كتل ACF لـ Beaver Builder و Gutenberg
نشرت: 2023-04-27خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


هل سبق لك أن أردت إنشاء وحدة نمطية مخصصة أو كتلة تعمل في كل من Beaver Builder وGutenberg؟ حسنا، الآن يمكنك!
اعتبارًا من Beaver Builder 2.7، ستكون الكتل التي تم إنشاؤها باستخدام Advanced Custom Fields Pro (ACF) متاحة للاستخدام في كل من Beaver Builder وGutenberg.
في هذا المنشور، سنغطي كل ما يتعلق باستخدام كتل ACF في Beaver Builder بما في ذلك سبب فائدتها، وكيفية عملها، وكيفية إنشاء الكتلة الأولى الخاصة بك.
أدى تقديم Gutenberg كمحرر WordPress إلى تسهيل إضافة محتوى غني إلى المنشورات أكثر من أي وقت مضى. وداعا للرموز القصيرة! حتى أن إضافة شيء بسيط مثل الزر أصبح أجمل الآن. ومع ذلك، فإن الكتل الموجودة في المحرر لا تعمل في Beaver Builder، والعكس صحيح.
تكون كتل ACF مفيدة إذا كنت تستخدم Beaver Builder لبناء الموقع وتخطيط الصفحة أثناء استخدام محرر WordPress لنشر المحتوى. إنها تسمح لك بإنشاء نوع واحد من المحتوى القابل للتكوين والذي يمكن استخدامه في كلا المكانين.
تعمل ACF أيضًا على تسهيل إنشاء الكتل من خلال إعطائك واجهة المستخدم الرسومية لإنشاء النموذج وإطار العمل لتدويرها بسرعة. مما وجدناه، فهو مشابه جدًا لكيفية ترميز وحدة Beaver Builder.
تخيل إنشاء وحدة Beaver Builder التي تعرض تخطيطًا مخصصًا للمعرض. وهذا بالضبط ما فعلته في الموقع الأخير الذي قمت بإنشائه. تخيل الآن أنك ترغب في استخدام نفس وحدة المعرض في منشور مدونة. قبل Beaver Builder 2.7، لم يكن هذا ممكنًا. ولكن الآن، مع كتل ACF، يمكن القيام بذلك.

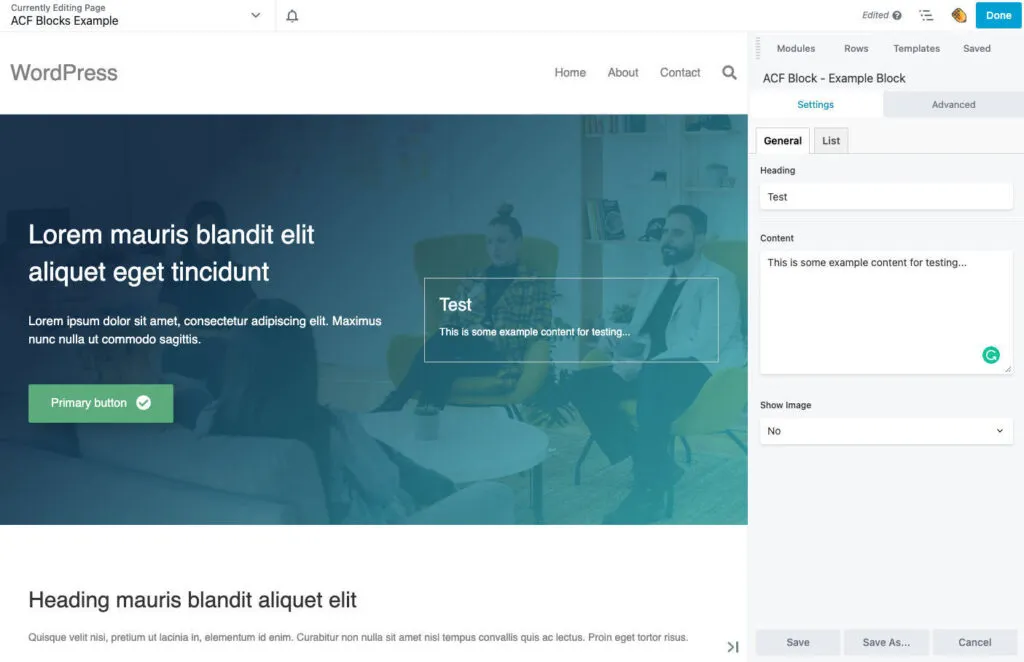
كما ترون في الصورة أعلاه، تعمل كتل ACF في Beaver Builder بنفس الطريقة التي تعمل بها الوحدات. يمكنك إسقاطها في التخطيط من لوحة المحتوى وتعديل الإعدادات عند تحميلها.

أحد الاختلافات الملحوظة هو أن جميع حقول ACF الخاصة بك ستظهر ضمن علامة التبويب "الإعدادات" في نماذج إعدادات Beaver Builder. إذا كنت بحاجة إلى المزيد من علامات التبويب، فيمكنك استخدام علامات تبويب ACF كما هو موضح في المثال أعلاه.
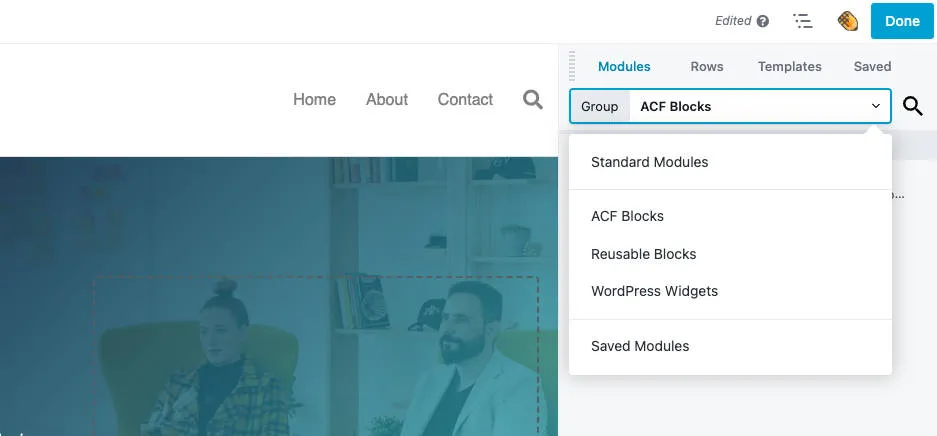
للوصول إلى كتل ACF الخاصة بك في Beaver Builder، افتح لوحة المحتوى كما هو موضح أدناه. ستظهر الكتل الخاصة بك ضمن الوحدات القياسية أو مجموعة مخصصة إذا قمت بتحديدها. سيتم أيضًا عرض أي فئات أو رموز كتل مستخدمة لتنظيم وعرض الكتل الخاصة بك في محرر WordPress.

وبصرف النظر عن ذلك، يجب أن تعمل كتل ACF في Beaver Builder بنفس الطريقة التي تعمل بها الوحدات. يتضمن ذلك الاستفادة من جميع إعدادات التباعد والعرض التي تحصل عليها مجانًا ضمن علامة التبويب خيارات متقدمة .
ليس هناك الكثير مما تحتاج لمعرفته حول إنشاء كتلة ACF لـ Beaver Builder والتي لا يمكنك تعلمها من وثائق ACF ودليل WordPress. يجب أن تعمل الكتل التي تم إنشاؤها باستخدام ACF.
للمساعدة، قمنا بإنشاء مثال للمكون الإضافي لحظر ACF الذي يمكنك تنزيله كمرجع. ومع ذلك، هناك بعض الأخطاء التي يجب أن تكون على دراية بها…
الحد الأدنى الذي تحتاجه لإنشاء كتلة ACF هو ملفان: block.json و template.php . من الممكن أيضًا تحميل ملفات الأنماط والبرامج النصية الخاصة بالكتلة الخاصة بك عن طريق تحديد تلك الموجودة في block.json كما سترى.
هذا ملف WordPress block.json قياسي مع إضافة المعلمة acf لتحديد مكان وجود القالب الخاص بك. وبدون ذلك، لن تتمكن من تحديده في ACF عند إنشاء النموذج الخاص بك.
بالإضافة إلى ذلك، هذا هو المكان الذي تحتاج فيه إلى ضبط دعم JSX على false، وإلا فلن يتم تحميل الكتلة في Beaver Builder.
يمكنك أيضًا تكوين دعم مجموعة Beaver Builder هنا. يتم ذلك باستخدام المعلمة beaverBuilder كما هو موضح أدناه. افتراضيًا، ستظهر الكتل ضمن مجموعة الوحدات النمطية القياسية، ولكن باستخدام هذه الطريقة، يمكنك تخصيصها.
ترتبط المسارات إلى ملف القالب (وملفات الأنماط أو البرامج النصية) بملف block.json الخاص بك ويجب تخزينها في نفس الموقع.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }ملف PHP هذا هو المكان الذي تقوم فيه بإخراج محتوى الكتلة الخاصة بك. فيه، يمكنك الاستعلام عن حقول ACF كالمعتاد باستخدام get_field واستخدام النتائج في مخرجاتك. إذا كنت معتادًا على العمل مع ACF، فيجب أن يبدو هذا مألوفًا جدًا.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> بمجرد إنشاء الكود الخاص بالكتلة الخاصة بك، ستحتاج إلى تحميله باستخدام الوظيفة الأساسية register_block_type . لن تكون الكتلة الخاصة بك متاحة للتحديد في ACF عند إنشاء النموذج الخاص بك حتى تقوم بذلك.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
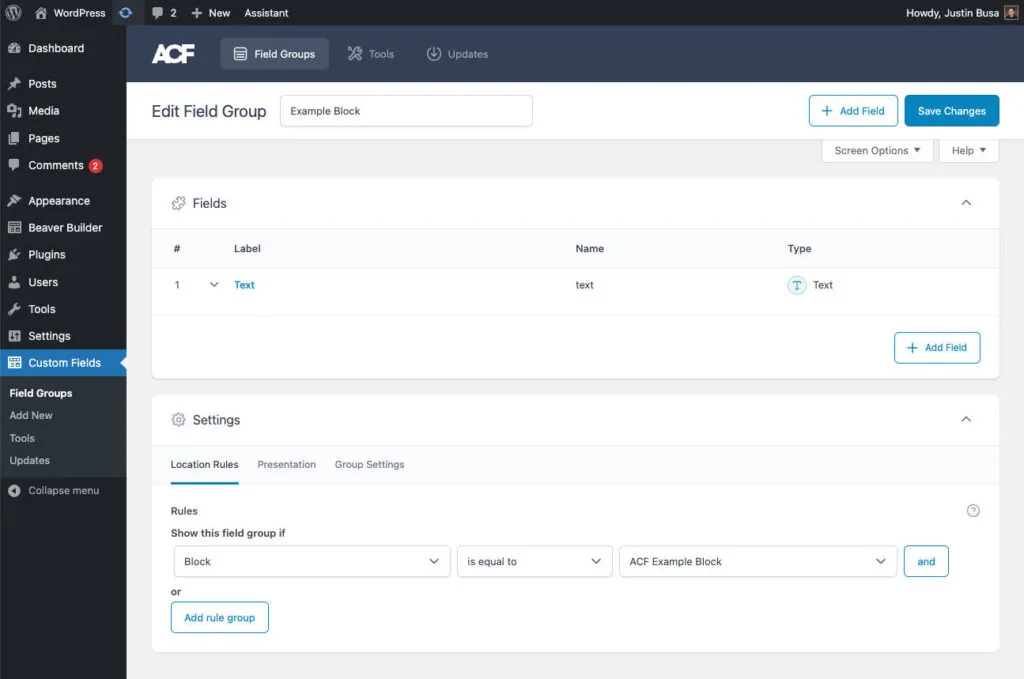
آخر شيء عليك القيام به هو إنشاء نموذج للكتلة الخاصة بك. يمكنك القيام بذلك قبل أن تقوم بترميز الكتلة، أو بالترادف، الأمر متروك لك تمامًا. فقط اعلم أن الكتلة لن تكون متاحة في قواعد المجموعة الميدانية إذا لم تكن موجودة بعد.
لقد وجدنا أن جميع أنواع حقول ACF تعمل مع الكتل في كل من Beaver Builder وGutenberg. إذا قمت بإنشاء نموذج ACF من قبل، فيجب أن يكون كل هذا قياسيًا إلى حد ما. ما عليك سوى إنشاء نموذج، وتعيين الموقع للمربع الخاص بك، وفويلا، لقد انتهيت!

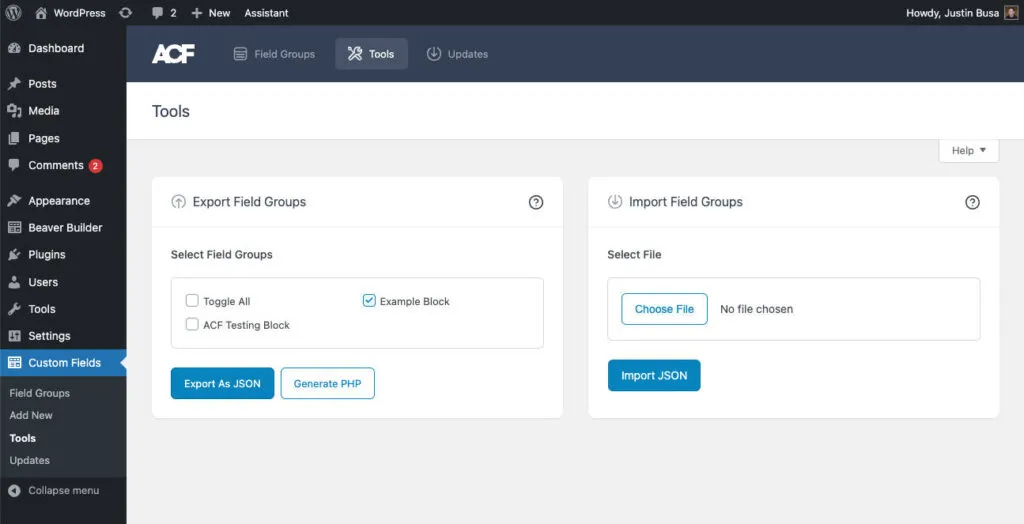
هذه الخطوة اختيارية ولكنها يمكن أن تكون مفيدة إذا كنت ترغب في شحن الكتل الخاصة بك في مكون إضافي. ضمن أدوات ACF ، لديك خيار تصدير أو استيراد الحقول بتنسيق JSON. سيسمح لك هذا بتخزين نموذج الكتلة الخاصة بك في مكون إضافي وحتى إدارتها من خلال التحكم في الإصدار.
بعد تصدير نموذج الكتلة الخاصة بك، يمكنك دائمًا إعادة استيراده لاحقًا إذا كنت بحاجة إلى إجراء تغييرات. بمجرد الانتهاء من ذلك، ما عليك سوى تصديره مرة أخرى ودفع هذه التغييرات إلى git repo الخاص بك.
يوفر ACF طريقة للتعامل تلقائيًا مع ملفات JSON ولكن لسوء الحظ، فهو يعمل فقط مع موقع واحد. إذا قمت بذلك في مكون إضافي، فقد يؤدي ذلك إلى تعطيل شيء آخر على موقعك باستخدام JSON المحلي الخاص بـ ACF.
إذا كنت مهتمًا بالعمل مع الحقول بهذه الطريقة، فإليك كيفية تحميلها في المثال الإضافي...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );لقد كنا من كبار المعجبين بـ ACF حتى قبل وجود Beaver Builder. إنها أداة قوية تمنحنا دائمًا القدرة على إنشاء حلول مخصصة معقدة بسهولة. مع هذا التكامل، نحن متحمسون له أكثر من أي وقت مضى ونأمل أن تجده مفيدًا لمشاريعك أيضًا!