كيفية استخدام حقل ملف ACF في WordPress
نشرت: 2023-01-14نظرًا لأن أكثر من نصف مواقع الويب على الإنترنت تستخدمه كجزء من نهايتها الخلفية ، يمكنك القول أن WordPress هو نظام إدارة المحتوى (CMS) الأكثر شيوعًا على الإنترنت.
متعدد الاستخدامات وسهل الاستخدام ، لا نتفاجأ من أنه خيار شائع. حتى الأشخاص الذين ليس لديهم خبرة في تصميم الويب يمكنهم إنشاء مواقع ويب ونشر المحتوى في بضع دقائق.
لكن نظام WordPress الأصلي محدود إلى حد ما في الوظائف. يمكن أن تضيف الإضافات مثل الحقول المخصصة المتقدمة (ACF) المزيد من الميزات إلى WordPress وتمنحك المزيد من الخيارات والوظائف.
سيوضح لك هذا الدليل كيفية استخدام حقل ملف ACF لتسهيل تحميل المحتوى وإدارته.
- ما هو البرنامج المساعد ACF؟
- حقل الملف في ACF
- ما يمكنك القيام به مع حقل الملف في ACF
ما هو البرنامج المساعد ACF؟
واحدة من أكثر الميزات المتقدمة التي يقدمها WordPress هي الحقول المخصصة. إنها تسمح لك بإضافة معلومات إضافية إلى منشور أو صفحة. تسمى هذه "المعلومات الإضافية" بالبيانات الوصفية.
لنفترض أنك تدير نشاطًا تجاريًا عبر الإنترنت باستخدام WordPress. المعلومات المتعلقة بالمنتج ، مثل السعر والاسم ومعرف المنتج ، كلها بيانات وصفية مخزنة في حقول مخصصة.
تمنحك هذه الحقول المخصصة تحكمًا أفضل في شكل ووظيفة موقع الويب الخاص بك. لسوء الحظ ، من الصعب جدًا استخدام محرر الحقول المخصص الأصلي الذي يأتي بشكل قياسي مع WordPress. هذا هو المكان الذي يأتي فيه المكون الإضافي ACF.
اعتبر ACF "حزمة ترقية" لمحرر الحقول المخصص لـ WordPress. إنه يجدد الواجهة لجعلها أسهل في الاستخدام ويضيف بعض الوظائف الجديدة والمتقدمة. سيكون لديك وقت أسهل في إضافة الحقول المخصصة إلى موقع الويب الخاص بك باستخدام ACF مقارنة بالمحرر الأصلي.
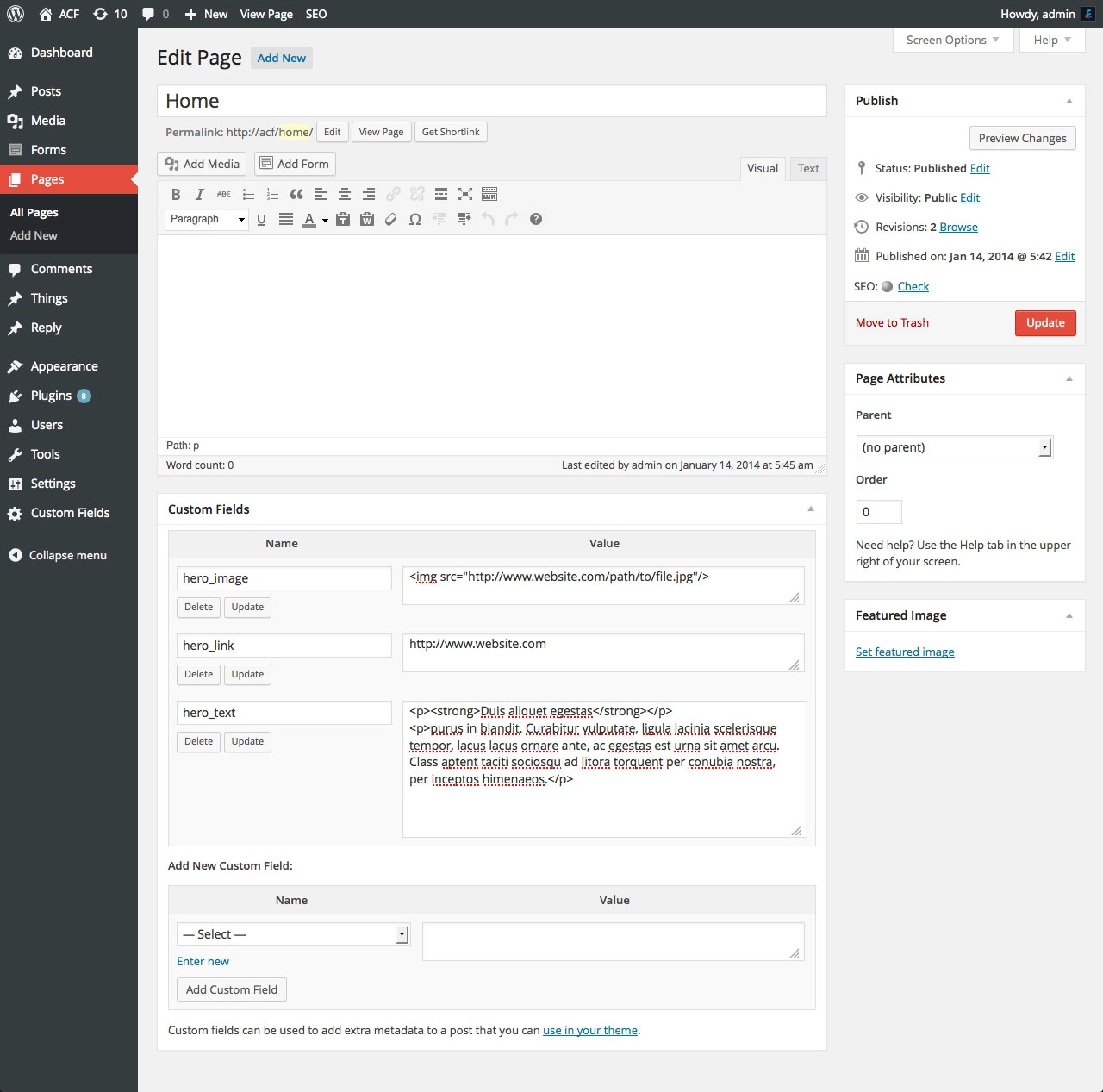
إليك ما يبدو عليه محرر الحقول المخصص الأصلي:

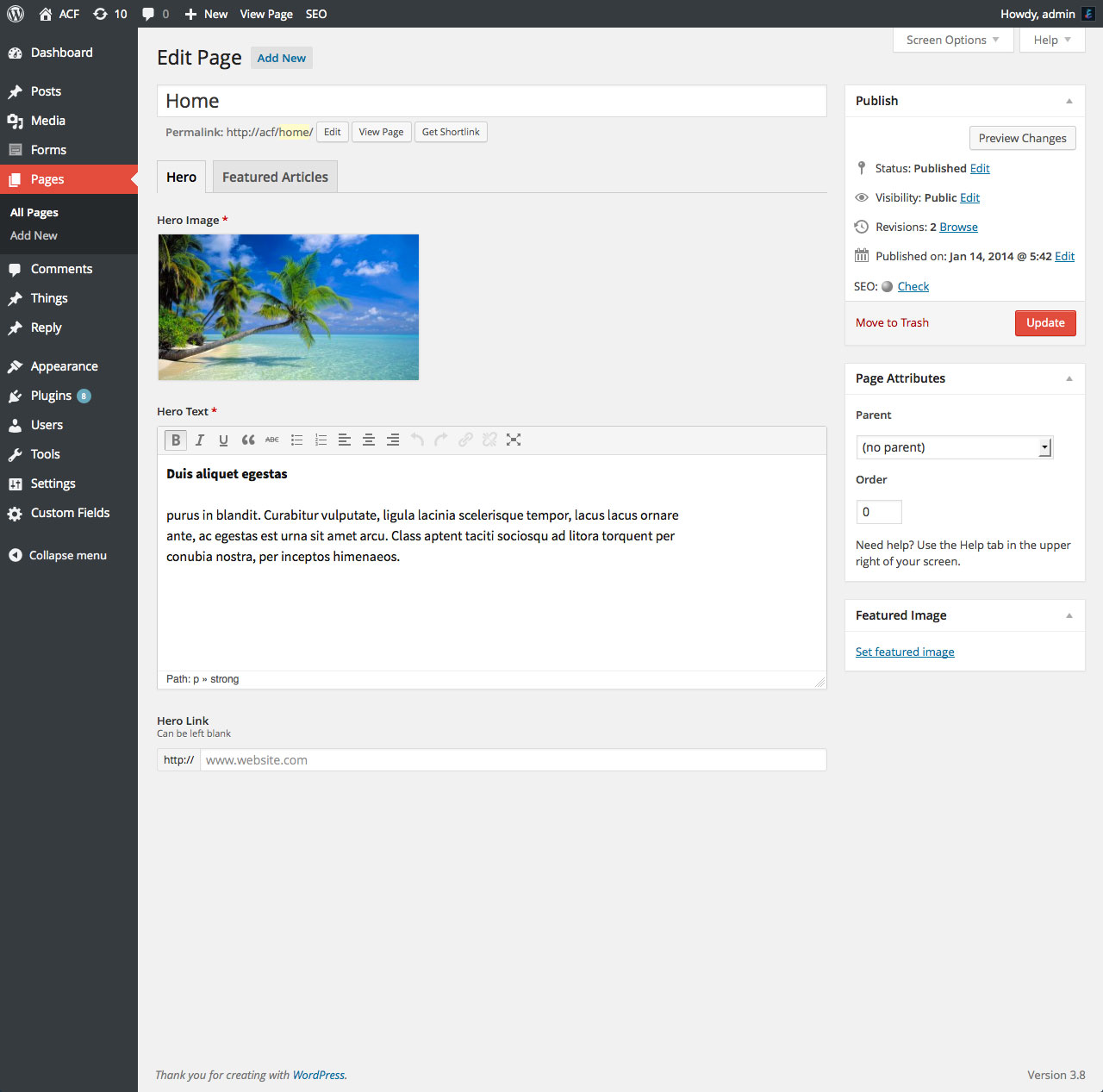
مقابل ACF:

حقل الملف في ACF
ماذا يفعل
تتمثل إحدى الوظائف الأساسية في WordPress في السماح لك بتحميل الوسائط مثل الصور ومقاطع الفيديو. حقل الملف في ACF مسؤول عن نفس الشيء. يساعدك في تحميل الملفات وتحديدها بسهولة في WordPress باستخدام نافذة الوسائط المنبثقة الأصلية.
إعدادات
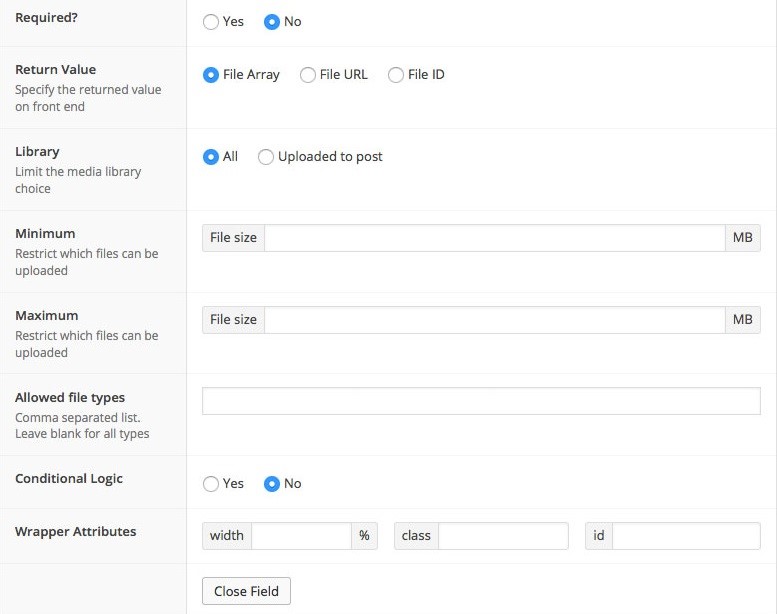
يتيح لك ACF تعديل حقل الملف بشكل أكبر من خلال منحك بعض الإعدادات التي يمكنك ضبطها حسب رغبتك.

قيمة الإرجاع: تتيح لك هذه الوظيفة ضبط تنسيق البيانات المستردة. يمكنك تحديد عنوان URL للملف (سلسلة) أو معرف الملف (عدد صحيح) أو صفيف ملف (صفيف).
المكتبة: يمكنك تعيين ما إذا كان تحديد الملف يقتصر فقط على الملفات التي تم تحميلها إلى هذا المنشور المحدد أو المكتبة بأكملها.
الحد الأدنى: تسمح لك هذه الوظيفة بتكوين الحد الأدنى لحجم الملف الذي يمكن تحميله (بعدد صحيح). يمكنك أيضًا تعيين الحد الأدنى لحجم الملف عن طريق إدخال سلسلة تحتوي على الوحدة ، مثل "2 ميجابايت".
الحد الأقصى: يتم تعيين الحجم الكامل للملف الذي يمكن تحميله من خلال هذا الإعداد.
أنواع الملفات المسموح بها: اسمح بقائمة أنواع الملفات المحددة (.png ، .txt ، .mp4 ، إلخ) ليتم تحميلها على الصفحة.
هذه الوظيفة اختيارية. إذا تركته فارغًا ، فسيقبل WordPress جميع أنواع الملفات بالتساوي. هل تريد السماح بتحميل ملفات معينة فقط؟ يمكنك كتابة قائمة بامتدادات الملفات مفصولة بفواصل لتحديد أنواع الملفات التي تريدها.

ما يمكنك القيام به مع حقل الملف في ACF
يمكن لحقل ملف ACF استرداد مصفوفة أو عدد صحيح أو سلسلة ، بناءً على كيفية تكوين القيمة المرجعة. هذه القدرة يمكن أن تكون مفيدة جدا. فيما يلي عدة طرق للاستفادة من هذه الوظيفة.
# 1 عرض الصفيف الأساسي
إذا تم تعيين قيمة الإرجاع كمصفوفة ، فإليك كيفية عرض البيانات المستردة. يكون نوع إرجاع صفيف الملفات مفيدًا إذا كنت تبحث عن الوصول إلى أنواع بيانات معينة مثل عنوان URL أو اسم الملف.
<؟ php
$ file = get_field ('file') ؛
إذا (ملف $):؟>
<a href="<؟php echo $file['url']؛ ؟> "> <؟ php echo $ file ['filename']؛ ؟> </a>
<؟ php endif؛ ؟># 2 عرض الصفيف المتقدم
المصفوفة أعلاه هي مجرد برنامج نصي أساسي يتيح لك الوصول إلى بيانات عنوان URL واسم الملف. إذا كنت ترغب في الوصول إلى نطاق أكثر تنوعًا من البيانات ، فسيتعين عليك تصعيد لعبتك. سيتم عرض كتلة التعليمات البرمجية هذه وستسمح لك بالوصول إلى عنوان URL ، والعنوان ، والنوع ، والتعليق ، والرمز ، والمزيد.
<؟ php
$ file = get_field ('file') ؛
إذا (ملف $):
// استخراج المتغيرات.
$ url = ملف $ ['url']؛
$ title = ملف $ ['title']؛
$ caption = ملف $ ['caption'] ؛
$ icon = ملف $ ['icon'] ؛
// عرض الصورة المصغرة عندما يكون ذلك ممكنًا.
إذا (ملف $ ['type'] == 'صورة') {
رمز $ = ملف $ ['أحجام'] ['صورة مصغرة'] ؛
}
// بدء التفاف التسمية التوضيحية.
إذا ($ caption):؟>
<div class = "wp-caption">
<؟ php endif؛ ؟>
<a href="<؟php echo esc_attr($url)؛ ؟> "title =" <؟ php echo esc_attr ($ title)؛؟> ">
<img src = "<؟ php echo esc_attr ($ icon)؛؟>" />
<span> <؟ php echo esc_html ($ title)؛ ؟> </span>
</a>
<؟ php
// نهاية التفاف التسمية التوضيحية.
إذا ($ caption):؟>
<p class = "wp-caption-text"> <؟ php echo esc_html ($ caption)؛ ؟> </p>
</div>
<؟ php endif؛ ؟>
<؟ php endif؛ ؟># 3 عرض المعرف الأساسي
إذا قمت بتحديد قيمة الإرجاع كمعرف ملف (عدد صحيح) ، فإليك كيفية عرض الملف الذي حددته.
<؟ php
$ file = get_field ('file') ؛
إذا (ملف $):
$ url = wp_get_attachment_url (ملف $) ؛ ؟>
<a href="<؟php echo esc_html($url)؛ ؟> "> تنزيل الملف </a>
<؟ php endif؛ ؟># 4 عرض عنوان URL الأساسي
إذا قمت بتعيين قيمة الإرجاع كـ File URL (سلسلة) ، فاستخدم هذا الرمز لعرض الملف المحدد.
<؟ php if (get_field ('file')):؟>
<a href="<؟php the_field('file')؛ ؟> "> تنزيل الملف </a>
<؟ php endif؛ ؟>استخدم حقل ملف ACF مثل المحترفين!
ACF هو مكون إضافي يجب تثبيته إذا كنت تبحث عن طرق لزيادة سرعة محرر WordPress الخاص بك.
المحرر الأصلي محدود للغاية. يعد ACF أحد المكونات الإضافية العديدة التي يمكن أن تمنحك تحكمًا أفضل في تصميم ووظيفة موقع الويب الخاص بك ، بدءًا من حقل ملف ACF. بمساعدة هذه الميزة ، يكون التحكم في الملفات المرفوعة في WordPress أقل صعوبة بشكل ملحوظ.
لقد تعلمت ما هو حقل ملف ACF وكيفية إعداده لتحميل الملف. ربما تكون الخطوة التالية هي إضافة وحماية الملفات التي تم تحميلها إلى الحقول المخصصة. لقد نشرنا دليلاً مفصلاً عن ذلك. تحقق من ذلك.
نأمل أن يكون هذا الدليل قد أعطاك فكرة أفضل عن وظيفة هذه الوظيفة الرائعة في ACF. إذا كانت لديك أي أسئلة أخرى ، يمكنك التواصل معنا عبر قسم التعليقات أدناه.
