كيفية إضافة مشغل صوت إلى WooCommerce
نشرت: 2022-06-14هل تبحث عن طرق مختلفة لإضافة مشغل صوت إلى WooCommerce ؟ يمكن أن تكون طريقة رائعة لعرض متجر فريد على الإنترنت لعملائك وجعله متميزًا عن المنافسة.
ولكن قبل ذلك ، دعنا نلقي نظرة على سبب فائدة إضافة مشغل صوت إلى متجرك عبر الإنترنت.
لماذا تضيف مشغل الصوت إلى WooCommerce؟
WooCommerce عبارة عن منصة للتجارة الإلكترونية ، قد يتساءل المرء ما هي الميزة التي يمكن أن تكون عليها إضافة مشغل صوت إلى موقع WooCommerce؟ قد يكون لدينا إجابة لك. لكن أولاً ، دعني أطرح عليك بعض الأسئلة.
هل سمعت موسيقى تعمل في الخلفية أثناء التسوق في مركز تجاري؟ ما هو سبب تشغيل الأغاني المبهجة في المحلات التجارية؟ أنت لست هناك للاستماع إلى الموسيقى بالتأكيد.
أظهرت العديد من الأبحاث أن الاستماع إلى الموسيقى يرفع من الحالة المزاجية للمشترين. إنها تنتج نفس التأثير للمشترين عبر الإنترنت أيضًا. إحدى الميزات التي تمت ملاحظتها هي الفترة الممتدة التي يبقى فيها المشترون على الموقع عندما يتم تشغيل الموسيقى تلقائيًا في الخلفية. ميزة أخرى هي الزيادة الإيجابية في عدد المبيعات. قد تبيع أي شيء عبر الإنترنت ، أضف مشغل صوت إلى موقع WooCommerce ، فمن المؤكد أنك ستجعل المشترين يبقون لفترة أطول في موقعك وحتى يحصلوا على المزيد من الطلبات.
هناك سبب آخر قد يجعلك ترغب في إضافة مشغل صوت إلى موقع WooCommerce. ربما يتعامل موقع WooCommerce الخاص بك في ألبومات الموسيقى عبر الإنترنت. كيف يمكن الاستماع إلى الألبوم الجديد قبل شرائه؟ هنا تأتي الحاجة إلى مشغل صوت لموقع WooCommerce الخاص بك. يمكنك إضافة معاينات للأغاني / الألبومات القادمة التي يمكن للمشترين الاستماع إليها وإثارة حماسة مشروعك القادم قبل شرائه عبر الإنترنت من موقعك. يمكنك أيضًا ضبط ملف الموسيقى ليكون قابلاً للتنزيل أو لا حسب اختيارك باستخدام الإعدادات المتوفرة في بعض المكونات الإضافية.
الأشياء التي يجب البحث عنها في مشغل الصوت لـ WooCommerce
الآن بعد أن قررت أنك تريد إضافة مشغل صوت إلى موقع WooCommerce ، دعنا نناقش ما يجب أن تبحث عنه في مشغل الصوت لموقعك.
لتحديد مشغل الموسيقى الذي يجب استخدامه ، يجب علينا أولاً تحديد الغرض الذي سنستخدمه من أجله. فيما يلي بعض الأشياء المختلفة التي يجب التفكير فيها.
تأثيرات الأداء
من المهم أيضًا التفكير في أي تأثيرات للأداء عند اختيار مشغل صوت لموقعك على الويب. قد يؤدي تشغيل ملفات عالية الدقة إلى إبطاء تجربة المستخدم. يمكن أن يؤدي حل الصوت المخصص أو المستضاف ذاتيًا إلى تحسين الأداء بشكل كبير ، ولكنه يأتي مع تكلفة تطوير المشغل وصيانته.
عند تقييم الأداء ، ضع في اعتبارك النقاط التالية: هل لديك الكثير من الملفات أو الملفات كبيرة الحجم؟ ما مقدار العمل الفني الذي يمكنك التعامل معه؟
الضوابط والعلامات التجارية
الطريقة التي يتصرف بها مشغل الموسيقى الخاص بك يمكن أن تحدث فرقًا كبيرًا ، وغالبًا ما يكون الفرق بين مشغل يندمج مع تصميم الموقع والآخر الذي تم طرحه بشكل عشوائي. بصرف النظر عن ذلك ، تتضمن العديد من خيارات مشغلات الصوت الأبسط (والأقل تكلفة) العلامة التجارية لشركة أخرى - وأحيانًا الإعلانات.
إليك بعض الأشياء التي يجب مراعاتها لمساعدتك في تحديد ما تحتاجه: هل تريد ظهور شعار شركة أخرى على موقع الويب الخاص بك؟ هل تبحث عن طريقة لتخصيص عناصر التحكم التي يمكن للمستخدمين الوصول إليها؟ هل تريد مشاهدة إعلانات لا تتحكم فيها؟ ما هو مستوى التكامل الذي تريده من مشغل الموسيقى الخاص بك؟
دعم الملفات
ما الطرق التي تستخدمها للحفاظ على أنواع الملفات منظمة؟ على الرغم من توفر ملفات MP3 على نطاق واسع ، فقد تبحث عن حل يقدم دعمًا خاصًا.
تتضمن المخاوف الأخرى المتعلقة بأنواع الملفات الصوتية ما يلي: هل تحتاج إلى تشغيل ملفات عالية الدقة أم كبيرة الحجم؟ هل الموسيقى تأتي من ملف صوتي أم أنها مضمنة في ملف فيديو؟ هل تحتاج إلى دعم دفق الصوت بدلاً من الملفات الثابتة؟ هل تريد مزج أنواع الملفات ، على سبيل المثال ، لإنشاء قائمة تشغيل لأنواع ملفات مختلفة؟
كلفة
تكلفة مشغل الموسيقى هو الاعتبار الأخير. في الواقع ، هناك ثلاثة أنواع من هذا: هل تبحث عن بديل مجاني؟ هل ستكون على استعداد لدفع رسوم لمرة واحدة مقابل واحد يلبي جميع متطلباتك؟ هل تستخدم مشغل الصوت بشكل متكرر بما يكفي لتبرير الرسوم الشهرية؟
كيفية إضافة مشغل صوت إلى WooCommerce؟
يمكنك إضافة مشغل صوت إلى WooCommerce باستخدام طريقتين رئيسيتين:
- مشغل صوت WooCommerce مدمج
- باستخدام البرنامج المساعد
سننظر في كلتا الطريقتين بالتفصيل بحيث يمكنك استخدام أي من الطرق لإضافة مشغل صوت إلى متجرك عبر الإنترنت.
1. أضف مشغل صوت مدمج إلى WooCommerce
يمكنك عرض وتشغيل ملفات الصوت على موقع الويب الخاص بك بفضل مشغل الصوت المدمج الذي يأتي بشكل قياسي مع WordPress. من الممكن أيضًا تحويلها إلى عنصر واجهة مستخدم واستخدام رمز قصير في WordPress لإدخاله في أي مكان على موقعك. في كلتا الحالتين ، يمكن دمجه في مشاركاتك.
ومع ذلك ، قبل أن تبدأ ، هناك بعض القيود التي تحتاج إلى معرفتها حول هذه الطريقة.
للبدء ، فهو قادر حاليًا على دعم حوالي 30 خدمة مختلفة فقط. هذه قائمة مقيدة ، على الرغم من أنها تحتوي على بعض الخيارات الأكثر شهرة ، مثل SoundCloud و Spotify و YouTube. يمكنك الوصول إلى القائمة الكاملة بالانتقال إلى صفحة التضمين في WordPress Codex.
ثانيًا ، سيتضمن هذا التضمين بشكل متكرر رمزًا من خدمة الجهة الخارجية المسؤولة عن استضافة المحتوى. قد يتسبب هذا في أن يستغرق موقع الويب الخاص بك وقتًا أطول في التحميل وإنشاء طلبات إضافية. في معظم الأوقات ، لا يكون ملحوظًا ؛ ومع ذلك ، قد تكون هناك مشكلة في مضيفات مواقع الويب التي تكون أبطأ أو ذات ملفات أكبر.
1.1 أضف مشغل صوت كمنشور
سنبدأ بأبسط مشغلات الصوت المتاحة وهو مشغل الصوت المدمج في WordPress.
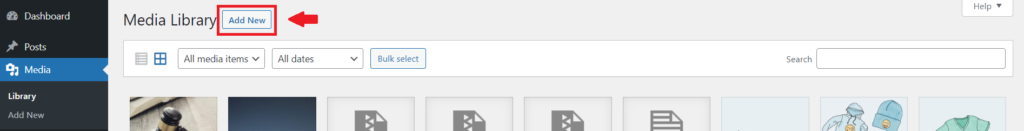
لتضمين مشغل صوت في منشورك ، افتح علامة التبويب " الوسائط " من لوحة معلومات WordPress الخاصة بك وانقر فوق الزر " إضافة وسائط" . بعد ذلك ، ستحتاج إلى الضغط على الزر تحديد الملفات لتحميل ملف الصوت الخاص بك. بعد إضافة الوسائط إلى مكتبة الوسائط ، يمكنك تحرير تفاصيل المرفقات ثم إدراج هذه الوسائط في المنشورات أيضًا.

1.2 إضافة عنصر واجهة لمشغل الصوت
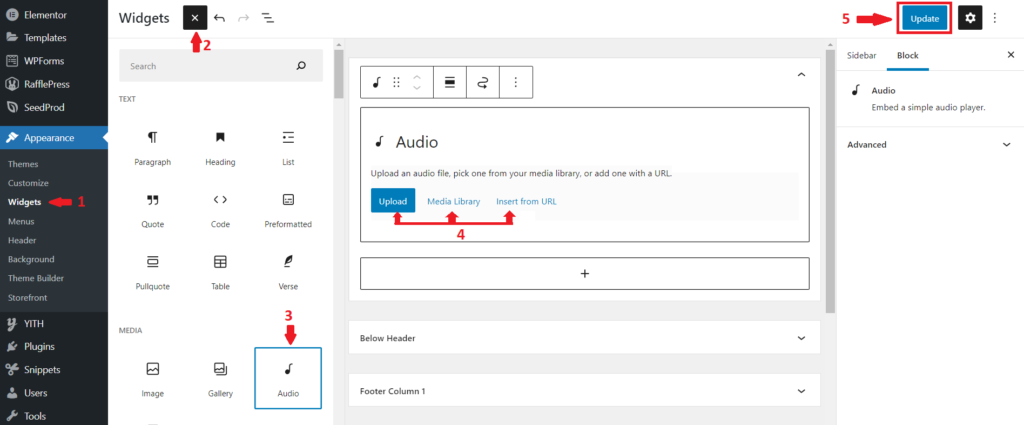
ومع ذلك ، يمكنك أيضًا وضع الصوت كأداة من خلال الانتقال إلى Appearance> Widgets من لوحة معلومات WordPress الخاصة بك. ستحتاج إلى النقر فوق أيقونة إضافة ثم تحديد أداة الصوت. الآن ، قم بسحب الأداة وإفلاتها في منطقة عنصر واجهة المستخدم حيث تريد وضعها.
هنا ، ستحصل على ثلاثة خيارات لإضافة ملف الصوت الخاص بك. الأول هو تحميل الملف من جهاز الكمبيوتر الخاص بك عن طريق النقر فوق تحميل. الخطوة التالية هي تحديد الوسائط من مكتبة الوسائط التي قمت بتحميلها مسبقًا. آخرها هو لصق عنوان URL للمحتوى من منصات الموسيقى الأخرى في خيار إدراج من عنوان URL.
بمجرد إضافة الصوت إلى المكتبة ، ما عليك سوى النقر فوق " تحديث " في الزاوية اليمنى العليا.

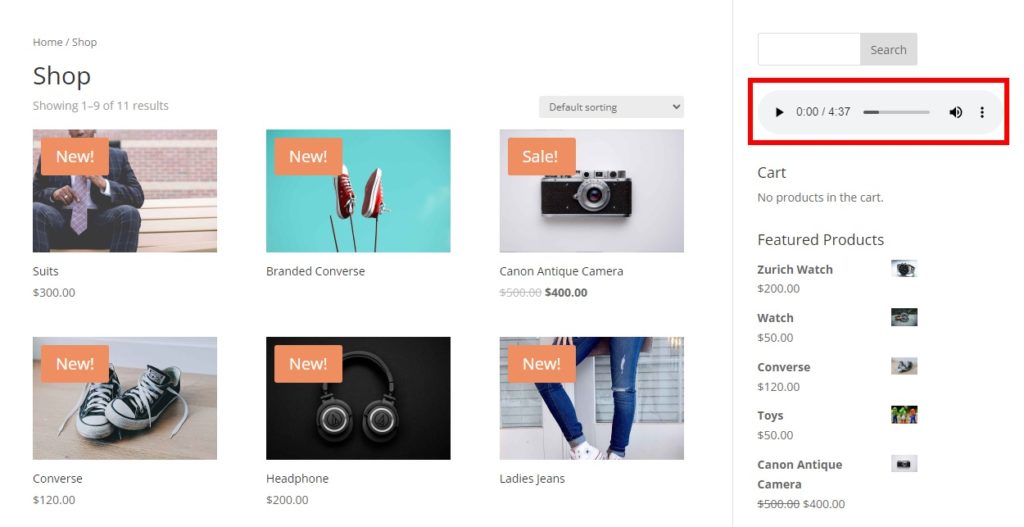
ستتم إضافة عنصر واجهة المستخدم الذي يحتوي على مشغل صوت إلى موقع WooCommerce الخاص بك في الموضع المطلوب. لقد أضفنا ملف الصوت إلى الشريط الجانبي لهذا العرض التوضيحي كما ترى في لقطة الشاشة التالية.

2. أضف Auido Player إلى WooCommerce باستخدام البرنامج المساعد
لنبدأ الآن بكيفية استخدام مكون إضافي لمشغل الصوت لمتجر WooCommerce.
سنستخدم مشغل الموسيقى لبرنامج WooCommerce الإضافي هنا. إنه أحد أفضل وأنسب استخدامًا لمستخدمي WooCommerce وهو متوافق مع تنسيقات ملفات OGA و MP3 و WAV و WMA. من ناحية أخرى ، لا يوجد سوى ثلاثة أشكال متاحة للاختيار من بينها عندما يتعلق الأمر بتخطيط المشغل.

لبدء استخدام المكون الإضافي ، يجب عليك تثبيته وتنشيطه أولاً. ولكن قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce دون أن تفوتك أي خطوات واستخدمت أحد مظاهر WooCommerce المتوافقة. سيؤدي هذا إلى تجنب أي تعارضات في السمات أو المكونات الإضافية التي قد تحدث أثناء العملية.
2.1. تثبيت وتنشيط البرنامج المساعد
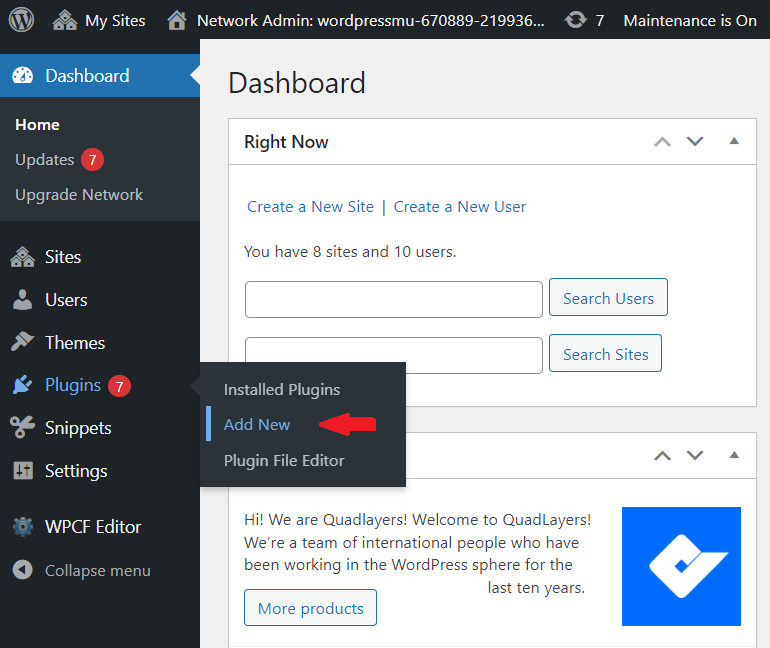
بادئ ذي بدء ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى المكونات الإضافية> إضافة جديد .


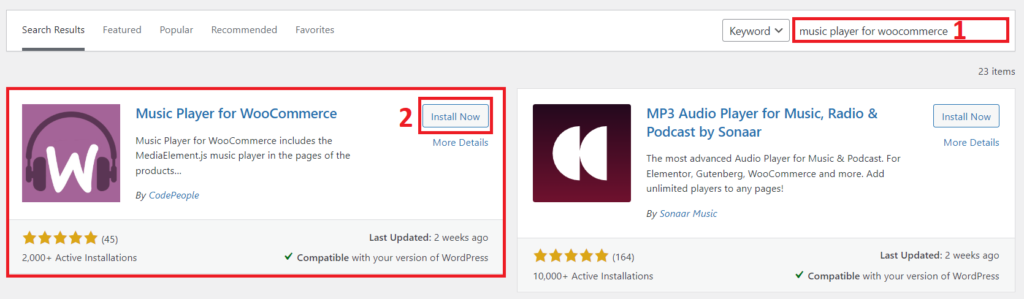
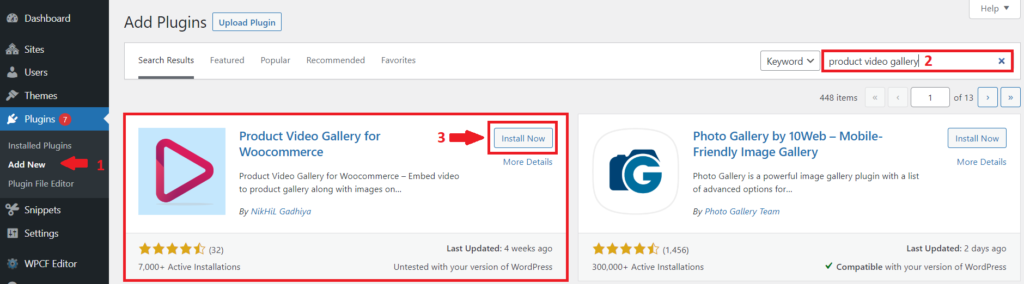
في شريط البحث في قائمة المكونات الإضافية ، أدخل الكلمات الأساسية للمكوِّن الإضافي وسيتم عرض جميع النتائج المطابقة. بمجرد العثور على المكون الإضافي ، انقر فوق التثبيت الآن.

بمجرد التثبيت ، تأكد من تنشيط المكون الإضافي على موقع الويب الخاص بك أيضًا.
يمكنك أيضًا تثبيت المكون الإضافي يدويًا إذا كنت تريد استخدام مكون إضافي غير مدرج في مستودع المكونات الإضافية WordPress الرسمي.
2.2. تخصيص مشغل الصوت من إعدادات البرنامج المساعد
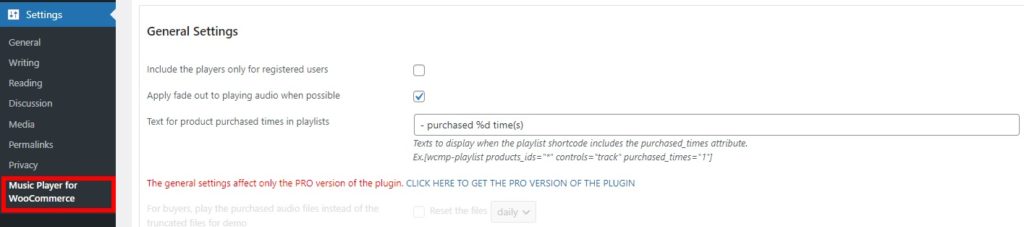
بعد تنشيط المكون الإضافي ، يمكنك بسهولة تخصيص مشغل الصوت من خلال الإعدادات> مشغل الموسيقى لـ WooCommerce من لوحة معلومات WordPress الخاصة بك. يمكنك تعديل الميزات المختلفة للمكون الإضافي من هنا.
بمجرد فتح خيارات المكون الإضافي ، سيتم تزويدك بالإعدادات العامة. يتضمن الإصدار المجاني فقط خيارات محدودة مثل تضمين اللاعبين فقط للمستخدمين المسجلين ، وتطبيق fade out ، وتغيير نص وقت شراء المنتج في قائمة التشغيل. ومع ذلك ، فإن الإصدار المتميز يتكون من المزيد من الخيارات التي يمكنك تخصيصها باستخدام المكون الإضافي.

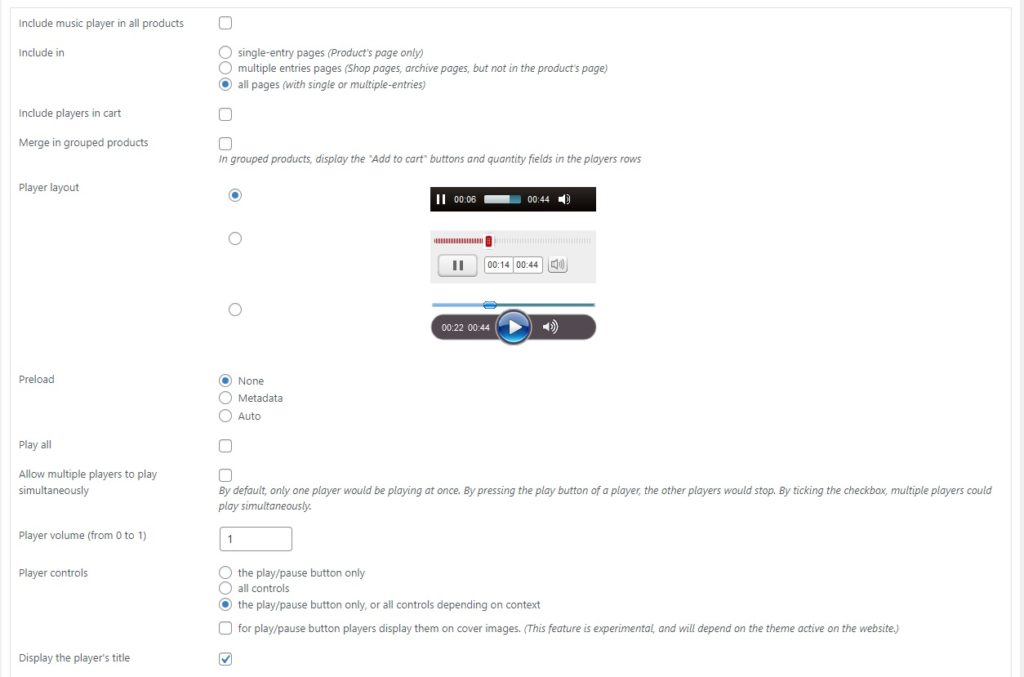
وبالمثل ، يمكنك أيضًا الحصول على عدد من خيارات التخصيص لتغيير مظهر مشغل الصوت ، بما في ذلك مشغل الصوت في جميع المنتجات ، إذا قمت بالتمرير لأسفل. هناك أيضًا العديد من إعدادات التشغيل التي يمكنك ضبطها مع التحميل المسبق للبيانات الوصفية.

يمكن أيضًا دمج المكون الإضافي مع Google Analytics لتسجيل الأحداث الجديدة عند تشغيل الأغاني. وأخيرًا ، يتم توفير منطقة استكشاف الأخطاء وإصلاحها لك والتي يمكن أن تكون مفيدة لك إذا واجهت أي نوع من المشكلات البسيطة.
هناك أيضًا عدد من الوظائف الإضافية التي يمكنك تنفيذها على موقع الويب الخاص بك باستخدام المكون الإضافي اعتمادًا على المكونات الإضافية المثبتة في موقع الويب الخاص بك. يمكنك استخدامها لزيادة وظائف متجرك عبر الإنترنت بشكل أكبر. بعد إجراء جميع التغييرات اللازمة باستخدام إعدادات المكون الإضافي ، ما عليك سوى النقر فوق حفظ الإعدادات .
ستظهر التخصيصات على موقع الويب الخاص بك بعد معاينتها في الواجهة الأمامية لموقع الويب الخاص بك.
المكافأة: أضف مقاطع فيديو إلى معرض منتجات WooCommerce
في المقالة أعلاه ، ناقشنا كيفية إضافة مشغل صوت إلى موقع WooCommerce. ألن يكون الأمر رائعًا إذا كان بإمكانك إضافة مقاطع فيديو إلى معرض منتجات WooCommerce أيضًا؟
في معظم الحالات ، تساعد صورة المنتج المشترين على شرائه. لكن بعض المنتجات تحتاج أيضًا إلى مقاطع فيديو. على الرغم من أن النصوص يمكن أن تصف منتجًا ، إلا أنه يمكن تلخيص بعض المنتجات بشكل أفضل في مقطع فيديو يمكن لأي شخص مشاهدته.
تساعد إضافة مقاطع الفيديو أيضًا في زيادة التحويلات للمنتجات التي يمكن أن يشرحها الفيديو بشكل أفضل. لذلك دعونا نرى كيف يمكنك إضافة مقاطع فيديو إلى معرض منتجات WooCommerce باستخدام دليل سريع.
كيف تضيف مقاطع فيديو إلى صفحة منتج WooCommerce؟
بشكل افتراضي ، لا يتضمن WooCommerce خيارًا يسمح للمستخدمين بتضمين مقاطع الفيديو في صفحات المنتج. عندما يتعلق الأمر بإضافة وظائف إضافية يفتقدها WooCommerce ، فإن المكون الإضافي هو الطريقة الأكثر فاعلية بسبب الأسباب المذكورة أعلاه.
من الممكن إضافة مقاطع فيديو إلى معرض منتجات WooCommerce من خلال استخدام العديد من المكونات الإضافية المختلفة. ولكن هنا ، سوف نستخدم Product Video Gallery لـ WooCommerce لهذا القسم.
الخطوة 1: قم بتثبيت وتنشيط معرض فيديو المنتج لـ WooCommerce
أولاً ، تحتاج إلى الانتقال إلى لوحة معلومات WordPress الخاصة بك وتحديد المكونات الإضافية> إضافة جديد من القائمة المنسدلة لتثبيت المكون الإضافي تمامًا مثل الخطوات المذكورة أعلاه.
سيؤدي هذا إلى إعادة توجيهك إلى صفحة البرنامج المساعد ، حيث ستجد قائمة بالمكونات الإضافية الموصى بها. على الجانب الأيمن ، يوجد شريط بحث حيث يمكنك إدخال الكلمات الأساسية للمكون الإضافي.
بمجرد ظهور المكون الإضافي في نتائج البحث ، انقر فوق الزر "التثبيت الآن" . يستغرق تثبيت المكون الإضافي بضع ثوانٍ فقط. تأكد من تنشيط المكون الإضافي بعد الانتهاء من تثبيته.

لقد قمت الآن بتثبيت وتفعيل المكون الإضافي بنجاح.
الخطوة 2: تكوين إعدادات البرنامج المساعد
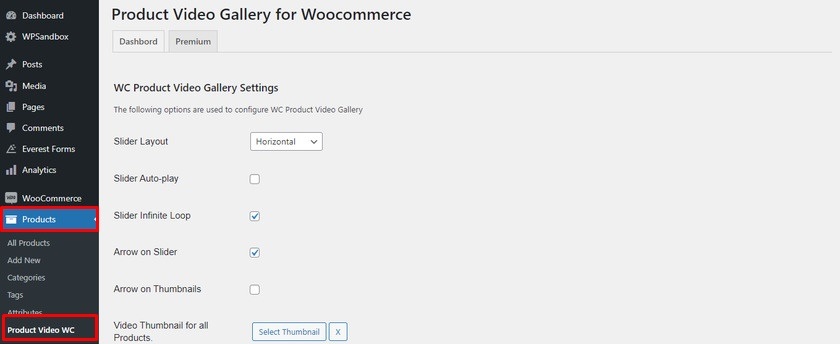
بعد تنشيط المكون الإضافي ، ستظهر قائمة بخيارات إضافة الفيديو في المنتجات> Product Video WC من لوحة معلومات WordPress الخاصة بك. يمكنك تكوين مقاطع فيديو المنتج هنا. ببساطة تحقق من الصناديق المفضلة لديك.

أولاً ، اختر تخطيط شريط التمرير لمعرض فيديو المنتج. حدد مربعات الاختيار أو ألغِ تحديدها لتمكين أو تعطيل التشغيل التلقائي لشريط التمرير ومظهر شريط التمرير اللانهائي وسهم شريط التمرير وسهم الصورة المصغرة. حدد الصورة المصغرة للفيديو لجميع المنتجات ، إلخ.
بعد إجراء جميع التغييرات اللازمة ، لا تنس حفظ الإعدادات.
الخطوة 3: أضف مقطع فيديو إلى المنتج
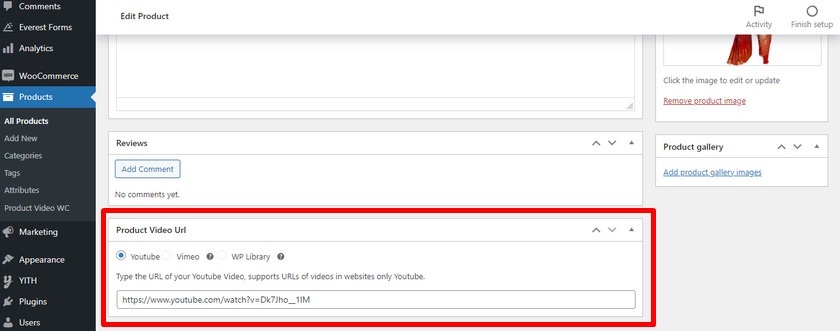
يمكنك الآن زيارة صفحة المنتج لإضافة الفيديو. ما عليك سوى الانتقال إلى المنتجات> جميع المنتجات من لوحة معلومات WordPress مرة أخرى. لإضافة فيديو إلى معرض منتج موجود ، انقر فوق تحرير . ثم أضف معرض الفيديو إلى المنتج.

ستصل إلى صفحة تحرير المنتج عند النقر فوقه. ستجد "عنوان URL لفيديو المنتج" أسفل صفحة تحرير المنتج. الصق عنوان URL لفيديو YouTube في المعرض. لحفظ التغييرات ، انقر فوق " تحديث ".
إذا كنت تريد مزيدًا من التفاصيل حول كيفية إضافة معرض فيديو منتج في WooCommerce ، فلا تتردد في مراجعة الدليل الكامل الخاص به.
استنتاج:
يمكن أن يساعدك هذا الدليل في فهم الحاجة وعملية إضافة مشغل الصوت إلى موقع WooCommerce. إن الحاجة إلى إضافة مشغل صوت إلى موقع WooCommerce باتت وشيكة. ليس فقط في حالة كون المنتج الذي تبيعه عبارة عن موسيقى ومرتبط بها بطريقة أو بأخرى ، ولكن أيضًا إذا كنت تريد أن يظل المستخدمون لفترة أطول على موقعك وشراء المزيد من المنتجات. أضف مشغل صوت إلى موقع WooCommerce الخاص بك وسترى بالتأكيد اتجاهات إيجابية على موقعك. قبل كل شيء ، يمنح موقعك مظهرًا جماليًا لطيفًا وليس من الصعب إعداده على الإطلاق.
أسهل طريقة لإضافة مشغل صوت إلى موقع WooCommerce هي استخدام المشغل المدمج في WordPress. من السهل تكوينها واستخدامها بسهولة ومع التحديثات الجديدة ، تم أيضًا تحسين المظهر العام للأدوات. ما عليك سوى تحميل ملفات الموسيقى الخاصة بك إلى مكتبة الوسائط واستخدام أداة الصوت لوضع المسار الصوتي في موقعك المفضل على موقع الويب الخاص بك.
هناك طريقة أخرى غنية بالميزات وهي استخدام المكونات الإضافية لإضافة مشغل صوت إلى موقع WooCommerce. يمكنك الاختيار من القائمة التي لا تنتهي للإضافات الصوتية المتاحة. يمكنك إما تنزيل ملف .zip من موقع الويب الخاص بالمطور أو العثور على المكون الإضافي في مكتبة المكونات الإضافية لـ WordPress. تثبيت وتفعيل البرنامج المساعد. أيضًا ، قم بتعديل الإعدادات للحصول على تجربة مستخدم أفضل.
هل يمكنك إضافة مشغل صوت إلى موقع الويب الخاص بك الآن؟ لا تخبرنا في التعليقات.
في غضون ذلك ، إليك المزيد من البرامج التعليمية التي يمكن أن تكون مفيدة لك لتخصيص متجر WooCommerce الخاص بك.
- كيفية إضافة مراجعات منتجات WooCommerce
- أفضل ملحقات علامة تبويب منتج WooCommerce
- كيفية إضافة مدونة إلى WooCommerce
