كيفية إضافة أحجام صور مخصصة في WordPress
نشرت: 2020-12-29هل تريد تضمين أحجام صور مخصصة على موقعك؟ لقد جئت إلى المكان المناسب. في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إضافة أحجام صور مخصصة في WordPress وإجراء تغييرات على الأحجام الموجودة.
ما هي أحجام صور WordPress الافتراضية؟
بشكل افتراضي ، يأتي كل تثبيت من WordPress بثلاثة أحجام مخصصة للصور.
- الصورة المصغرة - 150 * 150
- متوسط - 300 * 300
- كبير - 1024 * 1024
هذا يعني أنه عندما تقوم بتحميل صورة إلى موقعك ، فسيقوم المركز تلقائيًا بإنشاء نسخ بهذه الأحجام. ومع ذلك ، في بعض الأحيان لا تكون هذه الأبعاد هي التي تحتاجها لموقعك.
لماذا تغيير أحجام الصور الافتراضية؟
أبعاد الصورة الافتراضية التي يوفرها WordPress قياسية ولكن في بعض الأحيان قد تحتاج إلى أحجام صور مختلفة. في هذه الحالة ، ستحتاج إلى إنشاء ملفات مخصصة. للقيام بذلك ، يقوم معظم المبتدئين بتحميل الصورة إلى مواقعهم واستخدام وظيفة تغيير الحجم الأصلية في WordPress لضبط حجم الصورة في الواجهة الأمامية.
ومع ذلك ، هذا ليس فعالًا إذا كان عليك القيام بذلك لجميع صورك. هذا هو السبب في أن إضافة أحجام صور مخصصة سيساعدك على توفير الكثير من الوقت. في هذا الدليل ، سنوضح لك كيفية تضمين أحجام صور جديدة في WordPress بحيث في كل مرة تقوم فيها بتحميل صورة إلى موقعك ، يقوم WordPress تلقائيًا بتحويلها إلى جميع الأحجام المختلفة التي تحتاجها دون أي عمل إضافي منك.
من ناحية أخرى ، يمكنك أيضًا إزالة أحجام الصور الافتراضية التي لا تحتاجها لتوفير مساحة الخادم. إذا كنت تعرف كيفية القيام بذلك ، فراجع هذا الدليل.
ملحوظة: تأتي بعض سمات WordPress بالفعل بأحجام صور مخصصة ، لذا تأكد من أن الأبعاد الجديدة التي تخطط لتسجيلها ليست متاحة بالفعل.
كيفية تغيير أحجام صور WordPress الافتراضية
إذا كنت لا تستخدم جميع أحجام الصور الافتراضية التي يتضمنها WordPress ، فيمكنك تغيير هذه الأبعاد بدلاً من إضافة أبعاد جديدة. والخبر السار هو أنه يمكنك القيام بذلك دون استخدام أي مكونات إضافية أو رمز مخصص.
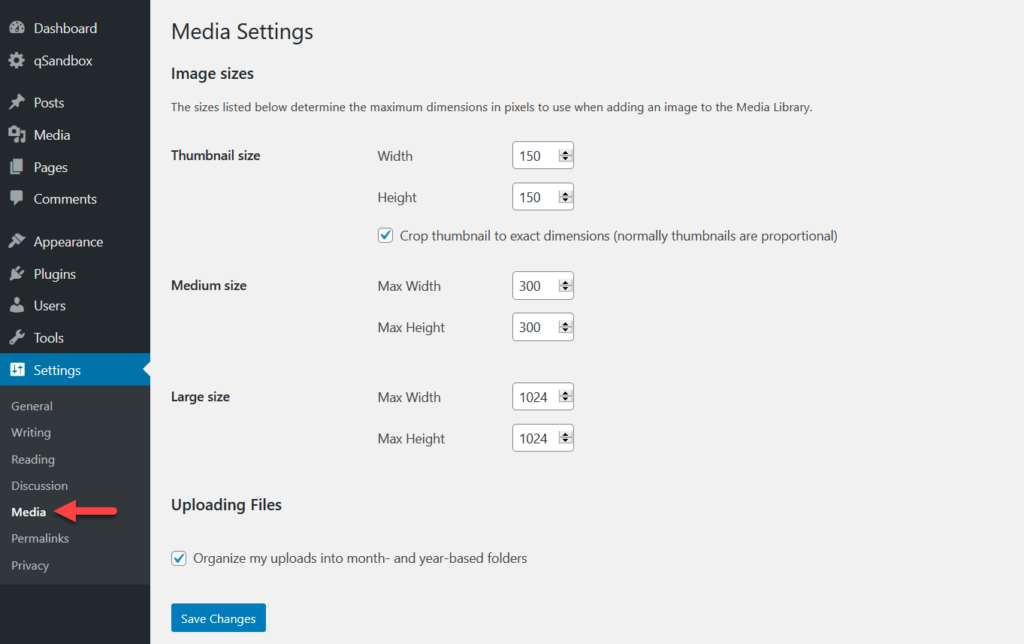
في لوحة تحكم مسؤول WordPress الخاصة بك ، انتقل إلى الإعدادات> الوسائط . هناك ، ستتمكن من تغيير أبعاد الأحجام الافتراضية الثلاثة للصور. 
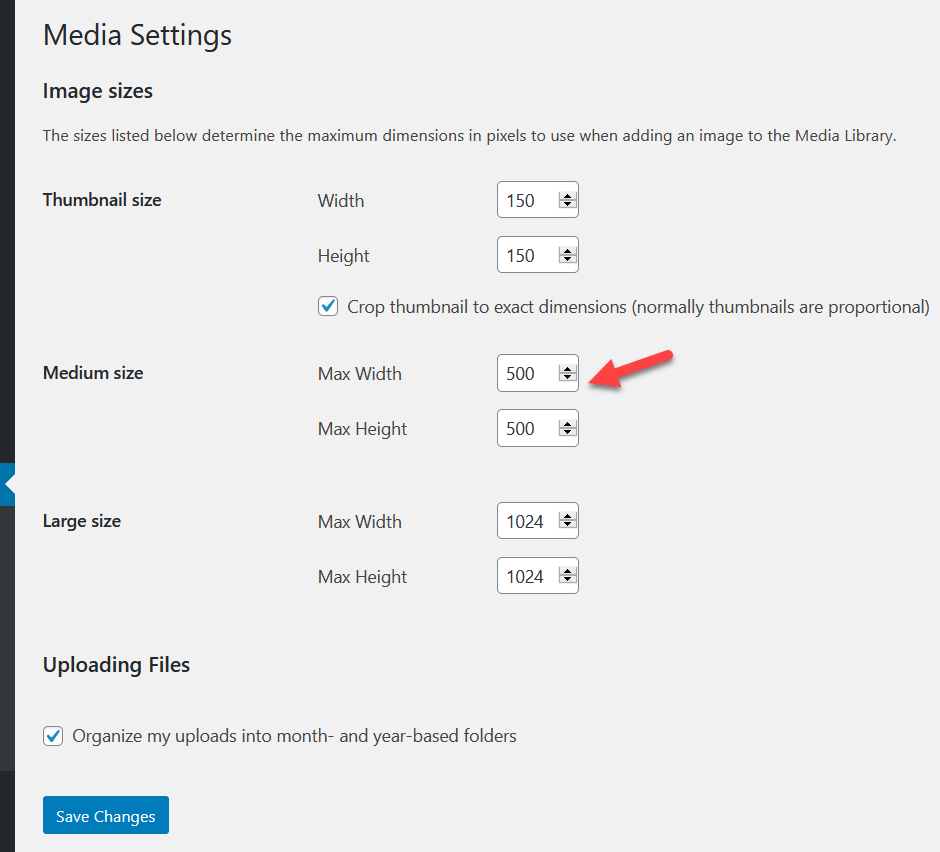
ما عليك سوى إدخال العرض والارتفاع اللذين تريدهما في حجم الصورة التي تريد تعديلها. على سبيل المثال ، لنفترض أنك تريد تغيير الصور متوسطة الحجم إلى 500 * 500 بكسل. أضف القيم الجديدة في الحقل المقابل ثم انقر فوق الزر حفظ التغييرات . 
يمكنك تغيير جميع الأحجام الافتراضية أو الأحجام المحددة وفقًا لاحتياجاتك. تأكد من حفظ التغييرات وفكر في إعادة إنشاء الصور المصغرة بعد إضافة حجم صورة مخصص إلى متجر WooCommerce أو موقع WordPress.
كيفية إضافة أحجام صور مخصصة في WordPress
إذا كنت تريد إضافة أحجام صور مخصصة في WordPress بدلاً من تغيير الأحجام الافتراضية ، فلديك خياران.
- يدويا
- مع البرنامج المساعد
في هذا القسم ، سنشرح كلتا الطريقتين حتى تتمكن من اختيار الطريقة التي تناسب احتياجاتك ومهاراتك.
1) أضف أحجام صور مخصصة يدويًا
باستخدام بضعة أسطر من PHP ، ستتمكن من إضافة أحجام صور مخصصة إلى موقع WordPress الخاص بك. نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، قبل أن تبدأ ، نوصيك بإنشاء سمة فرعية وإنشاء نسخة احتياطية كاملة من موقعك. في هذا العرض التوضيحي ، سنستخدم البرنامج الإضافي Child Themify WordPress.
تثبيت وتنشيط Child Themify
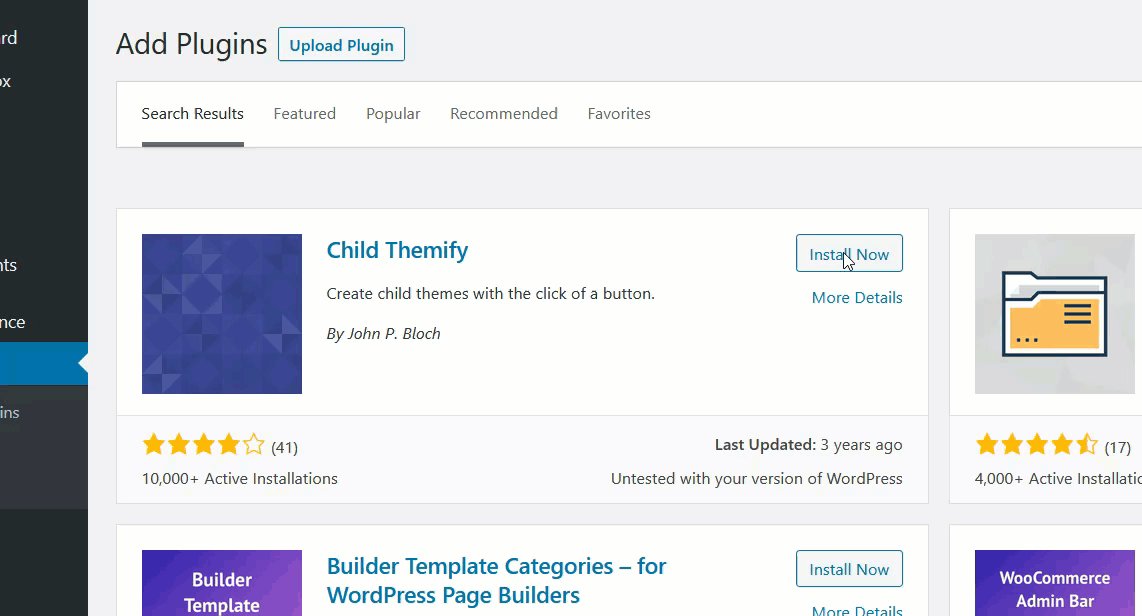
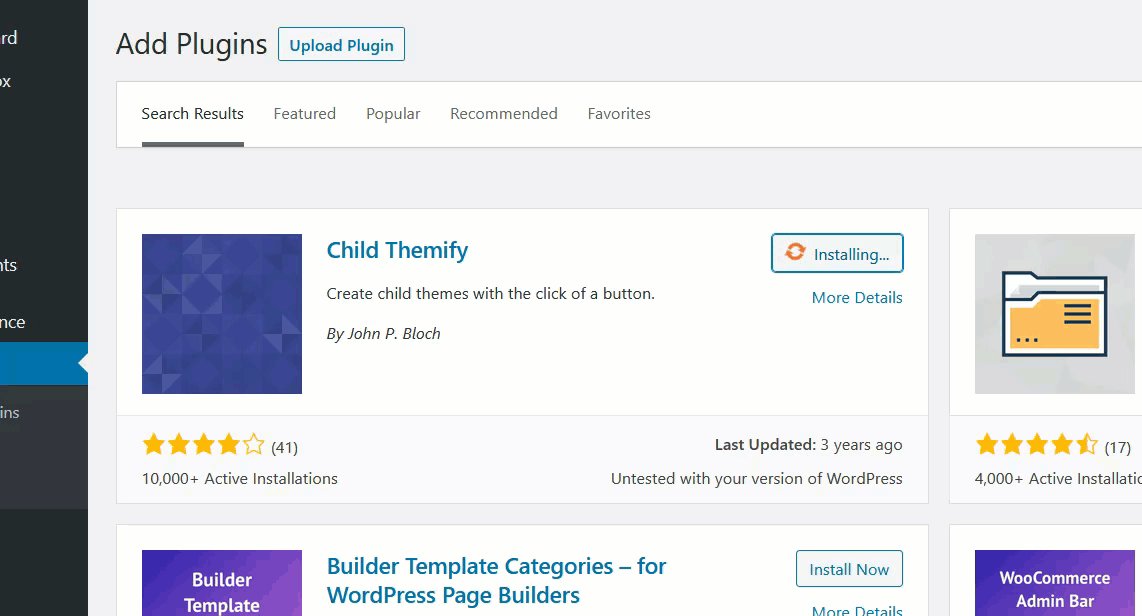
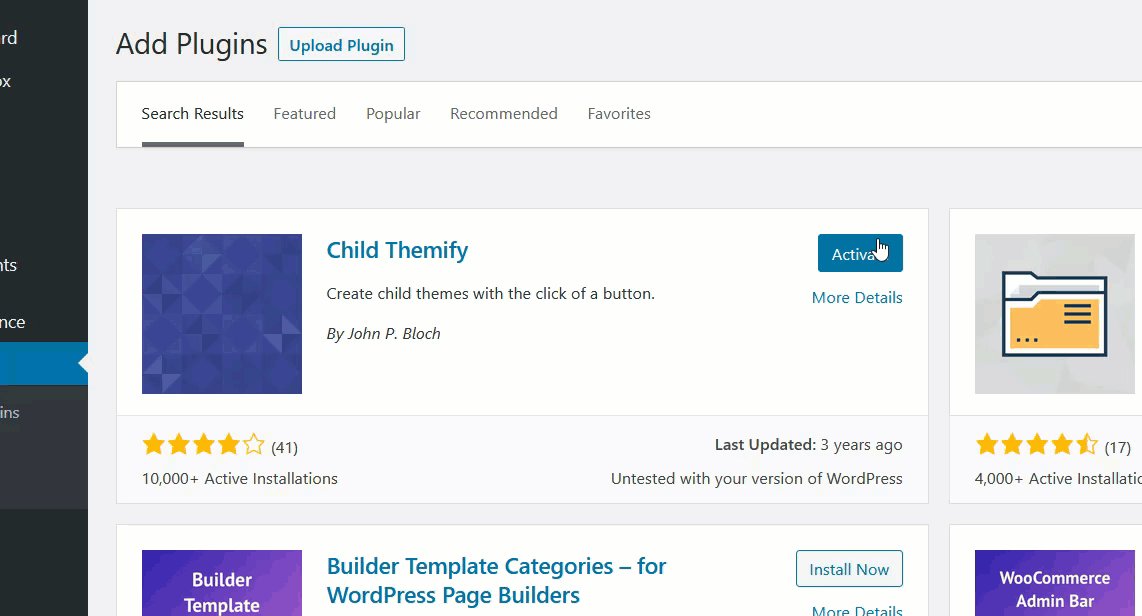
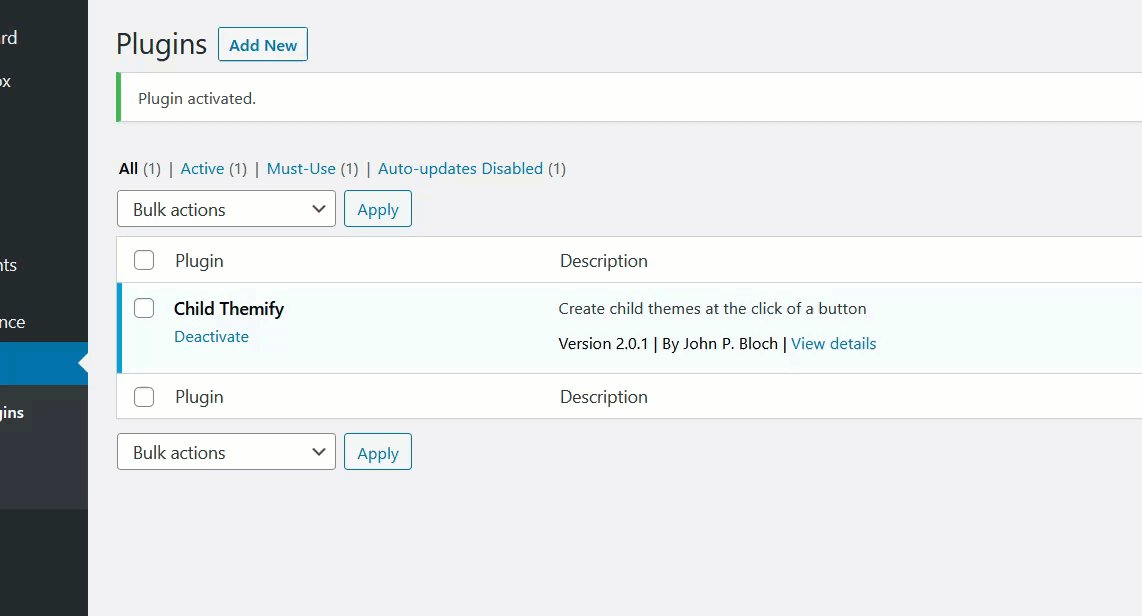
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى قسم الملحقات وقم بتثبيت وتفعيل المكون الإضافي Child Themify على موقعك.

إضافة أحجام الصور المخصصة
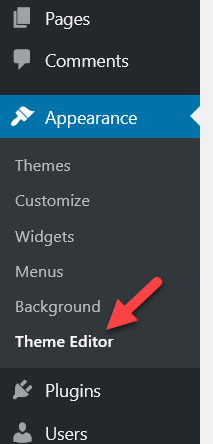
ثم انتقل إلى المظهر> محرر السمات . 
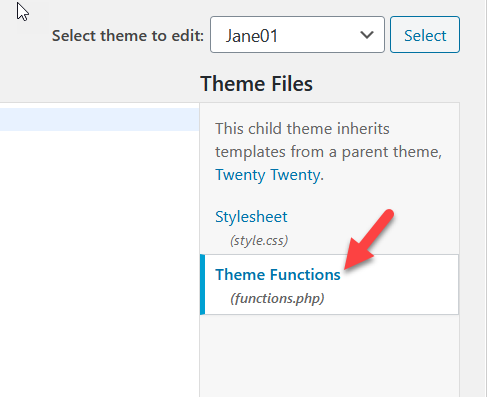
بشكل افتراضي ، سيقوم محرر السمات بتحميل ملف style.css ولكن لإضافة أحجام صور مخصصة ، ستحتاج إلى تحديد function.php للقالب الفرعي الخاص بك.

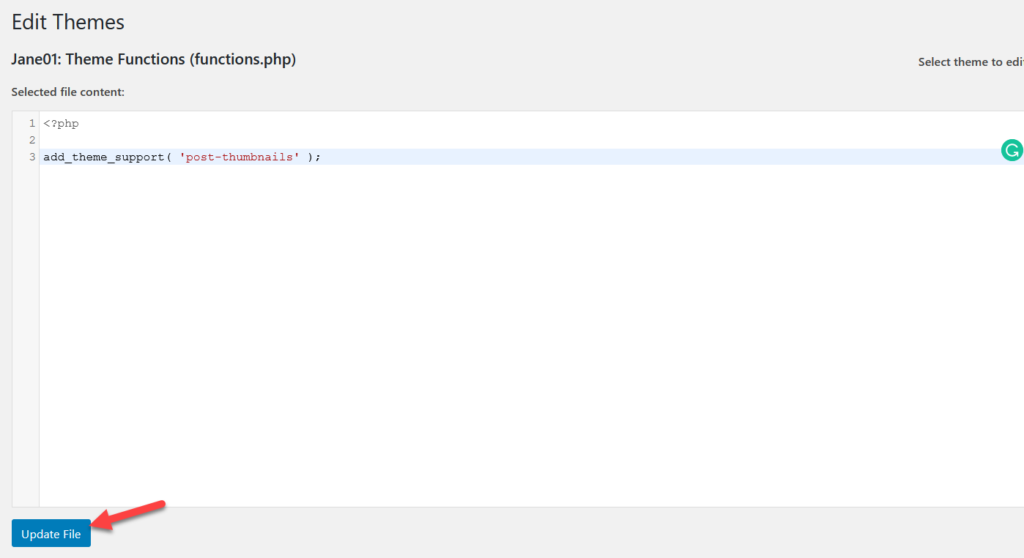
بعد فتح ملف fuctions.php ، الصق الكود التالي.
add_theme_support('post-thumbnails');
سيمكن هذا البرنامج النصي البسيط وظيفة add_image_size في التثبيت الخاص بك. بدون هذا ، لن تتمكن من إنشاء أي أحجام صور إضافية. بعد لصق الرمز ، اضغط على زر تحديث الملف .

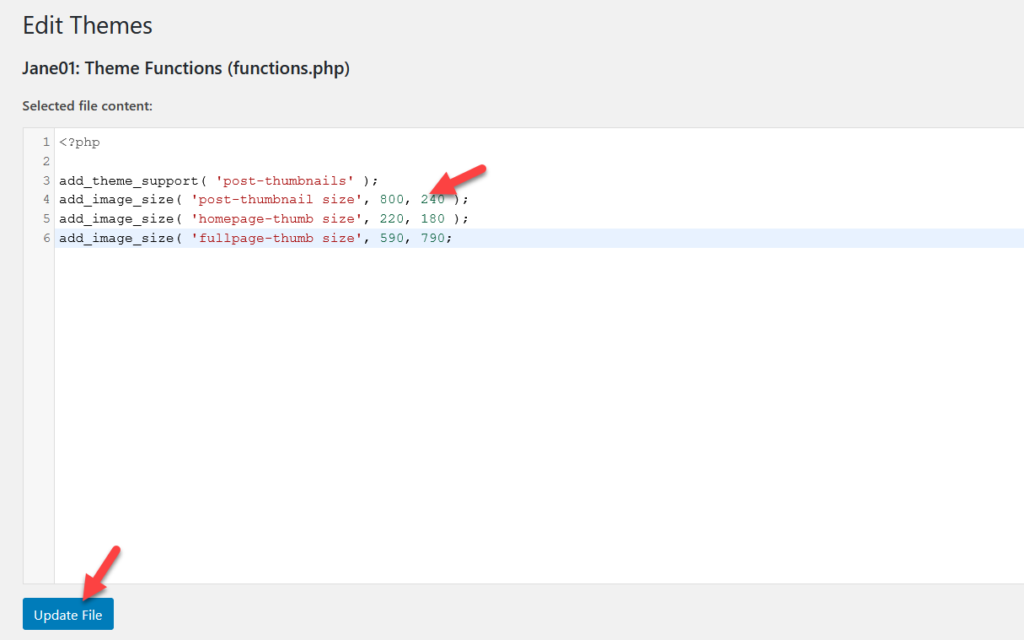
لقد نجحنا في تمكين الوظيفة على موقع الويب الخاص بك. الآن ، تحتاج إلى إضافة أبعادك المخصصة المفضلة. لذلك ، سنستخدم الكود التالي:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
إذا ألقيت نظرة فاحصة على الصورة أدناه ، فسترى أننا أضفنا الاسم والبُعد لكل حجم مخصص نريد تضمينه. ما عليك سوى تغيير الاسم والحجم حسب احتياجاتك. بمجرد تخصيص الرمز ، قم بلصقه في ملف function.php وقم بتحديث الملف.

هذا هو! لقد نجحت في إضافة أحجام صور مخصصة إلى موقع WordPress الخاص بك .
الآن ، في كل مرة تقوم فيها بتحميل صورة والتحقق من خيار الحجم ، سترى أن WordPress يقوم بإنشاء نسخ من الصورة بالأحجام المخصصة الجديدة. بالإضافة إلى ذلك ، يمكنك استخدام المكون الإضافي Regenerate thumbnail لإنشاء صور مصغرة لصورك.

2) قم بإنشاء أحجام صور مخصصة باستخدام المكونات الإضافية
إذا كنت لا ترغب في تعديل الملفات الأساسية لموضوعك ، يمكنك إضافة أحجام صور مخصصة باستخدام المكونات الإضافية. بدلاً من تحرير ملف jobs.php ، سنضيف رمزًا مخصصًا باستخدام أداتين مختلفتين:
- مقتطفات الشفرة
- إعادة إنشاء الصورة واختيار اقتصاص.
الطريقة الأولى: قصاصات التعليمات البرمجية
تثبيت وتنشيط مقتطفات التعليمات البرمجية
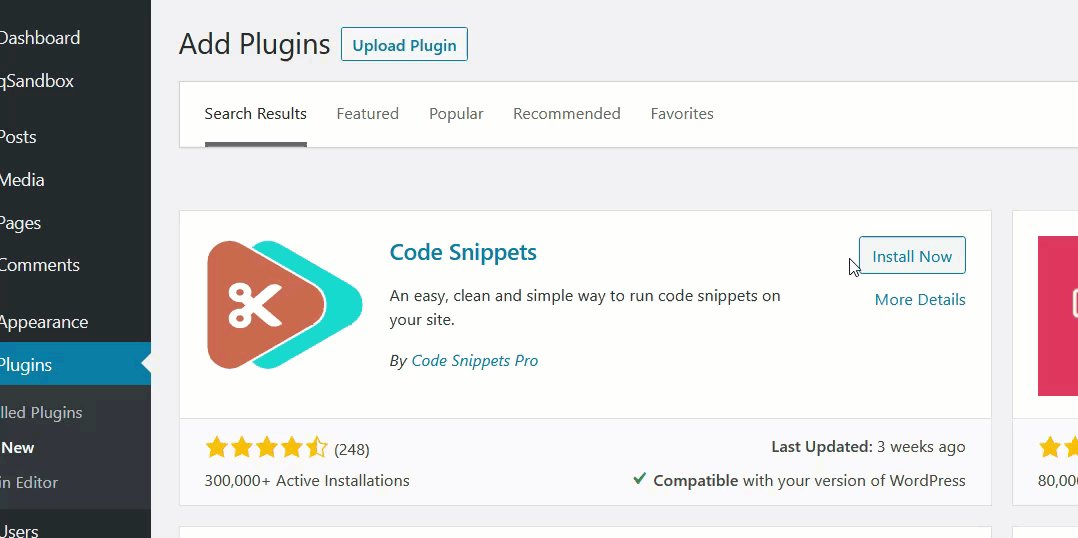
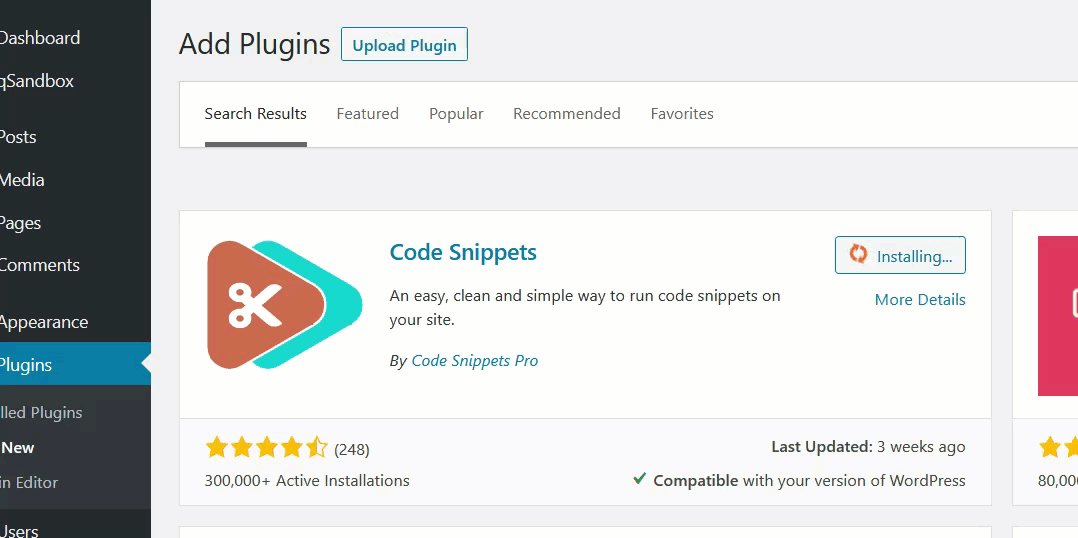
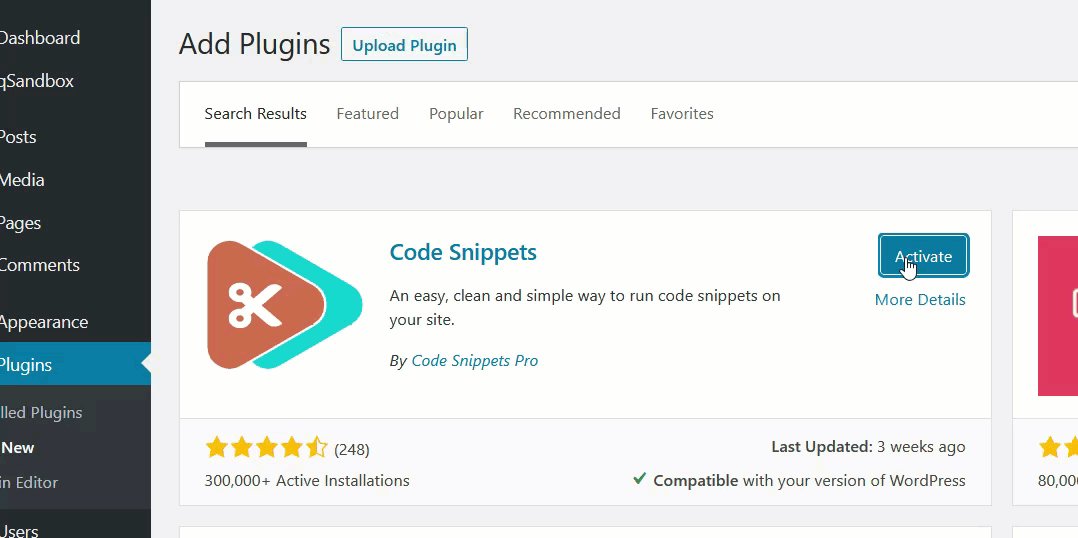
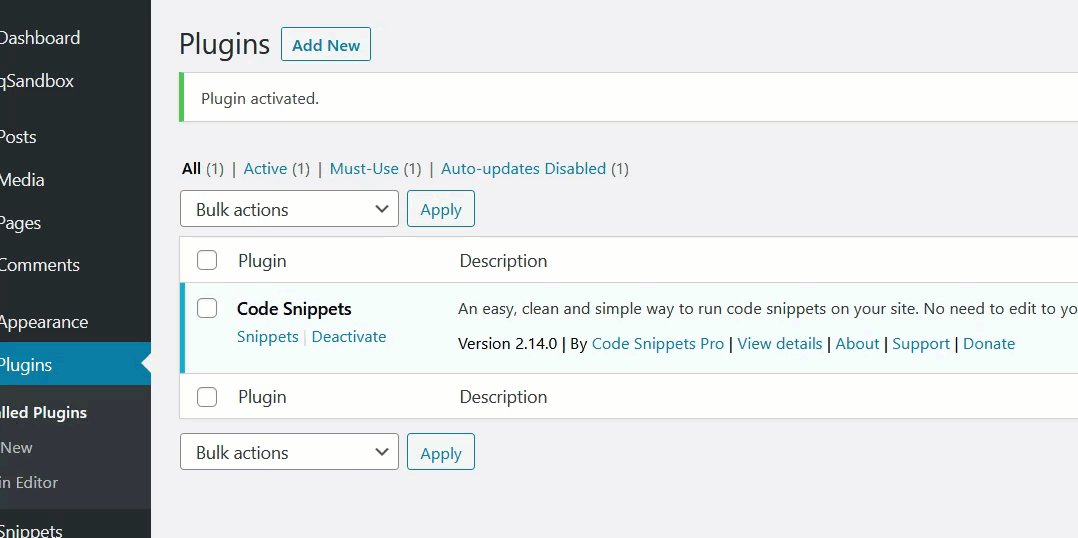
أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المكونات الإضافية> إضافة جديد. ابحث عن Code Snippets وقم بتثبيته وتنشيطه. 
ثم انتقل إلى إعدادات المقتطف.
إضافة مقتطف مخصص
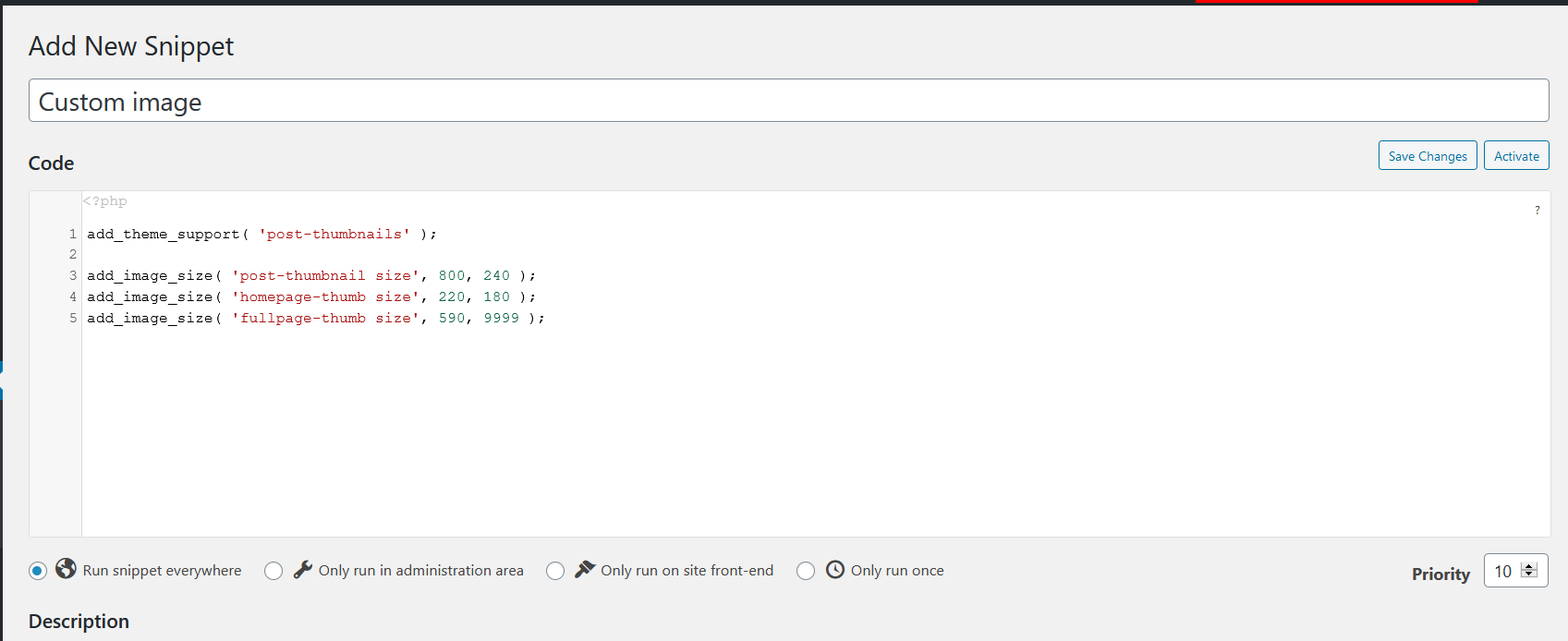
لإضافة أحجام صور مخصصة جديدة ، ستحتاج إلى إنشاء قصاصة جديدة. 
لذلك ، يمكنك استخدام الكود التالي وتعديل الأسماء والأحجام وفقًا لاحتياجاتك.
add_theme_support ("ما بعد الصور المصغرة") ؛
add_image_size (حجم ما بعد الصورة المصغرة ، 800 ، 240) ؛
add_image_size ('homepage-thumb size'، 220، 180) ؛
add_image_size ("حجم إبهام كامل الصفحة"، 590، 9999) ؛بعد إضافة الرمز في قسم المقتطف ، احفظه.

التحقق من الكود
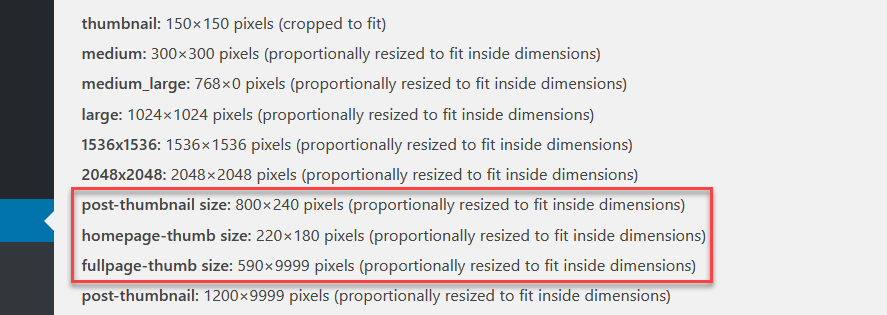
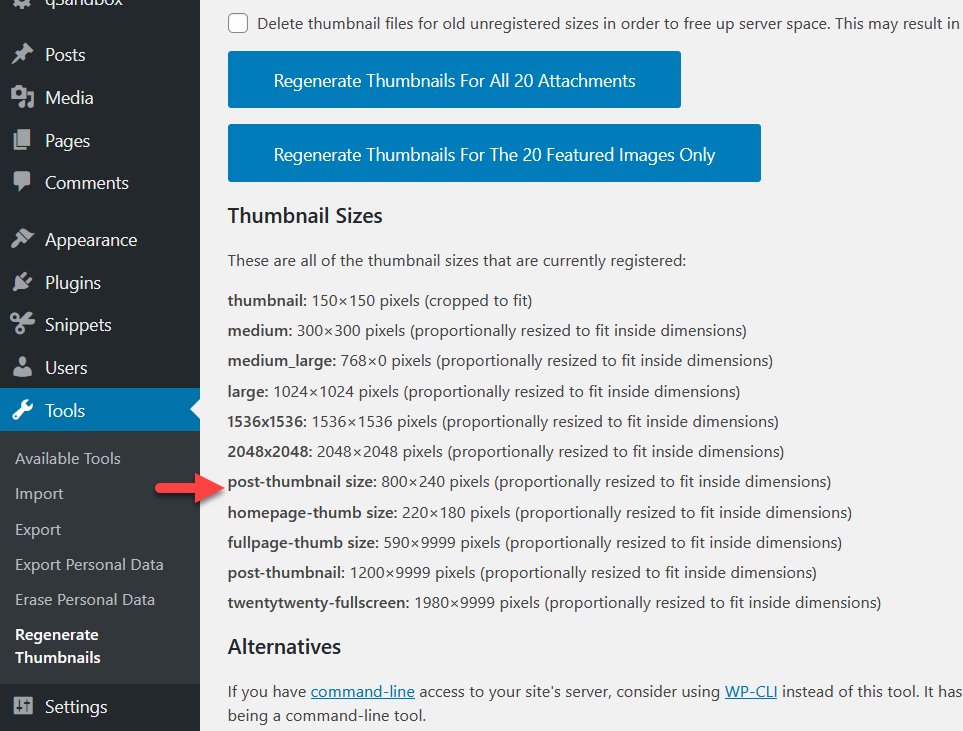
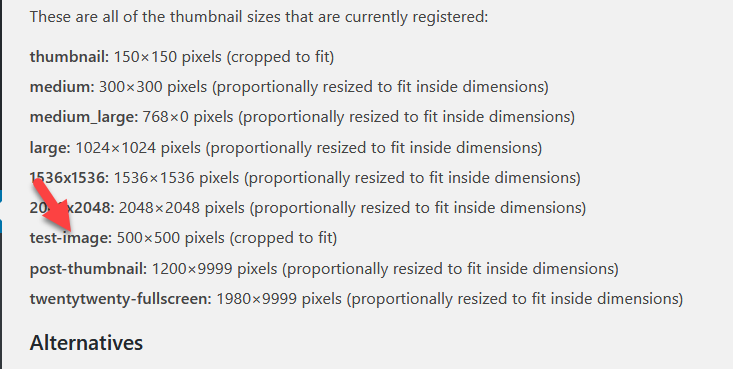
للتأكد من أن كل شيء يعمل بشكل صحيح ، تحقق من أحجام الصور النشطة.

كما ترى في لقطة الشاشة أعلاه ، تعرّف WordPress بالفعل على الصور المخصصة التي أضفناها للتو. تتضمن هذه الطريقة القليل من الترميز ولكنها لا تتطلب تحرير ملفات السمات الخاصة بك. بالإضافة إلى ذلك ، تعتبر Code Snippets خيارًا ممتازًا لإدراج رمز على موقعك دون إنشاء أي سمات فرعية أو تعديل الملفات الموجودة.
الطريقة 2: إعادة إنشاء الصورة وتحديد اقتصاصها
Image Regenerate & Select Crop هو مكون إضافي ممتاز يساعدك على تجديد الصور واقتصاصها.
تثبيت إعادة إنشاء الصورة والمحاصيل المختارة
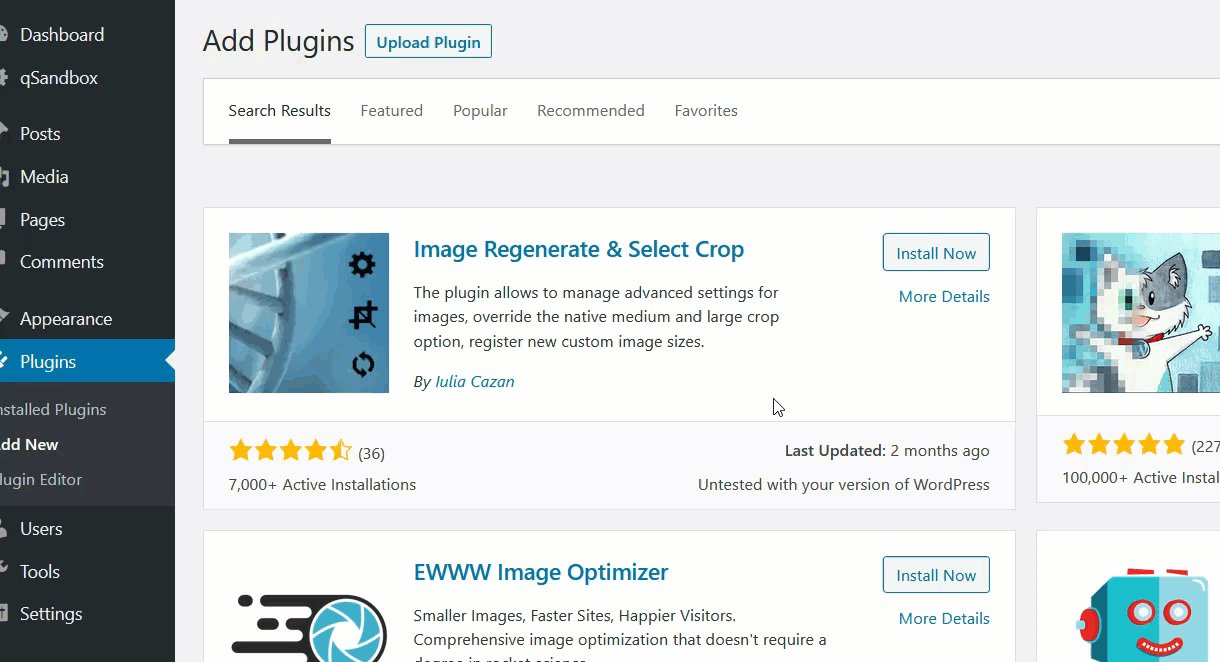
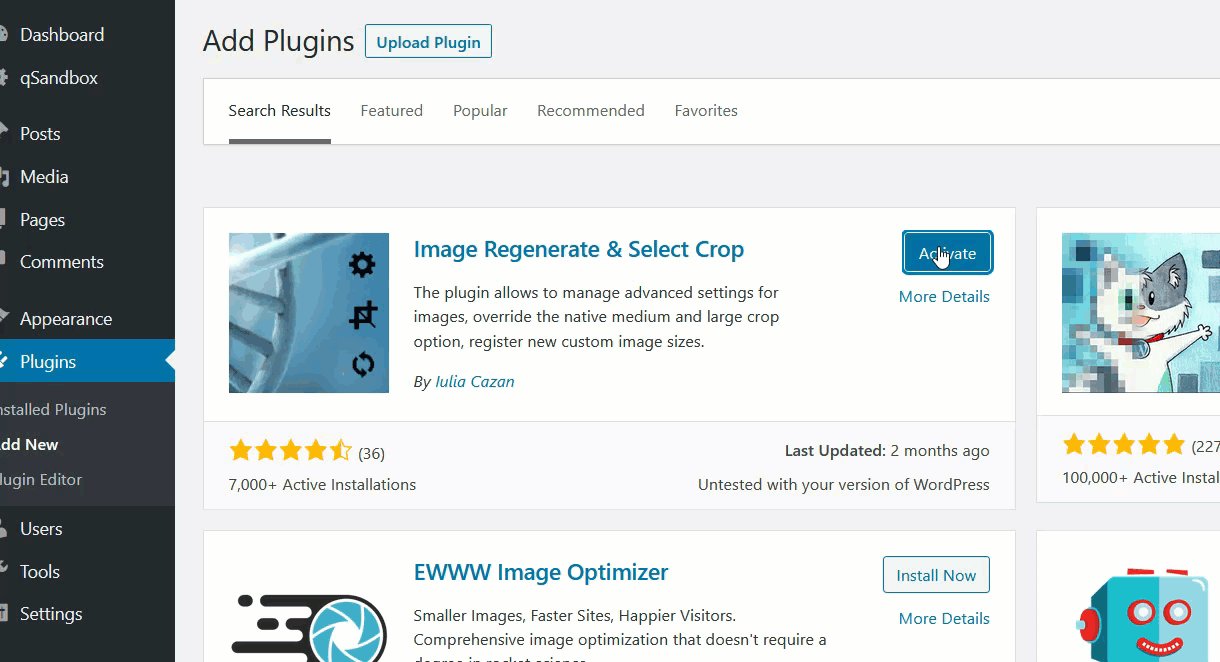
أولاً ، قم بتثبيت وتنشيط Image Regenerate & Selected Crop على موقعك. 
إضافة أحجام الصور المخصصة
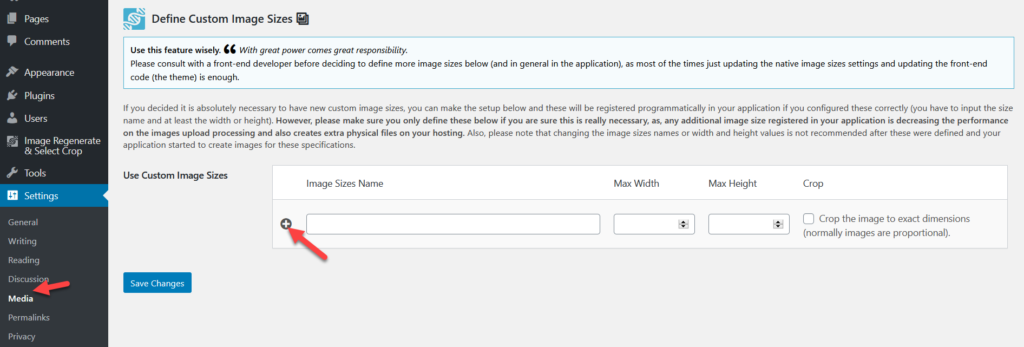
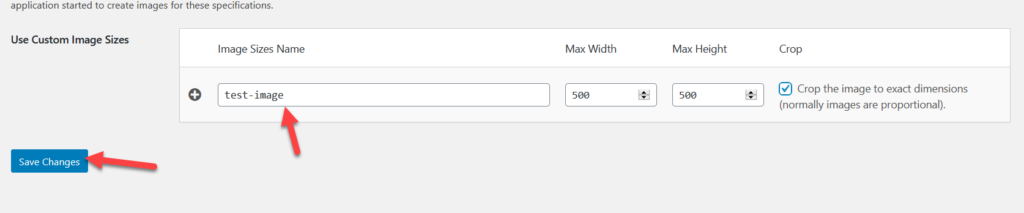
بمجرد تنشيط المكون الإضافي ، انتقل إلى الإعدادات> الوسائط . في التذييل ، سترى خيارًا جديدًا لإضافة أحجام صور مخصصة.  ما عليك سوى تسمية الحجم المخصص الجديد الخاص بك ، وإدخال العرض والارتفاع وتحديد خيار الاقتصاص. بالنسبة لهذا العرض التوضيحي ، سنقوم باستدعاء صورة اختبار الحجم الجديدة.
ما عليك سوى تسمية الحجم المخصص الجديد الخاص بك ، وإدخال العرض والارتفاع وتحديد خيار الاقتصاص. بالنسبة لهذا العرض التوضيحي ، سنقوم باستدعاء صورة اختبار الحجم الجديدة.  كرر العملية لإضافة العديد من أحجام الصور كما تريد.
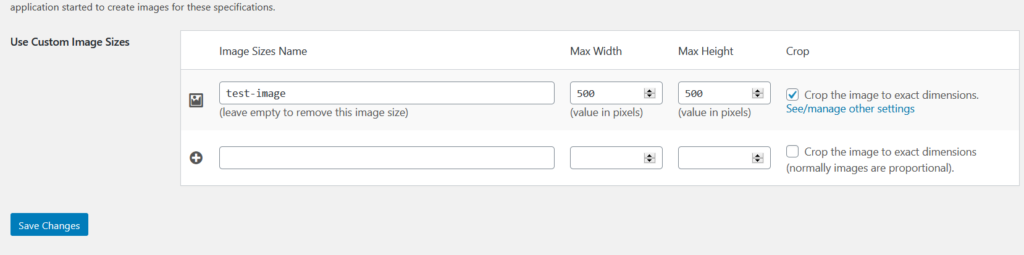
كرر العملية لإضافة العديد من أحجام الصور كما تريد.  من ناحية أخرى ، إذا كنت بحاجة إلى إزالة أحجام الصور التي أضفتها ، فقم فقط بمسح الاسم وحفظ التغييرات.
من ناحية أخرى ، إذا كنت بحاجة إلى إزالة أحجام الصور التي أضفتها ، فقم فقط بمسح الاسم وحفظ التغييرات.
التحقق النهائي
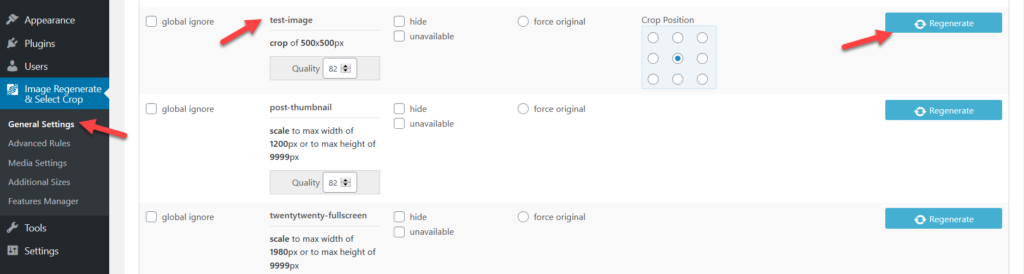
بعد إضافة أحجام الصور التي تريدها ، يجب عليك التحقق من إضافتها بشكل صحيح إلى WordPress من إعدادات إعادة إنشاء الصور المصغرة.  كما ترى أعلاه ، تظهر صورة الاختبار في الإعدادات مما يعني أننا أضفناها بنجاح إلى موقعنا.
كما ترى أعلاه ، تظهر صورة الاختبار في الإعدادات مما يعني أننا أضفناها بنجاح إلى موقعنا.
تجديد الصور
بالإضافة إلى ذلك ، يمكنك إعادة إنشاء الصور القديمة باستخدام الأبعاد المخصصة الجديدة. للقيام بذلك ، ما عليك سوى الانتقال إلى Image Regenerate & Select Crop > General Settings . 
أحد الأشياء الرائعة في هذا البرنامج المساعد هو أنك لست بحاجة إلى الاعتماد على أي مكونات إضافية لإعادة إنشاء الصور. يتولى Image Regenerate & Select Crop كل من إنشاء حجم الصورة الجديد وإعادة إنشاء الصورة.
المكافأة: مدير أحجام الصور
إذا كنت تفضل حلاً متميزًا بدلاً من الأدوات المجانية ، فراجع مدير أحجام الصور. مقابل 13 دولارًا أمريكيًا ، يوفر هذا البرنامج المساعد الميسور التكلفة ترخيصًا مدى الحياة و 6 أشهر من الدعم المتميز.

تمامًا مثل المكونات الإضافية الأخرى ، يسمح لك بإنشاء أحجام صور مخصصة دون الحاجة إلى تعديل ملفات السمات أو إضافة رمز. بالإضافة إلى ذلك ، يمكنك عرض صورة مقصوصة باستخدام رمز قصير. الشيء الجيد في هذا المكون الإضافي هو أنه نظرًا لأنك لا تضيف أي أحجام صور إضافية إلى موقعك ، فلن يقوم WordPress بإنشاء أي صور إضافية ، لذلك ستوفر مساحة على القرص على الخادم الخاص بك.
تجديد الصور المصغرة
بمجرد إنشاء أحجام صور مخصصة على موقع WordPress الخاص بك ، سيقوم الخادم بتحويل جميع الصور الجديدة وفقًا لذلك. ومع ذلك ، لن يقوم بقص صورك الحالية. لذلك ، يجب عليك استخدام أداة تسمى Regenerate Thumbnails .
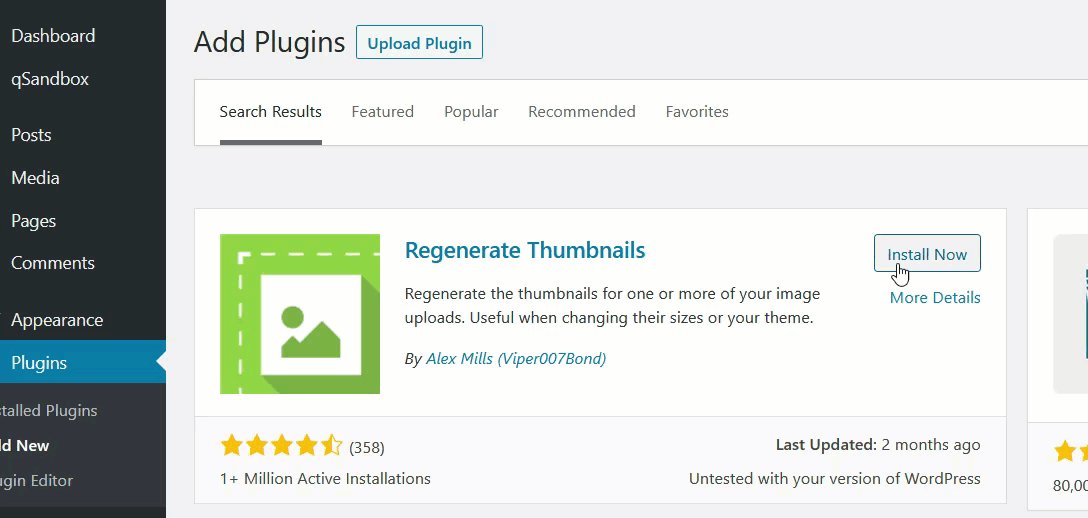
تثبيت وتنشيط إعادة إنشاء الصور المصغرة
أولاً ، قم بتثبيت وتفعيل المكون الإضافي على موقعك.

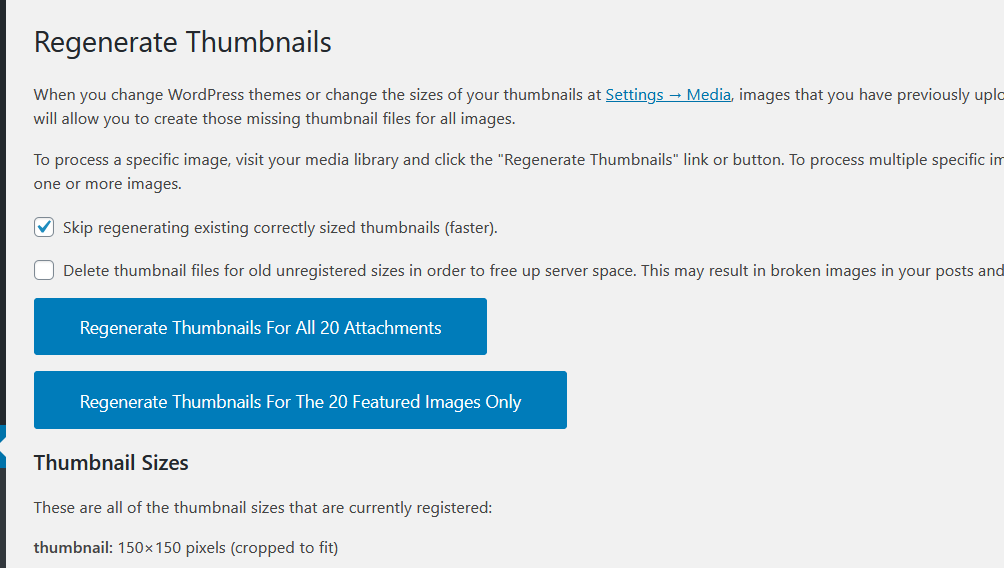
ضمن قسم الأدوات ، سترى إعدادات المكونات الإضافية وستكون قادرًا على إعادة إنشاء جميع ملفات الوسائط أو الصور المميزة فقط.

إذا كنت قد غيرت سمة WordPress الخاصة بك مؤخرًا ، فننصحك بإعادة إنشاء الصور المصغرة لجميع الصور المميزة. من ناحية أخرى ، إذا كنت بحاجة إلى تطبيق حجم صورتك المخصصة الجديدة على ملفات الوسائط الموجودة لديك ، فاختر خيار إعادة إنشاء الصور المصغرة لجميع المرفقات XX . سيبدأ المكون الإضافي في التجديد وبعد بضع دقائق ، ستكون على ما يرام.
ملاحظة: إذا لم تتمكن من رؤية أحجام الصور المخصصة المسجلة حديثًا ، فذلك بسبب التخزين المؤقت للخادم. إذا كانت هذه هي حالتك ، فننصحك بمسح ذاكرة التخزين المؤقت لـ WordPress.
إزالة أحجام الصور الافتراضية
عندما تقوم بتحميل صورة إلى WordPress ، بشكل افتراضي ، يقوم خادمك تلقائيًا بإنشاء نسخ منها بثلاثة أحجام مختلفة:
- ظفري
- متوسط
- كبير
نظرًا لأن هذا يشغل مساحة في الخادم الخاص بك ، يمكنك إزالة بعض أحجام الصور الافتراضية هذه لتجنب إنشاء العديد من النسخ من صورك. يمكنك القيام بذلك ، بشكل شهري عبر لوحة تحكم مسؤول WordPress أو p بشكل برمجي. لمزيد من المعلومات حول كلتا الطريقتين ، يمكنك إلقاء نظرة على هذا الدليل.
التوصيات
قبل الانتهاء من هذا المنشور ، لدينا بعض التوصيات لك.
إنشاء موضوع الطفل
كما ذكرنا سابقًا ، إذا كنت ستستخدم طريقة الترميز لإنشاء أحجام صور مخصصة على موقع WordPress الخاص بك ، فنحن نوصيك باستخدام سمة فرعية. وإلا ، إذا قمت بتغيير ملف function.php الخاص بالنسق الأصلي ، فستفقد جميع تخصيصاتك في المرة التالية التي تقوم فيها بتحديث السمة.
ضع في اعتبارك استخدام البرنامج المساعد لضغط الصور
يعني وجود العديد من الأحجام المخصصة أن الخادم الخاص بك سينشئ العديد من النسخ من الصور التي تقوم بتحميلها ويمكن أن يؤثر ذلك على تخزين الخادم الخاص بك. عادةً ، تحد شركات الاستضافة من استخدام مساحة القرص وفقًا لخطة المستخدم ، لذلك من الجيد استخدام مكون إضافي لضغط الصور لمساعدتك في توفير بعض المساحة. في تجربتنا ، تعد ShortPixel أداة ممتازة لضغط الصور. هذا البرنامج المساعد سهل الإعداد والاستخدام وسيساعدك على توفير مساحة الخادم الثمينة.
بالإضافة إلى ذلك ، يمكنك استخدام البرنامج المساعد لتحسين الصورة. يعد Jetpack خيارًا رائعًا ويوفر أيضًا صورة CDN (شبكة توصيل المحتوى) لمستخدميها.
استنتاج
باختصار ، يأتي WordPress بثلاثة أحجام مخصصة للصور افتراضيًا. ومع ذلك ، يمكنك إضافة أحجام صور مخصصة إلى موقع WordPress الخاص بك وتعديلها حسب احتياجاتك. في هذا الدليل ، رأينا طريقتين للقيام بذلك:
- يدويا
- مع الإضافات
إذا كنت لا ترغب في تثبيت أي مكونات إضافية على موقعك ، فإن الطريقة اليدوية هي الأفضل بالنسبة لك. باستخدام بضعة أسطر من التعليمات البرمجية ، ستتمكن من تضمين أحجام صور مخصصة على موقع الويب الخاص بك.
من ناحية أخرى ، إذا كنت لا تشعر بالراحة عند تعديل الملفات الأساسية ، فاستخدم أحد المكونات الإضافية. Code Snippets هو مكون إضافي أساسي لإضافة رمز مخصص ولكنك ستحتاج إلى مكون إضافي لإعادة إنشاء الصور. في المقابل ، يساعدك Image Regenerate & Selected Crop على إضافة أحجام صور مخصصة وتجديد الصور.
أخيرًا ، يعد Image Sizes Manager أداة متميزة تتيح لك بدلاً من إنشاء أحجام صور إضافية تغيير حجم بعض صورك. هل تعرف أي طرق أخرى لإضافة أحجام صور مخصصة على موقعك؟
ما الطريقة التي تستخدمها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه. إذا قمت للتو بإنشاء أحجام صور جديدة وتحتاج إلى حذف الصور المصغرة القديمة ، فراجع هذا الدليل الذي يشرح 3 طرق مختلفة للقيام بذلك.
إذا كنت تبحث عن طرق لتضمين الصور في منتجاتك ، فقم بإلقاء نظرة على دليلنا حول كيفية إضافة الصور إلى منتجات WooCommerce.
