كيفية إضافة شريط تمرير محتوى في ووردبريس (في 4 خطوات)
نشرت: 2022-10-14حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


أثناء قيامك بتطوير موقع ويب ، من المحتمل أن ترغب في عرض بعض المحتويات المميزة على صفحاتك الرئيسية. باستخدام شريط التمرير ، يمكنك عرض الصور ومقاطع الفيديو والمشاركات المهمة في الشرائح المتحركة. هذه طريقة سهلة للحفاظ على تفاعل الزائرين ولفت انتباههم إلى المعلومات الأساسية حول الأحداث والعروض الترويجية والمزيد.
في هذا المنشور ، سنشرح لماذا قد تفكر في إضافة أشرطة تمرير المحتوى إلى موقع WordPress الخاص بك. بعد ذلك ، سنوضح لك كيفية القيام بذلك باستخدام Beaver Builder. هيا بنا نبدأ!
جدول المحتويات:
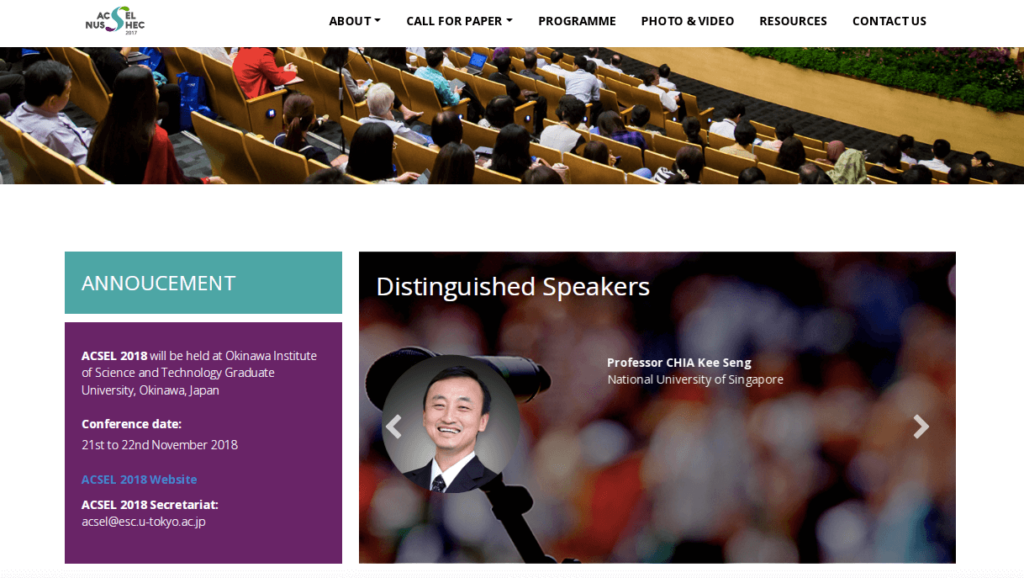
ببساطة ، يعد شريط التمرير أداة مفيدة تعرض صورًا أو مقاطع فيديو متعددة وتساعد في تقديم المزيد من المعلومات لزوار موقع الويب في مساحة أصغر. في كثير من الأحيان ، تتغير أشرطة تمرير المحتوى تلقائيًا بعد بضع ثوانٍ. بدلاً من ذلك ، قد يضطر الزائرون إلى النقر فوق أزرار الأسهم لعرض الجزء التالي من الوسائط:

فيما يلي بعض المكونات الأساسية التي قد تراها في كل صفحة من شريط التمرير:
إذا كان لديك موقع غني بالوسائط ، فيمكن أن يكون شريط تمرير المحتوى طريقة فعالة لدمج المساحة. بدلاً من إنشاء صفحات طويلة تتطلب من المستخدمين التمرير ، يمكنك السماح لهم بعرض عناصر متعددة في شريط التمرير. بالإضافة إلى ذلك ، باستخدام الأدوات المناسبة ، يمكنك بسهولة وضع شريط التمرير في أي مكان على موقع الويب الخاص بك.
علاوة على ذلك ، يمكن أن توفر أشرطة التمرير تجربة مستخدم أفضل. بشكل أساسي ، مع الانتقال الآلي ، يمكن أن يلفت شريط التمرير الانتباه إلى محتوى مهم ربما فاته الزائرون بطريقة أخرى. يمكن أن يكون هذا أيضًا أكثر جاذبية من الصور الثابتة أو مقاطع الفيديو أو النصوص.
إذا قمت بتصميم منزلقات بأزرار ، فيمكنك أيضًا تشجيع الزوار على النقر فوق المحتوى الخاص بك. نظرًا لأنهم يشاهدون صورًا إضافية في شريط التمرير ، فمن المحتمل أن يظلوا على موقع الويب الخاص بك لفترات أطول. بمعنى ، ببساطة عن طريق إنشاء شريط تمرير جيد التصميم ، يمكنك تقليل معدل الارتداد.
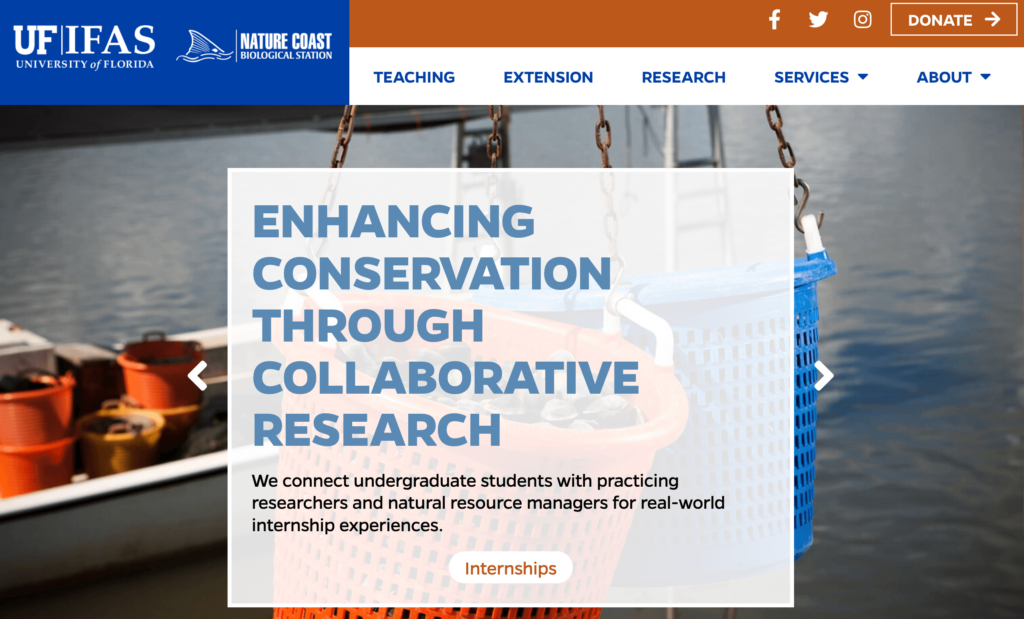
الآن بعد أن عرفت الفوائد المحتملة التي يمكن أن توفرها أشرطة تمرير المحتوى ، قد تتساءل عن كيفية استخدامها على موقع الويب الخاص بك. بادئ ذي بدء ، يعد شريط التمرير طريقة رائعة لتقديم المحتوى الخاص بك. في الصفحة الرئيسية ، يمكن لأشرطة التمرير إشراك زوار جدد فورًا:

يمكن أن يكون هذا مفيدًا بشكل خاص لمواقع التجارة الإلكترونية. هذا لأنه يمكنك الترويج لخصومات جديدة أو عروض خاصة باستخدام شريط التمرير. عند وضعها على صفحة مقصودة ، يمكن أن تؤدي أشرطة التمرير أيضًا إلى زيادة عدد النقرات والتحويلات.
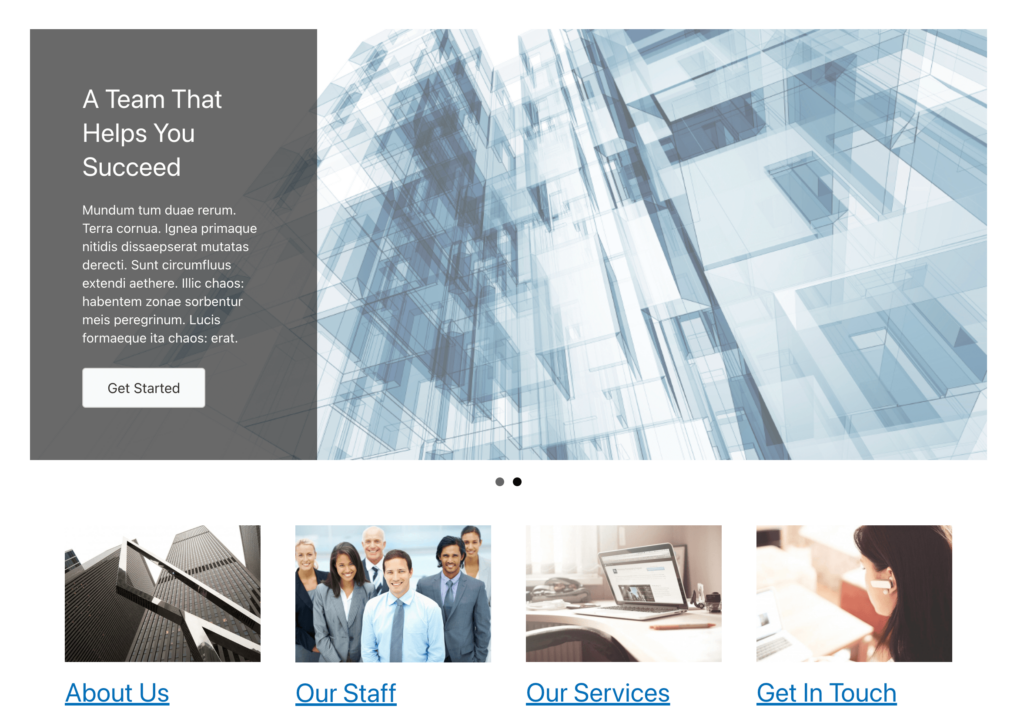
بدلاً من ذلك ، يمكنك استخدام شريط تمرير المحتوى كمحفظة. يمكن أن يعرض هذا مهاراتك بتنسيق أكثر تفاعلية من شبكة بسيطة:

نظرًا لأن أشرطة التمرير ديناميكية للغاية ، يمكنك استخدامها لأكثر من مجرد الصور ومقاطع الفيديو. على سبيل المثال ، إذا قمت بتشغيل مدونة ، فيمكنك استخدام عنصر التصميم هذا لتمييز المنشورات الجديدة. يمكن أن يكون هذا وسيلة فعالة لتحديث القراء على المدى الطويل.

لا يوجد حد فعليًا لما يمكنك القيام به باستخدام أشرطة تمرير المحتوى. بغض النظر عن مكانة موقعك ، يمكن أن تكون أشرطة التمرير عنصرًا مهمًا في التصميم لإبقاء زوارك على اطلاع ومشاركين.
يمكن أن تكون أشرطة تمرير المحتوى لمسة تصميم بسيطة ولكنها عملية للغاية على موقع الويب الخاص بك. لمساعدتك في تعظيم فوائدها ، دعنا نناقش كيف يمكنك إنشاء شريط التمرير الأول في WordPress.
بمجرد أن تقرر البدء في تضمين أشرطة تمرير المحتوى على موقع الويب الخاص بك ، قد تواجه صعوبة في العثور على أدوات التصميم المناسبة لهذه العملية. يمكنك تثبيت مكون إضافي مصمم خصيصًا لأشرطة التمرير ، ولكن غالبًا ما يكون من الأفضل تقليل عدد المكونات الإضافية التي تستخدمها.
في Beaver Builder ، أنشأنا أداة إنشاء صفحات بمجموعة شاملة من أدوات تصميم الويب ، والتي تضم عناصر لأنواع متعددة من أشرطة التمرير. باستخدام محرر السحب والإفلات الخاص بنا ومجموعة كبيرة من الوحدات النمطية ، يمكنك بسهولة إنشاء صفحات تناسب احتياجاتك الفريدة:

يستجيب Beaver Builder أيضًا مع الترميز الخفيف الوزن. عند إنشاء منزلقات ، قد تقلق بشأن إبطاء موقع الويب الخاص بك بالصور أو مقاطع الفيديو أو تأثيرات الحركة الثقيلة. ومع ذلك ، نظرًا لأنه تم تحسين Beaver Builder للسرعة ، فستكون جميع تصميماتك أيضًا.
على الرغم من أن Beaver Builder متاح كمكوِّن إضافي مجاني لبرنامج WordPress ، إلا أنك ستحتاج إلى شراء اشتراك للوصول إلى وحداتنا المميزة. سيمكنك ذلك من إنشاء منزلقات المحتوى والنماذج والخرائط وجداول التسعير والعديد من العناصر المفيدة الأخرى بسهولة. بعد شراء خطة ، يستغرق تثبيت Beaver Builder بضع دقائق فقط.
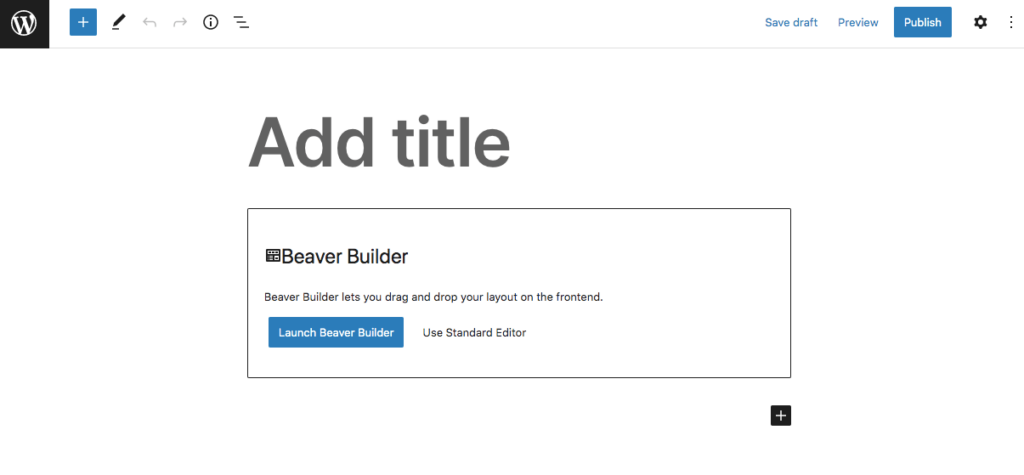
بمجرد تثبيت وتفعيل Beaver Builder في WordPress ، ابدأ بإضافة منشور أو صفحة جديدة إلى موقعك. عندما يفتح Block Editor ، انقر فوق Launch Beaver Builder :

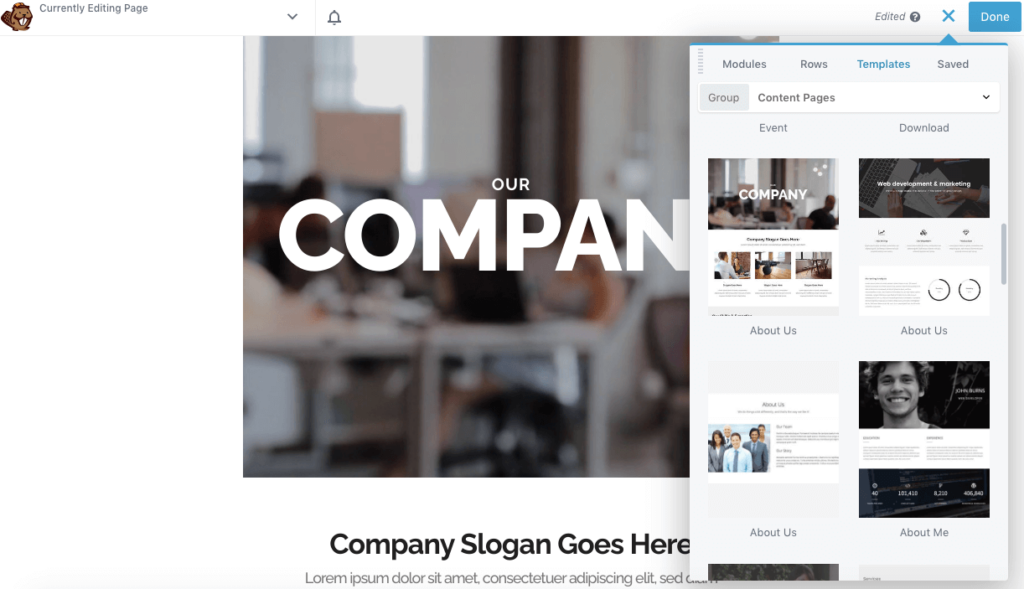
لتنسيق الصفحة بسهولة ، يمكنك تحديد أحد قوالب الصفحات المصممة مسبقًا. ما عليك سوى النقر فوق رمز علامة الجمع الأزرق في الزاوية اليمنى العليا. انتقل إلى علامة التبويب القوالب وانقر فوق أحدها لتنفيذه تلقائيًا:

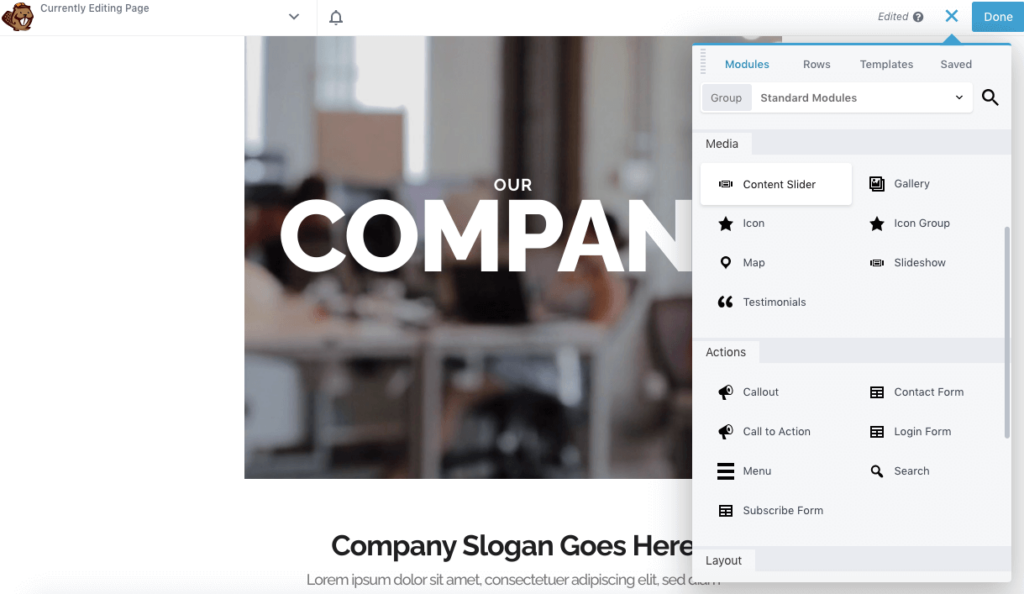
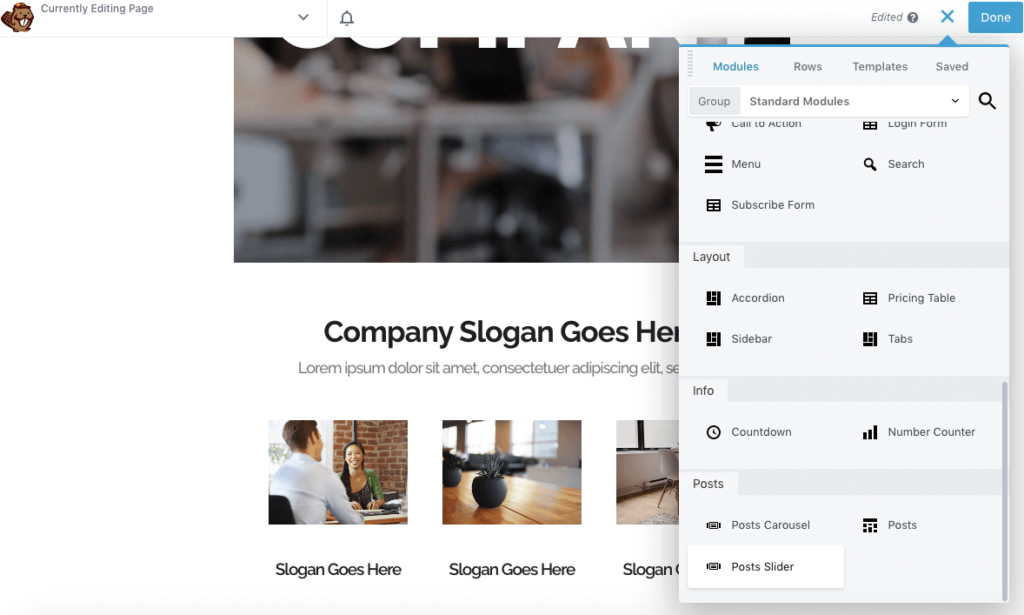
بدلاً من ذلك ، يمكنك دائمًا فتح صفحة موجودة مسبقًا باستخدام Beaver Builder. بعد ذلك ، انتقل إلى علامة التبويب الوحدات النمطية . هنا ، قم بالتمرير لأسفل إلى قسم الوسائط وابحث عن وحدة Content Slider. يمكنك سحب وإسقاط هذا العنصر في أي مكان بالصفحة:

يمكنك الآن الاستمرار في تخصيص المحتوى في شريط التمرير الجديد!
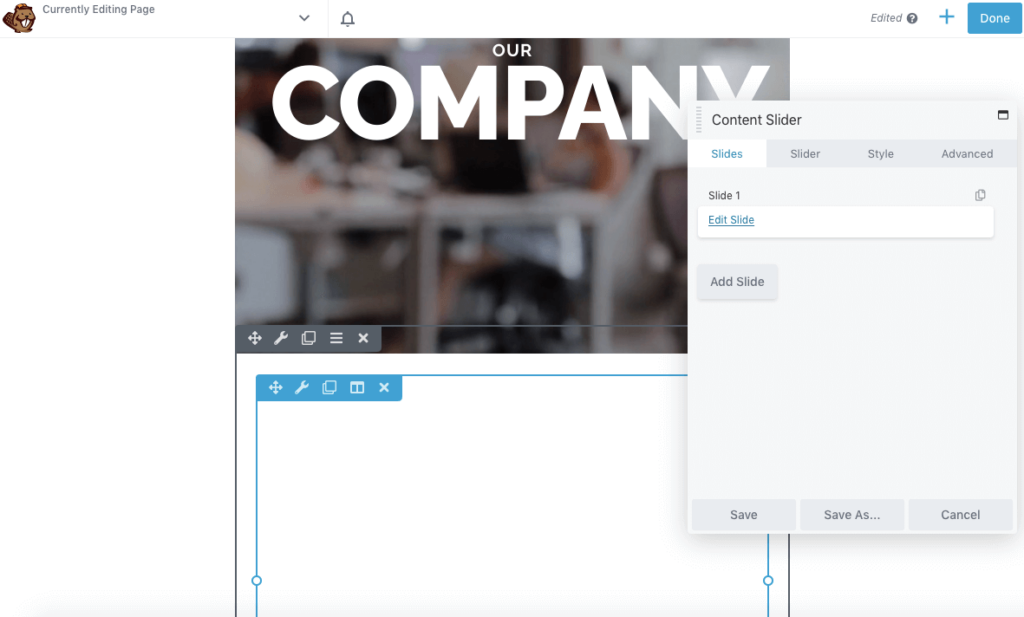
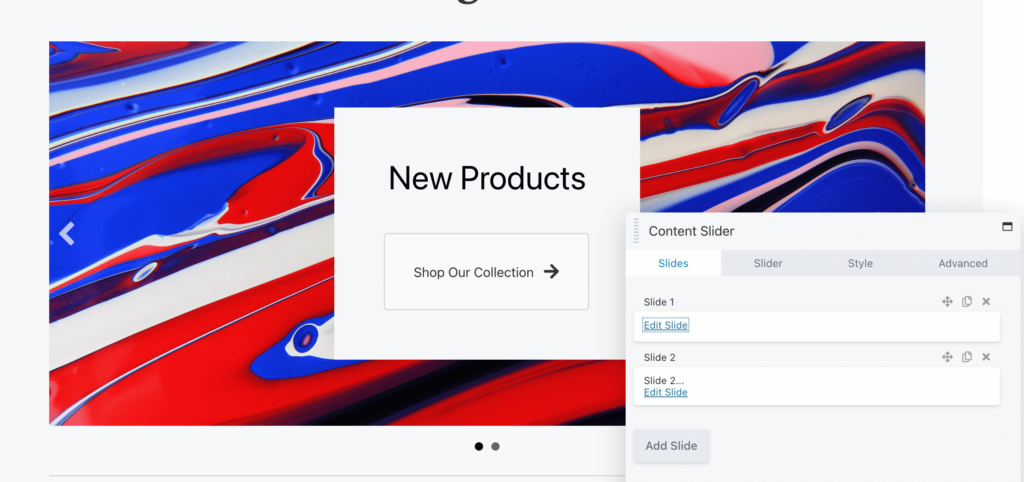
بمجرد إضافة وحدة محتوى إلى صفحتك أو منشورك ، ستنشئ شريحة فارغة. لتحرير هذا ، افتح إعدادات الوحدة النمطية وانتقل إلى علامة التبويب الشرائح :

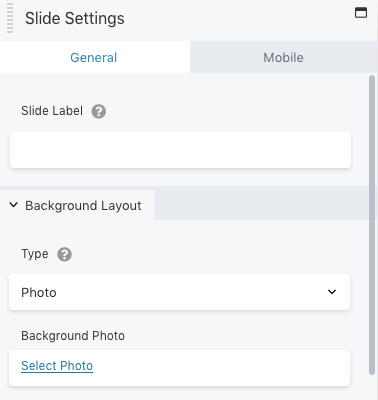
ثم ، انقر فوق تحرير الشريحة . في إعدادات الشرائح ، أضف تسمية لتعريف تلك الشريحة المحددة. بعد ذلك ، يمكنك اختيار صورة أو مقطع فيديو أو لون خالص للخلفية:

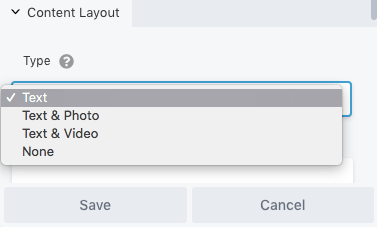
في الجزء السفلي من النافذة المنبثقة للإعدادات ، ستحتاج إلى تعيين تخطيط المحتوى. يمكنك إما تضمين نص ونص وصورة فقط أو نص وفيديو:

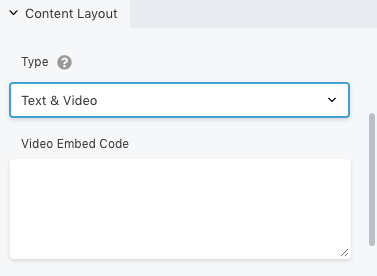
بناءً على الخيار الذي تختاره ، ستظهر حقول جديدة. على سبيل المثال ، سيسمح لك تحديد النص والفيديو بلصق رمز تضمين الفيديو:

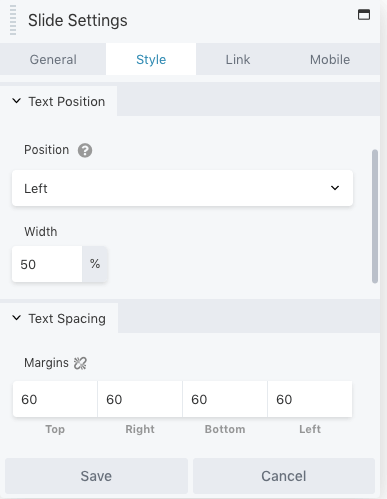
لتخصيص كيفية ظهور النص ، يمكنك الانتقال إلى علامة التبويب " النمط ". سيوفر هذا خيارات لتحرير الموضع والتباعد واللون:

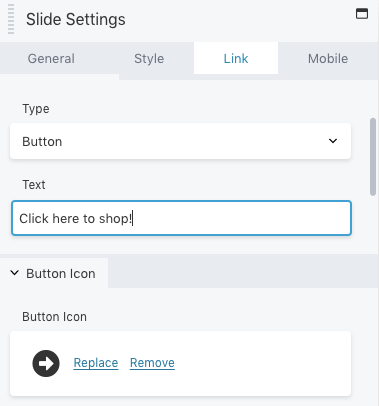
إذا كنت ترغب في توجيه المستخدمين إلى صفحة ويب أخرى ، فانقر فوق ارتباط . هنا ، الصق عنوان URL. ثم يمكنك إضافة زر الحث على اتخاذ إجراء وتخصيص شكله:

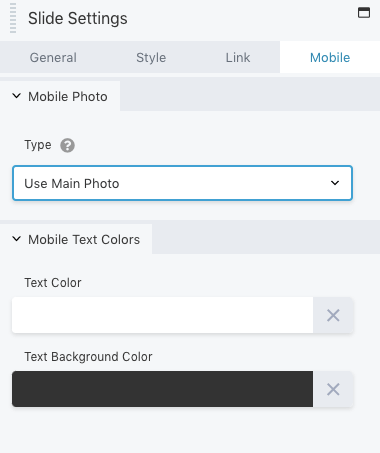
يمكنك أيضًا تعديل الطريقة التي تظهر بها الشريحة لمستخدمي الأجهزة المحمولة. ما عليك سوى التوجه إلى علامة التبويب Mobile لتعديل الصورة والنص:

بمجرد أن تصبح سعيدًا بهذه التغييرات ، احفظ الشريحة. يمكنك النقر فوق شريط تمرير المحتوى مرة أخرى وإضافة المزيد من الشرائح:

ببساطة كرر نفس العملية لتخصيص كل شريحة. بمجرد رضاك عن النتائج المرئية ، تابع إلى الخطوة التالية.
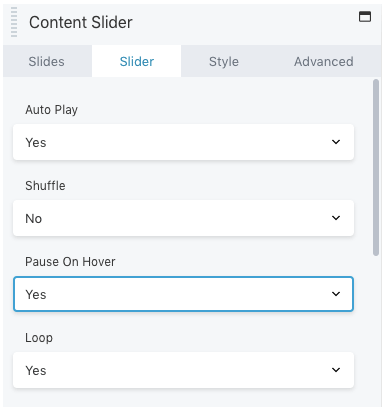
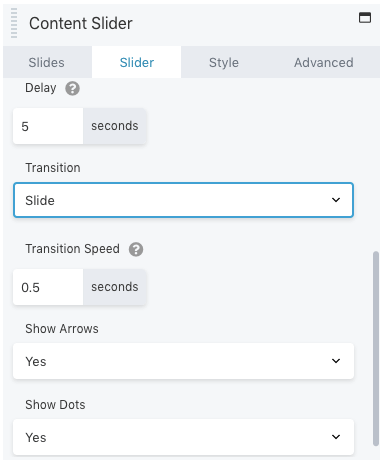
بعد تحرير كل شريحة ، حان الوقت لتخصيص شريط التمرير نفسه. للقيام بذلك ، انقر فوق علامة التبويب شريط التمرير . في الجزء العلوي ، يمكنك اختيار نقل الشرائح تلقائيًا أم لا. سيحدد هذا ما إذا كان يمكن للزوار مشاهدة الرسوم المتحركة ببساطة أو النقر فوق الشرائح بأنفسهم:

بالإضافة إلى ذلك ، يمكنك تعيين الشرائح لتبديل عشوائي وإيقاف الحركة مؤقتًا عندما يحوم الماوس فوقها. يمكنك أيضًا عرض الشرائح في حلقة.
علاوة على ذلك ، يمكنك إنشاء تأخير واختيار سرعة انتقال. ضع في اعتبارك أن سرعة الانتقال يجب أن تكون أقصر من التأخير. سيؤدي هذا إلى تجنب تخطي الصور التي لم تنته من الانتقال قبل الشريحة التالية:

يمكنك أيضًا تخصيص عرض شريط التمرير عن طريق إضافة أسهم ونقاط للتنقل. سيمكن هذا الزوار من النقر فوق شريط التمرير ومشاهدة العدد الإجمالي للشرائح.
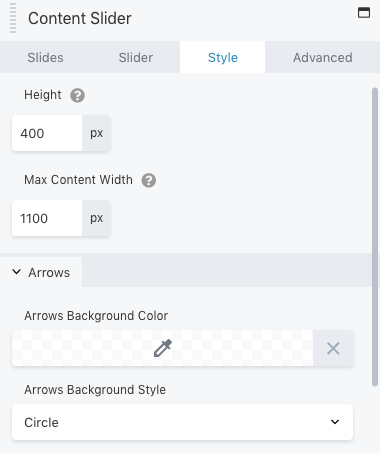
ضمن النمط ، يمكنك ضبط ارتفاع وعرض شريط تمرير المحتوى. بالإضافة إلى ذلك ، يمكنك تعديل لون الأسهم ونمطها:

على غرار أي وحدة Beaver Builder أخرى ، هناك خيارات متقدمة للهوامش والرسوم المتحركة والرؤية. يمكنك تعديل هذه الإعدادات في علامة التبويب خيارات متقدمة قبل حفظ التغييرات ونشرها.
هذا هو! الآن يجب أن تكون قادرًا على استخدام وحدة Content Slider. ومع ذلك ، يقدم Beaver Builder خيارًا آخر.
إذا كنت ترغب في عرض مقاطع فيديو أو صور منزلقة ، فيمكن أن يكون شريط تمرير المحتوى خيارًا فعالاً. ومع ذلك ، قد تحتاج إلى تضمين منشورات المدونة الأخيرة الخاصة بك. كما ذكرنا سابقًا ، يمكن أن تكون هذه طريقة رائعة للترويج لمقالات جديدة.
بدلاً من الاضطرار إلى تحرير شريط تمرير المحتوى من البداية ، يمكنك إدراج وحدة Posts Slider النمطية. للقيام بذلك ، افتح محرر Beaver Builder وابحث عن خيار Posts Slider :

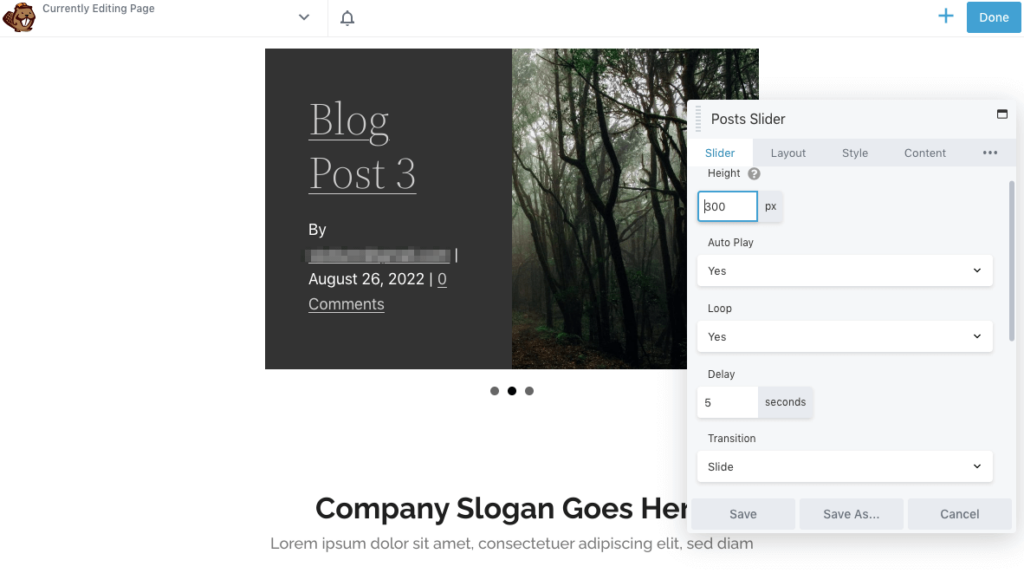
بمجرد سحب هذه الوحدة وإفلاتها في الصفحة ، ستقوم تلقائيًا بإعداد شريط تمرير افتراضي لمشاركاتك الأخيرة. في المحرر ، يمكنك تخصيص ارتفاعه بالبكسل وتحديد ما إذا كان سيتم تشغيله تلقائيًا. يمكنك أيضًا تعيين حلقة وتأخير وانتقال مخصص:

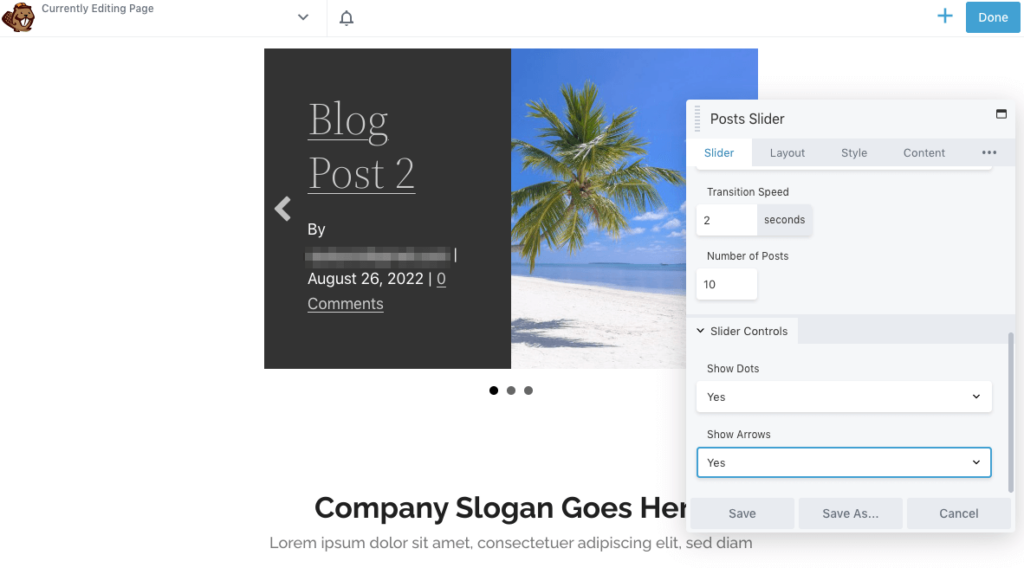
أثناء التمرير لأسفل ، يمكنك تعيين سرعة الانتقال وعدد المشاركات في شريط التمرير. ثم اختر ما إذا كنت تريد عرض النقاط والأسهم:

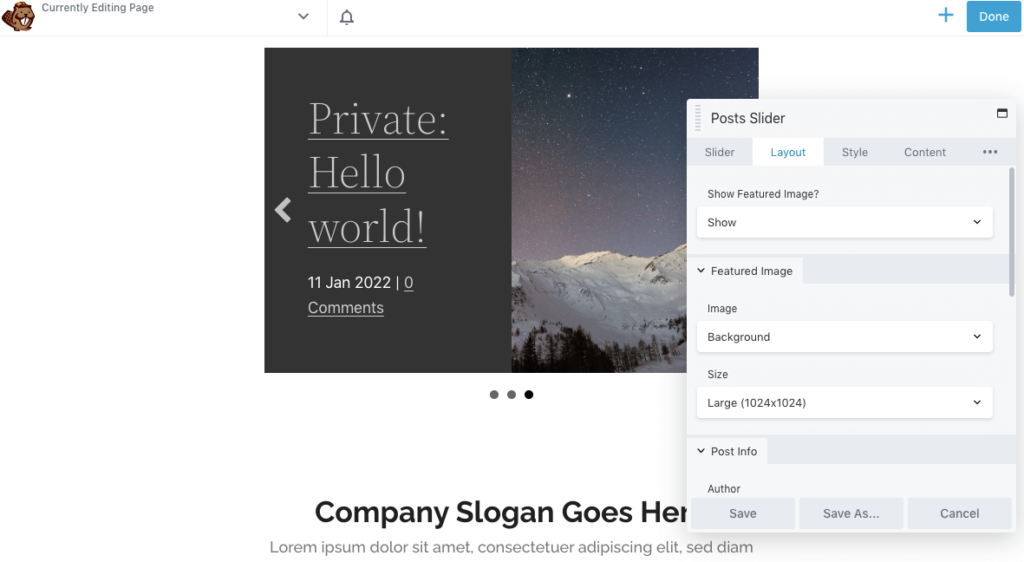
بشكل افتراضي ، سيقوم Beaver Builder بتضمين الصورة المميزة للمنشور في شريط التمرير. في علامة التبويب Layout ، يمكنك تعديل حجم هذه الصورة أو إزالتها تمامًا:

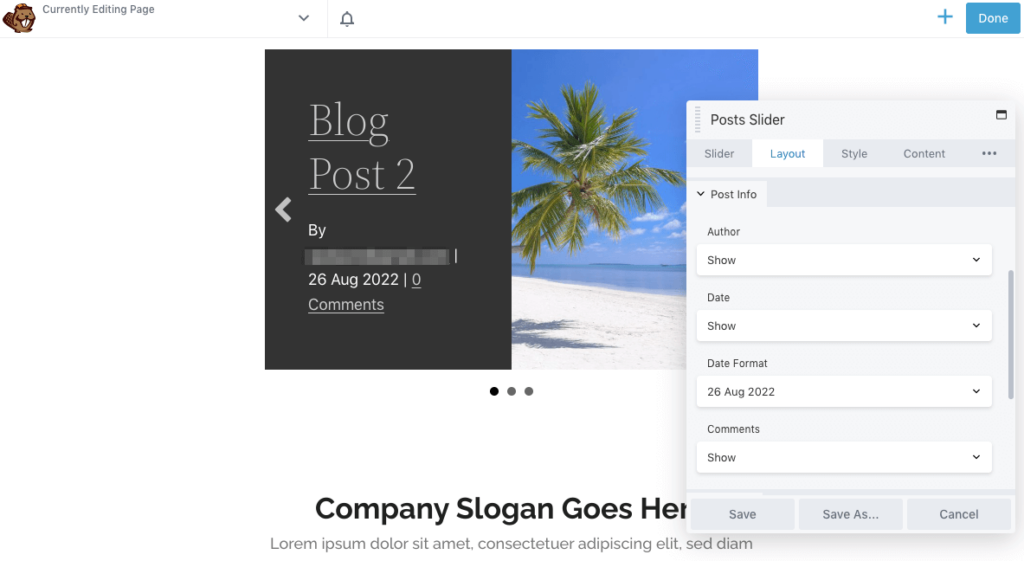
ضمن معلومات النشر ، يمكنك اختيار كيفية عرض كل منشور مدونة. يمكنك تضمين تنسيق تاريخ مخصص مع اسم المؤلف وعدد التعليقات:

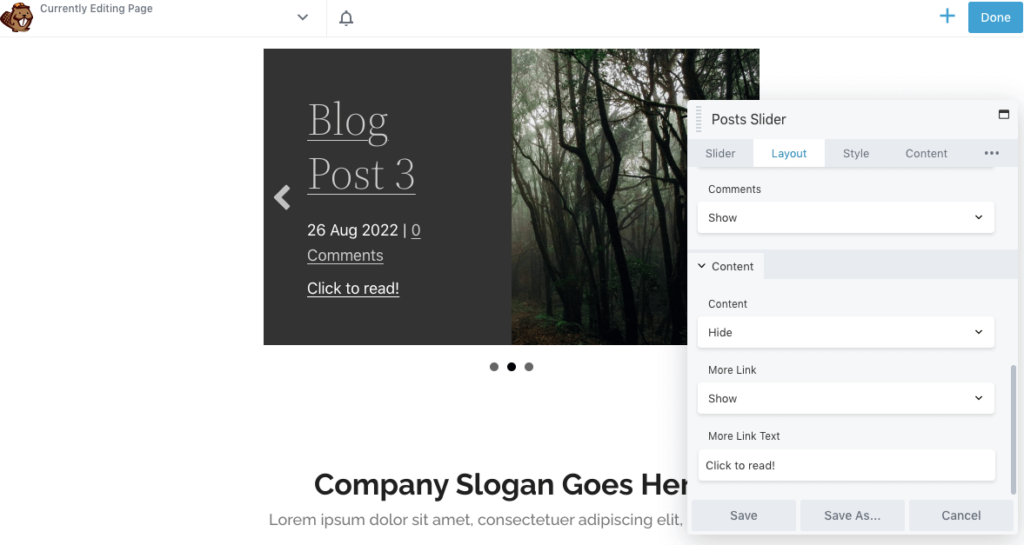
لتشجيع الزائرين على النقر فوق منشورات المدونة ، يمكنك حتى إضافة عبارة تحث المستخدم على اتخاذ إجراء. في قسم المحتوى ، ضع في اعتبارك تضمين رابط المزيد :

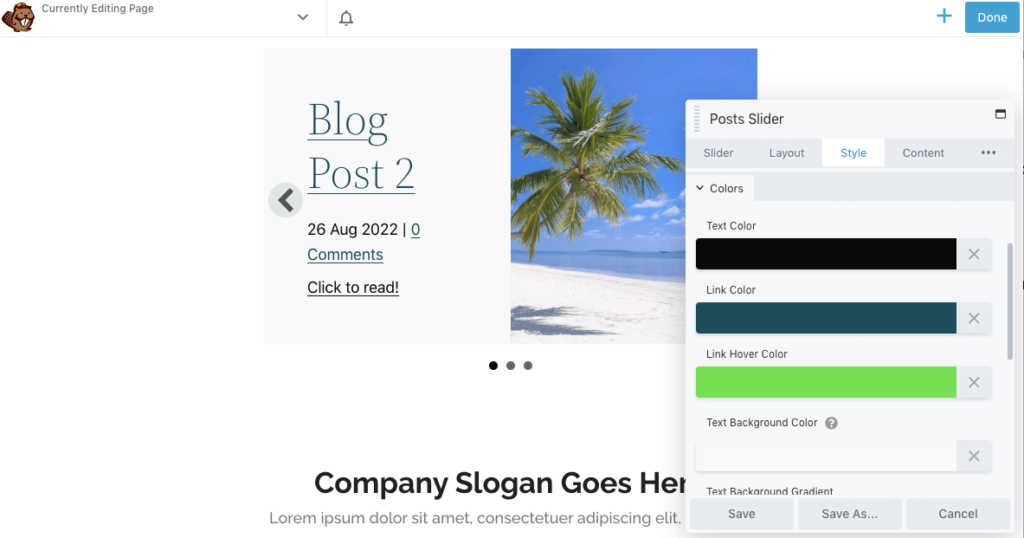
ثم انقر فوق علامة التبويب " النمط " لتعديل حجم النص وموضعه. قد ترغب أيضًا في تغيير ألوان النص والخلفية والروابط والأسهم:

عندما تكون سعيدًا بكيفية ظهور شريط تمرير المنشور ، احفظ التغييرات التي أجريتها. أخيرًا ، يمكنك نشر الصفحة!
بدلاً من عرض صفحة كاملة من الوسائط الثابتة ، يمكنك البدء في استخدام أشرطة تمرير المحتوى. يمكن أن يكون عنصر التصميم البسيط هذا ملفتًا للنظر وجذابًا للزوار الجدد مع توفير مساحة على موقع الويب الخاص بك أيضًا.
للمراجعة ، إليك كيفية استخدام Beaver Builder لإضافة شريط تمرير محتوى في WordPress:
أشرطة تمرير المحتوى ليست هي العنصر الجذاب الوحيد الذي يمكنك تضمينه على موقع الويب الخاص بك. باستخدام Beaver Builder ، يمكنك إضافة رسم متحرك إلى أي صف أو عمود أو وحدة نمطية. هذا يدعم التلاشي ، والتكبير ، والارتداد ، والانزلاق ، والتدوير ، وأكثر من ذلك بكثير.
لجعل الصور الثابتة أكثر جاذبية ، يتيح لك Beaver Builder وضع الصور في شريط التمرير أو المعرض أو عرض الشرائح. يمكن أن توفر هذه الوحدات تصميمًا جيدًا للصور. بالإضافة إلى ذلك ، يمكنك إضافة رسوم دخول إلى أي صف أو عمود أو وحدة Beaver Builder عندما تصبح مرئية لأول مرة على الصفحة. وفي الوقت نفسه ، يمكن للمستخدمين الأكثر تقدمًا تكوين CSS لإضافة عناصر مثيرة للاهتمام مثل تأثيرات التمرير.