كيفية إضافة الرسوم المتحركة إلى ووردبريس (دون إبطاء موقعك)
نشرت: 2022-03-18هل تتساءل كيف تحافظ على تفاعل زوار موقعك على الويب؟ في هذه المقالة سوف تتعلم كيفية إضافة الرسوم المتحركة إلى WordPress دون إبطاء موقعك.
بينما يمكن أن تساعدك الصور ومقاطع الفيديو في تحقيق صفحات ممتعة بصريًا ، هناك نوع آخر من الوسائط قد تغفله: الرسوم المتحركة. يمكن أن تكون إضافة عناصر تفاعلية طريقة فعالة لجعل موقعك أكثر تشويقًا .
سنبدأ بشرح فوائد إضافة الرسوم المتحركة إلى موقعك ومناقشة كيفية مساعدة LottieFiles . هيا بنا نبدأ!
فوائد إضافة الرسوم المتحركة إلى موقع الويب الخاص بك
عندما تقوم بتصميم موقع WordPress ، من الضروري إيجاد طرق فعالة لجعل صفحات الويب الخاصة بك ممتعة وجذابة من الناحية الجمالية. لمساعدة موقعك على التميز عن المنافسة ، من الجيد دمج أشكال متعددة من الوسائط مثل الصور ومقاطع الفيديو والرسوم المتحركة.
تقدم إضافة الرسوم المتحركة إلى موقع الويب الخاص بك العديد من الفوائد:
أولاً ، يمكن أن يساعد تنفيذ الحركة على صفحاتك في عرض منتجاتك وخدماتك من خلال جذب انتباه المستخدمين إلى العناصر التي تحاول عن قصد إبرازها.
يمكن أن يكون للرسوم المتحركة أيضًا تأثير إيجابي على إدراك العلامة التجارية. إنها تثبت أنك شركة حديثة ومواكبة لأحدث اتجاهات التصميم. وهذا بدوره يجعلك تبدو أكثر احترافًا ومصداقية وجدارة بالثقة.
ميزة أخرى لإضافة الرسوم المتحركة إلى موقع الويب الخاص بك هي أنها يمكن أن تجعل تصميماتك تنبض بالحياة. يمكن أن تبدو الحركة على الصفحات جديدة ومثيرة. من خلال إثارة اهتمام الزائرين بهذه الطريقة ، يمكن للرسوم المتحركة زيادة الاحتفاظ بها وتعزيز التحويلات.
هناك أيضًا مجموعة متنوعة من الطرق المميزة التي يمكنك من خلالها استخدام الرسوم المتحركة على موقع الويب الخاص بك ، مثل:
- تأثيرات التمرير (الأزرار والروابط وما إلى ذلك)
- انتقالات الصفحة
- عناصر زخرفية
- خلفيات ديناميكية
- تأثيرات التمرير
- تظهر ظهور مفاجئ
ومع ذلك ، مثل مالكي المواقع الآخرين ، قد تكون مترددًا في إضافة الرسوم المتحركة إلى موقع الويب الخاص بك لأنك تخشى أن تجعل صفحات الويب الخاصة بك تستغرق وقتًا أطول للتحميل. يمكن أن تضر أوقات التحميل البطيئة بتجربة المستخدم (UX) وتساهم في ارتفاع معدلات الارتداد. والخبر السار هو أن هناك طريقة سهلة للتغلب على هذا.
مقدمة إلى LottieFiles for Beaver Builder
LottieFiles عبارة عن نظام أساسي يمكنك من خلاله الوصول إلى الكثير من الرسوم المتحركة المجانية والقابلة للتطوير والخفيفة الوزن لاستخدامها على موقع الويب الخاص بك:

Lottie هو تنسيق ملف رسوم متحركة مفتوح المصدر يوفر عناصر تفاعلية عالية الجودة. تقدم LottieFiles مكتبة واسعة من الرسوم المتحركة للاختيار من بينها ، بالإضافة إلى جميع الأدوات اللازمة لإنشاء الرسوم المتحركة وتحريرها واختبارها وعرضها.
فائدة أخرى للرسوم المتحركة LottieFiles هي أنها تتكامل مع أدوات WordPress الأخرى. على سبيل المثال ، يمكنك تضمينها بسهولة على موقع الويب الخاص بك ببضع نقرات باستخدام Beaver Builder .
كيفية إضافة رسوم متحركة إلى WordPress دون إبطاء موقعك (في 6 خطوات)
الآن ، دعنا نلقي نظرة على كيفية استخدام Beaver Builder لإضافة رسوم متحركة إلى WordPress في ست خطوات. لاحظ أنه في البرنامج التعليمي التالي ، سنفترض أنك قمت بالفعل بتثبيت Beaver Builder وتنشيطه على موقع الويب الخاص بك.
الخطوة 1: قم بالتسجيل للحصول على حساب LottieFiles وحدد الرسوم المتحركة الخاصة بك
لاستخدام رسوم Lottie المتحركة ، ستحتاج أولاً إلى إنشاء حساب. يمكنك القيام بذلك عن طريق زيارة الموقع والنقر فوق تسجيل.
يمكنك إنشاء حسابك باستخدام Facebook أو Google أو البريد الإلكتروني فقط. إذا قمت بالتسجيل باستخدام عنوان بريدك الإلكتروني ، فستحتاج إلى تأكيد حسابك من خلال رابط يتم إرساله إلى صندوق الوارد الخاص بك.
بمجرد إعداد حسابك ، يمكنك استكشاف موقع LottieFiles على الويب للعثور على الرسوم المتحركة التي تناسب معاييرك. على سبيل المثال ، يمكنك تصفح الفئات المختلفة أو استخدام وظيفة البحث للعثور على شيء محدد.
لنفترض أنك تبحث عن رسم متحرك لإضافته إلى صفحة الاتصال الخاصة بك. يمكننا أن نبدأ بالبحث إما عن نص متحرك أو صورة معينة.
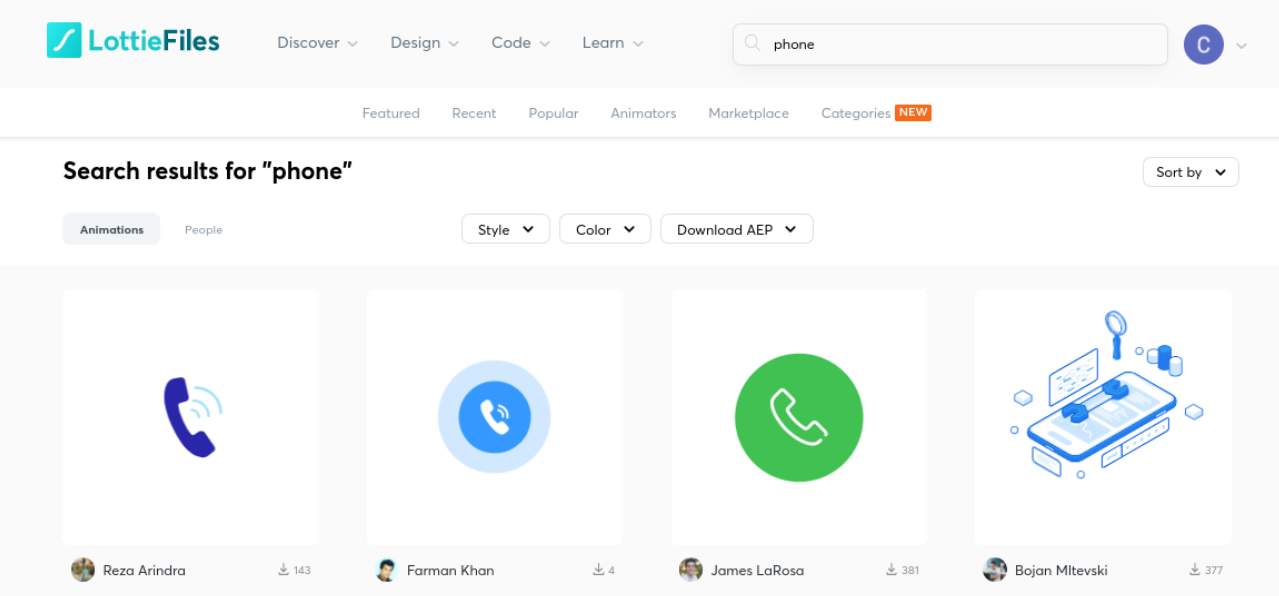
في هذا المثال ، دعنا نبحث عن "phone":

يمكنك أيضًا تصفية البحث حسب النمط واللون. بعد ذلك ، عندما تجد رسمًا متحركًا يعجبك ، يمكنك النقر فوقه لمزيد من المعلومات:

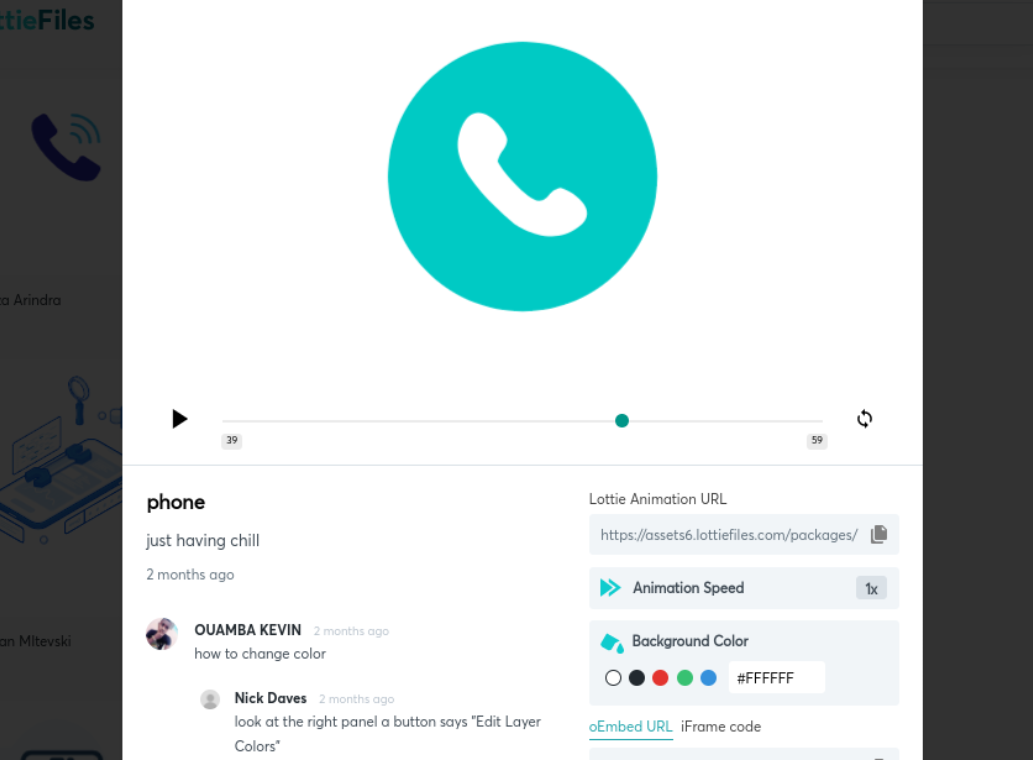
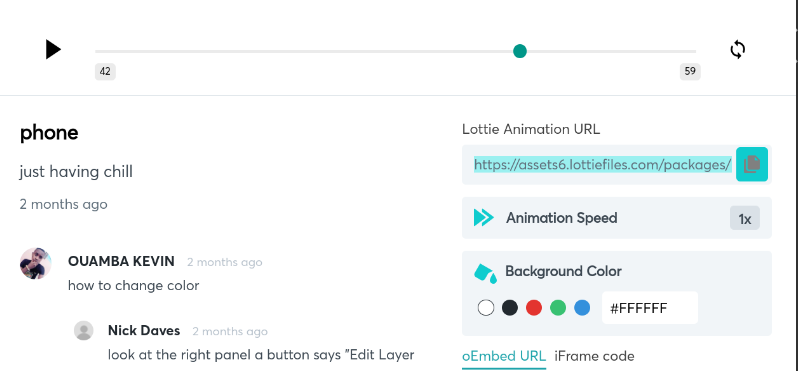
ستتمكن من معاينة الرسوم المتحركة كما ستظهر على موقع الويب الخاص بك. أسفل المعاينة ، يمكنك العثور على الكثير من خيارات التخصيص والتصميم:

يمكنك تغيير سرعة الرسوم المتحركة ولون الخلفية وألوان الطبقة . بالإضافة إلى ذلك ، لمزيد من التخصيص المتقدم ، يمكنك النقر فوق التفاعل ، والذي سيفتح لك محررًا جديدًا لتعديل تأثيرات الرسوم المتحركة.
الخطوة 2: قم بتثبيت البرنامج الإضافي Lottie for Beaver Builder
الخطوة التالية هي تنزيل وتثبيت المكون الإضافي Lottie for Beaver Builder على موقع WordPress الخاص بك:

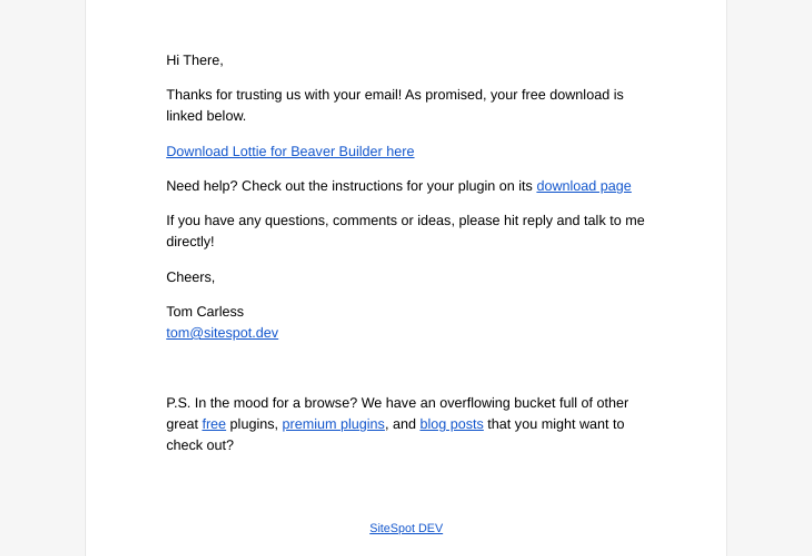
بعد النقر فوق Download Free Now ، يمكنك إدخال عنوان بريدك الإلكتروني. هذا هو المكان الذي ستتلقى فيه رابط تنزيل المكون الإضافي:

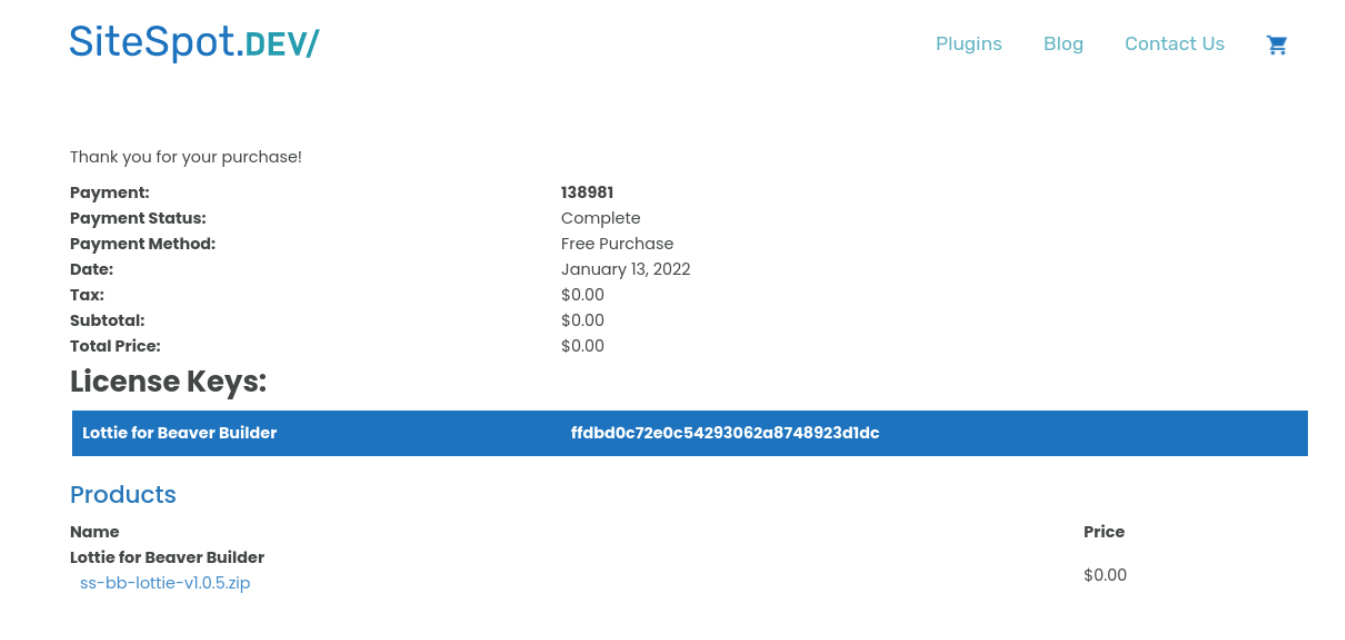
عندما تنتقل إلى بريدك الإلكتروني وتنقر على رابط التنزيل ، سيعيد توجيهك إلى صفحة تأكيد الشراء. هنا ، يمكنك عرض الترخيص الخاص بك وتنزيل ملف المكون الإضافي .zip :


بعد ذلك ، شق طريقك إلى لوحة معلومات WordPress الخاصة بك ، ثم انتقل إلى المكونات الإضافية> إضافة جديد> تحميل البرنامج المساعد> اختر ملف. ثم يمكنك تحميل الملف الذي تم تنزيله للتو.
بمجرد تحميله ، انقر فوق التثبيت الآن ثم تنشيط المكون الإضافي . يمكنك الآن الانتقال إلى المنشور أو الصفحة في WordPress لإضافة الرسوم المتحركة الخاصة بك.
الخطوة 3: قم بتشغيل محرر Beaver Builder وأضف Lottie Module
بعد فتح صفحة WordPress أو المنشور الذي تريد إضافة الرسوم المتحركة إليه ، انقر فوق Launch Beaver Builder . سيؤدي هذا إلى فتح واجهة محرر Beaver Builder.
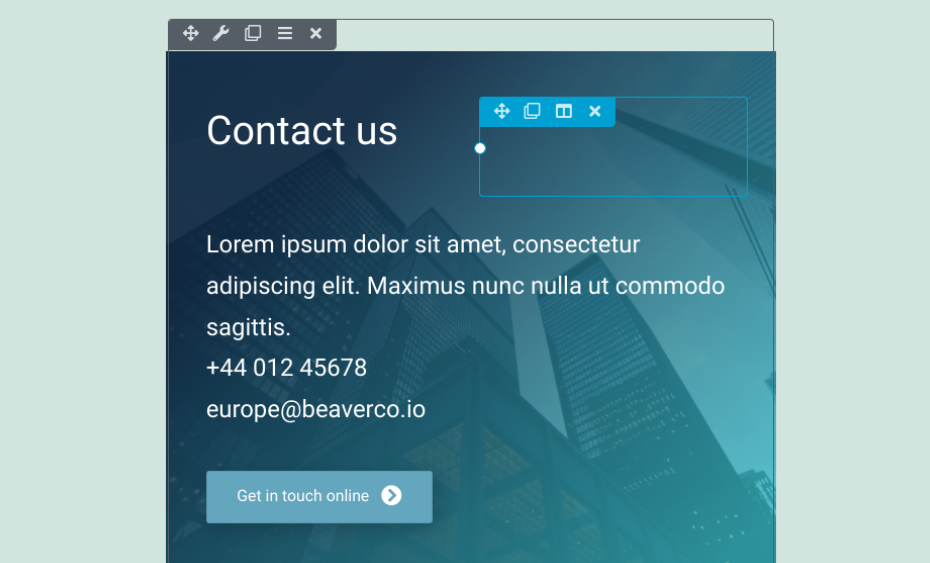
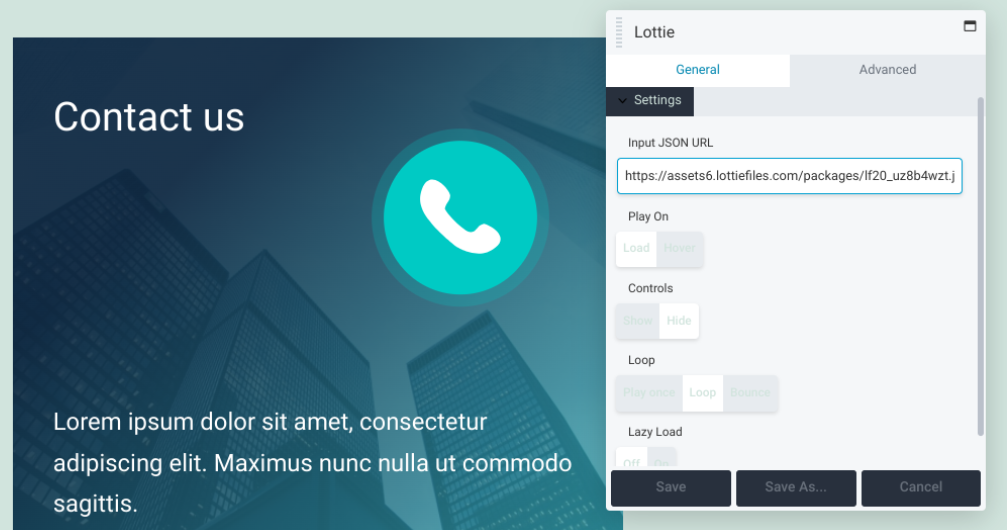
في مثالنا ، سنقوم بتحرير صفحة الاتصال الخاصة بنا وإدراج الرسوم المتحركة للهاتف بجوار رأس اتصل بنا :

انقر فوق المنطقة التي تريد إدراج الرسوم المتحركة فيها. بعد ذلك ، حدد رمز الإضافة ( + ) في الزاوية اليمنى العليا ، وانتقل إلى الوحدات النمطية .
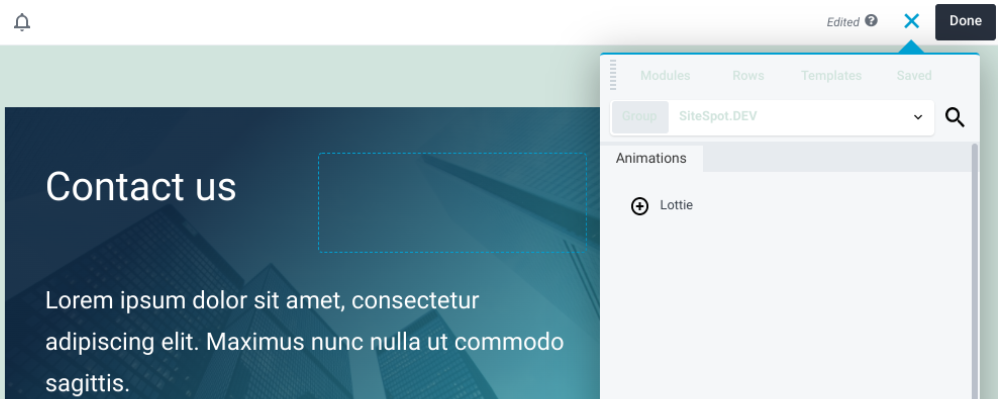
اذهب إلى القائمة المنسدلة Standard Modules ، ثم انقر فوق SiteSpot.Dev . الآن يجب أن ترى وحدة Lottie :

حدد وحدة Lottie ، ثم اسحبها وأفلتها أينما تريد وضعها على الصفحة.
الخطوة 4: انسخ والصق عنوان URL للرسوم المتحركة Lottie
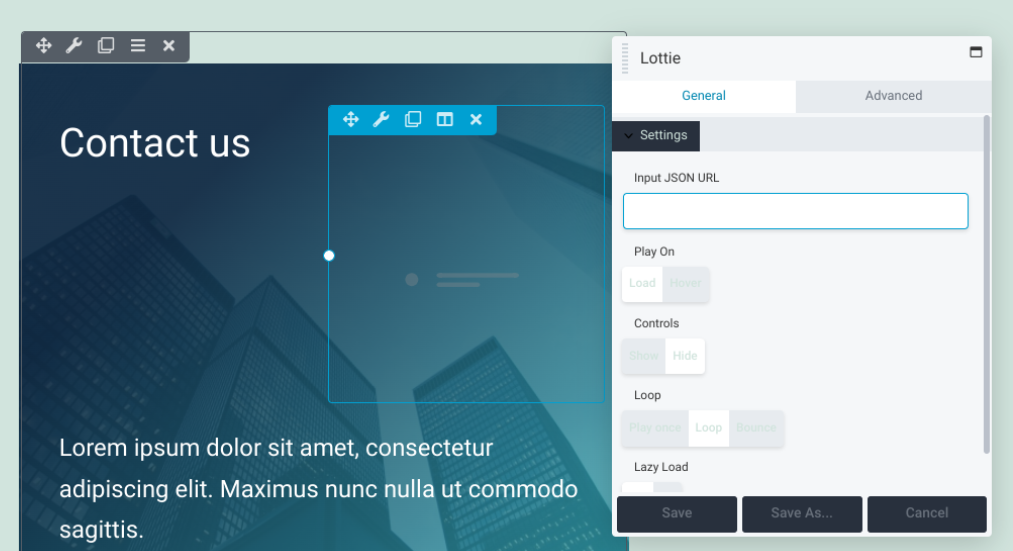
بمجرد وضع وحدة Lottie في موقعك المفضل ، ستظهر لوحة الإعدادات:

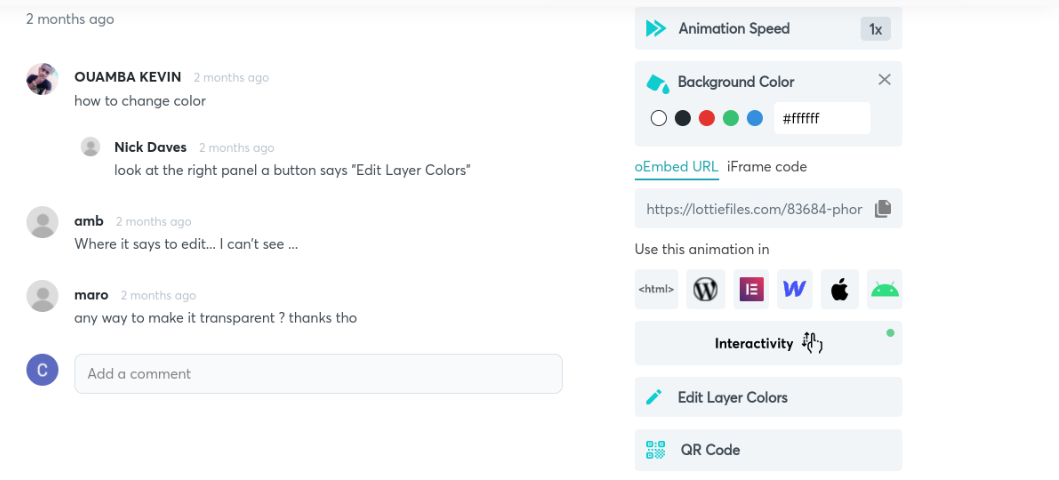
في هذه المرحلة ، يمكنك العودة إلى علامة تبويب متصفح LottieFiles. ضمن معاينة الرسوم المتحركة لاختيارك (الهاتف ، في حالتنا) ، انسخ عنوان URL للرسوم المتحركة لـ Lottie:

يمكنك نسخه يدويًا ، أو النقر فوق الرمز الموجود على يمين عنوان URL للقيام بذلك تلقائيًا. بعد ذلك ، ارجع إلى محرر Beaver Builder الخاص بك.
الصق عنوان URL في حقل Input JSON URL بلوحة الإعدادات. الآن سترى الرسوم المتحركة الخاصة بك تلعب حيث وضعتها.
الخطوة 5: تخصيص الرسوم المتحركة وتصميمها
بعد إضافة الرسوم المتحركة الخاصة بك ، يمكنك تغيير شكلها حسب رغبتك. هناك طرق مختلفة للقيام بذلك:

دعنا نلقي نظرة على ما يمكن أن يفعله كل خيار من خيارات التخصيص هذه:
- العب على . يتيح لك هذا الإعداد اختيار بدء تشغيل الرسم المتحرك بمجرد تحميل الصفحة أو فقط عندما يحوم الزائر فوق الرسم المتحرك. بشكل افتراضي ، يتم تعيينه على تحميل .
- الضوابط . باستخدام هذا الخيار ، يمكنك إما إظهار أو إخفاء خيارات التحكم. بالنسبة لمعظم الرسوم المتحركة ، من المحتمل أن ترغب في إخفائها. هذا يقدم نظرة أنظف.
- حلقة . يمكنك تحديد ما إذا كان يتم تشغيل الرسم المتحرك مرة واحدة أو في حلقة متكررة أو في حالة ارتداد. مع الخيار الأخير ، سوف يرتد مرة واحدة بين المسرحيات.
- تحميل كسول . إذا قمت بتشغيل هذه الميزة ، فلن يتم تشغيل الرسوم المتحركة إلا بمجرد وصول الزائر إلى هذا الجزء من الصفحة. هذا يمكن أن يساعد في زيادة أوقات التحميل.
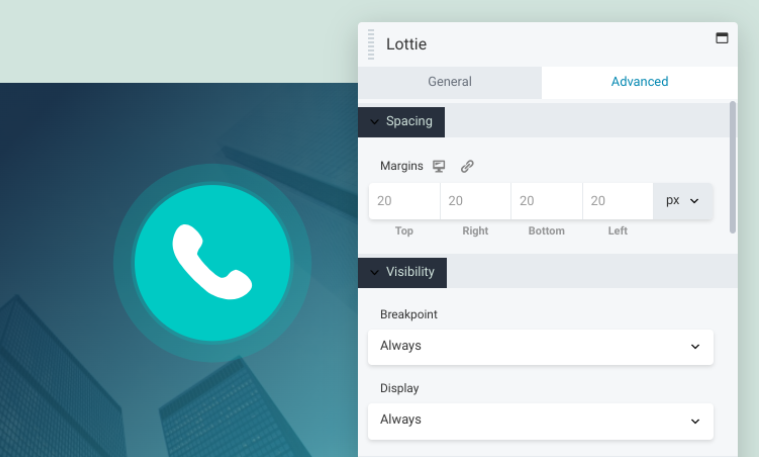
عند الانتهاء من تكوين هذه الخيارات ، تأكد من تحديد الزر حفظ . بعد ذلك ، يمكنك شق طريقك إلى علامة التبويب " خيارات متقدمة " للعثور على إعدادات إضافية:

تحت علامة التبويب هذه ، ستجد الأقسام التالية:
- التباعد: باستخدام عناصر التحكم هذه ، يمكنك تعديل الهوامش حول الرسوم المتحركة.
- الرؤية: يمكنك استخدام هذا الإعداد لتغيير خيارات نقطة التوقف والعرض .
- الرسوم المتحركة : هذا هو المكان الذي يمكنك فيه ضبط التأخير والمدة (بالثواني) للرسوم المتحركة.
- عنصر HTML : يتيح لك هذا الإعداد الاختياري اختيار عنصر تقسيم محتوى HTML5 لتحسين إمكانية الوصول.
- تصدير / استيراد : باستخدام هذا الخيار ، يمكنك نسخ إعداداتك أو استيراد أنماط معينة.
أخيرًا ، يمكنك استخدام أداة إنشاء السحب والإفلات لضبط حجم الرسوم المتحركة الخاصة بك. مرة أخرى ، عند الانتهاء ، تذكر أن تحفظ تغييراتك.
الخطوة 6: احفظ التغييرات وانشرها
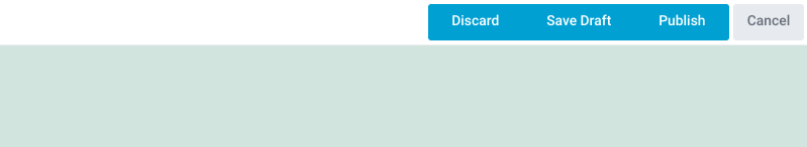
بعد تخصيص الرسوم المتحركة ، فإن الشيء الوحيد المتبقي هو حفظ التغييرات ونشرها. إذا كنت مستعدًا لنشر الصفحة بأكملها ، فيمكنك النقر فوق الزر " تم " في الزاوية اليمنى العليا من محرر Beaver Builder ، متبوعًا بـ " نشر ":

إذا لم تكن مستعدًا لنشر الصفحة حتى الآن ، يمكنك تحديد حفظ المسودة للعودة إليها لاحقًا. بمجرد نشره ، يمكنك معاينته في الواجهة الأمامية لموقعك للتأكد من أن كل شيء يبدو ويعمل كما ينبغي.
هذا هو! لقد تعلمت الآن بنجاح كيفية إضافة الرسوم المتحركة في WordPress.
خاتمة
يمكن أن يكون دمج الحركة في صفحات الويب الخاصة بك وسيلة فعالة لجذب الزوار وزيادة الاحتفاظ بهم. ومع ذلك ، قد تكون خائفًا من أن الرسوم المتحركة ستقلل من سرعة موقعك. لحسن الحظ ، بفضل Lottie Files و Beaver Builder ، يمكنك الاستفادة من هذه العناصر التفاعلية دون الإضرار بأداء موقعك بشكل عام.
دعنا نلخص بسرعة كيف يمكنك إضافة الرسوم المتحركة إلى WordPress في ست خطوات بسيطة:
- قم بالتسجيل للحصول على حساب LottieFiles واختر الرسوم المتحركة الخاصة بك.
- قم بتثبيت البرنامج الإضافي Lottie for Beaver Builder.
- قم بتشغيل محرر Beaver Builder وإضافة وحدة Lottie.
- انسخ والصق عنوان URL للرسوم المتحركة LottieFile.
- أسلوب وتخصيص الرسوم المتحركة الخاصة بك.
- احفظ وانشر التغييرات الخاصة بك.
هل لديك أي أسئلة حول إضافة الرسوم المتحركة إلى WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
