أضف فتات الخبز إلى Oxygen Builder
نشرت: 2022-04-10هذا برنامج تعليمي حول كيفية إضافة فتات الخبز بسهولة إلى موقع ويب Oxygen Builder. تعد Breadcrumbs أداة قوية لتحسين محركات البحث لا تجعل موقع الويب الخاص بك أكثر قابلية للتنقل من قبل المستخدمين فحسب ، بل تسهل أيضًا على Google فهرسة جميع صفحاته. يعد دمجها في موقعك أمرًا ضروريًا.

إذا قمت بإنشاء مدونة أو موقع ويب باستخدام Oxygen Builder ، فأنت لا تستخدم سمة WordPress. عادةً ما تدمج سمات WordPress تلقائيًا فتات الخبز في تصميمها ، لذلك قد تبحث عن إرشادات حول كيفية دمجها يدويًا في موقع الويب الخاص بك الذي تم إنشاؤه باستخدام Oxygen Builder.
فوائد مسار التنقل
فتات الخبز لها فائدة مثبتة لكل من تحسين محركات البحث ، وظهور موقع الويب ، وسهولة التفاعل.
تأتي في جميع الأشكال والأحجام المختلفة ، ولكن بالنسبة لمدونة WordPress التقليدية ، يمكن أن يبدو مسار التنقل كما يلي:
الصفحة الرئيسية >> مدونة >> عنوان الوظيفة
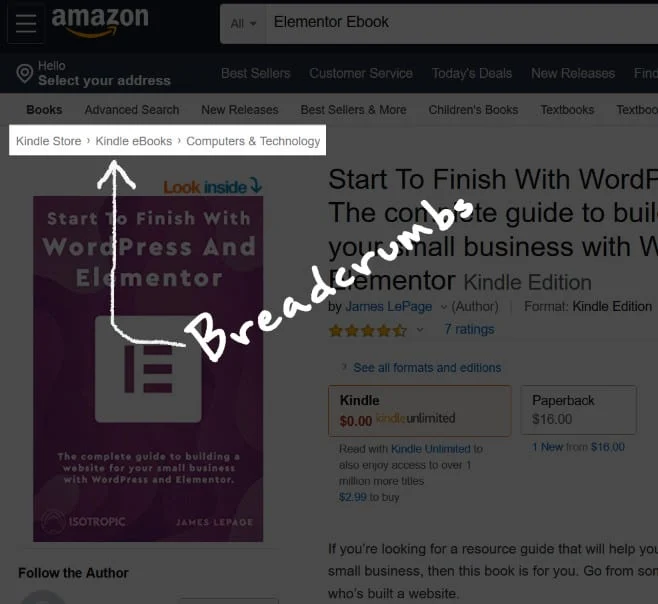
وهنا بعض فتات الخبز في البرية ⇘

يساعد هذا المستخدمين لديك على التنقل بسهولة عبر موقع الويب الخاص بك ، كما يجعل صفحاتك أكثر قابلية للفهرسة بواسطة Google.
أيضًا ، نظرًا لوجود المزيد من الروابط على الصفحة بتنسيق منظم ، سينخفض معدل الارتداد.
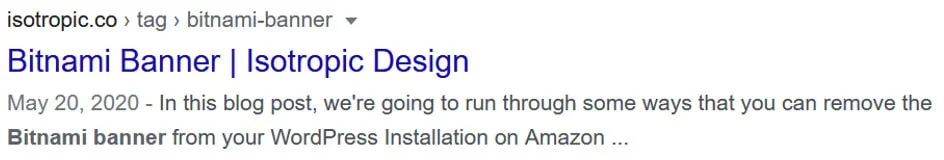
إذا تم تنفيذها بشكل صحيح على صفحات WordPress الخاصة بك ، فسيقوم Google أيضًا باختيارها وإضافتها إلى قائمة محرك البحث ، على سبيل المثال (هناك ترميز مخطط معين تُدرجه معظم المكونات الإضافية في التعريف الخاص بك.)

يؤدي هذا إلى وضع المزيد من الروابط ضمن صفحة بحث Google ، مما يؤدي إلى مزيد من حركة المرور العضوية. كما ترى ، ليس هناك حقًا أي طريقة تؤثر بها فتات التنقل سلبًا على موقع الويب الخاص بك ، لذا فإن دمجها في تصميمك يعد فكرة رائعة.
دعنا ننتقل إلى طريقتين لإضافة فتات الخبز بسهولة إلى Oxygen Builder.
كيفية إضافة فتات الخبز إلى Oxygen Builder
عادةً ، إذا كنت تستخدم مكونًا إضافيًا لتحسين محركات البحث ، فسيقوم تلقائيًا بإنشاء فتات تنقل لك. ومع ذلك ، نظرًا لأن Oxygen Builder يتطلب منك إنشاء كل شيء من الألف إلى الياء ، فستحتاج إلى وضع الكود الذي يشكل فتات الخبز يدويًا في قوالب الصفحة / المنشورات.
أولاً ، حدد المكان الذي تريد ظهور فتات التنقل فيه في موقع الويب الخاص بك. عادة ، ستكون هذه صفحة نشر مدونة واحدة ، أو ربما صفحة فرعية.
لتسهيل كل شيء ، نوصي باستخدام القوالب لبناء هيكل منشورات المدونة الفردية. توفر لك إضافة فتات الخبز إلى القوالب الحاجة إلى إضافة فتات الخبز إلى كل منشور أو صفحة مدونة فردية.

اعتمادًا على المكون الإضافي لـ SEO ، يتغير الرمز الذي ستحتاج إلى دمجه في الصفحة. أولاً ، دعنا ننتقل إلى العملية الفعلية لإضافة فتات الخبز إلى موقع ويب Oxygen Builder ، ثم سنلقي نظرة على الكود المحدد للمكونات الإضافية الشائعة.
هناك طريقتان رئيسيتان يمكنك من خلالهما إضافة فتات الخبز إلى موقع ويب Oxygen Builder:

Code Block : في بعض الأحيان ، يمنحك المكون الإضافي مقتطف رمز PHP يُراد إضافته إلى ملف سمة. باستخدام Oxygen Builder ، يمكنك بسهولة استخدام كتلة التعليمات البرمجية لإضافة هذا المقتطف مباشرةً إلى قالب صفحتك. في رأينا ، هذا هو الحل الأفضل ، وإذا كان بإمكانك تحديد مقتطف PHP يعمل مع المكون الإضافي الخاص بك ، فهذا هو المسار الذي يجب أن تسلكه.

الرمز المختصر : تقدم العديد من مكونات تحسين محركات البحث (SEO) أيضًا رموزًا قصيرة يمكن استخدامها بسرعة كبيرة لتضمين فتات الخبز في المنشورات. باستخدام بعض المكونات الإضافية ، يمكنك استخدام الرمز المختصر المقدم ، والإضافة إلى قالب المحتوى في Oxygen Builder ، وجني ثمار فتات الخبز على موقعك.

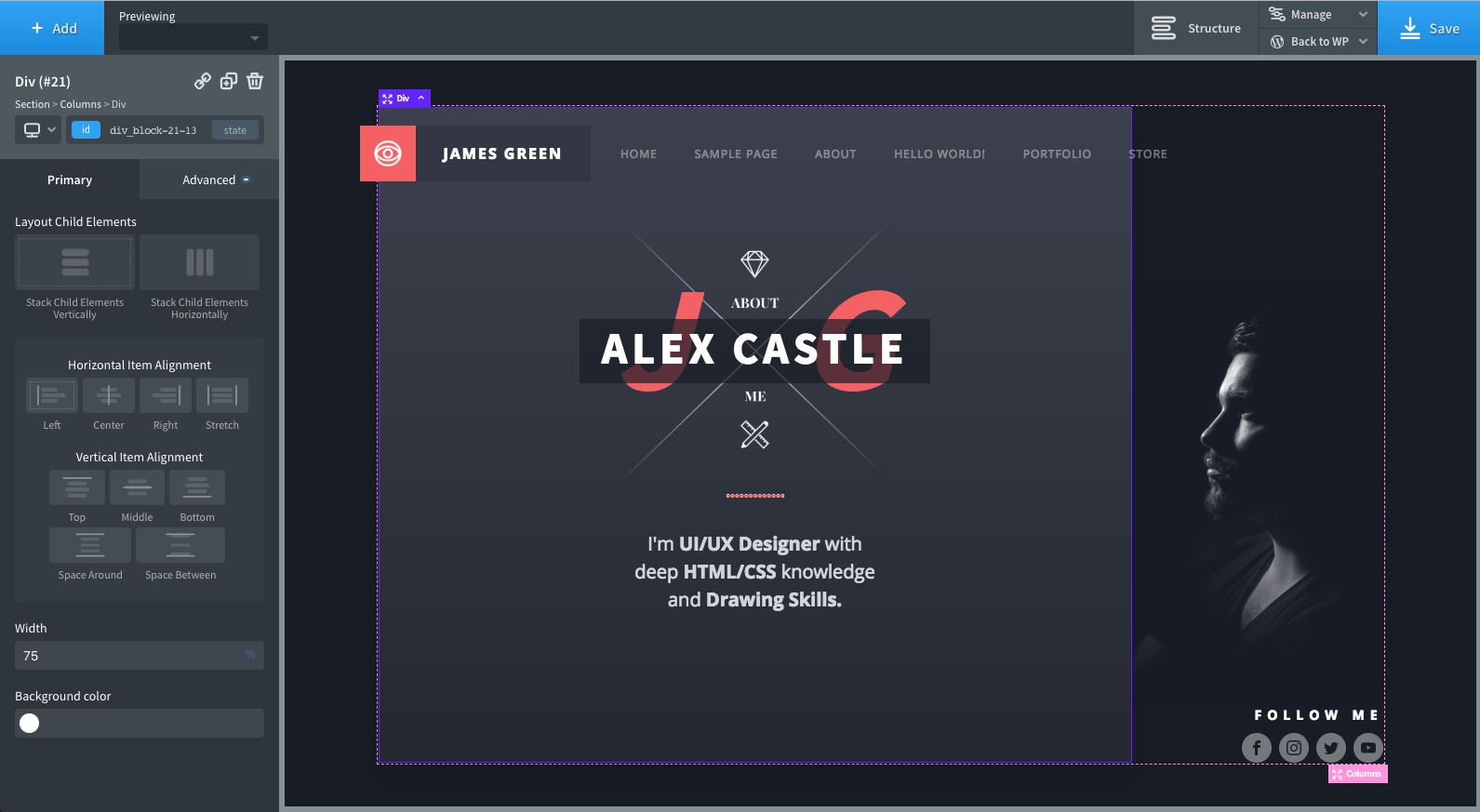
العملية العامة لإضافة العنصر الفعلي إلى الموقع هي كالتالي.
أولاً ، حدد الشفرة أو الشفرة القصيرة اللازمة لإضافة مسار التنقل إلى موقعك. بعد ذلك ، قم بتحميل محرر Oxygen Builder للقالب المعني.
باستخدام إما كتلة الرمز القصير أو مقطع التعليمات البرمجية ، أدخله مباشرةً في جزء الصفحة أو المنشور الذي تريد عرض فتات التنقل فيه. باستخدام المكوِّن الإضافي لتحسين محركات البحث (SEO) الخاص بك ، سيقوم تلقائيًا بتكوين meta والتشفير الخاص بفتات التنقل لتتوافق مع أفضل ممارسات Google.

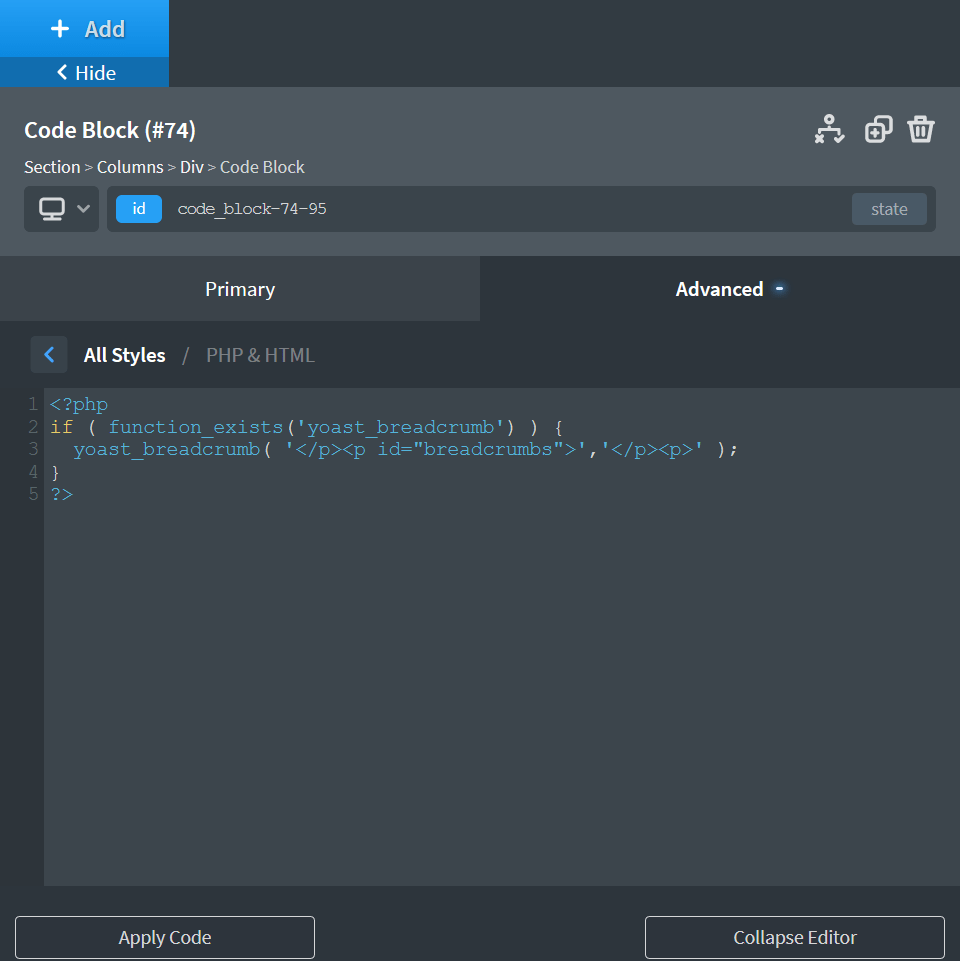
إضافة فتات الخبز إلى الأكسجين عبر كتلة كود PHP 
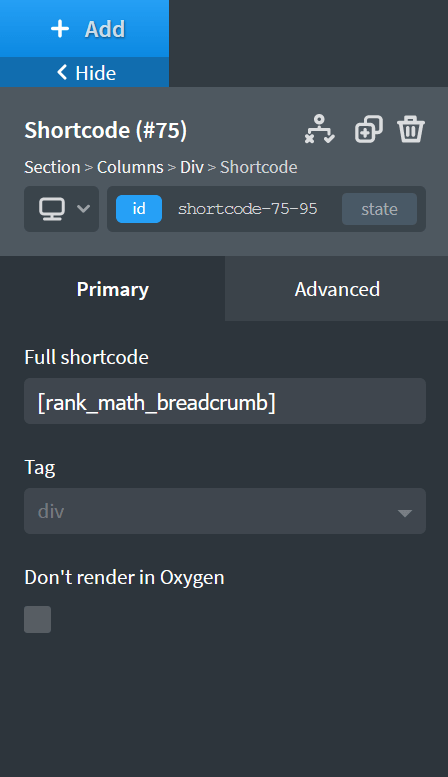
إضافة فتات الخبز إلى الأكسجين عبر كتلة الرمز القصير
أخيرًا ، احفظ الصفحة وتأكد من تطبيق فتات الخبز على الواجهة الأمامية لموقع Oxygen الخاص بك.
الآن ، دعنا نلقي نظرة على بعض الرموز التي يمكنك استخدامها لإضافة فتات الخبز إلى موقع ويب Oxygen Builder الخاص بك.
سنقوم بتغطية المكونات الإضافية لتحسين محركات البحث (SEO) هنا ، ولكن إذا لم تكن إضافتك مدرجة في هذه القائمة ، فيمكنك بسهولة اكتشاف الرمز القصير أو رمز PHP من خلال التوجه إلى الوثائق المعنية ، أو إرسال طلب دعم إلى فريق التطوير.
أضف فتات الخبز Yoast إلى منشئ الأكسجين
استخدم كتلة التعليمات البرمجية في Oxygen Builder لإضافة مقتطف رمز PHP هذا إلى القالب الخاص بك.
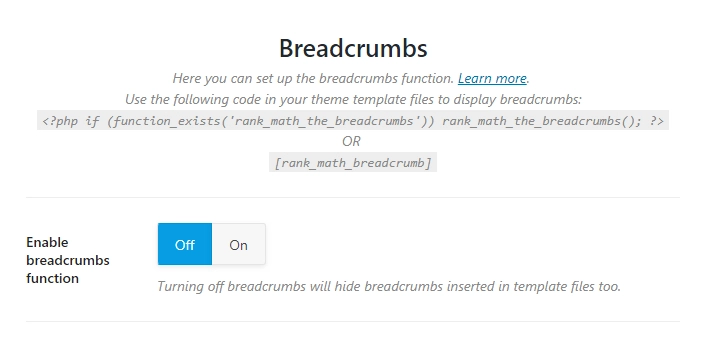
أضف RankMath Breadcrumbs إلى Oxygen Builder
استخدم كتلة الرمز القصير في Oxygen Builder لتنفيذ مسارات تنقل Rankmath في موقعك على الويب.

إذا لم يعمل الرمز القصير ، فيمكنك أيضًا استخدام مقطع التعليمات البرمجية وإضافة مقتطف رمز PHP هذا:

ملاحظة جانبية ، Rankmath هو المكوِّن الإضافي المُوصى به لتحسين محركات البحث لـ Oxygen.
أضف فتات الخبز SEOPress إلى منشئ الأكسجين
استخدم كتلة التعليمات البرمجية لإضافة PHP هذا:
يمكنك أيضًا استخدام كتلة الشفرة القصيرة في Oxygen Builder لإضافة هذا:

أضف Breadcrumb NavXT Breadcrumbs إلى Oxygen Builder
أضف هذا عبر كتلة التعليمات البرمجية.
خاتمة
يجب أن يكون هذا المنشور قد قدم طريقتين يمكنك استخدامها لإضافة فتات الخبز بسهولة إلى موقع Oxygen Builder الخاص بك. هذه رائعة لتحسين محركات البحث وسهولة الاستخدام ، وخفض معدلات الارتداد وزيادة الترتيب. باستخدام Oxygen Builder ، من السهل دمج هذا العنصر في موقع الويب الخاص بك في أي مكان تريده باستخدام القوالب وكتل التعليمات البرمجية / الرموز القصيرة.
