كيفية إضافة نموذج Flodesk إلى مدونة WordPress
نشرت: 2023-07-07تعد إضافة نموذج Flodesk إلى مدونة WordPress أمرًا سهلاً ، حتى بالنسبة للمبتدئين. نحن معجبون بمنصة Flodesk للتسويق عبر البريد الإلكتروني! ومع ذلك ، فإننا نتفهم أن المبتدئين قد يجدون صعوبة في إضافة نماذجهم إلى مواقع الويب الخاصة بهم بسبب تعقيد العملية. لحسن الحظ ، نحن متخصصون في هذا المجال ونحن هنا للمساعدة. اليوم ، سنقدم لك برنامجًا تعليميًا حول كيفية دمج Flodesk بسلاسة في موقع WordPress الخاص بك. في هذا المثال ، سنشرح كيفية تضمين نموذج مضمن من Flodesk في موقع WordPress الخاص بك.

جدول المحتويات
أضف نموذج Flodesk إلى مدونة WordPress
الخطوة 1: قم بإنشاء نموذج على Flodesk

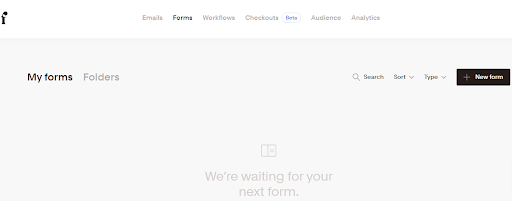
لبدء إنشاء نموذج في Flodesk ، ابدأ بالوصول إلى لوحة التحكم الخاصة بك والنقر على خيار "FORMS" الموجود أعلى الشاشة. سيبدأ هذا في عملية إعداد النموذج الذي تريده.
الخطوة 2: اختر نمط التخطيط الخاص بك
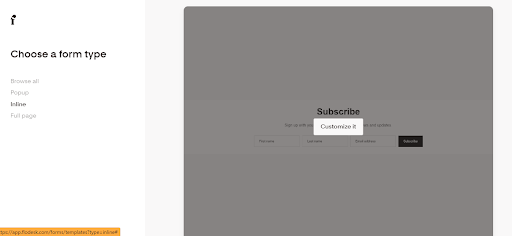
نوصي بتحديد نمط النموذج المضمن لإنشاءك. سيوفر لك هذا الاختيار مظهرًا ذا علامة تجارية عالية يكون أساسيًا ومباشرًا ، ولكنه يكمل أي تصميم بسلاسة.
الخطوة 3: انقر فوق تخصيص في النموذج الذي تختاره

بعد تحديد نمط النموذج المضمن ، انقر فوق خيار "التخصيص". ستظهر مطالبة تطلب منك إدخال مقطع جديد قبل المتابعة. عادةً ما يمثل هذا الجزء مشتركين جددًا ، ولكن يمكنك أيضًا تمييزهم بناءً على معايير أخرى مثل "الهدية الترويجية الرائعة الخاصة بي
مشتركين." تعتبر خطوة التقسيم هذه حاسمة لأنها تسمح لك بتوجيه جهودك التسويقية نحو اهتماماتهم المحددة. على سبيل المثال ، إذا قام شخص ما بالتسجيل في دورة "DIY" الخاصة بك ، فقد لا يرغب في تلقي رسائل بريد إلكتروني حول الخدمات المخصصة لك.
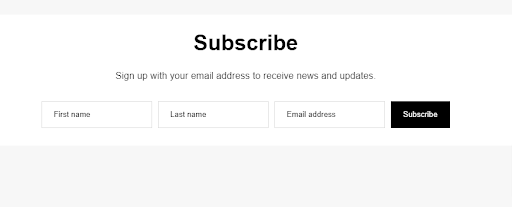
الخطوة 4 - تصميم / تخصيص النموذج

يعد تخصيص النموذج المضمن عملية مباشرة. لديك القدرة على تعديل لون الزر ونمطه وصياغته دون عناء من خلال النقر على العناصر المعنية في الصفحة وإجراء التغييرات حسب الرغبة.
علاوة على ذلك ، يمكنك أيضًا تخصيص الخطوط المستخدمة وتعديل حجمها من خلال الوصول إلى اللوحة اليمنى.
الخطوة 5 - اختر Double Opt-In or Not
بعد تصميم النموذج الخاص بك ، حان الوقت لتحديد الخطوات النهائية للاشتراك. ضع في اعتبارك ما إذا كنت تريد تنفيذ عملية تأكيد للاشتراك. يعمل هذا الإجراء على الحماية ضد روبوتات البريد العشوائي ويضمن تسجيل الأفراد الحقيقيين الذين يرغبون حقًا في رسائل البريد الإلكتروني الخاصة بك. يعني اختيار الاشتراك المزدوج أن المشتركين سيتلقون رسالة تأكيد بالبريد الإلكتروني ، تتطلب منهم النقر قبل الاشتراك وتلقي أول بريد إلكتروني ترحيبي (إذا كنت قد أعددت سلسلة). بدلاً من ذلك ، بدون الاشتراك المزدوج ، تتم إضافة المشتركين على الفور إلى قائمتك عند التسجيل.
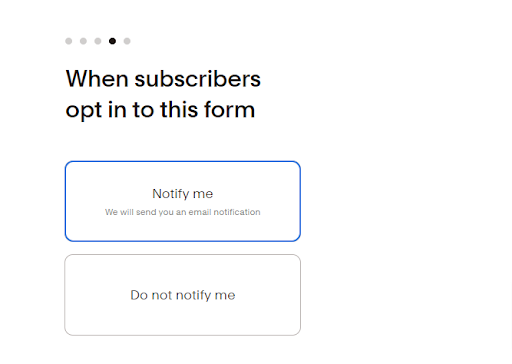
الخطوة 6 - هل تريد إخطارات؟


ضع في اعتبارك ما إذا كنت ترغب في تلقي إشعارات عندما يقوم مشترك جديد بالتسجيل. في البداية ، عندما يكون نشاطك التجاري صغيرًا ، يمكن لكل مشترك جديد أن يجلب إحساسًا بالإثارة ، مما يؤدي إلى رقصة سعيدة. ومع ذلك ، مع نمو عملك ، قد تصبح هذه الإشعارات ساحقة وغير ضرورية. يُنصح بتعطيلها من البداية والاعتماد بدلاً من ذلك على برنامج التسويق عبر البريد الإلكتروني لتتبع المشتركين الجدد. تأكد من أنك تستخدم أدوات التسويق عبر البريد الإلكتروني بانتظام للبقاء على اطلاع بأي عمليات اشتراك جديدة.
اقرأ أيضًا: أفضل 5 نصائح تعديل حديثة وفعالة للمدونين الدؤوبين
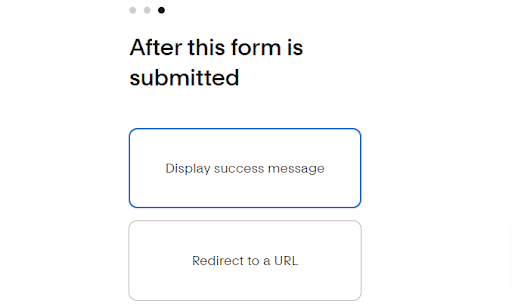
الخطوة 7 - اختر ما يحدث بعد ذلك - أضف نموذج Flodesk إلى مدونة WordPress

بعد اشتراك المستخدم ، عليك أن تقرر الخطوة التالية. هل ترغب في تزويدهم برسالة شكر أو توجيههم إلى عنوان URL / صفحة أخرى؟
تتمثل إحدى ميزات إعادة توجيههم إلى عنوان URL آخر في القدرة على تقديم صفحات شكر مخصصة تتضمن تنزيلات أو مقاطع فيديو للإشباع الفوري. يثبت هذا النهج أنه مفيد بشكل خاص إذا كنت قد حثتهم على التسجيل من خلال تقديم الهدية الترويجية ، حيث يمكنك مكافأتهم على الفور بمحتوى ذي قيمة.
لذلك ، ضع في اعتبارك ما إذا كنت تفضل رسالة شكر أو إعادة توجيههم إلى عنوان URL معين يوفر تجربة شخصية ومجزية.
اقرأ أيضًا: أفضل الإضافات للوظائف ذات الصلة لموقع WordPress
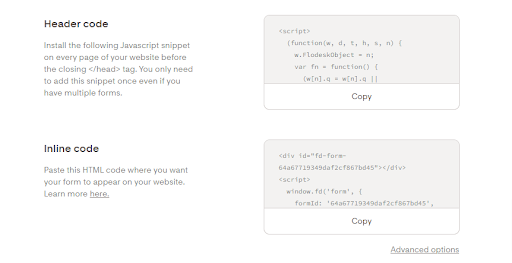
الخطوة 8 - احصل على كود التضمين الخاص بك - أضف نموذج Flodesk إلى مدونة WordPress

الخطوات الثلاث التالية حاسمة ولكنها صعبة ، وغالبًا ما تسبب ارتباكًا للعديد من الأفراد. بعد الحصول على رمز التضمين من Flodesk ، من المهم إبقاء النافذة الحالية مفتوحة أثناء فتح نافذة متصفح منفصلة للوصول إلى صفحة تسجيل الدخول إلى موقع الويب الخاص بك.
تابع تسجيل الدخول إلى موقع الويب الخاص بك باستخدام نافذة المتصفح الجديدة وانتقل إلى الصفحة المحددة حيث تنوي تضمين النموذج. افتح الصفحة لأغراض التحرير.
اقرأ أيضًا: إضافات WordPress التي تساعد في مضاعفة حركة المرور على موقع الويب الخاص بك
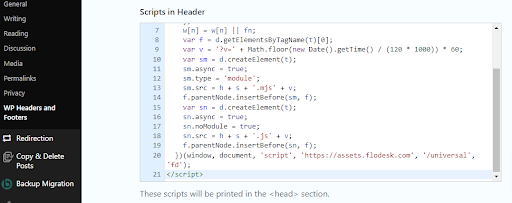
الخطوة 9 - إضافة رمز العنوان إلى موقع الويب الخاص بك

يعد إكمال الخطوة التالية أمرًا بالغ الأهمية لعرض النموذج الخاص بك. الخطوة التي غالبًا ما تمنع الأشخاص من إضافة نماذج Flodesk الخاصة بهم بنجاح هي استخدام مكون إضافي لإضافة محتوى رأس ، مما يلغي الحاجة إلى تعديل التعليمات البرمجية المعقدة في القالب الخاص بك. نقترح استخدام المكوّن الإضافي "Insert Headers and Footers" الموثوق به من WPBeginner ، لضمان التحديثات المنتظمة. ما عليك سوى تثبيت المكون الإضافي وتنشيطه ، والوصول إلى صفحة الإعدادات الخاصة به من قائمة إعدادات لوحة التحكم ، وإضافة رمز العنوان إلى المنطقة المخصصة ، وحفظ التغييرات.
اقرأ أيضًا: 7 إضافات WordPress ستساعد في زيادة حركة المرور
الخطوة 10 - قم بتضمين النموذج المضمن في صفحتك
عند تضمين أي عنصر في موقع ويب ، فإنك تحتاج إلى العمل داخل محرر النص أو التعليمات البرمجية بدلاً من استخدام المنشئ المرئي ، خاصة عند استخدام Gutenberg.
تكون العملية أسهل مع المحرر الكلاسيكي ، حيث يسمح بتعديل التعليمات البرمجية بسهولة ، على الرغم من أنه يمكن تحقيقه أيضًا في Gutenberg ببعض الإلمام.
في هذا المثال ، سنشرح كيفية القيام بذلك باستخدام المحرر الكلاسيكي أو محرر قوالب النص الخاص بـ WPBakery.
- انسخ الكود الخاص بـ "الكود المضمن" المقدم من Flodesk.
- حدد المكان المناسب على موقع الويب الخاص بك حيث تريد عرض النموذج.
- الصق كود التضمين في المنطقة المخصصة.
- احفظ صفحتك أو انشرها أو حدِّثها لتطبيق التغييرات.
- قم بمعاينة الصفحة للتأكد من أن النموذج الخاص بك يظهر بشكل صحيح في الواجهة الأمامية لموقع الويب الخاص بك.

استنتاج حول إضافة نموذج Flodesk إلى مدونة WordPress
يتضمن تحويل تصميم Figma إلى موقع WordPress منهجًا منهجيًا ومهارات فنية. باتباع الخطوات الموضحة في هذا الدليل ، يمكنك تحقيق تصميم Figma الخاص بك بنجاح في شكل موقع WordPress وظيفي وتفاعلي. تذكر ، إذا لم تكن مرتاحًا للتشفير أو تطوير WordPress ، فمن المستحسن طلب المساعدة من مطور ويب محترف يمكنه مساعدتك في تحقيق أهداف التصميم الخاصة بك بفعالية وكفاءة. مع التفاني والاهتمام بالتفاصيل ، يمكنك تحويل تصميم Figma الخاص بك إلى موقع WordPress رائع يجذب جمهورك ويسعدهم.
قراءات مثيرة للاهتمام:
كيفية تحسين صفحة الخروج لمتجر التجارة الإلكترونية
مواقع إلكترونية لبيع الدورات عبر الإنترنت
كيف تبيع خدمات التسويق عبر الإنترنت مع خدمات Woo Sell؟
