كيفية إضافة بحث منتج Ajax في WooCommerce مجانًا في عام 2024
نشرت: 2024-03-06هل تبحث عن إضافة شريط بحث إلى موضوعك؟ لقد جئت إلى المكان المناسب! سأوضح لك كيفية دمجها بسهولة وبسرعة.
تعد إضافة شريط بحث إلى القالب الخاص بك طريقة رائعة لتحسين تجربة المستخدم وتسهيل عثور الزائرين على المحتوى الذي يبحثون عنه على موقع الويب الخاص بك.
من خلال شريط البحث المتوفر بسهولة، يمكن للزوار البحث بسهولة عن مواضيع أو منتجات أو معلومات محددة، مما يوفر لهم الوقت والجهد في تحديد موقع المحتوى ذي الصلة.
لا يعمل هذا التحسين على تحسين رضا المستخدم فحسب، بل يزيد أيضًا من سهولة الاستخدام والوظائف العامة لموقع الويب الخاص بك.
لذا، إذا كنت تريد توفير تجربة أكثر كفاءة وسهولة في الاستخدام للزائرين، فإن إضافة شريط بحث هو الحل الأمثل!
في هذه المقالة، سأقدم لك البرنامج الإضافي المجاني "The Advance Product Search Plugin" لإضافة بحث منتج Ajax مع Ajax في WooCommerce.
جدول المحتويات
ما هو بحث منتج AJAX؟
بحث منتج AJAX هو ميزة موجودة على موقع ويب تتيح للمستخدمين البحث عن المنتجات دون الحاجة إلى إعادة تحميل الصفحة بأكملها.
ويستخدم تقنية JavaScript وXML (AJAX) غير المتزامنة لإرسال طلب إلى الخادم في الخلفية واسترداد نتائج البحث دون تعطيل تجربة التصفح للمستخدم.
يتيح ذلك إجراء عمليات بحث أسرع وأكثر سلاسة عن المنتجات على موقع التجارة الإلكترونية.
لماذا يجب استخدام أجاكس؟
يُستخدم Ajax بشكل شائع في تطوير الويب لإنشاء تجارب مستخدم أكثر ديناميكية وتفاعلية.
فهو يسمح لمواقع الويب بتحميل معلومات أو محتوى جديد دون تحديث الصفحة بأكملها، مما يجعل تجربة التصفح أسرع وأكثر سلاسة للمستخدمين.
يمكن أن يساعد ذلك في تحسين مشاركة المستخدم، وزيادة معدلات الاحتفاظ، وتعزيز رضا المستخدم بشكل عام عن موقع الويب.
بالإضافة إلى ذلك، يمكن أن يساعد Ajax أيضًا في تقليل تحميل الخادم واستخدام النطاق الترددي، حيث يتم تحديث أجزاء معينة فقط من الصفحة بدلاً من الصفحة بأكملها.
بشكل عام، يعد Ajax أداة قوية لتحسين وظائف مواقع الويب وسهولة استخدامها.
الآن، سأقدم لك البرنامج الإضافي المجاني "The Advance Product Search Plugin" لإضافة بحث منتج Ajax مع Ajax في WooCommerce.
هيا بنا نبدأ!
تثبيت البرنامج المساعد (نسخة مجانية)
يعد البرنامج المساعد للبحث عن المنتجات المتقدمة عبارة عن بحث مباشر سريع للغاية من Ajax للبحث عن منتجك وصفحتك ومنشورك.
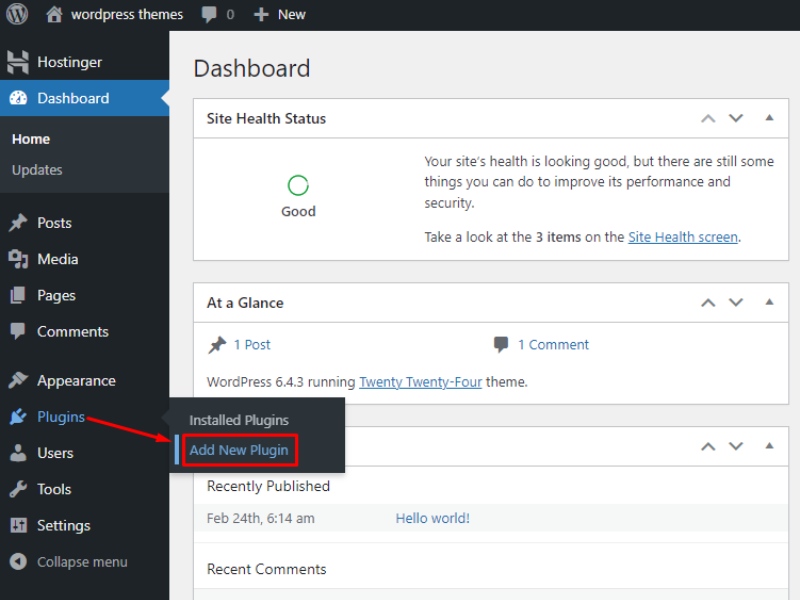
الخطوة 1: تثبيت البرنامج المساعد "Th Advance Product Search" .

لتثبيت المكون الإضافي "The Advance Product Search" على موقع WordPress الخاص بك، انتقل إلى " WP Admin Plugins " وانقر على " Add New ". ابحث عن المكون الإضافي، وانقر على " التثبيت الآن "، وقم بتنشيطه لبدء استخدام ميزاته.
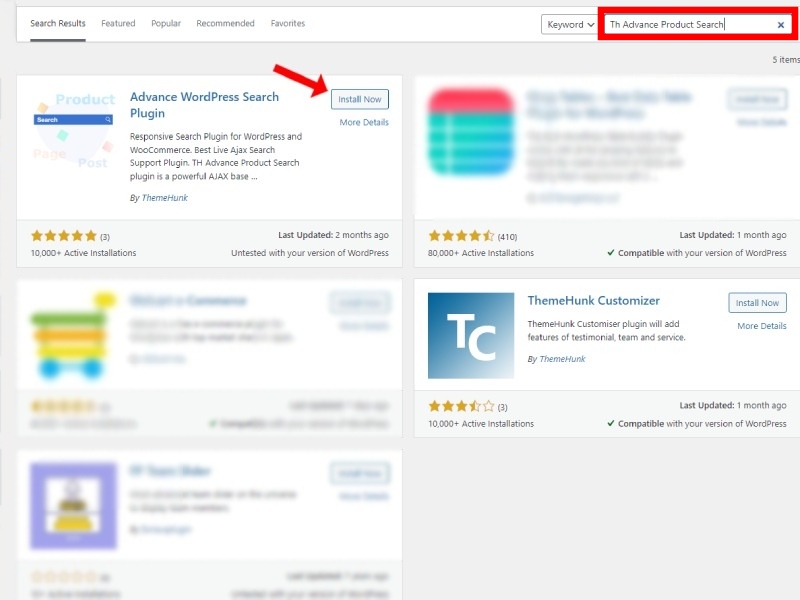
الخطوة 2: اكتب "Th Advance Product Search" في اسم البرنامج المساعد في مربع البحث وانقر على " التثبيت الآن "

ابحث عن "The Advance Product Search" في مربع بحث المكونات الإضافية، ثم انقر على " Install Now " لإضافته إلى موقع WordPress الخاص بك.
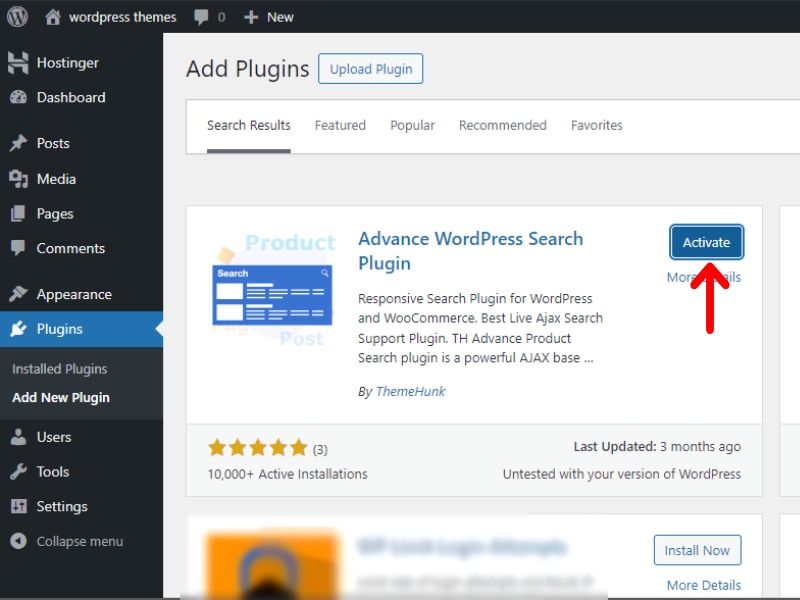
الخطوة 3: تفعيل البرنامج المساعد.

بعد التثبيت، انقر فوق "تنشيط" لتمكين وظيفة المكون الإضافي على موقع WordPress الخاص بك.
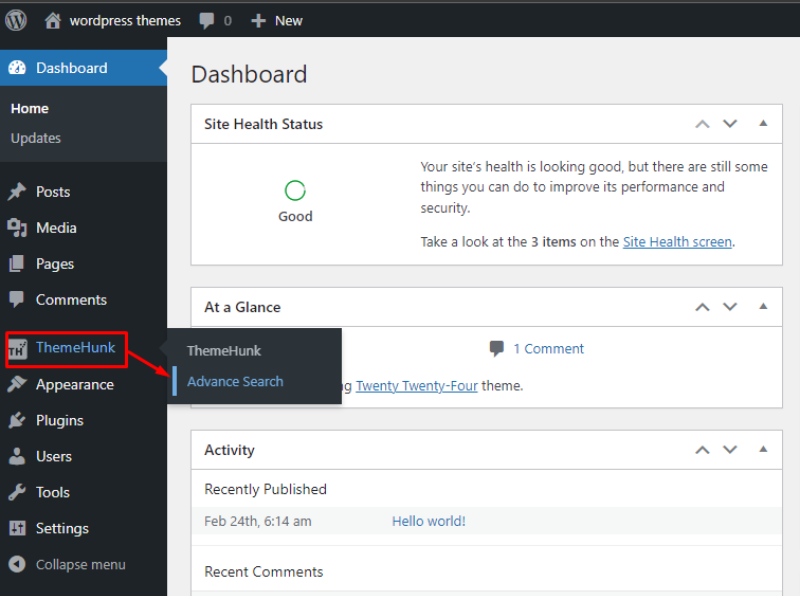
الخطوة 4: انتقل إلى "البحث المتقدم" وانقر عليه.

عند التنشيط، سيعرض المكون الإضافي "The Advance Product Search" علامة التبويب "Themehunk" على الجانب الأيسر من لوحة التحكم الخاصة بك.
الخطوة 5: الوصول إلى إعدادات "البحث المتقدم عن المنتج".

للوصول إلى إعدادات البحث المتقدم عن المنتج، حدد خيار "البحث المتقدم". سيسمح لك هذا بتخصيص وتحسين معايير البحث عن المنتج الخاص بك. استخدم هذه الميزة للعثور على منتجات محددة بشكل أكثر كفاءة.
هنا، تمت إضافة "البرنامج الإضافي للبحث عن المنتجات المتقدمة" بنجاح !
طرق إضافة البحث المتقدم عن المنتجات.
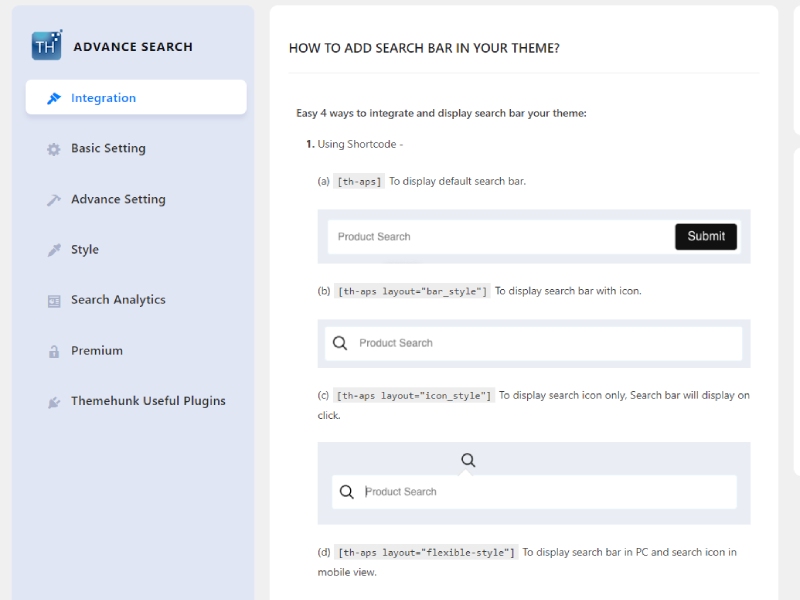
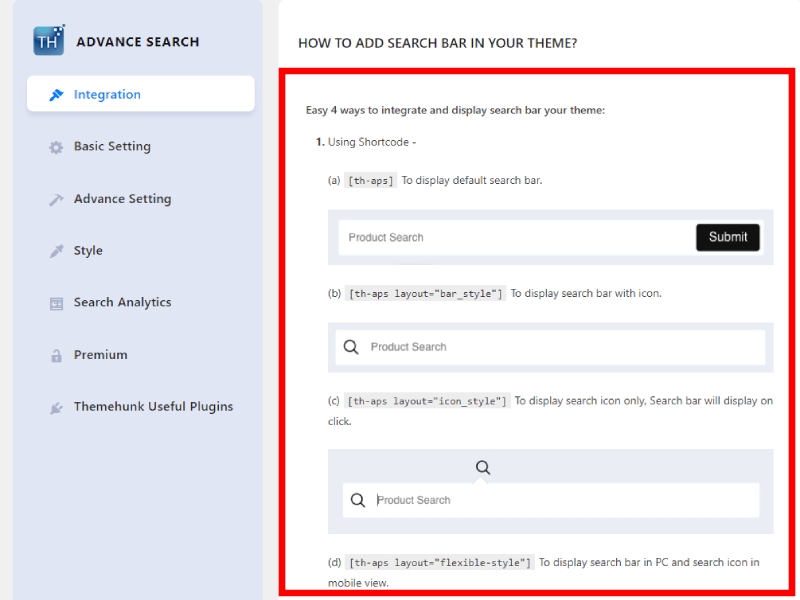
الآن، سأوضح لك كيف يمكنك دمج وإضافة شريط بحث إلى المظهر الخاص بك بطرق سهلة
- أضف شريط بحث باستخدام "الرموز القصيرة".
- أضف شريط بحث باستخدام "الحظر".
- أضف شريط بحث باستخدام "الأدوات".
- أضف شريط بحث باستخدام "PHP".
- اعرض شريط البحث على شكل "قائمة". .
(قم بالتمرير لأسفل لترى كيف يمكنك استخدام الرموز المختصرة، والأدوات، وPhp لإضافة شريط البحث.)
يمكنك أيضًا إضافة إعدادات لشريط البحث، بما في ذلك:
- البحث الصوتي،
- محمل,
- إعدادات الإكمال التلقائي،
- نطاق البحث في المنتج،
- تسليط الضوء في المنتج،
بالنسبة لهذه الإعدادات الرائعة التي تريد رؤيتها على موقع الويب الخاص بك، يمكنك " الترقية إلى الإصدار الاحترافي " والحصول على "TH Advance Search Pro".

كيفية إضافة بحث منتج Ajax في WooCommerce مجانًا
1. باستخدام "الرموز القصيرة".
الخطوة 1. قم بالوصول إلى إعدادات البحث المتقدم عن المنتجات.
انتقل إلى لوحة التحكم الخاصة بك، وسترى علامة التبويب "Themehunk" على الجانب الأيمن. حدد "البحث المتقدم" للوصول إلى إعدادات البحث المتقدم عن المنتجات.


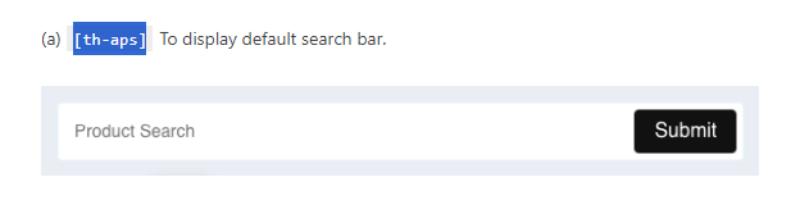
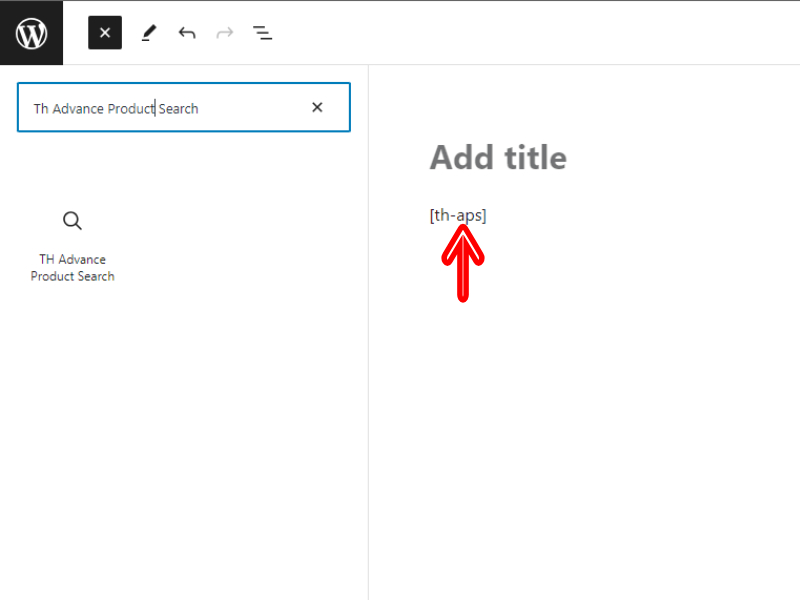
الخطوة 2. اختر "الرموز القصيرة" وانسخها.
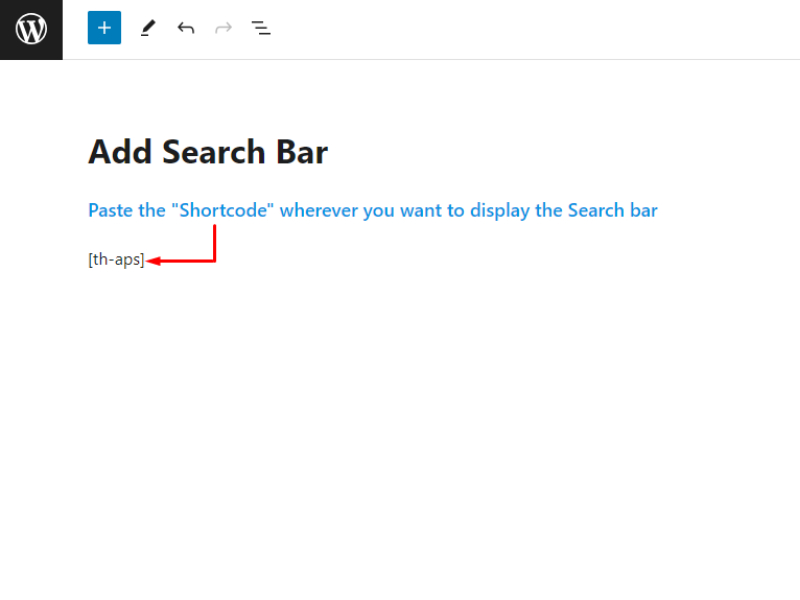
ضمن التكامل، يمكنك رؤية "الرموز القصيرة". يجب عليك اختيار نمط شريط البحث ونسخ الرموز القصيرة لشريط البحث المفضل لديك ولصقها في محرر موقعك.

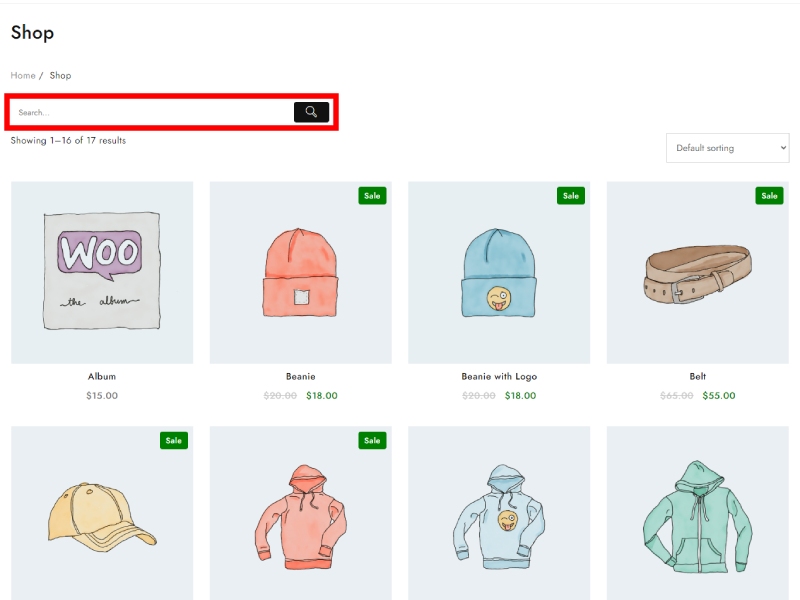
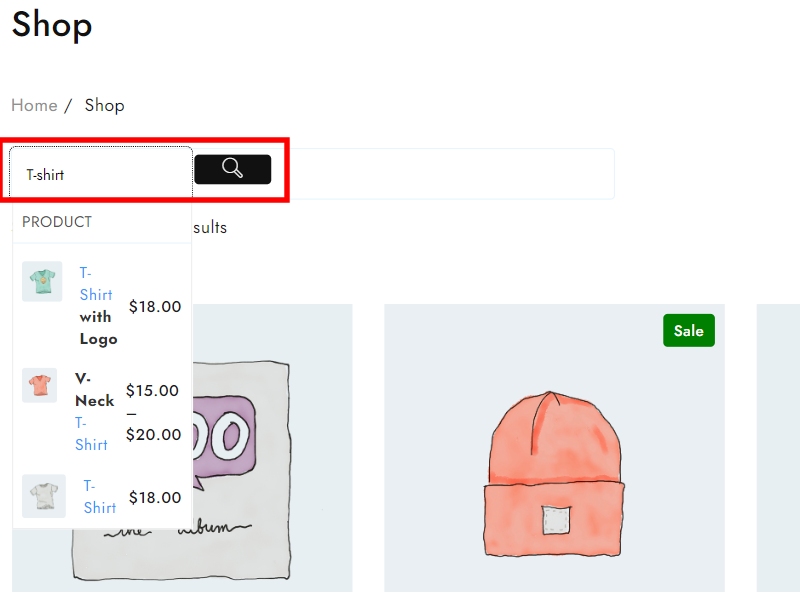
تمت إضافة شريط البحث المتقدم عن المنتجات بنجاح وهو الآن مرئي.

2. باستخدام " الحظر ".
الخطوة 1. ابدأ بالوصول إلى لوحة المعلومات.
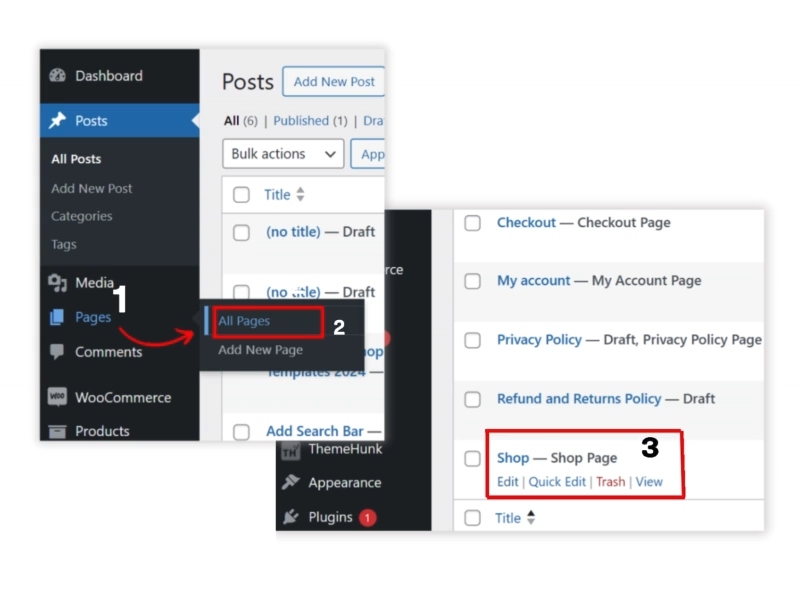
انتقل إلى قسم "الصفحات" في لوحة التحكم الخاصة بك وانقر على "صفحة المتجر".

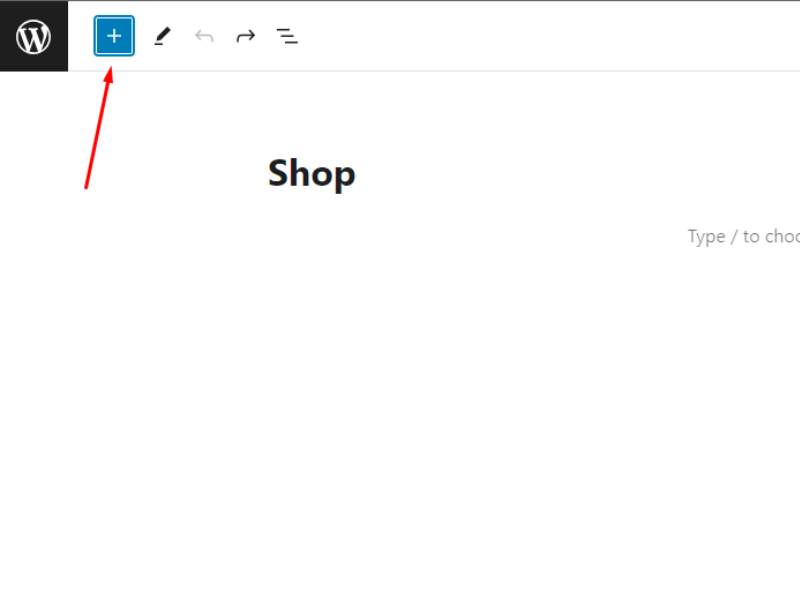
الخطوة 2. الآن، انقر على أيقونة [+].

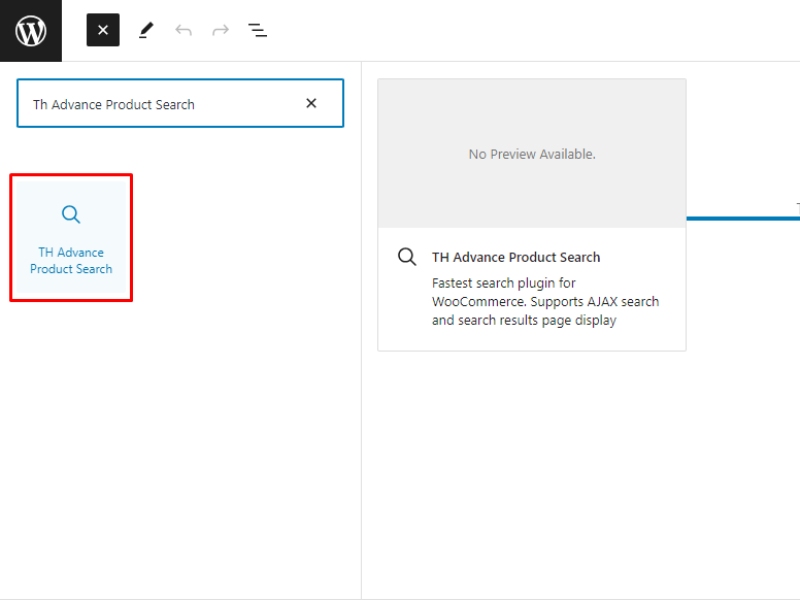
الخطوة 3. ابحث عن كتلة "Th Advance Product Search" وانقر عليها.

بعد النقر على زر "حظر"، سيتم لصق الرمز القصير تلقائيًا.

الخطوة 4. الآن، انقر فوق "تحديث" وانتقل إلى موقع المعاينة.

يمكنك أن ترى أن شريط البحث قد تمت إضافته الآن إلى الصفحة بنجاح.
3. باستخدام " الحاجيات ".
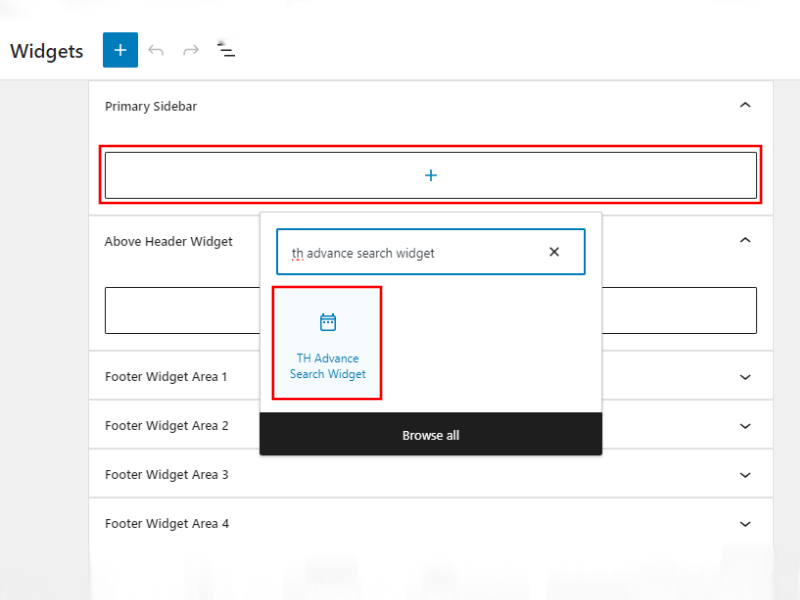
الخطوة 1. إضافة "أداة البحث المتقدم TH".
- لتحديد موقع "TH Advance Search Widget"، يرجى الانتقال إلى Appearance > Widgets.
- انتقل إلى الشريط الجانبي الأساسي، وابحث عن "أداة البحث المتقدم"، ثم حدده.

الخطوة 2. بعد إضافة "Th Advance Search Widget"، انقر على "تحديث".
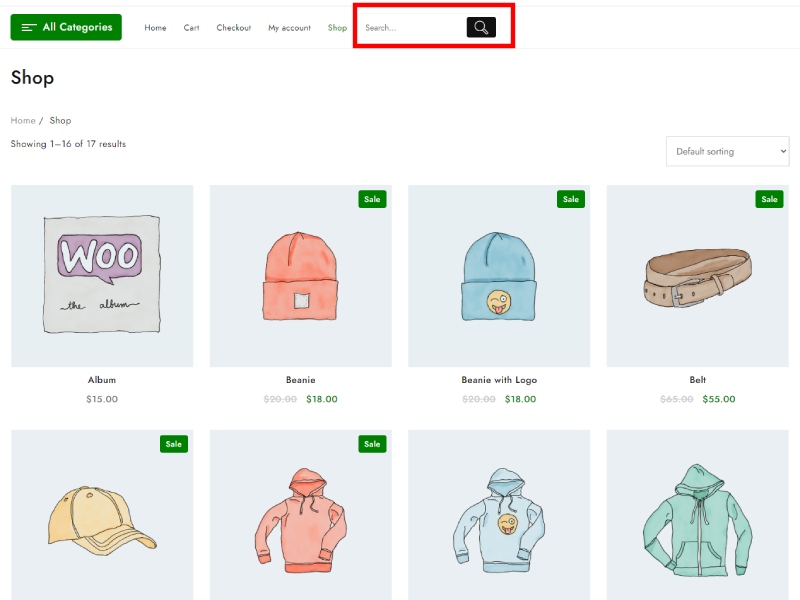
الخطوة 3. ابحث عن زيارة الموقع والمعاينة.

يمكنك أن ترى أنه تمت إضافة شريط البحث "Widgets" بنجاح .
4. عرض شريط البحث كـ " قائمة ".
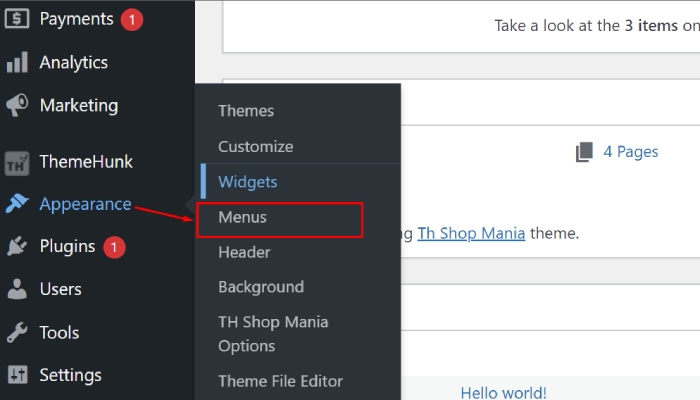
الخطوة 1. اذهب إلى المظهر > القائمة

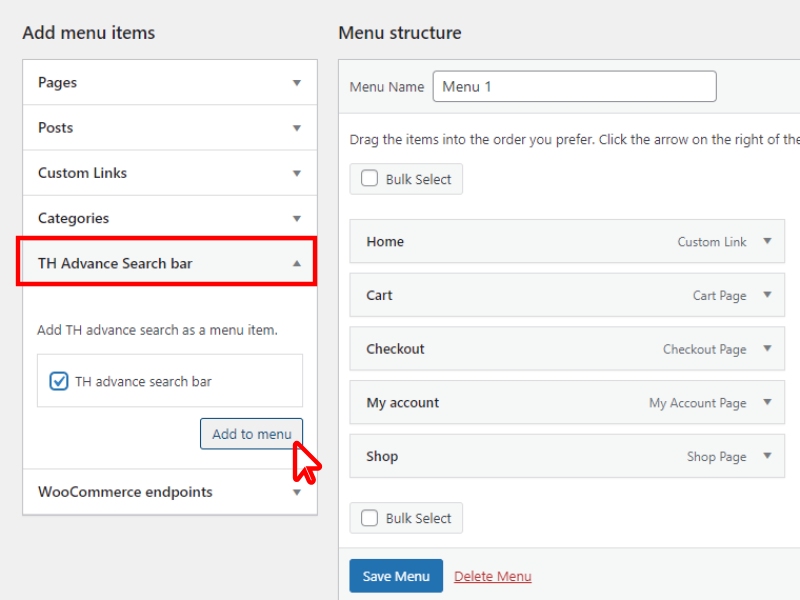
الخطوة 2. تحقق من "شريط البحث المتقدم TH" وانقر فوق الزر "إضافة إلى القائمة".

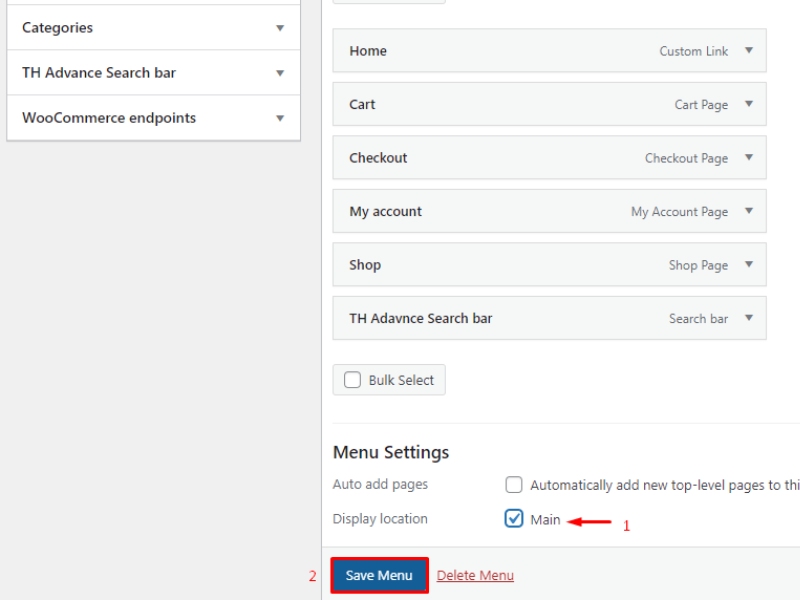
الخطوة 3. ابحث عن إعداد القائمة. ثم ضع علامة (✓) في الجزء الرئيسي من موقع العرض .
- ابحث عن إعداد القائمة. ثم ضع علامة (✓) في الجزء الرئيسي من موقع العرض.
- انقر على "حفظ القائمة"

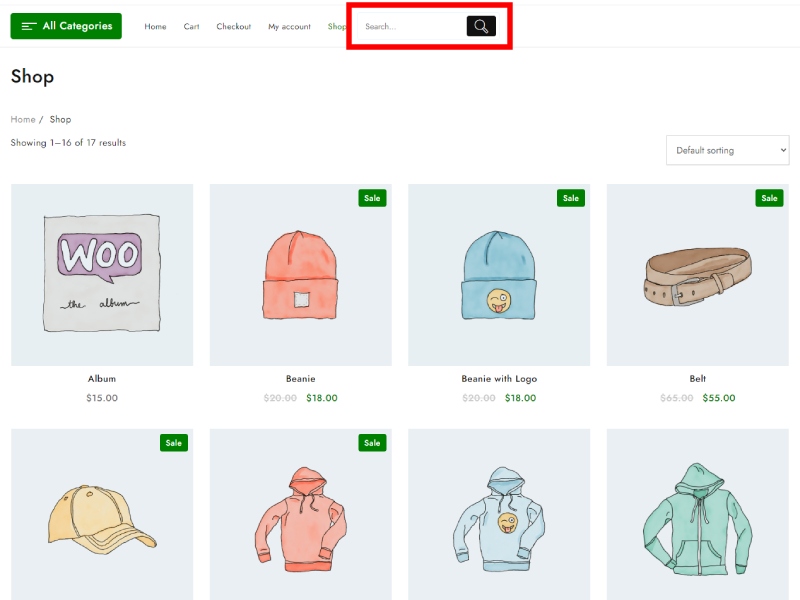
أدناه، يمكنك رؤية إضافة شريط البحث إلى القائمة بنجاح.

التعليمات
س: ما هو بحث منتج Ajax في WooCommerce؟
الإجابة- Ajax Product Search في WooCommerce هي ميزة تتيح للمستخدمين البحث عن المنتجات على موقع WooCommerce دون الحاجة إلى إعادة تحميل الصفحة. يوفر تجربة بحث سلسة وتفاعلية للعملاء.
س: كيف أقوم بتكوين Ajax Product Search على موقع WooCommerce الخاص بي بعد أن قمت بتثبيت مكون إضافي؟
الإجابة- قد تختلف عملية التكوين وفقًا للمكون الإضافي الذي تختاره. ستحتاج عادةً إلى الوصول إلى إعدادات المكونات الإضافية في لوحة تحكم WordPress الخاصة بك لتخصيص سلوك البحث والتصميم والخيارات الأخرى المتعلقة بـ Ajax Product Search.
راجع وثائق البرنامج الإضافي أو موارد الدعم للحصول على إرشادات مفصلة حول كيفية إعداد الميزة وتكوينها على موقع الويب الخاص بك.
س: هل هناك أي مكونات إضافية موصى بها لإضافة Ajax Product Search إلى WooCommerce مجانًا في عام 2024؟
الإجابة- تتضمن بعض المكونات الإضافية الشائعة التي توفر وظيفة Ajax Product Search لـ WooCommerce، WooCommerce Product Search وTh Advance Product Search وYITH WooCommerce Ajax Product Filter. قد تحتوي هذه المكونات الإضافية على إصدارات مجانية بميزات أساسية أو توفر لك فترة تجريبية مجانية لاختبار الوظائف والإصدار الاحترافي للإعدادات والميزات الأخرى.
خاتمة
تعد إضافة Ajax Product Search إلى موقع WooCommerce الإلكتروني الخاص بك مجانًا طريقة ملائمة لتحسين تجربة البحث لعملائك.
ومن خلال استخدام المكونات الإضافية أو مقتطفات التعليمات البرمجية المتاحة عبر الإنترنت، يمكنك تنفيذ هذه الميزة دون تكبد تكاليف إضافية.
يوصى باستكشاف المكونات الإضافية الشائعة مثل WooCommerce Product Search وTh Advance Product Search وYITH WooCommerce للعثور على حل مناسب يلبي متطلباتك.
في حين أن بعض المعرفة التقنية قد تكون مفيدة لعملية التكوين، فإن العديد من المكونات الإضافية توفر واجهات سهلة الاستخدام لسهولة الإعداد.
من خلال اتباع الإرشادات المقدمة وطلب المساعدة عند الحاجة، يمكنك دمج Ajax Product Search بنجاح في موقع WooCommerce الإلكتروني الخاص بك لتحسين سهولة الاستخدام ورضا العملاء.
شاهد المزيد-
- 8+ أفضل ملحقات سلة التسوق العائمة لـ WooCommerce لـ WordPress 2024 (مقارنة)
- كيفية الحصول على معرف المنتج في WooCommerce (3 طرق)
- كيفية إضافة زر الصفحة الرئيسية في قائمة ووردبريس 2024
