كيفية إضافة Facebook Like Button إلى موقع WordPress الخاص بك
نشرت: 2023-04-20هل تريد إضافة زر إعجاب Facebook إلى موقعك؟
يمكن أن تؤدي إضافة زر Facebook Like إلى موقع WordPress الخاص بك إلى تسهيل إعجاب الزائرين بالمحتوى الخاص بك ومشاركته. يمكن أن يساعد ذلك في زيادة المشاركة وزيادة متابعين حسابك على Facebook.
في هذه المقالة ، سنوضح لك كيفية إضافة زر إعجاب Facebook إلى موقعك بسهولة.
لماذا تضيف زر Facebook Like إلى WordPress؟
يمكن أن تساعد إضافة زر "أعجبني" إلى موقع WordPress الخاص بك في زيادة المشاركة على صفحتك على Facebook. إنها أيضًا طريقة رائعة لتشجيع المستخدمين على مشاركة المحتوى الخاص بك على موجز الأخبار على Facebook ، مما يساعد على جذب أشخاص جدد إلى موقع الويب الخاص بك.
بالإضافة إلى ذلك ، يمكن أن يساعد تضمين زر Facebook Like على صفحة الويب الخاصة بك في زيادة متابعيك على وسائل التواصل الاجتماعي وبناء مجتمعك عبر الإنترنت على أكثر الشبكات الاجتماعية شيوعًا. نتيجة لذلك ، يمكنك زيادة الوعي بمنتجاتك أو خدماتك ، وفي النهاية زيادة التحويلات.
حاليًا ، لا يحتوي WordPress على حل مضمن لإضافة زر Facebook للإعجابات ، لذلك ستحتاج إلى تثبيت مكون WordPress الإضافي أو إضافة رمز زر Facebook Like يدويًا. مع وضع ذلك في الاعتبار ، سنوضح لك كيفية القيام بالأمرين معًا أدناه.
- إضافة زر Facebook Like إلى WordPress باستخدام أداة إنشاء الصفحات
- بديل: أضف زر إعجاب Facebook يدويًا إلى موقعك
إضافة زر Facebook Like إلى WordPress باستخدام أداة إنشاء الصفحات
أولاً ، سنستخدم مكون WordPress الإضافي لإضافة زر إعجاب Facebook إلى موقعك. سنستخدم SeedProd ، أفضل موقع ويب WordPress ومكوِّن إضافي لمنشئ الصفحات.

يجعل SeedProd من السهل جدًا إنشاء تصميمات صفحات مرنة في WordPress ، بما في ذلك الصفحات المقصودة المخصصة والصفحات الرئيسية والأشرطة الجانبية والرؤوس والتذييلات والمزيد. يأتي مع أداة إنشاء السحب والإفلات والعديد من كتل WordPress لتخصيص موقعك بسهولة بدون رمز أو CSS.
إلى جانب السماح لك بإنشاء صفحات مقصودة مخصصة بالكامل ، يتيح لك SeedProd إنشاء سمات WordPress كاملة من البداية ، ولن تحتاج إلى لمس ملف قالب WordPress واحد.
بالنسبة لهذه الطريقة ، سنوضح لك كيفية استخدام عنصر واجهة مستخدم SeedProd's Facebook Like لإظهار زر أعجبني في أي مكان تقريبًا على موقع WordPress الخاص بك.
تثبيت وتنشيط SeedProd
للبدء ، قم بتثبيت وتنشيط المكون الإضافي SeedProd على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في هذا الأمر ، يمكنك الاطلاع على وثائقنا حول كيفية تثبيت SeedProd. سيرشدك هذا الدليل خلال تثبيت المكون الإضافي وتفعيل مفتاح الترخيص الخاص بك.
ملاحظة: يحتوي SeedProd على إصدار مجاني يتيح لك إنشاء صفحة مقصودة بسيطة بدون رمز. في هذا الدليل ، سنستخدم SeedProd Pro لمجموعات Pro WordPress الخاصة به.
بعد ذلك ، ستحتاج إلى تحديد كيفية استخدام SeedProd على موقع الويب الخاص بك. يمكنك استخدامه لإنشاء صفحات WordPress فردية أو إنشاء سمة WordPress جديدة تمامًا لاستبدال تصميم موقع الويب الحالي الخاص بك.
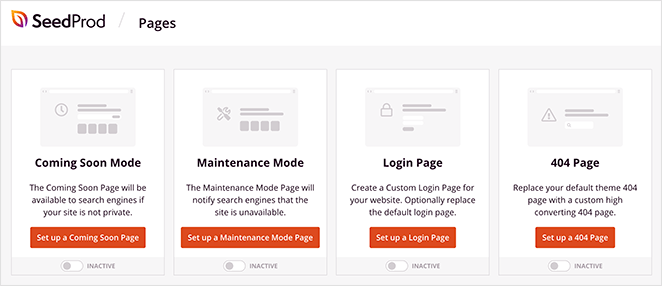
في هذا الدليل ، سنوضح لك كيفية إضافة زر Facebook Like إلى صفحة مقصودة ، لذا انتقل إلى SeedProd »الصفحات المقصودة من لوحة معلومات WordPress لتبدأ.
اختر قالب Premade
في هذه الصفحة ، يمكنك اختيار أحد تصميمات الصفحة المقصودة المعدة مسبقًا لـ SeedProd ، مثل Coming Soon أو Maintenance أو Login أو 404.

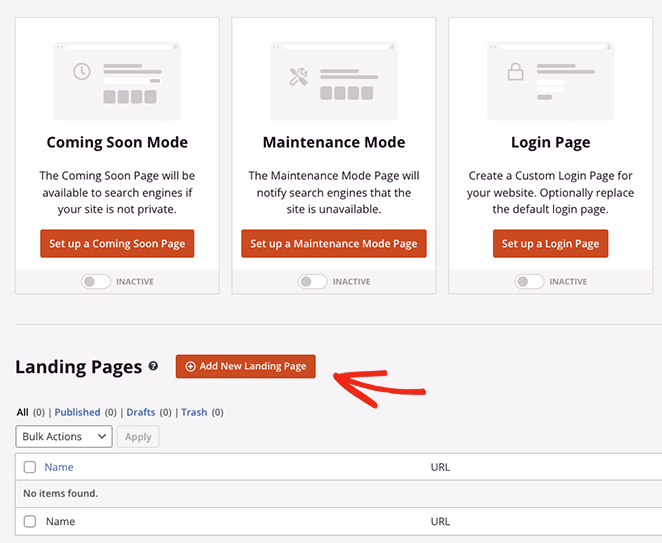
بدلاً من ذلك ، يمكنك إنشاء صفحة مقصودة مخصصة باستخدام قالب صفحة مقصودة يمكنك تخصيصه ليناسب احتياجاتك. سنستخدم هذا الخيار ، لذا امض قدمًا وانقر على زر إضافة صفحة مقصودة جديدة .

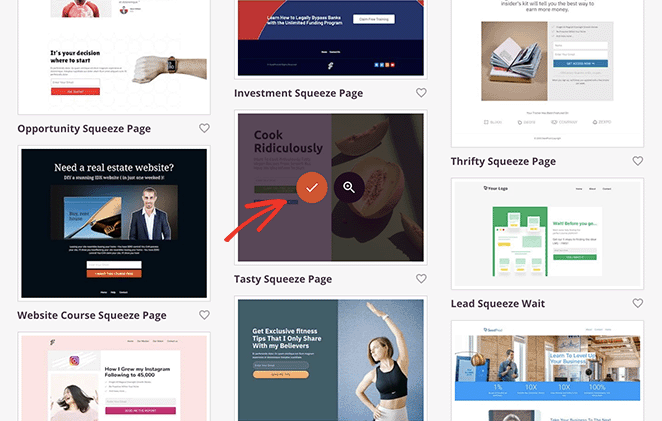
في الشاشة التالية ، سترى مكتبة من قوالب الصفحات المقصودة الاحترافية التي يمكنك تخصيصها باستخدام أداة السحب والإفلات من SeedProd. انقر فوق أي من علامات التبويب في الجزء العلوي لتصفية التصميمات حسب نوع الصفحة ، بما في ذلك:
- قريباً
- نمط الصيانة
- 404 صفحة
- مبيعات
- ندوة عبر الإنترنت
- ضغط الرصاص
- شكرًا لك
- تسجيل الدخول
بمجرد العثور على التصميم الذي يعجبك ، حرك مؤشر الماوس فوقه وانقر فوق رمز علامة الاختيار. في هذا الدليل ، سنستخدم قالب Tasty Squeeze Page.

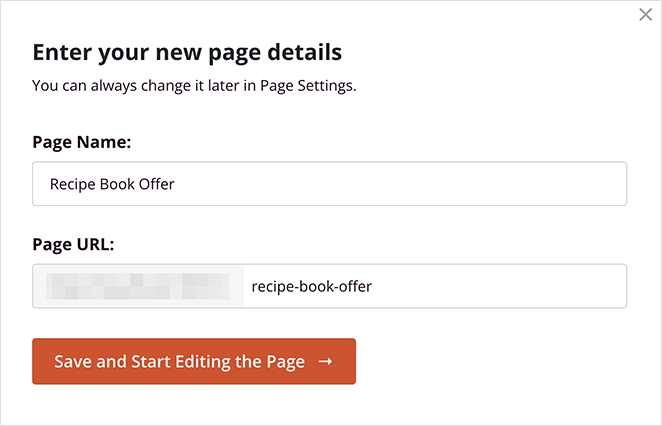
بعد ذلك ، سترى نافذة منبثقة حيث يمكنك تسمية صفحتك. سيعطي SeedProd للصفحة عنوان URL تلقائيًا ، ولكن يمكنك تغيير ذلك لاحقًا إذا أردت.

عندما تكون راضيًا عن التفاصيل ، انقر فوق الزر حفظ وابدأ تحرير الصفحة .
أضف Facebook Like Block
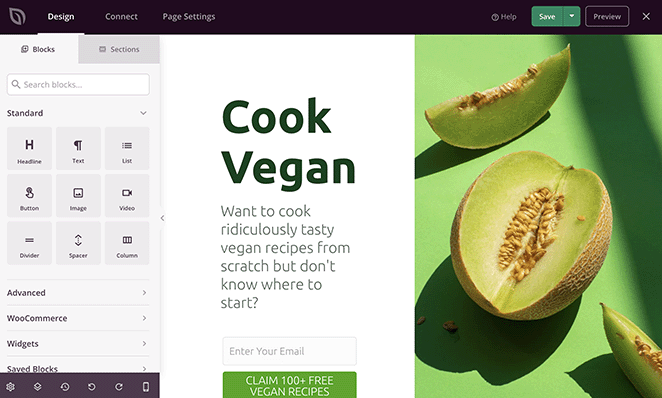
بعد اختيار قالب ، ستنتقل إلى محرر SeedProd المرئي ، حيث يمكنك البدء في تخصيص تصميم صفحتك المقصودة. إنه سهل الاستخدام ، مع وجود كتل وأقسام على اليسار ومعاينة مباشرة على اليمين.

ما عليك سوى النقر فوق أي عنصر في المعاينة لتخصيص المحتوى ليناسب احتياجاتك.
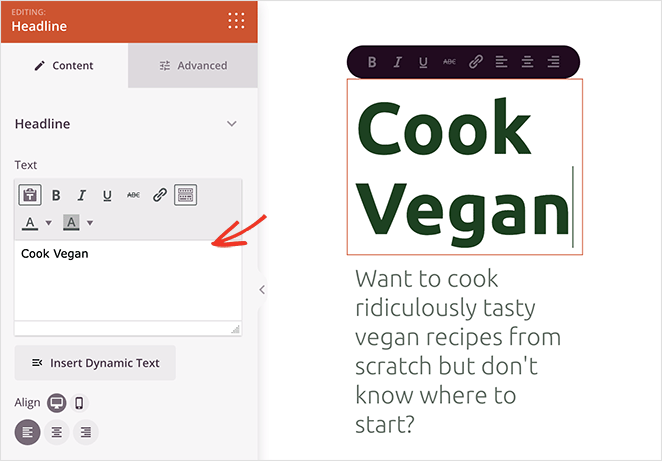
على سبيل المثال ، يمكنك النقر فوق أي نص أو كتلة عنوان لتغيير العنوان والأوصاف.

عند القيام بذلك ، سيتم فتح لوحة الإعدادات على اليسار لتتمكن من تغيير المحتوى وحجم الخط والمحاذاة والمزيد.
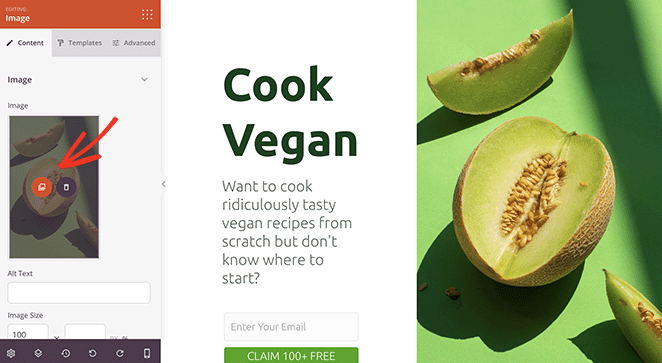
يمكنك أيضًا تبديل صور القالب واستبدالها بصورك. للقيام بذلك ، انقر فوق أي صورة ، ثم حدد رمز سلة المهملات في لوحة الإعدادات لإزالتها.

من هناك ، يمكنك تحميل صورة جديدة من جهاز الكمبيوتر الخاص بك أو من مكتبة وسائط WordPress.
الآن بعد أن تعرفت على أساسيات التنقل في أداة إنشاء الصفحات ، دعنا نلقي نظرة على كيفية إضافة زر إعجاب على Facebook إلى صفحتك المقصودة.
يحتوي SeedProd على العديد من قوالب WordPress التي يمكنك إضافتها إلى تصميم صفحتك المقصودة. فهي لا تجعل صفحتك أكثر جاذبية فحسب ، بل إنها أيضًا رائعة لتوليد عملاء متوقعين ومتابعين على وسائل التواصل الاجتماعي.
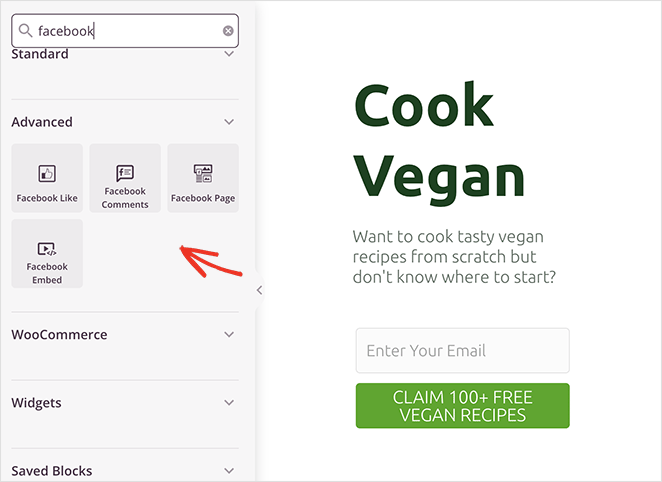
على سبيل المثال ، باستخدام كتل Facebook الخاصة بـ SeedProd ، يمكنك تضمين صفحة Facebook والمشاركات الفردية والتعليقات وحتى زر الإعجاب.

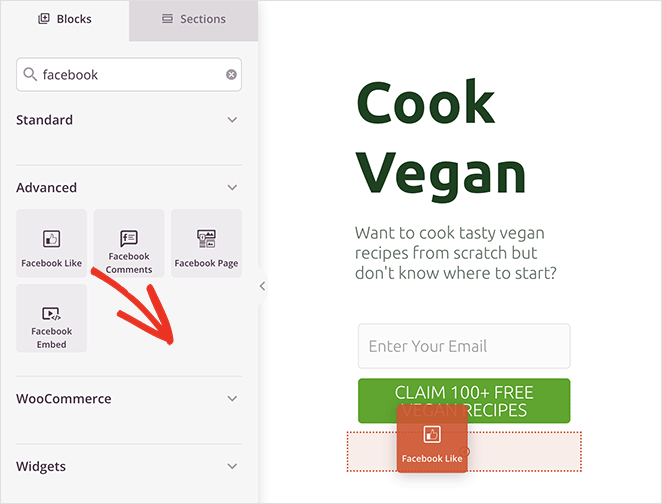
لإضافة كتلة زر Facebook Like إلى صفحتك ، ما عليك سوى سحبها من لوحة Advanced Blocks إلى صفحتك المقصودة.

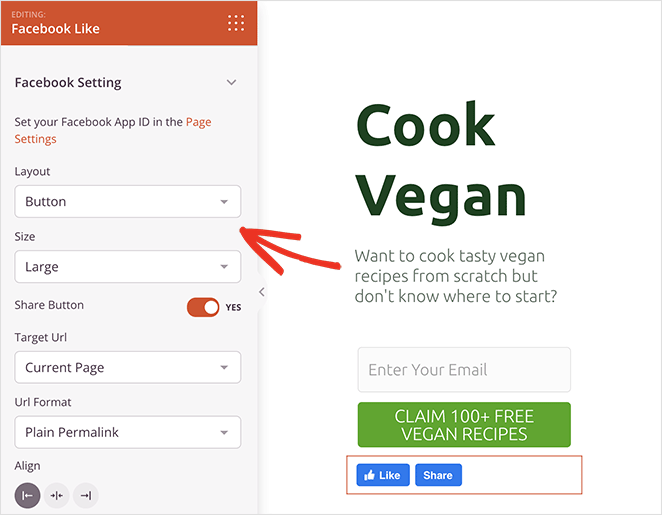
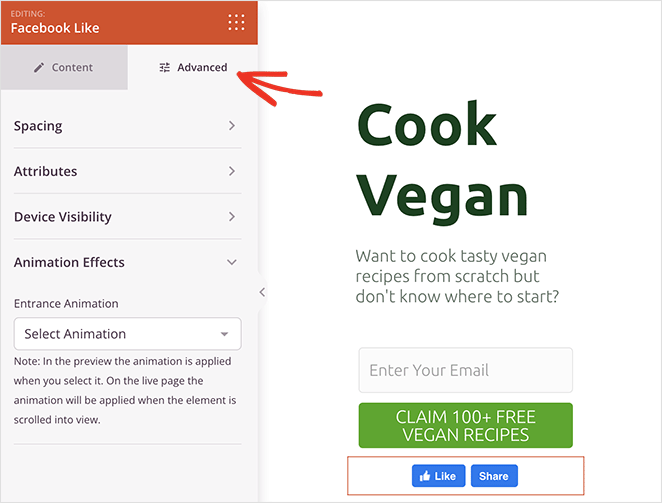
من هناك ، يمكنك تغيير تصميم الزر "أعجبني" ومظهره باستخدام القوائم المنسدلة في لوحة إعدادات الحظر. على سبيل المثال ، يمكنك تغيير تخطيط الزر لإظهار عدد الأزرار ومربع الإعجاب والمزيد.

يمكنك أيضًا تغيير حجم الخط وتبديل الخيار لعرض زر مشاركة Facebook بجانبه.

بالإضافة إلى ذلك ، هناك خيارات لاستهداف عنوان URL مخصص بدلاً من صفحتك المقصودة الحالية وتغيير تنسيق الرابط الثابت إلى رابط جميل.
في علامة التبويب "الإعدادات المتقدمة " ، يمكنك تخصيص تباعد الزر "أعجبني" ووضوح الرؤية على الأجهزة المحمولة وأجهزة سطح المكتب وتحريكها دون كتابة أي رمز.

ملاحظة: يمكنك إدخال معرف تطبيق Facebook الخاص بك إلى SeedProd بالانتقال إلى SeedProd »الإعدادات.
استمر في تخصيص تصميم صفحتك المقصودة حتى تشعر بالرضا عن شكل كل شيء. على سبيل المثال ، يمكنك تحرير نظام ألوان الصفحة والطباعة في لوحة الإعدادات العامة.
لا تنس النقر فوق الزر "حفظ" في الزاوية العلوية اليمنى لحفظ التغييرات.
تكوين إعدادات صفحتك
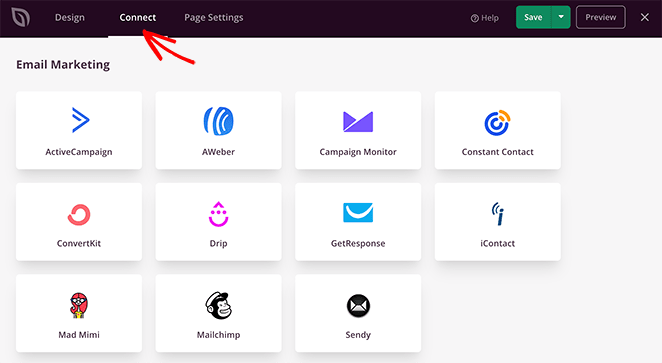
نظرًا لأن الصفحة التي نقوم بإنشائها تتضمن نموذج اشتراك ، فسنحتاج إلى توصيل خدمة تسويق عبر البريد الإلكتروني بعد ذلك. للقيام بذلك ، انقر فوق علامة التبويب اتصال في الجزء العلوي وابحث عن موفر التسويق عبر البريد الإلكتروني في القائمة.

من هناك ، اتبع التعليمات التي تظهر على الشاشة لتوصيل قائمة بريدك الإلكتروني.
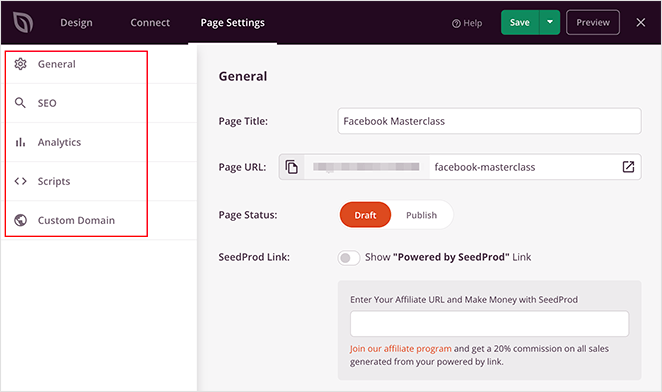
يمكنك أيضًا النقر فوق علامة التبويب "إعدادات الصفحة" في الجزء العلوي لتعديل إعدادات الصفحة المقصودة. في هذه الشاشة ، يمكنك تغيير اسم الصفحة المقصودة وعنوان URL وتهيئة إعدادات تحسين محركات البحث على الصفحة لمحركات البحث.

على سبيل المثال ، في قسم إعدادات تحسين محركات البحث (SEO) ، يمكنك استخدام All in One SEO ، وهو أفضل مكون إضافي لـ WordPress SEO ، لتهيئة إعدادات الرسم البياني المفتوحة لصفحتك.
تساعد هذه البيانات الوصفية Facebook في جمع معلومات حول صفحتك ، بما في ذلك الصورة المصغرة وعنوان الصفحة والوصف والمؤلف.
علاوة على ذلك ، تسمح لك إعدادات الصفحة أيضًا بإضافة نصوص مخصصة ، مثل رمز تتبع Facebook pixel أو Google Analytics.
لمزيد من التفاصيل ، راجع مستندات إعدادات الصفحة المقصودة.
انشر تغييراتك
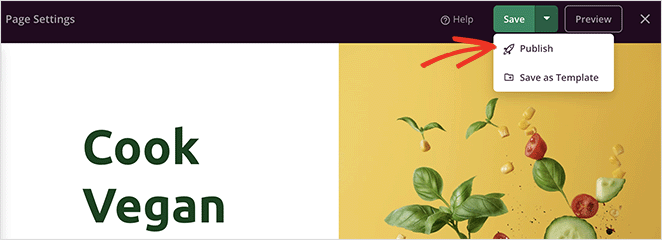
بمجرد ظهور صفحتك بالطريقة التي تريدها بالضبط ، فأنت على استعداد لجعلها مباشرة على موقع WordPress الخاص بك. للقيام بذلك ، انقر فوق سهم القائمة المنسدلة الموجود على الزر "حفظ " وحدد "نشر" .

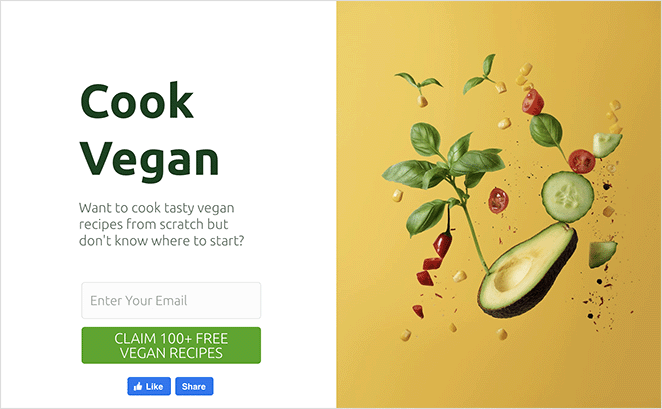
يمكنك الآن زيارة صفحتك المقصودة ومشاهدة زر الإعجاب على Facebook قيد التشغيل.

بديل: أضف زر إعجاب Facebook يدويًا إلى موقعك
هناك طريقة أخرى لإضافة زر Facebook Like إلى موقع WordPress الخاص بك وهي استخدام رمز مخصص. ومع ذلك ، تتطلب هذه الطريقة منك نسخ ولصق كود HTML مباشرة في WordPress ، لذلك نوصي به فقط للأشخاص المريحين في تحرير التعليمات البرمجية.
ومع ذلك ، سنستخدم المكون الإضافي WPCode لتسهيل إضافة رمز مخصص إلى WordPress.
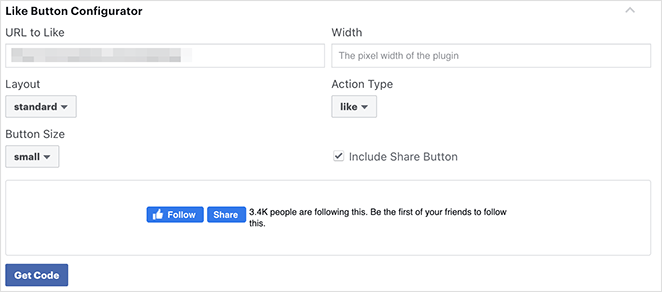
أولاً ، ستحتاج إلى الانتقال إلى صفحة "Like Button" على موقع Meta for Developers (developer.facebook.com) وانتقل لأسفل إلى قسم "Like Button Configurator".

بعد ذلك ، أدخل عنوان URL الخاص بصفحتك على Facebook في حقل "URL to Like". يجب أن تكون هذه هي الصفحة التي ترغب في ربطها بزر Facebook Like.
بعد ذلك ، ما عليك سوى ضبط الإعدادات لاختيار تنسيق الزر "أعجبني" وحجمه. سترى أيضًا معاينة للزر "أعجبني".
عندما تكون راضيًا عن المعاينة ، انقر فوق الزر Get Code .
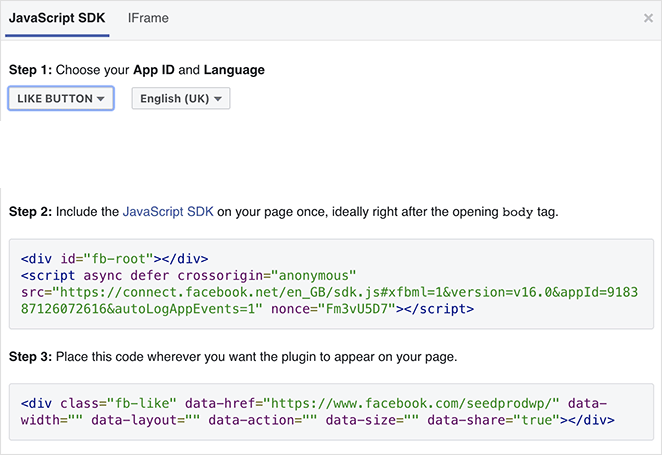
سترى الآن نافذة منبثقة تحتوي على مقتطفين من التعليمات البرمجية وعلامتي تبويب مختلفتين تسمى JavaScript SDK و iFrame. انقر فوق خيار JavaScript.

هذا هو ما ستحتاج إلى إضافته إلى موقع WordPress الخاص بك لعرض زر "أعجبني".
إذا قمت بإضافة مقتطفات الشفرة هذه مباشرة إلى قالب WordPress الخاص بك ، فهناك احتمال أن يؤدي ذلك إلى تعطيل موقع الويب الخاص بك. بالإضافة إلى ذلك ، عند تحديث السمة الخاصة بك ، يمكن أن تقوم بالكتابة فوق مقتطفات التعليمات البرمجية.
أسهل طريقة لإضافة هذا الرمز هي باستخدام البرنامج المساعد WPCode. يتيح لك لصق مقتطفات التعليمات البرمجية على موقع الويب الخاص بك وإدارتها دون تحرير ملفات السمات الخاصة بك مباشرة.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPCode وتنشيطه.
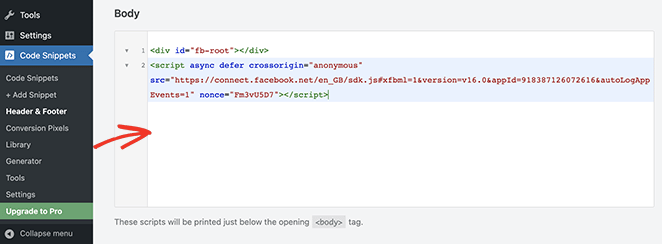
بعد تنشيط المكون الإضافي ، انتقل إلى Code Snippets »Header and Footer من لوحة معلومات WordPress الخاصة بك.
الآن ، انسخ مقتطف الشفرة الأول من Facebook وأضفه إلى ملف header.php الخاص بموضوع WordPress بعد علامة <body>.

ما عليك سوى نسخ الرمز وإدخاله في قسم "النص الأساسي" والنقر فوق الزر "حفظ التغييرات" .
بعد ذلك ، ستحتاج إلى نسخ مقتطف الرمز الثاني ولصقه في موقع WordPress الخاص بك لإظهار زر Facebook Like.
للقيام بذلك ، انتقل إلى Code Snippets »+ إضافة Snippet من مسؤول WordPress الخاص بك أو انقر فوق الزر " إضافة جديد " .
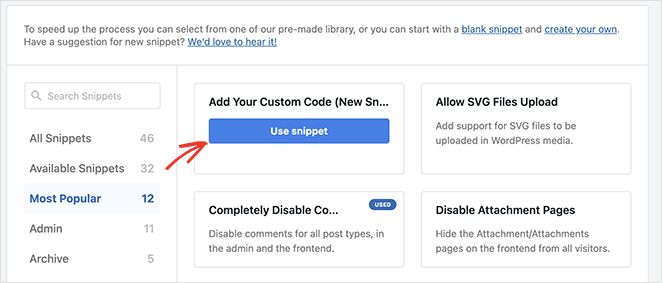
في الشاشة التالية ، يمكنك اختيار مقتطف من المكتبة المبنية مسبقًا أو إضافة رمز مخصص جديد.
لذا انطلق وانقر على خيار "إضافة رمزك المخصص (مقتطف جديد)" وحدد زر استخدام المقتطف .

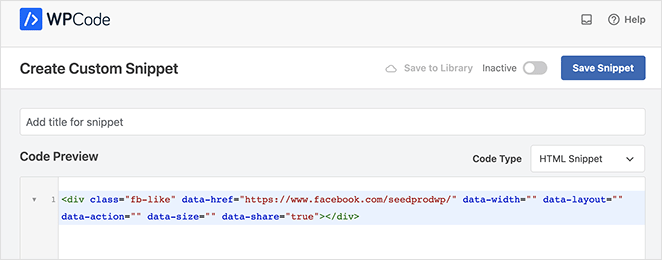
من هناك ، قم بتسمية الرمز المخصص الخاص بك وأدخل مقتطف الرمز الثاني من Facebook في قسم "معاينة الرمز".

تأكد من النقر فوق القائمة المنسدلة "نوع الرمز" وتحديد "مقتطف HTML".
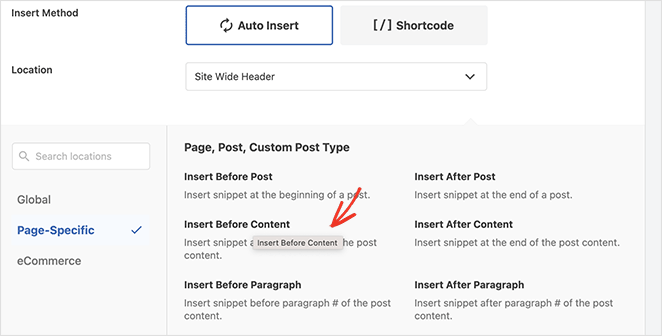
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج" واختر مكان عرض الزر "أعجبني على Facebook". على سبيل المثال ، يمكنك جعله يظهر قبل محتوى منشور المدونة الخاص بك.
للقيام بذلك ، انقر فوق القائمة المنسدلة "الموقع" واختر خيار "إدراج قبل المحتوى" ضمن القسم "خاص بالصفحة" .

أخيرًا ، انقر فوق الزر Save Snippet وقم بتبديل التبديل من Inactive إلى Active .
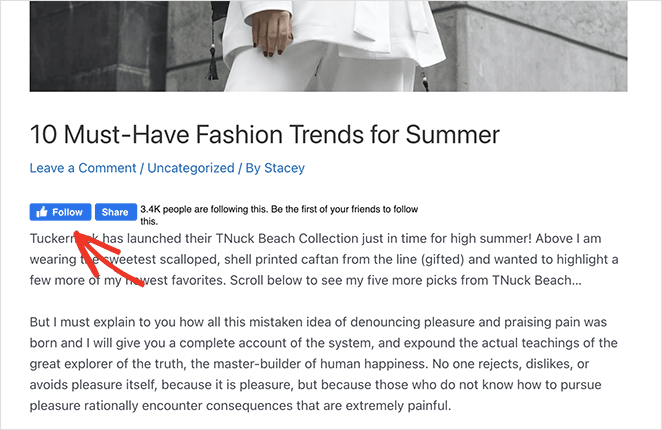
يمكنك الآن زيارة أي منشور في المدونة لمشاهدة زر الإعجاب على Facebook قبل محتوى المنشور.

هذا كل شيء!
نأمل أن تكون هذه المقالة قد ساعدتك في تعلم كيفية إضافة زر أعجبني على Facebook إلى موقعك. قد يعجبك أيضًا هذا البرنامج التعليمي حول كيفية تضمين أحداث Facebook في WordPress.
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.