كيفية إضافة فتات الخبز في ووردبريس
نشرت: 2021-03-30يمكن أن تساعدك Breadcrumbs في تحسين التنقل في موقع الويب الخاص بك ، لذلك إذا كنت تبحث عن طريقة سهلة لتمكينها على موقعك ، فقد وصلت إلى المكان الصحيح. في هذا الدليل ، سنوضح لك كيفية إضافة فتات الخبز في WordPress باستخدام المكونات الإضافية وخيارات السمات.
ما هي فتات الخبز؟
فتات الخبز هي روابط تظهر أعلى صفحتك. هذه روابط مترابطة تشكل جزءًا مهمًا من التنقل في موقعك. يتم ترتيب هذه الروابط بشكل هرمي ، لذلك لن يعرف المستخدمون الصفحة التي يتواجدون فيها فحسب ، بل سيتعرفون أيضًا على فئات الصفحات التي يتواجدون ضمنها. على سبيل المثال ، على موقعنا ، يمكنك رؤية فتات الخبز أعلى صفحة الويب هذه.

تساعد فتات الخبز المستخدمين على عرض التسلسل الهرمي للصفحة التي يتصفحونها على موقع الويب الخاص بك والحصول على روابط متصلة للعودة إلى الصفحات الأعلى أو الصفحة الرئيسية مباشرة.
لماذا تضيف فتات الخبز في ووردبريس؟
تعد إضافة مسارات التنقل خيارًا ممتازًا لأولئك الذين يرغبون في تحسين التنقل في مواقعهم . نظرًا لأنه يعمل بشكل أساسي كمسار ، يمكن للمستخدمين استخدامه بسهولة للعودة إلى صفحاتهم السابقة وتتبع الصفحة التي يتواجدون فيها. يؤدي هذا إلى مزيد من المشاركة ويبقي الزوار على اطلاع دائم بفئة الصفحات التي يشاهدونها.
بالإضافة إلى ذلك ، تعد إضافة فتات الخبز أمرًا ضروريًا إذا كان لديك موقع ويب كبير. إذا كنت تدير متجرًا للتجارة الإلكترونية أو قمت بتوزيع المحتوى الخاص بك ضمن فئات مختلفة ، فمن الضروري تمكين مسارات التنقل. هذا يجعل عملائك على دراية بالمنتجات التي تندرج تحت كل فئة والفئات التي يمكنهم العودة إليها لعرض المزيد من المنتجات المماثلة.
علاوة على ذلك ، يؤدي تمكين مسارات التنقل أيضًا إلى تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك لأنه يسهل على برامج زحف محرك البحث المرور عبر الروابط المترابطة الخاصة بك.
الآن بعد أن فهمنا ماهيتها بشكل أفضل وكيف يمكن أن تفيدك ، دعنا نرى كيف يمكنك إضافة فتات الخبز إلى موقع WordPress الخاص بك والطرق المختلفة التي يمكنك استخدامها للقيام بذلك.
كيفية إضافة فتات الخبز في ووردبريس
هناك عدة طرق مختلفة لإضافة فتات التنقل إلى موقع WordPress الخاص بك:
- باستخدام Yoast SEO
- مع ملحقات مخصصة لمسار التنقل
- من موضوعك
دعونا نلقي نظرة على كل طريقة.
ملاحظة : تتطلب بعض هذه الطرق تعديل بعض الملفات الأساسية. على الرغم من أن المقتطفات بسيطة للغاية ، لتجنب أي مشاكل ، نوصي بشدة باستخدام سمة فرعية. هذا يجعل عملية إجراء التغييرات على المظهر الخاص بك أكثر أمانًا ولن يؤدي إلى التراجع عن التغييرات عند تحديث المظهر الخاص بك. يمكنك إما إنشاء قالب فرعي أو استخدام أي من هذه المكونات الإضافية المخصصة.
1) كيفية إضافة فتات الخبز في WordPress باستخدام Yoast SEO

YoastSEO هي واحدة من أكثر المكونات الإضافية شيوعًا وهي حل كامل لتحسين محركات البحث لـ WordPress. يأتي أيضًا مع خيار مخصص لتمكين مسارات التنقل والخيارات المتقدمة لتخصيصها بشكل أكبر. يتضمن ذلك تغيير فواصل الروابط ، ونص الإرساء للصفحة الرئيسية ، وفتات التنقل للصفحة 404 ، وخيارات التخصيص الإضافية ، وحتى إظهار أو إخفاء التصنيفات وأرشيفات أنواع المحتوى في مسارات التنقل الخاصة بك.
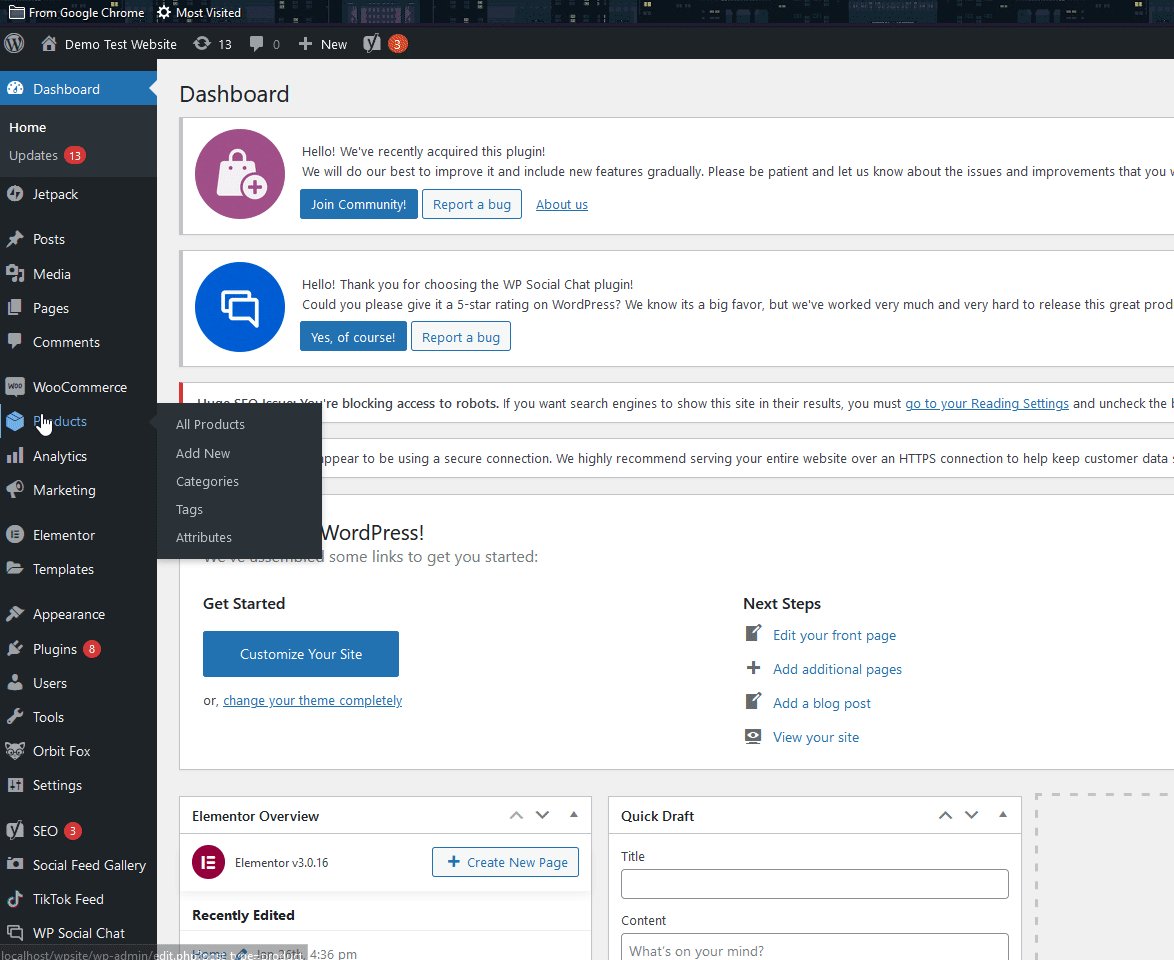
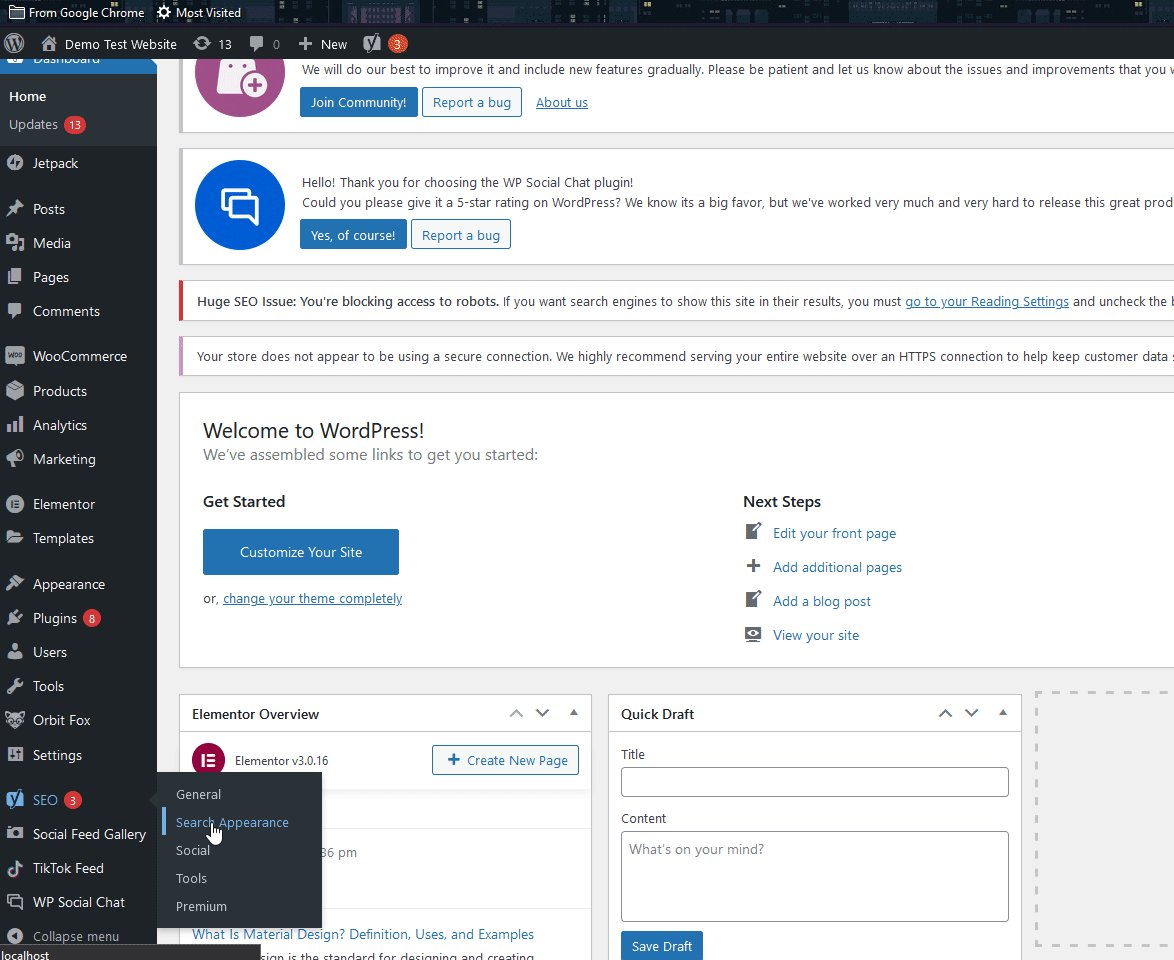
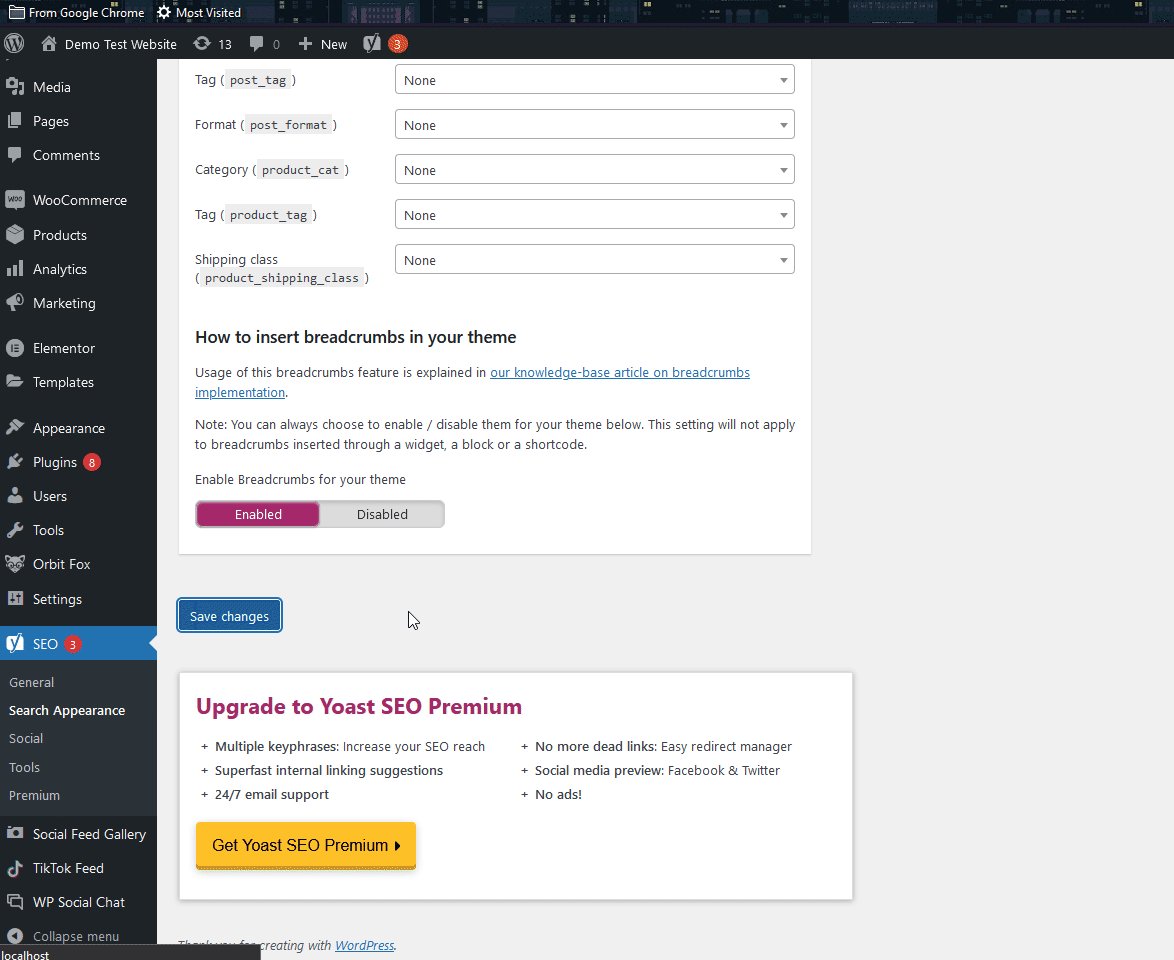
للوصول إلى إعدادات فتات التنقل وتمكينها ضمن Yoast ، انتقل إلى Yoast SEO> Search Appearance على لوحة تحكم مسؤول WordPress (على افتراض أنك قمت بالفعل بتثبيت البرنامج المساعد Yoast SEO وتنشيطه.)
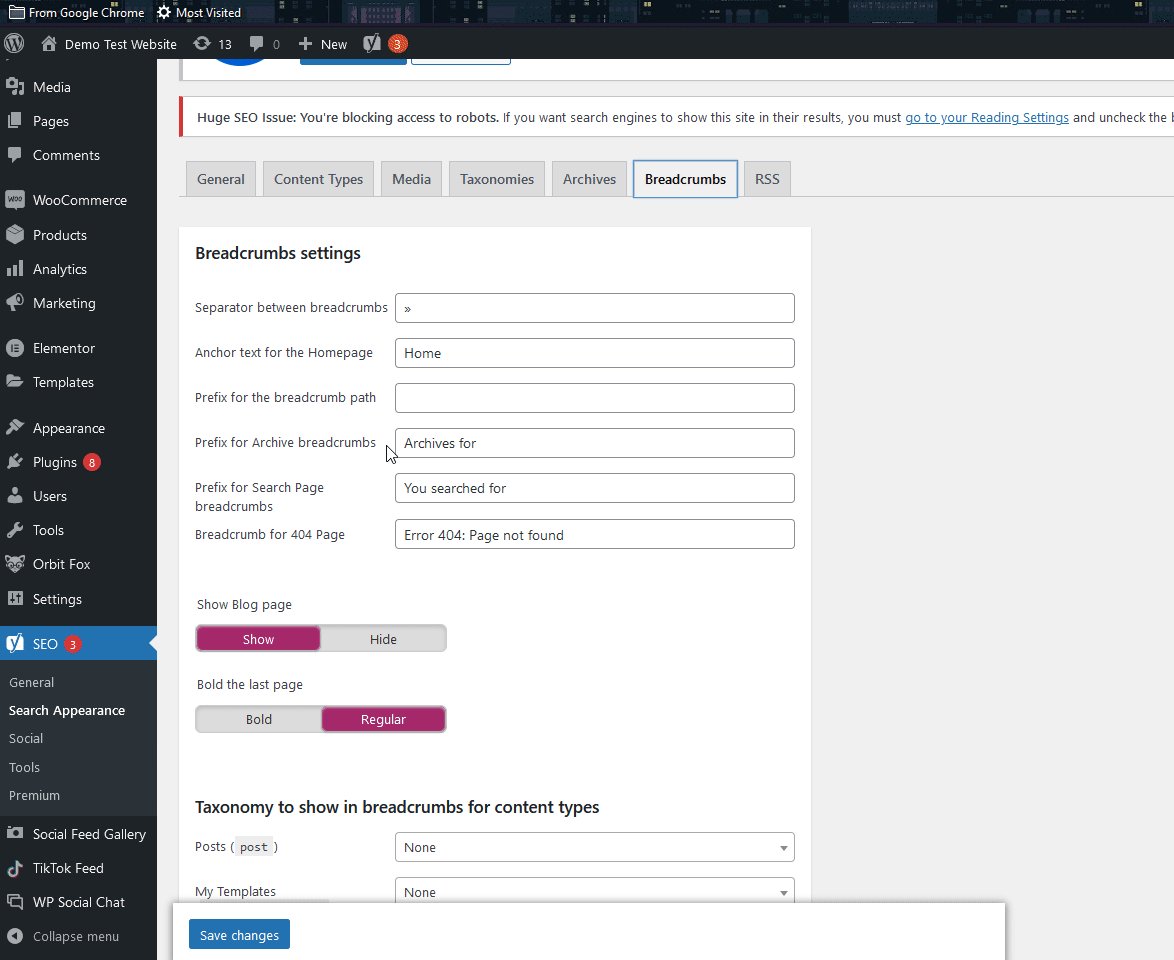
بعد ذلك ، انتقل إلى علامة التبويب فتات الخبز ، وسترى خيارات فتات الخبز ضمن Yoast SEO. قم بالتمرير لأسفل ، وقم بتمكين الخيار الذي يشير إلى تمكين BreadCrumbs لموضوعك ، واحفظ التغييرات.

بعد ذلك ، تحتاج إلى إضافة سطر صغير من التعليمات البرمجية إلى ملف headers.php الخاص بك بحيث يستدعي ملف المظهر الخاص بك فتات تنقل Yoast SEO على رأس موقع الويب الخاص بك.
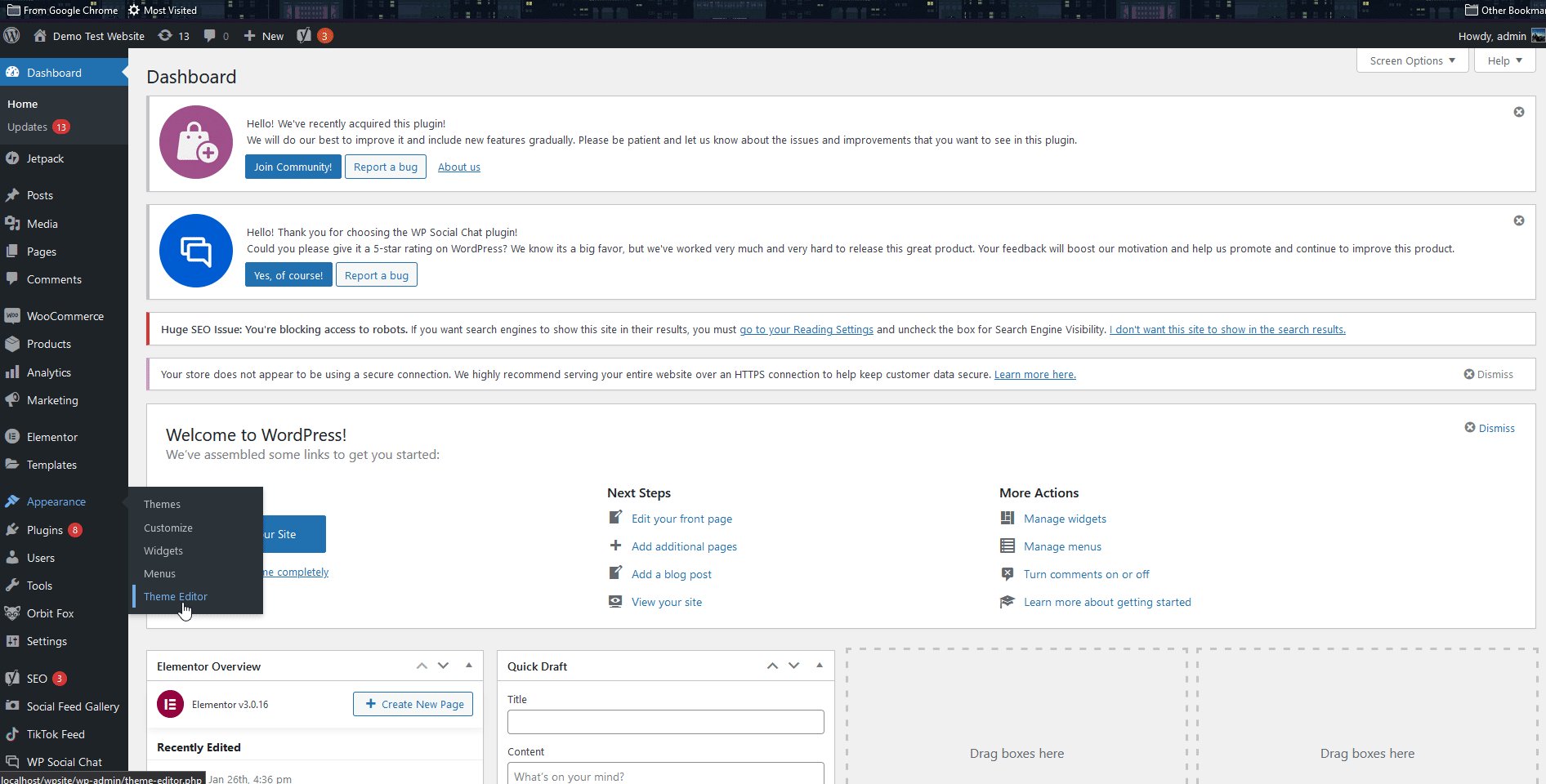
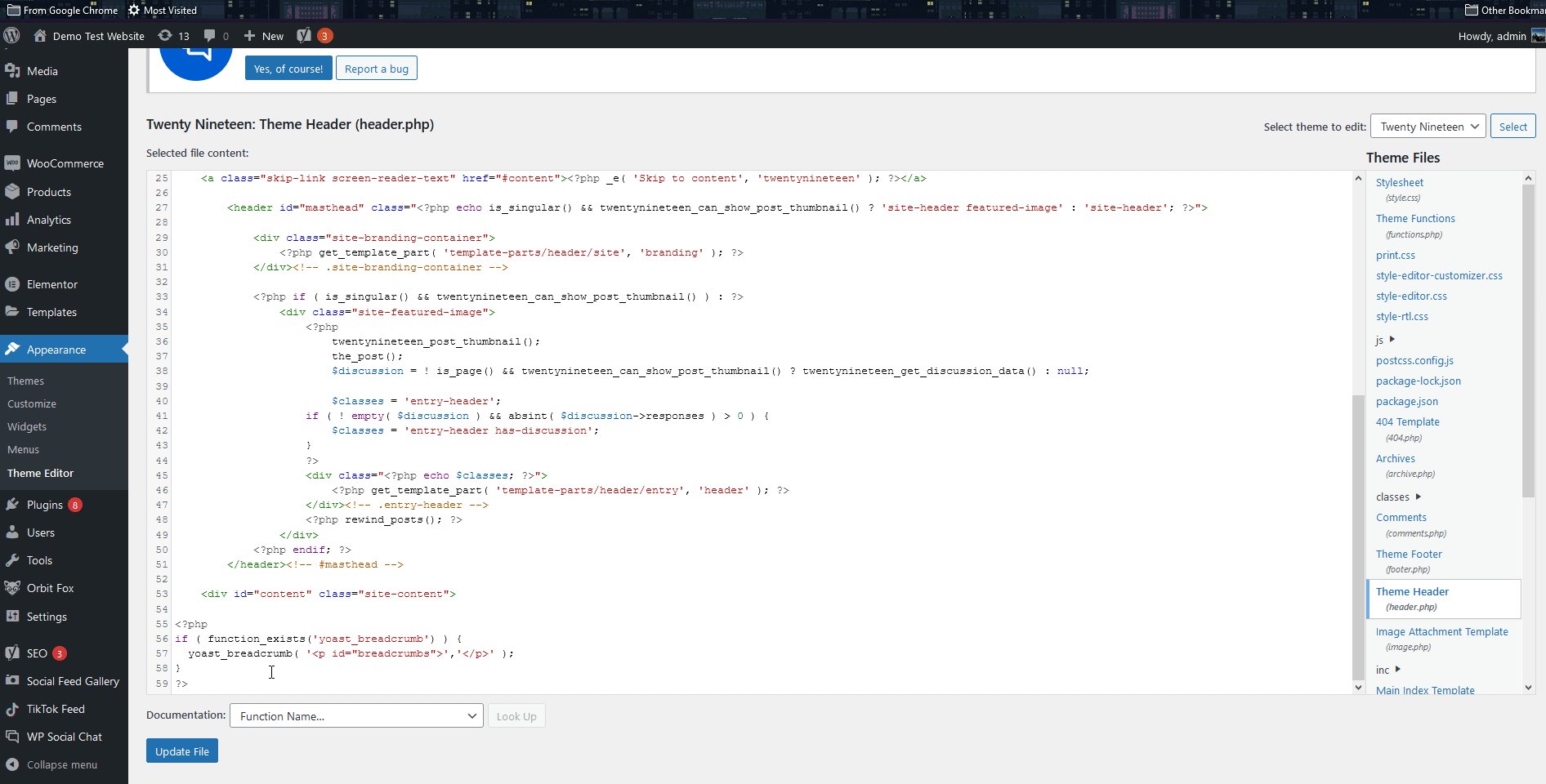
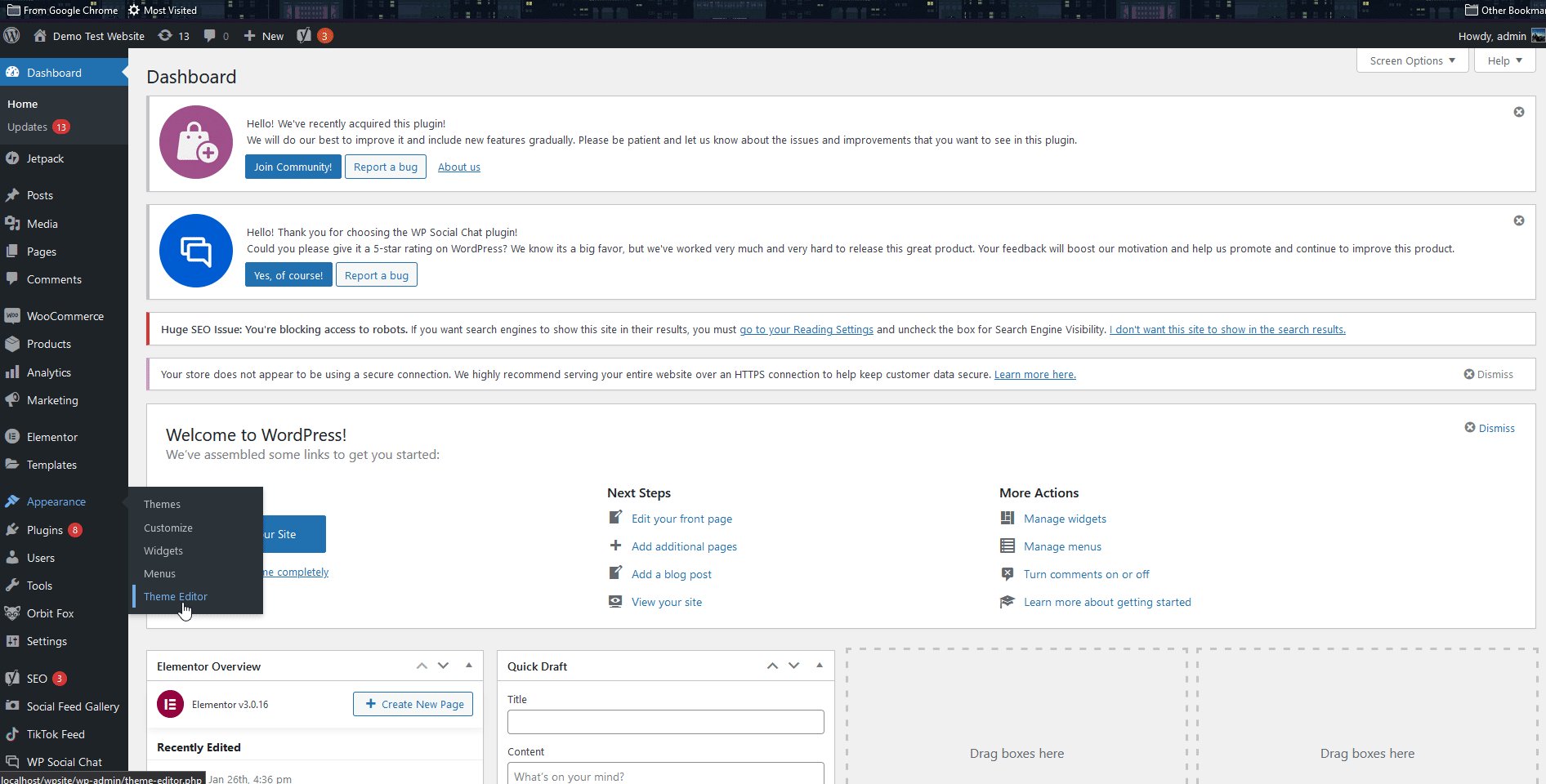
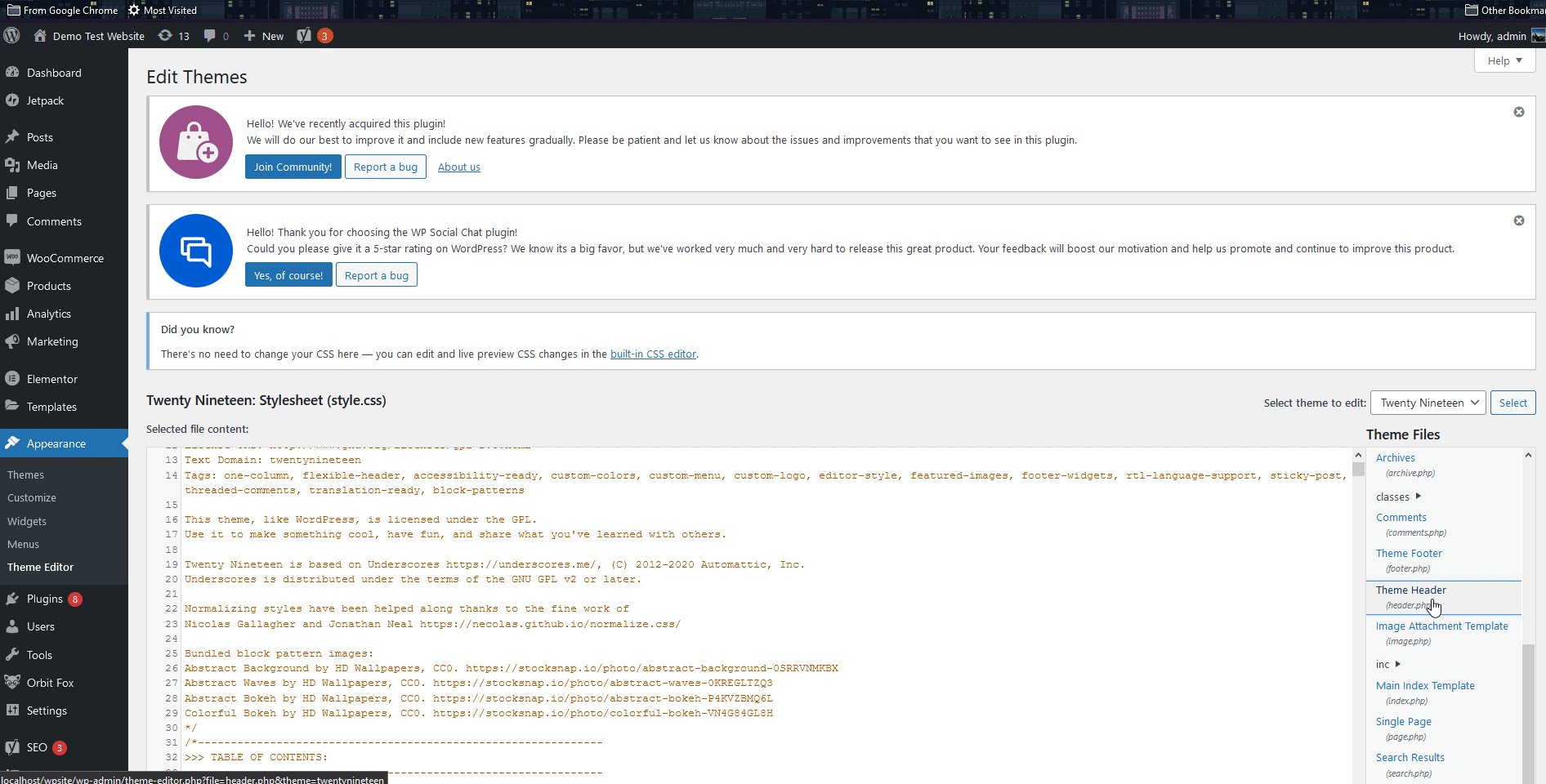
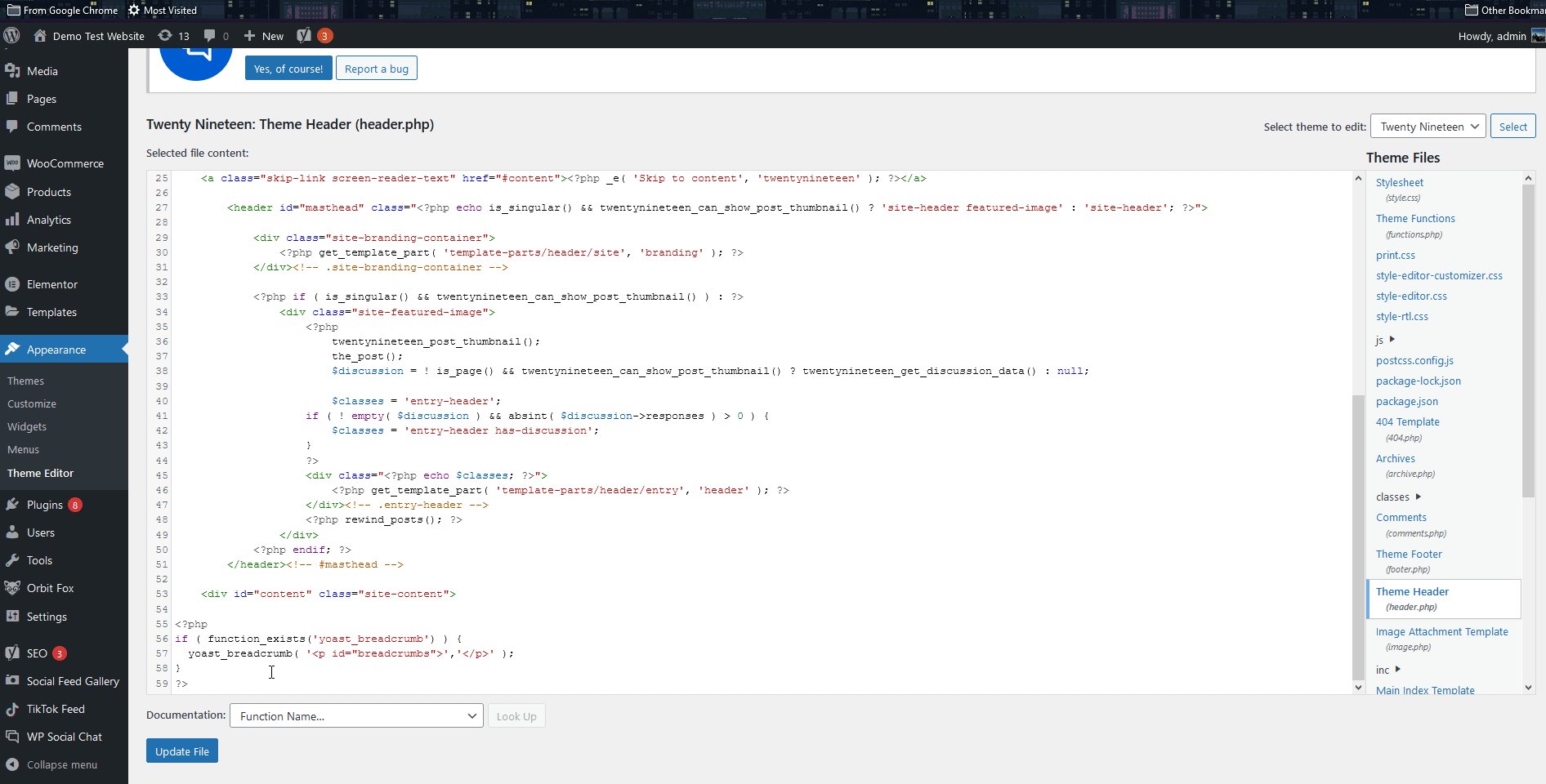
للقيام بذلك ، افتح محرر السمات الخاص بك عن طريق النقر فوق المظهر> محرر السمات . ثم ، استخدم قائمة ملفات السمات على اليمين وحدد رأس الموضوع.

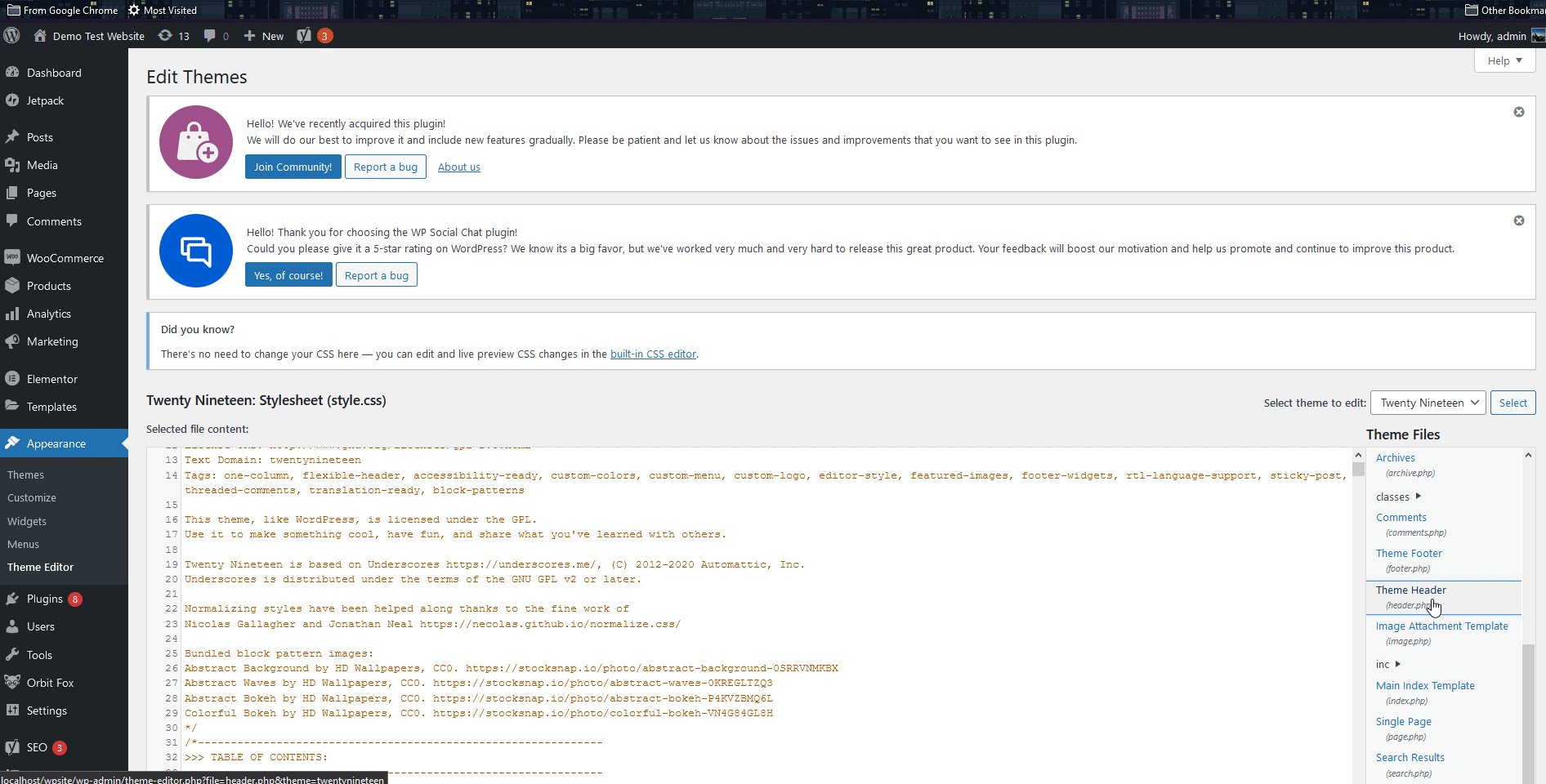
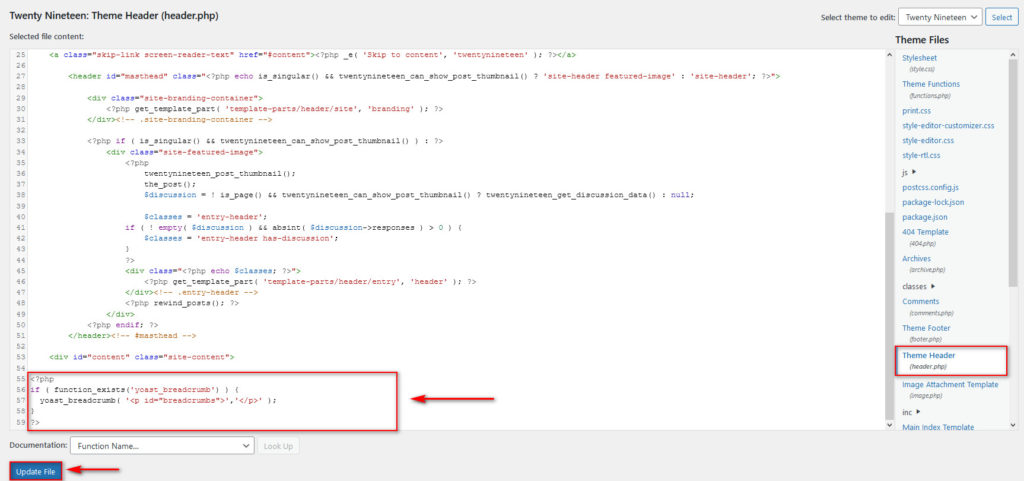
الآن ، استخدم المحرر والصق المقتطف التالي في نهاية ملف header.php .
<؟ php
إذا (function_exists ('yoast_breadcrumb')) {
yoast_breadcrumb ('<p>'، '</p>') ؛
}
؟> 
ثم اضغط على تحديث الملف وهذا كل شيء! الآن يجب أن تكون قادرًا على استخدام فتات الخبز Yoast SEO الخاصة بك.
تذكر أن تتحقق من الخيارات الإضافية ضمن علامة التبويب فتات الخبز لتخصيص فتات التنقل بالطريقة التي تريدها. يتيح لك Yoast القيام بكل ذلك من هناك وهو متوافق مع معظم سمات WooCommerce.
2) كيفية إضافة فتات الخبز في WordPress مع الإضافات المخصصة
بدلاً من ذلك ، إذا كنت لا ترغب في استخدام Yoast SEO ، فيمكنك استخدام المكونات الإضافية لجهات خارجية. في هذا القسم ، سنلقي نظرة على بعض المكونات الإضافية الممتازة التي يمكنك استخدامها لإضافة فتات الخبز إلى موقع WordPress الخاص بك. كل هذه المكونات الإضافية مجانية ، لذا يمكنك اختبارها واختيار المناسب لك دون إنفاق سنت.
1) مسار التنقل المرن

يتيح لك Flexy BreadCrumb تمكين مسارات التنقل بسهولة على موقع الويب الخاص بك باستخدام رمزه المختصر المخصص. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، واستخدام الرمز المختصر الخاص به على أي جزء من موقع الويب الخاص بك: الصفحات ، أو المدونات ، أو الأدوات ، أو الرؤوس ، أو التذييلات. بهذه الطريقة ، يمكنك إضافة فتات التنقل الخاصة بك إلى أي قسم من موقعك ، بحيث تناسب بقية المحتوى الخاص بك.
يأتي هذا المكون الإضافي المجاني أيضًا مزودًا بخيارات تخصيص مخصصة حتى تتمكن من تغيير فواصل مسار التنقل ونص الصفحة الرئيسية والنهاية والألوان وخيارات الألوان للروابط وغير ذلك الكثير.
دلائل الميزات
- رمز قصير مخصص لإضافة فتات الخبز إلى أي جزء من موقع الويب الخاص بك
- طن من خيارات التخصيص
- سهل الاستخدام للغاية وسهل الاستخدام
2) مسار التنقل NavXT

يعد Breadcrumb NavXT حلاً كاملاً وقويًا لتمكين فتات الخبز التي تعمل بكامل طاقتها. إنها واحدة من أكثر المكونات الإضافية لمسارات التنقل شيوعًا ولسبب وجيه. يمكنك بسهولة تمكين مسارات التنقل الخاصة بك إما باستخدام عنصر واجهة مستخدم مخصص أو استدعاء وظيفته مباشرة على الرؤوس أو التذييلات أو قوالب الصفحات المحددة باستخدام ملفات WordPress الخاصة بك.
يأتي المكون الإضافي أيضًا مع خيارات مدمجة لتخصيص فتات الخبز الخاصة بك ، والعدد الهائل من الخيارات المتوفرة مذهل ببساطة. يمكنك إعداد قوالب منفصلة لمدوناتك ومنشوراتك وتجربة طرق إبداعية لإظهار فتات التنقل الخاصة بك بوضوح في أجزاء مختلفة من موقعك.
دلائل الميزات
- تخصيصات واسعة النطاق لمسارات التنقل وتخصيصات القالب
- أدوات مخصصة لتمكين مسارات التنقل في أي مكان على موقع الويب الخاص بك
- ميزات إضافية للمستخدمين لإضافة وظائف وعوامل تصفية
3) اقبض على مسار التنقل
Catch BreadCrumb هو مكون إضافي أنيق وخفيف الوزن يتيح لك إضافة التنقل عبر مسار التنقل إلى موقع الويب الخاص بك. يمكنك تمكين فتات الخبز الخاصة بك في أي وقت من الأوقات والمضي قدمًا باستخدام الرمز المختصر المخصص وخيارات التخصيص.

لا يعد Catch BreadCrumbs أكثر ازدحامًا عندما يتعلق الأمر بالميزات ، ولكن حزمة الخيارات المصممة جيدًا تحتوي على جميع الميزات التي تحتاجها دون أن تكون مرهقة ، مما يسمح حتى للمستخدمين المبتدئين بإعداد فتات الخبز الخاصة بهم في غضون دقائق . أخيرًا ، يمكنك إضافة فتات الخبز الأنيقة واستخدام خيارات أنيقة مثل إخفاء فتات الخبز على صفحتك الرئيسية.
دلائل الميزات
- خفيف الوزن وسهل الاستخدام
- تصميم سريع الاستجابة مع الكثير من خيارات التخصيص
- خيارات لإخفاء / إظهار فتات التنقل على الصفحة الرئيسية أو صفحات معينة
الآن ، دعنا نلقي نظرة على أحد هذه المكونات الإضافية ونرى كيف يمكنك تمكينها على موقع الويب الخاص بك. في هذا العرض التوضيحي ، سنستخدم Flexy BreadCrumbs ولكن يمكنك استخدام أي أداة أخرى. تتشابه معظم الأدوات ، لذا يجب أن تكون قادرًا على اتباع هذه الخطوات لمعظم المكونات الإضافية دون أي مشاكل. ومع ذلك ، نوصي بأن يكون لديك الوثائق في متناول اليد لحل أي مشاكل قد تواجهك على طول الطريق.
أضف فتات الخبز في WordPress باستخدام فتات الخبز المرنة
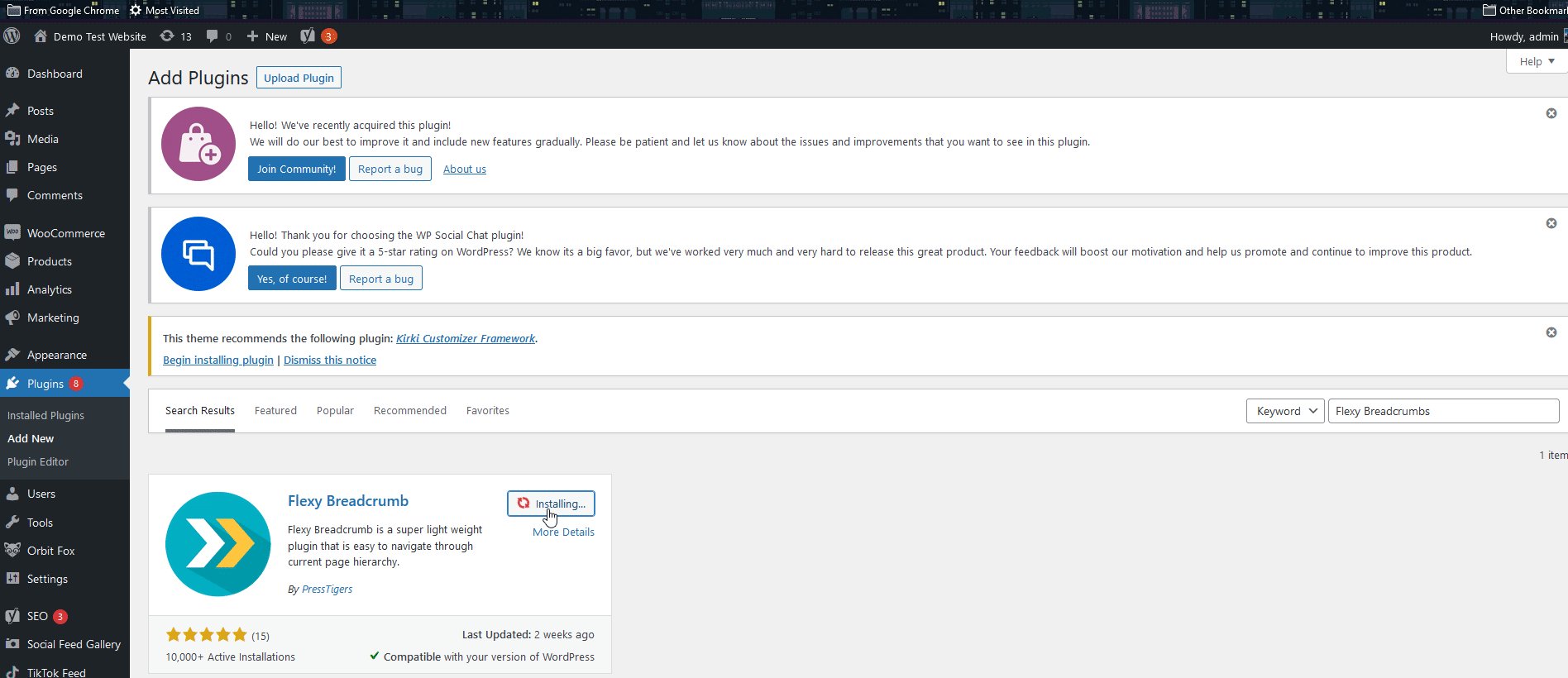
لنبدأ بتثبيت المكون الإضافي ، لذلك في لوحة تحكم مسؤول WordPress ، انتقل إلى المكونات الإضافية> إضافة جديد. بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Flexy BreadCrumbs ، وانقر فوق تثبيت ، ثم قم بتنشيطه .

الآن دعنا نرى كيفية إعداد وتخصيص المكون الإضافي.
استخدام الرمز المختصر Flexy BreadCrumbs وإضافته إلى ملفات السمات الخاصة بك
أسهل طريقة لاستخدام Flexy BreadCrumbs هي ببساطة استخدام رمزها القصير:
[مسار_التصفح المرن]
يمكنك إضافة هذا الرمز القصير إلى أي مدونة أو صفحة أو عنصر واجهة مستخدم لعرض فتات التنقل الخاصة بك عليه.
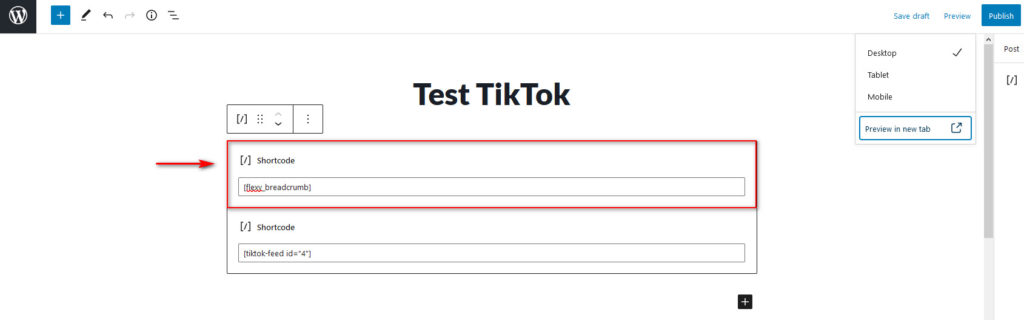
على سبيل المثال ، إذا كنت تريد عرض فتات الخبز على مدونة أو صفحة منتج ، فما عليك سوى إضافة هذا الرمز القصير إليها كما هو موضح أدناه.

من ناحية أخرى ، إذا كنت تريد أن تظهر فتات التنقل الخاصة بك في جميع صفحاتك ومنشوراتك دون إضافتها يدويًا ، يمكنك إضافة هذا الرمز المختصر إلى ملفات السمات الخاصة بك.
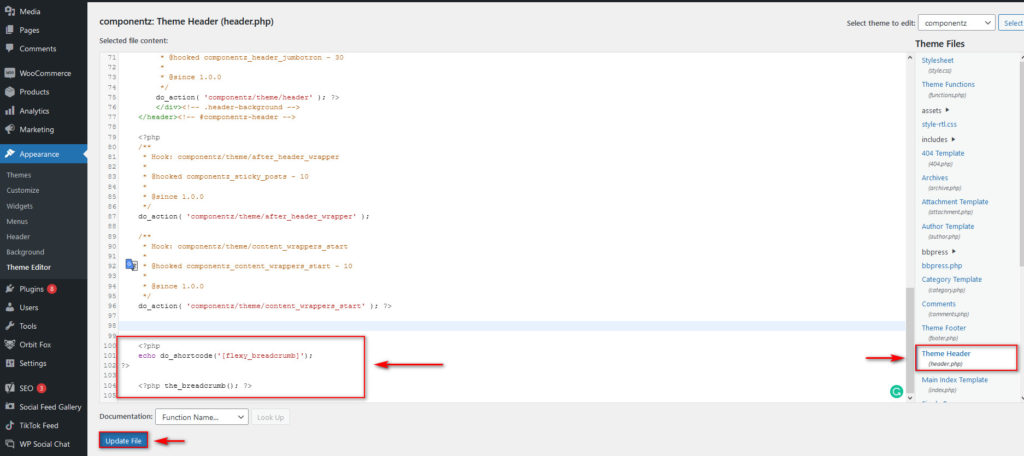
للقيام بذلك ، افتح محرر السمات الخاص بك عن طريق النقر فوق المظهر> محرر السمات ، واستخدم الشريط الجانبي لملفات السمات على اليمين وحدد ملف header.php الخاص بك.

الآن ، في الجزء السفلي من الملف ، أضف المقتطف التالي:
<؟ php
صدى do_shortcode ('[flexy_breadcrumb]') ؛
؟> 
ضع في اعتبارك أنه إذا كنت تستخدم مكونًا إضافيًا للرمز القصير ، فستستبدل قسم [flexy_breadcrumb] من المكون الإضافي بالرمز المختصر للمكون الإضافي بدلاً من ذلك.
بعد ذلك ، انقر فوق تحديث الملف ، وسيتم عرض فتات التنقل على موقع الويب الخاص بك.
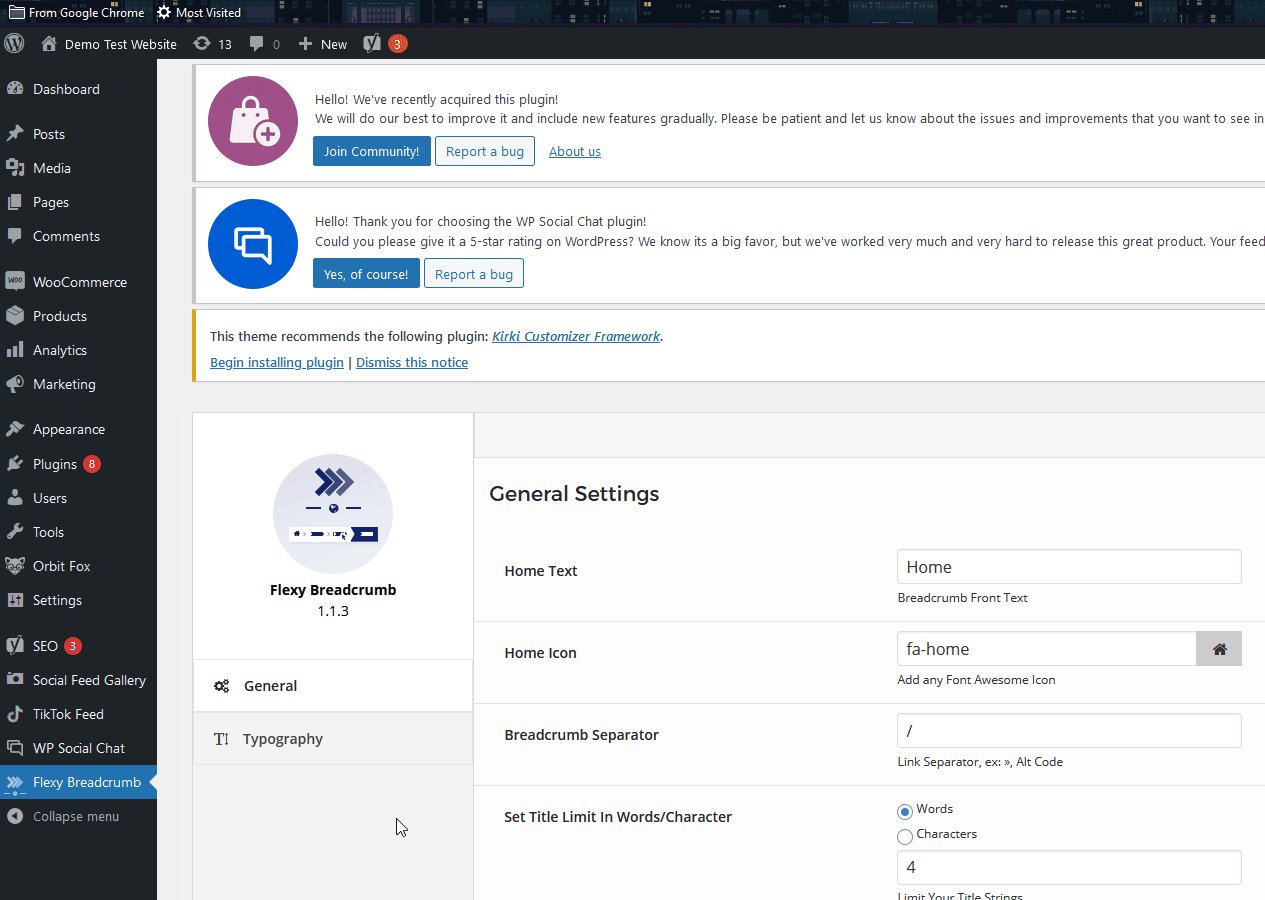
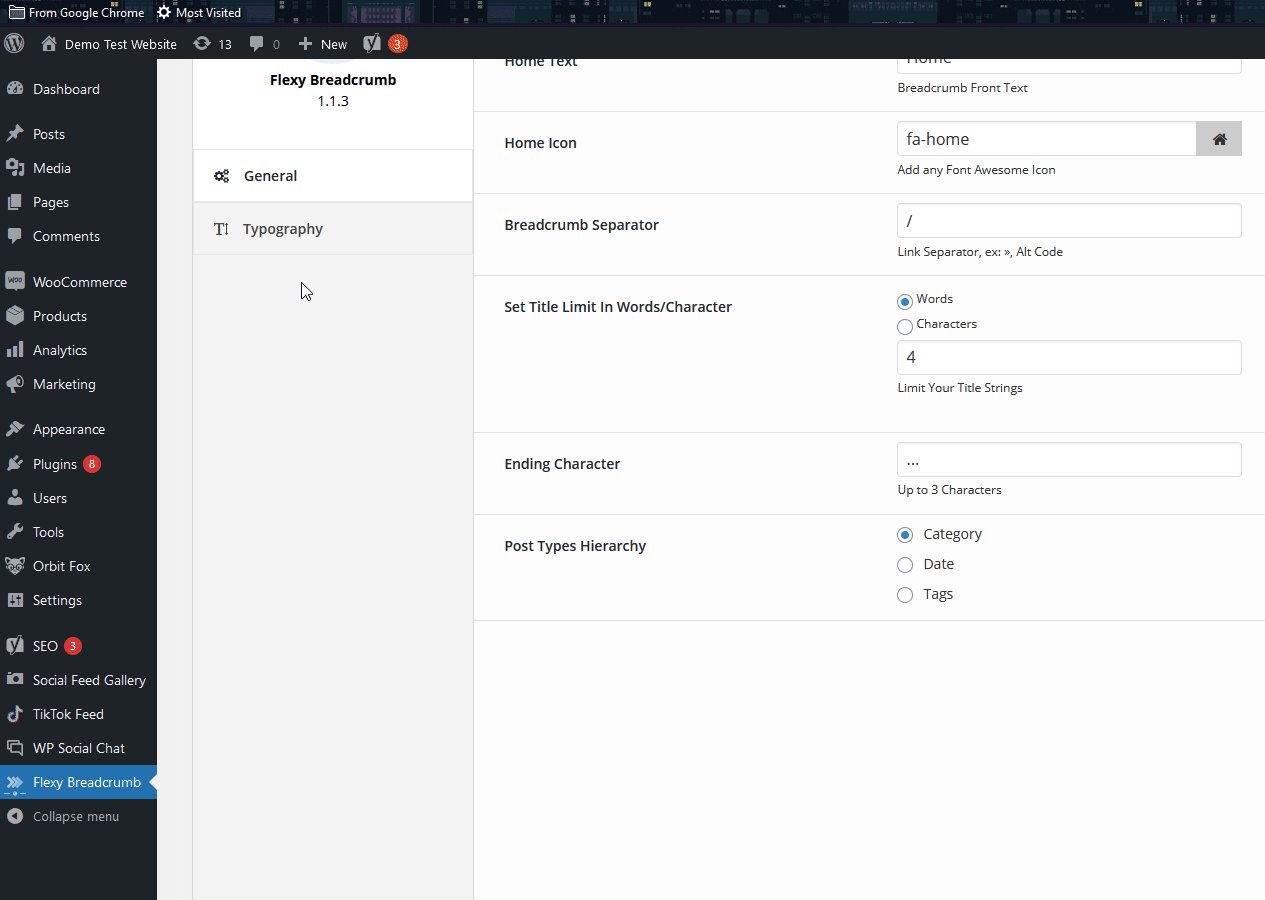
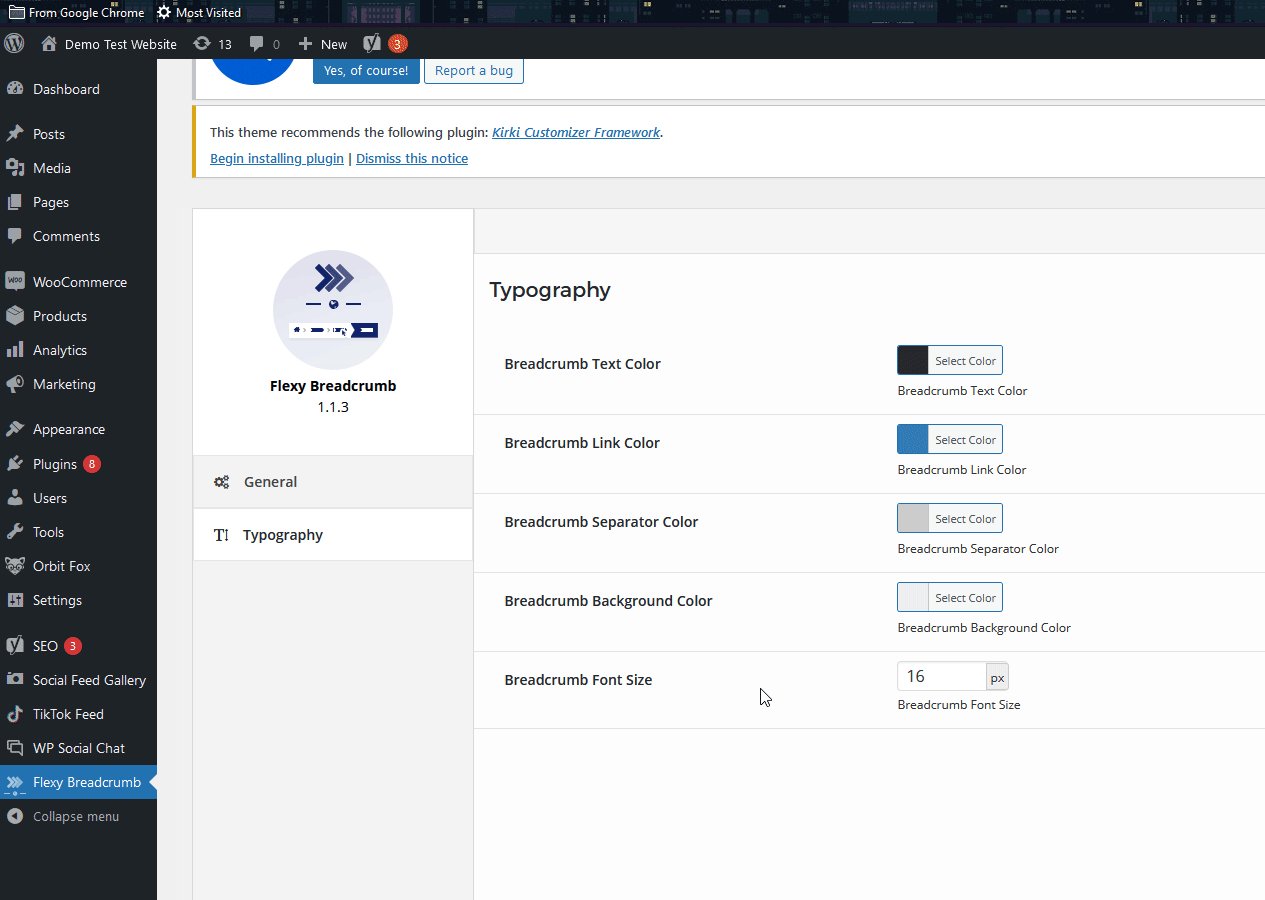
ولكن ماذا لو كنت ترغب في تخصيص فتات الخبز الخاصة بك لتناسب موقع الويب الخاص بك؟ يمكنك القيام بذلك باستخدام خيارات البرنامج المساعد. ما عليك سوى النقر فوق Flexy Breadcrumb على الشريط الجانبي لـ WP Admin Dashboard ، وسترى جميع خيارات التخصيص لتغيير فتات التنقل الخاصة بك. يتضمن ذلك تغيير رمز الصفحة الرئيسية ، وفاصل مسار التنقل ، والتسلسل الهرمي للنوع اللاحق ، وحتى إعدادات الطباعة.

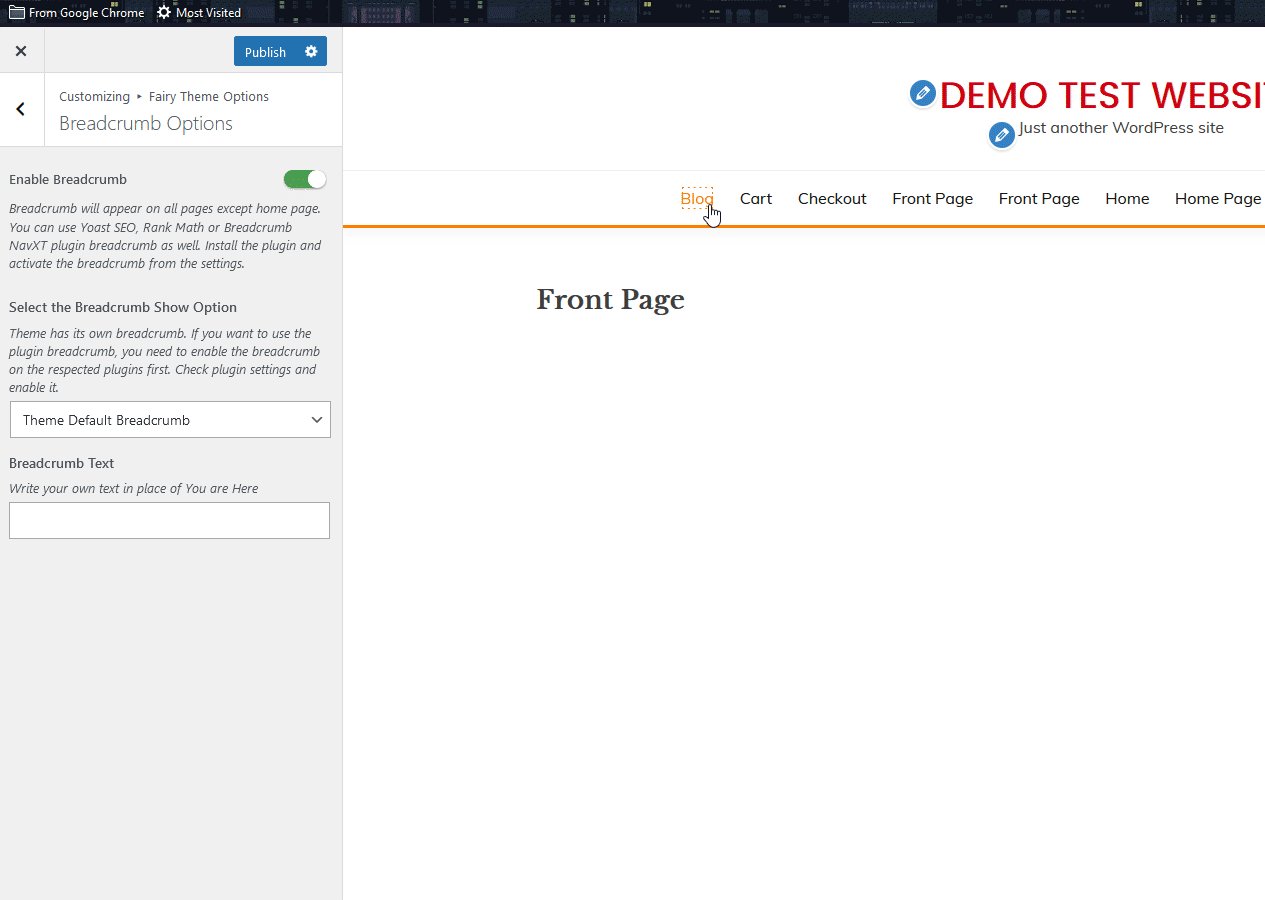
3) كيفية إضافة BreadCrumbs في WordPress من نسقك (أو إزالتها)
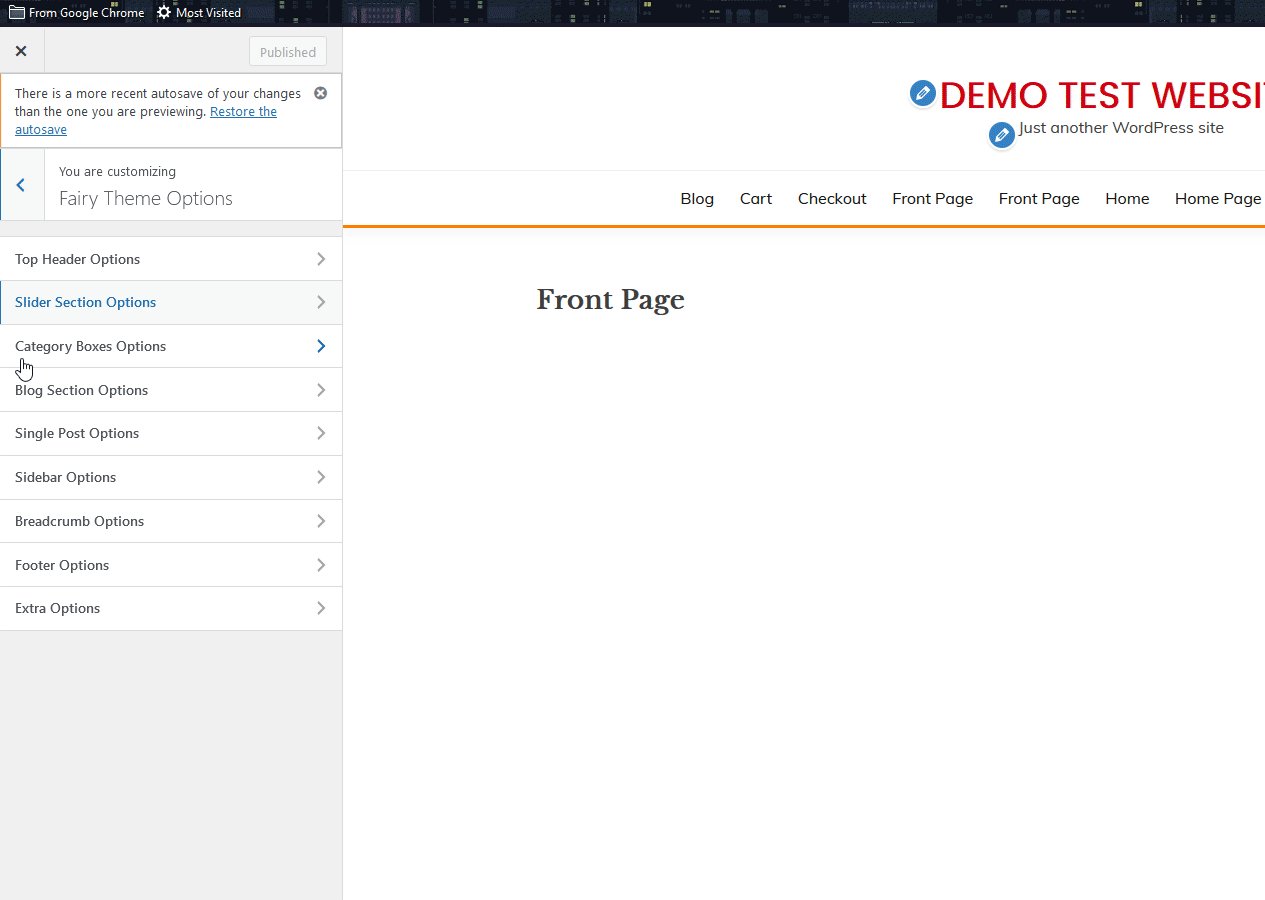
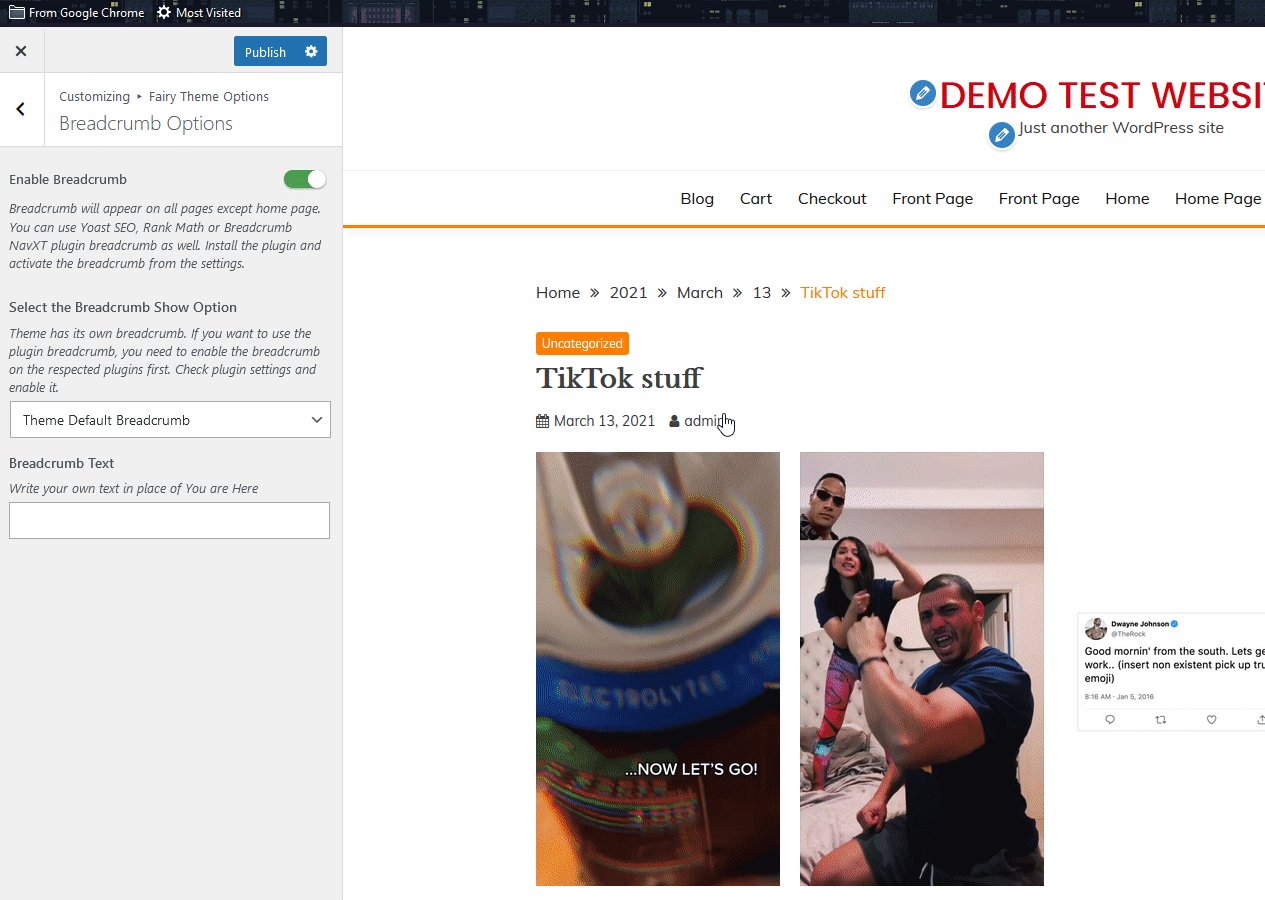
تأتي بعض السمات مع خيارات مسارات التنقل المخصصة الخاصة بها ويمكنك عادةً تمكينها / تعطيلها من خيارات السمات الخاصة بها. على سبيل المثال ، بالنسبة لموضوع Elf ، يمكننا الانتقال إلى خيارات السمة من خلال الانتقال إلى Appearance> Customize> علامة تبويب خيارات السمة المخصصة ، والتي تم تصنيفها بالنسبة لنا على أنها خيارات Fairy Theme . بمجرد الوصول إلى هناك ، نقوم بالنقر فوق فتات الخبز وتمكينها / تعطيلها باستخدام مفتاح التبديل المقدم.

تأتي بعض السمات أيضًا مع خيارات إضافية لتخصيص فتات التنقل لتتناسب مع شكل وأسلوب موقعك.
المكافأة: كيفية تعطيل فتات الخبز
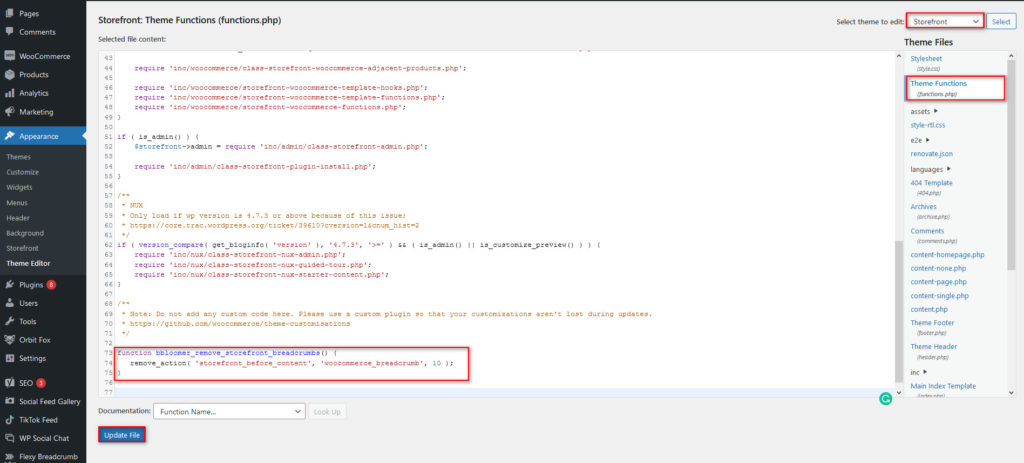
تأتي بعض السمات مع فتات الخبز ممكّنة بشكل افتراضي ، لذا لتعطيلها ، يجب عليك إضافة وظيفة إلى ملفات السمات. على سبيل المثال ، تأتي Storefront مع فتات الخبز المخصصة الخاصة بها ، ويمكنك تعطيلها باستخدام الكود التالي:
add_action ('init'، 'ql_remove_storefront_breadcrumbs') ؛
الوظيفة ql_remove_storefront_breadcrumbs () {
remove_action ('storefront_before_content'، 'woocommerce_breadcrumb'، 10) ؛
}ما عليك سوى إضافة هذا إلى ملف function.php الخاص بك بالانتقال إلى المظهر> محرري السمات> وظائف .

بعد ذلك ، تذكر تحديث الملف وهذا كل شيء. لقد نجحت في إزالة فتات الخبز من موقعك.
استنتاج
الكل في الكل ، يمكن أن تساعدك فتات الخبز على تحسين التنقل في موقع الويب الخاص بك وتحسين تجربة العملاء.
في هذا الدليل ، رأينا طرقًا مختلفة لإضافة فتات الخبز إلى موقع WordPress الخاص بك :
- استخدام خيارات فتات الخبز في Yoast SEO
- مع البرنامج المساعد المخصص
- من خلال خيارات المظهر الخاص بك (إذا كانت متوفرة)
بالإضافة إلى ذلك ، أوضحنا لك كيفية إزالة فتات التنقل بسهولة من موقعك باستخدام مقتطف رمز بسيط. أخيرًا ، ضع في اعتبارك أنك قد تحتاج إلى إعادة إضافة مقتطف الشفرة لإضافة فتات الخبز إذا قمت بتغيير المظهر الخاص بك.
لمزيد من المعلومات حول كيفية تخصيص موقعك وتحسين التنقل فيه ، راجع البرامج التعليمية التالية:
- كيفية تعديل فتات الخبز في WordPress
- كيفية تنظيم منتجات WooCommerce حسب العلامة التجارية
- كيفية إضافة فئات منتجات WooCommerce إلى القائمة
هل أضفت فتات الخبز إلى موقعك؟ ما الطريقة التي استخدمتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
