كيف تضيف روابط الارتساء في ووردبريس؟
نشرت: 2022-10-10تعد روابط الإرساء طريقة رائعة لمشاركة رابط إلى قسم معين في موقع WordPress الخاص بك. يتيح ذلك للمستخدمين التنقل بسرعة إلى هذا القسم من أي مكان. ومع ذلك ، هل تعرف كيفية إضافة روابط الارتساء بشكل فعال في WordPress؟ في مدونة اليوم ، سنحدد روابط الإرساء ونوجهك خلال عملية إنشاء روابط الربط في WordPress.
ما هو رابط المرساة؟
تُعرف روابط الارتساء أيضًا باسم روابط الانتقال أو الروابط في الصفحة. عند النقر فوق ارتباط الربط ، سيتم نقلك إلى قسم آخر من نفس الصفحة. نتيجة لذلك ، يمكن للمستخدمين الانتقال بسرعة إلى أقسام مختلفة حيث يبحثون عن المعلومات.
لماذا يجب عليك استخدام روابط الارتساء؟
بالنسبة للمدونات ذات المحتوى الطويل ، تستخدم معظم مواقع الويب روابط الربط لإنشاء جدول محتويات. من خلال تضمين روابط الربط ، يمكن للمستخدمين الانتقال إلى قسم معين في نفس الصفحة في غضون ثوانٍ بدلاً من إضاعة الوقت في قراءة المنشور بالكامل.
علاوة على ذلك ، تعمل هذه الطريقة على تحسين تجربة المستخدم أثناء تصفح موقع الويب الخاص بك. عندما يتعلق الأمر بالمحتوى الطويل ، فإن هذا صحيح بشكل خاص.
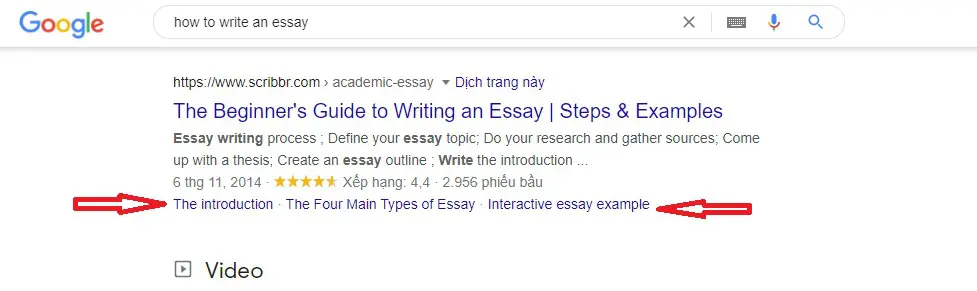
علاوة على ذلك ، قد تعرض Google عددًا كبيرًا من الروابط من صفحاتك باعتبارها روابط سريعة. سوف يساعدونك في زيادة نسبة النقر إلى الظهور العضوية لموقع الويب الخاص بك على WordPress. لأن المستخدمين قد يكتشفون شيئًا ذا صلة باستعلامهم لم تقم بتضمينه في الوصف التعريفي أو العنوان.

كيفية إضافة روابط الارتساء يدويًا في محرر بلوك WordPress؟
الخطوة 1: قم بإنشاء رابط مرساة
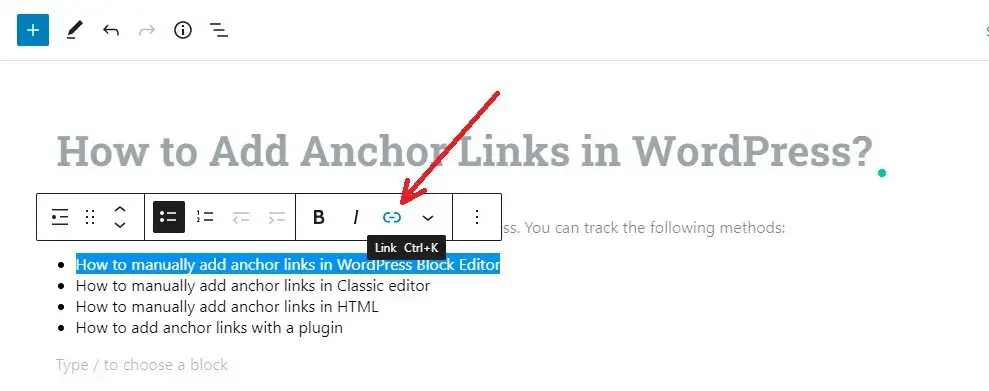
للبدء ، حدد النص الذي تريد إضافة ارتباط إليه ثم انقر فوق الزر " إدراج ارتباط " في شريط أدوات الحظر.

سيؤدي هذا إلى فتح القائمة المنبثقة لرابط الإدراج على الفور ، حيث يمكنك إدخال عنوان URL.
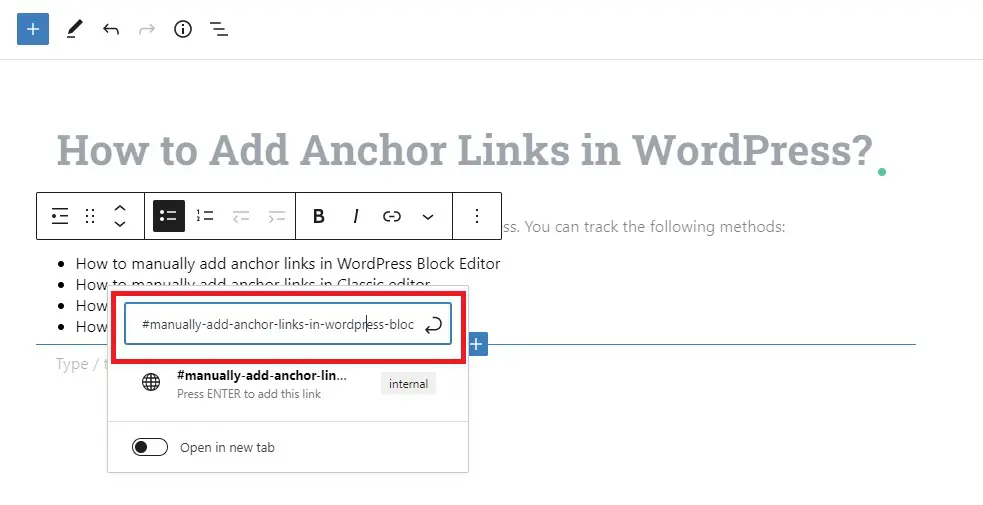
ومع ذلك ، بدلاً من الارتباط بعنوان URL / منشور / صفحة ، يجب عليك إدخاله باسم رابط. ما عليك سوى إدخال "#" كبادئة واسم الرابط للقسم الذي تريد أن ينتقل إليه المستخدم.

ثم انقر فوق الزر " إدخال " لإنشاء الارتباط.
يمكنك الآن رؤية الرابط القابل للتطبيق في المحرر بعد إضافة الارتباط. ومع ذلك ، عند النقر فوق هذا الارتباط ، لا يحدث شيء. نتيجة لذلك ، دعونا نواصل القراءة لاتخاذ الخطوة التالية.
الخطوة 3: أضف سمة المعرف إلى القسم المرتبط
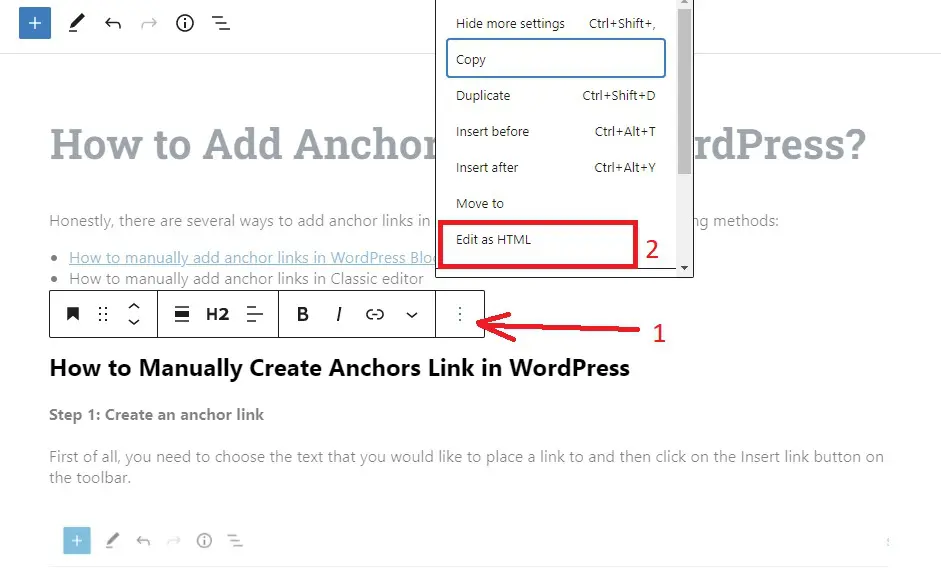
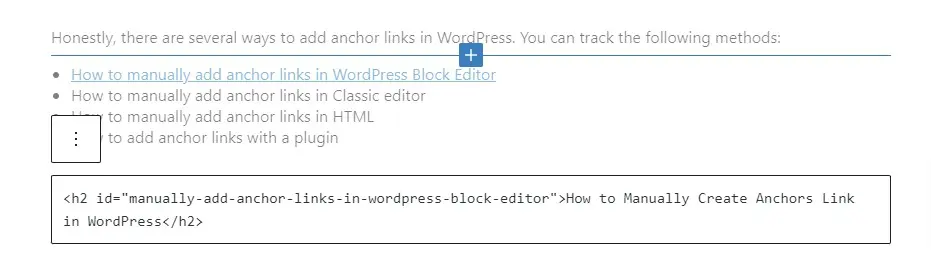
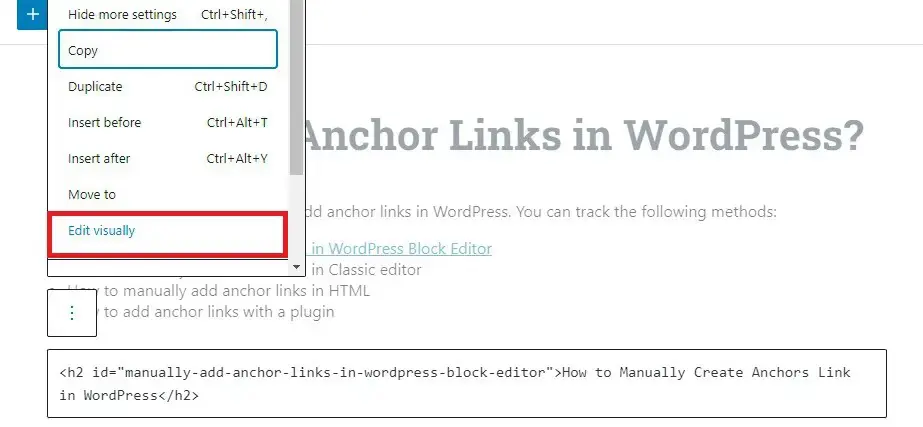
للبدء ، ضع المؤشر على الرأس أو القسم حيث تريد أن ينتقل رابط الارتساء الخاص بك. للتبديل إلى عرض النص (HTML) في المحرر ، انقر على قائمة النقاط الثلاث في إعدادات الحظر وحدد " تحرير بتنسيق HTML "

بعد ذلك ، أضف المعرف مع اسم الارتساء الذي أدخلته في الخطوة 2. من الجدير بالذكر أن اسم الارتساء وسمة المعرف يجب أن يكونا متطابقين تمامًا حتى يعمل الارتباط.

لتحويل HTML إلى المحرر المرئي ، استمر في النقر فوق رمز " النقاط الثلاث " وحدد الخيار " تحرير بصريًا " لحفظ التغييرات.

كيف تضيف روابط الربط يدويًا في المحرر الكلاسيكي؟
تتطابق عملية إضافة روابط الارتساء في محرر WordPress Class مع عملية محرر WordPress Block. يمكنك مشاهدة الخطوات أدناه.
الخطوة 1: قم بإنشاء رابط مرساة
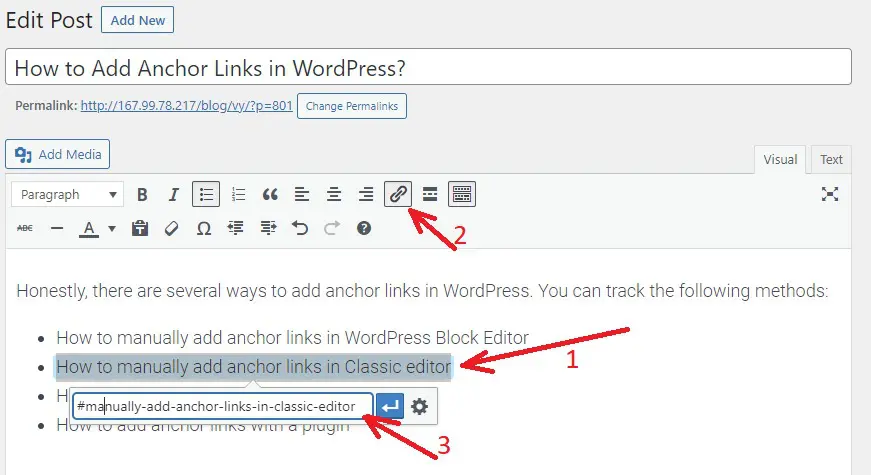
للبدء ، حدد النص الذي سيكون بمثابة رابط الارتساء ثم انقر فوق الزر " إدراج ارتباط " في شريط الأدوات.

بعد ذلك ، يجب عليك إضافة رابط الارتساء الخاص بك بحرف "#" كبادئة متبوعة باسم المرساة. لا تنس النقر فوق الزر " إدخال " لإنشاء الارتباط.

الخطوة 2: أضف سمة المعرف إلى القسم المرتبط
بعد ذلك ، حدد القسم الذي يجب عرضه عندما ينقر المستخدمون على رابط الربط الخاص بك.
للقيام بذلك ، قم بالتحويل من المحرر المرئي إلى محرر النصوص بتحديد علامة التبويب " نص " في المحرر الكلاسيكي. بعد ذلك ، انقل المؤشر إلى القسم الذي تريد عرضه.

الآن ، أضف سمة ID خلف علامة HTML التي تريد استهدافها ، متبوعة باسم الرابط الخاص بك بدون الحرف #. كمثال:
<h2 id = ”يدويًا-add-anchor-links-in-wordpress-block-editor”> كيفية إنشاء رابط الارتساء يدويًا في WordPress </h2>
ثم ، انقر فوق الزر " حفظ المسودة " لحفظ المسودة الخاصة بك وعرض رابط الارتساء الخاص بك في العمل بالنقر فوق الزر " معاينة ".
كيفية إضافة روابط الارتساء في WordPress باستخدام مكون إضافي
إذا كنت لا تريد العمل مع كود HTML. لا تقلق ، لا يزال هناك عدد قليل من المكونات الإضافية المفيدة التي تسمح لك بسهولة إضافة روابط الربط وحتى جدول محتويات إلى منشورك.
يعد البرنامج الإضافي Easy Table of Contents مكونًا إضافيًا مفيدًا نود تقديمه. هذا هو واحد من أكثر المكونات الإضافية لجدول المحتويات في WordPress. لاستخدام هذه الطريقة ، اتبع الخطوات الموضحة أدناه.
الخطوة 1: تثبيت البرنامج المساعد النشط
عملية تثبيت هذا البرنامج المساعد هي نفسها بالنسبة للإضافات الأخرى.
الخطوة 2: تكوين إعدادات البرنامج المساعد
بعد تنشيط المكون الإضافي ، انتقل إلى صفحة الإعدادات> جدول المحتويات لتهيئة إعداداته.
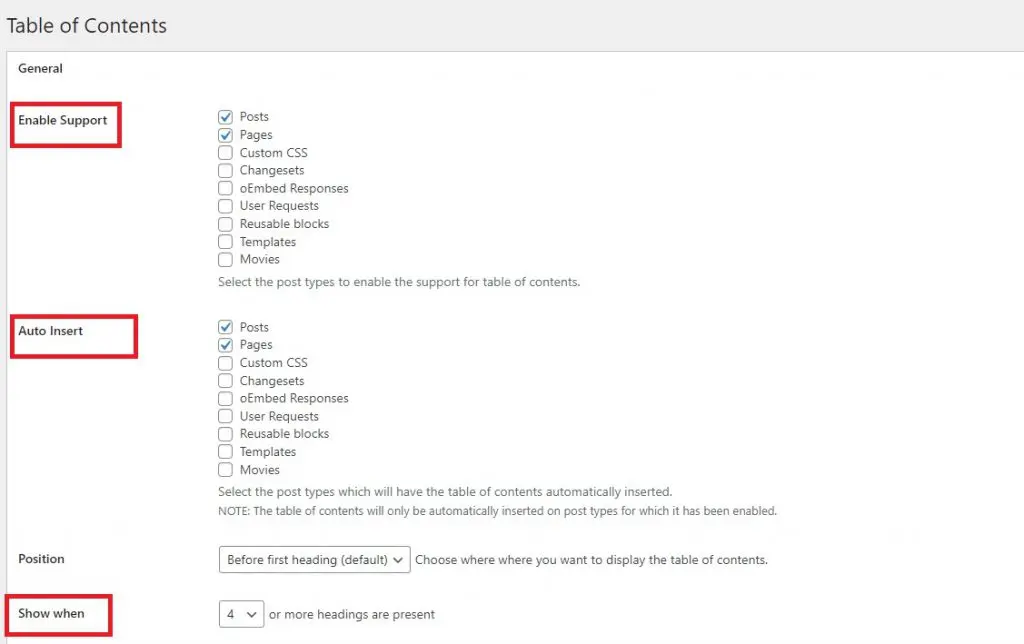
انتبه جيدًا إلى القسم التالي في صفحة الإعدادات:
- يتيح لك خيار " تمكين الدعم " تحديد أنواع المنشورات التي يجب أن تستخدم جدول المحتويات. يتم تمكين المكون الإضافي افتراضيًا للصفحات. ومع ذلك ، يمكنك تمكينه لمشاركاتك أيضًا.
- يرشد خيار " الإدراج التلقائي " المكون الإضافي إلى إنشاء جدول المحتويات لجميع المنشورات ، بما في ذلك المنشورات الأخرى ، تلقائيًا. قم بإلغاء تحديد هذه المربعات إذا كنت تريد إنشاء جدول محتويات يدويًا للمنشورات الخاصة.
- يتيح لك خيار " إظهار الوقت " تحديد عدد العناوين التي يجب أن تتضمنها المشاركة قبل عرض جدول المحتويات. على سبيل المثال ، إذا كان موقع الويب الخاص بك يركز على المنشورات الطويلة ، فيجب عليك تضمين أربعة رؤوس على الأقل أو أكثر.

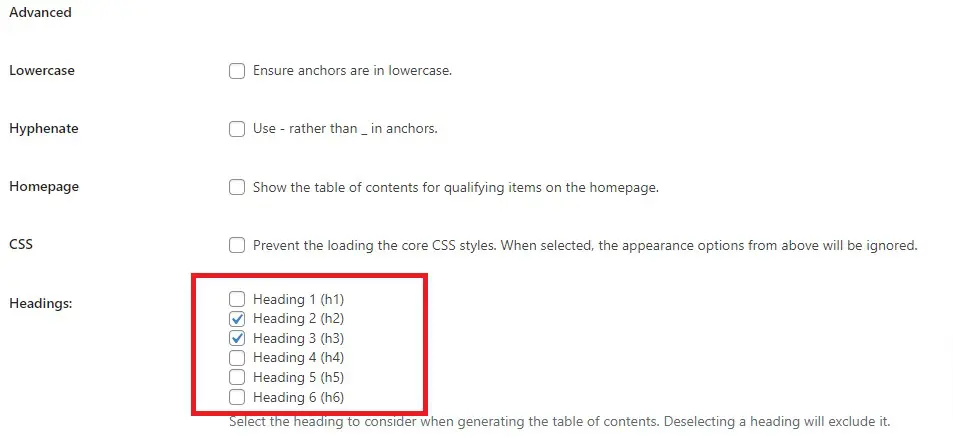
قم بالتمرير لأسفل إلى قسم Advanced في الشاشة. يمكنك اختيار العناوين التي سيتم عرضها كروابط ارتساء من هنا.

هناك أيضًا العديد من الخيارات المتقدمة. يمكنك ، على سبيل المثال ، اختيار سمة وتغيير العرض والارتفاع وتغيير حجم الخط وإنشاء نظام ألوان مخصص لمربع جدول المحتويات وغير ذلك الكثير. يمكنك تحديدها وتعديلها لتلبية احتياجاتك.
عندما تكون راضيًا عن اختياراتك. يرجى تذكر النقر فوق الزر " حفظ التغييرات " أسفل الصفحة.
الخطوة 3: أضف جدول محتوى إلى الصفحة / المنشور
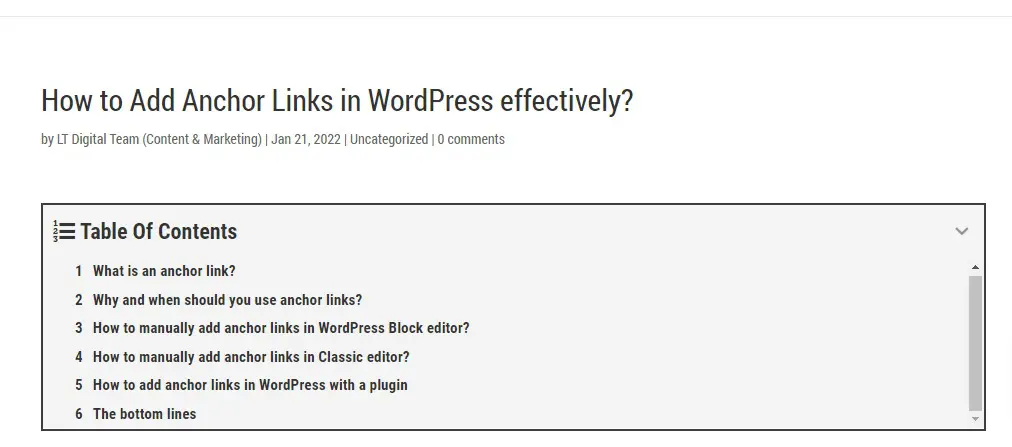
عند تمكين خيار الإدراج التلقائي ، سيضيف المكون الإضافي الآن جدول محتويات إلى المنشورات بناءً على الإعدادات التي اخترتها في الخطوة 2.

نتيجة لذلك ، يمكنك فتح المنشورات المكتوبة مسبقًا بعناوين متعددة ومعاينتها ببساطة لمشاهدة جدول المحتويات أثناء العمل.
استنتاج
هناك العديد من الطرق لإضافة روابط الارتساء في روابط ارتساء WordPress في WordPress. نأمل أن تتمكن من إنشاء جدول احترافي لمحتوى منشوراتك نتيجة لهذا المنشور ، مما سيساعدك على تحسين نسبة النقر إلى الظهور في قائمتك العضوية.
علاوة على ذلك ، قم بزيارة سمات WordPress المجانية الخاصة بنا ، حيث نتخصص في تقديم الكثير من التصميمات المذهلة والمتجاوبة لموقعك الاحترافي.
