كيفية إضافة مواعيد إلى تقويم جوجل من نماذج ووردبريس
نشرت: 2024-08-22
هل تريد إضافة المواعيد والأحداث إلى تقويم Google الخاص بك تلقائيًا؟
بهذه الطريقة، يمكنك تجنب الارتباك والأخطاء أثناء تحديد المواعيد يدويًا، مما يوفر الوقت ويقلل من مخاطر الأخطاء.
في IsItWP، نحن نفهم قيمة أتمتة المواعيد مباشرة في تقويم Google. نحن نستخدم تقويم Google لإعداد أحداث المستخدم ومواعيد الشركاء بسهولة.
ونتيجة لذلك، من خلال هذا البرنامج التعليمي، نريد أن نشارك نفس العملية السهلة خطوة بخطوة التي نستخدمها. سنركز على كيفية استخدام WPForms وZapier لأتمتة حجز المواعيد في تقويم Google على WordPress.
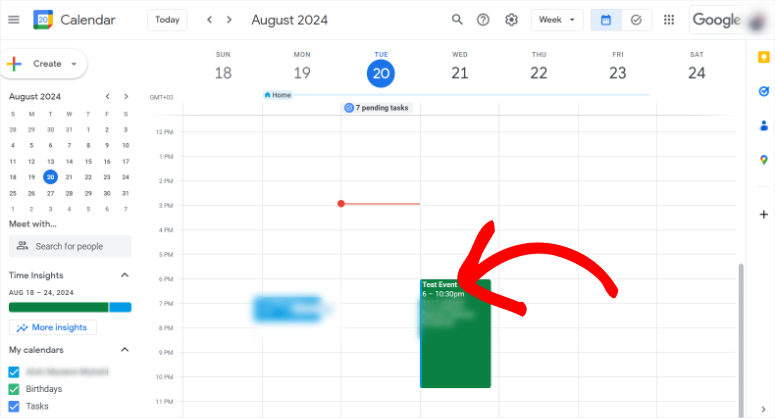
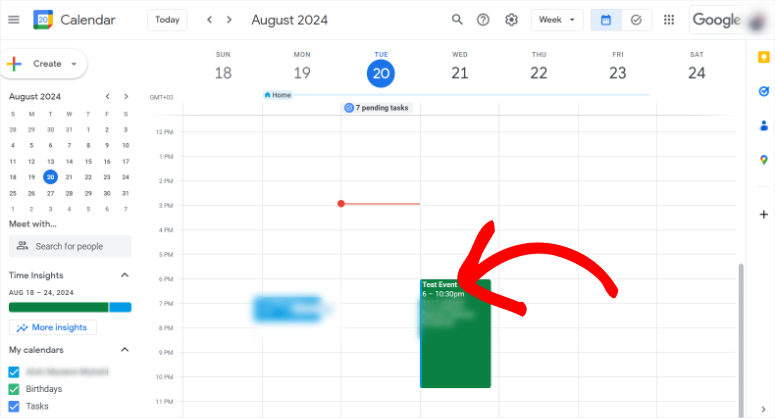
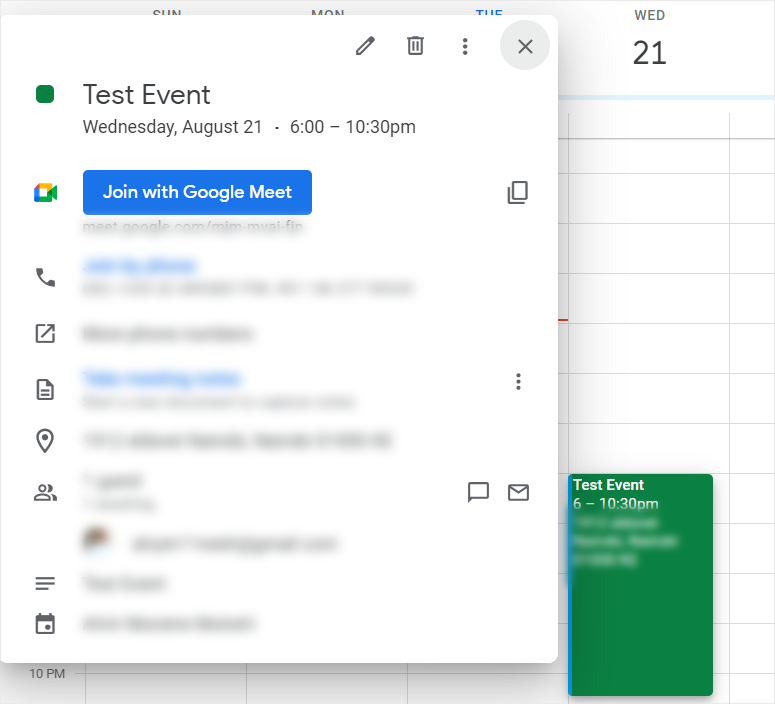
تحقق من لقطة الشاشة أدناه لمعرفة نتيجة عملية الأتمتة هذه.

لماذا يجب عليك إضافة الأحداث إلى تقويم Google

يُسهل تقويم Google على المستخدمين جدولة دعوات المواعيد وإرسالها. يمكن لأي شخص استخدم منتجات Google تأكيد توفرك بسرعة من خلال بضع نقرات فقط.
يمكنك إعداده بحيث تعرض للمستخدمين الفترات الزمنية الأكثر ملاءمة حتى يتمكنوا من حجز الوقت الأفضل لك ولهم.
من ناحية أخرى، يتكامل تقويم Google مع العديد من أدوات ومكونات WordPress الإضافية. وهذا يضمن أنه يمكنك إعداد نماذج الحجز بطرق مختلفة باستخدام أدوات مختلفة.
ونتيجة لذلك، يمكنك بسهولة عرض جميع الأحداث الخاصة بك في مكان واحد مناسب، بغض النظر عن كيفية قيام المستخدم بإعداد الموعد.
في الواقع، يمكنك تلوين الأحداث المختلفة بألوان محددة، مما يضمن لك التعرف عليها وتتبعها وإدارتها بسرعة وسهولة.
فيما يلي أسباب أخرى لاستخدام تقويم Google لحجز المواعيد.
- المناطق الزمنية التلقائية: يتم ضبطها تلقائيًا حسب المناطق الزمنية المختلفة، مما يجعلها مثالية لحجز المواعيد مع الأشخاص في مواقع مختلفة.
- المزامنة عبر الأجهزة: تتم مزامنة المواعيد عبر جميع الأجهزة، مما يضمن حصول المستخدمين على التذكيرات والتحديثات أينما كانوا.
- يدعم التقاويم المتعددة: يمكن للمستخدمين إدارة التقويمات الشخصية وتقويمات العمل والمشتركة في نفس الوقت، مما يسهل تنسيق حجوزات المواعيد دون تعارضات.
لماذا يجب عليك استخدام WPForms لإعداد المواعيد؟

يعد WPForms، بلا شك، أفضل منشئ نماذج السحب والإفلات. يمكن أن يساعدك على تخصيص أي نوع من النماذج التي تحتاجها لموقعك ووضعه بشكل ملائم على صفحة موجودة باستخدام رمز قصير أو كتلة WPForms. يمكنك أيضًا إضافة النماذج إلى أي صفحة موجودة ووضعها في المكان الذي تريده بالضبط.
ما يعجبنا حقًا في WPForms هو أنه يأتي مع أكثر من 1800 قالب يمكنك البدء في إنشائه بسرعة. من بين هذه القوالب، ستجد الكثير من القوالب الخاصة بالحدث مثل نموذج إصدار الفيديو، ونموذج تسجيل البائعين، ونموذج RSVP البسيط، ونموذج مخطط الحدث، والمزيد.
يمكنك أيضًا الحصول على قوالب خاصة بالمواعيد مثل نموذج حجز موعد للشعر، ونموذج حجز موعد طبيب الأسنان، ونموذج حجز موعد الوشم، والمزيد. إذا لم تجد قالب نموذج يطابق احتياجاتك، فيمكنك استخدام منشئ السحب والإفلات لتخصيص القوالب الموجودة. أو استخدم اللوحة القماشية الفارغة للبدء من الصفر.
فيما يلي أسباب أخرى يجب مراعاتها في WPForms عند إعداد الأحداث والمواعيد.
- المنطق الشرطي الذكي: يدعم المنطق الشرطي الذكي لتخصيص عملية الحجز بناءً على مدخلات العملاء
- بوابات الدفع: تتيح تكامل الدفع مع PayPal أو Stripe لتحصيل الرسوم أثناء الحجز
- مناسب للجوال: يوفر قوالب نماذج تستجيب للجوال، مما يضمن إمكانية إجراء الحجوزات على أي جهاز
- إشعارات البريد الإلكتروني: توفر إشعارات فورية عبر البريد الإلكتروني لكل من العملاء والمسؤولين عند الحجز
- رسائل التأكيد: رسائل تأكيد قابلة للتخصيص وعمليات إعادة التوجيه بعد جدولة المواعيد بنجاح
- المواعيد المتكررة: يسمح بإنشاء نماذج المواعيد المتكررة للتعامل مع الحجوزات المستمرة
- الحماية من البريد العشوائي: يوفر الحماية من البريد العشوائي من خلال ميزات CAPTCHA وHoneypot المضمنة
- اتصالات CRM: يدعم التكامل مع أدوات CRM لتحسين إدارة العملاء
- ميزات إعداد التقارير: تتضمن ميزات إعداد تقارير متقدمة لتتبع حجوزات المواعيد وتحليلها
- ميزات الاستيراد/التصدير: تتيح سهولة تصدير بيانات المواعيد إلى ملف CSV أو Excel لحفظ السجلات
- نماذج متعددة الصفحات: يدعم النماذج متعددة الصفحات لسير عمل المواعيد الأكثر تعقيدًا
ومع ذلك، تحقق من أحدث مراجعة لـ WPForms هنا للحصول على جميع المعلومات التي تحتاجها حول أداة إنشاء النماذج هذه.
كما ترون، فإن استخدام تقويم Google يمكن أن يساعدك في عرض جميع مواعيدك في مكان واحد. بينما يمكنك استخدام WPForms لإنشاء نماذج تسمح لعملائك بإعداد هذه المواعيد مباشرة من الواجهة الأمامية لموقع الويب الخاص بك.
باختصار، يمكنك الاستفادة من جميع الميزات الرائعة من كل من WPForms وتقويم Google لتسهيل حجز المواعيد.
العيب الوحيد لهذا التكامل هو أن WPForms لا يتصل مباشرة بتقويم Google. وبدلاً من ذلك، ستحتاج إلى استخدام Zapier لإجراء هذا التكامل. من خلال هذه العملية، ستحتاج إلى إنشاء "Zap" باستخدام Zapier لإنشاء قناة اتصال بين WPForms وتقويم Google.
دعونا نظهر لك كيف!
الخطوة 1: إنشاء حساب Zapier
قبل إنشاء Zap، يجب أن يكون لديك حساب Zapier. للحصول على واحدة، كل ما عليك فعله هو التوجه إلى الموقع الرسمي للأداة والضغط على "البدء مجانًا مع Google". يتيح لك ذلك إعداد حساب Zapier بسرعة باستخدام حساب Google الخاص بك.

بعد ذلك، امنح Zapier الأذونات التي يحتاجها، وهذا كل شيء؛ أنت جاهز لإنشاء Zap الأول.
والخبر السار هو أنه يمكنك البدء باستخدام حساب Zapier مجاني لإجراء اتصال Google Calendar-WPForms لأنه عبارة عن Zap من خطوتين. بالنسبة إلى Zaps متعددة الخطوات، تحتاج إلى حساب Zapier مميز.
باستخدام هذا الحساب المجاني، يمكنك أتمتة ما يصل إلى 100 مهمة وإنشاء عدد غير محدود من عمليات Zaps. يمكنك أيضًا استخدام الميزة المدعومة بالذكاء الاصطناعي لإنشاء رمز Zap وتعيين النماذج والمزيد.
الخطوة 2: تثبيت WPForms في ووردبريس
بعد أن أصبح حساب Zapier الخاص بك جاهزًا، فإن الخطوة التالية هي تثبيت WPForms على لوحة تحكم WordPress الخاصة بك. تذكر أن WPForms يقدم إصدارًا مجانيًا إلى الأبد يسمح لك بإعداد النماذج البسيطة وإدارتها.
ولكن لإجراء اتصالات Zapier ، تحتاج إلى خطة Pro أو أعلى!
للحصول على هذه الحزمة، توجه إلى موقع WPForms الرسمي وحدد خطة في حدود ميزانيتك وتلك التي تلبي احتياجاتك.
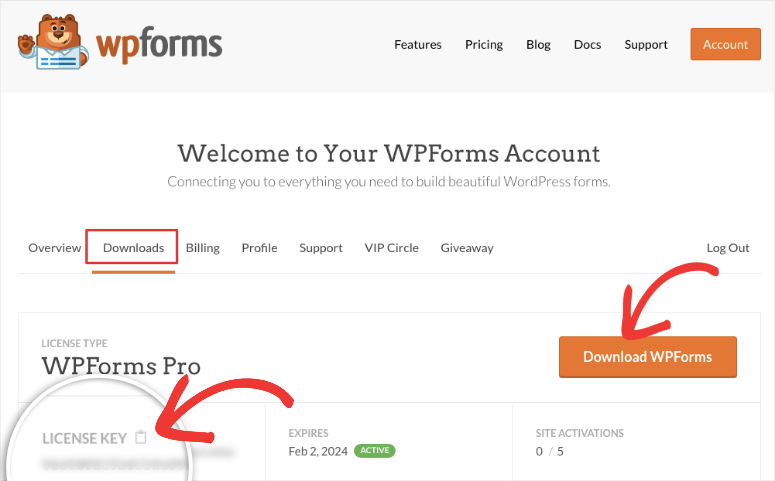
بمجرد حصولك على اشتراك، قم بتسجيل الدخول إلى حساب WPForms الخاص بك وانتقل إلى التنزيلات . هنا، اضغط على "تنزيل WPForms" لحفظ ملف ZIP الخاص بالمكون الإضافي على جهاز الكمبيوتر الخاص بك. في هذه الصفحة، انسخ أيضًا "مفتاح الترخيص" الذي ستحتاج إليه لتنشيط المكون الإضافي الاحترافي.

بعد ذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك وحدد المكونات الإضافية » إضافة مكون إضافي جديد . بعد ذلك، قم بتحميل ملف Zip الخاص بالمكون الإضافي لـ WPForms وحدد "تحميل".
بعد ذلك، قم بتنشيط البرنامج المساعد كما تفعل مع أي برنامج آخر. إذا واجهت أية مشكلات، فراجع هذه المقالة حول كيفية تثبيت البرنامج الإضافي.
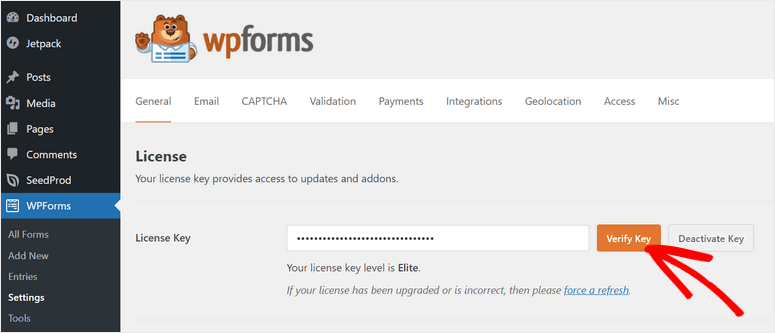
بمجرد الانتهاء، انتقل إلى خيار قائمة WPForms الجديد في لوحة تحكم WordPress الخاصة بك وحدد "الإعدادات". بعد ذلك، ابحث عن شريط نص مفتاح الترخيص في علامة التبويب "عام" والصق رمز التفعيل الذي نسخته مسبقًا. لإكمال عملية تثبيت WPForms Pro، حدد "التحقق من المفتاح".

هذا كل شيء! أنت جاهز لاستخدام WPForms لإنشاء نماذج الحجز.
- نصيحة: يرجى التأكد من فتح لوحة تحكم Zapier وواجهة WordPress الخلفية في علامات تبويب مختلفة لتسهيل الخطوات التالية.
الخطوة 3: تثبيت الملحق Zapier WPForms
عندما تكون WPForms جاهزة للاستخدام، ستحتاج إلى تثبيت الملحق Zapier للسماح لك بربط أداة إنشاء النماذج بتقويم Google.
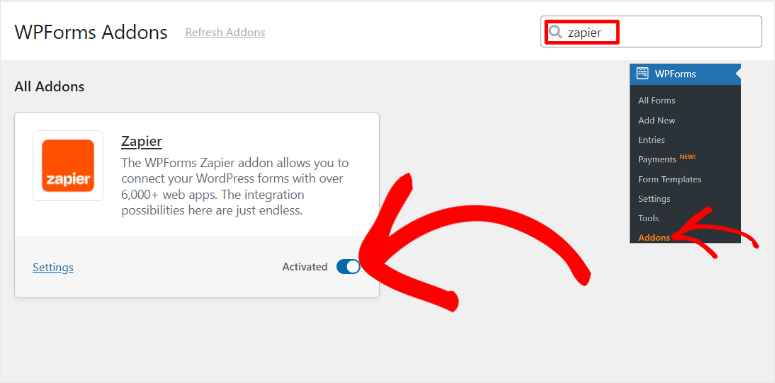
للقيام بذلك، انتقل إلى WPForms »الإضافات في لوحة تحكم WordPress الخاصة بك.
ستجد هنا الكثير من إضافات WPForms التي يمكنك استخدامها. استخدم شريط البحث الموجود أعلى الصفحة لتسهيل العثور على الملحق الذي تبحث عنه. بمجرد العثور على ملحق Zapier، ما عليك سوى تثبيته وتنشيطه.

هذا كل شيء؛ يمكنك الآن استخدام الملحق Zapier لربط WPForms بأدوات أخرى مثل تقويم Google.
الخطوة 4: إنشاء نموذج حدث WPForms
للسماح للمستخدمين بإرسال الأحداث وإعداد المواعيد، تحتاج إلى إنشاء نموذج أحداث باستخدام WPForms.
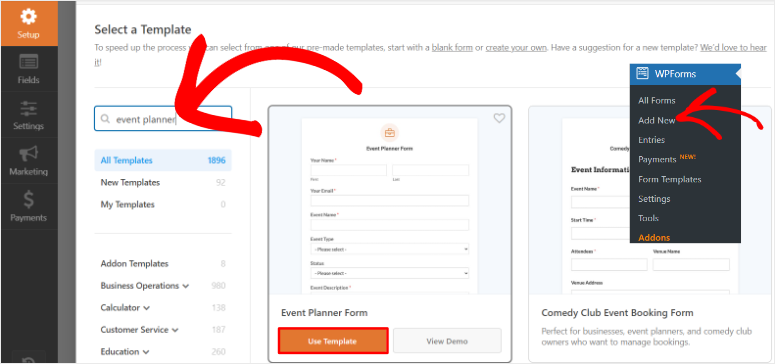
للقيام بذلك، توجه إلى WPForms »إضافة جديد في لوحة تحكم WordPress الخاصة بك لفتح صفحة قالب WPForms.
هنا، سترى أكثر من 1800 قالب WPForms يمكنك البدء بها. تحصل على شريط بحث في الأعلى وفئات القوالب على اليسار لمساعدتك في العثور على ما تريد بسرعة.
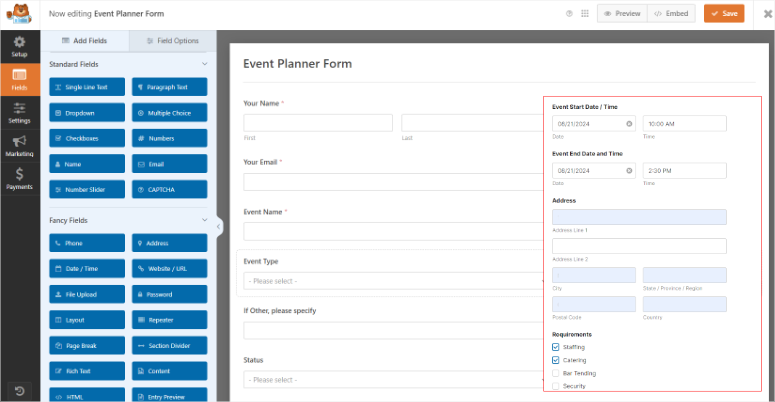
في هذا البرنامج التعليمي، سنستخدم قالب نموذج مخطط الأحداث لأنه يتضمن جميع الحقول ذات الصلة لمساعدة المستخدمين على إنشاء صفحة حجز بسهولة.
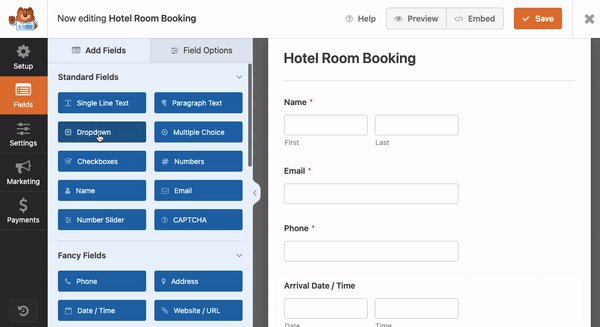
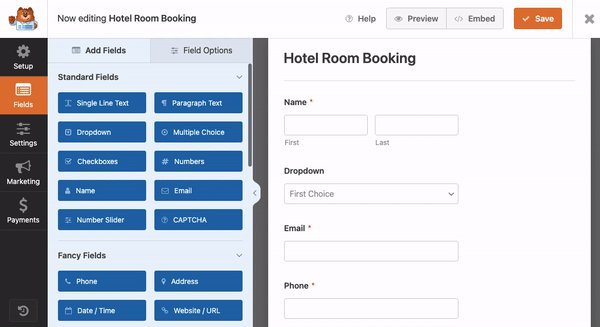
لاستخدام هذا النموذج، قم بالتمرير فوقه وحدد "استخدام القالب" لفتح أداة السحب والإفلات.

كما ذكرنا سابقًا، نظرًا لأنك تستخدم قالب نموذج مخطط الأحداث، فإنه يحتوي بالفعل على كافة الحقول الضرورية. سترى الحقول الموجودة مثل اسم الحدث ونوع الحدث والحالة ووصف الحدث وتاريخي بدء وإيقاف الحدث ووقت الحدث والمزيد.

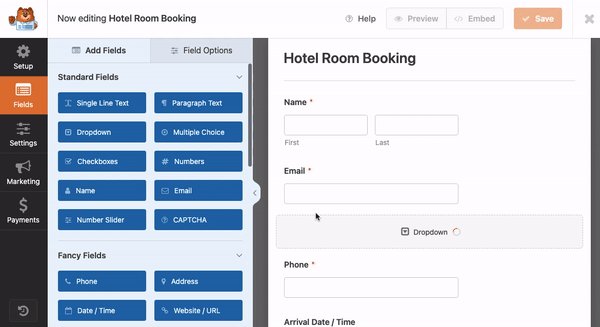
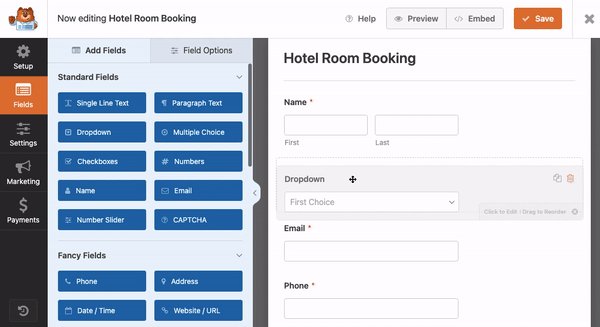
الآن، يمكنك استخدام المنشئ المرئي لسحب الحقول وإسقاطها من اليسار إلى نافذة المعاينة على اليمين.
علاوة على ذلك، يمكنك نقل الحقول الموجودة لأعلى ولأسفل في صفحة المعاينة لوضعها في المكان الذي تريده. يمكنك حذف الحقول الموجودة باستخدام أيقونة سلة المهملات عند تحديد حقل. لتخصيص النموذج الخاص بك بشكل أكبر، يمكنك أيضًا تعديل أسماء الحقول.

الآن، لإنشاء Zap باستخدام Zapier، تحتاج إلى إرسال واحد على الأقل من نموذج الحدث الخاص بك. سيساعدك إرسال النموذج هذا على تعيين حقول WPForms المختلفة إلى Zap واختبار الاتصال أيضًا.
لإنشاء إرسال نموذج الاختبار هذا، يتعين عليك أولاً نشر نموذج الحدث الذي قمت بإنشائه للتو.
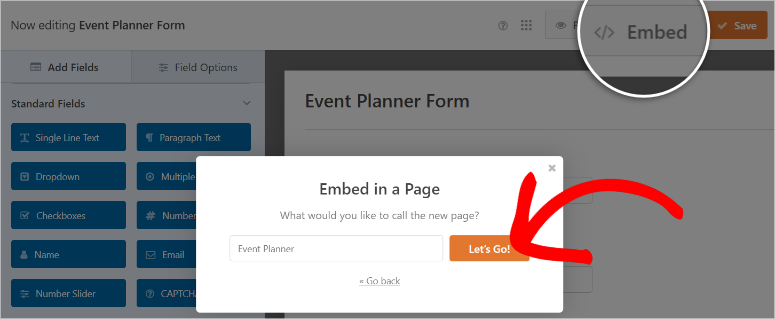
لذلك، عندما تكون راضيًا عن النموذج الخاص بك، حدد "تضمين" في الجزء العلوي من صفحة أداة السحب والإسقاط. في النافذة المنبثقة التي تظهر بعد ذلك، حدد إنشاء صفحة جديدة .
ثم، في النافذة المنبثقة التالية، قم بتسمية صفحتك وحدد "Let's Go".

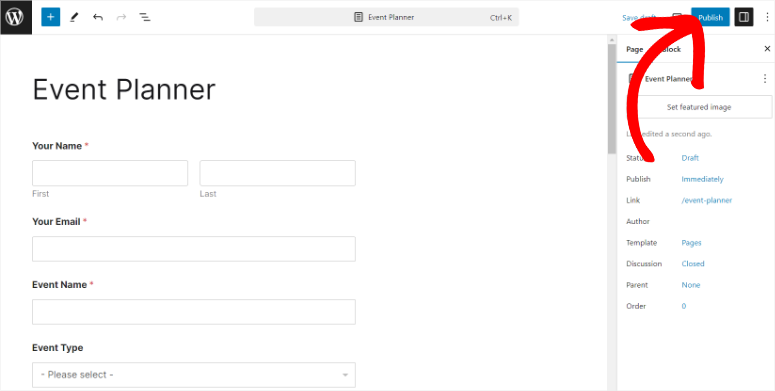
سيؤدي هذا إلى إعادة توجيهك إلى أداة إنشاء الصفحات الافتراضية في WordPress مع وضع نموذج الحدث الخاص بك بالفعل. بمجرد مراجعة النموذج والتأكد من عدم وجود أخطاء فيه، حدد نشر في أعلى الصفحة.


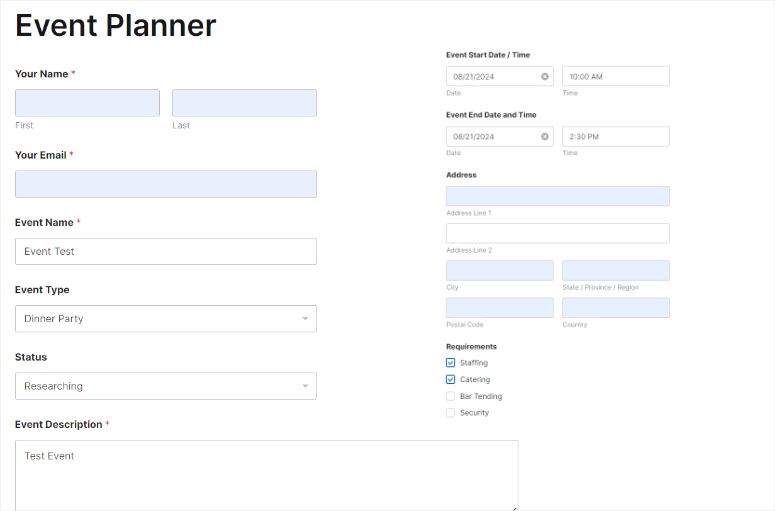
بعد ذلك، قم بزيارة الصفحة المنشورة كمستخدم وقم بتقديم كافة المعلومات الضرورية المطلوبة في نموذج الحدث. بمجرد ملء النموذج، حدد "إرسال".

بعد الانتهاء من ذلك، ستظهر لك رسالة شكر تفيد بأنه قد تم إرسال النموذج بنجاح.

عظيم! لقد قمت للتو بإنشاء نموذج حدث باستخدام WPForms وقمت بتقديم عرض توضيحي للمساعدة في اتصال Zapier.
الخطوة 5: إنشاء ملف WPForms Zap
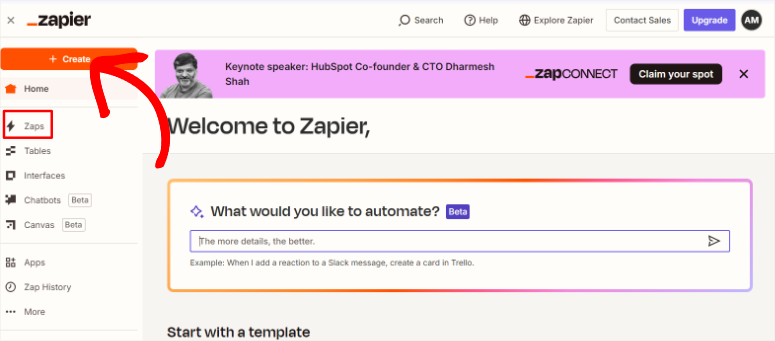
بعد ذلك، انتقل إلى علامة التبويب في متصفحك حيث فتحت حساب Zapier الخاص بك وحدد "إنشاء" من أعلى الصفحة. من القائمة المنسدلة، حدد Zaps لفتح صفحة محرر السحب والإسقاط Zapier.

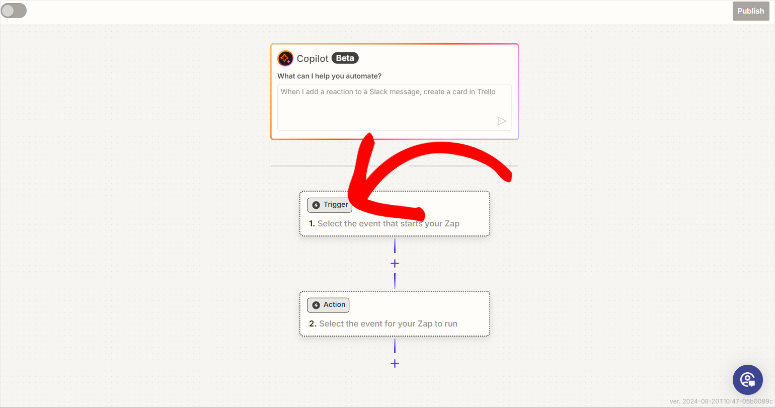
تم تصميم صفحة محرر Zapier بواجهة سير عمل تسمح لك برؤية التقدم المحرز في Zap الذي تقوم بإنشائه في الوقت الفعلي. لديك أيضًا خيار استخدام Copilot لمساعدتك في إنشاء رمز Zap.
ولكن في هذا البرنامج التعليمي، سنحدد علامة التبويب "Trigger" لفتح المزيد من الميزات وبدء عملية إنشاء Zap.

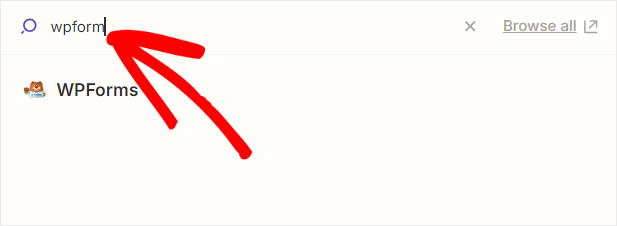
في النافذة المنبثقة التالية، سترى أكثر من 7000 تطبيق وأدوات يمكنك استخدام Zapier. استخدم شريط البحث للعثور على "WPForms". بعد ذلك، حدد المكون الإضافي لمنشئ النماذج واضغط على "متابعة" لبدء عملية الاتصال.

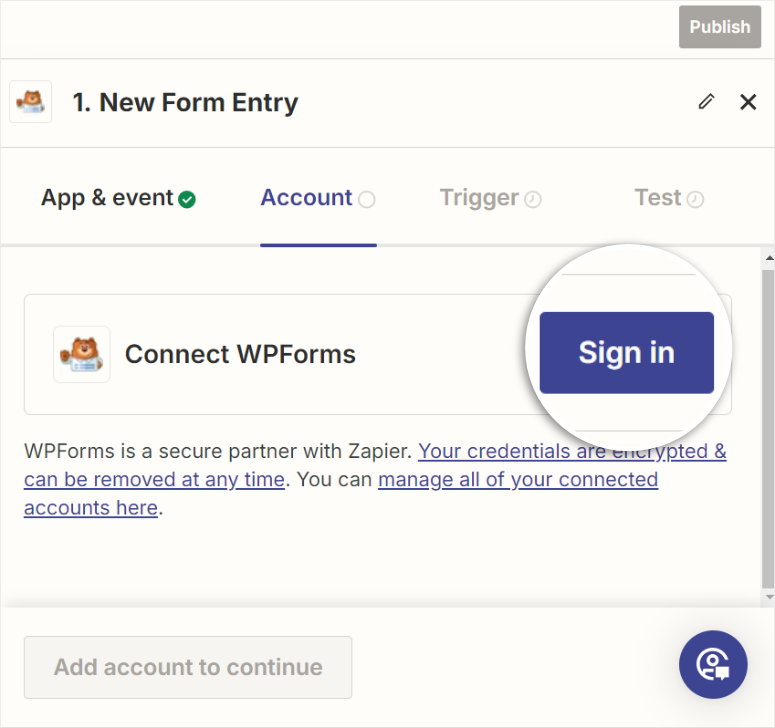
لدمج WPForms مع Zapier، تحتاج إلى تسجيل الدخول إلى حساب WPForms الخاص بك في Zapier. لذا، في الشاشة التالية، حدد تسجيل الدخول لفتح نافذة الاتصال.

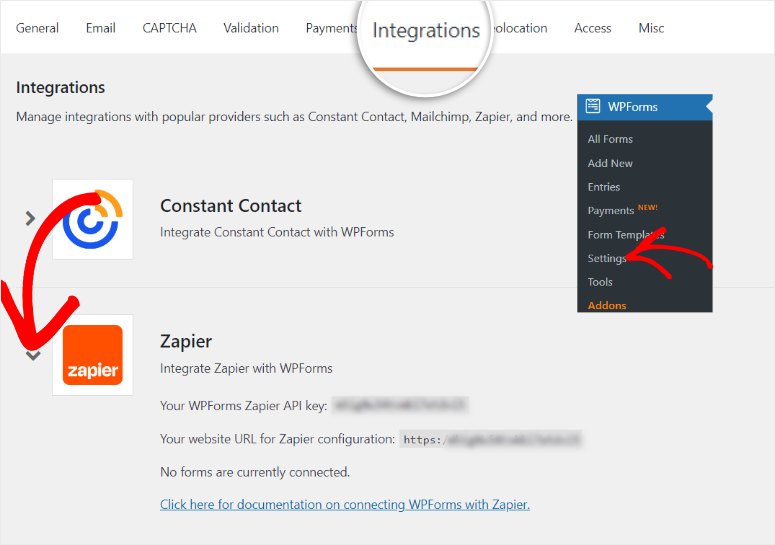
بعد ذلك، انتقل إلى علامة التبويب في متصفحك حيث قمت بفتح لوحة تحكم WordPress الخاصة بك. هنا، انتقل إلى WPForms »الإعدادات وانتقل إلى علامة التبويب "عمليات التكامل".
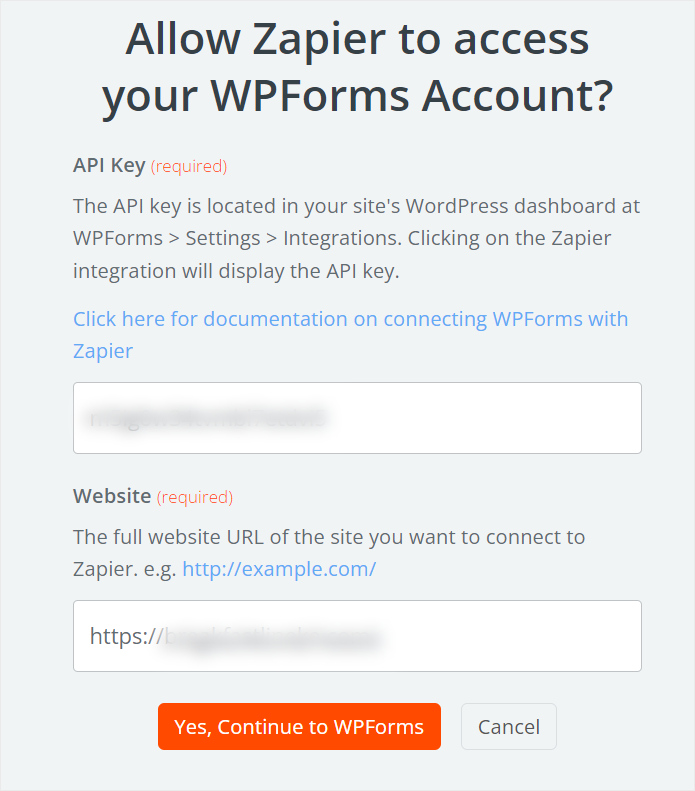
بمجرد تحديد موقع علامة التبويب Zapier في هذه الصفحة، استخدم السهم لفتح معلومات الاتصال. بعد ذلك، انسخ واجهة برمجة تطبيقات Zapier وعنوان URL لموقع الويب الخاص بك، والذي ستستخدمه لدمج WPForms مع Zapier.

بعد ذلك، ارجع إلى نافذة اتصال Zapier والصق هذه المعلومات في مربعات النص ذات الصلة. بمجرد الانتهاء من ذلك، ما عليك سوى الضغط على "نعم، متابعة إلى WPForms".

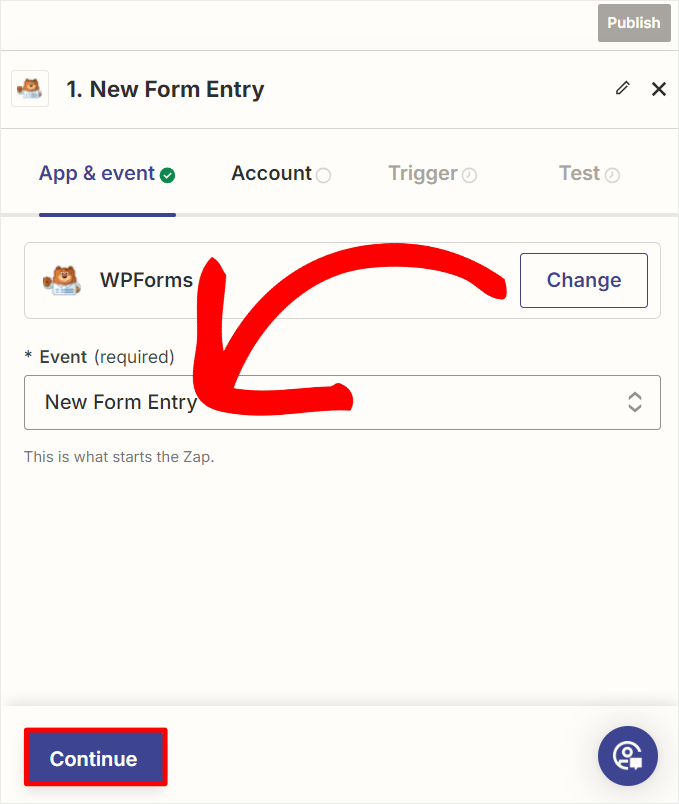
ستتم بعد ذلك إعادة توجيهك مرة أخرى إلى صفحة محرر Zapier، لإعلامك بأن الاتصال كان ناجحًا. وبعد ذلك، في هذه الصفحة، انتقل إلى القائمة المنسدلة "الحدث" وحدد "إدخال نموذج جديد" من القائمة.
بمجرد الانتهاء، حدد "متابعة" للانتقال إلى الصفحة التالية.

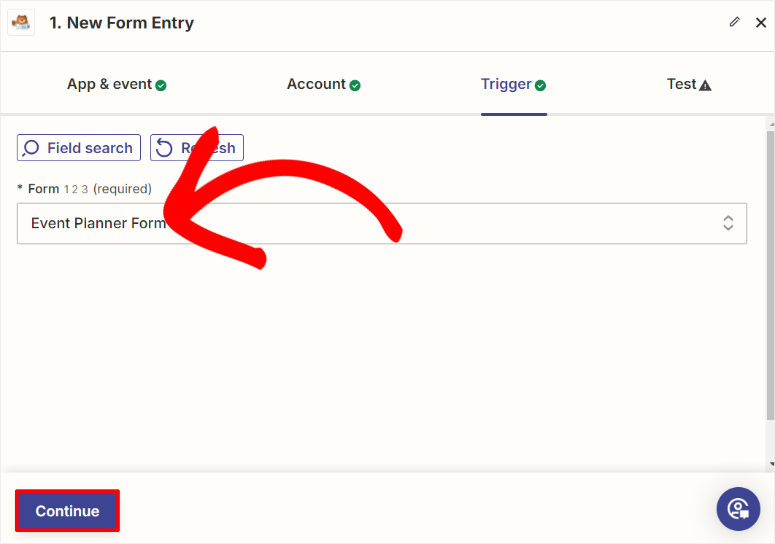
بمجرد وصولك إلى علامة التبويب Trigger ، انتقل إلى القائمة المنسدلة "Form" وحدد النموذج الذي أنشأته للتو باستخدام WPForms. في هذا البرنامج التعليمي، سنختار "نموذج مخطط الأحداث" ثم نضغط على "متابعة" للانتقال إلى مرحلة الاتصال التالية.

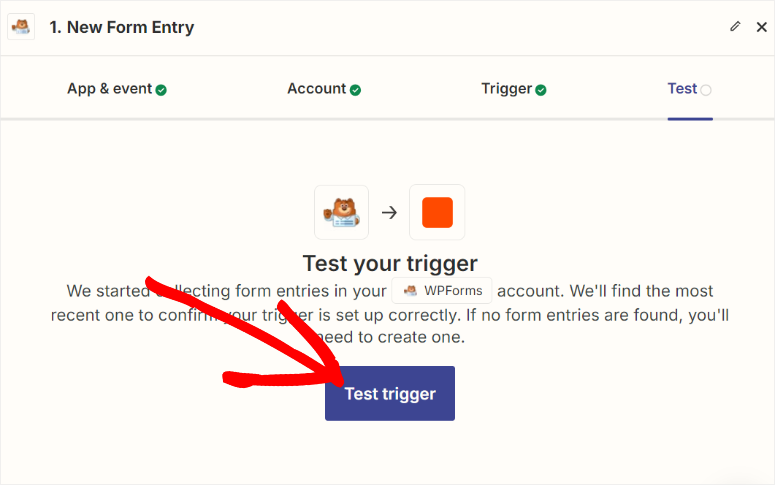
في الصفحة التالية، حدد اختبار المشغل لمعرفة ما إذا كان الاتصال يمكنه جمع بيانات النموذج بنجاح باستخدام Zapier.

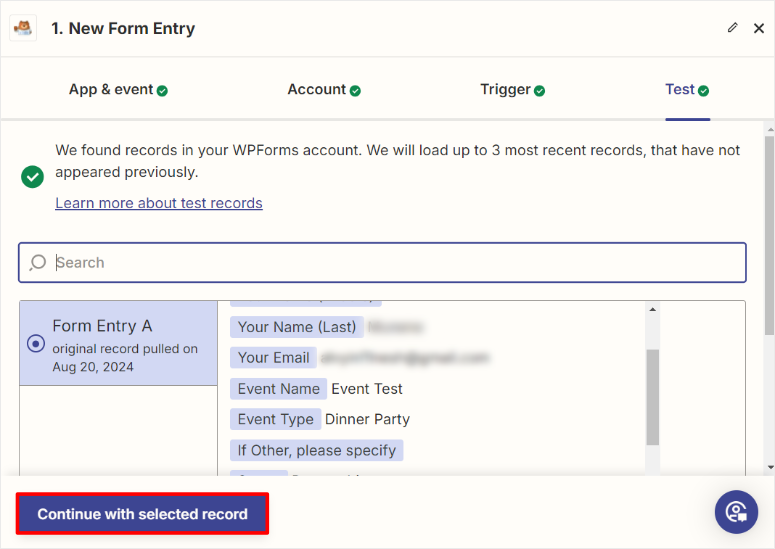
إذا كان الاتصال ناجحًا، فيجب أن ترى كيف قام Zapier بتخطيط حقول النموذج المختلفة في الصفحة التالية. وأخيرا، حدد متابعة السجلات المحددة.

أحسنت! يمكنك الآن توصيل WPForms بـ Zapier باستخدام Zap. بعد ذلك، دعونا نربط WPForms بتقويم Google باستخدام Zap.
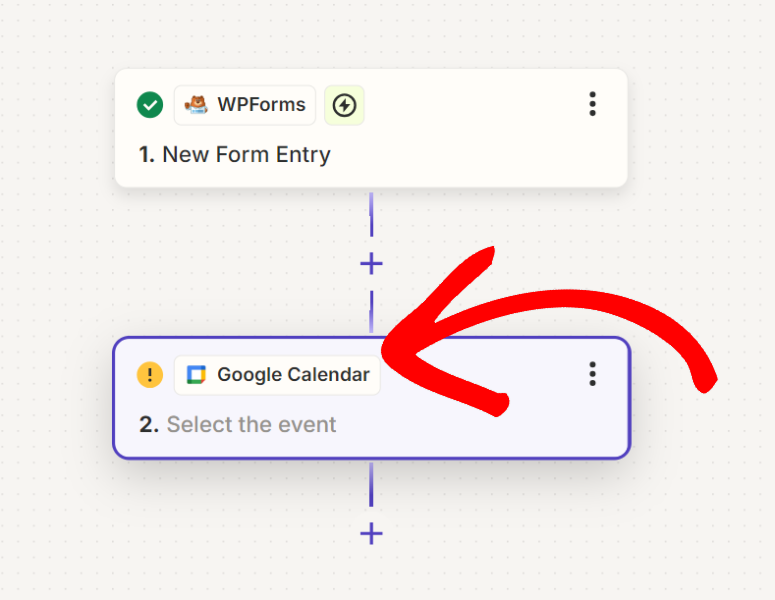
بعد الخطوات المذكورة أعلاه، سينقلك Zapier تلقائيًا إلى الخطوة التالية من سير العمل والتي تسمى "الإجراء".

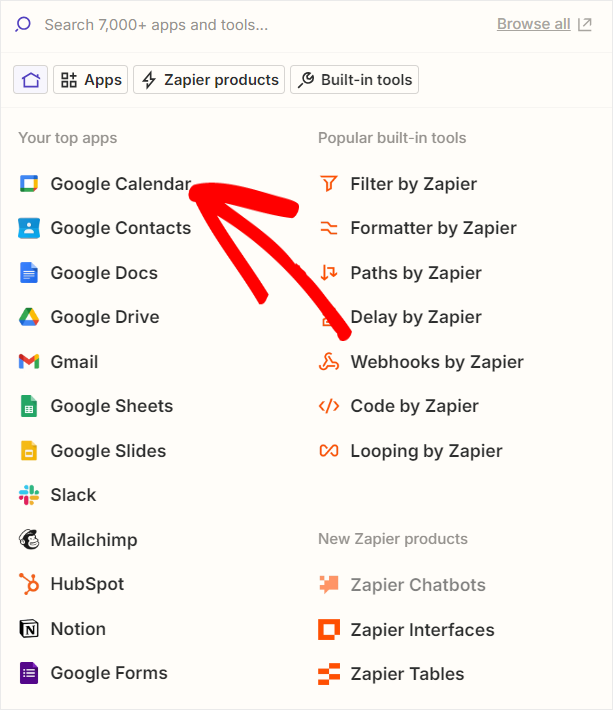
بعد ذلك، في شاشة الإجراء، انتقل إلى حدث التطبيق واستخدم شريط البحث للعثور على تقويم Google.

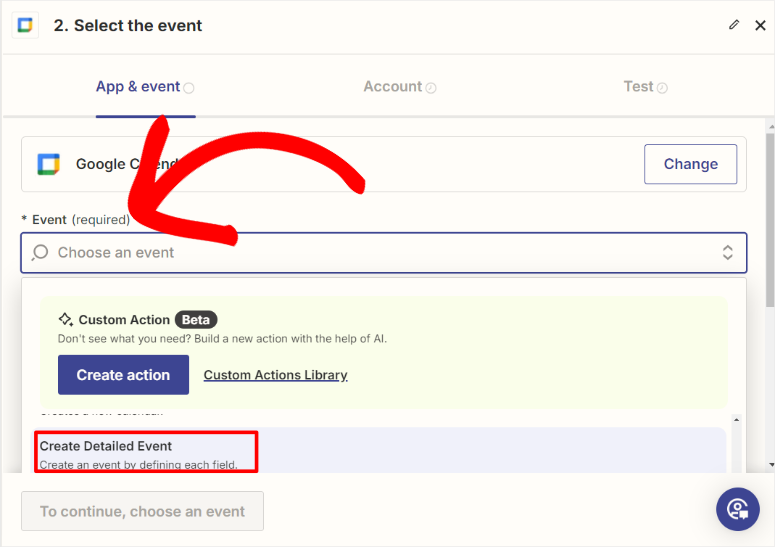
بمجرد الانتهاء، انتقل إلى القائمة المنسدلة للحدث وحدد "إنشاء حدث تفصيلي" للتأكد من أن حدث تقويم Google يعرض جميع المعلومات.

في الصفحة التالية، اضغط على تسجيل الدخول لفتح صفحة تسجيل الدخول إلى Google. هنا، حدد حساب Google الذي تريد استخدامه لتتبع مواعيدك وأحداثك، ثم اضغط على "التالي".

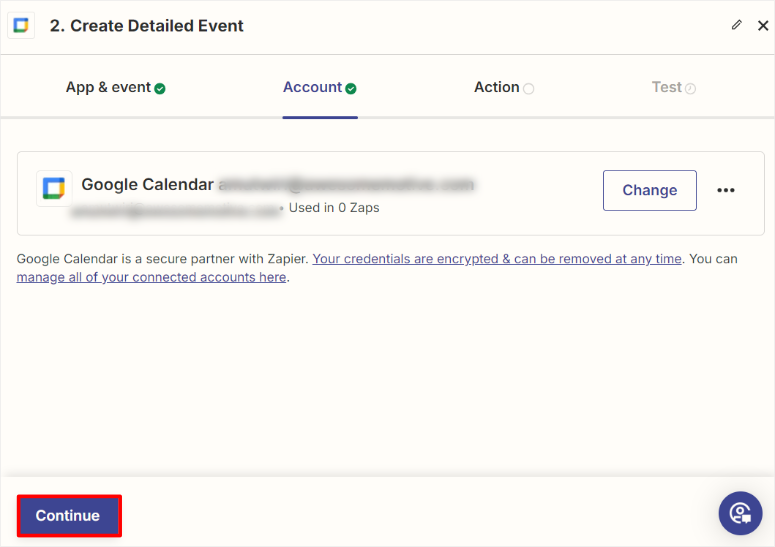
بعد ذلك، قم بمنح أذونات Zapier عن طريق تحديد "السماح". إذا نجح الاتصال، ستتم إعادة توجيهك مرة أخرى إلى صفحة Zapier builder، حيث ستختار "متابعة".

في الشاشة التالية، ستقوم بتنفيذ تعيين النموذج بين WPForms وتقويم Google. ويضمن القيام بذلك عرض الحقول التي ملأها المستخدمون في النموذج الخاص بك كجزء من تفاصيل الحدث.
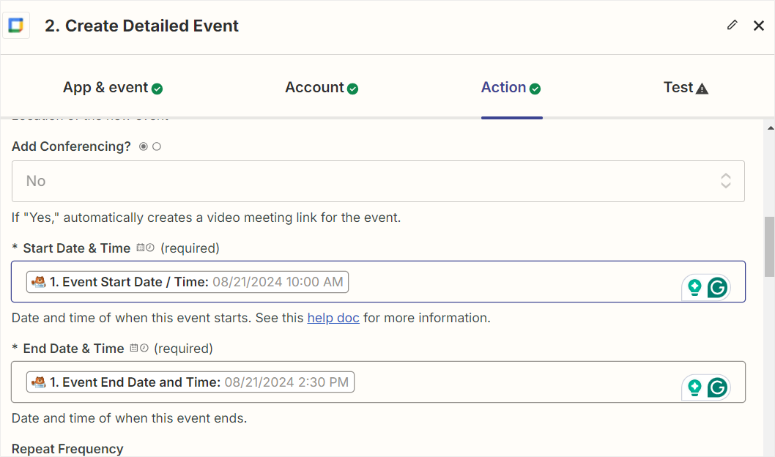
أولاً، انتقل إلى القائمة المنسدلة "التقويم" وحدد التقويم الذي تريد إضافة الأحداث إليه. بعد ذلك، استخدم القوائم المنسدلة ضمن الوصف والموقع وتاريخ البدء والوقت وتاريخ الانتهاء والوقت لتعيينها إلى حقول WPForms المقابلة لها.

باستخدام نفس العملية، يمكنك بعد ذلك تعيين أي حقول أخرى ذات صلة بالنموذج الخاص بك.
بمجرد أن تصبح راضيًا عن تعيين النموذج، اضغط على "متابعة" للانتقال إلى الصفحة التالية.
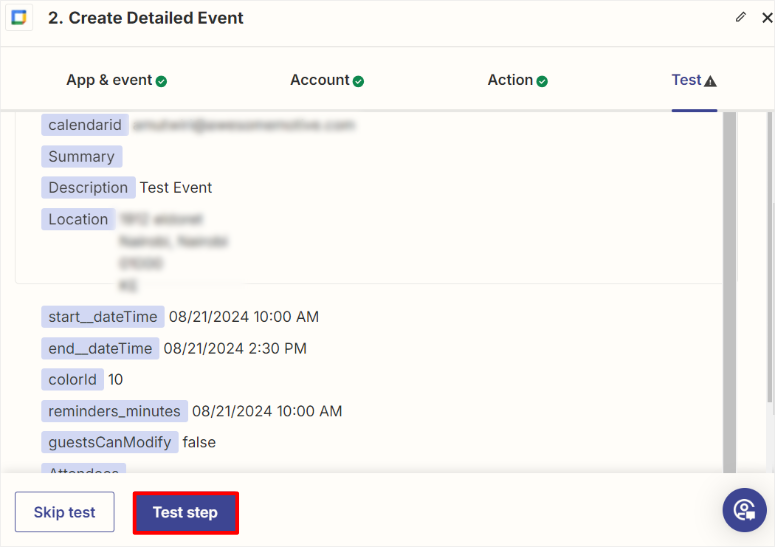
هنا، سترى كيفية تعيين كل حقل WPForms على تقويم Google. في هذه الصفحة، حدد خطوة الاختبار لمعرفة ما إذا كانت هناك أية أخطاء.

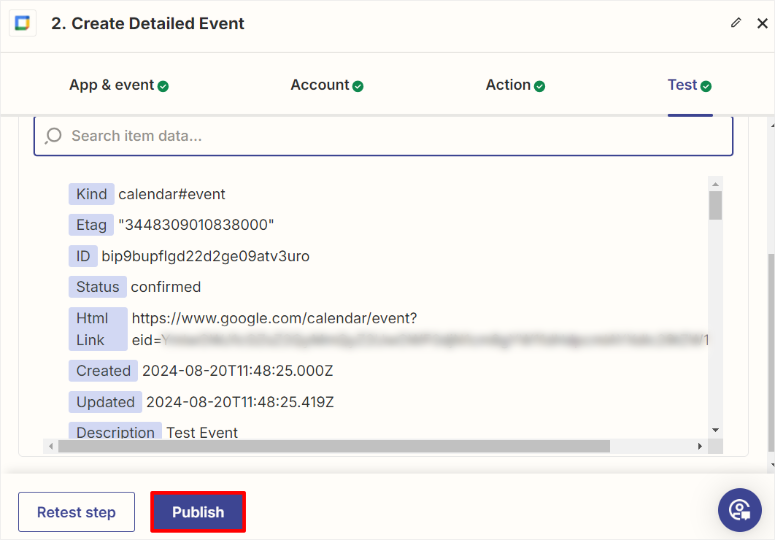
وأخيرا، حدد نشر ، وهذا كل شيء! لقد قمت بسهولة بتوصيل WPForms وتقويم Google من خلال Zapier.

يمكنك الآن تلقي جميع الأحداث والمواعيد التي تم إجراؤها من خلال نموذج أحداث WPForms الخاص بك تلقائيًا في تقويم Google الخاص بك.

الآن، عند تحديد الحدث في تقويم Google، فإنه يتوسع ويعرض جميع المعلومات المقدمة من قبل المستخدم الذي قام بإنشائه.

تهانينا! أنت الآن لا تحتاج إلى إضافة أي أحداث أو مواعيد بنفسك. كل ما عليك فعله هو إعداد نموذج موعد والسماح للمستخدمين بالحجز بأنفسهم. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية إضافة مواعيد إلى تقويم Google من WPForms
هل يمكنني إضافة نموذج حجز في ووردبريس؟
نعم، يمكنك بسهولة إضافة نموذج حجز في WordPress باستخدام WPForms. WPForms عبارة عن أداة إنشاء نماذج السحب والإفلات سهلة الاستخدام للمبتدئين والتي تقدم قوالب معدة مسبقًا مثل نموذج حجز المواعيد. يمكنك تخصيص أي قالب نموذج حسب رغبتك. ثم قم بتضمينه في أي صفحة موقع ويب، مما يسمح للمستخدمين بجدولة المواعيد مباشرة من خلال موقعك. يدعم WPForms أيضًا ميزات مثل تكامل الدفع والمنطق الشرطي وإشعارات البريد الإلكتروني لتبسيط عملية الحجز.
هل يحتاج المستخدم إلى تسجيل الدخول لتحديد موعد؟
لا، لا يحتاج المستخدمون إلى تسجيل الدخول لتحديد موعد باستخدام معظم نماذج الحجز في WordPress. على سبيل المثال، يتيح WPForms للمستخدمين حجز المواعيد بمجرد ملء النموذج. ولكن، إذا كنت تريد التأكد من أن المستخدمين يقدمون جميع المعلومات ذات الصلة قبل إرسال النموذج، فإن WPForms يسمح لك بجعل حقول نموذج محددة إلزامية. يمكنك أيضًا استخدامه لإنشاء صفحات تسجيل الدخول والتسجيل باستخدام أداة السحب والإفلات.
هل يمكنني استخدام Zapier مع WPForms Lite؟
لا، لا يمكن استخدام Zapier مع WPForms Lite. لتوصيل WPForms بتطبيقات أخرى مثل تقويم Google عبر Zapier، تحتاج إلى الإصدار Pro من WPForms أو إصدار أحدث. لكن الخبر السار هو أنه مع WPForms Lite، يمكنك إنشاء نماذج أساسية باستخدام أداة السحب والإسقاط. يمكنك إنشاء نماذج مثل نماذج الاتصال ونماذج الاقتراحات ونماذج الاشتراك في النشرة الإخبارية.
هل يمكنني ربط تقويم Google بـ WordPress بدون Zapier؟
نعم، يمكنك ربط تقويم Google بـ WordPress بدون Zapier باستخدام المكوّن الإضافي Sugar Calendar. يتكامل Sugar Calendar مباشرة مع تقويم Google ويسمح لك بمزامنة الأحداث والمواعيد بين موقع WordPress الخاص بك والتقويم الخاص بك. من السهل إعداد هذا المكون الإضافي ويوفر مزامنة في الوقت الفعلي لإدارة الأحداث بسلاسة.
نأمل أن تستمتع بتعلم كيفية مزامنة تقويم Google الخاص بك مع WPForms باستخدام Zapier. الآن، إذا كنت تريد تتبع نماذجك بشكل أفضل، فراجع هذه المقالة حول كيفية إعداد تتبع نماذج WordPress في Google Analytics.
علاوة على ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- كيفية السماح للمستخدمين بإرسال أحداث التقويم في ووردبريس
- أفضل 10 مكونات إضافية لتسجيل الدخول والتسجيل في WordPress
- 13 أفضل ملحقات WordPress للحجز والمواعيد
يعلمك البرنامج التعليمي الأول كيفية السماح للمستخدمين بإرسال أحداث التقويم إلى موقع WordPress الخاص بك. يسرد المنشور التالي أفضل 10 مكونات إضافية لتسجيل الدخول والتسجيل للمستخدم. بينما يتحدث المقال الأخير عن أفضل 13 مكونًا إضافيًا للحجز والمواعيد في WordPress.
