كيفية إضافة صورة خلفية لصفحات الويب بسهولة في ووردبريس
نشرت: 2024-03-02باعتبارك مالك موقع ويب، فأنت ترغب في إنشاء موقع ويب ملفت للنظر وجذاب للزائرين. إحدى الطرق الفعالة والمبتكرة لتحقيق ذلك هي إضافة صورة خلفية على صفحات الويب. يمكن للصورة الموجودة في الخلفية أن تعزز على الفور التصميم العام لموقع الويب الخاص بك وتجعله أكثر جاذبية. سنوضح لك في هذا الدليل كيفية إضافة صورة خلفية إلى موقع الويب الخاص بك بطريقة بسيطة وسهلة.

لماذا تضيف صورة خلفية على صفحات الويب؟
قبل أن ننظر في عملية إضافة صورة خلفية، دعنا نفهم سبب أهميتها لموقعك على الويب. فيما يلي بعض الوجبات الرئيسية:
تعزيز المظهر المرئي لموقع الويب الخاص بك: يمكن لصورة الخلفية المختارة جيدًا أن تجعل موقع الويب الخاص بك أكثر جاذبية بصريًا وجاذبية للزائرين على الفور.
إنشاء تصميم متماسك: من خلال تحديد صورة خلفية تكمل نظام الألوان والموضوع لموقع الويب الخاص بك، يمكنك إنشاء تصميم متماسك يربط كل شيء معًا.
نقل رسالة علامتك التجارية: يمكن استخدام صورة الخلفية لنقل رسالة علامتك التجارية وقيمها. يمكن أن يساعد في خلق انطباع أول قوي وترك تأثير دائم على زوار موقعك.
اجعل المحتوى الخاص بك مميزًا: باستخدام صورة الخلفية، يمكنك إبراز المحتوى الخاص بك وجذب انتباه زوار موقعك. يمكن أن يكون هذا مفيدًا بشكل خاص للأقسام المهمة في موقع الويب الخاص بك، مثل قسم البطل أو مناطق الحث على اتخاذ إجراء.
️ كيفية إضافة صورة خلفية في ووردبريس
الآن بعد أن فهمنا فوائد إضافة صورة خلفية، دعونا نستكشف كيفية القيام بذلك في بضع خطوات بسيطة. قبل البدء، تحتاج إلى اختيار الصورة المثالية لتعيينها كخلفية لصفحات الويب الخاصة بك.
اختر صورتك
الخطوة الأولى لإضافة صورة خلفية إلى موقع الويب الخاص بك هي اختيار الصورة الصحيحة. يجب أن تتوافق الصورة التي تحددها مع موضوع موقع الويب الخاص بك ونظام الألوان والتصميم العام.
فيما يلي بعض النصائح لمساعدتك في اختيار صورة الخلفية المناسبة:
فكر في الغرض من موقع الويب الخاص بك: فكر في الغرض من موقع الويب الخاص بك والرسالة التي تريد نقلها. إذا كان لديك ملف تصوير فوتوغرافي، على سبيل المثال، فقد ترغب في اختيار صورة عالية الجودة تعرض عملك.
مطابقة الصورة بالمحتوى الخاص بك: يجب أن تكون صورة الخلفية مكملة لمحتوى موقع الويب الخاص بك . إذا كان لديك موقع ويب خاص بالسفر، على سبيل المثال، فيمكنك اختيار صورة خلفية لوجهة ذات مناظر خلابة.
اجعل الأمر بسيطًا: تجنب استخدام صور الخلفية المزدحمة أو المشتتة للانتباه والتي قد تلقي بظلالها على المحتوى الخاص بك. اختر الصور البسيطة والواضحة التي تعزز التصميم العام لموقع الويب الخاص بك.
تأكد من أن الصورة عالية الجودة: يمكن أن تؤثر الصورة الخلفية الباهتة أو المنقطة سلبًا على تجربة المستخدم. تأكد من أن الصورة التي تختارها عالية الدقة وتبدو جيدة على أحجام الشاشات المختلفة.
بمجرد تحديد صورة الخلفية المثالية لموقع الويب الخاص بك، فقد حان الوقت للانتقال إلى الخطوة التالية.
إضافة صورة خلفية في ووردبريس

كان محرر Gutenberg هو المحرر الافتراضي لـ WordPress لبضع سنوات. وقد أصبحت شعبية أيضًا. ومع ذلك، هناك مشكلة شائعة يواجهها معظم المستخدمين عندما يحاولون إضافة صورة خلفية في محرر Gutenberg أو أي تخصيصات أخرى.
على الرغم من أنه يمكنك إضافة منصات ألوان متعددة الاستخدامات لصفحاتك ومنشوراتك، إلا أنه لا يمكنك إضافة صور خلفية في محرر القوالب الافتراضي. واعتمادًا على ذلك، أضفنا برنامجًا تعليميًا لإضافة صورة خلفية. لذلك، نقترح عليك استخدام البرنامج الإضافي Essential Blocks For Gutenberg . باستخدام كتلة التغليف الخاصة به، يمكنك بسهولة إضافة صور الخلفية والتراكب وما إلى ذلك.
طرق لإضافة صورة خلفية في ووردبريس
يمكنك دمج كتل متعددة في مجموعة وإنشاء قسم في محرر Gutenberg. يمكن أن يكون قسمًا للأبطال، وقسمًا للحث على اتخاذ إجراء، وقسمًا للخدمات، وغير ذلك الكثير. افتراضيًا، يمكنك استخدام لون خلفية شائع للكتل المجمعة.
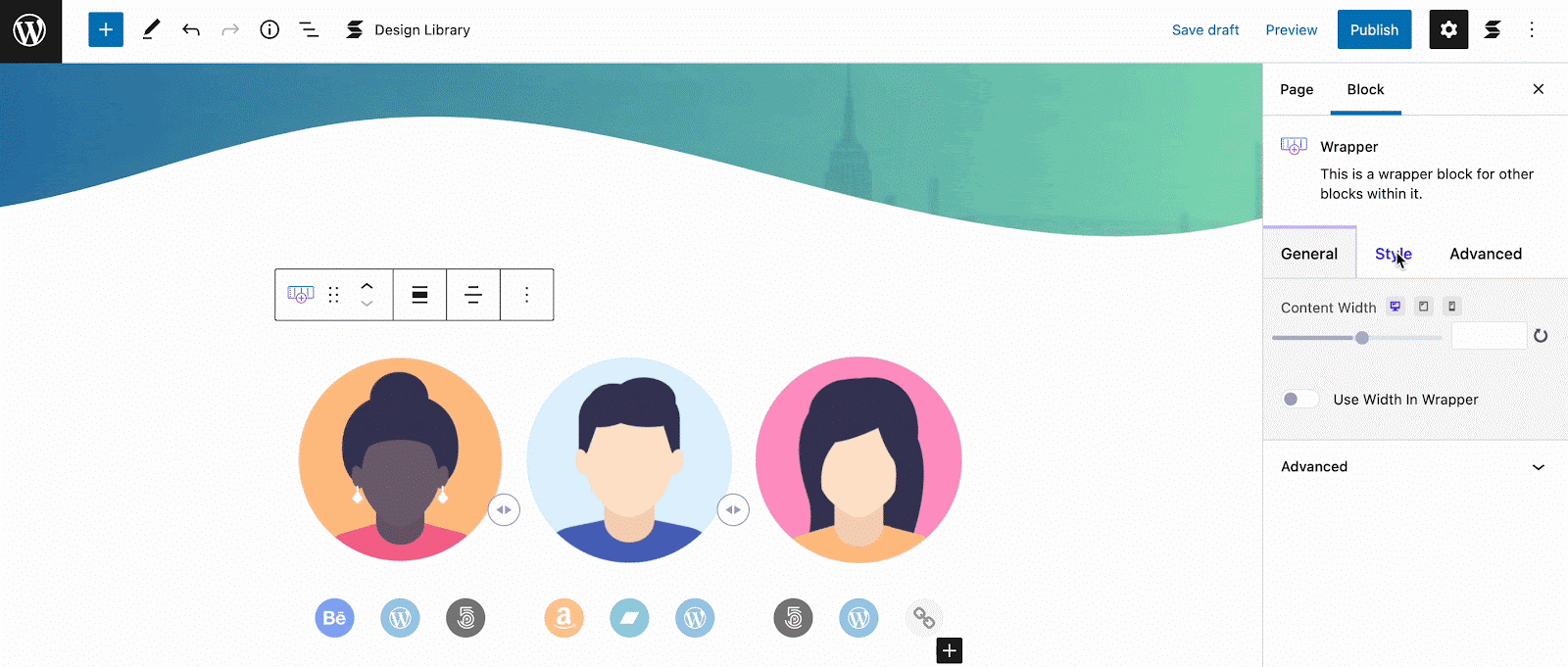
أضف صورة الخلفية من خلال غلاف الكتل الأساسية
أولاً، قم بتثبيت وتنشيط الكتل الأساسية على موقع WordPress الخاص بك إذا لم تكن لديك بالفعل. ثم قم بتمكين كتلة "المجمع". الآن، من خلال النقر على أيقونة "+"، قم بإضافة كتلة الغلاف على صفحتك. أضف أكبر عدد تريده من الكتل. ثم انتقل إلى علامة التبويب "الإعدادات" → "النمط" → "الخلفية". من هناك، ستجد حقلًا لإضافة صورة خلفية.

استخدم الصور في الخلفية للصفوف
وبدلاً من ذلك، يمكنك إضافة صورة خلفية لصف واحد من محرر الكتلة. للقيام بذلك، فإن كتلة الصف الخاصة بالمكون الإضافي Essential Blocks هي الأنسب. بمساعدة هذه المجموعة، يمكنك إضافة صور في الخلفية لصفوف فردية وجعل موقع الويب الخاص بك أكثر جاذبية.
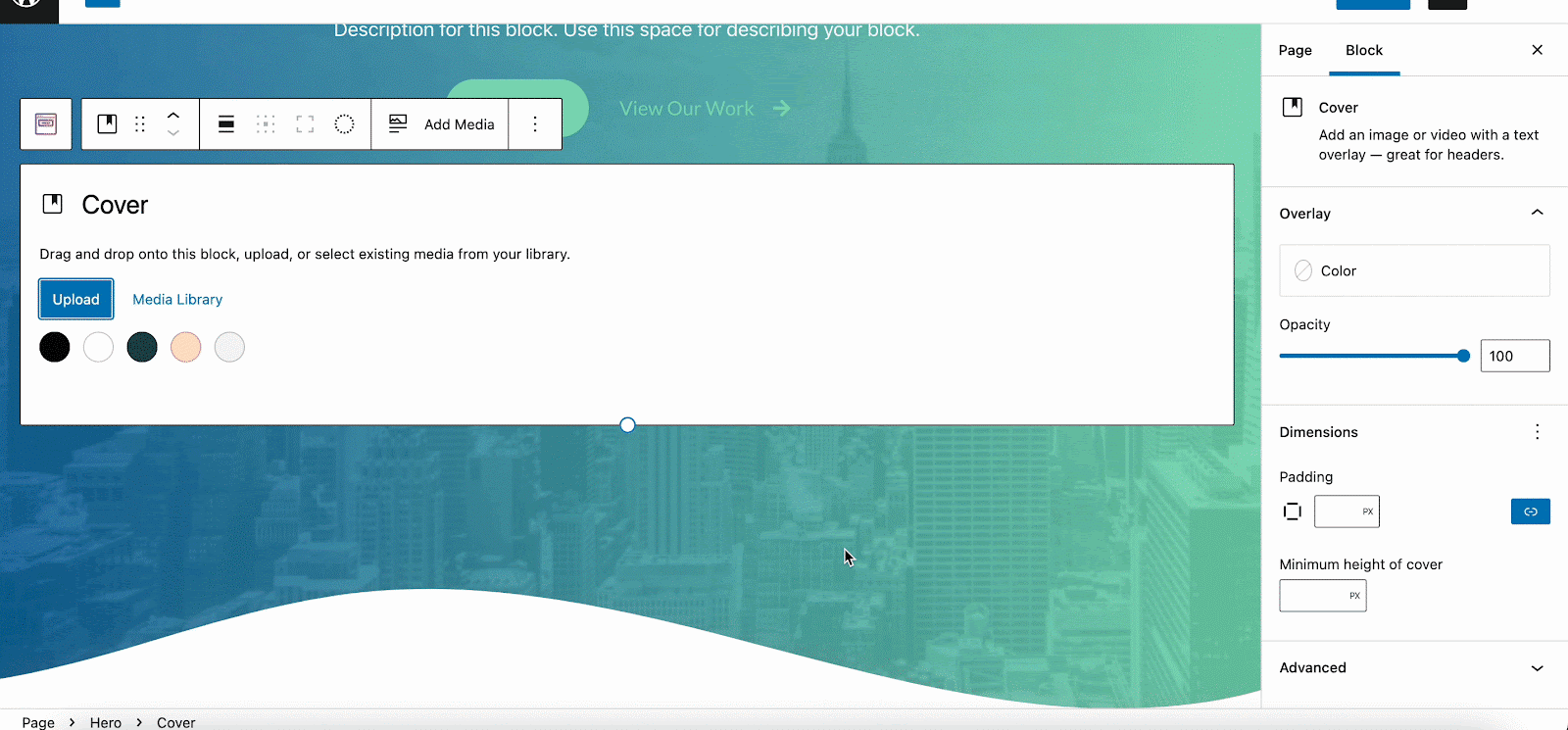
أضف صورة الخلفية من خلال كتلة الغلاف الافتراضية
من بين الكتل الافتراضية لـ Gutenberg، تدعم كتلة الغلاف فقط صور الخلفية. لذلك باستخدام هذه الكتلة يمكنك بسهولة إضافة الصور في الخلفية. تعتبر مجموعة الغلاف هذه مناسبة بشكل أفضل لإنشاء قسم الحث على اتخاذ إجراء، وقسم النص التفاعلي، وما إلى ذلك.

لإضافة صورة خلفية القسم مع قالب الغلاف، انقر فوق علامة "+" من صفحتك. ثم ابحث عن Cover وأضفه. سيطلب منك تحميل صورة أو استخدامها من مكتبة الوسائط. يمكنك أيضًا تخصيص موضع صورة الخلفية والمحاذاة وما إلى ذلك من هنا. يمكنك أيضًا استخدام الكتل الأخرى المتداخلة في كتلة الغلاف.

استخدم صورة الخلفية للصفحة بأكملها
افتراضيًا، لا يمكنك إضافة صور خلفية للصفحات أو المنشورات في Gutenberg. ولكن لإضافة صور خلفية للصفحة بأكملها، يمكنك مرة أخرى الحصول على المساعدة من كتلة Essential Block Wrapper. يمكنك إنشاء حاوية واحدة بهذه الكتلة ثم إضافة جميع الكتل والأقسام الأخرى تحتها. وبعد ذلك، يمكنك عمومًا إضافة صور خلفية أو تخصيصها بسهولة.
إضافة صورة خلفية في Elementor
يعد Elementor واحدًا من أكثر أدوات إنشاء الصفحات شيوعًا وتنوعًا في WordPress. باستخدام خيارات التخصيص المتعددة، يمكنك بسهولة تغيير أو إضافة صورة خلفية على صفحات الويب وجعل موقع الويب الخاص بك جذابًا بصريًا. دعونا نرى كيف يمكنك إضافة صورة في الخلفية باستخدام Elementor.
لإضافة أو تغيير صورة خلفية القسم المحدد:
- للوصول إلى إعدادات القسم، انقر فوق زر التعامل مع إعدادات القسم.
- انتقل إلى النمط -> الخلفية -> نوع الخلفية -> كلاسيكي.
- أسفل الصورة، انقر فوق رمز الزائد (+) وحدد صورتك.

لتغيير صورة الصفحة بأكملها في الخلفية:
- انقر فوق الرمز "الترس" الموجود في الزاوية اليسرى السفلية من لوحة التحرير.
- حدد علامة التبويب " النمط ".
- حدد أيقونة القلم الرصاص بجوار نوع الخلفية.
- أسفل الصورة، انقر فوق رمز الزائد (+) وحدد صورتك.
اختبار وضبط قبل النشر
بعد إضافة صورة الخلفية، من الضروري اختبارها على أجهزة وأحجام شاشات مختلفة للتأكد من أنها تبدو جيدة ولا تؤثر سلبًا على سهولة استخدام موقع الويب الخاص بك. فيما يلي بعض العوامل التي يجب مراعاتها خلال عملية الاختبار:
الاستجابة: اختبر موقع الويب الخاص بك على أجهزة مختلفة، بما في ذلك أجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة والأجهزة اللوحية والهواتف الذكية، للتأكد من أن صورة الخلفية تتكيف بشكل جيد مع أحجام الشاشات المختلفة.
سهولة القراءة: تأكد من أن صورة الخلفية لا تجعل من الصعب قراءة النص أو أي محتوى آخر على موقع الويب الخاص بك. اضبط التباين أو أضف تراكبات إذا لزم الأمر لتحسين إمكانية القراءة.
الأداء: تحقق من سرعة تحميل موقع الويب الخاص بك باستخدام صورة الخلفية. إذا لاحظت أي تباطؤ كبير، ففكر في تحسين الصورة بشكل أكبر أو استكشاف تقنيات التخزين المؤقت وتحسين الأداء.
قم بتحسين جماليات موقعك باستخدام صورة الخلفية
تعد إضافة صورة خلفية إلى موقع الويب الخاص بك طريقة بسيطة ولكنها فعالة لتعزيز جاذبيتها المرئية وجذب زوار موقعك. باتباع الخطوات الموضحة في هذا الدليل، يمكنك بسهولة إضافة صورة خلفية إلى موقع الويب الخاص بك، سواء كنت مبتدئًا أو مصمم ويب محترفًا يستخدم WordPress.
لذلك، قم بإنشاء موقع ويب لا يُنسى وجذاب يترك انطباعًا دائمًا لدى زوار موقعك. إذا وجدت هذه المدونة مفيدة، فلا تتردد في مشاركة رأيك في قسم التعليقات أو مع مجتمع الفيسبوك الخاص بنا. يمكنك أيضًا الاشتراك في مدونتنا للحصول على برامج تعليمية وأدلة ومعرفة ونصائح قيمة وآخر تحديثات WordPress .
