نصائح لتصميم موقع WordPress متوافق مع ADA
نشرت: 2022-12-14إذا كان هدفك هو إنشاء موقع WordPress ناجح وسهل الاستخدام ، فمن المحتمل أنك تعرف بالفعل أنك بحاجة إلى التركيز على جوانب مثل سرعة تحميل موقعك وتخطيطات الصفحة المناسبة والتنقل وعناصر تحسين محركات البحث. ما قد لا تعرفه ، مع ذلك ، هو أنك تحتاج أيضًا إلى جعل موقعك متوافقًا مع ADA.
لست متأكدًا من امتثال ADA أو لماذا تحتاج إلى منحه الأولوية عند إنشاء موقع الويب الخاص بك؟ فأنت في المكان الصحيح. دعنا نفصل ماهية امتثال ADA ، ولماذا تحتاج إلى التركيز عليه ، وكيف يمكنك تصميم موقع WordPress الخاص بك ليكون متوافقًا مع ADA.
تعريف الامتثال ADA
قبل أن نحدد توافق ADA ، دعنا نناقش بسرعة إمكانية الوصول إلى موقع الويب. في جوهرها ، الوصول إلى موقع الويب هو ممارسة تحسين الوصول إلى موقع الويب للمستخدمين ذوي الإعاقة. من المهم أن يتم تصميم مواقع الويب وتطويرها بطريقة توفر وصولاً كاملاً إلى وظائفها وبياناتها للمستخدمين ذوي الإعاقة أو غير المعوقين.
ADA - المعروف أيضًا باسم قانون الأمريكيين ذوي الإعاقة - هو قانون فيدرالي تتطلب معاييره أن تكون المعلومات والتكنولوجيا الرقمية في متناول أي مواطن أمريكي من ذوي الإعاقة. على الرغم من تشابهه مع معايير القسم 508 ، إلا أن ADA يختلف من حيث أنه ينطبق على نطاق واسع على المنظمات ، العامة والخاصة (وغير الهادفة للربح). في المقابل ، ينطبق القسم 508 بشكل خاص على تكنولوجيا اتصالات المعلومات الفيدرالية.
نصائح سهلة لموقع WordPress المتوافق مع ADA
الآن بعد أن أصبحت على دراية بامتثال ADA وسبب أهميته للمستخدمين ، فأنت بحاجة إلى معرفة كيفية تصميم موقع WordPress متوافق مع ADA. فيما يلي بعض أهم الخطوات التي يجب عليك اتباعها.
ابدأ بالتصميم والبناء الأولي
سترغب في الاحتفاظ بمعايير إمكانية الوصول في الاعتبار طوال الوقت الذي تقوم فيه بإنشاء موقع WordPress. على الرغم من أنك ستكتشف المشكلات المتعلقة بإمكانية الوصول أثناء اختبار ما بعد الإنشاء ، إلا أنك لا تزال ترغب في إنشاء موقع نظيف بقدر ما يمكن أن يكون مسبقًا.

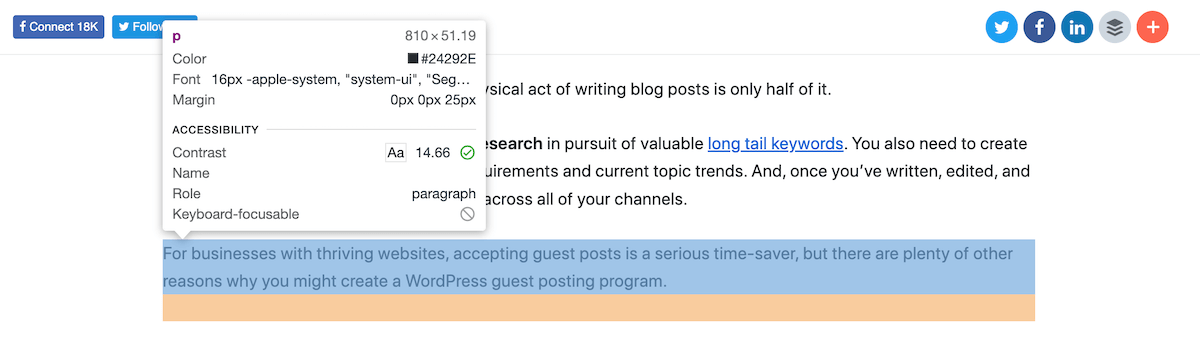
من المستحسن أن تبدأ بالاهتمام بتباين الألوان . وفقًا لـ WCAG 2.1 ، يجب أن تحافظ مواقع الويب على نسبة تباين ألوان لا تقل عن 4.5: 1 إذا كانت تستخدم نصًا أقل من 18 نقطة على الخلفيات والمقدمة. لأي لونين على خلفية الموقع ومقدمة باستخدام نص 18 نقطة أو أكثر ، يجب أن تكون نسبة التباين 3: 1. من السهل اختبار هذا ببساطة عن طريق فحص تصميم موقع الويب الخاص بك باستخدام أدوات مطور المستعرض الخاص بك. في لقطة الشاشة أعلاه ، يمكنك أن ترى أن التباين في فقرات WPExplorer هو 14.66 - أعلى بكثير من الحد الأدنى 4.5.

الألوان الاحتياطية مهمة أيضًا لامتثال ADA لموقعك. مواقع الويب الحديثة مليئة بالصور المثيرة للاهتمام ، لكن العديد من المستخدمين يعطلون التصميم والصور للوصول إلى المعلومات الموجودة على موقع الويب بسرعة أكبر. عندما يقوم المستخدم بتعطيل الصور من خلال المستعرض الخاص به ، تظهر خلفية الموقع الذي يصل إليه باللون الأبيض. لهذا السبب ، تأكد من إضافة ألوان احتياطية إلى لوحات موقع WordPress الخاص بك ، وتأكد من إضافة نص بديل (تستخدمه المتصفحات عندما يتعذر عرض الصورة) وفكر في تضمين نص وصفي في الجزء العلوي من صورك.
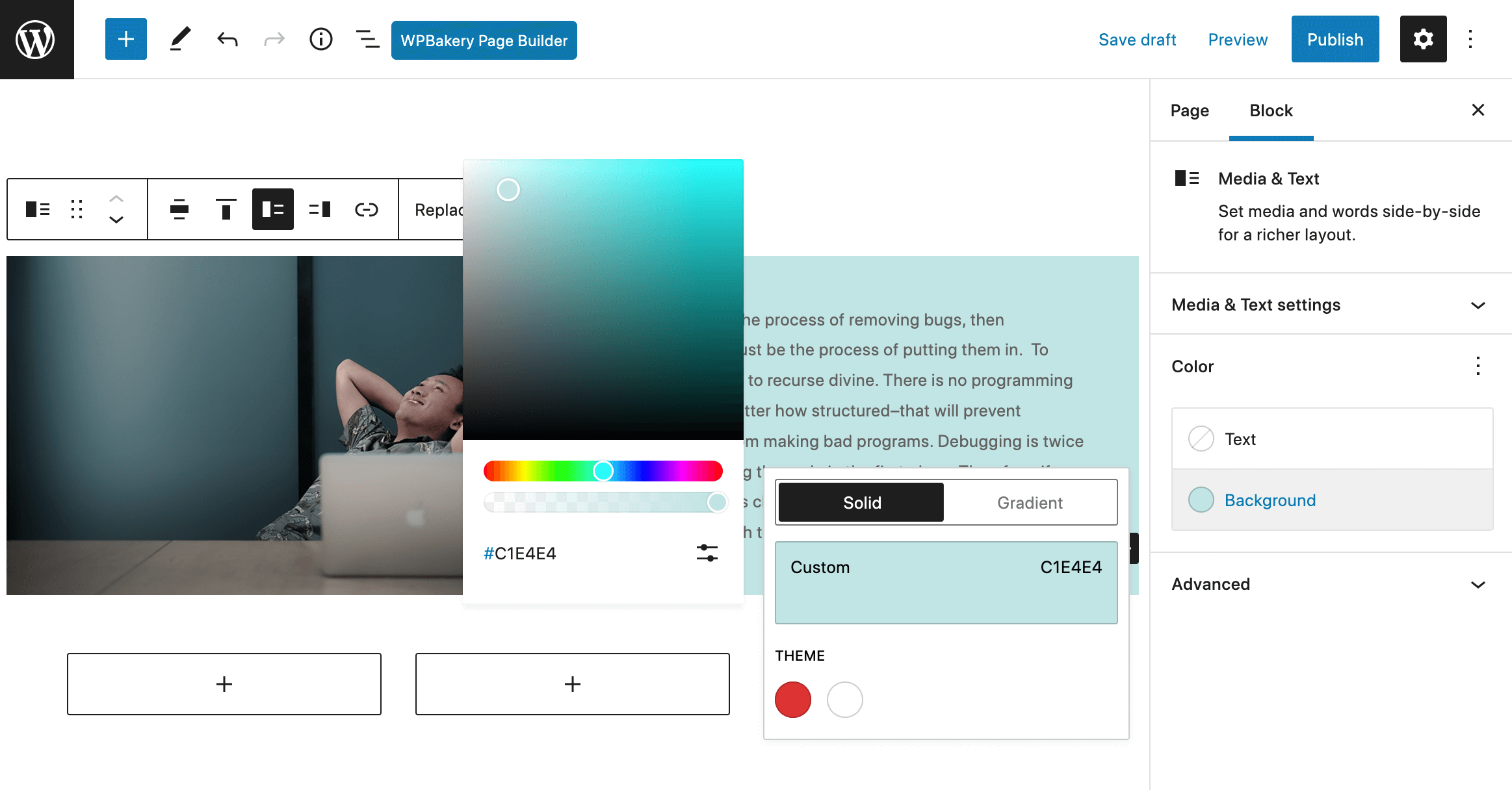
إذا كنت تستخدم منشئ الصفحات ، فيمكنك ببساطة تحديد لون لخلفية الكتلة أو العمود أو الصف حيث سيتم وضع الصورة أثناء البناء. يمكنك رؤية مثال Gutenberg للون خلفية الكتلة أعلاه. ولكن بالنسبة للسمات ذات القوالب المشفرة ، فقد ترغب في إنشاء سمة فرعية لإضافة احتياطيات مخصصة أو استشارة مطور القوالب إذا لم تكن مرتاحًا للكود.

كجزء من التصميم والبناء الأوليين ، حاول إنشاء تصميم قائمة يحتوي على خيارات متعددة وبديهية للتنقل. عند إنشاء قائمة في WordPress ، يجب تعيينها إلى موقع قائمة ، ولكن اعتمادًا على المظهر الخاص بك ، قد يكون لديك مواقع متعددة أو حتى عدة مواقع. تأكد من التحقق من جميع القوائم الخاصة بك لإمكانية الوصول وسهولة الاستخدام على سطح المكتب وعلى الهاتف المحمول. يمكنك أيضًا التفكير في ربط ملف Sitemap في تذييل موقع الويب الخاص بك للسماح للزائرين بالوصول إلى جميع صفحات موقعك من مكان واحد.

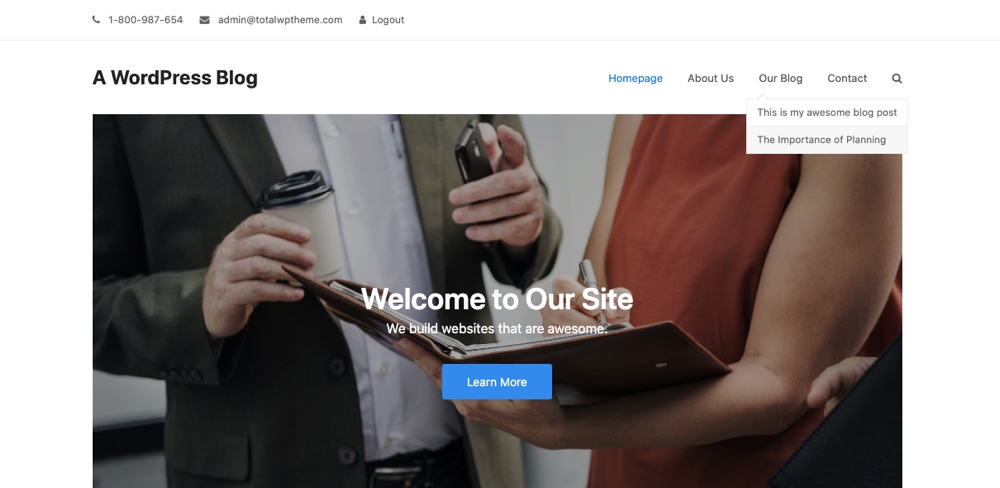
بالإضافة إلى ذلك ، ستحتاج إلى تضمين وظيفة البحث للسماح للمستخدمين باستخدام عبارات وكلمات رئيسية محددة يمكنهم من خلالها البحث في موقع الويب الخاص بك. سيكون لمعظم السمات أيقونة بحث مضمنة بالفعل كجزء من تصميم الرأس. ولكن إذا لم يكن المظهر الخاص بك غير مناسب ، فقد ترغب في إضافة أداة بحث إلى الشريط الجانبي لموقعك أو تذييله.


وأخيرًا ، لضمان قيامك بعمل جيد من وجهة نظر إمكانية الوصول ، قم بتضمين نموذج ملاحظات من تذييل موقعك أيضًا. هناك الكثير من نماذج الويب سهلة الاستخدام والتي يمكن الوصول إليها لـ WordPress والتي يمكنك استخدامها لقبول تعليقات إمكانية الوصول ، وكذلك لإنشاء نماذج أخرى لموقعك (مثل نموذج الاتصال ، وإرسالات المدونة ، وتسجيل المستخدم ، وما إلى ذلك).
صقل محتوى يمكن قراءته
عندما يتعلق الأمر بامتثال ADA ، فإن العقبة الكبيرة التي ستحتاج إلى التغلب عليها هي سهولة القراءة. المحتوى المقروء يعني فقط المحتوى الذي يسهل قراءته وفهمه.
بشكل عام ، يجب أن تستهدف ما يقرب من سبع إلى عشر كلمات لكل سطر محتوى. يجب ألا تتردد في إجراء تعديلات على أحجام الخطوط وعرض الأعمدة بالإضافة إلى التعديلات على النص على الأجهزة المحمولة باستخدام استعلامات الوسائط. كلما كان محتوى موقعك قابلاً للقراءة ، زاد احتمال بقاء زوار موقعك على موقعك لفترة أطول والانتقال إلى صفحاتك الأخرى.
إذا كنت ترغب في استخدام تصميم موحد للمساعدة في سهولة قراءة المحتوى الخاص بك ، فلا توجد أداة أفضل من "التصميم متعدد الأبعاد" من Google. يركز التصميم متعدد الأبعاد بشكل كبير على قابلية القراءة ويقدم رموزًا وتخطيطات وألوانًا موصى بها لمنشئي مواقع الويب والمزيد.
من الضروري أن تمنع نص موقعك من أن يكون فوق أي ألوان خلفية تستخدم شفافية ألفا. سيؤدي عدم القيام بذلك إلى الوقوع في أخطاء عندما يحين وقت اختبار موقعك. يجب عليك استخدام رمز رقمي سداسي عشري عند التعامل مع الألوان التي تضعها مقابل شفافية ألفا.
يشير "ألفا" في شفافية ألفا إلى مستوى الشفافية أو التعتيم في اللون ؛ إنه يؤثر على التباين ويتم تمثيله على أنه صفر (شفاف تمامًا) أو واحد (غير شفاف تمامًا). في سياق توافق ADA ، من المهم أن نتذكر أن تقليل ألفا عنصر ما ، بدوره ، يقلل من تباينه ويسمح للألوان الأساسية بالتسرب. قم دائمًا بتصميم موقع WordPress يركز على التباين بين النص وألوان الخلفية لتحسين إمكانية قراءة المحتوى الخاص بك.
تبني أفضل الممارسات الموثوقة
لن ترغب في إنشاء ما تعتقد أنه موقع متوافق مع ADA دون التعرف أولاً على أفضل الممارسات المثبتة لإمكانية الوصول. إذا كنت لا تتبنى بعض أفضل الممارسات المثبتة والموثوقة عندما يتعلق الأمر بامتثال ADA ، فإنك تخاطر بالتعامل مع دعوى قضائية متعلقة بـ ADA.
بعد أن تختبر مستويات الوصول لديك بأفضل ما لديك من قدرات ، سترغب في معالجة كل مشكلة تواجهها. قم بتقييم المحتوى على موقع WordPress الخاص بك وحدد ما إذا كان يمكنك إنشاء مخرجات بديلة يمكن أن تحل محل محتوى الوسائط الحالي ، مثل الصور ومقاطع الفيديو.
في الواقع ، إذا كنت تحاول تحسين تجربة المستخدمين المعاقين بصريًا (ويجب أن تكون كذلك كلما أمكن ذلك) ، فستحتاج إلى التأكد من أن النص الخاص بك يحافظ على نسبة تباين 4.5: 1 أو أعلى ويمكن تغيير حجمه حتى 200٪. سيستفيد هؤلاء المستخدمون أيضًا من المؤشرات المرئية الدقيقة التي تكون نشطة عندما يقوم موقعك بإخراج الصوت أو من الترجمات المصاحبة للوسائط المرئية الخاصة بك.
بالنسبة لزوار موقعك الإلكتروني وزواره المعاقين جسديًا الذين يستخدمون برامج قراءة الشاشة ، من المهم التأكد من أن موقع الويب الخاص بك يحتوي على مسار علامة تبويب منطقي ونمط تركيز واضح لعلامة التبويب للسماح للمستخدمين بالتبويب بسهولة من خلال عناصر موقعك. يعتمد المستخدمون الذين يعانون من إعاقات حركية مؤقتة ودائمة اعتمادًا كبيرًا على لوحات المفاتيح الخاصة بهم لسهولة التنقل - يجعل ترتيب علامات التبويب المنطقي من التنقل السلس لأي زوار لموقعك يعانون من إعاقات حركية.
على الرغم من أن الأمر قد يكون صعبًا ، إلا أنه من المهم تحقيق التوازن الصحيح بين تحسين إمكانية الوصول دون الانتقاص من وظائف موقعك عن طريق إجراء اختبار قابلية الاستخدام. لا يوفر التوازن المعقول بين هذه الجوانب فقط تجارب بديهية للزائرين ويقلل من احتمالية تعرضك لدعوى قضائية متعلقة بـ ADA ، ولكنه يزيد أيضًا من فرصة حصول موقعك على الويب على تقييمات أكثر إيجابية عبر الإنترنت.
إن إنشاء موقع WordPress متوافق مع ADA يعد بلا شك صفقة كبيرة لعلامتك التجارية. ومع ذلك ، فإن إنشاء وصيانة موقع يلتزم بـ ADA مهمة كبيرة باعتراف الجميع.
إذا كنت قلقًا من أن الاستثمار في امتثال ADA سيأخذ الكثير من مواردك القيمة ووقتك ، فتذكر أن التوافق مع ADA يمكن أن يعزز ظهور موقعك بين صفحات نتائج Google. كما أنه سيمنعك من التعرض للدعاوى القضائية التي تستغرق وقتًا طويلاً والمكلفة المتعلقة بـ ADA ويزيد من احتمالية تنمية جمهور أوسع من العملاء. افعل الصواب من قبل زوار موقعك الذين يتعاملون مع إعاقات واستثمر في علامتك التجارية على المدى الطويل من خلال الاستثمار أيضًا في الامتثال ADA.
