كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة
نشرت: 2022-03-22في هذه المقالة ، سنوضح لك كيفية إضافة نموذج اتصال في تذييل موقع WordPress الخاص بك باستخدام Formidable Forms. سنغطي استخدام تحرير الموقع بالكامل (FSE) وعناصر واجهة المستخدم.

قد يكون اختيار مكان وضع نموذج الاتصال قرارًا صعبًا. ضعها في أعلى الصفحة ، ويمكن للزوار تخطيها تمامًا. حدد موقعه بين الكتل المهمة أو في الشريط الجانبي ، ويمكن للمستخدمين التغاضي عنه. يوجد أحد خيارات التنسيب الرائعة لنماذج الاتصال في التذييل.
لحسن الحظ ، فإن إضافة نموذج اتصال في تذييل الصفحة أمر سهل مع معظم تصميمات مواقع الويب. بالإضافة إلى ذلك ، فإن سمات WordPress الحديثة التي تدعم تحرير الموقع الكامل (FSE) تجعل العملية أكثر بساطة. للحصول على معلومات سريعة ، يتم تضمين FSE في محرر الكتلة الذي يأتي مع معظم سمات WordPress الجديدة ويمكن إضافتها إلى السمات الموجودة حاليًا.
وإذا كان تصميم موقعك لا يدعم FSE ، فيمكنك دائمًا استخدام الأدوات بدلاً من ذلك.
في هذه المقالة ، سوف نستكشف فوائد إضافة نموذج اتصال في تذييل الصفحة. بعد ذلك سنعرض لك طريقتين مختلفتين يمكنك استخدامهما لإضافة هذه الميزة إلى موقع WordPress الخاص بك. دعنا نذهب اليها!
لماذا وضع نموذج الاتصال في تذييل؟
لسوء الحظ ، لا يستفيد معظم مالكي مواقع الويب بشكل كامل من أقسام التذييل. يمكن أن تكون هذه المنطقة من موقعك مصدرًا رائعًا لمشاركة الروابط إلى الصفحات المهمة التي لا تشكل القائمة الرئيسية.
يمكنك حتى إضافة نماذج الاتصال في التذييلات. بهذه الطريقة ، سيكون لدى زوار الموقع طريقة للتواصل إذا كانت لديهم أي أسئلة بعد قراءة جميع المعلومات.

ميزة أخرى لإضافة نموذج اتصال في التذييل هي أنه بحلول الوقت الذي يصل فيه الزوار إليه ، من المحتمل أن يعرفوا بالفعل ما إذا كانوا مهتمين أم لا. على النقيض من ذلك ، فإن وضع نموذج اتصال في أعلى الصفحة يطلب من المستخدمين اتخاذ إجراء قبل حصولهم على الكثير من المعلومات.
بالإضافة إلى ذلك ، التذييل هو المكان الذي ينتهي فيه الزائرون إذا لم يتمكنوا من العثور على المعلومات التي يبحثون عنها. لذلك ، فهو المكان المثالي لحثهم على التواصل إذا كانت لديهم أي أسئلة أو شكوك.
كيفية إضافة نموذج اتصال WordPress في تذييل الصفحة
الآن بعد أن تعرفت على بعض فوائد إضافة نموذج اتصال في تذييل الصفحة ، دعنا نتعلم كيفية القيام بذلك. في هذا البرنامج التعليمي ، سنغطي طريقتين: WordPress FSE والأدوات.
من فضلك ، ضع في اعتبارك أنه قبل متابعة أي من الطريقتين ، ستحتاج إلى تثبيت وتنشيط Formidable Forms. ستحتاج أيضًا إلى نموذج اتصال بسيط جاهز للاستخدام.
الطريقة الأولى: استخدام تحرير الموقع بالكامل (FSE)
إذا كنت تستخدم سمة كتلة ، فيمكنك الوصول إلى FSE. هذا يستبدل قائمة WordPress Widgets التقليدية بتجربة مبنية على Block Editor.
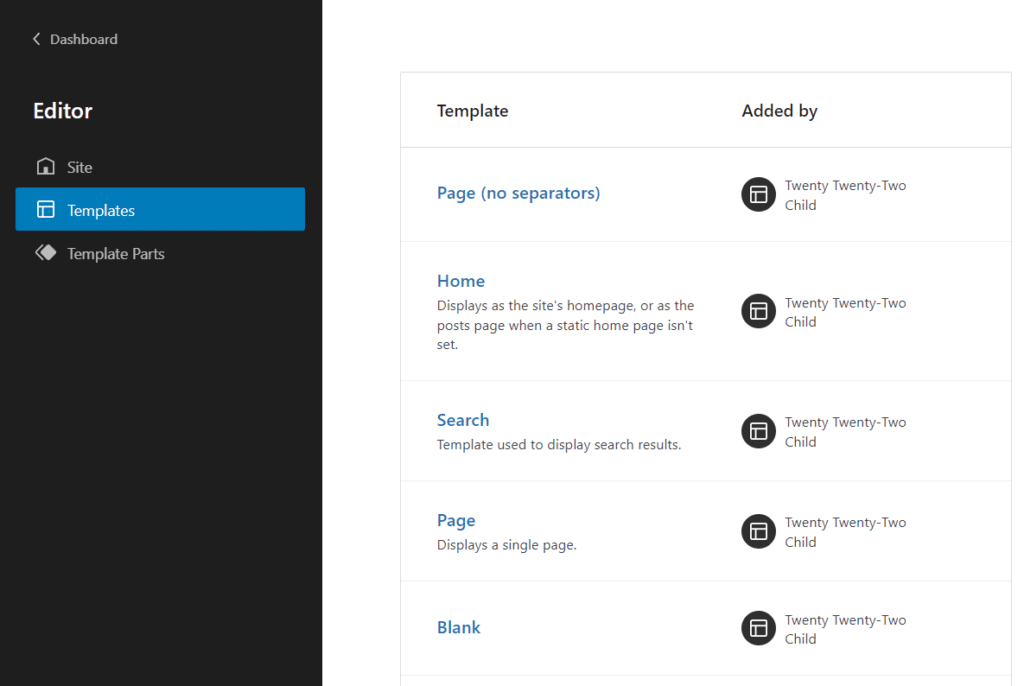
لبدء تشغيل FSE ، انتقل إلى المظهر → المحرر . استخدم القائمة الموجودة أعلى الشاشة لتحديد خيار تصفح جميع القوالب . ستظهر قائمة بجميع القوالب المتاحة من قالبك.

بعد ذلك ، حدد خيار أجزاء القالب في القائمة اليمنى. ستجد هنا القوالب المتاحة لرأس وتذييل المظهر النشط.
بعد ذلك ، يمكنك تحديد خيار Footer ، وسيتم تشغيل Block Editor. يمكنك الآن إضافة وإزالة وتحرير الكتل في تذييل القالب. في هذه المرحلة ، يتضمن التذييل الخاص بنا فقط قائمة الروابط وشعار WordPress.
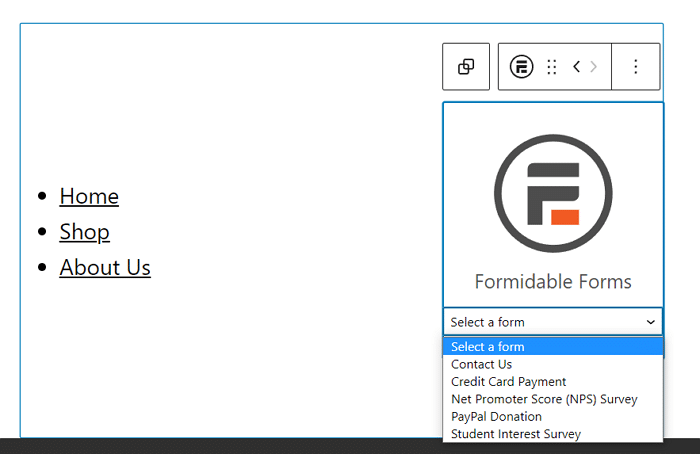
في هذا البرنامج التعليمي ، سنقوم بإزالة سطر الوصف واستبداله بكتلة Formidable Forms . عند إضافة هذه الكتلة ، يمكنك اختيار النموذج المراد تضمينه:

حدد نموذج الاتصال الذي تريده ، وهذا كل شيء. الآن يمكنك اللعب مع التنسيب والتنسيق. في التذييل الخاص بنا ، استبدلنا الروابط بعبارة بسيطة تحث المستخدم على اتخاذ إجراء (CTA).

عندما تكون جاهزًا ، انقر فوق " حفظ " لتحديث قالب التذييل الخاص بك. سيطلب منك WordPress تأكيد القرار وتذكيرك بأنك تقوم بتحرير قالب على مستوى الموقع.
إذا لم تكن راضيًا عن شكل نموذج الاتصال ، فلا تقلق! تستخدم Formidable Forms أداة إنشاء نماذج السحب والإفلات البسيطة التي تمكنك من تخصيص تخطيط النموذج الخاص بك. هذا يعني أنك تتحكم بشكل كامل في كل جانب من جوانب أسلوبه دون أن تقتصر على مكون إضافي لنموذج الاتصال يستخدم مرة واحدة.

عند الانتهاء ، تأكد من نشر التغييرات على منشوراتك وصفحاتك. هذا هو!
الطريقة الثانية: استخدم نموذج جهة اتصال في عنصر واجهة مستخدم التذييل
يعد إنشاء نموذج اتصال في تذييل الصفحة أمرًا بسيطًا مع FSE. ومع ذلك ، فهذه وظيفة جديدة نسبيًا في WordPress ، ولا يمكنك استخدامها إلا إذا كان لديك سمة كتلة (وتمت ترقية موقع الويب الخاص بك إلى WordPress 5.9).
لحسن الحظ ، FSE ليس الخيار الوحيد. على سبيل المثال ، قد ترغب في التمسك بالموضوع الموجود مسبقًا أو أن موقعك ببساطة غير جاهز للتغيير. لا تقلق ، لا يزال بإمكانك إضافة نموذج اتصال Formidable إلى التذييل الخاص بك. ستحتاج فقط إلى استخدام عنصر واجهة مستخدم لنموذج الاتصال بدلاً من ذلك.
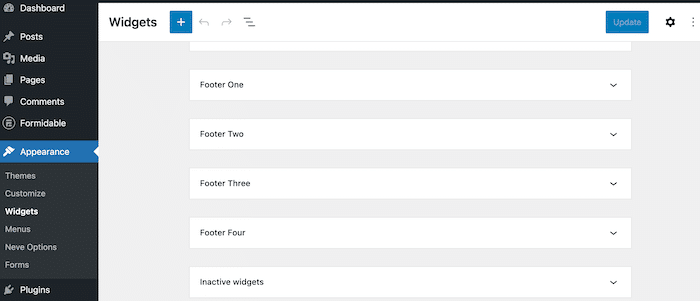
للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، ثم انتقل إلى Appearance → Widgets . في هذه الشاشة ، سترى جميع مكونات الأداة التي يتألف منها موقعك. قم بالتمرير لأسفل للعثور على أداة (أدوات) التذييل الخاصة بك:

حدد موقع التذييل الذي ترغب في العمل به ، وانقر فوقه. يجب أن تشاهد رمز علامة الجمع ( + ) يظهر. انقر فوقه وأدخل "Formidable Forms" في شريط البحث. ثم حدد أداة Formidable Forms .
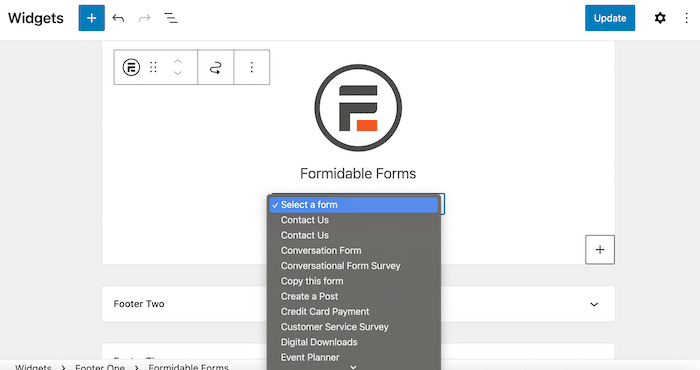
انقر فوق القائمة المنسدلة التي تظهر ، وابحث عن النموذج الذي ترغب في إضافته.

كما ترى ، يمكنك بسهولة إضافة أي نموذج إلى عنصر واجهة تذييل WordPress الخاص بك. سنستخدم أحد نماذج الاتصال بنا الأساسية.
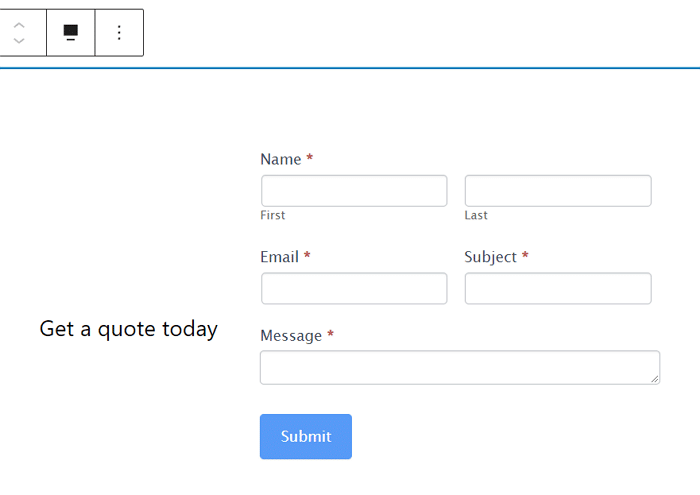
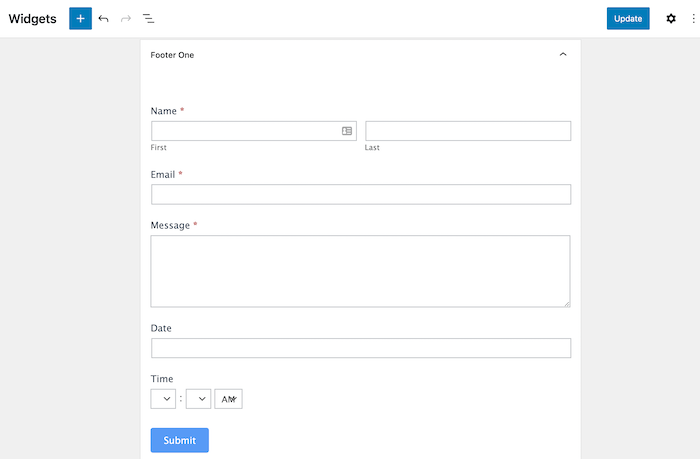
يحتوي هذا النموذج على الحقول القياسية: الاسم وعنوان البريد الإلكتروني والرسالة . اعتمادًا على الأغراض الخاصة بك ، قد يبدو النموذج الخاص بك مختلفًا بعض الشيء.

بعد ذلك ، ما عليك سوى النقر فوق الزر " تحديث " الأزرق في الزاوية العلوية اليمنى. يجب أن ترى نافذة منبثقة مؤقتة صغيرة في الزاوية اليسرى السفلية تفيد بأن الأدوات محفوظة .
الآن ، يمكنك معاينة الشكل الذي يظهر به النموذج الخاص بك على موقعك المباشر. يمكنك دائمًا إضافة أعمدة ومحتوى إضافي لجعل التذييل يبحث بالطريقة التي تريدها.
للقيام بذلك ، ما عليك سوى الرجوع إلى المظهر ← الحاجيات وإجراء التعديلات اللازمة. وهذا كل شيء!
وإذا كنت تتطلع إلى إضافة نموذج اتصال WordPress إلى أي موقع ويب ، وليس واحدًا فقط لـ WordPress ، فيمكنك القيام بذلك أيضًا!
أضف نموذج الاتصال في خاتمة ووردبريس التذييل
نموذج الاتصال هو أحد أفضل الأدوات المتاحة لك لجذب العملاء المحتملين والتواصل مع زوار موقعك. ومع ذلك ، قد يكون تحديد مكان وضع هذا العنصر أمرًا صعبًا.
كما رأينا ، يعد التذييل مكانًا رائعًا للنماذج. إذا كنت تستخدم Formidable Forms ، فيمكنك إنشاء وإضافة نماذج اتصال إلى موقع الويب الخاص بك في غضون دقائق. علاوة على ذلك ، باستخدام أدوات FSE أو WordPress ، يمكنك بسهولة تعديل تخطيط تذييل الصفحة وتضمين أي نماذج تقوم بإنشائها.
إنشاء نموذج للتذييل الخاص بك
هل أنت جاهز لإنشاء تذييل لنموذج الاتصال؟ جرب Formidable Forms اليوم ، وصمم النموذج التالي باستخدام الباني البديهي الخاص بنا!

 كيفية تضمين نموذج في أي موقع ويب (ليس فقط WordPress!)
كيفية تضمين نموذج في أي موقع ويب (ليس فقط WordPress!) التسويق التحادثي: دليل سريع لخدمة عملاء أفضل
التسويق التحادثي: دليل سريع لخدمة عملاء أفضل كيفية إضافة نموذج اتصال بسيط في WordPress
كيفية إضافة نموذج اتصال بسيط في WordPress