كيفية إضافة قيود العمر في نماذج WordPress
نشرت: 2022-05-11هل تريد قصر إدخالات النموذج الخاصة بك على المستخدمين الذين تزيد أعمارهم عن 18 عامًا؟ باستخدام Formidable Forms ، يمكنك بسهولة إضافة قيود العمر في ثلاث خطوات فقط!

عندما تقوم بتمييز النماذج على موقع الويب الخاص بك ، يمكنك الحصول على تعليقات مفيدة من زوار موقعك على الإنترنت. كما تسمح النماذج العامة لأي شخص بإرسال المعلومات. يمكن أن ينتج عن هذا عدد كبير من إدخالات البريد العشوائي من الروبوتات أو إدخالات من مستخدمين خارج جمهورك المستهدف. يعد التحقق من العمر أداة مفيدة للتأكد من أن عمليات إرسال النماذج تأتي من الجمهور المستهدف الصحيح.
بينما أصبحت أدوات منع البريد العشوائي شائعة في معظم منشئي النماذج الحديثة ، فإن عمليات التحقق من العمر لمنع الأطفال من إرسال نموذج أقل شيوعًا.
لحسن الحظ ، من السهل إضافة قيود عمرية إلى النماذج الموجودة على موقع WordPress الخاص بك. تعتبر فحوصات العمر مفيدة للاستطلاعات والاشتراكات في الأحداث وتطبيقات الوظائف التي تحتاج إلى ردود من البالغين. من خلال تحديد الحد الأدنى للعمر على 18 عامًا ، يمكنك استبعاد ردود الأطفال أو المراهقين.
في هذا المنشور ، سنناقش سبب رغبتك في تعيين قيود عمرية على النماذج الخاصة بك. بعد ذلك ، سنوضح لك كيفية القيام بذلك في WordPress باستخدام Formidable Forms. هيا بنا نبدأ!
لماذا قد ترغب في إضافة قيود العمر إلى النماذج
عند إنشاء نماذج عبر الإنترنت أو السماح بالمحتوى الذي ينشئه المستخدم ، يجب أن تضع في اعتبارك تعيين قيود عمرية. إذا سلكت هذا الطريق ، فلن يتمكن سوى الزوار البالغين من إرسال الردود أو إضافة محتوى إلى موقعك.
ربما ترغب في الوصول إلى مجموعة متنوعة من المستخدمين عبر الإنترنت ، لذلك قد تتردد في وضع أي قيود على النماذج الخاصة بك. ومع ذلك ، هناك العديد من الفوائد لتقييد عمليات الإرسال الخاصة بك حسب العمر.
على سبيل المثال ، إذا كنت ترغب في استهداف جمهور بالغ ، فمن المهم السماح فقط بالردود من الأشخاص الذين تزيد أعمارهم عن 18 عامًا. يمكن أن يخبر هذا المشاهدين عبر الإنترنت أنك تبحث تحديدًا عن إدخالات للبالغين.
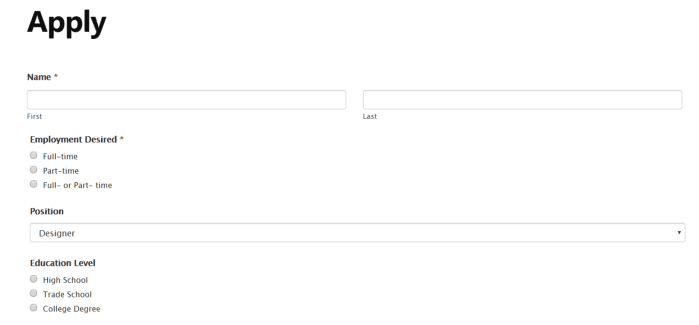
على سبيل المثال ، قد ترغب في إعداد نموذج طلب وظيفة. نظرًا لأنك لا تريد أن يتقدم الأطفال ، فقد يساعدك في تعيين حد أقصى للسن على عمليات الإرسال:

بدلاً من ذلك ، قد لا يكون موقع الويب الخاص بك مناسبًا للأطفال. إذا كنت لا تريد أن يتعثر أي أطفال عبر أي محتوى خاص بالبالغين ، فمن الأفضل إضافة مدقق عمر. يمكن أن تساعد إضافة نظام بسيط للتحقق من العمر في ضمان أن الجمهور الأصغر سنًا لا يشاهد أو يشتري أي شيء مخصص للبالغين.
في ما يلي بعض الحالات الأخرى التي قد تفكر فيها في استخدام نموذج مقيد بالفئة العمرية:
- تسجيل الحدث
- المدفوعات عبر الإنترنت
- أسئلة مسح NPS للمستخدمين الأكبر سنا
من المهم أن تضع في اعتبارك أنه يمكن للناس أن يكذبوا على استماراتك. حتى بعد وضع قيود على العمر ، يمكن للمستخدمين القول بأنهم أكبر سنًا مما هم عليه في الواقع. ومع ذلك ، لا يزال تحديد قيود العمر يمنع العديد من الأطفال من إرسال الردود.
كيفية تعيين قيود العمر على نماذج WordPress الخاصة بك
الآن بعد أن تعرفت على فوائد إنشاء نماذج مقيدة بالفئة العمرية ، دعنا نناقش كيفية القيام بذلك. في هذا البرنامج التعليمي ، ستحتاج إلى تثبيت وتفعيل إصدار Business أو Elite من Formidable Forms. على الرغم من وجود إصدار مجاني من Formidable Forms ، إلا أنه يفتقر إلى ميزات الإصدار الاحترافي اللازمة لإضافة مجموعة بوابة عمرية إلى النماذج الخاصة بك.
هناك عدد قليل من المكونات الإضافية للتحقق من العمر في WordPress ، ولكن هذه المكونات الإضافية المجانية لا تتكامل بشكل جيد أو تتضمن خيارات التخصيص التي تتطلبها العديد من مواقع WordPress على الويب.
الخطوة 1: قم بتثبيت الوظيفة الإضافية Datepicker Options
إذا اخترت خطة عمل Formidable أو أعلى ، يمكنك الوصول تلقائيًا إلى الوظيفة الإضافية Datepicker Options. ستضيف هذه الأداة المزيد من الميزات إلى حقول التاريخ ، بما في ذلك الحد الأدنى والحد الأقصى لتواريخ الإدخال.
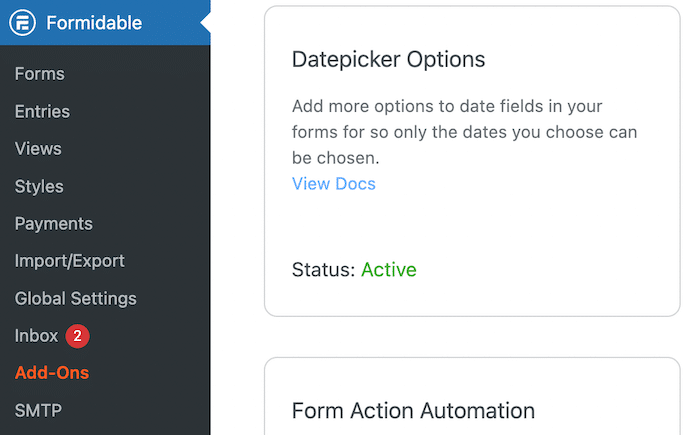
لبدء استخدام الوظيفة الإضافية Datepicker Options ، افتح لوحة معلومات WordPress الخاصة بك. ثم انتقل إلى Formidable → Add-Ons . هنا ، ابحث عن خيارات منتقي البيانات :

أخيرًا ، انقر فوق الزر تنشيط .
الخطوة 2: قم بإنشاء نموذج مع حقل التاريخ
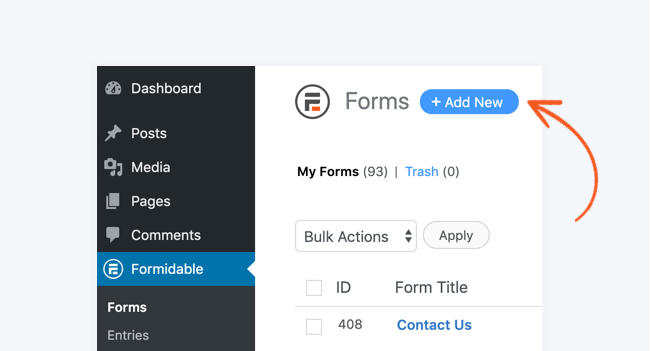
بعد ذلك ، ستحتاج إلى إضافة نموذج جديد. للقيام بذلك ، انتقل إلى Formidable → Forms → Add New :

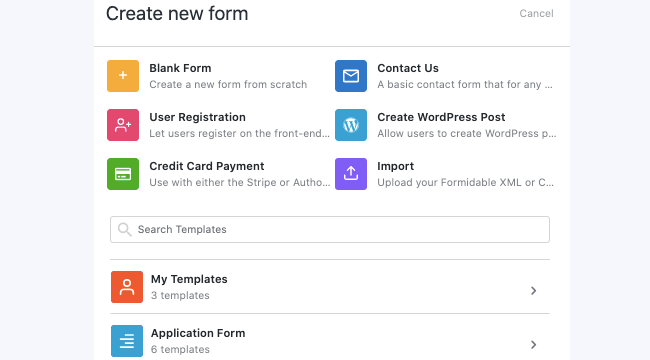
ثم اختر نموذجًا مصممًا مسبقًا. كما ذكرنا سابقًا ، يمكن أن تكون قيود التاريخ فعالة على نماذج تسجيل المستخدم وطلبات العمل والاستطلاعات. يتم تضمين كل هذه الخيارات كقوالب Formidable Forms:

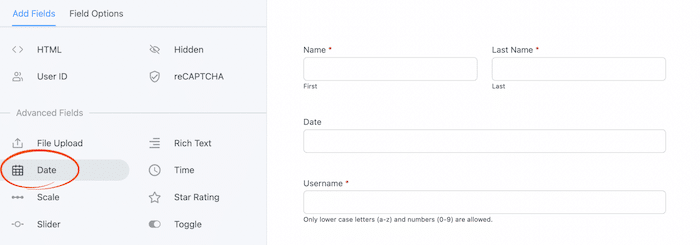
بعد تحديد نموذج ، يمكنك البدء في تخصيص نموذجك عبر الإنترنت. على الرغم من أن النموذج المصمم مسبقًا سيحتوي بالفعل على بعض الحقول الأساسية ، إلا أنه يمكنك سحب الحقول الإضافية وإفلاتها من القائمة الموجودة على اليسار.

لتعيين قيد العمر ، ابحث عن حقل التاريخ . يجب أن يكون هذا ضمن الحقول المتقدمة :

قم بسحب وإسقاط هذا الحقل في أي مكان في النموذج الخاص بك.
الخطوة 3: حدد تاريخًا أقصى
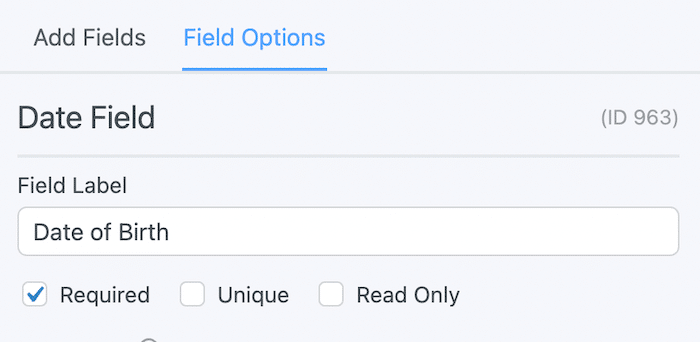
بعد ذلك ، انقر فوق حقل التاريخ لفتح خيارات الحقل الخاصة به. في الجزء العلوي من هذا القسم ، قم بتسميته. نوصي بتعيين تسمية الحقل على أنها "تاريخ الميلاد" أو "تاريخ الميلاد" حتى يعرف المستخدمون المعلومات التي يجب عليهم إدخالها.
للتأكد من قيام المستخدمين بملء هذا الحقل ، حدد المربع بجوار مطلوب . سيمنع هذا أي شخص يترك هذا الحقل فارغًا من إرسال إدخال:

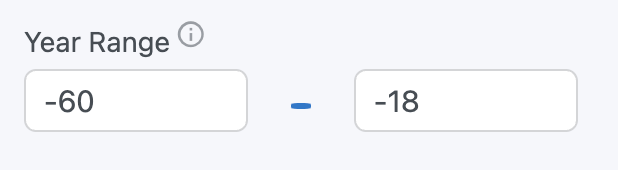
بشكل افتراضي ، سيقوم النموذج الخاص بك بإعداد نطاق السنة تلقائيًا. في القيمة الأولى ، ستحتاج إلى إدخال سنة البدء. سيعتمد هذا على ما تريد تعيينه على أنه أقدم سنة ميلاد.
على سبيل المثال ، يمكنك كتابة "-60" لتضمين تواريخ السنوات الستين الماضية. سيضع هذا تاريخك الأول عام 1962.
لقيمة النهاية ، أدخل "-18". من خلال القيام بذلك ، ستقوم بتضمين تواريخ تصل إلى 18 عامًا مضت. إليك الشكل الذي يجب أن يبدو عليه النطاق العمري الجديد:

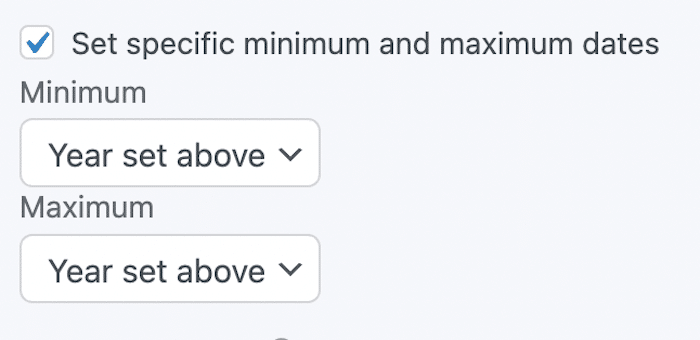
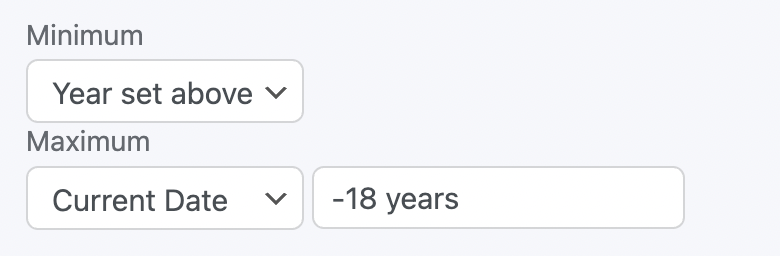
ثم قم بالتمرير لأسفل إلى قسم خيارات متقدمة . حدد الخيار لتعيين الحد الأدنى والحد الأقصى للتواريخ المحددة .

بالنسبة للحقل الأقصى ، اختر التاريخ الحالي . بعد ذلك ، في مربع النص الذي يظهر بجواره ، أدخل "-18 عامًا". سيؤدي هذا إلى تعيين قيود العمر للمستخدمين الذين تزيد أعمارهم عن 18 عامًا:

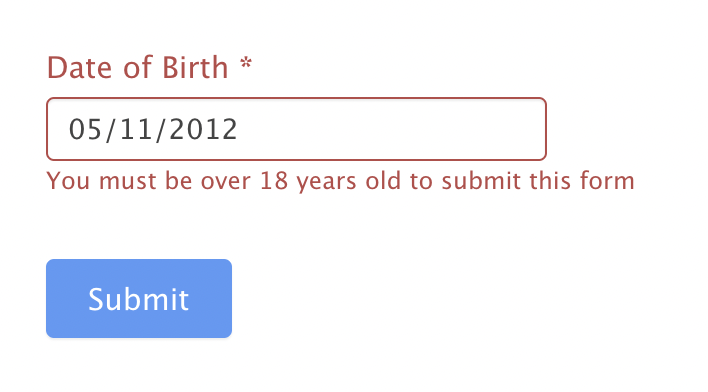
بعد ذلك ، انقر فوق تحديث . بعد ذلك ، يمكنك معاينة النموذج واختبار حقل تاريخ الميلاد الخاص به. إذا أدخلت تاريخًا خلال آخر 17 عامًا ، فسيعرض النموذج رسالة خطأ. يمكنك تعديل رسالة الخطأ لأي شيء تريده:

بمجرد الانتهاء من تخصيص النموذج واختبار إعداداته ، يمكنك تضمينه في أي مكان على موقع الويب الخاص بك. يمكنك أيضًا إضافة النموذج الخاص بك إلى نافذة منبثقة لإنشاء نافذة منبثقة للتحقق من العمر في منشورات مدونتك.
خاتمة
عند إنشاء نماذج مخصصة عبر الإنترنت ، من المهم التفكير في جمهورك المستهدف. إذا كنت تريد أن يستجيب البالغون فقط ، فيمكنك تعيين قيد بناءً على مستوى العمر. يمكن أن يساعدك تضييق نطاق النتائج للمستخدمين الذين تزيد أعمارهم عن 18 عامًا في تلقي المزيد من الإدخالات المؤهلة.
للمراجعة ، إليك كيفية تعيين قيود العمر على نماذج WordPress الخاصة بك باستخدام Formidable Forms:
- قم بتثبيت وتنشيط Formidable Forms والوظيفة الإضافية Datepicker Options.
- إنشاء نموذج مع حقل التاريخ.
- حدد تاريخًا أقصى.
باستخدام Formidable Forms ، يمكنك بسهولة تعيين حدود العمر وتشجيع المشاركات من الأشخاص المناسبين. للوصول إلى الوظيفة الإضافية Datepicker Options ، تحقق من خطط Business و Elite الخاصة بنا!

 كيفية إنشاء نموذج مضمّن في WordPress
كيفية إنشاء نموذج مضمّن في WordPress كيفية إنشاء نموذج WordPress باستخدام تقويم منتقي البيانات
كيفية إنشاء نموذج WordPress باستخدام تقويم منتقي البيانات