كيفية إضافة Anchor Link في Elementor (دليل خطوة بخطوة)
نشرت: 2022-02-18هل تبحث عن أبسط طريقة لإضافة روابط إرساء إلى صفحاتك المقصودة؟ حسنًا ، أنت تقترب جدًا من حل قابل للتطبيق.
يصبح إنشاء صفحات الويب أكثر ذكاءً ومرونة باستخدام أداة إنشاء صفحات السحب والإفلات مثل Elementor. لذلك عندما يتعلق الأمر بإنشاء علامات الارتساء ، فإن Elementor أسهل بكثير من أي مكون إضافي مماثل لـ WordPress.
لذلك ، في هذا البرنامج التعليمي خطوة بخطوة ، سنوضح لك كيفية إعداد روابط الربط في Elementor بحيث يمكنك التمرير لأسفل إلى قسم معين في صفحتك بعد النقر فوق زر / رابط. سيؤدي ذلك إلى تحويل صفحات الويب الخاصة بك إلى أكثر سهولة في الاستخدام والتحويل. تابع القراءة.
كيف يعمل Anchor Link في صفحات الويب الخاصة بك

ماذا تفعل المرساة للسفينة؟ يساعد السفينة على الطفو في سطح مائي معين. احتفظ بها في مأمن من التخلص منها. ومن ثم ، يمكن أن تدور حول المرساة في أي اتجاه ضمن حدود قيد المرساة.
يحدث الشيء نفسه مع روابط الارتساء. عندما ينقر الزوار على علامة الارتساء الخاصة بك ، فإنها توجههم إلى قسم معين في صفحتك المقصودة. ليس لصفحة أخرى ، وليس لقسم مختلف.
روابط المرساة ضرورية. من خلال النقر فوق علامة الارتساء ، يمكن للزائر الانتقال إلى جزء معين من صفحة الويب الخاصة بك في لحظة. توفر هذه العملية الوقت ويمكن أن تلهم الزائرين لأداء الإجراءات المطلوبة. علاوة على ذلك ، فإنه يبقيهم على نفس الصفحة.
ومع ذلك ، دعنا نواصل عملية إنشاء نقطة ارتساء باستخدام Elementor.
كيفية إضافة نقطة ارتساء في Elementor Page Builder (3 خطوات سهلة)
إذا قمت بالفعل بتثبيت Elementor على موقع الويب الخاص بك ، فأنت جاهز على الإطلاق لبدء إنشاء علامات الارتساء. ومع ذلك ، إذا كنت لا تعرف طريقة التثبيت ، احصل على المساعدة من دليلنا حول كيفية تثبيت Elementor.
حسنًا ، دعنا نتبع الخطوات الخاصة بكيفية إضافة نقطة ارتساء في Elementor.
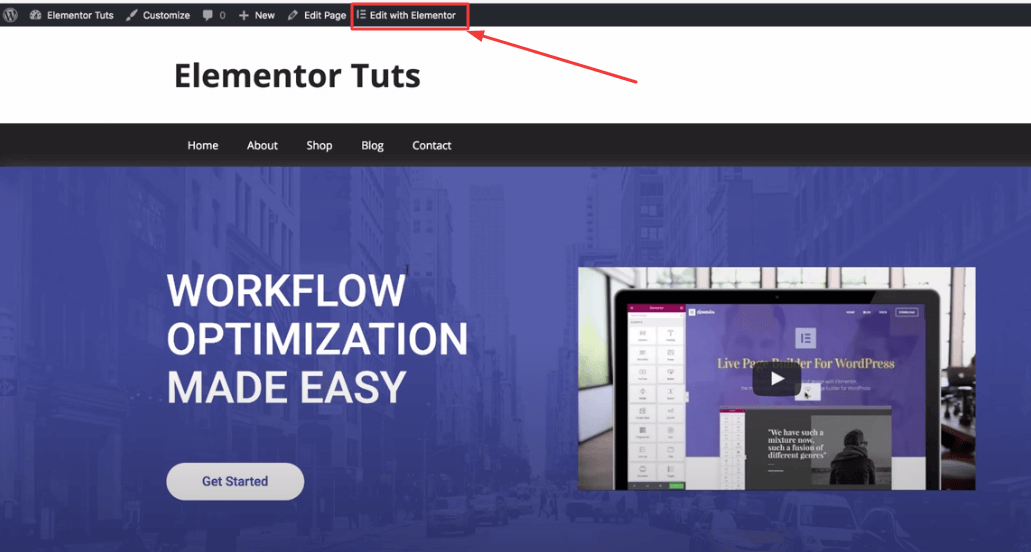
الخطوة 1 : حدد الصفحة في Elementor Editor

قم بتسجيل الدخول إلى موقع WordPress الخاص بك. انتقل إلى الصفحة التي تريد إضافة روابط الارتساء إليها. في شريط القائمة العلوي ، انقر فوق "تحرير باستخدام Elementor". سيتم فتح صفحة الويب الخاصة بك للتخصيص في محرر Elementor.
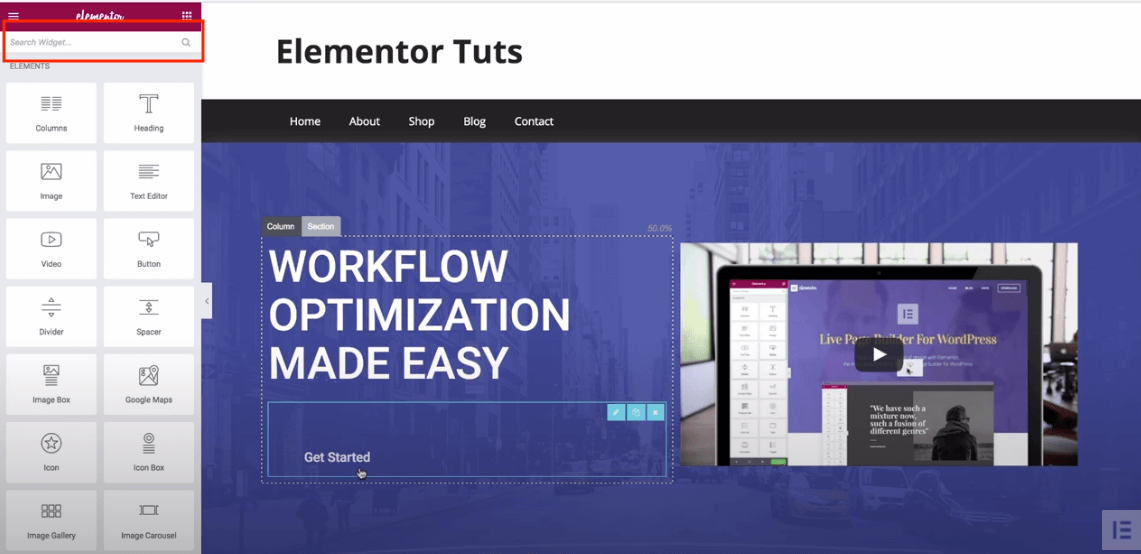
الخطوة 2: ابحث عن Menu Anchor لإضافة Anchor Tag

بعد أن تختار تحرير صفحتك باستخدام Elementor ، ستتم إعادة توجيهك إلى الصفحة أعلاه. إنه محرر Elementor. على الشريط الجانبي الأيسر ، اكتب فقط "مرساة". لذلك ، ستجد Menu Anchor Widget. سيساعدك على إنشاء رابط الارتساء الذي تريده.
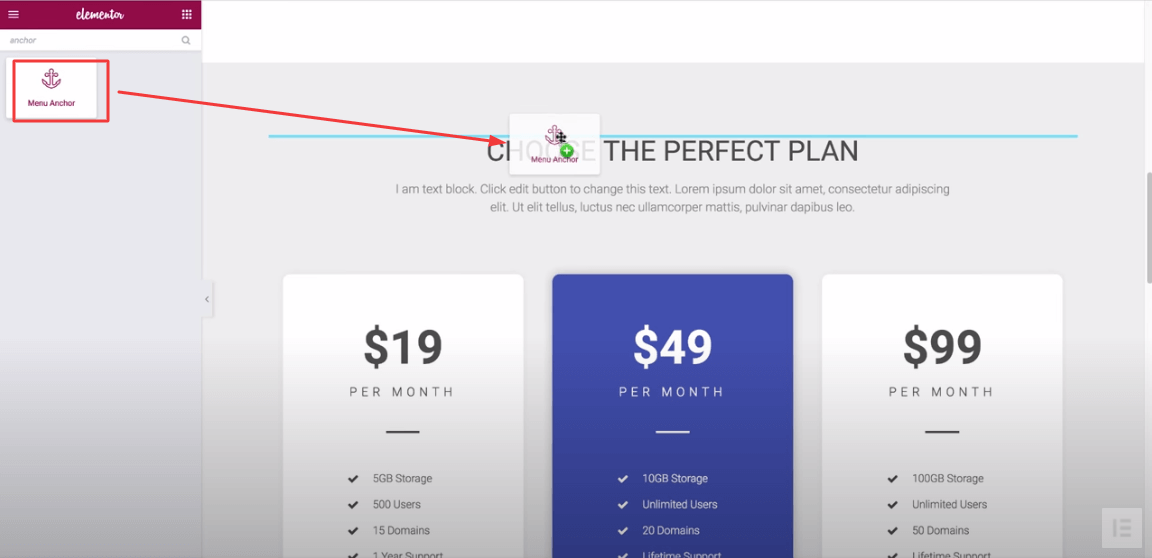
الخطوة 3: ابدأ في إضافة Anchor Link باستخدام Menu Anchor Widget
ما عليك القيام به هو سحب وإسقاط "مرساة القائمة" في أقسام صفحتك حيث تريد إضافة علامة ارتساء.
على سبيل المثال ، تريد إضافة نقطة ارتساء في قسم التسعير الخاص بك. إليك ما يجب عليك فعله.

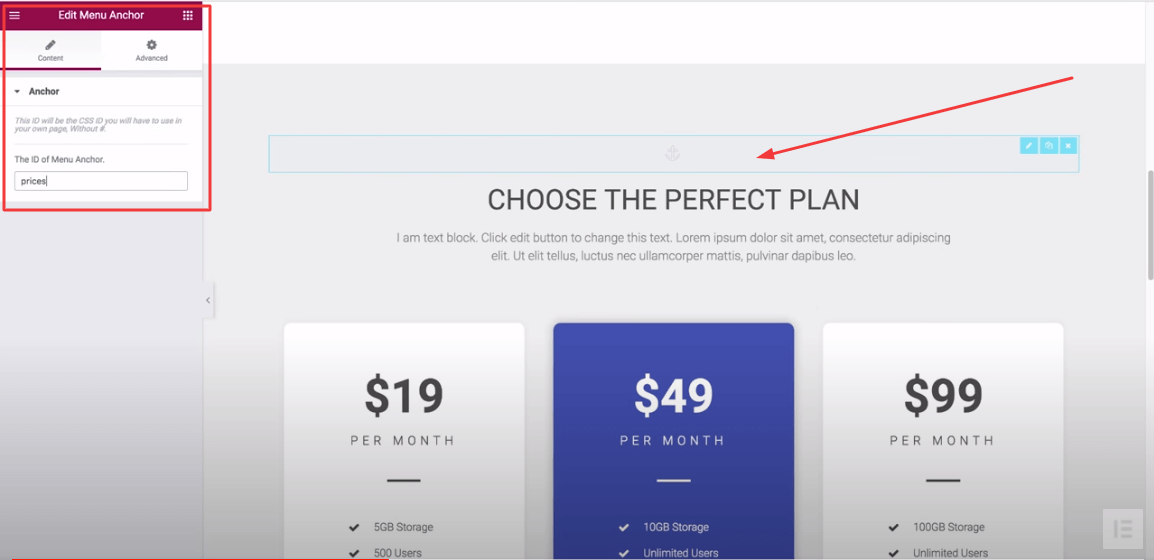
قم بالتمرير لأسفل إلى قسم التسعير بصفحتك في المحرر. اسحب عنصر واجهة مستخدم Menu Anchor وقم بإفلاته فوق السعر.
الآن بعد أن قمت بسحب عنصر واجهة المستخدم فوق القسم المحدد ، تحتاج إلى كتابة اسم هذا القسم في منطقة محتوى عنصر واجهة المستخدم.

لذلك. اكتب الاسم كـ "الأسعار" في حقل المعرف ، حيث تريد للزائرين القفز في الأسعار.
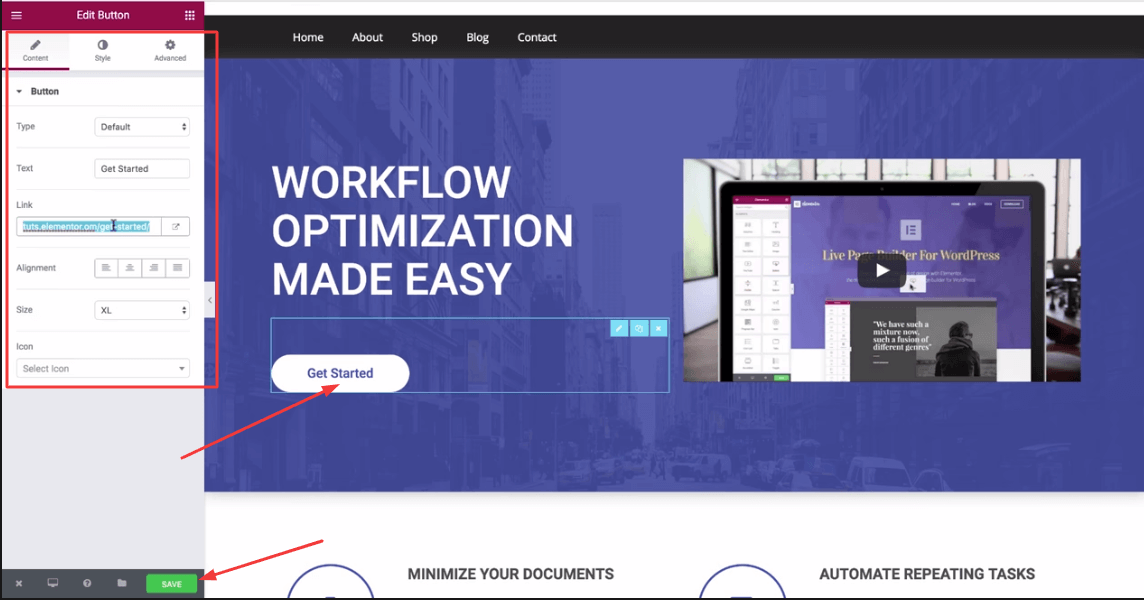
الآن ، ما العنصر أو النص الذي يجب أن تختار الارتباط به؟ كما تريدين. حدد نصًا أو علامة تبويب رابط ، أو حتى اختر عنصرًا من قائمة WordPress الخاصة بك لإعادة توجيه الزوار.
ومع ذلك ، فقد اخترنا هنا زر البدء حتى تتمكن من فهمه بسهولة.

لذا ، قم بالتمرير لأعلى إلى صفحتك. انقر على زر "البدء". سترى رابط الزر في الرابط معبأ. هنا ، امسح رابط الزر ، وضع رابط الربط الخاص بك مع علامة تصنيف ، تمامًا مثل "# الأسعار" (حيث أن الرابط هو قسم التسعير). الآن ، اضغط على "حفظ".

لذلك ، قم بزيارة صفحتك المقصودة مرة أخرى. انقر فوق زر المرساة الخاص بك. سوف تقفز إلى التسعير مرة واحدة.
كيفية إضافة مرساة في Elemntor مع قائمة WordPress
إنها أسهل من العملية السابقة. لإضافة نقطة ارتساء في قائمة WordPress ، تحتاج إلى إنشاء الرابط أولاً.
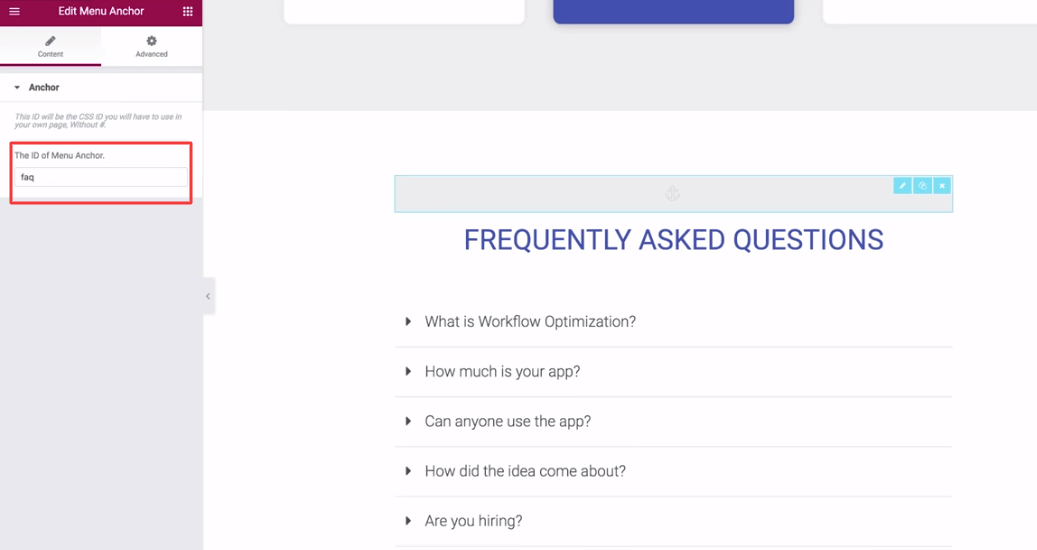
على سبيل المثال ، تريد إنشاء نقطة ارتساء لقسم الأسئلة الشائعة. لذلك ، دعنا ننتقل إلى قسم الأسئلة الشائعة. اسحب أداة "Menu Anchor" فوقها.

ضع كلمة "faq" في حقل المعرف. واحفظه.
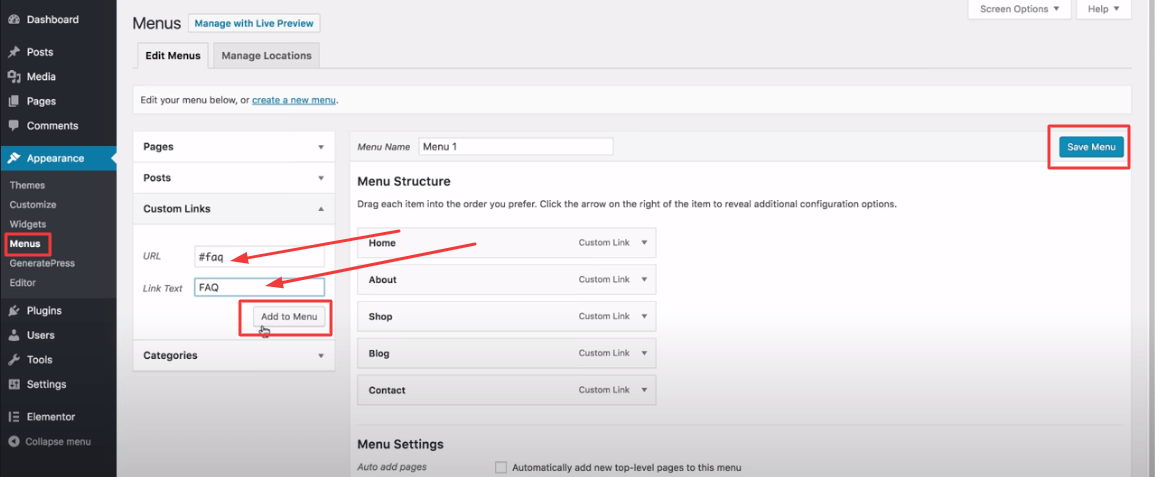
ثم اذهب إلى قائمة WordPress الخاصة بك. انقر على الرابط المخصص.

في حقل URL ، اكتب "#faq" وضع اسم نص الرابط كـ "FAQ". ثم انقر فوق "إضافة إلى القائمة". وأخيرًا ، اضغط على "حفظ القائمة".

عد الآن إلى صفحتك المقصودة. ضرب التعليمات من القائمة الخاصة بك. سيتم نقلك على الفور إلى قسم الأسئلة الشائعة.
أسئلة وأجوبة حول إضافة Anchor Link في Elementor
هنا ، قمنا بالإجابة على بعض الأسئلة الشائعة المتعلقة بكيفية إضافة رابط الارتساء في موقع Elementor.
1. ما هو Anchor Link؟
رابط الارتساء هو نوع من ارتباط الصفحة يأخذك إلى مكان معين في نفس الصفحة.
2. كيف أقوم بالربط بجزء معين من الصفحة في Elementor؟
الخطوة 1: انقر فوق تحرير القسم .
الخطوة 2: اذهب إلى المنطقة المتقدمة .
الخطوة 3: أضف معرف CSS مثل ( الأول ) إلى القسم.
الخطوة 4: حدد الزر أو النص الذي تستخدمه كمرساة.
الخطوة 4: انتقل إلى منطقة المحتوى الخاصة بالزر أو النص.
الخطوة 5: أدخل معرف CSS في قسم الرابط مثل ( #First ).
3. كيفية إضافة روابط الارتساء يدويًا في WordPress؟
للقيام بذلك ، تحتاج إلى إضافة شيئين إلى نص الرابط.
1. اختر كتلة وأنشئ رابط إرساء بعلامة (#) قبل نص الرابط مباشرةً.
2. حدد كتلة ثم انتقل إلى علامة التبويب خيارات متقدمة لإعدادات الحظر.
3. والصق النص الذي أضفته كرابط رابط بدون إضافة (#)
4. كيفية إضافة روابط الربط يدويًا في HTML؟
الخطوة 1: تحتاج إلى إضافة رابط الارتساء ببادئة (#) باستخدام HTML Anchor Tag .
الخطوة 2: تحتاج إلى إضافة سمة المعرف إلى علامة HTML حيث تريد إضافة رابط الارتساء. اجعل سمة المعرف تبدأ بدون البادئة (#) .
5. كيف تضيف رابطًا إلى صورة في Elementor؟
أولاً: حدد الصورة حيث تريد إدراج ارتباط.
ثانيًا: انتقل إلى منطقة المحتوى الخاصة بتلك الصورة.
ثالثًا: ابحث عن خيار الرابط وحدد رابط-> مخصص .
رابعًا: أدخل الرابط المخصص الخاص بك.
افكار اخيرة
لذلك ، هذا كل ما تحتاجه لإنشاء رابط مرساة إذا كان لديك Elementor. ومن ثم ، تذكر بعض النصائح الرئيسية. لا يمكنك فقط إضافة روابط الارتساء بشكل عشوائي. إنها أداة رائعة لزيادة استجابة المستخدم لصفحات الويب الخاصة بك. لذلك يجب أن تعرف الأقسام الأكثر أهمية بالنسبة لك. ثم حدد أيضًا نص الرابط المثالي الذي يطابق نقطة الارتساء الخاصة بك.
لذلك ، Elementor مفتوح لأدوات الجهات الخارجية. يمكنك دمج عنصر واجهة المستخدم Happy Addons لإضفاء المزيد من القوة على تصميم الويب الخاص بك باستخدام Elementor. يمكنك البدء مجانًا تمامًا.
حسنًا ، أخبرنا الآن. هل تجد أنه من الأسهل إضافة روابط إرساء في Elementor؟
