عمل رأس مثبت في Elementor (أبسط طريقة)
نشرت: 2022-04-10ستقدم هذه المقالة طريقة بسيطة لإضافة رأس ثابت في Elementor ، بدون استخدام أي إضافات من طرف ثالث و CSS بسيط للغاية.
لا يحتوي Elementor على وظيفة رأس ثابتة رائعة مضمنة ، لذلك تركنا استخدام المكونات الإضافية لجهات خارجية أو CSS وجافا سكريبت.

كيف نضيف رأس مثبت في Elementor
تستخدم وكالتنا 4 سطور بسيطة من CSS المخصص لإضافتها في رؤوسنا الثابتة ، وأردت مشاركة طريقتنا معك. في نهاية هذه المقالة ، ستتضمن أيضًا إضافات متقدمة إلى رأسك اللاصق والعنصر والتي تساعدك على تغيير حجم الصورة عند التمرير وتغيير لون خلفية رأسك اللاصق في التمرير والمزيد
ضع في اعتبارك أن هذا الدليل موجه نحو أولئك الذين يستخدمون Elementor pro. ذلك لأن Elementor Pro يتضمن أداة إنشاء السمات ، والتي تسمح لك بإعداد الرؤوس والتذييلات الخاصة بك. إذا لم تكن تمتلك هذا المكون الإضافي بالفعل ، فإنه يستحق سعره البالغ 49.00 دولارًا لأنه يسمح لك بشكل أساسي بإنشاء موقع ويب من الألف إلى الياء.
الاستيلاء عليها من هذا الرابط التابع يدعم وكالتنا دون أي تكلفة إضافية عليك.
الخطوة 1: بناء الرأس الأساسي
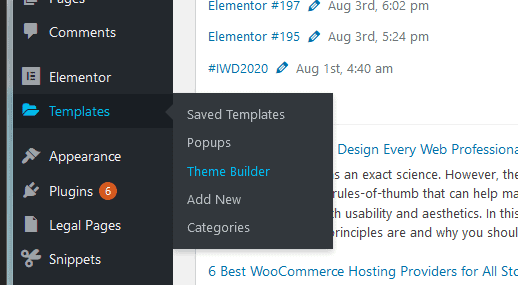
أولاً ، سنقوم ببناء رأسنا الأساسي وتطبيقه على جميع الصفحات على Elementor. للوصول إلى منشئ الرأس ، انتقل إلى القوالب الموجودة في فاصلة الجهة الخلفية للمسؤول ، ثم انقر فوق منشئ القوالب.

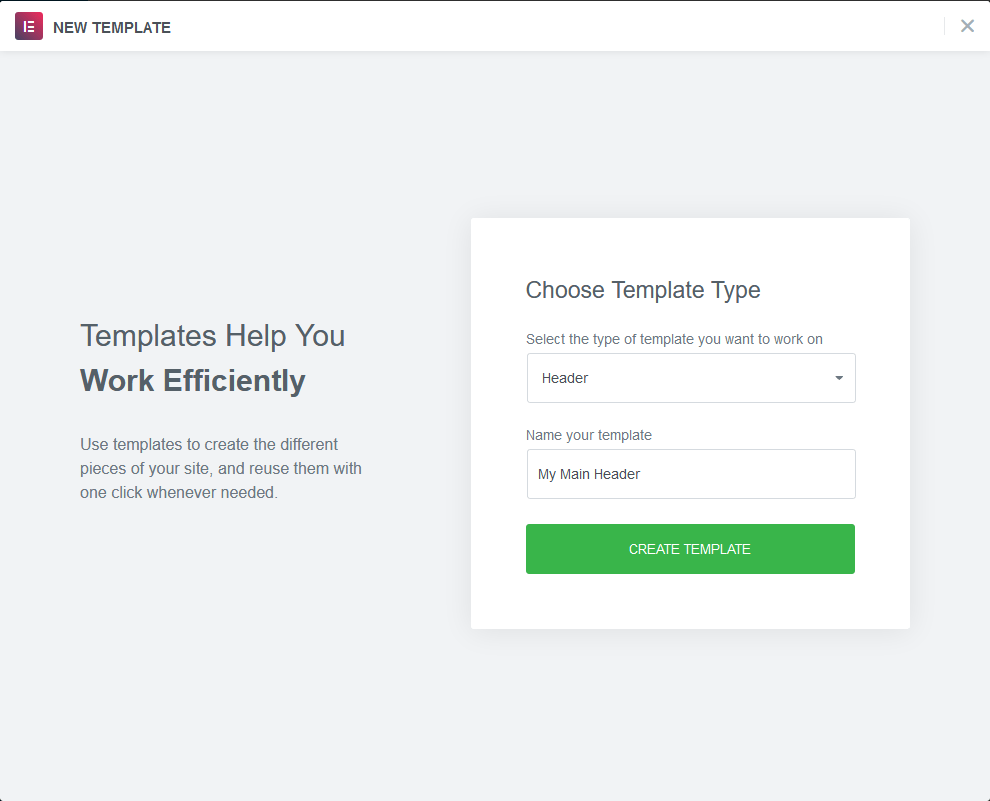
أضف قالبًا جديدًا ، وقم بتغيير النوع إلى رأس. بعد تسمية النموذج ، انقر على الزر الأخضر "إنشاء نموذج".

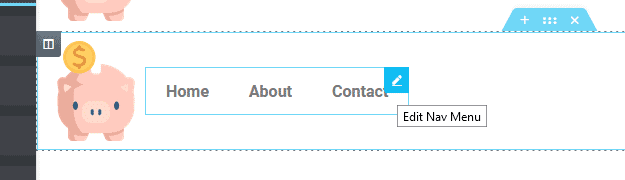
الآن ، قم ببناء رأسك. للقيام بذلك ، يقوم الأشخاص عادةً بإنشاء قسم جديد ، وتقسيمه إلى عمودين ، ثم إضافة شعار الموقع وقائمة التنقل.
عادة ، يتم محاذاة شعار الموقع مباشرة إلى يسار القسم (ومضمنة في العمود الأيسر) ، بينما تكون قائمة Elementor في العمود الأيمن ، ومحاذاة إلى اليمين.
يمكنك أيضًا استخدام عمود واحد فقط ، مع ضبط الموضع ضمن الإعدادات المتقدمة لكل عنصر داخل القائمة ليكون مضمّنًا .

يمكنك استخدام المحاذاة الأفقية ، " مسافة بين " ، لتحقيق نفس تأثير عمودين. هذه هي طريقتنا الموصى بها لأنها تقلل من عدد عناصر Dom ، وتؤدي إلى موقع تحميل أسرع (هامشيًا).
ضمن علامة تبويب الأنماط في Elementor ، يمكنك معالجة خلفية الرأس لتكون شفافة أو ملونة. في هذا المثال ، نريد أن يتراكب رأسنا على قسم البطل الأولي ، مما يعني أننا سنحافظ على الخلفية شفافة. للقيام بذلك ، قمنا بتعيين لون خلفية القسم ليكون rgb (0،0،0) .
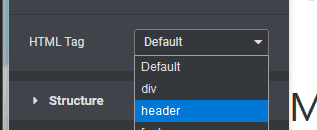
تأكد من تغيير علامة HTML من الافتراضي إلى "Header"

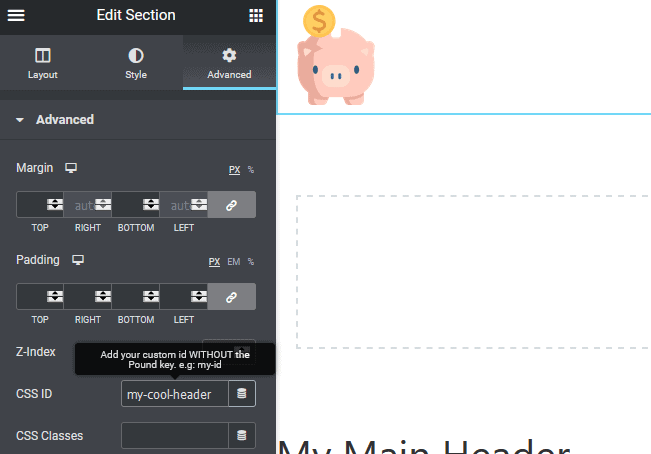
أخيرًا ، امنح رأسك معرف CSS مخصصًا ، مثل: # my-cool-header. (سنضيف أيضًا فئة CSS مخصصة)

بعد إنشاء العنوان الخاص بك ، قم بنشره وضبط شروط العرض وفقًا لذلك. في هذا المثال نعرض هذا العنوان في جميع أقسام موقعنا على الإنترنت. ومع ذلك ، فإن أدوات الرؤية الشرطية Elementor هي واحدة من الأفضل في الصناعة ، ويمكنك استخدام هذا بشكل انتقائي للغاية لعرض رأسك اللاصق في أي مكان تريده.
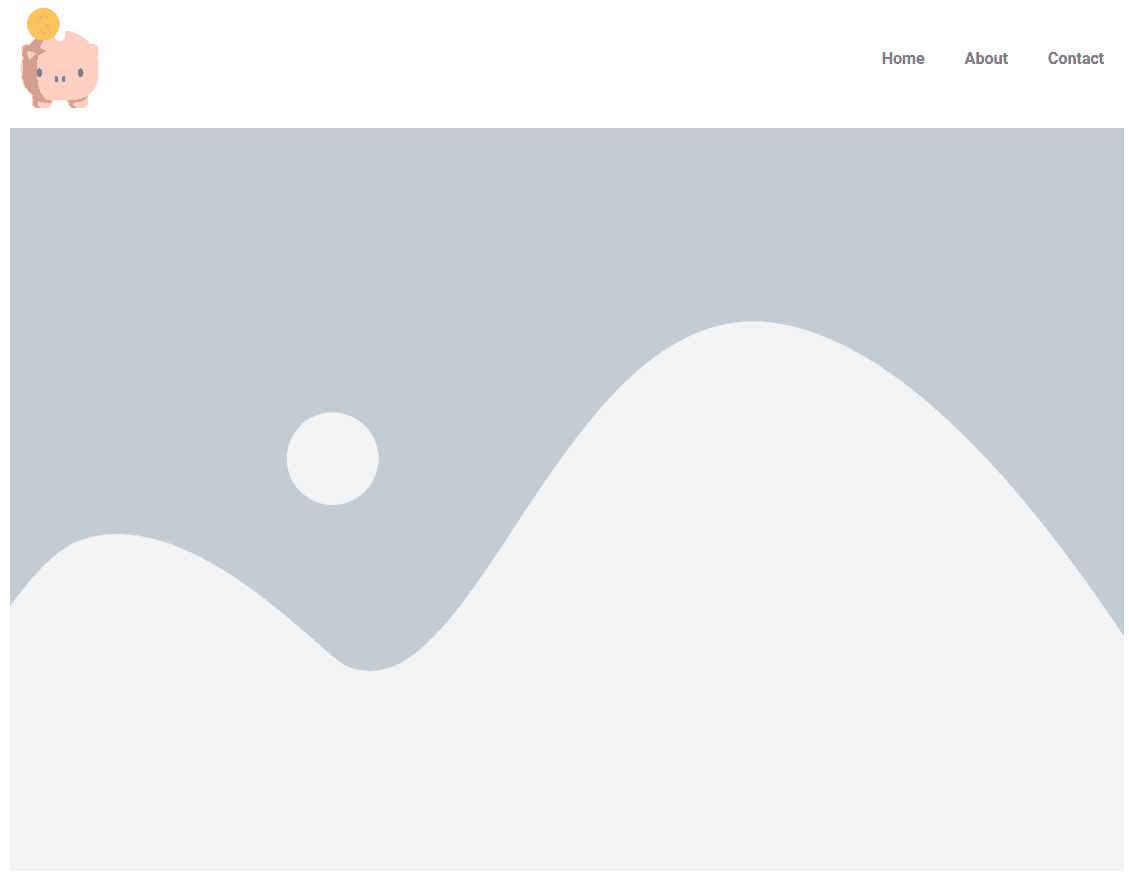
في هذه المرحلة ، إذا انتقلت إلى الواجهة الأمامية لموقع الويب الخاص بك ، فسترى العنوان معروضًا بشكل بارز. ولكن ، كما سترى ، فهو ليس لزجًا ، ولا يتراكب مع المحتوى الأولي.

لجعل رأس Elementor الخاص بنا ثابتًا (على سبيل المثال ، قم بتراكب المحتوى أثناء التمرير لأسفل الشاشة) ، حان الوقت لإضافة بعض CSS المخصص.
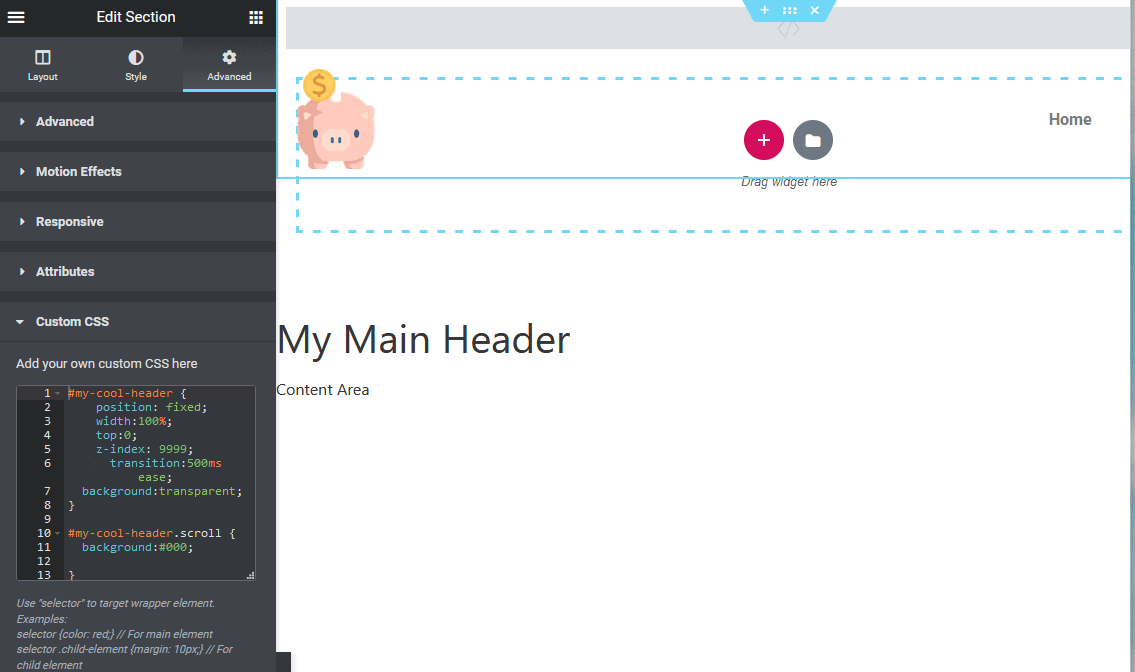
انتقل مرة أخرى إلى منشئ الرأس الخاص بك ، وحدد العمود الكلي. انتقل إلى علامة تبويب الإعدادات المتقدمة في ذلك القسم ، وافتح إدخال CSS المخصص.
؟؟ هذا هو الجزء من المقالة حيث نعرض لك طريقة بسيطة للغاية لجعل رأسك ثابتًا في Elementor.
في إدخال CSS المخصص ، أضف الكود التالي:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } لغة الكود: CSS ( css )إذا قمت بكتابته في الإدخال (بدلاً من النسخ واللصق) ، فستتمكن من رؤية ما يفعله كل سطر. أولاً ، يقوم المحدد بتطبيق CSS المخصص هذا على عنصر التضمين الهدف ، وهو قسم الرأس في هذه الحالة.
ثانيًا ، الموضع: ثابت يضمن بقاء الرأس ثابتًا أثناء التمرير لأسفل الصفحة.
ثالثًا ، الجزء العلوي: 0 يجعل الرأس يظل ثابتًا في الجزء العلوي من منفذ عرض المتصفح.
رابعًا ، يضمن الفهرس z: 9999 بقاء الرأس فوق كل محتوى الصفحة.
إذا انتقلت مرة أخرى إلى الواجهة الأمامية لموقع الويب الخاص بك ، فسترى أن العنوان الآن يتراكب مع المحتوى. أثناء قيامك بالتمرير لأسفل الصفحة ، يظل موضعها ثابتًا في الجزء العلوي من الشاشة.
في جوهره ، إنه أبسط رأس مثبت ستدرجه على الإطلاق في موقع Elementor على الويب. كل ما تحتاجه هو أربعة أسطر من CSS.
في هذه المرحلة ، يمكنك اختيار التوقف وترك العنوان كما هو. ومع ذلك ، نريد في كثير من الأحيان إضافة بعض التأثيرات المتقدمة.
بالنسبة لنا ، فإن أهم تأثيرين لأي رأس مثبت في Elementor هما ما يلي:
- تغيير الخلفية من شفافة إلى لون عندما يقوم المستخدم بالتمرير لأسفل على الشاشة
هذا مهم لأنه يضمن أن عناصر القائمة ستكون مرئية عند التمرير لأسفل على الشاشة. عادةً ما يتكون البطل من صورة مظلمة ، مما يعني أن هناك تباينًا كافيًا ليراه الزائر ويضغط عليه. ومع ذلك ، أثناء قيامك بالتمرير لأسفل الشاشة ، فإن تغيير لون الخلفية على رأس Elementor اللاصق يجعل من السهل قراءته واستخدامه.
- تغيير الصورة في التمرير
في كثير من الحالات ، تحتوي القائمة الأولية على شعار الشركة الذي يعرض الاسم بداخلها. وهذا يجعلها نسبة كبيرة ، مثل 16 في 9 ، والتي يمكن تقليلها أثناء قيام الزائر بالتمرير لأسفل الشاشة.
من خلال تقليل حجم شعار الشركة ، يتم أيضًا تقليل الارتفاع الكلي للرأس اللاصق في Elementor ، مما يزيد من مقدار إطار العرض الذي يمكن للمستخدم استخدامه لعرض المحتوى.
على سبيل المثال ، قد يكون لدينا شعارنا مثل الشعار الصحيح في أعلى الصفحة.

لكن الشعار يتغير بعد ذلك إلى اليسار (ويتقلص) عندما يقوم المستخدم بالتمرير لأسفل ، مما يقلل من ارتفاع كل شيء.
إضافات متقدمة
تغيير لون الخلفية في التمرير
أول إضافة متقدمة نريد إجراؤها على رأس العنصر اللاصق الخاص بنا هي تغيير لون خلفية القسم العام في التمرير.
للقيام بذلك ، سنستخدم بعض JavaScript و CSS الأساسيين. إذا كان هذا يخيفك ، فلا تقلق ، فكل ما عليك فعله هو النسخ واللصق في كتلة HTML.
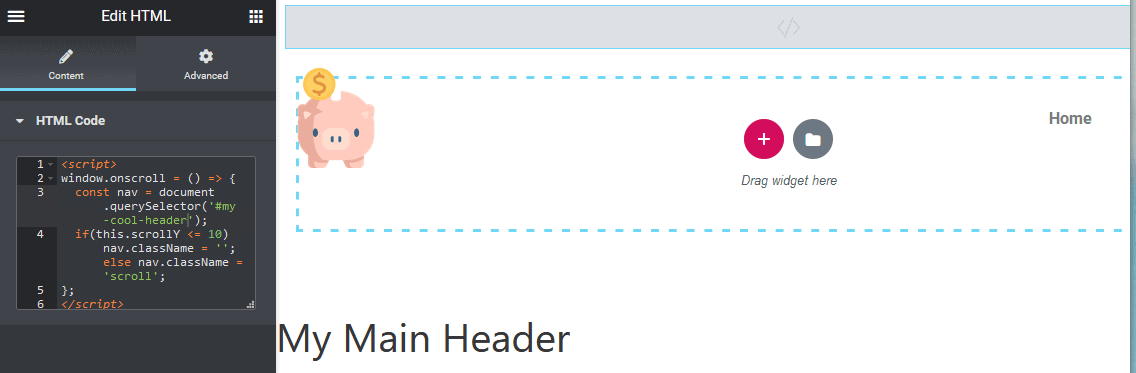
أولاً ، قم بسحب وإسقاط كتلة HTML مباشرة في الرأس. لا تقلق بشأن العبث بالبنية ، حيث لن تظهر كتلة HTML في الواجهة الأمامية.

الصق الكود التالي:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > لغة الكود: HTML ، XML ( xml )ما يفعله هذا الرمز هو تطبيق نمط CSS بمجرد التمرير بعد 10 بكسل.

بالنسبة إلى CSS المخصص مع الرأس ، سنضيف سطرين جديدين. السطر الأول يجعل الانتقال بين اللون الشفاف ولون الخلفية يتلاشى.
والثاني يضمن أن الخلفية الأصلية شفافة.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; الانتقال : 500 مللي ثانية ؛
الخلفية : شفافة.
}
لغة الكود: CSS ( css )بعد ذلك ، سنضيف محدد CSS جديدًا تمامًا ، والذي يطبق لون الخلفية عندما يقوم المستخدم بالتمرير لأسفل صفحتك:
#my-cool-header .scroll { background : #000 ; } لغة الكود: CSS ( css )ما عليك سوى نسخ كل من أكواد CSS هذه ولصقها مباشرةً في CSS المخصص لقسم الرأس الخاص بك.

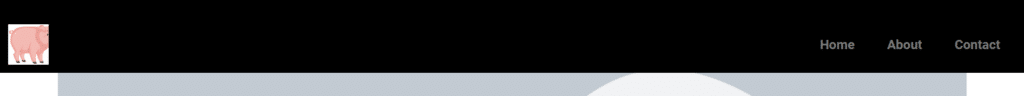
الآن ، احفظ الصفحة ، وانتقل إلى العنوان في الواجهة الأمامية. أثناء التمرير لأسفل الصفحة ، سيتم تطبيق تأثير فئة التمرير. في هذا المثال ، قمنا فقط بتغيير الخلفية إلى اللون الأسود ، ولكن يمكنك العبث بالحجم وأنماط الخطوط والمزيد.
تغيير الصورة في التمرير
هناك تأثير متقدم آخر نحب تطبيقه على رؤوس Elementor اللاصقة وهو تغيير حجم صورة الشعار ، أو حتى صورة الشعار بأكملها تمامًا.
أولاً ، دعنا نتحدث عن كيفية تغيير حجم الصورة باستخدام JavaScript والفئات الموجودة بالفعل من "تغيير لون الخلفية عند التمرير".
ما عليك سوى تحديد محدد شعار موقعك خلف ملف css الأصلي ومرر css على النحو التالي:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } لغة الكود: CSS ( css )سيعمل هذا الرمز على تغيير حجم عرض صورة الرأس لدينا بمقدار 50 بكسل عند التمرير لأسفل الصفحة. في حالتنا ، احتجنا إلى إضافة تغيير حجم الرأس الفعلي ليلائم شعارنا بحجم 50 بكسل بشكل أفضل.
تم تطبيق هذا على محدد # my-cool-header.scroll.
لنفترض أنك أردت تغيير الصورة تمامًا عند التمرير لأسفل الصفحة. هذا شيء آخر ممكن ، ومن السهل جدًا القيام به باستخدام CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } لغة الكود: CSS ( css )ما يفعله هذا هو إخفاء صورة الشعار الأصلية وعرض صورة خلفية في مكانها. في مثالنا ، ستكون هذه صورة خنزير أخرى.

يمكنك أيضًا استخدام CSS Media Queries في Elementor لتطبيق تأثيرات تمرير مختلفة اعتمادًا على عرض الشاشة.
خاتمة
نأمل أن تكون قد أوضحنا لك طريقة بسيطة لإضافة Sticky Header In Elementor ، إلى جانب بعض التأثيرات المتقدمة.
إذا كانت لديك أي أسئلة بخصوص هذا ، فلا تتردد في التواصل معنا في التعليقات.
