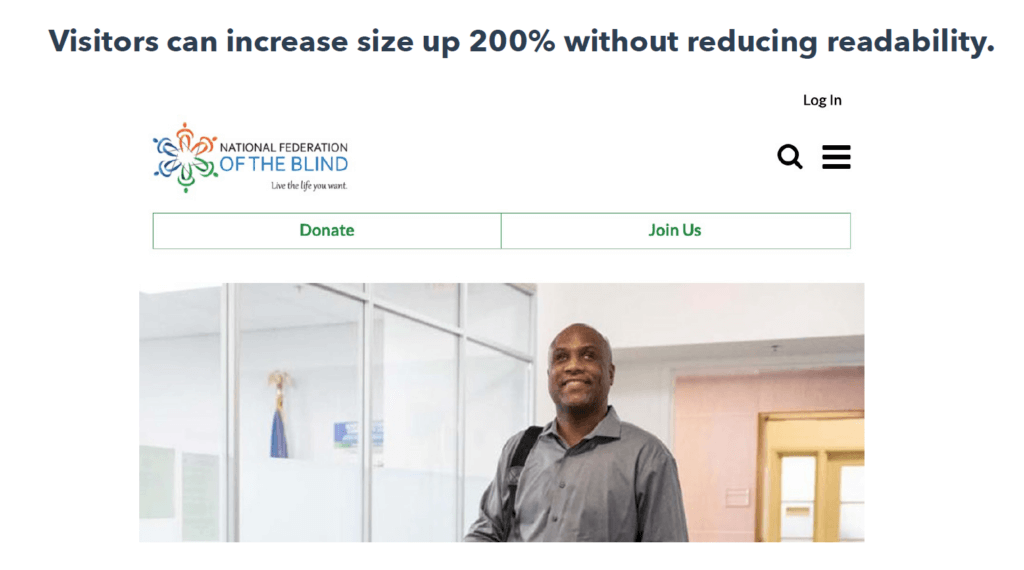
تم وضع التنقل الخاص بهم أيضًا بشكل منطقي ويسهل متابعته. النص ذو تباين عالٍ ومقياس كبير ، مما يسهل قراءته. يمكن للزوار أيضًا زيادة حجم النص بنسبة تصل إلى 200٪ دون تقليل إمكانية القراءة.

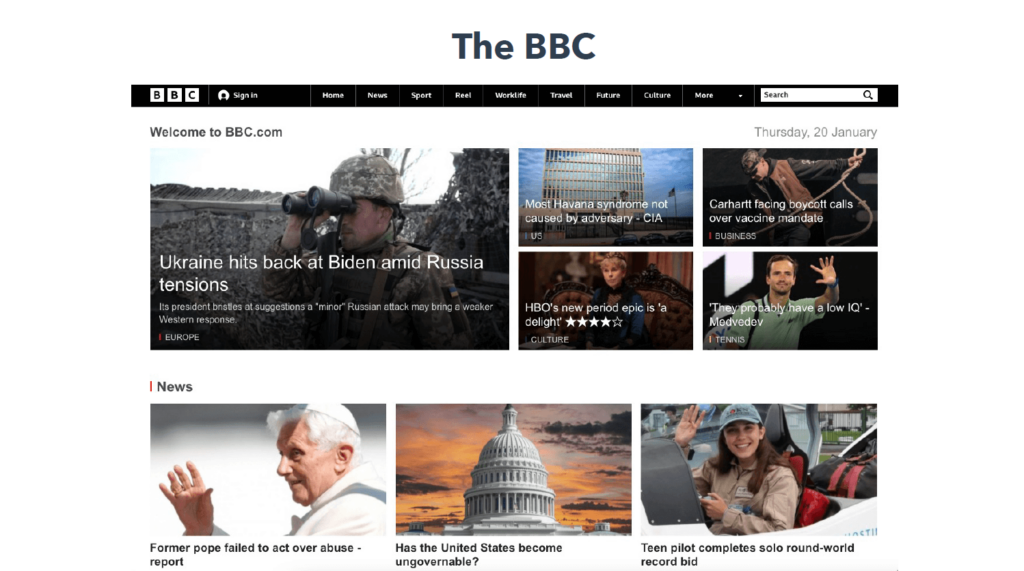
بي بي سي هي مؤسسة إخبارية لها موقع ويب واسع يحتوي على قدر كبير من المحتوى ، لكنها ملتزمة بإتاحة الوصول إلى موقع الويب الخاص بها للجميع.

يتضمن الموقع نصًا بديلاً وصفيًا لجميع الصور لإتاحة الوصول إليه لمن يتصفحون باستخدام برامج قراءة الشاشة.

يمكن للزوار التنقل في الموقع بأكمله باستخدام لوحة المفاتيح. تم وضع التنقل بشكل منطقي ويسهل الوصول إليه في كل من رأس الصفحة وتذييلها في الموقع.

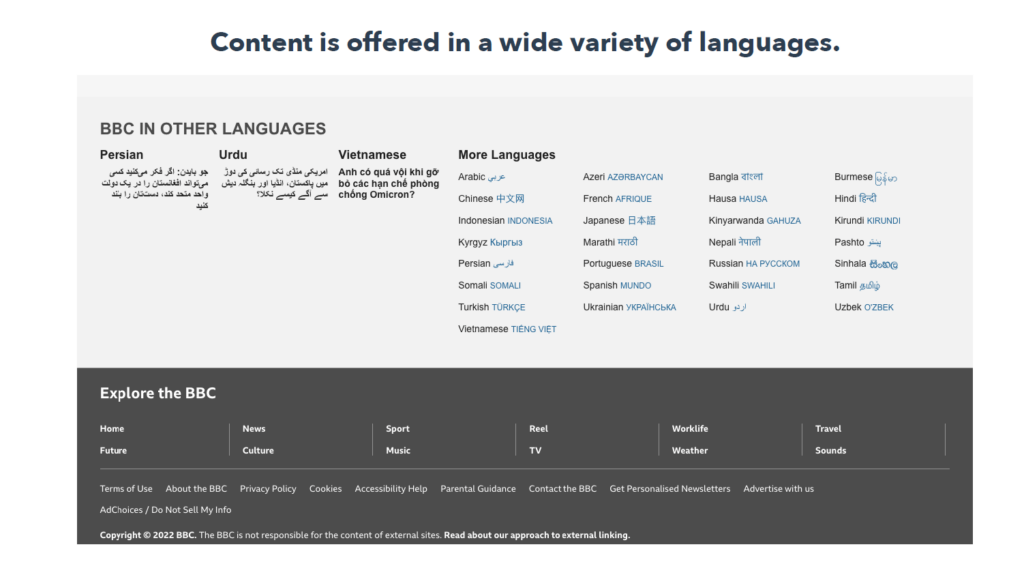
بالإضافة إلى ذلك ، لجعل موقع الويب الخاص بها في متناول الزوار من جميع أنحاء العالم ، تقدم BBC محتواها بمجموعة متنوعة من اللغات التي يمكن الوصول إليها بسهولة من الصفحة الرئيسية.

تذكر أن جزءًا كبيرًا من التسويق الداخلي يركز على العملاء واحتياجاتهم. يجب ألا يكون موقع الويب الخاص بك مختلفًا. على الرغم من أنه قد لا يكون مطلوبًا قانونيًا ، إلا أنها فكرة ذكية أن تجعل الوصول إلى موقع الويب الخاص بك ممكنًا قدر الإمكان. سيؤدي ذلك إلى إنشاء تجربة مستخدم إيجابية لزوار الموقع من جميع الأنواع ، مما سيساعد في تحسين مُحسنات محركات البحث ، ورفع معدل التحويل ، وتعزيز ولاء عملائك.
أساسيات هندسة المعلومات
فكر في آخر كتاب قرأته. ربما بدأت بصفحة عنوان ، متبوعة بجدول محتويات مع فصول الكتاب وأرقام صفحاتها. يمكنك الانتقال إلى فصل معين بسهولة لأنك تعرف بالضبط مكانه وما الذي ستجده هناك.
ينطبق هذا النوع من البنية على موقع الويب الخاص بك أيضًا. هذا الهيكل يسمى هندسة المعلومات.
ما هي هندسة المعلومات؟
وفقًا لمعهد هندسة المعلومات ، فإن هندسة المعلومات (IA) هي ممارسة لتقرير كيفية ترتيب أجزاء شيء ما لتكون مفهومة.

إذن ، ما هي العلاقة بين هندسة المعلومات وتصميم تجربة المستخدم (UX)؟ تعتبر هندسة المعلومات جزءًا أساسيًا من تجربة المستخدم لموقع الويب الخاص بك . لا يمكنك الحصول على تجربة مستخدم جيدة بدون IA جيد.

يجب أن يكون بناء بنية المعلومات لموقع الويب الخاص بك إحدى الخطوات الأولى في عملية تصميم تجربة المستخدم الخاصة بك. لبناء IA ، يجب أن تأخذ في الاعتبار عاملين رئيسيين:
- سياق المستخدم
- احتياجات المستخدم
السياق هو البيئة التي سيتفاعل فيها المستخدم مع المحتوى. فكر في أين ومتى ولماذا وكيف سيبحث شخص ما عن المحتوى الخاص بك ويتفاعل معه. على سبيل المثال ، هل سيقومون بالوصول إلى موقعك على الأجهزة المحمولة؟ هل سيبحثون عن معلومات حول خدمة يرغبون في توظيفك لأدائها؟

قم ببناء المحتوى لتلبية احتياجات الزوار وأهدافهم وسلوكياتهم وتوقعاتهم. لتحديد هؤلاء ، تحتاج إلى معرفة من هو المستخدم الخاص بك ، والقيمة التي يوفرها المحتوى الخاص بك ، وكيف يستخدمون المحتوى الخاص بك بالفعل. يقع كل هذا في مجموعة "بحث المستخدم واختباره".

ثمانية مبادئ لهندسة المعلومات
وفقًا لـ Dan Brown (2010) ، هذه هي مبادئ IA الثمانية:
- أشياء
- اختيارات
- إفشاء
- النماذج
- الأبواب الأمامية
- تصنيفات متعددة
- الملاحة المركزة
- نمو
مبدأ الأشياء
ينص مبدأ الكائنات على أن أجزاء المحتوى فريدة وديناميكية.
كل جزء من المحتوى له سماته وسلوكياته ودورات حياته الخاصة ، والتي يجب أن تؤخذ في الاعتبار لتحقيق أفضل استخدام لهذا المحتوى. على سبيل المثال ، إذا كانت لديك صفحات منتجات لعناصر لم تعد تبيعها ، فيمكن أرشفتها أو إعادة تصنيفها.
قبل أن تبدأ في هيكلة وتنظيم المحتوى ، حدد أنواع المحتوى الذي ستقوم بإنشائه. على سبيل المثال ، هل ستنشئ منشورات مدونة وصفحات منتج بشكل أساسي؟ هل ستحصل على مقاطع فيديو مضمنة في هذا المحتوى؟
بمجرد تحديد أنواع المحتوى التي ستقوم بإنشائها وكيفية ارتباطها ببعضها البعض ، يمكنك البدء في تحديد أفضل طريقة لتقديم هذه المعلومات لزوار موقع الويب الخاص بك.
إذا كان لديك موقع ويب موجود بالفعل ، فابدأ بتدقيق المحتوى. سيساعدك إجراء جرد لكل المحتوى الموجود حاليًا على موقع الويب الخاص بك على معرفة أفضل طريقة لهيكلة.
مبدأ الأشياء
ينص مبدأ الكائنات على أنه يجب عليك قصر عدد الاختيارات المقدمة للمستخدم على أكثر الخيارات أهمية وذات صلة فقط.
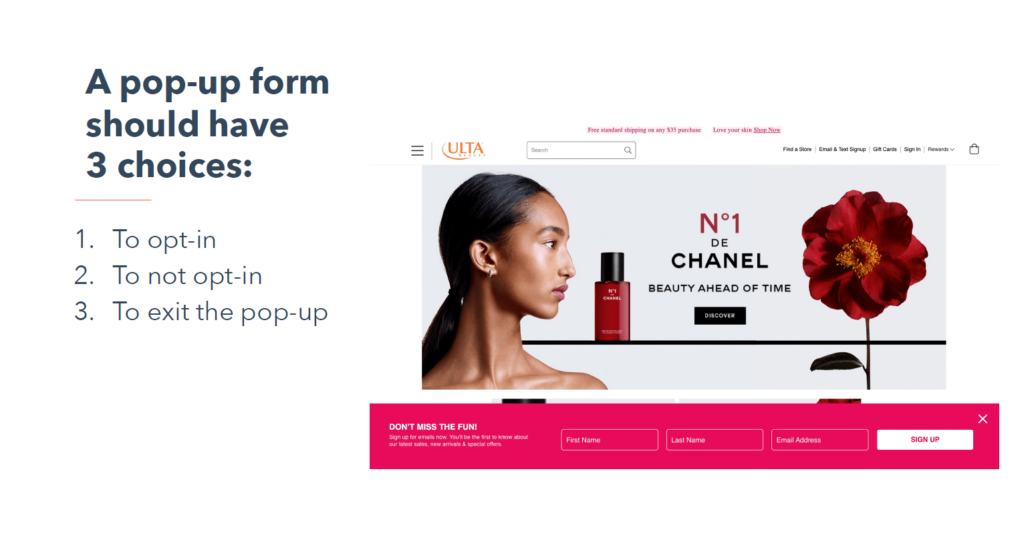
على سبيل المثال ، إذا كان لديك نموذج منبثق يطلب من الزائرين الاشتراك في رسالتك الإخبارية عبر البريد الإلكتروني ، فيجب أن يكون هناك ثلاثة خيارات فقط للمستخدم: الاشتراك وعدم الاشتراك والخروج من النافذة المنبثقة . سيحد هذا من مقدار الجهد المعرفي المطلوب من المستخدم ، مما يحسن تجربته.

مبدأ الإفصاح
ينص مبدأ الإفصاح على أنه يجب عليك فقط الكشف عما هو ضروري للمستخدم لفهم ما سيجده بعد ذلك واتخاذ القرار.
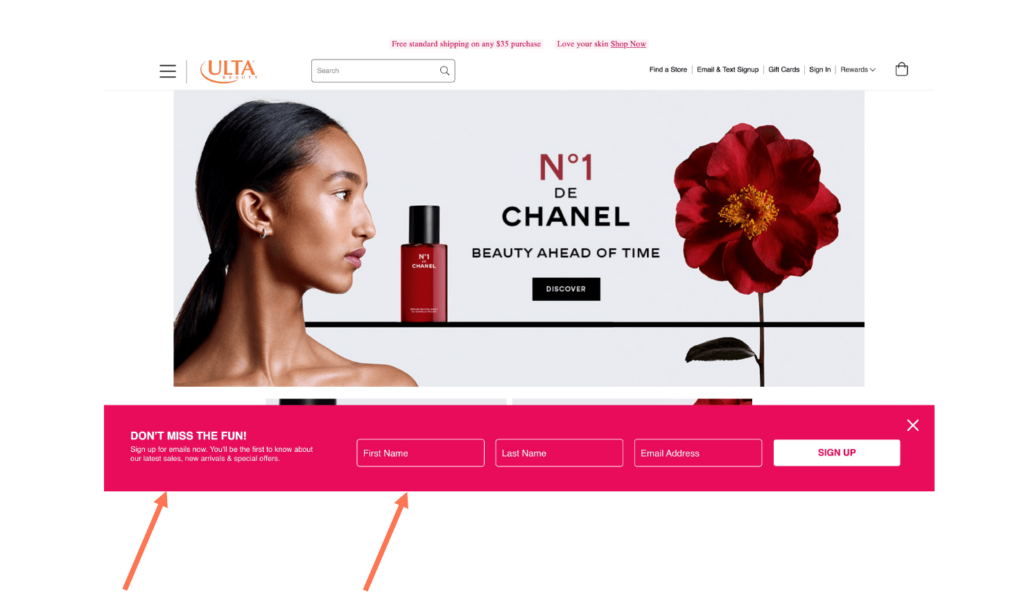
خذ مثالاً على نموذج الاشتراك في الرسائل الإخبارية عبر البريد الإلكتروني الذي نظرنا إليه للتو. يتضمن عنوانًا رئيسيًا ووصفًا موجزًا لإقناع الزائرين بالاشتراك ، ثم النموذج الفعلي نفسه. إذا قام الزوار بالاشتراك ، فقد تتم إعادة توجيههم إلى صفحة مقصودة أو إرسال بريد إلكتروني ترحيبي ، ولكن فقط بعد اتخاذهم هذا الإجراء.

الهدف هو عدم إرهاق المستخدم بالكثير من المعلومات. أنت تريد فقط تزويدهم بقدر معين من المحتوى في وقت واحد حتى يسهل هضمه.
مبدأ الأمثلة
ينص مبدأ الأمثلة على أنه يجب عليك وصف محتويات الفئات من خلال عرض الأمثلة.
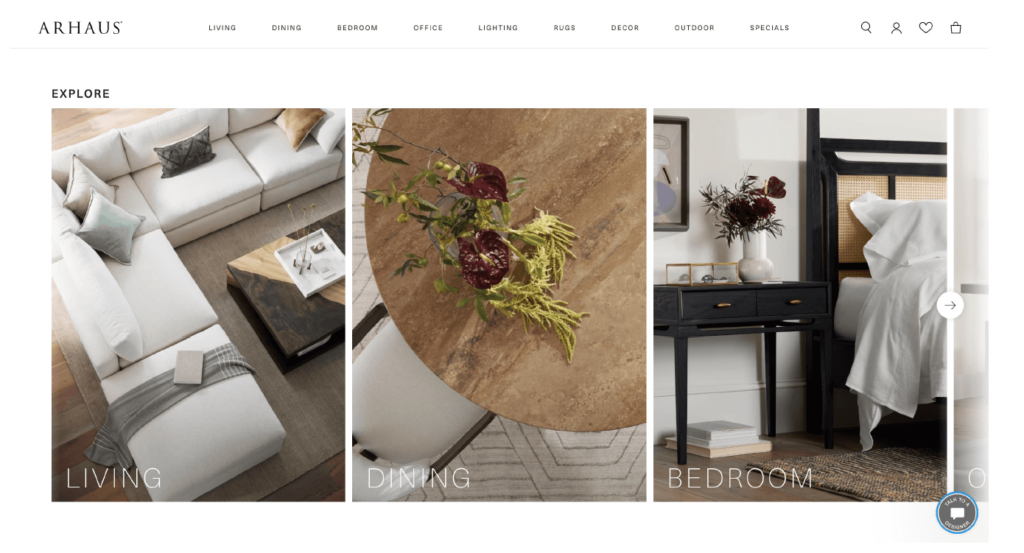
مواقع التجارة الإلكترونية هي أفضل مثال على هذا المبدأ في العمل. انظر إلى صفحة Arhaus الرئيسية.

يعرض صورًا للفئات "المعيشة" و "الطعام" و "غرفة النوم". في حين أن أسماء الفئات هذه واضحة ، فإن تضمين مثال مرئي يساعد الزائرين على فهم أنواع المنتجات التي يمكن أن يتوقعوا العثور عليها عند النقر فوق أحد هذه الخيارات - على سبيل المثال ، إطارات الأسرة ، وطاولات النوم ، وأزياء الملابس في فئة "غرفة النوم".
مبدأ الأبواب الأمامية
ينص مبدأ الأبواب الأمامية على أن موقع الويب الخاص بك يحتوي على نقاط وصول متعددة.
في عالم مثالي ، سيصل كل زائر لموقع الويب الخاص بك إلى صفحتك الرئيسية أولاً ، ولكن في الواقع ، لن يحدث هذا. لذلك ، يجب عليك هيكلة موقع الويب الخاص بك لحساب الأشخاص الذين يدخلون إليه عبر صفحات مختلفة.
من خلال وضع قوائم التنقل في جميع صفحات موقع الويب الخاص بك ، ستضمن أن يعرف الزوار مكان وجودهم على موقعك والخطوات التالية التي يمكنهم اتخاذها ، بغض النظر عن مكان وصولهم. يمكنك أيضًا تضمين معلومات مهمة في صفحات متعددة ، مثل وصف موجز لشركتك في التذييل الذي يظهر في كل صفحة على الموقع.
مبدأ التصنيف المتعدد
ينص مبدأ التصنيف المتعدد على أنه يجب عليك تزويد المستخدمين بطرق متعددة لتصفح المحتوى على موقعك.
هذا مهم لأن الأشخاص المختلفين يفضلون استهلاك المحتوى بطرق مختلفة. على سبيل المثال ، قد يفضل بعض المستخدمين استخدام قائمة التنقل الخاصة بك لتحديد موقع جزء من المعلومات ، بينما قد يرغب الآخرون في البحث عن تلك المعلومات باستخدام شريط البحث. هذا المبدأ منفصل عن توفير طرق يمكن الوصول إليها للمستخدمين لتصفح المحتوى.
مبدأ الملاحة المركزة
ينص مبدأ التنقل المركز على أن التنقل يجب أن يكون متسقًا عبر موقعك وأن يحتوي فقط على محتوى ذي صلة.
يساعد هذا الأشخاص في التنقل بسهولة في موقعك للعثور على المحتوى الذي يحتاجون إليه. على سبيل المثال ، إذا كانت قائمة التنقل في صفحتك الرئيسية تحتوي على عنصر لـ "المنتجات" مع التنقل الفرعي الذي يسرد جميع منتجاتك المتاحة ، فيجب أن تظهر هذه القائمة نفسها على جميع الصفحات على موقعك للحفاظ على التناسق وتجنب إرباك الأشخاص.
مبدأ النمو
ينص مبدأ النمو على أنه يجب عليك إنشاء بنية المعلومات الخاصة بك حتى تتمكن من استيعاب موقع الويب الخاص بك أثناء توسيعه.
اترك مساحة لإضافة محتوى جديد داخل الأقسام الموجودة في موقع الويب الخاص بك ، وإضافة أقسام جديدة تمامًا.
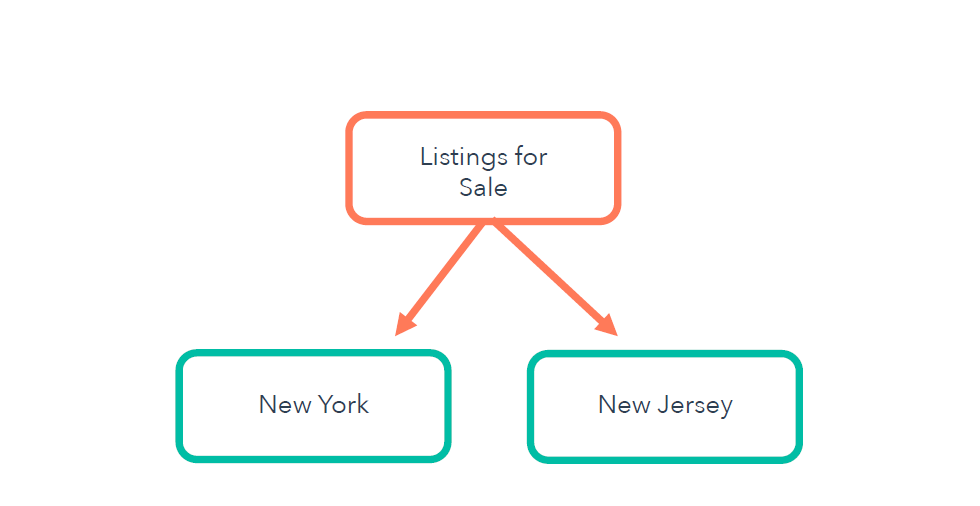
على سبيل المثال ، لنفترض أنك تدير موقعًا عقاريًا. ضمن فئة "قوائم للبيع" ، لديك فئتان فرعيتان لنيويورك ونيوجيرسي نظرًا لأن هذه هي المناطق التي تبيع فيها العقارات حاليًا.

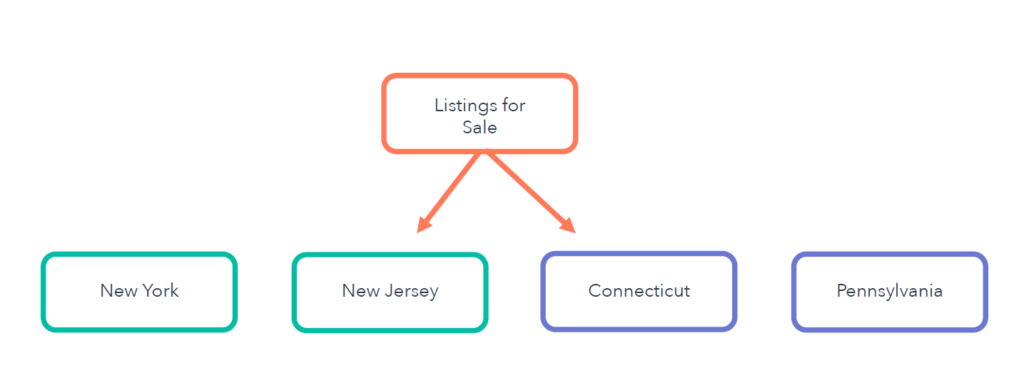
ومع ذلك ، بمرور الوقت قد توسع عملك وتريد إضافة فئتين فرعيتين إضافيتين لكونيتيكت وبنسلفانيا.

أو يمكنك توسيع نطاق نشاطك التجاري ليشمل عقارات للإيجار ثم ترغب في إنشاء فئة مختلفة تمامًا لـ "قائمة للإيجار". ستساعد هذه المبادئ في توجيه عملية التصميم الخاصة بك وتزويدك بأفضل الممارسات التي يجب اتباعها.
مثال على هندسة المعلومات
ضع في اعتبارك أن محتوى موقع الويب سيحدد إلى حد كبير كيفية تنظيمه. سيبدو موقع التجارة الإلكترونية مختلفًا تمامًا عن موقع ويب الرعاية الصحية ، والذي سيبدو مختلفًا عن موقع الويب الخاص بوكالة التسويق وما إلى ذلك. لا يوجد IA واحد "صحيح" - كل هذا يتوقف على موقع الويب الفردي.
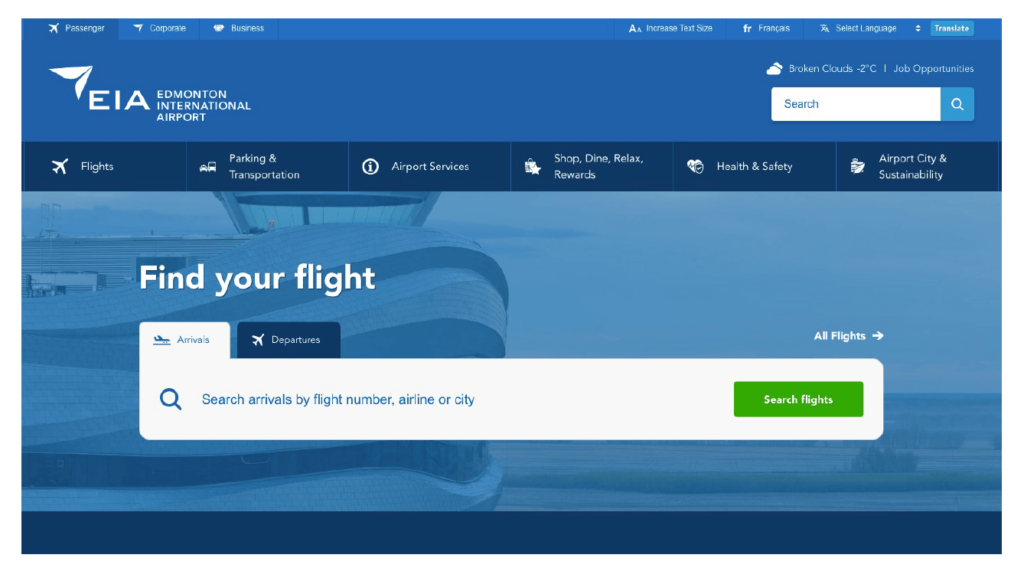
دعونا نفحص موقع الويب الخاص بمطار ادمونتون الدولي. نظرًا لكونه مطارًا دوليًا كبيرًا يأتي إليه آلاف الأشخاص كل يوم ، فإن الهدف من موقعه على الويب هو تزويد النشرات بالمعلومات التي يحتاجونها بأسرع ما يمكن وبسهولة.

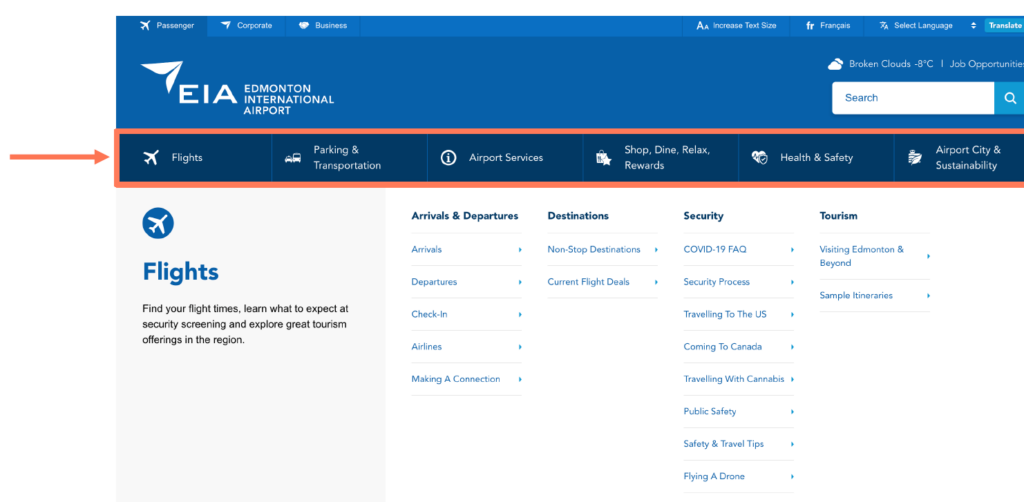
أولاً ، دعنا نقسم قائمة التنقل. يتضمن المستوى الأعلى للملاحة 6 فئات رئيسية: الرحلات الجوية ، ومواقف السيارات والمواصلات ، وخدمات المطار ، وتسوق تناول الطعام والاسترخاء ، والصحة والسلامة ، ومدينة المطار والاستدامة.

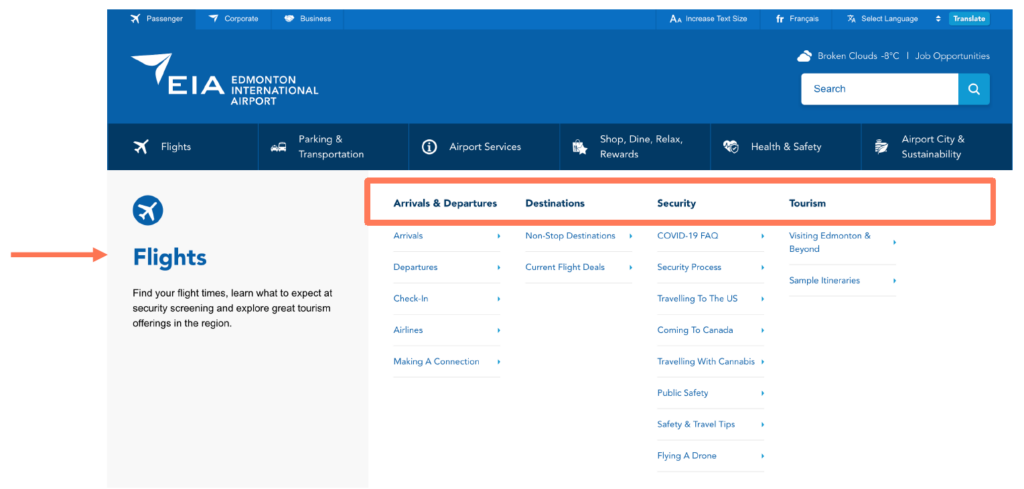
تحت قائمة التنقل الرئيسية ، يضع Edmonton تنقلًا فرعيًا منظمًا ومفصلًا. يشمل المستوى الثاني من الملاحة أربع فئات فرعية: القادمون والمغادرون ، والوجهات ، والأمن ، والسياحة.

بغض النظر عن الصفحة التي تدخل فيها إلى موقع EIA الإلكتروني ، يظل التنقل كما هو.

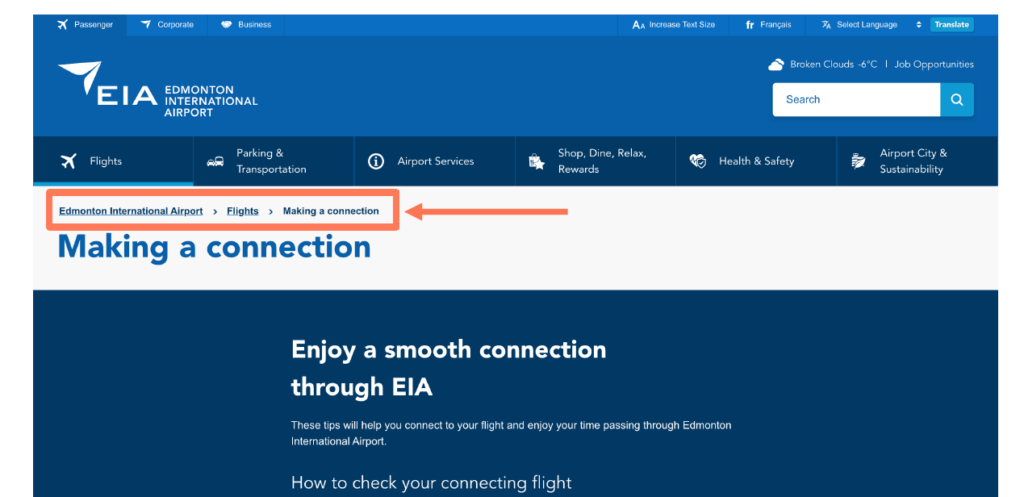
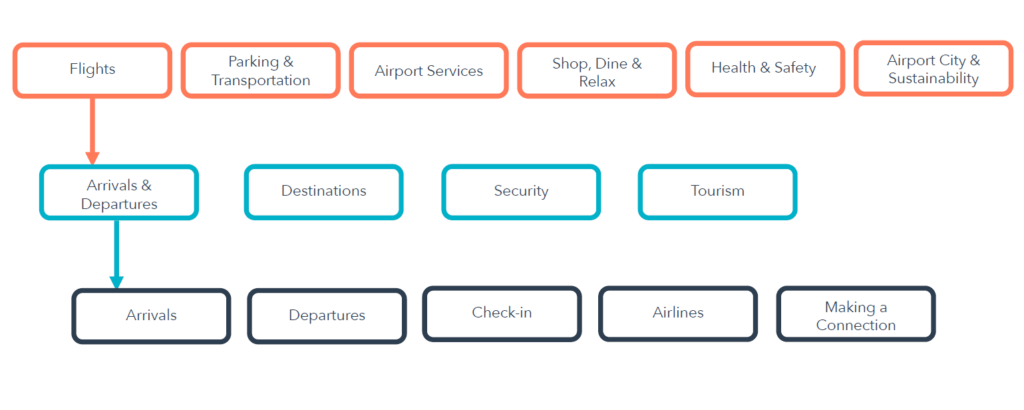
بالإضافة إلى ذلك ، هناك قائمة مسارات تنقل لمساعدتك في تحديد المكان الذي وصلت إليه بالضبط على الموقع. عينة من هيكل موقع الويب الخاص بهم أدناه.

كما ترون ، حتى في حالة وجود موقع ويب يحتوي على قدر كبير من المعلومات للتنظيم والنقل ، فإن التدقيق الداخلي الجيد يجعله حتى يتمكن أي مستخدم من فهم مكانهم وأين يذهبون للعثور على المحتوى الذي يحتاجون إليه.
تعد هندسة المعلومات جزءًا مهمًا من تجربة المستخدم. يمكن أن يكون لديك أجمل تصميم موقع في العالم ، ولكن بدون بنية صلبة ، ستعاني تجربة المستخدم. لا تريد أن يكون زوار موقعك على الويب قادرين على فهم بنية المحتوى الخاص بك فحسب ، بل توقعه أيضًا. هذه علامة على وجود IA جيد حقًا: يمكن للمستخدمين العثور على المعلومات التي يبحثون عنها بسرعة وسهولة وبشكل حدسي.
